Интернет 3.0 – как я создал сайт и канал / Хабр
Чтобы создать новый свежий слой интернета, защищенного от любой возможной цензуры, нужно делать новые сайты. Я решил создать тематический сайт и канал на ту же тему в p2p экосистеме. Пришлось немного поколдовать, чтобы не нужно было держать компьютер включенным. Подготовил пошаговый план со всеми нюансами и их решением.
Выбираем хостинг
В первую очередь для сайта, который будет не в интернете, а в p2p-экосистеме, нужен хостинг. Я выбрал RuVDS, потому что на Хабре их больше всего и чаще всего видно. Забираем свой IP и пароль, они понадобятся, чтобы подключиться к сайту через командную строку. Я взял на старте одну из самых недорогих конфигураций, чтобы всё протестировать.
Затем идем в командную строку через CMD. Можно было бы подключиться через доменное имя, но у нас стоит задача не покупать домен вовсе. Подключаемся к серверу.
ssh root@ВАШ IP
Теперь нам нужно обновить Ubuntu и установить MySQL, PHP, CMS (WordPress) с помощью Lamp-server (Ubuntu 20.
Теперь проверяем их работу.
php -v mysql --version Apache2 – проверяем по IP-адресу сервера
Теперь создаем базу данных в MySQL. Но для начала заходим в оснастку управления базы данных MySql:
sudo mysql -v root -p
Далее создаем базу данных:
create database имя_базы default character set utf8; */Мы указали utf8 для корректной работы русского языка в WordPress) create user ‘имя_пользователя’@’Localhost’ indetified by ‘Пароль пользователя’;
Обязательно используем одинарные кавычки и не забываем завершить операцию “;”
Теперь настраиваем разрешения для пользователя в MySQL.
grant all on имя_базы Данных.* to ‘имя_пользователя’@‘localhost’;
Ставим права:
flush privileges;
Выходим из оснастки управления.
Exit
Cкачиваем необходимые компоненты php:
sudo apt install php-curl php-gd php-intl php-mbstring php-soap php-xml php-zip php-xmlrpc php-mysql php-cli
Скачиваем WordPress:
sudo wget -c http://ru.wordpress.org/latest-ru_RU.tar.gz
Распаковываем:
sudo tar -xzvf latest-ru_RU.tar.gz
Переносим распакованный CMS в папку:
sudo rsync -av wordpress/* /var/www/html
Устанавливаем права на папку:
sudo chown -R www-data:www-data /var/www/html sudo chmod -R 755 /var/www/html
Теперь удаляем ненужный файл Apache2
sudo rm /var/www/html/index.html
Регистрируем UNS
А теперь переходим в Utopia. Здесь нам нужно зарегистрировать два UNS. Суммарно это 20 криптонов, или около 13 долларов на бирже.
Заходим в Utopia в инструменты, выбираем менеджер UNS. Вбиваем нужный адрес и регистрируем. Я выбрал tech-story.com и tech-story.today, но на этом аккаунте остался один – tech-story.com. Потому что второй – на сервере, в установленной прямо там Utopia.
Если на сервер – тот же самый, где находится сайт – не установить Utopia и не запустить, тогда придется все время держать свой компьютер включенным, что не очень удобно.
После этого настраиваем пересылку пакетов с каждого из UNS. Порты указываем 80 и 433, IP-адрес – сервера, через который было SSH-соединение.
Установка Utopia на сервер и управление через Headless mode (CLI) и подключение API
Скачиваем дистрибутив экосистемы:
sudo wget https://update.u.is/downloads/linux/utopia-latest.amd64.deb
Распаковываем архив командой:
sudo gpkg utopia-latest.amd64.deb
Переходим в каталог, где установилась экосистема:
cd /opt/utopia/messanger
Далее нужно установить необходимые пакеты для запуска Utopia Headless:
sudo apt install libx11-xcb1 libgl1-mesa-glx libpulse-mainloop-glib0 libpulse0 libglib2.0-0 libfontconfig
Создать новую базу данных:
./utopia --headless --create --db=/path/to/wallet.db --pwd 123
Добавить токен API:
./utopia --headless --db=/path/to/wallet.db --pwd=123 --add-token --token-name=mytoken --token-expiration-date=30.12.2099 --token-permissions=uwallet,contact,uns,umessage,umail
Важно:
token-name — пользовательское имя для нового токена, это может быть любая строка.

