Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.
Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
. descript{
descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:
Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png)
png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:
Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png)
png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
.descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>
По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
Как оформить шапку сайта: практические советы
Начнем с основных показателей хорошей шапки.
Необходимый минимум — именно по этому принципу нужно выбирать информацию, которая будет шапке. Все способы связи, действующие акции, 2-3 и больше кнопок, адреса — в общем не делайте из шапки смесь страницы «Контакты», карточки товара и страницы «О нас». Оставьте самое главное — телефон, часы работы, логотип, обратный звонок — как вариант. На этот счет изучите сайты своей и смежных сфер — они всегда тестируют варианты, следят за тенденциями и выбирают лучший.
Оставьте самое главное — телефон, часы работы, логотип, обратный звонок — как вариант. На этот счет изучите сайты своей и смежных сфер — они всегда тестируют варианты, следят за тенденциями и выбирают лучший.
Обязательные элементы
Логотип
Отказаться и убрать нельзя категорически — он необходим в шапке и служит вашим опознавательным элементом. Лого традиционно в левом верхнем углу, через него можно вернуться на главную страницу с любой другой. На основной странице это, как правило, изображение.
Не делайте логотип «центровым» элементом главной страницы — вашему клиенту важно решить свою проблему, а не оценить старания дизайнера. Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда.
С первого взгляда на шапку пользователь должен понимать, куда пришел и что может получить здесь.
Создайте свой логотип за минуту:
Краткое описание
Оно всегда расположено рядом с логотипом. Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
Номер телефона
Есть три варианта: указать его в шапке крупным шрифтом, более мелким или вообще прописать только на странице «Контакты». Все зависит от того, откуда именно вы получаете максимум заказов. Эти данные у вас должны быть обязательно.
Не пишите в шапке все имеющиеся номера, особенно, если вы работаете на несколько регионов. В этом случае оправдано будет подключить номер 8-800, единый для всех областей, и обязательно при публикации сделайте акцент шрифтом, что номер бесплатный. По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
Часы работы
Укажите время, когда менеджеры обрабатывают заказы и уточните, что оформить можно в любое время, если на это есть место в шапке. В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
Второстепенная информация
Адрес
Он обязателен только в том случае, если вы работаете на один регион или многие клиенты забирают покупки самовывозом. Если такой тенденции нет или вы работаете на несколько регионов, указывайте адреса в разделе «Контакты». Клиент найдет их, если возникнет необходимость.
Обратный звонок
Если он работает и посетители пользуются, оставьте кнопку в шапке. Если запрос отсюда — скорее исключение (специфика аудитории), можно смело убирать, и на его месте указать более полезную информацию или функцию.
Корзина, Личный кабинет
Эти пункты, как правило, размещают над шапкой, поскольку они являются в большей степени навигационными, на уровне с другими пунктами меню, которые как правило находятся выше или ниже шапки.
Кнопка CTA
Призыв к действию с кнопкой — это традиционный вариант для лендинга. Для сложных товаров, магазинов большого ассортимента и B2B-компаний она не работает. Если на вашем сайте есть призыв именно в шапке, не делайте ее акцентом всей страницы — оформите ее более сдержано, чтобы кнопка стала, скорее, полезной дополнительной функцией.
Если на вашем сайте есть призыв именно в шапке, не делайте ее акцентом всей страницы — оформите ее более сдержано, чтобы кнопка стала, скорее, полезной дополнительной функцией.
Не для шапки
Акции и специальные предложения
Не нужно перегружать шапку этим сообщением — нарисуйте хороший баннер, который будет кликабельным, и разместите в верхней части главной. Пусть он будет завершенным элементом, а не частью хаоса.
Агрессивный CTA
В интернет-магазине нет места примитивным призывам и агрессивным цветам. Не рискуйте так, иначе покупатель решит, что вы в отчаянии и не захочет иметь с вами дело. Будьте самодостаточны, дайте клиенту выбор.
Слоганы, красивые фразы, цитаты и пр.
Почему-то некоторые владельцы сайтов считают, что цитата в шапке сайта отразит ценности компании и замечательную натуру руководителя. Как бы ни хотелось, лучше отказаться от лишних слов в шапке, да и на сайте вообще.
Длинные формулировки
Если информацию можно сообщить справочно, выберите именно такую подачу. Например: «Рабочие дни: пн-сб с 10 до 22. Вскр — выходной». Это понятно и доступно, можно без указания выходных.
Например: «Рабочие дни: пн-сб с 10 до 22. Вскр — выходной». Это понятно и доступно, можно без указания выходных.
Рекомендации
- Шапка не должна занимать весь первый экран, даже если это изображение вам очень нравится. Высота, по возможности, до 250 пикселей.
- Не используйте теги h2-H6 для текста шапки, т. к. это может повлиять на оптимизацию.
- Если у вас много текстовых материалов и ассортимент свыше 10-ти товаров, в шапке сайта должен присутствовать поиск.
- Помните, что шапка будет одинаковой на всех страницах сайта. Следите за тем, чтобы она не контрастировала с другими страницами.
- Пункт меню «Главная» сохраните, т. к. не все кликают по логотипу, чтобы вернуться на главную.
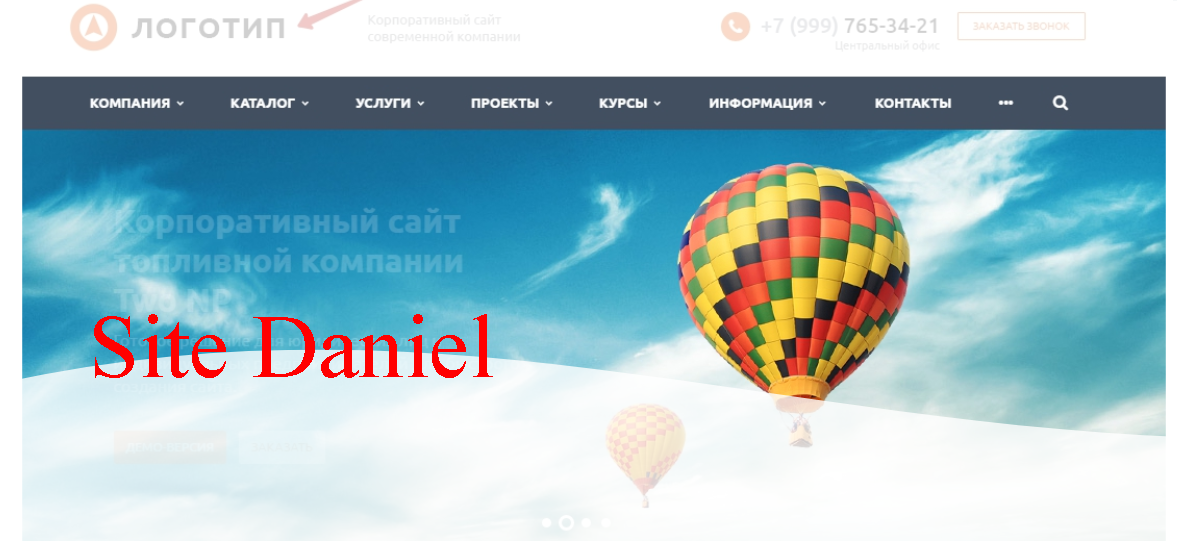
Примерное расположение элементов шапки может выглядеть так. На первый взгляд, пустовато, но если задаться целью и занять все свободное пространство, ни один элемент не будет работать как нужно.
