Подчеркнутая текст или пробелы — Служба поддержки Майкрософт
Word для Microsoft 365 Word 2021 Word 2019 Word 2016 Word 2013 Word 2010 Word 2007 Еще…Меньше
Подчеркнуть слова и пробелы между ними
Самый быстрый способ подчеркнуть текст — нажать CTRL+вы и начать вводить текст. Если вы хотите прекратить подчеркивается, еще раз нажмите CTRL+U.
Вы также можете подчеркнуть текст и пробелы несколькими другими способами.
|
Что вы хотите сделать? |
Пример |
|---|---|
|
Подчеркнуть слова и пробелы между ними |
|
|
Подчеркнуть слова, но не пробелы между ними |
|
|
Изменение стиля и цвета подчеркивания |
|
|
Двойное подчеркнутие |
|
|
Подчеркнуть пустые пробелы |
|
|
Удаление подчеркивается |
текст без подчеркнутой |
Выделите текст, который вы хотите подчеркнуть.
Перейдите на главная > подчеркнутая. Или нажмите CTRL+U.
Подчеркнуть слова, но не пробелы между ними
-
Выделите текст, который вы хотите подчеркнуть.
-
Перейдите на главная и выберите шрифт диалогового окна .

-
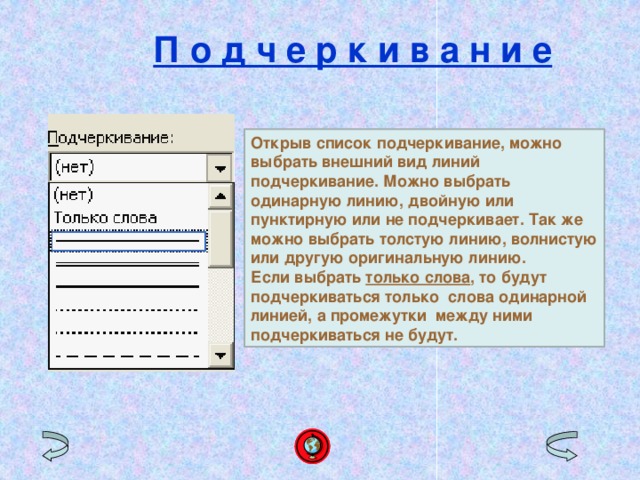
В списке Шрифт выберите только слова в списке Стиль подчеркнутого.
Изменение стиля и цвета подчеркивания
-
Выделите текст, который вы хотите подчеркнуть.
-
Перейдите на главная и выберите шрифт диалогового окна .
Совет: Вы также можете использовать сочетания клавиш CTRL+D.
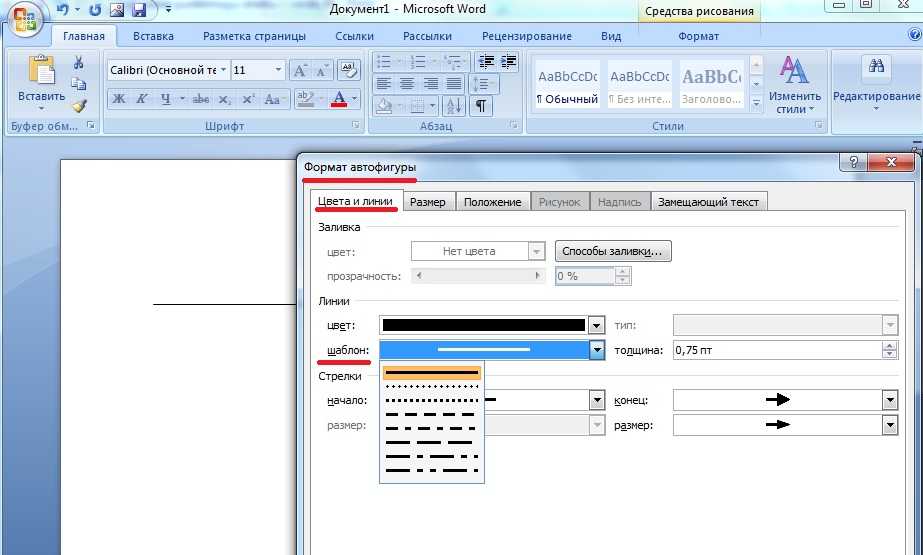
В списке Стиль подчеркнутого выберите стиль.
