Как сжать, растянуть, обрезать, преобразовать и масштабировать изображения на CSS
Изображения существенно улучшают привлекательность интернет страниц, что в конечном итоге положительно сказывается на конверсии. Поэтому веб-мастера используют их не только внутри содержимого, но и при публикации анонса для записи. Ведь переход по ссылке с картинкой происходит намного чаще, чем по простой ссылке.
Раньше я при публикации записи на WordPress подготавливал несколько вариантов одной и той же картинки с разными размерами. Большие (оригинального размера) использовались для показа в галерее, средние в теле самой записи, а маленькие в качестве миниатюр (thumbnail).
Со временем, мне надоело это делать из-за временных затрат и ошибок, которые нет-нет, да возникали при ручном преобразовании. Кроме того у меня возникали сложности при смене дизайна сайта, когда требовались другие размеры для изображений. Поэтому я стал преобразовывать картинки «на лету» с помощью WordPress плагина Kama Thumbnail.
В этой же статье я расскажу как с помощью только «голого» CSS без постороннего PHP или JavaScript кода изменить размеры выводимого на экран изображения. Забегая вперед скажу, что само оригинальное изображение не меняется, равно как и не создается куча мелких файлов с другими соотношениями сторон картинки, а все действия влияют лишь на то, что будет отображаться у посетителя сайта на экране. Ну это как надеть очки с красными линзами, когда несмотря на то, что будете видеть вы — небо по прежнему останется голубым, а трава зеленой.
Css-свойство object-fit
Это свойство определяет, как содержимое изменяемого элемента (например изображения) должно заполнить контейнер, когда высота и ширина контейнера отличаются от размеров самого изменяемого элемента. Здесь ключевое слово как.
Здесь проще всего показать все на примерах. Допустим у нас есть две картинки размерами 200х300 пикселей и 300х200 пикселей, а для миниатюр к постам мы хотим использовать изображение размером 200х200 пикселей.
Чтобы реализовать задуманное нужно использовать ключевое значение object-fit: cover;, при его использовании лишнее содержимое изображения обрезается, а итоговая картинка выравнивается по центру с сохранением пропорций таким образом, чтобы полностью заполнить область контейнера.
Как сжать и обрезать изображение на CSS
Для моего случая, чтобы преобразовать любые картинки с различными размерами и соотношением сторон к формату миниатюры 200х200 пикселей нужно использовать следующий CSS код:
img.object-fit-cover {
width: 200px;
height: 200px;
object-fit: cover;
}
Сам вывод изображения может быть таким:
<img src="//domainname.tld/img/another-picture.jpg">
Другие значения object-fit для преобразования изображений
CSS свойство object-fit не ограничено приведенным выше примером, рекомендую ознакомиться со всеми его возможностями в списке использованных источников внизу статьи.
Достоинства и недостатки преобразования размеров изображений средствами одного CSS
Плюс в том, что не нужны плагины, коды и куча дополнительных изображений. Предложенный вариант преобразования не зависит от CMS и работает в абсолютном большинстве браузеров. Размеры получаемых изображений можно менять динамически, даже в пределах одной страницы и это не приведет к увеличению количества файлов изображений и занимаемого сайтом места.
К минусам стоит отнести то, что все преобразования производятся на стороне пользователя его браузером. И тут, в теории, можно получить несколько разный результат в зависимости от движка интернет обозревателя и операционной системы посетителя сайта.
Кроме того, если для миниатюры 100х100 пикселей использовать картинку формата FullHD 1920×1080, то сначала она полностью скачается на компьютер пользователя, а лишь затем браузер приведет ее к формату 100х100. Как вы понимаете размер таких изображений (1920×1080 и 100х100) может различаться в 10 раз, и это может замедлить работу сайта на слабых компьютерах и медленном интернете (например на телефонах и планшетах в сетях 2G/3G)!
На мой взгляд плюсы перевешивают минусы.
Благодарности
При написании статьи были использованы следующие источники:
- https://developer.mozilla.org/ru/docs/Web/CSS/object-fit
- https://html5book.ru/svoystva-object-fit-i-object-position/
Как растянуть SVG картинку только по высоте при фиксированной ширине — Блого-дарю
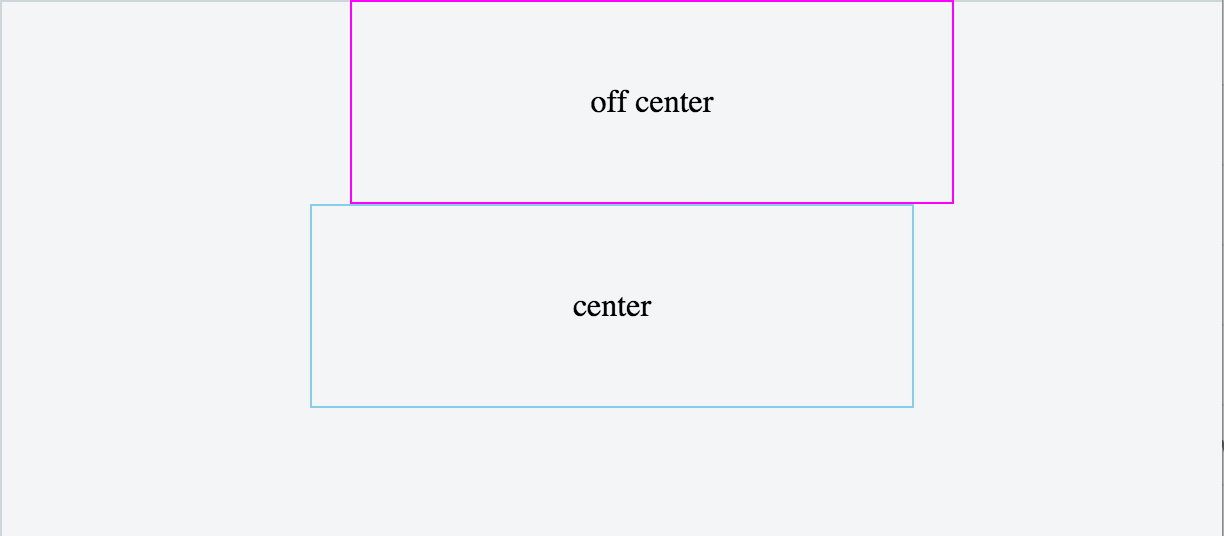
Тема справедлива так же для растягивания ширины при неизменной высоте. На самом деле задача немного специфичная, ведь зачем сознательно искажать картинку/иконку, тем не менее случаи бывают разные. В моем случае нужно было сделать блок, который при наличии контента растягивался бы по высоте и его «уголок» был адаптивным. Саму рабочую конструкцию вставлять не буду, т.к. запись не об этом, а о самом вопросе растягивания svg по одной из сторон, поэтому в качестве предполагаемого результат добавлю только изображение:
Кратко общими словами: конструкция состоит из прямоугольного div’a и svg — уголка справа. Так вот при первичном решении svg никак не удавалось растянуть исключительно по высоте, оставив фиксированную ширину. Решение нашлось в атрибуте:
Решение нашлось в атрибуте:
preserveAspectRatio=»none»
preserveAspectRatio=»none» |
указав который к тегу svg, изображением стало возможным управлять, устанавливая различную ширину и высоту картинки.