Выводы
Эффективная шапка сайта выглядит достаточно просто, несет только полезную информацию и не содержит лишних элементов. Попробуйте сравнить поведение посетителей с учетом двух разных вариантов шапки, и вы поймете, что лаконичность берет верх над нагромождением информации.
Попробуйте сравнить поведение посетителей с учетом двух разных вариантов шапки, и вы поймете, что лаконичность берет верх над нагромождением информации.
Вязание шапок. Бесплатные схемы вязания спицами шапок для женщин и мужчин на Knitka.ru.
23.12.20 / Вязание для женщин
Шапку будем вязать из пуха неведомого зверя — ПУХА НОРКИ. Ну естественно пуха норки никакого там нет и в помине. Но что — то пушистое и теплое точно. Ушло 2 мот
Читать дальше
20.12.20 / Вязание для мужчин
Шапка зимняя мужская из пряжи alize lanagold 800. Мужская зимняя шапка спицами была связана из пряжи alize lanagold 800 для моего мужа. Я израсходовала почти 10
Читать дальше
17.12.20 / Вязание для женщин
Пряжа меланж ПОП МИКС от НАКО 120м/100г 25% шерсть 75% акрил.
Читать дальше
09.12.20 / Вязание для женщин / 1 ком.
Все гениальное — просто. Если ты знаешь лицевые и изнаночные петли, то обязательно справишься с этой шапочкой! Автор описания @anina_shapka ⠀ Понадобится 2 мото
Читать дальше
08.12.20 / Вязание для женщин
Шапка спицами женская из трех видов пряжи Шапка спицами женская из трех видов пряжи была связана незапланированной. Сначала вязала шапку с пайетками, чтобы изра
Читать дальше
01.12.20 / Вязание для женщин / 1 ком.
Шапочка связана в технике бриошь, патентным узором из нитей двух цветов. Шапочка получается двухсторонняя. Узор одинаково смотрится как с лица, так и с изнанки.