token-expiration — срок действия токена.
token-permissions — разрешения для этого токена, возможные варианты — uwallet,contact,uns,umessage,umail или все одновременно.
После выполнения этой команды будет сгенерирован новый токен, и при следующем запуске utopia, вы увидите этот токен в консоли.
Готовим Файл конфигурации. Создаём конфигурацию.
sudo nano utopia.cfg
Вносим такие данные:
# Пароль базы данных userPassword=123 # Путь к базе данных userDatabase=/path/to/wallet.db # Список токенов API, разделенных запятыми apiUserTokens=1E395D276DAA0FDA7B6B47768B9D3D7C,F9B0718664BA16E58B113BE60ECA3FFF # случайный набор шестнадцатеричных значений, длина должна быть равна 16. # Включить API apiEnabled=true apiHTTPEnabled=true apiHTTPSEnabled=true # HTTP-порт API apiPort=20010 # HTTPS-порт API apiSslPort=10100 # Включена интерактивная справка API (/api/help) apiHelpEnabled=true # Путь к SSL-сертификату для HTTPS API # apiCertificatePath=/path /to/cert.pem *Если вы сделали его # apiPrivateKeyPath=/path/to/privatekey.pem *Если вы сделали его uproxyEnabled=true uproxyListenPort=1984 uproxyListenInterface=127.0.0.1
Проверяем:
./utopia --headless --configPath=utopia.cfg
Для доступа по API используем следующую ссылку:
http(s)://ip:port/api/1.0
Открываем доступ к сайту в Firefox
В самом браузере Utopia – Idyll – в админку WordPress зайти можно, но по неизвестным мне причинам нельзя добавлять публикации. Поэтому пришло время поколдовать с Firefox, чтобы мы могли зайти на сайт.
Идем в настройки, в Основных находим Параметры сети, жмём Настроить.
Теперь выбираем ручную настройку прокси, проставляем везде IP от нашего сервера, ставим порты как на скрине. Добавляем «localhost, 127.0.0.1» в поле «Не использовать прокси для». Ставим ниже галочку в «Отправлять DNS-запросы через прокси при использовании SOCKS 5».
Настраиваем доменное имя в WordPress
Так как мы уже настроили пересылку пакетов, в Utopia мы можем открыть наш сайт и, соответственно, админку WordPress. В админке нам нужно добавить над адрес UNS.
В админке нам нужно добавить над адрес UNS.
После этого можно заходить в Mozilla FireFox и открывать наш сайт по имени с добавлением wp-admin. Логинимся – и начинаем наполнять.
Устанавливаем Utopia на хостинг
Для этого нам нужно создать еще один аккаунт в Utopia. После этого один из UNS (в моем случае – tech-story.today) передаем этому новому аккаунту. Используем FileZilla, чтобы перенести аккаунт на сервер.
Но возникает еще одна проблема. На хостинге в Utopia нужно заходить в консольном режиме, и как только вы из него выходите – всё выключается. Очень печально было понять это в последний момент, уже вроде всё заработало. Исправляется ошибка следующим образом:
Сначала устанавливаем Screen tool, чтобы запускать отдельное окно для Utopia. Это нужно, чтобы при выходе из ssh она не вылетала.
sudo apt install screen
Чтобы запустить экосистему на сервере, нужно в окне ввести команду screen и прописать путь к приложению:
cd /opt/utopia/messanger/
После этого запускаем конфиг:
./utopia --headless --configPath=utopia.cfg
Результат
В итоге в Веб 3.0 получился «ещё один сайт на WordPress», только эту часть описания я заменил, и теперь буду наполнять. Заглядывайте, кто есть в экосистеме.
Канал в Utopia
Параллельно с этим в экосистеме запустил канал на ту же тему. Может быть, такое будет интересно и в Telegram, как считаете?
