Как отличить контентное изображение от декоративного — Блог HTML Academy
Давайте разберёмся, что такое контентное изображение, что такое декоративное и как их отличить друг от друга. От типа изображения зависит то, как оно будет добавлено на страницу.
Теория
Контентное изображение
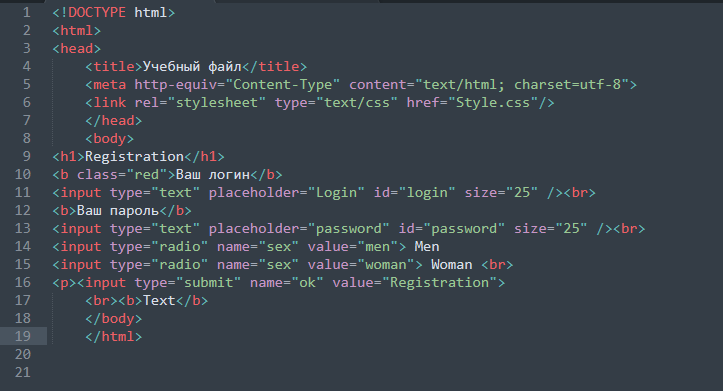
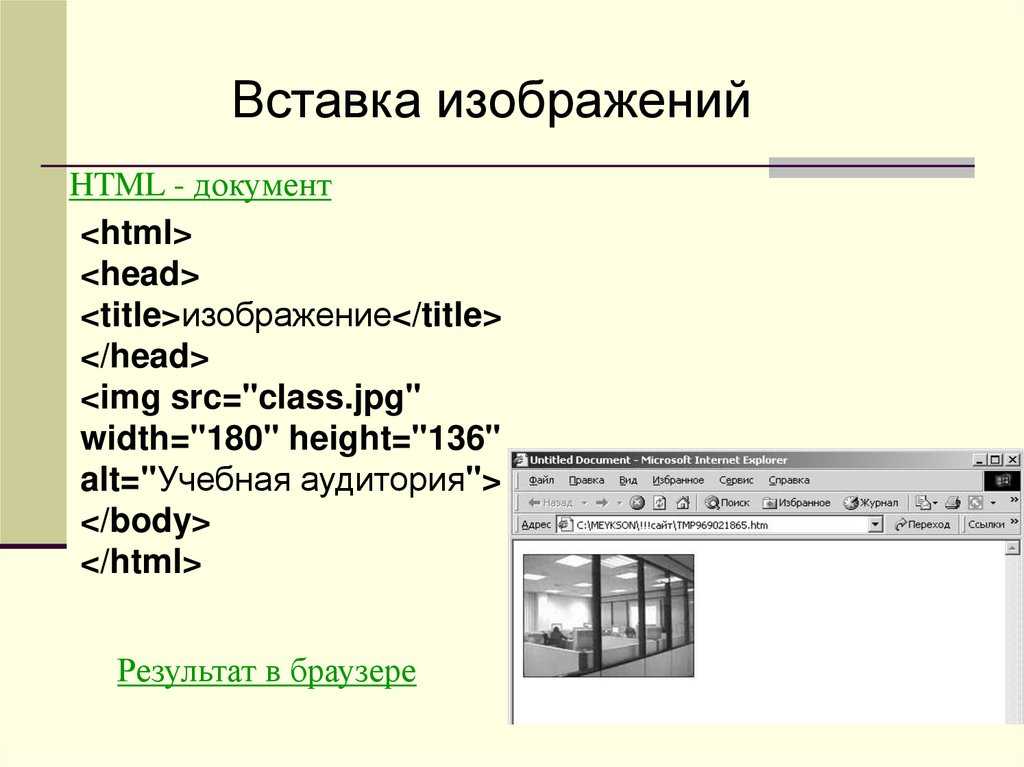
Слово контент происходит от английского слова «content» — содержимое. С помощью таких изображений мы можем донести до пользователей полезную информацию. Чтобы добавить контентное изображение к себе на страницу, используйте в разметке <img>. Для изображений такого типа необходимо заполнять атрибут alt, который описывает то, что изображено на картинке.