Шапочка получается двухсторонняя. Узор одинаково смотрится как с лица, так и с изнанки.
Читать дальше
28.11.20 / Вязание для детей / 1 ком.
Работы Оксаны. Для работы нам понадобится: мохер белый 200/100 гр 1 моток, Lys Yarns, RAVELLYS, меринос+вискозный шёлк. В 100 грамм 1600 метров. Цвет коралл. В
Читать дальше
26.11.20 / Вязание для женщин / 2 ком.
Шапка бини «Звездная ночь». Продолжение второго сезона телесериала «Из остатков пряжи» 4 серия. Вязала из хлопковой пряжи Yarnart Elegans черного цвета. Из этой
Читать дальше
23.11.20 / Вязание для женщин
МК шапка спицами женская резинкой 2х2 вязала из пряжи alize kid mohair по просьбе старшей дочери. Сразу решила сделать мастер класс, потому что у меня на канале
Сразу решила сделать мастер класс, потому что у меня на канале
Читать дальше
21.11.20 / Вязание для женщин / 11 ком.
Пряжа Пехорка «Кроссбред Бразилии 50% мериносовая шерсть, 50% акрил; в 100гр 200м. Расход пряжи на шапку 1 моток. Работа прислана на наш конкурс Шапки и комплек
Читать дальше
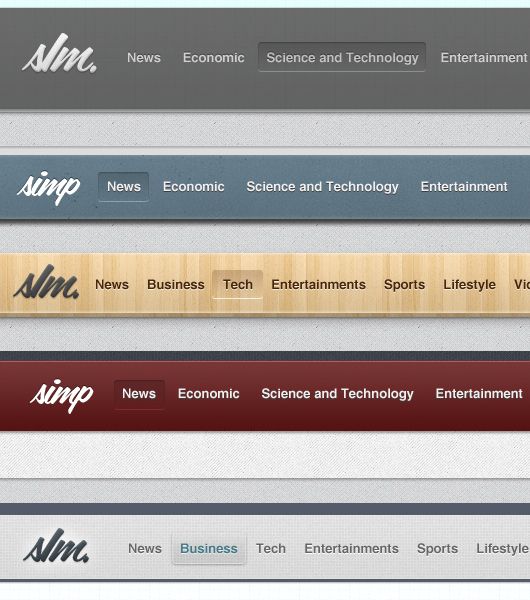
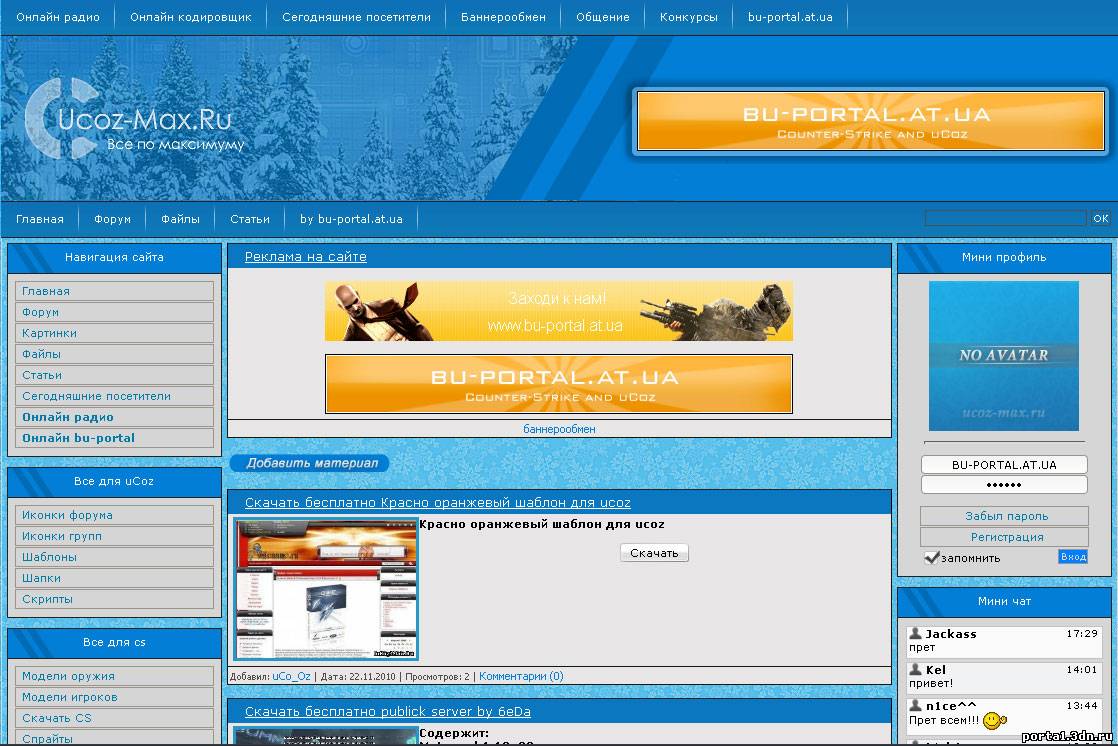
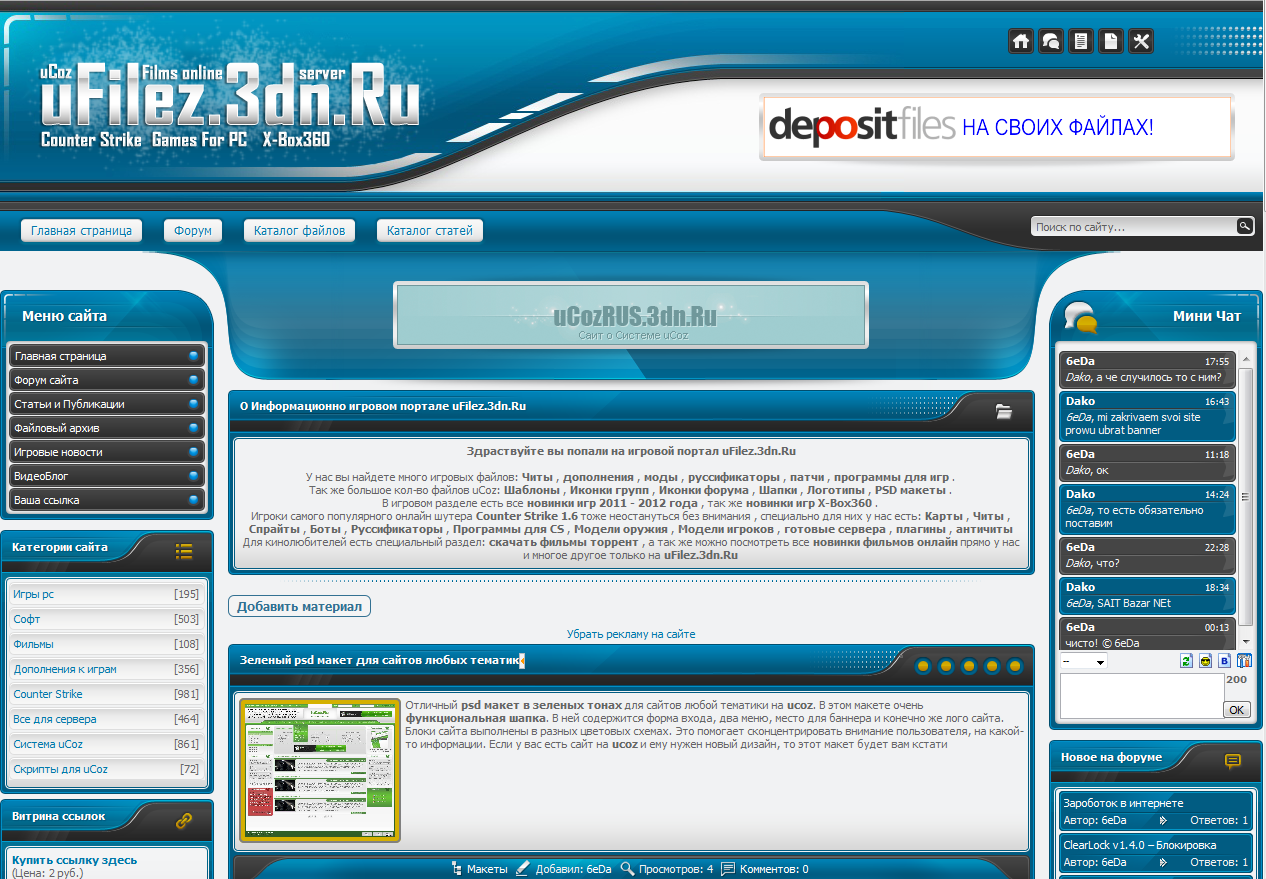
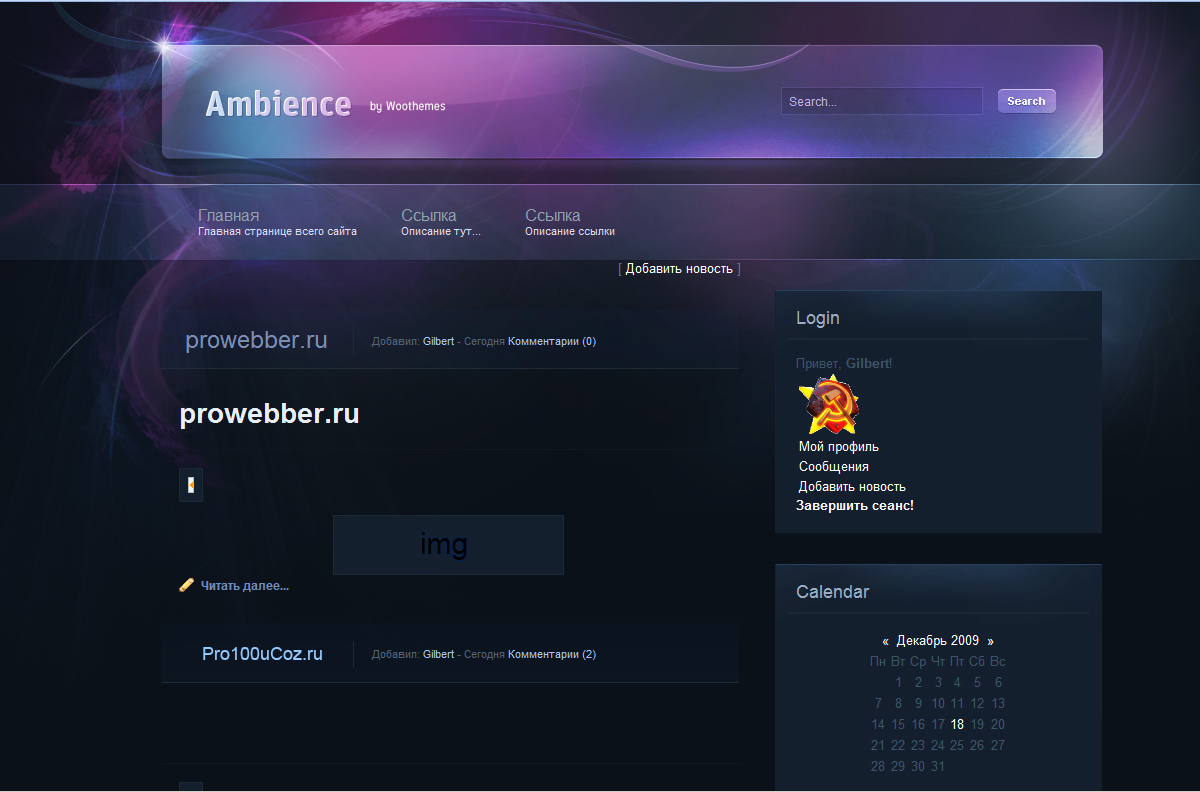
55 потрясающих заголовков веб-сайтов для вашего вдохновения | Журнал Top Design
Автор Богдан / Комментарии к записи 55 потрясающих заголовков для вашего вдохновения отключены
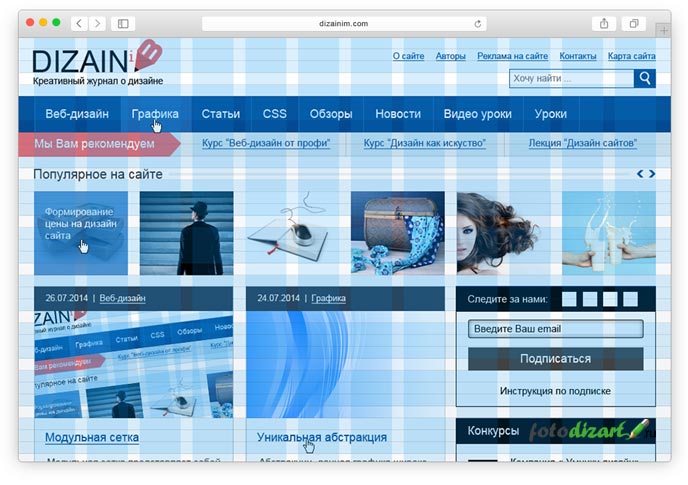
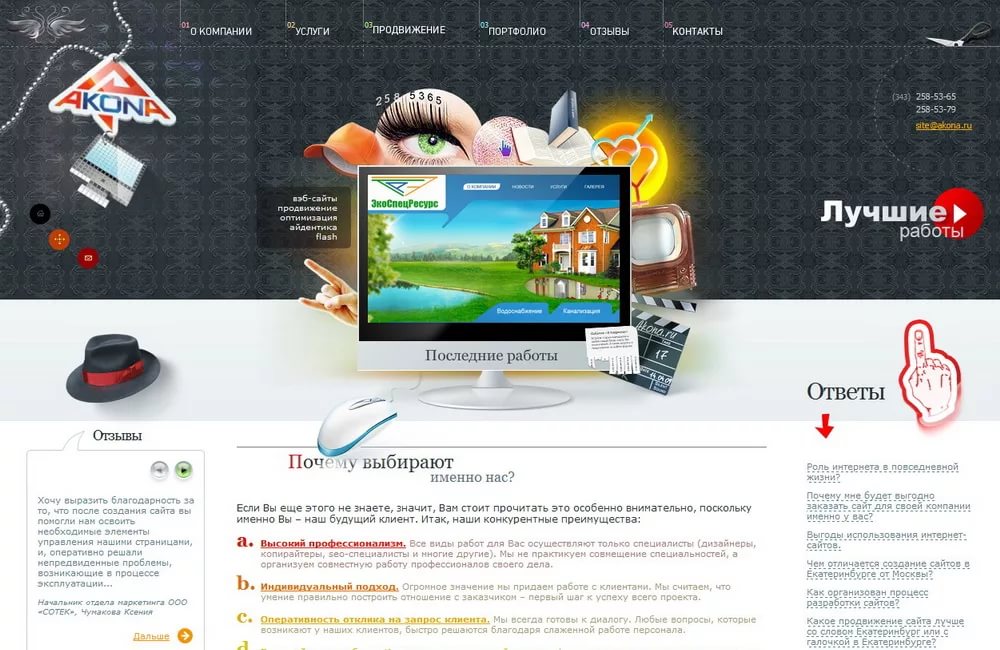
