что это за редактор и для чего он нужен
Содержание
👉 В этом разделе мы на примерах разбираем сложные айтишные термины. Если вы хотите почитать вдохновляющие и честные истории о карьере в IT, переходите в другие разделы.
Visual Studio Code (VS Code) — это редактор кода для разных языков программирования. Он относительно немного весит, гибкий и удобный. В нем можно писать, форматировать и редактировать код на разных языках.
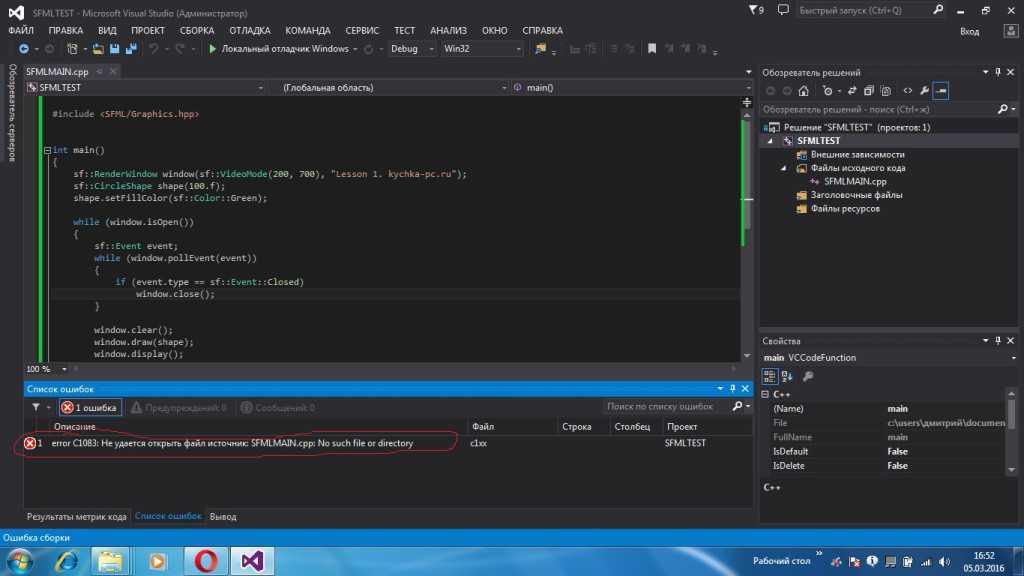
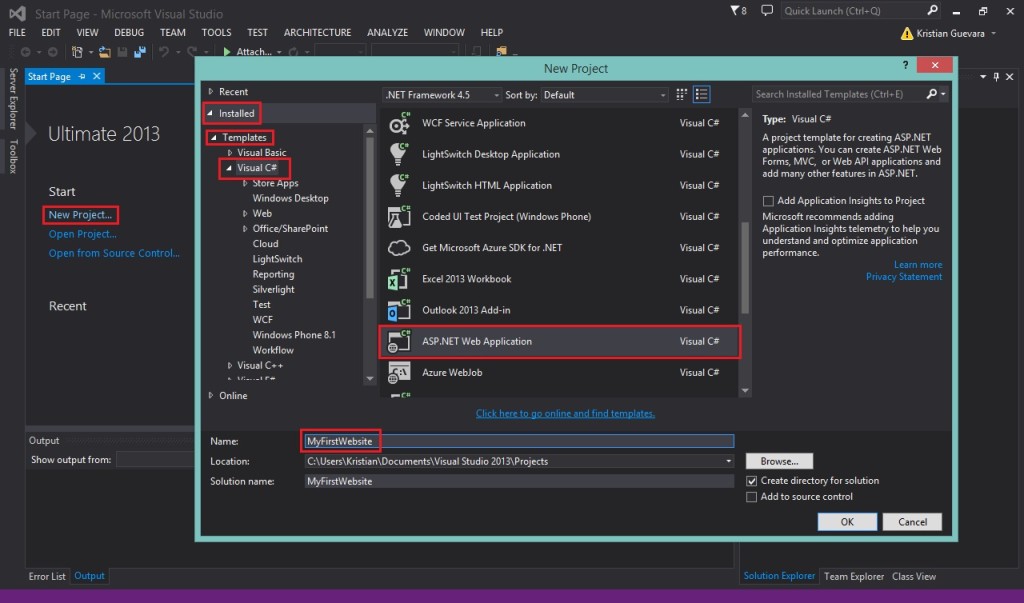
VS Code не стоит путать с Visual Studio — это IDE, очень мощная и масштабная, но одновременно с этим тяжеловесная. Названия похожи, потому что у обоих средств разработки один и тот же создатель, но продукты разные по своей сути. VS Code меньше весит, проще в освоении и подходит в том числе для начинающих разработчиков.
Редактор кода существует для всех популярных операционных систем: Windows, Linux и macOS. Он бесплатный, в отличие от большинства версий «старшего брата» Visual Studio.
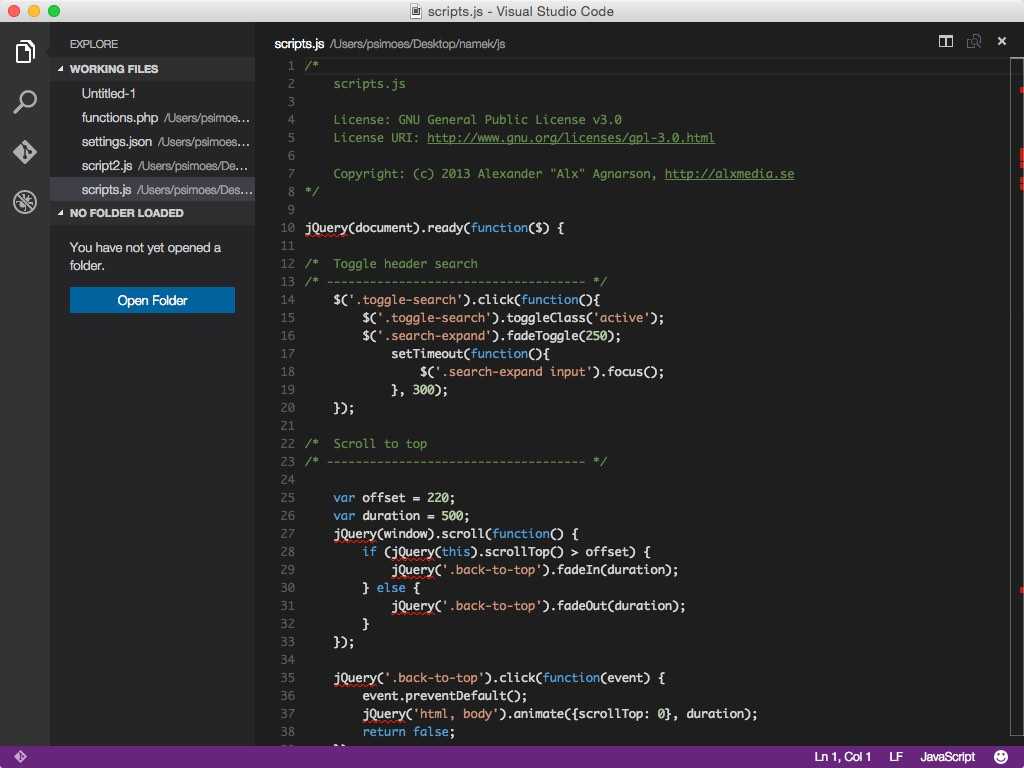
Кто пользуется Visual Studio CodeС VS Code работают программисты на разных языках. Например, им активно пользуются веб-разработчики, пишущие на HTML/CSS, JavaScript, PHP. Но редактор поддерживает намного большее количество языков: Python, Go, Ruby, C#, TypeScript и так далее. Он работает и с расширениями и фреймворками для популярных языков — например, с React JS и Vue.js, с языками стилей SCSS и LESS, которые дополняют CSS.
Например, им активно пользуются веб-разработчики, пишущие на HTML/CSS, JavaScript, PHP. Но редактор поддерживает намного большее количество языков: Python, Go, Ruby, C#, TypeScript и так далее. Он работает и с расширениями и фреймворками для популярных языков — например, с React JS и Vue.js, с языками стилей SCSS и LESS, которые дополняют CSS.
В теории пользоваться VS Code может разработчик практически на любом из современных языков. Но на практике его применяют там, где не нужны мощности полноценной IDE.
Frontend-разработчик
курс
7 месяцев
Frontend-разработчик
Научитесь создавать удобные и эффектные сайты, сервисы и приложения, которые нужны всем. Сегодня профессия на пике актуальности: в России 9000+ вакансий, где требуется знание JavaScript.
7 месяцев
5 556 ₽/мес.
3 333 ₽/мес.
Подробнее
5 556 ₽/мес.
3 333 ₽/мес.
Для чего нужен VS CodeVS Code позволяет легко писать, форматировать и редактировать код на разных языках. С его помощью можно быстро создать проект и структуру файлов в нем, он подсвечивает синтаксис кода и помогает автоматически править ошибки. В нем есть возможности для отладки и запуска кода на некоторых языках.
С его помощью можно быстро создать проект и структуру файлов в нем, он подсвечивает синтаксис кода и помогает автоматически править ошибки. В нем есть возможности для отладки и запуска кода на некоторых языках.
Редактор легко расширяется, поэтому к перечисленным функциям можно добавить новые — достаточно просто скачать нужное дополнение из официального каталога. Дополнения тоже распространяются бесплатно.
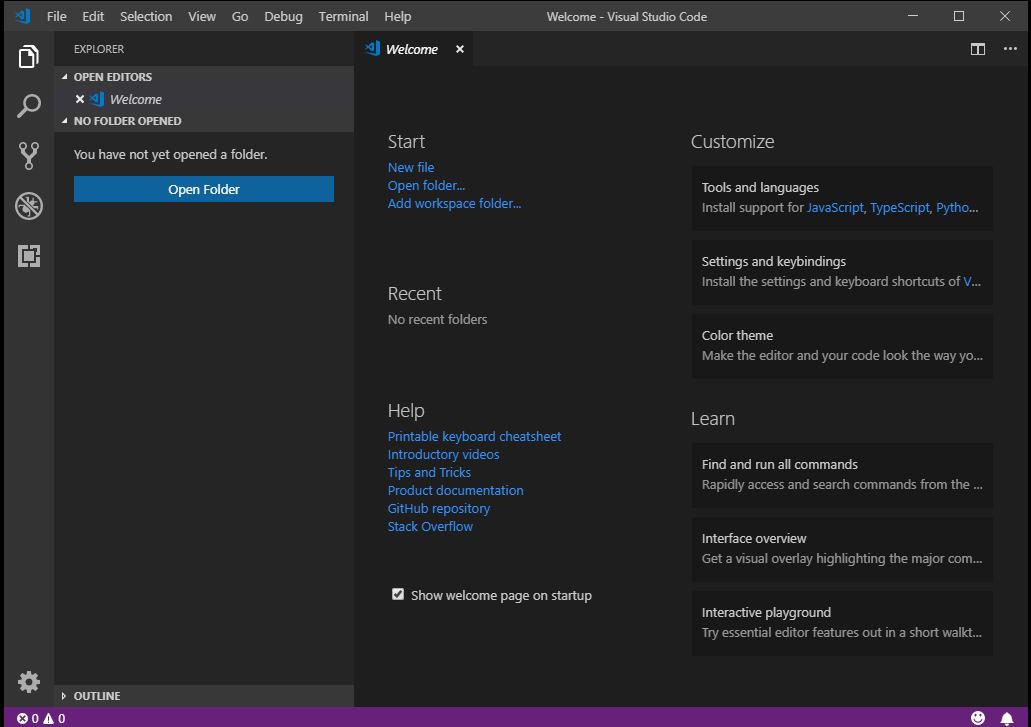
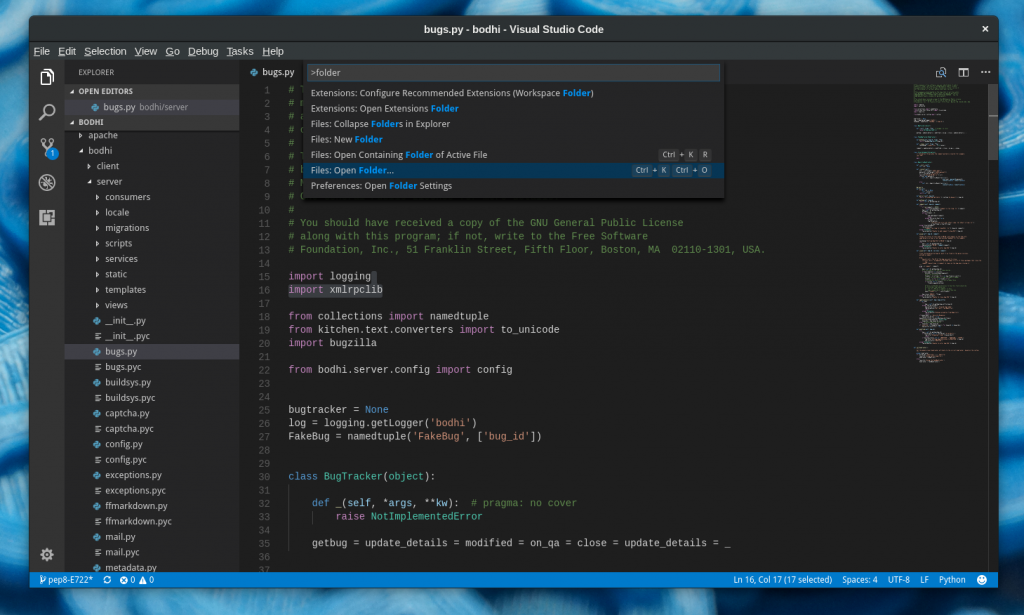
Как устроен VS CodeVS Code — это расширяемый редактор кода. Он написан на фреймворке Electron, поэтому его интерфейс запрограммирован с помощью HTML, CSS и JavaScript. Интерфейс у него довольно стандартный для редакторов: рабочая область, верхнее и боковое меню.
В рабочей области открывается документ, в котором программист пишет код. Через верхнее меню можно получить доступ к разным функциям и возможностям. Через боковое меню открываются разделы контроля версий, установки дополнений, запуска и отладки кода.
В нижней части страницы можно открыть консоль. В нее будут выводиться результаты выполнения кода, разные сведения о сборке и найденных ошибках. В консоль можно писать и команды — правда, для многих из них есть горячие клавиши, а они быстрее.
В нее будут выводиться результаты выполнения кода, разные сведения о сборке и найденных ошибках. В консоль можно писать и команды — правда, для многих из них есть горячие клавиши, а они быстрее.
Одновременно в VS Code можно открыть несколько файлов в разных вкладках. Экран рабочей области можно разделить на части, чтобы человек видел несколько файлов одновременно. Как в операционной системе, когда открыто несколько окон программ: одно справа, другое слева. Со всеми открытыми файлами можно работать.
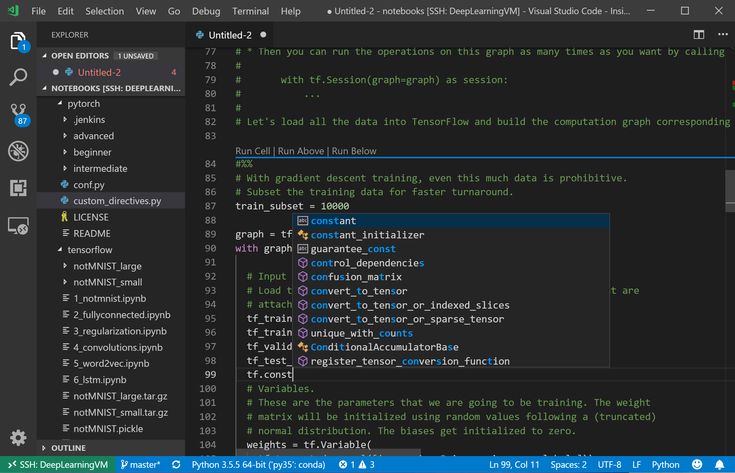
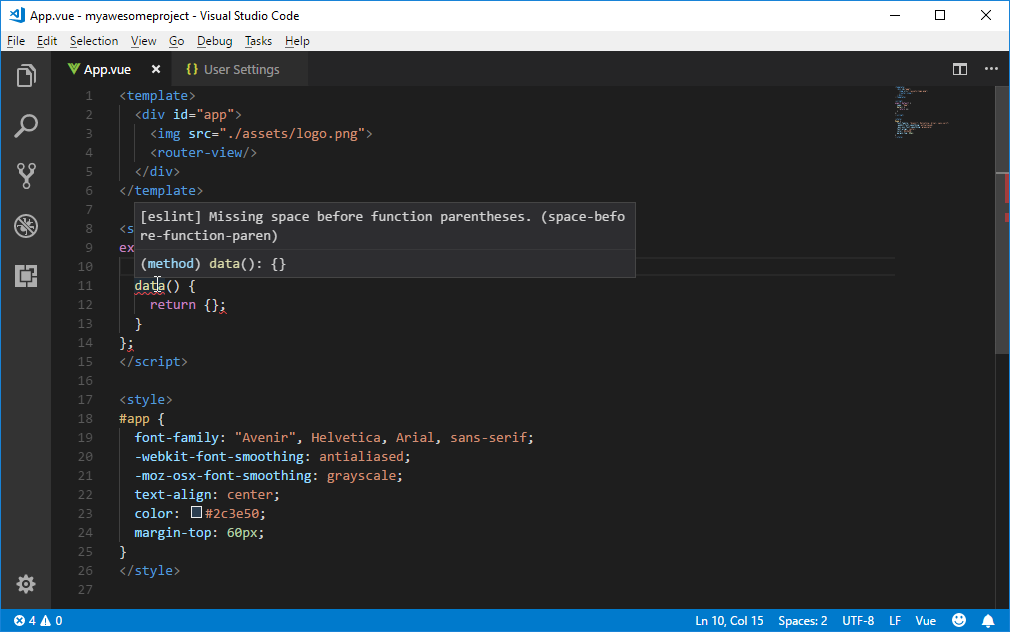
Возможности Visual Studio CodeНаписание и редактирование кода. Первое и главное назначение редактора — писать исходный код на каком-то из языков программирования, редактировать и сохранять его. Так же как редакторы текста оснащены функциями для форматирования контента, редактор кода позволяет структурировать и форматировать программы. Например, он подсвечивает синтаксис, выделяет ошибки, автоматически расставляет отступы. В нем есть и автодополнение: если ввести первые несколько букв команды, он предложит варианты, как можно ее закончить. В VS Code есть целая система для помощи в редактировании кода, ее компоненты сгруппированы под общим названием IntelliSense.
В VS Code есть целая система для помощи в редактировании кода, ее компоненты сгруппированы под общим названием IntelliSense.
