Как реализовать ленивую загрузку (LazyLoad) изображений в WordPress при помощи плагинов
Скорость является ключевой в интернете. Если вам нужно больше конверсий, и больше поискового трафика или более довольных пользователей, может оптимизировать ваш сайт WordPress для повышения скорости ?
Но если вы уже исправили, такие пункты как использование CDN и оптимизация размеров изображений, как вы можете добиться еще большей скорости?
Одним из способов является реализация отложенной загрузки ваших изображений.
При ленивой загрузке WordPress загружает изображения только тогда, когда пользователь прокручивает эту часть страницы. Для сайтов, интенсивно использующих изображения, это может значительно сократить время загрузки страницы, поскольку браузер пользователя не будет пытаться загрузить все изображения, расположенные ниже сгиба.
В этом посте я собираюсь обсудить плюсы и минусы ленивой загрузки, а затем покажу вам лучшие плагины WordPress для ленивой загрузки изображений.
Преимущества отложенной загрузки изображений
Основные преимущества ленивой загрузки разбиты на две области…
Ускорьте загрузку вашей страницы
Основным преимуществом является значительное обновление начального времени загрузки вашего сайта. Если вы используете много изображений в своих сообщениях, они добавят кучу размеров на вашу страницу. На самом деле нет смысла загружать их, пока посетители не смогут их увидеть (кроме вопросов SEO, о которых я расскажу позже).
Поэтому лучше сразу загрузить страницу, а затем заполнять её изображениями по мере необходимости. Вы даже не можете быть уверены, что читатели прокрутят весь путь вниз, что делает их загрузку совершенно ненужной.
Это подводит меня к следующему пункту …
Сохранить пропускную способность ваших пользователей
Не все используют неограниченную пропускную способность. Для людей, которые ограничены, скажем, мобильными тарифными планами 3G (или просто ужасными интернет-провайдерами), вы можете сделать им одолжение, лениво загружая ваши изображения. Им нужно будет использовать данные только для изображений, которые они на самом деле видят.
Им нужно будет использовать данные только для изображений, которые они на самом деле видят.
Возможно, они никогда не узнают, но это приятно делать, особенно на вашем мобильном сайте.
Недостатки отложенной загрузки изображений
Есть некоторые потенциальные недостатки ленивой загрузки изображений, которые вы должны иметь в виду.
Поисковая оптимизация и ленивая загрузка
Если вы не загружаете контент до тех пор, пока пользователи его не увидят, поисковым системам может быть сложно сканировать и индексировать. Вот почему не стоит лениво загружать весь ваш контент. Вы можете навредить SEO вашего сайта, если не будете осторожны. Только при ленивой загрузке изображений вы все равно можете правильно сканировать и индексировать весь текст, одновременно повышая скорость вашей страницы.
Однако, если вы пытаетесь ранжировать изображения в чем-то вроде Google Image Search, вам нужно помнить об этом.
И всегда помните – если вы попытаетесь лениво загрузить весь ваш контент (включая текст), используйте инструмент Fetch as Googlebot, чтобы проверить, не вызывает ли он проблем с Google.
Пользовательский опыт и ленивая загрузка
Иногда отложенная загрузка приводит к скачку содержимого, если изображения не загружаются вовремя. Это, честно говоря, может раздражать. Но, пока вы правильно выполняете отложенную загрузку, это не должно быть обычно проблемой.
Как лениво загружать изображения в WordPress
Если вам нужно что-то сделать … есть плагин для WordPress.
Это относится и к отложенной загрузке – вот лучшие плагины для настройки вашего сайта WordPress с отложенной загрузкой изображений.
Lazy Load
Самый популярный бесплатный плагин для реализации отложенной загрузки – это Lazy Load. Он получил более 70 000 активных установок с 4,5-звездочной оценкой в хранилище плагинов.
Это простой плагин – он использует jQuery.sonar для загрузки изображений только тогда, когда они действительно находятся в видимой области пользователя. Просто загрузите плагин, нажмите « Активировать» , и все готово. Нет настроек.
Rocket Lazy Load Plugin
Rocket Lazy Load – бесплатный и легкий плагин для реализации отложенной загрузки. Он занимает менее 2 КБ и не использует библиотеки JavaScript.
Он работает с эскизами и изображениями в сообщениях и виджетах.
Как и Lazy Load, вам просто нужно установить его и нажать Activate, чтобы начать ленивую загрузку ваших изображений.
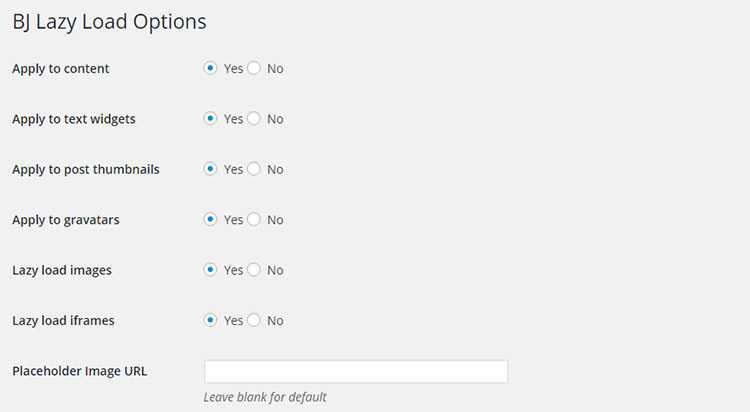
BJ Lazy Load Plugin
BJ Lazy Load – бесплатный плагин, который не использует внешние библиотеки JavaScript и имеет более 40 000 активных установок. Несмотря на это, я немного выбил его из списка, потому что он не обновлялся более 11 месяцев.
