Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
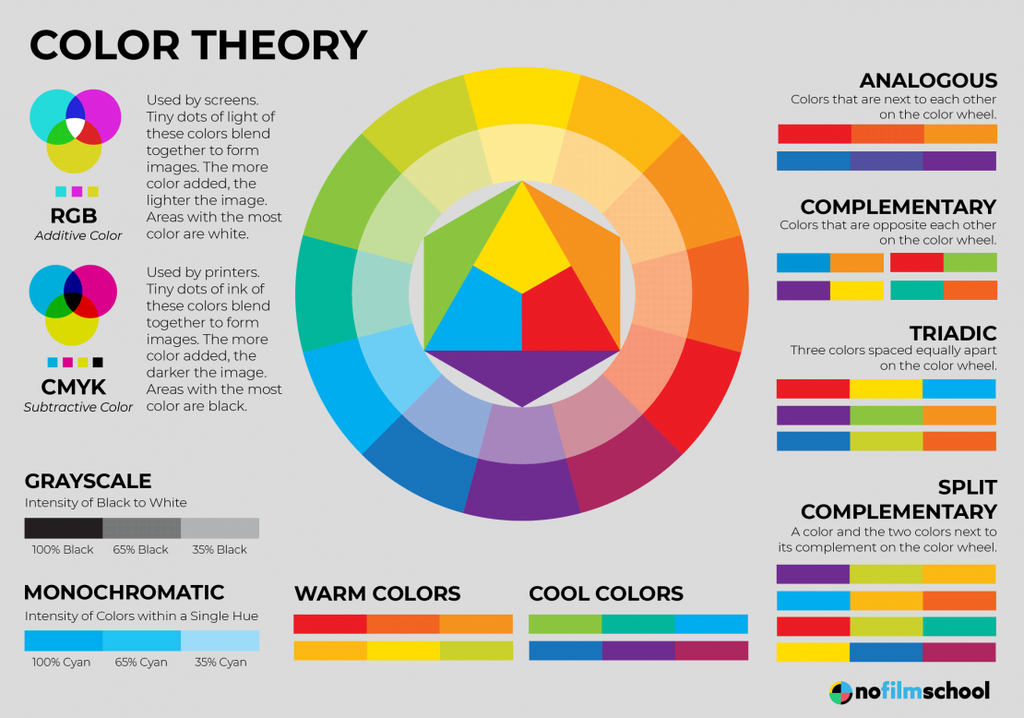
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
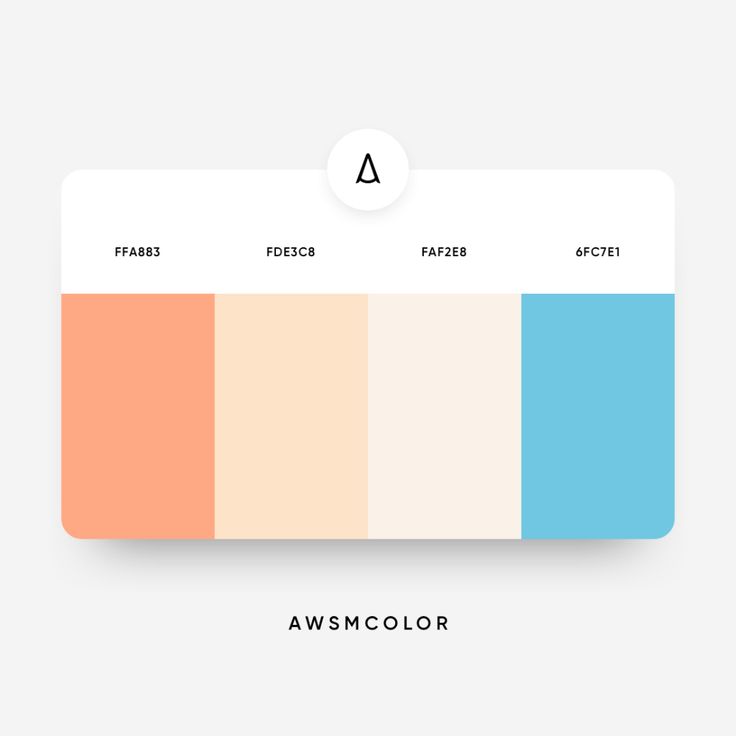
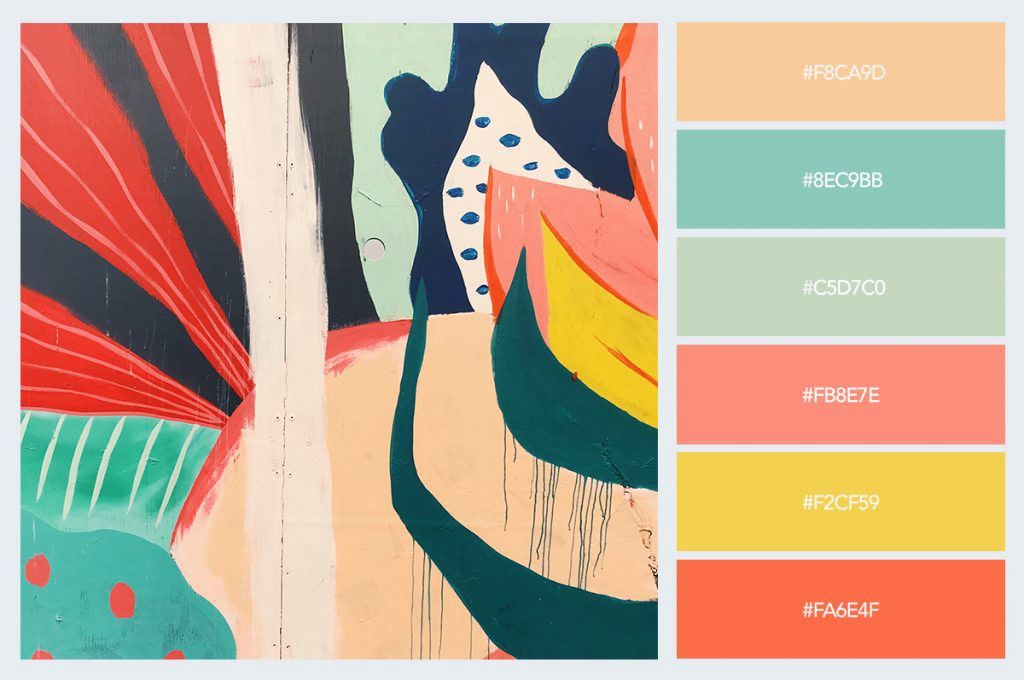
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
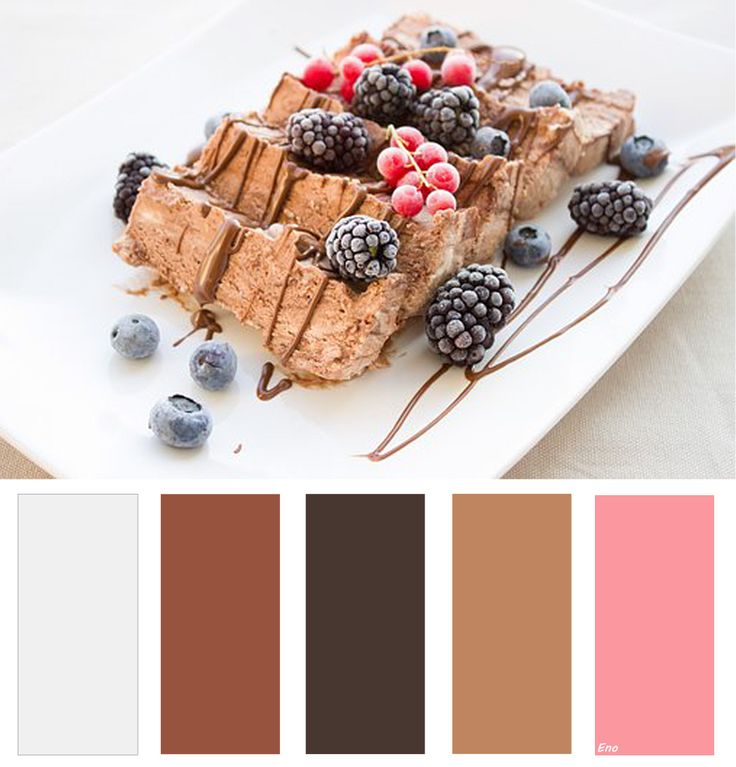
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые схемы веб-сайтов: теория, практика и вдохновение
Опубликовано в Дизайн by WP Engine
Последнее обновление 14 февраля 2023 г.
Создание цветовой схемы веб-сайта — важный и увлекательный аспект веб-дизайна! Цвет является ключевым компонентом брендинга вашего бизнеса, а также помогает донести важные сообщения до пользователей, когда они взаимодействуют с вашим сайтом. Из-за этого выбор цвета всегда должен быть тщательно спланирован и протестирован.
Существует множество лучших практик и элементов цветовых схем веб-сайтов, которые вы должны учитывать, прежде чем внедрять что-то новое на своем сайте (или на сайте вашего клиента). В этой статье я подробно расскажу:
- Как думать о цветовых палитрах для вашего сайта
- Определение вашего целевого рынка (и как они будут реагировать на цветовые схемы)
- Психология цвета
- Как выбрать цветовую схему
- Инструменты для выбора цветовой палитры
- Как применить цвета к вашему веб-сайту
- Вдохновляющие цветовые схемы для веб-сайтов
Как думать о цветовых палитрах для вашего веб-сайта
Прежде чем выбирать какие-либо цветовые палитры или схемы, вам необходимо глубоко понять свой бренд и пользователей, взаимодействующих с вашим веб-сайтом.
Как дизайнеры, мы любим цвет. Бесконечная цветовая палитра и возможность выбирать варианты, представляющие бренд, делают это захватывающей частью процесса веб-дизайна. Бренд, для которого вы разрабатываете дизайн, всегда должен быть в центре внимания при создании цветовой темы для вашего сайта.
