«Надоел партнер – превратил его в кого-нибудь другого»
PlayboyHi-Tech
Интервью Stephen Rebello. Фотограф Аndreas Laszlo Konrath. Перевод Анатолий Бобоха
В 15 лет он написал свою первую компьютерную программу, чтобы с ее помощью делать уроки, – в чем не было бы ничего странного, если бы на дворе не стоял 1963 год. Позже изобрел первый в мире распознаватель шрифтов, встроил его в первую в мире машинку для чтения для слепых. Тестировал ее Стиви Уандер, для которого Курцвейл изобрел первый в мире синтезатор. Кто бывал на концертах, тот наверняка видел логотип Kurzweil на чьих-нибудь клавишных. Сегодня 68-летний Рэй Курцвейл – технический директор Google, общепризнанный цифровой пророк и оракул Силиконовой долины и вообще мирового хай-тека. А также буревестник эры сингулярности, времени, когда глобальный скачок в культурном и технологическом развитии человечества приведет к созданию мыслящих машин с IQ на порядок выше нашего, которые подарят людям вечную жизнь. Многие считают Рэя психом. Возможно, так бы думали и мы – если бы его предсказания не сбывались с точностью 86%.
Возможно, так бы думали и мы – если бы его предсказания не сбывались с точностью 86%.
PLAYBOY Вы утверждаете, что в будущем в нашей крови будут жить наноботы, наш мозг будет подключен к глобальному хранилищу информации и люди будут жить вечно. Звучит пугающе.
КУРЦВЕЙЛ Когда люди говорят о будущем технологий, в частности об искусственном интеллекте, они зачастую находятся в плену стереотипов из голливудских антиутопий, в которых мы воюем с машинами. Мое же мнение таково, что эти машины будут служить нам так же, как и любые другие инструменты: работать на расширение наших возможностей, и среди прочего главной из них – интеллекта. Мощность информационных технологий каждый год удваивается, в то время как себестоимость одних и тех же их функций снижается. Я называю это законом ускоренной отдачи. Именно в соответствии с ним вы можете сейчас купить айфон или андроид, вдвое лучший, чем позапрошлогодняя модель, за половину ее тогдашней цены. Мой смартфон в несколько тысяч раз мощнее, но при этом в миллионы раз дешевле IBM 7094 – компьютера за 11 миллионов долларов, которым я пользовался, готовясь к выпуску в Массачусетском технологическом институте в 1965 году. Но самое интересное в моем телефоне даже не это. Если я хочу увеличить его вычислительные и коммуникационные способности в 10 тысяч раз (то есть, образно говоря, получить доступ к 10 тысячам других компьютеров), я делаю это через Сеть, на автомате и не задумываясь. Научите компьютеры сложному языковому переводу, сложному поиску и прочим деликатным операциям – и, сидя где-нибудь в парке на лавочке, вы сможете подключиться еще к 10 тысячам компьютеров. В следующие 20 лет мы станем умнее именно благодаря таким инструментам.
Но самое интересное в моем телефоне даже не это. Если я хочу увеличить его вычислительные и коммуникационные способности в 10 тысяч раз (то есть, образно говоря, получить доступ к 10 тысячам других компьютеров), я делаю это через Сеть, на автомате и не задумываясь. Научите компьютеры сложному языковому переводу, сложному поиску и прочим деликатным операциям – и, сидя где-нибудь в парке на лавочке, вы сможете подключиться еще к 10 тысячам компьютеров. В следующие 20 лет мы станем умнее именно благодаря таким инструментам.
PLAYBOY Люди мутируют в айфоны?
КУРЦВЕЙЛ Мы и так на этом пути: сливаемся с небиологическими технологиями. Этот маленький андроид, который я ношу на поясе, пока еще не интегрирован в мое тело – но лишь физически. Морально он уже давно часть меня – не сам гаджет, а те возможности связи с Глобальной сетью, которые он дает.
PLAYBOY Разве нам недостаточно того, что дано нам природой?
КУРЦВЕЙЛ Возможности нашего мозга ограничены. Он как минимум в миллион раз медленнее компьютерной электроники. Часть нашего мозга, ответственная за мыслительный процесс, называется неокортекс, или новая кора. Эта тонкая пленка, в которую обернут мозг, возникла 200 миллионов лет назад у млекопитающих-грызунов. И только два миллиона лет назад она подверглась инновациям – когда млекопитающие эволюционировали до человекообразных и у них развился мощный лоб. У других приматов лоб наклонный, поскольку в их мозгу отсутствуют лобные доли – тот самый придаток к новой коре, который позволил нам мыслить абстрактно, придумывать языки, создавать музыку и шутить. Ни одно другое животное не умеет шутить. И ни одно другое животное не способно держать ритм.
Он как минимум в миллион раз медленнее компьютерной электроники. Часть нашего мозга, ответственная за мыслительный процесс, называется неокортекс, или новая кора. Эта тонкая пленка, в которую обернут мозг, возникла 200 миллионов лет назад у млекопитающих-грызунов. И только два миллиона лет назад она подверглась инновациям – когда млекопитающие эволюционировали до человекообразных и у них развился мощный лоб. У других приматов лоб наклонный, поскольку в их мозгу отсутствуют лобные доли – тот самый придаток к новой коре, который позволил нам мыслить абстрактно, придумывать языки, создавать музыку и шутить. Ни одно другое животное не умеет шутить. И ни одно другое животное не способно держать ритм.
PLAYBOY Выходит, подключив мозг к компьютеру, мы станем многократно умнее и обаятельнее?
КУРЦВЕЙЛ Конечно. К 2030 году у нас будут наноботы, способные проникнуть в наш мозг без хирургического вмешательства – через капилляры. Они соединят наш неокортекс с искусственным неокортексом, который представляет собой Всемирную сеть, глобальное файлохранилище. Для нас оно станет еще одной дополнительной новой корой – такой же, как та, что появилась у человекообразных 2 миллиона лет назад. И использовать ее мы будем точно так же, как сегодня используем лобные доли: для достижения новых уровней мышления. С ее помощью мы создадим новые формы коммуникации – куда сложнее тех, что используем сейчас. Мы придумаем более сложную музыку и более смешные шутки. Станем сексуальнее. Научимся лучше выражать чувства.
Для нас оно станет еще одной дополнительной новой корой – такой же, как та, что появилась у человекообразных 2 миллиона лет назад. И использовать ее мы будем точно так же, как сегодня используем лобные доли: для достижения новых уровней мышления. С ее помощью мы создадим новые формы коммуникации – куда сложнее тех, что используем сейчас. Мы придумаем более сложную музыку и более смешные шутки. Станем сексуальнее. Научимся лучше выражать чувства.
