CSS — Работа с текстом
На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Основные свойства CSS для работы с текстом
1. Свойство font-size
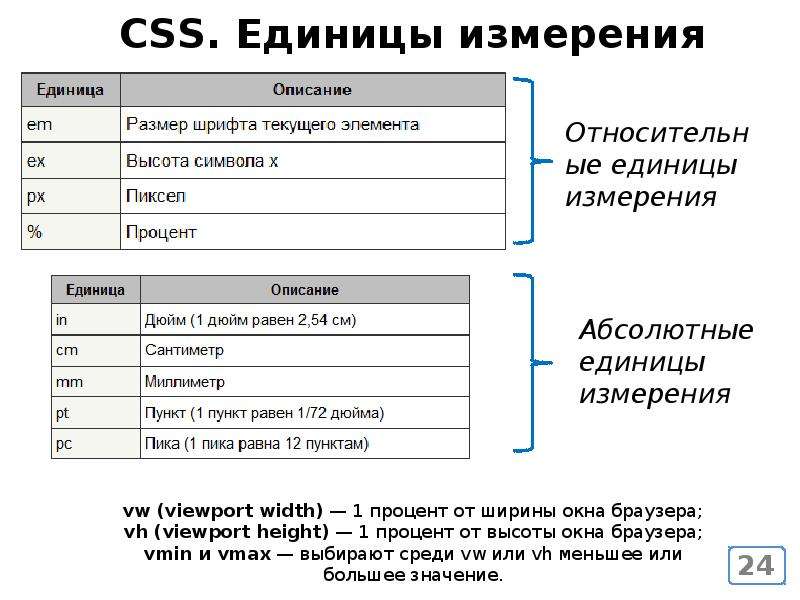
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения (em, px, pt, %). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения px и pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small и larger, которые соответственно уменьшают или увеличивают текст по отношению к базовому.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2. Свойство font-weight
Свойство font-weight изменяет жирность шрифта. Свойство font-weight имеет 2 часто используемых значения: normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder
lighter.<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
3.
 Свойство font-style
Свойство font-styleСвойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
4. Свойство font-family
font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5.
 Свойство color
Свойство colorСвойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p>Lorem ipsum dolor <span>sit amet</span></p> <p><span>Lorem</span> ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6.
 Свойство text-decoration
Свойство text-decorationtext-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p><span>Lorem </span>ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7.
 Свойство text-transform
Свойство text-transformСвойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
<p>Lorem ipsum dolor sit amet</p> <hr> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), 
<p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem <span>ipsum</span> dolor <span>sit amet</span>.</p>
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Работа с CSS | Vue CLI
Проекты Vue CLI предоставляют поддержку для PostCSS, CSS-модулей, а также пре-процессоров, включая Sass, Less и Stylus.
Указание ссылок на ресурсы
Весь скомпилированный CSS обрабатывается css-loader, который будет парсить url() и разрешать их как зависимостями модуля. Это означает, что вы можете ссылаться на ресурсы, используя относительные пути на основе локальной файловой структуры. Обратите внимание, что если вы хотите ссылаться на файл внутри npm-зависимости или через псевдоним webpack, путь должен начинаться с префикса ~ для избежания двусмысленности. Подробнее в разделе Обработка статических ресурсов.
Пре-процессоры
Вы можете выбрать пре-процессоры (Sass/Less/Stylus) при создании проекта. Если вы этого не сделали, то внутренняя конфигурация webpack всё равно настроена для их использования. Вам лишь требуется вручную доустановить соответствующие загрузчики для webpack:
Примечание при использовании webpack 4
При использовании webpack версии 4, по умолчанию во Vue CLI 4, следует убедиться в совместимости используемых загрузчиков. В противном случае будут появляться ошибки о конфликтующих зависимостях. В таких случаях можно использовать более старую версию загрузчика, которая всё ещё совместима с
В противном случае будут появляться ошибки о конфликтующих зависимостях. В таких случаях можно использовать более старую версию загрузчика, которая всё ещё совместима с webpack 4.
Теперь вы можете импортировать соответствующие типы файлов, или использовать их синтаксис внутри файлов *.vue с помощью:
Совет по производительности Sass
Обратите внимание, при использовании Dart Sass синхронная компиляция вдвое быстрее асинхронной по умолчанию, из-за накладных расходов на асинхронные коллбэки. Чтобы избежать их можно воспользоваться пакетом fibers для вызова асинхронных импортёров по пути синхронного кода. Для этого просто установите fibers в качестве зависимости проекта:
Также имейте в виду, поскольку это нативный модуль, то могут возникнуть различные проблемы совместимости, в зависимости от ОС и окружения сборки. В таких случаях выполните npm uninstall -D fibers для устранения проблемы.
Автоматические импорты
Если вы хотите автоматически импортировать файлы (для цветов, переменных, примесей. ..), можно использовать style-resources-loader. Вот пример для stylus, который импортирует
..), можно использовать style-resources-loader. Вот пример для stylus, который импортирует ./src/styles/imports.styl в каждый однофайловый компонент и в каждый файл stylus:
Вы также можете использовать vue-cli-plugin-style-resources-loader.
PostCSS
Vue CLI использует PostCSS внутри себя.
Вы можете настроить PostCSS через .postcssrc или любую другую конфигурацию, которая поддерживается postcss-load-config, а также настраивать postcss-loader через опцию css.loaderOptions.postcss в файле vue.config.js.
Плагин autoprefixer включён по умолчанию. Чтобы определить целевые браузеры используйте поле browserslist в файле package.json.
Примечание о префиксных CSS правилах
В сборке для production Vue CLI оптимизирует ваш CSS и удаляет ненужные префиксные правила CSS, основываясь на целевых браузерах. С autoprefixer включённым по умолчанию, вы должны всегда использовать только CSS-правила без префиксов.
CSS-модули
CSS-модули в файлах *.vue доступны из коробки с помощью <style module>.
Для импорта CSS или других файлов пре-процессоров в качестве CSS-модулей в JavaScript, необходимо чтобы имя файла заканчивалось на .module.(css|less|sass|scss|styl):
Если вы не хотите указывать .module в именах файлов, установите css.requireModuleExtension в false внутри файла vue.config.js:
Если вы хотите настроить генерируемые имена классов для CSS-модулей, вы можете сделать это с помощью опции css.loaderOptions.css в vue.config.js. Все настройки css-loader поддерживаются, например localIdentName и camelCase:
Передача настроек в загрузчики пре-процессоров
Иногда может возникнуть необходимость передать настройки в загрузчик пре-процессора для webpack. Вы можете сделать это с помощью опции css. в  loaderOptions
loaderOptionsvue.config.js. Например, для передачи глобальных переменных во все стили Sass/Less:
Загрузчики которые можно настраивать с помощью опции loaderOptions:
Совет
Это предпочтительнее, чем вручную обращаться к конкретным загрузчикам, используя chainWebpack, потому что настройки необходимо применять в нескольких местах, где используется соответствующий загрузчик.
Основы CSS
Для удобства и сокращения кода CSS Вы можете группировать и комбинировать селекторы.
Комбинируя селекторы Вы можете быть более конкретными в том, какой элемент или группу элементов Вы хотели бы выбрать.