Это может показаться очевидным, но важно знать, с чего вы начинаете в отношении бренда. Прежде чем зайти слишком далеко, убедитесь, что вы знаете, работаете ли вы с установленной цветовой схемой бренда или начинаете с нуля. Вы будете удивлены, как часто это может быть упущено из виду на этапе обнаружения, так что это определенно то, что нужно подтвердить с вашим клиентом.
Главная цель брендинга — быть легко узнаваемым, и цвет играет в этом огромную роль. Независимо от того, работаете ли вы с известным брендом или начинаете с нуля, выбранные вами цвета влияют на то, как вы отличаетесь от конкурентов. Бренд представляет бизнес и то, как он воспринимается рынком.
Выбор цвета всегда должен соответствовать ценностям бренда.
Советы для известных брендов
Начиная проект веб-дизайна, вы можете работать с известным брендом. Независимо от того, на каком этапе находится клиент, старайтесь помнить о том, что уже признано рынком (и поэтому не должно меняться), и какие существуют возможности для изменений.
Возьмем, к примеру, Coca-Cola, один из самых популярных брендов в мире. Какой цвет приходит на ум?
Большинство людей сказали бы, что красный. Потребители привыкли видеть этот бренд в магазинах, ресторанах и других местах. Чтобы не отставать от бренда, веб-сайт Coca-Cola использует красный цвет, чтобы соответствовать общему бренду. Однако сплошной красный веб-сайт будет неудобен в использовании, поэтому включены другие акцентные цвета (например, черный и белый). Красный выступает в качестве доминирующего цвета, а акцентные цвета создают цельный образ.
Весьма вероятно, что известные бренды имеют задокументированные руководства по бренду, в которых живут любые руководства по цветовой палитре веб-сайтов. Если это относится к вашему клиенту, выбор цветовой темы для его веб-сайта будет в некоторой степени предопределен. Но, как дизайнеру, вам, скорее всего, придется выбирать второстепенные цвета или проверять визуальное воздействие в вашем дизайне, чтобы найти идеальное сочетание.
