Дизайн с нуля, как сделать дизайн сайта с нуля: пошаговая инструкция
Дизайн сайта — это оформление контента таким образом, чтобы все графические элементы гармонично сочетались. Но дизайнеру важно не просто оформление, нужно сделать так, чтобы пользователю было удобно. Поэтому при разработке концепции веб-сайта важны аналитика, структурирование и тестирование прототипа. Разбираем все этапы создания дизайна.
Содержание
- Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
- Выберите тип сайта
- Проведите анализ конкурентов
- Соберите референсы
- Подготовьте визуальную концепцию
- Подберите цвета
- Подберите типографику сайта
- Подготовьте прототип
- Подготовьте иллюстрации и составьте ТЗ для верстальщика
- Создайте веб-сайт
- Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
- Красивый и функциональный дизайн сайта: советы
Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
Для начала разберитесь, зачем вы делаете сайт. Вот главные вопросы:
Вот главные вопросы:
- о чем сайт;
- кто будет его целевой аудиторией;
- какие задачи он должен решать;
- какая структура должна быть у страниц по отдельности и сайта в целом;
- какой контент будет на веб-ресурсе;
- как веб-сайт будет продвигаться.
Эти же вопросы вы можете задавать заказчикам, когда будете делать сайты на заказ.
Перед разработкой дизайна нужно продумать пользовательский сценарий. Он позволяет понять, как и зачем люди придут на сайт. Для разработки сценария нужно ответить на вопросы:
- Кто именно будет заходить на сайт — важно сегментировать аудиторию и проработать портрет клиента.
- Почему клиенты пользуются сайтом и какие цели они преследуют — например, просто узнать информацию или выбрать и купить товар.
Погружение в пользовательский опыт поможет сформулировать цель и разработать функциональный дизайн, а не просто красивое оформление контента. Например:
- Сайт-портфолио нужен потенциальным клиентам, чтобы знакомиться с работами исполнителя и оставлять заявки на сотрудничество.
 Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.
Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы. - Интернет-магазин нужен пользователям, чтобы выбирать и заказывать товары онлайн, а владельцу сайта — чтобы получать прибыль с этих покупок. Значит, нужно сделать такой дизайн страниц сайта, который будет комфортным для покупателей, чтобы им хотелось совершать покупки именно на этом сайте.
- Блог нужен пользователям, чтобы получать информацию на профессиональные, актуальные, развлекательные темы. Владелец блога хочет, чтобы на него шел постоянный трафик. Значит, требуется создание дизайна сайта, на котором удобно и размещать, и читать статьи, причем делать это регулярно.
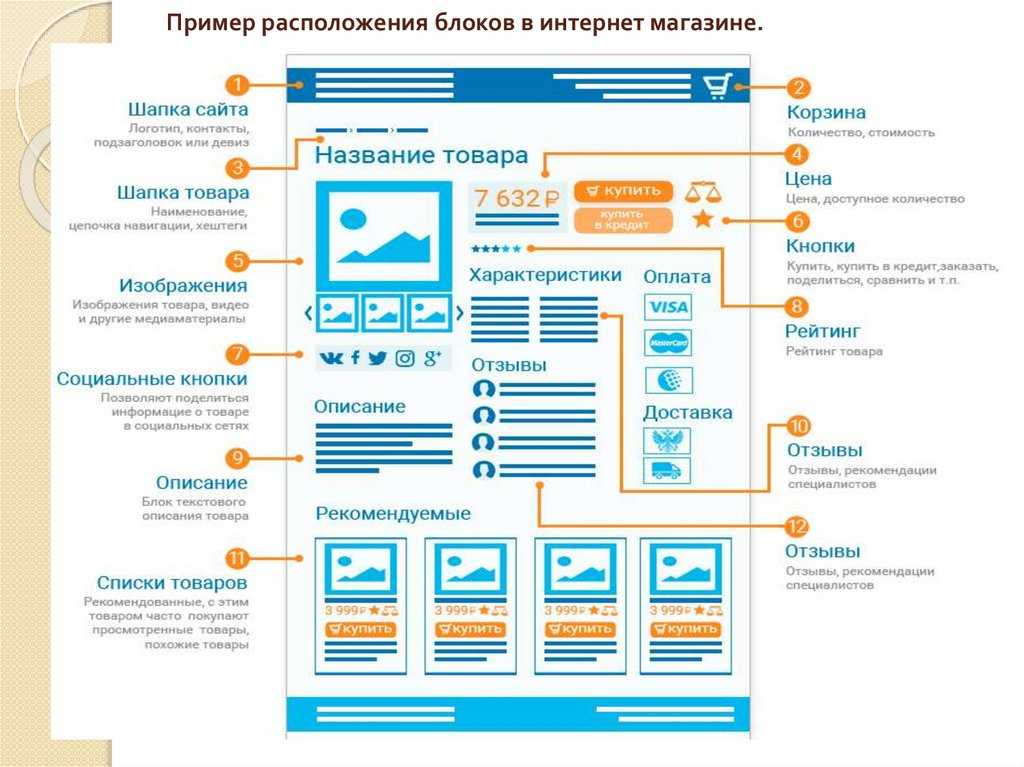
Дизайн сайта, который опирается на хорошо прописанный сценарий, будет удобным для пользователя. Так, на сайте интернет-магазина покупатель выбирает товары, а затем оплачивает их. Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Все это нужно продумать самостоятельно или обсудить с заказчиком, если вы делаете дизайн для него. В конце подготовительного этапа у вас будет:
- короткое ТЗ;
- прототип с основным функционалом;
- план работы с четкими этапами, обязанностями и дедлайнами.
