Где посмотреть примеры красивой верстки сайта? — Хабр Q&A
Вот пример анимационой презентационной верстки:
seo.totalcan.com.ua
totalcan.com.ua/ru/5136_boom-market.htm
totalcan.com.ua/ru/5127_portfolio_vomed.htm
totalcan.com.ua/ru/5379_praktiker.htm
Ответ написан
https://raindrop.io/collection/40865
land-book.com
bestwebgallery.com
Ответ написан
Комментировать
www.csszengarden.com
Мало чистого HTML и много CSS, но не задавать стиль кнопки кучей классов, определяющих каждый свой стиль отдельного угла, а в стиле «задал класс одному блоку, и все элементы стилизовались».
Так же, хорошая верстка — это когда сменой файла стилей сайт меняется целиком (как на дзен-гарден). А дальше цепляем файл стиля для печати, файл стиля для наладоника, для телефона и пошло-поехало….
Ответ написан
Ни один из примеров не понравился… vichuga.info — ужас, загляните в код
Здесь можно найти много интересного — https://dribbble.com
Ответ написан
Комментировать
Тоже искал как-то подобный сайт, где можно черпать фантазию для верстки, различных hover-эффектов, анимаций для кнопок и т.
Ответ написан
Комментировать
Нужно конкретно определить какие эффекты. Гугли виды скролл-эффектов. Куча вариантов с примерами и уроками.
html5.by/blog/scroll-effects — тут есть некоторые.
tympanus.net/codrops — это можно посмотреть, много интересного.
Ответ написан
Комментировать
Комментировать
А как насчет посмотреть шаблоны для разных движков?
Ответ написан
Комментировать
Я не совсем в тему буду, но вот вам пример годного лэндинга который работает и не парит пользователям голову с анимациями. Конверсия годная.
Так же если речь идёт про верстку, то можете и исходники посмотреть, там неплохой BEM.
https://teamkey.guru
Ответ написан
Комментировать
Мне очень понравилось промо Fly tornado.fly-phone.ru
Ответ написан
Не понимаю таких вопросов, спросите у клиента, или дизайнера, что в макете в конкретном месте он задумал, и так по каждому элементу ищите решения, но никак не смотреть на множество сайтов и оттуда чё нибудь тырить.
Ответ написан
Комментировать
Окромя вышеупомянутого awwwards часто смотрю patterntap и designshack для поиска вдохновения. Иногда переключаюсь на dribbble, и даже в pinterest нахожу «примеры для подражания».
Ответ написан
Комментировать
getgoldee.com
lixpen.com
https://moto360.motorola.com/
Ответ написан
Комментировать
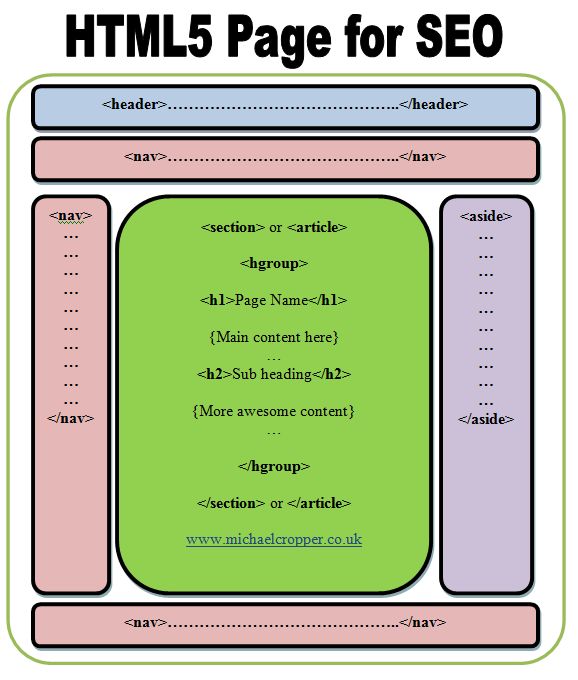
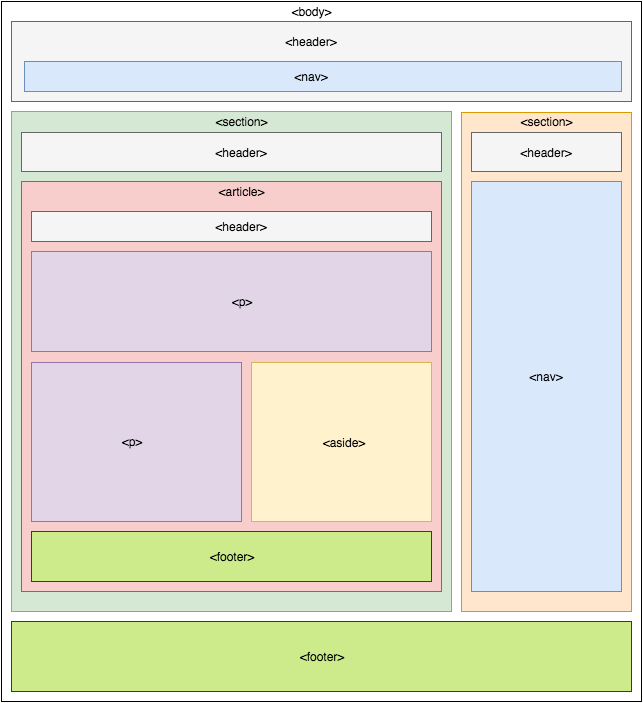
Основы HTML5 или учимся верстать на HTML5
Приветствую Вас, дороги читатели блога. Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Хочу сказать, что оказывается тут здесь ничего сложного нет. Я давно хотел перевести свой блог с div вёрстки в HTML5, но думал что это будет сложно так как основных новых тегов я не знал. А вот когда взялся за это дело то оказалось, что это совершенно не сложно.
Так что и Вам советую перейти на HTML5, так как всё новое практически всегда лучше, и ещё конечно же на много проще и удобнее.
Верстка div (старая)
Друзья, сначала я начну с примеров, так как на примерах всегда понятнее. Как Вы уже догадались, что я перевёл свой блог на HTML5, и по этому возьмём его как пример, рассмотрим старую вёрстку с помощью DIV и посмотри как выглядит новая на HTML5.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <div> <!-- Навигация --> <div> <!-- ......... --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div><!-- основной блок --> <div><!-- блок там где отображаются посты --> <!-- Начало поста --> <div> <!-- ......... --> </div> <!-- Начало поста --> <div> <!-- блок боковой колонки --> <!-- ......... --> </div> </div> </div> <div><!-- Футер сайта --> <!-- ......... --> </div> </body> </html>
Как видите из кода что для каждого div задан свой класс. Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Таким не сложным образом у нас получилась сетка из которой далее выходит полноценный сайт. Или же шаблон такой как на моём блоге.
А вот сейчас нам нужно данный код перевести в HTML5, но как оказывается что этот новый стандарт принёс с собой не мало новых тегов, о которых нужно знать перед тем как перевести наш код.
Теги HTML5
Сначала давайте рассмотрим теги, которые используются в первую очередь, другими словами основные:
<header> — данный тег задаёт верхнюю часть сайта, или шапку сайта. В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
<section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить.
<article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге.
<aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа.
<footer> — в этот тег должен входить низ Вашего сайта (Футер)
<hgroup> — в данный тег входят групы заголовков сайтов, например <h3>.
<nav> — данный тег включает в себя всю навигацию на сайте (меню).
Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее.
Вот мы и рассмотрели самые основные теги. Теперь давайте посмотрим теги, которые используются не часто или же в зависимости от тематики сайта:
<audio> — данный тег выводит аудио на сайте.
<canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов.
<menu> — в этот тег должны входить список меню, например ul li.
<time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста.