К примеру, если Вы хотите, чтобы абзацы и заголовки h3 и h4 были написаны одним шрифтом и цветом и отличались только лишь размером, Вы можете сперва сгруппировать элементы <p>, <h3> и <h4> и указать для них шрифт и цвет, и уже ниже для каждого элемента указать отдельно размер шрифта. Выглядеть это будет примерно следующим образом:
p, h3, h4 { font-family: Georgia, 'Times New Roman', Times, serif; color: #333; }p {font-size:1. 1rem; }
1rem; }h3 { font-size: 1.5rem; } h4 { font-size: 1.3rem; }Разберем еще один, более сложный пример комбинации селекторов. Например, у Вас есть страница, в которой абзацы лежат внутри элемента с классом brightstyle, но при этом для отдельных абзацев прописан собственный стиль dullstyle, и Вы хотите для всех абзацев brightstyle установить красный цвет текста, а для тех абзацев, у которых свой класс dullstyle — серый цвет текста (иными словами, в HTML у Вас, скажем, есть <div> и для него прописан класс brightstyle — <div, внутри него несколько абзацев <p>, а также несколько абазцев с собственными классами <p>…</p>). Представим, как это будет выглядеть в CSS:
.brightstyle p {color: red;}. brightstyle p.dullstyle {color: gray;}
brightstyle p.dullstyle {color: gray;}Тут стоит обратить внимание на то, что крайний справа селектор будет всегда считаться основным, а все стоящие слева от него — уже уточняющими.
Иными словами, сперва в нашем примере описано, что для всех абзацев <p> (это основной селектор) с классом brightstyle (это уже уточнение) будет применяться красный цвет.
Затем указано, что для всех элементов с классом dullstyle (основной селектор), являющихся абзацами <p>, лежащими внутри класса brightstyle (это уточнения) будет применен серый цвет.
Также стоит заметить, что на применение стилей влияет наличие пробелов.
В нашем примере есть пробел между «.brightstyle» и «p.dullstyle», но нет пробела между «p» и «.dullstyle».
Отсутствие пробела указывает на то, что цвет будет применен только к абзацам <p> с классом .dullstyle, таким образом объединяя 2 селектора одного элемента, повышая специфичность селектора. Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Работа с CSS и Javasctipt для разработчиков — Работа с шаблоном Multishop — Разработчикам
Инструменты и технологии, которые использует шаблон
- Scss как препроцессор CSS стилей
- Bourbon — библиотека расширений для Sass
- Bootstrap — CSS фреймворк
- Jquery — Javascript фреймворк
- Jquery UI — Расширения для Jquery
- Bower и Npm как пакетные менеджер для внешних библиотек
- Gulp как инструмент для автоматизации
Работа с пользовательскими стилями в custom.css
Этот метод нужно использовать, если Вы хотите изменить внешний вид шаблона, изменить цвета, расположение блоков и другие изменения.
Если вы создаете новый шаблон на базе существующего, рекомендуем второй способ с помощью Gulp.
Изменения СSS стилей
- Открываем файл /templates/*themeName*/main.tpl
- Убираем комментарии <!— и —> в строке <!— <link rel=»stylesheet» href=»{$THEME}_css/custom.css»> —> — http://take.ms/kTQTr
- В результате должно выглядеть так http://take.ms/DOHuV
- Переходим в файл /templates/*themeName*/_css/custom.css и вносим свои стили сюда. Если нужно внести изменения в существующие стили, просто переопридилите CSS селекторы в этом файле.
Изменение Javascript скриптов
- Открываем файл /templates/*themeName*/main.tpl
- Убираем комментарии <!— и —> в самом низу файла в строке <!— <script src=»{$THEME}_js/custom.js»></script> —> — http://take.ms/bYSRX
- В результате должно выглядеть так — http://take.ms/sjzVr
- Переходим в файл /templates/*themeName*/_js/custom.
 js и дописываем свои скрипты.
js и дописываем свои скрипты.
Работа с исходными Sass и JS файлами с помощью Gulp
Этот метод рекомендуется для продвинутых разработчиков если Вы собираетесь внести существенные изменения а шаблон или делать свой собственный шаблон на базе существующего.
Для того, что бы изменять или расширять Scss и JavaScript код шаблона необходимо установить внешние плагины, от которых зависит работа шаблона. Для этого следуйте следующим шагам.
- Установите Node.js версии не младше 5.7 глобально на компьютер (если еще не установлен)
- Установить Bower глобально на компьютер (если еще не установлен). Прежде всего необходимо установить Node.js. После того, как Node.js установится, нужно перезагрузить машину. Теперь можно приступить к установке Bower. Для этого в консоли под администратором введите команду: npm install -g bower.
- Установите Gulp.js на компьютер глобально введя команду в терминал npm install —global gulp-cli (подробнее)
- Откройте консоль (рекомендуем Git Bash, которая устанавливается вместе с Git)
- Перейдите в консоли в папку «templates/*themeName*/_assets/» внутри проекта .

- Введите команду «npm i«, подождите завершения задачи
- Введите команду «bower i«, подождите завершения задачи
- Введите команду «gulp build«, подождите завершения задачи
- Введите команду «gulp» или «gulp watch«, сверните консоль, не закрывая ее.
После этого Вы можете работать с CSS-стилями и JS-скриптами в директории “templates/*themeName*/_assets/components
После сохранения .js или .scss файлов они автоматически будут компилироваться в конечный final.css файл который подключен в html документ страницы.
Примечание. *themeName* — это название папки Вашего текущего шаблона. Что бы узнать какой именно у Вас сейчас активен шаблон перейдите в панели администрирования по пути “Модули->Управление дизайном” и увидите название шаблона — http://take.ms/JXjpy
Непосредственная работа с конечными CSS и JS файлами
Настоятельно НЕ рекомендуем вносить изменения в файлы _css/final. min.css и _js/final.min.js
min.css и _js/final.min.js
При внесении изменения в эти файлы дальнейшая работа с шаблоном может быть затруднительна. Все внесенные изменения будут перезаписаны, если после этого метода воспользоваться первым методом с помощью Gulp.
Примечание. *themeName* — это название папки Вашего текущего шаблона. Что бы узнать какой именно у Вас сейчас активен шаблон перейдите в панели администрирования по пути “Модули->Управление дизайном” и увидите название шаблона — http://take.ms/JXjpy
Список gulp задач
gulp или gulp watch
Задача, которая работет в фоне и автоматически собирает css и js файлы проекта.
Во время работы задачи в консоли все изменения в *.scss и .js файлах в папке «templates/*themeName*/_assets/components проекта будут автоматически сохранены и конвертированы в файлы templates/*themeName*/_css/final.min.css , templates/*themeName*/_css/final.css , templates/*themeName*/_js/final.min.js которые подключены непосредственно в основной html файл проекта templates/*themeName*/main. tpl
gulp build
Запускает последовательно следующие задачи:
‘gulp css’, ‘gulp libs’, ‘gulp js’, ‘ gulp font’, ‘ gulp img’
Обязательная задача при:
- непосредственно в начале работы, после установки шаблона и установки зависимостей через команды «npm i» и «bower i«
- после добавления новой библиотеки через Bower
gulp css
Компиляция scss файлов, импортированных в файл templates/*themeName*/_assets/components/final.scss в templates/*themeName*/_css/final.min.css и templates/*themeName*/_css/final.css файлы
gulp libs
Собирает все js файлы библиотек, установленных через Bower в один templates/*themeName*/_js/vendor.min.js файл который подключен к проекту. Файл не содержит пользовательских скриптов, только исходный файлы библиотек-зависимостей, например jquery.js, jquery.ui.js
Задача обязательна для использования если Вы установили через Bower новую библиотеку
gulp js
Собирает все пользовательские js файлы из папки templates/multishop/_assets/components и сохраняет из в файле templates/*themeName*/_js/final.min.js
gulp fonts
Задача для переноса всех шрифтов из внешних Bower библиотек в папку templates/*themeName*/_fonts для последующего подключения их к проекту
gulp images
Задача для переноса всех изображений из внешних Bower библиотек в папку templates/*themeName*/_img для последующего подключения их к проекту
gulp sprite
Задача для арботы со спрайтами изображений. Подробнее — github.com
Примечание. *themeName* — это название папки Вашего текущего шаблона. Что бы узнать какой именно у Вас сейчас активен шаблон перейдите в панели администрирования по пути “Модули->Управление дизайном” и увидите название шаблона — http://take.ms/JXjpy
Работа с блоками в CSS. Высота и ширина, выравнивание.
