Как создать расширение для Chrome
Расширения и плагины — полезные дополнения к уже существующим функциям на сайте и в браузере. С их помощью можно записывать аудио и видео с экрана, включать поиск ошибок, а также многое другое.
В этой статье мы рассмотрим создание самого простого расширения — запускатора избранных сайтов. Хотя приложение и будет примитивным, оно всё-таки раскроет процесс создания и загрузки расширения для google Chrome.
Желательно знать HTML, CSS и JS (если придётся расширить набор функций) на самом базовом уровне, чтобы понимать материал лучше, но в любом случае мы будем объяснять код.
В каждом расширении для Chrome должен быть файл manifest.json. Он служит только для описания функций приложения, общего описания, номера версии и разрешений. Более подробно вы сможете ознакомиться с этим файлом в блоге команды разработчиков Chrome.
Давайте же внесём свой вклад в развитие web
Здесь всё очень просто:
{
"manifest_version": 2,
"name": "Tproger Launcher",
"description": "Запускатор представительств Tproger",
"version": "1. 0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}
0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}После того как мы описали наше расширение в файле manifest.json, можно благополучно переходить к следующему этапу, а именно к разметке.
Для начала давайте напишем базовый HTML-код:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
Выше мы написали каркас для плагина, сейчас он полностью пуст и нужно указать название, ссылки на иконки и шрифт. Это можно сделать с помощью тега link, обратите внимание, он не закрывается:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Tproger Media Quick Launcher</title> <!--ссылаемся на шрифты, используемые в документе--> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"> <!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок--> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN" crossorigin="anonymous"> </head> <body> </body> </html>
Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы.
Перейдём ко второму блоку кода, а именно к тегуbody и его содержимому.Так как наше расширение — модальное окно, давайте соответствующим образом назовём контейнеры. Сначала добавим контейнер шапки расширения, в которой укажем ссылку к иконке, напишем название и добавим номер версии.
<!--объяснение тега-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo. png"> Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
png"> Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->Переходим к следующему контейнеру. Он содержит описание функций расширений.
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->Далее следует контейнер modal-icons, внутри которого ещё 5 контейнеров.
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой вкладки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div> Для каждой иконки мы выделили отдельный контейнер с классом flex, чтобы знать, к каким элементам будем применять Flexbox.
Кроме того, мы указали названия иконок для каждого ресурса. Более детально со всеми доступными элементами можно ознакомиться на сайте Bootstrap.
Стили
Чтобы расширение выглядело красивее и было удобнее, чем сейчас, нужно добавить стили на CSS.
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
.
modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
} Основные настройки документа заданы, давайте перейдём к следующему фрагменту кода, в котором как раз и будет применён Flexbox, о котором шла речь в начале статьи.
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
.flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->Мы постарались как можно подробнее объяснить в комментариях относительно сложные моменты. А сейчас нам нужно лишь загрузить наше расширение в браузер Chrome и оно будет работать, а если пройдёт модерацию, то появится в магазине расширений (плагинов).
Теперь давайте добавим файл с расширением .js, если вдруг потребуется расширить функции дополнения для браузера.
<head>
<meta charset="utf-8">
<title>Tproger Media Quick Launcher</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<style type="text/css">
/*здесь мы прописали стили*/
</style>
<!--конец объяснения блока со стилями-->
<!--здесь ссылаемся на файл .js в нашей папке с кодом и изображениями-->
<script src="popup.js"></script>
</head> Проверка кода и публикация
Прежде чем опубликовать, проверьте ещё раз весь код. Если вы делали всё так, как мы, то у должно было получиться следующее:
<!DOCTYPE html> <html> <!--Начало первого блока объяснения кода--> <head> <meta charset="utf-8"> <title>Запускатор Tproger</title> <!--ссылаемся на шрифты, используемые в документе--> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"> <!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок--> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN" crossorigin="anonymous"> <!--начало блока со стилями для страницы--> <style> /* Модальная структура документа */ /*общие настройки для всего документа*/ html, body { font-family: 'Open Sans', sans-serif; font-size: 14px; margin: 0; min-height: 180px; padding: 0; width: 380px; } /*задаём настройки для заголовков первого уровня*/ h2 { font-family: 'Menlo', monospace; font-size: 22px; font-weight: 400; margin: 0; color: #2f5876; } a:link, a:visited { color: #000000; outline: 0; text-decoration: none; } /*задаём ширину картинки*/ img { width: 30px; /*ширина изображений*/ } . modal-header { align-items: center; /*выравнивание элементов по центру*/ border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/ height: 50px; } .modal-content { padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/ } .modal-icons { border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/ height: 50px; width: 100%; } .logo { padding: 16px; /*отступы со всех сторон*/ } .logo-icon { vertical-align: text-bottom; /*выравнивание по нижней части текста*/ margin-right: 12px; /*задётся отступ элементов от изображения*/ } .version { color: #444; font-size: 18px; } .flex-container { display: flex; /*отображает контейнер в виде блочного элемента*/ justify-content: space-between; /*равномерное выравнивание элементов*/ padding: 10px 22px; } /*задаём настройки для контейнеров с иконками*/ .