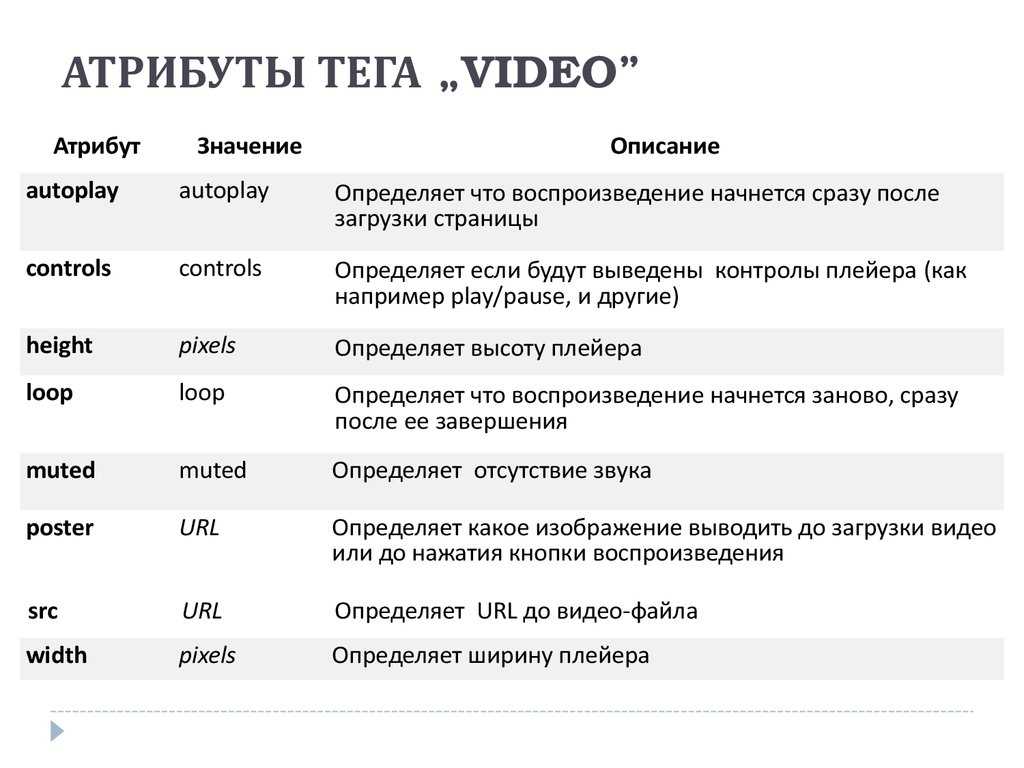
<video> — вставляет видео на страницу.
<wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу <br>.
Естественно изменились не только теги в HTML5, грубо говоря круто изменился doctype. Вот как он выглядит в HTML4:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
А вот как он выглядит по новому:
<!doctype html>
Ну как Вам разница? 🙂 По моему существенная. Так же ещё проще стал тег <html>. Он был такой:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
А стал такой:
<html lang=ru>
Всё, теперь мы знаем практически все изменения и можем смело переходить к вёрстке под HTML5.
Верстка (новая)
Перед тем как приступить к вёрстке нам между тегами <head> и </head> нужно вставить простой код для IE, так как этот «супер» браузер не понимает новых тегов:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Ещё обязательно нужно все новые теги сделать блочными. Просто добавьте этот код в любое место в Вашем файле CSS:
footer, nav, header, section, aside {
display: block
}Всё, первый шаг готов. Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
<!DOCTYPE html> <html lang="ru"> <head> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <header> <!-- Навигация --> <nav> <!-- ......... --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section><!-- основной блок --> <aside><!-- блок там где отображаются посты --> <!-- Начало поста --> <article> <!-- ......... --> </article> <!-- Начало поста --> <aside> <!-- блок боковой колонки --> <!-- ......... --> </aside> </div> </section> <footer><!-- Футер сайта --> <!-- ......... --> </footer> </body> </html>
Как видите, что я просто некоторые div поменял на новые теги, опять повторюсь тут ничего сложного нет, главное знать какой класс за какой участок на сайте отвечает.
Опять приведу пример. Возьмём шапку сайта. В старой вёрстке она обозначалась тегом div с классом headerInner — <div id=»headerInner»>. Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
<header>
И не забываем поставить закрывающий тег </header>, а также удалить закрывающий div.
Идём дальше, а у нас главный блок контента. Значит это главный блок и его нужно окружить тегом <section>. В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
Придерживайтесь такого же принципа и в других тегах на сайте. Таким образом я перевёл свой блог в HTML5. И был приятно удивлён тем, что это совсем не сложно.
Вывод
Друзья, за Вами решение переходить на HTML5 или не переходить. Но моё мнение переходить однозначно, не нужно засиживаться на одном месть, двигайтесь вперёд, изучайте новое. Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Опять рекомендую Вам переходить Вам на новую технологию.
Вот и всё что хотелось сказать по этому поводу. Друзья, если у Вас что то не будет получаться, спрашивайте в комментариях, и я обязательно помогу 🙂 До скорых встреч.
Пример верстки сайта на HTML и CSS
- Немного о сайте
- Верстаем сайт на HTML и CSS
- Используем для верстки PHP
- Последние обновления
Данный учебный сайт в первую очередь предназначен для получения практических навыков верстки веб-элементов при помощи возможностей только
лишь HTML и CSS. Соответственно подразумевается, что читатель уже освоил
учебники по данным дисциплинам, порешал стандартные задачки на закрепление теории и теперь хотел бы применить свои знания на практике.
Соответственно подразумевается, что читатель уже освоил
учебники по данным дисциплинам, порешал стандартные задачки на закрепление теории и теперь хотел бы применить свои знания на практике.
Отметим, что дизайн сайта во многом копирует дизайн основного сайта. Тоже самое касается и многих его элементов. Это сделано для того, чтобы начинающие веб-программисты могли потренироваться в верстке на примере реально существующего проекта. Кстати, данный дизайн используется и на другом нашем сайте https://okpython.net.
Также на странице учебных кодов имеется возможность загрузить и сверстать версию данного сайта на PHP. И хотя php-кода как такового совсем немного и сверстать сайт можно и без знаний языка, вы наверняка сможете оценить преимущества верстки страниц с использованием PHP и, скорее всего, пожелаете хотя бы бегло ознакомиться с его основами.
Прежде всего в разделе загрузок скачайте и распакуйте архив с кодом сайта. Затем при помощи комментариев внимательно изучите его,
посмотрите вводный видеоурок (если он есть) и только затем приступайте к непосредственной верстке самого сайта.
1. Для начала создайте файловую структуру сайта. Папки по-возможности создавайте самостоятельно, в точности сохранив их оригинальные названия. Далее скопируйте в них изображения и другие вспомогательные файлы, например, иконку сайта. После приступайте к созданию пустых файлов наших будущих html-страниц, таблиц стилей, карты сайта и т.д. (опять же, сохраняйте их оригинальные названия).
2. Когда файловая структура сайта будет готова, приступайте к верстке индексной страницы. Вначале откройте в
редакторе пустой индексный файл index.html и общую таблицу стилей
site_styles.css (тоже пока пустую). Далее начинайте верстать общий для всех страниц макет сайта
периодически подсматривая в образец. Однако копировать код не стоит, все необходимо набирать самостоятельно. В конце заполните домашнюю
страницу содержимым, не забыв подключить к странице дополнительную таблицу стилей main_page_styles.css.
При этом текст можете копировать, но не в коде вместе с тегами, а на странице в браузере, т. к. всю разметку нужно набирать самостоятельно.
к. всю разметку нужно набирать самостоятельно.
3. После завершения верстки домашней страницы можете начинать верстать остальные страницы. При этом макет сайта верстать заново не нужно, копируйте его с индексной странички, удалив основное содержимое, подключив нужную дополнительную таблицу стилей, изменив в случае необходимости относительную адресацию и сделав активным соответствующий пункт бокового меню. Также следует иметь в виду, что для всех страниц, кроме домашней, необходимо использовать элемент base, что позволит обеспечить правильную относительную адресацию для страниц в папке категорий.
Отметим, что к страницам подключен небольшой js-скрипт (наша библиотека), содержащий функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код стрелок прокрутки и порядок подключения скрипта после тела документа.
После верстки всех страниц у вас должен получится адаптивный минисайт, который будет построен на относительной адресации и доступен для
просмотра в браузере даже при отсутствии локального сервера.
Опять же, прежде всего в разделе загрузок скачайте и распакуйте архив с кодом сайта. Затем при помощи комментариев внимательно изучите его, посмотрите вводный видеоурок (если он есть) и только затем приступайте к непосредственной верстке самого сайта, учтя следующие особенности.
1. Сайт будет правильно работать только на сервере. Если вы используете локальную сборку XAMPP и сайт находится в папке xampp/htdocs/test/, то общий для всех страниц (включая индексную) элемент base должен использовать значение базового пути http://localhost/test/. Соответственно, на реальном хостинге в base нужно указать доменное имя сайта, например, https://html.okpython.net/ (с последней косой чертой).
2. Опять же, к страницам подключен небольшой js-скрипт (наша библиотека), содержащий
функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код
стрелок прокрутки и порядок подключения скрипта после тела документа.
3. Обратите внимание на порядок подключения php-скриптов в начале и в конце страниц. Теперь редактировать код макета сайта нужно только в двух подключенных php-файлах, а не на каждой странице.
07.02.22. Учебный сайт полностью обновлен: проведена адаптация под мобильные устройства, подключена мини библиотека js-скриптов, доработана старая галерея и добавлена новая фотогалерея. Также исправлен ряд мелких ошибок.
01.05.21. На страницу загрузок добавлена версия сайта на PHP.
25.04.21. Макет сайта стал адаптивным, также были добавлены новые примеры верстки.
23.04.21. На страницы «Примеры анимации» и «Многоколоночная верстка» были добавлены новые примеры верстки.
22.04.21. Добавлена страница «Калькуляторы», также добавлены новые примеры на страницы «Оформление списков» и «Создание html-форм».