Канал создать просто – для этого нужно выбрать Менеджер каналов, после чего «Создать новый», и ввести все параметры. Попробовал много тегов, связанных с моей темой. Звать людей только начал, буду пытаться приводить их через другие каналы/чаты.
Создание и разработка сайтов | Cetera Labs
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Создание сайта для «Сбербанк Капитал»
Создание сайта финансовой компании «Сбербанк Капитал»
Как выбрать CMS для корпоративного сайта?
Для внешнего корпоративного сайта, в принципе, подойдёт любая система.
Как оформить контактную информацию на сайте
Рекомендуем шаблон.
Что за макет на основе фреймворка Google Material вы нам предлагаете?
Каковы требования к сайту СРО?
1 приказ МЭР РФ и 1 статья в 315-ФЗ.
Как вы реализуете карты на сайтах?
С помощью популярных картографических сервисов.
Как у нас (в компании) реализуется адаптивная верстка?
Специалисты нашей компании руководствуются перечнем обязательных правил при реализации верстки на сайтах. Первым условием становится полное соответствие макету, а точнее, расположению блоков с исходным предоставленным предыдущим звеном макетом.
Как выбрать сервер для сайта или магазина на «1С-Битрикс»?
Написали, какие вопросы должен задать себе заказчик сайта или магазина.
В чем отличие дизайна «поверх стандартной функциональности» и дизайна «с нуля»?
«Дизайн с нуля» определяет требования к разработке функциональности. Фронтофисная часть разрабатывается на основе того, что спроектировано и нарисовано дизайнером.
Фронтофисная часть разрабатывается на основе того, что спроектировано и нарисовано дизайнером.
Новый проект — создание корпоративного сайта с каталогом на «1С-Битрикс»
Новый продуктовый сайт для нашего текущего клиента.
Требования к созданию сайта: четкое следование заданному алгоритму
Гармоничный и грамотный сайт работает на компанию и привлекает клиентов или покупателей. Требования к созданию сайта определяют направление организации и контингент пользователей.
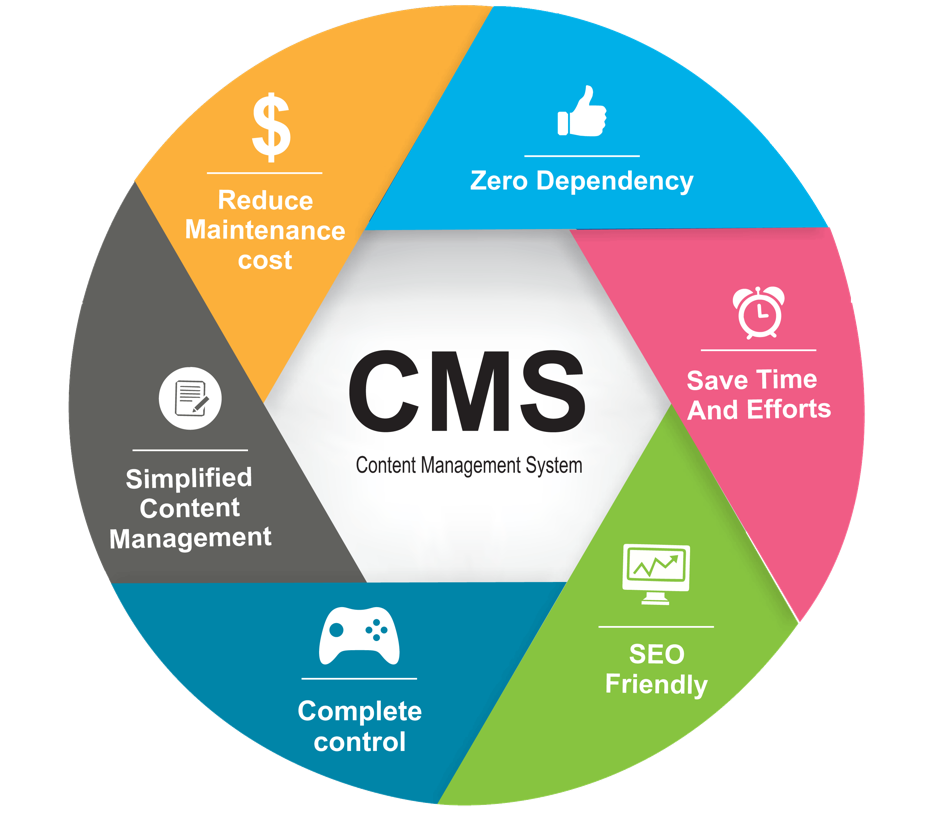
Craft — Система управления контентом
CMS (Content Management System) — система управления контентом. CMS могут иметь некоторые особенности и различия, позволяющие подстраиваться под специфику веб-ресурсов, для написания которых используются, но суть у всех одна — упростить процесс создания, обеспечить комфортное и быстрое управление всей системой.
