Организация логической структуры сайта, правильное создание разделов
Структура сайта важна и для пользователей, и для поисковых систем. Если она будет спроектирована с ошибками, это приведет к ухудшению позиций в поисковой выдаче, снизит конверсию и прибыль коммерческого проекта.
Рассказываем, какой должна быть правильная организация структуры сайта, и на что она влияет.
Как структура влияет на SEO
Архитектура сайта влияет на позиции сайта в поисковой выдаче прямым и косвенным образом. Она определяет действия пользователей, а это, в свою очередь, оказывает влияние на SEO-показатели.
Пользователи
Пользователи приходят на сайт, чтобы найти нужную информацию. Сделать это должно быть легко: поэтому, чем понятнее структура, тем удобнее отыскать ответ на интересующий вопрос.
Золотое правило юзабилити гласит: чтобы добраться до любой точки ресурса, пользователь должен совершить не более 3 кликов.
Особенно важна хорошая навигация для коммерческих проектов. Если пользователь не сможет быстро разобраться в архитектуре интернет-магазина (например, запутается в каталоге товаров), он уйдет на более «понятный» сайт конкурента — бизнес потеряет прибыль.
Если пользователь не сможет быстро разобраться в архитектуре интернет-магазина (например, запутается в каталоге товаров), он уйдет на более «понятный» сайт конкурента — бизнес потеряет прибыль.
Правильная организация структуры важна и для тех, кто вносит на ресурс доработки. Она упрощает добавление новых категорий, масштабирование и модернизацию сайта. Если конструкция чересчур усложнена, изменения могут сопровождаться неприятными сюрпризами для программиста и SEO-специалиста.
Поисковые роботы
Грамотно организованные сайты ценятся поисковыми системами. Структура влияет на ряд аспектов продвижения:
- поведенческие факторы;
- скорость обхода сайта роботом;
- формирование сниппета.
Поведенческие факторы учитывают и Google, и Яндекс. Особенно важны глубина просмотра и время, проведенное пользователем на сайте: эти показатели демонстрируют заинтересованность пользователя ресурсом. Однако не стоит надеяться, что чересчур сложная и запутанная архитектура поможет удержать посетителя — напротив, с большой вероятностью он уйдет к конкурентам, где все проще и понятнее. Иначе говоря, много всего и сразу — не значит хорошо.
Иначе говоря, много всего и сразу — не значит хорошо.
У поисковых роботов есть определенный лимит страниц на проверку и времени, которое затрачивается на обход сайта. Если структура организована неудачно, новые страницы будут медленнее попадать в индекс, а на индексирование обновленного контента уйдет больше времени.
Один из инструментов, которые повышают привлекательность сайта в выдаче — сниппет со ссылками на основные разделы. Проблема в том, что такое описание нельзя настроить самостоятельно — сниппет формируется автоматически. Грамотная структура позволит получить кликабельный сниппет, тем самым улучшив SEO-показатели ресурса.
Какой может быть структура сайта
Перед тем, как создать структуру сайта, стоит выяснить, какой она вообще бывает. Рассмотрим наиболее популярные разновидности.
С точки зрения логики
Логическая структура сайта может быть:
Линейной
Строится по принципу матрешки — есть главное меню, внутрь которого вложены все остальные категории. Это неудачный вариант с точки зрения SEO: чтобы дойти до нужного раздела, приходится просматривать множество других. Исключение — небольшие проекты: например, сайты-визитки, состоящие из нескольких подразделов.
Это неудачный вариант с точки зрения SEO: чтобы дойти до нужного раздела, приходится просматривать множество других. Исключение — небольшие проекты: например, сайты-визитки, состоящие из нескольких подразделов.
Ветвистой линейной
Вариант похож на предыдущий, но с вариациями — в каждом подразделе меню могут быть дополнительные «ветви». С точки зрения SEO это тоже не слишком удачный вид структуры — путь к нужному разделу бывает слишком длинным. Однако если подразделов мало (например, это блог или визитка), то такой вариант вполне допустим.
Блочной
Структура такого сайта состоит из равноценных блоков, которые могут быть связаны между собой в разных направлениях. Она упрощает перелинковку, но используется не слишком часто — в основном, на информационных порталах.
Древовидной или иерархической
В такой структуре предусмотрен корневой каталог, который, в свою очередь, содержит каталоги подразделов. В каждом из них присутствуют дополнительные вложения, которые опять же могут иметь свои вложения. Иерархическая структура удобна и для пользователей, и для поисковиков, поэтому используется чаще всего.
Иерархическая структура удобна и для пользователей, и для поисковиков, поэтому используется чаще всего.
Логика построения структуры должна соответствовать масштабу сайта и его назначению. Для проектов с большим количеством разделов лучше всего подходит древовидный способ структурирования информации, для маленьких сайтов предпочтительнее выбрать более простой вариант.
По заданным критериям
Структурировать информацию можно по разным критериям, включая следующие:
- Хронология создания. Страницы упорядочены по дате — например в блоге или СМИ.
- Алфавитный порядок. Страницы упорядочены по алфавиту — например в электронном словаре или онлайн-библиотеке.
- Местоположение. Если сайт принадлежит компании, которая имеет филиалы в разных регионах, такая структура упрощает поиск нужного адреса.
- Целевая аудитория. Внутренняя структура может быть разбита на подразделы в соответствии с сегментами целевой аудитории. Пример — дети / взрослые, бизнес / физические лица.

- Тематики. Решение, которое применяется и на информационных порталах, и в интернет-магазинах — разделы и страницы объединяют по темам.
Кроме того, сайт может иметь комбинированную структуру, в которой используется несколько предложенных вариантов структурирования информации. Например, коммерческий проект занимается продажей услуг, а также публикует новости из свой сферы и экспертные статьи. В этом случае часть контента может быть структурирована по сегментам ЦА, вторая — по дате, третья — по тематикам.