Автоматическое редактирование. Редактирование и исправление кода в VS Code можно автоматизировать. Существуют специальные плагины и расширения для редактора, которые автоматически исправляют мелкие ошибки в программе: неправильные отступы, именование, несоответствие стилю кода и так далее. Кстати, стиль кода можно задать в настройках. Конечно, сложную ошибку такой модуль не исправит: он не поймет, как это можно сделать. Но для устранения мелких недочетов возможность удобная.
Поиск, вставка и другое. Среди возможностей Visual Studio Code — быстрая навигация по документу и его редактирование. Например, строка поиска поддерживает в том числе регулярные выражения — формулы для разных текстовых сочетаний. С редактированием тоже удобно: можно написать сокращенную формулу той или иной команды, и редактор достроит ее сам. А можно, например, выделить код и закомментировать его одним сочетанием клавиш.
Горячие клавиши. Горячие клавиши позволяют применять те или иные функции, не заходя в меню. Достаточно просто нажать нужное сочетание на клавиатуре. В VS Code таких клавиш много, и их можно перенастроить под свои вкусы — как вам удобнее.
Контроль версий. VS Code «из коробки» поддерживает систему контроля версий Git. Прямо из редактора можно закоммитить изменения или откатить коммит, добавить к нему комментарий или отправить в удаленный репозиторий. Для этого не нужно входить в консоль и набирать команды: все делается через визуальный интерфейс. Сделать коммит можно в несколько кликов в специальной боковой панели.
Установка дополнений. Одна из особенностей VS Code — он очень легко расширяется. Прямо из редактора можно перейти в каталог расширений и дополнений, найти в поиске то, что вам нужно, и установить. Так подключаются поддержка других языков, плагины для автоматического исправления, конфигураторы и много чего еще. Благодаря легкой расширяемости VS Code можно полностью настроить под себя и свои нужды.
Благодаря легкой расширяемости VS Code можно полностью настроить под себя и свои нужды.
Запуск кода. Изначально редактор позволяет запускать код только для малого количества языков. Но к нему есть дополнения, которые открывают такую возможность и для других. Чтобы воспользоваться ей, нужно установить соответствующее расширение и перезагрузить VS Code. После этого в интерфейсе редактора должны появиться кнопки для сборки и запуска. Кстати, изначально в нем есть целая вкладка под названием «Запуск и отладка».
Помощь в отладке. В VS Code есть встроенный отладчик для языка JavaScript и основанных на нем технологий, таких как TypeScript. Для других языков понадобится устанавливать расширение. Но в любом случае возможность интерактивной отладки в редакторе есть, и это удобно, потому что раньше так «умели» делать только IDE. Интерактивная отладка помогает пошагово выполнять код и на каждом шаге просматривать, как изменяются данные. Так легче обнаружить и устранить ошибку.
Простота освоения. У редактора интуитивно понятный интерфейс, его легко установить и настроить. А после этого им сразу можно начинать пользоваться. Единственной проблемой поначалу могут стать горячие клавиши и дополнительные настройки — они необычно организованы. Но со временем легко разобраться, особенно если вначале держать под рукой памятку или пользоваться туториалами.
Малый вес. По сравнению с IDE редактор быстро работает и мало весит, не так требователен к ресурсам компьютера. При этом он довольно функционален, а огромное количество расширений позволяет добавлять в него новые возможности.
Кроссплатформенность. Visual Studio Code есть для всех популярных операционных систем, так что с ним можно работать вне зависимости от ОС, которую вы предпочитаете. К тому же это позволяет быстрее и удобнее переносить проекты с одного устройства на другое.
Поддержка разных языков. Есть инструменты, которые предназначены специально для какого-то языка, например Python или C++. Visual Studio Code поддерживает огромное количество языков программирования, и они легко подключаются. Поэтому с его помощью можно вести проекты, написанные на нескольких языках одновременно.
Есть инструменты, которые предназначены специально для какого-то языка, например Python или C++. Visual Studio Code поддерживает огромное количество языков программирования, и они легко подключаются. Поэтому с его помощью можно вести проекты, написанные на нескольких языках одновременно.
Гибкость. У VS Code множество расширений и удобных функций. Помимо вещей, стандартных для редактора кода, вроде подсветки синтаксиса, он «умеет» много чего еще. Его можно легко и гибко настроить под себя в зависимости от потребностей разработчика и технологий, с которыми он работает.
Ограниченная функциональность. Конечно, это зависит от того, с чем сравнивать VS Code. По сравнению с рядом других редакторов он, наоборот, более функционален. Но если сравнивать с IDE — любой редактор проигрывает, так как возможности у него намного ниже.
А для некоторых языков возможности IDE критичны. Поэтому работать в редакторе кода для разработчиков на этих языках будет не очень удобно. Например, в VS Code есть модули для Java, но Java-разработчики все же предпочитают пользоваться специализированными средами. У них больше возможностей по работе со специфическими особенностями языка вроде перевода программы в байт-код.
Например, в VS Code есть модули для Java, но Java-разработчики все же предпочитают пользоваться специализированными средами. У них больше возможностей по работе со специфическими особенностями языка вроде перевода программы в байт-код.
Медленная работа. На старых компьютерах редактор может долго запускаться и работать медленнее. Особенно это характерно для устройств, где установлен жесткий диск HDD, а не твердотельный накопитель SSD, или мало оперативной памяти.
Так происходит из-за того, что VS Code написан на Electron — это фреймворк, который позволяет писать программы для ПК с помощью HTML/CSS и JavaScript. Внутри фреймворка – целый браузер, отвечающий за отображение HTML и CSS. Соответственно, написанные на Electron программы такие же ресурсоемкие, как обычные браузеры, а значит, на слабых устройствах могут работать медленно. Это справедливо и для VS Code.
Как начать пользоваться VS CodeVisual Studio Code можно бесплатно скачать с официального сайта и установить как обычную программу. Надо просто выбрать версию: для Windows, Linux или macOS.
Надо просто выбрать версию: для Windows, Linux или macOS.
На главной странице официального сайта есть большая кнопка для скачивания в оптимальной конфигурации — она определяется автоматически в зависимости от параметров вашей системы. Для альтернативных вариантов загрузки есть ссылки внизу.
Если устанавливать редактор пока не хочется, а желание попробовать есть, можно воспользоваться онлайн-версией. Она не такая удобная и у человека меньше контроля над ней, но для старта ее может хватить. Но VS Code способен серьезно нагружать браузер, особенно если там открыто что-то ресурсоемкое.
Frontend-разработчик
курс
7 месяцев
Frontend-разработчик
Научитесь создавать удобные и эффектные сайты, сервисы и приложения, которые нужны всем. Сегодня профессия на пике актуальности: в России 9000+ вакансий, где требуется знание JavaScript.
7 месяцев
5 556 ₽/мес.
3 333 ₽/мес.
Подробнее
5 556 ₽/мес.
3 333 ₽/мес.
Visual Studio Code — Видеоуроки, курсы, туториалы
Visual Studio Code — Видеоуроки, курсы, туториалы | CourseHunterVisual Studio Code
Visual Studio Code — это редактор кода, переделаный и оптимизированный для создания и отладки современных веб-приложений и облачных приложений. Visual Studio Code бесплатный и доступен на вашей любимой платформе — Linux, Mac OSX и Windows.
Visual Studio Code в топиках
ToolsКурсы по visual studio code
Сортировка по: Дате добавленияПопулярностиДате выпуска
Сотировать по: по убываниюпо возрастанию
net/course/kurs-vs-code-magic-tricks»>Курс VS Code Magic Tricks
VS Code Magic Tricks Course
Курс VS Code Magic Tricks научит вас писать код быстрее и сделает вас более счастливым разработчиком. Он демонстрирует десятки небольших оптимизаций, которые приводят к долгосрочному повышению производительности программиста.
Премиум
Посмотреть
Visual Studio Code может так?
Visual Studio Code Can Do That?
Погрузитесь в VS Code и изучите некоторые изящные приемы и мощные расширения, которые вы можете использовать, чтобы повысить свою скорость и производительность, а также научиться работать умнее; не сложнее. Мы рассмотрим редактор сверху вниз, охватывая основы, советы и хитрости редактора, а также то, как превратить VS Code в полноценную интегрированную среду разработки. VS Code может сделать это!
Удален по просьбе правообладателя
Посмотреть
net/course/visual-studio-2019-tips-tricks»>Visual Studio 2019 Tips & Tricks
Visual Studio 2019 Tips & Tricks
В рамках данного курса будут рассмотрены все изменения и нововведения свежего релиза от компании Microsoft – популярной IDE Visual Studiо версии 2019 года.
Удален по просьбе правообладателя
Посмотреть
Супер Пользователь VSCode
VSCode Power User
После 10 лет работы с Sublime Text я переключился на VSCode — новый кроссплатформенный редактор с открытым исходным кодом, о котором все говорят. Я потратил более 1000 часов на совершенствование своей установки, чтобы помочь вам сделать это сегодня и перенести все ваши пользовательские настройки и рабочие процессы для HTML / CSS, GitHub / Git и Open Source, Markdown и всего, от JavaScript до PHP, Go , Python, C ++, C #, ROR и 50+ расширений. Я…
Премиум
Посмотреть
net/course/fm-visual-studio»>Visual Studio Code
Visual Studio Code
Мир веб-разработки постоянно растет по сложности. Теперь, как никогда ранньше, важно знать как извлечь максимальную пользу из наших ежедневных инструментов. Visual Studio Code — это редактор с открытым исходным кодом, созданный с нуля для веб-приложений и облачных приложений. Мы начнем с изучения того, как мы можем использовать этот фантастический инструмент, чтобы сделать как можно больше тяжелой работы легко, с помощью этого редактора….
Удален по просьбе правообладателя
Посмотреть
Visual Studio Code для веб-разработчиков
Visual Studio Code for Web Developers
Хороший редактор кода является ключевым оружием в арсенале любого веб-разработчика. В этом курсе, вы узнаете как выжать по максимуму с Visual Studio (VS) Code- мощным редактором кода от компании Microsoft, работая с веб-ориентированными проектами.
Автор курса — Joe Marini, раскажет об интерфейсе пользовательского приложения и обьяснит как работать с функциями базового редактирования. Затем, Joe продемонстрирует как конфигурировать VS Code…
Премиум
Посмотреть
Узнать больше о Visual Studio Code
Что такое Visual Studio Code ?Visual Studio Code (VSCode) — это бесплатная и открытая среда разработки кода, разработанная корпорацией Microsoft. VSCode предоставляет множество функций, таких как интегрированная поддержка различных языков программирования, автодополнение кода, отладку, инструменты для работы с версионным контролем и многое другое. Это популярный инструмент среди разработчиков по всему миру.
Кто использует Visual Studio Code ?Visual Studio Code (VSCode) является популярным инструментом разработки кода, и используется множеством разработчиков программного обеспечения из различных отраслей. Он поддерживает множество языков программирования и имеет множество плагинов и расширений, которые могут улучшить рабочий процесс.
Git в Visual Studio Code
Редактор кода VS Code (Visual Studio Code) считается наиболее известной платформой для веб-разработчиков. Его востребованность объясняется широким встроенным функционалом. Например, в перечень возможностей входит взаимодействие с сервисами контроля кода. Применение Git из Visual Studio Code заметно упрощает процессы редактирования кода, повышает эффективность и надежность процесса разработки.
Все, что понадобится для функционирования платформы – это актуальный релиз Visual Studio Code и пакета Git. В качестве тестовой базы можно выбрать как локальный компьютер с системой Linux, macOS, Windows любой версии. Теоретически можно использовать и виртуальную машину VPS/VDS с Windows, арендованную у облачного провайдера cloud.timeweb.com, но работа через графический интерфейс Windows Server будет, конечно, менее удобной.
Шаг 1. Знакомимся с вкладкой Source ControlПрежде чем начинать работу с Git и изучать его преимущества в плане контроля исходного кода, необходимо произвести инициализацию проекта в качестве репозитория. Процедура требует предварительного запуска самого редактора VS Code. После этого уже в нем необходимо запустить интегрированный терминал. В этом поможет комбинация клавиш <CTRL и +>.
В нем сделаем папку под новую задачу и сразу перейдем в нее:
mkdir git_test
cd git_test
Теперь очередь репозитория Git:
git init
Те же настройки Git возможны в интерфейсе Visual Studio Code. Следует открыть окно Source Control слева на панели (иконка похожа на развилку дороги) и там нажать Open Folder.
Следует открыть окно Source Control слева на панели (иконка похожа на развилку дороги) и там нажать Open Folder.
При клике на нее система откроет менеджер файлов с открытой по умолчанию текущей папкой. Если предпочтительна другая папка, ее можно выбрать нажатием Open и следом Initialize Repository.
После инициализации в файловой системе накопителя появится каталог .git. Просмотр доступен по команде, введенной в терминале:
ls –la
Результат просмотра будет выглядеть так:
...git
Содержимое экрана указывает на то, что инициализация репозитория была осуществлена, и теперь туда требуется внести файл index.html. После создания «индекса» в панели Source Control рядом с его наименованием будет находиться буква U. Она показывает «не отслеживаемые файлы», в эту категорию попадают все только что созданные или скорректированные файлы, не перенесенные в архив репозитория.
Чтобы добавить объект туда, достаточно кликнуть на значок «плюс», расположенный рядом с созданным index. html.
html.
Смена статуса отслеживается по появлению буквы A – она показывает, что Visual Studio и Git стартовали «совместную работу». Запись изменений сработает после команды на отправку, она расположена внутри поле ввода сверху на панели Source Control. Остается кликнуть на галочку и убедиться, что несохраненные изменения отсутствуют.
Ради мониторинга работы системы сделаем изменения в файле index.html. Например, создадим в нем раздел <body>, а внутри заголовок уровня <h2> (содержимое любое). После сохранения рядом с наименованием файла появится буква M.
Она указывается на различие копии, хранящейся в Git и на «локальном носителе». Если пользователь считает внесенные корректировки правильными, их можно отправить в репозиторий при помощи той же иконки с галочкой (контроль по наличию буквы A).
Вот мы вкратце и ознакомились, как работать с Git на платформе VS Code. Теперь рассмотрим варианты интерпретации показателей Gutter.
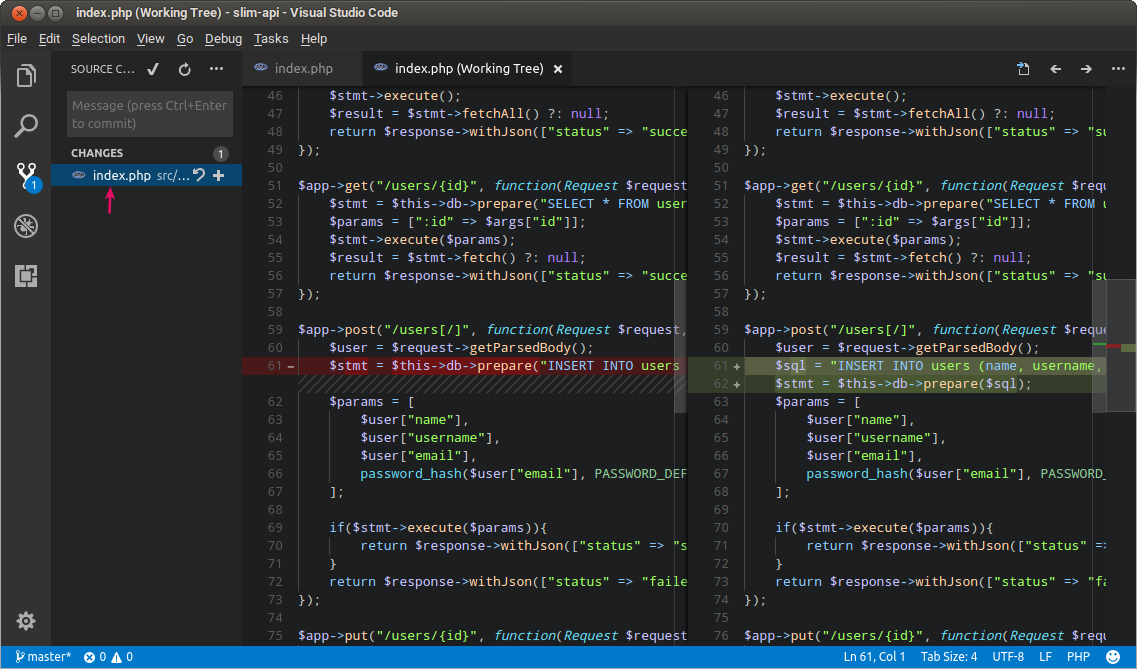
Шаг 2. Интерпретация показателей Gutter
Интерпретация показателей GutterИ начнем с определения, что же представляет собой концепция Gutter («желоб») в программном обеспечении Visual Studio Code. Формально – это всего лишь некая область, расположенная справа от номера строки. В ней расположены иконки «Свернуть» и «Развернуть», необходимые для того, чтобы при редактировании была возможность сворачивать код и разворачивать его. Есть и другой функционал.
Так, при внесении изменений, например, внутри тега <h2> можно увидеть, что строку с новыми данными система пометила синей вертикальной чертой (в области Gutter). Такое будет происходить со всеми ранее созданными строчками, куда пользователь вносил новый код.
Схожим образом программа помечает удаление строк или их части. Для проверки удалим любое содержимое раздела <body> и в результате увидим красный треугольник, появившийся все в той же области Gutter. Тем же знаком будет помечена и группа строк, например, если вырезали целый кусок кода, состоящего из нескольких строчек.
При добавлении совершенно новой строки, а не редактировании существующей, программа отображает вертикальную зеленую полосу, и этот индикатор снова расположен в области Gutter. Благодаря такому подходу разработчик видит визуально отделенные друг от друга части прежнего кода, где нет никаких изменений и нововведений, которые он только что внес сам. Перед сохранением файла легко перепроверить корректировки, чтобы убедиться в отсутствии ошибок.
Шаг 3. Просмотр отличий файловИнструмент VS Code помогает быстро сравнивать две версии файла. Например, если была задача отредактировать index.html и заказчику требуется убедиться во внесении изменений исполнителем. Конечно, можно воспользоваться утилитой сравнения файлов diff, но удобнее работать встроенным функционалом программы.
Всего-то достаточно открыть панель контроля кода и пару раз кликнуть по скорректированному ранее объекту (пусть остается index.html). Система автоматически откроет окошко для сравнения, в нем последняя версия кода отобразится слава, а до этого перенесенная в репозиторий – справа. «Нестыковки» будут помечены зеленым цветом при наличии кода в строке и серым при его отсутствии.
«Нестыковки» будут помечены зеленым цветом при наличии кода в строке и серым при его отсутствии.
Программное обеспечение VS Code поддерживает редактуру с ветвлением кода. Название текущей ветки отображается снизу левой части окна редактора, рядом с иконкой контроля исходного кода («дорожная развилка»). По умолчанию программа показывает главную ветку. Чтобы сделать ответвление от нее, нужно нажать на ее наименование и в открывшемся меню выбрать Create new branch. Например, создадим тестовую ветку под названием test.
