Размеры для оформления группы во Вконтакте
Обновлено — 20 июня 2019 в 15:16
Вконтакте — это одна из самых популярных социальных сетей среди русскоязычного населения. Примерно у 8 из 10 человек на смартфоне установлено приложение, в котором они регулярно проводят кучу времени, переписываясь со своими друзьями и посещая различные группы. Когда ресурс только набирал свою популярность, основная часть зарегистрированных страничек принадлежала подросткам.
Сейчас же этой социальной сетью пользуются люди всех возрастных категорий, начиная от учащихся начальной школы, заканчивая пенсионерами. На этом этапе хочется задаться следующим вопросом. Чем же социальная сеть Вконтакте так прославилась? У владельца страницы во Вконтакте есть возможность переписываться с друзьями, слушать музыку, играть в игры, выкладывать фотографии и проводить время в интересных группах. Именно о группах в данной статье и пойдет речь.
Зачем нужны группы в ВК?
Начать стоит с того, что сообщества во Вконтакте используются для самых различных целей.![]() Большинство групп функционируют в познавательных целях. Примером может стать группа про спорт, где размещаются посты с интересными личностями и полезными советами или сообщество, в котором выходят музыкальные посты, сопровождающиеся красивыми изображениями.
Большинство групп функционируют в познавательных целях. Примером может стать группа про спорт, где размещаются посты с интересными личностями и полезными советами или сообщество, в котором выходят музыкальные посты, сопровождающиеся красивыми изображениями.
В обоих случаях подписчики делают репосты, а это в свою очередь улучшает показатели статистики, которые напрямую влияют на прибыль. Остальная часть сообществ — рекламные. Они созданы для того, чтобы рекламировать определенный продукт или ресурс.
Если Вы уже создали своё сообщество, то для того, чтобы правильно раскрутить группу в ВК, нужно знать все размеры.
Какие использовать размеры в группе в ВК
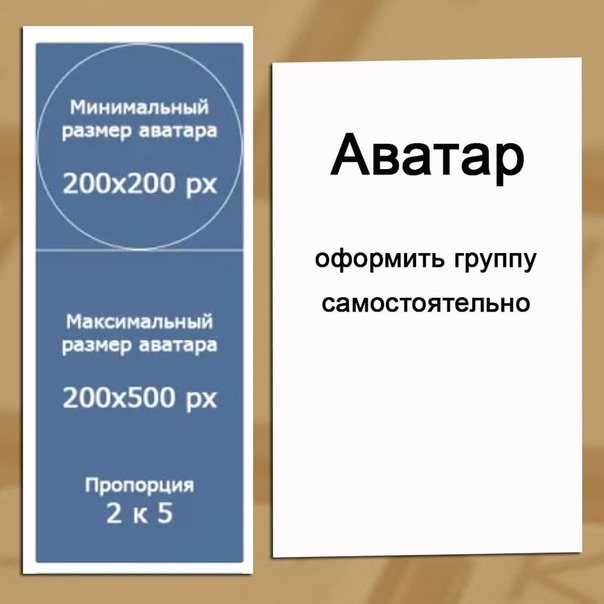
- Аватар для группы — одно из основных изображений, на которое посетитель обращает внимание в первую очередь. Размер аватара начинается от 200×500 пикселей, а его миниатюра составляет 200х200 пикселей. Миниатюру подбирает сам администратор сообщества при загрузке аватара.
 Отображение аватара может меняться в зависимости от наличия обложки, а также от того, через что пользователь просматривает группу, через полную версию сайта или через мобильную.
Отображение аватара может меняться в зависимости от наличия обложки, а также от того, через что пользователь просматривает группу, через полную версию сайта или через мобильную. - Обложка для группы — относительно новое явление, с появлением которого у администраторов сообщества есть возможность делать свои площадки еще более яркими и красочными. Рекомендуемый размер обложки — 1590х400 пикселей. Как и аватар, обложка имеет свойство меняться. Причина такая же — способ просмотра сообщества (живая обложка в группе в ВК имеет другие размеры).
- Размер изображений для постов — это то, что должен знать каждый владелец группы, поскольку каждый день в сообществах публикуются новые посты, которые не обходятся без качественных изображений. Минимальный размер следующий — 510х510 пикселей.
- Статьи во Вконтакте — это еще одно обновление, которое начало функционировать в начале этого года. Обложку для статьи рекомендуется подбирать следующего размера — 510х286 пикселей, поскольку такой вариант является оптимальным.

- Сниппет — это блок, который автоматически добавляется при наличии ссылки. При необходимости, изображение этого блока можно поменять, а делать это лучше исходя из нижеуказанных рекомендаций. Размер рекомендуется выбирать такой — 537х240 пикселей.
- Обложка фотоальбома — это то, что может подчеркнуть его тематику определенным изображением. Рекомендуемый размер — 1200х800 пикселей. Не стоит забывать про те 200 пикселей, которые отнимаются от нижней части изображения при просмотре альбома через мобильную версию.
- Товары — очередная новинка. Рекомендуемый размер очень легко запоминается, потому как находится в следующем числовом диапазоне — 1000х1000 пикселей.
- Видеозаписи — неотъемлемая часть любой социальной сети. Для того, чтобы у подписчиков была возможность смотреть видео в HD качестве, размер должен быть минимум таким — 1280х720 пикселей.
- Истории — это интересная вещь, которая тоже была запущена не так давно.
 Рекомендуемый размер для фото — 1080х1920 пикселей, для видео — 720х1280 пикселей.
Рекомендуемый размер для фото — 1080х1920 пикселей, для видео — 720х1280 пикселей.
Хорошее оформление сообщества в ВК — это один из факторов, который привлекает пользователей и заставляет их становиться подписчиками. Даже если страница содержит в себе «информацию на миллион», вряд ли кто-то ее заметить, если в группе отсутствует оформление. Потратив всего пол часа своего времени на изучение этого вопроса, дела могут пойти в гору уже на следующий день. Стоит только захотеть.
Правильные размеры картинок ВКонтакте для группы
Во многих разделах социальной сети ВКонтакте, включая группы, загружаемые изображения ставят перед вами определенные требования, касательно исходного размера. И хотя чаще всего эти предписания можно проигнорировать, все же намного проще взаимодействовать с данным ресурсом, зная о таких нюансах.
Правильные размеры картинок для группы
Достаточно подробно тему оформления группы мы рассматривали в одной из статей, где также затрагивали вопрос правильных размеров для изображений. Лучше всего заранее ознакомиться с представленной инструкцией, чтобы избежать побочных трудностей в дальнейшем.
Лучше всего заранее ознакомиться с представленной инструкцией, чтобы избежать побочных трудностей в дальнейшем.
Подробнее: Как оформить группу ВК
Аватарка
Квадратная аватарка, равно как и вертикальная, не ставят перед вами ограничений в плане максимального размера. Однако минимальное соотношение сторон должно быть таким:
- Ширина – 200 px;
- Высота – 200 px.
- Ширина – 200 px;
- Высота – 500 px.
Миниатюра аватарки в любом случае будет обрезана с учетом квадратной ориентации.
Подробнее: Как создать аватарку для группы ВК
Обложка
В случае с обложкой соотношение сторон изображения всегда остается неизменным, даже если загруженное вами изображение несколько больше. При этом минимальные размеры равны следующим значениям:
- Ширина – 795 px;
- Высота – 200 px.

И хотя чаще всего достаточно придерживаться указанных выше размеров, все же на мониторах с большим разрешением возможны потери качества. Чтобы избежать этого лучше всего использовать такие размеры:
- Ширина – 1590 px;
- Высота – 400 px.
Подробнее: Как создать шапку для группы ВК
Публикации
Графические прикрепления к записям на стене не ставят четких требований по разрешению, но рекомендованные пропорции все же есть. Их определение напрямую зависит от автоматического масштабирования по следующему шаблону:
- Ширина – 510 px;
- Высота – 510 px.
Если загружаемая картинка вертикально или горизонтально ориентирована, то большая из сторон будет сжата до указанных выше размеров. То есть, например, изображение с разрешением 1024×768 пикселей на стене сожмется до 510×383.
Читайте также: Как добавить запись на стену ВК
Внешние ссылки
Как и у публикаций, при добавлении картинки для внешних ссылок или репостов происходит автоматическое сжатие по шаблону. В связи с этим наиболее рекомендованными являются следующие пропорции:
В связи с этим наиболее рекомендованными являются следующие пропорции:
- Ширина – 537 px;
- Высота – 240 px.
В случае несоблюдения указанных рекомендаций добавленная иллюстрация будет попросту обрезана до нужного разрешения.
Если графический файл имеет вытянутую форму, сильно отличающуюся по соотношению сторон от рекомендаций, его загрузка будет невозможна. То же самое касается картинок с размерами меньше нужных.
При использовании изображений с разрешением больше рекомендованных значений масштаб будет меняться автоматически по тем же пропорциям. Например, файл 1920×1080 пикселей будет обрезан до 1920×858.
Подробнее: Как сделать картинку ссылкой ВК
В заключение следует заметить, что размеры изображений, при условии сохранения пропорций, не могут быть излишне большими. Так или иначе, файл будет адаптирован под один из шаблонов, а оригинал откроется при нажатии на иллюстрацию.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРазмеры ВК — все размеры элементов оформления группы VK
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размеры для группы вк:
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
Аватарка размеры в вкРазмер шапки вк (обложка группы)
Шапка группы вк заставит ваш паблик выглядеть очень круто.
Размер 1590 x 400 px
У шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h364 aac)
Размер до 30 Мб
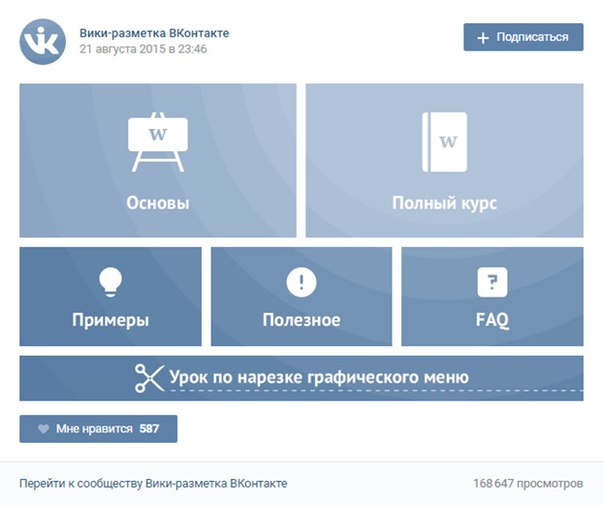
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
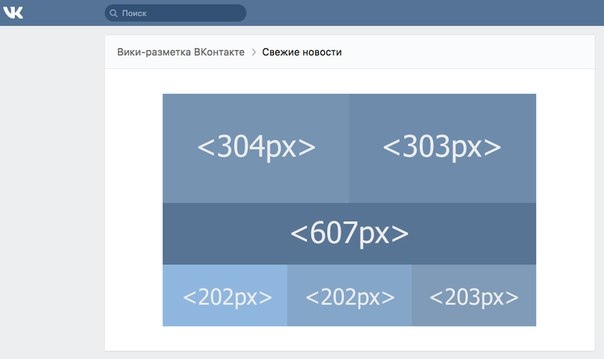
- В виде закладки “Свежие новости” (открывается прямо на странице)
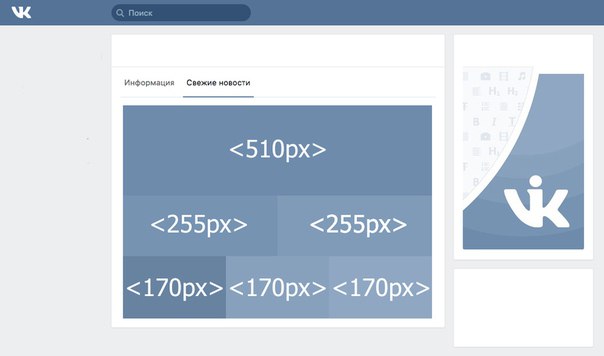
Размер Меню группы вк (в виде баннера).
Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
Размер картинки для вк (фото для постов)
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
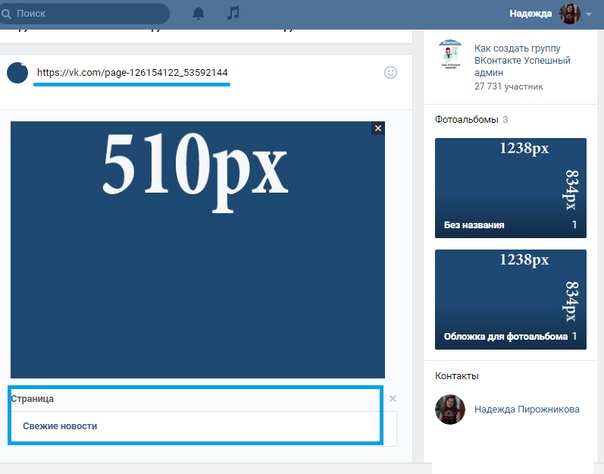
Фото для поста размеры вкРазмер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)
Обложка для статьи 510 х 286 px
Размер сниппета вк
Сниппет это блок с инфой о странице на которую он ссылается.
Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
Размер товаров в вк
Картинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
Товары размер в вкРазмер истории в вк
Размер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вк
Параметры видио 1280 х 720 px HD
Бонус
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.
Шутка дня:
Большому кораблю – большая торпеда
Если я что-то упустил, то напишите об этом в комментариях.
Размеры картинок для соцсетей: памятка маркетологу для создания красивых постов
Значение визуального контента в социальных сетях продолжает увеличиваться, но просто качественных изображений все-таки недостаточно. Нужно также учитывать размеры картинок для соцсетей. Это важно для репутации страницы, для продвижения и настройки кампаний. Какой размер изображений выбирать для ВКонтакте, Facebook, Twitter, Instagram, YouTube, Pinterest, «Одноклассников», LinkedIn и Tumblr — читайте в материале.
Размер картинок для ВК
Появление маркетинговых инструментов в этой социальной сети повлияло на многообразие визуального контента. Размер изображений для ВК будет зависеть от действия, которое вы выбираете.
Минимальные и оптимальные размеры картинок для постов ВК
— Картинка к внешней ссылке / Обложка статьи / Прямоугольная картинка для ленты: минимум 510 х 240 рх.
Картинка к внешней ссылке на странице SendPulse— Квадратная картинка для ленты: минимум 510 х 510 рх.
Пример квадратной картинки в ленте развлекательного канала— Обложка группы: оптимально 1590 х 400 рх.
— Аватар: минимум 200 х 500 рх.
На скрине: справа — обложка группы, слева — аватар.
Пример популярной группы ВКонтакте— Истории: оптимально 1080 х 1920 рх.
Пример истории со страницы компанииДлительность истории ВКонтакте — до 15-ти секунд, размер фото или видео не должен превышать 10 МБ. Размер видео — 720 х 1280 рх.
Размеры фото в ВК для рекламы
— Изображение для витрины товаров: минимум 510 х 510 рх.
Изображение с витрины товаров магазина ВКонтакте— Для карусели товаров: минимум 400 х 400 рх.
Рекламная карусель товаров в ленте— Прямоугольная картинка для рекламы с кнопкой: минимум 510 х 290 рх
— Реклама внешних сайтов в боковой колонке.
Реклама внешних сайтов в боковой колонке публикуется в разных форматах: визуал с текстом — 145 х 85 рх, визуал с заголовком — 145 х 165 рх.
Справа в примере — картинка к рекламе с кнопкой, размер 540 х 304 рх. Слева — реклама в боковой колонке: с текстом, размер 145 х 85 рх; большое изображение с заголовком, размер 145 х 165 рх.
Разные виды рекламы в ленте ВКРазмер картинок для ВК: советы
Вы можете экспериментировать с размерами картинки для поста ВК, но опирайтесь на минимальные значения: 510 х 228 рх. Если загрузить картинку меньшего формата, она растянется и будет смотреться некачественно.
Максимальный размер фото ВКонтакте после сжатия — 1280 х 1024 рх.
Максимальный вес изображения для поста ВК — 5 МБ.
Между перетаскиванием фото из папки компьютера и кнопкой «Добавить фотографии» выбирайте первый вариант. Это рекомендация от разработчиков ВКонтакте.
Как загружать картинки ВК без потери качестваМы определились с размером картинки поста ВК, но также обратите внимание на формат. Выбирайте JPG, GIF, PNG.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Размеры изображений для Facebook
Аудитория Facebook в России — порядка 5-7,5 млн человек. Данная площадка используется реже, чем ВКонтакте, но все больше людей выбирают Facebook, как соцсеть для работы. В проекте Марка Цукерберга также есть много рекламных инструментов, под которые нужно подбирать изображения.
Минимальные и оптимальные размеры картинок для Facebook
— Аватар: минимум 320 х 320 рх.
— Обложка личной страницы: оптимально 820 х 312 рх.
— Обложка сообщества: оптимально 1640 х 859 рх.
На скрине: слева — аватар, справа — обложка.
Вид страницы SendPulse в Facebook— Картинка к посту с внешней ссылки: минимум 500 х 261 рх.
Картинка к внешней ссылке, пример со страницы SendPulse— Прямоугольная картинка для ленты: оптимально 1200 х 628 рх.
— Сторис: оптимально 1080 х 1920 рх.