See the Pen OvZJrP by Sergey (@norzserge) on CodePen.
Надеюсь, что моя запись натолкнет кого-нибудь на решение своей не тривиальной задачи. Всем удачи!
P.S. К слову сказать, до решения с растягиванием SVG были предприняты попытки:
— добавить блок с background картинкой-уголком, но при растягивании бэкграунда, картинка заметно искажалась — fail
— нарисовать в background этот треугольник градиентом, но при растягивании сторона треугольника превращалась в лесенку — fail
— вариант с псевдо элементами подходит только при фиксированной высоте блока, в котором находится контент, так что тоже не прокатило
— еще пара извращений, о которых даже писать не хочу
В общем самым действенным оказалось использование svg с атрибутом preserveAspectRatio=»none»
html — CSS GRID — растянуть изображение на несколько строк — не влияя на высоту всех строк — не могу понять
Я пытаюсь растянуть изображение на 4 строки, не влияя на высоту каждой строки во втором столбце. Но каждый раз, когда я изменяю размер изображения, в других строках появляются огромные пробелы, также есть пробелы справа от …
Но каждый раз, когда я изменяю размер изображения, в других строках появляются огромные пробелы, также есть пробелы справа от …
1
MrB 20 Мар 2021 в 17:53
1 ответ
Лучший ответ
Предлагаю два решения.
В первом решении список бокового текста не зависит от высоты изображения, за исключением последней строки. Для этого вам нужно установить 1fr для последней строки, с помощью затем всех строк, которые выше, чтобы получить высоту их содержимого.
.worksteps {
...
grid-template-rows: auto auto auto 1fr;
...
}
.center-row {
width: 1140px;
margin: 0 auto;
}
.worksteps {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto auto 1fr;
grid-template-areas:
"img workstep1"
"img workstep2"
"img workstep3"
"img downloadActions";
}
. app-display-frame {
grid-area: img;
}
.app-display {
width: 40%;
}
.workstep--1 {
grid-area: workstep1;
}
.workstep--2 {
grid-area: workstep2;
}
.workstep--3 {
grid-area: workstep3;
}
.download-actions {
grid-area: downloadActions;
}
.download-actions img {
height: 40px;
}
app-display-frame {
grid-area: img;
}
.app-display {
width: 40%;
}
.workstep--1 {
grid-area: workstep1;
}
.workstep--2 {
grid-area: workstep2;
}
.workstep--3 {
grid-area: workstep3;
}
.download-actions {
grid-area: downloadActions;
}
.download-actions img {
height: 40px;
}<section>
<div>
<h3>How it works; simple as 1, 2, 3</h3>
</div>
<div>
<div>
<div>
<img
src="https://i.pinimg.com/736x/1f/32/de/1f32de75ae0a1ac218a902f6f361a6d7.jpg"
alt="Shoku app on Iphone"
/>
</div>
<div>
<div>1</div>
<p>
Choose the subscription plan that best fits your needs and sign
up today.
</p>
</div>
<div>
<div>2</div>
<p>
Order your delicious meal using our mobile app or website. Or
you can even call us!
</p>
</div>
<div>
<div>3</div>
<p>
Enjoy your meal after less than 20 minutes.
See you the next
time!
</p>
</div>
<div>
<a href="">
<img
src="https://res.cloudinary.com/dxdboxbyb/image/upload/v1616240033/SHOKU/a9l7agaqtiu9ivzsk89o.svg"
alt="App Store Button"
/></a>
<a href="">
<img
src="https://res.cloudinary.com/dxdboxbyb/image/upload/v1616240021/SHOKU/rfjt7c8vpjv6ttptculu.png"
alt="Play Store Button"
/>
</a>
</div>
</div>
</div>
</section> Второе решение основано на первом, но с добавлением дополнительных правил img и селектора .worksteps.
Для тега img добавьте height: 100% и object-fit: contain. Как это:
.app-display {
...
height: 100%;
object-fit: contain;
}
И самое главное в этом решении — это добавление max-height: 1px к .. Это предотвратит вылет изображения из сетки, а высота всех строк будет соответствовать высоте их содержимого. Это лайфхак . Как это: worksteps
worksteps
.worksteps {
...
max-height: 1px;
}
.center-row {
width: 1140px;
margin: 0 auto;
}
.worksteps {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto auto 1fr;
grid-template-areas:
"img workstep1"
"img workstep2"
"img workstep3"
"img downloadActions";
max-height: 1px;
}
.app-display-frame {
grid-area: img;
}
.app-display {
width: 40%;
height: 100%;
object-fit: contain;
}
.workstep--1 {
grid-area: workstep1;
}
.workstep--2 {
grid-area: workstep2;
}
.workstep--3 {
grid-area: workstep3;
}
.download-actions {
grid-area: downloadActions;
}
.download-actions img {
height: 40px;
}<section>
<div>
<h3>How it works; simple as 1, 2, 3</h3>
</div>
<div>
<div>
<div>
<img
src="https://i. pinimg.com/736x/1f/32/de/1f32de75ae0a1ac218a902f6f361a6d7.jpg"
alt="Shoku app on Iphone"
/>
</div>
<div>
<div>1</div>
<p>
Choose the subscription plan that best fits your needs and sign
up today.
</p>
</div>
<div>
<div>2</div>
<p>
Order your delicious meal using our mobile app or website. Or
you can even call us!
</p>
</div>
<div>
<div>3</div>
<p>
Enjoy your meal after less than 20 minutes. See you the next
time!
</p>
</div>
<div>
<a href="">
<img
src="https://res.cloudinary.com/dxdboxbyb/image/upload/v1616240033/SHOKU/a9l7agaqtiu9ivzsk89o.svg"
alt="App Store Button"
/></a>
<a href="">
<img
src="https://res.
pinimg.com/736x/1f/32/de/1f32de75ae0a1ac218a902f6f361a6d7.jpg"
alt="Shoku app on Iphone"
/>
</div>
<div>
<div>1</div>
<p>
Choose the subscription plan that best fits your needs and sign
up today.
</p>
</div>
<div>
<div>2</div>
<p>
Order your delicious meal using our mobile app or website. Or
you can even call us!
