С чего начать изучение html?
Сейчас трудно представить себе человека, работающего с Интернетом, и не знающего что такое html. Многие хотят выучить этот язык. Казалось бы, чего же проще — существует пугающе огромное число книг, посвященных этой теме. Неужели, язык html такой сложный, что ему посвящены огромные тома?
В этой статье я хочу попробовать дать начальные знания о предмете тем людям, которые хотят научиться верстке, направить их в нужное русло. Это не значит, что то, что я написал — непреложная истина. Я просто хочу, чтобы новички немного ориентировались в общих вопросах.
Для начала, я хотел бы привести примерный план этой статьи. Если кому-то что-то не интересно — может смело пропустить.
Что такое html и зачем он нужен
html — это не язык программирования, как многие думают. Это всего лишь, язык разметки. Его назначение — определять структуру документа. Если кто-то вам скажет, что html нужен, чтобы определять внешний вид странички — не верьте ему! Этот человек либо из прошлого, либо не совсем понимает предмет.
html определяет семантическое (смысловое) расположение элементов. Какой абзац за каким следует, какое содержимое связано логически, а какое представляет из себя совсем разные наборы данных, куда вставить картинку и куда перейти по нажатию на эту ссылку. В принципе, если бы сейчас для верстки страниц применялся только html, все сайты вряд ли бы сильно отличались внешне. Если кто-то скажет, что установка фоновой картинки — задача html — плюньте ему в лицо не верьте ему.
Поддержкой html, как и многих других технологий, связанных с web, занимается консорциум W3C. Если вы хотите узнать все из первых рук — пожалуйте на их сайт. Но должен вас предупредить: спецификации, выпускаемые W3C, носят рекомендательный характер, поэтому браузеры всегда по-разному воспринимают один и тот же html код. Это делает верстку гораздо сложнее, чем она есть на самом деле.
В настоящее время последняя спецификация html имеет номер 4.0. Есть так же, язык xhtml, который гораздо более требователен к разработчику, потому что содержит более жесткие стандарты. Так, тэги в html могут писаться в любом регистре, а в xhtml — только в нижнем. И так далее. Я придерживаюсь спецификации xhtml и буду ниже описывать ее.
Так, тэги в html могут писаться в любом регистре, а в xhtml — только в нижнем. И так далее. Я придерживаюсь спецификации xhtml и буду ниже описывать ее.
Язык html составляет набор тэгов. Это директивы браузеру, которые указывают ему сруктуру вашего документа. Прошу заметить: структуру. За внешний вид сегодня отвечает другая технология — CSS, разговор о которой пойдет ниже. Для того, чтобы выучить html, по сути, нужно выучить набор тэгов и их аттрибутов и все! Можно приступать к созданию тестовых сайтов.
Какие тэги нужно знать?
Для того, чтобы начать работу, нужно выучить небольшой набор тэгов. Сейчас я приведу их перечисление, сгруппировав по определенным признакам. (Группировка является моим субъективным видением предмета и не претендует на абсолютную истинность)
- Основные: html, head, title, body;
- Структурные: div, span;
- Текстовые: p, ul, ol, li, h2-h6, br, pre;
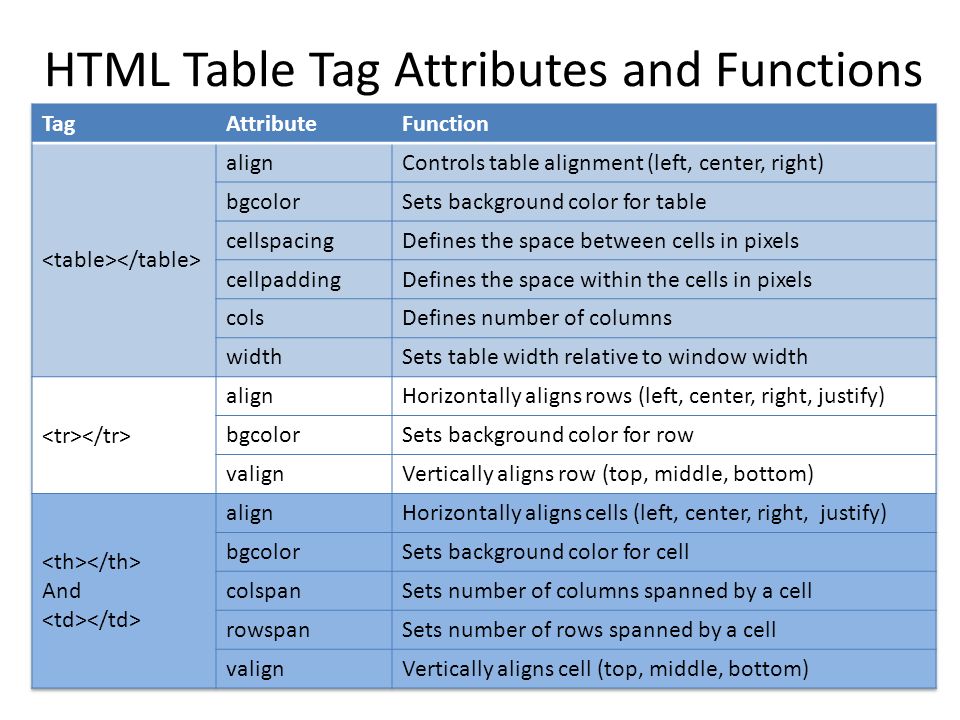
- Таблицы: table, tr, td;
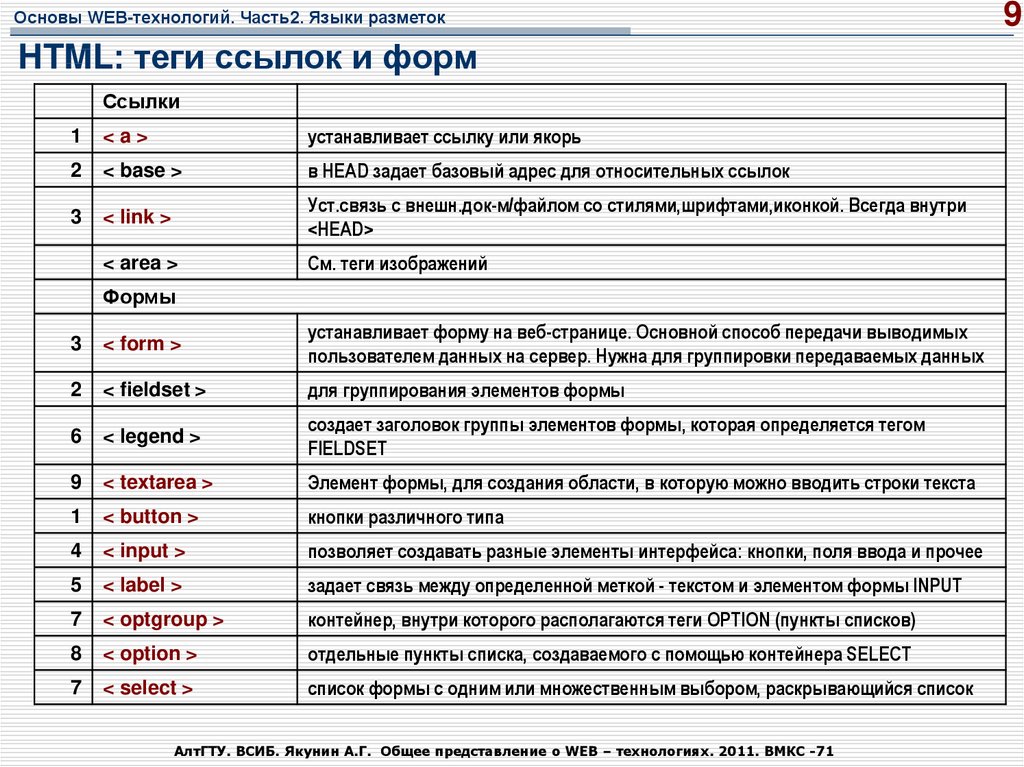
- Ссылки: a;
- Мультимедиа: img, object;
- Фреймы: frameset, frame, iframe;
- Формы: form, input, textarea, label, select, option;
- Факультативные: hr;
- Специальные: script, link, meta;
Как видно, тэгов не так уж и много. Однако, их изучение может занять значительное время, потому что многие из этих тэгов могут снабжаться атрибутами, которые заставляют эти элементы вести себя как-то не так.