Скрин сторис группы «Популярная механика»Размер картинок для FB: советы
Соотношение сторон для рекламного поста — от 1.91:1 до 4:5.
В ленте прямоугольная картинка уменьшается до 500 рх по ширине с сохранением пропорций.
Минимально допустимый размер обложки: 399 х 150 рх.
Если хотите подгрузить фото лучшего качества, используйте формат PNG.
Не включайте текст, логотип и другие важные элементы изображения в его верхнюю и нижнюю части. Иначе их может перекрывать фото профиля или призыв к действию. В целом, оставляйте свободным около 14 процентов картинки. Пример подобной неудачной картинки:
Перегруженное текстом изображение в ленте сообществаРазмеры изображений для OK
Рассмотрим, какие требования к изображениям у популярной отечественной соцсети.
— Аватар: минимум 190 х 190 рх.
— Размер обложки профиля «Одноклассники»: оптимально 1944 х 600 рх.
— Обложка для мобильной версии: минимум 1024 х 768 рх.
На скрине: вверху — обложка профиля, ниже — аватар.
Скрин профиля группы в «Одноклассниках»— Картинка поста: максимум 1680 х 1680 рх.
Скрин публикации группы в «Одноклассниках»— Картинка к внешней ссылке: минимум 546 х 272 рх.
Старайтесь учитывать минимальные требования площадки к размерам изображения, иначе обложка может растянуться на пиксели:
Обложка популярной группы в «Одноклассниках»Размер картинок для «Одноклассников»: советы
Если загружать картинку с размером более 1680 рх по ширине или высоте, она загрузится с потерей качества.
В ленте группы картинки отображаются в размере 548 х 411 рх.
Размеры картинок для Instagram
Три основных формата изображений в Instagram: фото профиля, публикация в ленте, картинка для сторис.
— Размер аватарки в Инстаграм: минимум 180 х 180 рх.
Размер обложки под актуальные Stories: максимум 1080 x 1920 рх.
На скрине: вверху — фото профиля, ниже — обложки под наборы сторис.
Скрин обложек Stories в Instagram— Размеры поста в Инстаграм: оптимально 1080 х 1080 рх.
Скрин фото из профиля в InstagramСкачать фото напрямую из Инстаграма нельзя, только через специальные программы или скриншоты.
— Для сторис: 1080 х 1920 рх.
В формате Stories очень важно подбирать качественные изображения релевантного размера, иначе они будут растягиваться и выглядеть не продающе. Для сравнения: слева — неудачный вариант сторис, реклама еды должна сопровождаться аппетитной картинкой с высоким разрешением. Справа — качественная рекламная картинка, каждый пиксель на своем месте.
Примеры рекламы в ленте сторисРазмер картинок для Instagram: советы
Размер фото профиля Инстаграм должен быть не менее 110 х 110 рх.
Старайтесь, чтобы размер картинки для поста в Инстаграм укладывался в пропорции от 1.91 к 1 и до 4 к 5.
Размеры картинок для YouTube
Картинки на видеохостинге также присутствуют, и у них должны быть определенные размеры.
— Превью: 1280 x 720 рх.
— Обложка канала: 2560 x 1440 рх.
— Аватар: 800 x 800 рх.
Рассмотрим на примере, как выглядят разные элементы профиля YouTube. Вверху — обложка канала, ниже — аватар, в самом низу — превью.
Скрин профиля канала YouTube— Обложка альбома: от 1400 x 1400 до 4098 x 4098 рх.
Чаще всего в качестве обложки альбома используют превью одного из роликов, который входит в альбом.
Размер картинок для YouTube: советы
Вес превью — до 2 МБ. Минимальная ширина — 640 рх.
Вес обложки канала — до 6 МБ.
Размеры изображений для Twitter
Чтобы работать с приложением, достаточно знать несколько основных форматов изображений.
— Картинка профиля: оптимально 400 х 400 рх.
— Размер шапки «Твиттера»: оптимально 1500 х 500 рх.
— Фото для постов: не принципиально, но размером до 5 МБ.
На примере мы видим золотой стандарт размеров: обложка профиля — 1500 х 500 рх, аватар — 400 х 400 рх.
Скрин профиля Илона МаскаМы определились с размером шапки «Твиттера», со стандартами к другим типам картинок, теперь обратимся к форматам. Фото профиля отображается в JPG, GIF и PNG.
Размеры картинок для Pinterest
Требования к изображениям на фотохостинге следующие:
— Пост (пин): не принципиально, но оптимально 800 х 1200 рх.
Скрин пина из профиля Pinterest— Обложка подборки пинов: минимум 225 х 150 рх.
На картинке показано, где будет обложка для подборки пинов и как ее задать.
Как изменить обложку доски пинов— Аватар: минимум 165 х 165 рх.
— Баннер для профиля: оптимально 3000 х 1055 рх.
Рассмотрим на примере ниже, как выглядит аватар и баннер для профиля.
Скрин профиля пользователя PinterestРазмер картинок для Pinterest: советы
В пользовательской ленте все картинки показываются с шириной 235 рх:
Лента в Pinterest, пины отображаются с одинаковой ширинойУзкие картинки Pinterest обрезает, настоящий размер пользователь увидит, когда кликнет на пин.
Размеры картинок для LinkedIn
Переходим к профессиональной соцсети LinkedIn. Рекомендации по размерам иллюстраций следующие:
— Картинка к посту с внешнего ресурса / Визуал для поста: оптимально 1200 х 630 рх.
— Обложка пользователя: оптимально 1584 х 396 рх.
— Обложка профиля компании: оптимально 1536 х 768 рх.
— Фото профиля: минимум 400 х 400 рх.
Посмотрим, как выглядит профиль LinkedIn. На картинке слева — аватар, справа — обложка профиля.
Скрин профиля Билла Гейтса в LinkedInРазмеры изображений для LinkedIn: советы
Если загрузить изображения с размерами, которые не соответствуют рекомендуемым, визуал может отображаться некорректно. На скрине — обложка профиля компании, которая растянулась по ширине из-за недостаточного размера.
Обложка популярного сообществаВизуальный контент постов отображается с шириной 350 рх.
Размеры картинок для Tumblr
Площадка микроблогов Tumblr не предусматривает разнообразие размеров визуального контента. Чтобы делать записи в Tumblr, нужно зарегистрироваться и создать микроблог. Микроблогов может быть несколько, именно в них можно загрузить аватар, обложку профиля.
— Аватар: минимум 128 х 128 рх.
— Обложка профиля: оптимально 3000 х 1055 рх.
Интерфейс микроблога, куда можно добавить аватар и обложку профиля— Изображение поста: не принципиально, оптимально 500 х 750 рх.
Tumblr работает так: в ленте отображаются посты / новости, которые опубликовали или перепостили ваши друзья, интересные вам микроблоги.
Вид ленты в TumblrЧерез сервис также можно делать анимированные посты формата GIF, до 540 рх по ширине, весом до 3 МБ; и видеопосты формата MOV и MP4, весом до 100 МБ.
Вывод
Чтобы не запутаться в размерах картинок под разные соцсети, советуем скопировать интересующие вас значения в документ, оформить все в таблицу и распечатать. Такая памятка не будет лишней и для начинающего SMM специалиста, и для опытного маркетолога.
Надеемся, мы помогли вам разобраться с размерами картинок в социальных сетях. А если вам интересен не только качественный визуал, но и продажи, регистрируйтесь в сервисе автоматизации маркетинга SendPulse. Отправляйте email рассылки, push уведомления, SMS и Viber рассылки, а также создавайте чат-ботов для ВК, Telegram и Facebook Messenger.
[Всего: 4 Средний: 4/5]Оформление группы VK: руководство по основным настройкам
Во ВКонтакте, как и в оформлении сайта, важно создать четкую и понятную структуру сообщества. Так, чтобы пользователь интуитивно понимал, куда нажимать, что читать и где подробнее узнать о вашем продукте. В этой статье мы рассмотрели этапы оформления группы ВКонтакте, шаблоны сообществ, создание обложек и аватарок. А также разобрали варианты постов и статей, которые можно создавать в VK.
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
- Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
- Наглядность. Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах. Графический контент привлекает внимание в первую очередь, а следом уже идет текст.
- Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду. Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.
- Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
- Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта. Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
С чего начать оформление группы ВКонтакте
Постановка цели
Для начала необходимо сформулировать цель и задачи.
- Можно создать группу для прямых продаж. В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
- Повысить узнаваемость бренда. То есть ваша задача — вести легкое общение с подписчиками: рассказывать о компании в простом стиле, можно даже с шутками, проводить конкурсы и розыгрыши для повышения вовлеченности аудитории.
Важно! Целью является результат, который вы хотите получить. Задачи — это этапы, благодаря которым вы достигнете цели: презентация продукта, продающие посты, конкурсы, акции, статьи, видеообзоры — активное вовлечение аудитории.
Определение целевой аудитории
Далее нужно определить целевую аудиторию и ее интересы. Для электронной коммерции можно воспользоваться методикой 5W:
- Что? (What) — что вы продаете.
- Кто? (Who) — кто покупает то, что вы продаете.
- Почему? (Why) — причины, по которым покупают ваш продукт.
- Когда? (When) — когда покупают ваш товар.
- Где? (Where) — где можно купить то, что вы продаете.
Затем нужно проанализировать основные моменты и потребности пользователей — и на основе полученных данных разработать макет группы и варианты продающих постов.
Например, вы занимаетесь продажей бытовой техники. Определите — какая аудитория покупает товары, какая группа товаров сейчас наиболее интересна пользователям, кто покупает эти товары, какие сопутствующие товары им интересны, какие у них возникают возражения.
Для привлечения новых подписчиков нужно выделить главный сегмент вашей аудитории: кто чаще интересуется продуктом, задает вопросы, покупает ваш продукт. Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Например, вы хотите рассказывать пользователям о своих услугах по разработке сайтов. Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Создайте сообщество ВКонтакте
После определения целей и интересов ЦА нужно выбрать тип для вашего сообщества.
Какие бывают типы сообществ ВКонтакте:
Выбор типа сообщества VK- «Публичная страница» и «Бизнес» — группа для формирования лояльности у пользователей по отношению к вашему бренду. Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение. Подходит для новостных каналов и для организаций.
- «Тематическое сообщество» — публичная страница. Используется для публикации новостных постов, чтобы привлечь новых подписчиков и активизировать общение внутри сообщества. Подходит для блогов, СМИ и афиш.
- «Бренд или организация» — публичная страница для компаний с узкой тематикой. Например, благотворительные фонды или учебные заведения.
- «Группа по интересам» — должна объединить пользователей по определенным интересам. Это могут быть закрытые паблики, куда вы приглашаете сотрудников компании или, к примеру, группа фанатов какого-либо фильма или сериала.
- «Мероприятие» — приглашение пользователей на событие: концерт, фестиваль, день рождения, семинар или вебинар и так далее.
Для примера покажем создание «Группы по интересам», вводим название, тематику, тип группы и адрес по желанию:
Создание сообществаВ названии используйте имя бренда, фирмы, ключевое слово или свои инициалы, если создаете личный блог. По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
Например, если вы занимаетесь ремонтом квартир в Москве, то для привлечения пользователей лучше использовать ключевое слово. Если у вас магазин с названием «Бублик от бабули», введите в названии: Булочная «Бублик от бабули».
После выполнения всех настроек по созданию сообщества, откроется страница с группой:
Созданная нами группаВ настройки можно перейти, нажав вкладку «Управление»: внутри вы вводите всю необходимую информацию о вашей группе. Можно выбрать разделы, проработать меню и многое другое.
Настройки в разделе «Управление»Перейдем к этапам оформления групп ВКонтакте.
Как оформить группу в VK
Оформление начинается с аватара, обложки, меню и постов, а заканчивается внедрением виджетов и ссылок.
Аватар
Аватар для группы VK — это лицо вашей страницы. Обычно здесь размещается логотип, название бренда или продукт. Необходимо создать дизайн, который ляжет в основу оформления всего сообщества: цветовая гамма, шрифт, детали и элементы.
Размеры аватарки группы VK:
- Минимальный размер аватара составляет 200 на 200 пикселей. Мы рекомендуем загружать формат 400 на 400, чтобы сохранить качество.
- Максимальный размер аватарки группы VK может достигать 7000 пикселей. Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Важно! Помните, что размер картинки для группы VK в миниатюрах обрезается по окружности, поэтому логотип или название должно четко входить в рамки круга. А еще воспользуйтесь нашей памяткой по размерам изображений для всех социальных сетей.
Изображение можно загружать в формате: JPG, GIF или PNG.
Вот пример аватара с логотипом для кафе — аватар располагается на публичной странице без обложки:
Вариант размещения логотипаА это пример для магазина канцелярии — длинный аватар для публичной страницы:
Пример длинного аватараОтображение аватарки VK при отсутствии обложки группы:
Оформление аватара для научного изданияПример отображения аватара с обложкой:
Аватар группы ЯндексаВажно! Когда вы загружаете обложку, аватар виден только в миниатюре.
Обложка сообщества VK
Обложка или шапка группы должна привлечь внимание пользователя. На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
Размеры обложки группы VK должны быть 1590 пикселей в ширину и 400 — в высоту. В мобильной версии у обложки с обеих сторон обрезается по 200 пикселей. Учтите этот момент при разработке дизайна.
Баннер устанавливается в настройках группы:
Установка обложки сообщества VKВо ВКонтакте можно устанавливать статические, динамические и живые обложки. Первые два варианта используются для десктопных версий, третья подходит для мобильных телефонов.
Настройка и размер обложки для группы VK:
Выбор и настройка типов обложкиСтатические баннеры
Баннеры можно использовать с кнопками для призыва к действию, как в примере ниже:
Пример призыва к действию на баннереКнопки под баннером создаются в настройках сообщества. Можно настроить кнопку для призыва к действию. Вторая кнопка для группы будет «Вступить в группу», для публичной страницы «Подписаться».
Пример создания кнопки «Позвонить» в настройках раздела «Управление» — в данном случае будет открываться с мобильного телефона и переводить на набор номера. В десктопе будет предложение перевести звонок на мобильный телефон. Это будет в том случае, если у вас в браузере создан аккаунт и он прикреплен к вашему номеру телефона.
Пример создания кнопки «Позвонить»Работа кнопки с ПК:
Работа кнопки «Позвонить» на десктопеОформление баннера с предложением перейти на сайт:
Обложка группы AdidasПример настройки кнопки:
Настройка кнопкиДинамическая обложка
Это баннеры с интерактивными элементами. В них можно добавить полезную информацию, которая будет стимулировать аудиторию к покупке, регистрации, просмотру контента.
Динамическая обложка изменяется с течением времени, то есть обновляется информация и показывается пользователям: прогноз погоды, количество новых подписчиков, пользователей, которые выиграли в конкурсе и многое другое.
Шаблон для обложки создается в формате PDF, а уже потом в специальных программах подтягивается статистика, которую вы хотите указать — ваш сайт, группа или сторонний ресурс. То есть вы устанавливаете на обложку скрипт, который выводит данные.
Важно! Динамические обложки можно создать при помощи сервисов: Dycover.ru, Letscover.me, Livecoverstudio.com. Canva или Photoshop используются для создания макета баннера.
Вот пример баннера с выводом активных пользователей или тех, кто победил в конкурсе:
Пример динамического баннера в группе Церебро ТаргетБаннер с примером котировок валют. Как только происходят изменения на рынке, статистика подгружается и вам показывается изменение стоимости валют: рост курса или его падение.
Отображение курса валют в группе, посвященной биткоинуЖивая обложка
Живая обложка представляет собой видео или нарезку из фотографий. Просмотр доступен только с мобильного телефона. На десктопе не будет ничего отображаться, для него можно установить статический или динамический баннер. Для шапки группы VK размер видео должен быть 1080 на 1920 пикселей, весом не более 20 Мб и в формате MP4.
Оформление групп VK:
Пример живой обложки для группы по обучению художников цифровому рисунку. В видео представлены примеры работ.
Пример видеоряда в группе для художниковПример отображения двух живых обложек. ВКонтакте можно установить до 5 живых обложек, которые можно пролистывать влево и вправо.
Пример отображения двух обложекКак сделать меню в группе VK
Оформление группы меню ВКонтакте — это создание блока ссылок, где указаны призывы к действию, описание компании, продукции, контактные данные. Меню должно соответствовать дизайну вашей страницы ВКонтакте.
Пример меню, которое создано через вики-разметку. Раздел располагается под баннером. В данном случае, нажимая на иконки открывается пост с информацией.
Пример менюЕсть два способа оформить меню ВКонтакте:
- Меню ссылок на разделы вашего сообщества. Создаете обложку, подключаете раздел и готово. Можно вести пользователей на раздел с товарами, отзывами, сообщениями и так далее.
Меню можно создавать в конструкторах или вручную. Пример конструктора: вкменю.рф.
Настраиваем ссылки для меню в настройках:
Настройка ссылок для менюНиже — пример, как оформить меню группы VK. Меню со ссылками листается влево и вправо. В данном случае указываются главные разделы, в которых пользователи могут найти ответы на свои вопросы.
Пример меню с указанием ссылок- Другой вариант — это меню, созданное с помощью вики-разметки, о которой вы можете прочитать подробнее в группе.
