Как прикрепить ссылку на фото
Прочее › Яндекс Диск › Как разместить фото на Яндекс Диске и дать ссылку
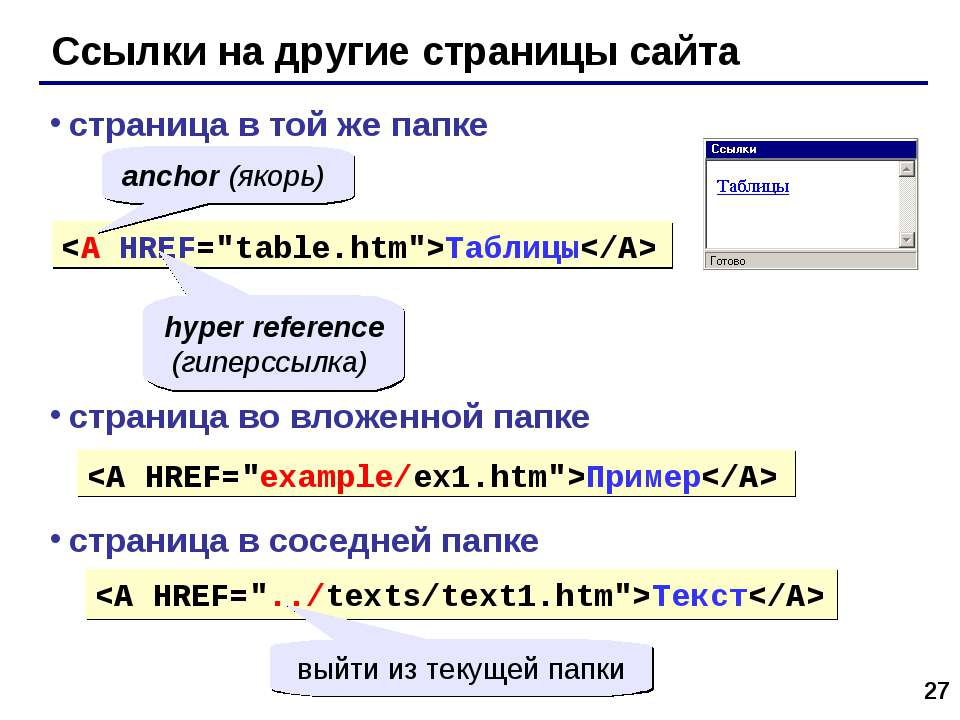
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
- Для того чтобы сделать картинку ссылкой, нужно вставить элемент <img> внутрь элемента <a>, где атрибут src указывает на адрес картинки, а href — на адрес сайта или веб-страницы, куда будет вести ссылка.
- Чтобы поделиться ссылкой на фото из Google Фото, нужно открыть приложение, выбрать нужную фотографию или альбом, нажать на значок «Поделиться», выбрать приложение, через которое хотите поделиться, и создать ссылку.
- Чтобы скопировать URL изображения с телефона на Android, нужно открыть приложение Google, Chrome или Firefox, зайти на страницу images.

- Чтобы сделать ссылку на фото в Инстаграме кликабельной, нужно нажать на значок над публикацией и выбрать «Копировать ссылку».
- Для того чтобы сделать гиперссылку на айфоне, нужно выделить текст или ту область файла, куда нужно добавить ссылку, нажать на значок «Ссылка» в правом верхнем углу экрана и ввести текст, который должен стать ссылкой.
- Чтобы скопировать ссылку на фото в галерее айфона, нужно нажать на фото, выбрать «Копировать URL», а затем выбрать URL под надписью «Нажмите, чтобы скопировать ссылку».
- Чтобы открыть ссылку на фото, нужно скопировать URL картинки, перейти на страницу Google Картинки, нажать на значок «Поиск по картинке», вставить URL в текстовое поле и нажать «Поиск».
