Векторный графический редактор кратко
4.6
Средняя оценка: 4.6
Всего получено оценок: 168.
4.6
Средняя оценка: 4.6
Всего получено оценок: 168.
Рисунки и картинки в ЭВМ можно представлять в векторном формате. Для работы с векторной графикой предназначены специальные программы, позволяющие работать с графическими примитивами, из которых строиться изображение. Кратко о графическом редакторе векторной графики и технологии работы в нем можно прочитать в данной статье.
Векторный графический редактор
Векторный графический редактор представляет собой приложение, позволяющее конструировать иллюстрации из различных геометрических объектов, которые называются графическими примитивами. Каждый редактор предлагает свой набор графических примитивов. Основной состав этих объектов включает в себя:
- линии;
- плоские фигуры;
- фигуры-символы;
- текстовые поля.
Графические примитивы векторного редактора
Все элементы для рисования сгруппированы, на единой панели рисования.
Линии
Линии, как графические примитивы, могут быть разными. По своему назначению они бывают:
- простые;
- соединительные.
По внешнему виду:
- прямые линии;
- кривые линии.
Также на концах линий можно поставить стрелки, многообразие видов стрелок зависит от конкретного графического редактора.
Фигуры
Библиотека геометрических фигур достаточно разнообразна в любом векторном графическом приложении. Самые основные фигуры:
- прямоугольники – размером и видом прямоугольника можно управлять, если сделать стороны прямоугольник одинаковыми, то можно получить квадрат;
- эллипсы – предназначены для рисования фигур эллиптической формы, управляя объектом мыши, можно нарисовать окружность;
- основные фигуры – разнообразные геометрические фигуры – треугольники, параллелограммы, трапеции, сектора, кольца и другие;
- фигуры-символы – большой набор фигур с определенной смысловой нагрузкой – смайлики, сердечки, широкие стрелки, фигурные скобки, элементы блок-схем, звездочки, выноски.

Текстовые поля
Существуют специальные инструменты для создания текстовых надписей. Надписи рассматриваются как геометрические объекты, и технология работы с ними не отличается от других рисованных примитивов. Дополнительно можно настраивать для текстовых полей гарнитуру, кегель и начертание шрифта, а также использовать дополнительные настройки по выравниванию надписи, изменения величины интервала.
Кривая Безье
Некоторые векторные редакторы имеют отдельный инструмент – кривую Безье. С помощью кривых Безье рисуют фигуры сложной формы, контур которых представляет собой гладкую линию. На этих линиях расположены узлы, которыми можно управлять, перемещая их. При этом будет изменяться вид нарисованной криволинейной фигуры.
Активное использование векторных редакторов для создания дизайна интернет-ресурсов привело к популяризации плоского дизайна. Особенностью такого дизайна является использование плоских прямоугольных объектов, прямых углов. В нем не делают теней, не используют текстур и объемных изображений.
Основные приемы работы в векторном графическом редакторе
Все графические редакторы имеют похожие приемы работы:
- Настройка контура примитива – заключается в задании толщины, цвета и типа линии.
- Заливка фигуры – все замкнуты фигуры можно закрашивать цветом или особой градиентной заливкой, а можно оставлять прозрачными.
- Выделение объектов – для выделения объектов используется специальный инструмент, он, как правило, представлен на панели инструментов в виде стрелки.
- Перемещение, вращение, изменение размеров объектов – выполняется с помощью нажатия левой кнопки мыши по специальным пометкам, обозначающим границы нарисованного примитива.
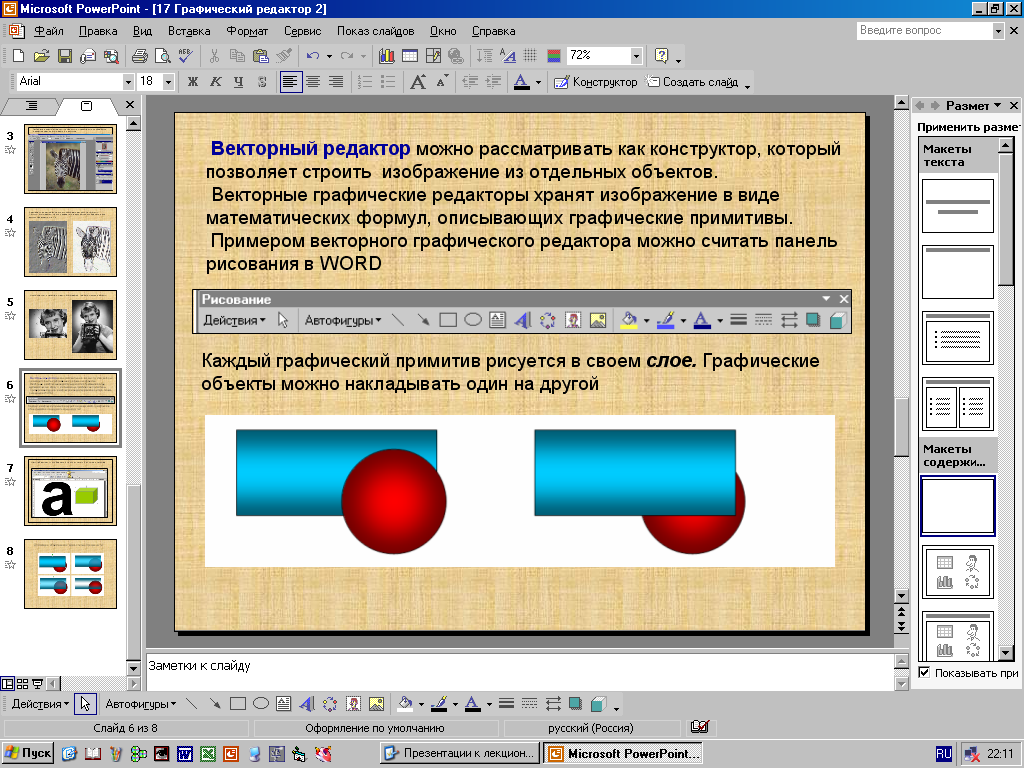
- Многослойность – для сложных иллюстраций, состоящих из нескольких примитивов, каждый графический объект размещают на отдельном уровне, называемом слоем. Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад.