Пример классического меню, расположенного рядом с разделом «Информация», где на картинке размещены кнопки. При нажатии на них вы переходите на информацию в группе:
Пример меню в группе по продаже мебелиРаздел с классическим меню, созданным с помощью вики-разметки, располагается после раздела «Информация». Пользователи могут не заметить вкладку и для таких случаев используют закрепленное меню. Для его создания потребуется:
- Создать меню в вики-разметке.
- Создать новый пост.
- Вставить ссылку вашего меню.
- Вставить картинку для вашего поста и удалить ссылку в поле для ввода, как только она определится VK.
- Отправить пост.
- Закрепить пост через настройки. Нужно нажать на три точки и выбрать надпись «Закрепить».
Пример, как оформить группу ВКонтакте с закрепленным верхним меню: переход в разделы по ссылке и кнопке.
Пример работы закрепленного менюОписание сообщества
Многие компании используют описание сообщества VK в качестве альтернативы меню. В данном случае главное — рассказать о деятельности компании, предоставить контактную информацию, выделить УТП.
В примере описания публичной страницы котокафе описаны места, стоимость посещения, часы приема и причины, почему вы должны прийти:
Пример описания группы без использования менюПример описания страницы фотостудии с указанием количества залов, графика работы, сайта и картой с проездом до студии:
Пример описания с картойВ информации в группе можно собрать список хештегов, чтобы пользователи могли находить ваши подборки и посты. Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Пример оформления информации в группеЗакрепленный пост
Мы уже рассмотрели создание закрепленного меню. Посты, которые вы закрепляете, показываются над всей лентой. Это может быть важная информация о вашей компании, конкурс, розыгрыш или акция.
Пример отображения закрепленной записи ВКонтакте в группе по продаже молодежной одежды. Пост рассказывает о новой коллекции для него и для нее:
Пример закрепленной записиВ закрепы можно добавлять:
- Знакомство с авторами группы.
- Продающие посты, анонсы и акции.
Оформление постов ВКонтакте
Посты VK можно оформлять текстами и статьями. Изображения для постов также должны поддерживать общий стиль страницы.
Важно! Для постов рекомендуется использовать картинки размером не менее 510 пикселей в ширину. Для обложки статьи используется размер 510 на 286 пикселей.
В постах пишут о компании, бренде, преимуществах, о продуктах и тому подобное. В статьях лучше всего писать о том, как пользоваться вашим продуктом, описывать историю вашего бренда и создавать полезные материалы для своих читателей. В новостных пабликах можно встретить интервью, которые помещают в раздел со статьями.
Идеи для создания постов:
Пример плейлистаПример текстаПример опроса- Карта. Она помогает пользователям быстро найти компанию с мобильного телефона или десктопа. Подобные посты используют, когда у компании открылась новая точка продаж либо фирма переехала на новый адрес.
- Подборки включают в себя фотографии работ, вдохновляющих картинок, видео и многое другое. В примерах ниже представлены подборка тематических нарядов для вдохновения и подборка видеоуроков по изучению Figma.
Пример подборки видеоуроков:
Подборка видеоуроковСтатьи в свою очередь размещаются в ленте, в правом меню или в центре группы.
Чтобы разместить статьи в центре группы, нужно выбрать в настройках разделов главным блоком или второстепенным — Статьи:
Как настроить раздел со статьямиПример статьи в ленте:
Пример статьи в лентеОтображение статей в центре группы:
Пример отображения статейОтображение статей в боковом меню:
Пример бокового менюСсылки
Ссылки размещаются в правом блоке сообщества. Сюда можно добавить сайт компании, социальные сети, личные страницы владельцев, чат-ботов и много другое. В случае с чат-ботом можно создать ссылку: запись на прием, отправка документа или можно вести на форму, где пользователь сможет задать вам вопрос.
Пример, как оформить паблик VK ссылками: правила сообщества, сайт, ссылки на социальные сети.
Пример оформления группы SkillboxПример ссылок в сообществе Habr: правила, ссылки на социальные сети и ссылка на сайт с вакансиями в IT.
Пример оформления ссылок для HabrРекомендуется к прочтению! В нашей статье подробно рассказано, как работать с чат-ботом от SendPulse ВКонтакте.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Обсуждения
Обсуждения в сообществе позволяют общаться с пользователями, чтобы снять возражения, получить обратную связь или повысить вовлеченность.
Например, доставка по городам, условия гарантии, победители конкурса, вопросы по Яндекс.Метрике, отзывы и предложения, свободные темы для вовлечения пользователей — любимая игра, история из жизни.
Ниже представлен пример обсуждений в группе по продаже официального мерча футбольного клуба «Ливерпуль». В темах есть опрос для пользователей, отзывы и вакансия администратора.
Пример обсужденийВ этом примере приведены такие темы: правила аренды и поведения, подарочные сертификаты близким и договор аренды. Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
Пример тематик в обсужденииПримеры красивого оформления группы VK
Пример лаконичного дизайна для творческого блога. Красивое оформление обложки и аватара. Четкая структура построения постов и фотографий: расположение объекта и ракурсы.
Пример дизайна группы VKВариант стильного оформления. Единый стиль аватара и ссылок. Четкая структура подачи постов и добавления изображений.
Пример, как красиво оформить группу в VKПример простого оформления группы, которое выдержано в строгом стиле. Высокое качество фотографий, минималистичный дизайн группы.
Минималистичное оформление паблика VKПример того, как оформить группу ВКонтакте. Яркое оформление графических изображений привлекает остановиться при скроллинге ленты и почитать посты.
Пример оформления группы VK SettersПример простого оформления группы. Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Оформление группы «Делимобиль»Пример, как красиво оформить группу ВКонтакте. Стильное и красивое оформление паблика Aviasales. Удобное меню для получения информации о билетах и возможности путешествовать, приложении и подписи на рассылку. Полезные статьи размещены в начале, а это значит, что пользователи могут сразу прочитать их. Посты содержат юмористический контент, новости и продающие тексты.
Оформление паблика VKЗаключение
Мы рассмотрели варианты и примеры оформления групп ВКонтакте.
Чек-лист по оформлению VK:
- Поставьте цель — для чего и для кого вы создаете сообщество.
- Определите свою целевую аудиторию, это поможет понять в каком стиле лучше оформить сообщество.
- Переходите к созданию сообщества. Выберите тип и приступайте к оформлению.
- Оформление начинаем с разработки единого стиля.
- Добавляем аватар.
- Далее создаем обложку для сообщества и добавляем целевые кнопки.
- Создаем навигационное меню, чтобы пользователи могли найти ответы на свои вопросы.
- Добавляем описание группы.
- Оформляем боковую панель.
- Переходим к написанию постов. Создаем их исходя из ваших целей: продающие тексты, статьи или развлекательный контент.
Регистрируйтесь в SendPulse, чтобы настроить и подключить чат-бота для общения с подписчиками в вашем сообществе ВКонтакте!
[Всего: 6 Средний: 5/5]Размеры оформления сообщества — фотографии, обложки ВКонтакте
Чтоб превратить сообщество в социальной сети «ВКонтакте» в эффективный инструмент, необходимо грамотно отнестись к процессу оформления страницы. Если страничка оформлена безграмотно, то пользоваться ею будет неудобно. Это не прибавит Вам аудитории, поэтому стоит разобрать все существенные моменты. А самое важное – это размеры графических элементов.
Размер аватара группы или сообщества ВКонтатке
Сама социальная сеть рекомендует размер 200х500 пикселя. Но мы по опыту предложили бы использовать иные параметры – оптимально будет 400х1000 px. Этому есть вполне логичное основание – файл будет перекодирован программой обработки. Так же можно делать просто квадратный аватар 400×400 px.
И относительно формата, то вместо jpg. стоит использовать png.
Размер обложки для сообщества или группы ВКонтакте
Для десктопов и лэптопов оптимальные обложки с размерами 1590х400 пикселей. Однако для мобильных гаджетов полная картинка не будет доступна при таких параметрах. Здесь стоит поступить так:
- Картинка для обложки остается с рекомендованными параметрами;
- Основная информация помещается в блок на 1196х315;
- 85 пикселей остается сверху – это для различных интерфейсов смартфонов;
- Отступ по 197 пикселей с обеих сторон.
Лучше воспользоваться заранее готовыми шаблонами (пользуйтесь нашей картинкой выше — нажмите и сохраните) или специальными программами.
Как установить обложку для сообщества ВКонтакте?
Для установки обложки выбираем пункт «Управление», затем открыть меню «Настройки», а дальше:
- Находим блок «Основная информация»;
- Выбираем «Обложка сообщества»;
- Щелкнуть на ссылку «добавить/управлять»;
- Провести установку в открывшемся окне.
Размеры «Живые обложки» для сообщества ВКонтакте
Сетью установлен рекомендованный параметр размера для живых обложек – 1080х1920 пикселя.
Зато создатели предоставляют несколько вариантов для осуществления загрузки таких файлов – изображений или видеороликов.
Также пользователи при желании могут видеть полный вариант обложки, путем нажатия на нее, так как вначале доступен только привью (сокращенный просмотр). Абсолютно видимая область — 1080х832 px. Размер развернутой обложки — 1080х1396 px.
При создании такой обложки проще воспользоваться нашим шаблоном, где учтены все особенности.
Размер изображений для записей ВКонтакте
Пользователи соцсетью пользуются записями довольно часто. Ресурсом предоставлено 2 способа оформления:
- Квадратная картинка – минимальные размеры 510х510 пикселей, рекомендованный – 1200х1200;
- Прямоугольная – пропорционально должно быть выдержано соотношение 3:2. Сеть рекомендует использовать 510х765, а мы – 1800х1200.
Размеры обложки для статьи ВКонтакте
Минимальные параметры данного инструмента установленные сетью равны 510х286 пикселей. Однако более эффективно использовать разрешение 1926х1080 (помним о формате png).
Совет: не переусердствуйте с численностью слов в названии статьи, так как оно автоматически будет размещено поверх картинки.
Размер обложки специального блока для внешних ссылок ВКонтакте
Стандартно размещенная на странице сообщества ссылка, будет помещена в сниппет (специальный блок). Размер элемента должен быть минимум 537х240 пикселей. Однако лучше воспользоваться расширением в 1200х536.
Размер обложки для фотоальбома ВКонтакте
Данный инструмент пользователи социальной сети использовали не один раз. Относительно вопросов создания – проблем нет.
Минимальные параметры – 1200х800 пикселей. Помните: на обложке будет размещено название альбома.
Размер изображений витрины товаров ВКонтакте
Изображения из каталога, должны иметь параметры 1000х1000. Такие параметры позволят пользователю оценить преимущества товаров.
Размер видеозаписей для группы ВКонтакте
Видеофайл – это способ полноценно представить товары или услуги. Рекомендованные параметры – 1280х720 пикселей. Но 1920х1080 будет значительно лучше выглядеть.
Размер видео и фото для историй
За счет использования истории можно расширить аудиторию. Для видео рекомендовано 720х1280 пикселей. Для фото лучше будет 1080х1920.
Как использовать идеальный размер изображения LinkedIn для социальных сетей
От типов контента, который вы можете создать в LinkedIn, до правильного размера изображения LinkedIn, давайте погрузимся в то, как получить результаты в LinkedIn с вашим визуальным контентом.
К концу этого поста у вас под рукой будут все шаблоны и размеры изображений LinkedIn, которые вам нужны, а также стратегии их использования.
Слишком много людей недооценивают LinkedIn. Если вы думаете о LinkedIn как о сухом и пыльном месте, которое можно посетить только тогда, когда вам нужно сменить карьеру, вы упускаете возможности, которые могут иметь большое значение для вашего кошелька.
В 2018 году отчеты показали, что LinkedIn охватила более 590 миллионов пользователей и более 260 миллионов активных пользователей в месяц. Сообщается, что 40% активных пользователей используют LinkedIn ежедневно, и LinkedIn не показывает никаких признаков замедления роста! Это выше оценок Apptopia, согласно которым в 2017 году было 227 миллионов активных пользователей в месяц, что почти вдвое больше, чем количество активных пользователей в месяц в 2016 году.
Следует отметить, что LinkedIn не указывает активных пользователей за месяц или день, а только пользователей в целом. .Не все пользователи LinkedIn проявляют активность каждый месяц. Вероятно, это связано с тем, что группа их членов периодически посещает сайт (например, для обновления резюме), когда они находятся на постоянной работе. В этом отличие от других участников, которые более активны, когда используют LinkedIn в деловых или сетевых целях. И, конечно же, многие пользователи становятся более активными в LinkedIn, когда находятся в режиме поиска работы.
Что сейчас работает над LinkedIn?
Если вы какое-то время не были в LinkedIn, вы заметите, что в вашей ленте новостей гораздо больше изображений и видео.И еще больше людей! Microsoft купила Linkedin в 2017 году, и с тех пор устаревший и немного утомительный пользовательский интерфейс LinkedIn был обновлен. Самым важным усовершенствованием стало использование новостной ленты в стиле Facebook. Уровень вовлеченности повысился.
А вот интересная цифра: всего 3 миллиона человек публикуют сообщения в LinkedIn каждую неделю! Это означает, что если вы проявляете инициативу в LinkedIn и регулярно публикуете контент в LinkedIn, вас заметят.
Также стоит отметить, что 60% трафика LinkedIn генерируется с мобильных устройств.Это меньше 95% трафика Facebook и 85% трафика Twitter, но стоит учесть, как ваши изображения выглядят на мобильных устройствах.
Хотите узнать, какие размеры изображений в LinkedIn лучше использовать? Продолжайте читать, чтобы узнать, как максимально использовать свои изображения, будь то на странице вашего профиля, странице компании, в группах, в опубликованных статьях или сообщениях, которыми вы делитесь. И есть даже места для изображений в LinkedIn, о которых вы, возможно, раньше не задумывались!
Почему изображения имеют значение в LinkedIn
Вы можете не осознавать этого, но LinkedIn — одна из самых наглядных платформ в социальных сетях, и им уже давно.Вы можете обмениваться изображениями, видео, презентациями SlideShare, живым видео и многим другим! Имея это в виду, давайте посмотрим, почему вам следует рассмотреть возможность использования визуального контента в LinkedIn и какие размеры изображений LinkedIn работают лучше всего:
1. Персональный брендинг
Если кто-то наберет ваше имя в Google, велика вероятность, что первое результаты поиска будут включать ваш профиль LinkedIn. Даже если вы годами строили свой личный бренд, ваш профиль в LinkedIn, скорее всего, попадет в пятерку лучших.
Попробуйте, я подожду, пока вы вернетесь …
Ваш профиль в LinkedIn может быть первым впечатлением, которое кто-то производит о вас в сети, поэтому вы хотите, чтобы ваш профиль сиял.
2. Корпоративный брендинг
Страницы компаний в LinkedIn помогают создать ваш бренд, предоставляя людям возможность узнать больше о компании, не покидая LinkedIn. Это также отличное место, чтобы помочь найти новые таланты.
Убедитесь, что вы используете лучшие размеры изображений LinkedIn на своей странице компании, независимо от того, являетесь ли вы малым или крупным предприятием.
3. Взаимодействие
LinkedIn — это бизнес-сети на стероидах. Взаимодействие помогает наладить деловые отношения и повысить вашу заметность. Большая видимость создает больше возможностей.
4. Трафик
Если вы бизнес для бизнеса (B2B), обратите внимание на эту статистику: согласно результатам крупного исследования Econsultancy в 2013 г., 64% трафика социальных сетей на корпоративные веб-сайты B2B исходит из LinkedIn.
5. Leads
LinkedIn очень эффективен для преобразования посетителей в потенциальных клиентов.Исследование, проведенное Hubspot в 2012 году, показало, что LinkedIn на 277% эффективнее привлекает потенциальных клиентов для B2B, чем Facebook или Twitter.
Почему размер имеет значение для изображений LinkedIn
LinkedIn — это профессиональная социальная сеть. Все в вашем профиле и вашей компании должно выглядеть профессионально. Меньше всего вам нужно, чтобы изображения подводили вас, даже если вы индивидуальный предприниматель, работающий в свободной комнате в своем доме.
Три большие ошибки, которые люди делают с изображениями в LinkedIn:
- Они не используют изображения во всех доступных местах.Здесь больше мест, чем вы думаете!
- Они публикуют изображение с небольшим разрешением, поэтому изображение выглядит зернистым. LinkedIn предлагает вам использовать изображение, максимально приближенное к максимально предлагаемому размеру. Файлы большего размера улучшают качество изображений в LinkedIn.
- Они публикуют неправильные размеры, поэтому изображение искажается или кадрируется не в том месте. Если вы добавляете текст к изображению, убедитесь, что ваш текст не скрыт и не обрезан. Мы дали советы по этому поводу ниже в этом посте.
Давайте узнаем, как избежать этих ошибок, и узнаем, как инструмент для самостоятельного проектирования, такой как Easil, может помочь вам изменить размер изображения LinkedIn до идеального размера. И вас тоже могут вдохновить отличные дизайнерские идеи!
Как использовать идеальный размер изображения LinkedIn для социальных сетей
Инструмент для самостоятельного проектирования, такой как Easil, может не только помочь вам каждый раз получать правильный размер изображения LinkedIn, но также поможет вам создавать отличные дизайнерские идеи.Мы собираемся рассмотреть:
1. Размеры изображений для профилей LinkedIn
- Размер фонового изображения LinkedIn
- Размер изображения профиля LinkedIn
- Размеры мультимедийных изображений для улучшения вашего профиля
2. Размеры изображений для LinkedIn Страницы компании
- Размер изображения обложки LinkedIn
- Размер логотипа компании LinkedIn
- Размер изображения расширенной страницы компании
3. Размеры изображений для сообщений LinkedIn
4.Размеры изображений для опубликованных статей в LinkedIn
5. Размеры изображений для групп в LinkedIn
К тому времени, когда мы дойдем до конца этой публикации, у вас будут все необходимые размеры изображений LinkedIn!
