Наборы пользовательского интерфейса и каркасы пользовательского интерфейса
Уточнить
Очистить
Категории
Шаблоны для печати
93,143
Макеты продуктов
40,076
Веб-сайты
35,120
Наборы UX и UI
44,381
Инфографика
4,939
Логотипы
34,823
Генераторы сцен
8,942
Цветовое пространство
RGB
40,962
CMYK
561
Ориентация
Альбомный
14,716
Портретный
15,434
Квадрат
6,549
Поддерживаемые приложения
Adobe Photoshop
27,686
Adobe Illustrator
15,644
Adobe InDesign
221
Adobe XD
15,657
Figma
15,227
Sketch
13,714
Свойства
Векторный
32,903
Многослойный
42,237
Уточнить
Очистить
Категории
Шаблоны для печати
93,143
Макеты продуктов
40,076
Веб-сайты
35,120
Наборы UX и UI
44,381
Инфографика
4,939
Логотипы
34,823
Генераторы сцен
8,942
Цветовое пространство
RGB
40,962
CMYK
561
Ориентация
Альбомный
14,716
Портретный
15,434
Квадрат
6,549
Поддерживаемые приложения
Adobe Photoshop
27,686
Adobe Illustrator
15,644
Adobe InDesign
221
Adobe XD
15,657
Figma
15,227
Sketch
13,714
Свойства
Векторный
32,903
Многослойный
42,237
Сортировать по популярностипо новизне
Пакет пользовательского интерфейса Singleton
От craftworkdesign
Добавить в коллекцию
Скачать
Удивительный веб-интерфейс KIt
От WordPress-Studio
Добавить в коллекцию
Скачать
Приложение викторины
От nimart1
Добавить в коллекцию
Скачать
Блок-схемы UX
От uiuxassets
Добавить в коллекцию
Скачать
Панель управления Gleek-Admin Огромный набор пользовательского интерфейса Многоцелевой
От DigitalHeaps
Добавить в коллекцию
Скачать
Пекарня Amalie — одностраничный PSD Шаблон
От youwes
Добавить в коллекцию
Скачать
Медвежонок — советник Агентство PSD Шаблон
От websroad
Добавить в коллекцию
Скачать
Шаблон пользовательского интерфейса таблицы цен для бизнеса PSD
От UserThemes
Добавить в коллекцию
Скачать
электронной коммерции Веб-сайт Widget UI Kit PSD
От mexopixel
Добавить в коллекцию
Скачать
Стильный пакет социальных медиа
От GoaShape
Добавить в коллекцию
Скачать
Тормозной UI Kit 2.
 0 — Лента новостей в социальных сетях
0 — Лента новостей в социальных сетяхОт panoplystore
Добавить в коллекцию
Скачать
Pantero — Событие и конференция PSD Шаблон
От Last40
Добавить в коллекцию
Скачать
Набор алфавитов HUD
От TIT0
Добавить в коллекцию
Скачать
Разработчик программного обеспечения — Иллюстрация целевой страницы
От NEWFLIX
Добавить в коллекцию
Скачать
22 Анимированные Instagram Post Шаблоны — Минималистский
От WildOnes
Добавить в коллекцию
Скачать
Uacademy — Система управления обучением PSD Шаблон
От Ra-Themes
Добавить в коллекцию
Скачать
Концепция пользовательского интерфейса панели управления
От hoangpts
Добавить в коллекцию
Скачать
Продвижение сайта слайдеры — 50 PSD
От iDoodle
Добавить в коллекцию
Скачать
LeadPower — многоцелевой PSD Landing Pag Шаблон
От ExplicitConcepts
Добавить в коллекцию
Скачать
Набор пользовательского интерфейса Grace
От uispot
Добавить в коллекцию
Скачать
Шаблон истории Naggy Instagram
От TMint
Добавить в коллекцию
Скачать
Derick Творческий сайт UI Kit
От webhance