Однако, их изучение может занять значительное время, потому что многие из этих тэгов могут снабжаться атрибутами, которые заставляют эти элементы вести себя как-то не так.
Кто-то может возмутиться и сказать, что знает другие тэги, которые работают. Да, действительно, я привел список не всех тэгов, поддерживаемых браузерами. Однако, эти тэги являются основными, и человек, который знает их может сказать, что он знает html. Я нарочно не включал в свой список тэги типа font, которые являются устаревшими. Эти тэги настолько плохи, что даже говорить о них нет смысла, потому что сейчас есть значительно более мощные средства, позволяющие управлять внешним видом страниц и их частей. Лично я считаю необходимым и достаточным знание вышеприведенных тэгов. Потому что остальные либо нужны очень редко, либо не нужны вовсе. А посему, я предлагаю начинать изучение html с изучения этих тэгов.
Как сделать красиво?
Тот, кто попытается сверстать страничку при помощи вышеприведенных тэгов, получит в результате, довольно скромнооформленную страницу, которая будет белой с черным текстом и синими ссылками. Кое-кому, возможно, удастся разнообразить позиционирование блоков информации при помощи таблиц и атрибутов align. Кто-то попытается оживить страницу при помощи вставки картинок. Однако, есть специальное средство для настройки внешнего вида страниц. Это CSS.
Кое-кому, возможно, удастся разнообразить позиционирование блоков информации при помощи таблиц и атрибутов align. Кто-то попытается оживить страницу при помощи вставки картинок. Однако, есть специальное средство для настройки внешнего вида страниц. Это CSS.
Сейчас практически ни один сайт не обходится без применения технологии CSS. Именно на CSS возложена миссия определения оформления документа. Фон страницы, отступы, выравнивания, шрифты, цвета и многое другое находится в компетенции CSS. Поэтому сейчас рекомендуется не использовать теги и атрибуты, определяющие оформление страниц и элементов, а использовать вместо них правила CSS. О том, как же применять CSS лучше почитать в книгах. Но я хочу сказать, что если вы встретили тэг или атрибут, определяющий внешний вид элемента, 10 раз подумайте, прежде, чем применять его! Лучше узнайте, какое правило CSS отвечает за отображение элемента в таком виде, в котором вы хотите его видеть. За очень редким исключением, такое правило находится всегда.
С чего лучше начать изучение верстки?
Верстать лучше всего начинать после того, как поймешь принципы работы веб. Лично я бы составил такой план обучения:
- Изучение принципов работы web и структуры клиент-сервер
- Изучение тэгов и их атрибутов, с практическими занятиями по их применению
- Изучение правил CSS с практическими занятиями по их применению
- Изучение табличной верстки
- Верстка простого макета таблицами
- Верстка сложного макета таблицами
- Изучение директив DOCTYPE
- Изучение блочной верстки (тэг div)
- Верстка простого макета дивами
- Верстка сложного макета дивами
- Хитрости, приемы, хаки и прочие премудрости от гуру
В принципе, для начального уровня подготовки и знания основ html, достаточно пройти только первые 5 пунктов. (такой вариант будет идеальным для веб-программистов, которые не будут верстать сайты. Знание html им нужно только для того, чтобы выводить данные, полученные в результате выполнения скрипта.)
Знание html им нужно только для того, чтобы выводить данные, полученные в результате выполнения скрипта.)
Итог
В этой статье я хотел дать направление тем, кто хочет начать изучение html. Они могут начать учиться прямо сейчас, находя, при помощи поисковых систем, необходимую информацию и экспериментируя дома. Ведь для начала тренировок нужно очень мало — браузер, текстовый редактор и неплохой справочник.