- Как сделать активную ссылку на фото
- Как сделать ссылку на фото с галереи
- Как взять ссылку на фото с телефона
- Как сделать ссылку на фото в Инстаграм
- Как сделать чтобы ссылка была кликабельна
- Как сделать гиперссылку на айфоне
- Как скопировать ссылку фото в галерее айфон
- Как открыть ссылку на фото
- Как сделать свою ссылку на фото
- Где взять прямую ссылку на фото
- Как сделать активную ссылку в Инстаграм в посте
- Как добавить ссылку на картинку в html
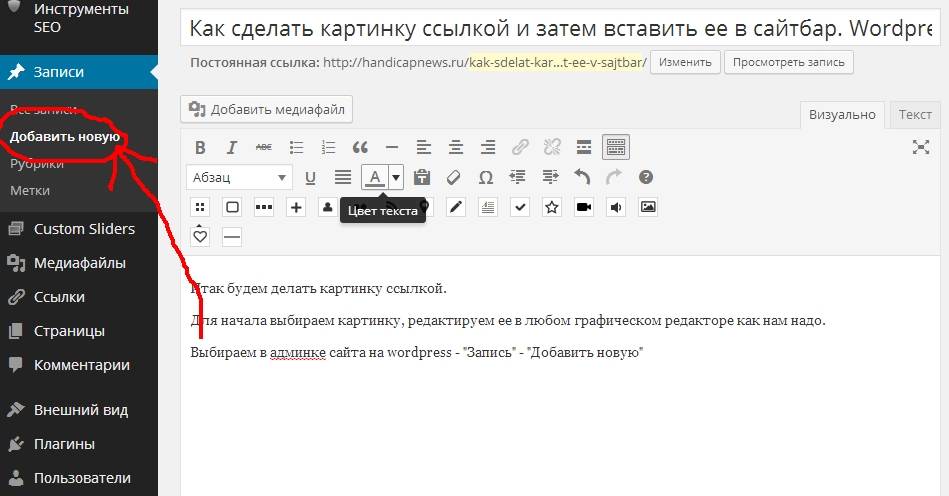
Как сделать активную ссылку на фото
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Как сделать ссылку на фото с галереи
Как отправить ссылку на альбом или поделиться им с помощью других приложений:
- Откройте приложение «Google Фото»
- Выберите фотографию, альбом или видео.
- Нажмите на значок «Поделиться».
- В разделе «Поделиться через приложение» выберите нужное приложение.
- Чтобы создать ссылку и поделиться ею, нажмите Создать ссылку.
Как взять ссылку на фото с телефона
Как скопировать URL изображения:
- На телефоне или планшете Android откройте приложение Google, Chrome. или браузер Firefox.
- Откройте страницу images.google.com.
- Введите поисковый запрос.
- Нажмите на нужное изображение в результатах.
- Скопируйте URL, следуя инструкциям для своего браузера. В приложении Google.
Как сделать ссылку на фото в Инстаграм
Нажмите значок над публикацией. Выберите Копировать ссылку.
Выберите Копировать ссылку.
Как сделать чтобы ссылка была кликабельна
По порядку:
- Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку. АДРЕС мы копируем из адресной строки браузера.
- Набираем урл заготовку из нескольких символов: [url=]
- Вставляем АДРЕС! Обязательно, впритык, без просветов.
- Пишем анкор* между спинками квадратных скобок!
Как добавить ссылку
Выделите текст или нажмите на ту область файла, куда нужно добавить ссылку. в правом верхнем углу экрана. Выберите Ссылка. В поле «Текст» введите слово или словосочетание, которое должно стать ссылкой.
Как скопировать ссылку фото в галерее айфон
Как скопировать URL изображения
Нажмите на нужное изображение в результатах. Скопируйте URL, следуя инструкциям для своего браузера. Копировать., а затем выберите URL под надписью «Нажмите, чтобы скопировать ссылку».
Как открыть ссылку на фото
Как выполнить поиск по URL:
- Откройте веб-браузер на компьютере.

- Нажмите на изображение правой кнопкой мыши и выберите Копировать URL картинки.
- Перейдите на страницу Google Картинки.
- Нажмите на значок «Поиск по картинке»
- Вставьте URL в текстовое поле и нажмите Поиск.
Как сделать свою ссылку на фото
Важно!:
- Откройте страницу photos.google.com на компьютере.
- Наведите курсор на объект и нажмите на значок «Выбрать».
- Чтобы отправить ссылку, нажмите на значок «Поделиться».
- Выберите, как вы хотите отправить ссылку. Чтобы поделиться ссылкой, нажмите Создать ссылку.
Где взять прямую ссылку на фото
Вы можете получить прямые ссылки на изображения на сайтах-фотохостингах, например ImgBB.com. Фотохостинг — это сервис, на котором любой человек может размещать свои изображения. Каждое изображение, загруженное на такой сайт, получает уникальный URL, которым удобно делиться с другими пользователями.