</p>
</div>
<div>
<div>3</div>
<p>
Enjoy your meal after less than 20 minutes. See you the next
time!
</p>
</div>
<div>
<a href="">
<img
src="https://res.cloudinary.com/dxdboxbyb/image/upload/v1616240033/SHOKU/a9l7agaqtiu9ivzsk89o.svg"
alt="App Store Button"
/></a>
<a href="">
<img
src="https://res. cloudinary.com/dxdboxbyb/image/upload/v1616240021/SHOKU/rfjt7c8vpjv6ttptculu.png"
alt="Play Store Button"
/>
</a>
</div>
</div>
</div>
</section>
cloudinary.com/dxdboxbyb/image/upload/v1616240021/SHOKU/rfjt7c8vpjv6ttptculu.png"
alt="Play Store Button"
/>
</a>
</div>
</div>
</div>
</section>1
s.kuznetsov 20 Мар 2021 в 16:54
Css background на всю ширину
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Метод CSS3 background
Это метод самый распространенный, что может растянуть background на чистом CSS, и все благодаря одному свойству, под названием background-size, что только будет присутствовать в CSS3.
Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон.
В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код:
Как можно заметить, что параметр background, где изначально добавляем путь на картину, где происходит установка положение изображение в соответствие окна экрана. Если разбирать, то значение center и top отвечает за центр и прижатие по всем сторонам, чтоб не было пробелов. Чтоб понятно было, то значение fixed – отвечает за функцию фиксаций.
Чтоб понятно было, то значение fixed – отвечает за функцию фиксаций.
Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов.
Еще один способ :
Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон.
Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div.
На этом все, здесь представлены не все способы, а те, которые больше пременяют.
Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами.![]() Не исключение что существуют и другие.
Не исключение что существуют и другие.
Здесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Что такое border-image? | CSS-Tricks по-русски
Что такое border-image?
В CSS3 появилось новое свойство border-image, которое выглядит немного запутанным. Это свойство позволит вам создавать элементы с границей, сформированной из картинки. В этой статье я расскажу как свойство border-image работает с сегодняшними браузерами.
Основная идея
Сокращённая запись свойства состоит из трёх частей:
border-image: url(border-image.png) 25% repeat;Таким образом, вы можете указать:
- Файл с изображением, которое будет использоваться для границы;
- Каким образом разбивать изображение при показе, изображение разбивается на 9 частей;
- Каким образом браузер должен применять каждую часть изображения к соответствующим частям элемента.

Необходимые подробности
Давайте рассмотрим каждую часть процесса более детально. Первый пункт очень прост, источник изображения записывается точно также как и в свойстве background-image. Для нашего примера я буду использовать изображение размером 100px на 100px:
Разбиение изображения
Вторая часть может иметь от одного до четырёх значений, как например свойство border-width, которые применяются в привычном нам порядке: top, right, bottom и left.
border-image: url(my-image.gif) 25% 30% 10% 20% repeat;
border-image: url(my-image.gif) 25 30 10 20 repeat;В нашем случае, поскольку изображение размером 100px x 100px, два правила из примера эквивалентны — картинка будет разбиваться на части в одних и тех же местах. Я добавил разметку на рисунок, чтобы продемонстрировать это:
Repeat, Round, Stretch
Свойство border-image всегда располагает угловые секции вашего изображения в соответствующие углы вашего элемента. Третья часть правила говорит браузеру как расположить средние секции вашей картинки, как они будут вести себя на границах элемента. Значения repeat (повторять часть изображения) и stretch (растягивать) говорят сами за себя. Значение round подразумевает что картинку надо повторять, но только целое количество раз, если же осталось свободное пространство, то результат надо растянуть. Однако Safari и Opera интерпретируют round также как и repeat. Всего может быть два значения, для верхней и нижней границ, а также для левой и правой. Рассмотрим пример, в котором значения для верхней и нижней границ установлено в repeat, а для левой и правой в stretch:
Третья часть правила говорит браузеру как расположить средние секции вашей картинки, как они будут вести себя на границах элемента. Значения repeat (повторять часть изображения) и stretch (растягивать) говорят сами за себя. Значение round подразумевает что картинку надо повторять, но только целое количество раз, если же осталось свободное пространство, то результат надо растянуть. Однако Safari и Opera интерпретируют round также как и repeat. Всего может быть два значения, для верхней и нижней границ, а также для левой и правой. Рассмотрим пример, в котором значения для верхней и нижней границ установлено в repeat, а для левой и правой в stretch:
#example-one {
border-width: 25px 30px 10px 20px;
-moz-border-image: url("border-image.png") 25 30 10 20 repeat stretch;
-webkit-border-image: url("border-image.png") 25 30 10 20 repeat stretch;
border-image: url("border-image.png") 25 30 10 20 repeat stretch;
}Результат:
Border-width
Свойство border-image не позволяет указать толщину границы элемента. Браузер просто растягивает изображение вдоль границы с уже имеющейся шириной. Если вы будете использовать дополнительно свойство border, то вы обеспечите хорошую обратную совместимость для браузеров, которые не поддерживают border-image.
Браузер просто растягивает изображение вдоль границы с уже имеющейся шириной. Если вы будете использовать дополнительно свойство border, то вы обеспечите хорошую обратную совместимость для браузеров, которые не поддерживают border-image.
#example-two {
border: 50px double orange;
-moz-border-image: url("border-image.png") 25 30 10 20 repeat;
-webkit-border-image: url("border-image.png") 25 30 10 20 repeat;
border-image: url("border-image.png") 25 30 10 20 repeat;
}Также вы можете указать ширину каждой границы отдельно (в следующем примере я указал ширины так, чтобы они совпадали с ширинами картинок):
#example-three {
border-color: orange;
border-style: double;
border-width: 25px 30px 10px 20px;
-moz-border-image: url("border-image.png") 25 30 10 20 repeat;
-webkit-border-image: url("border-image.png") 25 30 10 20 repeat;
border-image: url("border-image.png") 25 30 10 20 repeat;
}Использование простой границы вмести изображения не всегда будет выглядеть идеально, поэтому для IE вы можете использовать собственные таблицы стилей.
Особенности браузеров
Как и ожидалось, IE не поддерживает это свойство. Браузеры, которые поддерживают border-image, на самом деле поддерживают только короткую его запись и не все свойства, которые описаны в спецификации. Некоторые полезные свойства не поддерживаются всеми браузерами, например border-image-outset, которое бы решило вот эту проблему.
Также, поведение по умолчанию предполагает что центральная часть изображения будет отброшена. Для того чтобы задействовать её, необходимо использовать ключевое слово fill для свойства border-image-slice
Однако на сегодня, браузеры всегда оставляют центральную часть изображения, и не существует способа убрать её. Таким образом, если вы не хотите чтобы у html-элемента был установлен фон, то центральная часть картинки должна быть пустой. Но также вы можете использовать это поведение, чтобы создать элемент с красивыми границами и фоном.