В последние годы понятие «заголовок веб-сайта» сильно изменилось. Если еще несколько лет назад заголовок был местом для стандартного логотипа и простого меню, то теперь это может быть произведением искусства. Ниже вы можете увидеть 55 превосходных примеров таких заголовков.
eco-environments. co.uk
co.uk
harmonyrepublic.com
mikedascola.com
ryanscherf.net
octwelve.com
bluehatonline.com
ectomachine.com
cosmicdiary.org
Вдохновленныйология.com
blackmoondev.com
vunkyblog.net
aussiebbqlegends.com
yaronschoen.com
foxtie.com
vegasuncorked.com
mospromstroy.com
livingdesign.info
le28thiers.fr
alexandregomes.com.br
отельrottnest.com.au
toasteddigital.com
experiencecialecom.com.br
chedonline.com
wpglamour.com
adaptd.com
dquinn.net
simpleart. com.ua
com.ua
helmy-bern.cz
inchoo.net
hepppo.se
belighted.com
relogik.com
visitphilly.com
carlcartee.com
gapmedics.co.uk
lordlikely.com
стежок подачи.com
foodtease.com
culinaryculture.com
showandtellsale.com
lionite.com
badhealth.nhs.uk
racket.net.au
undergrad.biola.edu
viget.com
versionsapp.com
acko.net
corvusart.com
marchanddetrucs.com
pienternet.be
tnvacation.com
cheesetique.com
deborahcavenaugh.com
juandiegovelasco. com
com
joeychappel.com
заголовков — веб-API | MDN
Интерфейс Headers API Fetch позволяет выполнять различные действия с заголовками HTTP-запроса и ответа.Эти действия включают получение, установку, добавление и удаление заголовков из списка заголовков запроса. Объект Заголовки имеет связанный список заголовков, который изначально пуст и состоит из нуля или более пар имени и значения. К этому можно добавить такие методы, как append () (см. Примеры). Во всех методах этого интерфейса имена заголовков сопоставляются с помощью байтовой последовательности без учета регистра.