Как сделать активную ссылку в Инстаграм в посте
Чтобы добавить ссылку на другой сайт:
- Нажмите на Ленту Instagram в редакторе.

- Нажмите Настроить.
- Нажмите Ссылки.
- Нажмите Добавить ссылки.
- Выберите нужный пост.
- Нажмите +Добавить ссылку.
- Нажмите Веб-адрес в разделе Ссылка ведет на
- Введите веб-адрес, на который должна вести ссылка, в разделе Какой веб-адрес (URL)?
Как добавить ссылку на картинку в html
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1. Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Как сделать картинку в картинке ссылкой? Как вставить ссылку в картинку
Создавая баннеры и карты сайта, начинающие веб-мастера сталкиваются с такой проблемой, как вставить ссылку в картинку, сделать с ее помощью меню ярче и интереснее. Но как это осуществить? Нет ничего проще, если знать язык HTML.
Давайте же выясним, как можно воплотить в реальность данную затею. В нашей статье мы предложим вам два варианта решения проблемы. Один довольно редко употребляется ввиду того, что занимает много времени и сил, второй же считается общеизвестным. Мы с вами разберем оба способа.
Где используется картинка-ссылка
Прежде чем говорить о том, как сделать картинку в картинке ссылкой, разберемся, где и для чего они используются. Ведь так будет проще понять, чего же мы хотим от изображения.
Картинки-ссылки обычно используются в качестве баннеров, зазывающих рекламных рисунков. Примером этого могут служить изображения все в том же «ВКонтакте». Вспомните, сколько раз вам доводилось нажимать на фотографию, в которую был встроен тот или иной адрес? Кроме того, довольно часто они используются в виде меню групп и сообществ, особенно если содержат специальные записи. Немало таких изображений встречается и на других сайтах.
Вставляем ссылку в картинку
Наиболее простая вещь — картинка-ссылка. Именно о ней мы поговорим для начала. Такая иллюстрация является готовой ссылкой. То есть нажав на такое изображение, вы будете перенаправлены на новую страницу.
Именно о ней мы поговорим для начала. Такая иллюстрация является готовой ссылкой. То есть нажав на такое изображение, вы будете перенаправлены на новую страницу.
Если вы знаете, как именно задается обычная ссылка при помощи HTML-разметки, то проблем у вас возникнуть не должно. Единственное отличие в том, что вместо текста ссылки задается изображение.
Итак, чтобы осуществить задуманное, вам понадобится сама картинка, загруженная в интернет или же находящаяся на вашем компьютере (в зависимости от того, будете ли вы работать в онлайн-режиме, собственно на сайте, или задействуете редакторы).
Ищем адрес изображения, записываем его, чтобы не забыть. Также фиксируем ссылку, которую должна открывать данная фотография.
Далее пишем следующее: <a href=»адрес ссылки»>картинка</a> — специальный код. Картинка-ссылка задается именно с его помощью.
Таким образом, мы прописываем ссылку, которая отображается в виде иллюстрации. Довольно легко и просто. Но это подойдет только в том случае, если вы считаете, что на ней должна быть всего лишь одна ссылка. А что, если их должно быть несколько? Тогда переходим к остальным вариантам.
А что, если их должно быть несколько? Тогда переходим к остальным вариантам.
Делаем меню из картинки
Первый из методов был разработан самостоятельно в ходе изучения языка разметки веб-страниц. Создание такого меню может занять пару часов.
Данный метод подойдет тем, кто любит возиться с различными редакторами, так как он довольно трудоемок и занимает немного больше времени, чем создание меню или карты вторым способом. Заключается он в том, что берется картинка, которая разрезается на несколько полосок или квадратов. Каждое изображение подписывается, и на его основе создается ссылка, как было описано выше. Далее в коде страницы прописываются тэги в нужном порядке. Вот и все, вопрос о том, как сделать картинку в картинке ссылкой, практически решен. Но не забываем о втором варианте.
Он заключается в том, чтобы сделать меню с участием всего одной картинки, задав для каждой зоны иллюстрации свою ссылку. Не пугайтесь, ничего архисложного в этом нет. А теперь обо всем по порядку.
Как сделать
Разберем чуть подробнее первый способ.
Начнем с того, что вам понадобится знание графических редакторов и HTML. Как картинку сделать ссылкой, подскажет именно данный вид разметки страниц.