Как выбрать структуру с учетом специфики проекта
Структура сайта разрабатывается индивидуально: нет универсальных решений, одинаковых для всех. Вместе с тем существуют проверенные способы организации контента для популярных сфер.
Коммерческий проект
Элементов структуры здесь много, но это не отменяет того, что она должна быть максимально простой. Ошибки чреваты упущенной прибылью. Если пользователь не найдет нужную информацию из-за неудачной структуры продающего сайта, компания потеряет клиента.
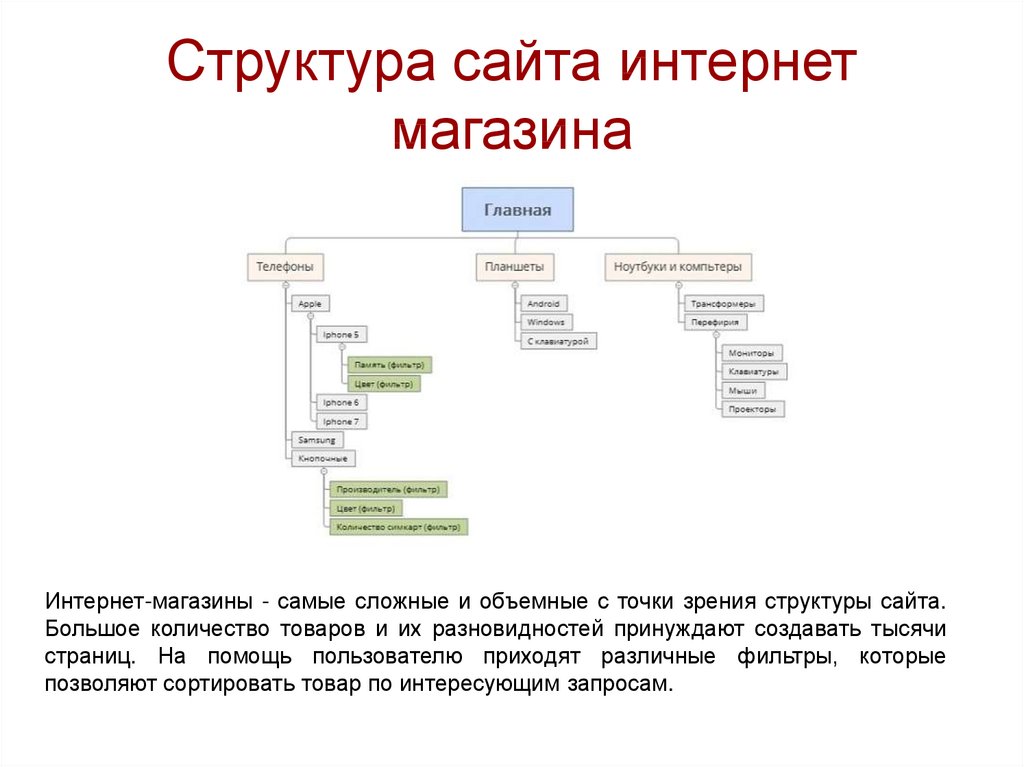
Интернет-магазин
С точки зрения организации структуры — самый сложный проект. Он может состоять из тысяч и десятков тысяч страниц, которые нужно объединить по категориям и разделить по разделам и подразделам. Желательно использовать фильтры, которые дополнят обычный вариант разбивки.
Сайт-визитка
Структура такого сайта очень проста. Количество страниц ограничено, а потому их можно объединять в категории с минимальной вложенностью.
Информационный портал
Сложность структуры — средняя. Такие сайты сложнее визиток, но проще, чем крупные интернет-магазины. Наиболее популярное решение — иерархическая структура.
Разработка структуры сайта: пошаговая инструкция
Чтобы создать структуру сайта, нужно собрать информацию, проанализировать ее, а затем отразить в схеме веб-ресурса. Эту задачу решают поэтапно.
Проводим мозговой штурм
Соберите и проанализируйте информацию о компании, ее товарах или услугах. Например, при создании структуры для интернет-магазина спорттоваров вопросы могут быть следующими:
- Кому продаем товары — возраст, пол, платежеспособность?
- Для каких тренировок предназначены товары — для домашнего пользования, в спортивном зале или на природе?
- Товары для каких видов спорта представлены?
- Предусмотрено ли деление на ценовые категории?
- Товары каких брендов продаются?
- Представлены ли сопутствующие товары — аксессуары, комплектующие?
Составьте перечень всех товаров и предварительно сгруппируйте их по определенным признакам. Это поможет сформировать базовое представление о структуре.
Это поможет сформировать базовое представление о структуре.
Анализируем конкурентов
Анализ конкурентов нужно проводить не только для того, чтобы сформировать УТП или определить вилку цен. Структура корпоративного сайта, которая распространена в конкретной нише, понятна и привычна пользователям. Не стоит на 100% копировать ресурсы конкурентов, но базовые принципы стоит учесть.
Обращайте внимание на компании, сайты которых занимают верхние страницы в выдаче. Чем сложнее проект, тем важнее учитывать опыт конкурентов. На чужих ошибках можно учиться, чтобы не допускать их самому.
Собираем семантическое ядро
Сбор семантики позволит понять, какие именно разделы были упущены в ходе мозгового штурма. С его помощью можно удачно разбить контент на подкатегории, привязанные к конкретным ключам. Используйте Яндекс.Вордстат (для небольшого сайта) или KeyCollector (для более масштабных проектов).
Соберите пользовательские запросы, а затем сгруппируйте их по общим признакам. Например, можно объединить в одну группу «беговые кроссовки Asics» и «кроссовки Asics для бега». Создавать отдельную страницу для каждого такого запроса необходимости нет. Кластеризацию можно упростить, если воспользоваться готовыми сервисами — например Coolakov.
Например, можно объединить в одну группу «беговые кроссовки Asics» и «кроссовки Asics для бега». Создавать отдельную страницу для каждого такого запроса необходимости нет. Кластеризацию можно упростить, если воспользоваться готовыми сервисами — например Coolakov.