Инфографика о размере изображения в LinkedIn
Начнем с нашей очень удобной инфографики , которая показывает вам обзор размеров изображений в LinkedIn. Сохраните его в Pinterest, добавьте в закладки или добавьте на рабочий стол для дальнейшего использования. Это «Краткое руководство» к основной информации, содержащейся в этом посте.
Затем продолжайте прокрутку вниз, чтобы просмотреть все размеры изображений LinkedIn в деталях.
Как создать все размеры изображений, которые вам нужны в Easil
Основным преимуществом использования инструмента DIY Design является то, что он позволяет вам получать доступ к актуальным размерам изображений в социальных сетях (или, в данном случае, к идеальному изображению LinkedIn size), а также легко изменять размер изображений до нужного вам размера.
В Easil мы стараемся поддерживать наши шаблоны как можно более актуальными. Со временем мы также добавляем новые шаблоны размеров, в том числе некоторые шаблоны LinkedIn.В настоящее время у нас есть шаблоны для страниц компании, но вы можете легко изменить размер для другой графики LinkedIn, используя наши руководства по размеру ниже.
Примечание. шаблонов LinkedIn может быть сложной задачей при создании таким образом, чтобы можно было оптимизировать их на любом устройстве и для любого размера. У нас не все возможные типы шаблонов LindedIn в нашей системе , но (а их много). Тем не менее, мы предоставили советы по созданию вашего баннера или изображения таким образом, чтобы вы могли размещать его, не удаляя при этом важную информацию.
Советы по использованию шаблонов LinkedIn в Easil:
- Откройте свою учетную запись Easil и выберите Create Design .
- Расширьте выбор для социальных сетей.
- Нажмите на рекомендуемый размер изображения для LinkedIn, например, LinkedIn Cover (Company)
- Выберите один из красиво оформленных шаблонов.
- Настройте изображение на точные размеры, которые вам нужны
Как мы упоминали выше, если вы не можете найти шаблон для желаемого изображения LinkedIn, выполните следующие действия:
Советы по изменению размера вашего дизайна как изображений LinkedIn
- Откройте дизайн, который вы хотите использовать в Easil, в своем Workspace или выберите дизайн из Templates.
- Щелкните вкладку Изменить размер на правой панели.
- Откроется панель, на которой отобразятся имя и размер текущего изображения, а также следующие параметры: «Изменить», «Изменить размер», «Дублировать дизайн» и «Удалить».
- Выберите Изменить размер.
- Выберите Custom из раскрывающихся опций.
- Добавьте правильные Ширина и Высота в пикселей для изображения, которое вы хотите создать в LinkedIn. Воспользуйтесь нашим руководством ниже, чтобы найти правильные размеры в пикселях. Например, для размера обложки фонового изображения LinkedIn вы должны ввести 1584 x 396 пикселей (или эквивалент в пропорции 4: 1).
Теперь, когда вы знаете, как редактировать дизайн и шаблоны, пора посмотреть, какие размеры изображений лучше всего подходят для LinkedIn.
Размер фонового изображения LinkedIn
Ваше фоновое изображение LinkedIn позволяет добавить немного индивидуальности. Это изображение позволяет продемонстрировать свой брендинг или визуализировать то, чем вы занимаетесь как бизнес.Не оставляйте фон по умолчанию, предоставленный LinkedIn. Это заставляет вас выглядеть так, будто вы не относитесь к LinkedIn серьезно, поэтому добавьте собственное изображение в свой профиль!
Как мы объясняли в этом посте о фоновых изображениях Twitter, согласованность является ключевым фактором для всех платформ социальных сетей, а ваше фоновое изображение LinkedIn и аватар, возможно, являются наиболее важными из всех.
Вот пример эффективного фонового изображения LinkedIn от нашего основателя, Аннетт Макдональд:
Текущий размер изображения LinkedIn — фон
- Размер обложки фонового изображения LinkedIn в пикселях: 1584 x 396 пикселей или точно пропорция 4: 1.
- Тип файла: JPG, GIF или PNG.
- Не более 8 МБ.
Однако есть несколько вещей, которые следует учитывать, поскольку фоновое изображение LinkedIn — это еще не все, чем кажется. Давайте посмотрим, что вам нужно знать, прежде чем создавать фоновое изображение для LinkedIn:
Что нужно знать при разработке фонового изображения для LinkedIn:
Создание идеального фонового изображения для LinkedIn сложно, потому что изображение довольно узкое, особенно при просмотре на рабочем столе, как в этом примере:
Важно, чтобы вы разместили свой дизайн так, чтобы контент не был скрыт на любом устройстве.Вот на что следует обратить внимание:
- Убедитесь, что текст расположен справа от изображения, чтобы он не был затемнен. Безопасное полезное пространство составляет около 500 пикселей справа от изображения обложки.
- Имейте в виду, что ваше изображение профиля вторгается в фоновое изображение LinkedIn слева при просмотре на рабочем столе и в центре при просмотре на мобильных устройствах. Изображение может меняться в зависимости от размера браузера, поэтому при проектировании учитывайте это.
- Он не позволяет много места для добавления слов, поэтому сведите к минимуму текст и сделайте свой дизайн простым.Используйте текстовый инструмент Easil, чтобы добавить текст в свой дизайн.
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Примечание. LinkedIn также включает некоторые удобные функции, которые позволяют вам выполнять базовое редактирование вашего дизайна. Вы можете обрезать свой баннер, добавлять фильтры, настраивать цвета. А если не получится, можно удалить изображение и начать заново.
Горячий совет: Если вы хотите получить потрясающие бесплатные фотографии, которые можно использовать для фонового изображения LinkedIn, не беспокоясь об авторских правах и авторстве, прочтите эту статью о библиотеках бесплатных изображений, которые мы написали.
LinkedIn Идеи фоновых изображений
Маловероятно, что вы будете часто менять свое изображение. Если вы действительно хотите продвигать мероприятие или создать сезонную картинку, обязательно сделайте заметку в своем дневнике, чтобы потом изменить ее.
Вот несколько идей для вашего фонового изображения LinkedIn:
1. Дайте визуальное представление о вашей профессии, продукте или услугах.
2. Загрузите вашу фотографию на мероприятии. Изображение Майкла Стельцнера с докладчиками с его мероприятия Social Media Marketing World — отличный тому пример:
3.Добавьте цвета вашей компании в текст, который подчеркивает вашу философию или ваше «почему».
4. Включите яркий узор или дизайн, который поможет вам выделиться.
5. Добавьте изображение вашего города или местной известной достопримечательности, чтобы показать, где вы находитесь.
6. Сделайте коллаж из картинок, чтобы показать свои ценности, как в этом примере Билла Гейтса, демонстрирующего свои некоммерческие предприятия в Фонде Билла и Мелинды Гейтс.
7. Используйте изображение вашей студии, ресторана, магазина или офиса.
8. Добавьте красивое изображение с цитатой, которая показывает, как вы думаете.
Вот несколько бесплатных шаблонов Easil, готовых к использованию для обложки вашего личного профиля в LinkedIn :
Нажмите здесь , чтобы редактировать этот дизайн в Easil Нажмите здесь , чтобы отредактировать этот дизайн в Easil Щелкните здесь , чтобы отредактировать этот дизайн в Easil Щелкните здесь , чтобы отредактировать этот дизайн в EasilРазмер изображения профиля LinkedIn
Важно, чтобы размер и стиль изображения LinkedIn соответствовали изображению вашего профиля.Дружелюбное изображение головы и плеч делает вас доступным в LinkedIn.
Не поддавайтесь соблазну использовать логотип. Люди общаются с людьми. Сохраните свой логотип для страницы вашей компании.
Вам стоит попросить профессионального фотографа сделать ваше изображение, так как это наиболее часто просматриваемая часть вашего профиля. Миниатюра вашего изображения появляется в ленте новостей, групповых беседах и в результатах поиска. Он должен быть мгновенно узнаваемым: и .
Текущий размер изображения в LinkedIn — изображение профиля
- Размер изображения профиля в LinkedIn в пикселях: подойдет любой размер от 400 × 400 пикселей до 20 000 x 20 000 пикселей.
- Максимальный размер изображения профиля: 8 МБ
Что нужно знать при создании изображения профиля LinkedIn:
Размер изображения профиля LinkedIn квадратный. Если ваше изображение не квадратное, вы можете использовать квадратный шаблон Easil, чтобы убедиться, что оно обрезано именно так, как вы хотите.
LinkedIn Multimedia Image Size для улучшения вашего профиля
Знаете ли вы, что вы можете добавлять изображения, презентации и видео, чтобы обогатить свой профиль LinkedIn?
Вы можете добавить мультимедиа к своему резюме и опыту работы.Вот несколько примеров от Linkedin Top Voice и влиятельного лица, Голди Чан:
Что нужно знать при выборе мультимедийных изображений для своего профиля LinkedIn:
Вы можете загрузить изображение, документ или презентацию в свой профиль LinkedIn.
Или, в качестве альтернативы, вы можете добавить ссылку на онлайн-медиа, которую хотите отобразить. В любом случае, у LinkedIn больше возможностей, чем когда-либо прежде, для добавления визуальных элементов в ваш профиль. Это еще больше способов выделиться!
Текущие размеры изображений в LinkedIn — мультимедийные изображения
- LinkedIn не указывает размер, но лучше всего сохранять изображения в альбомном формате.Можно безопасно использовать то же соотношение, которое они предлагают для сообщений: соотношение 1,91: 1 или 1200 × 627 пикселей.
- Поддерживаются следующие форматы файлов: PDF, PowerPoint, Word, OpenOffice, txt файлы, jpg / jpeg, png, bmp, tiff, gif (будет извлечен только первый кадр)
- Максимальный размер файла: 300 МБ.
- Максимальное разрешение изображений в 120 мегапикселей.
Три полезных совета по добавлению презентаций в свой профиль:
- LinkedIn владеет SlideShare .SlideShare — это YouTube для бизнес-презентаций, который имеет 70 миллионов активных пользователей в месяц. Если у вас есть презентация, которую вы хотите использовать, загрузите ее в SlideShare, который автоматически добавит весь текст вашей презентации как SEO. Вы можете поделиться Slideshares на платформах социальных сетей, и люди смогут просматривать ваши слайды, не покидая эту платформу. Итак, загрузите свои презентации на Slideshare, а затем добавьте ссылку в свой профиль LinkedIn. Воспользуйтесь этим!
- Используйте соотношение 16: 9 , а не 4: 3 при загрузке в LinkedIn.Это формат, который лучше всего отображает.
- Взгляните на шаблоны Easil для презентаций, чтобы быстро и легко создать профессионально выглядящую презентацию.
Размер обложки страницы компании в LinkedIn
Убедитесь, что вы добавили красивое изображение бизнеса на страницу своей компании, а не оставляли стандартный фон. Ваша обложка добавляет новое измерение вашему бизнесу, поэтому давайте посмотрим на лучший размер изображения LinkedIn для страницы вашей компании.
Текущий размер изображения в LinkedIn — изображение обложки страницы компании
- Рекомендуемый размер изображения в LinkedIn в пикселях составляет 1536 x 768 пикселей. Однако большая часть этого размера не отображается ни на компьютере, ни на мобильном устройстве, поэтому лучше соблюдать ограничения с помощью руководства:
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Что нужно знать при создании обложки страницы компании в LinkedIn:
При разработке страницы с изображением компании следуйте инструкциям, аналогичным рекомендациям по размеру вашего личного фонового изображения в LinkedIn.Опять же, баннер узкий, поэтому выбирайте изображения, которые подойдут к этому стилю.
По большей части вы не включаете никакого текста. Используйте только изображения, так как большая их часть будет скрыта за названием вашей компании и информацией. Выберите изображение, которое хорошо представляет вашу компанию и источает голос вашего бренда.
Также не забудьте проверить, как ваш баннер выглядит на нескольких устройствах, включая мобильные. Попросите свою команду сначала проверить это на своих настольных компьютерах и мобильных телефонах.
Вот несколько идей для дизайна обложки страницы вашей компании в LinkedIn:
1.Покажите свои продукты, например, Lego
2. Показать за кадром, например. Airbnb
3. Продемонстрируйте свой бренд в яркой визуальной форме, например, Burberry
4. Используйте коллаж или сетку изображений, например Nike или The North Face
Как видите, вы можете проявить творческий подход, используя изображение обложки страницы компании в LinkedIn!
Горячий совет: воспользуйтесь одним из наших шаблонов обложки Easil LinkedIn (компания), чтобы упростить вам задачу! Найдите их в шаблонах > Social Media > LinkedIn Cover (Company).
Вот несколько бесплатных шаблонов Easil, готовых к использованию для изображения обложки LinkedIn:
1. Сетка изображений
Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil2. Значки или узор фона, со слоганом вашей компании или без него
Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil3.Коллаж из изображений с использованием креативных рамок для отображения иллюстраций, фотографий или любого визуального проекта
Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil4. Word Cloud
Щелкните здесь для редактирования в Easil5. Познакомьтесь с командой или за кулисами
Щелкните здесь для редактирования в Easil6.Логотип или слоган нашей компании
Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в EasilРазмер изображения логотипа LinkedIn
Не забудьте логотип вашей компании, когда дело доходит до идеальный размер изображения LinkedIn. Логотип вашей компании будет отображаться в виде квадрата. Убедитесь, что ваш логотип выглядит профессионально, если у вас альбомный или портретный логотип, загрузив его в квадратном формате.
Текущий размер изображения логотипа LinkedIn
- Рекомендуемый размер изображения логотипа — 300 x 300 пикселей.
Что нужно знать при разработке логотипа LinkedIn Размер изображения
Это единственное место, где вы должны использовать свой настоящий логотип (по сравнению с вашим личным профилем, где это должно быть ваше фото, а не логотип).
Используйте пустой шаблон Instagram Easil, чтобы сделать это легко, так как он даст вам квадратный пустой холст, с которым вы можете прикрепить свой логотип.
Расширенные страницы компаний в LinkedIn
Если вы обновили страницу своей компании, добавив в нее страницу карьеры, вы сможете добавлять гораздо больше изображений.Следующие размеры будут полезны, чтобы убедиться, что вы добавляете правильные размеры для каждого из дополнительных пронумерованных изображений:
Текущие размеры изображений LinkedIn для расширенных страниц компании LinkedIn:
- Изображение вкладки «Обзор» — 360 (ш) x 120 (в) пикселей
- Изображение главного героя — 1128 (ширина) x 376 (в) пикселей
- Изображения пользовательского модуля — 502 (ширина) x 282 (в) пикселей
- Фото компании — 900 (ширина) x 600 (в) пикселей
Узнайте больше о рекомендуемых размерах изображений в этой статье LinkedIn.
Что нужно знать об улучшенных страницах компаний в LinkedIn:
Публикации на странице компании получат значительно больший охват, если сотрудники поделятся ими в своих личных профилях. Согласно официальному руководству LinkedIn по защите интересов сотрудников, у людей на LinkedIn в среднем в десять раз больше подписчиков, чем на средней странице компании, а у контента в два раза выше рейтинг кликов при публикации сотрудниками по сравнению со страницей компании.
Знаете ли вы? Компании, которые публикуют сообщения хотя бы раз в месяц, получили подписчиков в в шесть раз быстрее, чем те, кто этого не делает.
Размер изображения сообщения LinkedIn
Дни обновлений только для текста для LinkedIn прошли, и теперь большинство сообщений включают в себя те или иные визуальные эффекты.
Изображения работают хорошо, но подумайте о добавлении SlideShare и видео в ваш контент. Сообщения SlideShare публикуются в десять раз чаще, чем любые другие сообщения.
Вам также следует подумать о добавлении видео в свои сообщения. Посты с видео получают в шесть раз больше вовлеченности, чем любой другой пост. Примечание: на данный момент LinkedIn не поддерживает гифки.
Текущий размер изображения сообщения LinkedIn:
- Добавление ссылки в сообщение повлияет на способ отображения изображений. Если вы добавляете собственное изображение в обновление с URL-адресом, используйте соотношение сторон 1,91: 1 (1200 × 627 пикселей), которое точно такое же, как у Facebook.
- Размер вашего изображения в Linkedin для сообщений должен быть более 200 пикселей в ширину. Если ширина вашего изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
Что нужно знать об изображениях в публикациях LinkedIn:
Если вы добавляете только изображение или текст с изображением (без ссылок), Linkedin сообщает, что изображение будет увеличено до размера фида и не будет обрезано. мобильный.Лента новостей как на компьютере, так и на мобильном устройстве обычно показывает горизонтальные, квадратные и портретные изображения.
Опубликованные статьи в LinkedIn
Более миллиона уникальных людей опубликовали статьи в LinkedIn. Опубликованная статья — это развернутый контент LinkedIn, такой как сообщение в блоге. На данный момент в LinkedIn еженедельно публикуется 100 000 органических статей.