flex { opacity: 1; /*параметр непрозрачности иконок*/ width: 120px; } .flex:hover { opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/ } .flex .fa { font-size: 40px; color: #2f5876; } </style> <!--конец объяснения блока со стилями--> <script src="popup.js"></script> </head> <!--объяснение тега <body>--> <body> <!--контейнер, содержащий название, логотип и номер версии--> <div> <h2> <img src="images/tproger-logo.ico">Запускатор Tproger <span>(1.0.0)</span> </h2> </div> <!--Конец контейнера--> <!--контейнер, содержащий описание функций расширения--> <div> <p>Быстрый доступ к контентным площадкам Типичного Программиста</p> </div> <!--Конец контейнера--> <!--контейнер, содержащий контейнеры с иконками--> <div> <div> <div> <!--target="_blank" — это служит для открытия новой влкадки при клике по иконке--> <a href="#" target="_blank"> <i></i> </a> </div> <div> <a href="#" target="_blank"> <i></i> </a> </div> <div> <a href="#" target="_blank"> <i></i> </a> </div> <div> <a href="#" target="_blank"> <i></i> </a> </div> </div> </div> </body> </html>
После проверки можно приступать к публикации расширения. Для этого у вас должны быть следующие файлы и папки:
Для этого у вас должны быть следующие файлы и папки:
И далее следуем инструкциям на скриншотах ниже.
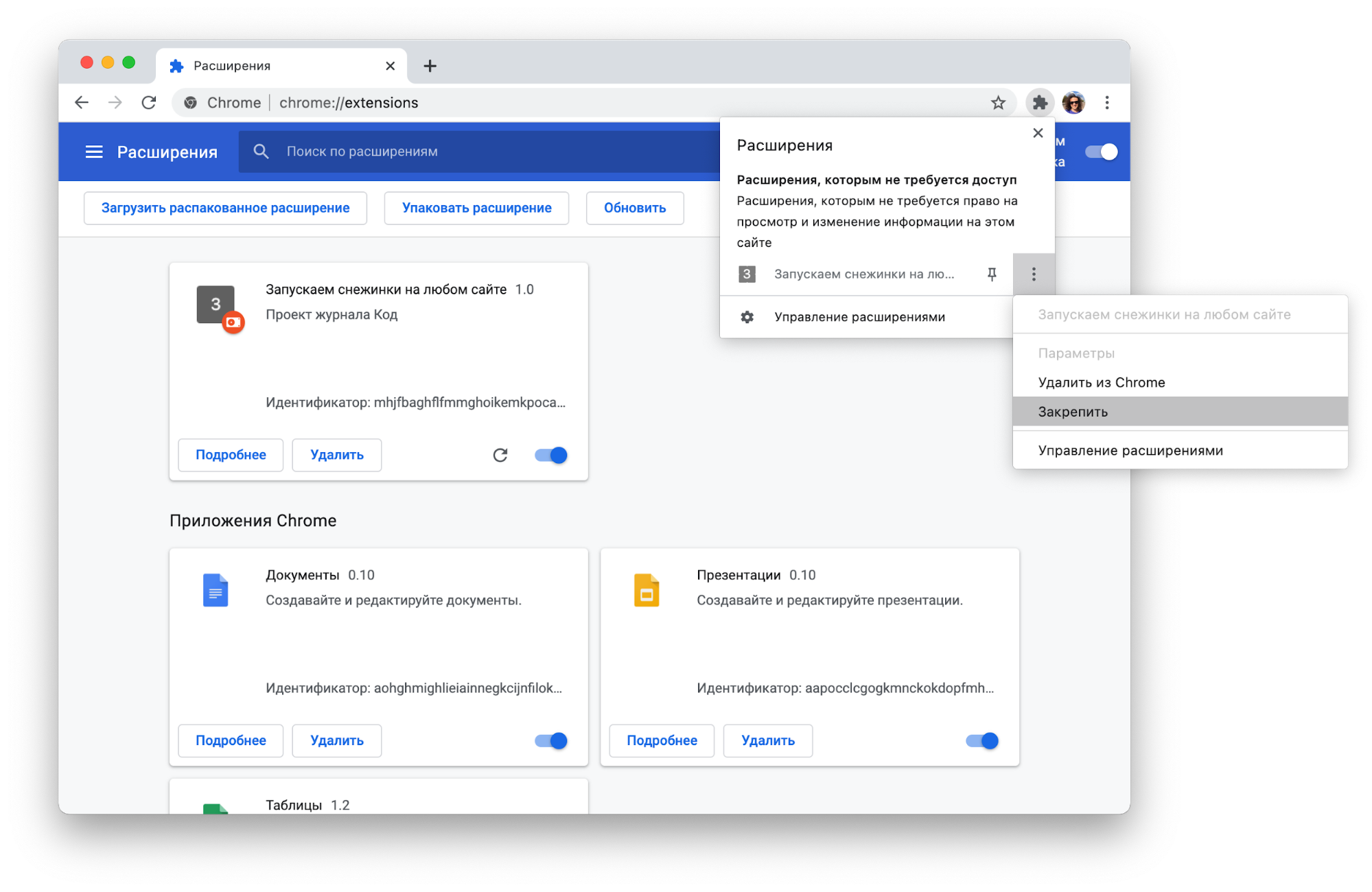
Для загрузки расширения в магазин нам нужно зайти в меню, навести мышку на «дополнительные настройки», а затем выбрать «расширения» или ввести в адресной строке chrome://extensions/.
Далее нажимаем на «загрузить распакованное расширение» и выбираем папку с файлами.
После того, как вы выбрали папку с файлами, она загрузится в браузер и превратится в расширение, которое будет доступно за пределами правой части адресной строки.
Надеемся, что всё работает правильно и вы понимаете структуру расширений для Chrome.
Основано на видео с канала «Traversy Media»
Разработка расширений для браузеров Opera, Chrome и Яндекс.Браузер.
Думаете, что вы уже сделали все возможное, чтобы посетители нашли ваш сайт, и даже покупка, подписка, заказ не смогут их разлучить? А как насчет веб-приложения или расширения для браузеров Opera, Chrome и Яндекс?