Выберите тип сайта
Лендинг
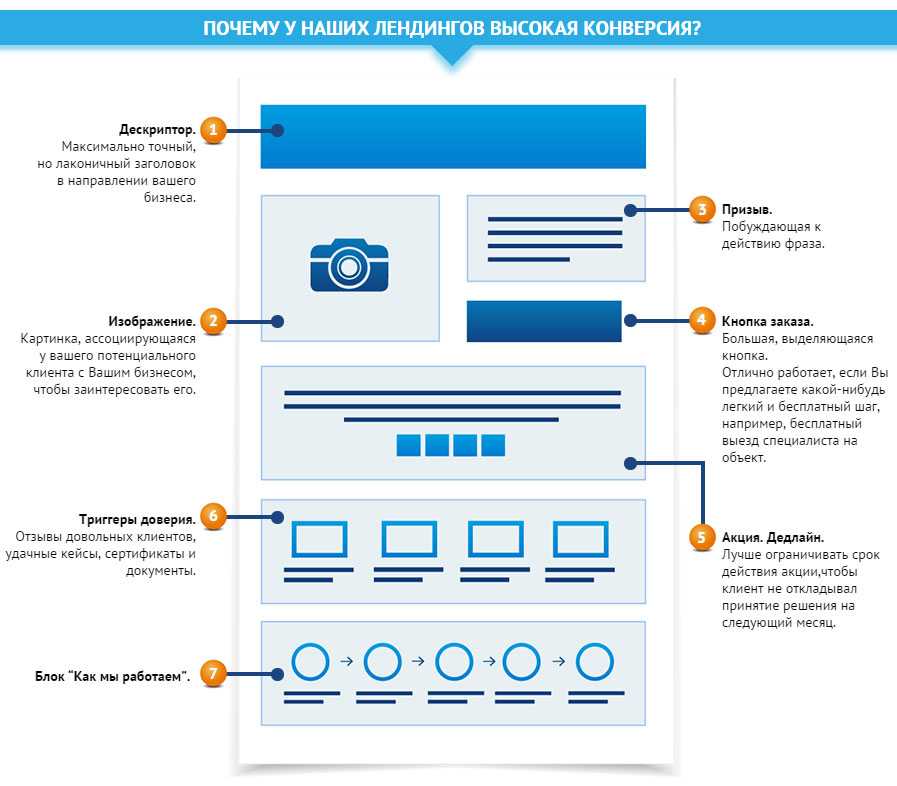
Одностраничный сайт, который быстро и эффективно продает продукт заказчика. Обычно лендинги бывают яркими, лаконичными. Для них важно продумать оформление и структуру, чтобы подвести пользователей к целевому действию: оставить контакты, заполнить заявку, зарегистрироваться, купить. Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Интернет-магазин
Цель такого ресурса — предоставить информацию о множестве товаров. Дизайнеру, программисту и копирайтеру нужно будет поработать над удобным каталогом и спроектировать простую и понятную страницу заказа. Нужно продумать витрину с корзиной, возможность оплаты, также важно поработать над UX-дизайном и юзабилити.