- Группировка – рисунки, состоящие из нескольких примитивов, группируют для того, чтобы рассматривать их как единые объекты и применять средства форматирования ко всем элементам одновременно.
Особенность векторных редакторов состоит в том, что они пригодны, преимущественно, для создания иллюстраций, а не для редактирования фотореалистичных изображений. Эти программные продукты используются для создания логотипов, технических иллюстраций, объектов типографики, контурных рисунков.
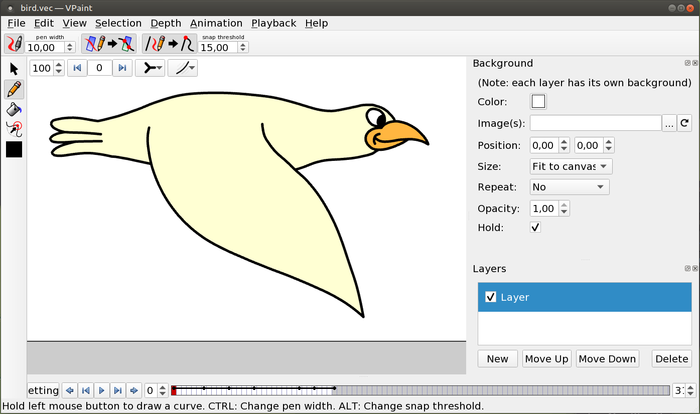
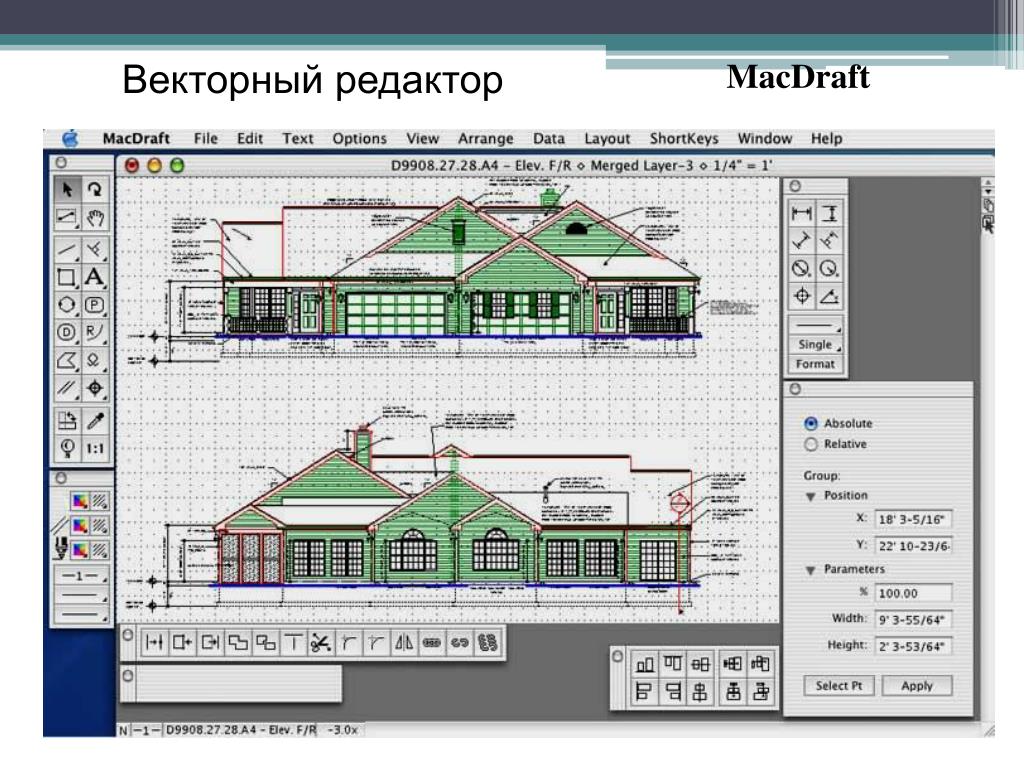
Рис. 3. Многослойный векторный рисунок.Векторные редакторы
Рынок программных решений для создания векторной графики предлагает как бесплатные программные продукты, например, OpenPffice Draw, Inkscape, так и коммерческие (платные) программы CorelDraw, Adobe Illustrator, Xara Designer.
Для работы следует выбирать только лицензионные программные продукты или бесплатные программы.
Файлы с векторными рисунками имеют следующие расширения: CDR, AL, EPS, WMF, SVG .
Что мы узнали?
Векторные изображения состоят из отдельных графических объектов – примитивов, которые представляют собой линии, различные геометрические фигуры, фигуры-символы, фрагменты текста. Графические редакторы позволяют форматировать контур, заливку фигуры, перемещать и масштабировать объекты, группировать и размещать на разных слоях. Рынок векторных программных средств предлагает как платные, так и бесплатные редакторы. Векторные файлы имеют расширения CDR, AL, EPS, WMF, SVG.
Тест по теме
Доска почёта
Чтобы попасть сюда — пройдите тест.
Пока никого нет. Будьте первым!
Оценка статьи
4.6
Средняя оценка: 4.6
Всего получено оценок: 168.
А какая ваша оценка?
Аналоги Vectr — 19 похожих программ и сервисов для замены
1609
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.