Итак, если вы решили пойти именно таким путем, вам понадобится изображение и простенький графический редактор, который позволяет резать картинки и наносить на них надписи, а также место, куда вы сможете залить их.
Если это ваш собственный сайт – подойдет обычная галерея или библиотека файлов, для «ВКонтакте» это может быть альбом группы или сообщества (желательно закрытый).
Далее следует разрезать изображение на части, при этом обязательно запомните порядок, в котором идут полученные части. Проставляем на них надписи и заливаем на сервер, записываем ссылки на каждую иллюстрацию.
Берем код, указанный выше, и подставляем туда нужные данные. Затем заливаем картинки на сайт именно в том порядке, в котором они должны идти. При этом, если вы разрезали ее на полоски, то вам нужно каждую ссылку задавать с новой строки, а вот если вы разделили фото на квадраты, то нужно ставить в строке столько ссылок, сколько получилось квадратов.
Делаем карту сайта
Итак, если вас не устраивает первый вариант, и вы хотите узнать, как сделать картинку в картинке ссылкой иным способом, то можем предложить вам разработать карту ссылок. Делается она легче, вот только могу возникнуть проблемы с заданием параметров. Почему, поймете дальше.
В первую очередь следует запомнить, что карта сайта подключается к изображению при помощи команды usemap=»#map1, которая прописывается в тэге img. Поэтому, заливая картинку на сайт, обязательно допишите в тэге вторую часть — usemap=»#название карты».
Дальнейшая разметка картинки на зоны, к которым прикреплены ссылки, делается при помощи парного тэга <map> </map>, который можно разместить в любом удобном для вас месте между парными тэгами <body> </body>.
Отметим, что при использовании данного вида создания карты следует задавать не только ссылки, но и области их действия и координаты. Далее мы разберем основные параметры, которыми обладает данный тэг.
Параметры ссылки
Итак, у вас перед глазами готовая картинка-ссылка. HTML позволяет значительно улучшить функциональность данного изображения – выделить на ней определенную область для ссылки. Все это задается посредством специальных параметров, о которых сейчас и пойдет речь.
Поговорим немного об основных параметрах парного тэга <map>. В первую очередь это name, который равен значению usemap. Так вы обозначаете, что данная карта пишется именно для данной картинки.
Далее внутри парного тэга <map> прописывается еще один тэг — <area>, который описывает области ссылки. Он не парный и, естественно, у него есть свои параметры.
Самый первый – shape. С его помощью веб-мастер задает вид области. Это может быть:
- окружность — circle;
- прямоугольник — rect;
- многоугольник — poly;
- остальная область картинки – default.
Следующий — coords. С его помощью задаются координаты области в пикселях. Начало отсчета в данной системе координат — верхний левый угол. Вот тут-то и заключается основная проблема – не так-то легко задавать координаты посредством пикселей, особенно если отсутствует знакомство с компьютерной графикой.
Вот тут-то и заключается основная проблема – не так-то легко задавать координаты посредством пикселей, особенно если отсутствует знакомство с компьютерной графикой.
Упомянем также довольно известный href, который задает адрес ссылки.
И последний параметр, который следует упомянуть, – nohref. Он показывает, что указанная область не является ссылкой.
Конечно, это далеко не полный перечень параметров, которые можно задавать картинке-ссылке или карте. Но в то же время его хватит для того, чтобы создать яркую и красочную ссылку или даже целую их систему.
Советы
Какой бы способ для создания ссылки-картинки вы ни выбрали, главное, чтобы исходное изображение было хорошим. Старайтесь выбирать те рисунки, которые не бросаются в глаза, не раздражают яркими цветами или узорами. Особенно это важно для карты сайта. Вы можете сделать коллаж из нескольких фотографий, затемнить их или же включить один из фильтров в любом графическом редакторе.
При создании карты сайта рекомендуется выбирать изображения с мягкими, не раздражающими глаза узорами. Поверьте, не всегда залог успеха — яркая картинка -ссылка. «ВКонтакте», правда, зачастую делают упор именно на яркость и броскость, с целью привлечения новых посетителей.
Поверьте, не всегда залог успеха — яркая картинка -ссылка. «ВКонтакте», правда, зачастую делают упор именно на яркость и броскость, с целью привлечения новых посетителей.