PLAYBOY Как конкретно все это будет выглядеть для юзеров?
КУРЦВЕЙЛ Ну, например: я иду и вижу, как из-за угла мне навстречу выходит Ларри Пейдж, мой босс в Google. У меня есть три секунды, чтобы придумать, что бы такого умного ему сказать. 300 миллионов регистров в моем неокортексе с этим не справятся: мне нужно задействовать еще миллиард регистров извне. Я запрашиваю помощь Глобальной сети, как сегодня я запрашиваю ее с мобильника, и через две секунды она подбирает мне правильную фразу. Но если серьезно, мы не знаем, на что это будет похоже. Если наш мозг получит прямой доступ в Сеть, наш интеллект вырастет за пределы всего того, что мы сегодня можем себе представить. Наше видение будущего линейно. Этого нам было достаточно 10 тысяч лет назад, когда охотник загонял добычу и мог точно предположить, где и когда он сможет ее поймать. Такой тип мышления всегда работал, но к условиям технологического прорыва он не приспособлен. Мы вплотную подошли к точке, когда прогресс вершится столь скоро, что обычный человеческий интеллект уже не в силах за ним следовать. Мы близки к горизонту, за которым все, что мы знаем, перестанет быть на себя похожим. Отсюда нам этих форм не разглядеть.
Если наш мозг получит прямой доступ в Сеть, наш интеллект вырастет за пределы всего того, что мы сегодня можем себе представить. Наше видение будущего линейно. Этого нам было достаточно 10 тысяч лет назад, когда охотник загонял добычу и мог точно предположить, где и когда он сможет ее поймать. Такой тип мышления всегда работал, но к условиям технологического прорыва он не приспособлен. Мы вплотную подошли к точке, когда прогресс вершится столь скоро, что обычный человеческий интеллект уже не в силах за ним следовать. Мы близки к горизонту, за которым все, что мы знаем, перестанет быть на себя похожим. Отсюда нам этих форм не разглядеть.
PLAYBOY Этот горизонт вы называете Сингулярностью и даже определили для него дату – 2045 год. Почему именно 2045-й?
КУРЦВЕЙЛ Искусственный интеллект, изобретенный в 2045 году, будет в миллиард раз умнее сегодняшнего человеческого интеллекта. Но до того момента произойдет еще несколько значимых событий. И главное из них – в 2029-м, когда компьютер сможет пройти тест Тьюринга и станет неотличим от человека.
PLAYBOY И как же все это поможет нам дольше жить?
КУРЦВЕЙЛ Начнем с генетики, которая называется сегодня биотехнологией. Сейчас в ней как раз начинается революция, которая в ближайшие 20 лет полностью изменит практическую медицину. Мы начинаем потихоньку перепрограммировать свой естественный софтвер – 23 тысячи маленьких программ, по воле природы функционирующих в нашем организме и известных нам как гены. Мы заставляем их работать против болезней и старения. Например, в диабетическом центре Джослина недавно «отключили» ген – инсулиновый рецептор, который заставляет клетки задерживать поступившие в организм калории. Накопление калорий было неплохой идеей 10 тысяч лет назад, когда этот ген возник в результате эволюции: на тот момент всегда существовала опасность, что следующая охота окажется неудачной и тебе будет нечем питать организм. Но сегодня у человека совсем другие проблемы: диабет, ожирение и сердечная недостаточность. Ген, накапливающий жир, стал лишним. Его уже «отключили» у животных: подопытные ели как троглодиты, но оставались худыми; диабета и сердечных недугов у них также не наблюдалось, а еще они стали жить на 20% дольше. А ведь это только один из 23 тысяч генов. С другой стороны, мы сейчас сотрудничаем с одной компанией, которая, наоборот, восстанавливает ген, отсутствие которого (у некоторых оно врожденное) ведет к смертельной болезни – легочной гипертензии. Лечение уже опробовано на людях, и оно работает. Мы можем менять гены. Мы можем модифицировать стволовые клетки так, чтобы они умели, к примеру, омолаживать сердце после приступа – потому как в половине случаев сердце пережившего приступ получает серьезную травму. В общем, здравоохранение сейчас – часть информационных технологий, развивающаяся по тем же векторам
Его уже «отключили» у животных: подопытные ели как троглодиты, но оставались худыми; диабета и сердечных недугов у них также не наблюдалось, а еще они стали жить на 20% дольше. А ведь это только один из 23 тысяч генов. С другой стороны, мы сейчас сотрудничаем с одной компанией, которая, наоборот, восстанавливает ген, отсутствие которого (у некоторых оно врожденное) ведет к смертельной болезни – легочной гипертензии. Лечение уже опробовано на людях, и оно работает. Мы можем менять гены. Мы можем модифицировать стволовые клетки так, чтобы они умели, к примеру, омолаживать сердце после приступа – потому как в половине случаев сердце пережившего приступ получает серьезную травму. В общем, здравоохранение сейчас – часть информационных технологий, развивающаяся по тем же векторам
Глава 10. Реализация распознавания жестов. iOS. Приемы программирования
Глава 10. Реализация распознавания жестов
10.0. Введение
Жест (Gesture) — это комбинация событий касания. Жесты применяются, например, в стандартном приложении Photo (Фото) для iOS. В этой программе пользователь может увеличивать или уменьшать фотографию, двигая двумя пальцами в разные стороны или навстречу друг другу. Некоторые образцы кода, чаще всего применяемого для обнаружения событий, связанных с жестикуляцией, инкапсулированы во встроенные классы iOS SDK, которые пригодны для многократного использования. Эти классы можно применять для обнаружения смахивания (Swipe), щипка (Pinch), панорамирования (Pan), нажатия (Tap), перетаскивания (Drag), долгого нажатия (Long Press) и вращения (Rotation).
В этой программе пользователь может увеличивать или уменьшать фотографию, двигая двумя пальцами в разные стороны или навстречу друг другу. Некоторые образцы кода, чаще всего применяемого для обнаружения событий, связанных с жестикуляцией, инкапсулированы во встроенные классы iOS SDK, которые пригодны для многократного использования. Эти классы можно применять для обнаружения смахивания (Swipe), щипка (Pinch), панорамирования (Pan), нажатия (Tap), перетаскивания (Drag), долгого нажатия (Long Press) и вращения (Rotation).
Распознаватели жестов необходимо добавлять к экземплярам класса UIView. Один вид может быть связан с несколькими распознавателями жестов. Как только вид регистрирует жест, при необходимости он должен будет передать данный жест другим видам, расположенным ниже в иерархической цепочке.