Дизайн сайта интернет-магазина LamodaСайт-витрина
Витрина напоминает интернет-магазин, но без системы оплаты. На сайте присутствует только каталог изделий. Здесь важно продумать расположение товаров и выделить контакты консультанта, чтобы пользователям было удобно позвонить и сделать заказ. Такой тип сайта подходит, например, автосалонам:
Дизайн сайта-витрины Audi. ИсточникКорпоративный сайт
Компаниям нужен корпоративный сайт, чтобы рассказать о себе клиентам и ответить на вопросы:
- кто мы;
- чем занимаемся;
- какова наша миссия;
- какие задачи мы решаем;
- как с нами связаться.

У сайта обязательно должна быть четкая структура, чтобы пользователи нашли ответы на все вопросы и не запутались. Поэтому особенно важно уделить внимание страницам о компании, портфолио, контактам, блогу. Причем, у заказчика уже может быть разработан фирменный стиль. Тогда дизайнеру нужно просто придерживаться брендбука или гайдлайна.
Дизайн корпоративного сайта брендингового агентства FunkyПортал
Это веб-ресурс, который объединяет функции блога и сервиса. Он имеет разветвленную структуру поэтому дизайнеру нужно продумать внешний вид всех разделов, например, форум, вакансии, новости, услуги. Чтобы получилось удобно, нужно уделить особое внимание UI и провести тестирование.
Портал ГосуслугПроведите анализ конкурентов
Конкурентов нужно изучать как минимум потому, что пользователь принимает решение, также изучая сайты других компаний. Это поможет дизайнеру:
- Сделать выводы о ситуации на рынке. Кто и какие товары продает, кто лидирует, на какие сегменты целевой аудитории ориентируются конкуренты.
 Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
Эта информация может быть у заказчика или придется самостоятельно анализировать рынок. - Продумать функционал веб-сайта. Нужно понять, в чем сайт будет похож на ресурсы конкурентов, а в чем будет отличаться.
- Продумать визуал сайта. Не нужно делать что-то «не как у всех», чтобы бы выделиться. К некоторым вещам люди привыкли, и для них новое будет восприниматься как непонятное, а это отрицательно скажется на пользовательском опыте. Поэтому в создании визуала не нужно изобретать велосипед. Можно брать хорошие рабочие решения в дизайн-проект сайта.
На что обращать внимание в первую очередь при анализе чужих веб-ресурсов перед тем, как делать дизайн сайта:
- какой пользовательский сценарий реализован, как построена структура сайта;
- сам дизайн — цветовые решения, композиция, иллюстрации, анимация.
Иногда кажется, что конкурентов у компании нет. Например, когда речь идет о стартапе. В этом случае полезно изучать другие веб-ресурсы, например, сайты смежных ниш. Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
При разработке интерфейса можно делать зарисовки, в том числе от руки, и обязательно проверять, насколько решения удобны обычным пользователям. Помните, что каждый элемент интерфейса призван решать определенную задачу.
Соберите референсы
Новичкам бывает сложно работать без примеров перед глазами. Но важно не повторить идеи, а обращать внимание на удачные решения и воплощать их по-своему. Опытным дизайнерам тоже нужны референсы, чтобы заранее обсудить желания заказчика и выбрать решения, которые соответствуют цели. Чем точнее получится подобрать примеры, тем меньше будет правок. Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Подготовьте визуальную концепцию
Можно прописать концепцию текстом или дополнить ее мудбордом. Он выглядит как набор изображений, оттенков, фраз, снимков, других деталей. Все это создаст общее настроение и поможет составить представление о будущем дизайне сайта.
Мудборд можно собирать в PinterestПодберите цвета
Если у компании уже есть фирменный стиль, то за основу можно взять фирменные цвета. Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Вот несколько правил сочетания цветов:
- Особенности целевой аудитории — предпочтения, характер, желаемое эмоциональное воздействие.
- Количество цветов — страница сайта не должна быть слишком пестрой, иначе это запутает пользователя.
 Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста. - Объем цветов. Чем более активный и контрастный цвет, тем его должно быть меньше. Поэтому для фона выбирают белый или другой светлый, нейтральный цвет, а яркими цветами выделяют важные заголовки или кнопку.
Подберите типографику сайта
- Выберите шрифтовую пару. Лучше, когда на веб-сайте использовано не больше двух шрифтов. Три, пять — это уже перебор. Идеально, когда шрифты — из одной гарнитуры. Еще гармонично смотрятся сочетания шрифтов с засечками и без.