- Бесплатная
- Windows
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).
397
Dia
Dia — это программа для рисования структурированных диаграмм.
- Бесплатная
- Windows
- Mac OS
Dia — это программа для создания диаграмм на основе GTK + для Linux, Unix, Mac OS X и Windows, выпущенная под лицензией GPL. Dia вдохновлен коммерческой программой Windows Microsoft Office Visio, хотя больше ориентирован на неформальные диаграммы для повседневного использования.

350
Adobe Illustrator CC
Adobe Illustrator CC — коммерческий редактор векторной графики.
- Платная
- Windows
- Mac OS
Создайте уникальный дизайн с программным обеспечением Adobe Illustrator. Сложные инструменты для рисования и типографики, а также расширенные средства управления цветом и креативные эффекты обеспечивают всестороннюю среду векторной графики.
200
Affinity Photo
Профессиональное программное обеспечение для редактирования изображений для ПК и iPad.

- Платная
- Windows
- iPhone
- Mac OS
Affinity Photo — профессиональный полнофункциональный редактор растровой графики. Работа в Affinity Photo всегда активна, и вы можете выполнять панорамирование и масштабирование со скоростью 60 кадров в секунду, с предварительным просмотром в реальном времени. Он поддерживает неограниченное количество слоев и выделенное рабочее пространство для редактирования в формате RAW, а также цветовое пространство RGB, CMYK, LAB, Greyscale со сквозным рабочим процессом CMYK с управлением цветом ICC и 16-битным редактированием на канал.
179
Sketch
Sketch — это программа для разработки дизайна, созданная, чтобы помочь вам создать лучшую работу из ваших самых смелых идей.