Все, что я писал выше — мой субъективный взгляд на изучение технологий верстки. Он не претендует на абсолютную истинность, поэтому вы можете не соглашаться со мной и изучать верстку своим способом и по своей программе. Однако, тем, кто не знает с чего начать, можно порекомендовать хотя бы начать учиться, придерживаясь этих моих советов. В конце концов, всегда можно свернуть с проторенного пути и пойти своим.
- С чего начать изучение html?
- Основы html. Общие правила. Блочные и строчные элементы.
- Основы html 2. Абзацы, списки, заголовки.

- Основы html 3. Таблицы.
- Основы html 4. Ссылки.
- Основы html 5. Формы.
- Основы html 6. Формы (продолжение).
- Основы html 7. textarea.
Если вам понравился данный мини-курс, или он вызвал вопросы или пожелания, если вы хотите поспорить о чем-то — я был бы рад вашему отзыву в комментариях или по почте.
Теги: html
Онлайн-курсы по frontend-разработке: сложно ли выучить HTML и CSS?
— Реклама —
Обучение навыкам программирования является важнейшим элементом процесса освоения профессии web-разработчика или разработчика программного обеспечения. Однако, несмотря на то, что это далеко не самая лёгкая дисциплина для самостоятельного изучения – вам будет вполне по силам освоить её при поддержке наставников из колледжа или учебных курсов программистов.
Основными строительными блоками в web-дизайне являются HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Это два наиболее часто используемых языка в инструментарии разработчика, при этом они имеют основополагающее значение для изучения программирования. Понимание основ HTML и CSS требует определённой работы, однако курсы фронтенд онлайн в течение нескольких месяцев помогут освоить эти технологии до такой степени, чтобы начать использовать их для базового web-дизайна.
Это два наиболее часто используемых языка в инструментарии разработчика, при этом они имеют основополагающее значение для изучения программирования. Понимание основ HTML и CSS требует определённой работы, однако курсы фронтенд онлайн в течение нескольких месяцев помогут освоить эти технологии до такой степени, чтобы начать использовать их для базового web-дизайна.
Каким образом лучше всего изучать HTML и CSS
Если вы новичок в вопросах программирования, то стоит поискать себе наставника, сертифицированную программу или специализированные онлайн-курсы, которые помогут начать обучение. Для того чтобы стать хорошим и востребованным специалистом в области web-разработки потребуется приложить немало усилий и потратить определённое время. Однако изучение основ программирования – не такой уж длительный процесс. Учебные курсы с эффектом погружения – такие, например, как Front-end (HTML/CSS + JS) от Lemon School, знакомят своих учеников с базовыми основами программирования за считанные месяцы.
Как используется HTML
HTML необходим для формирования общей структуры web-сайта. Вы можете рассматривать его как каркас дома.
HTML лежит в основе структуры построения всех сайтов, что делает его обязательным инструментом для любого разработчика. Понимание того, как это всё работает, позволит создавать web-сайты что называется изнутри. HTML используется для создания контента каждой web-страницы – будь то разработка макета или добавление изображений и навигационных значков. Текущая версия языка носит название HTML5.
Фото: FreepikЧто такое CSS
CSS идёт рука об руку с HTML. Если HTML – это каркас дома, то CSS – это цвет краски, дверные ручки, окна, ставни и система освещения. Текущая версия CSS носит название CSS3.
После создания структуры и макета web-сайта разработчики берут на вооружение CSS, чтобы с его помощью «вдохнуть жизнь» в проект, оживив его красками, шрифтами и визуальными эффектами. Существует три основных типа CSS: внутренний, внешний и встроенный.
Внутренний (или интегрированный) CSS используется для создания стиля отдельной HTML-страницы. С другой стороны, внешний CSS – это внешняя таблица стилей, используемая для определения стиля для нескольких HTML-страниц. Встроенный CSS используется только для формирования стиля одного HTML-элемента. Все они важны для программистов и помогают разработчикам достигать различных эстетических целей при создании web-сайта.
Практика важна
Как и при изучении любого нового языка, чем больше вы практикуетесь, тем более опытным становитесь. После того как вы освоите основы, важно не останавливаться и продолжать практиковаться, создавая собственный web-сайт с использованием как HTML, так и CSS, проверяя тем самым свои навыки. Таким образом, вы не только получите жизненно важный опыт разработки web-сайтов, но также попробуете решить различные проблемы на этапе разработки.
Достаточно ли знаний HTML и CSS для освоения профессии web-разработчика?
Несмотря на то, что владение HTML и CSS является критически важным для начала карьеры в области web-разработок и создания полностью функциональных сайтов вам придётся изучить также дополнительные языки программирования. HTML и CSS помогут создавать макеты и статичные web-сайты, однако интерактивность достигается через такие языки, как JavaScript.
HTML и CSS помогут создавать макеты и статичные web-сайты, однако интерактивность достигается через такие языки, как JavaScript.
Освоение JavaScript – естественная ступенька на пути от HTML и CSS к погружению в более сложные языки – такие как JQuery или GitHub. Несмотря на то, что JavaScript является одним из старейших языков программирования, сегодня он столь же полезен, как и на момент своего создания. JavaScript позволит добавлять на сайт такие функции, как потоковое аудио и видео, интерактивные игры, а также увеличение и уменьшение масштаба инфографики или изображений.
Фото: FreepikЧему вы научитесь на курсах Front-end (HTML/CSS + JS)
После прохождения курсов по изучению основ вёрстки web-страниц, вы научитесь следующим навыкам:
- Профессиональное владение такими языками программирования, как HTML, CSS и JavaScript.
- Разработка программного интерфейса и управление им.
- Понимание принципов использования инструментов и программного обеспечения для улучшения пользовательского взаимодействия с платформой.

- Умение проводить последовательные тесты для выявления ошибок и устранять выявленные неполадки.
- Наличие целого ряда развитых навыков – таких, как коммуникативные навыки, аналитические навыки, умение решать проблемы и работать в команде.