Если это относится к вашему клиенту, выбор цветовой темы для его веб-сайта будет в некоторой степени предопределен. Но, как дизайнеру, вам, скорее всего, придется выбирать второстепенные цвета или проверять визуальное воздействие в вашем дизайне, чтобы найти идеальное сочетание.
Советы для новых брендов
Для новых брендов (или существующих, подвергающихся полному редизайну) может еще не быть действующих цветовых рекомендаций, особенно если веб-сайт создается впервые. Если вы находитесь в такой ситуации и необходимо установить принципы бренда, важно рассмотреть цветовую схему веб-сайта перед полным запуском веб-сайта. Вы всегда можете протестировать и изменить что-то позже, но лучше сначала просмотреть макеты цветовой схемы, прежде чем ее создавать.
Что такое теория цвета? Как это связано с веб-дизайном?
Теория цвета — это набор руководящих принципов, которые художники и дизайнеры используют для передачи различных идей и чувств аудитории. Теория цвета сложна и включает в себя элементы дизайна, психологии и визуального искусства, но как теория цвета связана с веб-дизайном? Что ж, при выборе цветовой схемы веб-дизайна вам может понадобиться использовать теорию цвета при выборе. Цветовая схема вашего веб-сайта действительно может стать лучше, если вы хорошо разбираетесь в теории цвета и принципах дизайна.
Цветовая схема вашего веб-сайта действительно может стать лучше, если вы хорошо разбираетесь в теории цвета и принципах дизайна.
Определение целевого рынка (и его реакции на цветовую схему вашего веб-сайта)
Это самое важное исследование, которое необходимо провести перед разработкой цветовой схемы. Цвет очень субъективен, и вы (или ваш клиент) можете ориентироваться на цвета, которые вам нравятся или которые сейчас модны. Но важно в первую очередь учитывать посетителей сайта, а не ориентироваться на личные цветовые предпочтения.
Подумайте, кто ваша целевая аудитория и какие у нее потребности. Например, вы ориентируетесь на более старшую демографическую группу? Если это так, убедитесь, что они могут легко просматривать контент. Цветовой контраст, крупный текст (может быть, даже более жирный) и четкие указания на действия должны быть запланированы в процессе проектирования.
Что делать, если ваша аудитория моложе? Визуально интересная цветовая палитра, яркая и игривая, поможет им оставаться вовлеченными. Содержание сайта также должно быть привлекательным, но большую роль будет играть цвет.
Содержание сайта также должно быть привлекательным, но большую роль будет играть цвет.
Не забывайте сохранять объективность и позволять исследованиям определять ваши окончательные решения по цвету.
Психология цвета
При выборе цветовой схемы веб-сайта помните о психологии цвета и о том, как цвет может влиять на эмоции посетителей вашего сайта. Хотя следование «правилам» цветовой психологии не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите, чтобы ваш сайт передал.
Например, клиенты часто говорят что-то вроде: «Мне очень нравится фиолетовый цвет, и я хочу использовать его на своем веб-сайте». Сиренево-фиолетовый — красивый цвет, но если вы разрабатываете веб-сайт для мужской компании по производству инструментов, он может не подойти.
Вот обзор психологии цвета и значения разных цветов:
- Красный: Яркий цвет, вызывающий сильные эмоции.
 Своей интенсивностью он создает ощущение безотлагательности.
Своей интенсивностью он создает ощущение безотлагательности. - Оранжевый: Жизнерадостный и уверенный в себе оранжевый передает идею энтузиазма. Тем не менее, он также может показаться цветом осторожности.
- Желтый: Как и оранжевый, желтый создает ощущение бодрости. Он символизирует оптимизм и обычно привлекает внимание. Однако следует учитывать, что некоторые оттенки могут напрягать глаза.
- Зеленый: Представляет рост и природу. Он означает здоровье, спокойствие и умиротворение. Он связан с богатством.
- Синий: Этот цвет ассоциируется с водой и дает ощущение спокойствия и безмятежности. Синий создает ощущение безопасности и доверия и часто используется для обозначения корпораций.
- Бирюза: Сложный и также ассоциируется с исцелением.
- Фиолетовый: Цвет богатства и успеха. Это мощный цвет, но он также символизирует творчество.

- Коричневый: Дружелюбный, приземленный и обычно представляет природу.
- Черный: Цвет, вызывающий утонченность. Это часто то, что мы думаем о «элегантных» брендах из-за их эксклюзивности и загадочности.
- Серый: Дает ощущение безопасности, надежности и интеллекта.
- Белый: Создает ощущение чистоты или нейтральности. Это ключевой цвет, потому что он добавляет передышку и то, что называется «белым пространством».
Примечание: Это написано с точки зрения США. При глобальном проектировании обязательно проведите исследование, потому что цвета будут иметь разное значение в разных частях мира. Подробнее о психологии выбора цвета читайте здесь.
Как выбрать цветовую схему вашего веб-сайта
Теперь, когда вы подумали обо всем контексте цветов, следующий шаг — начать с ключевого цвета бренда; Главная.» Как только это определено, вы можете начать думать о вторичных цветах.
Окончательное количество цветов в схеме будет варьироваться от бренда к бренду, но для начала лучше выбрать три. Вы хотите убедиться, что цвета не конфликтуют друг с другом, чтобы ваши визуальные эффекты не становились слишком хаотичными.
Имейте в виду, что у вас будут дополнительные цвета, такие как нейтральные для текста, фона и других второстепенных элементов. Они также должны сочетаться с вашими основными и акцентными цветами. Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белые, серые или вариации основных цветов (например, более светлые или более темные варианты).
Инструменты для выбора цветовых схем
Если вам нужна помощь в выборе окончательной цветовой схемы, существует множество инструментов, которые помогут вам в планировании.
Эти генераторы цветовых схем веб-сайтов бесплатны и просты в использовании:
- Paletton
- Охладители
- Цветовой круг Canva
Этот генератор цветовой палитры великолепен, потому что он имеет несколько различных режимов, включая симуляцию цветовой слепоты. Это полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если у вас нет возможности проводить много пользовательских тестов на сайте.