Пример
Поэкспериментируйте с примером. Вы можете выбирать исходное изображение, а также параметры каждого свойства в отдельности.
Еще раз про border-image — CSS-LIVE
Хотя свойство border-image уже поддерживают более 96% браузеров (с оговорками, но всё же), популярным пока его не назовешь. Пожалуй, поначалу оно кажется неоправданно сложным: объединяет в себе 5 отдельных свойств, каждое с несколькими значениями, да еще неочевидные правила взаимодействия с обычным border — легко запутаться. Даже многие неплохие руководства (типа статьи Дадли Стори, которую мы переводили в прошлом году) грешат тем, что даже после них ощущение сложности не проходит.
Есть мнение, что его сложность преувеличена, а возможности недооценены. Попробуем исправить это упущение.
0.
border-image = border + imageНазвание свойства состоит из двух слов: «рамка» и «картинка». Вокруг них всё и вертится. Интуитивно его действие можно представить в виде примерно такого алгоритма:
- Берем картинку.
- Вырезаем из этой картинки рамку.
- Заготавливаем «каркас» рамки по размерам нужного блока.
 Если надо, подгоняем ее толщину, положение краев и т.д.
Если надо, подгоняем ее толщину, положение краев и т.д. - «Натягиваем» вырезанную часть картинки на этот «каркас».
В таком ракурсе мы его сейчас и рассмотрим.
1. Картинка:
border-image-sourceВ теории, картинка может быть чем угодно, что относится к типу CSS-значения «image» (описано в модуле значений изображения и замещаемого содержимого 3 уровня). Это может быть растровая картинка (отдельный файл или data uri) и SVG-картинка (отдельный файл, base64 или прямо SVG-код с минимально заэкранированными спецсимволами!). Или CSS-градиент. И даже любой элемент страницы — благодаря функции element(). Конечно, не всё из этого поддерживается во всех браузерах, но с растровыми картинками, SVG и градиентами давно почти везде нет проблем, а этого для типичных задач хватает с избытком.
С векторными картинками и градиентами есть пара нюансов:
- Не у каждой картинки есть конкретные размеры. Соответственно, не из каждой картинки можно вырезать рамку, задавая ей размеры в пикселях.
 С градиентами вообще лучше всегда работать в процентах.
С градиентами вообще лучше всегда работать в процентах. - Градиент может быть только один. Неприятный сюрприз по сравнению с фонами: если фоны у нас множественные, благодаря чему можно собирать целые паттерны из нескольких слоёв разного размера и положения, то здесь нам фактически доступен лишь один такой слой. Так что паттерны из градиентов в
border-imageиспользовать нельзя.
Точнее, было нельзя до недавних пор. Несколько недель назад CSS-волшебница @yoksel открыла для нас новый секретный уровень CSS. Если задать для border-image SVG-картинку с инлайновыми стилями, внутри них может быть много чего интересного, включая паттерны из нескольких градиентов. Но будьте внимательны, такая магия требует мастерства и глубокого понимания происходящего! Иначе можно сломать мозг себе и браузеру.
Я не волшебник, только учусь, так что меня пока хватило только на такую небольшую вариацию:
See the Pen три градиента в border-image by Ilya Streltsyn (@SelenIT) on CodePen.
2. Вырезка рамки:
border-image-sliceНаша картинка разделяется на 9 «плиток». 8 внешних (4 угловых и 4 боковых) — по сути и есть рамка. А центральная «плитка» либо выбрасывается, либо (если задать ключевое слово fill) заполняет рамку изнутри, как фон.
«Линии разреза» задаются значениями свойства border-image-slice. Если присмотреться, оно очень похоже на обычный border-width! Те же 1–4 значения через пробел, тот же порядок (по часовой стрелке, верх-право-низ-лево), тот же смысл сокращенных записей (3 значения — верх, одинаковые бока и низ, 2 значения — верх-низ и бока, 1 значение — одинаковая толщина со всех 4 сторон). Только единицы измерения другие: либо проценты (от размеров картинки), либо безразмерные «единицы системы координат картинки». Для растровой картинки это ее «родные», исходные пиксели. Так что ни те, ни другие единицы никак не зависят от экрана, масштаба и т.п.
Не так интуитивно, когда суммарная толщина противоположных сторон рамки становится больше размера картинки. Тогда разные угловые «плитки» пересекутся — какая-то часть картинки окажется сразу на нескольких из них. Это легче представить как то, что исходной картинки у нас было 4 экземпляра, и из каждого щедро вырезали по углу. Плиток нулевого и отрицательного размера не бывает, поэтому при такой «нарезке» центральная «плитка» и пара боковых исчезают, остаются лишь угловые. В пределе, при
Тогда разные угловые «плитки» пересекутся — какая-то часть картинки окажется сразу на нескольких из них. Это легче представить как то, что исходной картинки у нас было 4 экземпляра, и из каждого щедро вырезали по углу. Плиток нулевого и отрицательного размера не бывает, поэтому при такой «нарезке» центральная «плитка» и пара боковых исчезают, остаются лишь угловые. В пределе, при border-image-slice:100% — странно, но это значение по умолчанию — этими оставшимися угловыми «плитками» станет вся картинка целиком.
Лучше увидеть и «пощупать» это вживую:
See the Pen LROoRZ by Ilya Streltsyn (@SelenIT) on CodePen.
3. Тонкая настройка:
border-image-width и border-image-outsetХудожественные эффекты, включая рисованные рамки, часто требуют настройки с точностью до пикселя. У border-image целых две «степени свободы» для этого.
Итоговая толщина рамки:
border-image-widthС помощью border-image-width можно регулировать окончательную толщину рисованной рамки, совсем как с border-width — толщину обычной. Можно указывать толщину сторон рамки в обычных единицах длины (px, em, vh…), и эти стороны отмасштабируются до указанного значения (составляющие ее «плитки» сожмутся или растянутся поперек, угловые плитки масштабируются по обеим осям независимо). Но у него бывают еще три типа значений:
- безразмерные коэффициенты — за единицу берется толщина соответствующей стороны обычного
border-width. - проценты. Да-да, проценты для рамки! Чисто визуальной, но всё же. Считаются от общего размера рамки (с учетом того, что она может выступать за края блока, см. ниже).
- ключевое слово
auto— используется исходный размер соответствующих «плиток», т.е. соответствующее значение изborder-image-slice.