После сохранения внесем какие-либо изменения в файл index.html. Появится возможность перехода в главную ветку master и обратно в test (слева в нижнем углу экрана редактирования). Если перейти на основную ветку, будет видно, что внесенный в ответвлении текст отсутствует в коде, как и положено. Чтобы сохранить корректировки, объект выгружают в репозиторий и проверяют его текущий статус (должна отображаться буква A).
В функционал панели Source Control входит поддержка удаленных репозиториев. В рамках данной статьи углубляться в эту тему мы не будем. Но знать о такой возможности нужно, особенно тем, кто уже имел опыт работы с pull, sync, publish и другими подобными репозиториями. Здесь же продолжим разбираться, как работать с Git.
Шаг 6. Установка модулей расширенийВстроенные функции Virtual Studio Code легко дополнить загружаемыми расширениями. Подобный шаг превращает продукт в универсальный, гибкий инструмент для создания практически любых веб-решений. Приведем примеры нескольких популярных модулей.
Git Blame
Расширение предназначено для сохранения-отображения информации об исполнителе. Это удобно, когда один код редактируют несколько человек, например, на разных этапах реализации проекта или при смене ответственных сотрудников. В панели Git Blame пользователь видит идентификатор «виновника» по каждой из выделенных строк. Плюс там же отображена дата и время внесения всех корректировок, какие вообще совершались с конкретным участком кода.
Плюс там же отображена дата и время внесения всех корректировок, какие вообще совершались с конкретным участком кода.
Git History
Модуль дополняет встроенный функционал по сравнению версий, управлению ветвлением за счет внедрения просмотра истории Git прямо в программе Visual Code. В перечне данных отображается список авторов, отдельных ветвей и пр. Чтобы открыть просмотр истории, достаточно кликнуть по объекту правой кнопкой мышки и в выпадающем меню зайти в раздел Git: View File History.
Git Lens
Расширение Git Lens предназначено для визуализации принадлежности участков кода при помощи внесения аннотаций. Разработчик может просматривать информацию прямо из среды Visual Studio Code, закрепленную к файлам в репозитории Git. Такой вариант комментирования подходит, если проектом занимается целая команда и к работе привлекают сторонних специалистов.
Модуль Git Lens свободно заменит два предыдущих. Данные о последних изменениях и их авторе отображаются справа от редактируемой строки. Там же указано, сохранены ли эти корректировки в репозитории или еще нет. При наведении мышки на блок служебной информации система выдаст всплывающее окно с более подробными данными.
Там же указано, сохранены ли эти корректировки в репозитории или еще нет. При наведении мышки на блок служебной информации система выдаст всплывающее окно с более подробными данными.
Подведем итоги. Редактор кода Visual Studio Code представляет собой мощный веб-инструмент для разработки сайтов и других онлайн-продуктов. Даже встроенного функционала достаточно, чтобы без проблем создавать новые проекты, дорабатывать старые, подключать к работе дополнительных людей. Если же его недостаточно, система поддерживает загрузку расширений, которые внедряют новые функции, иногда замещающие стандартные или добавляющие к ним новые фишки.
Visual Studio Code — Тестер
Visual Studio Code (далее vscode) является продвинутым текстовым редактором, возможности которого значительно превосходят возможности встроенного в Тестер редактора модулей. При разработке большого числа сложных тестов, улучшенная эргономика работы с кодом может стать важной составляющей всего процесса написания, анализа и запуска сценариев.
Механизм интеграции Тестера с vscode основан на способности Тестера выгружать сценарии в файлы их обратной загрузки в базу тестов. Специальный плагин и внешняя компонента позволяют общаться Тестеру с vscode для маршрутизации команд между двумя приложениями. Операции выгрузки и загрузки происходят как в ручном так и автоматическом режиме.
Для работы в интегрированном режиме, оба приложения (Тестер и vscode) должны быть запущены.
Подготовка Тестера
Внимание
Данный раздел справки для версии 1.3.5 не актуален и находится в процессе доработки
Для того, чтобы начать взаимодействовать с vscode, необходимо смонтировать приложение(я) Тестера в папки на диске:
Затем, необходимо создать запись для монтируемых приложений, например так:
Внимание! Флаг Маппинг должен быть включен, иначе Тестер не сможет общаться с vscode в автоматическом режиме.
Если вы монтируете более одного приложения, рекомендуется указывать для них общий начальный путь к папке на диске. Например, на картинке выше, приложение ERP2 и <Общее> имеют общий начальный путь c:\tests\. Такая структура (общий начальный путь) позволяет плагину vscode редактировать и осуществлять переходы к связанным сценариям сразу для всех смонтированных приложений с общей начальной папкой. В противном случае, переходы к связанным сценариям, например, при нажатии F12 на параметре метода
Например, на картинке выше, приложение ERP2 и <Общее> имеют общий начальный путь c:\tests\. Такая структура (общий начальный путь) позволяет плагину vscode редактировать и осуществлять переходы к связанным сценариям сразу для всех смонтированных приложений с общей начальной папкой. В противном случае, переходы к связанным сценариям, например, при нажатии F12 на параметре метода Вызвать ( “Общее.Найти” ), будут затруднены.
Итак, после задания монтируемых приложений, нужно выгрузить все сценарии согласно указанных директорий:
Откроется обработка выгрузки сценариев, где необходимо проделать следующее:
Внимание! Если у вас в списке (что на картинке выше) отсутствуют приложения, которые вы монтировали в репозиториях, тогда возможно, по каким-то причинам Тестеру не удалось создать узлы обмена сценариями. В этом случае, необходимо через меню Все функции, открыть план обмена Изменения, и создать в нем необходимый узел, пример на картинке ниже:
На этом этапе, подготовительная работа в Тестере завершена.
Подготовка Visual Studio Code
Необходимо скачать и установить vscode. Страница для скачивания: https://code.visualstudio.com/
Внимание! если вы скачали 32-битную версию или установили vscode в директорию, отличную от C:\Program Files\Microsoft VS Code, тогда укажите в Тестере, в форме настройки компьютера, путь к запускаемому файлу vscode, как показано на рисунках ниже
Работа в vscode
На данном этапе все настройки завершены, теперь можно редактировать и запускать сценарии из vscode.
На примере демо-базы это будет выглядеть так:
После этого, запустится vscode и предложит вам установить плагин, как показано на картинке ниже:
Нажмите на указанную кнопку и установите предлагаемый плагин:
После того, как расширение Tester 1C будет установлено (вместе с ним, будет установлено расширение xDrivenDevelopment.language-1c-bsl от специалистов команды xDrivenDevelopment, за что им отдельная благодарность), необходимо перезагрузить редактор:
На этом настройка завершена, можно начинать работу.
На момент написания статьи, плагин vscode поддерживает следующие операции:
- Интеллисенс всех функций тестера на двух языках (справка пока только на русском). Навигация к сценариям, заданным в методах
Вызвать ()иПозвать (). - Считывание полей тестируемого приложения в процесса набора параметра функции с фильтрацией по типу. Примечание: тестируемое приложение при этом должно быть запущено
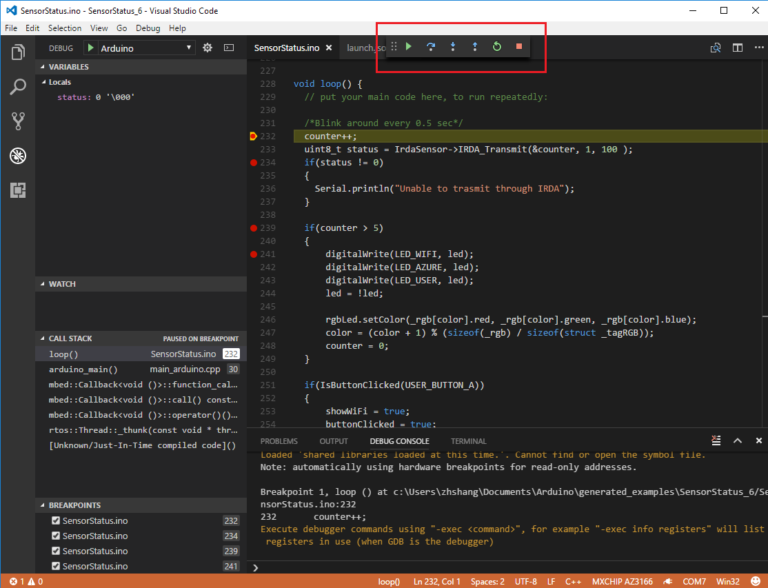
- Запуск теста, кнопка
F5 - Запуск выделенного фрагмента кода, комбинация
ctrl+alt+R - Синтаксический контроль, комбинация
- Вывод диагностических сообщений в панель Output (см. метод
ВСтудию()/VStudio()) - Вывод сообщений об ошибках в панель Problems
- Назначение основного сценария (кнопка
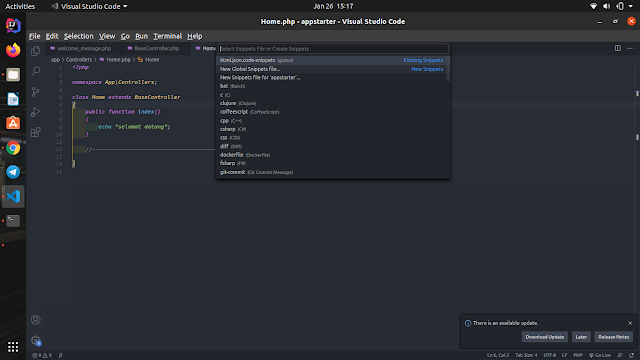
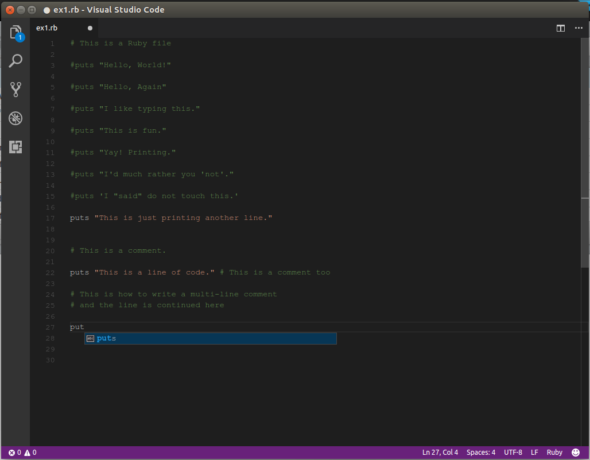
F1/Set Main) - Сниппеты. При наборе тест плагин выдаст все допустимые методы Тестера
Другие полезные комбинации клавиш:
ctrl + E. Открывает окно нечеткого поиска сценария для его открытия в новой вкладке.
Открывает окно нечеткого поиска сценария для его открытия в новой вкладке.
ctrl + shift + E. Активация дерева файлов проекта.
alt + F12. Открытие в сплывающем окне модуля процедуры, функции или сценария. Удобно использовать для беглого просмотра когда связанного сценария.
ctrl + shift + O. Быстрый переход к процедуре/функции кода сценария.
ctrl + shift + F
ctrl + shift + H. Глобальный поиск и глобальная замена. Важной способностью этих функций является возможность указания начальной папки (поле чувствительно к регистру) поиска/замены.Рекомендуется создавать тесты, переименовывать, удалять и переносить между папками в самой среде Тестера.
Полезные приемы работы
Среда vscode обладает обширным функционалом по работе с файлами и текстами модулей. Например: поиск и замена во всех файлах по регулярным выражениям, сравнение файлов, настройка команд и комбинаций клавиш, настройка шаблонов, закладок и многое другое. Стоит инвестировать некоторое время на изучение и настройку среды с целью получения выигрыша во времени от использования продвинутого редактора модулей.
Стоит инвестировать некоторое время на изучение и настройку среды с целью получения выигрыша во времени от использования продвинутого редактора модулей.
подключение по SSH к нескольким VPS удаленно
480 auto
Я люблю кодить на Python, автоматизировать рутину на Bash и делать что-то красивое на HTML и CSS. Использовать для этого собственный ноутбук — очень плохая затея, а вот иметь несколько VPS под разные проекты и кодить на них — это очень удобно.
В этой статье я расскажу, как с помощью Visual Studio Code можно быстро без паролей подключаться по ssh к разным VPS и разрабатывать на них удаленно.
Что нужно для работы?
Описанный ниже процесс настройки SSH-соединения и дальнейшего подключения VS Code подходит только к создаваемым серверам Enterprise-уровня.
Во-первых, конечно же, нам нужен сам Visual Studio Code (VS Code), не перепутайте просто с Visual Studio — это разные продукты. Скачать VS Code можно с официального сайта Microsoft или отсюда.
Скачать VS Code можно с официального сайта Microsoft или отсюда.
Во-вторых, понадобиться сгенерировать пару SSH-ключей. Поскольку работать с VS Code мы будем в Windows, генерацию ключей я тоже покажу в Windows:
- Вызовите терминал (CMD) в Windows через кнопку поиск или пуск. Введите CMD — откроется терминал. Теперь введите команду: ssh-keygen. Затем укажите название пары для ключей:
- Вопрос «Enter passphrase (empty for no passphrase)» — можно пропустить, нажав Enter. Следующий вопрос «Enter same passphrase again» также можно пропустить.
- В итоге будет сгенерирована пара ключей, а программа выведет на экран следующее:
- Пара SSH-ключей сохранится в директории: C:\Users\%USERNAME%\.ssh. Скопируйте этот путь и вставьте его в проводник Windows. В директории будут парные файлы, один из файлов не будет иметь расширения, а у другого будет расширение .pub — этот файл будет содержать публичную часть SSH-ключа, которую нужно скопировать на сервер.

В-третьих, нужно скопировать публичную часть SSH-ключа на сервер. Перейдите в настройки аккаунта в раздел SSH-ключи и создайте новый SSH-ключ:
- Придумайте название ключа;
- Откройте файл с расширением .pub любым текстовым редактором, скопируйте содержимое и вставьте его в поле «Код ключа», нажмите кнопку «Создать».
Теперь можно создавать сервер и указать в качестве опции — SSH-ключ для подключения:
Теперь у нас всё готово для настройки VS Code для подключения по ssh к VPS, но сначала убедимся в том, что мы можем зайти на сервер по ssh без пароля. Для этого введем в CMD команду: ssh -i [путь к непубличной части ключа] root@[ip-адрес сервера]. Сервер вас должен пустить без пароля, после успешного подключения можно переходить к настройке VS Code.
Настройка VS Code для подключения к VPS
Откройте VS Code и создайте в удобном для вас месте json-файл, запишите в него следующие данные:
Host my_1cloud_apideveloper_server #Указывается название подключения
User root #Имя пользователя для подключения, по умолчанию root
HostName 188. 227.75.42 #IP-адрес сервера для подключения
227.75.42 #IP-адрес сервера для подключения
IdentityFile C:\Users\User\.ssh\1cloud #путь к приватной части ssh-ключа
После сохранения джейсона, кликнете по зеленому индикатору в левом нижнем углу. Откроется окно управления подключением по SSH. Выберите пункт открыть конфигурационный ssh-файл, далее выберите пункт параметры файла подключения.
Тут нужно будет указать абсолютный путь до json-файла конфигурационного файла.
Теперь у нас всё готово для подключения. Возвращаемся в центральное меню и опять кликаем на зеленый значок подключения в левом нижнем углу экрана. В этот раз кликаем по первому пункту меню — подключиться удаленно по SSH:
Далее выберете из списка созданное вами ранее SSH-подключение. В моём случае — это my_1cloud_adpideveloper_server:
После успешного подключения вы увидите сведения об удаленном соединение в специальных статус-баррах:
Отлично, мы подключились и можно удаленно работать. Теперь я расскажу, как работает VS Code по SSH и, почему это удобно.
Как работает VS Code по SSH?
Главная фишка удаленной работы по SSH через VS Code — это то, что все плагины и модули, с которыми вы будете работать в VS Code, будут устанавливаться не на вашу локальную машину, а на удаленный сервер. Это очень удобно, потому что вы можете одновременно разрабатывать под разные платформы и на разных языках и всё это не перемешивается в одном месте.
Так один сервер может быть заточен под разработку на Python и на нём могут быть установлены Pythlint, Django, PyYAML и многие другие библиотеки для Python и плагины для VS Code, а другой сервер может содержать набор софта для разработки под C++ при этом VS Code на локальной машине будет оставаться «чистым».
Тот же принцип разделенной работы относится и к Git. На каждой машине может быть свой репозиторий. Вы также можете одновременно работать на разных серверах в разных окнах на одном рабочем столе. Это удобно, когда проект использует ресурсы нескольких серверов.
Ещё одним плюсом подхода хранения плагинов и модулей VS Code на удаленных машинах является то, что все плагины и модули сохраняются на удаленной машине после удаления VS Code с локального компьютера. Вы всегда можете в будущем вернуться к разработке своего проекта без установки и настройки плагинов и модулей — они сохраняться на удаленном сервере.
Сейчас, я рассказал о том, что нужно для начала работы в VS Code, как его настроить и, как он работает по SSH. Давайте подведём итог и пойдём кодить.
Кратко о подключении VS Code по ssh без пароля
VS Code — это бесплатное IDE от Microsoft для всех популярных языков программирования. Его преимущество в мультиплатформенности и возможности расширения функций дополнительными модулями и плагинами. Он позволяет разрабатывать, как на локальной машине, так и на удаленном сервере, подключившись к нему через SSH.
Пара SSH-ключей очень просто генерируется в Windows с помощью CMD. Достаточно вызвать CMD через «поиск» или «пуск», ввести ssh-keygen, указать название пары ключей, проследовать в директорию C:\Users\%USERNAME%\.ssh, открыть ключ с расширением .pub и скопировать его на виртуальный сервер.
Достаточно вызвать CMD через «поиск» или «пуск», ввести ssh-keygen, указать название пары ключей, проследовать в директорию C:\Users\%USERNAME%\.ssh, открыть ключ с расширением .pub и скопировать его на виртуальный сервер.
Виртуальные серверы Enterprise-уровня от 1cloud имеют удобную функцию добавления SSH-ключа при создании сервера без копирования их с помощью команд scp, ssh-copy-id или настройки демона ssh. Для добавления SSH-ключа потребуется:
- Открыть публичный ключ на своём локальном компьютере любым текстовым редактором и скопировать его содержание;
- Перейти в личный кабинет Панели 1cloud → раздел «Настройки» → вкладка «SSH-ключи», нажать кнопку «добавить SSH-ключ», заполнить поля: «название» и «код ключа», и нажать кнопку «создать»;
- Создать виртуальный сервер под управлением Ubuntu или Debian и выбрать в качестве метода аутентификации SSH-ключ, который был создан ранее.