Некоторые события, возникающие при работе приложения, могут быть сложны для обработки и требовать, чтобы одно и то же событие обнаруживалось в разных видах отдельно взятого приложения. Таким образом, возникает необходимость в распознавателях жестов, пригодных для многократного использования. В iOS SDK 5 интегрированы распознаватели шести жестов, таких как:
Таким образом, возникает необходимость в распознавателях жестов, пригодных для многократного использования. В iOS SDK 5 интегрированы распознаватели шести жестов, таких как:
• смахивание;
• вращение;
• щипок;
• панорамирование;
• длинное нажатие;
• нажатие.
Общий принцип обработки жестов с помощью этих встроенных распознавателей таков.
1. Для требуемого распознавателя жестов создается объект данных нужного типа.
2. Этот объект добавляется в качестве распознавателя жестов к тому виду, который будет принимать жесты.
3. Пишется метод, вызываемый при возникновении жеста и осуществляющий указанное вами действие.
Метод, который ассоциируется в качестве целевого метода с любым распознавателем жестов, должен следовать перечисленным далее правилам:
• возвращать void;
• либо не принимать параметров, либо принимать единственный параметр типа UIGestureRecognizer, в котором система будет передавать распознаватель жестов, вызывающий данный метод.
Рассмотрим два примера:
— (void) tapRecognizer:(UITapGestureRecognizer *)paramSender{
/* */
}
— (void) tapRecognizer{
/* */
}
Распознаватели жестов делятся на две категории: дискретные (Discrete) и непрерывные (Continuous). Дискретные распознаватели жестов регистрируют связанные с ними события жестов, а после этого вызывают метод в своем обладателе. Непрерывные распознаватели жестов сообщают своему объекту-обладателю о жесте на протяжении всего того времени, пока этот жест осуществляется, и многократно вызывают метод в своем целевом объекте, пока это событие не закончится.
Например, событие двойного нажатия является дискретным. Хотя оно и состоит из двух нажатий, система улавливает, что промежуток между ними был очень кратким и оба нажатия можно воспринимать как единое событие. Распознаватель двойного нажатия вызывает в своем целевом объекте соответствующий метод, как только будет зарегистрировано двойное нажатие.
Вращение, напротив, обрабатывается непрерывным распознавателем жестов. Как только пользователь начинает вращательный жест, начинается и работа распознавателя, а оканчивается этот жест, только когда пользователь отрывает пальцы от экрана. Метод, предоставляемый классу распознавателя вращательных жестов, вызывается с краткими интервалами до тех пор, пока событие не завершится.
Как только пользователь начинает вращательный жест, начинается и работа распознавателя, а оканчивается этот жест, только когда пользователь отрывает пальцы от экрана. Метод, предоставляемый классу распознавателя вращательных жестов, вызывается с краткими интервалами до тех пор, пока событие не завершится.
Распознаватели жестов можно добавлять к любому экземпляру класса UIView с помощью метода addGestureRecognizer:, относящегося к виду. При необходимости распознаватели можно удалять, пользуясь методом removeGestureRecognizer:.
У класса UIGestureRecognizer есть свойство под названием state. Свойство state представляет различные состояния распознавателя жестов, которые он принимает в ходе распознавания. Последовательности претерпеваемых состояний различаются у дискретных и непрерывных распознавателей жестов.
Дискретный распознаватель жестов может проходить через три следующих состояния:
• UIGestureRecognizerStatePossible;
• UIGestureRecognizerStateRecognized;
• UIGestureRecognizerStateFailed.
В зависимости от ситуации дискретный распознаватель жестов может сообщать своей цели о состоянии UIGestureRecognizerStateRecognized либо о состоянии UIGestureRecognizerStateFailed, если в процессе распознавания возникнет ошибка.
Непрерывные распознаватели жестов претерпевают иную серию состояний, которые посылают своим целям:
• UIGestureRecognizerStatePossible;
• UIGestureRecognizerStateBegan;
• UIGestureRecognizerStateChanged;
• UIGestureRecognizerStateEnded;
• UIGestureRecognizerStateFailed.
Состояние распознавателя жестов меняется на UIGestureRecognizerStatePossible в том случае, когда распознаватель собирает в виде информацию о событиях касаний и в любой момент может обнаружить интересующий его жест. Кроме вышеупомянутых состояний непрерывного распознавателя жестов может возникать и состояние UIGestureRecognizerStateCancelled, если жест по какой-то причине прерывается. Например, жест панорамирования может быть прерван входящим телефонным вызовом.
Опять же, если непрерывный распознаватель жестов столкнется с ситуацией, которую не удается разрешить с помощью имеющихся у системы возможностей, возникнет состояние UIGestureRecognizerStateFailed, а не UIGestureRecognizerStateEnded.
Данный текст является ознакомительным фрагментом.
Глава 4 РЕАЛИЗАЦИЯ ПОЛИТИК БЕЗОПАСНОСТИ
Глава 4 РЕАЛИЗАЦИЯ ПОЛИТИК БЕЗОПАСНОСТИ В предыдущих главах мы с вами рассмотрели основные понятия и определения политик безопасности. Познакомились с опытом разработки политик безопасности и различными подходами ведущих компаний-производителей в отрасли
8.
 9.12 Отсутствие распознавания медленных и быстрых связей
9.12 Отсутствие распознавания медленных и быстрых связей8.9.12 Отсутствие распознавания медленных и быстрых связей Сетевой администратор может вручную присвоить для связи значение счетчика попаданий. Следовательно, для связи «точка-точка» со скоростью 9,6 Кбайт/с можно установить значение счетчика 5, что укажет на ее меньшие
Глава 4. Реализация функциональности приложения
Глава 4. Реализация функциональности приложения В двух предыдущих главах мы показали способы создания пользовательского интерфейса приложения Электронная таблица. В данной главе мы завершим программирование функций, обеспечивающих работу этого интерфейса. Кроме
Система распознавания 3D-моделей
Система распознавания 3D-моделей
Огромное значение для любой системы трехмерного твердотельного моделирования имеет возможность обмена данными с другими САПР, используемыми предприятиями-заказчиками.
Глава 5 Реализация
Глава 5 Реализация В основном разработка программы сводится к написанию определений классов (и шаблонов классов) и объявлений функций (и шаблонов функций). Если сделать это правильно, то реализация уже не так сложна. Однако на некоторые моменты все же стоит обратить
10.1. Обнаружение жестов смахивания
10.1. Обнаружение жестов смахивания Постановка задачи Необходимо идентифицировать скользящие жесты смахивания, которые пользователь осуществляет на виде, например, когда убирает картинку с
10.2. Обнаружение жестов вращения
10.