Добавить в коллекцию
Скачать
Концепция социальной сети Flat
От alexdndz
Добавить в коллекцию
Скачать
Ares Themis — Электронная торговля PSD Шаблон
От Pixel-Creative
Добавить в коллекцию
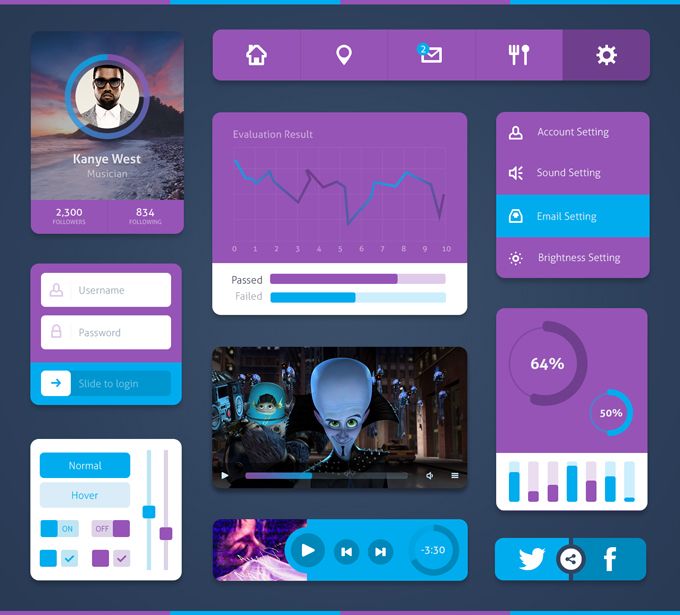
Бесплатное приложение для фильмов UI PSD psd
Бесплатное приложение для фильмов UI PSD psd | UIDownload Бесплатное приложение для фильмов UI PSD psd- org/ImageGallery» align=»middle»>
- IPhone с мобильным UI-комплектом WhatsApp messenger. Макет смартфона и приложение для чата eps
- IPhone с мобильным UI комплектом Instagram. Макет смартфона и приложение для чата eps
- Бесплатные немой фильм границы векторов svg ai
- фильм персонаж джокер ai eps
- IPhone с мобильным UI комплектом Instagram. Макет смартфона и приложение для чата eps
- org/ImageObject»> Фильм негативы eps ai
- Иконки для UI (Халява) psd
- Экраны графического интерфейса пользователя мобильного приложения с фильмами онлайн ai svg eps
- Бесплатные дизайны футболок персонажей фильмов Angry Birds ai
- Черный UI Kit psd
- Векторный динамический фильм eps
- Poky UI Kit psd
- Клаппер Совет вектор для фильма или фильма ai
- org/ImageObject»> UI Kit Dark psd
- Векторный фильм кадр фильм eps
- Bussolini.com Retina UI Kit • Скачать бесплатно psd
- Темный UI Kit psd
- Панель приборов автомобиля UI современный вектор svg eps ai
- Файл эскиза Chart UI Kit sketch
- Файл эскиза набора пользовательского интерфейса приложения «Фильмы» sketch
- Комплект Addstract UI файл эскиза sketch
- org/ImageObject»> робот из фильма звездные войны ai eps
- Годзилла постер фильма фон бесплатные векторы ai eps
- UI Kit PSD psd
- Редизайн Linkedin — СКАЧАТЬ БЕСПЛАТНЫЙ UI KIT psd
- Бесплатный Dark UI Kit psd
- Jolly UI Бесплатные рисованные векторные элементы пользовательского интерфейса ai eps psd
- Темный UI Kit psd
- Свежий UI Kit psd
- org/ImageObject»> Фильм с вектором плакат кино попкорн eps
- Корпоративная бесплатная визитка psd
- 22 фильма Бэтмен логотип вектор материала ai
- Приложение для электронной торговли — файл эскиза каркаса и UI Kit sketch
- Пакет бесплатного пользовательского интерфейса Impressionist UI psd
- UI Kit psd
- Media UI Kit psd
- Темный UI Kit psd
- org/ImageObject»> Бесплатный комплект Flat UI Kit psd
- Темный UI Kit psd
- Гранж фильм вектор ai eps
- Приветственное приложение Бесплатный PSD шаблон psd
- Бесплатная творческая визитка psd
- Комплект LiquidPro UI psd
- Немой фильм Векторный фон eps svg
- Фотоаппарат и фильм вектор eps
- org/ImageObject»> Записать текстовый стиль бесплатно PSD psd
- Немой фильм иллюстрации eps svg
- Кнопки загрузки бесплатного приложения psd
бесплатных PSD шаблонов пользовательского интерфейса | FreeImages
Связанные изображения из iStock | Сохранить сейчас
комплект пользовательского интерфейса мобильный пользовательский интерфейс наборы пользовательского интерфейса
Потрясающий набор пользовательского интерфейса
сеть пользовательский интерфейс пользовательский интерфейс
Bussolini.