Подключение VS Code по SSH осуществляется через специальный конфигурационный json-файл, который можно создать в VS Code и разместить в удобном для вас месте. В json нужно внести следующие данные:
В json нужно внести следующие данные:
Host my_1cloud_apideveloper_server #Указывается название подключения
User root #Имя пользователя для подключения, по умолчанию root
HostName 188.227.75.42 #IP-адрес сервера для подключения
IdentityFile C:\Users\User\.ssh\1cloud #путь к приватной части ssh-ключа
Теперь достаточно указать путь расположения конфигурационного файла в VS Code через меню работы с удаленными подключениями и выбрать созданный вами хост для подключения:
На этом всё. VS Code настроен, виртуальный сервер создан — можно разрабатывать себе в удовольствие.
Первые шаги в освоении Visual Studio Code. Визуальная Студия Кодирования.
Первые шаги в освоении Visual Studio Code. Визуальная Студия Кодирования.
Содержание
| Тема | Ссылка |
|---|---|
Содержание. .. ..
|
Стр.01 |
| Введение: Первые шаги в освоении Visual Studio Code | Стр.02 |
| Где находится Visual Studio Code, с чего начать изучение. | Стр.03 |
| Читаем FAQ (частые вопросы и ответы) и некоторые другие инструкции для получения начальных сведений о «VS Code» | Стр.04 |
| «VS Code»: загружаем, устанавливаем, запускаем. | Стр.05 |
| Знакомство с программой «VS Code»: наши первые клики в интерфейсе. | Стр.06 |
| Тренировка для новичков: Выбор дизайна. | Стр.07 |
| Синхронизация с другими устройствами (девайсами) | Стр.08 |
Тренировка для новичков: Горячие комбинации клавиш для быстрого доступа. |
Стр.09 |
| Тренировка для новичков: Расширенная поддержка всех ваших языков программирования. | Стр.10 |
| Тренировка для новичков: Быстрая навигация между вашими файлами. | Стр.11 |
| Тренировка для чуть продвинутых. Изучаем основы. | Стр.12 |
| Изучаем основы: Прокачайте свои навыки редактирования. | Стр.13 |
| Изучаем основы: Удобный встроенный терминал. | Стр.14 |
| Изучаем основы: Безграничная расширяемость. | Стр.15 |
| Изучаем основы: Настройте свои настройки. | Стр.16 |
| Изучаем основы: Откиньтесь назад и учитесь (видео курсы). | Стр.17 |
Практика. Делаем наш самый первый файл. Hello, World! Превед, Медвед! Делаем наш самый первый файл. Hello, World! Превед, Медвед! |
Стр.18 |
1 Содержание
Введение: Первые шаги в освоении Visual Studio Code
Всем большой привет!
Сегодня у нас: Первые шаги в освоении Visual Studio Code.
Это такой универсальный редактор для программистов.
Этот курс, я предполагаю, будет интересен новичкам.
А поскольку я сам новичок, никогда Visual Studio Code не использовал, только начинаю его освоение, думаю, что этот курс будет полезен таким же новичкам.
Начнем мы с того, зачем вообще нужен этот редактор, зачем его нужно изучать.
Этот редактор разработан компанией Microsoft. А значит, это продукт высочайшего качества. Работает на всех популярных операционных системах. Конечно на Windows, Linux и macOS.
И что очень важно: понимает синтаксис популярных языков программирования, включая javascript. Делает красивую подсветку конструкций языка, что облегчает разработчику работу над кодом.
Важно отметить, что Microsoft начала работать над этим программным продуктом в 2015 году. Провела несколько лет напряженной работы над ним. И сейчас это ПО очень высокого качества.
Как следствие, Visual Studio Code очень популярен в IT компаниях для создания кодов программ. Знание данного редактора облегчает трудоустройство при поиске работы по найму. Фрилансеру облегчает процесс поиска заказчика, как и любое другое знание продуктов компании Microsoft.
2 Содержание
Где находится Visual Studio Code, с чего начать изучение.
Зайти по этой ссылке:
https://code.visualstudio.com/
Или поиском по строке:
Visual Studio Code
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
С чего стоит начать обучение.
Я вот, например, сразу ринулся в раздел FAQ. Это Частые Вопросы и Ответы
Рекомендую Вам сделать тоже самое.
3 Содержание
Читаем FAQ (частые вопросы и ответы) и некоторые другие инструкции для получения начальных сведений о «VS Code»
Прочитать FAQ можно здесь:
https://code.visualstudio.com/docs/supporting/faq
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Эти частые вопросы, как правило, и отображают, что же это такое, с чем его едят…
Самый важный вопрос и ответ, наверное, вот этот:
What is the difference between Visual Studio Code and Visual Studio IDE?#
Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control. It aims to provide just the tools a developer needs for a quick code-build-debug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE.
В чем разница между редактором «Visual Studio Code» и интегрированной средой разработки «Visual Studio»?#
Visual Studio Code — это оптимизированный редактор кода с поддержкой таких операций разработки, как отладка, выполнение задач и контроль версий. Он направлен на предоставление только тех инструментов, которые необходимы разработчику для быстрого цикла сборки-отладки кода, и оставляет более сложные рабочие процессы для более полнофункциональных IDE, таких как среда разработки Visual Studio.
Таким образом, имеем следующее.
Разница такая. Значок Visual Studio Code синего цвета. А у Visual Studio — фиолетовый.
Эта главная принципиальная разница. 🙂
Visual Studio Code здесь:
https://code.visualstudio.com/
Visual Studio здесь (версия на англ.):
https://visualstudio.microsoft.com/
Visual Studio здесь: (версия на рус. ):
):
https://visualstudio.microsoft.com/ru/
Здесь почему-то при попытке зайти на
https://visualstudio.microsoft.com/
Автоматом редиректится на
https://visualstudio.microsoft.com/ru/
Если копнуть немного глубже: Visual Studio Code — это редактор текстов. А Visual Studio (без ключевого слова «код») — это среда разработки.
В факах почитайте подробнее.
В любом случае, нам сейчас не нужна:
Visual Studio
А нужен именно:
Visual Studio Code
Это самое важное, что следует познать из частых вопросов
Теперь читаем документацию,
https://code.visualstudio.com/docs/
а именно:
https://code.visualstudio.com/docs/setup/windows
Или другую платформу, в зависимости от того, на какой ОС будете работать Visual Studio Code
4 Содержание
«VS Code»: загружаем, устанавливаем, запускаем.

После того, как прочитали факи (и документацию по установке), следующий разумный шаг: загрузить дистрибутив.
Автоматически он определяет какая операционная система.
В моем случае: Windows.
Здесь представлены все популярные операционные системы: macOS, Windows x64, Linux x64.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
В принципе можно, наверное, скачать, для другого компьютера, а потом установить…
Но мы пойдем простым путем, что он у нас определил, мы то и будем ставить.
Важный момент вот еще какой. Текущая версия 1.61. С которой я сейчас занимаюсь, и на которой я сейчас работаю. У вас будет версия, возможно, более новая. Я обратил внимание на это потому, что прошел несколько курсов, точнее, все курсы, которые были на самой Visual Studio Code. Там очень хорошие курсы. Правда, на английском языке, но очень качественно сделаны. Но есть один небольшой дефект. Они сделаны на базе более ранней версии, поэтому, есть некоторые нестыковки. В плане дизайна внесли изменения. Там она рассказывает, как оно было раньше. А сейчас стало немного по-другому. Но это просто небольшой напряг. Просто, надо это иметь ввиду.
Но есть один небольшой дефект. Они сделаны на базе более ранней версии, поэтому, есть некоторые нестыковки. В плане дизайна внесли изменения. Там она рассказывает, как оно было раньше. А сейчас стало немного по-другому. Но это просто небольшой напряг. Просто, надо это иметь ввиду.
Итак, будем считать, что мы успешно скачали, установили и теперь можно посмотреть, как ее запустить.
После установки, если вы работаете на Windows, запуск осуществляется так:
Запуск после установки отсюда:
c:\Users\USERNAME\AppData\Local\Programs\Microsoft VS Code\bin\code.cmd
Т.е. запускается не EXE файл, а code.cmd, в нем уже прописан запуск EXE файла
USERNAME — это никнейм (логин) под которым вы работаете в Windows
На рабочем столе установится вот эта иконка. Но можно также запускать через code.cmd
Если вы пропишите требуемый путь в переменную path (или там автоматом все прописалось), то можно запускать просто командой code без указания пути.
В результате наша программа Visual Studio Code должна возбудиться к жизни.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
5 Содержание
Знакомство с программой «VS Code»: наши первые клики в интерфейсе.
Если окно «Get Started» не вызвалось автоматически, то нажмите последовательно:
Help — Get Started — Walkthroughs
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Теперь нажимаем «Get Started with VS Code»
Это как раз то, что нужно новичку, чтобы ознакомиться с программой.
Visual Studio Code. Help — Get Started — Walkthroughs. Get Started with VS Code. Browse Color Themes.
Тут надо отметить: если сразу после установки в разделе «Get Started» Walkthroughs представлен отдельным подразделом и имеет в своем составе нужные ссылки:
- Get Started with VS Code — Discover the best customizations to make VS Code yours.
- Learn the Fundamentals — Jump right into VS Code and get an overview of the must-have features.
- Boost your Productivity
Переведем, на всякий случай, на русский:
- Начинаем работу с VS-кодом — Откройте для себя лучшие настройки, чтобы сделать «VS Code» вашим любимцем.
- Изучаем основы — Переходим прямо в программу «VS Code» и получаем обзор необходимых особенностей(фичей).
- Повышаем производительность труда
Так вот, после того, как я немного побродил по этому самому «Walkthroughs», в следующем запуске программы «VS Code» автоматически были произведены некоторые изменения в интерфейсе раздела «Get Started».
Теперь на «Get Started» представлен не подраздел «Walkthroughs», а только ссылка на него с текстом «Open a Walkthrough» в разделе «Start».
См скриншот выше с подробностями.
Впрочем, такие игры с дизайном не должны нас смущать (и не такое бывает), идем дальше.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
В подразделе «Get Started with VS Code» («Начинаем работу с VS-кодом») предлагаются следующие темы для изучения.
- Choose the look you want
- Sync to and from other devices
- One shortcut to access everything
- Rich support for all your languages
- Quickly navigate between your files
Переведем на русский:
- Выберите дизайн программы, который вам нравится
- Синхронизация с другими устройствами (девайсами)
- Горячие комбинации клавиш для быстрого доступа
- Расширенная поддержка всех ваших языков программирования
- Быстрая навигация между вашими файлами
6 Содержание
Тренировка для новичков: Выбор дизайна.

Первое, что они предлагают, это изменить тему.
Choose the look you want. Выберите дизайн программы, который вам нравится.
Вообще, дефолтная тема на редкость удачная. Вот эта, темная. Очень хороша.
Но если, по каким-то причинам, эта тема не устраивает ее можно поменять на какую-то другую. Светлую, красную и т.д.
Вы можете поиграться с установкой разных тем на своей установленной программе Visual Studio Code или даже прямо здесь, потыкав разные кнопки.
Но сколько не тыкай, а вывод такой: дефолтная тема самая лучшая.
7 Содержание
Синхронизация с другими устройствами (девайсами)
Sync to and from other devices. Синхронизация с другими устройствами (девайсами).
Я предлагаю пока синхронизацией не заниматься, а просто взять на заметку, что такая возможность есть и может быть полезна в работе.
8 Содержание
Тренировка для новичков: Горячие комбинации клавиш для быстрого доступа.
One shortcut to access everything. Горячие комбинации клавиш для быстрого доступа.
Для тренировки нажимаем кнопку «Open Command Pallete» («Открыть палитру команд»). Либо комбинацию клавиш CTRL+SHIFT+P.
Затем, как предлагается, набираем в целях тренировки строку: view toggle (т.е. переключение режимов просмотра).
Попробйте нажать, например, F11. Осуществлен переход в полноэкранный режим. Еще раз F11. Вернулись обратно в обычный режим.
Теперь, давайте, попробуем, более актуальную для работы строку: new file (т.е. создание нового файла).
Честно говоря, не понял, в чем разница комбинаций:
- File: New Untitled File — Ctrl+N
- Create: New File.
 .. — Ctrl+Alt+Windows+N
.. — Ctrl+Alt+Windows+N
Вроде бы обе работают и работают одинаково. Вероятно, есть тонкости, для новичка пока не доступные.
Как мы видим, некоторые комбинации клавиш установлены. Для некоторых пунктов не установлены, но их можно установить.
Некоторые обычные стандартные. Например: Close Window Alt+F4
Копирование: Copy Ctrl+C
Вырезка: Cut — Ctrl+X
Можно отметить вот эти горячие клавиши.
Открыть Файл: File: Open File — Ctrl+O
Открыть Папку: File: Open Folder — Ctrl+K Ctrl+O
Новый Файл: File: New Untitled File — Ctrl+N
Новая Папка: File: New Folder — (горячая клавиша по умолчанию не установлена)
Открыть Файл, с которым работали ранее: File: Open Recent File… — Ctrl+R
Короче говоря, какие-то комбинации мы с ходу запомним. Например, те, что указаны выше.
Остальные комбинации запомним по ходу работы. Те, которые нужны для работы.
А те, которые не нужны, мы и через год не будем знать.
Все на практике попозже познаем.
Пока, главное, знать, что есть вот такие горячие комбинации клавиш.
9 Содержание
Тренировка для новичков: Расширенная поддержка всех ваших языков программирования.
Rich support for all your languages. Расширенная поддержка всех ваших языков программирования.
Отмечены следующие языки программирования:
- JavaScript
- Python
- Java
- Markdown
- TypeScript
- C/C++
- JSON
- PowerShell
- HTML/CSS
- C#
- PHP
- YAML
Обращаю внимание, что речь идет именно об языках программирования, а не о человеческих языках: русский, английский и т. д.
д.
Хотя, забегая немного вперед, отмечу, что вот эту шкурку (имеется ввиду дизайн, пункты меню) можно на русский язык поставить. Но делать мне этого не хочется, и вам делать не советую. Такая русификация только усложняет изучение. Приходится запоминать не только английские термины, но и русские.
Лучше держаться одного языка, английского, в данном случае. Так будет намного проще.
Но это мы немного отвлеклись. Здесь имеется ввиду поддержка языков программирования.
Как видим, здесь есть практически все популярные языки программирования.
Посмотрим, как это делается.
Нажимаем кнопку: «Browse Language Extensions».
В результате мы попали в раздел «Extensions» с установленным фильтром «@recommended:languages».
Этого же эффекта можно было достичь путем нажатия кнопки «Extensions» (или горячей комбинацией клавиш Ctrl+Shift+X), а затем набрать в фильтре: @recommended:languages.
Здесь список расширений (Extensions), которые касаются языков программирования.
Посмотрим эти расширения (Extensions) немного подробнее.
Нажмем кнопку фильтр (воронка).
Далее, нажимаем кнопку «Installed» (установленные). Получаем список расширений, установленных данным пользователем (т.е. мною).
У меня установлены следующие расширения (Extensions).
- Auto Close Tag (5,712,848 installs)
- Auto Rename Tag (6,967,814 installs)
- Bracket Pair Colorizer 2 (3,508,898 installs)
- HTML CSS Support (7,747,658 installs)
- JavaScript (ES6) code snippets (6,581,171 installs)
- Live Server (15,923,037 installs)
- open in browser (4,547,170 installs)
- PHP Debug (5,523,751 installs)
- Prettier — Code formatter (16,142,690 installs)
- vscode-icons (9,174,517 installs)
В данном списке я указал количество скачиваний, чтобы можно было представить уровень популярности каждого расширения.
Я перед тем как делать этот курс, посмотрел несколько других курсов. И на основании опыта других программеров, своих представлений, установил у себя данные расширения.
Я считаю, этот список — есть минимальный джентельменский набор, который должен иметь каждый.
Я советую вам пройтись по этому списку и повторить все эти установки у себя.
В крайнем случае, любое из этих расширений можно будет потом деинсталлировать или дезактивировать.
А искать эти расширения нужно следующим образом.
Наберите: Auto Close Tag
В моем случае расширение «Auto Close Tag» уже установлено, поэтому здесь отображаются кнопки «Disable» и «Uninstall»
У вас же здесь будет кнопка «Install». Ее и следует нажать для установки.
Подобным же образом установите другие расширения из списка.
10 Содержание
Тренировка для новичков: Быстрая навигация между вашими файлами.

Quickly navigate between your files. Быстрая навигация между вашими файлами.
По нажатию горячей комбинации клавиш Ctrl-P мы можем получить список файлов, с которыми работали ранее.
Например, если мы введем строку «h», то получим список файлов в названии (и/или расширении) которых есть данная подстрока.
Теперь в этом списке мы можем выбрать нужный файл для дальнейшей работы с ним.
На этом мы закончили обучение в разделе «Get Started» изучение подраздела «Get Started with VS Code», который предназначен для самых-самых новичков.
11 Содержание
Тренировка для чуть продвинутых. Изучаем основы.
Теперь продолжаем обучение в разделе «Get Started» в подразделе «Learn the Fundamentals», который предназначен для чуть более продвинутых пользователей.
Learn the Fundamentals — Jump right into VS Code and get an overview of the must-have features.
Изучаем основы — Переходим прямо в программу «VS Code» и получаем обзор необходимых особенностей(фичей).
В подразделе «Learn the Fundamentals» («Изучаем основы») предлагаются следующие темы для изучения.
- Redefine your editing skills
- Convenient built-in terminal
- Limitless extensibility
- Tune your settings
- Lean back and learn
Переведем на русский:
- Прокачайте свои навыки редактирования
- Удобный встроенный терминал
- Безграничная расширяемость
- Настройте свои настройки
- Откиньтесь назад и учитесь
Теперь, давайте, последовательно пройдем каждую тему.
12 Содержание
Изучаем основы: Прокачайте свои навыки редактирования.
Redefine your editing skills. Прокачайте свои навыки редактирования.
«Open Editor Playground» — интересная игрушка, с помощью которой, играя и развлекаясь, можно научиться некоторым новым полезным навыкам работы в редакторе.
Выбор цвета можно производить как стандартно набирая код, так и просто тыкнув в нужный цвет в специальной палитре.
Несколько полезных горячих комбинаций клавиш:
- Копирование строки и вставка ее контента вверх или вниз от текущей позиции: Shift+Alt+↑ или Shift+Alt+↓
- Перенос строки вверх или вниз: Alt+↑ или Alt+↓
- Удаление текущей строки Ctrl+Shift+K
Потренируйтесь с этими и другими горячими комбинациями клавиш в «Open Editor Playground».
13 Содержание
Изучаем основы: Удобный встроенный терминал.
Convenient built-in terminal. Удобный встроенный терминал.