Как задать высоту и ширину блока
Здравствуйте, уважаемые читатели сайта Uspei.com. Продолжим работу с блоками. Мы уже познакомились с их структурой и теперь наша задача научиться изменять их размеры. Запомните, если вы не задаете блоку конкретные размеры то по ширине он будет занимать все доступное пространство. По высоте — столько сколько нужно для размещения контента. Ширина блока задается уже знакомым нам свойством «width» и ее размеры можно указывать как в пикселях, так и в процентах. Чаще используются пиксели. Давайте, например, зададим ширину нашему блоку с заголовком Н1 с id=»header«.
#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px;
width: 550px;
}При этом обратите внимание, что ширина задается ТОЛЬКО для места под контент (содержимое) и сюда не входят внутренний и внешний отступы, а также толщина самой рамки.
Обратите внимание также на то, что так как место для контента составляет у нас теперь всего 550px и контент не умещается в одну строчку, то текст перенесся на вторую строку. И если мы добавим еще текста (например еще раз скопируем этот же), то мы увидим, что наш блок автоматически увеличивается по высоте, в то время как его ширина остается жестко фиксированной.
рекламаТеперь давайте попробуем задать высоту нашему блоку, и что же с ним будет? Высота задается свойством «height», но кроме этого мы несколько раз скопируем и вставим текст нашего заголовка, чтобы текст НЕ помещался в нашем блоке.
#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px;
width: 550px;
height: 300px;
} К оглавлению ↑Расположение текста внутри блока
Так как мы задали фиксированную высоту блоку, то он уже не имеет право увеличиваться по высоте. Это, согласитесь, некрасиво и в CSS есть правило отвечающее за поведение текста внутри блока. Называется это свойство «overflow» и с помощью него мы можем указывать тексту как себя вести: «hidden» — спрятать контент, который не помещается в блок, «auto» — создать полосу прокрутки для текста и еще одно значение, используемое браузером ПО УМОЛЧАНИЮ, это «visible» — оставить как есть.
#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px;
width: 550px;
height: 300px;
overflow: hidden;
}реклама#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px;
width: 550px;
height: 300px;
overflow: auto;
} К оглавлению ↑Выравнивание блока по центру
Давайте теперь выровним наш блок по центру с помощью нашего свойства «margin» дополнив ему значение «auto». Это скажет браузеру, что нужно подобрать одинаковое значение справа и слева. В то же время мы оставим внешние отступы сверху и снизу по 20px. Если не поняли почему, что, как и зачем — не расстраивайтесь, на практике мы разберем это подробнее.
#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px auto;
width: 550px;
height: 300px;
overflow: auto;
}Давайте последним моментом разберем такой вопрос, что тег «body» по своей сути также является блоком и также можно задавать его размеры и положение.
body {
font: 14px Tahoma;
color: #333333;
border: 2px solid #111111;
padding: 0;
margin: 0 auto;
width: 700px;
}рекламаТаким образом создаются одностраничные сайты, о которых мы поговорим позже и даже создадим один из них сами.
Работа с css – каскадными таблицами стилей — Logicmachine.net.ru
.slider-h .slider {
width: 240px;
padding: 31px 0px;
}
.slider-h .slider .progress {
margin: 0px 0px;
width: 238px;
}Далее убираем кнопки минимума и максимума, оставляя место под них (так удобнее будет выравнивать слайдеры в конструкторе):
.slider-min.icon {
padding: 5px 5px;
visibility: hidden;
}
.slider-max.icon {
padding: 5px 5px;
visibility: hidden;
}Для замены «бегунка» слайдера будем использовать кодирование картинки в формат BASE64 и вставим картинку сразу в css. Для кодирования я использовал данный сервис http://www.base64-image.de/:
.slider-handle{
padding: 0px 0px !important;
width: 61px !important;
height: 61px !important;
background-image: url("data:image/png;base64,iVBORw0K… (код картинки)");
background-color: transparent !important;
border: 0px;
box-shadow: none !important;
}Здесь так же указывается, что нам не нужен фон (будет прозрачным) и не нужны границы и тени.
Для отключения визуальных эффектов при выставлении значения в слайдере применим следующий код:
.slider-handle:hover { background-position: 0 0; }
.slider-handle:hover { background-color: transparent; }Получилось вот так,
Исходя из макета, во втором столбце нам нужны другие «бегунки». Для этого в объектах, отвечающих за эти слайдеры, сделаем дополнительный класс
В данном случае класс имеет название sliderdark, но в целом это непринципиально. Теперь необходимо прописать для дополнительного класса свой «бегунок». Правим только те позиции, которые отличаются от базового «бегунка»:
.sliderdark .slider-handle{
background-image: url("data:image/png;base64,iVBORw….. ");
background-color: transparent;
border: 0px;
box-shadow: none !important;
}Также с помощью параметра !important указываем браузеру на необходимость использования именно этих параметров.
Получилось вот так:
С первым планом закончили. Переходим ко второму. Так он выгладит на данный момент.
Необходимо сделать progress bar тонким и сделать ему нужный размер:
.slider-v .slider .progress {
bottom: 0;
left: 35px;
right: auto;
top: 0;
width: 2px;
}
.slider-v .slider {
height: 295px;
width: 3px;
padding: 0px 33px;
}Получилось вот так:
Осталось поменять сам «бегунок» на необходимый. Аналогично применяем дополнительный класс. Пусть это будет sliderbronze:
.sliderbronze .slider-handle{
background-image: url("data:image/png;base64,iVBORw0….") !important;
background-color: transparent;
border: 0px;
box-shadow: none !important;
}Результат:
Что и требовалось изначально.
Работа с таблицами стилей CSS в приложении HTML5
В этом учебном курсе будет выполняться запуск приложений в браузере Chrome с установленным расширением NetBeans Connector. Когда расширение будет установлено, пользователи смогут использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера для просмотра приложения так, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. В этом учебном курсе мы рекомендуем использовать браузер Chrome и установить расширение NetBeans для Chrome. Подробнее об устаноке расширения NetBeans Connector см. Начало работы с приложениями HTML5.
Чтобы запустить приложение в браузере Chrome, выполните следующие шаги.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.
Нажмите кнопку ‘Выполнить’ на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере отобразится простое расширяемое меню.
Обратите внимание, что на вкладке браузера имеется желтая полоса, которая является уведомлением о том, NetBeans Connector выполняет отладку вкладки. IDE и браузер связаны и имеют возможность взаимодействовать друг с другом в тех случаях, когда желтая полоса видна. При запуске приложения HTML5 из IDE отладчик JavaScript включается автоматически. После сохранения изменений в файле или внесении изменений в таблицу стилей CSS не нужно перезагружать страницу, потому что окно браузера автоматически обновляется с учетом изменений.
При закрытии желтой полосы или щелчка ‘Отмена’ разрывается соединение между IDE и браузером. В случае разрыва соединения необходимо запустить приложение HTML5 из IDE.
Также следует отметить, что значок NetBeans отображается в местоположении адреса URL поля браузера. Вы можете щелкнуть значок, чтобы открыть меню, которое предоставляет различные варианты для изменения размера изображения в браузере, и для включения режима проверки в режиме NetBeans.
Щелкните значок ‘Открыть действие NetBeans’ в адресной строке браузера URL, чтобы открыть меню NetBeans и выбрать в меню ‘Планшет — портрет’.
Размер окна изменится до размеров браузера планшета в режиме портрета. Меню можно растянуть, чтобы заполнить правую сторону, после чего меню будет видно полностью.