Выводы
Подведем итоги. Мы с вами разобрались, как сделать картинку в картинке ссылкой, причем рассмотрели два способа, которые можно одинаково успешно использовать для создания меню разной степени сложности. Кроме того, мы разобрались, как задать картинку-ссылку, а также узнали об основных параметрах, которые позволяют создать довольно удобную карту сайта, группы или сообщества.
3 простых способа создания ссылок с изображениями
Джошуа Хардвик
Руководитель отдела контента @ Ahrefs (или, говоря простым языком, я отвечаю за то, чтобы каждый пост в блоге, который мы публикуем, был EPIC).
Показывает, сколько разных веб-сайтов ссылаются на этот фрагмент контента. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает приблизительный месячный поисковый трафик к этой статье по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Получите лучший маркетинговый контент недели
Подписка по электронной почтеПодписаться
Содержание
Говорят, что картинка стоит тысячи слов, но когда дело доходит до построения ссылок, картинка может буквально стоить тысячи ссылки.
Например, возьмите этот простой комикс от xkcd:
Согласно Site Explorer от Ahrefs, на него есть ссылки с более чем 7 000 ссылающихся доменов:
Хотя может быть сложно воспроизвести этот безудержный уровень успеха, есть простые способы, которыми мы все можем создавать ссылки с помощью изображений. И в сегодняшнем руководстве мы рассмотрим три наиболее эффективные тактики.
Но сначала давайте рассмотрим несколько основ.
- Почему изображения привлекают ссылки?
- Какие изображения привлекают ссылки?
- Как создавать ссылки с изображениями
Почему изображения привлекают ссылки?
Изображения можно встраивать. И когда люди встраивают их в свой контент, они обычно ссылаются на источник.
И когда люди встраивают их в свой контент, они обычно ссылаются на источник.
Например, вот этот комикс о надежности пароля, встроенный в сообщение на Wired.co.uk:
Под изображением автор указывает имя создателя, ссылаясь на источник изображения.
Какие изображения привлекают ссылки?
Получение ссылок с изображений — это стратегический процесс. Вы не можете просто сфотографировать свою кошку и ожидать, что на нее хлынет поток ссылок. Вам нужны изображения, которые люди действительно захотят вставить.
Вот несколько распространенных типов изображений, которые привлекают ссылки:
- Инфографика
- Графики
- Фотографии
- Карты
- Фотографии продукта
Инфографика
человек любят инфографику по всем видам причин. Это, вероятно, объясняет, почему «инфографическое создание ссылок» существует уже более десяти лет. И хотя они немного менее популярны, чем когда-то, в основном потому, что несколько лет назад люди переборщили с ними, интересные и хорошо продуманные все еще могут привлекать множество обратных ссылок.
Только посмотрите на этот сайт от Wine Folly:
Согласно Site Explorer от Ahrefs, на него есть ссылки со 153 уникальных веб-сайтов (ссылающихся доменов).
Графики
Посмотрите на этот график:
По данным Google, он размещен на 150 страницах.
Это, вероятно, одна из причин, по которой пост, из которого он взят, является нашим самым популярным постом, на который ссылаются:
Photos
Нет, эта фотография вашего обеда в Instagram не станет тем спасителем, который вам нужен. Но если вы фотографируете вещи, которые ищут люди, они могут привлекать сумасшедшие ссылки.
Например, этот банк из более чем 100 изображений природы от Unsplash имеет 349 ссылающихся доменов:
Карты
Посмотрите на эту карту:
На страницу, на которой он размещен, ссылаются 278 ссылающихся доменов. домены, включая BBC, Lonely Planet, Vice, Gizmodo и т. д.
Фотографии товаров
Если вы фотографируете популярные товары для своего интернет-магазина, можете поспорить на последний доллар, что люди будут использовать их без разрешения.
Например, компания FireBox сделала свои собственные фотографии продукта для набора для пивоварения, который они продают:
Однако они не единственный сайт, который продает этот продукт, и другие, по-видимому, использовали их фотографии без разрешения:
3 способа создания ссылок с изображениями 900 47
Давайте перейдем к мелочам и начнем создавать ссылки.
- Заявить о ссылках из-за неправильного указания авторства
- Заявить о ссылках из-за несанкционированного использования
- Используйте формулу ДОВЕРИЯ
1. Заявите о ссылках из-за неправильной атрибуции
Если вы уже создали некоторые из типов изображений, упомянутых выше, возможно, люди уже встроили их.