Это лишь некоторые из обязанностей и функций, которыми обладает web-разработчик, активно участвующий в работе над проектами. Поэтому если вы желаете заняться изучением основ web-разработки, ищите курсы, которые дают знания и навыки во всех перечисленных выше областях.
Является ли web-разработка вымирающей профессией
Это далеко не так. Сфера web-дизайна является одной из самых быстрорастущих отраслей, поскольку технологические компании продолжают процветать по всему миру. Изучение программирования поможет занять вакансию разработчика и начать получать неплохую зарплату. Web-разработчики начального уровня могут зарабатывать до 60 000 долларов в год, в зависимости от места своего проживания и уровня образования.
Где можно изучать HTML и CSS
К счастью, вам не придётся тратить десятки тысяч долларов и годы жизни на изучение HTML и CSS. Lemon School регулярно организовывает онлайн-курсы, которые обучают основам синтаксиса HTML, CSS и JavaScript, а также написанию кода на этих языках. Не упускайте возможность записаться на онлайн-курс по web-разработке или фронтенд разработке в Lemon School.
Lemon School регулярно организовывает онлайн-курсы, которые обучают основам синтаксиса HTML, CSS и JavaScript, а также написанию кода на этих языках. Не упускайте возможность записаться на онлайн-курс по web-разработке или фронтенд разработке в Lemon School.
— Реклама —
Изучение HTML и CSS — Фонд Raspberry Pi
Благодаря нашему новому бесплатному курсу «Введение в веб-разработку» молодые люди могут изучать HTML и создавать собственные веб-страницы по интересующим их темам. Путь состоит из шести проектов, которые показывают детям и подросткам, как структурировать страницы с помощью HTML и стилизовать их с помощью CSS.
Со всеми доступными сегодня инструментами для веб-сайтов зачем изучать HTML? Создание веб-страниц прошло долгий путь с 1990-х годов, но HTML по-прежнему остается языком разметки, который используется для отображения почти каждой страницы во всемирной паутине. Зная, как это работает, вы можете углубить свое понимание технологии, которую используете каждый день.
Если вы хотите создать свой собственный веб-сайт сегодня, существует множество инструментов, которые помогут вам быстро начать работу. Эти инструменты часто включают перетаскивание предопределенных элементов и выбор из широкой коллекции тематических образов. Изучение навыков HTML и CSS важно для веб-дизайнеров, разработчиков и создателей контента, которые хотят создавать уникальные дизайны веб-страниц, выделяющие их контент.
Путь помогает молодым людям выразить себя через свои собственные веб-страницы С помощью нашего нового пути «Введение в веб-разработку» мы хотим, чтобы создатели (молодые люди, которые используют наши проекты) могли быстро создавать фантастически выглядящие веб-сайты, соответствующие современным требованиям. практики, а также узнают, как HTML и CSS работают вместе для создания веб-страницы. Создатели пишут свой собственный HTML для разработки содержания и структуры своих веб-страниц. И они настраивают наши предварительно созданные таблицы стилей CSS, чтобы их веб-страницы выглядели так, как они себе представляют.
Это действительно забавный и уникальный подход к изучению HTML и созданию веб-страницы, и мы думаем, что молодые люди быстро освоятся с ним. Они начинают с того, что узнают, как структурировать страницы с помощью HTML, прежде чем применять стили CSS, которые оживят их страницы. Благодаря шести проектам они приобретают все навыки и независимость, необходимые им для создания важных для них веб-страниц.
Доступность в первую очередьМы считаем, что молодые люди должны узнавать о доступности веб-сайтов с самого начала своего пути обучения. Вот почему путь изучения HTML показывает создателям, как они могут сделать свои веб-сайты доступными для всех своих пользователей, независимо от потребностей пользователей или цифровых устройств.
Вот почему наш новый путь использует семантический HTML. В старых руководствах по HTML может быть показано, как структурировать веб-страницу с помощью таких тегов, как Семантический HTML поддерживает специальные возможности, поскольку позволяет людям, использующим программу чтения с экрана, легче перемещаться по веб-странице и читать ее логически. Еще один элемент доступного дизайна, представленный путем, — это сочетания цветов, используемые на веб-страницах. Очень важно, чтобы для фона и текста использовались контрастные цвета. Высокая контрастность делает текст более читаемым, а значит, веб-страница больше подходит для слабовидящих пользователей. Путь также показывает создателям важность добавления осмысленного альтернативного текста к изображениям. Хороший альтернативный текст помогает слабовидящим пользователям и пользователям с очень низкой пропускной способностью, которые отключают изображения в своем веб-браузере. Наконец, наш путь изучения HTML знакомит создателей с концепцией адаптивного веб-дизайна. Адаптивный дизайн полезен, потому что веб-сайты можно просматривать на тысячах различных устройств. Некоторые люди просматривают страницы на больших мониторах с высоким разрешением, а другие просматривают их на экране мобильного телефона. Мы показываем учащимся, как они могут использовать HTML и CSS, чтобы сделать свои страницы адаптивными, чтобы они отображались так, как лучше всего подходят для конкретного экрана, на котором их просматривает пользователь. Мы написали проекты на этом пути для молодых людей в возрасте от 9 до 17 лет. HTML и CSS — это текстовые языки разметки. Это означает, что молодой человек, желающий начать изучение HTML, должен уметь печатать на клавиатуре. Также было бы полезно иметь опыт использования функции копирования и вставки, которая пригодится при изменении макета страницы или копировании похожих фрагментов кода. Если молодой человек не уверен, обладает ли он необходимыми навыками для начала пути, он может сначала попробовать небольшой проект «Открытие». В рамках этого проекта «Откройте для себя» молодые люди могут выбирать между темами «космос», «закаты», «леса» или «животные», чтобы увидеть, как они могут создать свою первую веб-страницу всего за пять шагов. (Мы все еще работаем над проектом типа «Открытие», поэтому, если у вас есть какие-либо отзывы о нем, сообщите нам об этом.) Создатели узнают, как использовать HTML и CSS для создания веб-страниц, которые содержат: Они также узнают, как сделать свои веб-страницы