Группируйте похожие популярные запросы в крупные разделы, которые объединяют в себе пул ключей с одинаковым интентом. Не забывайте про группы с низкочастотными запросами. Выделять для них отдельные блоки в структуре сайта нет необходимости, но можно учесть их в системе фильтров или использовать теги.
Визуализируем структуру
Переходите к завершающему этапу — визуализации структуры веб-сайта. Обязательно обратите внимание на следующие моменты:
- Логичность архитектуры. Когда категорий слишком много, это тоже плохо. Объедините информацию по группам, которые имеют четкие различия.
- Использование перелинковки. Чтобы визуализировать связи между категориями и избежать дублей, удобно использовать майнд-карты.

- URL-структура сайта. Она должна быть понятной пользователям, иерархической и продуманной.
Структуру отобразите в html-карте сайта. Это одинаково понравится и пользователям, и поисковым роботам. Особенно полезно использовать такие карты на масштабных и старых проектах, которые содержат огромный объем информации.
Типичные ошибки в структуре сайта
Разберем наиболее распространенные ошибки, которые встречаются в структуре сайтов. Это чек-лист для самопроверки: когда работа подходит к финальному этапу, «просканируйте» предварительный результат на наличие типичных недостатков.
Не хватает некоторых категорий
Проблема объясняется тем, что сбор семантики выполнен некачественно. Проверьте, не упустили ли вы на этапе формирования пула запросов ценные фразы, которые должны присутствовать на сайте и, в частности, в его структуре. Сбор семантики — важнейший этап SEO: если допустить ошибки или отнестись к задаче невнимательно, хороших результатов продвижения не будет.
Нет базовой категории
Структура должна быть четкой и логичной, а потому важно уделять внимание базовым категориям, которые объединяют страницы по определенным признакам. Например, если продаете кроссовки, недостаточно создать категории «кроссовки Asics», «кроссовки Mizuno», «кроссовки Saucony» — нужна и общая категория «кроссовки». В противном случае потеряете трафик по самым важным запросам.
Страницы дублируются
Дубли страниц появляются по следующим причинам:
- одинаковый контент публикуется на разных URL;
- допущены ошибки при группировке запросов.
Часто проблема дублирования страниц возникает при использовании автоматических сервисов кластеризации. Большинство из них не идеальны — после того, как программа разбила контент на кластеры, результат нужно проверять вручную. Если этого не сделать, похожие запросы могут попасть в разные группы.
Иногда дублированный контент удается обнаружить уже после индексации. В этом случае от дублей тоже нужно избавляться. Для этого определите, какие страницы пользователи посещают чаще остальных, и настройте на них 301-е редиректы. Когда Яндекс и Google проведут индексацию и «склеят» дубли, замените ссылки в структуре.
Для этого определите, какие страницы пользователи посещают чаще остальных, и настройте на них 301-е редиректы. Когда Яндекс и Google проведут индексацию и «склеят» дубли, замените ссылки в структуре.
Нет ссылок для навигации
Динамические ссылки для навигации нередко используют пользователи, однако для поисковых роботов это препятствие. Имеются в виду ссылки и фильтры, реализованные при помощи JavaScript. Пользователь может отфильтровать товары и попасть на нужную страницу самостоятельно, робот — нет: ему нужен не скрипт, а язык разметки.
Нет тегов
Ошибка архитектуры интернет-магазинов, состоящих из десятков тысяч страниц. В качестве теговых страниц стоит использовать те, информация на которых соответствует разным характеристикам товаров.
Например, интернет-магазин продает кроссовки разного цвета и назначения. При сборе семантики обнаруживается запрос «белые беговые кроссовки». Его сложно включить в структуру, зато можно учесть при помощи тегирования.
Что важно запомнить
Структура сайта — основа успешного продвижения ресурса в поисковых системах. Удобную, понятную и логичную структуру оценят как поисковые роботы, так и пользователи, которые в этом случае с большей вероятностью придут к решению о покупке.
Удобную, понятную и логичную структуру оценят как поисковые роботы, так и пользователи, которые в этом случае с большей вероятностью придут к решению о покупке.
Если вы сомневаетесь в том, что знаете, как выстроить архитектуру ресурса, задавайте вопросы здесь в комментариях или напишите нам на корпоративную почту [email protected] — обязательно поможем.
Правильная структура сайта для SEO продвижения
Правильная структура сайта для SEO продвижения
- Структура SEO
Правильная структура сайта — очень важный фактор любого проекта. В зависимости от сложности и корректности структуры зависит, то как поисковые роботы будут обрабатывать ваш сайт, ранжирование сайта и пользовательский опыт.
Потребность в формировании новой структуры может быть разной: создание нового сайта, изменения в текущем проекте, расширение структуры.
Содержание:
-
Правильная структура сайта для SEO продвижения
-
Что такое структура сайта
-
Важность структуры в рамках продвижения в SEO
-
Основные виды структур сайтов
-
Требования к структуре сайта
-
Заключение
Что такое структура сайта
Технически, структура сайта это вложенная последовательность каждого отдельного URL вашего сайта. Другими словам представление вашего сайта как единой иерархии связанных между собой страниц.
Важно не путать структуру с навигацией по сайту, последняя, вроде меню или хлебных крошек, может отличаться от реальной структуры сайта.
Важность структуры в рамках продвижения в SEO
При сканировании сайта поисковые роботы ориентируются на вложенность ссылок и навигацию для корректного определения структуры сайта.
Основным преимущество правильной структуры сайта — есть равномерное распределение внутреннего ссылочного веса между страницами. Иерархическая структура позволяет распределять вес по ниспадающей от главной страницы к карточкам товара.
Основные виды структур сайтов
-
Иерархическая структура сайта — данная структура является самой распространенной в интернете. Представляем собой тематически связанные уровни вложенности. Для примера можете открыть любой интернет магазин и посмотреть как у них оформлено меню. Каждый товар “лежит” в своей подкатегории, каждая подкатегория — в своей категории.