— На основе оценок 5 человек
Думаете, что вы уже сделали все возможное, чтобы посетители нашли ваш сайт, и даже покупка, подписка, заказ не смогут их разлучить? А как насчет веб-приложения или расширения для браузеров Opera, Chrome и Яндекс? Неважно по каким причинам ваш сайт еще не обзавелся отличным приложением, мы можем его разработать.
Только представьте, напоминание о вашем сайте будет прямо перед глазами у пользователя одного из самых популярных браузеров каждый раз, когда он выходит в Интернет. Вряд ли он станет искать замену, когда все лучшее и так под рукой
Заказать расширение для браузеров — опередить конкурентов
О преимуществах разработки веб-приложений и расширений для браузеров Опера, Хром и Яндекс их счастливые обладатели могут рассказывать часами. Не будем вас так утомлять, расскажем кратко и по пунктам:
- Универсальность. Одно приложение или расширение на радость пользователям любого из браузеров: Opera, Chrome или Яндекс.
- Привлекательность. Посетители оценят качественное и удобное приложение, а следовательно, поделятся полезной информацией с друзьями. Популярность вашему сайту обеспечена.
- Новые горизонты. Теперь о вашем сайте будут узнавать еще и в web-store от Google.
- Запоминаемость. Пользователи не смогут забыть о вашем сайте, пока пользуются приложением или расширением.

Что нужно для заказа веб-приложения или расширения?
Если у вас есть желание сделать приложение, то вы обратились по нужному адресу. Помимо желания понадобится следующее:
- Техническое задание (ТЗ). В ТЗ необходимо максимально подробно описать весь функционал будущего приложения, задачи, которые решает приложение (и как он их должен решать?) и процесс работы приложения (можно пошагово описать приложения глазами пользователя).
- Макеты интерфейсов. Если в вашем приложении будет что-то отображаться и/или настраиваться, то вы должны предоставить макеты, в которых это подробно показано.
- Иконки. Размеры 16*16 и 128*128.