Из соображений безопасности некоторыми заголовками может управлять только пользовательский агент.Эти заголовки включают имена запрещенных заголовков и имена заголовков запрещенных ответов.
Объект заголовков также имеет связанную защиту, которая принимает значение неизменяемый , запрос , запрос-нет-корс , ответ или нет . Это влияет на то, будут ли методы
Это влияет на то, будут ли методы set () , delete () и append () изменять заголовок. Для получения дополнительной информации см. Guard.
Вы можете получить объект Headers через запрос .заголовки и Response.headers и создайте новый объект Headers с помощью конструктора Headers.Headers () .
Объект, реализующий заголовки , можно напрямую использовать в структуре for ... of вместо записей () : for (var p of myHeaders) эквивалентно for (var p of myHeaders. записи ()) .
Примечание : вы можете узнать больше о доступных заголовках, прочитав нашу справку по заголовкам HTTP.
-
Headers.append () - Добавляет новое значение в существующий заголовок внутри объекта
Headersили добавляет заголовок, если он еще не существует.
-
Headers.delete () - Удаляет заголовок из объекта
Headers. -
Заголовки. Записи () - Возвращает итератор
-
Заголовки.forEach () - Выполняет указанную функцию один раз для каждого элемента массива.
-
Headers.get () - Возвращает последовательность
ByteStringвсех значений заголовка в объектеHeadersс заданным именем. -
Headers.has () - Возвращает логическое значение, указывающее, содержит ли объект
Headersопределенный заголовок. -
Заголовки. Ключи () - Возвращает итератор
-
Набор заголовков () - Устанавливает новое значение для существующего заголовка внутри объекта
Headersили добавляет заголовок, если он еще не существует.
-
Заголовки.значения () - Возвращает итератор
Примечание : для ясности, разница между Headers.set () и Headers.append () заключается в том, что если указанный заголовок уже существует и принимает несколько значений, заголовков.set () перезапишет существующее значение новым, тогда как Headers.append () добавит новое значение в конец набора значений. Смотрите их специальные страницы для примера кода.
Примечание : все методы заголовков вызовут ошибку TypeError , если вы попытаетесь передать ссылку на имя, которое не является допустимым именем заголовка HTTP. Операции мутации вызовут ошибку TypeError , если заголовок имеет неизменяемый Guard. В любом другом случае отказа они молча терпят неудачу.
Примечание : Когда значения заголовка повторяются, они автоматически сортируются в лексикографическом порядке, а значения из повторяющихся имен заголовков объединяются.
Устаревшие методы
-
Headers.getAll () - Используется для возврата массива всех значений заголовка в объекте
Headersс заданным именем; этот метод был удален из спецификации, иHeaders.get ()теперь возвращает все значения данного имени, а не только первое.
В следующем фрагменте мы создаем новый заголовок с помощью конструктора Headers () , добавляем к нему новый заголовок с помощью append () , затем возвращаем это значение заголовка с помощью get () :
var myHeaders = новые заголовки ();
myHeaders.append ('Content-Type', 'текст / xml');
myHeaders.get ('Content-Type')
То же самое можно получить, передав конструктору массив массивов или литерал объекта:
var myHeaders = новые заголовки ({
'Content-Type': 'текст / xml'
});
myHeaders = новые заголовки ([
['Content-Type', 'text / xml']
]);
myHeaders. get ('Content-Type')
get ('Content-Type')
Таблицы BCD загружаются только в браузере
Примеры заголовков резюме (20+ профессиональных заголовков)
Поиск карьеры занимает так много работы.
Нет. На самом деле сделать хорошие заголовки довольно просто.
Это тоже очень важно сделать правильно.
Менеджеры по найму тратят около шести секунд на каждое резюме. Хуже того, плохой заголовок может сбить с толку программу найма, которую используют многие менеджеры.
Это может подделать контактную информацию и стоить вам прекрасных возможностей.
Но сделайте это правильно, и вы смажете поручни, чтобы позволить вам проскользнуть в интервью.
Хотите сэкономить время и подготовить резюме за 5 минут? Попробуйте наш конструктор резюме. Это быстро и легко. Кроме того, вы получите готовый контент, который можно добавить одним щелчком мыши. Посмотрите 20+ шаблонов резюме и создайте свое резюме здесь .
Вот лучший пример заголовков резюме. Теперь давайте разберемся, почему это работает и как это делать правильно.
Чтобы заголовок резюме, поместите правильную контактную информацию в правильном порядке.Заголовки профессионального резюме должны включать как минимум ваше имя, номер телефона и интерактивный адрес электронной почты. Добавьте дополнения и стиль, чтобы менеджеру было проще выбрать вас.
Не начинайте свое резюме с заголовка Резюме . Многие люди так делают, но многие кладут кукурузу в пиццу. Менеджер по найму узнает, что это резюме, посмотрев на него.
Вот пример профессионального заголовка в резюме.
Этот бланк резюме — отличный пример возможностей нашего конструктора. Начните создавать свое резюме прямо сейчас!
Как отформатировать заголовок резюме
Отформатируйте заголовок резюме вверху страницы. Отцентрируйте его или поместите на левом поле. Ваше имя должно быть самым заметным элементом, за которым следуют номер телефона и адрес электронной почты. Затем добавьте дополнительные преимущества, такие как интерактивные ссылки на социальные сети и веб-сайты. Макеты резюме различаются, но контактная информация всегда на первом месте.
Отцентрируйте его или поместите на левом поле. Ваше имя должно быть самым заметным элементом, за которым следуют номер телефона и адрес электронной почты. Затем добавьте дополнительные преимущества, такие как интерактивные ссылки на социальные сети и веб-сайты. Макеты резюме различаются, но контактная информация всегда на первом месте.
Имя
Сделайте свое имя самым заметным на странице.Ваше имя — единственный способ отличить ваше резюме от сотен других. Есть разные имена (например, Уильям, Билл или девичья фамилия)? Используйте версию, наиболее доступную для поиска в Интернете.
Используйте одно имя во всех онлайн-профилях, которые должен найти менеджер по найму. Итак, если вы используете слово «Стив» в своем резюме, не используйте слово «Стивен» в своем профиле LinkedIn, дескрипторе Twitter и на веб-сайте портфолио.
Название
Просто шокирует, сколько соискателей пропускают свое название работы. Добавьте заголовок к своему имени меньшим шрифтом. Это может быть «CPA», «Бухгалтер», «Менеджер ресторана», «Практикующая медсестра» и так далее.