Это полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если у вас нет возможности проводить много пользовательских тестов на сайте.
Этот удобный инструмент отлично подходит для тестирования разных цветов рядом друг с другом. Обладая интерфейсом перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать элементы, чтобы увидеть, что выглядит лучше или конфликтует рядом с другим цветом.
Этот красочный инструмент от команды Canva — отличный ресурс для выбора новой палитры и изучения теории цвета! Это поможет вам найти различные комбинации, основанные на этих теориях, чтобы вы знали, что ваше решение подкреплено искусством и наукой.
Как применить цвета к вашему веб-сайту
Теперь самое интересное: фактически приступаем к реализации цветовой схемы вашего веб-сайта! Однако, прежде чем вы зайдете слишком далеко, важно проанализировать несколько вещей, чтобы убедиться, что вы охвачены всеми базами.
Контрастность и доступность
Если вы пробуете несколько идей или имеете в виду окончательную схему, важно убедиться, что цветовая схема будет работать для всех пользователей вашего сайта. Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы пользователям с цветовой слепотой было легко различать разные фрагменты.
Есть несколько инструментов, помогающих в такого рода тестировании, но Contrast Checker довольно прост в использовании.
Где использовать определенные цвета
После того как вы создали свою цветовую схему и проверили ее на доступность, как вы на самом деле воплотите ее в жизнь? Не существует одного готового способа, который работает для каждого проекта, но есть несколько полезных вещей, о которых стоит подумать.
Хорошей отправной точкой является разбиение вещей на основные цвета, вторичные цвета и нейтральные цвета.
- Основной цвет : На это обращает внимание пользователь.
 Призывы к действию, кнопки и любая другая важная информация должны использовать основной цвет.
Призывы к действию, кнопки и любая другая важная информация должны использовать основной цвет. - Дополнительный цвет : Дополнительные цвета используются для выделения менее важных элементов. Кнопки второстепенных действий, менее важный текст и все остальное, что не требует немедленного внимания, должны быть представлены второстепенным цветом.
- Нейтральные/дополнительные цвета : Нейтральные цвета обычно используются для текста, фона или чего-либо еще, что не требует привлечения внимания.
Сочетание всех этих цветов поможет вам создать гармоничный веб-сайт. Затем, как только ваши цвета станут общепринятыми, важно, чтобы они последовательно использовались во всех маркетинговых каналах.
Вдохновляющие цветовые схемы для веб-сайтов
И последнее, но не менее важное: я оставлю вам немного вдохновения, чтобы начать ваш творческий мозговой штурм с цветовой схемой!
Wokine
Это глобальное цифровое агентство имеет смелую, но простую цветовую палитру, в которой используются цвета Pantone 2019 года. Цвет года: «Живой коралл». Нам нравится использовать один основной цвет (коралловый) поверх двух нейтральных (светло-серый и белый), чтобы создать минималистичный дизайн с максимальным цветовым эффектом.
Цвет года: «Живой коралл». Нам нравится использовать один основной цвет (коралловый) поверх двух нейтральных (светло-серый и белый), чтобы создать минималистичный дизайн с максимальным цветовым эффектом.
Кайл Рибант
Этот сайт использует очень простую цветовую схему. По сути, единственный цвет — это фон, который переключается между несколькими светлыми (почти пастельными) цветами. Если вы обнаружите, что застряли, пытаясь расположить цвета рядом друг с другом, это хорошее напоминание о том, что иногда меньше значит больше.
В процессе веб-дизайна потребуются пробы и ошибки, чтобы все настроить, и это нормально. Имея несколько советов и приемов, а также четкий план, становится проще создать работающую цветовую схему веб-сайта.
Помня о том, что является первичным, а что второстепенным и где это вписывается в дизайн, вы поможете вашим пользователям определить, какие действия им необходимо предпринять на вашем веб-сайте.
Выбор идеальной цветовой схемы для вашего сайта недвижимости
Последнее обновление: 22 июля 2022 г.
Не можете решить, какую цветовую схему использовать для обновления вашего сайта? Думаете о создании нового веб-сайта по недвижимости, микросайта, целевой страницы или онлайн-брошюры? Вот несколько полезных онлайн-инструментов, которые помогут вам получить лучшую цветовую палитру, дополняющую брендинг и стиль вашего сайта.
Лучшие цвета для недвижимости
Первым шагом в выборе цветовой схемы для вашего бизнеса в сфере недвижимости является выбор основного цвета. Вам нужно что-то, что точно представляет ваш бренд, потому что ваши вывески, логотипы и маркетинговые материалы будут использовать выбранную вами цветовую схему.
Психология цвета влияет на выбор цвета, поскольку ваше местоположение и культура могут влиять на значения, придаваемые различным цветам. Например, во многих частях Азии белый цвет традиционно является цветом траура.
В сфере недвижимости обычно используются цвета, потому что они представляют идеалы, которые агенты хотят выразить.
Знаки недвижимости не только должны передавать сообщение, но и быть заметными даже издалека. Люди не остановятся перед непривлекательным знаком — они пройдут мимо него. Так что, каким бы ни был выбранный вами цвет, выбирайте тщательно.
Преобладающие цвета в сфере недвижимости
Синий
Цвет номер один для агентов по недвижимости. Синий ассоциируется с надежностью, честностью, надежностью, безопасностью и силой. Посмотрите на конкретный оттенок синего, который вам нравится, так как он может иметь более глубокие коннотации. Например, бирюзовый или бледно-голубой напоминает океан — подходящий оттенок, если вы специализируетесь на недвижимости у моря.
Синий — хороший выбор для фона, а также для текста, логотипа или акцентных цветов.
Красный
Второй по популярности цвет — красный, который символизирует силу, отвагу и азарт. Пожарные машины окрашены в красный цвет, так как это очень привлекает внимание и выглядит сильным и уверенным в себе.
Красный цвет может «вибрировать» с некоторыми цветами, что делает его неприятным для чтения. Очень важно выбрать правильную палитру для использования с красным.