Значение по умолчанию — как раз безразмерное 1: рисованная рамка масштабируется до толщины, заданной обычному border-у. Иногда, если нужно просто «залить рамку текстурой», это логично. Но часто удобнее задавать
Иногда, если нужно просто «залить рамку текстурой», это логично. Но часто удобнее задавать border и border-image-width по отдельности. Если же не указать ни того, ни другого, рамка не появится вообще (ее толщина будет нулевой).
Удобное значение auto: сколько пикселей «вырезали» из картинки, такую толщину рамки и получили, ничего не искажается. Есть нюанс: border-image-width считается в обычных CSS-пикселях, а border-image-slice — в исходных пикселях картинки. Поэтому на Retina-экранах при auto растровая картинка может «мылить». Чтобы сделать рамку двойной четкости из картинки двойного размера, придется явно указывать для border-image-width половины значений border-image-slice (т.е. вдвое уменьшать исходные «плитки»).
И еще один важный нюанс: максимальный размер рамки у нас фиксирован, так что сумма противоположных сторон всегда втискивается в этот предел. Если сумма размеров «плиток» для противоположных сторон рамки оказывается больше, они пропорционально ужимаются, чтобы вписаться хотя бы впритык:
See the Pen Автомасштабирование border-image до размеров контейнера by Ilya Streltsyn (@SelenIT) on CodePen.
Примечание: работа над этим примером заставила меня осознать беспощадный факт, что составляющие border-image не анимируются. Выручил JS. Зато как минимум в Firefox внутри SVG-картинок в border-image работают SMIL-анимации!
Вынос рамки за габариты блока:
border-image-outsetЭто уже интереснее: рисованная рамка может выступать за края блока наружу, на внешние отступы и даже на соседние элементы! Редкая в CSS возможность (еще разве что тени да позиционированные псевдоэлементы так умеют). Бывает полезно для вычурных дизайнерских виньеток с веточками/лучиками/тентаклями/любыми др. выступающими деталями. Или для «хвостиков» от «балунов» прямой речи, которыми любят оформлять отзывы и комментарии. Причем выступает она чисто визуально, на блочную модель это не влияет (габариты блока по-прежнему считаются по краям обычного border-а).
По механизму border-image-outset похож на margin. Только наоборот: положительные значения — сдвиг наружу. Кроме обычных единиц длины, тоже можно указывать безразмерные множители для
border-width. А вот проценты почему-то нельзя. Сдвигать края внутрь, к сожалению, тоже нельзя (отрицательные значения запрещены), но обычно и не нужно. По умолчанию значение 0 — без сдвига, край рамки совпадает с краем блока.
Эти два свойства отлично работают вместе, если надо точно состыковать с контентом дизайнерскую рамку типа такой:
See the Pen GjxVmp by Ilya Streltsyn (@SelenIT) on CodePen.
Или уголки нестандартной формы с тенью:
See the Pen
SVG as border-image for arbitrary corner shapes with shadow by Ilya Streltsyn (@SelenIT)
on CodePen.
А заодно обеспечить им по-настоящему изящную деградацию.
4. «Натяжка» рамки на «каркас»:
border-image-repeatТеперь, когда известны окончательные размеры рамки, пора замостить эту область «плитками». Это работа свойства border-image-repeat. Общий принцип — угловые «плитки» просто разносятся по углам, а боковые заполняют оставшееся между углами пространство, для чего с ними что-то делается. Варианты, что именно делать, такие:
stretch(по умолчанию) — растянуть (или сжать) боковые «плитки» до заполнения оставшегося места, с искажением пропорций. Как будто рамка, которую мы вырезали из картинки, была резиновая, и мы приклеиваем ее к «каркасу» за углы.repeat— размножить «плитку» и замостить ей это пространство. Как фон cbackground-repeat: repeat(иbackground-positionпо центру стороны). Пропорции сохранятся, но аккуратных стыков с углами никто не гарантирует.
round— размножить и исказить пропорции чуть-чуть — настолько, чтобы в нужное пространство влезло целое число копий «плитки». Тогда стыки с углами будут такими же аккуратными, как на исходной картинке.space— не искажать пропорции, а взять столько копий, сколько поместится, а оставшееся свободное место поровну «раскидать» вокруг них. Увы, работает пока только в IE11/Edge и Safari 9.1+ (но вот-вот начнет в Firefox 50+).
Можно задать разные значения для горизонтальных и вертикальных сторон (напр. stretch round) или одно значение для всех 4-х. Центральная плитка по каждому измерению ведет себя так, как соответствующие боковые (например, может размножаться по вертикали и растягиваться по горизонтали).
Особых сложностей тут не видно, поэтому ограничимся простейшим примером:
See the Pen PGarao by Ilya Streltsyn (@SelenIT) on CodePen.
На мой взгляд, самые полезные значения — stretch (для сплошных, «монолитных» рамок) и round (для повторяющихся орнаментов).
5. Итого
Сокращенная запись свойства border-image, по спецификации, записывается практически как наш алгоритм:
border-image: <‘
border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’> | / <‘border-image-width’>? / <‘border-image-outset’> ]? || <‘border-image-repeat’>
т.е., в переводе на человеческий: что за картинка — пробел — как ее резать — слеш — какой толщины делать рамку — слеш — насколько выдвигать ее за края — пробел — как натягивать «плитки». Части border-image-width и border-image-outset необязательны. Что именно из них пропущено, определяется по количеству слешей перед оставшимся. Например, в border-image: url(img.png) 50 / 25px round значение 25px — это толщина рамки (до него один слеш), а в border-image: url(img.png) 50 / / 25px stretch — это выступ за края (до него два слеша). Но «что резать», «как резать» и «как растягивать» указывать нужно (первое — по стандарту, остальное — по здравому смыслу).
Cледующий пример — набросок своего рода «песочницы» для этого свойства. Пробуйте загружать или задавать кодом свои картинки и градиенты, менять значения и единицы, смотрите на результат и… копируйте итоговое значение. Надеюсь, из этого получится неплохое дополнение к старому доброму border-image.com:)
See the Pen Конструктор border-image by Ilya Streltsyn (@SelenIT) on CodePen.
И несколько слов о поддержке браузерами. С ней всё хорошо: полностью выпадает лишь IE10 и ниже. Без значения space для border-image-repeat, по-моему, жить можно.
Правда, на CanIUse есть загадочное примечание (про WebKit и Edge 13), которое чуть не сбило меня с толку: «Есть баг, что border-image неправильно перекрывает border-style». Каково же было мое удивление, когда я обнаружил, что все браузеры «перекрывают» компоненты обычного border-а по-разному! Safari в iOS 10 не рисует картинку при border-width: 0, Edge 14 — при border-style: none, Хром (включая Canary 56) — при обоих. А вот Firefox (и IE11, что интересно) рисуют картинку несмотря ни на что, хотя о баге в них не сказано!