Прочтите статью Майка Аллтона на LinkedInLinkedIn Опубликованная статья Размер изображения обложки
Создайте наилучшее впечатление от своей статьи, добавив изображение нужного размера для обложки.
Текущая опубликованная в LinkedIn статья Размер изображения обложки:
- Согласно LinkedIn, для получения наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Совет: Используйте шаблон сообщения Facebook в Easil и настройте размер.
LinkedIn Опубликованная статья Размер изображения
Разбейте длинную статью, добавив изображения. OKdork провела исследование 3000 самых успешных опубликованных статей и, среди прочего, обнаружила, что оптимальное количество изображений для добавления — восемь изображений.
Текущая опубликованная в LinkedIn статья Размер изображения:
- Согласно LinkedIn, для наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Максимальный размер файла для изображений, которые вы добавляете в свои статьи, составляет 10 МБ.
- Инструмент публикации LinkedIn поддерживает следующие форматы файлов для изображений статей: JPG, статический GIF и PNG.
Узнайте больше о статьях LinkedIn Publishing здесь.
Размер изображения группы в LinkedIn
Группы в LinkedIn — популярный способ общения в LinkedIn.Они также могут помочь вам установить авторитет в своей нише. Если вы создаете группу LinkedIn, убедитесь, что вы добавили профессиональное изображение группы.
Текущий размер изображения группы LinkedIn:
- Логотипы представляют собой квадратные изображения размером не менее 100 × 50 пикселей.
- Изображение должно быть в формате JPEG или PNG.
Что нужно знать об изображениях группы LinkedIn:
LinkedIn позволит вам внести только пять изменений в идентичность вашей группы LinkedIn, и обновление вашего логотипа считается одним из этих изменений, поэтому помните об этом при изменении визуальных эффектов.
Хотите больше сообщений о размере изображения?
Теперь, когда вы закончили читать нашу публикацию о размерах изображений в LinkedIn, почему бы не ознакомиться с нашей публикацией о размерах изображений в Twitter здесь.
Заключение
Спорим, вы обнаружили, что в LinkedIn есть больше мест для добавления изображений, чем вы думали вначале. Мы правы?
Убедитесь, что вы делаете все возможное, добавляя изображения идеального размера LinkedIn в свой профиль LinkedIn, страницы компании и сообщения.
И помните, если вы застряли, либо используйте шаблон, либо обратитесь к оптимальным размерам, которые мы перечислили выше.В Easil легко изменить размер дизайна, чтобы произвести впечатление на LinkedIn!
Your Turn
Используете ли вы правильный размер изображения LinkedIn для своих нужд? Сообщите нам, был ли этот пост полезен для обзора вашего LinkedIn Marketing, когда речь идет о визуальных эффектах.
Шпаргалка для каждой сети
Размеры изображений в социальных сетях, кажется, постоянно меняются. .
Сейчас у вас есть идеальная титульная страница для вашей учетной записи.На следующем этапе его размер был изменен, и он выглядит неправильным и пиксельным.
Не помогает то, что информацию об официальных размерах и размерах изображений найти труднее, чем гражданское обсуждение политики в Facebook.
Но это несложно, если вы обратитесь к этому руководству по размерам изображений в социальных сетях!
Ниже приведены самые последние размеры изображений в социальных сетях по состоянию на 2021 год.
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Почему важно правильно подбирать размеры изображений в социальных сетях?
Когда ваш бренд создает отличный визуальный контент для социальных сетей, многое нужно сделать.
Убедитесь, что используемые вами изображения не нарушают законы об авторских правах. Если у вас нет оригинальных изображений, вам нужно найти высококачественные стоковые фотографии. И вам нужно выяснить, какие инструменты могут помочь улучшить ваши изображения в социальных сетях.
Кроме того, вам нужно правильно подбирать размеры изображений в социальных сетях.И это действительно важно, потому что:
- Это позволяет избежать пикселизации и неудобного растяжения изображения. И избегая этого, ваши изображения будут выглядеть профессионально.
- Ваши фотографии будут оптимизированы для каждой ленты социальных сетей. Это может помочь увеличить вовлеченность.
- Это гарантирует, что ваша аудитория увидит фотографию полностью. Неправильный размер может помешать рекламе вашего бренда.
- Он может защитить ваш контент в будущем. Осведомленность о размерах изображений в социальных сетях может означать, что в будущем для вашего бренда будет меньше работы, когда сеть снова изменит способ отображения изображений.
Кроме того, бренды, использующие инструмент редактирования фотографий Hootsuite, могут изменять размер и редактировать изображения в социальных сетях прямо в Composer. Находясь в Composer, загрузите изображение и щелкните Edit Image , чтобы запустить инструмент. И это упрощает обрезку и изменение размера изображений для каждого конкретного социального канала.
Вот как это работает:
Размер изображений Instagram
Instagram поддерживает горизонтально и вертикально ориентированные изображения.Он также по-прежнему поддерживает квадратные изображения, чем была известна платформа при первом запуске.
Это расширяет возможности вашего бренда. Но это также затрудняет настройку размеров изображения. Следуйте этим рекомендациям, чтобы ваши изображения выглядели наилучшим образом.
Размер фото профиля Instagram: 320 x 320 пикселей
фотографии профиля Instagram хранятся с разрешением 320 x 320 пикселей, поэтому обязательно загружайте изображение наименьшего размера.
Несмотря на то, что размеры указаны в квадратном формате, фотографии профиля Instagram отображаются в виде круга.Убедитесь, что все элементы, на которых вы хотите сфокусироваться, расположены по центру, чтобы они не обрезались.
Размер изображений Instagram для фотографий в ленте:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Поддерживаемые соотношения сторон: Любые между 1,91: 1 и 4: 5
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
Советы:
- Если вы хотите, чтобы ваши изображения выглядели в Instagram наилучшим образом, постарайтесь загрузить изображение шириной 1080 пикселей.
- Когда вы делитесь изображением Instagram размером более 1080 пикселей, Instagram уменьшит его до 1080 пикселей.
- Если вы поделитесь фотографией с разрешением ниже 320 пикселей, Instagram увеличит ее размер до 320 пикселей.
- Если ширина вашего изображения составляет от 320 до 1080 пикселей, Instagram сохранит эту фотографию с исходным разрешением, «пока соотношение сторон фотографии составляет от 1,91: 1 до 4: 5 (высота от 566 до 1350 пикселей при ширине 1080 пикселей) ».
- Если ваше загруженное изображение Instagram имеет другое соотношение сторон, платформа автоматически обрежет вашу фотографию в соответствии с поддерживаемым соотношением сторон.
Ресурс: Узнайте, как профессионально редактировать фотографии в Instagram.
Размер изображений в Instagram для миниатюр:
- Размер дисплея: 161 x 161 пиксель
- Рекомендуемый размер загрузки: 1080 пикселей в ширину
Советы:
- Помните, что Instagram хранит версии этих миниатюр размером до 1080 x 1080.
- Чтобы защитить ваш канал Instagram и избежать пикселизации, загружайте изображения как можно большего размера.
Instagram Stories Размер изображения: 1080 x 1920 пикселей
Советы:
- Это соотношение сторон 9:16.
- Загрузка изображения с меньшим размером пикселей (но с тем же соотношением сторон) означает, что история быстро буферизуется.
- Если вы не используете это соотношение, история может отображаться со странным кадрированием, масштабированием или оставлять большие участки экрана пустыми.
- Instagram Reels используют тот же размер.
Ресурс: Поднимите свои истории в Instagram на новый уровень с помощью этих бесплатных шаблонов.
Размеры изображения карусели в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Соотношение сторон: горизонтальное (1,91: 1), квадратное (1: 1), вертикальное (4: 5)
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
Размеры изображений для рекламы в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Квадрат: 1080 x 1080 пикселей
- Минимальная ширина: 320 пикселей
- Максимальная ширина: 1080 пикселей
- Поддерживаемые соотношения сторон: Любое между 1.91: 1 и 4: 5
Советы:
Размеры изображений для рекламы в Instagram Stories: 1080 x 1920 пикселей
Советы:
Размер изображений Twitter
твитов, содержащих изображения, неизменно получают больше кликов, больше лайков и ретвитов, чем твиты без изображений. Фактически, вероятность заинтересованности твитов с визуальным содержанием в три раза выше.
Итак, выбор правильных изображений и создание отличного визуального контента для Twitter имеет значение.И, конечно же, это включает в себя правильные размеры изображений Twitter.
Размер изображений Twitter для фотографий профиля: 400 x 400 (рекомендуется)
- Минимальный размер изображения : 200 на 200 пикселей
- Максимальный размер файла: 2 МБ
Размер изображения Twitter для фотографий заголовка: 1500 x 500 пикселей (рекомендуется)
Советы:
- Чтобы изображение соответствовало требованиям будущего, лучше использовать максимальный размер.
- Изображения заголовков обрезаются до соотношения сторон 3: 1.
- Имейте в виду, что способ отображения изображений заголовков меняется в зависимости от используемого монитора и браузера.
Размеры изображений Twitter для фотографий In-Stream: 1024 x 512 пикселей (рекомендуется)
- Минимальный размер: 440 x 220 пикселей
- Рекомендуемое соотношение сторон: 16: 9
- Поддерживаемые форматы: GIF, JPG и PNG
- Максимальный размер файла: До 5 МБ для фотографий и GIF на мобильных устройствах. До 15 МБ в Интернете.
Размер изображения карты Twitter:
Twitter распознает, когда твит содержит URL. Затем Twitter сканирует этот веб-сайт, извлекая контент, включая изображение Twitter для сводной карточки. (Кстати, вот как это все работает.)
- Минимальный размер: 120 x 120 пикселей
- Поддерживаемые форматы : GIF, JPG, PNG
- Максимальный размер файла: 1 МБ
Советы:
- Вы можете проверить, как будет выглядеть ваша сводная карточка в Твиттере, и просмотреть предварительный просмотр с помощью валидатора карт.
- Существует целый ряд различных карточек Twitter, а также различных размеров. Помимо обычных сводных карточек, есть сводные карточки с большими изображениями, карточки приложений и карточки игроков.
Размеры изображений Twitter для автопарков: 1080 x 1920 пикселей
Советы:
Twitter Размеры изображений для рекламы:
- Твиты с одним и несколькими изображениями: Минимум 600 x 335 пикселей, но для достижения наилучших результатов используйте изображения большего размера.
- Изображение карточки веб-сайта: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. 800 x 800 для формата изображения 1: 1. Максимальный размер файла 20 МБ.
- Изображение карточки приложения: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карусели: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 20 МБ для 2-6 карточек изображений.
- Карта прямого сообщения: 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карточка разговора: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. Максимальный размер файла 3 МБ.
Ресурс: Здесь вы найдете дополнительную информацию о том, как размещать рекламу в Twitter.
Facebook размер изображения
Facebook постоянно обновляет свой дизайн и размеры изображений. Лучшая стратегия для будущего контента вашего бренда — всегда загружать изображения самого высокого качества. Для достижения наилучших результатов придерживайтесь рекомендуемых Facebook форматов файлов.
Размер изображения Facebook для фотографий профиля: 170 x 170 пикселей (на большинстве компьютеров)
Изображение вашего профиля в Facebook будет отображаться на рабочем столе с разрешением 170 x 170 пикселей.Но на смартфонах он будет отображаться как 128 x 128 пикселей.
Размер изображения Facebook для обложки: 851 x 315 пикселей (рекомендуется)
- Размер дисплея рабочего стола: 820 x 312 пикселей
- Размер дисплея смартфона: 640 x 360 пикселей
- Минимальный размер: 400 x 150 пикселей
- Идеальный размер файла: Менее 100 КБ
подсказки
- Чтобы избежать сжатия или искажения, загрузите файл JPG или PNG.
- Используйте рекомендуемые размеры в пикселях для максимально быстрой загрузки.
- Изображения профиля и обложки с логотипами или текстом лучше всего работают при загрузке в виде файла PNG.
- Не перетаскивайте для изменения положения после загрузки обложки.
Ресурс: Получите больше советов по созданию отличных обложек для Facebook.
Размер изображений в Facebook для публикаций и фотографий на временной шкале:
Facebook автоматически изменяет размер и форматирует ваши фотографии при их загрузке, чтобы шкала времени была шириной 500 пикселей и соответствовала размеру 1.Соотношение сторон 91: 1.
Но избегайте пикселизации или медленной загрузки, запоминая эти размеры:
- Рекомендуемый размер: 1200 x 630 пикселей
- Минимальный размер: 600 x 315 пикселей
Советы:
- Если вы публикуете от 2 до 10 изображений в публикации вашего бренда на Facebook с помощью карусели, изображения должны иметь размер 1200 x 1200.
- Это соотношение 1: 1.
Размеры изображения Facebook для фотографий обложки мероприятия: 1200 x 628 пикселей (рекомендуется)
подсказки
Размер изображения Facebook для панорамы или 360 фото:
подсказки
- Facebook автоматически распознает и обрабатывает эти изображения на основе «специфичных для камеры метаданных, найденных на фотографиях, сделанных с помощью устройств с поддержкой 360 °.”
- Файлы для этих изображений Facebook могут иметь размер до 45 МБ для JPEG или 60 МБ для PNG.
- Facebook рекомендует использовать JPEG для панорамных снимков и следить за тем, чтобы размер файлов не превышал 30 МБ.
Размеры изображений Facebook для историй Facebook: 1080 x 1920 пикселей (рекомендуется)
подсказки
- Facebook Stories занимают весь экран телефона. Это соотношение сторон 9:16.
- Не выбирайте изображение с шириной менее 500 пикселей.
- Для историй с текстом оставьте 14% верхнего и нижнего края без текста. (Это 250 пикселей.) Таким образом, призыв к действию не будет перекрываться фотографией или кнопками профиля вашего бренда.
Facebook Размеры изображений для рекламы:
- Размеры для рекламы в ленте Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для рекламы в правом столбце Facebook: Минимум 1080 x 1080 пикселей.Минимальный размер 254 x 133 пикселей. Соотношение 1: 1. (Помните: это формат рекламы только для настольных ПК.)
- Размеры изображений Facebook для мгновенных статей: Минимум 1080 x 1080 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для рекламы на торговой площадке Facebook: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для поиска в Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1.91: 1 до 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений Facebook для рекламных сообщений: Минимум 1080 x 1080 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для объявлений в почтовом ящике Messenger: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Минимальный размер 254 x 133 пикселей. Максимальный размер файла 30 МБ.
- Размеры объявлений в Messenger Stories: Минимум 1080 x 1080 пикселей. Соотношение 9:16. Минимальная ширина 500 пикселей.
Ресурс: Подробнее о том, как размещать рекламу на Facebook.
LinkedIn размеры изображений
Когда вы используете LinkedIn для бизнеса — будь то через ваш личный профиль или страницу компании — соединение ваших обновлений LinkedIn с изображениями постоянно показывается для увеличения количества комментариев и обмена.
Для достижения наилучших результатов придерживайтесь рекомендованных размеров ниже. И всегда обязательно просматривайте свой профиль и контент на нескольких устройствах перед завершением.
LinkedIn размеры изображений для фотографий профиля: 400 x 400 пикселей или больше (рекомендуется)
подсказки
- LinkedIn может размещать фотографии до 7680 x 4320 пикселей.
- И он может обрабатывать файлы размером до 8 МБ, поэтому загружайте их как можно больше, чтобы соответствовать требованиям будущего.
Размеры изображений LinkedIn для фотографий обложки профиля: 1584 x 396 пикселей (рекомендуется)
подсказки
- Убедитесь, что размер вашего файла меньше 8 МБ.
- Обложка на мобильном устройстве и на компьютере обрезается по-разному. Перед завершением обязательно просмотрите свой профиль на обоих типах дисплеев.
Размеры изображений в LinkedIn для страниц компании:
- Размер логотипа компании: 300 x 300 пикселей
- Размер изображения обложки страницы: 1128 x 191 пикселей
- Размер основного изображения вкладки Life: 1128 x 376 пикселей
- Размер изображения пользовательских модулей вкладки Life: 502 x 282 пикселей
- Life tab фото компании размеры изображения: 900 x 600 пикселей
- Квадратный логотип: Минимум 60 x 60 пикселей
Советы
- При размещении обновлений изображений на странице вашей компании обязательно используйте изображения PNG или JPG.
- Используйте соотношение сторон 1,91: 1.
- Изображения 1200 x 628 пикселей идеальны.
- Этот размер изображения LinkedIn также применяется к страницам LinkedIn Showcase.
Размеры изображений LinkedIn для изображений ссылок на сообщения в блогах: 1200 x 627 пикселей (рекомендуется)
Пользовательский размер изображения LinkedIn для публикации ссылки в обновлении: 1200 x 627 пикселей (рекомендуется)
При вставке URL-адреса в обновление автоматически сгенерированное изображение эскиза может появиться в предварительном просмотре, если оно доступно, вместе с заголовком статьи или веб-сайта.
Но вы можете настроить его, щелкнув значок Image под текстовым полем и выбрав фотографию на своем компьютере.
Советы:
- Изображение должно иметь соотношение сторон 1,91: 1.
- Более чем минимум 200 пикселей в ширину.
- Если ширина изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
LinkedIn Stories Размеры изображений:
- Соотношение сторон: 9:16
- Разрешение: 1080 x 1920 пикселей
- Типы файлов: JPEG и PNG
Советы:
- Вы можете сохранять отдельные сообщения из своей истории в течение 24 часов после публикации истории в LinkedIn.
