Работа с градиентами в Adobe Photoshop. » Adobe Photoshop
В этом уроке мы рассморим работу с градиентами.Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
 На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента
. Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
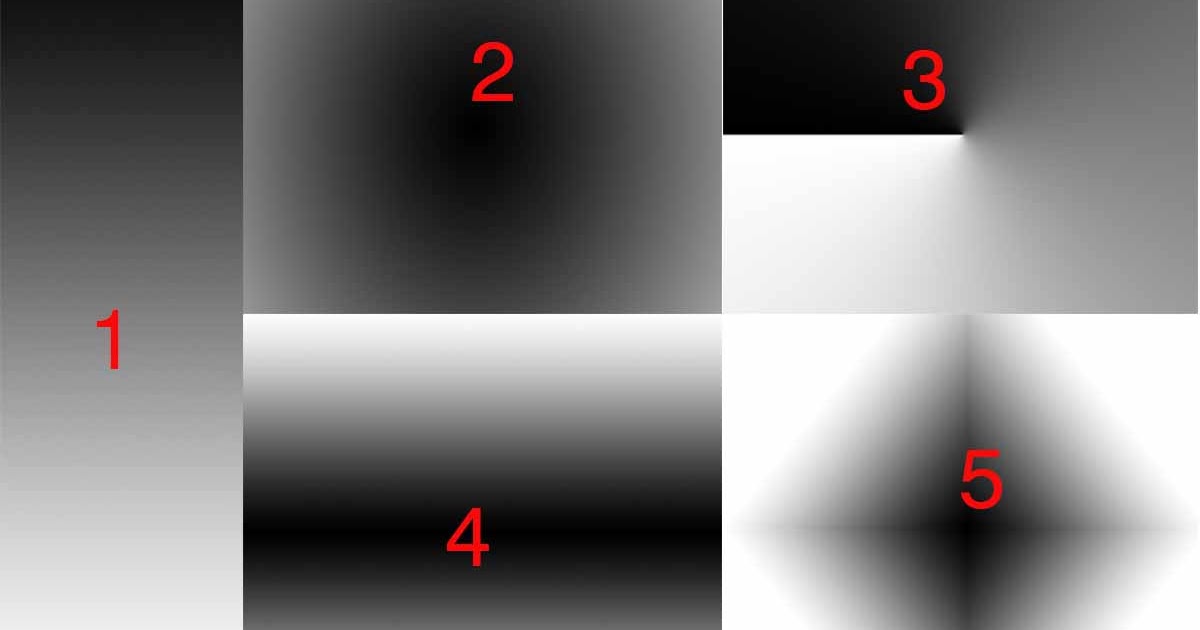
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
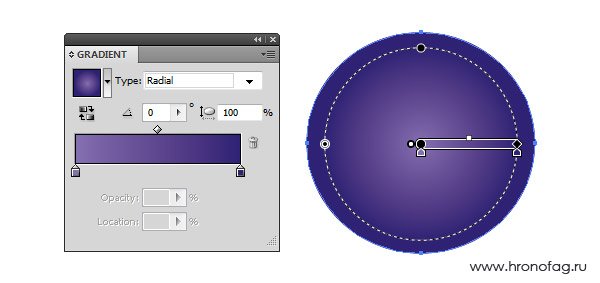
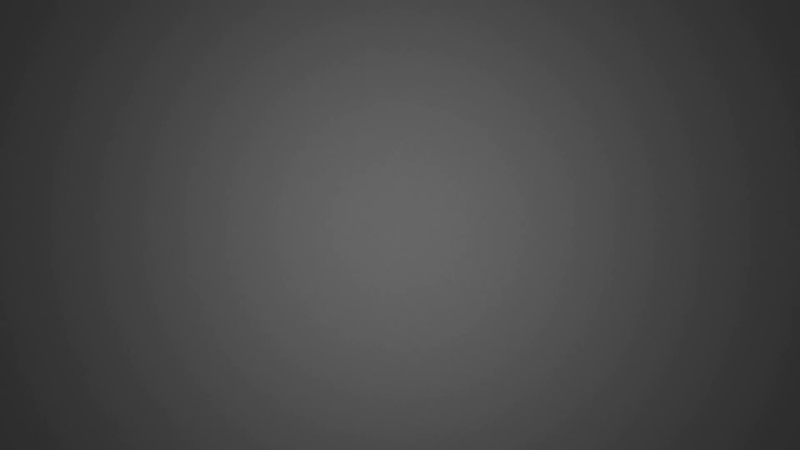
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Градиенты в Photoshop
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.

- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки.
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок .

- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок .
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.

- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.

- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.

- Команда Spectrums загружает градиенты спектральных цветов.
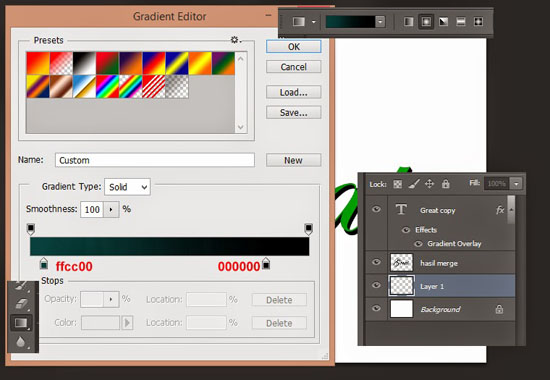
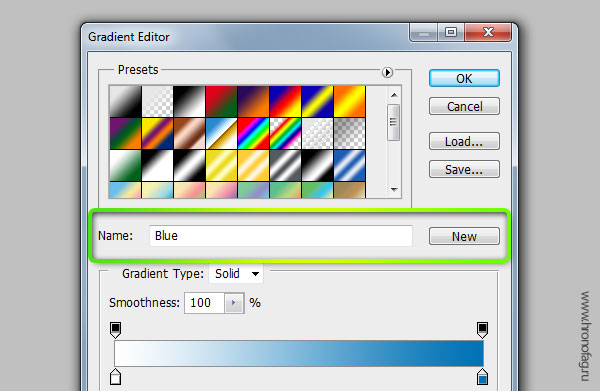
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.

Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
- — линейный градиент
- — радиальный градиент
- — угловой градиент
- — отражённый градиент
- — ромбический градиент
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Набор инструментов Градиент (Gradient) в Фотошопе
Инструмент «Градиент» (Gradient Tool / G) на примере Photoshop CC (2014) (Rus)Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
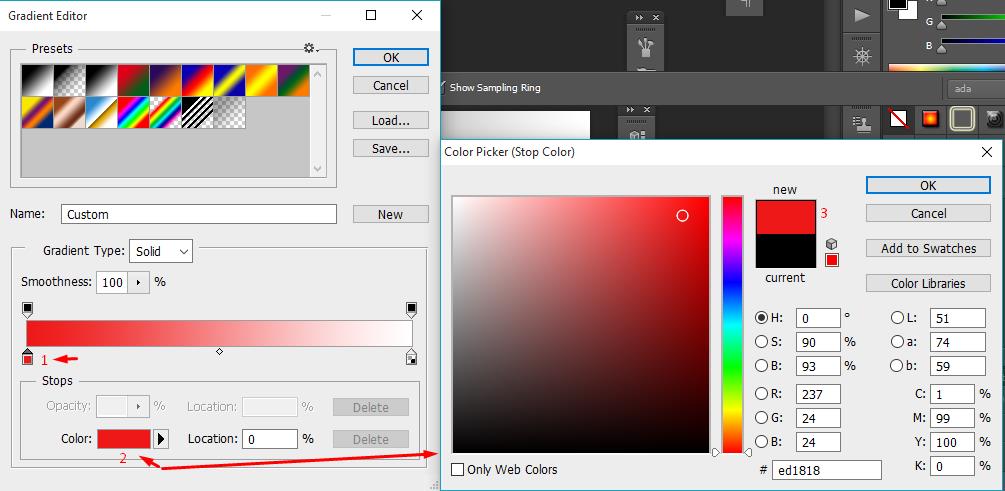
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод: Оксана Гудкова;
Источник;
Как использовать радиальные градиенты в Photoshop
Радиальный градиент — это один из самых интересных типов градиента, который вы можете создать в Photoshop. Существует множество применений радиального градиента и несколько способов доступа к ним в Photoshop. От заполнения фигур и текста до внесения корректировок в изображения, которые затрагивают только круглую область изображения, вы можете легко заставить радиальные градиенты работать на вас, следуя приведенным ниже методам.