 com Retina UI Kit • Скачать бесплатно
com Retina UI Kit • Скачать бесплатнопользовательский интерфейс интерфейс набор
НАБОР пользовательского интерфейса панели аналитики — халява
пользовательский интерфейс фотошоп интерфейс
Комплект пользовательского интерфейса «Снежинка»
приложение интерфейс пользовательский интерфейс
Бесплатный Zen Ui.

айфон пользовательский интерфейс фотошоп
Coloristic UI Kit для Sketch
пользовательский интерфейс комплект пользовательского интерфейса пользовательский интерфейс
Комплект пользовательского интерфейса
сеть навигация кнопкиЛетний набор пользовательского интерфейса
пользовательский интерфейс интерфейс кнопка
Бесплатно PSD: Ui Kit
пользовательский интерфейс интерфейс комплект пользовательского интерфейса
Комплект плоского пользовательского интерфейса
авторизоваться пользовательский интерфейс чат
PSD Freebie: MFD UI Kit
сеть фотошоп чистый
Бесплатный набор плоского пользовательского интерфейса
синий белый пользовательский интерфейс
Облачный комплект пользовательского интерфейса
пользовательский интерфейс Google набор
Комплект пользовательского интерфейса Google Material Design
пользовательский интерфейс комплект пользовательского интерфейса чистый
Комплект плоского пользовательского интерфейса
комплект пользовательского интерфейса бесплатный пользовательский интерфейс мультимедийный пользовательский интерфейс
Комплект пользовательского интерфейса для малых носителей
игрок навигация Социальное
Freebie PSD — набор плоского пользовательского интерфейса
игрок таймер комплект пользовательского интерфейса
Набор для нанесения шпаклевки
кнопка радио пользовательский интерфейс
Прозрачный комплект пользовательского интерфейса
пользовательский интерфейс комплект пользовательского интерфейса пользовательский интерфейс
Комплект плоского пользовательского интерфейса
кнопка комплект пользовательского интерфейса чистый
Свернуть комплект пользовательского интерфейса
темный пользовательский интерфейс веб-комплект музыкального проигрывателя музыкальная ручка psd
Комплект пользовательского интерфейса музыкального проигрывателя PSD, дизайн пользовательского интерфейса темной темы
форма кнопки темный
Комплект веб-интерфейса — темные оттенки
ползунок пользовательский интерфейс календарь
Бесплатный комплект пользовательского интерфейса PSD
элементы Гостиница набор
Комплект пользовательского интерфейса City Break
сеть пользовательский интерфейс набор
Комплект пользовательского интерфейса Publica (бесплатный PSD + AI)
комплект пользовательского интерфейса пользовательский интерфейс плоский дизайн
Комплект плоского пользовательского интерфейса
музыка фильм наборы пользовательского интерфейса
Комплект пользовательского интерфейса Funky Tunes
кнопка календарь диаграмма
Набор пользовательского интерфейса Dark Velvet
элементы пользовательского интерфейса веб-элементы наборы пользовательского интерфейса
Набор для дизайна пользовательского интерфейса Light Music (PSD)
комплект пользовательского интерфейса наборы пользовательского интерфейса животные
Набор пользовательского интерфейса Fashion Ave
пользовательский интерфейс айфон мобильный
Набор приложений Beag Simple UI
графический интерфейс набор ресурс
Комплект пользовательского интерфейса Metro Vibes
наборы пользовательского интерфейса технологии
Набор пользовательского интерфейса Color Picker
кнопка поиск синий
Набор пользовательского интерфейса Blue Milk
музыкальный проигрыватель пользовательский интерфейс видео проигрыватель