Декоративное изображение
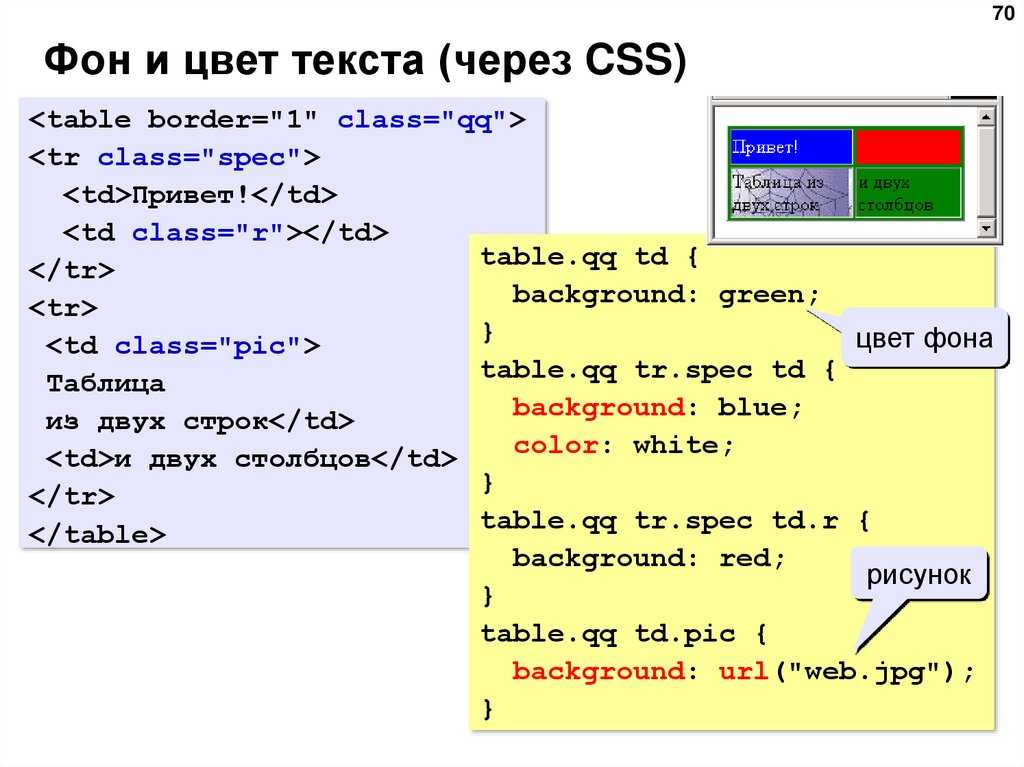
Из названия понятно, что этот тип изображений используется исключительно для оформления. Такие изображения не несут для пользователя полезной информации. Декоративные изображения следует реализовывать с помощью CSS.
Практика
В теории всё просто, но на деле мы можем столкнуться с неоднозначными ситуациями, в которых не так-то просто определить тип изображения. Давайте вместе рассмотрим различные ситуации на примерах.
Давайте вместе рассмотрим различные ситуации на примерах.
Очевидные случаи
Изображение товара в карточке товара, контентное
Карточка товара на сайте EdoqueКарточки товаров на сайте CadburyТакие изображения содержат информацию о внешнем виде товара. Если они по какой-либо причине не отобразятся, то пользователь потеряет часть информации о товаре.
Реализация: <img>
Логотип, контентное
Логотип на сайте Haribo-shopЛоготип на сайте EvercodelabПартнёрские логотипы на сайте SpeciaЛоготипы могут быть реализованы как текстом, так и изображением, поэтому нужно ориентироваться на конкретный макет. В приведённых выше примерах логотип представлен изображением, которое содержит важную информацию о названии сайта.
И также часто встречаются блоки с партнёрскими логотипами. В таких ситуациях логотипы являются контентными изображениями.
Реализация: <img>
Изображения и текст, контентное
Изображение в статье на сайте MeduzaИзображения товара на индивидуальной странице на сайте PichShopПримеры выше — изображения в статье. Данный случай ничем не отличается от карточки товара — у нас есть и описание, и изображение, несущие важную для пользователя информацию. Таким образом, изображение является контентным и должно быть сделано тегом
Данный случай ничем не отличается от карточки товара — у нас есть и описание, и изображение, несущие важную для пользователя информацию. Таким образом, изображение является контентным и должно быть сделано тегом <img>.
Реализация: <img>
Вспомогательная иконка, декоративное
Вспомогательные декоративные иконки на сайте MediaMarktВ примере иконки в меню имеют декоративный характер. Если вдруг они пропадут, информация не потеряется, и пользователь всё равно сможет понять в какой раздел ему нужно. Для реализации лучше всего использовать background-image для псевдоэлемента.