- Платная
- Mac OS
Sketch — это программа для векторного дизайна для Mac, ориентированная на дизайн экрана. Она используется главным образом дизайнерами, которые создают веб-сайты, значки и пользовательские интерфейсы для настольных и мобильных устройств. Мощное и простое в использовании приложение Sketch для начинающих и профессиональных дизайнеров отрасли позволяет сосредоточиться на том, что они делают лучше всего — дизайне.
172
PaintTool SAI
Учитесь рисовать по-разному.
- Платная
- Windows
PaintTool SAI — это высококачественное и легкое программное обеспечение для рисования, полностью цифровая поддержка, потрясающие сглаженные картины, обеспечивающие простую и стабильную работу, это программное обеспечение делает цифровое искусство более приятным и комфортным.

170
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики. Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
146
Gravit Designer
Кроссплатформенная программа векторной графики, которая может работать как в настольном приложении, так и в браузере.

- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Gravit Designer — многофункциональная программа векторной графики. Это устанавливаемое настольное приложение. Для тех, кому удобно, можно работать с приложением в браузере. особенности дизайна представлены по аналогии с Inkscape, но уже с устраненными неполадками.
110
Apache OpenOffice Draw
Draw, часть пакета Apache OpenOffice.
- Бесплатная
- Windows
- Mac OS
Draw, часть пакета Apache OpenOffice, представляет собой графический редактор, который предоставляет вам инструменты для взаимодействия с визуальными элементами и диаграммами.
 С максимальным размером страницы 300 на 300 см, Draw является мощным инструментом для постеров, графиков, диаграмм и многого другого.
С максимальным размером страницы 300 на 300 см, Draw является мощным инструментом для постеров, графиков, диаграмм и многого другого.
81
Canva
Дизайн презентаций, графика в социальных сетях и многое другое.
- Условно бесплатная
- Android
- iPhone
- Онлайн сервис
Canva дает вам все необходимое, чтобы легко превратить идеи в потрясающий дизайн.
32
Antetype
ANTETYPE — это совершенно новое инновационное дизайнерское приложение.
- Платная
- Mac OS
ANTETYPE — это совершенно новое, инновационное дизайнерское приложение, поддерживающее дизайнеров пользовательского интерфейса на каждом этапе их работы.
 Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
22
Diagram Designer
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайдов.
- Бесплатная
- Windows
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайд-шоу.
20
Crello
Crello — это онлайн-редактор графического дизайна.
- Бесплатная
- Онлайн сервис
Crello — это новый визуальный редактор, который упрощает процесс проектирования, устраняет необходимость в сложных инструментах для создания визуальных элементов.
 Возможность создавать свои собственные проекты всего за несколько шагов, достаточно выбрать свой формат, шаблон и настроить его.
Возможность создавать свои собственные проекты всего за несколько шагов, достаточно выбрать свой формат, шаблон и настроить его.
19
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
15
Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.

- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
13
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac.
 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
10
DesignBold
Графический дизайн упрощен. Создайте потрясающий дизайн всего за 5 минут.
- Условно бесплатная
- Онлайн сервис
Простой новый способ дизайна. Мы создали DesignBold с целью сделать ваши проекты веселыми и легкими. Получайте сложные результаты без каких-либо технических знаний!
Method Draw Vector Editor
Canvas
Заголовок Ширина Высота Цвет
Размеры CustomFit to Content Сообщение Twitter (1012 × 506) Заголовок Twitter (1500 × 500) Сообщение Facebook (1200 × 630) Обложка Facebook (820 × 312) Сообщение Instagram (1080 × 1080) История Instagram (1080 × 1920) Dribble Shot (400 × 300) )Dribble Shot HD (800 × 600) Обложка LinkedIn (1584 × 396) 16:9 (1920 × 1080) 4:3 (1024 × 768) Рабочий стол (1140 × 1024) MacBook (834 × 119)4) MacBook Pro (1024 × 1366) Surface Book (1440 × 990) iMac (1368 × 912) iPad Mini (768 × 1024) iPad Pro 11 дюймов (834 × 1194) iPad Pro 12,9 дюйма (1024 × 1366) Surface Pro 3 (1440 × 990) Surface Pro 4 (1368 × 912) iPhone 11 ProMax (414 × 896) iPhone 11 Pro / X (375 × 812) iPhone 8 Plus (414 × 736) iPhone 8 (375 × 667) Google Pixel 2 ( 411 × 731) Google Pixel XL (411 × 823) Android (360 × 640) A4 (595 × 842) A5 (420 × 595) A6 (297 × 420) Letter (612 × 792) Tabloid (792 × 1224)
Пользовательский
Прямоугольник
Икс Д Ширина Высота
Путь
Икс Д
Изображение
Икс Д Ширина Высота
Круг
Центр X Центр Y Радиус
Эллипс
Икс Д Радиус Х Радиус Y
Строка
Начать Х Старт Y Конец X Конец Y
Текст
Содержание Икс Д
Шрифт
без засечек
Стиль шрифта
Б
я
Размер шрифта
SVG
Использование
Разрыв использования ref
Группа
Икс Д
Разгруппировать
Редактировать путь
Икс Д
Тип сегмента Прямая кривая
Прямая
Добавить узел
Удалить узел
Открыть/закрыть путь
Вращение Непрозрачность Размытие Округлость
Выровнять по холсту
Несколько элементов
Выровнять по объектамВыровнять по странице
Элементы группы
Поместить текст на контур
Обводка
Ширина
Бросаться —···- —·—··-
—
Векторная графика в Интернете — Corel Vector
Векторная графика в Интернете — Corel VectorДоступно везде
Веб-приложение для работы с векторной графикой, позволяющее творить на любом устройстве. Создавайте свои творческие проекты с помощью удобного инструмента с интуитивно понятными мощными функциями и сохраняйте свои проекты в облаке, чтобы иметь к ним доступ из любого места, где есть веб-браузер.
Создавайте свои творческие проекты с помощью удобного инструмента с интуитивно понятными мощными функциями и сохраняйте свои проекты в облаке, чтобы иметь к ним доступ из любого места, где есть веб-браузер.
Простота в освоении и использовании
Начните создавать свои творческие проекты с помощью разнообразных специально подобранных шаблонов. Наслаждайтесь плавным обучением без ненужной сложности.
Гибкость и доступность
Наслаждайтесь дизайном с помощью быстрых и гибких инструментов, которые работают так же, как и вы, и не требуют больших затрат.
Неограниченное облачное хранилище
Обеспечьте безопасность, синхронизацию и доступность своих проектов на всех устройствах с неограниченным пространством в облаке Corel Vector.
Интуитивно понятные инструменты для точного проектирования
Мощные возможности векторного редактирования
- Примитивы интеллектуальных форм с волшебными контрольными точками для быстрого и гибкого создания геометрических фигур.

- Динамические логические операции позволяют создавать сложные составные формы и редактировать их позже без разрушения.
- Неразрушающий стиль объектов, включая несколько типов многослойных заливок, границ, настроек и эффектов, а также полный контроль прозрачности и режима наложения.
- Сложные операции с векторными путями с помощью инструментов пера, безигона, ножа и лассо.
- Динамические углы, векторные инструменты от руки и другие мощные функции работы с векторами дают вам полный контроль над вашими проектами.
Текст и типографика
- Поддержка пользовательских шрифтов TrueType и OpenType и коллекций шрифтов.
- Полная библиотека шрифтов Google.
- Дополнительные элементы управления символами и абзацами.
- Редактирование уровня текстового процессора, включая стандартные сочетания клавиш, поддержку преобразования текста, кернинг и многое другое.
- Лигатуры, дроби и заглавные буквы OpenType.