Пользовательский интерфейс медиаплееров Viro
комплект пользовательского интерфейса приложение пользовательский интерфейс
Комплект пользовательского интерфейса для веб-сайтов и приложений
элементы пользовательского интерфейса наборы пользовательского интерфейса
Набор элементов веб-интерфейса Dark Flat
кнопки пользовательский интерфейс иконки
Нежный синий набор пользовательского интерфейса
пользовательский интерфейс плоский виджет
Freebie PSD: Flat UI Kit
приложение мобильный планшет
Комплекты пользовательского интерфейса приложения
наборы пользовательского интерфейса объекты бизнес
Бесплатный PSD — интерфейс веб-приложения
пользовательский интерфейс свет полоса загрузки
Элементы пользовательского интерфейса Hanna — панель загрузки
айфон пользовательский интерфейс интерфейс
Интерфейс iPhone
розовый навигация зеленый
Комплект пользовательского интерфейса Flat Blog
пользовательский интерфейс блог бесплатно psd
Бесплатная панель инструментов PSD
икона дизайн пользовательского интерфейса комплект пользовательского интерфейса
5-часовые оттенки
шаблон пользовательский интерфейс минимальный
Бесплатная бизнес-тема PSD
приложение IOS 7 айфон
Экраны приложений IOS 7 PSD
сеть пользовательский интерфейс фотошоп
Информационная панель курса
наборы пользовательского интерфейса шаблоны темы
Hexa Website Template — Бесплатные шаблоны веб-дизайна в формате PSD — Представлено Ephlux
кнопка диаграмма голубой
Элементы пользовательского интерфейса приборной панели PSD
мобильный графический комплект элементы пользовательского интерфейса технологии
Комплект графического интерфейса карты (PSD)
пользовательский интерфейс бар пользовательский интерфейс
Индикатор прогресса
сеть интерфейс уйкит
Redlight — полный дружественный пользовательский интерфейс
синий кнопка календарь
Комплект пользовательского интерфейса Flatic
сеть иконки плоский
Иконки для Интернета (бесплатно)
органический шаблон блазробар
Organic — Бесплатный PSD шаблон сайта
маркер приколоть пользовательский интерфейс
Значки местоположения карты (PSD)
пользовательский интерфейс редактировать сборщик
Халява: Редактор вкладок пользовательского интерфейса
Ищете фотографии пользовательского интерфейса? Перейти к фото
Подробнее
Связанные изображения из iStock | Сохранить
Psd-дизайны пользовательского интерфейса, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть бесплатный 3D макет iPhone
Бесплатный 3D макет iPhone
Посмотреть мокапы Longscroll
Мокапы Longscroll
Посмотреть мокапы с длинной прокруткой
Мокапы с длинной прокруткой
View Qubus — Мокапы канцелярских товаров
Qubus – макеты канцелярских принадлежностей
Посмотреть макет iPad
Макет iPad
Посмотреть глиняные мокапы
Глиняные макеты
Посмотреть макет iMac Pro
Макет iMac Pro
Посмотреть макет ноутбука
Макет ноутбука
Посмотреть макет iPhone 11 Pro
Макет iPhone 11 Pro
Скриншоты App Store
Посмотреть экраны вер.
 4 Шаблон Мокапа :: WIP
4 Шаблон Мокапа :: WIPЭкраны вер. 4 Шаблон макета :: WIP
View Frames – Конструктор мокапов
Рамки – конструктор макетов
Просмотреть бесплатный макет iPhone 12 — PSD
iPhone 12 Бесплатный макет — PSD
View The Screens 4 — Бесплатный шаблон мокапа в формате PSD
The Screens 4 — Бесплатный мокап PSD шаблона
Посмотреть Премиум Макет Instagram 2021
Премиум Макет Instagram 2021
Посмотреть мокап Android – Google Pixel
Мокап Android — Google Pixel
Посмотреть WPRCH
Посмотреть N.


 0 — Лента новостей в социальных сетях
0 — Лента новостей в социальных сетях