Битрикс версия для слабовидящих
Какие решения для слабовидящих доступны для Битрикс? Анализируем законодательные нововеддения в связи с требованиями доступности для инвалидов по зрению к интернет-ресурсам.
Версия для слабовидящих WordPress
В связи с требованиями доступности для инвалидов по зрению к интернет-ресурсам все сайты школ, созданные в 2000-х годах на популярном движке WordPress и ранее нуждаются в обязательном обновлении.
Версия для слабовидящих Joomla
Согласно действующему законодательству адаптация сайта под потребости людей с ослабленным зрением — актуальная задача современности. И Joomla предлагает свои варианты решения данного вопроса.
ГОСТ 52872 2012 для слабовидящих
Большинство сайтов Рунета недоступны людям с ограниченным зрениям. В 2012г. были приняты положения для адаптации контента под зрительную ограниченность. Правила доступности к сайтам людям с нарушениями зрения устанавливает ГОСТ 52872 в редакции 2019г.
Закон о версии сайта для слабовидящих
Интернет повсеместно распространяется, становится неотъемлемой жизнью каждого человека.
О чем создать сайт: как выбрать тематику, которая «выстрелит»
Некоторые пользователи довольствуются страничкой в социальной сети. Но больше преимуществ у собственного сайта. Если вы в этом не сомневаетесь, то главный вопрос, на который необходимо ответить: «О чем создать сайт?».
Создание сайтов в даркнете
Коды для создания сайта: обзор основных команд
В наше время каждый уважающий себя бизнесмен, открывая дело, предстает перед необходимостью создания сайта. Так как реклама в интернете сейчас считается главным двигателем в продвижении товара или услуги.
Сайт: разработка или создание?
Для любой компании, какой бы маленькой или крупной она ни была, одним из главнейших инструментов повышения продаж является сайт, создание и разработка которого рано или поздно станет одним из самых важных вопросов дальнейшего развития бизнеса.
Кому поручить создание сайтов: фрилансер или компания?
Столкнувшись с необходимостью создать сайт, вас начинает терзать вопрос: где найти исполнителя. Обратиться в компанию, профессионально занимающуюся разработкой сайтов? Поискать на фрилансе? Мы проанализировали ситуацию и подскажем вам ответ.
Процесс создания сайтов от А до Я
Процесс создания сайтов практически в 99% случаев идет по одной схеме. Мы расскажем, какие существуют стандартные шаги создания сайтов, и какие изменения могут быть внесены в этот процесс. А в качестве вывода обозначим, что значит качество работ.
Как сделать сайт-визитку и начать на ней зарабатывать
Как сделать сайт-визитку? Чем она может помочь в ведении бизнеса? Как выбрать оптимальный вариант разработки? Можно ли создать визитку, не потратив ни копейки? Не будем тратить время на долгие вступления и сразу перейдем к поиску ответов.
Создание сайта-рулетки
Создание сайтов-рулеток по компьютерной игре «CS: GO» в последнее время стало распространенным и, при условии правильной организации, достаточно прибыльным делом.
Создание сайта учителя
Для чего нужен сайт учителя. Какой контент может там содержаться. Лучше заказать сайт или сделать самому.
Что такое веб-дизайн?
Что такое веб-дизайн — общее определение. Этапы разработки сайта. Разница между дизайнером и веб-дизайнером.
Актуальность создания сайта
Почему современной компании необходим собственный сайт. Какие преимущества дает создание сайте. Где заказать качественный сайт на льготных условиях.