Figure 2. Размер отображения планшетного портрета в браузере
Если выбрать одно из заданных по умолчанию устройств в меню, окно браузера изменится до размеров устройства. Это позволит увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно реагируют на размер экрана устройства, на котором они просматриваются. Можно использовать правила JavaScript и CSS, которые реагируют на размер экрана, а также изменять способ отображения приложений так, чтобы макет был оптимизирован для устройства.
Щелкните значок NetBeans еще раз и выберите ‘Смартфон — пейзаж’ в меню NetBeans.
Figure 3. Выберите ‘Смартфон — пейзаж’ в меню NetBeans в браузере
Размер окна изменяется до размера смартфона в горизонтальной ориентации, и пользователь сможет увидеть, что нижняя часть меню без прокрутки не видна.
Figure 4. Размер окна браузера изменяется на ‘Смартфон — пейзаж’
В следующем разделе пользователи смогут изменить таблицу стилей, что позволит просматривать все меню без прокрутки на смартфоне в горизонтальной ориентации.
Что такое CSS, как он работает и для чего используется?
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Помните HTML (язык гипертекстовой разметки)? Язык кодирования, который служит основой для всей веб-разработки? Что ж, если HTML — это первый язык, который вам захочется выучить, когда вы заинтересованы в создании веб-сайтов, его двоюродный брат CSS — на втором месте.
Что такое CSS? И как это связано с HMTL?
CSS означает каскадные таблицы стилей с упором на «стиль». В то время как HTML используется для структурирования веб-документа (определения таких вещей, как заголовки и абзацы, а также для встраивания изображений, видео и других мультимедийных материалов), CSS проходит через него и определяет стиль вашего документа — макеты страниц, цвета и шрифты определяются. с CSS. Думайте о HTML как о фундаменте (он есть в каждом доме), а о CSS как о эстетическом выборе (есть большая разница между викторианским особняком и современным домом середины века).
Как работает CSS?
CSS привносит стиль на ваши веб-страницы, взаимодействуя с элементами HTML. Элементы — это отдельные HTML-компоненты веб-страницы, например абзац, которые в HTML могут выглядеть следующим образом:
Это мой абзац!
Если вы хотите, чтобы этот абзац отображался розовым и жирным шрифтом для людей, просматривающих вашу веб-страницу через веб-браузер, вы должны использовать код CSS, который выглядит следующим образом:
p {цвет: розовый; font-weight: жирный; } В этом случае «p» (абзац) называется «селектором» — это часть кода CSS, определяющая, на какой элемент HTML будет влиять стиль CSS.В CSS селектор написан слева от первой фигурной скобки. Информация в фигурных скобках называется объявлением и содержит свойства и значения, которые применяются к селектору. Свойства — это такие вещи, как размер шрифта, цвет и поля, а значения — это настройки этих свойств. В приведенном выше примере «color» и «font-weight» являются свойствами, а «pink» и «bold» — значениями. Полный комплект
в скобках {цвет: розовый; font-weight: жирный; } — это объявление, и снова «p» (то есть абзац HTML) — это селектор.Эти же базовые принципы можно применять для изменения размеров шрифта, цвета фона, отступов полей и т. Д. Например. . .
Корпус {background-color: lightblue; } . . . сделает фон вашей страницы голубым или. . .
p {font-size: 20px; красный цвет; } . . .создаст абзац шрифтом 20 пунктов с красными буквами.
Внешний, внутренний или встроенный CSS?
Однако вам может быть интересно, как этот код CSS на самом деле применяется к содержимому HTML.Как и HTML, CSS пишется в виде простого обычного текста с помощью текстового редактора или текстового процессора на вашем компьютере, и есть три основных способа добавить этот код CSS на ваши HTML-страницы. Код CSS (или таблицы стилей) может быть внешним, внутренним или встроенным. Внешние таблицы стилей сохраняются как файлы .css и могут использоваться для определения внешнего вида всего веб-сайта с помощью одного файла (вместо добавления отдельных экземпляров кода CSS к каждому элементу HTML, который вы хотите настроить). Чтобы использовать внешнюю таблицу стилей, ваш.html файлы должны включать раздел заголовка, который ссылается на внешнюю таблицу стилей и выглядит примерно так:
<заголовок>
Это свяжет файл .html с вашей внешней таблицей стилей (в данном случае mysitestyle.css), и все инструкции CSS в этом файле будут применяться к вашим связанным страницам .html.
Внутренние таблицы стилей — это инструкции CSS, записанные непосредственно в заголовок конкретного файла.html-страница. (Это особенно полезно, если у вас есть одна страница на сайте, которая имеет уникальный внешний вид.) Внутренняя таблица стилей выглядит примерно так. . .
<заголовок>
<стиль>
Тело {цвет фона: чертополох; }
P {размер шрифта: 20 пикселей; цвет: средне-голубой; }
. . . цвет фона чертополоха и абзацы из 20 пунктов, средний синий шрифт теперь будут применены к этой единственной странице .html.
Наконец, встроенные стили — это фрагменты CSS, записанные непосредственно в код HTML и применимые только к одному экземпляру кода.Например:
Обратите внимание на этот заголовок!
приведет к тому, что один конкретный заголовок на одной странице .html будет отображаться фиолетовым шрифтом размером 40 пунктов.
Вообще говоря, внешние таблицы стилей являются наиболее эффективным методом реализации CSS на веб-сайте (легче отслеживать и реализовывать стиль сайта из специального файла CSS), в то время как внутренние таблицы стилей и встроенный стиль могут использоваться в случае в индивидуальном порядке, когда необходимо внести индивидуальные изменения в стиль.
Итак, если HTML является основой, каркасами, стенами и балками, поддерживающими ваш веб-сайт, рассмотрите CSS как цвет краски, стили окон и ландшафтный дизайн, которые появятся позже. Вы ничего не добьетесь, не заложив сначала эту основу, но — как только вы это сделаете — вам захочется закрепить какой-то стиль, а CSS — это билет, чтобы раскрыть ваш внутренний декоратор.
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Что такое CSS (и как он работает)?
В наши дни существует множество простых способов создания контента веб-сайтов.Вы найдете решения для перетаскивания, конструкторы веб-сайтов и даже полноценные системы управления контентом (CMS). Однако с помощью этих инструментов вы можете далеко не уйти.
Если вы хотите создавать действительно оригинальные дизайны — вместо того, чтобы рисковать в конечном итоге с веб-сайтом подражания, — стоит немного изучить кодирование. Лучше всего начать с каскадных таблиц стилей (CSS), языка, который позволяет вам контролировать представление элементов на веб-странице.
В этом посте мы объясним, что такое CSS и как он работает, понятным языком.Затем мы поможем вам приступить к изучению CSS — это проще, чем вы могли ожидать. Давайте прямо сейчас!
Основные строительные блоки веб-сайта
Даже если у вас нет большого технического опыта, вы, вероятно, знаете, что программы и веб-сайты создаются с использованием различных языков программирования. Это может сделать вас немного пугающим, если подумать о том, чтобы «под капотом» вносить индивидуальные изменения на вашем собственном сайте.
Однако основные языки, используемые для создания веб-сайтов, более удобны для пользователя, чем ваш стандартный язык программирования.Три наиболее важных из них:
- HTML: Язык гипертекстовой разметки (HTML) — это то, как веб-страницы «строятся». Он определяет, какие типы элементов появляются на странице и где.
- CSS: Этот язык разработан для использования вместе с языком «разметки», таким как HTML. CSS определяет, как форматируются элементы HTML — управляя их макетом, цветами, шрифтами и т. Д.
- JavaScript: В то время как предыдущие два языка в основном связаны со статическим (неподвижным) содержимым, JavaScript используется для создания интерактивных функций и элементов.