Существует множество применений радиального градиента и несколько способов доступа к ним в Photoshop. От заполнения фигур и текста до внесения корректировок в изображения, которые затрагивают только круглую область изображения, вы можете легко заставить радиальные градиенты работать на вас, следуя приведенным ниже методам.
Как получить доступ к радиальному градиенту в Photoshop
Радиальный градиент можно найти в качестве опции инструмента Gradient Tool (G), , который находится на панели инструментов вдоль левой стороны Photoshop.
Градиент Инструмент содержит несколько различных типов градиентов. Чтобы получить доступ к Радиальному градиенту, перейдите на панель параметров и щелкните значок Радиальный градиент среди параметров.
Чтобы открыть окно Gradient Editor, нажмите кнопку Значок редактора градиентов .
Появится окно Gradient Editor , в котором вы можете отредактировать цвета и внешний вид вашего градиента.
Как создать радиальный градиент в Photoshop
Существует два основных способа простого создания радиального градиента в Photoshop, чтобы вы могли применять их в своих проектах. Вы можете создать новый слой-заливку или использовать инструмент градиента.
Вариант 1: со слоями градиентной заливки
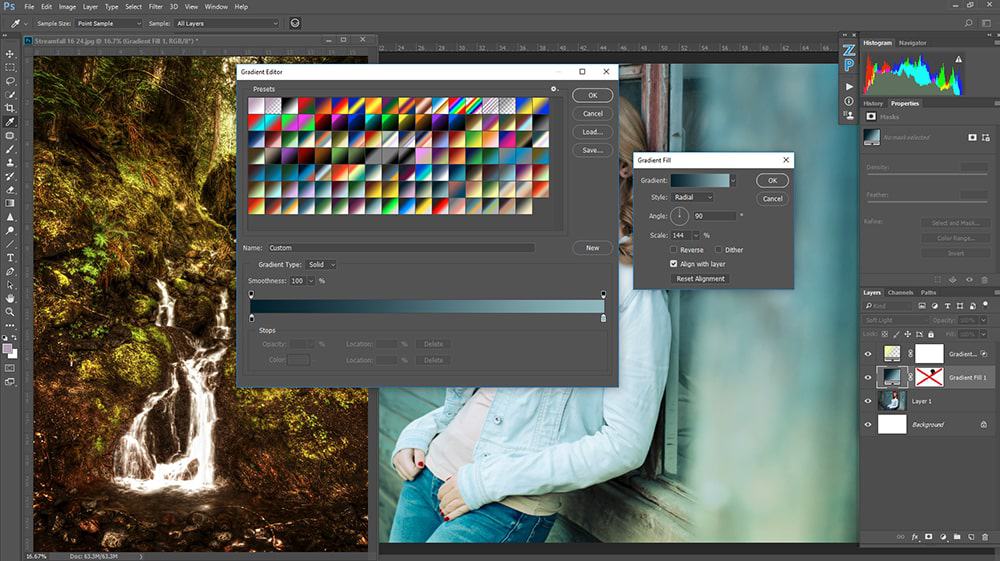
Создайте новый слой градиентной заливки, перейдя к пункту Слой > Новый слой-заливка > Градиент.
В окне Новый слой вы можете назвать свой слой или сохранить его имя как Градиентная заливка 1.