Примеры и цены
Цена от 150 $
и от 5 рабочих дней
Цена от 2500 $
и от 45 рабочих дней
Сделать заказСхема сотрудничества
1
Оставляете заявку на сайте или пишите/звоните нам
2
Оцениваем проект, сроки и загруженность сотрудников
3
Вы делаете предоплату, а мы приступаем к работе
4
Выполняем работу, вы проверяете и проводите остаток оплаты
Оставить заявку30 дней гарантийного обслуживания
Даже после сдачи проекта, в течение 30 календарных дней мы бесплатно внесем все замечания заказчика и откорректируем результаты своей работы. Проект всегда под контролем!
Проект всегда под контролем!
Что о нас говорят клиенты
Владимир Ким
ТОО «Fe Tech»
Работа выполнена на высоком профессиональном уровне и вызывает положительные отклики, как среди специалистов, так и среди рядовых пользователей. Сайт удобно структурирован, понятен в навигации и обладает значительными функциональными возможностями.
С м о т р е т ь
Е.В. Осипов
Монтажстальконструкция
Выражаем благодарность команде FLAMIX за решение задачи по разработке корпоративного сайта в рамках проведения программы по ребрендингу компании.
Хотим отметить деловой подход сотрудников на каждом этапе создания продукта: от постановки задачи и создания основной структуры всех разделов/блоков будущего ресурса до сдачи готового решения, способного выполнять возложенные на него задачи по продвижению компании на рынке.
С м о т р е т ь
Олег Клищ
Malacat
Выражаем искреннюю благодарность разработчикам сайта MALACAT.COM.
Спасибо Вам за оперативность, плодотворное сотрудничество, а также пунктуальность. Благодаря Вам наша компания наращивает клиентскую базу.
Благодаря Вам наша компания наращивает клиентскую базу.
Желаем Вам карьерного роста и процветания, надеемся на дальнейшее успешное сотрудничество!
Ефименко Александр
РА «ЕВА»
Рекламное агентство «ЕВА» сотрудничает больше года с компанией FLAMIX. Сотрудничество показало, что FLAMIX надежный партнер в выполнении проектов различной сложности. Команда профессионалов компании FLAMIX нацелена на результат.
Смело можем рекомендовать компанию своим партнерам и коллегам.
С м о т р е т ь
Павел Поцелуев
Steakhome
Мы доверили разработку сайта компании Flamix в октябре 2015 года.
Была проделана большая работа по внедрению дополнительных модулей, усовершенствованию функционала сайта для еще большего удобства работы пользователей.
Ценим: оперативность разработки, которая продолжается и в данный момент, качество проделанных работ команды в целом. Не было еще ни одной задачи, которую бы Flamix не смог реализовать!
Полях Антон, директор
ООО Центр Онлайн Бронироывания
На протяжении нескольких лет, начиная 2017 года, мы пользуемся услугами компании Flamix. Результатами сотрудничества являются несколько успешных интернет-проектов.За время нашей совместной работы сотрудники компании показали себя профессионалами, следили за качеством выполняемой работы, учитывали пожелания Заказчика, проявляли оперативность в поиске оптимального решения поставленных задач.Хотим отметить менеджера проектов Бондаренко Яну за профессионализм, терпение и умение в кратчайшие сроки решать вопросы.Будем рады дальнейшему сотрудничеству.
Результатами сотрудничества являются несколько успешных интернет-проектов.За время нашей совместной работы сотрудники компании показали себя профессионалами, следили за качеством выполняемой работы, учитывали пожелания Заказчика, проявляли оперативность в поиске оптимального решения поставленных задач.Хотим отметить менеджера проектов Бондаренко Яну за профессионализм, терпение и умение в кратчайшие сроки решать вопросы.Будем рады дальнейшему сотрудничеству.
С м о т р е т ь
Кирсанов Андрей, руководитель
SEOabsolut
Сотрудничаем по разработке и поддержке сайтов. Впечатления положительные. Что нам особенно нравится: оперативная реакция на вопросы и задачи, помощь с критичными задачами, высокое качество результата, удобство взаимодействия. Рекомендуем как к разовому, так и к постоянному сотрудничеству.
С м о т р е т ь
Евгений Задохин
Фотодом
С м о т р е т ь
Алексей Бобров, CEO
SEOHelp24
Работаю с программистами более 1. 5 лет, большой опыт работы с фрилансерами.
5 лет, большой опыт работы с фрилансерами.
Хочу сказать большое спасибо ребятам! Сайт готов без нареканий. Молодцы! Работают отлично, слаженно, все учитывают, все заносят в свою систему. Отдельное спасибо Михаилу – грамотный менеджер. Планирую заказывать еще сайты. Желаю процветания!