Корпоративный сайт: что это такое и для чего нужно?
Разработка корпоративного сайта позволяет решить сразу большое количество вопросов.
Алгоритм работы новостного интернет-СМИ
Этапы исполняются редакцией в указанном порядке по приоритетам. При наличии необработанных сюжетов в этапе 1-2 сотруднику запрещается переходить, соответственно, к этапам 2-3.
Перечень блоков для сайта СМИ
Возможные блоки для главной и типовой рядовой страниц сайта интернет-СМИ.
Создание сайта в блокноте: как это делается?
Собственный сайт – это мощный инструмент в решении широкого ряда задач. Существуют конструкторы и программы по сайтостроению, но, по-прежнему, самым простым способом является создание сайта в блокноте.
Фишки для сайта
Новые технологии стремительно развиваются, открывают перед людьми дополнительные возможности. Потребители могут узнать характеристики товара с помощью Интернета. Благодаря созданию интересного сайта вы сможете привлечь покупателей. Крайне важно правильно оформить его, используя специальные фишки. Это поможет раскрутить сайт.
Потребители могут узнать характеристики товара с помощью Интернета. Благодаря созданию интересного сайта вы сможете привлечь покупателей. Крайне важно правильно оформить его, используя специальные фишки. Это поможет раскрутить сайт.
Тренды веб-дизайна 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Методология разработки сайта Scrum
Метод гибкой разработки программного обеспечения, созданный для контроля над процессом работы.
Методология каскадной разработки сайта
Методология разработки с фиксированной ценой за сайт в ограничительной спецификации объёма, в рамках бюджета и сроков до открытия сайта.
Лучшие дизайны сайтов ресторанов
Сайт – это «лицо» любого бизнеса. Наличие собственной страницы увеличивает лояльность клиентов.
Интернет-площадка ресторана – это платформа для изучения интерьера помещения, меню. С её помощью клиент может сделать заказ еды на дом и в офис.
Методология запуска сайтов «Быстрый старт»
Методология очень быстрого запуска сайта за 10 минут.
Методология этапной разработки сайта
Методология разработки сайта в несколько этапов.
Методология быстрого запуска сайтов «ИВА»
Методология быстрого запуска сайтов на основе SCRUM и KANBAN
Сколько стоит создать сайт?
Этот вопрос практически сразу посещает головы тех, кто по каким-то причинам решил обзавестись собственным сайтом. В данной статье мы постараемся дать ответ на него: расскажем о результатах анализа цен, действующих на современном рынке веб-разработки, и о том, как найти хорошего исполнителя.
В данной статье мы постараемся дать ответ на него: расскажем о результатах анализа цен, действующих на современном рынке веб-разработки, и о том, как найти хорошего исполнителя.
Создание сайтов: лендинг
Что такое лендинг? Каковы его функции? В чем отличие от остальных видов сайтов? Как происходит создание сайта лендинг пейдж? В данной статье мы рассмотрим все основные аспекты данного вида сайтов и дать ответы на эти и другие вопросы.
Какой сайт сделать, чтобы на нем заработать?
Сайт — это не просто информационный ресурс, но и неплохой способ дополнительного заработка, а иногда и источник основного дохода. Если вы тоже хотите зарабатывать в интернете, но не знаете, какой сайт сделать, и как его в дальнейшем использовать, читайте наш материал.
Создание сайта: HTML, CSS, JS и другие необходимые технологии
Что нужно знать, чтобы создать сайт? Достаточно ли знаний HTML? Какие еще технологии применяются при разработке? Ответы на эти вопросы и небольшая хитрость, связанная простым созданием собственного сайта ждут вас далее.
Конструктор для создания сайтов: 5+1 вариант для вашего выбора
Столкнувшись с необходимостью выбрать конструктор для создания сайтов, можно сразу допустить серию серьезных ошибок. Избежать этого вам поможет материал.