Плагин будет лениво загружать изображения, миниатюры, изображения Gravatar и контентные фреймы. Так как BJ Lazy Load может обрабатывать видеофрагменты с YouTube или других встраиваний iframe, это хорошее преимущество.
WordPress Advanced Image Плагин Lazy Load
WordPress Advanced Image Lazy Load – это премиальный плагин, доступный на Code Canyon. За эту премиальную цену вы получаете поддержку для всех изображений, будь то в сообщениях, на страницах, на боковых панелях, в избранных изображениях или где-либо еще.
За эту премиальную цену вы получаете поддержку для всех изображений, будь то в сообщениях, на страницах, на боковых панелях, в избранных изображениях или где-либо еще.
Он также дружественный для поисковых систем, так что вы не должны испытывать никаких проблем с индексацией.
Еще одна приятная особенность заключается в том, что вы можете включить / отключить отложенную загрузку для отдельных сообщений, что дает вам массу контроля над тем, как функционирует ваш сайт.
Вы определенно получаете более продвинутые функции, платя премиальный ценник.
WordPress Advanced Image Lazy Load стоит $ 15, имеет 228 продаж и рейтинг 3,88.
JCH Optimize Pro Плагин
JCH Optimize Pro – это премиум-версия бесплатного плагина JCH Optimize. К сожалению, вам нужно приобрести премиум-версию плагина, чтобы получить доступ к функции отложенной загрузки. Но вы также получаете кучу дополнительных функций, которые могут быть полезны в зависимости от того, какие другие плагины вы установили.
В дополнение к отложенной загрузке вы также получите:
- Минимизированные HTTP-запросы
- Минимизированные размеры страниц
- Оптимизированные изображения
- Некоторые другие небольшие функции, такие как поддержка CDN и многое другое.
Поэтому, если вам нужен более полный пакет услуг по оптимизации, вы можете воспользоваться JCH Optimize Pro. Pro версия начинается с $ 29 за 6 месяцев доступа.
Бонус: Crazy Lazy Plugin
У Crazy Lazy не так много установок (только 400 активных установок в настоящее время), но он регулярно получает обновления. Это привлекло мое внимание, потому что разработчик обновил его буквально в тот же день, когда я составил этот список. Проверьте это для другого бесплатного, легкого варианта.
Последние мысли
Если вы хотите выжать из своего сайта WordPress дополнительную оптимизацию, вам определенно стоит подумать о реализации отложенной загрузки изображений.
Если ваши сообщения уже в основном текстовые, вы, вероятно, не заметите большого улучшения. Но если вы используете много изображений (что и должно быть!), То ленивая загрузка может определенно улучшить начальную скорость загрузки страницы для вашего сайта.
Но если вы используете много изображений (что и должно быть!), То ленивая загрузка может определенно улучшить начальную скорость загрузки страницы для вашего сайта.
С таким количеством бесплатных плагинов, которые справляются с отложенной загрузкой, у вас действительно нет оправдания, чтобы этого не делать. Просто не забудьте всегда проверять свой сайт с помощью Fetch как Googlebot, чтобы убедиться, что с индексацией Google ничего не происходит.
Lazy load или ленивая загрузка изображений – что это, и как ее сделать на сайте
Здравствуйте, дорогие друзья!
В этой статье мы расскажем про ленивую загрузку изображений (lazy load), а также о том, как ее можно реализовать на сайте с WordPress. Помимо этого, мы обсудим значение ленивой загрузки для поисковой оптимизации.
Мы расскажем о том, почему этот функционал должен присутствовать на вашем ресурсе и какие плюсы и минусы он в себе несет. В рамках материала мы будем рассматривать преимущественно WordPress, поэтому мы расскажем вам о плагинах и других решениях, которые могут помочь вам в создании lazy load. Итак, давайте начинать!
Итак, давайте начинать!
Ленивая загрузка изображений подразумевает, что они будут загружаться только при необходимости. Допустим, если на сайте есть длинная статья, внутри которой есть фотографии, они не будут загружаться все сразу, как это бывает обычно. Вместо этого, все картинки будут подгружаться асинхронно – это значит независимо от остальных фрагментов ресурса.
На деле это выглядит так. Сайт открывается, и если это статья, то сначала появляется текст, а уже после изображения, которые находятся в поле зрения пользователя. Если пользователь начинает прокручивать страницу вниз, те картинки, которые находились далее, тоже начинают загружаться. Если же он не делает этого, предпочитая просматривать только верхнюю часть материала, те фото не будут загружаться.
Благодаря этому скорость открытия страницы сайта увеличивается. В стандартных ситуациях браузер загружает абсолютно все картинки, которые есть на странице. Они будут весить довольно много, поэтому в некоторых случаях от подобного страдает скорость отображения.
Они будут весить довольно много, поэтому в некоторых случаях от подобного страдает скорость отображения.
Если на таком сайте активировать lazy load, то скорость отображения будет намного выше. Изначально будет загружаться только текстовой контент, а вот уже изображения начнут грузиться в процессе изучения сайта пользователем.
Подобное решение очень ценится поисковыми системами, потому что скорость отображения – один из важнейших критериев качества ресурса. Если сайт грузится слишком медленно, то велика вероятность, что пользователи будут покидать его, так и не дождавшись окончательного отображения контента.
В случае с изображениями, особенно на тех проектах, где их очень много, это тоже актуально. Только представьте, что на странице есть несколько десятков фото в высоком разрешении. Каждое такое фото может весить несколько мегабайт, и людям с медленным интернетом будет очень сложно их все прогрузить.
А если они не смогут прогрузить графику, то и сама страница сайта не будет отображаться корректно. В таком случае пользователь просто предпочтет покинуть ресурс, потому что нет смысла ждать, возможно, в поисковой выдаче есть более быстрые сайты, на которых нет таких проблем.