Мне, как новичку, пока не совсем понятно, зачем тут нужен встроенный терминал, если в самой Windows есть отдельно стоящие cmd и PowerShell.
Но раз встроенный терминал есть, значит, это кому-то нужно…
Во всяком случае, он есть и работает ок. Команда dir выполнилась успешно.
14 Содержание
Изучаем основы: Безграничная расширяемость.
Limitless extensibility. Безграничная расширяемость.
Эту тему расширений мы уже затрагивали ранее.
Здесь рекомендуется обратить внимание на расширения, установка которых рекомендуется разработчиками «VS Code».
Нужно ли устанавливать эти рекомендуемые расширения?
Это вопрос очень индивидуальный.
Например, если вы переходите с «Notepad++» на «VS Code», то, возможно, вам есть смысл поставить расширение «Notepad++ keymap». В этом случае горячие комбинации клавиш будут соответствовать тем, которые задействованы в «Notepad++», а это, возможно, облегчит переход.
15 Содержание
Изучаем основы: Настройте свои настройки.
Tune your settings. Настройте свои настройки.
Здесь я поменял размер шрифта с дефолтного значения 14 на 18.
16 Содержание
Изучаем основы: Откиньтесь назад и учитесь (видео курсы).
Lean back and learn. Откиньтесь назад и учитесь.
Здесь предлагается пройти видео курсы.
Курсы очень хорошие, полезные и интересные.
Но надо обратить внимание. Курсы сделаны на основе версии 1.47, сейчас актуальная версия 1. 61, могут быть некоторые проблемы с расхождениями.
61, могут быть некоторые проблемы с расхождениями.
Курсы на английском языке. Дикция у девушки (Ornella Altunyan, Орнелла Альтунян, технический писатель) хорошая, но все-таки, говорит быстро, возможны трудности с пониманием.
17 Содержание
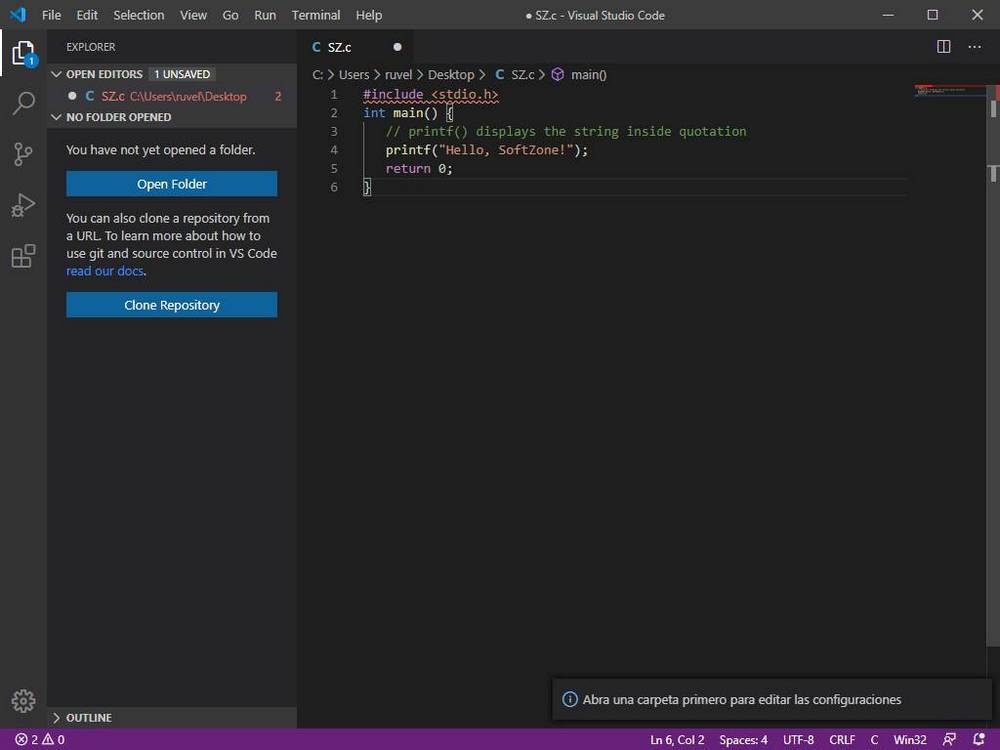
Практика. Делаем наш самый первый файл. Hello, World! Превед, Медвед!
Теперь, давайте, вместе сделаем наш первый файл, чтобы прочувствовать, как оно все работает на практике.
Делаем наш самый первый файл. Hello, World! Превед, Медвед!
Смело нажимаем Ctrl+N
Или робко проходим по меню: File — New File
Нажимаем Select a Language.
Выбираем HTML.
Здесь, не пугаясь белого (или черного) пустого листа, смело набираем символ «!» (восклицательный знак).
Должно появиться контекстное меню.
И HTML заготовка автоматом сделана!
Обратите внимание, как она красиво раскрашена, и как в этом файле все визуально интуитивно понятно!
Вносим необходимые изменения. Хотя бы, примерно, так:
Хотя бы, примерно, так:
Нажимаем Ctrl+S и сохраняем файл под каким-то именем, например: hw4.html (это означает Hello World — версия 4).
Теперь, прямо в редакторе текста жмем правую кнопку и в меню выбираем «Open with Live Server Alt+L Alt+O».
В результате, вот по этому адресу:
http://127.0.0.1:5500/1/hw4.html
В браузере наша первая программа, сделанная в редакторе «Visual Studio Code» успешно заработала:
Ура!
Кричали женщины «Ура!» и в небо чепчики бросали.
На этом наше первое знакомство с редактором «Visual Studio Code» можно считать завершенным.
Если видео формат обучения вам подходит больше, то посмотрите мое видео на русском языке здесь:
https://www.youtube.com/watch?v=Djm-gYOuLOI
У меня все. Спасибо за внимание!
18 Содержание
R в коде Visual Studio
Редактировать
Язык программирования R — это динамический язык, созданный для статистических вычислений и графики. R обычно используется в статистическом анализе, научных вычислениях, машинном обучении и визуализации данных.
R обычно используется в статистическом анализе, научных вычислениях, машинном обучении и визуализации данных.
Расширение R для Visual Studio Code поддерживает расширенную подсветку синтаксиса, завершение кода, линтинг, форматирование, взаимодействие с терминалами R, просмотр данных, графики, переменные рабочей области, страницы справки, управление пакетами и работу с документами R Markdown.
Начало работы
Установите R (>= 3.4.0) для вашей платформы. Пользователям Windows рекомендуется проверить Сохранить номер версии в реестре во время установки, чтобы расширение R могло автоматически найти исполняемый файл R.
Установить
языковой серверв R.install.packages("languageserver")Установите расширение R для Visual Studio Code.
Создайте файл R и начните программировать.
Для повышения удобства использования R в VS Code рекомендуется следующее программное обеспечение и пакеты:
радиан: современная консоль R, которая устраняет многие ограничения официального терминала R и поддерживает множество функций, таких как подсветка синтаксиса и автозаполнение.

httpgd: пакет R для предоставления графического устройства, которое асинхронно обслуживает графику SVG через HTTP и WebSockets. Этот пакет требуется интерактивному просмотрщику графиков расширения R для VS Code.
Если у вас возникнут проблемы с установкой пакетов R или расширения R для VS Code, перейдите на вики-страницы по установке (Windows | macOS | Linux) для получения дополнительных сведений.
Выполнение кода R
Выполнение кода R — это просто отправка кода на терминал R. Перед запуском кода R вы можете создать терминал R с помощью команды R: Создать терминал R в палитре команд.
Когда терминал R готов, вы можете либо выбрать код, либо поместить курсор в начало или конец кода, который хотите запустить, нажмите (Ctrl+Enter) , после чего код будет отправлен на активный терминал R.
Если вы хотите запустить весь файл R, откройте файл в редакторе и нажмите Ctrl+Shift+S , и файл будет загружен в активный терминал R.
Для более продвинутого использования, такого как запуск нескольких терминалов R или самоуправляемых терминалов R, вы можете прочитать Взаимодействие с терминалами R.
Завершение кода (IntelliSense)
Расширение R поддерживает автодополнение кода и многие другие функции редактирования кода благодаря языковому серверу R. Завершение показывает доступные функции и переменные в области действия и текущей рабочей области R вместе с документацией из пакетов или в виде комментариев.
Линтинг
Линтинг — это функция, которая проверяет код на наличие предупреждений и потенциальных ошибок. Анализ кода R предоставляется пакетом lintr. Вы можете настроить его, выбрав из списка доступных линтеров через файл конфигурации.
Помимо завершения кода и анализа, расширение R также поддерживает другие функции, такие как форматирование кода, переход к определению, переименование символа, поиск ссылок. Дополнительные сведения см. в разделе R Language Service.
Дополнительные сведения см. в разделе R Language Service.
Средство просмотра рабочей области
Средство просмотра рабочей области расположено на боковой панели в VS Code и содержит используемые пакеты и глобальные переменные в активном сеансе R. Выберите значок R на панели действий, и отобразится средство просмотра рабочей области и средство просмотра страниц справки. Это удобный способ просмотра рабочей области R, предварительного просмотра существующих объектов R, поиска разделов справки и чтения справочных страниц в интерактивном режиме.
Помимо средства просмотра рабочей области, есть также средства просмотра данных, средства просмотра графиков и средства просмотра виджетов. Дополнительные сведения см. в разделе Интерактивные средства просмотра.
Отладка
Возможности отладки R предоставляются расширением R Debugger. Он поддерживает отладку кода R или проекта R путем запуска нового процесса R или присоединения к работающему процессу.
При достижении точки останова вы можете просмотреть или изменить переменные текущего выбранного фрейма стека или оценить выражение в консоли отладки в фрейме стека.
Подробнее читайте в README проекта.
Следующие шаги
Этот обзор представляет собой краткое введение в расширение R для VS Code. Прочтите README расширения для получения подробного списка функций.
Если у вас есть какие-либо проблемы, предложения или пожелания, пожалуйста, не стесняйтесь открывать проблему в репозитории GitHub.
Если вы хотите узнать больше о VS Code, попробуйте эти темы:
- Основное редактирование — краткое введение в основы редактора VS Code.
- Установите расширение — узнайте о других расширениях, доступных в Marketplace.
- Навигация по коду — быстро перемещайтесь по исходному коду.
23.03.2022
9Часто задаваемые вопросы о расширении 0000 C/C++Редактировать
- Как заставить IntelliSense работать правильно?
- В чем разница между includePath иbrowse.
 path в c_cpp_properties.json?
path в c_cpp_properties.json? - Почему я вижу красные волнистые линии под типами стандартной библиотеки?
- Как заставить новый IntelliSense работать с MinGW в Windows?
- Как заставить новый IntelliSense работать с подсистемой Windows для Linux?
- Почему мои файлы повреждены при форматировании?
- Как повторно создать базу данных IntelliSense?
- Что такое папка ipch?
- Как отключить кэш IntelliSense (ipch)?
- Как настроить отладку?
- Как включить символы отладки?
- Почему не работает отладка?
- Что делать, если я подозреваю проблему с расширением C/C++
Как заставить IntelliSense работать правильно?
Без какой-либо настройки расширение попытается найти заголовки, выполнив поиск в папке рабочей области и эмулируя компилятор, найденный на вашем компьютере. (например, cl.exe/MinGW для Windows, gcc/clang для macOS/Linux). Если этой автоматической конфигурации недостаточно, вы можете изменить настройки по умолчанию, запустив C/C++: команда редактирования конфигураций (пользовательский интерфейс) . В этом представлении вы можете изменить компилятор, который вы хотите эмулировать, пути для включения файлов, которые вы хотите использовать, определения препроцессора и многое другое.
Если этой автоматической конфигурации недостаточно, вы можете изменить настройки по умолчанию, запустив C/C++: команда редактирования конфигураций (пользовательский интерфейс) . В этом представлении вы можете изменить компилятор, который вы хотите эмулировать, пути для включения файлов, которые вы хотите использовать, определения препроцессора и многое другое.
Или, если вы устанавливаете расширение системы сборки, которое взаимодействует с нашим расширением, вы можете разрешить этому расширению предоставлять вам конфигурации. Например, расширение CMake Tools может настраивать проекты, использующие систему сборки CMake. Используйте C/C++: изменение поставщика конфигурации… , чтобы включить любое такое расширение для предоставления конфигураций для IntelliSense.
Третий вариант для проектов без поддержки расширения системы сборки — использовать файл compile_commands.json, если ваша система сборки поддерживает создание этого файла. В разделе «Дополнительно» пользовательского интерфейса конфигурации вы можете указать путь к вашему compile_commands., и расширение будет использовать информацию о компиляции, указанную в этом файле, для настройки IntelliSense. json
json
Примечание: Если расширение не может разрешить какую-либо из директив #include в вашем исходном коде, оно не будет отображать информацию о линтинге для тела исходного файла. Если вы проверите окно Проблемы в VS Code, расширение предоставит дополнительную информацию о том, какие файлы ему не удалось найти. Если вы все равно хотите отобразить информацию о линтинге, вы можете изменить значение параметра C_Cpp.errorSquiggles .
В чем разница между includePath иbrowse.path?
Эти два параметра доступны в c_cpp_properties.json и могут сбивать с толку.
includePath
Этот массив строк пути используется ядром IntelliSense «по умолчанию», которое обеспечивает функции IntelliSense с учетом семантики. Включаемые пути — это те же пути, которые вы отправляете компилятору с помощью переключателя
Включаемые пути — это те же пути, которые вы отправляете компилятору с помощью переключателя -I . При анализе исходных файлов механизм IntelliSense добавит эти пути к файлам, указанным в директивах #include, при попытке их разрешения. Этих путей не ищется рекурсивно, если только они не заканчиваются на /** .
browse.path
Этот массив строк пути используется «Синтаксическим анализатором тегов» («механизм просмотра»), который заполняет базу данных глобальной информацией о символах. Этот движок будет рекурсивно перечислять все файлы по указанным путям и отслеживать их как потенциальные включения при анализе тегов папки вашего проекта. Чтобы отключить рекурсивное перечисление пути, вы можете добавить /* к строке пути.
Когда вы открываете рабочую область в первый раз, расширение добавляет ${workspaceFolder}/** к includePath , а browse. остается неопределенным (поэтому по умолчанию используется  path
path includePath ). Если это нежелательно, вы можете открыть файл c_cpp_properties.json и изменить его.
Почему я вижу красные волнистые линии под типами стандартной библиотеки?
Наиболее частая причина этого — отсутствие включаемых путей и определений. Самый простой способ исправить это — установить compilePath в c_cpp_properties.json на путь к вашему компилятору.
Как заставить новый IntelliSense работать с MinGW в Windows?
См. раздел Начало работы с C++ и Mingw-w64 в Visual Studio Code.
Как заставить новый IntelliSense работать с подсистемой Windows для Linux?
См. раздел Начало работы с C++ и подсистемой Windows для Linux в Visual Studio Code.
раздел Начало работы с C++ и подсистемой Windows для Linux в Visual Studio Code.
Почему мои файлы повреждены при форматировании?
Файлы могут быть повреждены (и другие функции могут не работать), если папка рабочей области открыта по пути с символическими ссылками (ошибка vscode-cpptools#5061). Обходной путь — открыть папку рабочей области, используя путь, по которому символические ссылки разрешены для их цели.
Как воссоздать базу данных IntelliSense?
Начиная с версии 0.12.3 расширения существует команда для сброса базы данных IntelliSense. Откройте палитру команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)) и выберите команду C/C++: сброс базы данных IntelliSense .
Что такое папка ipch?
Языковой сервер кэширует информацию о включенных файлах заголовков для повышения производительности IntelliSense. Когда вы редактируете файлы C/C++ в папке рабочей области, языковой сервер будет хранить файлы кэша в папке 9.0021 папка ipch . По умолчанию папка
Когда вы редактируете файлы C/C++ в папке рабочей области, языковой сервер будет хранить файлы кэша в папке 9.0021 папка ipch . По умолчанию папка ipch хранится в каталоге пользователя. В частности, он хранится в папке %LocalAppData%/Microsoft/vscode-cpptools в Windows, $XDG_CACHE_HOME/vscode-cpptools/ в Linux (или $HOME/.cache/vscode-cpptools/, если XDG_CACHE2HOME равен не определено) и $HOME/Library/Caches/vscode-cpptools/ в macOS. Используя каталог пользователя в качестве пути по умолчанию, он создаст одно расположение кэша для каждого пользователя для расширения. Поскольку ограничение размера кеша применяется к расположению кеша, наличие одного расположения кеша на пользователя ограничит использование дискового пространства кешем одной папкой для всех, использующих значение параметра по умолчанию.
Папки хранения VS Code для каждой рабочей области не использовались, потому что местоположение, предоставленное VS Code, не очень хорошо известно, и мы не хотели записывать гигабайты файлов, где пользователи могут их не видеть или не знать, где их найти.
Имея это в виду, мы знали, что не сможем удовлетворить потребности каждой среды разработки, поэтому мы предоставили параметры, позволяющие вам настроить способ, который лучше всего подходит для вашей ситуации.
"C_Cpp.intelliSenseCachePath": <строка> Этот параметр позволяет установить рабочее пространство или глобальные переопределения для пути кэша. Например, если вы хотите предоставить общий доступ к одному расположению кэша для всех папок рабочей области, откройте настройки VS Code и добавьте параметр пользователя для Путь к кэшу IntelliSense .
"C_Cpp.intelliSenseCacheSize": <число> Этот параметр позволяет установить ограничение на объем кэширования, выполняемого расширением. Это приблизительное значение, но расширение приложит все усилия, чтобы размер кеша был как можно ближе к установленному вами пределу. Если вы разделяете расположение кеша между рабочими областями, как описано выше, вы все равно можете увеличить/уменьшить ограничение, но вам следует убедиться, что вы добавили настройку пользователя для Размер кэша IntelliSense .
Если вы разделяете расположение кеша между рабочими областями, как описано выше, вы все равно можете увеличить/уменьшить ограничение, но вам следует убедиться, что вы добавили настройку пользователя для Размер кэша IntelliSense .
Как отключить кэш IntelliSense (ipch)?
Если вы не хотите использовать функцию кэширования IntelliSense (например, чтобы обойти ошибку, которая может возникнуть только при включенном кэше), вы можете отключить эту функцию, установив для параметра Размер кэша IntelliSense значение 0 (или "C_Cpp.intelliSenseCacheSize": 0" в редакторе настроек JSON). Отключение кеша также может быть полезно, если вы наблюдаете чрезмерную запись на диск, особенно при редактировании заголовков.
Как настроить отладку?
Необходимо настроить отладчик, чтобы он знал, какой исполняемый файл и отладчик использовать:
В главном меню выберите Выполнить > Добавить конфигурацию. .. .
.. .
Файл launch.json теперь будет открыт для редактирования с новой конфигурацией. Настройки по умолчанию будут , вероятно, будут работать, за исключением того, что вам нужно указать настройку программы .