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Топ лучших дизайнов сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Будущее веб-дизайна
Мир не стоит на месте, технологии с каждым годом всё больше и больше развиваются, и веб-дизайн не исключение. Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное. Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное. Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Тренды веб-дизайна 2022
Тренды веб-дизайна 2022 получают усовершенствованный формат среди многочисленных моделей современного дизайнерского направления. Виной такому ажиотажу оказывается 2020-ый год, который в результате стал знаковым, и в некотором смысле переломным в виртуальной дизайнерской разработке.
Веб-разработка для начинающих
Веб-разработка ориентирована на создание веб-приложений или веб-сайтов и принципиальной разницы в этих понятиях нет.
Лучшие программы для создания сайтов
Есть несколько способов создать собственный сайт. Один из них – популярные онлайн-конструкторы, в реальном времени сохраняющие данные и доступные с любого компьютера
Один из них – популярные онлайн-конструкторы, в реальном времени сохраняющие данные и доступные с любого компьютера
Лучшие дизайны сайтов турагентств
Чтобы купить путевку, забронировать место в отеле, заказать билеты или ознакомиться с предлагаемыми местами для отдыха, люди заходят на сайты туристических агентств. Пользователи любят путешествовать, совершать поездки за границу или на местные курорты для работы или отдыха. Соответственно, сайты туристической сферы должны быть адаптированы под требования клиентов. Это не только увеличит доход турагентства, но и повысит доверие аудитории.
Все, что нужно знать новичку о том, как создать сайт в интернете
В данном материале мы собрали всю необходимую информацию для тех, кто хочет самостоятельно создать сайт в интернете. Всего 10 простых шагов — и в сети появится ваш полноценный сайт. Знание программирования не требуется.
Cite, Site and Sight: объяснение различий
Что нужно знатьCite , сайт и сайт часто путают в использовании. Цитировать , который часто используется при ссылке на что-либо, обычно действует как глагол («цитировать источник»). Зона может быть либо существительным, либо глаголом, относящимся к месту или акту поиска места для чего-либо. Зрение обычно связано с актом или действием видения (например, «красивое зрелище»).
Все мы, как бы мы ни были придирчивы к грамматике и употреблению, время от времени путаем такие слова, как cite и site .
Вы нас утомили. Если наука — это «приверженность истине», должны ли мы локализовать все исторические неправды, увековеченные учеными? Конечно нет. Это не наука против философии… Это наука + философия. Поднимите свое мышление и сознание. Когда вы измеряете, включите замерщика.
— MC HAMMER (@MCHammer) 22 февраля 2021 г.https://t.co/hsZzHNwJ0M
И хотя все омофоны могут быть сложными, в данном случае два упомянутых выше слова соединены (и дополнительно усложнены) третьим, менее похожим орфографически, но, тем не менее, идентичны по звучанию ( прицел ).
Вон там совет по использованию.
Значение и использование «Cite»
Cite обычно функционирует как глагол (хотя иногда встречается как сокращение от существительного Quote с такими значениями, как «цитировать в качестве примера, авторитета или доказательства», «цитировать в цитировании» и «приказывать явиться в суд». Это слово происходит от латинского citare («пробуждать, звать, вызывать») и часто используется в значении ссылки на что-то.
Значение и использование термина «участок»
Участок может быть либо существительным (например, «пространство земли, занятое или занимаемое зданием», либо «место, место действия или место происшествия или событие») или глагол («разместить на площадке или в должности»). Слово происходит от латинского sinere («оставить, разрешить») и обычно используется в отношении места (даже в таких случаях, как сайт в Интернете , где это место несколько бестелесно).
Слово происходит от латинского sinere («оставить, разрешить») и обычно используется в отношении места (даже в таких случаях, как сайт в Интернете , где это место несколько бестелесно).
Значение и использование «зрения»
Большинство органов чувств зрения связаны с актом или действием видения (оно происходит от древнеанглийского gesiht , что означает «способность или акт зрения, видимая вещь »). Чудесное зрелище можно описать как зрелище , как и общая способность что-либо видеть («мое зрение уже не так хорошо, как раньше»).
Чтобы вы не подумали, что это ошибка, которую можно найти только в Твиттере или в наспех написанных школьных отчетах, все три слова регулярно используются неправильно в опубликованной и отредактированной прозе.
Переносной туалет на стройке тоже провалился в уличную яму.