В таком случае пользователь просто предпочтет покинуть ресурс, потому что нет смысла ждать, возможно, в поисковой выдаче есть более быстрые сайты, на которых нет таких проблем.
Ленивая загрузка изображений позволит отобразить текстовый контент, поэтому пользователь не будет сразу покидать ресурс. Возможно, он заинтересуется и начнет изучать его. В процессе изучения текста подгрузятся и картинки, и вот уже перед пользователем будет полноценная статья. Он не покинет ресурс, и поисковые системы не будут считать это отказом. Именно поэтому lazy load – это функционал, который рекомендуется многими SEO-специалистами для коммерческих и информационных ресурсов.
То есть это помогает улучшить поведенческие факторы и является одним из основных факторов поискового ранжирования. ПС сейчас особенно сильно стараются учитывать показатели ПФ при формировании результатов поиска. Если ваш ресурс имеет плохие показатели, он улетает на дно, если хорошие, наоборот, повышается в топе, постепенно доходя до самых верхних позиций.
У этого функционала есть несколько разновидностей. Каждая из них предполагает определенную модель взаимодействия пользователя и сайта. Выше мы рассмотрели самую популярную – скроллинг. Она подразумевает, что все картинки будут загружаться в процессе прокрутки страницы. Обычно ее используют на контентных сайтах, интернет-магазинах и т. д.
Это довольно удобно, потому что не требует от пользователя никаких действий. Он просто просматривает страницу и в процессе этого его браузер загружает все нужные изображения. При этом в большинстве случаев он не испытывает каких-то проблем с ожиданием загрузки изображения и т. д. Если все реализовано на должном уровне, то все картинки будут загружаться в течение секунды.
В отдельных случаях особенно когда у пользователя медленный интернет или слабое устройство, закачивание изображений может занимать до 10 – 15 секунд. Это не так много, учитывая, что в это время перед пользователем будет текстовый контент.
Если бы не было ленивой загрузки, то эти 10 – 15 секунд ушли бы на открытие страницы. Смотреть в белый экран браузера не очень приятно, так что, скорее всего, человек просто бы закрыл сайт. А тут он будет занят изучением контента и вряд ли заметит какие-то проблемы.
Следующий вид ленивой загрузки подразумевает, что фото будет загружаться только после клика пользователем по какой-нибудь области или ссылке. То есть все картинки будут изначально скрыты (не будут загружаться), однако если пользователю захочется увидеть какую-то (будет специально размеченная область), то он сможет на нее кликнуть, после чего только эта картинка будет загружена.
Такой вид lazy load обеспечивает высокую скорость отображения страницы, но вместе с тем у пользователя появляется необходимость в дополнительных действиях. Согласитесь, не каждый человек захочет прокликивать все фото, когда их очень много на странице.
Этот вариант подойдет больше для каких-то блогов или небольших информационных порталов, где картинки не несут в себе особо много информации. Тогда пользователю действительно не нужно будет тратить время на клики в случаях, когда ему это не интересно. Он вполне сможет обойтись текстовым контентом.
Тогда пользователю действительно не нужно будет тратить время на клики в случаях, когда ему это не интересно. Он вполне сможет обойтись текстовым контентом.
Еще один вид ленивой загрузки, который довольно часто используется на разных ресурсах, – догрузка фото в фоновом режиме. Когда человек заходит на страницу и оставляет ее открытой, предположим, отойдя куда-то или остановившись на чтении, браузер продолжает загружать контент в фоновом режиме.
На самом деле этот способ очень похож на вариант со скроллингом, за тем лишь исключением, что сама догрузка происходит независимо от того, скроллит человек страницу или нет. Все фотографии в любом случае загружаются, только происходит это в отложенном фоновом режиме. Сначала грузится текст и скелет сайта, и уже после начинают грузиться изображения.
Вариант довольно удобный, но не везде его нужно применять. Фоновая догрузка будет актуальна для проектов с изображениями в большом разрешении. Тогда загрузка в фоновом режиме будет действительно оправдана. Однако если вы будете наполнять свой сайт бесполезными материалами, которые не вызывают никакого интереса у аудитории, то все старания будут напрасны.
Однако если вы будете наполнять свой сайт бесполезными материалами, которые не вызывают никакого интереса у аудитории, то все старания будут напрасны.
В таком случае подойдет способ со скроллингом. Если люди будут прокручивать страницу, то картинки начнут загружаться. Если же нет, то никакой необходимости в загрузке фото в высоком разрешении нет.
Любой из вышеперечисленных вариантов ускоряет загрузку сайта и улучшает поведенческие факторы. Самым популярным и общепризнанным видом lazy load считается вариант со скроллингом. Однако никто не запрещает использовать другие вариации этого функционала. В каких-то особенных условиях использование способов с загрузкой по клику или фоновой загрузкой будет более оправдано.
Как сделать lazy load на WordPressТеперь мы расскажем о том, как можно реализовать ленивую загрузку изображений на ресурсе с WordPress. Пользоваться мы будем дополнительными решениями.
С помощью функционала в шаблонахИтак, сделать ленивую загрузку графики в WP можно с помощью функционала, который есть в шаблонах. Очень много шаблонов сейчас имеют дополнительные встроенные особенности. Как правило, это какие-то специальные визуальные улучшения, блоки с текстом и т. д. Есть шаблоны, которые предлагают кастомную возможность активации ленивой загрузки фото. Обычно такое есть в платных премиум-шаблонах, но вы можете поискать и бесплатные.
Очень много шаблонов сейчас имеют дополнительные встроенные особенности. Как правило, это какие-то специальные визуальные улучшения, блоки с текстом и т. д. Есть шаблоны, которые предлагают кастомную возможность активации ленивой загрузки фото. Обычно такое есть в платных премиум-шаблонах, но вы можете поискать и бесплатные.