Эти описания, конечно, являются упрощением, и все три языка заслуживают изучения. Однако для дизайнеров CSS является наиболее важным. Давайте посмотрим, как работает этот конкретный язык более подробно.
Что такое CSS и как он работает
Помните, как мы говорили, что HTML — это «язык разметки»? С другой стороны, CSS — это «язык таблиц стилей». Это полезный дескриптор, поскольку он позволяет узнать, что такое CSS — стили и представление.
Хотя вы, , можете добавлять CSS непосредственно в код конкретной веб-страницы, это не считается оптимальным методом. Вместо этого дизайнеры создают таблицы стилей, которые представляют собой отдельные файлы, содержащие только код CSS. Об этих файлах нужно знать несколько важных вещей:
- Одна таблица стилей CSS может содержать правила, влияющие на стилизацию нескольких страниц на сайте. При посещении любой из этих страниц осуществляется доступ к коду таблицы стилей, который определяет способ отображения HTML-кода, составляющего страницу.
- Сайт обычно содержит несколько таблиц стилей, каждая из которых управляет одной или несколькими страницами. У вас может быть одна таблица стилей для вашей домашней страницы, другая для всех остальных страниц и третья для сообщений в блоге.
- Редактируя таблицы стилей или добавляя новые на свой сайт, вы можете изменить его внешний вид и макет, не затрагивая какое-либо фактическое содержимое (которое вместо этого определяется HTML).
Опять же, эта система сложнее, чем предполагают эти простые правила.Тем не менее, этого должно быть достаточно, чтобы дать вам представление о том, что делают таблицы стилей и почему они важны.
Пример CSS в действии
К настоящему времени вам может быть интересно, что содержится в таблицах стилей, о которых мы говорили. Вот пример того, как выглядит таблица стилей веб-сайта:
Таблица стилей может содержать столько информации, сколько необходимо. Как правило, он включает правила, регулирующие макет и форматирование страницы, а также цвета, шрифты и другую информацию о стилях для отдельных элементов (например, текста).
Давайте посмотрим на простой пример кода CSS:
p {
font-family: verdana;
размер шрифта: 20 пикселей;
цвет: зеленый;
}
Буква «p» называется «селектором», который указывает, на какой элемент должен воздействовать код. В этом случае «p» означает абзац. Это означает, что следующие правила будут применяться ко всем элементам, помеченным как абзацы в HTML-коде соответствующих страниц.
Следующие несколько строк не требуют пояснений. Они определяют семейство шрифтов, размер и цвет для всего текста в этих абзацах.Если вы измените цвет : зеленый на цвет: синий , текст на странице изменит цвет соответствующим образом. Эти строки также заключены в квадратные скобки, поэтому ясно, какие правила в таблице стилей применяются к каким элементам.
Как узнать больше о CSS
Хотя приведенный выше пример является очень простым, надеюсь, вы сможете увидеть приложения, когда дело доходит до дизайна веб-сайтов. Используя CSS, вы можете указать любой конкретный элемент на странице и решить, как именно он будет выглядеть, насколько он будет большим и так далее.
Лучший способ научиться использовать CSS — это начать экспериментировать. Настройте частный веб-сайт для тестирования с помощью CMS, которая позволит вам легко получить доступ к таблицам стилей, например WordPress. Затем потренируйтесь вносить изменения и смотреть, что происходит в интерфейсе вашего сайта. Намного легче научиться постепенно настраивать, чем пытаться создать новую таблицу стилей с нуля.
Есть также множество полезных ресурсов, которые могут помочь вам узнать больше о CSS. Один из лучших — и с которого мы рекомендуем начать — это Учебное пособие W3Schools CSS:
.Эта интерактивная серия уроков шаг за шагом проведет вас по языку, обучит вас основам терминологии и предоставит множество возможностей для практики.
Заключение
Дизайн и кодирование могут показаться двумя совершенно разными наборами навыков. Однако когда дело доходит до веб-сайтов, они неразрывно связаны. К счастью, любой, кто хочет научиться создавать веб-страницы, имеет доступ к языку, который максимально удобен для пользователя — CSS.
Внося изменения в CSS веб-сайта, вы можете практически полностью контролировать его макет и внешний вид. Более того, поскольку ваши изменения вносятся в таблицы стилей, вы можете изменить внешний вид сайта, не затрагивая его содержание.Лучший способ изучить CSS — начать экспериментировать с ним на сайте практики и ознакомиться с учебными пособиями для начинающих, такими как предлагаемые W3Schools.
У вас есть вопросы о том, как использовать CSS в качестве дизайнера? Дайте нам знать в комментариях ниже!
Похожие сообщения
Основная боковая панель
HTML и CSS: как они работают вместе
Этот пост основан на предыдущем руководстве Что такое веб-сайт? Обзор HTML в серии статей «Основы веб-разработки». Вам нужно будет взять код из предыдущего сообщения, чтобы выполнить следующие действия.
После завершения предыдущего урока у нас должен быть готов наш первый HTML-файл. Теперь мы хотим, чтобы он выглядел хорошо. Для этого мы собираемся изучить немного CSS…
Зачем использовать HTML
и CSS? Какая разница?Рад, что вы спросили. HTML и CSS — это два разных типа разметки (кода), которые имеют свой собственный уникальный синтаксис (порядок написания кода).Между ними есть важное различие. Вы можете думать о HTML как о структуре страницы, а CSS придает HTML свой стиль.
HTML = структура
CSS = стиль
(Кстати, HTML означает язык разметки гипертекста, а CSS — каскадные таблицы стилей, если вам интересно.)
Прекрасный пример концепции отделения содержимого от стиля с помощью HTML и CSS можно найти на сайте CSS Zen Garden.Право, сделай это сейчас. Ссылка откроется в новой вкладке или в новом окне, и я сделаю перерыв на кофе.
Хорошо, мы вернулись?
В свое время этот сайт был довольно вдохновляющим — это был один из первых онлайн-примеров того, насколько сильна эта взаимосвязь между HTML и CSS на самом деле. Просматривая альтернативные дизайны сайта, имейте в виду, что в каждом дизайне используется один и тот же HTML ! Единственное, что меняется от дизайна к дизайну , — это файл CSS .Это отличный пример того, что можно сделать, используя только CSS, чтобы изменить внешний вид веб-страницы.
В последующих руководствах, когда наш код станет сложным, мы узнаем, насколько важно хранить два кода отдельно. А пока давайте углубимся в код.
Шаг 1
Создайте новый файл с именем «style.css» и сохраните его в той же папке, что и ваш файл, с именем «index.html». (В предыдущем уроке мы создали папку «сайт». Сохраните туда свой файл CSS.)
Связывание файлов HTML и CSS
Шаг 2
Прежде чем мы даже напишем CSS, нам нужно вернуться к нашему HTML.Нам нужно написать новую строку, чтобы связать файл html и файл css вместе. Итак, откройте файл index.html из предыдущего руководства и добавьте выделенную строку кода ниже (строка 5) в раздел
вашего документа. Результат должен выглядеть так:Это заголовок моей страницы. Это элемент заголовка 1
Привет, мир, это простой абзац.
Эта строка кода связывает новый файл CSS с вашим файлом HTML. Давайте разберемся: атрибут href фактически указывает относительную ссылку на файл css. Мы перейдем к ссылкам позже, а пока просто убедитесь, что файл style.css находится в той же папке, что и ваш файл index.html. Атрибут rel сообщает браузеру, что это таблица стилей. Атрибут типа сообщает браузеру, что этот связанный файл следует интерпретировать как синтаксис CSS.