- Вы можете делиться историями LinkedIn с любыми первыми связями через LinkedIn Messaging.
LinkedIn Размеры изображений для рекламы:
- Размер логотипа компании для рекламы: 100 x 100 пикселей
- Размер логотипа Spotlight Ads: 100 x 100 пикселей
- Специальное фоновое изображение для рекламы Spotlight: 300 x 250 пикселей
- Изображения спонсируемого контента: 1200 x 627 пикселей (соотношение сторон 1,91: 1)
- Карусельные изображения рекламного контента: 1080 x 1080 пикселей (соотношение сторон 1: 1)
Pinterest размеры изображений
Размер изображения Pinterest для фотографии профиля: 165 x 165 пикселей (рекомендуется)
подсказки
- Помните, что фото вашего профиля будет отображаться в виде круга.
Размер изображения Pinterest для обложки профиля: 800 x 450 пикселей (минимум)
подсказки
- Старайтесь не помещать портретную фотографию в место для обложки.
- Вместо этого используйте альбомную фотографию с соотношением сторон 16: 9.
Pinterest размеры изображений для контактов:
- Соотношение сторон: 2: 3 (рекомендуется)
- Квадратные контакты: 1000 x 1000 пикселей
- Рекомендуемый размер: 1000 x 1500 пикселей
- Максимальный размер файла: 20 МБ
Советы
- Сохранение соотношения сторон 2: 3 гарантирует, что аудитория вашего бренда увидит все детали изображения в своей ленте.
- Пины отображаются в ленте с фиксированной шириной 236 пикселей.
- Если вы хотите создавать пины с другим соотношением сторон, знайте, что Pinterest обрезает изображения снизу.
- Принимаются файлы в формате PNG и JPEG.
Pinterest размеры изображений для коллекций Значки:
- Соотношение сторон: 1: 1 (рекомендуется) или 2: 3
- Рекомендуемый размер: 1000 x 1000 пикселей или 1000 x 1500 пикселей
- Максимальный размер файла: 10 МБ
Советы
- Этот формат отображается как одно основное изображение над тремя меньшими изображениями.
- Все изображения должны иметь одинаковое соотношение сторон.
- Коллекции появляются в лентах на мобильных устройствах.
- Принимаются файлы в формате PNG и JPEG.
- Коллекции также могут быть рекламным форматом на Pinterest.
Размер изображения Pinterest для Story Pins:
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
- Максимальный размер файла: 20 МБ
Размеры изображений Pinterest для рекламы и каруселей:
- Объявления с установкой приложения: Те же характеристики, что и стандартные пины.Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
- Пины карусели и реклама: Соотношение сторон 1: 1 или 2: 3. Рекомендуется 1000 x 1500 пикселей или 1000 x 1000 пикселей. В карусель можно включить до 5 изображений.
- Товарные объявления: Те же характеристики, что и стандартные значки. Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
Ресурс: Получите совет о том, как использовать Pinterest для бизнеса.
Tumblr размеры изображений
Размер фотографии в Tumblr:
- Рекомендуемый размер: 128 x 128 пикселей
- Минимальный размер и аватар: 64 x 64 пикселя
Размер баннера Tumblr:
- Рекомендуемый размер: 3000 x 1055 пикселей
- Минимальный размер: 640 x 360 пикселей
Изображение на панели управления:
- Минимальный размер: 500 x 750 пикселей
- Максимальный размер: 1280 x 1920 пикселей
Набор фотографий в Tumblr:
- Одно изображение: каждое фото шириной 500 пикселей
- Два изображения: каждое фото шириной 245 пикселей
- Три изображения: каждое фото шириной 160 пикселей
изображений Tumblr в общей ссылке или текстовом сообщении:
- Миниатюрное изображение в ссылке будет отображаться с разрешением 130 x 130 пикселей.
- Изображения в текстовом сообщении отображаются с шириной 125 пикселей, но расширяются при нажатии.
Размер изображения аудиопоста Tumblr: 169 x 169 пикселей
Размер изображения рекламы Tumblr: 1280 x 1920 пикселей (рекомендуется)
Размер изображения Snapchat
Размер изображения рекламы Snapchat: 1080 x 1920 пикселей (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Размер изображения Snapchat Geofilter: 1080 x 1920 (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Ресурс: Как создать собственный геофильтр Snapchat
Размер изображения YouTube
Размер фотографии профиля YouTube: 800 x 800 пикселей (рекомендуется)
Наконечники
- Для получения наилучших результатов убедитесь, что фотография сфокусирована по центру.
- Файлы должны быть в формате JPEG, GIF, BMP или PNG. Анимированные GIF-файлы работать не будут.
- Фотографии будут отображаться с разрешением 98 x 98 пикселей.
Размер изображения баннера YouTube: 2048 x 1152 пикселей (минимум)
- Соотношение сторон: 16: 9
- Минимальная область для текста и логотипов без обрезки: 1235 x 338 пикселей
- Максимальный размер файла: 6 МБ
Ресурс: Как сделать лучшее оформление канала YouTube (плюс 5 бесплатных шаблонов).
Размер видео YouTube: 1280 x 720 пикселей (минимум)
подсказок
- YouTube рекомендует, чтобы видео, предназначенные для продажи или проката, имели большее количество пикселей: 1920 x 1080 пикселей.
- YouTube требует, чтобы видео было 1280 x 720 пикселей, чтобы соответствовать стандартам HD.
- Это соотношение сторон 16: 9.
TikTok Размеры изображений
Размер фотографии профиля TikTok: 20 x 20 пикселей (минимальный размер для загрузки)
подсказки
- Хотя 20 x 20 — это минимальный размер для загрузки, загрузите фотографию более высокого качества на будущее.
Размер видео TikTok: 1080 x 1920
подсказки
- Идеальное соотношение сторон для видео Tik Tok — 1: 1 или 9:16.
Теперь, вместо того, чтобы гадать, какие размеры изображений в социальных сетях могут работать лучше всего, у вас есть руководство, которое поможет. Держите это под рукой, и изображения вашего бренда в социальных сетях будут продолжать выглядеть великолепно, даже с обновлениями сети!
Не хотите запоминать всю эту информацию? Легко изменяйте размер изображений в социальных сетях для публикации с помощью Hootsuite Compose, который включает в себя актуальные размеры изображений для каждой социальной сети.
Начало работы
Легко управляйте всеми своими социальными сетями в одном месте и экономьте время с помощью Hootsuite .
Шпаргалка по размерам изображений в социальных сетях на 2020 год
Ваше время ценно. Мы оба это знаем. Вместо того, чтобы часами искать в Интернете нужную информацию, вы могли бы расширять свой бизнес и создавать новые идеи. Чтобы сэкономить вам время и нервы, я составил памятку по работе с социальными сетями.
2020
ОБНОВЛЕНО
Все размеры изображений обновлены и являются текущими.
Вся графика была создана с использованием Canva. Без него я бы взял вдвое больше времени. Хотя я использую Photoshop, в Canva есть невероятная библиотека стоковых фотографий и шаблонов дизайна.
Используя Canva, вы можете создать дизайн для любого размера изображения в социальных сетях, какой захотите.
Если вы читаете этот пост, вероятно, вы часто пользуетесь социальными сетями. Верный? Если да, то вы будете знать, как часто сайты социальных сетей меняют размеры своих изображений. Это может быть головной болью.
К счастью для вас, эта шпаргалка по размеру изображения содержит всю информацию, необходимую для того, чтобы сделать идеальные сообщения .
Чего вы ждете? Прокрутите вниз , чтобы найти спрятанные сокровища.
Ниже приведены основные , оптимальные и обновленные размеры социальных сетей по состоянию на 1 января 2020 г.
Внизу страницы вы найдете инфографику всех размеров изображений, которые вам нужны в одном изображении.
Более того, я перечислил ВСЕХ и основных размеров для Facebook, Pinterest, Instagram, Twitter, LinkedIn и YouTube в инфографике. Вы можете использовать их для создания сообщений в блогах, которые готовы к публикации в социальных сетях.
Если вы хотите узнать, какая платформа наиболее популярна для получения демографических данных, вы можете посетить эти публикации: статистику социальных сетей и сайты социальных сетей.
Шпаргалка для социальных сетей со всеми размерами изображений в социальных сетях 2020
Размеры изображений в социальных сетях 2020 — Что имеет значение?
Некоторые платформы социальных сетей более загружены имиджем, чем другие.
Имея это в виду, полезно знать, каковы общие размеры, чтобы вы могли создать более эффективный рабочий процесс. Зачем создавать два изображения, если можно использовать одно для нескольких платформ?
Лучшие размеры изображений для сообщений в социальных сетях
Квадрат1200 пикселей идеально подходит для публикаций в Facebook и Instagram.Это изображение размером в социальных сетях хорошо смотрится в сообщениях Google+, LinkedIn и даже в Twitter.
Как и в случае с большинством изображений, которые вы создаете, вы хотите, чтобы основная коммуникация была в центре изображения.
Другая причина этого в том, что при кадрировании или изменении размеров изображения они все равно будут выглядеть хорошо.
Использование квадратных изображений
На Pinterest можно использоватьквадратов, но это не рекомендуемое соотношение сторон 2: 3. Тем не менее, многие люди их используют, и они кажутся неплохими.
Если Pinterest — ваша основная платформа, тогда попробуйте соотношение сторон 2: 3 . После этого вы также сможете использовать изображения на Facebook.
Хотите освещать как Instagram, так и Pinterest? Тогда попробуйте соотношение сторон 4: 5. Обратите внимание, что в Instagram он все равно будет обрезан до квадрата.
Какой размер социального изображения лучше всего подходит для ссылок
Facebook, Twitter и Linkedin рекомендуют разрешение 1200 x 628 пикселей, что соответствует соотношению сторон 1,91: 1. Таким образом, вам следует использовать этот размер изображения во всех своих сообщениях в блоге и на страницах .
Как быстро создавать идеальные изображения для социальных сетей
Один из самых простых и быстрых способов создания размеров изображений в социальных сетях — использование одной из многих платформ для создания и редактирования изображений.
Вы можете использовать бесплатный онлайн-редактор фотографий, например pixlr.com. В качестве альтернативы вы можете использовать онлайн-редактор изображений, в котором для вас уже настроено множество размеров!
Мне больше всего нравится Canva, но вы также можете использовать Stencil.
У обоих есть бесплатный вариант и бесплатная пробная версия .В платных тарифах есть потрясающая функция мгновенного изменения размера, поэтому вы можете создавать изображения идеального размера для любой сети! Смотрите на трафарете выше.
Полный список размеров изображений в социальных сетях по платформам
Хотя шаблоны страниц различаются в зависимости от типа бизнеса, размеры изображений у всех одинаковые (пока!).
Рекомендуемое соотношение сторон для всех обложек Facebook — 16: 9 .
Однако, хотя это выглядит идеально на мобильных устройствах, версия для ПК будет немного обрезана.В результате вам нужно, чтобы ваш важный текст или другая основная функция изображения была в центре.
Тогда вы можете выбрать следующие варианты: 1200 x 675, 1640 x 923 или 1920 x 1080.
Для достижения наилучших результатов используйте максимально возможного размера. — если соотношение сторон одинаковое, Facebook обычно уменьшает размер изображения, чтобы оно соответствовало. Это гарантирует, что вы получите лучший имидж для вашего бренда.
Помните, что теперь вы также можете использовать видео длительностью 20-90 секунд. Обратите внимание, что видео должно быть не менее 820 x 312 пикселей.Это шаг на пути к творчеству с Facebook. Попытайся!
Руководство по изображениям в Facebook
Изображение профиля
- Должно быть не менее 180 x 180 пикселей.
- Изображение будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве обычных телефонов.
- Изображения профиля расположены на 16 пикселей слева и 176 пикселей от верхнего края обложки на рабочем столе.
- Изображения профиля расположены на 24 пикселя слева, 24 пикселя снизу и 196 пикселей сверху на фото на обложке на смартфонах.
- Миниатюра фотографии будет отображаться по всему Facebook в размере 32 x 32 пикселей.
Фото обложки
- Отображается на странице с разрешением 820 x 312 пикселей. Все, что меньше, будет растягиваться.
- Минимальный размер 400 x 150 пикселей.
- Отображает с разрешением 820 x 312 пикселей на рабочем столе и 640 x 360 пикселей на смартфонах.
- Не отображается на обычных телефонах.
- Для получения наилучших результатов загрузите файл sRGB JPG размером менее 100 КБ.
- Изображения с логотипом или текстом лучше всего использовать в качестве файла PNG.
- Размеры бизнес-страницы точно такие же, как у личных учетных записей.
Общий образ: 1200 * 630
- Рекомендуемый размер загрузки 1200 x 630 пикселей.
- Будет отображаться в фиде с максимальной шириной 470 пикселей (максимальное масштабирование — 1: 1).
- Будет отображаться на странице с максимальной шириной 504 пикселя (максимальное масштабирование — 1: 1).
Общая ссылка: 1200 * 628
- Рекомендуемый размер загрузки 1200 x 628 пикселей.
- Квадратное фото: минимум 154 x 154 пикселей в подаче.
- Квадратное фото: минимум 116 x 116 на странице.
- Прямоугольное фото: минимум 470 x 246 пикселей в подаче.
- Прямоугольное фото: минимум 484 x 252 на странице.
- Facebook масштабирует фотографии до минимальных размеров. Для получения лучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.
Выделенное изображение
- Будет отображаться на вашей странице с разрешением 843 x 504 пикселей.
- Выберите более высокое разрешение в этом масштабе для лучшего качества.
Изображение события
- Facebook уменьшится до минимальных размеров: 470 × 174.
- Показывает в ленте: 470 × 174.
Для визуального изображения размеров изображения Facebook см. Полную инфографику ниже.
Facebook шпаргалка в социальных сетях инфографика
Прикрепите шпаргалку по размерам изображений Facebook и продолжайте читать.
Размеры изображений в социальных сетях Facebook для фото профиля, обложки, общего изображения, выделенного изображения и изображения события.Изображения в социальных сетях Facebook ТАБЛИЦА
| ИЗОБРАЖЕНИЕ FACEBOOK | РАЗМЕРЫ | МИНИМАЛЬНЫЕ РАЗМЕРЫ | МАСШТАБ ИЗОБРАЖЕНИЯ |
|---|---|---|---|
| Фотография профиля | 180 * 180 | 160 * 160 | 1: 1 |
| Фотография на обложке | 830 * 312 | 400 * 150 | 2.7: 1 |
| Общее изображение (временная шкала) | 1200 * 630 | 1,91: 1 | |
| Общее изображение (лента новостей) | 1200 * 630 | 1.91: 1 | |
| Общая ссылка (временная шкала) | 1200 * 628 | 200 * 200 | 1,91: 1 |
| Общая ссылка (лента новостей) | 1200 * 628 | 200 * 200 | 1,91: 1 |
| Выделенное изображение | 1200 * 717 | 843 * 504 | 1,67: 1 |
| Изображение события | 1920 * 1080 | 470 * 174 | 16: 9 |
Новый рекомендуемый размер: 1584 в ширину и 396 в высоту .Это в точности пропорция 4: 1.
Вы также можете обрезать, фильтровать и корректировать фотографию после загрузки в LinkedIn.
Советы от LinkedIn:
Если фоновое изображение выглядит размытым или пиксельным, создайте изображение большого размера, максимально приближенного к максимальному (8 МБ). Более того, используйте изображения в формате PNG, они, как правило, имеют меньшую пикселизацию.
Размеры изображений LinkedIn: Максимальный размер файла 8 МБ, тип файла должен быть PNG, JPEG или GIF.
См. Рекомендуемые размеры изображений, предложенные Linkedin.
Руководство по использованию изображений в Linkedin
Изображение профиля: 400 * 400
- Рекомендуется от 400 x 400 до 20 000 x 20 000 пикселей
- Минимум 200 x 200 пикселей
- Максимальный размер файла 10 МБ.
- Типы изображений: L JPG, GIF или PNG.
Личное фоновое изображение: 1584 x 396
- Рекомендуемое 1584 x 396 пикселей.
- Максимальный размер 4 МБ.
- Типы изображений: JPG, PNG или GIF.
Изображение логотипа компании: 300 * 300
- Рекомендуется 300 x 300 пикселей.
- Минимум 300 x 300 пикселей.
- Максимум 4 МБ (квадратный макет).
- Типы изображений: PNG, JPG или GIF.
Квадратный логотип: 60 x 60
- 60 x 60 пикселей (размер подгоняется).
- Максимум 2 МБ.
- Типы изображений: PNG, JPG или GIF.
Размер обложки компании
- Рекомендуемый размер 1536 x 768 пикселей.
- Минимальный размер 1192 x 220.
- Максимум 4 МБ.
- Имеет размер 1400 x 245 пикселей.
- Типы изображений: PNG, JPG или GIF.
Вы можете использовать этот шаблон обложки компании LinkedIn от Брианны Тиллман: Загрузите обложку компании LI.
Инфографика в социальных сетях Linkedin
Прикрепите шпаргалку к социальной сети Linkedin и читайте дальше.