Из бесплатных можно выделить тему Hueman. Ее можно найти в бесплатном каталоге WordPress, также эту тему можно установить прямо из панели управления WP.
В основном этот шаблон используется на блогах. По скриншоту выше вы можете видеть, что для этого там есть все необходимые особенности. Сама тема довольно быстрая, но вы можете сделать ее еще быстрее с помощью встроенного инструмента, который активирует ленивую загрузку. Как только вы включите эту опцию, все картинки будут загружаться на вашем ресурсе последовательно при скроллинге страницы.
Также такой функционал есть и в других популярных шаблонах. В основном это платные решения, которые можно найти в различных магазинах или на Themeforest. В последнем магазине шаблонов можно найти очень много тем с этой функцией. Просто введите в строку поиска ключевые слова, после чего ресурс выдаст вам все результаты.
В последнем магазине шаблонов можно найти очень много тем с этой функцией. Просто введите в строку поиска ключевые слова, после чего ресурс выдаст вам все результаты.
Шаблонов с таким функционалом очень много. Вы можете зайти в официальный список магазинов от WordPress.org, выбрать сайт нужного и попытаться найти там хороший шаблон.
С помощью плагиновЕсли вы не хотите менять шаблон, то вам помогут плагины. В каталоге WordPress их очень много, вам просто нужно перейти в него и ввести ключевые слова в строку поиска. Здесь мы расскажем о самых популярных и востребованных расширениях, которые помогут вам сделать lazy load на сайте с WP.
- a3 Lazy Load
Довольно популярный плагин, который имеет более 100 000 активных установок по данным WordPress.org. Установить его можно прямо из панели управления в несколько кликов. Сам плагин имеет огромное количество преимуществ и подойдет для использования почти на любом проекте.
С помощью этого замечательного расширения вы сможете ускорить свой ресурс на WordPress. Особенно сильно это будет заметно на мобильных устройствах, потому как именно на них обычно видны проблемы со слишком тяжелыми изображениями. Если таких фото очень много, страница начинает загружаться в несколько раз дольше.
Чтобы убедиться в работоспособности данного модуля, разработчики предлагают ознакомиться с демо-версией, на которой последовательно размещены 1 000 картинок. Вы будете прокручивать страницу, эти изображения будут загружаться в процессе. Никаких проблем нет со скоростью или неправильным отображением контента.
Помимо ленивой загрузки изображений, этот плагин может помочь реализовать ленивую загрузку видео, медиа, фреймов и т. д. То есть ваш сайт не будет тормозить, весь медиаконтент загрузится в процессе скроллинга.
Этот плагин имеет предельно простой интерфейс, с которым разберется даже новичок.
- Lazy Load by WP Rocket
Еще один популярный плагин, который позволит вам сделать отложенную загрузку картинок. Модуль имеет более 40 000 активных установок и продолжает набирать популярность. Его можно рассматривать как неплохую альтернативу предыдущему плагину.
Модуль имеет более 40 000 активных установок и продолжает набирать популярность. Его можно рассматривать как неплохую альтернативу предыдущему плагину.
Он умеет работать не только с картинками, но и с другими типами контента. Например, вы сможете сделать отложенную загрузку фреймов или видео. Если на сайте будет аудио, то можно проделать то же и с ним.
Сам скрипт плагина довольно легковесный. Его можно очень легко установить из каталога WordPress и настроить при помощи инструкций от разработчиков.
- Lazy Load Optimizer
Небольшое расширение, которое помогает настроить отложенную загрузку фотографий на вашем ресурсе. Он также бесплатно доступен в каталоге WP, установить можно прямо из панели администратора WordPress. Сейчас плагин не особо популярен, всего 4 000+ активных установок. Однако отзывы он имеет довольно положительные.
Этот плагин имеет простой интерфейс. Он подойдет для новичков. Вам лишь необходимо просто установить его из панели управления, после чего настроить все параметры в стандартном настройщике WordPress.
- Lazy Load
Простенькое расширение с 80 000+ активных установок. Доступен прямо в панели управления WordPress и имеет сравнительно простой интерфейс.
Этот плагин не особо подойдет для новичков, потому как с настройкой могут возникнуть некоторые трудности. Тем не менее многие вебмастеры выбирают именно его, потому что сам плагин представляет собой небольшой скрипт, который особо не нагружает CMS.
В каталоге есть и другие решения, которые помогут вам реализовать отложенную загрузку изображений. Однако они не такие популярные и функциональные как те, что мы описали.
Как сделать lazy load без плагиновВы можете сделать отложенную загрузку без помощи плагинов. Для этого придется использовать скрипты, с которыми нужно будет работать вручную. То есть новички вряд ли смогут осилить такое. Им придется обращаться за помощью к специалистам.
Самым популярным решением для ленивой загрузки можно считать скрипт от David Walsh, который выложил на своем сайте мануал, где в подробностях описан принцип работы этого скрипта.
Этот скрипт работает очень просто: вы заменяете все атрибуты src в теге img на data-src (можно использовать с каким-либо другим префиксом), после чего добавляете в CSS-код несколько строчек. Они и будут отвечать за отображение графики при скроллинге. Также вам необходимо будет использовать JS-код, который будет заменять все атрибуты с префиксом на обычные после того, как все картинки на странице будут загружены.
В инструкции по ссылке выше этот процесс описан более подробно, но на английском языке. С этим должен разбираться знающий человек, новичку лучше даже не пытаться.
Есть другие способы и скрипты, которые помогают реализовать отложенную загрузку на сайте. Какие-то из них просты в установке, какие-то нет. Рассматривать их мы не будем, потому что исчерпывающей важной информации это все вам не даст. Работает все примерно так же, как мы описали выше.