- Сформируйте гайдлайны. Здесь нужно отталкиваться от контента. Будет ли это просто текст, или вы хотите сделать врезки, подписи и прочие элементы. Заголовки должны быть контрастными, это помогает читателю быстрее ориентироваться в контенте. Основной текст должен быть легко читаемым, не крупным, но и не слишком мелким.

- Придерживайтесь составленного плана. Новый стиль текста не нужно добавлять просто так. Только в том случае, если в этом есть серьезная необходимость или какой-то контент невозможно оформить теми стилями, что уже выбрали.
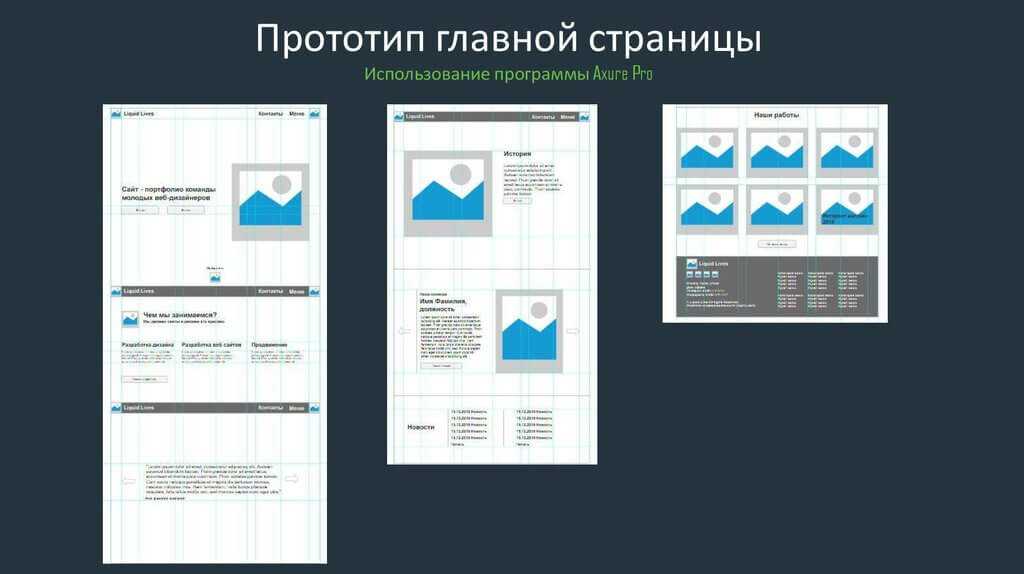
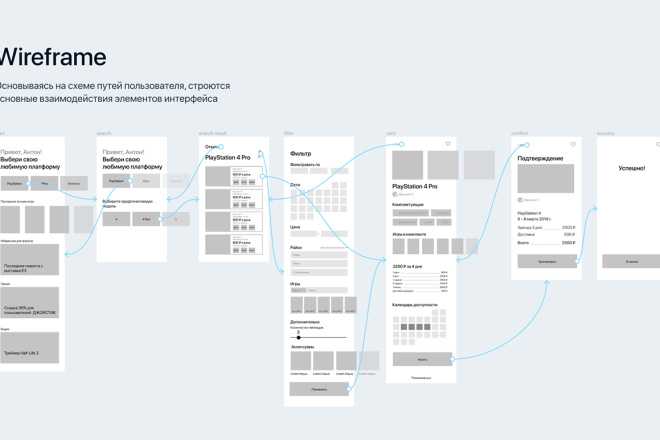
Подготовьте прототип
Прежде чем создавать финальную версию сайта, нужно собрать прототип и протестировать его на целевой аудитории, затем доработать. И только после этого можно приступать непосредственно к верстке. Можно найти примеры прототипов в Figma Community и даже использовать их как шаблоны:
Прототип сайта Game Boy. ИсточникНа этапе прототипа стоит поработать над контентом. Важно, чтобы текстом занимался специалист, который понимает пользователей и имеет знания в области UX. Нужно создать контент, который упростит пользовательский путь и приведет к нужному результату.
Чем более детализированный прототип, тем лучше. Дальше можно тестировать на целевой аудитории, проводить анализ пользовательского интерфейса и по результатам дорабатывать.