Черный
Следующим популярным цветом для недвижимости является черный. Многие элитные агентства недвижимости используют черный цвет для обозначения элегантности и изысканности. Черный также является хорошим выбором для выделения других цветов.
Другие лучшие цвета для недвижимости
Коричневый
Коричневый – земляной тон, который предполагает грубость и домашнюю атмосферу, создает ощущение тепла и комфорта. Коричневый и зеленый сразу напоминают о природе, что делает эту комбинацию идеальной для «зеленых» домов или загородных домов.
Зеленый
Зеленый считается успокаивающим цветом. Как и коричневый, зеленый цвет несет в себе земной оттенок плодородия и роста. Специалисты по недвижимости часто выбирают зеленый цвет при продаже семейных домов.
Как и красный, зеленый плохо сочетается с некоторыми цветами и может плохо читаться, поэтому используйте его осторожно.
Оранжевый
Оранжевый популярен в сообществах, где есть пляжи или океаны. Оранжевый — привлекающий внимание энергичный цвет, который предполагает солнечный свет и энтузиазм. Оранжевый лучше подходит в качестве изюминки, а не основного цвета, так как он может быть немного подавляющим.
Розовый
Розовый — теплый цвет, пробуждающий молодость. С другой стороны, это может показаться ребячеством. Таким образом, он может лучше работать в качестве акцентного цвета.
Желтый
Желтый цвет заставляет людей замедляться и концентрировать внимание, поэтому он используется для школьных автобусов. В то время как желтый ассоциируется с теплом и жизнерадостностью, он также может быть подавляющим или отходить на второй план, если смешать его с неправильной цветовой палитрой. Кроме того, это отличный акцентный цвет.
Серый
Серый холодный и сбалансированный. Смешение серого, белого и черного может придать элегантности, формальности и достоверности, поэтому его используют в элитных агентствах недвижимости. Серый создает сильное сообщение, когда используется в качестве цвета подсветки или фона.
Серый создает сильное сообщение, когда используется в качестве цвета подсветки или фона.
Фиолетовый
Существует множество оттенков фиолетового с разными оттенками. Классический насыщенный фиолетовый предполагает королевскую власть и часто используется для элитного бизнеса в сфере недвижимости. Другие оттенки пурпурного, такие как лавандовый или бледно-фиолетовый, вызывают ностальгию и веселье. Фиолетовый — отличный акцент, но он менее эффективен в качестве основного цвета.
Белый
Как и черный, белый — универсальный цвет. Белый фон выделяет почти любой цвет и облегчает чтение темного текста. Белые акценты выделяют другие цвета, в то время как белые рамки могут определять два цвета, которые иначе было бы трудно прочесть (например, красный и желтый).
Золото
Цвет богатства. Золото является прекрасным акцентом. Если вы создаете логотип для недвижимости, используйте золото экономно, потому что печатать металлические цвета, такие как серебро, медь и золото, может быть дороже.
Цветовые комбинации, которых следует избегать
При выборе цветов следует избегать некоторых цветовых комбинаций. Некоторые из них просто не дополняют друг друга и даже могут быть трудны для восприятия людьми с проблемами зрения.
Красный и зеленый
Если вы не сталкивались с дальтонизмом, вы можете не знать, что красный и зеленый для человека с этим заболеванием примерно одинаковы. Избегайте размещения одного рядом с другим. Вы можете разделить цвета на белый, серый или черный.
Светло-зеленый и желтый
Отдельно или с другим цветом эта комбинация может быть великолепной. Вместе они могут быть скучными, так как находятся слишком близко друг к другу на цветовом круге. Кроме того, их может быть трудно воспринять людям с цветовой слепотой.
Красный и желтый
Используйте эту комбинацию экономно или тонируйте один (или оба) цвета.
Красный и синий
Не все оттенки красного и синего конфликтуют, но ярко-синий и ярко-красный будут «вибрировать», вызывая усталость глаз и дискомфорт.
Синий и зеленый
Эта цветовая комбинация вызывает проблемы у людей с дальтонизмом. Компенсируйте цвета нейтральными оттенками.
Черный и яркие тона
Черный фон и яркие тона могут выглядеть очень хорошо, но людям с проблемами зрения, в том числе пожилыми, эти комбинации невероятно трудно читать. Синий плавно переходит в черный, а другие цвета «вибрируют» на фоне него. Кроме того, на экране компьютера или телефона цвета могут отображаться не идеально и, таким образом, выглядеть нелестно.
Синий и фиолетовый
Еще одна комбинация, вызывающая проблемы у людей с дальтонизмом или другими проблемами со зрением. Комбо бросается в глаза, но трудно читается. Используйте экономно и в качестве акцента с нейтральными цветами, чтобы компенсировать два.
Цветовой круг
Цветовой круг — это способ организации цветов, показывающий отношения между первичными (красный, синий и желтый), вторичными (оранжевый, зеленый и фиолетовый) и третичными цветами.
Затем колесо используется в теории цвета для определения дополнительных палитр.
Несколько определений
Читая оценки, вы можете увидеть некоторые термины, требующие определения.
Шестнадцатеричный цвет — 6-значный код, определяющий каждый цвет. Это позволяет вам выбрать точный оттенок, который будет отображаться на вашей веб-странице или распечатываться на принтере. Шестнадцатеричные коды распознаются в CSS, языке кодирования.
RGB — красный, зеленый и синий представляют собой три канала, которые создают цвет на мониторе компьютера. Хотя есть коды RGB, все они переведены в шестнадцатеричный формат для вас.
HSL и HSV . Оттенок, насыщенность и яркость/яркость — это альтернативный способ выражения цветовой модели RGB. Он более интуитивно понятен, так как тесно связан с тем, как человеческие глаза видят цвета.
CMYK — голубой, пурпурный, желтый и черный — это разделение на четыре цвета, используемое в принтерах. Если вы когда-нибудь задумывались, почему цвета веб-страницы не распечатываются точно так, как они выглядят на экране, то это потому, что принтер переводит RGB в CMYK.