 3. Обнаружение жестов панорамирования и перетаскивания
3. Обнаружение жестов панорамирования и перетаскивания10.3. Обнаружение жестов панорамирования и перетаскивания Постановка задачи Требуется предоставить пользователю возможность перемещать элементы в пользовательском интерфейсе, касаясь сенсорного экрана пальцами. Жесты панорамирования — это непрерывные движения
10.4. Обнаружение жестов долгого нажатия
10.4. Обнаружение жестов долгого нажатия Постановка задачи Необходимо обнаруживать ситуации, в которых пользователь нажимает определенный экранный элемент и удерживает палец на экране в течение некоторого периода
10.5. Обнаружение жестов-нажатий
10.5. Обнаружение жестов-нажатий Постановка задачи Необходимо фиксировать, когда пользователь нажимает экранный вид в той или иной
Глава 19.
 Системы распознавания текстов в офисе
Системы распознавания текстов в офисеГлава 19. Системы распознавания текстов в офисе Основное назначение пакетов оптического распознавания символов (Optical Character Recognition, OCR) состоит в анализе растровой информации (отсканированного символа) и присвоении точечному изображению символа фиксированного
Глава 29. Процесс сканирования и распознавания печатного материала
Глава 29. Процесс сканирования и распознавания печатного материала • В программе ABBYY FineReader имеется специальная кнопка Scan and Read, которая дает возможность произвести полную обработку текста: отсканировать. распознать. проверить. сохранить результаты распознавания. После
Глава 37. Экспорт результатов распознавания во внешние приложения
Глава 37.
Экспорт результатов распознавания во внешние приложения
Результаты распознавания можно сохранить в файл, передать во внешнее приложение, не сохраняя на диск, скопировать в буфер обмена или отправить по электронной почте.
ГЛАВА 15 Реализация
ГЛАВА 15 Реализация Цель данного этапа — базовая конфигурация системы на основе составленного ранее плана Концептуального проектирования. Для этого бизнес-процессы делятся на циклы взаимосвязанных бизнес-процессов. Одновременно с этим команда проекта SAP проходит
ГЛАВА 1 ТЕХНИЧЕСКАЯ РЕАЛИЗАЦИЯ АРХИТЕКТУРЫ КЛИЕНТ/СЕРВЕР В СИСТЕМЕ SAP R/3
ГЛАВА 1 ТЕХНИЧЕСКАЯ РЕАЛИЗАЦИЯ АРХИТЕКТУРЫ КЛИЕНТ/СЕРВЕР В СИСТЕМЕ SAP R/3 Базовая технология SAP, давно известная как SAP R/3 Basis, показала себя надежной платформой благодаря своей высокопроизводительной архитектуре. Сервер приложений Web SAP (Web AS — Web Application Server) является поэтому
расширений для браузера Бена Додсона
расширений для браузера Бена Додсона В 2006 году я провел немало времени, играясь с написанием расширений для Firefox. С тех пор я написал еще несколько, а также написал расширения для Safari 5 и Google Chrome. Они варьируются от расширений, помогающих идентифицировать шрифты, до тех, которые заменяют вашу кнопку «стоп» на MC Hammer (загружено более ¼ миллиона раз, и сам Хаммерман подал на меня в суд — бонус!)
С тех пор я написал еще несколько, а также написал расширения для Safari 5 и Google Chrome. Они варьируются от расширений, помогающих идентифицировать шрифты, до тех, которые заменяют вашу кнопку «стоп» на MC Hammer (загружено более ¼ миллиона раз, и сам Хаммерман подал на меня в суд — бонус!)
Поиск шрифтов
Захват информации CSS любого текста веб-сайта
Font Finder предназначен для любого веб-разработчика / дизайнера, которому необходимо узнать информацию CSS любого текста на странице.
Просто выделите любой текстовый элемент, щелкните правой кнопкой мыши и выберите средство поиска шрифтов. Появится окно предупреждения со всей необходимой информацией о стилях, включая размер шрифта, семейство шрифтов, цвет (как в шестнадцатеричном, так и в RGB), высоту строки, расстояние между буквами и многое другое! Кроме того, вам сообщается не только стек шрифтов CSS, но и какой именно шрифт из стека рендерится в данный момент.
Я буду обновлять это расширение в будущем, чтобы включить гораздо больше типографской информации, особенно о новых свойствах CSS 3.
Font Finder доступен для Firefox, Safari 5 и Chrome и был загружен более 350 000 раз! Если вы разработчик, вы можете разветвить этот проект на GitHub.
СТОП! Хаммертайм!
Вы не найдете лучшего способа остановить браузер
Стоп! Хаммертайм! Расширение Firefox было загружено более ¼ миллиона раз с момента его публичного выпуска и заработало культовый статус благодаря упоминаниям в блогах по всему миру, а также статьям в Википедии! На меня также подал в суд звукозаписывающий лейбл MC Hammer, но продление продолжается!
Расширение заменяет кнопку стоп таким образом, что при нажатии произносятся бессмертные слова MC Hammer — «Стоп! Хаммертайм!».
Недавние обновления означают меньший размер загрузки, а также возможность выбора между стандартной кнопкой остановки или кнопкой MC Hammer (на фото).
Чтобы узнать больше и скачать Stop! Хаммертайм! для Firefox посетите сайт дополнений Mozilla. Кроме того, вы можете загрузить версию 2.1d, которая обеспечивает полную совместимость с Firefox 3. 6. Если вы разработчик, вы можете разветвить этот проект на GitHub.
6. Если вы разработчик, вы можете разветвить этот проект на GitHub.
СТОП во имя любви!
Высшее расширение для остановки браузера
В продолжение успеха Stop! Hammertime!, СТОП во имя любви! это еще одна замена кнопки остановки для Firefox, которая позволяет вам заменить кнопку остановки изображенным значком сердца.
При нажатии Дайана Росс и The Supremes споют «Стоп, во имя любви» для вашего удовольствия.
Последняя версия (в настоящее время доступна только на этом веб-сайте) имеет более простую установку, меньший размер загрузки и возможность переключения между обычной кнопкой остановки и значком в форме сердца!
Если вы хотите скачать СТОП во имя любви! для Firefox, посетите сайт дополнений Mozilla. Кроме того, вы можете загрузить версию 2.0b, которая обеспечивает полную совместимость с Firefox 3.5.
10 Лучший веб-сайт по поиску шрифтов — легкое определение шрифтов по изображению
Вы изо всех сил пытаетесь идентифицировать шрифты по изображению? Вы когда-нибудь смотрели на определенный шрифт и думали: «Хотел бы я знать, какой этот шрифт используется на этом изображении?» Ну, вам не нужно больше беспокоиться!