21.04.21. Добавлена страница «Меню сайта», изменена главная страница сайта.
21.04.21. Изменена структура и оформление учебного сайта. Добавлены новые страницы и элементы.
Добавлены новые страницы и элементы.
Шаблон простого сайта на HTML — Блог HTML Academy
Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css. Как больше нравится.
Чтобы посмотреть, как сайт из шаблона будет выглядеть — скопируйте его по инструкции или скачайте и откройте в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Заголовок страницы</title>
<link rel="stylesheet" href="./styles/style.css">
<meta property="og:title" content="Заголовок страницы в OG">
<meta property="og:description" content="Описание страницы в OG">
<meta property="og:image" content="https://example. com/image.jpg">
<meta property="og:url" content="https://example.com/">
</head>
<body>
<header>
<h2>Это мой сайт</h2>
<p>Он хороший</p>
<nav>
<ul>
<li><a href="index.html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>
</header>
<main>
<article>
<section>
<h3>Первая секция</h3>
<p>Она обо мне</p>
<img src="images/image.png" alt="Человек и пароход">
<p>Но может быть и о семантике, я пока не решил.</p>
</section>
<section>
<h3>Вторая секция</h3>
<p>Она тоже обо мне</p>
</section>
<section>
<h3>И третья</h3>
<p>Вы уже должны были начать догадываться.
com/image.jpg">
<meta property="og:url" content="https://example.com/">
</head>
<body>
<header>
<h2>Это мой сайт</h2>
<p>Он хороший</p>
<nav>
<ul>
<li><a href="index.html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>
</header>
<main>
<article>
<section>
<h3>Первая секция</h3>
<p>Она обо мне</p>
<img src="images/image.png" alt="Человек и пароход">
<p>Но может быть и о семантике, я пока не решил.</p>
</section>
<section>
<h3>Вторая секция</h3>
<p>Она тоже обо мне</p>
</section>
<section>
<h3>И третья</h3>
<p>Вы уже должны были начать догадываться. </p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>
</p>
</section>
</article>
</main>
<footer>
<p>Сюда бы я вписал информацию об авторе и ссылки на другие сайты</p>
</footer>
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
</body>
</html>Скачать шаблон
Как может выглядеть сайт по такому шаблонуЕсли у вас есть немного времени, то давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.
История DOCTYPE
Доктайп помогает браузеру понять, как отображать страницу.
<!DOCTYPE html>
Тег, в котором мы показываем, что наша страница на русском языке.
<html lang="ru">
Называем кодировку страницы — для русского языка подходит utf-8.
<meta charset="utf-8">
Магия, которая помогает нашему сайту выглядеть чуть лучше. Она просто нужна, можете пока не задумываться.
Она просто нужна, можете пока не задумываться.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Подключаем файл со стилями — замените ./styles/style.css на имя вашего файла со стилями. Если ничего не работает или файл не видно, прочитайте про относительные ссылки.
<link rel="stylesheet" href="./styles/style.css">
В этом блоке напишите, какой заголовок, описание и ссылка будут видны на карточке в ленте, если ваш сайт кто-нибудь запостит в соцсетях.
<meta property="og:title" content="Заголовок страницы в OG"> <meta property="og:description" content="Описание страницы в OG"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:url" content="https://example.com/">
Это шапка сайта — блок, который может повторяться на любой странице.
<header> </header>
Какие нужны заголовки и какие теги использовать
Это заголовки первого и второго уровня.
<h2>Это мой сайт</h2> <h3>Первая секция</h3>
Это верхняя навигация <nav>, в которой ссылки сделаны списком <ul> и завёрнуты в тег <li>.
<nav>
<ul>
<li><a href="index.html">Эта страница</a></li>
<li><a href="catalog.html">Другая страница</a></li>
</ul>
</nav>Семантический тег, в котором хранится основное содержимое страницы, которое относится только к этой странице.
<main>
Изображение, картинка или фотография. Обязательно с атрибутом alt — он важен, не забывайте о нём.
<img src="images/image.png" alt="Человек и пароход">
Параграф текста — здесь пишем просто какой-то текст, который хотим вынести на страницу. Подробнее — в тренажёре.
<p>Но может быть и о семантике, я пока не решил.</p>
Если захотите подключить JavaScript и добавить интерактивные элементы, можете сделать это в этом блоке — достаточно раскомментровать.
<!-- сюда можно подключить jquery <script src="scripts/app.js" defer></script> -->
На этом всё, дорабатывайте шаблон по своему усмотрению. Например,
- Добавьте телефон
- Прикрутите интерактивную диаграмму
- Подключите красивые шрифты
Удачи в обучении!
Семантическая верстка — что это, как ее применить
Если вы читали одну из наших предыдущих статей «Что такое верстка сайта», то понимание основных ее принципов у вас уже должно быть. Тем не менее мы хотим более детально рассказать, что такое семантическая верстка, в чем заключается отличие от классической и почему сегодня ее использование обязательно.
Чтобы лучше понимать принципы и специфику семантической верстки, необходимо вернуться на несколько лет в прошлое, когда был внедрен стандарт разметки HTML5, который вытеснил собой устаревший к тому моменту HTML4.
История появления HTML5
Первая версия HTML появилась в 1991 году, она содержала всего два десятка тегов для разметки страницы. Сегодня этого критически мало, но на тот момент их было вполне достаточно для работы. В то время многие даже считали, что у HTML в принципе нет будущего. Например, организация W3C делала упор на развитие «улучшенного наследника» HTML — XHTML. Как оказалось позднее, XHTML не суждено было стать заменой HTML в полной мере. Один за другим выходили версии HTML2, HTML3.2, HTML4, а в 2014 году был окончательно внедрен HTML5, который и остается стандартом веба по сей день.
Сегодня этого критически мало, но на тот момент их было вполне достаточно для работы. В то время многие даже считали, что у HTML в принципе нет будущего. Например, организация W3C делала упор на развитие «улучшенного наследника» HTML — XHTML. Как оказалось позднее, XHTML не суждено было стать заменой HTML в полной мере. Один за другим выходили версии HTML2, HTML3.2, HTML4, а в 2014 году был окончательно внедрен HTML5, который и остается стандартом веба по сей день.
Одно из главных отличий HTML5 от HTML4 — гораздо более строгий синтаксис. Если в четвертой версии достаточно было создать структуру документа, то в пятой стало необходимо и соблюдение логики верстки. Времена, когда сайты верстали двумя десятками тегов, остались в далеком прошлом. Пришло время семантической верстки!
Почему важна семантика при верстке
Соблюдение правил семантики при верстке страниц решает сразу несколько важных задач.
- Повышает релевантность сайта с точки зрения поисковых алгоритмов
В статьях «Этапы разработки сайта» и «Этапы разработки интернет-магазина» мы уже детально рассказывали, как поисковые роботы оценивают сайты и распределяют их по местам в поисковой выдаче. Корректная верстка помогает поисковикам более точно понимать, где и какой контент располагается на странице, какую информацию нужно считывать и выводить в результатах выдачи, а какую необходимо упустить.
Корректная верстка помогает поисковикам более точно понимать, где и какой контент располагается на странице, какую информацию нужно считывать и выводить в результатах выдачи, а какую необходимо упустить.
Например, если вы разместите навигационные блоки просто в маркированный список, поисковые боты считают эту информацию как часть страницы и могут в итоге приводить на нее нецелевых пользователей. Но если применять тег nav, поисковые боты поймут, что перед ними блок навигации, который может дублироваться на разных страницах, и это нужно учитывать при индексации.
Вообще правильная верстка позволяет выводить в поиске именно ту информацию, которая выгодна самому владельцу сайта и необходима пользователю (например, расписание поездов, погоду на неделю или прайс на услуги).
- Делает сайт доступным для незрячих людей
Рядовой пользователь легко ознакомится с информацией на странице, даже если в верстке допущены грубые ошибки. Но вы должны помнить, что сайтами также пользуются незрячие и плохо видящие люди. Как раз для них правильная верстка критически важна. Главный инструмент для взаимодействия с вебом для незрячих людей — это скринридер. Он считывает и озвучивает информацию со страницы, но не сплошным текстом, а с разделением на блоки, подзаголовки, навигационные элементы, кнопки и прочее. Без правильной семантической верстки для скринридера страница будет выглядеть именно как сплошной текст, а пользователь попросту не сможет взаимодействовать с сайтом как следует.
Но вы должны помнить, что сайтами также пользуются незрячие и плохо видящие люди. Как раз для них правильная верстка критически важна. Главный инструмент для взаимодействия с вебом для незрячих людей — это скринридер. Он считывает и озвучивает информацию со страницы, но не сплошным текстом, а с разделением на блоки, подзаголовки, навигационные элементы, кнопки и прочее. Без правильной семантической верстки для скринридера страница будет выглядеть именно как сплошной текст, а пользователь попросту не сможет взаимодействовать с сайтом как следует.