- Всенаправленные направления письма, в том числе справа налево (RTL), слева направо (LTR) и сверху вниз (TTB).
Редактирование изображений
- Поддержка неразрушающего кадрирования, масштабирования и вырезания для всех изображений.
- Возьмите 8 доминирующих цветов с любого изображения на холсте, автоматически создайте палитру и используйте их в своих проектах.
- Растрировать каждое выделение в новый растровый объект.
- Добавьте красивые фильтры, удалите шум и измените цвет, оттенок, яркость, контрастность, насыщенность и яркость.
Совместимость и файлы
- Импорт файлов GVDESIGN (собственный формат Corel Vector), PDF, SVG, SVGZ, EPS, JPEG, PNG и GIF.
- Экспорт с расширенными функциями изменения размера, включая настройку dpi, множители в стиле сетчатки (например, @2x) или использование ярлыков ширины и высоты (100w или 512h).
- Форматы экспорта включают SVG, SVGZ, PNG (включая 32-битный с альфа-каналом), JPEG, PDF (версия 1.
 7).
7). - Выберите несколько объектов в иллюстрации и экспортируйте все сразу с панели «Экспорт».
- Срезы позволяют экспортировать произвольную часть холста.
Интуитивно понятный пользовательский интерфейс
- Знакомые, удобные графические инструменты и интерфейс позволяют новичкам и начинающим профессионалам чувствовать себя как дома.
- Перейдите в полноэкранный режим, чтобы иметь полный и беспрепятственный обзор вашего холста.
- Быстрое увеличение до всех элементов, до текущего выделения или до фактического размера. С легкостью панорамируйте и масштабируйте даже сложные проекты.
- Создайте из своих страниц простую полноэкранную презентацию, готовую для демонстрации коллегам и соавторам.
- Получите доступ к мощному сенсорному интерфейсу с планшетов (iOS и Android), Chromebook и ПК с сенсорными экранами.
- Совместимость с перьевыми устройствами, такими как Apple Pencil.
Эффекты и настройки
- Поэкспериментируйте с более чем 35 живыми неразрушающими эффектами и настройками, сгруппированными по популярным категориям.

- Сложите несколько живых корректировок и сохраните их для последующего использования.
- Несколько типов размытия, включая популярное размытие фона, масштабирование, сдвиг наклона или размытие объектива для реалистичного эффекта глубины резкости.
Color
- Интуитивная палитра цветов с режимами RGB, HSB и CMYK, включая ввод и вывод цвета HEX.
- Живая палитра, показывающая цвета, используемые в вашем дизайне, автоматически обновляемая.
- Глобальные образцы и образцы документов позволяют упорядочивать, импортировать и экспортировать палитры.
Возможности графического дизайна для каждого творца
Независимо от уровня ваших навыков или целей, которые вы хотите достичь, для вас найдется идеальный графический продукт.
Corel Vector
Создавайте свои творческие проекты с помощью удобного инструмента с интуитивно понятными функциями, доступного в любом месте, где есть веб-браузер.
ПОДПИСАТЬСЯ СЕЙЧАС
CorelDRAW Standard 2021
Все, что вам нужно на рабочем столе для создания привлекательной графики для домашних проектов или вашего малого бизнеса.
Узнать больше
CorelDRAW Graphics Suite
Непревзойденные возможности векторной иллюстрации и верстки, редактирования фотографий, типографики, совместной работы и профессиональной печати.
Узнать больше
Помогите мне решить
Быстрое начало работы
Быстро начните работу с сотнями профессиональных шаблонов. От изображений в социальных сетях до печатных материалов — наша растущая коллекция творческих шаблонов поможет вам.
Что такое Corel Vector?
Corel Vector (ранее Gravit Designer Pro) — это недавно обновленное веб-приложение для графического дизайна для энтузиастов и начинающих дизайнеров. Созданный с современным интуитивно понятным пользовательским интерфейсом и доступный в любом месте, Corel Vector позволяет пользователям создавать любые виды творений, хранить их в облаке, экспортировать в различные форматы и выводить свои таланты на новый уровень.
Что нужно для запуска Corel Vector?
Все, что вам нужно, это компьютер с современным веб-браузером! Для получения наилучших результатов мы рекомендуем Google Chrome, Firefox, Safari или Microsoft Edge. Вы даже можете использовать Chromebook или планшет и воспользоваться преимуществами сенсорного пользовательского интерфейса Corel Vector.
Сколько длится бесплатная пробная версия?
Бесплатная пробная версия Corel Vector предоставляет 15 дней полнофункциональной функциональности, позволяя пользователям быстро приступить к работе и оценить возможности без ограничений. По истечении 15-дневного пробного периода пользователи могут приобрести повторяющуюся подписку, чтобы продолжать пользоваться Corel Vector.
Могу ли я использовать Corel Vector в автономном режиме (без Интернета)?
Да! Corel Vector позволяет пользователям работать в автономном режиме до 15 дней, не беспокоясь о нестабильном или прерывистом подключении к Интернету.