Существует множество веб-сайтов по поиску шрифтов, которые помогут вам легко идентифицировать шрифты на изображениях. Независимо от того, являетесь ли вы дизайнером, типографом или любопытным энтузиастом, эти веб-сайты придут вам на помощь и помогут быстро и точно идентифицировать шрифты. От идентификации шрифтов, поиска похожих шрифтов до их загрузки и использования на вашем собственном сайте, эти веб-сайты предлагают множество функций.
Независимо от того, являетесь ли вы дизайнером, типографом или любопытным энтузиастом, эти веб-сайты придут вам на помощь и помогут быстро и точно идентифицировать шрифты. От идентификации шрифтов, поиска похожих шрифтов до их загрузки и использования на вашем собственном сайте, эти веб-сайты предлагают множество функций.
Имея несколько доступных вариантов, выбрать лучший для себя становится сложной задачей. Чтобы помочь нашим читателям найти лучший вариант, мы попробовали и протестировали несколько популярных инструментов, чтобы составить список нескольких отличных вариантов. Найдите сокращенный список идентификаторов шрифтов ниже и найдите шрифты, используемые в изображениях и на веб-сайтах.
Прокрутите вверх
Оглавление
Лучшие инструменты для определения шрифтов
Если вы, как и я, постоянно пытаетесь найти шрифты на заданном изображении, то вот некоторые из лучших инструментов для определения шрифтов, которые помогут помочь вам решить лучше.
WhatFontIs — один из самых популярных инструментов для определения шрифтов на изображениях. Хотя одним из недостатков использования этого инструмента является то, что вы получите много рекламы, он отлично справляется с идентификацией используемых шрифтов.
Как им пользоваться?
Чтобы использовать этот инструмент, все, что вам нужно сделать, это загрузить изображение, по которому вы хотите определить шрифт, а затем нажать «Следующий шаг».
После выделения шрифта, который вы хотите идентифицировать, вы получите полный список всех возможных шрифтов, очень близких к используемому. Вы получаете рекламу в бесплатной версии, но если вы обновитесь до версии PRO, вся реклама будет удалена из приложения. Таким образом, вы можете убрать всю надоедливую рекламу, а PRO-версия предлагает некоторые другие преимущества, включая поиск шрифтов Google.
Бонусные баллы
Веб-приложение также может похвастаться аналогичной функцией, которая позволяет пользователям читать шрифты с веб-сайтов..png) Эта функция известна как Генератор WebFont. Он также предлагает расширение для Chrome для простоты использования, и расширение позволяет читать шрифты из любого места. Вы можете сделать свой контент более привлекательным, включив функцию темного режима на своем веб-сайте.
Эта функция известна как Генератор WebFont. Он также предлагает расширение для Chrome для простоты использования, и расширение позволяет читать шрифты из любого места. Вы можете сделать свой контент более привлекательным, включив функцию темного режима на своем веб-сайте.
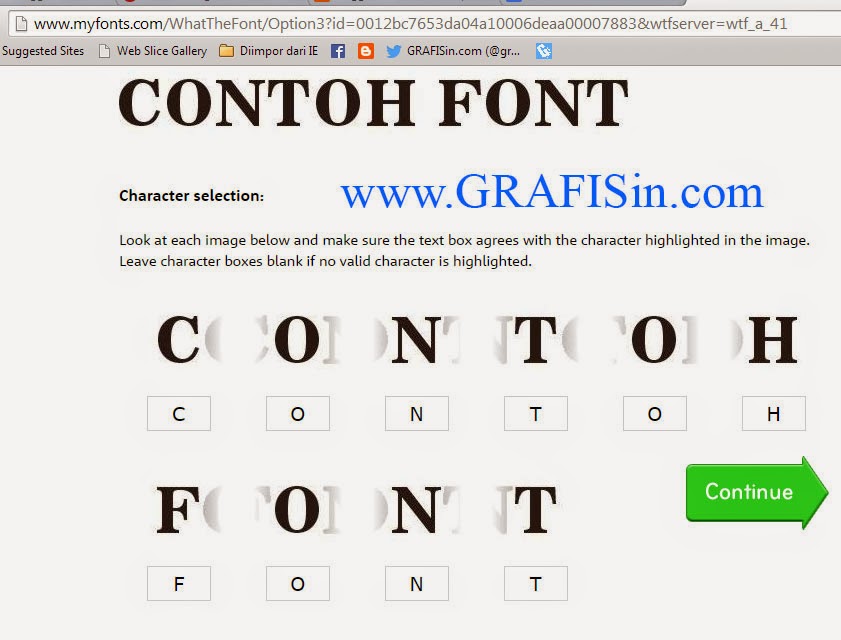
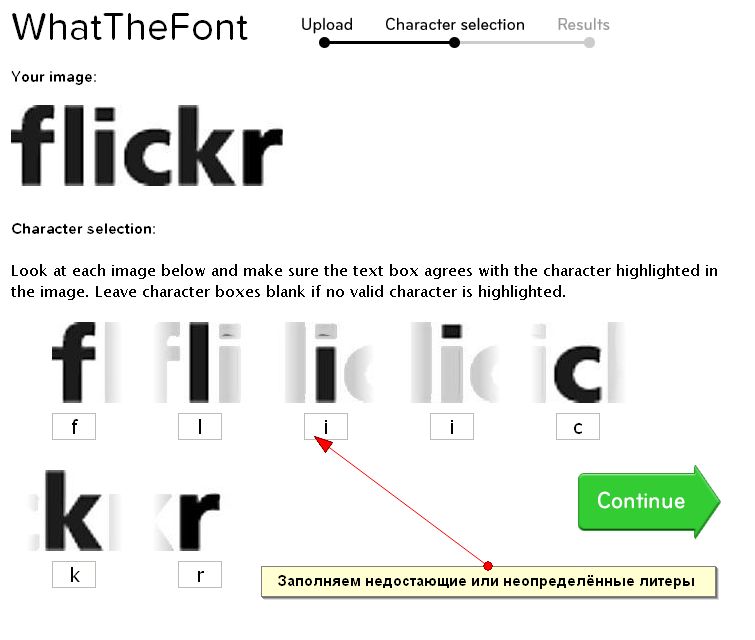
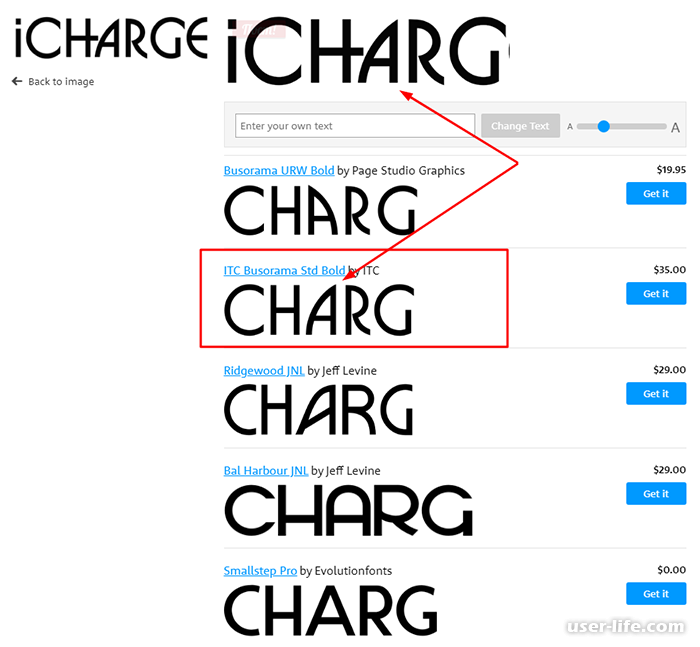
Как следует из названия, это еще одно веб-приложение, которое помогает идентифицировать шрифты, используемые в изображении или веб-странице. WhatTheFont довольно популярен и имеет большую базу пользователей. Его пользовательский интерфейс также прост в использовании, и новые пользователи практически не сталкиваются с проблемами при достижении своих целей. Все, что вам нужно сделать, это загрузить изображение, выделить текст, обрезав изображение, и оставить только ту часть, которая содержит текст.