Реализация: background-image для псевдоэлемента
Другой пример из того же магазина. Изображение лишь дополняет подпись. Такие изображения лишь поясняют названия и являются декоративными.
Реализация: background-image для всего блока или для псевдоэлемента
Фоновое изображение, декоративное
Фоновая картинка с фруктами на сайте target=»_blank»rel=»nofollow noopener»EdoqueПитерское фоновое изображение на сайте Sobor. gorozhanko.ru
gorozhanko.ruНа примерах выше мы можем рассмотреть варианты декоративных фоновых изображений. Для реализации лучше всего подойдёт background-image для всего блока.
Реализация: background-image для всего блока
Спорные моменты
Изображение в промослайдере
Слайдер на сайте CadburyВ элементах слайдера нам часто встречаются изображения товаров. Они несут в себе важную визуальную информацию о товаре, поэтому в таком случае нам следует отнести их к контентному типу изображений.
Реализация: <img>
Однако, бывает и такое, что в слайдере изображения никак не относятся к тексту слайдов и служат только для декоративных целей, следовательно, относятся к декоративному типу изображений.
Реализация: background-image для всего блока
Карта с изображением
Карта в блоке с контактами. Макет Девайс.Под интерактивную карту принято добавлять изображение с картой, на случай если интерактивная карта не загрузилась. Каким же образом её добавлять? Карта несёт информацию об адресе. Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Каким же образом её добавлять? Карта несёт информацию об адресе. Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Реализация: <img> (атрибут alt должен описывать изображение, в данном случае — Карта офиса по адресу улица Строителей, 15)
Иконки соцсетей
Социальные кнопки на сайте HariboКнопки с социальными сетями представляют собой более интересный случай. С одной стороны, они являются декоративными, так как являются частью интерфейса сайта, однако, если их картинки не загрузятся — информация всё же пропадёт (пользователь будет не способен понять к какой социальной сети относится каждая ссылка). Таким образом, здесь применяется комплексный подход: внутри ссылки обязательно прописывается поясняющий текст. Изображение на этих кнопках-ссылках декоративные. Для доступного скрытия текста ссылки необходимо добавить класс
Изображение на этих кнопках-ссылках декоративные. Для доступного скрытия текста ссылки необходимо добавить класс .visually-hidden. Описание этого паттерна скрытия можно почитать в нашей статье. Таким образом, при потере CSS-файла, изображение пропадёт, а текст ссылки появится. При нормальной работе сайта пользователь увидит лишь изображение. Также необходимо не забывать про доступность — так как в разметке мы прописываем текст ссылки, то при чтении сайта скринридером, ссылки будут озвучены.
Реализация: background-image для ссылки
Вывод
Вопрос определения типа изображения способен запутать неокрепший ум начинающего верстальщика, поэтому советуем вам каждый раз, когда вы сталкиваетесь с необходимостью определить тип изображения, обращать внимание на все детали, а не идти самым простым путём.
Браузер Atom
УстановитьУстановить Atom x64
Запускать браузер вместе с Windows.
Устанавливая браузер, вы принимаете условия лицензионного соглашения
Скорость превыше всего
в 2,5 раза
быстрее, чем Firefox*
в 1,4 раза
быстрее, чем Яндекс.Браузер*
на 12%
производительнее Chrome*
- Обработка JavaScript
- Работа с графикой
В 2,5 раза быстрее обрабатывает JavaScript, чем Mozilla Firefox по результатам ARES-6
В 1,4 раза быстрее работает с графикой,
чем Яндекс. Браузер по результатам MotionMark 1.2.
Браузер по результатам MotionMark 1.2.
В 1,4 раза более производительней, чем Mozilla Firefox по результатам JetStream.
*Данные по результатам исследований
Режим инкогнито в соседней вкладке
Atom умеет открывать вкладки инкогнито рядом с обычными. Это очень удобно, если вам нужно сравнить цены на авиабилеты, или вы не хотите, чтобы другие пользователи браузера знали, что вы посещали какой-то сайт.
Высокая скорость при медленном интернете
Мы оптимизировали загрузку сервисов Mail. ru и ВКонтакте, чтобы сайты загружались мгновенно, даже если сейчас у вас не самый быстрый интернет.
ru и ВКонтакте, чтобы сайты загружались мгновенно, даже если сейчас у вас не самый быстрый интернет.