Дополнительные сведения о настройке отладчика см. в разделе Настройка отладки C/C++.
Как включить символы отладки?
Включение символов отладки зависит от типа используемого компилятора. Ниже приведены некоторые компиляторы и параметры компилятора, необходимые для включения символов отладки.
Если вы сомневаетесь, проверьте в документации вашего компилятора параметры, необходимые для включения символов отладки в вывод. Это может быть какой-то вариант -g или --debug .
Clang (C++)
- Если вы вызываете компилятор вручную, добавьте
--опция отладки. - Если вы используете сценарий, убедитесь, что установлена переменная среды
CXXFLAGS. Например,
Например, export CXXFLAGS="${CXXFLAGS} --debug". - Если вы используете CMake, убедитесь, что установлено значение
CMAKE_CXX_FLAGS. Например,экспорт CMAKE_CXX_FLAGS=${CXXFLAGS}.
Clang (C)
См. Clang C++, но используйте CFLAGS вместо CXXFLAGS .
gcc или g++
Если вы вызываете компилятор вручную, добавьте параметр -g .
cl.exe
Символы находятся в файле *.pdb .
Почему не работает отладка?
Мои точки останова не срабатывают
Когда вы начинаете отладку, если ваши точки останова не связаны (сплошной красный кружок) или они не срабатывают, вам может потребоваться включить символы отладки во время компиляции.
Отладка начинается, но все строки в трассировке стека серые
Если ваш отладчик показывает серую трассировку стека, не останавливается в точке останова или символы в стеке вызовов серые, значит, ваш исполняемый файл был скомпилирован без символов отладки.
Что делать, если я подозреваю проблему с расширением C/C++? .
Если у вас возникла проблема с расширением, которую мы не можем диагностировать на основе информации в вашем отчете о проблеме, мы можем попросить вас включить ведение журнала отладки и отправить нам свои журналы. См. Ведение журнала расширений C/C++, чтобы узнать, как получить журналы расширений C/C++.
17.01.2023
Visual Studio Code C/C++/Fortran с несколькими исходными файлами · iRASPA
Visual Studio Code — это бесплатный редактор исходного кода, разработанный Microsoft для Windows, Linux и macOS. Функции включают поддержку отладки, подсветку синтаксиса, интеллектуальное завершение кода, фрагменты кода, рефакторинг кода и встроенный Git. Поддержка C/C++ для Visual Studio Code обеспечивается расширением Microsoft C/C++ для обеспечения кроссплатформенной разработки на C и C++ в Windows, Linux и macOS. Расширение Code Runner позволяет выполнять отдельные файлы. Для компиляции проекта, состоящего из нескольких файлов, можно использовать расширение C/C++ Makefile Project (его можно адаптировать для Fortran). Visual Code Studio можно загрузить с веб-сайта https://code.visualstudio.com/download. VS Code — это, прежде всего, редактор, который использует инструменты командной строки для выполнения большей части рабочего процесса разработки. Существует базовая поддержка html, css, javascript и typescript из baox. Поддержка других языков поддерживается через расширения. VS Code не включает в компилятор C/C++ или Fortran или отладчик. Вам нужно будет установить эти инструменты или использовать те, которые уже установлены на вашем компьютере.
Для компиляции проекта, состоящего из нескольких файлов, можно использовать расширение C/C++ Makefile Project (его можно адаптировать для Fortran). Visual Code Studio можно загрузить с веб-сайта https://code.visualstudio.com/download. VS Code — это, прежде всего, редактор, который использует инструменты командной строки для выполнения большей части рабочего процесса разработки. Существует базовая поддержка html, css, javascript и typescript из baox. Поддержка других языков поддерживается через расширения. VS Code не включает в компилятор C/C++ или Fortran или отладчик. Вам нужно будет установить эти инструменты или использовать те, которые уже установлены на вашем компьютере.
Содержание
Установка компилятора C/C++/Fortran
В MacOS сначала проверьте наличие набора инструментов компилятора
gcc --версия
, которые показывают параметры компилятора, если компилятор присутствует, например
Настроено с помощью: --prefix=/Applications/Xcode. app/Contents/Developer/usr --with-gxx-include-dir=/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDK/ MacOSX.sdk/usr/include/С++/4.2.1
Apple clang версии 12.0.0 (clang-1200.0.32.28)
Цель: x86_64-apple-darwin20.2.0
Модель потока: posix
InstalledDir: /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin
app/Contents/Developer/usr --with-gxx-include-dir=/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDK/ MacOSX.sdk/usr/include/С++/4.2.1
Apple clang версии 12.0.0 (clang-1200.0.32.28)
Цель: x86_64-apple-darwin20.2.0
Модель потока: posix
InstalledDir: /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin
Если его нет, то будет представлена панель установки. Установка также может быть принудительной с помощью
xcode-выбрать --установить
Набор инструментов Apple не включает компилятор Fortran. Используя домашнее пиво, его легко установить. Homebrew можно установить с помощью
.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
, а затем установка пакета gcc
варить установить gcc
заварить установить python3
pip3 установить фортранс-язык-сервер
, которые включают компилятор gfortran. Необязательно: также установите python3 для Fortran IntelliSense (у python есть реализация Fortran протокола Language Server).
Необязательно: также установите python3 для Fortran IntelliSense (у python есть реализация Fortran протокола Language Server).
В Linux, например в системах типа Ubuntu, компиляторы можно установить с помощью
sudo apt install build-essential
sudo apt установить gfortran
sudo apt установить python3
sudo apt установить python3-pip
sudo pip3 установить фортранс-язык-сервер
В Windows необходимо установить компилятор. MSYS2 — это набор инструментов и библиотек, обеспечивающий простую в использовании систему сборки. Загрузите MSYS2 с https://www.msys2.org. Следуйте инструкциям по установке, включая шаг 7, который устанавливает компилятор C/C++/gfortran и создает такие утилиты, как make.
(скачать установщик)
(запустить установщик)
(вводим нужную папку установки, оставляем по умолчанию)
(когда закончите, запустите MSYS2 сейчас)
пакман -Сью
пакман -Вс
pacman -S --needed base-devel mingw-w64-x86_64-toolchain
pacman -S mingw-w64-x86_64-python3-pip mingw-w64-x86_64-python3-setuptools
/mingw64/bin/pip3 установить фортран-язык-сервер
pacman -S mingw-w64-x86_64-лапак
pacman -S git разархивировать zsh
После шага 5 терминал закроется, и вам нужно снова открыть «MSYS2 MSYS» из меню «Пуск». После шага 7 у вас будет полнофункциональная система сборки и доступ к «gcc», «g++», «gfortran» и «make» для сборки программного обеспечения. Шаги 10 и 11 показывают, что среда bash MSYS2 может быть расширена множеством пакетов. Установка lapack позволяет связываться с «-llapack -lblas» для решения, например, проблем с собственными значениями. Git, unzip — полезные утилиты, и вы также можете, например, изменить оболочку bash по умолчанию и использовать zsh (также используется на Mac).
После шага 7 у вас будет полнофункциональная система сборки и доступ к «gcc», «g++», «gfortran» и «make» для сборки программного обеспечения. Шаги 10 и 11 показывают, что среда bash MSYS2 может быть расширена множеством пакетов. Установка lapack позволяет связываться с «-llapack -lblas» для решения, например, проблем с собственными значениями. Git, unzip — полезные утилиты, и вы также можете, например, изменить оболочку bash по умолчанию и использовать zsh (также используется на Mac).
Шаги 8 и 9 устанавливают языковой сервер fortran в python. В MSYS2 есть две версии Python: (1) MSYS2 — приложения POSIX, эмулированные для работы в Windows, и (2) MINGW — собственные приложения Windows. Нам нужен последний, так как IntelliSense в VS Code вызывает компилятор фортрана (fortran.exe) и языковой сервер фортрана (fortls.exe) из Windows. MINGW относится к исполняемым файлам, скомпилированным с помощью компилятора MINGW GCC и предназначенным для Win32 API.
Установить расширения кода Visual Studio
Запустить код Visual Studio. На боковой панели (слева) нажмите значок «Расширения» и установите следующие расширения:
На боковой панели (слева) нажмите значок «Расширения» и установите следующие расширения:
Расширение C/C++ добавляет языковую поддержку C/C++ в Visual Studio Code, включая такие функции, как IntelliSense и отладка. Расширение Makefile создает простую структуру проекта C/C++ вместе с Makefile, который соответствует почти 99% потребностей всех небольших проектов. Code Runner добавляет кнопку «Выполнить код» на верхнюю панель и в контекстное меню при щелчке правой кнопкой мыши по файлу. Расширения Fortran для VS Code обеспечивают поддержку подсветки синтаксиса, IntelliSense и отладки.
(Обновление 2023: поддержка FORTRAN IntelliSense и Fortran Breakpoint теперь включена в Modern Fortran)
Настройки
На боковой панели (слева) щелкните значок «Управление» и выберите «Настройки». В настройках найдите «code runner», соответствующие пункты — это три пункта, показанные на картинке ниже. Убедитесь, что эти три параметра включены. Опция «Выполнить в терминале» необходима, чтобы разрешить ввод с клавиатуры в программу на C/C++. Если эта опция отключена, вывод будет неизменно выводиться на консоль вывода. Терминал более мощный и допускает интерактивное использование. Два других варианта удобны для обеспечения того, чтобы файлы всегда сохранялись перед компиляцией. Наконец, чтобы избежать случайного запуска выбранных фрагментов кода, установите для параметра «ignoreSelection» значение «true».
Убедитесь, что эти три параметра включены. Опция «Выполнить в терминале» необходима, чтобы разрешить ввод с клавиатуры в программу на C/C++. Если эта опция отключена, вывод будет неизменно выводиться на консоль вывода. Терминал более мощный и допускает интерактивное использование. Два других варианта удобны для обеспечения того, чтобы файлы всегда сохранялись перед компиляцией. Наконец, чтобы избежать случайного запуска выбранных фрагментов кода, установите для параметра «ignoreSelection» значение «true».
В настройках ищем "карта экзекьюторов", соответствующий пункт "Code-runner: Карта экзекьюторов". Нажмите «Изменить в settings.json».
В файле настроек указано правило, которое «Code runner» использует для компиляции исходных файлов. Строка 1 предназначена для C, а строка 2 — правило для C++. По умолчанию для C/C++ и fortran читается
.
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"FortranFreeForm": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"fortran-modern": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"fortran_fixed-form": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"fortran": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
Это правила, которые выполняются, когда вы щелкаете правой кнопкой мыши файл и выполняете «Выполнить код» или когда щелкаете значок «Выполнить код» (затем он использует текущий выбранный файл для определения правила). Измените эти строки и добавьте правило для файла makefile
Измените эти строки и добавьте правило для файла makefile
.
"c": "cd \"$workspaceRoot\" ; make -f Makefile && ./myapp;",
"cpp": "cd \"$workspaceRoot\"; make -f Makefile && ./myapp;",
"FortranFreeForm": "cd \"$workspaceRoot\"; make -f Makefile && ./myapp;",
"fortran-modern": "cd \"$workspaceRoot\"; make -f Makefile && ./myapp;",
"fortran_fixed-form": "cd \"$workspaceRoot\"; make -f Makefile && ./myapp;",
"fortran": "cd \"$workspaceRoot\"; make -f Makefile && ./myapp;",
"makefile": "cd \"$workspaceRoot\"; make -f Makefile && ./myapp;",
Сохраните файл. Последняя строка добавляет правило для Makefile. Для всех этих типов файлов каталог переключается туда, где находится make-файл, make запускается, и в случае успеха запускается программа «./myapp». Одним из поддерживаемых настраиваемых параметров Code Runner является $workspaceRoot: путь к папке, открытой в VS Code. Это расположение Makefile. Кавычки вокруг $workspaceRoot связаны с тем, что имя каталога может содержать пробелы.
Для Mac и Linux все готово. Windows требует дополнительного шага, нам нужно настроить внутренний терминал на оболочку MSYS2. В настройках найдите встроенную оболочку терминала для windows и отредактируйте файл settings.json.
Найдите встроенную терминальную оболочку для windows. Установите оболочку на bash-оболочку от MSYS2.Измените файл settings.json, добавив следующие строки
"terminal.integrated.shell.windows": "C:\\msys64\\usr\\bin\\bash.exe",
"terminal.integrated.shellArgs.windows": ["-i"],
"terminal.integrated.env.windows": { "ПУТЬ" : "/mingw64/bin:/usr/local/bin:/usr/bin:/bin:/c/Windows/System32:/c/Windows:/c /Windows/System32/Wbem:/c/Windows/System32/WindowsPowerShell/v1.0/"},
"code-runner.saveFileBeforeRun": правда,
"code-runner.saveAllFilesBeforeRun": правда,
"code-runner.runInTerminal": правда,
"code-runner.ignoreSelection": правда,
"fortran.linter.compiler": "C:\\msys64\\mingw64\\bin\\gfortran.exe",
"fortran.fortls.path": "C:\\msys64\\mingw64\\bin\\fortls. exe"
exe"
и сохраните файл. Также исполняемый файл fortran и языковой сервер fortran установлены на те же, что и в MSYS2. Обратите внимание, что строки «code-runner» уже могут присутствовать. Настройка параметров через графический интерфейс идентична настройке параметров в этом json-файле.
Создание и компиляция небольшого проекта C++
Первый шаг — создать пустой каталог, например, с именем «Проект», и открыть эту папку как новый проект.
Затем инициализируйте проект в текущем рабочем каталоге с помощью Ctrl+Shift+P на Windows/Linux или CMD+Shift+P на Mac и выберите C/C++ Make: INIT Project и C++ Project .
Теперь Makefile создается для проекта C++, состоящего из файлов cpp и заголовков. Настройки Makefile в порядке. Исполняемая программа будет называться «myapp». Параметры компилятора можно изменить, например, изменить версию C++ и флаги предупреждений или добавить флаги отладочного компилятора.
Чтобы начать кодирование нового проекта, установите флаги компилятора в положение «отладка», чтобы получить максимальную помощь от компилятора (и отладчика). Позже эти флаги компилятора могут быть изменены для настроек «выпуска», чтобы оптимизировать код для скорости.
CXXFLAGS = -g -O0 -Wall -Wextra -Wshadow -Wnon-virtual-dtor -pedantic
Новые файлы должны быть созданы в каталоге «src». Обязательно выберите каталог «src» (а не каталог «src/include») и создайте новый файл.
Назовите файл «main.cpp» и давайте добавим прототип программы Hello World C++.
Чтобы скомпилировать и запустить код, щелкните правой кнопкой мыши «Makefile» и «Выполнить код».
Расширение Makefile выполняет те же действия, которые нам пришлось бы выполнять вручную для компиляции исходного кода. Но расширение Makefile становится очень удобным, когда коды увеличиваются в размерах, используя несколько файлов. Шаги компиляции и результат запуска программы можно увидеть ниже.
Но расширение Makefile становится очень удобным, когда коды увеличиваются в размерах, используя несколько файлов. Шаги компиляции и результат запуска программы можно увидеть ниже.
Модификация для Фортрана
Та же структура Makefile может использоваться для Фортрана. Первое отличие состоит в том, что файлы имеют расширение «.f90» в Fortran. Файлы с этим расширением автоматически будут в «свободном формате» (эта новая форма использует гораздо более широкий набор символов и дает гораздо большую свободу в расположении операторов в строке). Второе отличие заключается в том, что Makefile изменен, чтобы отразить настройки, необходимые для компиляции файлов Fortran.
Настройки Makefile для Fortran.
# Настройки компилятора - можно настроить.
CC = гфортран
CPP = gfortran -cpp
CXXFLAGS = -g -Стена
ЛДФЛАГС =
# Настройки Makefile - можно настроить.
НАЗВАНИЕ ПРИЛОЖЕНИЯ = мое приложение
ВНЕШНИЙ = .f90
SRCDIR = источник
OBJDIR = объект
IntelliSense
Но, наведя указатель мыши на определенную подпрограмму, вы получите информацию об аргументах и типах. Кроме того, щелкните правой кнопкой мыши и «Перейти к определению» приведет вас к реализации.
Кроме того, щелкните правой кнопкой мыши и «Перейти к определению» приведет вас к реализации.
Отладка
Настройка отладки проста. При первом щелчке по значку отладки появится установка.
В проекте будет создан файл «launch.json». Единственное изменение, необходимое в MacOS, — это установить «программу». После сохранения использование точек останова отладки должно быть полностью функциональным.
Настройка отладки MacOS: установите для параметра «Программа» значение «${workspaceFolder}/myapp».В Windows требуется дополнительная модификация: необходимо указать путь к отладчику gdb из MSYS2.
Настройка отладки Windows: установите для параметра «program» значение «${workspaceFolder}/myapp», а для параметра «miDebuggerPath» укажите отладчик gdb MSYS2 «C:\\msys64\\mingw64\\bin\\gdb.exe».
"программа": "${workspaceFolder}/myapp",
«MIMode»: «gdb»,
"miDebuggerPath": "C:\\msys64\\mingw64\\bin\\gdb. exe"
exe"
С этими модификациями работает отладка и точки останова. Вы можете «перешагнуть», «вступить», «выйти», а также иметь варианты «продолжить», «приостановить» и «остановить».
Отладка: точка останова в действии.Автоматически компилировать проект перед отладкой
Сначала добавьте «preLaunchTask» под названием «build» в задачу запуска. Далее выберите «Терминал» в меню и «Запустить задачу сборки». Поскольку задача еще не настроена, появляется всплывающее окно. Создайте «tasks.json» из шаблона. Выберите «другие» в качестве шаблона и настройте задачу сборки.
Добавьте «preLaunchTask» в задачу запуска. Выберите «Настроить задачу сборки». Создайте «tasks.json» из шаблона. Выберите «Другие».Далее необходимо отредактировать скрипты, чтобы они выглядели так, как показано ниже.
Настройте задачу сборки, измените задачу, чтобы просто выполнить шаг «сделать».
{
// См. https://go.microsoft.com/fwlink/?LinkId=733558
// для документации по формату tasks. json
"версия": "2.0.0",
"задания": [
{
"этикетка": "сборка",
"тип": "оболочка",
"команда": "сделать -f Makefile",
"группа": {
"вид": "строить",
«по умолчанию»: правда
},
"презентация": {
«раскрыть»: «молчать»,
"панель": "общая"
},
"проблемматчер": []
}
]
}
json
"версия": "2.0.0",
"задания": [
{
"этикетка": "сборка",
"тип": "оболочка",
"команда": "сделать -f Makefile",
"группа": {
"вид": "строить",
«по умолчанию»: правда
},
"презентация": {
«раскрыть»: «молчать»,
"панель": "общая"
},
"проблемматчер": []
}
]
}
Тип - shell-скрипт. «Представление» настроено на «тихий» и «общий», что означает, что терминал будет выведен на передний план только в случае ошибки, и что выходные данные этой и других задач будут отображаться в том же терминале, соответственно. «Группа» настроена на «сборку», что означает, что ее можно выполнить с помощью ⇧⌘B.