-
Отдельно стоит разобрать SILO структуру или же силосную организацию сайта, которая является подвидом иерархической структуры.
 Данная организация являться эталонной при продвижении сайта в поиске. Сило структура — это группировка страниц сайта в соответствии с кластерами семантического ядра. По сути SILO организация это полностью кластеризованное семантическое ядро, выраженное в виде организации сайта.
Данная организация являться эталонной при продвижении сайта в поиске. Сило структура — это группировка страниц сайта в соответствии с кластерами семантического ядра. По сути SILO организация это полностью кластеризованное семантическое ядро, выраженное в виде организации сайта.
Требования к структуре сайта для SEO
Теперь, имея представление о том какая структура вам нужно, следует рассмотреть технические, навигационные и поведенческие требования к формированию структуры сайта:
Требования к построению URL
|
Требование |
Пример |
|
Все открытые к сканированию и индексации ссылки на сайте должны быть ЧПУ |
https://www.example.com/blog/struktura-sayta/ |
|
Важна последовательность формирования URL Например, если категории имеют окончание . |
https://www.example.com/kategoriya.html https://www.example.com/kategoriya/tovar.html |
|
Недопустимо формирование случайных URL при разных последовательностях зажатия фильтра. Такая реализация создаст огромное количество дублей. Должен формироваться один URL в независимости от того, выбирали изначально тип товара или свойство |
https://www.example.com/filter-1/filter-2/ https://www.example.com/filter-2/filter-1/ |
|
ЧПУ URL адрес должен содержать только определенный набор символов: |
● цифры [0-9], ● латиница в нижнем регистре [a-z], ● точка [.], ● слеш [/], ● дефис [-], |
|
Избегайте слишком длинной вложенности URL. |
https://www.example.com/product/tovar-1/ https://www.example.com/catalog/list/kategriya/pod-kategory/product/tovar-1/ |
|
Логично обозначайте автономии ваших страниц. Например, все фильтры вложить в /filter/, а товары в /product/. Такой подход облегчит поисковым роботам понимание сути страницы, а вам поможет легче управлять сканированием и индексированием сайта. |
https://www.example.com/product/tovar-1/ https://www.example.com/filters/zeleniy-tovar/ https://www.example.com/kategoriya/filters/zeleniy-tovar/ |
Требования к навигации
Правило трех кликов. Старайтесь формировать навигацию по сайту так, что бы пользователю не приходилось совершать более 3-х кликов до своей цели. На самом деле, большинство сайтов в интернете следуют этому правилу даже не зная того. Все что вам нужно для этого, это сквозное навигационное меню и немного логики.
На самом деле, большинство сайтов в интернете следуют этому правилу даже не зная того. Все что вам нужно для этого, это сквозное навигационное меню и немного логики.
Разбивка контента. Речь идет про пагинацию на сайте. Для того, что бы не перегружать категорию большим количество контента, страницу разбивают на связанные между собой номерные части. Другой вариант, это кнопка “Показать еще”, но не забывайте, что при такой реализации, поисковые роботы не смогут обработать контент спрятанный за кнопкой. Рекомендую внедрять кнопку только совместно с классической пагинацией.
Еще существует “бесконечная прокрутка”, но этот вариант крайне не рекомендую к использованию. Имеет негативное влияние как для пользователей, так и для поисковых роботов.
Хлебные крошки. Навигационная цепочка или же хлебные крошки, позволяют эффективно управлять распределением ссылочного веса, организовывать сео структуру и в конце, концов удобны для любого пользователя без исключений. Важно помнить, что хлебные крошки должны отображать полный путь включая конечную страницу.
Важно помнить, что хлебные крошки должны отображать полный путь включая конечную страницу.
Структура сайта — это, как и семантика, фундамент на котором стоит SEO продвижение. Используя вышеперечисленные советы на этапе разработки сайта, создаст сильную основу для последующего продвижения.
Структура сайта SEO | Основа успешной SEO-стратегии
Ваш веб-сайт работает не так хорошо, как хотелось бы, даже несмотря на то, что вы тщательно изучили ключевые слова и оптимизировали их с удовольствием? Виновником, удерживающим вас от успеха SEO, может быть структура вашего сайта. Или ее отсутствие.
Помните, как мы учились писать отчеты в школе? С их библиографиями и двойными пробелами. Это был, вероятно, один из самых скучных уроков, которые когда-либо были выучены — прямо там с исчислением и тем, почему мы не должны есть пасту.
Но, надеюсь, вы обратили внимание, потому что вся эта подготовка отчета скоро пригодится.
Или хотя бы одну его часть. Благодаря этой пузырчатой красоте…
Благодаря этой пузырчатой красоте…
Схема сайта. Столь же величественный, сколь и полезный.
Только посмотрите на эти замечательные линии и круги, создающие идеальную иерархию. Это персонифицированный успех сайта. Как так, спросите вы? Потому что, задействовав эту аккуратно организованную тематическим фреймворком, мы поднимем ваш сайт прямо в высшие эшелоны SEO.
Почему мы должны заботиться о структуре сайтаСтруктура сайта — невоспетый герой SEO. Он может быть не таким кричащим, как заголовок видео, или таким привлекательным, как JSON-LD, но это один из наиболее важных аспектов SEO-эффективности сайта.
Веб-дизайнеры часто не уделяют особого внимания поисковой оптимизации. (Не в обиду дизайнерам.) Они больше озабочены тем, чтобы ваш сайт выглядел потрясающе.
Именно здесь на помощь приходят SEO-стратеги. Они сосредоточены на том, чтобы сделать ваш сайт действовать удивительно.
Тем не менее, несмотря на то, что в наши дни все внимание уделяется SEO, и даже в ситуациях, когда веб-дизайнеры и SEO-стратеги работают без проблем вместе, удивительно, как часто мы все еще видим, как компании упускают из виду архитектуру своего веб-сайта.