Добавьте заголовок к своему имени меньшим шрифтом. Это может быть «CPA», «Бухгалтер», «Менеджер ресторана», «Практикующая медсестра» и так далее.
Если у вас есть лицензия на ключ или сертификат, используйте его в заголовке профессионального резюме. Например, «Мэри Мейер, сертифицированный техник в аптеке» или «Сет Арбетнот, опекун, CNA».
Адрес
В следующий раз вы можете добавить свой адрес в свое резюме, хотя это нормально (а часто и предпочтительнее) не указывать.Менеджер по найму может посчитать долгую поездку на работу против вас. Вы можете просто указать тот же город, что и место работы, без адреса.
Если вы действительно хотите донести суть дела, добавьте в заголовки вашего резюме слово «открыто для перемещения». Если вы укажете свой адрес, P.O. коробки — это нормально, но постоянный адрес лучше, так как он выглядит более стабильным.
Телефонный номер
Телефонный номер — это лучший способ проведения собеседований менеджером по найму. Перечислите номер, который вы используете чаще всего. Не пользуйтесь рабочим телефоном, так как он может вызвать проблемы с вашим нынешним начальником. Он также посылает менеджеру по найму сообщение о «сомнительной этике».
Перечислите номер, который вы используете чаще всего. Не пользуйтесь рабочим телефоном, так как он может вызвать проблемы с вашим нынешним начальником. Он также посылает менеджеру по найму сообщение о «сомнительной этике».
Адрес электронной почты
Электронная почта — это второй способ связи менеджеров с кандидатами. Сразу после номера телефона укажите профессиональный адрес. Это означает отсутствие [email protected]. Ваши имя и фамилия и «@ gmail.com» отлично подходят. Если это так, добавьте инициал в середине.
Одного адреса электронной почты достаточно. Как и в случае с телефонными номерами, не используйте свой текущий рабочий адрес электронной почты.
Хотите узнать больше о форматах резюме? Нужны хорошие примеры резюме для каждой работы? См. Наш блог: Бесплатные примеры резюме для 500+ вакансий
2
Как сделать заголовок резюме блестящим
Вы, , могли бы следовать шаблону заголовка резюме вверху и остановиться на нем . Фактически, лучшие примеры резюме именно так и делают. Но спросите себя: что должно быть в резюме для дополнительной контактной информации?
Фактически, лучшие примеры резюме именно так и делают. Но спросите себя: что должно быть в резюме для дополнительной контактной информации?
Рассмотрите эти дополнительные советы для хорошего дизайна заголовка названия резюме. Они помогут вам набрать больше очков и тратить меньше времени на размышления о том, что пошло не так.
Веб-адрес
Вам не нужен веб-адрес в заголовках вашего резюме. Тем не менее, если у вас есть веб-сайт, посвященный вакансии, или онлайн-портфолио, включите его.Это отличный способ показать менеджеру по найму больше ваших достижений.
Добавление портфолио особенно хорошо работает для проектов, которые хорошо выглядят в Интернете. Это означает, что инженеры-программисты, архитекторы, дизайнеры интерьеров и художники могут включать портфолио.
Более 85% всех менеджеров по найму сейчас используют LinkedIn для найма кандидатов. Добавление хорошего профиля на LinkedIn в заголовок вашего резюме может помочь менеджеру узнать о вас больше.
Добавление хорошего профиля на LinkedIn в заголовок вашего резюме может помочь менеджеру узнать о вас больше.
Не забудьте персонализировать ссылку на LinkedIn. Кроме того, оптимизируйте свой профиль с помощью подходящей фотографии, фонового изображения, резюме и ключевых слов резюме. Хотите получить как минимум в 20 раз больше посещений профиля? Смотрите наше руководство по исправлениям профиля LinkedIn здесь.
Большинство соискателей не должны включать профиль Facebook в заголовок резюме. Почему бы и нет? Facebook может делиться информацией, которая в лучшем случае может выстрелить вам в ногу, и стоит вам интервью.
Рекрутер дисквалифицирует кандидата только за показ алкогольного напитка в сообщении на Facebook. И да, они смотрят. Нужна помощь в очистке вашего профиля? Смотрите наше руководство по исправлениям присутствия в Интернете здесь.
Вот еще несколько примеров заголовков резюме:
Современные, но профессиональные. Создайте резюме с такими заголовками здесь .
Создайте резюме с такими заголовками здесь .
2-страничный заголовок резюме
Чтобы сделать двухстраничный заголовок резюме, повторите заголовок на второй странице.Это в основном для единообразия, но также для того, чтобы помочь менеджеру запомнить важную информацию.
Например, вы указываете ключевой бит истории работы на второй странице. Заголовком резюме на второй странице вы напомните менеджеру: «О да, у нее есть онлайн-портфолио» или «Верно, у него есть сертификат PMP».
Как создать заголовок резюме в Word
При создании заголовка для резюме в Word не используйте заголовки документа Word.Большинство программ отслеживания кандидатов не могут их прочитать. Вместо этого поместите заголовок по центру или поместите его в левое поле.
Используйте крупный шрифт (шрифт 22 пункта) для своего имени. Введите ниже свои контактные данные шрифтом размером 11 пунктов. Лучшие шрифты для заголовков резюме ясны и просты, например, Arial и Cambria.
Лучшие шрифты для заголовков резюме ясны и просты, например, Arial и Cambria.
Корректура
Последний совет резюме о хороших заголовках: корректура. Вы, наверное, не ошибетесь с номером телефона, но такое случается.Более распространенной ошибкой является добавление портфолио или сертификата, которые не соответствуют описанию должности .
Совет для профессионалов: Нет необходимости создавать креативный заголовок резюме, который выделяется. Необычные шрифты, цвета и дизайн отвлекают от важной контактной информации. Вместо этого покажите личность в своем профиле LinkedIn или на сайте портфолио.
Вот пример заголовка резюме, созданного с помощью нашего быстрого онлайн-конструктора резюме. (Обведено желтым на изображении.) Хотите написать свое резюме за 15 минут? Воспользуйтесь нашими шаблонами и создайте свое резюме здесь .
Этот образец заголовков резюме работает, потому что он сохраняет всю необходимую информацию видимой, но не загроможденной.
Ключевые выводы
Хороший заголовок резюме — это ключ к получению контактной информации через программное обеспечение для найма.
Выполните следующие важные шаги:
- Сделайте свое имя самым важным элементом в заголовках вашего резюме.Затем добавьте свой заголовок и любую необходимую лицензию или сертификат.
- Укажите наиболее часто используемый номер телефона и профессиональный адрес электронной почты. Это нормально, хотя указывать полный почтовый адрес необязательно.