Как им пользоваться?
Инструмент начинает поиск шрифта и предлагает список возможных шрифтов. Вместе с названием шрифта вы также получите имя создателя и предложение купить шрифт по определенной цене. Чтобы купить шрифт, вам нужно нажать кнопку «Получить» и оплатить. В приложении также есть форум с экспертами по шрифтам, которые помогут вам найти нужный шрифт.
Чтобы купить шрифт, вам нужно нажать кнопку «Получить» и оплатить. В приложении также есть форум с экспертами по шрифтам, которые помогут вам найти нужный шрифт.
Если предложенный шрифт не тот, который вы ищете, не стесняйтесь консультироваться со специалистами. Однако, чтобы воспользоваться советом специалиста, вам придется бесплатно зарегистрироваться в качестве пользователя веб-приложения.
Бонусные баллы
What The Font также предлагает мобильное приложение для устройств Android и iOS. Мобильное приложение предлагает замечательную функцию идентификации шрифтов в режиме реального времени. Вы можете использовать приложение камеры, чтобы делать снимки любых объектов с классными шрифтами и идентифицировать их. Веб-сайт, на котором размещается What The Font, известен как My Fonts и представляет собой агрегатор шрифтов, который позволяет пользователю находить лучшие шрифты для своего проекта.
3. Шрифт Белка Шрифт Белка Это еще одно замечательное и популярное веб-приложение, которое позволяет пользователю идентифицировать шрифты, используемые в изображениях или на веб-сайтах. Нельзя отрицать тот факт, что веб-сайт предлагает несколько замечательных функций, включая идентификацию шрифтов, а также загрузку сотен шрифтов, доступных для бесплатного использования.
Нельзя отрицать тот факт, что веб-сайт предлагает несколько замечательных функций, включая идентификацию шрифтов, а также загрузку сотен шрифтов, доступных для бесплатного использования.
Как им пользоваться?
Font Squirrel имеет функцию перетаскивания, которая позволяет перетаскивать изображения из системы в приложение. Затем приложение сканирует шрифты, чтобы идентифицировать используемые шрифты. Он очень точен и удобен и предоставляет несколько шрифтов, которые лучше всего соответствуют шрифту, который необходимо идентифицировать. Кроме того, с помощью этого инструмента вы можете сразу приобрести шрифт, если хотите его использовать.
Бонусные баллы
Он также имеет встроенное приложение, известное как Font Talk, с помощью которого пользователь может общаться с несколькими другими фанатами, такими же, как они. Инструмент идентификации шрифтов этого веб-приложения предлагает непревзойденные услуги и действительно отличные результаты. Если вам интересно, как изменить цвет шрифта на вашем сайте, проверьте это.
Если вам интересно, как изменить цвет шрифта на вашем сайте, проверьте это.
Самое приятное в этом инструменте то, что некоторым удачливым пользователям некоторые шрифты предлагаются бесплатно. В этом веб-приложении также есть форум, где вы можете спросить экспертов о предпочитаемом вами шрифте, если вы все еще ищете тот, который ищете. .
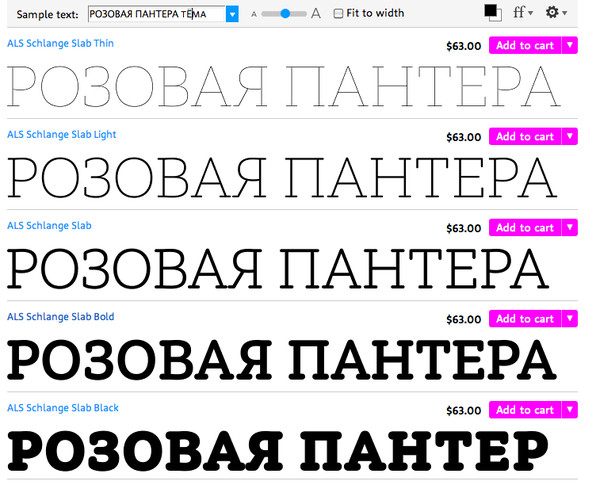
4. Fontspring Matcherator Fontspring MatcheratorЭто инструмент идентификации шрифта, который работает так же, как и другие подобные инструменты, доступные в Интернете. Его очень легко использовать. Самое приятное в использовании Fontspring Matcherator – это то, что он также помогает пользователям определить предпочтительный стиль шрифта с помощью ключевых слов и других подобных элементов.
Как им пользоваться?
Все, что вам нужно сделать, это загрузить изображение, обрезать интересующий текст, чтобы определить используемый стиль шрифта, и позволить приложению нарисовать результат. Используя инструмент, вы можете купить шрифт, который вы идентифицировали. Таким образом, вам не придется искать шрифт где-либо еще. Вы также можете фильтровать результаты по тегам, стилям шрифта, языкам и многим другим аспектам.
Используя инструмент, вы можете купить шрифт, который вы идентифицировали. Таким образом, вам не придется искать шрифт где-либо еще. Вы также можете фильтровать результаты по тегам, стилям шрифта, языкам и многим другим аспектам.