Скорее всего, причина в том, что, несмотря на огромную важность, лишь немногие полностью понимают (дизайнеры, стратеги и т. д.), как отличная структура сайта может снести крышу их SEO.
Считайте себя не одним из них.
Что такое структура сайтаСтруктура сайта (или архитектура сайта) — это макет страниц сайта с указанием их иерархии и того, как они связаны друг с другом.
При организации контента веб-сайта структура сайта служит двум основным целям:
- Взаимодействие с пользователем (UX) : облегчить пользователям навигацию по сайту и поиск того, что они ищут.
- SEO : Упростите роботам поисковых систем сканирование сайта и индексирование страниц.
Вы всегда должны создавать сайт с учетом обоих этих факторов.
Когда все сделано правильно, независимо от того, где пользователь и поисковый робот окажутся на вашем сайте, они будут знать:
- Что мне здесь делать?
- Куда мне идти дальше?
Когда все сделано плохо, пользователь и поисковый робот захотят ударить ваш сайт по лицу за то, что он такой запутанный. А потом пойдет проверять ваших конкурентов.
А потом пойдет проверять ваших конкурентов.
Продуманная архитектура сайта — основа SEO.
Без хорошей структуры сайта SEO никогда не будет успешным. С отличной структурой сайта ваш SEO может качать носки в Интернете.
Отличная структура сайта:
- Помогает поисковым системам понимать (и индексировать) ваши страницы.
- Помогает поисковым системам определять приоритеты (и находить) самые важные страницы.
- Помогает пользователям находить ваши страницы (и взаимодействовать с ними).
- Помогает распределить ссылочный вес (рейтинг) по вашим страницам.
- Помогает Интернету получить удовольствие от ваших страниц.
Но это еще не все!
Правильная структура сайта также заложит основу для создания крутых ссылок на сайты.
Дополнительные ссылки увеличивают вашу поисковую выдачу, веб-трафик, CTR, конверсии и всестороннюю эффективность SEO. Но вы не просто отправляете Google красивое письмо и конфеты с просьбой о дополнительных ссылках. Они автоматически генерируют дополнительные ссылки на основе структуры вашего сайта. На проверку: Плохая структура сайта, нет дополнительных ссылок. Отличная структура сайта, крутые ссылки.
Но вы не просто отправляете Google красивое письмо и конфеты с просьбой о дополнительных ссылках. Они автоматически генерируют дополнительные ссылки на основе структуры вашего сайта. На проверку: Плохая структура сайта, нет дополнительных ссылок. Отличная структура сайта, крутые ссылки.
Но не верьте нам на слово. Ниже приведено объяснение непосредственно от Google:
В целом, архитектура вашего сайта является основой вашего SEO. Можете ли вы работать без позвоночника? Как и ваш сайт. Итак, вам лучше иметь тот, который готов пронюхать.
Из чего состоит отличная структура сайта?Есть несколько активов, которыми обладают все веб-сайты с потрясающей структурой.
- Защита от идиотов: Пользователи не должны слишком много думать. Они должны знать « Что мне здесь делать?» или « Куда мне идти дальше?» на каждой странице.
- 3 клика или меньше : Пользователь (и поисковый робот) должен иметь возможность получить доступ к каждой странице вашего сайта за 3 клика или меньше, независимо от того, содержит ли ваш сайт три страницы или три миллиона.

- Уникальные, простые URL-адреса: Каждая страница должна иметь URL-адрес, описывающий содержание страницы как можно меньшим количеством слов.
- Внутренних ссылок в изобилии: На каждой странице должна быть хотя бы одна ссылка на другую страницу и одна ссылка с другой страницы.
- Логический поток: Каждая страница должна перетекать одна в другую таким образом, чтобы это имело смысл и соответствовало пользовательскому опыту.
Хорошие новости? Архитектура вашего сайта может использовать мощь этих активов, чтобы занять место среди лучших.
Любой может разработать более гибкую структуру сайта, которая понравится как пользователям, так и поисковым системам. Это просто требует предусмотрительности, планирования и небольшого ноу-хау.
Итак, возьмите свой цифровой L-угольник и компас для кодирования, потому что мы собираемся структурировать ваш веб-сайт как профессионал.
Разработайте структуру сайта Baller за 5 простых шагов1.
 Планируйте заранее
Планируйте заранееЛучше всего наметить структуру вашего сайта задолго до того, как ваша команда прикоснется к клавиатуре и разработает ваш сайт; до этого нет ни страниц, ни CMS, ни домена. Только ваши потрясающие бизнес-идеи, надежды и мечты.
Но подождите, Команда Титан , что если у меня уже есть работающий сайт? Я слишком поздно?
Вряд ли. Никогда не поздно оторваться от интернета. Или планировать заранее.
Хотя дизайн макета, безусловно, лучше всего делать при разработке веб-сайта с нуля, вы все равно можете оптимизировать структуру своего сайта в любое время.
На самом деле немногие сайты начинаются со сложности.
Только после длительного периода существования во Всемирной паутине их архитектура начинает рушиться. Необходимость добавить больше контента, больше категорий, больше страниц и больше ссылок может заставить любой сайт сбиться с пути. В результате получается что-то вроде этого…
Плохая архитектура сайта. Это горячий беспорядок.
Это горячий беспорядок.
Если вы планируете заранее, ваш сайт не должен превратиться в эту запутанную кучу.
Независимо от того, начинаете ли вы с нуля, переделываете ли вы весь свой сайт или просто перемещаете несколько ключевых страниц, вы можете достичь цели.
Визуализируйте макет вашего сайта и наметьте, как вы будете внедрять будущие дополнения, чтобы ваша поисковая оптимизация оставалась стабильной в долгосрочной перспективе. Что бы вы ни придумали, просто обязательно придерживайтесь этого. Всякий раз, когда вам нужно добавить что-то совершенно новое на свой сайт, это должно соответствовать вашей текущей схеме макета.