С помощью списка Цвет подчеркнутого можно изменить цвет линии.
Двойное подчеркнутие
-
Выделите текст, который вы хотите подчеркнуть.
-
Перейдите на главная и выберите шрифт диалогового окна .
-
В списке Стиль подчеркнутого выберите двойное подчеркнутие.

Подчеркнуть пустые пробелы
Вы можете подчеркнуть пустые пробелы, нажав shift+дефис (-), но выровнять их сложно ( например, если вы создаете форму заполнения). Кроме того, если включен параметр Автоформат для замены символов подчеркиваения на границы, то при нажатии shift+дефис (-) три или более раз подряд строка расширяет ширину абзаца, что может оказаться не совсем нужным.
Чтобы подчеркнуть пробелы в печатном документе, лучше всего использовать клавишу TAB и применить форматирование к символам табуры.
Если вы хотите создать подчеркнутую форму в интернете, вставьте ячейки таблицы с включенной нижней границей.
Подчеркнутая пустое пространство для печатного документа
Чтобы подчеркнуть пробелы в печатном документе, используйте клавишу TAB и применив к символам табуры форматирование.
Перейдите на вкладку Главная > показать или скрыть ¶, чтобы увидеть знаки пробелов и табула.
Вновь нажмите клавишу TAB.
Выберите символы табулись, которые вы хотите подчеркнуть. Символ табулики выглядит как маленькая стрелка.
Выполните одно из следующих действий:
- org/ListItem»>
Нажмите CTRL+вы, чтобы применить простой подчеркнутую линию.
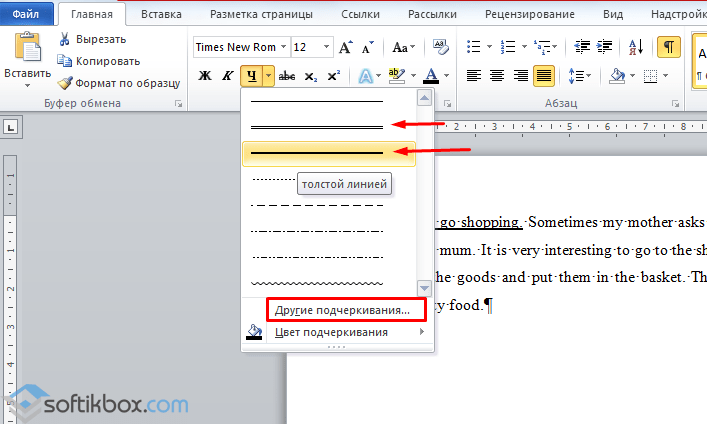
Чтобы применить другой стиль подчеркнутого текста, перейдите на главная и выберите шрифт диалогового окна .
Выберите стиль «Подчеркнуть», чтобы выбрать другой стиль.
Подчеркнутая пустое пространство для документа в Интернете
Чтобы создать подчеркнутую линию в документе или форме, вставьте ячейку таблицы с включенной нижней границей. Этот метод гарантирует, что когда кто-то ветвит в строке, строка останется на месте.
- org/ListItem»>
-
Перейдите в >таблицу.
-
Выберите левый верхний квадрат, чтобы вставить таблицу 1×1.
Если вы хотите добавить вводный текст, например имя или номер социального обеспечения, перед подчеркнутой вставьте таблицу 2×1.
Чтобы изменить длину линии, наберем указатель на конец таблицы, пока он не станет указателем изменения , а затем переместим стрелку вправо или влево, чтобы удлинить или сократить линию.
org/ListItem»>
-
Появится лента «Средства работы с таблицами». На вкладке Конструктор выберите границы > границы и затенение.
-
В области Параметрывыберите Нет.
-
В областиСтиль выберите тип, цвет и ширину линии.
-
На схеме в области Просмотрщелкните или нажмите между маркерами нижних полей, чтобы добавить нижнюю границу.
 Убедитесь, что отображается только нижняя линия.
Убедитесь, что отображается только нижняя линия.Примечание: Если вы предпочитаете просматривать таблицу без светло-серых линий сетки, которые не печатаются, выберите таблицу, перейдите в макет рядом с вкладкой Конструктор таблиц и выберите Вид сетки.