После раскопок в спецификациях и консультаций с умными людьми я выяснил, что поведение FIrefox (и IE11) правильное. Это подтверждают официальные тесты к спецификации. По стандарту, составляющие обычного border не должны влиять на border-image чем-либо еще, кроме как через дефолтное значение border-image-width (причем его легко «отвязать», задав конкретное значение). Неразбериха возникла из-за двусмысленной фразы в спецификации, что «при нулевом border-width рамка считается отсутствующей» (без уточнения, идет ли речь только об обычной или о картиночной тоже), а также из-за проблем совместимости со старыми префикснутыми реализациями и гугловским календарем:). Ради совместимости с Хромом, видимо, сломали и Edge. Впрочем, «лекарство» — явно указать, например, border-style: solid и ненулевой border-width — элементарно. К тому же они наверняка всё равно понадобятся для изящной деградации.
И еще две хорошие новости и одна плохая. Хорошая №1 — border-image работает в Опере Мини! Так что его поддержка чуть ли не лучше, чем у border-radius). Хорошая №2 — на сегодня это единственный браузер, которому нужен префикс. И чуть ли не единственный случай, где это префикс -o-. Даже префикс -webkit- уже не актуален! А плохая новость в том, что Опера Мини поддерживает только сокращенное свойство целиком (нельзя задавать, скажем, border-image-slice и border-image-width по раздельности) и не понимает в border-image-repeat не только странного space, но и полезного round.
P.S. Это тоже может быть интересно:
object-fit CSS уроки для начинающих академия
Свойство CSS object-fit используется для указания того, как
<img> или <Video> следует изменить размер в соответствии с его контейнером.
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| object-fit | 31.0 | 16.0 | 36.0 | 7.1 | 19.0 |
Свойство объекта CSS-Fit
Свойство CSS object-fit используется для указания способа изменения размера <img> или <Video> в соответствии с его контейнером.
Это свойство указывает содержимому заполнять контейнер различными способами; Например, «сохранить это соотношение сторон» или «растянуть и занять столько места, сколько возможно».
Посмотрите на следующее изображение из Парижа, которое является 400кс300 пикселей:
Однако, если мы стиль изображения выше, чтобы быть 200кс400 пикселей, он будет выглядеть так:
Пример
img {
width: 200px;
height:
400px;
}
Мы видим, что изображение сжимается в соответствии с контейнером 200кс400 пикселей, и его исходное соотношение сторон уничтожается.
Если мы используем object-fit: cover; он будет отрезать стороны изображения,
сохранение соотношения сторон, а также заполнение пространства, как это:
Пример
img {
width: 200px;
height:
400px;
object-fit: cover;
}
Другой пример
Здесь мы имеем 2 изображения и мы хотим их заполнить ширину 50% из окна браузера и 100% из высоты.
В следующем примере мы не используем object-fit, поэтому при изменении размера окна браузера, пропорции изображений будут уничтожены:
Пример
В следующем примере мы используем object-fit: cover;, поэтому при изменении размера окна обозревателя сохраняется соотношение сторон изображения:
Пример
Все значения свойства объекта CSS-Fit
Свойство object-fit может иметь следующие значения:
fill— Это значение по умолчанию. Заменяемое содержимое задается для заполнения поля содержимого элемента. При необходимости объект будет растягиваться или сжиматься по размеруcontain— Заменяемое содержимое масштабируется для сохранения его пропорций при установке в поле содержимого элементаcover— Заменяемое содержимое имеет размер, чтобы сохранить его пропорции при заполнении всего содержимого поля элемента. Объект будет обрезан по размеруnone— Заменяемое содержимое не измененоscale-down— Размер содержимого определяется так, как если бы не было указано ни одного, ни содержащего, (что привело бы к уменьшению размера конкретного объекта)
В следующем примере демонстрируются все возможные значения object-fit Свойство:
Пример
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}
Соответствие объекта CSS Свойство
Свойство CSS object-fit используется для определения того, как
Размер или
Свойство соответствия объекта CSS
Свойство CSS object-fit используется для указания того, как или
Это свойство указывает содержимому заполнить контейнер различными способами; такой как «сохранить это соотношение сторон» или «растянуть и занять столько места, сколько возможный».
Посмотрите на следующее изображение из Парижа. Это изображение имеет ширину 400 пикселей и высоту 300 пикселей:
Однако, если мы стилизуем изображение выше на половину его ширины (200 пикселей) и такой же высоты (300 пикселей), это будет выглядеть так:
Мы видим, что изображение сжимается, чтобы поместиться в контейнер размером 200×300 пикселей. (его исходное соотношение сторон уничтожено).
Здесь появляется свойство object-fit дюйм. Свойство объектного соответствия может принимать одно из
следующие значения:
-
заполнить— это значение по умолчанию.Размер изображения изменяется, чтобы заполнить данное измерение. При необходимости изображение будет растянуто или сжато, чтобы соответствовать . -
содержат— Изображение сохраняет свое соотношение сторон, но его размер изменяется в соответствии с заданным размером -
крышка— Изображение сохраняет свое соотношение сторон и заполняет данное измерение. Изображение будет обрезано по размеру -
нет— Размер изображения не изменен -
в уменьшенном масштабе— изображение уменьшено до самой маленькой версиинетилисодержать
Использование object-fit: крышка;
Если мы используем object-fit: cover; изображение сохраняет свое соотношение сторон
и заполняет данное измерение.Изображение будет обрезано по размеру:
Использование object-fit: contain;
Если мы используем object-fit: contain; изображение
сохраняет свое соотношение сторон, но его размер изменяется в соответствии с заданным размером:
Использование подгонки объекта: заливка;
Если мы используем object-fit: fill; изображение
изменен, чтобы заполнить заданный размер. При необходимости изображение будет
растянуты или сжаты, чтобы соответствовать:
Использование объектной подгонки: нет;
Если мы используем object-fit: none; изображение не
изменен размер:
Использование подгонки объекта: уменьшение масштаба;
Если мы используем object-fit: scale-down; изображение
уменьшено до самой маленькой версии нет или содержать :
Пример
img {
width: 200px;
высота:
300 пикселей;
соответствие объекта: уменьшение масштаба;
}
Другой пример
Здесь у нас есть два изображения, и мы хотим, чтобы они занимали 50% ширины окна браузера и 100% высоты.
В следующем примере мы НЕ используем object-fit , поэтому, когда мы изменяем размер окна браузера, соотношение сторон изображений будет уничтожено:
В следующем примере мы используем object-fit: cover; , поэтому, когда мы изменяем размер окна браузера, соотношение сторон изображений
сохранилось:
Соответствие объектам CSS Другие примеры
В следующем примере показаны все возможные значения свойства object-fit .