При запуске отладчика preLaunchTask теперь будет автоматически запускаться первым (компилируя проект).
Использование WSL вместо MSYS2
Вместо использования MSYS2 также можно использовать систему WSL, если она установлена. Это более подходящая настройка, если ваши файлы и проекты расположены в среде WSL. Для этой работы требуется расширение «Remote WSL». После его установки слева внизу появится зеленая кнопка. Выберите «Remote-WSL Reopen Folder in WSL», чтобы открыть папку в вашей системе WSL. Через некоторое время в интерфейсе кода VS вас спросят, хотите ли вы установить расширения C/C++ и Fortran также в WSL-Ubuntu.
Это более подходящая настройка, если ваши файлы и проекты расположены в среде WSL. Для этой работы требуется расширение «Remote WSL». После его установки слева внизу появится зеленая кнопка. Выберите «Remote-WSL Reopen Folder in WSL», чтобы открыть папку в вашей системе WSL. Через некоторое время в интерфейсе кода VS вас спросят, хотите ли вы установить расширения C/C++ и Fortran также в WSL-Ubuntu.
Внутри WSL должны быть установлены компиляторы C/C++/Fortran, а также языковой сервер fortran. Выполнить внутри WSL
sudo apt install make gfortran build-essential libblapack-dev libblas-dev python3 python3-pip
sudo pip3 установить фортранс-язык-сервер
Чтобы использовать компиляторы WSL, параметр «settings.json» можно настроить и изменить для WSL.
"fortran.gfortranExecutable": "/usr/bin/gfortran",
"fortran-ls.executablePath": "/usr/local/bin/fortls"
Удаление
Чтобы удалить VS Code в macOS, удалите каталоги
~/. vscode
~/Библиотека/Приложение\ Поддержка/Код
vscode
~/Библиотека/Приложение\ Поддержка/Код
Чтобы удалить MSYS2 и VS Code в Windows, запустите
.
C:\msys64\maintenancetool.exe
C:\Program Files\Microsoft VS Code\unins000.exe
Чтобы удалить настройки VS Code и удалить расширение, удалите две следующие папки пользователя
%UserFolder%\AppData\Roaming\Code
%UserFolder%\.vscode
Источники
GCC & clang на окнах с кодом Visual Studio + терминал bash + отладка! Дэниел Эллиотт ДжонсПодробнее
Дэниел Эллиотт Джонс объясняет, как настроить MSYS2 для Windows и настроить внутренний терминал на терминал bash.
Учебник по C++ для начинающих № 2: Visual Studio Code — Makefile и расширение для нескольких файлов | 2021 | (Linux)SavvyNikПодробнее
SavvyNik объясняет расширение проекта Makefile для Visual Studio Code. Это руководство по C++ предназначено для начинающих программировать на C/C++ в 2021 году и поможет вам использовать код Visual Studio при программировании проекта C/C++. Поскольку в Visual Studio Code нет простого способа компиляции нескольких файлов, мы установим новое расширение под названием C/C++ Makefile Project. Это расширение поможет сгенерировать make-файл для нашего проекта и позволит нам очень легко скомпилировать несколько исходных файлов, независимо от того, сколько их у нас дома. Это пригодится в дороге.
Это руководство по C++ предназначено для начинающих программировать на C/C++ в 2021 году и поможет вам использовать код Visual Studio при программировании проекта C/C++. Поскольку в Visual Studio Code нет простого способа компиляции нескольких файлов, мы установим новое расширение под названием C/C++ Makefile Project. Это расширение поможет сгенерировать make-файл для нашего проекта и позволит нам очень легко скомпилировать несколько исходных файлов, независимо от того, сколько их у нас дома. Это пригодится в дороге.
Подробнее
Во втором эпизоде этой серии показано, как настроить два важных расширения для Fortran в VS Code. Вы также узнаете, как настроить линейки в VS Code, чтобы избежать ошибок усечения строк. Продолжительность: 8 минут.
Отладка C++ в VSCode с WSLEECS 281Подробнее
Рушил рассказывает, как настроить отладку в VSCode с помощью WSL, а также некоторые распространенные ошибки. Продолжительность: 8 минут.
Продолжительность: 8 минут.
Установка и настройка VS Code с помощью компилятора C: Учебное пособие по C на хинди #3
Зачем изучать язык программирования C? : Учебное пособие по C на хинди #1
Что такое кодирование и язык программирования C? : Учебное пособие по C на хинди #2
Установка и настройка кода VS с помощью компилятора C: Учебное пособие по C на хинди #3
Базовая структура программы на языке C на хинди: Учебное пособие по C на хинди #4
Основной синтаксис программы на языке C: C Учебное пособие на хинди #5
Переменные и типы данных в C: Учебное пособие по C на хинди #6
Операторы на C: Учебное пособие по C на хинди #7
Упражнение по программированию на C 1. Таблицы умножения: Учебное пособие по C на хинди #8
Спецификаторы формата C и escape-последовательности с примерами: Учебное пособие по C на хинди #9
If Else Control Операторы на C: Учебное пособие по C на хинди #10
Switch Case Control Операторы на C: Учебное пособие по C на хинди #11
Циклы на C: Учебное пособие по C на хинди #12
Do While Цикл в C: Учебное пособие по C на хинди # 13
Цикл в то время как в C: Учебное пособие по C на хинди # 14
Цикл For In C: Учебник C на хинди #15
Операторы Break and Continue на C: Учебник C на хинди #16
Оператор Goto на C: Учебник C на хинди #17
Приведение типов на C: Учебник C In Hindi #18
Функции на C: Учебник по C на хинди #19
C Упражнение 1: Решение таблицы умножения + Shoutouts: Учебник по C на хинди #20
Рекурсивные функции: Рекурсия на C: Учебник по C на хинди #21
C Упражнение 2: Единицы и преобразования: Учебное пособие по C на хинди #22
Массивы в C: Учебник по C на хинди #23
Упражнение 2: Решение + Shoutouts: Учебник по C на хинди #24
Упражнение 3 Рекурсии: Учебник по C на хинди #25
Указатели на C: Учебник по C на хинди #26
Массивы и арифметика указателей в C: Учебное пособие по C на хинди #27
Упражнение 3 О рекурсиях: решение + выкрики: Учебное пособие по C на хинди #28
Всегда ли рекурсия хороша? : Учебное пособие по C на хинди #29
Упражнение 4. Печать узоров звезд на языке C: Учебное пособие по C на хинди #30
Печать узоров звезд на языке C: Учебное пособие по C на хинди #30
Вызов по значению и вызов по ссылке на языке C: Учебное пособие по C на хинди #31
Передача массивов в качестве аргументов функции: Учебное пособие по C на хинди #32
Образец звезды на языке C. Упражнение 4 Решение: Учебное пособие по C на хинди #33
Строки в C: Учебное пособие по C на хинди #34
Строковые функции на C и библиотека string.h: Учебное пособие по C на хинди #35
Обращение массива на C. Упражнение 5: Учебное пособие по C на хинди #36
Структуры на C : Учебное пособие по C на хинди #37
Typedef на языке C: Учебное пособие по C на хинди #38
Unions In C: Учебное пособие по C на хинди #39
Обращение массива в языке C Упражнение 5: Решение: Учебное пособие по C на хинди #40
Язык C HTML Parser Упражнение 6: Учебное пособие по C на хинди #41
Статические переменные в C : Учебное пособие по C на хинди #42
Учебное пособие по C. Упражнение 6: Решения и ответы: Учебное пособие по C на хинди #43
Упражнение 6: Решения и ответы: Учебное пособие по C на хинди #43
Менеджер туристического агентства C Language. Упражнение 7: Учебное пособие по C на хинди #44
Структура памяти программ на языке C — динамическая Распределение памяти: Учебное пособие по C на хинди #45
C Language Менеджер туристического агентства Упражнение 7 Решение: Учебное пособие по C на хинди #46
Динамическое выделение памяти Malloc Calloc Realloc & Free(): Учебное пособие по C на хинди #47
C Language Менеджер сотрудников Упражнение 8: Учебное пособие по C на хинди # 48
Классы хранения на языке C Auto, Extern Static и Register Storage Classes: Учебное пособие по C на хинди #49
Менеджер сотрудников на языке C - Упражнение 8 Решение: Учебное пособие по C на языке хинди #50
Камень, бумага, ножницы для кодирования Упражнение на языке C 9: Учебное пособие по C на хинди #51
Пустой указатель на языке C: Учебное пособие по C на хинди #52
NULL Указатель на языке C: Учебное пособие по C на хинди #53
Висячий указатель на языке C: Учебное пособие по C на хинди #54
Дикий указатель на языке C: Учебное пособие по C на хинди #55
Камень, бумага и ножницы на языке C — Упражнение 9 Решение: Учебное пособие по C на хинди №56
Умножение матриц на языке C — Упражнение 10: Учебное пособие по C на хинди # 57
Введение и работа с препроцессором C: Учебное пособие по C на хинди #58
#define и #include Директивы препроцессора: Учебное пособие по C на хинди #59
Предопределенные макросы и другие директивы препроцессора: Учебное пособие по C на хинди #60
Умножение матриц в C - упражнение 10 Решение: Учебное пособие по C на хинди #61
Файловый ввод-вывод на C: Учебное пособие по C на хинди #62
Проверка палиндрома на языке C — Упражнение 11: Учебное пособие по C на хинди #63
Функции для файлового ввода-вывода на языке C: Учебное пособие по C на хинди #64
Числовой палиндром Программа на языке C: Упражнение 11 Решение: Учебное пособие по C на хинди #65
Автоматический генератор квитанций на языке C. Упражнение 12. Учебное пособие по языку C на хинди #66
Упражнение 12. Учебное пособие по языку C на хинди #66
Режимы файлов, fgets, fputs, fgetc, fputc и многое другое по работе с файлами C: Учебное пособие по языку C на хинди #67
Аргументы командной строки на языке C: Учебное пособие по C на хинди #68
Автоматический генератор счетов на C (решение) - Упражнение 12: Учебное пособие по C на хинди #69
Калькулятор командной строки на C - Упражнение 13: Учебное пособие по C на хинди #70
[Решено] Командная строка Калькулятор на C Упр.13 : Учебник по C на хинди #71
Указатели функций в C: Учебное пособие по C на хинди #72
Функции обратного вызова с использованием указателей на функции в C: Учебное пособие по C на хинди #73
Упражнение 13 Область круга с использованием указателей на функции: Учебное пособие по C на хинди #74
Память Утечка в C: Учебное пособие по C на хинди #75
Область круга на C. Упражнение 14 Решение: Учебное пособие по C на хинди #76
Как вручную настроить код Visual Studio для отладки на ПК? – Miyagi Academy
Откройте папку в Visual Studio Code и напишите программу на C++
- Закройте Visual Studio Code, если он в данный момент открыт.
 Затем запустите код Visual Studio. Выберите Файл -> Открыть папку…
Затем запустите код Visual Studio. Выберите Файл -> Открыть папку… - Создайте новую папку в любом месте по вашему выбору. В этом примере новая папка будет называться с кодировкой .
- В главном редакторе VS Code нажмите «Файл» -> «Новый файл», а затем нажмите Ctrl+S, чтобы сохранить его как «code.cpp».
- Установите расширение C++ для VS Code.
Установить путь компилятора
- Нажмите Ctrl+Shift+P, начните вводить «C/C++», а затем выберите Edit Configurations (JSON) из списка предложений. VS Code создает файл с именем c_cpp_properties.json и заполняет его настройками по умолчанию.
- Найдите параметр
CompilerPathи вставьте полный путь к g++.exe в папку bin Mingw-w64, которую вы только что добавили к переменной Path. (C:\\Mingw-w64\\mingw32\\bin\\g++.exe, обратите внимание, что вам нужно делать двойной «\”из-за соглашения json) - Установить
intelliSenseModeнаgcc-x64.
- Ваш файл
c_cpp_properties.jsonдолжен выглядеть так:
{
"конфигурации": [
{
"имя": "Win32",
"включить путь": [
"${workspaceFolder}/**"
],
"определяет": [
"_ОТЛАЖИВАТЬ",
"ЮНИКОД",
"_ЮНИКОД"
],
"windowsSdkVersion": "10.0.17763.0",
"compilerPath": "C:\\Mingw-w64\\mingw32\\bin\\g++.exe",
"cСтандарт": "c11",
"cppStandard": "С++ 17",
"intelliSenseMode": "gcc-x64"
}
],
"версия": 4
}
Создать задачу сборки
- Затем снова нажмите Ctrl+Shift+P, начните вводить «задача» и выберите Задачи: настроить задачу сборки по умолчанию из списка предложений, затем выберите Создать файл tasks.json из шаблона . Затем выберите MSBuild . VS Code создает в редакторе файл tasks.json по умолчанию.

- Найдите параметр команды
и измените его наg++. - Изменить параметр
argsна[ "-g", "-o", "a.exe", "code.cpp"] - Ваш
tasks.jsonдолжен выглядеть так:
{
"версия": "2.0.0",
"задания": [
{
"этикетка": "сборка",
"тип": "оболочка",
"команда": "г++",
"args": ["-g", "-o", "a.exe", "code.cpp"],
"группа": "сборка",
"презентация": {
«раскрыть»: «молчать»
},
"проблемматчер": "$msCompile"
}
]
}
Настройка параметров отладки
Далее мы настроим VS Code, чтобы он правильно запускал отладчик gdb.
- Нажмите Отладка -> Открыть конфигурации , а затем выберите C++ (GDB/LLDB) из списка предложений. VS Code создает в редакторе файл launch.
 json по умолчанию.
json по умолчанию. - Найдите параметр программы и удалите все, кроме последней части
${workspaceFolder}/a.exe. - Найти
miDebuggerPathи укажите его на файл gdb в папке bin Mingw-w64, т.е.C:\\Mingw-w64\\mingw32\\bin\gdb.exe - Ваш полный файл
launch.jsonдолжен выглядеть так:
{
"версия": "0.2.0",
"конфигурации": [
{
"name": "(gdb) Запустить",
"тип": "cppdbg",
"запрос": "запустить",
"program": "${workspaceFolder}/a.exe",
"аргументы": [],
"stopAtEntry": ложь,
"cwd": "${workspaceFolder}",
"среда": [],
"внешняя консоль": ложь,
«MIMode»: «gdb»,
"miDebuggerPath": "C:\\Mingw-w64\\mingw32\\bin\\gdb.exe",
"команды установки": [
{
"description": "Включить красивую печать для gdb",
"text": "-включить-красивую-печать",
«игнорефаилурес»: правда
}
]
}
]
}
Установить точку останова и отладить
- Перейдите в code.
 cpp в редакторе, напишите свою программу на C++ и нажмите Ctrl+Shift+B, а затем Введите для компиляции.
cpp в редакторе, напишите свою программу на C++ и нажмите Ctrl+Shift+B, а затем Введите для компиляции. - Затем установите точку останова и нажмите F5 для отладки.
Дополнительные бонусные настройки
- После внесения любых изменений в исходный код всегда не забывайте нажимать Ctrl+Shift+B для сборки перед запуском отладки. Если вы хотите, чтобы F5 всегда перестраивал код по умолчанию, вставьте это прямо под строкой
программыв файлеlaunch.json."preLaunchTask": "сборка",
- В идеале вывод отладочной информации должен быть на отдельной консоли. В
launch.jsonнайдите параметрexternalConsoleи измените его наtrue.
Разработка и отладка C/C++ в TorizonCore с использованием кода Visual Studio
Полезна ли эта страница?
Введение
В этой статье объясняется, как выполнять разработку на C/C++ в Torizon, включая запуск и отладку приложений на устройстве с помощью расширения кода Visual Studio для Torizon. В нем рассказывается, как создать новый проект, добавить библиотеки разработки в SDK и библиотеки времени выполнения в цель, переключиться между конфигурацией отладки и релиза и многое другое.
В нем рассказывается, как создать новый проект, добавить библиотеки разработки в SDK и библиотеки времени выполнения в цель, переключиться между конфигурацией отладки и релиза и многое другое.
В статье мы настраиваем проект , как будто мы хотим использовать GPIO. Это хороший вариант использования, потому что вам необходимо:
- Добавить пакет разработки в SDK
- Добавить библиотеку в приложение
- Предоставить аппаратный доступ к банкам GPIO.
Необязательно: Примечания к примеру GPIO
Если вы действительно заинтересованы в использовании GPIO на языке C, прочитав эту статью, вы можете заменить исходный код hello-world на пример GPIO на языке C, представленный на нашем сайте. -samples репозиторий, игнорируя Dockerfiles. Вы можете узнать больше о примерах libgpiod и вызовах API в статье «Как использовать GPIO в TorizonCore: примеры языка C».
Импорт существующего проекта
Пожалуйста, обратитесь к специальной статье Как импортировать приложение C/C++ в Torizon, но прежде чем вы это сделаете , все же рекомендуется выполнить шаги текущей статьи и создать приветствие world, чтобы привыкнуть к практическому рабочему процессу Torizon.
Эта статья соответствует Типографским соглашениям для документации Torizon.
Предварительные условия
- Прочтите статью Расширение кода Visual Studio для Torizon.
- Оборудование Toradex с установленным TorizonCore.
- Расширение C/C++ для Visual Studio Code
- Расширение Remote — Containers для Visual Studio Code
- (только при использовании cmake) Расширение CMake Tools для Visual Studio Code
Создать новый проект
Посмотреть короткое видео резюмируя процесс, описанный в этом разделе:
Таким образом, вы должны открыть палитру команд в Visual Studio Code, а затем ввести Torizon/C-C++: создать приложение C/C++ для создания приложения:
Перед полной настройкой проекта вам будет предложена дополнительная информация:
- Имя приложения.
- Родительский каталог для создания приложения. Расширение создаст новый каталог с названием вашего проекта под ним.

- Выберите шаблон приложения, который лучше всего подходит для вашего проекта.
- Он настроит VS Code для использования системы сборки из шаблона, что сэкономит вам много времени на первоначальную настройку.
- В приведенном выше примере мы выбрали проект на основе Makefile
, но не стесняйтесь выбирать наиболее подходящий для вас.
- Выберите правильную целевую архитектуру (arm32v7 для 32-разрядных процессоров и arm64v8 для 64-разрядных) и цель в зависимости от того, имеет ли ваше приложение графический интерфейс или нет.
- Выберите пользователя. Это пользователь, который будет запускать приложение внутри контейнера .
- По умолчанию контейнеры Toradex предоставляют вам два варианта:
горизонтикорень. - Даже внутри контейнера из соображений безопасности рекомендуется по возможности работать как
torizon. Узнайте больше в Руководстве по лучшим практикам Torizon.