Даже если вы на 100% уверены, что люди с ограниченными возможностями не будут посещать ваш сайт, это вовсе не повод отказываться от семантической верстки. Поисковые боты все равно учитывают ее наличие. Сайт с некорректной семантикой попросту не сможет выйти в топ.
Какие основные семантические теги HTML и их описание
Зная, что значит семантическая верстка, гораздо проще понять ее актуальность и рациональность использования. Но нередко между тегами возникает путаница, начинающий верстальщик не до конца понимает, какой тег нужно применять в конкретном случае. К примеру, если с h2 и p (заголовок и параграф) все очевидно, то с тегами article и section сложнее: во многих аспектах они похожи, но в то же время сильно отличаются.
Но нередко между тегами возникает путаница, начинающий верстальщик не до конца понимает, какой тег нужно применять в конкретном случае. К примеру, если с h2 и p (заголовок и параграф) все очевидно, то с тегами article и section сложнее: во многих аспектах они похожи, но в то же время сильно отличаются.
Чтобы немного упростить вам задачу, рассмотрим распространенные HTML-теги, без которых кроссбраузерная семантическая верстка сегодня невозможна.
Тег
article
Это тег, обозначающий независимую секцию страницы, которую при необходимости можно переместить в иной раздел или даже на другой сайт без потери контекста. Распространенный пример использования тега — обертывание тегом статей в блоге компании. Если мы решим перенести текст, то просто берем все, что находится в теге article, и перемещаем — смысл и наполнение не меняются.
В этом, собственно, состоит главное отличие article от section, о котором мы расскажем далее.
Тег
section
Это тег, обозначающий смысловой раздел страницы. Он логически и стилистически связан с другими блоками, поэтому взять и переместить тег на иную страницу или сайт отдельно от остального контента не получится, поскольку теряется контекст.
Пример использования тега section — для отдельных смысловых блоков под общим заголовком.
Тег
aside
Это тег для обозначения раздела страницы, косвенно связанного с основным контентом, но информация внутри него может рассматриваться как самостоятельная. Когда вы видите на сайте боковую панель, это, вероятнее всего, именно aside. Хотя бывают и исключения.
Однако этот тег применяют не только для размещения сайдбаров на странице. По сути, любой косвенный контент может быть обрамлен в него, если это логически оправдано.
Тег
nav
Используется для создания навигации на странице. Внутри тега могут находиться теги ul, li и другие. Они служат пунктами навигации. На странице допускается несколько блоков с тегом nav, но использовать большое их количество обычно не требуется.
Они служат пунктами навигации. На странице допускается несколько блоков с тегом nav, но использовать большое их количество обычно не требуется.
Тег
header
Это тег, обозначающий «шапку» сайта, в которой содержатся элементы навигации, номера телефонов, строка поиска, логотип компании и тому подобное. «Шапка» в большинстве случаев дублируется на всех страницах. Кстати, на странице может быть несколько блоков тега, что является вполне нормальной практикой.
Тег
main
Это тег для обозначения главного содержимого страницы, которое не повторяется на других. Данный тег может быть использован только единожды. Есть единственное исключение — отсутствие специального атрибута, отвечающего за скрытие элемента. Но в подавляющем большинстве случаев применяется только один тег main.
Тег
footer
Этот тег используют для обозначения «подвала» страницы, заключительной части смыслового раздела либо всего сайта. В футере обычно размещают контакты, дополнительные ссылки, копирайт и прочее. Как правило, наполнение тега footer дублируется и на других страницах сайта.
В футере обычно размещают контакты, дополнительные ссылки, копирайт и прочее. Как правило, наполнение тега footer дублируется и на других страницах сайта.
Как разметить страницу с точки зрения семантики, примеры
В HTML5 имеется более сотни одних лишь основных тегов, и это без учета специфических. Но не нужно пугаться такого количества — большая часть из них или вообще не используется, или же крайне редко. Давайте рассмотрим типовой процесс разметки страницы с применением принципов семантической верстки:
- Расстановка крупных смысловых блоков с использованием тегов header, main, footer.
- Размещение смысловых разделов внутри отдельных блоков с применением nav, section, article, aside.
- Выделение заголовков разных уровней с помощью тегов h2 – h6.
- Расстановка мелких элементов: списков, таблиц, параграфов, форм, цитат и тому подобного (p, ul, li, blockquote и т.
 д.).
д.). - Размещение фразовых элементов: изображений, ссылок, кнопок, видео, прочего (img, video, a и других).
Верстка обязательно должна быть кроссбраузерной, отличаться блочной структурой (рекомендовано), не содержать ошибок в коде, использовать CSS везде, где это необходимо, иметь читабельный и понятный код, прочее. Все это важно и для быстродействия сайта, и для удобства его применения, и для возможности выхода в топ поисковой выдачи.
Как не нужно делать — основные ошибки
Распространенная ошибка многих начинающих верстальщиков — использование HTML-тегов для работы с визуальной составляющей. Да, с их помощью можно стилизовать страницу, но лучше все-таки применять для оформления CSS-стили. HTML оставьте именно для создания структуры страницы.
Для большей наглядности можем рассмотреть пример семантической верстки.
Мы здесь видим следующие ошибки:
- Использование тега blockquote не по назначению.
 Он применяется исключительно для выделения цитат, а не любого рандомного текста. Поэтому использовать его просто для выделения какого-то фрагмента на странице не стоит.
Он применяется исключительно для выделения цитат, а не любого рандомного текста. Поэтому использовать его просто для выделения какого-то фрагмента на странице не стоит. - Применение тега ul для сдвига текста. Опять же, текст действительно сдвинулся, но это сделано неправильно. Для его смещения нужно использовать CSS. К тому же в ul должны содержаться теги li, которых здесь нет.
- Применение тега p и “ ” в нем для увеличения интервала. Тег p предназначен исключительно для выделения параграфов, и в данном случае он неуместен.
А теперь посмотрите, как выглядит правильная HTML семантическая верстка.
В этом случае все теги использованы корректно. А дальнейшая стилизация элементов будет осуществляться в CSS.
Обратите внимание! Корректное отображение страницы в браузере еще не означает, что верстка выполнена правильно и без ошибок. У двух визуально идентичных страниц «под капотом» может быть совершенно разный код.
Выводы
При первом «знакомстве» семантическая верстка сайта иногда кажется излишне сложной и не очень-то нужной. Зачем использовать множество тегов, если можно ограничиться только основными (визуально разницы все равно не будет)? Но это, как мы выяснили, не так.
Семантическая верстка — это в современном вебе уже давно не излишество, а общепринятый стандарт. К тому же, погружаясь в данный вопрос, вы увидите, что синтаксис HTML5 на самом деле очень логичен и понятен. Он принес разработчикам массу полезных инструментов, которые можно и нужно использовать. Главное — делать это правильно!
Остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Как вам статья?
1 Star2 Stars3 Stars4 Stars5 StarsEmpty
Проголосовало: 1
Пример верстки CSS
Настало время после долгой нудной теории верстки CSS’ом наконец уже что-нибудь осмысленное сверстать. В этой статье я покажу от начала до конца один из вариантов верстки трехколоночной страницы.
Пример опирается на предыдущие статьи «Учебника», и если в этой статье будут какие-то неясности, ответы надо искать в них. И хотя пример может быть полезен и сам по себе, как просто готовый шаблон, главная его цель — показать в действии все механизмы CSS, о которых я писал раньше, дать их почувствовать, чтобы вы могли их свободно применять так, как это нужно вам.
С места в карьер — вот то, что получится в результате:
Сразу должен оговориться по поводу графического дизайна. Я совершенно не дизайнер, и тот «дизайн», что на картинке, совершенно не претендует хоть на какую-то художественную ценность. Воспринимайте его как учебный макет.
Содержимое
Создание страницы начинается с определения структуры ее содержимого. Надо решить, из чего по-крупному страница состоит, и как оно между собой связано. Не мудрствуя лукаво я решил сымитировать содержимое некоторого простенького гипотетического корпоративного сайта (возможные сходства с реальными сайтами случайны!):
- Шапка с названием компании
- Основное содержимое страницы:
- Собственно текст
- Навигация
- Меню разделов
- Поиск
- Новостная колонка
- Мета-информация о странице: всякая мелочь вроде копирайтов и контактных email’ов.

Теперь превратим все это в HTML. Вот живая страница с тестовым текстом, которая и будет дальше верстаться. Для удобства восприятия структуры вот ее код без текста:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<title>...</title>
<link rel="stylesheet" href="style.css">
<div><h2>...</h2></div>
<div>
<div>...</div>
<div>
<h3>...</h3>
<ul>
...
</ul>
<form>
...
</form>
</div>
<div>...</div>
</div>
<div>...</div>
Если сравнить этот код с тем списком содержимого страницы, что я привел чуть раньше, то можно увидеть, что он ее полностью повторяет. Все просто.