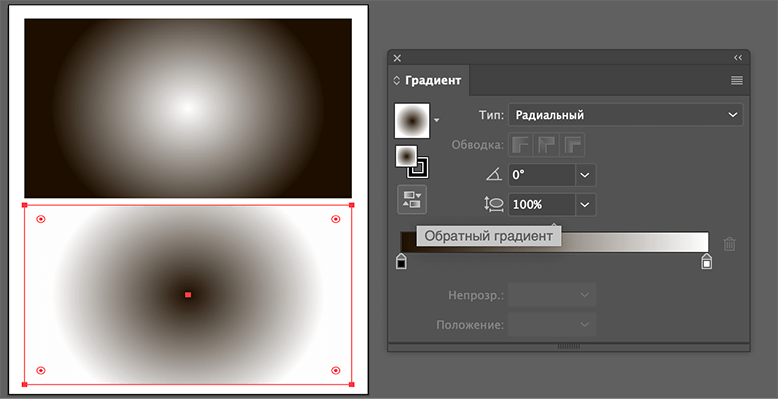
Нажмите OK , и появится окно Градиентная заливка . Здесь вы можете установить стиль градиента на Радиальный, щелкнув стрелку раскрывающегося списка рядом с Стиль и выбрав Радиальный .
Выбрав стиль градиента, вы можете отредактировать внешний вид градиента, щелкнув значок градиента, чтобы открыть папки предустановок градиента.
Вы можете выбрать один из доступных градиентов в папках, щелкнув любую стрелку раскрывающегося списка рядом с именем папки.
Вы увидите все доступные градиенты в этой папке. Нажмите один, чтобы применить градиент к вашему документу. Чтобы создать собственный градиент, щелкните значок шестеренки и выберите «Новый набор настроек градиента».
Откроется окно редактора градиентов, в котором можно создавать и редактировать собственные градиенты, изменяя цвета градиентов.
Нажмите OK , и как только вы создадите свой градиент, вы увидите, что он появится в документе.
На панели слоев вы увидите новый слой градиентной заливки с выбранным вами именем.
Вариант 2: с помощью инструмента «Градиент»
Вы также можете использовать инструмент «Градиент» для создания градиента, щелкнув инструмент на панели инструментов и выбрав значок Радиальный градиент на панели параметров .
Чтобы изменить внешний вид вашего градиента, нажмите кнопку Значок градиента для открытия окна редактора градиента .
Вы можете использовать одну из предустановок градиента, щелкнув стрелку раскрывающегося списка рядом с любой из папок предустановок, или использовать панель градиента, чтобы создать и отредактировать собственный градиент.
Нажмите OK , когда закончите.
Чтобы добавить градиент в документ, щелкните в том месте, где должен располагаться центр градиента, и перетащите линию наружу. Как бы долго вы ни тянули линию, она будет соответствовать ширине первого цвета в градиенте.
Способы использования радиальных градиентов в Photoshop
1. Выборочная коррекция
Градиенты могут быть полезны при применении к изображению для различных корректировок, таких как затемнение краев или добавление бликов. Использование градиента для корректировки позволяет привлечь внимание к определенным областям изображения и создать интересные эффекты.
Во-первых, убедитесь, что слой изображения выбран на панели слоев , чтобы создать выборочную радиальную настройку.
С выбранным слоем изображения перейдите к Панель настроек .
Если вы не видите панель настроек, перейдите к Window > Adjustments.
На панели настроек выберите настройку, которую вы хотите применить к своему изображению. В этом примере я буду использовать настройку Brightness and Contrast и перетащите Brightness вниз. Первоначально это затемнит все изображение, но как только я добавлю градиент, он затемнит только края изображения и сделает центр более светлым, чтобы привлечь внимание к этой области.
После того, как вы применили корректировку, перейдите на панель слоев и выберите слой-маску на корректирующем слое.
Теперь выберите Gradient Tool на панели инструментов и выберите Radial Gradient на панели параметров .
Щелкните значок Gradient и перейдите в папку с предустановленными градиентами Basic . Базовые градиенты отлично подходят для добавления корректировок к изображениям, поскольку они используют только черный, белый и прозрачный цвета, поэтому корректировки выполняются только в тех областях, которые вам нужны. Итак, для этой настройки мы будем использовать Передний план до Прозрачный градиент . Нажмите ОК.