Если для вводимого текста использовалась таблица 2×1, вы можете ввести текст перед строкой.
Щелкните или коснитесь того места, где нужно вставить пустую линию.
Щелкните таблицу или коснитесь ее (или во второй ячейке таблицы, если вы создали таблицу 2×1).
Удаление подчеркивается
Чтобы удалить однонаровный текст из слов и пробелов, вы выберите его и нажмите CTRL+U.
Чтобы удалить другие стили, дважды нажмите CTRL+U.
MsoTextUnderlineType Перечисление (Microsoft.Office.Core) | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Ссылка
Определение
- Пространство имен:
- Microsoft.
 Office.Core
Office.Core
- Сборка:
- office.dll
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Указывает тип подчеркивания для текста.
public enum class MsoTextUnderlineType
public enum MsoTextUnderlineType
Public Enum MsoTextUnderlineType
- Наследование
Enum
MsoTextUnderlineType
Поля
| msoNoUnderline | 0 | Не указывает подчеркивание. |
| msoUnderlineDashHeavyLine | 8 | Задает подчеркивание тире. |
| msoUnderlineDashLine | 7 | Задает подчеркивание тире. |
| msoUnderlineDashLongHeavyLine | 10 | Задает длинную линию подчеркивания. |
| msoUnderlineDashLongLine | 9 | Задает пунктирное подчеркивание длинной линии. |
| msoUnderlineDotDashHeavyLine | 12 | Задает подчеркивание точечной тире с высокой линией. |
| msoUnderlineDotDashLine | 11 | Задает подчеркивание точечной тире. |
| msoUnderlineDotDotDashHeavyLine | 14 | Задает подчеркивание интенсивной линии тире точечной точкой. |
| msoUnderlineDotDotDashLine | 13 | Задает подчеркивание точечной тире. |
| msoUnderlineDottedHeavyLine | 6 | Задает пунктирное подчеркивание тяжелой линии. |
| msoUnderlineDottedLine | 5 | Задает подчеркивание пунктирной линии. |
| msoUnderlineDoubleLine | 3 | Задает двойную линию подчеркивания. |
| msoUnderlineHeavyLine | 4 | Задает подчеркнутую линию. |
| msoUnderlineMixed | -2 | Задает сочетание типов подчеркивания. |
| msoUnderlineSingleLine | 2 | Задает подчеркивание одной строки. |
| msoUnderlineWavyDoubleLine | 17 | Задает волнистый двойный подчеркивание линии. |
| msoUnderlineWavyHeavyLine | 16 | Задает волнистую линию подчеркивания. |
| msoUnderlineWavyLine | 15 | Задает подчеркивание волнистой линии. |
| msoUnderlineWords | 1 | Задает подчеркивающие слова. |
Применяется к
css — многострочный пунктирный текст с подчеркиванием
Задавать вопрос
спросил
Изменено 1 месяц назад
Просмотрено 57 тысяч раз
Поскольку подчеркивание текста в CSS допускает только сплошную линию, а ее положение находится прямо в нижней части строк, я использую border-bottom плюс небольшой отступ, чтобы получить пунктирное или пунктирное подчеркивание текста.
h3{border-bottom:1px с точками #999; заполнение снизу: 5px;}
Теперь проблема в том, что когда текст заголовка (или абзаца, или любого другого элемента) занимает 2 строки или более, пунктирное подчеркивание просто делает то же, что и каждая граница, то есть остается внизу блочного элемента. Если я использую стиль подчеркивания текста, подчеркивание остается с текстом, но подчеркивание текста поддерживает только сплошную линию и, насколько мне известно, без отступов.
Если я использую стиль подчеркивания текста, подчеркивание остается с текстом, но подчеркивание текста поддерживает только сплошную линию и, насколько мне известно, без отступов.
Итак, как отобразить многострочный текст с пунктирным или пунктирным подчеркиванием?