доступным для всех благодаря использованию: Мы разработали курс таким образом, чтобы молодые люди могли пройти его за шесть одночасовых занятий, по часу на каждый проект. Молодым людям нужен только стандартный веб-браузер, чтобы следовать инструкциям проекта и использовать онлайн-редактор кода для создания своих веб-страниц. На нашем веб-сайте есть 28 других пошаговых проектов, из которых авторы могут выбирать. Они могут просмотреть их, чтобы увидеть, какие интересные вещи они хотели бы сделать и какие новые навыки они хотят освоить. Если ваш ребенок гордится веб-страницей, которую он создал с финальным проектом «Изобретайте», он может поделиться ею с мировым сообществом молодых творцов в нашей бесплатной технологической витрине «Самые крутые проекты». Здесь мы обсудим различные методы изучения HTML и CSS, чтобы вы могли решить, с чего начать. Язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS) — два основных языка программирования, на которых построена вся современная веб-инфраструктура. Эти два языка программирования сообщают вашему компьютеру, как отображать веб-страницу и отличать один веб-элемент от другого. HTML использует систему тегов и разрывов, чтобы сообщить веб-браузерам, как данная веб-страница должна отображаться для пользователей. Это то, что сообщает веб-странице, на которую вы смотрите прямо сейчас, в чем разница между заголовком и абзацем, чтобы веб-страница знала, когда разделить два блока текста. С момента своего появления в середине 90-х HTML и CSS стали наиболее часто используемыми языками программирования для веб-разработки, поскольку практически все веб-страницы работают на каркасе, построенном с использованием этих двух языков. В то время как вывод HTML и CSS по современным стандартам не впечатляет, поскольку он касается только создания визуальных элементов, текста, изображений и ссылок. Однако современные веб-страницы, несмотря на всю их сложность, невозможно было бы разработать без HTML и CSS. Это означает, что любой, кто стремится работать в веб-разработке, должен научиться кодировать в HTML и CSS, прежде чем он сможет начать изучать более сложные языки. Узнайте больше о том, что такое HTML и CSS и почему вам следует их изучать. Используя HTML и CSS, вы можете создавать элементарные веб-страницы и начать процесс обучения созданию динамичных и запоминающихся веб-страниц. В то время как большинство современных программ для дизайна веб-страниц, таких как WordPress, позволяют начинающим пользователям создавать более сложные веб-страницы, чем только обучение HTML и CSS, изучение того, как работать с HTML и CSS, подготавливает студентов к сложным процессам кодирования с использованием таких языков программирования, как JavaScript, React или Питон. Изучение HTML и CSS также является важным первым шагом в обучении профессиональному программированию веб-страниц. Поскольку все больше и больше предприятий, компаний, организаций и групп стремятся установить присутствие в Интернете, квалифицированные веб-разработчики пользуются большим спросом. В то время как любому профессиональному веб-разработчику также потребуется дополнительное обучение, изучение основ интерфейсной веб-разработки гарантирует, что у студентов есть основа для построения прибыльной будущей карьеры. Нет более прямого способа обучения, чем личное обучение для студентов, желающих получить практический опыт работы с HTML и CSS. Эти курсы познакомят студентов с опытными инструкторами по программированию, которые помогут им пройти через сложный процесс изучения нового языка программирования. Кроме того, студенты смогут работать вместе с группой студентов-единомышленников, что даст им ценные возможности для общения и сотрудничества. К сожалению, поскольку эти занятия проводятся в определенном месте, учащиеся могут быть ограничены в своих возможностях, особенно если они не живут недалеко от центрального мегаполиса. Noble Desktop предлагает очное обучение в своем кампусе на Манхэттене. Предоставляя доступ к компьютерным лабораториям Noble на месте и небольшим классам, эти курсы идеально подходят для студентов, которые хотят изучить навыки HTML и CSS у опытных инструкторов в профессиональной среде. Если перспектива поездки на Манхэттен не исключена, это, вероятно, самый захватывающий доступный вариант обучения. Учащиеся, которые не могут посещать занятия лично из-за расписания или из-за проблем с поездкой, могут рассмотреть онлайн-обучение в режиме реального времени в качестве жизнеспособной альтернативы. Эти курсы сохраняют многие преимущества очного обучения, поскольку студенты по-прежнему могут работать напрямую с опытными инструкторами, которые всегда готовы ответить на их вопросы и предоставить им помощь и обратную связь. Кроме того, студенты могут посещать занятия из любой точки округа, а это означает, что они не столкнутся с ограничениями на курсы, предлагаемые в их районе. Однако учащиеся упустят сетевые возможности, и даже с появлением современных онлайн-приложений для обучения по-прежнему может быть обременительно, чтобы инструктор просматривал ваш код на расстоянии. Noble предлагает те же уроки HTML и CSS, которые проводятся лично, как и интерактивные онлайн-инструкции. Все преимущества, от возможности взаимодействовать с опытным инструктором до небольших классов и бесплатных повторных сдач, остаются в силе, поэтому студенты не упускают преимущества записи на курс Noble, если они записываются онлайн. . Большинство поставщиков услуг, в том числе Ledet Training, CTS Training и Coursera, предлагают обучение HTML. Пожалуйста, обратитесь к инструменту «Классы рядом со мной» Noble Desktop, чтобы сравнить ваши варианты онлайн-классов HTML и CSS. Ищете обзор HTML и CSS, не вкладывая средства в курс профессионального обучения? Начните изучать HTML и CSS бесплатно онлайн. В этих бесплатных вводных курсах вы изучите основы тегирования элементов в HTML, чтобы веб-браузеры могли различать элементы веб-страницы, и узнаете, как использовать CSS для изменения размера, шрифта или цвета текста и других визуальных элементов. Noble Desktop предлагает несколько вариантов онлайн-курсов на своем веб-сайте и официальной странице YouTube. Пользователи могут посетить свой список воспроизведения веб-дизайна и разработки, чтобы найти видеоролики, знакомящие студентов с основными элементами веб-разработки с использованием HTML и CSS и связанных с ними языков программирования. Noble также