Понимание синтаксиса CSS
Шаг 3
Теперь о реальном CSS. Первое, что мы сделаем, это изменим цвет текста абзаца. Так что введите или вставьте это в свой файл style.css
p {цвет: синий; } Это выглядит иначе, чем код в нашем HTML-файле, потому что это другой синтаксис . Я собираюсь добавить несколько пробелов и разрывов в этот код, например:
p {
цвет синий;
} Оба приведенных выше примера одинаковы для вашего браузера.Но разработчики обычно пишут CSS, как в последнем примере, чтобы визуально разделить стили. Это полезно, когда в ваших файлах CSS накапливаются сотни различных стилей, а также для изучения значения синтаксиса:
Весь приведенный выше текст технически называется набором правил или просто правилом . Он разбит на несколько частей:
В этом конкретном наборе правил мы можем вызвать p селектор .(Это «выбирает», какая часть соответствующего HTML будет произведена — p {} выбирает
Код, содержащий фигурные скобки {} , называется блоком объявления .
В нашем блоке деклараций находится одна декларация : цвет: синий; . Объявления — это пар имя-значение (аналогично атрибутам HTML). Здесь имя объявления — «цвет», а значение — «синий».Важно разделять имя и значение двоеточием: и завершать объявление точкой с запятой; .
Шаг 4
Мы собираемся добавить новый набор правил для изменения цвета заголовка, например:
p {
цвет синий;
}
h2 {
красный цвет;
} Теперь наша голова 1 должна быть красной, а наш абзац должен быть синим, как показано ниже и в демонстрации.
Итак, сохраните файл CSS, а затем просмотрите соответствующий файл HTML в своем браузере, чтобы убедиться, что ваш файл выглядит так, как в приведенном выше примере.
Резюме
Итак, вы только что успешно использовали наборы правил в вашем файле CSS, чтобы изменить внешний вид элементов в вашем HTML-файле. Это основа всего, что мы собираемся делать для создания нашего веб-сайта. Убедитесь, что ваш код работает, и вам потребуется секунда, чтобы понять , почему это сработало. Надеюсь, у вас уже есть вопросы … мы продолжим работу над этим и ответим на них в оставшейся части серии.
Загрузите демонстрационные файлы (ZIP), чтобы сравнить этот код со своим собственным.
И переходите к следующему посту в этой серии, Все об относительных и абсолютных ссылках…
Как работает CSS: понимание каскада
Несколько недель назад я начал короткую серию статей по основам CSS. Если вы работаете в области интерфейсной веб-разработки, CSS — одна из тех ключевых вещей, о которых нужно знать. Независимо от того, используете ли вы CSS-in-JS или предпочитаете простой старый CSS, знание того, как работает CSS, имеет решающее значение для написания эффективного, масштабируемого CSS.
Первый пост в этой серии был глубоким погружением в то, как браузер фактически отображает CSS в пикселях. Во втором посте мы погрузимся в часто неправильно понимаемую особенность языка CSS — каскад.
Каскад является неотъемлемой частью работы с CSS — в конце концов, именно он придает «каскадным таблицам стилей» их каскадный характер . Каскад может быть мощным инструментом, но его неправильное использование может привести к нестабильным таблицам стилей, которые заставят фронтенд-разработчиков кошмары каждый раз, когда им приходится вносить изменения.По мере того, как мы погружаемся в каскад, мы также рассмотрим несколько способов, чтобы каскад не вышел из-под контроля.
Определение каскада
Поскольку мы будем говорить об особенностях того, как работает CSS Cascade, нам всем будет полезно быть на одной странице.
Вот определение из спецификации CSS Cascade Level 4 Spec.
Каскад берет неупорядоченный список объявленных значений для данного свойства данного элемента, сортирует их по приоритету их объявления и выводит одно каскадное значение.
Каскад CSS — это алгоритм, с помощью которого браузер решает, какие стили CSS применить к элементу — многим людям нравится думать об этом как о стиле, который «побеждает».
Чтобы лучше понять каскад CSS, полезно рассматривать объявление CSS как имеющее «атрибуты». Эти атрибуты могут быть различными частями объявления, такими как селектор или свойства CSS, или они могут быть связаны с , где существует объявление CSS (например, его происхождение или позиция в исходном коде).
Каскад CSS принимает несколько из этих атрибутов и присваивает каждому из них вес. Если правило CSS побеждает на более высоком уровне приоритета, оно побеждает.
Однако, если два правила все еще находятся в конфликте при заданном весе, алгоритм продолжит «каскадировать вниз» и проверять атрибуты с более низким приоритетом, пока не найдет одно, которое выигрывает.
Вот атрибуты, которые проверяет алгоритм CSS Cascade, перечисленные в порядке от наивысшего веса до наименьшего веса .
- Происхождение и значение
- Специфичность селектора
- Порядок оформления
- Начальные и унаследованные свойства (значения по умолчанию)
Не волнуйтесь, мы подробно рассмотрим каждый из них.
Происхождение и значение
Атрибут с наивысшим весом, который проверяется каскадом, представляет собой комбинацию важности и происхождения данного правила.
Что касается источника правила CSS, есть три места, откуда может появиться правило.
- User-Agent : это стили по умолчанию, предоставляемые для элемента браузером. Вот почему входные данные могут выглядеть немного по-разному в разных браузерах, и это также одна из причин, по которой людям нравится использовать сброс CSS, чтобы убедиться, что стили пользовательского агента переопределяются.
- Пользователь : они определяются и управляются пользователем браузера. Не у всех он будет, но когда люди все же добавляют его, обычно это делается для переопределения стилей и повышения доступности веб-сайтов.
- Автор : Это CSS, объявленный в HTML-документе . Когда мы пишем материал как фронтенд-разработчики, это действительно единственный источник, который мы контролируем.
Значение объявления CSS определяется соответствующим синтаксисом ! Important . Добавление ! Important к правилу CSS автоматически переводит его в начало каскадного алгоритма, поэтому его часто не рекомендуют.Переопределение стилей, использующих ! Important , можно выполнить только с помощью других правил, использующих ! Important , что со временем может сделать ваш CSS более уязвимым. Многие люди (в том числе и я) рекомендуют использовать ! Important только в качестве аварийного выхода, когда все остальное терпит неудачу (например, при работе со сторонними стилями).
Каскадный алгоритм учитывает комбинацию этих двух атрибутов при определении того, какое объявление выиграет. Каждой комбинации присваивается вес (аналогично тому, как взвешиваются части объявления CSS), и объявление с наибольшим весом выигрывает.Вот различные комбинации происхождения и важности, которые учитывает браузер, в порядке от наивысшего веса до наименьшего веса .
- User-Agent &
! Important - Пользователь и
! Важно - Автор и
! Важно - CSS Animations,
@keyframes(это единственное исключение, оно все еще исходит от автора , , но поскольку анимация временная / мимолетная, браузер оценивает их немного выше, чем обычные правила автора) - Автор, нормальный вес
- Пользователь, нормальный вес
- Агент пользователя, нормальный вес
Когда браузер сталкивается с двумя (или более) конфликтующими объявлениями CSS и одно выигрывает на уровне происхождения и важности, каскад CSS разрешается в соответствии с этим правилом.Никаких вопросов не было задано. Игра окончена.
Однако, если конфликтующие объявления имеют одинаковый уровень важности / происхождения, каскад переходит к рассмотрению специфичности селектора .
Специфичность селектора
Второй вес в каскаде CSS — это специфичность селектора . На этом уровне браузер просматривает селекторы , используемые в объявлении CSS.
Как интерфейсный разработчик, вы можете управлять только таблицами стилей источника «автор» на своих веб-сайтах — вы мало что можете сделать, чтобы изменить исходное значение правила.Однако, если вы воздерживаетесь от использования ! Important в своем коде, вы обнаружите, что у вас есть большой контроль над каскадом на уровне специфичности.