Вот меня спрашивают, зачем там на странице «рингтоны». Откуда я знаю? Все продают рингтоны, почему мы не должны!?
Валидация
Про валидацию я написал исключительно для полноты изложения, и напрямую с остальной статьей это не связано. Поэтому, если вам оно не очень интересно, можете смело эту часть пропустить и перейти сразу к главе «Верстка», на понимание это не повлияет.
Поэтому, если вам оно не очень интересно, можете смело эту часть пропустить и перейти сразу к главе «Верстка», на понимание это не повлияет.
Моя точка зрения на относительную бесполезность валидации, возможно, достаточно экстремальна для учебника, поэтому я решил, что эта страница должна таки быть валидной по стандарту HTML 4.01 Strict. Это можно проверить валидатором на W3C.
Вместе с тем, как можно видеть, на этой валидной странице отсутствуют теги <html>, <head>, <body>, нет кучи закрывающих тегов и т.п. Это не ошибка валидатора, это гибкость HTML: многие теги не только закрываются, но и добавляются автоматически. В частности, <title> и <link>, с которых страница начинается, будут помещены в автоматически созданный <head>, все остальное содержимое будет помещено в <body>, и они оба будут заключены в <html>. Так же будут закрыты все <p> и <li>.
Пропустил я эти теги отчасти для того, чтобы продемонстрировать эту не очень широко известную особенность HTML, и отчасти потому что так код проще читается.
Верстка
По ходу всей верстки я буду давать ссылки на страницы, которые показывают до чего мы дошли к данному моменту. Но для получения максимального удовольствия я рекомендую делать верстку непосредственно у себя на компьютере по ходу чтения. Скачайте HTML-файл, графику и создайте рядом пустой файл «style.css». Или сразу скачайте весь архив всех шагов.
Организация
Первое, о чем стоит подумать — это организация CSS. Его можно написать множеством способов, среди которых самый плохой — это пихать все подряд в один файл в порядке «как придумалось». Это очень быстро приводит к состоянию, когда, чтобы понять, как, скажем, убрать такой-то отступ, приходится прочесывать файл вперед и назад много раз. Поэтому стилевые правила надо как-то группировать.
Первый способ, который приходит в голову — это группировка по блокам информации, когда вместе находятся все правила, определяющие вид какого-то блока (новостей, шапки, навигации): и расположение, и шрифты, и цвета и все прочее. Однако в этом случае трудно менять какую-то одну составляющую дизайна: цветовую схему или набор шрифтов, потому что они все разбросаны по файлу.
Однако в этом случае трудно менять какую-то одну составляющую дизайна: цветовую схему или набор шрифтов, потому что они все разбросаны по файлу.
Есть другой способ группировки — когда рядом находится то, что приходится часто одновременно менять:
- цвета
- шрифты
- раскладка
- остальное
… и получается, что правила для шапки могут находиться в разных местах файла. Это кажется изначально странным, но оказывается удобным, если делать дизайн не блок за блоком, а по слоям: сначала определить расположение, потом шрифты, потом цвета.
Никакого единственно верного способа тут нет. Это во многом вопрос того, как именно вам удобно думать о дизайне страницы. Я предпочитаю второй способ, для чего сразу подготавливаю в CSS-файле такой скелет из комментариев:
/* Layout ******************/ /* Fonts *******************/ /* Colors ******************/ /* Misc ********************/
Раскладка
Для начала давайте посмотрим еще раз на финальный дизайн. Первая его особенность — это то, что страница фиксированной ширины, и что она находится по центру. Мы используем механизм центрирования из статьи про поток, и для этого нам нужно сначала определиться, что центрировать и внутри чего. Поскольку у нас центрируется вся страница внутри окна, то мы будем центрировать
Первая его особенность — это то, что страница фиксированной ширины, и что она находится по центру. Мы используем механизм центрирования из статьи про поток, и для этого нам нужно сначала определиться, что центрировать и внутри чего. Поскольку у нас центрируется вся страница внутри окна, то мы будем центрировать <body> внутри <html>. Код получается удивительно коротким:
body {
padding:0; margin:0 auto;
width:700px;
}
Установка ширины очевидна, а margin и padding могут вызвать вопросы. Дело в том, что для совместимости браузеры ставят для <body> отступы по умолчанию. Причем, одни через margin, а другие — через padding. Чаще всего эти отступы не нужны, и их обнуляют. Но поскольку нам нужно центрирование, правая и левая margin устанавливаются в auto.
Следующая неочевидность — это где тут элемент <html>, про который я говорил. Он должен задавать ширину, в которой будет центрироваться <body>, и она должна полностью заполнять окно. Но любой элемент по умолчанию и так занимает по ширине все окно, поэтому что-то специально писать не потребовалось.
Но любой элемент по умолчанию и так занимает по ширине все окно, поэтому что-то специально писать не потребовалось.
Еще одна вещь. Очень, очень часто верстальщики игнорируют элемент <html> напрочь, и вместо этого <body> работает как фоновый элемент, а внутрь него вставляется лишний <div>, который держит содержимое. Не нужно так делать, кроме ухудшения читаемости это не дает ничего.
Теперь займемся блоками с шапкой, основным содержимым и подвалом. Они каждый занимают всю ширину своего контейнера (<body>) и идут один за другим. То есть, опять таки, представляют собой простой поток, и ничего для их позиционирования писать не нужно :-).
Разложим колонки. Для этого можно воспользовать либо абсолютным позиционированием, либо float’ами. Но позиционирование нам, очевидно, не подойдет, потому что высота сайта у нас не фиксирована, а зависит от содержимого. Поэтому — float’ы.
Напомню, в статье про float’ы я описал два механизма их построения: в одном float’ятся все колонки, а в другом одна колонка остается статической. Смысл этого второго варианта проявляется при изменении ширины колонок, но у нас ширина всей страницы фиксирована. Зато второй вариант не дает менять колонки местами. А вот это нам как раз понадобится.
Смысл этого второго варианта проявляется при изменении ширины колонок, но у нас ширина всей страницы фиксирована. Зато второй вариант не дает менять колонки местами. А вот это нам как раз понадобится.
В HTML блоки, которые мы хотим превратить в колонки идут в таком порядке:
- главная колонка («main»)
- разделы сайта («sections»)
- новости («news»)
… а разложить их надо так, чтобы первые две поменялись местами: «sections» слева, а «main» — в середине. Для начала всех их надо заfloat’ить и задать им ширину:
#main {
float:left; width:55%;
}
#sections {
float:left; width:20%;
}
#news {
float:right; width:25%;
}
Теперь перестановка. Помимо позиционирования в CSS есть еще один способ двигать блоки — margin. Чтобы переставить местами «main» и «sections» мы добавим слева первой положительный margin, а второй — отрицательный. Главное — их посчитать.
С «main» все просто: она прижата к левому краю, и ее достаточно сдвинуть на ширину «sections» — 20%. Сама же «sections» стоит справа «main», а значит от левого края ее сейчас отделяет и ширина «main», и отступ в 20%, который мы только что добавили. В итоге, ее надо двигать влево на 20% + 55% = 75%. Промежуточный итог:
Сама же «sections» стоит справа «main», а значит от левого края ее сейчас отделяет и ширина «main», и отступ в 20%, который мы только что добавили. В итоге, ее надо двигать влево на 20% + 55% = 75%. Промежуточный итог:
#main {
float:left; width:55%;
margin-left:20%;
}
#sections {
float:left; width:20%; margin-left:-75%;
}
#news {
float:right; width:25%;
}
Промежуточный, потому что у нас есть Internet Explorer, в котором есть баг, который у float’ов, прижатых к краю, удваивает границу, заданную от этого края. Поэтому наши margin-left:20%, заданные колонке «main» превращаются в 40% и ломают всю раскладку. Чтобы это устранить, специально для Internet Explorer’а добавляется отдельное правило с границей, уменьшенной в два раза:
* html #main {
margin-left:10%;
}
Тут вся соль — в добавленном * html. По правилам CSS вся эта конструкция (* html #main) не должна подходить к элементу «main». Но IE — единственный браузер, у которого это не так, и он это правило воспринимает так же, как просто #main. Вот поэтому этот факт широко используется для того, чтобы писать правила, нужные только для IE. Такое, вот, удачное совпадение багов :-).
Вот поэтому этот факт широко используется для того, чтобы писать правила, нужные только для IE. Такое, вот, удачное совпадение багов :-).
Последний штрих, который нам нужен для колонок — это сделать так, чтобы элемент «meta» отодвигался под самую длинную колонку. Для этого у нас удачно есть элемент «content», в котором все три колонки лежат. Сделаем, чтобы он их охватывал (все подробные объяснения — в статье про float’ы):
#content {
overflow:hidden; width:100%;
}
Настало время посмотреть на то, что получилось к этому моменту.