предоставляет бесплатный курс «Введение в веб-разработку переднего плана» на странице бесплатных семинаров. Подобно другим бесплатным учебным пособиям, этот класс научит студентов как основам кодирования, так и вводным урокам по использованию HTML и CSS. Множество других бесплатных учебных курсов по HTML и CSS доступны через поставщиков услуг, таких как Coursera и UDemy. Поскольку HTML и CSS настолько укоренились в веб-разработке, существует множество бесплатных ресурсов, помогающих новичкам в написании кода. Ознакомьтесь с другими бесплатными видеороликами по HTML и CSS и онлайн-руководствами. Учащиеся, которые хотят изучать HTML и CSS, но хотят большей гибкости в своем расписании и стиле обучения, могут рассмотреть возможность занятий по требованию. Курсы по запросу — это самые разнообразные варианты обучения HTML и CSS. Некоторые из этих курсов включают платные лекции, а другие — бесплатные модули. Некоторые из них предназначены для новичков без опыта программирования, а некоторые предполагают базовые знания методов кодирования. Некоторые классы будут иметь авансовый платеж, в то время как для других требуется подписка на премиум-услуги. Чтобы узнать больше о ваших возможностях для классов HTML и CSS по запросу, не ищите ничего, кроме функции поиска класса по запросу Noble. Студенты могут быть напуганы количеством вариантов, доступных им для изучения HTML и CSS. Тем не менее, одно из преимуществ наличия такого большого количества различных доступных вариантов обучения заключается в том, что учащиеся имеют больший контроль над своим обучением и могут принимать более обоснованные и практические решения о том, как они хотят изучать HTML и CSS. У каждого метода есть свои преимущества и недостатки, поэтому студенты должны быть благоразумны в выборе курса, который им подходит. Наиболее захватывающей учебной средой обычно является личное обучение. Эти занятия, проводимые опытными инструкторами, являются идеальным местом для студентов, плохо знакомых с программированием, поскольку они могут сразу же получить обратную связь и помощь в своей работе. У них также есть возможность работать напрямую с инструкторами и коллегами, предоставляя ценные сетевые возможности и возможность сотрудничать и учиться у своих коллег. Для учащихся, которые хотят обучаться в режиме реального времени по HTML и CSS, но не могут посещать очные занятия, онлайн-обучение может быть идеальным вариантом. Эти курсы дают студентам многие преимущества личного обучения, в первую очередь возможность напрямую взаимодействовать с инструктором. Тем не менее, у них есть то преимущество, что студенты могут выбирать поставщика обучения, который им больше всего нравится, а не тот, у которого есть кампус в их районе. Эти курсы также идеально подходят для студентов, которые ценят не столько общение в сети, сколько удобство онлайн-обучения, особенно потому, что это позволяет сэкономить на транспортных расходах. Недостатком этих курсов является то, что даже с новым программным обеспечением для онлайн-обучения и разработками в области инструментов синхронного обучения все еще может быть сложно и обременительно получать отзывы о проблемном коде по сравнению с очным обучением. Некоторые учащиеся могут обнаружить, что живое обучение не соответствует их расписанию или потребностям. Эти студенты, возможно, захотят рассмотреть асинхронное обучение HTML и CSS по запросу. Эти курсы наиболее разнообразны по своему содержанию, и для студентов, которые хотят учиться таким образом, доступно множество бесплатных вариантов. Кроме того, эти курсы позволяют студентам учиться в своем собственном темпе, что может быть невероятно ценным для студентов, стремящихся к этому. Однако, поскольку кодирование может быть очень сложным для начинающих программистов, отсутствие живого инструктора значительно облегчает студентам заблудиться или оказаться не в состоянии решить проблему в своем коде. Это может обескуражить новых программистов, и, что более важно, учащимся может быть трудно преодолеть эти ранние препятствия, вынуждая их прекратить обучение. Если ваша цель — создавать веб-страницы лично или профессионально, вам необходимо научиться использовать HTML и CSS. Кроме того, изучение HTML и CSS — отличный способ начать обучение веб-разработке. Сегодня почти ни один веб-сайт строго не использует HTML и CSS, но, по той же причине, ни одна веб-страница не работает без HTML и CSS. Это означает, что, хотя любому, кто надеется работать в области веб-разработки, потребуется больше обучения, практически все это обучение будет каким-то осмысленным образом опираться на его знания HTML и CSS. Например, когда студенты хотят научиться создавать интерактивные элементы для своих веб-страниц, они, вероятно, захотят изучить JavaScript, который требует знания HTML и CSS. Узнайте больше о том, почему вы должны изучать HTML и CSS. HTML и CSS являются одними из самых простых языков кодирования для изучения, но они по-прежнему являются языками кодирования, а это означает, что пользователям необходимо будет изучить сложный синтаксис и научиться читать и отлаживать код, который неправильно компилируется. Это может быть сложно для начинающих программистов, но это необходимый первый навык для всех, кто стремится создавать веб-страницы. Формальных требований к изучению HTML и CSS нет, поскольку эти языки являются необходимым условием для изучения почти всего остального, связанного с кодированием внешнего интерфейса. Учащимся должно быть удобно пользоваться компьютером, и они должны ожидать процесс кодирования веб-страницы. HTML и CSS — это языки программирования с открытым исходным кодом, которые можно использовать бесплатно. Начинающим программистам также потребуется приложение для редактирования HTML и CSS для создания веб-страницы. Существует множество различных инструментов, таких как Notepad++, Adobe Dreamweaver, UltraEdit и Bluefish. Цена на эти программы будет разной, но многие из них либо полностью бесплатны, либо имеют расширенные бесплатные версии. Фактический процесс запуска и обслуживания веб-страниц будет сопровождаться регулярной платой за обслуживание. Прочтите о том, как сложно изучать HTML и CSS. Студенты, желающие изучать HTML и CSS, могут найти несколько специализированных учебных курсов на Noble Desktop. Эти курсы, доступные как лично в кампусе Noble на Манхэттене, так и в режиме онлайн-обучения, предоставят студентам углубленную