Подобно тому, как каждая комбинация происхождения и важности имеет свой собственный вес, различным типам селекторов CSS назначается приоритет. При оценке специфичности учитывается количество селекторов и их приоритет. Селекторы CSS могут принадлежать к одному из следующих взвешенных уровней.
- Встроенные стили (все, что находится внутри тега
style) - Селекторы ID
- Классы / псевдоселекторы
- Селекторы типа (например,
h2) и псевдоэлементы (:: до)
Если у вас есть 2 объявления CSS с одинаковым количеством высокоприоритетных селекторов, алгоритм разрешения будет учитывать количество селекторов на следующем уровне специфичности.Например, если оба этих правила CSS нацелены на один и тот же элемент, цвет будет красным. Это связано с тем, что у них обоих есть 1 селектор id , но второе правило имеет 2 селектора класса .
#first .blue h2 {
цвет синий;
}
#second .red.bold h2 {
красный цвет;
} Многие люди любят управлять спецификой, просто не полагаясь на нее . Низкая специфичность селектора гарантирует гибкость правил CSS.
По моему опыту, если вы по умолчанию используете только селекторы класса для своих пользовательских стилей и селекторы элемента для стилей по умолчанию, способ легче переопределить стили, когда вам действительно нужно.Если ваши объявления CSS имеют очень высокую специфичность селектора, вы обнаружите, что прибегаете к ! Important, еще , и это может довольно быстро стать уродливым.
Заказ источника
Последний основной уровень каскадного алгоритма CSS — это разрешение по исходному порядку . Когда два селектора имеют одинаковую специфичность, приоритетным является объявление, которое идет последним в исходном коде.
Поскольку CSS учитывает исходный порядок в каскаде, порядок, в котором вы загружаете свои таблицы стилей, действительно имеет значение.Если у вас есть две таблицы стилей, связанные в заголовке вашего HTML-документа, вторая таблица стилей переопределит правила в первой таблице стилей. Это также причина того, что если вы используете сброс CSS или фреймворк CSS, вам нужно будет загрузить этот перед своими пользовательскими стилями.
Начальные и унаследованные свойства
Хотя начальные и унаследованные значения на самом деле не являются частью каскада CSS, они определяют, что произойдет, если не содержит деклараций CSS , нацеленных на элемент.Таким образом, они определяют значения по умолчанию для элемента.
Унаследованные свойства будут передаваться от родительских элементов к дочерним элементам. Например, наследуются свойства font-family и color . Это поведение — то, о чем думает большинство людей, когда видят слово «каскад», потому что стили передаются их детям.
В следующем примере тег
наследование может быть очень полезным!
Для ненаследуемых свойств каждый элемент имеет набор из начальных значений — эти значения определены в спецификации CSS для любого данного правила. Например, начальное значение свойства background-color — transparent . Если никакое объявление CSS не устанавливает для элемента значение background-color , по умолчанию будет transparent .
Кроме того, вы можете явно выбрать использование унаследованных или начальных значений в объявлении CSS, используя ключевые слова inherit или начальные в своем правиле CSS.
div {
цвет фона: начальный;
цвет: наследовать;
} Как понимание каскада помогает мне лучше писать CSS?
Поскольку каскад CSS является одной из наиболее неправильно понимаемых частей CSS (и часто является источником множества ошибок), знание того, как он работает, даст вам огромное преимущество в поддержании ваших таблиц стилей в сопровождении.
Знание того, как использовать специфику селектора CSS в ваших интересах, — это огромный навык. Я видел слишком много CSS, который идет прямо к выходному люку ! Important , когда селектор с более высокой специфичностью мог бы помочь. Если вы в основном используете селекторы классов, вы можете легко сделать это, вложив селекторы или добавив другой класс, когда вам нужно переопределить .
Однако с более глубоким знанием каскада CSS возрастает ответственность. Более конкретные части каскада (такие как ! Important , встроенные стили, селектор идентификаторов), как правило, приводят к таблицам стилей, которые сложнее обновить или переопределить в будущем.Они действительно пригодятся, если вы работаете с библиотеками компонентов, которые используют встроенные стили или библиотеки CSS, которые вы не контролируете.
Ваш интерфейс загружает процессор ваших пользователей?
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в производственной среде, попробуйте LogRocket. Https://logrocket.com/signup/LogRocket похож на цифровой видеорегистратор для веб-приложений. , записывая все, что происходит в вашем веб-приложении или на сайте.Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений — начните мониторинг бесплатно.
Концепции для начинающих: как работают селекторы CSS
Вы новичок в CSS? Эта статья для вас! Возможно, самый большой ключ к пониманию CSS — это понимание селекторов. Селекторы — это то, что позволяет вам настраивать таргетинг на определенные элементы HTML и применять к ним стиль.Но не будем сейчас думать о стиле, а сосредоточимся на выборе.
В приведенных ниже примерах CSS будет находиться в файле с именем типа style.css, на который есть ссылка из документа HTML, который называется index.html. Это отдельные файлы, что является отличным преимуществом CSS, так как дизайн отличается от документа .
Вот как будет выглядеть этот HTML-файл:
Мы изучаем селекторы!
Ура
И файл CSS будет содержать только блоки селектора, как вы увидите ниже.
Селектор ID
# happy-cake {
}
Неверный идентификатор!
Это не удостоверение личности! Повышение уровня
СелекторыID являются наиболее мощными типами селекторов с точки зрения специфичности CSS.Это означает, что они превзошли других типов селекторов, а стили, определенные в , побеждают . Звучит хорошо, но обычно это считается плохим, потому что хорошо иметь селекторы с меньшей специфичностью, которые при необходимости легче переопределить.
Селектор класса
.module {
}
Точка предназначена для CSS, а не для HTML
Неверный класс Повышение уровня
Селекторы классов — ваш друг.Это, вероятно, самые полезные и универсальные селекторы. Отчасти потому, что они хорошо поддерживаются во всех браузерах. Отчасти потому, что вы можете добавить несколько классов (просто разделенных пробелом) в HTML-элементы. Отчасти потому, что есть вещи JavaScript, которые вы можете делать специально для управления классами.
Селектор тегов
h3 {
}
Привет, мама
<основной>
Где угодно
Неправильный тег, его не обмануть
Убедитесь, что после тега есть пробел! Повышение уровня
Селекторы тегов наиболее полезны при изменении свойств, уникальных для этого элемента HTML.Аналогично установке стиля списка на
размера табуляции на
Но не стоит на них слишком полагаться. Обычно более полезно иметь стиль, определяющий класс, который можно использовать для любого HTML-элемента .
Селектор атрибутов
[data-modal = "open"] {
}
Неверное значение
Нет значения
Неверный атрибут Повышение уровня
Вы можете возразить, что селекторы атрибутов даже более полезны, чем классы, потому что они имеют одинаковое значение специфичности, но могут быть любым атрибутом, а не только классом , плюс , они могут иметь значение, по которому вы можете выбирать.
Вряд ли проблема, но селекторы атрибутов не поддерживаются в IE 6.
Позиционные переключатели
: nth-child (2) {
}
- нет
- Ага, я №2
- нет
Повышение уровня
Помимо: nth-child. Используя простые выражения (например, 3n = «каждый третий»), вы можете выбирать элементы в зависимости от их положения в HTML.Вы можете поиграть с этой идеей здесь или ознакомиться с некоторыми полезными рецептами.
Другие псевдоселекторы
: пусто {
}
<в сторону data-blah>
Повышение уровня
: empty - один из многих псевдоселекторов, которые вы можете распознать по двоеточию (:) в них.Как правило, они представляют собой нечто, о чем нельзя было узнать только по элементу и атрибутам.
Обратите внимание, что они немного отличаются от псевдоэлементов, которые можно узнать по двойному двоеточию (: :). Они несут ответственность за добавление элементов на страницу тем, что они выбирают.