Например, вот встроенное изображение распределения длины ключевых слов на другом сайте:
Если вы посмотрите под изображением, они приписали нам ссылку. Однако эта ссылка указывает на сам файл изображения, а не на сообщение, откуда оно взято. Это не идеально, потому что ссылки на изображения ведут в тупик для PageRank и, вероятно, не помогают рейтингу нашей страницы в Google.
Это не идеально, потому что ссылки на изображения ведут в тупик для PageRank и, вероятно, не помогают рейтингу нашей страницы в Google.
Вот как найти и указать надлежащую атрибуцию для этих типов ссылок на изображения :
а) Найти неправильные атрибуции
Вставьте свой веб-сайт в Site Explorer Ahrefs, перейдите к отчету Обратные ссылки , затем найдите .png или .jpg в URL-адресах обратных ссылок: 90 003
Затем отфильтруйте отчет, чтобы отображались только ссылки «dofollow» с уникальных доменов.
Вы можете видеть, что в блоге Ahrefs 497 веб-сайтов напрямую ссылаются на файлы изображений.
Теперь осталось просто просмотреть отчет и отметить все ссылки, которые мы хотим заявить в электронной таблице.
Просто проверьте исходный код страницы перед обращением, потому что всегда есть шанс, что они ссылаются на реальную страницу, с которой взято изображение. В этом случае вы не захотите обращаться к нам.
б) Свяжитесь и запросите надлежащую атрибуцию
Найдите адрес электронной почты человека, связанного с каждым веб-сайтом, а затем отправьте быстрое электронное письмо с запросом на изменение ссылки, например :
Привет, Джон,
Только что увидел, что ты включил один из наших графиков в свой пост о [теме].
Есть ли шанс, что вы можете дать ссылку на пост, из которого он взят, а не на сам файл изображения?
Ура,
Джош
Это так просто. Самое сложное — найти правильные контактные данные, но это видео может помочь ускорить этот процесс:
в) Автоматизируйте все
Если вы добились успеха с этой техникой, имеет смысл также следить за будущими неправомерными атрибуциями.
Для этого настройте оповещение о новой обратной ссылке в Ahrefs Alerts, затем используйте следующие настройки:
Домен или URL: https://yourwebsite.com/wp-content/uploads/
Режим: Префикс
Оценка: Новые обратные ссылки
Обратите внимание, что это будет работать, только если ваш сайт работает на WordPress. Если вы используете другую CMS, вам нужно выяснить, куда загружаются ваши изображения, а затем использовать это для URL-адреса. Или, если вы используете CDN, вам нужно будет отслеживать этот домен.
Предполагая, что все настроено правильно, теперь вы будете получать уведомления по электронной почте всякий раз, когда кто-то делает прямую ссылку на изображение на вашем сайте.
Затем вы можете просмотреть ссылки и, если хотите заявить права на них, отправьте им электронное письмо.
2. Заявить о ссылках из-за несанкционированного использования
Большинство людей, использующих ваши изображения, укажут вам ссылку, но не все.
Вот, например, наше изображение на чужой странице, но по исходнику на нас вообще нет ссылки:
Вот как найти и заявить о ссылках из-за несанкционированного использования:
а) Поиск изображений, используемых без разрешения
Самый простой способ сделать это — воспользоваться обратным поиском изображений в Google. Просто загрузите свое изображение или вставьте URL-адрес, и Google удалит страницы, на которых, по его мнению, используется это изображение.
Вам просто нужно просмотреть результаты, чтобы убедиться:
- Ваше изображение действительно находится на странице
- Вам не приписывают ссылку
- Вам нужна ссылка с этого веб-сайта
Если все вышеперечисленное верно, запишите страницу в электронной таблице.
b) Свяжитесь и запросите авторство
Найдите правильный адрес электронной почты и свяжитесь с ним по простому электронному письму, например:
Привет, Джон,
Только что увидел, что вы включили один из наших графиков в свой пост о [теме]
Можете ли вы добавить ссылку к источнику?
Ура,
Джош
в) Автоматизируйте обнаружение несанкционированного использования изображений.

Использование Google для обратного поиска изображений совершенно бесплатно, но требует много времени, если вам нужно проверить много изображений. Кроме того, вам придется повторять этот процесс каждые несколько месяцев, если вы хотите следить за несанкционированным использованием изображений.
Решение этой проблемы заключается в использовании платного инструмента, такого как Image Raider.