подготовку по HTML и CSS и многим языкам программирования, созданным на основе HTML и CSS. Noble предлагает ознакомительный курс веб-разработки через свои курсы веб-разработки с HTML и CSS и продвинутые курсы HTML и CSS. Эти курсы предназначены для того, чтобы дать учащимся представление о интерфейсной веб-разработке, обучая их основным методам кодирования веб-страниц с использованием HTML и CSS. Эти курсы идеально подходят для студентов без опыта программирования, которые заинтересованы в изучении основных процессов изучения синтаксиса языка программирования и переводе этих знаний в создание практического проекта. Учащиеся изучат основные принципы использования тегов HTML для различения элементов веб-страницы и способы использования тегов CSS для применения шрифтов и стилей к тексту. Большинство студентов, стремящихся изучать веб-разработку, не будут удовлетворены изучением того, как создавать веб-страницы, которые выглядят так, как будто они последний раз обновлялись в 1997 году. Эти студенты могут захотеть зарегистрироваться в программе Noble Front End Web Development Certificate. Этот курс научит студентов жизненно важным навыкам HTML и CSS, которые им необходимы для создания веб-страниц. После овладения этими навыками учащиеся узнают, как использовать программы и языки, созданные на основе HTML и CSS, для разработки более сложных интерактивных веб-страниц. Этот курс научит студентов, как использовать JavaScript, один из самых популярных языков программирования, для добавления интерактивных элементов и плавной анимации в свои веб-дизайны. Студенты также пройдут обучение тому, как использовать и создавать шаблоны WordPress. Почти 40% всех современных веб-страниц в той или иной степени используют WordPress, поэтому изучение этих навыков — идеальный способ начать карьеру в веб-разработке. Студенты, заинтересованные в получении дополнительной информации о классах HTML и CSS и доступных учебных курсах, должны обратиться к разделу веб-разработки на веб-сайте Noble (который они могут легко просматривать и перемещаться благодаря разработчикам, прошедшим обучение HTML и CSS). . Напротив, значение и цель тегов в семантическом HTML очень ясны. Например:
Напротив, значение и цель тегов в семантическом HTML очень ясны. Например: используется для содержимого, отображаемого в нижнем колонтитуле
<раздел> содержит часть содержимого, которое обычно находится в основной части веб-страницы
Для кого предназначен курс «Введение в веб-разработку»?

Что молодые люди узнают на Пути?
Сколько времени занимает путь?
 Поскольку инструкции по проекту побуждают авторов обновлять свои проекты, они могут пойти дальше и потратить немного больше времени на то, чтобы их проекты были именно такими, как они себе представляют.
Поскольку инструкции по проекту побуждают авторов обновлять свои проекты, они могут пойти дальше и потратить немного больше времени на то, чтобы их проекты были именно такими, как они себе представляют. Какое программное обеспечение необходимо для создания проектов в пути?
Что молодые люди могут делать дальше?
Ознакомьтесь с другими нашими проектами по изучению HTML 
Путь «Введение в веб-разработку» структурирован в соответствии с нашей платформой цифрового создания и включает три проекта «Изучение», два проекта «Дизайн» и последний проект «Изобретение». Вы также можете ознакомиться с нашим графиком обучения, чтобы увидеть развитие навыков и знаний молодых людей на протяжении всего пути. Исследуйте проект 1: выражения аниме
В проекте «Выражения аниме» создатели создают и оформляют веб-страницу для учебника по рисованию аниме. Они узнают, как использовать теги HTML для структурирования веб-страницы; используйте CSS для применения макета, цветов и шрифтов; и добавлять изображения и текстовый контент на свою страницу. Исследуйте проект 2: 5 лучших эмодзи
В рамках проекта «5 лучших смайликов» молодые люди создают веб-страницу, на которой отображается их список из 5 самых популярных смайликов. Они узнают, как добавлять смайлики, создавать список, использовать блок-кавычки и анимировать элементы страницы.
Они узнают, как добавлять смайлики, создавать список, использовать блок-кавычки и анимировать элементы страницы. Исследуйте проект 3: переверните веб-карточки
В рамках проекта «Веб-карточки с угощениями» создатели создают веб-страницу, показывающую флип-карточки с угощениями со всего мира. Они используют CSS, чтобы карта переворачивалась, когда пользователь взаимодействует с ней. Создатели также узнают, как применять градиенты и импортировать шрифты из Google Fonts. Дизайн-проект 1: Мудборд
Этот проект «Дизайн» дает создателям возможность развивать навыки, которые они получили в трех проектах «Исследование». В рамках проекта «Доска настроения» молодые люди создают веб-страницу, чтобы отображать доску настроения для реального или воображаемого проекта. Доска настроения может, например, показать идеи для вечеринки, предмета одежды, редизайна их спальни или веб-сайта; или это могло бы показать напоминания обо всех вещах, которые делают их счастливыми.
Дизайн-проект 2: Продай мне что-нибудь
Проект «Продай мне что-нибудь» — это еще один шанс для создателей попрактиковаться в навыках, полученных в проектах «Исследуй». Они создают веб-страницу, чтобы «что-то продать» посетителям веб-страницы. Это может быть все, что им нравится, от любимого предмета до игры, в которую они любят играть. Проект Invent: создание веб-страницы
Проект «Создать веб-страницу» — это последний проект на пути, который позволяет молодым людям самостоятельно создать веб-страницу на любую интересующую их тему. Этот проект Invent предлагает информационные карточки, чтобы напомнить создателям об основных навыках, которым они научились. с путем и легкой структурой, чтобы поддержать их в процессе создания их веб-страницы. Молодым людям предлагается продемонстрировать свои окончательные веб-страницы в галерее путей, чтобы вдохновить других создателей. How to Learn HTML & CSS
HTML & CSS — это языки программирования, которые позволяют современным веб-браузерам отображать веб-страницы. Изучение HTML и CSS необходимо для всех, кто хочет кодировать веб-страницы или изучать более продвинутые языки программирования. На первый взгляд количество вариантов изучения HTML и CSS может показаться огромным. Есть книги, видеоуроки, классы и многое другое на выбор; все зависит от вашего стиля обучения и личных предпочтений.