Следите за событиями и слушайте музыку ВКонтакте
- Неважно, на каком сайте вы находитесь, с уведомлениями ВКонтакте вы всегда будете знать, что происходит в соцсети.
- В Atom встроен плеер ВКонтакте, чтобы вы могли слушать музыку, переключать треки и искать новые композиции, не заходя на вашу страницу и оставаясь офлайн для друзей.
Создавайте удобное рабочее пространство
Используйте поисковые подсказки, чтобы быстрее находить нужные сайты, и добавляйте любимые страницы в визуальные закладки, чтобы быстрее на них переходить.
Создавайте заметки прямо на странице новой вкладки, чтобы не забыть ничего важного.
Читайте интересные статьи и следите за новостями в персонализированной ленте на базе технологий машинного обучения.
Выбирайте фон для браузера из нашей коллекции или загружайте свое изображение.
Контроль качества
Мы сотрудничаем на постоянной основе с VK Testers*. Все выявленные уязвимости незамедлительно устраняются.
- *VK Testers — платформа тестирования цифровых продуктов. VK Testers — это 21309 человек из 7 стран и 42 городов, которые тестируют Atom перед каждым релизом.
Установите быстрый и безопасный браузер
УстановитьУстановить Atom x64
Установить Atom
HTML, часть 4. Вставка изображений и фона
HTML, часть 4. Вставка изображений и фона
|
«Создание Интернета в более приятном месте — по одному сайту за раз» | |||||||||||||
| jpg»> | ||||||||||||||
лучших практик по использованию фонового изображения для веб-сайта | by Strikingly
Ваше фоновое изображение для веб-сайта — это не просто то, что хорошо выглядит. На самом деле это влияет на весь пользовательский опыт. У него есть потенциал стать мощным инструментом рассказывания историй, который может заинтересовать вашу аудиторию и побудить ее остаться. Вот почему очень важно решить, какое веб-фоновое изображение использовать — будь то простой однотонный блок, фактическое изображение или даже видео. Вот руководство по передовым методам выбора фона веб-сайта, которое поможет вам сделать правильный выбор.
Крутые фоны для веб-сайтов предназначены для того, чтобы задавать тон содержанию вашего веб-сайта. Их можно использовать, чтобы подчеркнуть текстовое содержание и усилить сообщение вашего сайта. При этом важно выбрать правильное изображение. Во-первых, вы должны помнить о рекомендуемых размерах фона веб-сайта.
При выборе фоновых изображений для страницы веб-сайта важно выбирать фотографии, которые не слишком загружены. Это особенно важно при добавлении текстового содержимого поверх изображения. Вы хотите выбрать красивое изображение, но оно не должно отвлекать внимание от сообщения текста. Например, пейзажи с достаточным пространством над головой могут стать отличным фоновым изображением в Интернете.
Мы также рекомендуем использовать более приглушенные цвета или настроить контрастность фонового изображения в Интернете, чтобы оно не затмевало текст. В редакторе веб-сайта Strikingly вы можете настроить яркость и контраст визуальных элементов, а также выбрать вариант отображения текста, чтобы ваше сообщение оставалось читаемым на фоне.
Хотя настоятельно рекомендуется инвестировать в профессиональную фотосъемку для создания фоновых изображений веб-сайта, не у всех есть бюджет на такую услугу. В Интернете есть много мест, где вы можете найти бесплатные веб-фоны. Поразительно имеет встроенную библиотеку изображений, которая предлагает коллекцию бесплатных веб-фонов, подходящих для большинства веб-сайтов. Веб-сайты с бесплатными изображениями также являются отличным источником бесплатных фонов. Некоторые могут просто потребовать, чтобы вы добавили правильные атрибуты, чтобы поблагодарить людей, которые предоставили свои визуальные эффекты.
Абстрактные фоны обычно используются в современном веб-дизайне, чтобы сделать минималистский макет более эффектным. При использовании против большого количества пробелов он добавляет характер веб-сайту и делает его более привлекательным. Единственная особенность рефератов заключается в том, что они работают только с определенными типами веб-сайтов. Они отлично подходят, если вы создаете веб-сайт, скажем, для портфолио креативного дизайнера или блога художника.

 0081
0081 Это свойство ТЕЛА
ярлык. Преимущество фоновых изображений в том, что они автоматически
кафельная плитка.
Это свойство ТЕЛА
ярлык. Преимущество фоновых изображений в том, что они автоматически
кафельная плитка.