Этот инструмент за ежемесячную плату отслеживает встраивание в Интернет до 10 000 изображений. Просто зарегистрируйтесь, создайте список и добавьте изображения, которые вы хотите отслеживать.
Вы можете легко добавить все изображения на свой сайт в Image Raider за считанные секунды. Просто просканируйте свой сайт с помощью аудита сайта Ahrefs, перейдите к отчету Изображения , нажмите на просканированные изображения, экспортируйте ресурсы изображений и вставьте список URL-адресов изображений в Image Raider:
Однако, хотя на первый взгляд это звучит как хорошая идея, маловероятно, что вы захотите отслеживать все эти изображения. Вероятно, лучше просмотреть ваши самые популярные страницы и скопировать URL-адреса изображений, которые вы хотите отслеживать, в Image Raider:
Вероятно, лучше просмотреть ваши самые популярные страницы и скопировать URL-адреса изображений, которые вы хотите отслеживать, в Image Raider:
В любом случае Image Raider будет отслеживать новые появления ваших изображений на автопилоте. Вам просто нужно заходить в систему раз в месяц и просматривать новые «нарушения». Вы можете сделать это, отфильтровав отчет по «Дате обнаружения результатов». Это потому, что инструмент не проверяет, ссылаются ли страницы на вас. Вы можете решить эту проблему, экспортировав список URL-адресов из Image Raider и выполнив пользовательский поиск в Screaming Frog для массовой проверки ссылок на страницах. 9”]*)
Обратите внимание, что вам нужно будет заменить ahrefs.com на yoursite.com.
Оттуда перейдите на вкладку «Пользовательские» и выберите фильтр «Не содержит» в раскрывающемся списке. Это покажет все страницы без ссылок на вашу страницу.
Затем вы можете вставить эти URL-адреса обратно в Screaming Frog и использовать подключение API Ahrefs для получения таких показателей, как рейтинг домена, рейтинг URL-адресов и т. д.
д.
Все вышеперечисленное может показаться трудоемким, но как только вы поймете, что это займет всего 15-20 минут в месяц. Даже если вы получите только одну или две ссылки, это неплохо.
3. Используйте формулу ДОВЕРИЯ
Вы можете претендовать только на определенное количество обратных ссылок с существующих изображений. После этого вам нужно будет создать больше изображений, чтобы привлечь обратные ссылки. Есть несколько способов сделать это, но одна проверенная формула — это формула ДОВЕРИЯ.
Кратко о процессе:
- Tr окончание темы
- R поиск и анализ
- U уникальный (необычный или неожиданный) вывод
- S внедрение визуального
- T активное продвижение
Дэвид МакСвини подробно объясняет, как применять эту тактику, а также как ему удалось получить обратные ссылки с авторитетных сайтов, таких как Yahoo Sports и FHM. Но пока давайте пройдемся по основам.
Но пока давайте пройдемся по основам.
а) Найдите актуальную тему
Если журналисты и блогеры уже пишут на какую-то тему, им будет проще предложить новый контент на аналогичную тему.
Новости Google — один из лучших способов поиска актуальных тем. Просто выполните поиск по теме вашего сайта, а затем просмотрите результаты по актуальным темам.
В случае с Дэвидом он обнаружил, что многие сайты пишут о Тайгере Вудсе, поэтому он выбрал это в качестве своей темы.
б) Найдите интересные данные по вашей теме
Найдите данные, проанализируйте их и извлеките уникальные идеи. (Вот несколько источников, которые помогут вам начать работу). В случае с Дэвидом он использовал данные Википедии, чтобы узнать, сколько Тайгер Вудс заработал в каждом штате на протяжении всей своей карьеры.
Его идея состояла в том, чтобы создать карту с этими данными.
c) Напишите заголовок
Затем вам нужен простой вывод из одной или двух строк или заголовок для вашего выступления. Если вам трудно, вы можете использовать этот формат:
Если вам трудно, вы можете использовать этот формат:
Мы разработали {X}.
Знаете ли вы, что {Y}?
Вот что искал Дэвид:
Мы подсчитали, сколько Тайгер Вудс заработал в каждом штате США.
Знаете ли вы, что ровно в половине из них он заработал деньги?
г) Создайте свое изображение
У вас есть два основных варианта: создать простое изображение с помощью такого инструмента, как Visme или Easel.ly, или создать что-то индивидуальное.