Убедитесь, что цвет переднего плана установлен на черный, поскольку черный удаляется из маски слоя, а белый добавляется к ней. Вы можете установить его на черный, щелкнув значок переднего плана (квадрат, который находится спереди) и установить черный цвет в окне палитры цветов .
После того, как передний план установлен на черный, вы можете щелкнуть изображение и перетащить его, чтобы применить градиент, имея в виду, что область, которую вы щелкаете, будет действовать как центр градиента и, таким образом, область, к которой не применяется регулировка. .
.
При отпускании курсора применяется градиент, создающий эффект затемнения на внешних границах изображения и эффект осветления в центре, создавая блик, привлекающий внимание.
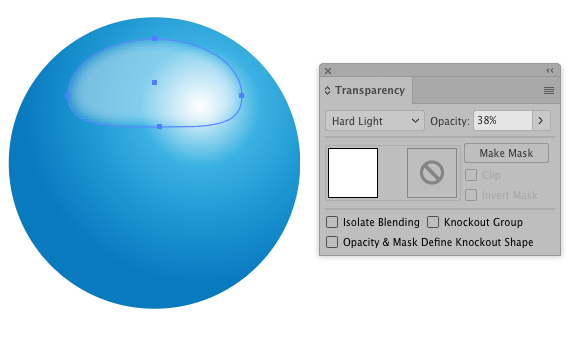
2. Цветные градиенты
Вы также можете создать цветной градиент, добавив новый слой и градиент сверху. Для этого щелкните значок «Новый слой» в нижней части панели « слоев» .
С новым слоем, выбранным на панели слоев, перейдите к Gradient Tool и выберите значок Radial Gradient из Options bar .
Оттуда щелкните значок «Градиент» и отредактируйте свой градиент, как обычно, в окне «Редактор градиента», выбрав предустановленный градиент или создав свой собственный с помощью панели «Градиент». В этом примере хорошо работает градиент от цвета к прозрачному.
Когда вы будете удовлетворены внешним видом вашего градиента, щелкните и перетащите документ, чтобы создать градиент. Здесь лучше создать меньший градиент, чтобы градиент не выходил за край страницы, если вы его переместите.
Здесь лучше создать меньший градиент, чтобы градиент не выходил за край страницы, если вы его переместите.
Градиент появляется в документе, когда вы отпускаете курсор.
Поскольку градиент находится на своем собственном слое, вы можете выбрать инструмент Move Tool ( V ), а затем щелкнуть и перетащить градиент, чтобы переместить его по всему документу. Теперь у вас есть подвижный элемент типа шара, который вы можете использовать в своем проекте.
3. Градиентная заливка на слоях-фигурах
Вы также можете применить градиент для заливки слоя-фигуры при работе с фигурами в проекте. Чтобы добавить градиентную заливку к фигуре, выберите слой с фигурой, которую вы хотите заполнить, или создайте фигуру, перейдя к Инструмент формы (U) .
Нажмите и удерживайте значок Shape Tool , чтобы увидеть различные формы, которые вы можете выбрать. В этом примере я буду придерживаться прямоугольника.
Нажмите и перетащите вдоль документа, чтобы создать фигуру.
Слой формы отображается как слой формы на панели слоев .
Выбрав слой формы, перейдите на панель параметров и щелкните значок Заливка .
Откроется панель заполнения — выберите Градиент из вариантов вверху.
В меню «Стиль градиента» внизу щелкните стрелку раскрывающегося списка и установите стиль Радиальный .
Теперь вы можете выбрать один из доступных предустановленных градиентов, щелкнув стрелку раскрывающегося списка рядом с любой из предустановленных папок, или создать свой собственный градиент с помощью панели градиента.
Вы увидите, как изменится градиент вашей формы по мере внесения корректировок.
Работа с радиальными градиентами — это простой способ добавить цвет, изюминку или выборочную корректировку проекта или изображения. Теперь, когда вы понимаете различные способы создания и применения радиальных градиентов, у вас не возникнет проблем с использованием радиальных градиентов в своих интересах в Photoshop.