Изучение HTML и CSS необходимо для всех, кто хочет кодировать веб-страницы или изучать более продвинутые языки программирования. На первый взгляд количество вариантов изучения HTML и CSS может показаться огромным. Есть книги, видеоуроки, классы и многое другое на выбор; все зависит от вашего стиля обучения и личных предпочтений. Что такое HTML и CSS?
 CSS сообщает веб-браузеру, как он должен отображать некоторые аспекты контента, назначая шрифты, размеры, цвета и другие визуальные данные элементам веб-страницы. Он указывает веб-странице отображать эти слова определенным шрифтом, размером и цветом. Вместе эти два языка помогают создавать простые веб-страницы, состоящие из текста, изображений и гиперссылок.
CSS сообщает веб-браузеру, как он должен отображать некоторые аспекты контента, назначая шрифты, размеры, цвета и другие визуальные данные элементам веб-страницы. Он указывает веб-странице отображать эти слова определенным шрифтом, размером и цветом. Вместе эти два языка помогают создавать простые веб-страницы, состоящие из текста, изображений и гиперссылок.
Что можно сделать с помощью HTML и CSS?

Личное обучение HTML и CSS
 Студентам также следует обратиться к инструменту Noble’s Classes Near Me, чтобы просмотреть курсы HTML и CSS, предлагаемые в их районах и вокруг них, например, CTS Training в Чикаго или Training Connection в Лос-Анджелесе.
Студентам также следует обратиться к инструменту Noble’s Classes Near Me, чтобы просмотреть курсы HTML и CSS, предлагаемые в их районах и вокруг них, например, CTS Training в Чикаго или Training Connection в Лос-Анджелесе. Онлайн-обучение HTML и CSS

Бесплатные онлайн-курсы и учебные пособия

Классы HTML и CSS по требованию
 У некоторых студентов есть рабочие или семейные обязанности, которые не позволяют им посещать живой учебный курс, или они могут чувствовать, что хотят изучать программирование в более спокойном темпе, чем в учебном лагере. Несмотря на это, занятия по запросу могут дать учащимся больше спокойствия и снизить нагрузку, связанную с зачислением на живой курс. Недостатком этих курсов является то, что обучение кодированию может быть сложным для новых студентов, а без помощи живого инструктора легко заблудиться и, возможно, не знать, почему возникают проблемы в вашем коде.
У некоторых студентов есть рабочие или семейные обязанности, которые не позволяют им посещать живой учебный курс, или они могут чувствовать, что хотят изучать программирование в более спокойном темпе, чем в учебном лагере. Несмотря на это, занятия по запросу могут дать учащимся больше спокойствия и снизить нагрузку, связанную с зачислением на живой курс. Недостатком этих курсов является то, что обучение кодированию может быть сложным для новых студентов, а без помощи живого инструктора легко заблудиться и, возможно, не знать, почему возникают проблемы в вашем коде.
Какой метод обучения мне подходит?
 Эти курсы также, как правило, являются самыми дорогими вариантами, и, поскольку они преподаются в классных комнатах, учащиеся будут ограничены посещением занятий, на которые они могут физически приехать, что может ограничить некоторые из их возможностей.
Эти курсы также, как правило, являются самыми дорогими вариантами, и, поскольку они преподаются в классных комнатах, учащиеся будут ограничены посещением занятий, на которые они могут физически приехать, что может ограничить некоторые из их возможностей.
Зачем изучать HTML и CSS?
 Хотя почти все современные веб-страницы используют более сложные языки программирования, такие как JavaScript или Python, HTML и CSS являются основой современного веб-сайта. Это языки, которые сообщают браузеру, как различать элементы веб-страницы для отображения, а это означает, что это языки, которые делают возможным просмотр в Интернете. Веб-разработчики не могут построить архитектуру, на основе которой они создают более сложные цифровые элементы для веб-страниц, не зная, как использовать эти два языка.
Хотя почти все современные веб-страницы используют более сложные языки программирования, такие как JavaScript или Python, HTML и CSS являются основой современного веб-сайта. Это языки, которые сообщают браузеру, как различать элементы веб-страницы для отображения, а это означает, что это языки, которые делают возможным просмотр в Интернете. Веб-разработчики не могут построить архитектуру, на основе которой они создают более сложные цифровые элементы для веб-страниц, не зная, как использовать эти два языка. Независимо от того, что студент хочет изучить, когда дело доходит до создания веб-страниц, HTML и CSS почти наверняка будут необходимым предварительным условием.
Независимо от того, что студент хочет изучить, когда дело доходит до создания веб-страниц, HTML и CSS почти наверняка будут необходимым предварительным условием. Уровень сложности, требования и стоимость
 Тем не менее, помимо этого, студентам не потребуются предварительные знания для изучения HTML и CSS.
Тем не менее, помимо этого, студентам не потребуются предварительные знания для изучения HTML и CSS. Изучайте HTML и CSS с помощью практического обучения в Noble Desktop
 Независимо от того, на какой курс они зачислены, студенты получат возможность работать напрямую с опытными инструкторами Noble. Даже онлайн классы остаются небольшими, чтобы учащиеся не соперничали за внимание преподавателя. В качестве бонуса на всех курсах Noble есть возможность пройти курс бесплатно в течение года после зачисления, что дает студентам дополнительные возможности для получения практических инструкций и опыта в области HTML и CSS.
Независимо от того, на какой курс они зачислены, студенты получат возможность работать напрямую с опытными инструкторами Noble. Даже онлайн классы остаются небольшими, чтобы учащиеся не соперничали за внимание преподавателя. В качестве бонуса на всех курсах Noble есть возможность пройти курс бесплатно в течение года после зачисления, что дает студентам дополнительные возможности для получения практических инструкций и опыта в области HTML и CSS. На более продвинутых курсах студенты узнают, как создавать многостраничные веб-сайты, которые ссылаются друг на друга.
На более продвинутых курсах студенты узнают, как создавать многостраничные веб-сайты, которые ссылаются друг на друга.
Ключевые выводы