Дэвид выбрал второй вариант и получил следующее:
Затем он запустил его на своем сайте с кратким описанием:
блоггеры уже говорят о вашей теме. Вы можете найти их в Новостях Google или в обозревателе контента Ahrefs.
В обозревателе контента найдите свою тему и отфильтруйте страницы на английском языке, опубликованные за последние семь дней.
Тогда остается только просмотреть результаты, определить сайты, с которых вы хотите получить ссылки, найти их контактную информацию и отправить предложение.
Вот сообщение, которое прислал Дэвид:
Узнайте больше о результатах Дэвида в этом посте и о создании ссылок с картами в этом посте.
Заключительные мысли
Изображения предлагают мощный способ создания ссылок, потому что их можно вставлять, а их визуальная природа также облегчает объяснение сложных тем. Вот почему инфографика может работать так хорошо.
Просто помните, что не все имеет смысл в качестве изображения. Вы не должны пытаться навязать свой контент в этот формат только для создания ссылок. Это не сработает. Бесчисленное количество инфографики потерпело неудачу именно по этой причине.
Есть вопросы? Напишите мне в Твиттере.
Как создать URL-ссылку на изображение
Создание URL-адреса ИЗОБРАЖЕНИЯ — очень простой процесс. Вам нужно сосредоточиться на этом. Вы можете создать URL-ссылку изображения (сделать URL-адрес изображения) двумя способами.
1. Сделайте URL-ссылку на изображение с помощью хостинга.
2. Создайте URL-адрес изображения по ссылке на Google диске.
Как вы знаете, URL-адрес изображения используется для отображения изображения при переходе по ссылке. Вы можете поделиться своим изображением через изображение ССЫЛКА. Вам не нужно отправлять изображение напрямую. Вам просто нужно отправить URL изображения. Создать URL-ссылку на изображение — очень простой процесс. Каждый может сделать это с помощью простого процесса.
1. Создайте URL-ссылку на изображение через хостинг (веб-сайт)
—Как вы сейчас понимаете, хостинг это глобальный сервер, на котором вы можете хранить различные изображения. Если вы хотите создать URL-адрес изображения, вам необходимо загрузить изображение на хостинг (имеется в виду через панель C веб-сайта). Хостинг не бесплатный, но если у вас есть веб-сайт, вы можете создать URL-адрес изображения с помощью хостинга.
Шаги для создания URL-адреса изображения —
1. Прежде всего, войдите в свою панель c и нажмите на файловый менеджер (хостинг и т. д., где сохранены ваши файлы)
д., где сохранены ваши файлы)
2. Теперь создайте папку с именем
3. Загрузите изображение в папку «images».
4. Если ваш веб-сайт имеет вид — example.com , то URL вашего изображения будет http://example.com/images/image-name.jpg
Example.com — домен (веб-сайт)
90 002 Изображения- Имя папки, в которой хранятся все изображения.Имя-изображения- Имя изображения (имя изображения может быть любым)
Jpg- jpg — это формат изображения (формат изображения может быть jpg, jpeg, png, gif и т. д.)
Если вы хотите проверить формат изображения, вам нужно щелкнуть правой кнопкой мыши изображение и выбрать свойства. Вы получите формат изображения.
Полная демонстрация URL-адреса изображения.
http://technosmarter.com/images/logo.png
Создайте URL-ссылку на другое изображение.
Если вы хотите создать другой URL-адрес веб-сайта, вам необходимо загрузить изображение в папку хостинга с именем «images».
http://example.com/imaages/another-image-name.jpg
Таким образом вы создаете URL изображения.
2. Создайте URL-адрес изображения с помощью диска Google. (Это совершенно бесплатно)
Если вы хотите создать URL-адрес изображения без какого-либо веб-хостинга и бесплатно, вам нужно использовать Google Drive. Диск Google является продуктом Google.com. В Google Диске вы можете хранить данные и делиться ими с другим человеком по ссылке.
Диск Google бесплатен, если вы сохраняете свои документы и изображения. Загрузите свои документы и изображения на диск Google и создайте ссылку на изображение и документ. Вы можете поделиться URL-ссылкой на документы и изображения с другим человеком, и другой человек может через ваши изображения и документы.
Шаги для создания URL-ссылки изображения через
1. Во-первых, вам нужно посетить Google Диск..
2. Теперь войдите, используя свой почтовый идентификатор Gmail и пароль Gmail.