Бонусные баллы
Если вы хотите просмотреть некоторые из новых стилей шрифтов, используйте фильтр «Свежие и горячие». Вы также можете найти последние трендовые шрифты, используя раздел What’s Trending. Он предлагает несколько бесплатных шрифтов, которые пользователи могут скачать, если не хотят покупать шрифт.
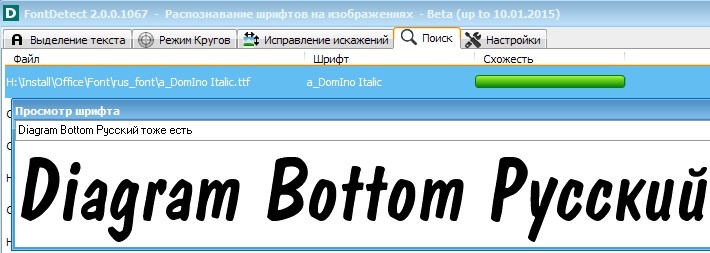
5. FindMyFont FindMyFont Как следует из названия, инструмент легко идентифицирует шрифты, используемые в нескольких местах. Графические дизайнеры и другие художники используют этот инструмент уже много лет, и они считают результаты достаточно надежными, а инструмент простым в использовании. Тем не менее, это инструмент премиум-класса, который пользователь должен установить в своей системе.
Еще одна вещь, которую вам нужно знать об этой программе, это то, что она предлагает бесплатные результаты только в течение 30 дней, и вам придется перейти на премиум-версию после окончания пробного периода.
Как им пользоваться?
После установки программы вы можете загрузить изображение из вашей системы или сделать снимок экрана с дисплея, чтобы определить используемый шрифт. Все, что вам нужно сделать, это выбрать буквы для идентификации необходимого шрифта. Было бы полезно, если бы вы заполнили раздел «Текст для сопоставления», а затем нажали кнопку «Сопоставить шрифты», чтобы получить результаты.
FindMyFont имеет базу данных, с помощью которой он сопоставляет тексты, загружаемые в инструмент. В правом верхнем углу вы получите результаты, предоставленные инструментом после рассмотрения текста, и пользователь может легко сравнить результаты оттуда.
После того, как вы нашли нужный шрифт, вам нужно щелкнуть правой кнопкой мыши по результату, а затем выбрать опцию «Просмотр/Найти шрифт в Интернете». Вуаля, вы нашли шрифт, который можно купить и использовать по требованию.
Вуаля, вы нашли шрифт, который можно купить и использовать по требованию.
Бонусные баллы
Инструмент также можно использовать в качестве базы данных шрифтов, где пользователь найдет несколько шрифтов, которые можно просматривать и использовать при необходимости. За использование шрифтов, доступных только для премиум-аккаунта, взимается дополнительная плата.
6. Шрифты Ninja Шрифт NinjaИногда вам нужно не только идентифицировать шрифты, используемые в изображении, но и знать стиль шрифта веб-сайта. Чтобы узнать шрифты, а также стиль шрифта, используемый на веб-сайте, Fonts Ninja — это непревзойденный инструмент, который имеет множество функций. Лучшая часть использования этого инструмента заключается в том, что он позволяет использовать все виды шрифтов в вашем программном обеспечении для дизайна.
Как им пользоваться?
Определите шрифт, который вы хотите использовать, и подключите его к выбранному вами программному обеспечению для выполнения своей работы. У инструмента есть расширение, совместимое с несколькими браузерами, такими как Chrome, Safari и Firefox.
У инструмента есть расширение, совместимое с несколькими браузерами, такими как Chrome, Safari и Firefox.
Вам нужно установить расширение только один раз, после чего вы сможете легко определить шрифт, используемый на любом веб-сайте. Использовать инструмент и расширение легко, и вам не нужно помнить о нескольких шагах, чтобы получить результаты.
Бонусные баллы
Единственным требованием к инструменту является то, что иногда вам может потребоваться сделать изображение прозрачным, чтобы шрифты легко распознавались. Это также помогает повысить точность результатов, то есть полученные результаты более точны с прозрачными изображениями. Чтобы получить прозрачные изображения, вы можете удалить фон с помощью Photoshop.
7. FontInLogo FontInLogo Это еще один популярный инструмент, который помогает легко и точно идентифицировать шрифты. Если вы хотите узнать, какие шрифты используются некоторыми крупными брендами по всему миру, этот инструмент именно для вас. FontInLogo поможет вам получить информацию обо всех типах шрифтов, которые вы хотите знать.
FontInLogo поможет вам получить информацию обо всех типах шрифтов, которые вы хотите знать.
Как им пользоваться?
Пользоваться этим веб-приложением очень просто, и вы можете использовать строку поиска, чтобы ввести название бренда, чтобы получить ответы. Веб-сайт предоставит вам подробную информацию о шрифте, используемом в логотипе бренда, название которого вы ввели.
Помимо стиля шрифта, вы получите некоторую базовую информацию о стиле и других брендах, использующих тот же шрифт для своего брендинга. Недостатком использования этого веб-приложения является отсутствие кнопки «Купить». если вы хотите использовать этот шрифт, вам придется искать его в Интернете.
Бонусные баллы
Вы также можете ввести название шрифта в строку поиска, и инструмент выдаст список компаний или брендов, использующих этот шрифт. Функция и особенности этого идентификатора шрифта отличаются от других инструментов, которые мы обсуждали. Веб-приложение также предлагает множество шаблонов веб-сайтов, которые можно использовать для создания полноценного веб-сайта.
Веб-приложение также предлагает множество шаблонов веб-сайтов, которые можно использовать для создания полноценного веб-сайта.
Это отличный инструмент, который предлагает расширение Chrome для идентификации шрифтов. Инструмент работает по-другому по сравнению с другими аналогичными доступными инструментами.
Как им пользоваться?
Он предлагает возможность попробовать различные шрифты в тексте пользователя, а также позволяет пользователю немедленно приобрести шрифт, который он хочет использовать. Скачать шрифт, а затем использовать его с помощью этого инструмента очень просто. Расширения поддерживаются для Chrome, Firefox и Safari.
Бонусные баллы
FontFace Ninja предоставляет фрагмент HTML, с помощью которого вы можете легко добавить нужный шрифт на свой сайт. Кроме того, вы можете сохранить свои любимые шрифты для использования в будущем. Проверьте это, чтобы изменить цвет шрифта в WordPress или HTML.