Повышение уровня выше
Селекторы можно комбинировать. Например:
.module.news {
/ * Выбирает элементы с ОБОИМ из этих классов * /
}
# site-footer :: after {
/ * Добавляет контент после элемента с этим ID * /
}
section [открытие данных] {
/ * Выбирает только элементы раздела, если они имеют этот атрибут * /
} Существуют также комбинаторы селекторов, такие как ~ и + и > , которые влияют на селекторы, например:
.module> h3 {
/ * Выбираем элементы h3, которые являются прямыми потомками элемента с этим классом * /
}
h3 + p {
/ * Выбираем p элементов, которые следуют непосредственно за элементом h3 * /
}
li ~ li {
/ * Выбираем элементы li, являющиеся родственниками (и следующие за ним) другому элементу li. * /
} Здесь, на CSS-Tricks, есть целый Альманах, который охватывает все селекторы в CSS, а также свойства.
Работа с таблицами стилей CSS в приложении HTML5
В этом руководстве вы запустите приложение в браузере Chrome с установленным расширением NetBeans Connector.После установки расширения вы можете использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера и просмотреть приложение, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. Для этого руководства рекомендуется использовать браузер Chrome и установить расширение NetBeans для Chrome. См. Руководство «Начало работы с приложениями HTML5» для получения подробной информации об установке расширения NetBeans Connector.
Выполните следующие шаги, чтобы запустить приложение в браузере Chrome.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.
Нажмите кнопку «Выполнить» на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере вы видите простое расширяемое меню.
Вы заметите, что на вкладке браузера есть желтая полоса, которая уведомляет вас о том, что коннектор NetBeans отлаживает вкладку. IDE и браузер подключены и могут взаимодействовать друг с другом, когда видна желтая полоса.Когда вы запускаете приложение HTML5 из IDE, отладчик JavaScript включается автоматически. Когда вы сохраняете изменения в файле или вносите изменения в таблицу стилей CSS, вам не нужно перезагружать страницу, потому что окно браузера автоматически обновляется для отображения изменений.
Если вы закроете желтую полосу или нажмете кнопку «Отмена», соединение между IDE и браузером разорвется. Если вы разорвете соединение, вам нужно будет запустить приложение HTML5 из IDE.
Вы также заметите, что значок NetBeans отображается в поле URL-адреса браузера.Вы можете щелкнуть значок, чтобы открыть меню, в котором представлены различные параметры для изменения размера отображения в браузере и для включения режима проверки в NetBeans.
Щелкните значок «Открыть действие NetBeans» в поле URL-адреса браузера, чтобы открыть меню NetBeans, и выберите в меню «Портрет планшета».
Размер окна изменяется до размера браузера планшета в портретном режиме. Меню растягивается, заполняя правую часть, и становится видимым все меню.
Рисунок 2.Планшетный портретный размер дисплея в браузере
Если вы выберете в меню одно из устройств по умолчанию, размер окна браузера изменится до размеров устройства. Это позволяет увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно разрабатываются с учетом размера экрана устройства, на котором они просматриваются. Вы можете использовать правила JavaScript и CSS, которые реагируют на размер экрана и изменяют способ отображения приложения, чтобы макет был оптимизирован для устройства.
Снова щелкните значок NetBeans и выберите «Пейзаж смартфона» в меню NetBeans.
Рисунок 3. Выберите «Смартфон» в меню NetBeans в браузере.
.Размер окна изменяется до размера смартфона в альбомной ориентации, и вы можете видеть, что нижняя часть меню не отображается без прокрутки.
Рис. 4. Размер окна браузера изменен на Смартфон в альбомной ориентации
В следующем разделе вы измените таблицу стилей, чтобы можно было просматривать все меню без прокрутки на смартфоне в альбомной ориентации.
Красота дизайна CSS
Так о чем это?
Существует постоянная потребность в демонстрации мощи CSS . Сад Дзен призван возбуждать, вдохновлять и поощрять участие. Для начала просмотрите некоторые из существующих дизайнов в списке. Щелчок по любому из них загрузит таблицу стилей на эту самую страницу. HTML остался прежним, единственное, что изменилось, - это внешний файл CSS . Да, действительно.
CSS позволяет полностью контролировать стиль гипертекстового документа.Единственный способ проиллюстрировать это так, чтобы люди воодушевились, - это продемонстрировать, чем это действительно может быть, когда бразды правления перейдут в руки тех, кто способен создавать красоту из структуры. И дизайнеры, и программисты внесли свой вклад в красоту Интернета; мы всегда можем продвинуться дальше.
Участие
Сильный визуальный дизайн всегда был в центре нашего внимания. Вы изменяете эту страницу, поэтому необходимы также сильные навыки CSS , но файлы примеров достаточно хорошо прокомментированы, чтобы даже новички CSS могли использовать их в качестве отправных точек.См. Руководство по ресурсам CSS для расширенных руководств и советов по работе с CSS .
Вы можете изменять таблицу стилей любым способом, но не HTML . Поначалу это может показаться сложным, если вы никогда раньше не работали таким образом, но следуйте указанным ссылкам, чтобы узнать больше, и используйте файлы примеров в качестве руководства.
Загрузите образцы HTML и CSS, чтобы работать с копией локально. После того, как вы закончите свой шедевр (и, пожалуйста, не отправляйте незавершенную работу), загрузите файл CSS на веб-сервер, находящийся под вашим контролем.Отправьте нам ссылку на архив этого файла и всех связанных с ним ресурсов, и, если мы решим его использовать, мы загрузим его и разместим на нашем сервере.
Преимущества
Зачем участвовать? Для признания, вдохновения и ресурса, мы все можем обратиться к тому, чтобы показать людям, насколько удивительным может быть CSS . Этот сайт в равной степени служит источником вдохновения для тех, кто работает в Интернете сегодня, инструментом обучения для тех, кто будет завтра, и галереей будущих методов, которых мы все можем с нетерпением ждать.
Требования
По возможности, мы хотели бы видеть в основном использование CSS 1 и 2 . CSS 3 и 4 следует ограничивать только широко поддерживаемыми элементами, в противном случае должны быть предусмотрены надежные резервные варианты. CSS Zen Garden - это функциональный, практичный CSS , а не последние передовые приемы, которые просматривают 2% посетителей. Единственное реальное требование, которое у нас есть, - это проверка CSS .
К счастью, такой подход показывает, насколько хорошо к настоящему времени различные браузеры реализовали CSS .Придерживаясь рекомендаций, вы должны увидеть довольно стабильные результаты в большинстве современных браузеров. Из-за огромного количества пользовательских агентов в сети в наши дни - особенно с учетом мобильных устройств - макеты с точностью до пикселя могут быть невозможны на всех платформах. Ничего страшного, но проводите тестирование как можно чаще. Ваш дизайн должен работать как минимум в IE9 + и последних версиях браузеров Chrome, Firefox, iOS и Android (которыми пользуются более 90% населения).
Просим прислать оригинальные работы.Пожалуйста, соблюдайте законы об авторских правах. Сведите к минимуму нежелательный материал и постарайтесь использовать уникальные и интересные визуальные темы в своей работе. Нам уже не нужен еще один дизайн, связанный с садом.
Это обучающее упражнение, а также демонстрация. Вы сохраняете полное авторское право на свою графику (с ограниченными исключениями, см. Руководство по отправке), но мы просим вас выпустить ваш CSS под лицензией Creative Commons, идентичной той, что есть на этом сайте, чтобы другие могли учиться на вашей работе.
Дэйв Ши. Пропускная способность любезно предоставлена mediatemple. Теперь в наличии: книга "Сад дзен".
HTML CSS CC A11y GH .