ЗаключениеВариантов реализации функционала отложенной загрузки изображений очень много. Мы постарались рассказать обо всех простых способах, которые подойдут вебмастерам, использующим WordPress. На других платформах также есть свои решения, которые позволят сделать lazy load на сайте. Нужно просто поискать на тематических площадках или в каталогах.
Мы постарались рассказать обо всех простых способах, которые подойдут вебмастерам, использующим WordPress. На других платформах также есть свои решения, которые позволят сделать lazy load на сайте. Нужно просто поискать на тематических площадках или в каталогах.
Мы надеемся, что эта статья помогла вам разобраться с этим вопросом, и теперь у вас не будет проблем, если вы захотите реализовать такое на своем ресурсе.
Как откладывать закадровые изображения в WordPress с отложенной загрузкой
Одно из предложений Google PageSpeed Insights по повышению производительности — откладывать закадровые изображения в WordPress с отложенной загрузкой.
Ленивая загрузка изображений в WordPress снижает время начальной загрузки и полезную нагрузку страницы без ущерба для контента. Отложенная загрузка улучшает впечатления ваших посетителей, предоставляя только то, что нужно вашим посетителям, когда им это нужно. Это намного эффективнее, чем подход «загружать все изображения на всякий случай», который приводит к медленной загрузке изображений.
В этом посте я покажу вам, как отложенная загрузка может повысить производительность страницы и как это работает. Затем мы рассмотрим, как лениво загружать изображения в WordPress. Продолжите чтение или перейдите по этим ссылкам:
- Что такое отложенная загрузка?
- Почему ленивая загрузка лучше обычной?
- Как работает отложенная загрузка?
- Предотвращение загрузки изображений обычным способом
- Определите, как браузер будет обнаруживать изображения в области просмотра
- Обработчик событий JavaScript
- API-интерфейс Intersection Observer
- Переместите URL-адрес изображения в атрибут src
- Как лениво загружать изображения в WordPress
- Вариант 1. Использование простого JavaScript для отложенных закадровых изображений в WordPress
- Вариант 2. Использование библиотеки отложенной загрузки JavaScript
- Вариант 3. Используйте подключаемый модуль отложенной загрузки
- На что следует обратить внимание при ленивой загрузке изображений
- Это все
Что такое отложенная загрузка?
Ленивая загрузка — это метод повышения начальной скорости страницы и полезной нагрузки за счет отсрочки загрузки некритических ресурсов, которые находятся «ниже страницы», или, другими словами, всего, что в данный момент не находится в области просмотра браузера. Отложить закадровые изображения в WordPress, по сути, означает дождаться загрузки изображений, которые мы еще не можем видеть.
Отложить закадровые изображения в WordPress, по сути, означает дождаться загрузки изображений, которые мы еще не можем видеть.
Обратите внимание, я сказал активы, а не изображения, потому что многие вещи на вашей веб-странице могут загружаться отложенно, если они не нужны для обслуживания макета сайта и верхней части веб-страницы, которую ваш посетитель видит в первую очередь.
Изображения идеально подходят для отложенной загрузки, потому что они требуют больших ресурсов. Видео, сценарии и комментарии также являются идеальными кандидатами, потому что они, как правило, добавляют вес веб-странице.
При ленивой загрузке актив не загружается до тех пор, пока не понадобится, но если пользователь так и не доходит до него, то он вообще никогда не загружается.
Почему ленивая загрузка лучше обычной?
Ленивая загрузка изображений в WordPress повышает производительность сайта, SEO и удобство для посетителей.
Ленивая загрузка обслуживает гораздо более легкую начальную веб-страницу и добавляет элементы по мере необходимости. При отложенной загрузке браузер сначала создаст модель DOM, чтобы пользователь мог начать взаимодействовать с вашим сайтом, даже если загрузка страницы не завершена.
При отложенной загрузке браузер сначала создаст модель DOM, чтобы пользователь мог начать взаимодействовать с вашим сайтом, даже если загрузка страницы не завершена.
Ленивая загрузка на самом деле не уменьшает размер файлов изображений или файлов веб-страниц. Если у вас размер страницы 3 МБ, это будет размер вашей страницы с отложенной загрузкой или без нее. Это не похоже на сжатие изображений. Но отложенная загрузка значительно улучшит восприятие вашего сайта пользователями. Это чувствует себя на быстрее, и этого может быть достаточно, чтобы удержать их на странице.
Google также использует скорость страниц в качестве фактора ранжирования и рекомендует ленивую загрузку изображений для повышения производительности. Мы также знаем, что Google награждает более быстрые сайты более высоким рейтингом, поэтому ленивая загрузка ваших изображений — это способ косвенно улучшить SEO вашего изображения.
Перед активацией ленивой загрузки Smush Pro Я создал страницу с несколькими огромными изображениями. Я провел аудит своего тестового сайта в Google PageSpeed Insights, и моя оценка увеличилась с 89.до 91, просто добавив отложенную загрузку с помощью Smush Pro (ага, у Smush теперь есть отложенная загрузка). Это может показаться не таким уж большим, но это разница между средним (50-89) и быстрым (90-100) моими друзьями.
Я провел аудит своего тестового сайта в Google PageSpeed Insights, и моя оценка увеличилась с 89.до 91, просто добавив отложенную загрузку с помощью Smush Pro (ага, у Smush теперь есть отложенная загрузка). Это может показаться не таким уж большим, но это разница между средним (50-89) и быстрым (90-100) моими друзьями.
Отложенная загрузка также использует меньше данных. Ваши посетители, использующие медленное мобильное соединение, будут вам благодарны. Ленивая загрузка сокращает ресурсы, используемые, когда посетитель не загружает все ваши изображения, потому что он прекратил просмотр и перешел на следующую страницу.
Как работает отложенная загрузка?