Если вы когда-нибудь задумывались, почему цвета веб-страницы не распечатываются точно так, как они выглядят на экране, то это потому, что принтер переводит RGB в CMYK.
Если все эти цвета и методы кодирования кажутся абстрактными, есть несколько замечательных источников, которые помогут вам выбрать цветовую схему. Давайте посмотрим на них и на то, как они могут вам помочь.
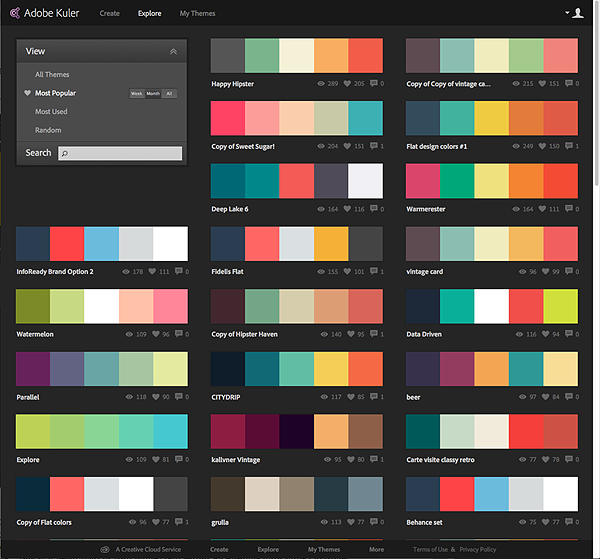
Набор цветовых схем
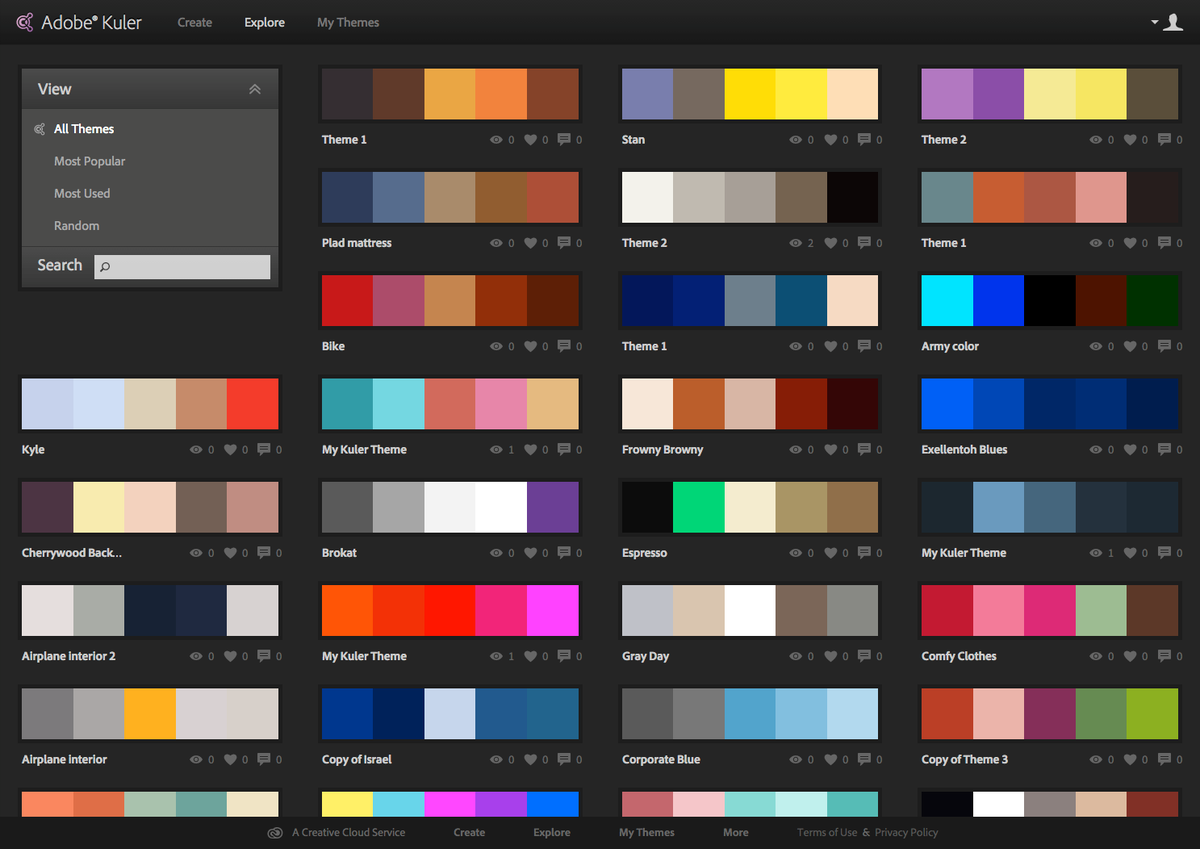
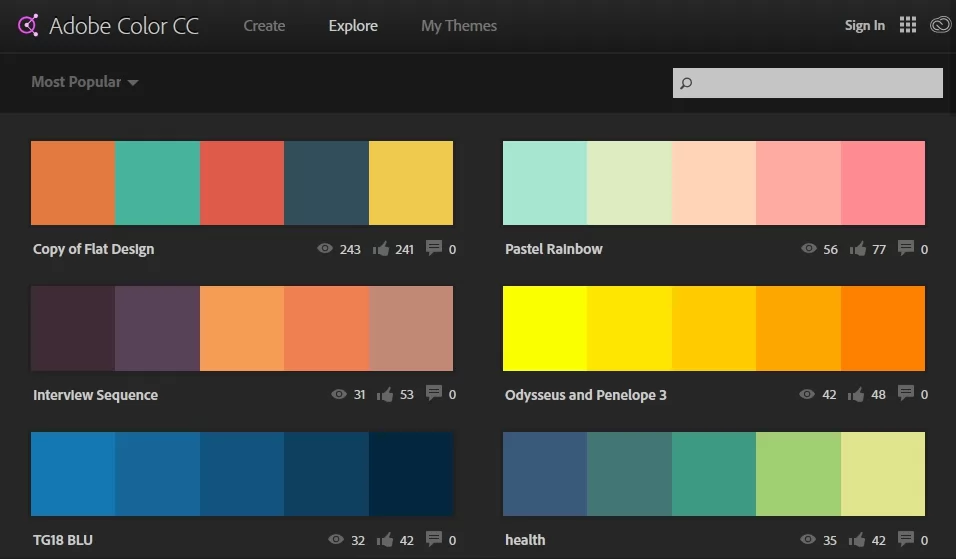
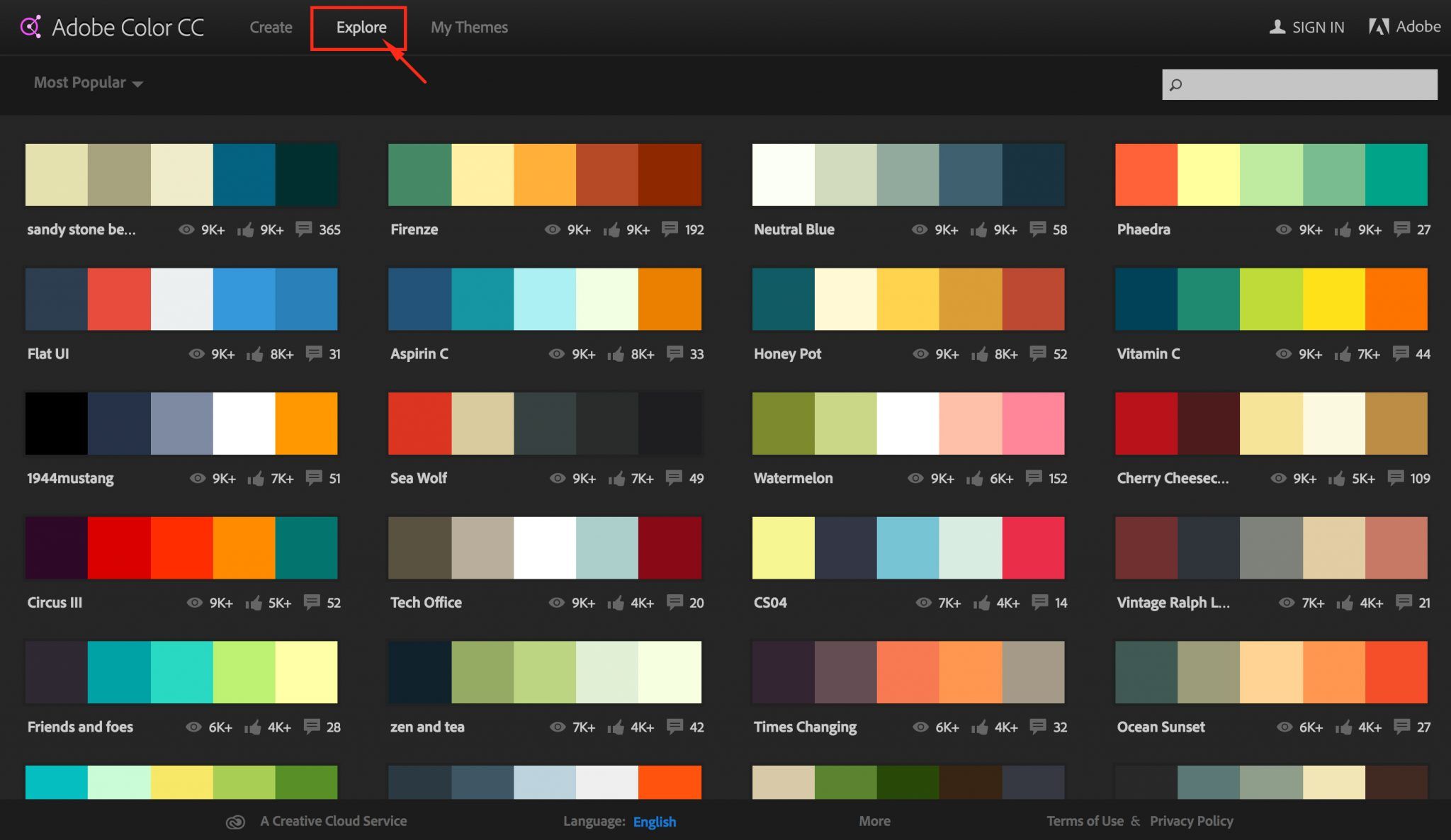
- Adobe Color
Веб-приложение Adobe Color позволяет создавать, просматривать, извлекать и использовать цветовые темы для различных веб-проектов или печатных проектов.
Вы можете искать и просматривать цветовые темы по ключевому слову, названию, создателю или шестнадцатеричному цвету. Отзывы и рейтинги также могут помочь вам решить, какую тему использовать. При смешивании и подборе собственных цветов вы можете использовать цветовой круг, правила гармонии и цветовые ползунки в качестве помощников. Вы можете загрузить идеи со своего компьютера или ввести URL-адрес изображения, чтобы извлечь его цветовую палитру.
Какую бы тему вы ни создали или ни выбрали, вы можете легко сохранить палитру и загрузить ее прямо на свой рабочий стол через Adobe AIR.
- Генератор цветовых палитр Canva
Веб-генератор цветовой палитры Canva настолько прост, насколько это возможно. Просто перетащите образец, и онлайн-инструмент «прочитает» его цвета, чтобы предоставить вам образцы цветов, которые вы можете адаптировать для своего дизайна. Это отличный способ помочь вашему дизайнеру придерживаться существующих маркетинговых материалов вашего бренда, таких как ваши логотипы и элементы веб-сайта.
Нет эталонных изображений или вы хотите начать с нуля? Инструмент Canva также предоставляет множество демонстраций, которые вы можете использовать. Вы можете продолжать нажимать кнопку «Обновить», пока не найдете подходящую цветовую схему.