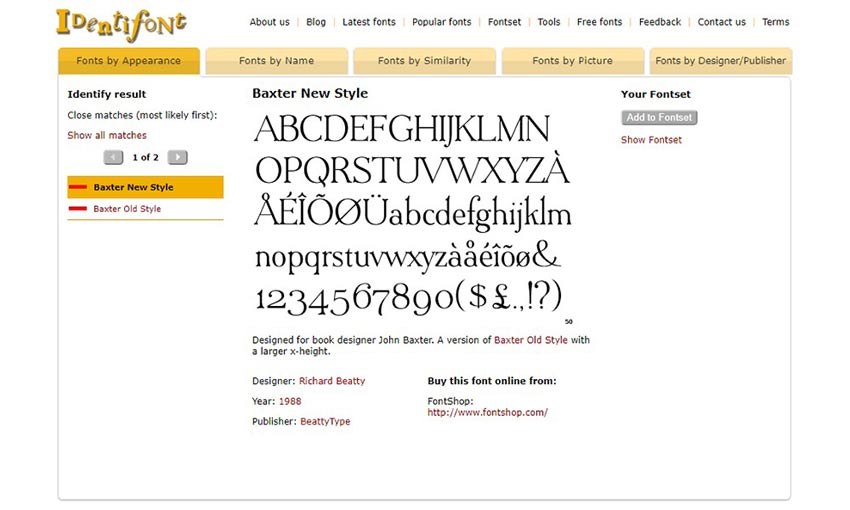
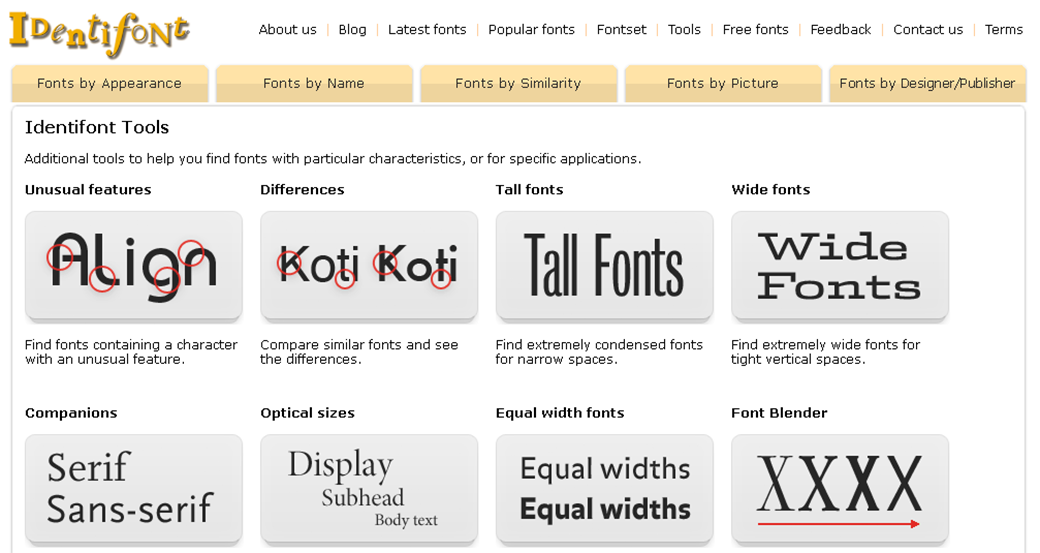
Работа этого инструмента отличается от других подобных инструментов, доступных в Интернете. Этот инструмент — отличный выбор, если вы хотите найти шрифт, но не можете точно вспомнить, где вы его видели.
Как им пользоваться?
Пользователь должен будет ответить на несколько вопросов, заданных инструментом, чтобы помочь ему найти нужный шрифт. Сайт поможет найти шрифты по внешнему виду, сходству, названию, издателю/дизайнеру и т. д.
Бонусные баллы
Identifont довольно необычен и предлагает несколько популярных предложений, которые легко удовлетворяют потребности пользователя. После ввода ваших критериев вы найдете список шрифтов, которые очень близки к тому, который вы искали.
10. Fontanello Fontanello Этот инструмент не только помогает идентифицировать шрифты, но также помогает дизайнерам, типографам и разработчикам выбрать стиль шрифта, подходящий для их проекта. Тем не менее, этот инструмент является лучшим вариантом, когда вам нужно выбрать шрифт для своей работы, но вам нужна помощь, чтобы сделать определенный выбор. Кроме того, он предлагает простое в использовании расширение для браузера, обеспечивающее точные и надежные результаты.
Тем не менее, этот инструмент является лучшим вариантом, когда вам нужно выбрать шрифт для своей работы, но вам нужна помощь, чтобы сделать определенный выбор. Кроме того, он предлагает простое в использовании расширение для браузера, обеспечивающее точные и надежные результаты.
Как им пользоваться?
Выделите текст, шрифт которого вы хотите узнать, либо на изображении, либо на веб-сайте, нажмите значок, прикрепленный к вашему браузеру, и вы получите необходимую информацию. Fontanello помогает дизайнерам сэкономить много времени, так как с помощью этого инструмента они могут легко найти лучший шрифт для своей работы.
Бонусный балл
Помимо названия шрифта, Fontanella также предоставит информацию о шрифте, такую как его семейство, вес и стиль. Это отличный способ выбрать идеальный шрифт для любого проекта. Кроме того, Fontanella предоставит ссылку для покупки или загрузки шрифта.
Прокрутите вверх
Часто задаваемые вопросы (FAQ)
Ниже приведены некоторые часто задаваемые вопросы:
Доступны ли инструменты идентификации шрифтов для мобильных устройств?
Да, есть один инструмент под названием WhatTheFont, который также предлагает мобильное приложение, которое пользователи могут установить на свои мобильные устройства. Это помогает вам использовать инструмент даже на ходу, и вы можете идентифицировать шрифты для любого объекта в режиме реального времени. Наличие инструмента на вашем мобильном устройстве делает идентификацию шрифта довольно удобной.
Это помогает вам использовать инструмент даже на ходу, и вы можете идентифицировать шрифты для любого объекта в режиме реального времени. Наличие инструмента на вашем мобильном устройстве делает идентификацию шрифта довольно удобной.
Могу ли я бесплатно использовать шрифты, указанные в инструменте?
Ответ. Это зависит от инструмента, а также от используемого шрифта. Некоторые шрифты могут быть доступны бесплатно, и инструмент позволит вам использовать их бесплатно.
Если шрифт недоступен бесплатно, вам придется заплатить определенную сумму, чтобы использовать шрифт для себя. Вы можете поискать альтернативы, наиболее близкие к выбранному вами шрифту, доступные бесплатно, чтобы вам не пришлось тратить деньги.
Легко ли установить в моей системе новый шрифт, который я хочу использовать в своей работе?
Ответ. Да, независимо от того, покупаете ли вы шрифт или планируете использовать бесплатный, вы можете легко установить предпочитаемый шрифт и использовать его для всей своей работы.