Новости
Хотите 100% гарантию при работе с нами? Два способа чтобы полностью контролировать выполнение работ и «держать руку на пульсе» всех процессов.
Работа через систему Скрин-Snapshot и Time Tracker. Оплата работ только после их выполнения и утверждения заказчиком.
Оставить заявку
Natalya
Sales Manager
- Тел.: +380978418414
- Почта: [email protected]
Yana
Project manager
- Тел.
 : +380978418414
: +380978418414 - Почта: [email protected]
Andrey
Bitrix24 Business Developer
- Тел.: +380738418414
- Почта: [email protected]
Прикрепить файл
Вас могут заинтересовать следующие услуги
Расширения Chrome 101 — Разработчики Chrome
Расширения 101
Изучите основные концепции разработки расширений Chrome.
Опубликовано
Содержание
- Что такое расширения?
- Веб-технологии
- API расширений Chrome
- Файлы расширений
- Разработка расширения
- Разработка функций расширения
- Распространение расширения
- 🚀 Готовы начать строить?
На этой странице описывается, что такое расширение, и дается краткое введение в разработку расширений для Chrome. Он также включает ссылки на учебные пособия для начинающих.
Он также включает ссылки на учебные пособия для начинающих.
# Что такое расширения?
Расширения Chrome расширяют возможности просмотра, добавляя в браузер Chrome функции и возможности, включая:
- Инструменты для повышения производительности.
- Обогащение содержимого веб-страницы.
- Агрегация информации.
Это лишь несколько примеров того, что могут делать расширения. Посетите Интернет-магазин Chrome, чтобы увидеть тысячи примеров опубликованных расширений.
# Веб-технологии
Расширения написаны с использованием тех же веб-технологий, которые используются для создания веб-приложений:
- В качестве языка разметки содержимого используется HTML.
- Для оформления используется CSS.
- JavaScript используется для сценариев и логики.
Прежде чем двигаться дальше, мы рекомендуем вам ознакомиться с этими технологиями.
# API-интерфейсы расширений Chrome
Расширения могут использовать все API-интерфейсы JavaScript, предоставляемые браузером. Что делает расширения более мощными, чем веб-приложения, так это их доступ к API Chrome. Вот лишь несколько примеров того, что могут делать расширения:
Что делает расширения более мощными, чем веб-приложения, так это их доступ к API Chrome. Вот лишь несколько примеров того, что могут делать расширения:
- Изменять функциональность или поведение веб-сайта.
- Разрешить пользователям собирать и упорядочивать информацию на веб-сайтах.
- Добавьте функции в Chrome DevTools.
Полный список возможностей API см. в разделе Обзор разработки расширений.
# Файлы расширений
Расширения содержат разные файлы, в зависимости от предоставляемой функциональности. Ниже приведены некоторые из наиболее часто используемых файлов:
- Манифест
- Манифест расширения — это единственный обязательный файл, который должен иметь определенное имя файла:
manifest.json. Он также должен находиться в корневом каталоге расширения. Манифест записывает важные метаданные, определяет ресурсы, объявляет разрешения и указывает, какие файлы следует запускать в фоновом режиме и на странице.
- Работник службы
- Работник службы расширений обрабатывает и прослушивает события браузера. Существует множество типов событий, таких как переход на новую страницу, удаление закладки или закрытие вкладки. Он может использовать все API-интерфейсы Chrome, но не может напрямую взаимодействовать с содержимым веб-страниц; это работа скриптов контента.
- Сценарии содержимого
- Сценарии содержимого выполняют Javascript в контексте веб-страницы. Они также могут читать и изменять DOM страниц, в которые они внедряются. Сценарии содержимого могут использовать только подмножество API Chrome, но могут косвенно обращаться к остальным, обмениваясь сообщениями с работником службы расширения.
- Всплывающее окно и другие страницы
- Расширение может включать различные HTML-файлы, такие как всплывающее окно, страница параметров и другие HTML-страницы. Все эти страницы имеют доступ к Chrome API.
Посетите раздел «Архитектура расширений» и «Разработка пользовательского интерфейса», чтобы погрузиться глубже.
💡 У всех расширений есть всплывающее окно?
Многие расширения используют всплывающее окно для настройки взаимодействия с пользователем, однако это не требуется. Например, учебные пособия по расширению времени чтения и режима фокусировки не включают всплывающее окно.