— The New York Times , 28 сентября 1970Обама также настроил свои сайты на Маккейна.

— The New York Times (онлайн), 2 апреля 2008 г.Отдел по борьбе со злоупотреблением психоактивными веществами штата и несколько медицинских групп штата Юта приветствовали кампанию, увидев необходимость в большем количестве программ здорового образа жизни, которые вознаграждают участников за хорошее поведение, а не зацикливание на вредных привычках.
— The Salt Lake Tribune (Солт-Лейк-Сити, Юта), 19 июня 2001 г.
Простой способ запомнить «цитировать»/«сайт»/«сайт»
Если у вас все еще есть проблемы с различением этих трех слов, попробуйте связать цитировать с цитированием , зрение с зрением и сайт с расположением .
Создайте сайт группы SharePoint, чтобы обеспечить место, где вы и ваша команда можете работать над проектами и обмениваться информацией из любого места на любом устройстве. Сайт группы включает группу связанных веб-страниц, библиотеку документов по умолчанию для файлов, списки для управления данными и веб-части, которые можно настроить в соответствии со своими потребностями.
Должен ли я создать сайт группы или сайт для общения?
Используйте сайт группы, если вы хотите сотрудничать с другими членами вашей команды или с другими над конкретным проектом. На сайте группы обычно все или большинство участников могут вносить содержимое на сайт, а информация ограничивается только участниками группы или проекта и определенными заинтересованными сторонами. Если вы намерены просто донести информацию до широкой аудитории, лучшим выбором будет информационный сайт. На коммуникационном сайте обычно только небольшой набор участников вносит контент, который потребляется гораздо большей аудиторией.
Действия по созданию сайта группы
Сделайте одно или следующее:
- org/ListItem»>
Если вы используете Microsoft 365, войдите в систему. Справку см. в разделе Где войти в Microsoft 365.
В левом верхнем углу страницы выберите значок запуска приложений, а затем выберите значок 9.0122 Плитка SharePoint . Если вы не видите плитку SharePoint , щелкните плитку Сайты или Все , если SharePoint не отображается.
Примечание. Если вы не видите плитку SharePoint или плитку Сайты , ваша подписка на Microsoft 365 может не включать SharePoint в Microsoft 365. Свяжитесь с лицом, управляющим Microsoft 365 в вашей организации. Если вы являетесь администратором своего клиента Microsoft 365, ознакомьтесь со статьей Переключение на другой план Microsoft 365 для бизнеса, чтобы добавить SharePoint в Microsoft 365 в свою подписку.
- org/ListItem»>
Если вы используете SharePoint Server 2019, войдите в SharePoint.
- org/ListItem»>
В верхней части страницы SharePoint нажмите + Создать сайт и выберите параметр Сайт группы . Мастер создания сайта появится в правой части экрана, где вы вводите информацию для создания сайта группы.
Примечания:
Если вы планируете связать новый сайт группы с центральным сайтом SharePoint, вы можете упростить процесс, сначала перейдя на центральный сайт и щелкнув ссылку Создать сайт в правом верхнем углу. Новый сайт группы будет автоматически связан с этим узловым сайтом.
Если вы не видите + Создать сайт , в SharePoint может быть отключено самостоятельное создание сайта.
 Свяжитесь с администратором SharePoint в вашей организации, чтобы создать сайт группы. Если вы являетесь администратором клиента, ознакомьтесь со статьей Управление созданием сайта в SharePoint Online, чтобы включить самостоятельное создание сайта для вашей организации, или Управление сайтами в новом центре администрирования SharePoint, чтобы создать сайт из центра администрирования SharePoint в Microsoft 365. Создание сайта в настоящее время недоступно в мобильном приложении SharePoint .
Свяжитесь с администратором SharePoint в вашей организации, чтобы создать сайт группы. Если вы являетесь администратором клиента, ознакомьтесь со статьей Управление созданием сайта в SharePoint Online, чтобы включить самостоятельное создание сайта для вашей организации, или Управление сайтами в новом центре администрирования SharePoint, чтобы создать сайт из центра администрирования SharePoint в Microsoft 365. Создание сайта в настоящее время недоступно в мобильном приложении SharePoint .