Все уже начинает занимать нужные места. Следующий шаг — сдвинуть форму поиска. Она сейчас висит в левой колонке, а нам хочется видеть ее в заголовке справа вверху. Для таких радикальных перестановок подходит абсолютное позиционирование:
#search {
position:absolute;
top:0; right:0;
margin:20px;
}
В установке margin:20px нет никакой магии, это просто для красоты.
Но это не все. Дело в том, что таким образом форма отнесется к верхнему правому краю окна, а не 700-пиксельного <body>. Чтобы контейнером для позиционирования считался
Чтобы контейнером для позиционирования считался <body>, надо сделать из него «стакан», который я описывал в статье про позиционирование. Оттуда же и рецепт:
body {
/* ... */
position:relative;
}
Вот теперь форма будет располагаться в правом верхнем углу <body>, как раз в зоне заголовка.
Но все равно не совсем там, где надо. У всей нашей раскладки есть еще одна большая проблема, и чтобы увидеть ее наглядно, стоит просто временно раскрасить основные блоки страницы фоновыми цветами:
#title {
background:#FEE;
}
#content {
background:#EFE;
}
#meta {
background:#EEF;
}
#search {
background:#FFE;
}
И вот как оно выглядит. Тут надо отвлечься от кошмарного общего внешнего вида и обратить внимание на правый верхний угол формы поиска. Он отстоит на положенные 20 пикселов от края заголовка, но и сверху и снизу самого заголовка есть отступы, которые мы не планировали. И если посмотреть вниз, то и вокруг нижнего блока они тоже есть.
Это проявления вываливания границ элементов <h2> (в заголовке) и <p> (в подвале). Я его описывал в статье про границы в потоке. Давайте от него избавимся:
h2 {
margin:0; padding:20px;
}
#meta {
padding:1px 0;
}
Одна маленькая деталь. В первом случае я просто обнулил margin у <h2>, чтобы нечему было вываливаться, а padding нужен просто для красоты, чтобы пространство вокруг текста было. Во втором случае я добавил маленькие незаметные padding’и контейнеру, чтобы отменить вываливание margin’ов <p>. Почему именно так — расскажу дальше.
Теперь никаких белых полос быть не должно, и форма поиска должна висеть на нужной высоте. Она сама по себе еще огромная и вылезает вниз, но это уже не относится напрямую к раскладке и устранится потом при тонкой настройке.
Что нам еще нужно от раскладки — так это один замечательный эффект, который придаст ей более завершенный вид. Если на странице мало текста (попробуйте просто уменьшить шрифт в браузере на пару размеров), то видно, что подвал начинается сразу после текста, и за ним до конца окна много пустого пространства. Это некрасиво. Хочется, чтобы короткая страница занимала всю высоту окна, а подвал всегда прижимался к нижней кромке страницы.
Если на странице мало текста (попробуйте просто уменьшить шрифт в браузере на пару размеров), то видно, что подвал начинается сразу после текста, и за ним до конца окна много пустого пространства. Это некрасиво. Хочется, чтобы короткая страница занимала всю высоту окна, а подвал всегда прижимался к нижней кромке страницы.
Переведем это все с русского языка напрямую на CSS:
body {
/* ... */
min-height:100%;
}
#meta {
position:absolute; bottom:0;
width:100%;
}
Но это, конечно, только начало.
Во-первых, значение 100% для <body> означает «100% от высоты родителя». Родитель — <html>, но у него высота не задана вообще, и браузер не в состоянии посчитать эти 100%. Поэтому придется добавить еще правило:
html {
height:100%;
}
У <html> родителя нет (самый верхний элемент в иерархии), поэтому его 100% берутся от высоты окна, которую браузер всегда точно знает.
С min-height есть еще одна проблема: этого свойства не понимает IE. Однако нас спасет еще один его баг: свойство
Однако нас спасет еще один его баг: свойство height обрабатывается неверно и работает как раз, как должен работать min-height. Поэтому воспользуемся знакомым фильтром:
* html body {
height:100%;
}
Следующая проблема — абсолютно позиционированный подвал. Он, конечно, замечательно будет висеть внизу, но он больше не находится после блока содержимого, а изымается из общего потока страницы и висит над ним. А это означает, что на длинных страницах текст будет беззастенчиво подлезать под подвал. Чтобы этого не происходило, мы добавим после колонок страницы гарантированное пустое пространство, над которым подвал и будет висеть.
Сделать это, в общем-то, просто: поставить блоку с колонками («content») нижний padding. Вопрос в том — сколько. Сейчас точная высоты подвала неизвестна, она определяется текстом в нем. Однако мы вполне можем предполагать, что в блоке для всякой мелкой мета-информации не должно быть слишком много текста. Поэтому мы просто зарезервируем под нее достаточно места. Скажем, 40 пикселов. Все это выливается в такие правила:
Поэтому мы просто зарезервируем под нее достаточно места. Скажем, 40 пикселов. Все это выливается в такие правила:
#meta {
position:absolute; bottom:0;
height:40px; width:100%;
padding:1px 0;
}
#content {
padding-bottom:42px;
}
42 пиксела снизу «content» — это 40 пикселов высоты подвала и по 1 пикселу его padding’а.
Раскладка готова. Посмотрим на результат.
Шрифты
Для меня одно из самых мешающих ощущений при подготовке раскладки это то, что из-за крупных и неказистых шрифтов она, даже когда готова, выглядит как команда биатлонистов в горбатом Запорожце (с лыжами и винтовками, разумеется). Поэтому следующее, что мы сделаем — настроим шрифты.
Как правильно задавать шрифты — тема одной из самых горячих священных войн в CSS-сообществе, вдаваться сейчас в подробности я даже не попытаюсь :-). Лишь опишу способ, которым пользуюсь сам.
Суть способа вкратце такова. Сначала странице (в лице элемента <body>) назначается основной шрифт. Это тот шрифт, которым будет набрано большинство текста. Затем для каждого элемента, в котором шрифт будет отличается от основного, прописываются изменения: другой размер, другая жирность, другое начертание. Причем, размер задается в процентах от размера родительского шрифта. Это позволяет затем удобно менять размер всех шрифтов на странице, изменяя только размер основного.
Это тот шрифт, которым будет набрано большинство текста. Затем для каждого элемента, в котором шрифт будет отличается от основного, прописываются изменения: другой размер, другая жирность, другое начертание. Причем, размер задается в процентах от размера родительского шрифта. Это позволяет затем удобно менять размер всех шрифтов на странице, изменяя только размер основного.
Итак, основной шрифт:
body {
font:10pt Tahoma, Sans-Serif;
}
На этой записи стоит остановиться подробно. Свойство font — это сборное свойство для нескольких шрифтовых свойств, точно так же, как, например, свойство margin задает установку всех четырех margin-top, margin-right, margin-bottom, margin-left.
У font структура чуток сложнее, но если исключить экзотику, то оно выглядит так:
font: <курсивность> <жирность> <размер> <список гарнитур>;
Значения можно пропускать, но не менять местами. Таким образом, наш «
Таким образом, наш «font:10pt Tahoma, Sans-Serif» переводится на русский язык как «некрусивная нежирная Tahoma размером 10 пунктов». «Sans-serif» означает, что если шрифта Tahoma на компьютере не будет, браузер возьмет шрифт, который у него в установках назначен как шрифт без засечек.
Дальше идем по блокам страницы и меняем шрифты. Шапка, потом заголовок внутри главной области страницы:
h2 {
font-size:180%;
letter-spacing:1px;
}
#main h3 {
font-size:130%;
}
Обращаю внимание, что при изменениях какой-то одной характеристики шрифта уже нельзя пользоваться свойством font, потому что оно задает весь шрифт полностью. «font:180%» означает «некурсивный нежирный шрифт по умолчанию размером 180%», и наша установка гарнитуры Tahoma тут собьется.
Установка letter-spacing:1px увеличивает на один пиксел расстояние между буквами. Это чисто стилистическая штука, мне показалось, что так заголовок выглядит более э-э-э. .. амбициозно! Это значение может быть и отрицательным — тогда буквы будут стоять плотнее.
.. амбициозно! Это значение может быть и отрицательным — тогда буквы будут стоять плотнее.
Дальше зададим одинаковые шрифты для левой и правой колонок и их основных заголовков:
#sections,
#news {
font-size:80%;
}
#sections h3,
#news h3 {
font-size:125%; font-weight:bold;
text-transform:uppercase;
}
Тут стоит обратить внимание на размер шрифта в заголовках. Проценты размера шрифта всегда считаются от размера шрифта родителя. Поэтому 125% здесь берутся не от 10pt основного шрифта, а от шрифта блоков «news» и «sections». Его даже нетрудно посчитать: 80% от 10pt — это 8pt. 125% от 8pt — это 10pt.