# Разработка вашего расширения
Несмотря на то, что веб-приложения и расширения во многом используют одни и те же технологии, процесс разработки расширений отличается. Ознакомьтесь с основами разработки, чтобы создать пример «Hello, Extensions» и ознакомиться с рабочим процессом разработки расширений.
# Разработка функций расширения
Когда вы начинаете разработку расширения и выбираете, какие функции поддерживать, убедитесь, что оно выполняет одну узкую и простую для понимания цель. Это позволит распространять ваше расширение через Интернет-магазин Chrome.
💡 Что именно означает «одноцелевое»?
«Одна цель» может относиться к одному из двух аспектов расширения:
Расширение может иметь единственную цель, ограниченную узкой областью внимания или предметом .
 Например, «заголовки новостей», «погода», «сравнение покупок».
Например, «заголовки новостей», «погода», «сравнение покупок».Или расширение может иметь единственную цель, ограниченную узкой функцией браузера . Например, «новая вкладка», «управление вкладками» или «поиск».
Независимо от назначения расширения, возможности, предоставляемые расширением, должны соответствовать другим настройкам и предпочтениям пользователя.
Дополнительную информацию см. в Руководстве по обеспечению качества расширений.
# Распространение вашего расширения
Вы можете настроить учетную запись разработчика в Интернет-магазине Chrome для размещения и распространения вашего расширения. Помните, что расширения должны соответствовать правилам программы для разработчиков.
См. раздел Публикация в Интернет-магазине Chrome, чтобы узнать, как распространять расширение.
Что делать, если я хочу распространять расширение только внутри своей организации?
Некоторые организации используют политики предприятия для установки расширений на устройства своих пользователей. Эти расширения можно загрузить из Интернет-магазина Chrome или разместить на веб-серверах организации. Прочитайте об обоих вариантах публикации для предприятий.
Эти расширения можно загрузить из Интернет-магазина Chrome или разместить на веб-серверах организации. Прочитайте об обоих вариантах публикации для предприятий.
# 🚀 Готовы начать строить?
Выберите любое из следующих учебных пособий, чтобы начать обучение расширению.
| Расширение | Чему вы научитесь |
|---|---|
| Время чтения | Для автоматической вставки элемента на каждую страницу. |
| Режим фокусировки | Для запуска кода на текущей странице после нажатия на действие расширения. |
| Диспетчер вкладок | Чтобы создать всплывающее окно для управления вкладками браузера. |
В качестве бонуса эти руководства были разработаны, чтобы улучшить ваш опыт чтения документации по расширению Chrome и Интернет-магазину Chrome:
- Время чтения добавляет ожидаемое время чтения к каждой статье документации.

- Режим фокусировки изменяет стиль страницы, чтобы помочь вам сосредоточиться на содержимом документации.
- Менеджер вкладок позволяет организовать вкладки документации расширения.
Опубликовано в • Улучшение статьи
Создание кросс-браузерного расширения — Mozilla
Примечание: В этой статье обсуждается создание кросс-браузерных расширений для manifest v2. На момент написания статьи (декабрь 2021 г.) основные поставщики браузеров представляют манифест версии 3. Manifest v3, вероятно, изменит способ разработки кросс-браузерных расширений. Однако работа над Manifest v3 не завершена. Основные поставщики браузеров сотрудничают (с членами сообщества), чтобы упростить разработку кросс-браузерного расширения в группе сообщества W3C WebExtensions.
Внедрение API расширений браузера создало единую среду для разработки расширений браузера. Однако существуют различия в реализации API и охвате браузеров, использующих API расширений (основными из них являются Chrome, Edge, Firefox, Opera и Safari).
Максимальное расширение охвата вашего браузера означает его разработку как минимум для двух браузеров, а возможно и больше. В этой статье рассматриваются шесть основных проблем, возникающих при создании кросс-браузерного расширения, и предлагаются способы их решения.
При работе над кросс-платформенным расширением необходимо учитывать шесть аспектов:
- пространство имен API
- API асинхронная обработка событий
- Покрытие функций API
- Ключи манифеста
- Дополнительная упаковка
- Публикация расширений
Пространство имен API
В основных браузерах используются два пространства имен API:
-
браузер.*, предлагаемый стандарт для API расширений, используемых Firefox и Safari. -
chrome.*используется Chrome, Opera и Edge.
Firefox также поддерживает пространство имен chrome.* для API-интерфейсов, совместимых с Chrome, в первую очередь для облегчения переноса. Однако предпочтительнее использовать пространство имен
Однако предпочтительнее использовать пространство имен .* . Браузер * не только является предлагаемым стандартом, но и использует промисы — современный и удобный механизм для обработки асинхронных событий.