Подготовьте иллюстрации и составьте ТЗ для верстальщика
Важно правильно подготовить материалы для верстальщика, чтобы готовый сайт был максимально похож на макет. Спросите, в каком формате нужны иллюстрации и логотипы, не забудьте прикрепить файлы со шрифтами и правильно переименовать файлы. В идеале все необходимое для верстки должно быть в одной папке. В ТЗ нужно прописать:
- как элементы сайта должны вести себя при масштабировании;
- какие есть сценарии анимаций;
- особые пожелания, уточнения, дополнения.
Создайте веб-сайт
Сайт можно создать на различных платформах. Сегодня есть способы даже для тех, кто не знаком с веб-версткой. Например, можно нанять разработчика и сделать сайт под ключ. Но придется самостоятельно оплачивать аренду хостинга. разбираться в проблемах сервера, и привлекать специалиста для обслуживания, если поломался код. А можно пользоваться конструкторами, например:
- Tilda — один из самых популярных конструкторов сайтов; поможет, если нужно создать достаточно функциональный и удобный для пользователей сайт без привлечения программиста и верстальщика.

- Readymag — недорогой и удобный онлайн-инструмент, с которым можно создавать простые сайты, лендинги прямо в браузере, то есть вы сразу же увидите, как будет выглядеть сайт в итоге.
Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
Убедитесь в функциональности готового сайта. Когда дизайн готов, а сайт сверстан, нужно открыть его с разных устройств и посмотреть, насколько корректно все работает. Обычно требуется несколько итераций, чтобы исправить ошибки и мелкие недочеты.
Красивый и функциональный дизайн сайта: советы
Эти советы по дизайну сайта помогут сделать финальный чекап и оценить, насколько получившийся сайт хорош.
- Учитывайте ожидания потенциальных клиентов. Если это сайт строительной компании, то люди ждут аккуратности и пунктуальности. От юристов ждут строгости и умения решить любой вопрос.
- Применяйте модульную сетку в дизайне. Рисуют сетку горизонтальную и вертикальную, и по ее линиям компонуют элементы.
 Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
Это самый простой ответ на вопрос, как сделать красивый дизайн сайта. - Учитывайте правило близости. Оно означает, что рядом стоящие элементы человек воспринимает как связанные. Рядом нужно располагать объекты, которые объединены между собой по смыслу: заголовок и основной текст, например.
- Помните про воздух. Между элементами должно быть пространство. Исключением могут быть концептуальные сайты, где объекты намеренно расположены рядом. Но обычно желание уместить все и сразу — как попытка надеть все украшения на все пальцы. Это не просто безвкусно, но еще и сложно воспринимать. Пользователь просто закроет такой сайт и не сможет решить свои задачи.
- Будьте сдержанными. Не стоит перебарщивать в попытке сделать красивый визуал. Обилие шрифтов, оттенков, геометрических форм может усложнить пользовательский сценарий. Перед тем как добавить тот или иной элемент, спрашивайте себя: точно ли он решает какую-то задачу или просто захотелось заполнить пустоту? Сайт должен быть в первую очередь функциональным, в этом и заключается вся красота.

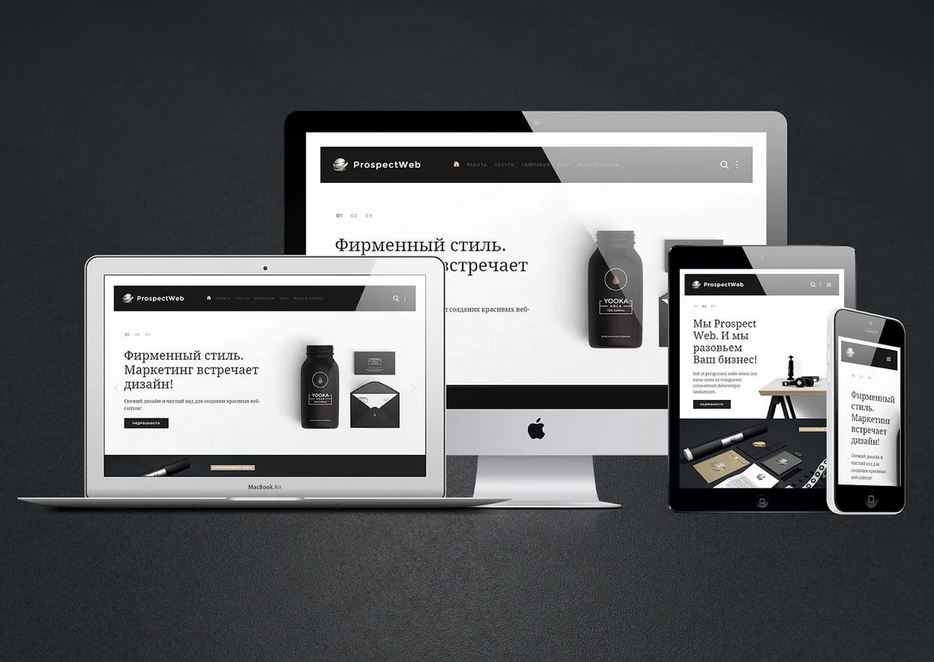
- Создавайте адаптивный дизайн. Сейчас сайты просматривают в первую очередь с телефонов, и адаптировать ресурсы нужно с учетом этого. В то же время важно, чтобы и с экранов компьютеров, ноутбуков, планшетов все элементы хорошо читались, кнопки нажимались, важные блоки не уезжали за края экрана.