Вот как можно отложить закадровые изображения в WordPress без плагина.
Во-первых, вам нужно определить, какие изображения вы хотите лениво загружать. Вы должны лениво загружать любые изображения, которые не видны в области просмотра и не вносят вклад в структуру вашей страницы. Например, изображения логотипа в заголовке или основные изображения над основным текстом не должны загружаться отложенно. Чтобы обеспечить наилучшее взаимодействие с пользователем, вы также должны загружать изображения, которые находятся в пределах примерно 500 пикселей от области просмотра, чтобы у них было время загрузиться до того, как посетитель доберется до них.
Например, изображения логотипа в заголовке или основные изображения над основным текстом не должны загружаться отложенно. Чтобы обеспечить наилучшее взаимодействие с пользователем, вы также должны загружать изображения, которые находятся в пределах примерно 500 пикселей от области просмотра, чтобы у них было время загрузиться до того, как посетитель доберется до них.
Предотвратить загрузку изображений обычным способом
При использовании отложенной загрузки необходимо предотвратить загрузку изображений обычным способом на вашем сайте. Один из способов сделать это для изображений, использующих тег , — удалить URL-адрес изображения из атрибута
src и переместить его в другой атрибут, например data-src , для временного хранения там.
Определите, как браузер будет обнаруживать изображения в области просмотра
Следующее, что вам нужно сделать, это решить, как браузер будет определять, попало ли изображение в область просмотра. Вы можете использовать обработчик событий Javascript или Intersection Observer API.
Вы можете использовать обработчик событий Javascript или Intersection Observer API.
Обработчик событий JavaScript
Если совместимость браузера имеет решающее значение, то использование прокрутки , изменение размера и изменение ориентации Обработчики событий JavaScript — идеальный способ определить, достиг ли элемент области просмотра, поскольку этот метод совместим со всеми браузеры. К сожалению, для этого требуется включить дополнительный шаг для определения видимости элемента с помощью getBoundingClientRect . Это также может вызвать небольшую задержку при рендеринге изображений. Вы можете увидеть пример здесь.
API-интерфейс Intersection Observer
API-интерфейс Intersection Observer — это современный и наиболее эффективный способ для совместимых браузеров определить, когда изображение попало в область просмотра. Это также быстрее, чем использование обработчиков событий. Вы будете писать намного меньше кода, потому что можете пропустить часть, где вам нужно придумать метод обнаружения видимости изображения, и просто зарегистрировать наблюдателя, чтобы наблюдать за элементами и определять, что браузер должен делать, когда изображение видимо.
API-интерфейс Intersection Observer довольно хорошо поддерживается браузерами, но еще не получил повсеместного распространения, поэтому вам может потребоваться использовать обработчики событий Javascript в качестве запасного варианта для несовместимых браузеров.
Переместите URL-адрес изображения в атрибут src
Как только браузер обнаружит, что изображение находится «на сцене» или близко к ней, пришло время поместить URL-адрес изображения в атрибут src или srcset , чтобы изображение можно загрузить и отрендерить. Когда это будет сделано, мы можем удалить любые классы, добавленные к изображению, чтобы помочь вашему коду JavaScript идентифицировать его, и удалить наблюдателя.
Как лениво загружать изображения в WordPress
Ленивая загрузка может быть добавлена на ваш сайт WordPress с помощью плагинов или Javascript. Все дают схожие результаты. Ленивую загрузку относительно легко реализовать, поэтому даже если вы выберете плагин, размеры файлов обычно составляют около 1-3 КБ и, следовательно, легкие.
Вариант 1. Использование простого JavaScript для отложенных закадровых изображений в WordPress
Если вам удобно использовать обычный JavaScript и нужен полный контроль, вы можете добавить отложенную загрузку прямо на свой сайт. Лучший способ добавить эту функциональность, конечно же, создать плагин для вашего кода JavaScript. На этой странице есть два примера. В одном показано, как использовать обработчики событий, а в другом — как использовать Intersection Observer API.
Вариант 2. Использование библиотеки отложенной загрузки JavaScript
Если вы хотите использовать библиотеку JavaScript для помощи, есть из чего выбрать. Многие придерживаются описанного выше процесса, чтобы вы могли быстро приступить к работе.
- react-lazyload — библиотека отложенной загрузки React, не использует Intersection Observer
- lozad.js — использует только Intersection Observer, сверхлегкий
- blazy — тоже сверхлегкий, но не использует Intersection Observer .
- yall.js — использует Intersection Observer и возвращается к обработчикам событий
- lazysizes — может лениво загружать видео и фреймы также

Вы также можете использовать подключаемый модуль jQuery для работы , так как jQuery включен в ядро WordPress.
Вариант 3. Используйте плагин отложенной загрузки
UY7pOM1VnjY
Но, безусловно, самый простой способ начать работу с отложенной загрузкой — использовать плагин WordPress.
Большинство премиальных плагинов для оптимизации изображений, таких как Smush Pro, имеют встроенную отложенную загрузку. Мы также включили ее в нашу бесплатную версию Smush на WordPress.org
Чтобы активировать ленивую загрузку с помощью Smush, мы максимально упростили процесс. Все, что вам нужно сделать, это перейти в раздел Lazy Loading в Smush Pro и нажать кнопку Activate .
Установите Smush Pro и получите ленивую загрузку менее чем за 2 минуты Готово. Если вы хотите больше контролировать, какие изображения загружаются отложенно, вам будут доступны дополнительные параметры после активации отложенной загрузки. Когда вы активируете ленивую загрузку в Smush Pro, вы также будете лениво загружать свои изображения для мобильных пользователей.
Когда вы активируете ленивую загрузку в Smush Pro, вы также будете лениво загружать свои изображения для мобильных пользователей.