Определим остальные шрифты, тут уже нет никаких загадок:
#news h4 {
font-size:100%; font-weight:bold;
}
#meta {
font-size:70%;
}
#search input,
#search button {
font-size:90%;
}
Удачно, что в форме поиска у нас мало элементов, поэтому их все (оба) можно однозначно определить просто по названию тега. Если туда добавится какой-нибудь <input type="checkbox">, то придется их обвешивать отличительными признаками. Но раз у нас такого нет, не будем мусорить HTML.
Но раз у нас такого нет, не будем мусорить HTML.
Итак, со шрифтами закончили.
Цвета и декор
Нам осталось расцветить страницу. Помимо собственно цветов в этот же этап я объединил еще и декор: графические украшательства, градиенты, рамки, а также отступы вокруг текста. Хоть цвета и декор — вещи разные, я рекомендую их делать одновременно, так просто удобней. Однако я все же буду разносить их в разные части CSS-файла для того, чтобы оставить на будущее возможность управлять цветами отдельно.
Заголовок и подвал
Начнем с заголовка и подвала, потому что они покрашены почти одинаково: белый цвет текста на синем фоне. Только у заголовка есть еще и градиент. Еще туда же приплетается форма поиска, потому что визуально она сидит в заголовке.
#title {
background:url(title-bg.png) #45F left top repeat-x;
color:white;
}
#meta,
#meta a {
background:#45F;
color:white;
}
#search {
color:white;
}
На примере заголовка расскажу про свойство «background«. Это тоже сборное свойство (как
Это тоже сборное свойство (как font), и оно задает такие параметры:
background:<картинка> <цвет> <расположение> <повтор>;
Все параметры можно пропускать и можно даже менять их местами.
Градиент нарисован на картинке размерами 10х50:
Она располагается в левом верхнем углу («left top«) и повторяется по горизонтали («repeat-x«).
Обратите внимание, что картинка градиента по высоте не закрывает весь блок заголовка. Для того, чтобы там не зияла пустота, в свойстве background указан еще и цвет (#45F), который появляется везде, где картинки нет (а также в прозрачных областях картинки, если они есть). Цвет этот выбран, конечно, совпадающим с нижней частью градиента.
Формат цвета с тремя цифрами #45F — это сокращенная запись, эквивалентна значению #4455FF
Теперь надо добавить в заголовок эксклюзивный дизайнерский фирменный логотип. Он тоже задается в виде фоновой картинки, но мы не можем ее привязать к блоку «title», потому что там фоновая картинка уже есть (а задать их несколько в текущей версии CSS нельзя). Но у нас в заголовке есть еще один элемент —
Но у нас в заголовке есть еще один элемент — <h2>, который вложен в блок заголовка.
Очень удобно, что он полностью заполняет «title», не оставляя вокруг себя свободного места. Так вышло как раз потому, что когда мы устраняли проваливание границ, то заменили все margin’ы вне <h2> на padding’и внутри <h2>. И теперь, когда у нас есть совпадающие по размеру два блока, очень удобно вешать на них фоновые картинки и располагать в точности, как нам надо.
Вот сама картинка логотипа:
Код:
h2 {
background:url(logo.png) left top no-repeat;
padding-left:60px;
}
Пара пояснений. Картинка располагается точно в левом верхнем углу для того, чтобы ее градиентный фон визуально сливался с фоном блока «title». Если бы их расположение не совпадало, совместить градиенты было бы проблемой.
Отступ в 60 пикселов — это фактически место под картинку. Это очень распространенный способ навешивания оформительских картинок рядом с элементами: назначить картинку фоном и подвинуть содержимое padding’ом.
Осталось привести в порядок форму поиска. Она должна быть слегка поменьше. Чтобы добиться этого эффекта мы уберем у абзацев внутри нее все отступы и уменьшим текстовое поле:
#search p {
margin:0;
}
#search input {
width:10em;
}
Все просто. Посмотрим, что получилось.
Заголовок и форма выглядят слегка плохо в IE и, на этот раз, еще и Опере. Сначала разберемся с первым.
Во-первых, не видно логотипа. Исправляется эта штука совершенно магическим методом:
* html h2 {
height:1%;
}
Высота тут, конечно, ни при чем. Это просто одно из свойств IE, которое в данном случае не оказывает никакого прямого действия, зато «чинит» странное поведение блоков. Еще такими же «целительными» свойствами обладают width:100%, position:relative, zoom:1. Этот метод называется «holly hack».
Описать, как подбираются такие решения, почти нереально… Просто, если какой-то блок ведет себя не так, как вроде должен бы, стоит попробовать поназначать ему эти свойства.
Во-вторых, кнопка «Искать» переносится на другую строку. Запретим переносы в абзацах:
* html #search p {
white-space:nowrap;
}
Но теперь кнопка некрасиво прижимается к текстовому полю. Отодвинем:
* html #search button {
margin-left:4px;
}
В Опере проблема другого плана. Элемент <button> здесь разрывает абзац, в котором лежит вместе с текстовым полем, и, соответственно, переносится ниже. В общем-то, починить это можно довольно просто: поменять <p> на <div>. Но я этот баг обнаружил слишком поздно, он был уже в нескольких пошаговых файлах, поэтому правку этого я оставляю в качестве самостоятельного упражнения читателям :-). Кроме того, у меня есть подозрение, что в новой Опере 9 это могли уж и исправить сами разработчики.
Тема об ошибках в браузерах, надо ли их править, как и когда, слишком обширна, чтобы излагать ее здесь, я лучше вернусь к ней позже отдельной статьей.
Осталась здесь последняя мелкая стилизация — уменьшить отступы между абзацами в подвале. Тут все совсем просто:
Тут все совсем просто:
#meta p {
margin:5px;
}
Колонки
Под колонками у нас есть сложный узор — градиент и пунктирные линии, поэтому проще всего использовать для их визуализации метод «faux columns», на который я ссылался в статье про float’ы. Для этого делается фоновая картинка шириной 700 пикселов, на которой рисуются градиент и пунктиры по ширине колонок (140 пикселов левая колонка, 175 — правая).
А затем задается фоном к <body> с повторением по вертикали:
body {
background:url(content-bg.png) white left top repeat-y;
color:black;
}
… (заодно тут же и цвета фона и текста).
Посмотрим на колонки.
Совсем не похоже. Фон, который мы назначили центрированному 700-пиксельному <body> лежит не в в нем, а прижался к левому краю. Это новые браузеры делают для совместимости со старыми браузерами доCSSной эры, когда фон <body> и фон окна считались одним и тем же.
Чтобы это поведение отменить, достаточно дать какой-нибудь фон элементу <html>, тогда уже он назначится окну, а фон <body> встанет на место.
Для фона окна я обожаю фоновые узоры :-). Кроме того, в последнее время это, кажется, модно.
html {
background:url(window-bg.png) #EEE;
}
Отсутствие всяких «left top no-repeat» означает «заполнить все». При этом цвет #EEE вообще не будет виден, потому что картинка узора полностью непрозрачна (серая по белому). Но он будет виден тогда, когда картинка узора еще не загружена или если в браузере отключены картинки. Сам оттенок подобран так, чтобы примерно походить по насыщенности на узор.
Вот теперь колонки должны выглядеть прилично.
Левая колонка
Для начала, мне подумалось, что заголовок «Разделы» в левой колонке будет лишним (эдакий дизайнерский ход). Поэтому он просто убирается:
#sections h3 {
display:none;
}
Следующий объект стилизации — меню. Оно задано списком
Оно задано списком <ul> и оттого сдвинуто вправо и имеет буллиты у каждого пункта. Нам всего этого не надо:
#sections ul {
list-style:none;
margin:50px 0; padding:0;
}
list-style:none отключает буллиты, а всевозможные отступы и границы мы полностью переопределяем: с боков их нет, а сверху и снизу списка есть по 50 пикселов. Задание одновременно и margin’а, и padding’а нужно для того, чтобы убрать отступы по умолчанию, которые разные браузеры задают кто через одно, кто через другое.
Разобравшись с отступами, расцветим сами элементы:
/* Colors ******************/
#sections li a {
background:#293499;
color:white;
border-color:white;
}
#sections li a:hover {
background:#D00;
}
/* Misc ********************/
#sections li a {
display:block;
margin:5px 0; padding:2px 5px;
border-style:solid; border-width:1px 0;
text-decoration:none;
}
На что тут обратить внимание:
- Не только цвета фона и текста, но и рамок вынесены в раздел цветов, а вот толщина и стиль рамки задается в декоре.

- Цвета текста задаются элементу
<a>внутри<li>. Это из-за того, что браузер по умолчанию красит ссылки в синиц цвет, а не в цвет окружающего текста. Если белый цвет назначить на<li>, то<a>все равно останется синим. - Конструкция
a:hoverработает, когда над<a>находится мышка. В этом случае мы подкрашиваем ссылку красным фоном. display:blockдля ссылки нужен для того, чтобы она, как положено блочному элементу, заняла всю ширину<li>, и площадь ссылки была не только над буквами, но занимала весь элемент списка.