- Чтобы получить дополнительные баллы, вставьте ссылку на сайт портфолио и / или профиль LinkedIn. Не добавляйте Facebook, если работа не требует навыков работы в социальных сетях.
Хотите узнать больше о том, как сделать заголовок резюме? Может быть, у вас есть отличные заголовки для идей резюме? Напишите нам в комментариях! Мы любим помогать!
10 лучших (ДЕЙСТВИТЕЛЬНО БЕСПЛАТНЫХ) веб-хостингов в 2021 году
- Домашняя страница
Тестирование
- Назад
- Agile Testing
- BugZilla
- Тестирование ETL
- Cucumber
- База данных тестирования
- JIRA
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
907- SAP Центр тестирования качества 907 (Центр контроля качества
- )
- Selenium
- SoapUI
- Управление тестированием
- TestLink
SAP
- Назад 9071 4
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- CRM
- Crystal Reports
- Crystal Reports FIC
- QM
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors Web
- SAP Tutorials 907 9907 919 907 914 907 Назад
- Apache
- AngularJS
- ASP.
 Net
Net - C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Maria
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala Back 907 907 SQL Server SQL
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Назад
- Компилятор 907
907
- Назад 907 907 907 PM 907 14 907 907 907 PM Дизайн заголовка веб-сайта и что вставлять в заголовок веб-сайта Стандартный значок
- При разработке заголовка веб-сайта, посвященного бренду человека, подумайте о том, чтобы включить свой логотип, фотографию, имя и заголовок.
- При разработке заголовка веб-сайта, посвященного бренду компании, подумайте о том, чтобы он был простым и включал только свой логотип и слоган, чтобы область заголовка оставалась красивой и маленькой.

- Если вы добавляете изображения в дизайн заголовка, будьте осторожны, чтобы не переборщить — подумайте о том, чтобы придерживаться одного главного изображения, и убедитесь, что оно актуально и передает, о чем сайт.
- При разработке заголовка веб-сайта, посвященного бренду вещи или продукта, подумайте о том, чтобы включить логотип элемента, краткое описание или слоган, объясняющий, что это такое, и, если необходимо, фотографию элемента.
- При разработке заголовка веб-сайта программы или сайта мероприятия убедитесь, что используемые изображения передают энергию события или программы.

- При разработке веб-сайта подумайте, действительно ли вам нужен заголовок — вы можете быть удивлены, обнаружив, что это не так!
- Является ли ваш логотип или заголовок частью вашей воронки продаж? Важно ли побуждать посетителей к действиям на вашем сайте? Если ответ отрицательный, возможно, вам не понадобится заголовок.
- Подумайте, что будет с вашим заголовком на мобильных устройствах. Он все равно исчезнет или станет настолько маленьким, что никто не сможет его увидеть? Или части заголовка начнут пропадать по мере того, как экран становится все меньше и меньше, пока не будет отображаться только ваш логотип?
- Будьте проще. Не пытайтесь втиснуть слишком много информации в заголовок — хотя это ценная недвижимость, чем больше вы в нее вкладываете, тем менее ценной она становится.
- Сведите текст к минимуму.
 Ваш заголовок предназначен в первую очередь для брендинга и узнаваемости бренда, и он должен быть в первую очередь визуальным.Сведите текст к минимуму. Вам не нужно включать название своей компании, и свое имя, и вашу должность, и слоган, и формулировку миссии, или маркетинговое сообщение, и, и, и…
Ваш заголовок предназначен в первую очередь для брендинга и узнаваемости бренда, и он должен быть в первую очередь визуальным.Сведите текст к минимуму. Вам не нужно включать название своей компании, и свое имя, и вашу должность, и слоган, и формулировку миссии, или маркетинговое сообщение, и, и, и… - Не указывайте согласие в заголовке. Добавление поля согласия в заголовок вашего веб-сайта было большой модой, когда оно было новым еще в 2007/2008 году. Но теперь, когда она пропитана Интернетом, а подписки распространены повсюду, стратегия теряет свою эффективность, и вы можете казаться отчаявшимся и непрофессиональным, если не все сделаете правильно.Кроме того, поле выбора веб-сайта не может быть размещено на каждой странице вашего веб-сайта — например, на ваших услугах, продуктах, программах и других страницах, ориентированных на конверсию.
- Наймите профессионального дизайнера. Очевидно, мы считаем, что вам следует нанять профессионального дизайнера для всего сайта, но если вы делаете все самостоятельно или у вас нет бюджета, как минимум, инвестируйте в профессионального графического дизайнера, который разработает заголовок вашего сайта или изображение баннера.
для вас. У вас есть всего пара секунд, чтобы произвести первое впечатление, так что сделайте это.
- Открытый источник
- API
- Реклама
- Блоги
- События
- Подкасты
- Программы
- Английский (U.
 С.)
С.) - 中文 (香港)
- 中文 (台灣)
- Разработчик Verizon Media
- Справочный центр рекламной платформы
- Аналитическая отчетность
- Разработчик Verizon IoT
- Разработчик медиа-платформы
- Приложения YDN
- Flurry Apps
- Search SDK Apps
Jennifer Bourn
Заголовок веб-сайта — это область, которая является одной из наиболее ценных областей вашего веб-сайта.Он проходит в верхней части страницы и появляется на каждой странице вашего веб-сайта, за исключением шаблонов продаж или целевых страниц, из которых он удален.
Цель заголовка вашего веб-сайта — продвигать ваш бренд и сделать ваш сайт мгновенно узнаваемым для тех, кто уже знаком с вами. Для многих компаний заголовок — это идеальное место, чтобы эффективно и действенно передать, о чем именно ваш сайт и чем занимается ваш бизнес.
Рекомендации по дизайну заголовка веб-сайта
Брендинг человека:
Если вы называете человека знаменитостью или представителем бренда , заголовок должен быть нацелен на то, чтобы сразу установить связь между посетителем и человеком.Самый быстрый способ достичь этого ощущения связи , ускорить процесс построения отношений и добиться признания — это использовать счастливую, улыбающуюся фотографию человека в заголовке. Даже если посетитель никогда не встречал вас, простое постоянное наблюдение за вашим лицом со временем заставит их почувствовать, что они уже знают вас.
Даже если посетитель никогда не встречал вас, простое постоянное наблюдение за вашим лицом со временем заставит их почувствовать, что они уже знают вас.
Примеры дизайна заголовков веб-сайтов, брендинг человека
Брендинг бизнеса:
Если вы создаете бренд , помните, что заголовок вашего веб-сайта не принесет вам успеха в Интернете.Фактически, во многих случаях лучшая стратегия — минимизировать заголовок, чтобы поднять контент на страницу выше, или вообще не использовать заголовок веб-сайта — потому что давайте будем честными здесь, ваш логотип — не то, что будет убеждать кто-то, чтобы нанять вас, купить у вас или учиться у вас.