Использование инструмента «Радиальный градиент» в Lightroom 5
, Rod Lawton
Инструменты редактирования в Lightroom 5 постоянно совершенствуются до такой степени, что многим фотографам больше не понадобится никакое другое программное обеспечение для ежедневного улучшения изображений, а также новый инструмент «Радиальный градиент». в модуле «Разработка» делает еще один шаг вперед. Он предлагает способ быстро выделить фокус ваших изображений, приглушить фон и улучшить композицию с помощью тонкого (или не очень тонкого) эффекта кадрирования.
- Обзор Lightroom
- Lightroom Classic обзор
- Другие статьи Lightroom
- Как получить планы Lightroom/Adobe Photography
Между прочим, некоторые из наиболее важных новых функций в Photoshop CC — это дополнительные инструменты редактирования в Adobe Camera Raw, который также является механизмом обработки Lightroom, поэтому, если вы приобретете Lightroom 5, вы также получите некоторые новые возможности. в фотошопе сс.
в фотошопе сс.
Можно сказать, что инструмент «Радиальный градиент» похож на хорошо контролируемый эффект виньетки — по крайней мере, именно так он, вероятно, будет использоваться чаще всего. На самом деле, он способен на гораздо большее, и вы можете создавать несколько градиентов в одном и том же изображении для создания более сложных эффектов, эффективно «переосвещая» ваше изображение.
Здесь же я продемонстрирую только основы. Я выбрала изящную картину в рамке, которую увидела в витрине магазина, которая и так хороша, но недостаточно выделяется.
01 Добавление радиального градиента
Инструмент «Радиальный градиент» находится на полосе инструментов настройки непосредственно под гистограммой на панели инструментов в правой части экрана в режиме «Разработка». Вы выбираете инструмент, затем щелкаете и перетаскиваете наружу изображение из точки, где вы хотите, чтобы эффект был в центре. Если вы перетащите «от руки», вы можете создать эллиптическую форму, подобную этой, или вы можете удерживать клавишу Shift, чтобы ограничить форму кругом.
02 Внесение корректировок
После выбора нового радиального градиента на панели инструментов теперь отображается набор ползунков корректировки. Ключевым моментом здесь является то, что воздействуйте на области за пределами области градиента, поэтому это противоположно обычному выделению (хотя вы можете щелкнуть поле «Инвертировать маску» в нижней части панели, если вместо этого хотите настроить область внутри).
Для этого изображения я уменьшил экспозицию, чтобы фон был намного темнее, но при этом отображались видимые цвета и текстуры. Я также перетащил значение Sharpness на -100, чтобы немного смягчить детали фона.
03 Настройка радиального градиента
После внесения корректировок вы, вероятно, захотите поэкспериментировать с положением и формой радиального градиента, чтобы получить наилучший результат. Как и другие локализованные настройки в Lightroom, у него есть центральная «булавка». Вы щелкаете, чтобы выбрать настройку, затем перетаскиваете ее, чтобы изменить положение настройки на изображении.
Радиальные градиенты также имеют верхние/нижние и левые/правые поручни. Вы можете перетаскивать их, чтобы сделать форму радиального градиента выше или шире. Наконец, когда вы перемещаете указатель мыши сразу за пределы эллипса, он превращается в курсор вращения — я повернул градиент так, чтобы он выглядел так, как будто свет для рамки изображения исходит из нижнего правого угла. Если вы когда-либо использовали фильтр «Эффекты освещения» в Photoshop, вы, вероятно, заметили потенциал инструмента «Радиальный градиент» для «повторного освещения» ваших фотографий.
04 Готовое изображение
Я думаю, что радиальный градиент действительно хорош. Это сделало эту картинку намного эффектнее, и она не нуждалась в сложной маскировке или корректировке. Если есть ограничение, то это ползунок «Растушевка» в нижней части панели — бывают случаи, когда даже максимального значения растушевки недостаточно, а градиент слишком «жесткий», чтобы реалистично слиться с остальной частью изображения.