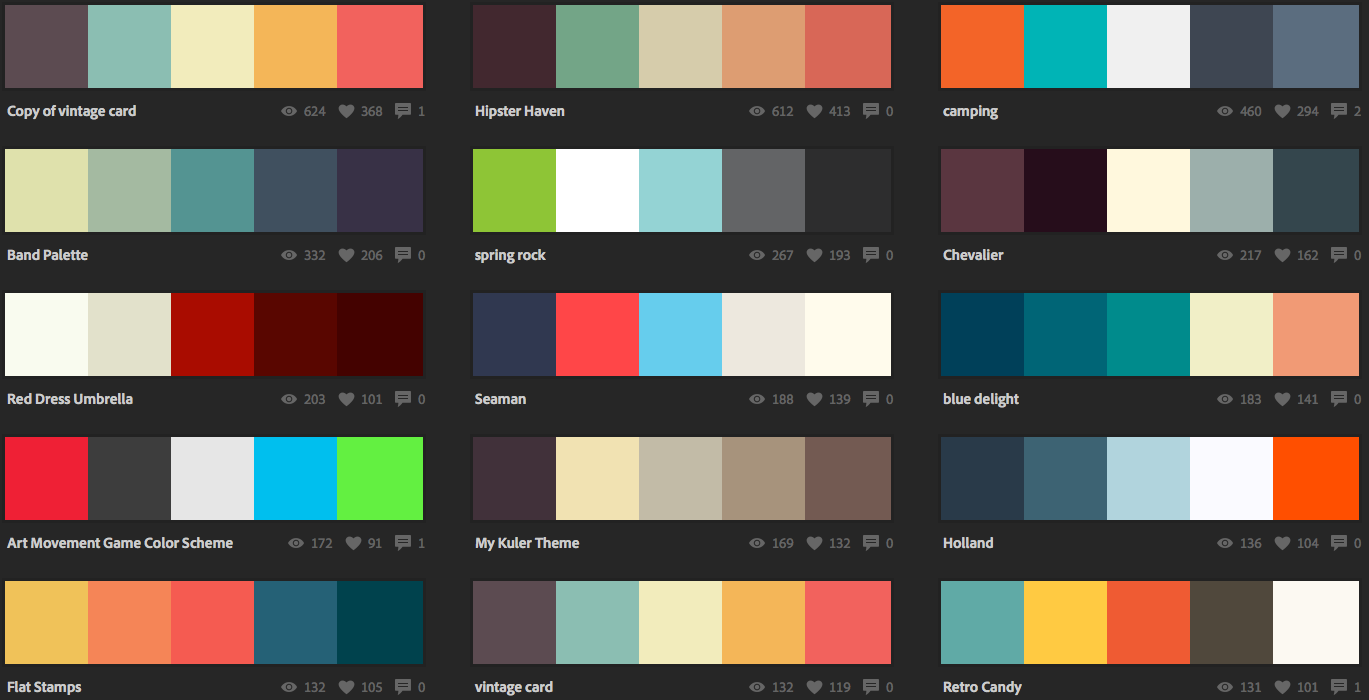
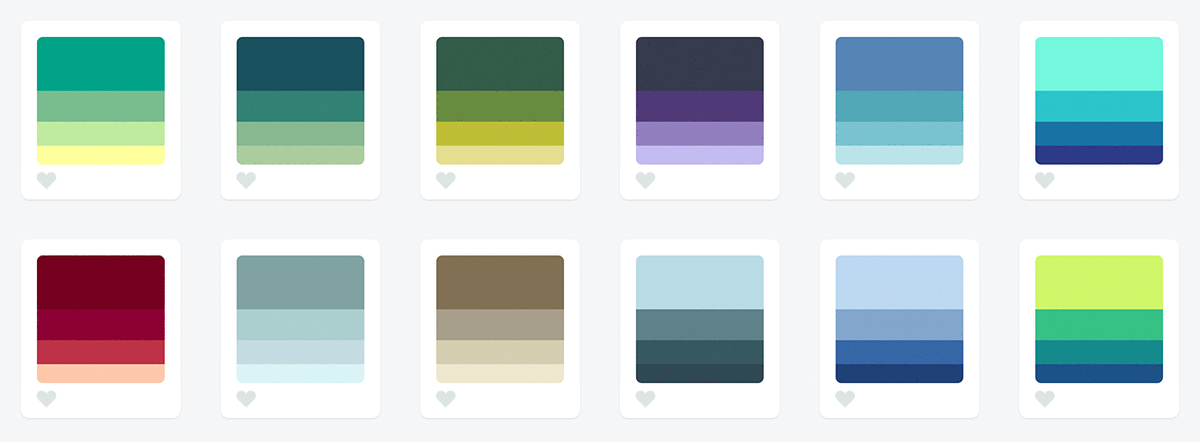
- Охладители
Универсальность — это слово, которое идеально описывает Coolors. Доступный в виде веб-инструмента, приложения для iOS, надстройки для Adobe Photoshop и Illustrator и расширения для Google Chrome, этот ресурс явно предназначен для обслуживания широкого круга пользователей.

Только в версии для браузера пользователи могут поиграть с бесплатными функциями «Создать» и «Исследовать», чтобы выбрать из базы данных более 1000 цветовых комбинаций.
Нажав «Создать», дизайнер может просмотреть серию цветовых схем, легко переключаясь с одной темы на другую нажатием клавиши пробела. Нажав «Исследовать», вы откроете для себя разнообразный набор миниатюр цветовых схем. Вы можете искать по тегу фильтра или переключаться между последними палитрами сайта, темами с самым высоким рейтингом пользователей и собственным выбором команды Coolors.
- Палеттон
Легко узнаваемый по интерактивному цветовому кругу на фоне темно-серых тонов веб-сайта, Paletton создан для того, чтобы цвета действительно выдвигались на первый план.
Инструмент на основе браузера дает дизайнерам полную свободу экспериментировать с бесконечными цветовыми комбинациями с помощью интерактивного колеса. Пользователи могут настроить колесо для выбора монохромных, монохромных с дополнительными цветами, трехцветных и тетрадных (4-цветных) вариаций и комбинаций.