На что следует обратить внимание при ленивой загрузке изображений
- Хотя ленивая загрузка может не добавлять лишний вес, который замедляет работу вашего сайта, она может помешать поисковой системе сканировать ваш сайт, если не будет выполнена правильно.
- Когда вы пытаетесь сохранить изображения в верхней части сгиба, сгиб зависит от устройства, поэтому имейте это в виду, когда пытаетесь решить, какие изображения следует отложить.
- Используйте изображение-заполнитель вместо того, чтобы оставлять атрибут
- Используйте разметку
Вот и все
Откладывание закадровых изображений и других ресурсов — отличный и простой способ повысить производительность вашего сайта.![]() Этот метод будет работать для всех изображений в теге
Этот метод будет работать для всех изображений в теге на вашем сайте, от изображений на вашей домашней странице до изображений в ваших сообщениях и страницах. Если вы хотите лениво загружать фоновые изображения в CSS, вы будете использовать аналогичную технику, но вы будете использовать идентификаторы CSS для таргетинга изображений. Вот пример ленивой загрузки фоновых изображений.
Самый простой способ начать отложенную загрузку — использовать Smush free или Smush Pro. Smush Pro добавляет другие функции, которые могут помочь вам с другими возможностями Google PageSpeed Insights. Это может помочь вам обслуживать изображения в форматах следующего поколения путем преобразования ваших изображений в файлы WebP и изображений правильного размера путем масштабирования ваших изображений с помощью Smush Pro CDN. Smush Pro даже совместим с популярным плагином WP Retina 2x, поэтому вы можете лениво загружать эти огромные изображения Retina, не замедляя работу WordPress.
Попробуйте Smush Pro бесплатно отдельно или в рамках бесплатной пробной подписки и посмотрите, насколько он может изменить ваш сайт.
Метки:
Как отложить (отложить загрузку) закадровых изображений с плагинами и без них
«Отложить загрузку закадровых изображений» — это одна из рекомендаций PageSpeed Insights, включенных в раздел «Возможности» аудита производительности.
Google рекомендует «Рассмотреть отложенную загрузку закадровых и скрытых изображений после завершения загрузки всех важных ресурсов, чтобы сократить время до интерактивного режима».
Если вы не уверены в том, что это значит, и — что более важно — если вам интересно, как решить проблему на вашем сайте WordPress, продолжайте читать!
Вы узнаете, что означает рекомендация PSI и как отложить загрузку изображений за кадром и повысить производительность вашего сайта.
Смотрите наше видео и читайте статью!
Что означает отложенные закадровые изображения
Начнем с объяснения того, что такое сгиб. Сгиб — это часть экрана, которую вы видите, как только попадаете на страницу. Вам не нужно прокручивать вниз или делать что-либо еще — это просто первый контент, который вы видите. Поскольку эта часть находится прямо вверху страницы, она называется 9.0209 выше сгиба . Это самая важная часть страницы и первая, которую браузер должен отобразить, чтобы начать взаимодействовать с контентом.
С другой стороны, весь контент, видимый только после прокрутки вниз, называется под сгибом . Как вы можете себе представить, это менее актуально, когда дело доходит до загрузки страницы.
Вот почему рекомендуется загружать контент ниже сгиба только после завершения рендеринга страницы. До этого момента браузер будет загружать только содержимое верхней части страницы. В результате время загрузки будет быстрее, а интерактивность страницы будет хорошей.
До этого момента браузер будет загружать только содержимое верхней части страницы. В результате время загрузки будет быстрее, а интерактивность страницы будет хорошей.
Теперь легче понять, о чем этот аудит PageSpeed Insights. Отложить закадровые изображения означает загрузку изображений ниже сгиба (за кадром) только после того, как критические ресурсы над сгибом будут полностью загружены.
Почему следует откладывать изображения за пределами экрана
Когда браузеру необходимо загружать и отображать некритические ресурсы, такие как изображения в нижней части страницы, загрузка страницы занимает больше времени, и пользователи не могут взаимодействовать со страницей так быстро, как ожидалось. .
Откладывание закадровых изображений может улучшить производительность вашего сайта WordPress и важные показатели производительности, такие как задержка первого ввода и общее время загрузки.
Задержка первого ввода (FID) — это одна из основных метрик Web Vitals, которая измеряет отзывчивость и интерактивность страницы. Начиная с середины июня 2021 года, Core Web Vitals станет частью нового фактора ранжирования — обновления Google Page Experience 2021. потенциальное влияние FID на SEO.
Начиная с середины июня 2021 года, Core Web Vitals станет частью нового фактора ранжирования — обновления Google Page Experience 2021. потенциальное влияние FID на SEO.
Поскольку FID можно измерить только как данные поля — при реальном взаимодействии с пользователем — следует учитывать еще один показатель: общее время блокировки. TBT тесно связан с FID и измеряет ввод данных пользователем на основе лабораторных данных. Это одна из наиболее важных метрик Lighthouse, поскольку ее вес составляет 25% от общей оценки производительности Lighthouse. Тогда крайне важно, чтобы вы откладывали закадровые изображения, чтобы улучшить общую оценку PageSpeed.
И последнее, но не менее важное: не забывайте о время загрузки ! Несмотря на то, что это не имеет прямого отношения к эффективности SEO или конкретному баллу, время загрузки может иметь существенное значение, когда речь идет об обеспечении отличного пользовательского опыта и возможности конвертации ваших пользователей.
Как найти закадровые изображения для отсрочки
Найти закадровые изображения для отсрочки довольно просто. После запуска теста с помощью PageSpeed Insights перейдите в раздел «Диагностика» и найдите аудит «Отложить закадровые изображения».
PSI пометит образы, которые не отложены, что полезно для устранения неполадок, когда не все образы загружены отложенно (подробнее о отложенной загрузке вы узнаете в следующем разделе).