- По умолчанию контейнеры Toradex предоставляют вам два варианта:
- Выберите конфигурацию между
отладкойивыпуском. Поскольку мы хотим развернуть и отладить наше тестовое приложение, выберитеdebug.- Далее в этой статье вы узнаете, как переключаться между
отладкойивыпуск.
- Далее в этой статье вы узнаете, как переключаться между
Расширение создаст контейнер SDK, работающий на вашем компьютере для разработки, который предоставит набор инструментов и все библиотеки, необходимые для создания вашего приложения.
Через несколько минут ваша папка будет повторно открыта внутри контейнера (обратите внимание на зеленое поле в левом нижнем углу окна Visual Studio Code), и вы будете готовы начать разработку:
Настройка Project
Узнайте, как добавлять библиотеки и многое другое в следующих подразделах.
Переключение между режимами отладки и выпуска
Внимание
Не путайте контейнер выпуска с режимами отладки и выпуска , которые влияют только на двоичный файл, который будет скомпилирован SDK. Вам разрешено развертывать двоичный файл отладки в контейнере выпуска , хотя это может быть не лучшей идеей.
Вам разрешено развертывать двоичный файл отладки в контейнере выпуска , хотя это может быть не лучшей идеей.
Если вы находитесь в конфигурации отладки , выполните команду Torizon C/C++: переключиться на выпуск конфигурации :
Если вы находитесь в релизной конфигурации, выполните команду Torizon C/C++: Переключиться на отладочную конфигурацию :
Как будет вызываться компилятор для каждого режима, определяется в файле .vscode /tasks.json , созданный новым шаблоном проекта. Возможно, вам потребуется внести изменения в этот файл или в файлы сборки (Makefile, CMake, Autotools) в соответствии с особенностями вашего проекта.
Добавление библиотек, доступных в фидах Debian
Для приложения C/C++ нам потребуется добавить пакеты:
-
devpackages: заголовки и библиотеки, которые должны быть связаны во время сборки. Они добавляются в контейнер SDK.
-
дополнительные пакеты: библиотеки и компоненты, которые динамически связаны с нашим приложением или выполняются на цели.
В качестве примера мы добавим поддержку libgpiod, используемой для доступа к выводам GPIO из пользовательского режима.
Чтобы добавить devpackages :
- Откройте страницу конфигурации Torizon и отредактируйте конфигурацию
devpackages, щелкнув значок pen . - В качестве примера добавьте пакет
libgpiod-dev:#%platform.debian-arch%#- Обратите внимание, что вы должны указать архитектуру процессора. Выражение
#%platform.debian-arch%#будет оцениваться какarm64илиarmhfв зависимости от конфигурации проекта. - Если вы планируете использовать только одну архитектуру при разработке своего проекта, вы можете использовать ее вместо
#%platform.debian-arch%#.
- Обратите внимание, что вы должны указать архитектуру процессора. Выражение
- Вы можете добавить список пакетов через пробел, например
package1:#%platform.debian-arch%# package2:#%platform.debian-arch%# package3:#%platform.debian-arch%# - После изменения этого параметра редактор спросит, хотите ли вы пересобрать контейнер SDK. Нам понадобится обновленный контейнер, чтобы иметь возможность собрать наше приложение с помощью libgpiod, поэтому выберите параметр, который немедленно перестроит контейнер SDK.
devpackages устанавливаются внутри контейнера SDK (поэтому вам нужно указать суффикс архитектуры, если они не мультиархитектурные), они позволят вам создавать свой код на вашей машине разработки.
Благодаря поддержке нескольких архитектур Debian все собственные библиотеки, которые нам понадобятся для кросс-компиляции нашего приложения, будут установлены и готовы к использованию.
Для добавления дополнительных пакетов :
- Откройте страницу конфигурации Torizon и отредактируйте
дополнительные пакетыконфигурации, щелкнув значок пера .
- В качестве примера добавьте пакет
libgpiod2- Обратите внимание, что вам не нужно указывать суффикс, поскольку контейнер будет создан для той же архитектуры, что и устройство.
- Вы можете добавить список пакетов, разделенных пробелами, так как
пакет1 пакет2 пакет3
дополнительные пакеты устанавливаются внутри контейнера, который будет выполняться на целевом объекте и предоставлять компоненты среды выполнения, необходимые для запуска вашего приложения. Обычно у вас будет один devpackage (заголовки и библиотеки) и один extrapackage (компоненты времени выполнения), но это не строгое правило. Некоторые библиотеки могут иметь один пакет разработки, но могут быть разделены на несколько пакетов времени выполнения, каждый из которых имеет некоторые «подфункции».
Вы несете ответственность за , включая заголовки и , связанные с библиотеками . Например, в демонстрации GPIO необходимо указать
Например, в демонстрации GPIO необходимо указать -lgpiod . Это зависит от того, как вы строите свой проект, напрямую вызывая GCC или используя разные методы сборки — Makefiles, Cmake, make и, возможно, другие.
Добавить символы отладки и исходный код из каналов Debian
Позже, во время отладки, вы можете обнаружить, что вам нужно отладить библиотеку, которую вы установили из каналов Debian. Для этого с GDB вам понадобится:
- Символы отладки: по крайней мере, обеспечивает лучшую трассировку стека
- Исходный код: обеспечивает возможность пошагового доступа к библиотечным функциям отладка. Для большинства проектов это не требуется.
Чтобы включить символы отладки , проще всего использовать debuginfod. Он автоматически загрузит символы для всех библиотек, загруженных GDB по запросу.
Хотя это очень удобно, имейте в виду, что это будет увеличивать время запуска сеанса отладки каждый раз, когда вам нужно перестроить SDK, пока кэш не будет заполнен.
 В сложном проекте с несколькими библиотеками это может занять около 10 дополнительных минут.
В сложном проекте с несколькими библиотеками это может занять около 10 дополнительных минут.В расширениях IDE откройте файл
.devcontainer/devcontainer.jsonи добавьте переменную среды"DEBUGINFOD_URLS": "https://debuginfod.debian.net"вcontainerEnv:.devcontainer/devcontainer.json
"containerEnv": {
"DEBUGINFOD_URLS": "https://debuginfod.debian.net"
},
Чтобы добавить исходный код , вы должны использовать apt-source для скачать исходники для каждой библиотеки отдельно.
В то время как debuginfod должен иметь возможность загружать исходные коды для вас, из-за того, как настроен пакет Debian, это невозможно.
В качестве примера будет использоваться пакет
libsdl2. Добавьте следующее содержимое в свойствоsdkpreinstallcommands:RUN printf "deb-src http://deb.debian.org/debian bullseye main\ndeb-src http://security.
 debian.org/debian-security bullseye-security main\ndeb-src http://deb.debian.org/debian bullseye-updates main\n" >> /etc/apt/sources.list && cd /usr/src && apt-get -y update && apt-get source libsdl2-2.0- 0
debian.org/debian-security bullseye-security main\ndeb-src http://deb.debian.org/debian bullseye-updates main\n" >> /etc/apt/sources.list && cd /usr/src && apt-get -y update && apt-get source libsdl2-2.0- 0
Вы также должны передать путь к источнику библиотеки в GDB, создав файл .gdbinit. Добавьте следующее содержимое в свойство
sdkpostinstallcommands:RUN printf "directory /usr/src/\ndirectory /usr/src/libsdl2-2.0.14+dfsg2\n" > home/torizon/.gdbinit
Чтобы применить новую конфигурацию, перестройте Контейнер SDK, запустив
Remote-Containers: перестроить контейнериз палитры команд.Аппаратный доступ
Ранее в этой статье вы установили для пользователя
torizon. Для доступа к оборудованию из контейнера вам потребуется смонтировать gpiochip внутри контейнера и добавить пользователяtorizonв группуgpio, что позволит приложениям получить доступ к gpio.
В окне конфигурации нажмите значок
+рядом с записью[ ] devicesи введите путь к устройству/dev/gpiochip0.Повторите операцию для всех устройств gpiochip, к которым вам нужен доступ. Например, на Colibri iMX7 у вас есть 7 устройств, пронумерованных от 0 до 6:
# ls /dev/gpiochip* -la
crw-rw-r-- 1 root gpio 254, 0 17 июня 06:39 /dev/gpiochip0
crw-rw-r-- 1 root gpio 254, 1 июня 17 06:39 /dev/gpiochip1
crw-rw-r-- 1 root gpio 254, 2 17 июня 06:39 /dev/gpiochip2
crw-rw-r-- 1 root gpio 254, 3 17 июня 06:39 / dev/gpiochip3
crw-rw-r-- 1 корневой gpio 254, 4 июня 17 06:39 /dev/gpiochip4
crw-rw-r-- 1 корневой gpio 254, 5 июня 17 06:39 /dev/gpiochip5
crw-rw-r-- 1 root gpio 254, 6 17 июня 06:39 /dev/gpiochip6
Вам также нужно добавить
пользователя torizonв группуgpio. Группы зеркалируются между базовой ОС и контейнерами Debian для Torizon. Отредактируйте свойство
Отредактируйте свойство buildcommandsи установите для него значениеRUN usermod -a -G gpio torizon:Сборка, очистка, развертывание и другие задачи
При создании проекта Torizon некоторые полезные команды устанавливаются по умолчанию на
.vscode/tasks.jsonдля вызова команд системы сборки для build , clean , развертывание , установка и, возможно, другие команды или варианты. Наши команды «более высокого уровня», описанные в следующих разделах, часто вызывают их «под капотом», и вам не нужно их запускать.Но, если вы импортируете существующий проект и адаптируете его к расширению Torizon, или если вы хотите убедиться, что ваши двоичные файлы пересобираются с нуля при переключении между режимами отладки и выпуска , может быть полезно запустите эти команды. Вам нужно будет запустить на палитре команд 9Задачи 0021: запустите задачу , и в ней будут перечислены доступные команды для запуска.
 Для нашего проекта на основе Makefile у нас есть
Для нашего проекта на основе Makefile у нас есть deploy,build_debug,build_releaseиclean:Команда сборки по умолчанию привязана к
Ctrl + Shift + B, запустить его.Запуск команд сборки из командной строки
Помните, что SDK запускается внутри контейнера, поэтому вы не можете войти в каталог проекта на своем ПК и просто запустить эти команды. Доступ к командной строке внутри контейнера упрощается с помощью VS Code, просто нажмите кнопку
+кнопкаНовый терминал. Имейте в виду, что приложения, установленные на вашем компьютере, будут недоступны, если вам нужно установить какой-либо пакет с помощью apt, добавьте его вdevpackagesв представлении Configurations вкладки Torizon.Все терминалы, которые вы открываете из Visual Studio Code, будут работать внутри вашего контейнера SDK на основе Debian, даже если вы используете Windows в качестве основной ОС.
 Вы можете выполнять команды сборки прямо там, например,
Вы можете выполнять команды сборки прямо там, например, make cleanнапример. Некоторые преимущества использования кодовых задач Visual Studio:- Вывод команды будет проанализирован, и вы сможете перейти к строке кода, указанной в сообщении об ошибке, просто щелкнув само сообщение.
- Вам не нужно запоминать команды.
Развертывание и отладка
После настройки проекта вы можете развернуть и отладить его.
По умолчанию отладчик останавливается в точке входа приложения. Если вы этого не хотите, просто измените значение переменной stopAtEntry на
.vscode/launch.jsonвнутри папки вашего проекта, отtrueдоfalse.Поскольку остальное является общим для всех языков, поддерживаемых расширением, обратитесь к разделу Развертывание и отладка статьи Расширение кода Visual Studio для Torizon.
Развертывание и выпуск
После прохождения процесса развертывания и отладки приложения вы можете развернуть и выпустить его.
 Поскольку это общее для всех языков, поддерживаемых расширением, обратитесь к разделу Развертывание и выпуск статьи Расширение кода Visual Studio для Torizon.
Поскольку это общее для всех языков, поддерживаемых расширением, обратитесь к разделу Развертывание и выпуск статьи Расширение кода Visual Studio для Torizon.Конфигурация Torizon
В этом разделе показаны возможные настройки расширения.
Эти теги обычно можно изменить с помощью пользовательского интерфейса подключаемых модулей IDE, но в некоторых конкретных сценариях может потребоваться отредактировать их вручную в файлах конфигурации YAML.
Тег Тип Описание platform.id строка Уникальный идентификатор папки платформы)1382 platform.name string Mnemonic name of the platform platform.version string Version of the platform platform.folder path Absolute path of the folder где хранится конфигурация платформы (можно использовать для добавления файлов в контейнер) platform.  baseimage
baseimagestring Базовый образ шаблона контейнера (используется в предложении FROM файла Dockerfile) platform.sdkbaseimage строка Базовый образ шаблона SDK (может быть пустым, если платформа не поддерживает SDK) platform.runtimes Поддерживается by the image строка[] 12 . В настоящее время поддерживаются следующие среды выполнения: ccpp, ccpp-no-ssh, python3, dotnet, aspnet
platform/application.ports пары ключ/значение Порты, предоставляемые контейнером (порты, настроенные конфигурацией приложения, будут объединены с предоставляемые платформой, заменяя их теми же ключами и добавляя другие) platform/application.volumes пары ключ/значение Тома, смонтированные в контейнере (где «ключ» — локальный путь или имя тома, «значение» — путь внутри контейнера и, необязательно, «, ro» для монтирования только для чтения) platform/application.  devices
devicesstring[] Список путей устройств, которые должны быть сопоставлены внутри контейнера (пример: /dev/gpiochip0) platform/ приложение.сети string[] Список сетей, которые должны быть подключены к контейнеру. Для сети, созданной скриптом создания докеров, связанным с конфигурацией приложения, вы должны добавить «#%application.id%#_» к фактическому имени) платформа/application.extraparms пары ключ/значение Этот тег можно использовать для добавления некоторых дополнительных пользовательских настроек. Проверьте документацию API docker python для метода container.run для получения списка поддерживаемых параметров. «Ключ» должен быть именем параметра, «значение» должно быть YAML-представлением значения. Например, чтобы установить сетевой режим хоста, добавьте «network_mode» в качестве ключа и «host» в качестве значения. platform/application.startupscript относительный путь Скрипт, который будет запускаться перед запуском контейнера, внутри скрипта можно использовать теги.  Сценарий должен находиться в той же папке, что и файл конфигурации платформы/приложения, или в подпапке, путь должен быть относительным. Если скрипт указан и для платформы, и для приложения, выполняется только прикладной (но он может вызывать платформенный, который в любом случае будет проанализирован и скопирован в цель).
Сценарий должен находиться в той же папке, что и файл конфигурации платформы/приложения, или в подпапке, путь должен быть относительным. Если скрипт указан и для платформы, и для приложения, выполняется только прикладной (но он может вызывать платформенный, который в любом случае будет проанализирован и скопирован в цель).platform/application.shutdownscript относительный путь Сценарий, который будет запущен после остановки контейнера. Теги можно использовать внутри скрипта. Сценарий должен находиться в той же папке, что и файл конфигурации платформы/приложения, или в подпапке. Если скрипт указан и для платформы, и для приложения, выполняется только прикладной (но он может вызывать платформенный, который в любом случае будет проанализирован и скопирован в цель). platform/application.dockercomposefile относительный путь Скрипт docker-compose, который будет использоваться для запуска других контейнеров, необходимых для запуска приложения, внутри скрипта можно использовать теги.  Сценарий должен находиться в той же папке, что и файл конфигурации платформы/приложения, или в подпапке. Путь должен быть относительным. Если файл компоновки указан и для платформы, и для приложения, используется только файл приложения.
Сценарий должен находиться в той же папке, что и файл конфигурации платформы/приложения, или в подпапке. Путь должен быть относительным. Если файл компоновки указан и для платформы, и для приложения, используется только файл приложения.приложение.id строка Уникальный идентификатор приложения (используется также в качестве префикса для созданных с помощью docker ресурсов, таких как тома или сети) application.expose docker command Порты, предоставляемые приложением, в формате: «EXPOSE NN NN » Где NN — это номер порта (например: «EXPOSE 80 8080) application.arg docker command Аргументы сборки Docker в формате: ИМЯ_АРГ = ЗНАЧЕНИЕ. Вы также можете указать несколько значений. Это может быть полезно только если вы планируете использовать сгенерированный dockerfile в автономной сборке application.env docker command Переменные среды в формате: ENV NAME=VALUE.  Можно указать несколько записей, и ЗНАЧЕНИЕ может содержать другие теги (например, ENV FOLDER=»/home/dummy» FILE=»filename»)
Можно указать несколько записей, и ЗНАЧЕНИЕ может содержать другие теги (например, ENV FOLDER=»/home/dummy» FILE=»filename»)application.preinstallcommands docker command Команды, которые будут выполняться во время сборки контейнера перед установкой любого пакета. Формат должен быть тем, который используется в Dockerfiles. Это можно использовать для добавления каналов пакетов Debian в список apt, добавления ключей безопасности и т. д. application.extrapackages string Дополнительные пакеты, которые должны быть установлены внутри контейнера. Вы можете указать несколько пакетов, разделенных пробелами. application.devpackages string Пакеты разработки, которые будут установлены в контейнер SDK. Если у пакета есть версии для конкретной архитектуры, вам нужно будет указать правильную архитектуру. пример: libopencv:armhf или libopencvf:aarch64 application.  sdkpackages
sdkpackagesstring Дополнительные пакеты, которые будут установлены в контейнер SDK. Это можно использовать для установки дополнительных инструментов или компиляторов. application.buildfiles docker command Эту команду можно использовать для добавления дополнительных файлов в образ с помощью команды ADD или COPY. Файлы должны быть помещены в папку конфигурации приложения. application.buildcommands docker command Команда, которая будет выполнена после установки всех пакетов и настройки отладчика и служб. Это даст вам возможность изменить конфигурацию до того, как будет выполнена фактическая команда application.targetfiles docker command Команда, которая будет выполняться в конце сборки, может использоваться для добавления файлов в контейнер ( пример: предоставление предварительной конфигурации для служб или переопределение файлов конфигурации по умолчанию) application.  targetcommands
targetcommandsdocker command Команда, выполняемая при запуске контейнера, может использоваться для переопределения выполнения приложения в релиз-контейнерах , для приложения, созданного с использованием кода Visual Studio, оно будет соответствовать имени папки application.exename string относительному пути (из папки установки приложения) исполняемого файла, запущенного при запуске контейнера. Используется только VSCode application.appargs строка необязательные аргументы, которые должны быть переданы приложению application.username строка имя пользователя, используемое для запуска контейнера CMD. Остальные команды будут выполняться от имени root. application.sdkpreinstallcommands команда docker Команда, выполняемая перед установкой пакетов в контейнер SDK, может использоваться для добавления каналов или ключей Debian application.  Оставить комментарий
Оставить комментарий