Белые доски, стикеры, электронные таблицы и Cheez-It станут вашими лучшими друзьями при планировании структуры вашего сайта. Когда все сказано и сделано, у вас останется чистая, понятная и понятная иерархия.
2. Держите сайт на мелководье
Вот идеальная архитектура веб-сайта:
Аккуратный и достойный.
Это тип сайта, который вы бы взяли домой, чтобы встретить свою маму.
(Помните, как мы говорили, что обучение написанию отчетов в конечном итоге окупится? Верно. Структура сайта — не более чем хорошо разработанная веб-схема. Видите! Все, чему вы научились в школе, не было пустой тратой времени. времени.)
Представьте себе свой хорошо организованный веб-сайт в качестве иерархии:
- Уровень 1: Домашняя страница
- Уровень 2: страницы категории
- Уровень 3. Подкатегории
- Уровень 4: Страницы поддержки или посты
(Если у вас небольшой сайт, вам, вероятно, потребуется только три уровня, и вы можете пропустить подкатегории.)
Этот тип макета называется «плоской архитектурой сайта» или неглубокой архитектурой.
Плоская структура сайта означает, что пользователи (и сканеры поисковых систем) могут перейти на любую страницу вашего сайта менее чем за три клика . (В отличие от «глубокой» структуры сайта, требующей 4+ кликов, чтобы перейти на страницу.)
(В отличие от «глубокой» структуры сайта, требующей 4+ кликов, чтобы перейти на страницу.)
Идеальный макет сайта создает как можно меньше ссылок между страницами верхнего уровня и страницами нижнего уровня и поддерживает иерархический порядок.
Это, в свою очередь, создает ценность ссылок. Ссылочный капитал максимально увеличивает потенциал ранжирования каждой страницы. Это хорошая вещь. Действительно хорошая вещь.
3. Создайте простую структуру URL
Тремя основными компонентами архитектуры веб-сайта являются:
- Иерархия сайта
- Структура URL-адресов
- Внутренние ссылки
Мы только что рассмотрели первый. Теперь покоряем вторую.
На самом деле это довольно легко сделать, если вы уже потратили время на разработку логичной плоской иерархии сайтов. Это потому, что иерархия сайта диктует структуру URL.
Вот как выглядит правильная структура URL:
https://example.com/category/subcategory/page-name
Ваши URL-адреса не обязательно должны выглядеть точно так же (например, у них может не быть подкатегории), но они должны следовать той же базовой структуре.
Обратите внимание: «имя страницы» не обязательно должно быть полным названием страницы или названием блога. На самом деле, для SEO часто лучше, когда это не так.
Название страницы может быть сокращенной версией, обрезанием заголовка, удалением пробелов и выделением релевантных ключевых слов. (Также избегайте использования символов и не относящихся к делу чисел.)
Например, проверьте URL-адрес этой статьи:
https://www.titangrowth.com/blog/ site-structure-seo-920/
Вызов иерархии сайта нашего веб-сайта, этот URL содержит:
- Уровень 1: Домашняя страница (titangrowth.com)
- Уровень 2: Страница категории (блог/)
- Уровень 3: Сообщение (site-structure-seo/) + числовой тег, который мы используем для внутренняя маркировка
БУМ!
Два щелчка мыши, и посетители узнают, как улучшить свою SEO-оптимизацию с помощью структуры сайта. Добро пожаловать в Интернет.
Обратите внимание, что этот URL-адрес не включает полное название этого сообщения. Это связано с тем, что сканеры сканируют « https://www.titangrowth.com/blog/site-structure-the-foundation-to-a-successful-seo-strategy / » в нашем URL-адресе. наше SEO любые услуги. У поисковых роботов есть более важные дела, чем чтение ваших излишне длинных URL-адресов. Все поисковые системы заботятся о том, о чем страница. Поэтому сделайте так, чтобы им было как можно проще разобраться.
Мораль этой истории: удобная и простая структура URL — это то, что нужно.
4. Соедините свои страницы с внутренними ссылками
Оптимизированная для SEO архитектура сайта использует внутренние ссылки. Много-много внутренних ссылок.
Если ваша иерархия является основой вашего сайта, то внутренние ссылки — это мясо на этих костях.
Поисковая выдача любит сайты с мясистыми костями.
Весь успех вашего веб-сайта в SEO зависит от того, насколько эффективно ваши страницы связаны друг с другом.
Внутренние ссылки — это гиперссылки, которые соединяют страницу в вашем домене с другой страницей в том же домене. (В отличие от внешних ссылок, которые связывают страницу в вашем домене с другой страницей в другом домене.)
В поисковой оптимизации внутренние ссылки служат двум целям:
- Показывает поисковым системам, как перейти на страницы вашего сайта.
- Сообщает поисковым системам, какие страницы наиболее важны.
Для всех страниц, которые вы хотите проиндексировать поисковой системой, мы рекомендуем соблюдать три правила:
- Правило внутренних ссылок №1 : Каждая страница вашего веб-сайта должна иметь ссылку, указывающую на другую страницу вашего веб-сайта.
- Правило внутренних ссылок № 2 : Каждая страница вашего веб-сайта должна иметь ссылку, указывающую на нее с другой страницы вашего веб-сайта.
- Правило внутренней перелинковки № 3: Ссылайтесь на самые важные страницы чаще, чем на менее важные
Приоритизация страниц, отображаемых в результатах поиска (и оптимизация краулингового бюджета) — одна из основных целей поисковой оптимизации. Внутренняя ссылочная сеть структуры вашего сайта будет определять и то, и другое.
Внутренняя ссылочная сеть структуры вашего сайта будет определять и то, и другое.
Вот почему так важно отдавать приоритет внутренним ссылкам на самые важные страницы — те, которые вы хотите занять в поисковых системах как можно выше.