Спасибо
h3 {
нижняя граница: 1px пунктир #999;
дисплей: встроенный;
}
Итак, вы получили то, что вам нужно. 5 «Немного» поздно, но есть способ с text-decoration-style и text-decoration-line настроить подчеркивание в некоторых браузерах. Пример: 2 У меня тоже была похожая проблема, но с тегами . В моем случае это было свойство css float, из-за которого граница отображалась только под последней строкой. Поэтому я заключил теги с тегами и переместил css float:left в . Это устранило проблему, теперь нижняя граница появляется под всеми строками всякий раз, когда длинная ссылка переносится, чтобы соответствовать содержащему div. Пересмотренный стиль CSS и структура HTML выглядят следующим образом: Надеюсь, это кому-нибудь поможет. Спасибо, 0 2 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но не отображается Электронная почта Требуется, но не отображается спросил Изменено
3 года, 1 месяц назад Просмотрено
37 тысяч раз У меня есть ссылка и мои css Однако при наведении я хотел бы, чтобы вместо синего подчеркивания было красное подчеркивание, но текст должен оставаться синим, и только подчеркивание меняет цвет на красный. Как это сделать? Поскольку вы не можете указать Обратите внимание, что если вы оставите Дополнительным преимуществом этого подхода является возможность позиционировать подчеркивание с помощью Подход без полей: Как указывает @Pacerier в комментариях, вот альтернативная стратегия с использованием псевдоклассов и содержимого CSS (JSFiddle): Однако при сглаживании возможно некоторое смешивание цветов по краям текста. Если вам не нравится мысль о том, чтобы вручную помещать содержимое 5 Использовать Посмотреть демонстрацию Просто выполните: https://developer. Используйте рамку: 0 Попробуйте это: DEMO Показывать нижнюю границу при наведении: 2 Стиль
Но вы должны иметь в виду, что тогда (конечно) больше не является блочным элементом. Но вы можете «избежать» этого, поместив в .подчеркивание-пунктир {
декоративная линия: подчеркивание;
стиль оформления: пунктирный;
}
.underline-dash {
строка оформления текста: подчеркивание;
стиль оформления текста: пунктир;
} Это подчеркнутый пунктиром текст.

a {граница-нижняя:1px пунктирная красная; }
span.nav-ссылка { float:left; } Тестовая ссылка text-decoration: подчеркивание пунктиром;
оформление текста: подчеркивание пунктиром;
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
html — Как сделать пунктирную ссылку при наведении?
Мои статьи . link-articles { text-decoration: underline; цвет синий; }
link-articles { text-decoration: underline; цвет синий; } , какой цвет является вторым цветом для подчеркивания текста, одна из стратегий состоит в том, чтобы удалить его и использовать рамку. .link-статьи
{
нижняя граница: сплошной синий 1px;
текстовое оформление: нет;
}
.link-статьи: hover
{
цвет нижней границы: красный;
}
подчеркивание текста , оно сдвинется вниз при наведении курсора, поскольку его расположение не совпадает с нижней границей. высоты строки и использовать альтернативные стили линий, заменяя сплошной на пунктирный или пунктирный .
.link-articles
{
положение: родственник;
}
.link-статьи[href="#articles"]:после
{
контент: «Мои статьи»;
}
.link-статьи: после
{
красный цвет;
слева: 0;
положение: абсолютное;
сверху: 0;
}
в свой CSS, вы можете использовать атрибут или повторяющийся элемент. нижняя граница : a:hover.link-articles {нижняя граница: 1 пиксель с красной точкой; украшение текста: нет;}
a:hover {
стиль оформления текста: пунктирный
}
 mozilla.org/en-US/docs/Web/CSS/text-decoration-style
mozilla.org/en-US/docs/Web/CSS/text-decoration-style .link-articles { text-decoration: none; нижняя граница: синяя сплошная 1px; }
.link-articles:hover {граница-нижняя: красная точка 1px; }
.link-articles { text-decoration: none; нижняя граница: 1px пунктирная синяя; }
.link-articles:hover { text-decoration: none; нижняя граница: 1 пиксель с красной точкой; }
.link-articles{ text-decoration: none; нижняя граница: 1px с точками; цвет границы: синий; }
.link-статьи: hover { цвет границы: красный; }
a.link-articles {
текстовое оформление: нет;
нижняя граница: 1px пунктирная синяя;
}
a.link-статьи: hover {
нижняя граница: 1 пиксель с красной точкой;
}
:hover используется для установки стиля, когда пользователь наводит указатель мыши на элемент.



 Убедитесь, что отображается только нижняя линия.
Убедитесь, что отображается только нижняя линия. Office.Core
Office.Core