Размеры изображений Linkedin на 2020 год. Инфографика Linkedin с размерами изображений для фотографии личного профиля, фонового изображения, изображения логотипа компании, квадратного логотипа, изображения обложки компании, изображения баннера, общей ссылки, общего изображения и фотографий компании.изображений в социальных сетях Linkedin Таблица
| LINKEDIN ИЗОБРАЖЕНИЕ | РАЗМЕРЫ | ВИД (по высоте) | МАКСИМАЛЬНЫЙ РАЗМЕР ФАЙЛА | ФОРМАТ ФАЙЛА |
|---|---|---|---|---|
| Изображение личного профиля | 400 * 400 | 500 * 500 | 8 МБ | PNG, JPG, GIF |
| Персональное фоновое изображение | 1584 * 396 | 1400 * 425 | 4Mb | PNG, JPG, GIF |
| Изображение логотипа компании | 300 * 300 | 110 * 100 | 4Mb | PNG, JPG, GIF |
| Квадратный логотип | 60 * 60 | 60 * 60 | 2Mb | PNG, JPG, GIF |
| Обложка компании | 1536 * 768 | 1400 * 425 | 4Mb | PNG, JPG, GIF |
| Изображение баннера | 646 * 220 | 646 * 220 | 2Mb | PNG, JPG, GIF |
| Изображение героя | 1536 * 768 | различается для настольных и мобильных устройств | 2 МБ | PNG, JPG, GIF |
| Общая ссылка | 1104 * 736 | 552 * 289 | PNG, JPG, GIF | |
| Общее изображение | 1104 * 736 | зависит от компьютера и мобильного устройства | PNG, JPG, GIF | |
| Фотографии компании | 900 * 600 | 900 * 600 | PNG, JPG, GIF |
Рекомендации по изображениям в Twitter
Фотография профиля
- Рекомендуется квадратное изображение 400 x 400 пикселей.
- Максимальный размер файла 2 МБ.
- Типы изображений: JPG, GIF или PNG.
Заголовок Фото
- Рекомендуемое 1500 x 500 пикселей.
- Максимальный размер файла 5 МБ.
- Типы изображений: JPG, GIF или PNG.
In-Stream-Photo
- Минимум для отображения в увеличенном виде 440 x 220 пикселей (соотношение 2: 1)
- Рекомендуемое соотношение сторон — 16: 9.
- Может твитнуть до 4 изображений одновременно.
- Может редактировать изображения, если твиттер из приложения Twitter iOS или Android.
- Максимум 1024 x 512 пикселей.
- Отображается в потоке в свернутом виде с разрешением 506 x 253 пикселей на рабочем столе.
- Максимальный размер файла 5 МБ для фотографий и 5 МБ для анимированных GIF-файлов на мобильных устройствах и 15 МБ в Интернете.
Twitter шпаргалка в социальных сетях инфографика
Прикрепите шпаргалку Twitter к социальным сетям для изображений размером и продолжайте читать.
Шпаргалка по социальным сетям Twitter 2020Таблица размеров изображений Twitter в социальных сетях
| ИЗОБРАЖЕНИЕ В TWITTER | РАЗМЕРЫ | МИН. РАЗМЕРЫ | МАСШТАБ ИЗОБРАЖЕНИЯ | МАКСИМАЛЬНЫЙ РАЗМЕР ФАЙЛА | ФОРМАТЫ ИЗОБРАЖЕНИЯ |
|---|---|---|---|---|---|
| Фотография профиля | 400 * 400 | 200 * 200 | 1: 1 | 2MB | JPG, GIF, PNG |
| Фотография заголовка | 1500 * 500 | 3: 1 | 5MB | JPG, GIF, PNG | |
| In-Stream Photo | 506 * 253 | 400 * 220 | 5 МБ | JPG, GIF, PNG | |
| Изображение карты Twitter | 1200 * 628 | 1.91: 1 | JPG, GIF, PNG |
Pinterest подтвердил, что пины, превышающие ширину в 2,1 раза, теперь обрезаются в ленте. Они рекомендуют 600 x 1260 как самую высокую пропорцию для булавок. Однако более высокие пины по-прежнему будут видны полностью при нажатии.
Pinterest рекомендуют размеры 600 x 600, 600 x 900 и 600 x 1260.
Вы по-прежнему можете использовать свою любимую ширину и сохранить размеры булавки, используя следующие соотношения:
- 1: 1 или квадрат
- 1: 1.5 или немного высокий
- 1: 2,1 или умеренно высокий
- Высокий, как вам нравится, но будет обрезан в корме
Pinterest рекомендует соотношение 2: 3 как оптимальное, например 600 х 900 пикселей.
Крышки для досок Pinterest КВАДРАТНЫЕ. Я рекомендую 600 x 600.
Однако, если вы используете функцию «Витрина», вам нужно убедиться, что вы установили для них значение как минимум 340 x 340.
Примечание : Некоторые пиннеры смотрят на профили и доски, поэтому покрытия не являются необходимостью.
- Pinterest Размер фотографии профиля: 180 x 180 или больше.
- Максимальная ширина булавки при нажатии: 564.
- Покрытие доски: рекомендуемый минимум 340 x 340.
- Минимальный размер изображения, которое можно закрепить: 100 x 200.
Pinterest Шпаргалка для социальных сетей 2020
Pinterest Руководство по изображениям
Изображение профиля: 165 x 165
- Отображается на главной странице с разрешением 165 x 165 пикселей.
- Отображается с размером 32 x 32 пикселя в остальной части Pinterest.
- Максимум 10 МБ (я не могу загружать файлы большего размера).
- Типы изображений включают: JPG и PNG для изображений профиля.
Доска Дисплей
- 222 x 150 пикселей (большая миниатюра)
- 55 x 55 (меньшая миниатюра)
Pinterest Social Media Cheat Infographic
Прикрепите шпаргалку Pinterest к социальным сетям для изображений размером и продолжайте читать.
Шпаргалка Pinterest для социальных сетей Размеры изображений 2020Дополнительную информацию см. В Справочном центре Pinterest.
Знаете ли вы, что посты в Instagram больше не ограничиваются квадратом?
Однако ваши изображения будут обрезаны до квадрата в галерее страницы вашего профиля.
Руководство по изображениям в Instagram
Изображение профиля: 110 x 110
- Отображается в вашем профиле с разрешением 110 x 110 пикселей.
- Квадратное фото: убедитесь, что соотношение сторон 1: 1.
Миниатюры фотографий: 161 x 161
- Миниатюры будут отображаться на странице с разрешением 161 x 161 пиксель.
- Квадратное фото: обязательно сохраняйте соотношение сторон 1: 1.
Размер фото: 1080 x 1080
- Размер изображений в Instagram увеличен до 1080 x 1080 пикселей.
- Instagram по-прежнему масштабирует эти фотографии до 612 x 612 пикселей.
- Отображается в ленте с разрешением 510 x 510 пикселей.
- Квадратные или прямоугольные фотографии: убедитесь, что соотношение сторон составляет от 1,91: 1 до 4: 5.
- Для портретных фотографий (4: 5) рекомендуемый размер 1080 x 1350 пикселей.
- Меньшие избранные изображения заголовков отображаются как 204 x 204 пикселя, а более крупные изображения заголовков отображаются как 409 x 409 пикселей.
Истории в Instagram: 1080 x 1920
- Рекомендуемое разрешение — 1080 x 1920.
- Минимальное разрешение — 600 x 1067.
- Соотношение сторон — 9:16.
- Максимальный размер файла — 4 ГБ.
Прикрепите шпаргалку в социальной сети Instagram для изображений размером и читайте дальше.
Размеры изображений в социальных сетях Instagram 2020Рекомендации по изображениям на YouTube 2020
Изображение профиля канала: 800 x 800
- Рекомендуется 800 x 800 пикселей.
- Отображается как 98 x 98 пикселей.
- Типы изображений: JPG, GIF, BMP или PNG.
Крышка канала Фото: 2560 x 1440
- Рекомендуемое разрешение 2560 x 1440 пикселей.
- Безопасная зона для мобильных устройств и Интернета (без обрезки текста и логотипа) 1546 x 423 пикселей.
- Максимальный размер файла: 4 МБ.
- Типы изображений: JPG, GIF, BMP или PNG.
Размеры дисплея
- Дисплей планшета: 1855 x 423.
- Мобильный дисплей: 1546 x 423.
- ТВ-дисплей: 2560 x 1440.
- Рабочий стол: 2560 x 423 (всегда видны 1546 x 423 пикселя). Гибкая область (может быть видимой): 507 пикселей слева и 507 пикселей справа от безопасной области.
Загрузки видео: 1280 x 720 (минимум HD)
- Видео должно иметь соотношение сторон 16: 9.
- Чтобы соответствовать стандарту Full HD, ваши размеры должны быть не менее 1280 x 720 пикселей.
Прикрепите шпаргалку YouTube к социальным сетям для изображений размером и читайте дальше.
Шпаргалка YouTube в социальных сетях Размеры изображений 2020Дополнительную информацию можно найти в Справочном центре YouTube.
Несмотря на то, что большинство тем различаются, наиболее распространенный размер изображений — это сообщения шириной 500 и 400.
Однако размер канала панели управления изменен до 540.
Ограничения по размеру также увеличились до 10 МБ для изображений и предположительно до 3 МБ для анимированных изображений .gif.
Tumblr реализовал «всплывающую панель с заголовком», которая работает как мобильная тема и позволяет пользователям настольных компьютеров быстро просматривать блог, не покидая панели инструментов.Заголовок отображается в «различных размерах» с соотношением сторон 16: 9. Как правило, он отображается с разрешением 1240 x 700 для настольных браузеров, но оптимизирован для мобильных устройств с разрешением 640 x 360.
(Он также может отображать анимированные GIF-изображения с теми же ограничениями по размеру, что и сообщения. Однако, исходя из моего личного опыта, я не могу заставить анимировать заголовок, если он превышает 1,5 МБ.)
Также стоит отметить, что пользователи, которые решили оставить тему по умолчанию, отображают тот же заголовок в своем блоге размером 3000 x 1055 и отображают сообщения шириной 540.
Tumblr Image Guidelines 2020
Изображение профиля: 128 x 128
- Минимум 128 x 128 пикселей.
- Типы изображений: JPG, GIF, PNG или BMP.
Сообщения о изображениях: 500 x 750
- Максимальный размер изображения Dash — 1280 x 1920, размер изображения в фидах — 500 x 750.
- Размер изображения не может превышать 10 МБ.
- Анимированные GIF-файлы должны быть меньше 3 МБ и не более 540 пикселей (хотя в некоторых случаях допускается большая ширина в зависимости от размера GIF).
The Ultimate Social Media Cheat Sheet 2020 Short Version
The Ultimate Social Media Cheat Sheet Image Guide 2020Источники
Данные, упомянутые в этом посте, были получены из следующих источников:
Идеальный размер фото для обложки группы в Facebook на 2021 год
Очень важно иметь идеальную обложку группы в Facebook.
Это первое, что увидит посетитель, перейдя на страницу вашей группы, поэтому он должен быть привлекательным, разъяснять цель вашей группы, но, прежде всего, иметь правильный размер.
Facebook продолжает бросать нас в вихрь, меняя размер обложки своей группы в Facebook каждый год, а иногда и два раза в год.
Может быть сложно сохранить нужный размер для обложки групповой фотографии.
Вот почему мы решили дать вам все подробности о правильном размере групповой обложки, идеальном размещении текста и изображений и обо всем, что между ними.
В этой статье мы рассмотрим несколько вещей:
- Размер фото на обложке группы Facebook
- Лучший онлайн-конструктор баннеров для создания обложки группы в Facebook
- Как создать идеальную фотографию обложки группы Facebook — шаг за шагом
- Как избежать случайной обрезки фотографии — безопасные зоны
- Удивительные бесплатные шаблоны, начиная с
Размер фото на обложке группы Facebook
Идеальный размер для , идеальный размер фото на обложке группы Facebook — 1640 пикселей в ширину и 856 пикселей в высоту (или соотношение сторон 1.91: 1 ).
Мы рекомендуем этот размер для получения наилучших результатов и для минимальной автоматической обрезки фотографии обложки вашей группы.
Размер обложки группы в Facebook сильно изменился за последние несколько лет.
Например, в 2017 году Facebook обновил размер фото на обложке группы, но оказалось, что он не работает на разных устройствах.
Групповое фото будет отлично смотреться на рабочем столе, но тогда в мобильной версии оно не поместится на экране и будет полностью обрезано.
С другой стороны, в 2018 году они дважды изменили размер обложки группы, но это тоже было провалом.
Так что какое-то время было непонятно, какой размер лучше всего подходит для обложки группы Facebook.
Но, к счастью для нас, теперь это исправлено, и если вы выберете идеальный размер, о котором мы будем говорить, он будет выглядеть именно так на мобильных устройствах, а также на рабочем столе.
Вы когда-нибудь создавали идеальную фотографию обложки группы Facebook, затем загружали ее в свою группу и обнаруживали, что она обрезает половину вашего изображения, текста или важных деталей?
Честно говоря, это самое худшее.
Создание красивой обложки для Facebook, но обнаруживает, что она не соответствует спецификациям обложки группы Facebook.
Но когда вы используете размер 1640 x 856 пикселей, вы получаете идеальное соотношение сторон 1,91: 1.
Этот размер также будет работать как на мобильных, так и на настольных компьютерах.
Не нужно беспокоиться о том, что фото на обложке вашей группы в Facebook выглядит неудобно с одной стороны и идеально с другой.
Однако есть загвоздка.
Всякий раз, когда вы загружаете фото обложки своей группы на Facebook, на рабочем столе будет небольшая автоматическая обрезка сверху и снизу.
Но не волнуйтесь. У нас есть более подробная информация об этом, если вы продолжите читать.
Теперь, если вы не используете этот размер 1640 x 856, вы рискуете, что ваша фотография будет обрезана так, как вы этого не хотите.
Просто взгляните на примеры ниже:
Источник: Коллекционная биржа Marvel
Источник: Gym Box Club
Источник: Dog Training 101
Вы можете видеть, что основной текст примерно наполовину вырезан из обложки группы.Это выглядит неряшливо, и многие важные детали отсутствуют.
Поскольку это первое, что бросается в глаза посетителю, фотография обложки вашей группы в Facebook должна быть первоклассной и профессиональной, как и вы.
Подпишитесь на нашу рассылку!
Получайте новости отрасли, исследования, статьи с практическими рекомендациями, эксклюзивные предложения Bannersnack и обновления продуктов каждые две недели.
Спасибо за подписку.
Что-то пошло не так.
Мы уважаем вашу конфиденциальность и серьезно относимся к ее защите
Лучший онлайн-производитель баннеров для создания обложки группы в Facebook Фото
Давайте поговорим о лучшем создателе баннеров в Интернете — Bannersnack.
Конечно, есть много причин, по которым вам следует подписаться на Bannersnack, но давайте поговорим о некоторых из лучших преимуществ.
Во-первых, у нас есть шаблоны обложек групп Facebook, специально созданные для вас, которые вы можете сразу же загрузить.
Во-вторых, эти шаблоны полностью настраиваются. Таким образом, вы получите приятный дизайн, который будет гладким и легким, но вы получите 100% уникальную фотографию обложки группы, которую вы больше нигде не найдете.
В-третьих, это 100% бесплатно.
Этот список можно продолжать, поэтому вместо того, чтобы перечислять все причины, по которым вам следует создавать учетную запись, давайте сразу перейдем к той части, где вы принимаете правильное решение и регистрируетесь прямо сейчас.
Зарегистрироваться легко как 1-2-3, и, как я уже сказал, это бесплатно.
Так что вперед, зарегистрируйтесь сегодня.
Если у вас уже есть учетная запись, хорошо. Вы знаете, что делать.
Просто войдите в систему, и приступим.
Вы можете видеть выше, что у нас есть фантастический учебник по дизайну и созданию обложки для Facebook.
Однако имейте в виду, что обложки Facebook и групповые фотографии Facebook имеют разные размеры.
Так что, если вы все же будете следовать видеоуроку, просто убедитесь, что вы используете правильный размер.
Как сделать идеальную обложку группы в Facebook Фото
А теперь пришло время дать волю своему внутреннему творцу и получить доступ к своим навыкам графического дизайна.
Bannersnack упрощает проектирование, поэтому вам не нужно иметь профессиональные дизайнерские навыки, чтобы выглядеть как профессиональный дизайнер.
Следуйте, чтобы понять, что я имею в виду.
Шаг 1. Войдите в Bannersnack
Как вы видели выше, создать учетную запись Bannersnack легко и бесплатно.
Просто зайдите на наш веб-сайт, войдите в систему или зарегистрируйтесь, затем нажмите кнопку рабочей области. После этого вы сможете сделать идеальную обложку для группы.
Шаг 2. Используйте нестандартный размер обложки группы Facebook
.Когда вы окажетесь в своем рабочем пространстве, пора создать новый баннер.
Щелкните Одиночный дизайн , затем выберите вариант Нестандартный размер и добавьте размер фото обложки группы Facebook, который составляет 1640 x 856.
Важно помнить, что независимо от размера, который вы выберете, после того, как вы загрузите новую фотографию обложки в Facebook, она всегда будет немного увеличиваться.
Лучше всего попытаться поместить весь ваш важный текст и элементы в «безопасную зону» или указанную область обложки (в центре), чтобы избежать обрезания или неправильного отображения каких-либо элементов обложки.