5. Сформируйте понятный (на основе HTML) путь навигации
На заключительном этапе проектирования более общей структуры сайта давайте свяжем все это вместе. Это означает плавное включение трех компонентов архитектуры веб-сайта…
- Иерархия сайта
- Структура URL-адресов
- Внутренние ссылки
….в удобный для пользователя и удобный для сканеров интерфейс. Конечным результатом будет четкая навигация по вашему сайту.
В случае с этой статьей это путь:
Домашняя страница > Блог > Эта статья
Путь навигации служит ориентиром для поисковых роботов на вашем сайте. Чем проще они могут перемещаться по вашим страницам, тем легче они могут индексировать и ранжировать ваши страницы.
Самым важным инструментом в формировании вашего пути навигации является ваше главное меню.
Главное меню не обязательно должно содержать все страницы вашего сайта. На самом деле этого делать точно не следует. В главном меню должны быть перечислены только ваши основные, наиболее важные страницы . Как правило, это будут страницы уровня 2: категории. И даже не все.
Хорошее эмпирическое правило — ограничить главное меню 3-7 элементами верхнего уровня.
Вот, например, наше главное меню:
В нем используется семь пунктов верхнего уровня.
Они отражают иерархию нашего сайта, где каждый элемент верхнего уровня соответствует одной из наших страниц категорий.
Вы заметите, что наше главное меню не включает ВСЕ страницы наших категорий. Например, страница категории «Ресурсы» не включена. В условиях ограниченного пространства элементы в нашем главном меню являются наиболее важными (и полезными) для нашего бизнеса и ценными для наших посетителей прямо сейчас.
Хотя мы его не используем, гораздо более крупные сайты иногда реализуют раскрывающееся меню. Выпадающие меню должны быть минимальными. Их пункты меню второго уровня должны соответствовать Уровню 3: Подкатегории. Редко когда возникает необходимость углубляться в меню.
Почему минимальное меню так важно?
Чем больше ссылок вы добавляете в меню, тем менее ценными они становятся как для пользователей, так и для поисковых систем.
Ограничивая пункты меню, вы сообщаете поисковым системам, какие страницы являются наиболее важными и какие из них вы хотели бы отдать приоритет поисковым запросам.
Для большей простоты используйте только HTML и CSS для навигационных ссылок. (Ссылки JavaScript действительно могут навредить поисковым роботам.)
(Вы заметите, что в нашем меню всего шесть пунктов. Мы использовали CSS, чтобы сделать 7-й пункт меню «Свяжитесь с нами» похожим на кнопку.)
В то время как главное меню формирует ваш основной путь навигации, другим полезным путем навигации для SEO являются хлебные крошки.
Хлебные крошки упрощают структуру вашего сайта до простейших возможных терминов. Это кликабельные HTML-ссылки, которые обычно появляются в верхней части страницы и указывают путь к этой странице. Вы обычно видите их на крупных сайтах электронной коммерции.
Многие веб-разработчики не используют хлебные крошки, потому что они не подходят к дизайну, но если вы хотите доминировать в SEO, вы можете попробовать их. В конце концов, пользователи меньше заботятся о причудливом дизайне, чем вы думаете. Все, о чем они действительно заботятся, — это получение необходимой им информации.
В связи с этим, если вы уберете кое-что из нашего сегодняшнего небольшого разговора о структуре сайта, помните: простота использования всегда важнее наворотов.
Отличное SEO начинается с отличной структуры сайтаСтруктуру сайта очень легко усложнить.
Конечно, для улучшения структуры сайта и SEO используется множество нюансов. Тем не менее, слишком часто веб-мастера тратят все свое время на погоню за менее важными, полностью игнорируя наиболее важные.
Структура сайта — одна из наиболее эффективных тактик SEO. Если не , то самых впечатляющих. Во-вторых, пожалуй, только структура страницы.
Тем не менее, структура сайта также является одной из самых недооцененных.
Итак, наша первая рекомендация — уделить структуре вашего сайта то внимание, которого она заслуживает.
Наша вторая рекомендация — не усложнять больше, чем нужно.
Мы говорим о начальной школе легко.
Наравне с планом, который маленький Джонни четвероклассник заполнил, чтобы систематизировать свои мысли для своей статьи на тему «Почему динозавры — это круто». (Они большие, у них странная кожа, иногда они могут летать и тусоваться с Крисом Праттом.)
Это так просто.
Так почему же ваш сайт такой крутой?
Покажите Интернету, почему с вашей структурой сайта.
(Мы также лично хотели бы увидеть вашу крутую структуру сайта. Нам нравится смотреть на крутые сайты. Так что поделитесь с нами. Не стесняйтесь. Если вы не уверены в крутой структуре вашего сайта, нет Мы всегда готовы помочь. Иногда достаточно лишь небольшой реструктуризации сайта, чтобы показать это. Мы стремимся сделать классные сайты еще круче. Спорим, мы можем помочь сделать ваш сайт самым крутым сайтом в поиске. Как динозавры- крутой уровень, круче не бывает.)
Не стесняйтесь. Если вы не уверены в крутой структуре вашего сайта, нет Мы всегда готовы помочь. Иногда достаточно лишь небольшой реструктуризации сайта, чтобы показать это. Мы стремимся сделать классные сайты еще круче. Спорим, мы можем помочь сделать ваш сайт самым крутым сайтом в поиске. Как динозавры- крутой уровень, круче не бывает.)
Как настроить оптимизированную для SEO архитектуру веб-сайта
Что такое архитектура веб-сайта?
Архитектура веб-сайта — это то, как страницы веб-сайта структурированы и связаны друг с другом. Идеальная архитектура веб-сайта помогает пользователям и поисковым роботам легко находить то, что они ищут на веб-сайте.
Почему архитектура веб-сайта важна для SEO?
Три причины:
Причина №1: Оптимизированная архитектура сайта помогает роботам поисковых систем находить и индексировать все страницы вашего сайта.