- Выбирайте подходящие под концепцию изображения. Хорошо использовать реальные фотографии заказчика — это внушает больше доверия со стороны пользователей. В то же время можно воспользоваться фотостоками, так как сделать хороший дизайн для сайта можно и без снимков от заказчика. Важно, чтобы картинки были хорошего качества, подходили по смыслу и помогали пользователям совершать целевые действия на ресурсе.
- Делайте акцент на действии. На каждой веб-странице пользователь должен что-то сделать: оставить заявку, заполнить анкету, купить, посмотреть работу, прочитать статью. В идеале весь контент страницы должен логичным образом подводить к этому действию.
 Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
как сделать дизайн сайта значительно лучше
19 подсказок по оформлению веб-страницы для недизайнеров
Чтобы сделать отличный проект, необязательно быть профессиональным дизайнером, главное — стратегия. Стив Шогер, дизайнер и автор проекта Refactoring UI, в своём Твиттере объясняет на примерах, как быстро исправить ошибки в визуальной части и привести в порядок неудачный сайт. Вот несколько способов улучшить дизайн минимальными усилиями.
Стив Шогер
@steveschoger
Чистый серый цвет всегда выглядит блекло на цветном фоне. Чтобы быстро это исправить, сделайте текст ярче, применив к нему оттенок фона.
Посмотреть пост
Стив Шогер
@steveschoger
Большое количество линеек и обводок перегружают дизайн. Вот несколько идей, как сделать его более лёгким для восприятия.
Посмотреть пост
В поле поиска замените обводку на фоновый цвет
Вместо линеек между строками — увеличенные отступы
Уберите верхнюю границу нижней части формы и используйте цветной фон
Вместо границ добавьте лёгкую тень по краям формы
Стив Шогер
@steveschoger
Когда используете иконки с большим весом, чем текст, сделайте их немного светлее в неактивном состоянии.
Посмотреть пост
Иконки и текст одинакового цвета
Иконки немного светлее текста
Стив Шогер
@steveschoger
Стрелки, галочки и другие универсальные иконки вместо буллетов — это отличный способ сделать маркированный список визуально интереснее.
Посмотреть пост
Стив Шогер
@steveschoger
Добавьте цветную полосу в шапку — эта небольшая деталь оживит ваш дизайн. Такой трюк также сработает с формами и другими модульными элементами.
Посмотреть пост
Стив Шогер
@steveschoger
Размещение элементов на странице в несколько слоёв — хороший способ создать глубину и побудить пользователей прокрутить страницу дальше.
Посмотреть пост
Стив Шогер
@steveschoger
Такой двухколоночный макет подойдёт, когда нужно организовать длинную форму и заполнить всю ширину экрана без громоздких растянутых полей.
Посмотреть пост
Стив Шогер
@steveschoger
Размер шрифта — не лучший способ выделить или приглушить текст. Вместо этого попробуйте использовать цвет и насыщенность шрифта.
Вместо этого попробуйте использовать цвет и насыщенность шрифта.
Посмотреть пост
Имя выделено полужирным начертанием, а не размером.
Размер шрифта — 20 px, насыщенность — Bold
Ник, локация и заголовки чисел светлее, но не меньше.
Размер шрифта — 14 px, прозрачность—50 %
Числа жирнее, но не больше
Размер шрифта — 20 px, насыщенность — Medium
Стив Шогер
@steveschoger
Не растягивайте маленькие иконки приложений для лендинга. Попробуйте разместить их поверх фигуры с цветным фоном.