Только в самых тривиальных расширениях пространство имен, вероятно, будет единственной межплатформенной проблемой, которую необходимо решить. Поэтому редко, если вообще когда-либо, полезно решать эту проблему в одиночку. Лучший подход — решить эту проблему с помощью асинхронной обработки событий.
API асинхронной обработки событий
Существует два подхода к обработке асинхронных событий, используемых основными браузерами:
- Promises , предлагаемый стандарт для API расширений, используемый Firefox и Safari.
- Обратные вызовы , используемые Chrome, Edge и Opera.
Firefox также поддерживает обратные вызовы для API, поддерживающих пространство имен chrome.* . Однако использование промисов (и браузера .) рекомендуется. Обещания были приняты как часть предлагаемого стандарта. Это значительно упрощает асинхронную обработку событий, особенно там, где вам нужно объединить события в цепочку. *
*
Примечание: Если вы не знакомы с различиями между этими двумя методами, взгляните на Знакомство с асинхронным JavaScript: обратные вызовы, обещания и Async/Await или на страницу MDN Использование обещаний.
API браузера WebExtension Polyfill
Итак, как легко воспользоваться промисами? Решение состоит в том, чтобы написать код для Firefox с помощью промисов и использовать API-интерфейс браузера WebExtension Polyfill для работы с Chrome, Opera и Edge.
Этот полифилл обращается к пространству имен API и асинхронной обработке событий в Firefox, Chrome, Opera и Edge.
Чтобы использовать полифилл, установите его в среду разработки с помощью npm или загрузите прямо из выпусков GitHub.
Затем сошлитесь на browser-polyfill.js в:
-
manifest., чтобы сделать его доступным для сценариев фона и содержимого. json
json - HTML-документов, таких как
browserActionвсплывающих окон или вкладок. - Вызов
executeScriptв сценариях с динамически внедряемым контентом, загруженныхtabs.executeScript, где он не был загружен с использованием объявленияcontent_scriptsвmanifest.json.
Так, например, этот код manifest.json делает полифилл доступным для фоновых скриптов:
{
// …
"фон": {
"скрипты": [
"браузер-polyfill.js",
"фон.js"
]
}
}
Ваша цель — обеспечить выполнение полифилла в вашем расширении раньше любых других сценариев, ожидающих браузер.* Выполнение пространства имен API.
Примечание: Дополнительные сведения об использовании полифилла с сборщиком модулей см. в файле readme проекта на GitHub.
Существуют и другие варианты полифилла. Однако на момент написания ни один из других вариантов не обеспечивал покрытие API Polyfill браузера WebExtension. Таким образом, если вы не выбрали Firefox в качестве своего первого выбора, вы можете принять ограничения альтернативных полифиллов, перенести их на Firefox и добавить кросс-браузерную поддержку или разработать свой собственный полифилл.
Однако на момент написания ни один из других вариантов не обеспечивал покрытие API Polyfill браузера WebExtension. Таким образом, если вы не выбрали Firefox в качестве своего первого выбора, вы можете принять ограничения альтернативных полифиллов, перенести их на Firefox и добавить кросс-браузерную поддержку или разработать свой собственный полифилл.
Охват функций API
Различия в функциях API, предлагаемых в каждом из основных браузеров, можно разделить на три широкие категории:
- Отсутствие поддержки целой функции. Например, на момент написания статьи Edge не поддерживал функцию
browserSettings. - Различия в поддержке функций внутри функции. Например, на момент написания статьи Firefox не поддерживал метод функции уведомления 9.0084 уведомления.onButtonClicked , в то время как Firefox — единственный браузер, который поддерживает
уведомления.onShown.
- Собственные функции, поддерживающие функции браузера. Например, на момент написания статьи контейнеры были специфичной для Firefox функцией, поддерживаемой функцией
contextualIdentities.
Подробные сведения о поддержке API-интерфейсов расширений в основных браузерах, а также в Firefox для Android и Safari для iOS можно найти на странице поддержки браузером Mozilla Developer Network для API-интерфейсов JavaScript. Информация о совместимости браузера также включена в каждую функцию и ее методы, типы и события на справочных страницах JavaScript API Mozilla Developer Network.
Обработка различий в API
Простой подход к устранению различий в API заключается в том, чтобы ограничить функции, используемые в вашем расширении, функциями, которые предлагают одинаковые функции в разных целевых браузерах. На практике этот подход, вероятно, будет слишком ограничивающим для большинства расширений.