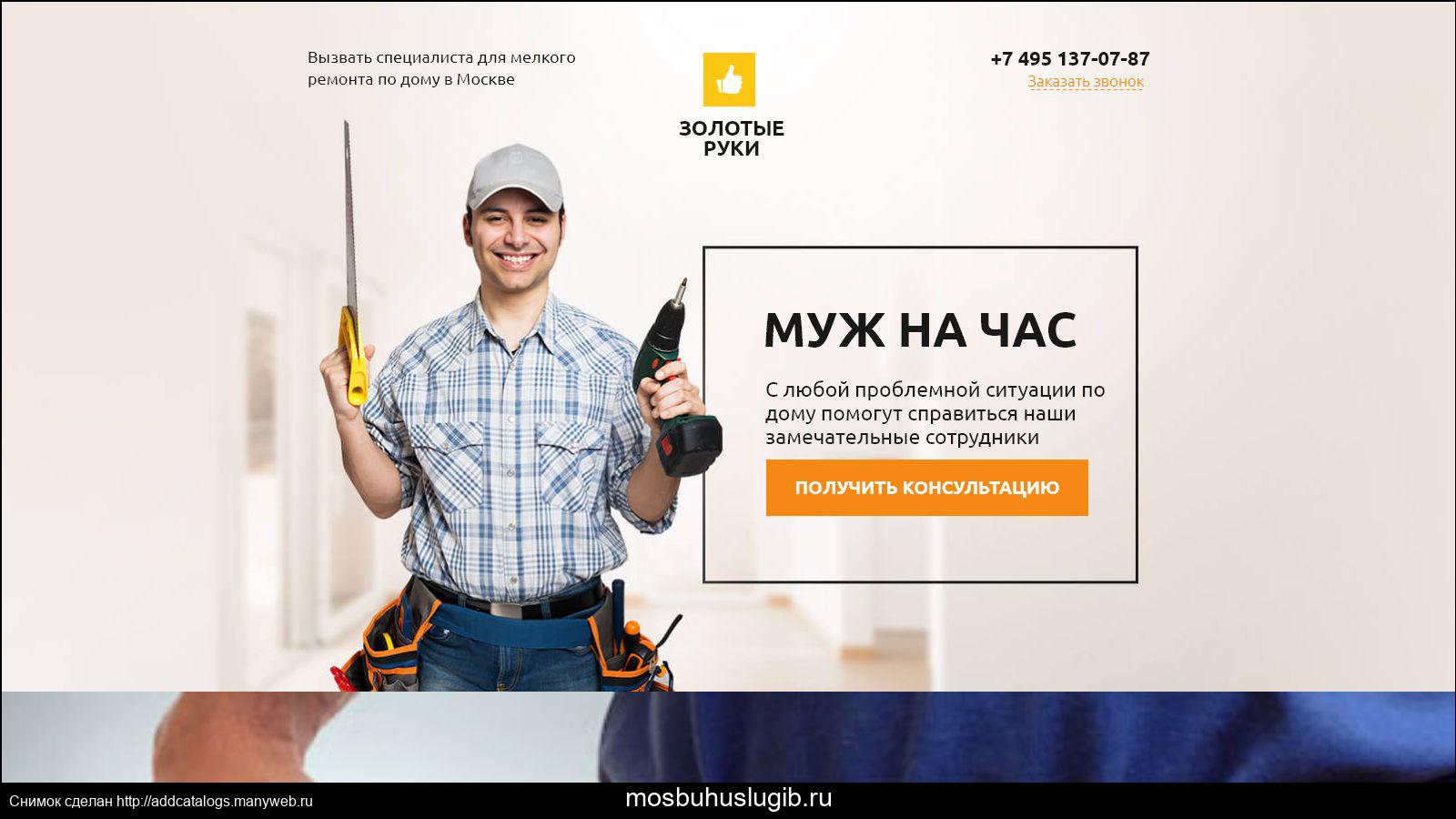
Примеры дизайна заголовков веб-сайтов Брендинг бизнеса
Брендинг вещи:
При создании бренда вещи, события, продукта, программы или услуги подумайте о создании логотипа для основного предложения. Если оно предлагается брендом, упомяните, что предложение «принесено вам…» или «представлено…», чтобы мгновенно повысить доверие. Добавление краткого описания преимуществ также может помочь посетителям быстрее понять, в нужном ли они месте.
Примеры дизайна заголовков веб-сайтов Брендинг предмета
Не на всех веб-сайтах есть заголовок
Заголовок веб-сайта занимает ценное пространство в верхней части окна браузера , что не всегда необходимо.Некоторым компаниям лучше не использовать традиционный заголовок веб-сайта, а вместо этого использовать логотип и поднять контент выше на странице. (Нравится наш сайт!)
Примеры веб-сайтов, на которых не используется традиционный заголовок
Совет, если вы изучаете Советы по дизайну заголовков веб-сайтов
Правильный заголовок вашего веб-сайта может быть стрессовым и разочаровывающим, потому что существует так много информации — и я уверен, что вам интересно, какая информация заслуживает доверия, какая точная, а какая актуальная. Я уверен, что вы читали сообщения в блоге о том, почему вы должны помещать поле согласия в заголовок своего веб-сайта или почему вы должны размещать свою фотографию в заголовке.
Я уверен, что вы читали сообщения в блоге о том, почему вы должны помещать поле согласия в заголовок своего веб-сайта или почему вы должны размещать свою фотографию в заголовке.
Но позвольте мне дать вам совет: не превращайте чужие обобщения в правила и утверждения о фактах. Большинство рекомендаций по дизайну заголовков веб-сайтов, которые вы найдете в маркетинговых блогах, сводятся к следующему: рекомендации — это чье-то мнение или повторение чужого мнения. Вместо этого сделайте домашнее задание, соберите информацию, прислушайтесь к мнению других и оцените стратегии самостоятельно.Оцените, какая стратегия заголовков веб-сайта лучше всего подходит для вашего бренда и вашего бизнеса.
Вот несколько советов по дизайну заголовка веб-сайта:
Что насчет вас?
Вы работаете над дизайном шапки вашего сайта? Вы нашли эту запись полезной? У вас есть вопросы по созданию шапки сайта? Если да, мы будем рады услышать от вас в комментариях ниже!
лучших практик для ускорения работы вашего веб-сайта
С понедельника, 1 февраля 2021 г., бесплатный Yahoo Weather API будет прекращен.разработчик
Вход для поиска
Войти в системуразработчик
.