Левая колонка готова.
Тут нас традиционнно подводит IE, у которого вертикальное расстояние между элементами списка сильно больше, чем надо. Это похоже на какие-то лишние отступы, и чинится уже знакомым «holly hack’ом»:
* html #sections li a {
height:1%;
}
Колонка новостей
Стилизация заголовка в новостях очень напоминает главный заголовок. Сюда тоже кладется градиентный фоновая картинка, и здесь тоже надо убирать вываливание границ:
Сюда тоже кладется градиентный фоновая картинка, и здесь тоже надо убирать вываливание границ:
/* Colors ******************/
#news h3 {
background:url(news-head-bg.png) #DDE6FF left top repeat-x;
}
/* Misc ********************/
#news h3 {
margin:0;
padding:10px;
}
Дальше впишем даты новостей в начало абзацев и дадим им отступы друг от друга и от краев колонки:
#news h4 {
float:left;
margin:0 5px;
}
#news p {
margin:20px 5px;
}
Тут может возникнуть вопрос, почему отступ по краям внутри колонки задается ее внутренним элементам, а не самой колонке? Во-первых, потому что одному из элементов — главному заголовку новостей (<h3>) — этот отступ не нужен. А во-вторых, если колонке, которой задана ширина, проставить отступы, то они ее расширят, она перестанет умещаться в оставленные ей в раскладке 25%, и раскладка сломается.
Это, можно сказать, правило: надо всеми силами избегать назначение декоративных отступов и рамок главным блокам раскладки. Иначе замучаетесь отлаживать.
Иначе замучаетесь отлаживать.
Посмотрим, как теперь выглядят новости.
У нас остались две маленькие проблемы в этой колонке. Первая — вспомним, что IE удваивает отступ для float’ов, поэтому даты новостей слегка смещены дальше, чем надо. Быстро чиним:
* html #news h4 {
margin-left:2.5px;
}
Другая проблема в том, что дата первой новости прилипает к низу общего заголовка новостей. Вообще-то, так и должно было произойти, потому что ни у заголовка, ни у даты нет вертикальных margin’ов. У других дат такой проблемы нет, потому что перед каждой из них идет абзац (<p>), у которого и снизу, и сверху есть margin в 20 пикселов.
Таким образом, проще всего это исправить, дав заголовку тоже отступ в 20 пикселов снизу. Тем более, что этот отступ там и по дизайну нужен. Исправим соответственно предыдущее правило для заголовка:
#news h3 {
margin:0 0 20px 0;
padding:10px;
}
После всего проделанного, думаю, правила для ссылок «Подробнее. ..» со стрелочкам в объяснениях не нуждаются::
..» со стрелочкам в объяснениях не нуждаются::
/* Colors ******************/
#news a {
color:#D00;
}
/* Misc ********************/
#news a {
background:url(red-arrow.png) right center no-repeat;
padding-right:13px;
}
* html #news a {
padding-left:1px;
}
Небольшой хак для IE понадобился, потому что тот отчего-то отказался показывать стрелочки во второй ссылке.
Главная колонка
В главной колонке дел совсем немного. Стили заголовка и абзацев простые:
/* Colors ******************/
#main h3 {
color:#293499;
}
/* Misc ********************/
#main h3,
#main p {
margin-left:15px;
margin-right:15px;
}
#main h3 {
margin-top:20px; margin-bottom:10px;
}
Ну и иллюстрацию слегка облагородить: сдвинуть влево и добавить рамочку фирменного синего цвета. Чтобы не делать единый стиль для любых картинок в тексте (у них ведь может быть разное назначение), я заранее назначил этой картинке отличительный признак — класс с названием «picture». И в CSS мы будем стилизовать именно его:
И в CSS мы будем стилизовать именно его:
/* Colors ******************/
#main .picture {
border-color:#45F;
}
/* Misc ********************/
#main .picture {
float:left;
padding:5px;
border-style:solid; border-width:1px;
margin:0 15px 15px 0;
}
Все
Ну вот, кажется, готово :-).
Замечу, что это, конечно, учебный пример, а значит довольно простой. Некоторые вещи сделаны менее гибко, чем могли бы быть (например логотип можно было не завязывать на синий цвет шапки). Поэтому не стоит воспринимать это как выбитую в граните истину.
В любом случае, в результате получилась страница с чистым HTML, который удобно править, и маленьким организованным стилевым файлом, который тоже удобно править. Чтобы показать гибкость всей этой системы, я в одной из следующих статей устрою тотальный редизайн страницы.
Эта статья — часть находящегося в процессе написания цикла под рабочим названием «Учебник». Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
Объяснение макетов HTML5
В этой статье мы рассмотрим макеты HTML5, теги и элементы, которые помогут нам определить правильный макет. Прежде чем погрузиться в статью, давайте задумаемся о том, что же такое макет. Простой поиск в Google говорит, что макет — это не что иное, как способ размещения текстов; изображения размещаются на странице. С точки зрения веб-разработки, макет — это правильное размещение элементов на веб-странице таким образом, чтобы веб-страница выглядела эстетично, приятно и единообразно.
Макет веб-страницы — это самая важная часть, о которой следует помнить при создании веб-сайта или веб-приложений, чтобы наш веб-сайт выглядел профессионально с великолепными артефактами дизайна. Для определения удобного пользовательского интерфейса и макетов существует так много фреймворков пользовательского интерфейса, таких как Bootstrap, которые предоставляют надежные компоненты для достижения наилучшего пользовательского интерфейса и отзывчивости вместе.
Например,
Давайте посмотрим, например, на веб-сайт Википедии, чтобы понять макеты. https://en.wikipedia.org/wiki/Main_Page
Скриншот выше взят с главной страницы Википедии. Давайте попробуем понять веб-страницу.
В левом верхнем углу у нас есть логотип Википедии.
У нас есть навигационные ссылки в правом верхнем углу для быстрого доступа к информации.
У нас есть различные разделы, в которых подчеркиваются тексты, написанные внутри этих разделов (например, разделы «В новостях», «Из сегодняшней избранной статьи»)
У нас также есть нижний колонтитул, который остается общим для всего веб-сайта.
Присутствие вышеуказанных точек на веб-странице составляет базовую компоновку. Давайте посмотрим, какие элементы используются для создания макета.
Элементы макета
Элементы, которые помогают создавать макеты:
заголовок
навигация
секция
Артикул
сбоку
нижний колонтитул
детали
сводка
заголовок: Используется для включения содержимого заголовка на веб-страницу, например, информации о странице, резюме, ссылок для входа/регистрации. детали корзины покупок и т. д.
nav: Используется для предоставления навигационных ссылок, например: меню для навигации по страницам приложения.
section: Используется для представления раздела на веб-странице, и это может быть что угодно, например раздел быстрых новостей, заголовок и т. д.
статья: Как следует из названия, это отдельный раздел, используемый для включения блога, сообщения на форуме, журнальной статьи и т. д.
в сторону: Как следует из названия, он используется для включения дополнительной информации об основном содержании.
нижний колонтитул: Используется для включения содержимого нижнего колонтитула на веб-страницу, например, информации о лицензии, информации об авторских правах, некоторых ссылок быстрого доступа и т.
 д.
д.подробности: Создает интерактивный раздел, при нажатии на который будет отображаться его информация, т.е. скрыть/показать раздел на основе запроса.
сводка : Используется для включения информации в элемент
, щелчок по элементуотображает информацию.
Вышеупомянутые элементы мы подробно рассмотрели в предыдущих статьях с примерами. Давайте еще раз быстро посмотрим.
Давайте еще раз быстро посмотрим.
Давайте создадим HTML-документ, включающий вышеуказанные элементы, и посмотрим на его отображение.
<голова> <метакодировка="utf-8" />Макеты HTML5 <тело> <заголовок>Заголовок страницы!!!
<навигация> <ул>
Заголовок статьи!!!
<р> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. <в сторону>
<рисунок>
<в сторону>
<рисунок>

Заголовок раздела!!!
<р> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. <нижний колонтитул> <ч /> Copyright (C) 2013. Все права защищены.Давайте поговорим о нескольких методах разметки HTML, которые помогут нам понять и создать разметку.
Методы компоновки
Существует 4 различных способа, с помощью которых разработчик может приступить к созданию компоновки. Это
CSS framework
Свойство CSS float
Флексбокс CSS
HTML-таблицы
CSS Framework
В настоящее время такие фреймворки, как
Bootstrap
http://getbootstrap. com/
com/ Фонд
https://foundation.zurb.com/Semantic UI и др.
https://semantic-ui.com/
предоставляет все основные коды сантехники и фундамента для разработки классной планировки.
Пример HTML-кода Bootstrap
<голова> <метакодировка="utf-8" />Пример начальной загрузки <тело> <дел> <дел> <навигация> <ул>