Если на вашем сайте есть страницы, которые находятся в нескольких кликах от вашей главной страницы (или вообще не связаны с какой-либо другой страницей), роботу Googlebot будет трудно найти и проиндексировать эти страницы.
Но если архитектура вашего сайта взаимосвязана, пауки могут переходить по вашим внутренним ссылкам на 100% страниц вашего сайта:
Причина № 2: Архитектура сайта создает авторитет ссылок на вашем сайте.
Когда вы создаете внутреннюю ссылку на высокоприоритетные страницы, на эти страницы передается более высокий авторитет ссылок (PageRank). Что может помочь улучшить их рейтинг в Google.
Причина № 3. Правильная архитектура веб-сайта позволяет посетителям легко находить на вашем сайте то, что им нужно.
(Которые могут косвенно помочь вам в SEO)
Передовой опыт
Используйте «плоскую» архитектуру сайта
В общем, «плоская» архитектура сайта лучше подходит для SEO.
Плоская архитектура означает, что пользователи (и сканеры поисковых систем) могут перейти на любую страницу вашего сайта за 4 клика или меньше.
Вот изображение плоской архитектуры сайта:
С другой стороны, «глубокая» архитектура сайта означает, что для доступа к определенным страницам требуется на 4-10 кликов больше:
Почему это важно?
Во-первых, неглубокая архитектура сайта означает, что авторитет ссылок передается со страниц, которые имеют тенденцию получать много обратных ссылок (например, ваша домашняя страница), на страницы, которые вы хотите ранжировать (например, страница продукта).
Во-вторых, плоская архитектура означает, что поисковые роботы Google могут найти все веб-страницы на вашем сайте (что максимизирует ваш бюджет сканирования).
Допустим, вы только что запустили новый блог о выпечке.
В идеале ваша архитектура должна выглядеть примерно так:
Как видите, все ваши основные категории связаны непосредственно с вашей домашней страницы.
И все ваши индивидуальные рецепты находятся в каждой категории.
Будьте проще
Это не очень важно, если вы ведете блог или сайт с сотнями страниц.
Но как только вы начнете добавлять на свой сайт тысячи (десятки тысяч) разных страниц, простота станет ОГРОМНОЙ.
Я не могу передать вам, сколько раз я сталкивался с сайтами со сверхсложной архитектурой вроде этой:
Это не только плохо для SEO, но и плохо для пользователей. Представьте, что вы только что попали на случайную страницу этого сайта. Какова вероятность того, что вы найдете страницу, которая вам действительно нужна? Практически ноль.
Но когда архитектура вашего сайта проста, пользователям СУПЕР легко просматривать ваш сайт, чтобы найти то, что им нужно.
Вот почему вы хотите установить иерархию веб-сайтов с первого дня. И придерживаться ее по мере роста вашего сайта.
Вот пример того, как может выглядеть иерархия вашего сайта:
Большинство сайтов со сложной архитектурой начинались иначе. Они начали добавлять случайные категории, субдомены и страницы… что закончилось запутанным беспорядком.
Использование страниц категорий
Страницы категорий упрощают организацию архитектуры вашего сайта в долгосрочной перспективе.
Хотите открыть новую страницу? Добавьте его в существующую категорию. И ссылку на него со страницы этой категории.
Хотите добавить кучу новых страниц? Создайте новую категорию. И ссылку на новые страницы с этой страницы новой категории.
Без структуры категорий страницы добавляются случайным образом… что обычно приводит к сложной архитектуре сайта.
Примечание. Если у вас относительно небольшой сайт (менее 1000 страниц), вам может не понадобиться систематизировать информацию по категориям.
Например, в Backlinko проиндексировано около 120 страниц:
И поскольку каждая запись в блоге и страница связаны между собой, у нас нет настроенных страниц категорий.
Но если вы запускаете сайт электронной коммерции с кучей страниц, категории имеют решающее значение.
Структура URL-адреса
Структура URL-адреса должна логически следовать вашим категориям.
Вот пример структуры URL, которую используют многие сайты:
https://example.com/category/subcategory/keyword-keyword
Ваши URL не обязательно должны выглядеть именно так. Но важно, чтобы все ваши URL-адреса имели одинаковую структуру.
Используйте внутренние ссылки
В конце концов, архитектура вашего сайта определяется тем, как ваши страницы связаны друг с другом.
Вот почему вы хотите сделать ссылку на страницы своих категорий из меню навигации:
И со страниц категорий на отдельные страницы в этой категории:
Например, Best Buy ссылается на все свои категории со своей домашней страницы:
И все эти страницы категорий ссылаются на подкатегории и страницы продуктов электронной коммерции.
Примечание. Используйте HTML для навигации
Вы также можете использовать внутренние ссылки, чтобы связать содержимое вашего сайта с другими страницами вашего сайта.
Например, вы можете видеть, что я добавляю внутренние ссылки (с якорным текстом, богатым ключевыми словами) из контента моего блога на другие страницы моего сайта:
Эти внутренние ссылки предназначены не только для SEO. Они также помогают пользователям больше узнать о теме, о которой я говорю.
Примечание. Убедитесь, что ваши навигационные ссылки созданы в формате HTML, а не JS или Flash.
Несмотря на то, что Google может частично сканировать и индексировать некоторые файлы JavaScript, вы определенно хотите, чтобы ваши навигационные ссылки были в формате HTML.
Использование карты сайта
Карта сайта — отличный способ повысить «сканируемость» вашего веб-сайта. Это также поможет вам визуализировать все категории, подкатегории и страницы на вашем сайте.
Вот пример:
Дополнительные ссылки
Дополнительные ссылки — это дополнительное преимущество, которое вы получаете благодаря надежной архитектуре сайта.

 html, то и остальные URL на сайте должны иметь такое же окончание
html, то и остальные URL на сайте должны иметь такое же окончание Поисковые системы предпочитают более короткие ссылки.
Поисковые системы предпочитают более короткие ссылки.