в одном примере:
Пример
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}
.scale-down {object-fit: scale-down;}
.none {object-fit: none;}
CSS Object- * Свойства
В следующей таблице перечислены свойства объекта CSS — *:
| Имущество | Описание |
|---|---|
| пригонка объекта | Определяет, как изменить размер |
| объект-позиция | Задает расположение |
Растянуть и масштабировать изображение CSS в фоновом режиме — только с CSS
Я согласен с изображением в абсолютном div со 100% шириной и высотой.Убедитесь, что вы установили 100% ширину и высоту для тела в CSS и установили поля и отступы равными нулю. Другая проблема, с которой вы столкнетесь с этим методом, заключается в том, что при выделении текста область выбора может иногда включать фоновое изображение, что приводит к неудачному эффекту, когда вся страница имеет выбранное состояние. Вы можете обойти это, используя правило CSS user-select: none , например:
содержание здесь

Опять же, Internet Explorer — плохой парень, потому что он не распознает параметр выбора пользователя — его не поддерживает даже предварительная версия Internet Explorer 10, поэтому у вас есть возможность либо использовать JavaScript для предотвращения выбора фонового изображения (например, http://www.felgall.com/jstip35.htm) или используя метод CSS 3 background-stretch.
Кроме того, для SEO я бы поместил фоновое изображение внизу страницы, но если фоновое изображение загружается слишком долго (то есть изначально с белым фоном), вы можете переместиться в верхнюю часть страницы.
объектно-подходящего | CSS-уловки
Свойство подгонки объекта определяет, как элемент реагирует на высоту и ширину своего блока содержимого. Он предназначен для изображений, видео и других встраиваемых мультимедийных форматов в сочетании со свойством object-position . Сама по себе object-fit позволяет нам обрезать встроенное изображение, давая нам детальный контроль над тем, как оно сжимается и растягивается внутри своего поля.
соответствие объекта может быть установлено с одним из следующих пяти значений:
-
fill: это значение по умолчанию, при котором изображение растягивается до размеров поля содержимого, независимо от его соотношения сторон. -
содержат: увеличивает или уменьшает размер изображения для заполнения поля с сохранением его соотношения сторон. -
обложка: изображение будет занимать высоту и ширину своего прямоугольника, снова сохраняя соотношение сторон, но часто в процессе обрезая изображение. -
нет: изображение игнорирует высоту и ширину родительского элемента и сохраняет исходный размер. -
в уменьшенном масштабе: изображение сравнивает разницу междунетисодержит, чтобы найти наименьший размер конкретного объекта.
Вот как мы можем установить это свойство:
img {
высота: 120 пикселей;
}
.покрытие {
ширина: 260 пикселей;
объект подходит: крышка;
} Поскольку второе изображение имеет соотношение сторон, отличное от исходного изображения слева, оно будет растягиваться за пределы области своего содержимого, обрезая верхнюю и нижнюю части изображения.
Стоит отметить, что по умолчанию изображение центрируется в пределах своего поля содержимого, но это можно изменить с помощью свойства object-position .
Демо
В приведенной ниже демонстрации показаны пять примеров, подробно описывающих, как мы можем захотеть, чтобы изображение сжималось в поле содержимого, которое иногда меньше или больше его исходной ширины (измените размер браузера, чтобы лучше понять, как это может работать):
См. Соответствие объекта Pen Робина Рендла (@robinrendle) на CodePen.
Если содержимое изображения не заполняет поле содержимого по какой-либо причине, тогда в незаполненном пространстве будет отображаться фон элемента, в данном случае светло-серый фон.
Похожие объекты
Другие ресурсы
Поддержка браузера
Стоит отметить, что iOS 8-9.3 и Safari 7-9.1 имеют свойство object-fit , но не object-position .
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari | |
|---|---|---|---|---|---|
| 32 | 36 | Нет | 79 | 902479 | 9024 1024 10|
| Android Chrome | Android Firefox | Android | iOS Safari | ||
| 90 | 87 | 4.4,3-4,4,4 | 10,0-10,2 |
Как растянуть и масштабировать фоновое изображение с помощью CSS?
< html >
< голова >
9000 000 000 9000 / * размер фона: 100% автоматически, без повтора * /
# example1 {
width: 600px; / * ширина экрана * /
height: 200px; / * высота экрана * /
граница: сплошной черный цвет 2 пикселя;
background: url (
background-repeat: no-repeat;
background-size: 100% auto;
9000 / * размер фона: авто без повтора * /
# example2 {
width: 600px; / * ширина экрана * /
height: 200px; / * высота экрана * /
граница: 2px сплошной черный;
фон: url (
background-repeat: no-repeat;
размер фона: авто;
}
9 0004
/ * размер фона: обложка без повтора * / # example3 {
граница: сплошной черный цвет 2 пикселя;
ширина: 600 пикселей; / * ширина экрана * /
height: 200px; / * высота экрана * /
background: url (
background-repeat: no-repeat;
background-size: cover;
стиль >
головка >
0004 000 0004 0004 < h3 > background-size: 100% auto: h3 >
< p >
в исходном размере. p >
< div id = "example1" 000 > 000 >
< h3 > размер фона: авто (по умолчанию): h3 >
< p > Фоновое изображение установлено на авто . p >
< div id = «example2» > div >
h3 > background-size: cover: h3 > < p >
фоновое изображение установлено для покрытия в указанную область.
p >
< div id = "example3" 000 > 000 >
body >
html >
Как предотвратить растяжение изображения с помощью Flexbox - Techstacker
Как предотвратить растяжение изображения с помощью Flexbox - Techstacker
по горизонтали.
Flexbox имеет странное поведение по умолчанию, когда изображения растягиваются по горизонтали на всю ширину своего родительского контейнера. Итак, если у вас есть родительский элемент (гибкий контейнер) с flex-direction: column и дочерний элемент (гибкий элемент), который является изображением, тогда естественная высота изображения сохраняется, а ширина растягивается до родительский контейнер.
Это поведение несовместимо с таблицей стилей CSS по умолчанию вашего браузера (таблица стилей агента пользователя).
К счастью, решение простое. Вам просто нужно заменить значение по умолчанию stretch для свойства align-self вашего изображения / гибкого элемента другим значением.
Вместо stretch вы можете использовать center , который удалит растяжение изображения и выровняет его по вертикали в середине его родительского контейнера.
img {
align-self: center;
} Пример
Посмотрите следующий пример CSS, в котором у нас есть 1 родительский элемент (гибкий контейнер) и 2 дочерних элемента изображения (гибкие элементы) внутри.
- Первый элемент изображения имеет значение по умолчанию для браузера
align-self: stretch, что нарушает соотношение сторон. - Во втором элементе изображения я добавил служебный класс с именем
.self-centerс объявлениемalign-self: center, которое удаляет растяжение:
Великолепно, проблема решена!