Шаг 3. Добавьте фотографию из более 2 миллионов наших стоковых фотографий или загрузите свою
Пришло время начать творческую часть процесса создания обложки. Выберите изображение, которое будет отражать объем вашей группы, или загрузите свое.
Так как моя группа в Facebook называется «Бегуны Грузии», я определенно хочу что-то, что отразит это.
Я нашел идеальную стандартную фотографию в нашей галерее и масштабировал ее, чтобы растянуть ее на обложку, чтобы убедиться, что на ней нет пустых мест.
Теперь мы готовы перейти к шагу 4.
Шаг 4. Добавьте текст и элементы на обложку
Теперь вам нужно описать вашу группу словами. Выберите шрифт, который будет хорошо сочетаться с вашей фотографией и будет соответствовать стилю.
Если вы хотите добавить несколько шрифтов, которые отлично работают вместе и действительно хорошо сочетаются, выберите предустановку текста в нашем редакторе.
У нас уже есть из чего выбрать. Просто перетащите тот, который вам нравится, на свою фотографию, а затем измените цвет и начните масштабировать его по своему изображению.
Обратите внимание, что я оставался в пределах безопасной зоны для обложек групповых фотографий Facebook, следуя примеру из диаграммы выше.
Теперь я успешно избежал любых шансов, что мой текст будет обрезан.
Вы на правильном пути к созданию идеальной обложки для группы в Facebook.
Если вам нужны более интересные советы и рекомендации о том, как добавлять текст к фотографиям, какие тексты подходят к каким фотографиям, где добавлять текст и т. Д., У нас есть действительно классная статья на эту тему, которая просто ждет вас проверять, выписываться.
У нас также есть множество элементов дизайна на выбор, чтобы вы действительно оживили вашу обложку и сделали ее полностью оригинальной.
Если вы когда-нибудь почувствуете, что не знаете, какой шрифт использовать, или вам надоело использовать одни и те же старые шрифты, я знаю несколько классных шрифтов, которые вы можете использовать прямо сейчас.
Шаг 5. Сохраните и загрузите
Как только вы будете довольны своим баннером и сочтете его готовым, пора загрузить его на свой компьютер.
Нажмите эту симпатичную маленькую зеленую кнопку в правом верхнем углу, назовите свой проект, сохраните его, и он вернет вас в рабочее пространство.
Войдя в рабочее пространство, щелкните значок загрузки, чтобы сохранить свою работу на компьютер в формате JPG, PNG или в любом другом формате, который вам нравится.
Я рекомендую PNG для изображения более высокого качества, чем JPG.
Шаг 6. Загрузите фото обложки вашей группы в Facebook
Пришло время продемонстрировать свой шедевр и продемонстрировать его миру, а точнее — вашей группе.
Зайдите в свою группу Facebook и нажмите кнопку «Загрузить».
Найдите изображение на своем компьютере, загрузите его и нажмите «Сохранить».
Теперь фотография обложки вашей группы в Facebook должна быть идеальной, а ваше произведение искусства должно быть там спереди и по центру.
И все.
Использование Bannersnack для баннера и обложки — лучший выбор, который вы можете сделать.
Это просто и легко, и вы получаете профессиональный графический дизайн, не требуя профессиональных навыков дизайнера в заднем кармане.
Наши профессиональные дизайнеры уже сделали за вас всю тяжелую работу.
Все, что вам нужно сделать, это использовать наше фантастическое приложение и получать удовольствие от простого и быстрого создания всех ваших пользовательских баннеров.
Как избежать случайной обрезки фотографии — безопасные зоны
При создании вашей новой обложки мы обнаружили, что идеальный размер фотографии для обложки группы Facebook составляет 1640 x 856 пикселей.
Хотя, когда вы загружаете его в свою группу на рабочем столе, Facebook может немного обрезать его.
Чтобы не потерять важную информацию из вашего изображения, посмотрите еще раз на изображение из начала статьи.
Вы увидите темно-синюю область в центре и синюю область по углам.
Темно-синий Область посередине — это то, что мы называем безопасной зоной для вашей групповой фотографии на обложке. Это примерно 1640 x 662 пикселей.
Это место, где, если вы добавляете текст и элементы, их невозможно обрезать при загрузке фотографии обложки — если вы используете эти точные размеры, то есть.
Другая область — это синяя область . Это то, что мы будем называть невидимыми областями.
Путем проб и ошибок мы поняли, что Facebook иногда (но не всегда) обрезает либо верхнюю, либо нижнюю часть фотографии.
Чтобы избежать нежелательного кадрирования, лучше не размещать в этой области важные элементы фотографии.
Если вы будете следовать этим простым правилам, у вас будет идеальная групповая обложка.
10 бесплатных шаблонов для обложки вашей группы в Facebook
Мы чувствуем себя щедрыми здесь, в Bannersnack, и хотим, чтобы вы получили максимум удовольствия от создания обложки для своей группы в Facebook.
По этой причине мы собрали для вас 10 бесплатных красивых шаблонов. Взгляните на них и найдите ту, которая лучше всего описывает вашу группу.
Нажмите на тот, который вам нравится, чтобы открыть его в своей учетной записи Bannersnack. Оказавшись там, вы можете приступить к редактированию таких вещей, как текст, цвета, элементы, изображения и т. Д.
10 отличных примеров фото на обложке группы в Facebook
Нужно еще больше вдохновения? Я тебя прикрыл.Вот 10 фотографий обложек групп в Facebook, которые я нашел и которыми стоит поделиться с вами.
Источник: Expert Photography Group
Источник: Вашингтон, округ Колумбия Субаренда
Facebook Фото на обложке и размер изображения заголовка группы 2020
*** ОБНОВЛЕНО С ПОСЛЕДНИМИ ИЗМЕНЕНИЯМИ Февраль 2020 г. — Квентин Пейн ***
Чрезвычайно сложно определить размер обложки для заголовка группы Facebook .Итак, вот оно: 820 x 428 пикселей (Facebook изменил размер на этот новый размер 28 ноября 2017 года, но обратите внимание, что верхняя и нижняя часть вашего заголовка скрыта — подробности ниже — обратите внимание, что все старые заголовки будут обрезаны почти до наполовину, если не обновлен до нового размера — если ваше текущее изображение заголовка группы выглядит немного странно — вот почему). Соотношение сторон для заголовка группы Facebook составляет 205: 107 (но начните с 820 x 428 пикселей, поскольку это фактический размер на стандартном настольном мониторе).
При обновлении изображения группы FB действительно дает вам возможность перемещать негабаритную графику, но гораздо лучше изначально создать для нее правильный размер.Если у вас правильный размер, изображение НЕ будет перетаскиваться — это то, что вам нужно.
Если вы хотите найти, какого размера должна быть ваша графика для фотографии обложки страницы профиля Facebook , это тоже непростая задача. Вот оно: 851 x 318 пикселей. Но читайте дальше…
Размер изображения заголовка профиля Facebook
НО — вещи мешают. Вот фотография моей обложки профиля со всеми необходимыми размерами:
Приведенная выше фотография обложки предназначена для моей страницы профиля в Facebook и автоматически вставляет мое имя профиля справа от изображения моего профиля (Квентин Пейн).
Изображение вашего профиля простирается на 25 пикселей ниже нижней части рисунка в строку меню (как вы можете видеть выше), а также есть встроенная 2-пиксельная белая рамка с тонким серым контуром, добавленным к вашему изображению (эта фиксированная граница останавливает творческих дизайнеров делать забавные вещи, объединяя их изображение в строку меню и обложку и т. д. — позор).
Размер заголовка страницы Facebook
Если у вас есть бизнес-страница Facebook (также известная как фан-страница или страница сообщества и т. Д.)), и вы хотите в полной мере использовать пространство, вам понадобится изображение немного другого размера. Это 820 x 320 пикселей.
Размер изображения заголовка группы Facebook
Далее у нас есть фото на обложке группы Facebook . Если вы запускаете группу на Facebook, используйте указанные ниже размеры, чтобы лучше всего использовать область заголовка изображения. Размер 820 x 428 пикселей.
ПРИМЕЧАНИЕ. На настольных устройствах Facebook скрывает верхние 48 пикселей и нижние 49 пикселей изображения.Поэтому убедитесь, что размер вашего изображения составляет 820 x 428 пикселей, и что ничего, что вам нужно, не находится в верхних 48 или нижних 49 пикселях изображения, поскольку оно не будет отображаться при просмотре на настольном компьютере.
ПРИМЕЧАНИЕ 2: Вы можете увидеть весь заголовок на рабочем столе, щелкнув в любом месте заголовка, что откроет его во всплывающем окне.
Вот изображение заголовка моей группы Content Writers. Он называется The Science of Copywriting — не стесняйтесь присоединяться, если вы пишете контент для себя или других и хотите ежедневно получать вдохновение и идеи.
Я получил эти размеры, создав изображение на основе пикселей, загрузив его, а затем медленно вычисляя точно до пикселя, где Facebook обрезал верх и низ. Нажмите на изображение ниже, чтобы увидеть заголовок в группе, которую я создал в Facebook, чтобы проверить это:
Размер изображения настольной рекламы Facebook
Моя миссия — помогать людям писать и публиковать лучший контент в Интернете, чтобы они не только продвигали свой бизнес, но и чтобы их считали лучшими в своей отрасли или на рынке.
Итак, чтобы продвигать это, я использую маркетинг в Facebook, чтобы распространять информацию. А это значит, что мне также нужно знать размер моих рекламных изображений.
Часть моего маркетинга основана на рекламных постах Facebook . Наилучшие результаты дают видео (по крайней мере, на данный момент — но это, конечно, зависит от видео!). Для фиксированного изображения Facebook рекомендует размер 1200 x 628 пикселей.
Ниже приведен пример рекламы Мастерской, которую я провожу для блоггеров, авторов онлайн-контента и фрилансеров.К счастью, все рекламные изображения в FB, похоже, имеют одинаковое соотношение сторон, которое составляет 1,91: 1 (так что вы можете создавать свои рекламные изображения с разрешением 1200 x 628, и FB будет масштабировать их соответствующим образом без потери соотношения сторон).
Реклама в Facebook — это наука, и, как и в случае с любой другой рекламой, вы должны продумать путь к покупке.
И это на 100% зависит от трафика, который вы привлекаете к своей рекламе.
Если трафик холодный, вам нужно увлекать и обучать посетителей.
Если это предварительно проданный или активный трафик, вы должны предоставить им вескую причину, чтобы узнать больше.
В любом случае, даже не думайте о том, чтобы привлекать посетителей к кликам. Facebook банит людей быстрее, чем когда-либо, за попытки обмануть систему.
Просто говорите хорошие вещи и говорите прямо (это тоже может быть смешно или необычно, но будьте осторожны).
Присоединяйтесь к моей группе авторов контента в FacebookВерхний совет заголовка Facebook
Вы можете использовать для заголовков изображения большего размера, только убедитесь, что соотношение сторон такое же.Так, например, вы можете увеличить заголовок группы до 4900 x 2558, как отмечает Марк в комментариях под
.размеров изображений Instagram на 2018 год: загрузите эти бесплатные шаблоны
Благодаря постоянному стремлению Instagram к регулярному изменению различных функций в приложении для обмена фотографиями более чем понятно, что вы можете не знать текущие спецификации изображений для платформы.После того, как быстрый поиск в Google дал множество противоречивых ответов, я решил провести несколько собственных тестов и создать несколько бесплатных шаблонов Photoshop, чтобы упростить нам жизнь.
У большинства из вас, читающих это, вероятно, будет гораздо более тщательно отобранный канал Instagram, чем у ваших друзей и родственников, не занимающихся фотографией. Лично я использую свою учетную запись Instagram, больше как второе портфолио, и по этой причине все сначала проходит через Photoshop. Как один из тех людей, которые не публикуют слишком много сообщений, я всегда прибегал к ручному созданию файлов, удобных для загрузки.Хотя это не займет много времени, весь процесс по-прежнему кажется рутинным. В течение многих лет я хотел сделать несколько шаблонов, которые помогут автоматизировать мой рабочий процесс, и теперь я наконец могу сказать, что у меня есть время для этого.
Вот характеристики изображений, которые вы должны использовать для Instagram в 2018 году.
1. Фотографии профиля в Instagram
Если вы несколько лет использовали одно и то же изображение профиля в приложении, возможно, стоит проверить, что последняя загруженная вами версия имеет приличное разрешение.Это может хорошо выглядеть на вашем мобильном устройстве, но помните, что некоторые люди могут смотреть ваш профиль на что-то вроде монитора с высоким разрешением. В отличие от того, что вы прочитаете на многих других веб-сайтах, цифры, которые вы должны использовать для своего изображения профиля, составляют 320 пикселей на 320 пикселей. Обязательно загружайте изображения большего размера, если хотите, но Instagram автоматически сжимает и изменяет их размер до вышеупомянутых цифр для хранения в Интернете.
Как и во многих других социальных сетях, изображения профиля Instagram теперь циркулируют как в мобильном приложении, так и в веб-браузере.Вам не нужно беспокоиться о создании круглого изображения, поскольку Instagram сделает ваше квадратное изображение и отобразит вокруг него круглую рамку. Если, как и в случае с учетной записью Instagram Fstoppers, вы используете логотип на своей странице Instagram, убедитесь, что дизайн идеально расположен по центру вашего холста размером 320 пикселей на 320 пикселей.
Попытка угадать, будет ли ваше квадратное изображение хорошо смотреться в круглой рамке, может быть несколько случайной или, по крайней мере, довольно трудоемкой при использовании метода проб и ошибок в приложении.По этой причине я решил сделать шаблон профиля, чтобы не гадать.
Этот шаблон включен в пакет для бесплатной загрузки внизу статьи. Все, что вам нужно сделать, это разместить картинку под слоем маски с круглым изображением, чтобы получить представление о том, как она будет выглядеть. После использования этого шаблона я понял, что мое собственное изображение профиля было бы лучше, если бы оно было слегка приподнято. Это то, чего я никогда не смог бы точно достичь, находясь в приложении.
2. Пост квадратного изображения
Первоначальный квадратный формат до сих пор остается самым популярным соотношением сторон в Instagram. Разрешение, которое вы должны использовать в 2018 году для максимального качества, составляет 1080 пикселей на 1080 пикселей. Как и все другие изображения в социальной сети, Instagram изменит размер и сохранит изображение в этом максимальном размере. Хотя приложение позволяет загружать файлы гораздо большего размера, на самом деле вы просто тратите свои данные, поскольку Instagram все равно сжимает их до 1080 пикселей на 1080 пикселей.
3. Горизонтальные сообщения с изображениями
К счастью, в прошлом году приложение начало позволять пользователям публиковать изображения, которые были не просто квадратными, теоретически положив конец всем этим уродливым почтовым ящикам. Правило, которое вам нужно иметь в виду для горизонтальных публикаций, заключается в том, что Instagram изменит размер вашего изображения до ширины 1080 пикселей. Это означает, что при изменении размера вашей работы в Photoshop убедитесь, что в диалоговом окне размера изображения отмечена ссылка «Ограничить соотношение сторон», а затем измените ширину на 1080 пикселей.Затем программа автоматически пропорционально изменит размер высоты.
Поскольку высота горизонтального изображения может варьироваться в зависимости от приложения, я включил только один пример 1080 пикселей на 607 пикселей в пакет для загрузки. Если ваше изображение не совсем подходит, возможно, вам просто нужно обрезать самую короткую сторону.
4. Вертикальные посты с изображениями
Изображения, загруженные в настоящее время в портретной ориентации, изменяются и сохраняются на серверах Instagram с максимальным размером 1080 x 1350 пикселей.Если вы попытаетесь использовать изображение, которое намного длиннее, чем это соотношение сторон, вы обнаружите, что приложение просто отрежет нижнюю половину изображения. Если вы не хотите терять детали, придерживайтесь размеров, указанных выше.
5. Instagram Story Images
Вы должны передать это Instagram, поскольку они постоянно противоречат друг другу, когда дело доходит до технических характеристик изображений. Поскольку эта конкретная функция охватывает всю область экрана телефона, ее размеры зависят от различных устройств, на которых он просматривается.После просмотра справочных страниц на Facebook, кажется, что мы пришли к единому мнению, что рекомендуется соотношение 16: 9. С точки зрения пикселей, это будет 1080 пикселей на 1920 пикселей. Я провел несколько тестов на своем iPhone, и эти размеры действительно работают.
Одна вещь, о которой я хочу сильно напомнить людям, — это размещение текста в верхней или нижней части таких сообщений. Instagram добавляет оверлеи и кнопки поверх вашей истории, и нет ничего хуже, чем видеть, как отличное изображение портится из-за того, что эти вещи не были приняты во внимание.По этой причине в шаблоне истории, который я включил в пакет для загрузки, есть слой, который поможет вам визуализировать, как они будут выглядеть в приложении.
Вкратце
Для тех, кто спешит, выше указаны все размеры, которые необходимы, чтобы ваши фотографии выглядели наилучшим образом. Если что-то изменится в наступающем году, обязательно добавлю обновление на эту страницу. Я надеюсь, что созданные мной шаблоны будут вам полезны и помогут ускорить ваш рабочий процесс, когда дело доходит до создания работы, готовой для загрузки в социальную сеть.
Вы можете загрузить пакет шаблонов Photoshop, перейдя по этой ссылке. Если у вас есть какие-либо вопросы, оставьте мне сообщение в комментариях ниже.
.