Посмотреть пост
Стив Шогер
@steveschoger
Межстрочные отступы одного размера на протяжении всего текста — не самая заметная, но распространённая ошибка. Интервал 1.5 может хорошо работать в основном тексте, но когда текст становится больше, делайте межстрочное расстояние плотнее.
Посмотреть пост
Размер шрифта — 36 px
Межстрочное расстояние — 1.5
Размер шрифта — 24 px
Межстрочное расстояние — 1. 5
5
Размер шрифта — 16 px
Межстрочное расстояние — 1.5
Размер шрифта — 36 px
Межстрочное расстояние — 1.125
Размер шрифта — 24 px
Межстрочное расстояние — 1.25
Размер шрифта — 16 px
Межстрочное расстояние — 1.5
Стив Шогер
@steveschoger
Сделать хороший дизайн таблицы непросто. Вот несколько идей, которые облегчат вам задачу.
Посмотреть пост
Сделайте шапку таблицы менее броской
Выровняйте текст в колонках по левому краю
Сделайте линии светлее
Уберите вертикальные границы
Выровняйте цены вправо
Показывайте варианты действий при наведении и замените кнопки на текстовые ссылки
Добавьте цветной фон, появляющийся при наведении на строку
Увеличьте отступы в строках
Стив Шогер
@steveschoger
Добавляйте к модальным элементам лёгкие тени. Смещение по вертикали поможет сделать их более естественными.
Смещение по вертикали поможет сделать их более естественными.
Посмотреть пост
Стив Шогер
@steveschoger
Иногда возникают сложности при оформлении текста. Перед вами несколько советов, как исправить частые ошибки.
Посмотреть пост
Используйте качественные шрифты из сервисов вроде Typekit
Добавьте отступы между пунктами списка
Чтобы выделить заголовок, набирайте основной текст более светлым цветом
Выделите ключевые слова насыщенностью и цветом
Увеличьте межстрочный отступ для удобства чтения
Используйте иконки вместо буллетов, чтобы улучшить оформление списка
Стив Шогер
@steveschoger
Выпадающее меню — больше, чем просто скучный список ссылок. Вы можете оформлять его, как угодно! Например, такой шаблон отлично подойдёт, если вы хотите добавить в меню текстовые подсказки.
Посмотреть пост
Дополнительное пространство позволит выделить новые возможности и разместить пояснительный текст
Иконки облегчат поиск нужного варианта при беглом просмотре
Стив Шогер
@steveschoger
Серый — не значит скучный. Добавьте в серый текст или фон немного оттенка голубого, коричневого для создания нужного ощущения.
Добавьте в серый текст или фон немного оттенка голубого, коричневого для создания нужного ощущения.
Посмотреть пост
Холодный
Нейтральный
Теплый
Стив Шогер
@steveschoger
Если хотите, чтобы текст разного размера казался одинаковым по насыщенности, набирайте большой текст тонким начертанием, а текст поменьше — полужирным.
Посмотреть пост
Размер шрифта — 30 px
Насыщенность шрифта — 400
Размер шрифта — 20 px
Насыщенность шрифта — 400
Размер шрифта — 60 px
Насыщенность шрифта — 400
Размер шрифта — 60 px
Насыщенность шрифта — 300
Размер шрифта — 20 px
Насыщенность шрифта — 500
Размер шрифта — 30 px
Насыщенность шрифта — 400
Стив Шогер
@steveschoger
Изображения с частичным наложением — хороший способ добавить интерфейсу глубины и сделать его более «дизайнерским». Сделайте вокруг картинок рамки того же цвета, что и фон, чтобы разграничить и упорядочить их.
Сделайте вокруг картинок рамки того же цвета, что и фон, чтобы разграничить и упорядочить их.
Посмотреть пост
Рамка 4 px
Стив Шогер
@steveschoger
Несколько идей по оформлению тарифных карточек, которые придают им особый блеск.
Посмотреть пост
1. Частично накладывайте карточки, чтобы добавить глубины и направить внимание
2. Используйте оригинальные иллюстрации, которые становятся подробнее с расширением тарифного плана
4. Сделайте ключевые слова заметнее, выделив их тёмным полужирным текстом
5. Увеличивайте межбуквенный отступ в тексте, набранном прописными, чтобы легче читалось
3. Ставьте универсальные цветные иконки вместо буллетов чтобы выделить возможности
6. Добавьте в серый текст и фон немного голубого оттенка, чтобы он воспринимался холодным
Стив Шогер
@steveschoger
Не бойтесь выходить за пределы базы данных: ваш интерфейс не должен состоять из заголовков и значений, записанных в столбик. Вот несколько советов, как представить эту информацию интереснее.