Выберите шаблон сайта группы с предварительно заполненным содержимым для определенного сценария. Или, чтобы создать сайт группы с нуля, выберите шаблон Team Collaboration .
Дайте имя вашему новому сайту группы.
 Если вы не используете SharePoint Server 2019, электронная почта группы Microsoft 365 будет автоматически создана с тем же именем, что и ваш сайт группы. По мере ввода вы будете видеть, доступно ли выбранное вами имя.
Если вы не используете SharePoint Server 2019, электронная почта группы Microsoft 365 будет автоматически создана с тем же именем, что и ваш сайт группы. По мере ввода вы будете видеть, доступно ли выбранное вами имя.Примечание. Если группы Microsoft 365 отключены в SharePoint в Microsoft 365, поле Адрес электронной почты не появится.
В Описание сайта добавьте текст, который позволит людям узнать цель вашего сайта.
Если предложено, в разделе Настройки конфиденциальности выберите либо Общедоступный — любой сотрудник организации может получить доступ к этому сайту , либо Частный — только члены могут получить доступ к этому сайту , чтобы контролировать, кто имеет доступ к вашему сайту.

Если ваш администратор разрешил, выберите классификацию сайта в Раздел классификации объектов . Перечисленные параметры могут относиться к конфиденциальности информации или к жизненному циклу информации на вашем сайте.
Если вы используете SharePoint Server 2019, нажмите Готово , все готово! Если нет, продолжайте.
Выберите язык для вашего сайта.
Внимание! После того, как вы выберете язык по умолчанию для своего сайта и создадите сайт, вы не сможете изменить язык на другой позже. Однако вы можете добавить альтернативные поддерживаемые языки.
- org/ListItem»>
В SharePoint в Microsoft 365 добавьте имена или адреса электронной почты всех, кому вы хотите управлять сайтом, в поле Добавить дополнительных владельцев .
Примечание. Создатель сайта автоматически становится членом группы владельцев сайта.
В SharePoint в Microsoft 365 в Добавить участников , добавьте имя или адрес электронной почты для всех, кого вы хотите сделать участником вашего сайта, а затем нажмите Готово . Участники, добавленные в группу Microsoft 365, связанную с сайтом, автоматически добавляются в группу участников сайта.
Чтобы подождать и добавить дополнительных владельцев, участников или посетителей позже, нажмите Готово .
Если вы выбрали настраиваемый шаблон сайта, в верхней части вашего сайта появится баннер, показывающий состояние настройки вашего нового сайта.
 Чтобы увидеть, какие настройки были применены шаблоном сайта, щелкните Настройки > Шаблоны сайтов.
Чтобы увидеть, какие настройки были применены шаблоном сайта, щелкните Настройки > Шаблоны сайтов.Как только ваш сайт будет создан, он появится среди сайтов, на которые вы подписаны. Ваш сайт не унаследует настройки разрешений или навигацию других сайтов. Дополнительные сведения см. в разделе Управление разрешениями сайта в разделе Управление параметрами сайта группы SharePoint.
Создание классического сайта
Если ваш экран не соответствует приведенным выше изображениям, это означает, что ваш администратор установил классический режим создания сайта. В этом случае соответствующая группа Microsoft 365 не будет создана.
Нажмите + Создать сайт .
- org/ListItem»>
Дайте своему сайту имя и нажмите Создать .
Ваш сайт будет создан в месте, предварительно определенном вашим администратором, и появится среди сайтов, на которые вы подписаны. Ваш сайт не унаследует настройки разрешений или навигацию других сайтов.
Следующие шаги
Теперь, когда вы создали сайт, узнайте, как его настроить и максимально эффективно использовать:
Настройте свой сайт SharePoint
Настройте сайт своей группы (только в классической версии)
Измените внешний вид вашего сайта SharePoint
- org/ListItem»>
Измените логотип, заголовок и описание вашего сайта SharePoint.
Настройте навигацию на своем сайте SharePoint
Настройка «современных» интерфейсов в SharePoint Online
Держите свою команду в курсе новостей на сайте вашей команды
Добавить страницу на сайт