При тестировании производительности вашего URL вы можете столкнуться с двумя сценариями.
Если возникает проблема, вы, скорее всего, получите что-то похожее на пример ниже. Вы увидите красное предупреждение и список изображений, которые следует отложить.
Отложить закадровые изображения — PSI
С другой стороны, если Lighthouse не обнаружит никаких проблем с закадровыми изображениями, вы увидите аудит в разделе «Пройденные аудиты»:
Как отложить закадровые изображения в WordPress
После того, как вы определили изображения, которые нужно отложить, вы готовы двигаться вперед и выполнять свою работу.
Первое, что нужно иметь в виду, это то, что лучше всего отложить все изображения, которые находятся ниже сгиба.
Вариант отложенной загрузки
Основным способом отложенной загрузки изображений является отложенная загрузка. Благодаря ленивой загрузке все изображения в верхней части страницы не будут загружены, пока пользователь не прокрутит страницу вниз.
Поскольку браузер не будет учитывать ни одно из этих изображений во время рендеринга, страница будет загружаться довольно быстро, а такие показатели, как задержка первого ввода, получат хорошие оценки. Более того, вы выполните рекомендации PageSpeed Insights.
Стоит ли лениво загружать все изображения?
В то время как вы должны лениво загружать все изображения ниже сгиба, вы всегда должны исключать из ленивой загрузки изображения выше сгиба.
Риск заключается в повышении уровня Отрисовки с наибольшим содержанием, который измеряет, сколько времени требуется для того, чтобы самый большой элемент стал видимым в окне просмотра. Если элемент LCP является изображением — как это часто бывает — загрузка займет больше времени из-за ленивой загрузки. В результате оценка LCP ухудшится.
Если элемент LCP является изображением — как это часто бывает — загрузка займет больше времени из-за ленивой загрузки. В результате оценка LCP ухудшится.
Другие параметры для отсрочки закадровых изображений
Для мобильных устройств вы также можете отложить закадровые изображения через AMP. Разметка AMP
Если некоторые изображения добавляются динамически с помощью JavaScript, задержка или отсрочка JavaScript также приведет к задержке изображений. Точно так же, если некоторые изображения в нижней части страницы добавлены с помощью таблицы стилей CSS, вы можете оптимизировать доставку CSS и отложить их.
Однако ленивая загрузка — самый простой способ.
Как вручную отложить (ленивая загрузка) закадровые изображения без плагинов
Вы можете вручную отложить закадровые изображения с помощью отложенной загрузки, используя атрибут . Вот пример:
 png» loading=»lazy» alt=»example»>
png» loading=»lazy» alt=»example»>
Когда добавляется атрибут загрузки, он запускает ленивую загрузку на уровне браузера. Атрибут загрузки поддерживается в браузерах на основе Chrome и Firefox.
Имейте в виду, что пороговое значение для запуска загрузки изображений составляет 1250 пикселей (быстрые соединения, такие как 4g) и 2500 пикселей (для более медленных соединений, таких как 3g).
Как отложить (отложенную загрузку) закадровые изображения с помощью плагинов
Как пользователь WordPress, вы должны знать, что WordPress по умолчанию использует встроенную отложенную загрузку.
WordPress добавит атрибут loading=”lazy” ко всем изображениям с атрибутами ширины и высоты. Однако эта функция не применяется к фоновым изображениям и фреймам во всех браузерах.
Браузеры не могут лениво загружать фоновые изображения из-за того, как они обрабатывают их при анализе и отображении страницы.
Итак, если вам нужно лениво загружать такие изображения, вы должны использовать один из лучших плагинов ленивой загрузки для WordPress.
Самый простой вариант — воспользоваться WP Rocket, который поможет вам ускорить работу вашего сайта даже после отложенной загрузки!
На вкладке «Медиа» вы найдете возможность ленивой загрузки ваших изображений и исключения любого из них, если это необходимо (помните, что мы писали выше об оценке LCP). Это так просто, как кажется!
Функция LazyLoad — WP RocketОткладывание закадровых изображений с помощью WP Rocket: результаты до и после
Каково влияние аудита закадровых изображений на отсрочку с WP Rocket и без него?
Мы провели тест, установив тему Astra и импортировав сайт электронной коммерции с помощью Beaver Builder.
Запустив тест на странице без WP Rocket, мы получили оранжевый флаг в отношении этого конкретного аудита:
Отложить закадровые изображения — оранжевый флаг
Затем мы активировали WP Rocket и функцию отложенной загрузки . На этот раз в разделе возможностей не было никаких флажков, связанных с откладыванием закадровых изображений:
Пролистав вниз, мы нашли аудит под зеленым флажком . Нам понадобился один клик, чтобы решить проблему с производительностью. Довольно хорошо, правда?
Нам понадобился один клик, чтобы решить проблему с производительностью. Довольно хорошо, правда?
Начните откладывать загрузку изображений за пределами экрана прямо сейчас
Откладывание закладок за пределами экрана поможет вам управлять изображениями, расположенными ниже сгиба, и выполнить конкретную рекомендацию PageSpeed Insights.
Вы можете использовать WP Rocket, чтобы ускорить свой сайт и исправить любые проблемы с производительностью без каких-либо усилий.
Еще не клиент WP Rocket? Сэкономьте свое время и позвольте WP Rocket сделать всю работу за вас. WP Rocket — это самый простой способ улучшить свой показатель PageSpeed Insights .
Вы всегда можете рассчитывать на нашу 100% гарантию возврата денег. Хотя мы не думаем, что он вам когда-нибудь понадобится, мы с радостью вернем вам деньги, если вы запросите его в течение 14 дней с момента покупки.
🚀 Единственный риск, которому вы подвергаетесь с нашим плагином, — это ускорение вашего сайта.