Примечание: вы также можете использовать top , чтобы выровнять изображение по вертикали относительно верха его родительского контейнера.
Оба метода удаляют значение растяжения из вашего изображения, но то, следует ли вам использовать top или center , зависит от того, что вы хотите делать с вашими изображениями.
Полезная информация
Элементы Flex имеют значение по умолчанию align-self , равное stretch . Таким образом, независимо от того, является ли ваш гибкий элемент (дочерний элемент) изображением или другим элементом HTML, по умолчанию он растягивается по горизонтали.
Как масштабировать и обрезать изображения с помощью CSS объектного соответствия
Введение
Вероятно, вы столкнетесь со сценарием, когда вы захотите сохранить исходное соотношение сторон при работе с изображениями.Сохранение соотношения сторон предотвратит искажение изображения из-за растяжения или сжатия. Распространенным решением этой проблемы является использование CSS-свойства background-image . Более современный подход заключался бы в использовании CSS-свойства object-fit .
В этой статье вы исследуете эффекты заливки , обложки , содержат , нет, и уменьшают значений, доступных для свойства CSS объектной аппроксимации, и как его можно обрезать. и масштабировать изображения.Вы также изучите свойство CSS object-position и то, как оно может смещать изображения.
Предварительные требования
Если вы хотите следовать этой статье, вам потребуется:
Наблюдение за поведением образца изображения по умолчанию
Рассмотрим следующий код, используемый для отображения образца изображения:

Этот код выдаст в браузере следующий результат:
Это изображение имеет исходную ширину 1200 пикселей и высоту 674 пикселей. Используя атрибуты img , ширина была установлена на 600 и 337 - половину исходных размеров - с сохранением соотношения сторон.
Теперь рассмотрим ситуацию, когда макет предполагает, что изображения будут занимать ширину 300 пикселей и высоту 337 пикселей:

Этот код выдаст в браузере следующий результат:
Полученное изображение больше не сохраняет исходное соотношение сторон и выглядит визуально «сжатым».
Использование
подгонки объекта: заполнить Значение заполнения является начальным значением для объектно-подходящего .Это значение не сохранит исходное соотношение сторон.
![]()
Этот код выдаст в браузере следующий результат:
Поскольку это «начальное» значение для механизмов рендеринга браузера, внешний вид масштабированного изображения не меняется. Полученное изображение по-прежнему выглядит сжатым.
Использование
object-fit: крышка Обложка Значение сохраняет исходное соотношение сторон, но изображение занимает все доступное пространство.
![]()
Этот код выдаст в браузере следующий результат:
В определенных ситуациях значение подгонка объекта: крышка приведет к кадрированию изображения. В этом примере изображения некоторые части исходного изображения слева и справа не отображаются, потому что они не могут уместиться в пределах заявленной ширины.
Использование
object-fit: содержит содержит значение , сохраняет исходное соотношение сторон, но изображение также ограничено, чтобы не выходить за пределы доступного пространства.
![]()
Этот код выдаст в браузере следующий результат:
В определенных ситуациях значение object-fit: contain приведет к тому, что изображение не заполнит все доступное пространство. В этом примере изображения есть вертикальное пространство над и под изображением, потому что заявленная высота выше, чем высота в уменьшенном масштабе.
Использование
подгонки объекта: нет Значение none вообще не изменяет размер изображения.
![]()
Этот код выдаст в браузере следующий результат:
В ситуациях, когда изображение больше доступного места, оно будет обрезано. В этом примере изображения некоторые части исходного изображения слева, справа, сверху и снизу не отображаются, потому что они не могут уместиться в границах заявленных ширины и высоты.
Использование
подгонки объекта: уменьшение Значение при уменьшении масштаба будет отображать изображение типа , содержащее , или без , в зависимости от того, что приведет к уменьшению изображения.
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображение было уменьшено, чтобы вести себя так, как если бы содержали .
Использование
object-fit и object-position Если результирующее изображение из с подгонкой объекта оказывается обрезанным, по умолчанию изображение будет центрированным. Свойство object-position можно использовать для изменения точки фокуса.
Рассмотрим пример object-fit: cover из предыдущего:
Теперь давайте изменим положение видимой части изображения по оси X, чтобы показать крайний правый край изображения:
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображения черепаха вырезана из изображения.
И, наконец, давайте посмотрим, что произойдет, если позиция будет указана за пределами доступного пространства:
![]()
Этот код выдаст в браузере следующий результат:
На этом примере изображения головы черепахи и аллигатора вырезаны из изображения. Также есть интервал, который составляет 20% смещения слева от изображения.
Заключение
В этой статье вы исследовали значения, доступные для свойств CSS object-fit и object-position .
объектно-совместимый также поддерживает наследование, начальное и снятие.
Прежде чем использовать object-fit в своем проекте, убедитесь, что он поддерживается в браузерах, используемых вашей целевой аудиторией, проверив поддержку браузера на Могу ли я использовать ?.
Если вы хотите узнать больше о CSS, посетите нашу тематическую страницу CSS, где вы найдете упражнения и проекты по программированию.
простой плагин jQuery, который позволяет добавлять фоновое изображение с динамически изменяемым размером на любую страницу
простой плагин jQuery, который позволяет добавлять фоновое изображение с возможностью слайд-шоу с динамически изменяемым размером на любую страницу или элемент.
Скотт Роббин.
Загрузить Backstretch Now
ссылка на размещенную копию на cdnjs.com
или скачайте проект целиком, включая примеры.
Следуйте @srobbin Твитнуть
Вы видите полноразмерное фоновое изображение на этой странице? Вкратце, это то, что делает Backstretch. Он растянет любое изображение, чтобы оно соответствовало странице или элементу уровня блока, и автоматически изменит размер при изменении размера окна или элемента.
Изображения загружаются после загрузки вашей страницы, поэтому вашим пользователям не придется ждать загрузки (часто большого) изображения перед использованием вашего сайта.
Демо
Нажмите, чтобы показать изображение 1 Нажмите, чтобы показать изображение 2Где взять?
Если вам интересно узнать больше о Backstretch, рекомендуется просмотреть проект на GitHub.
Здесь вы найдете исходный код и дополнительные параметры, которые принимает сценарий.
Загрузить Backstretch Now
ссылка на размещенную копию на cdnjs.com
или загрузить весь проект, включая примеры.
Поддержка
ПоддержкаBasic предоставляется через трекер проблем Github. Многие запросы решаются с помощью моих коллег-пользователей Backstretch и меня, однако помощь не является гарантированной и своевременной.
Другие плагины jQuery
Если вам нравится этот плагин, не стесняйтесь проверить некоторые из других, которые я создал.