Вместо этого при наличии различий между API следует либо предлагать альтернативные реализации, либо резервные функции. (Помните: вам также может понадобиться сделать это, чтобы учесть различия в поддержке API между версиями 9.0107 тот же браузер .)
(Помните: вам также может понадобиться сделать это, чтобы учесть различия в поддержке API между версиями 9.0107 тот же браузер .)
Использование проверок доступности функций функции во время выполнения является рекомендуемым подходом к реализации альтернативных или резервных функций. Преимущество выполнения проверки во время выполнения заключается в том, что вам не нужно обновлять и распространять расширение, чтобы воспользоваться функцией, когда она станет доступной.
Следующий код позволяет выполнить проверку во время выполнения:
if (typeof fn === "function") {
// безопасно использовать функцию
}
Ключи манифеста
Различия в ключах файла manifest.json , поддерживаемых основными браузерами, делятся на три категории:
- Информационные атрибуты расширения. Например, на момент написания статьи Firefox и Opera включали ключ
разработчикадля получения подробной информации о разработчике расширения.
- Функции расширения. Например, на момент написания Chrome не поддерживал версию 9.0084 browser_specific_settings ключ.
- Необязательный ключ. На момент написания, как правило, только
"manifest_version","version"и"name"являются обязательными ключами.
Информация о совместимости браузера включена в каждый ключ на справочных страницах Mozilla Developer Network manifest.json key.
Поскольку файлы manifest.json мало изменяются, за исключением номеров выпусков, которые могут различаться в разных браузерах, создание и редактирование статической версии для каждого браузера обычно является самым простым подходом.
Упаковка расширения
Упаковка расширения для распространения через магазины расширений браузера относительно проста. Firefox, Chrome, Edge и Opera используют простой формат zip, который требует, чтобы файл manifest. находился в корне zip-пакета. Safari требует, чтобы расширения были упакованы аналогично приложениям. json
json
Подробнее об упаковке см. в руководстве на порталах разработчиков соответствующих расширений.
Публикация расширений
Каждый из основных браузеров поддерживает хранилища расширений браузера. Каждый магазин также проверяет ваше расширение на наличие уязвимостей в системе безопасности.
Как следствие, вам нужно подходить к добавлению и обновлению вашего расширения для каждого магазина отдельно. В некоторых случаях вы можете загрузить свое расширение с помощью утилиты.
В этой таблице обобщен подход и особенности каждого магазина:
| Браузер | Регистрационный сбор | Утилита загрузки | Процесс рецензирования перед публикацией | Двухфакторная аутентификация учетной записи |
|---|---|---|---|---|
Хром | Да | Да | Автоматический, менее часа | Да |
Край | № | № | Соглашение об уровне обслуживания не предоставлено | Да |
Фаерфокс | № | веб-добавочный номер | Автоматически, несколько секунд. Ручная проверка расширения происходит после публикации, что может привести к тому, что расширение будет приостановлено, если возникнут проблемы, требующие крепления найдены. | Да |
Опера | № | № | Руководство, SLA не предоставляется | № |
Сафари | Да | № | Да, по данным Apple, в среднем 50 % приложений проверяются в течение 24 часов, а более 90 % — в течение 48 часов. | Да |
Другие соображения
Нумерация версий
Магазины Firefox, Chrome и Edge требуют, чтобы каждая загруженная версия имела свой номер версии. Это означает, что вы не можете вернуться к более раннему номеру версии, если столкнетесь с проблемами в выпуске.
Это означает, что вы не можете вернуться к более раннему номеру версии, если столкнетесь с проблемами в выпуске.
Приступая к разработке межплатформенного расширения, различия между реализациями API расширений можно устранить, ориентируясь на Firefox и используя API-интерфейс браузера WebExtension Polyfill. Следуя этому подходу, вы получаете выгоду от использования функций API, которые тесно связаны с предлагаемым стандартом API расширений, и получаете простоту обещаний для асинхронной обработки событий.
Большая часть вашей межплатформенной работы, скорее всего, будет сосредоточена на обработке вариаций функций API, поддерживаемых основными браузерами. Создание своего 9Файлы 0084 manifest.json должны быть относительно простыми, и вы можете сделать это вручную. Затем вам нужно будет учитывать различия в процессах отправки в каждый магазин расширений.
Следуя советам из этой статьи, вы сможете создать расширение, которое будет хорошо работать во всех четырех основных браузерах, что позволит вам предоставлять функции расширения большему количеству людей.

 0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}
0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}