Вот несколько советов, как представить эту информацию интереснее.
Посмотреть пост
Думайте о пользе, когда показываете данные
Выделяйте самое важное
Сочетайте заголовки и значения так, чтобы фразы звучали человечнее
Источник: Design Tips / Steve Schoger
Перевод: Лера Мерзлякова
Дизайн и вертстка: Юлия Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Частые ошибки дизайна сайта
7 простых советов, как придумывать новые идеи
Опыт работы с брендингом и запуском стартапов в агентстве Red Antler
Как использовать правила языка в работе с интерфейсом
Как сделать интернет-магазин самостоятельно с нуля
Простые идеи развития творческих способностей
5 ошибок в онлайн-портфолио, которые стоят вам денег
Почему любому сайту нужна страница 404
Основы сторителлинга для UX
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как правильно использовать карточки в дизайне сайта
Зачем компании нужен HR лендинг
Что такое UX дизайн?
25 онлайн-курсов по веб и UX дизайну и программированию — подборка
Как не облажаться с дизайном
Как создать сайт. Пошаговое руководство
Пошаговое руководство
| Показать больше |
Как Сделать Дизайн Сайта: Детальный Гайд Zyro
Современные конструкторы сайтов позволяют каждому создать свой собственный сайт. Для вашего присутствия в Интернете больше не нужно нанимать разработчика или дизайнера. Сегодня ответом на вопрос: “Как сделать дизайн сайта?” будет: “Просто!”
Вот правда знание того, как создать сайт, — это только начало. Также важно понимать, как сделать сайт одновременно красивым и функциональным.
Дело в том, что дизайн играет важную роль в успехе сайта. Непривлекательный дизайн может заставить покинуть ваш сайт почти половину посетителей.
Для людей, не являющихся дизайнерами, создание красивого сайта может показаться трудным. Если вам нужна помощь, прочтите эту статью, чтобы узнать, как создать собственный сайт и почему веб-дизайн так важен.
- Шаг 1. Выбирайте правильную платформу
- Шаг 2. Выбирайте правильный шаблон
- Шаг 3.

- Шаг 4. Редактировать и структурировать текст
- Шаг 5. Выделяйте некоторые изображения
- Шаг 6. Подберите цвета
- Шаг 7. Не захламляйте свой макет
- Шаг 8. Оптимизируйте свой дизайн
- Шаг 9. Персонализируйте ваш сайт
- Шаг 10. Опубликуйте
- Почему веб дизайн важен для вашего сайта?
- Больше подсказок для хорошего веб дизайна
- Подсказка 1. Следуйте последний трендам веб дизайна
- Подсказка 2. Используйте одностраничный дизайн
- Подсказка 3. Добавляйте живые элементы
- Как сделать дизайн сайта: итоги
Шаг 1. Выбирайте правильную платформу
Выбор правильной платформы имеет важное значение, когда дело доходит до того как создать дизайн сайта. Этот выбор определит пределы вашего конечного результата.
Zyro — это платформа для создания сайтов, в которой есть все необходимое. Это очень интуитивно понятный инструмент, и для начала вам не потребуются какие-либо знания в области программирования.
У Zyro есть набор красивых шаблонов, которые вы можете настроить с помощью редактора перетаскивания. Он также поставляется с сеткой, которая обеспечивает идеальное выравнивание всех элементов страницы.
В нём также есть инструменты ИИ, такие как Генератор текстов ИИ и тепловая карта. Это помогает укрепить ваш онлайн-бренд и улучшить маркетинг. Мы вернемся к этому позже.
Шаг 2. Выбирайте правильный шаблон
Использование шаблона сайта значительно упрощает вашу задачу, поскольку вам не нужно начинать с нуля.
У Zyro есть выбор шаблонов, подходящих для самых разных целей — от портфолио и резюме до бизнес-сайтов .
Выбирая шаблон, убедитесь, что дизайн соответствует целям вашего сайта.
Например, если вы хотите представить новый продукт, попробуйте страницу продукта. Тут есть большие фотоблоки, позволяющие с гордостью хвастаться своими товарами.
Ещё один потрясающий шаблон называется Bakery. Такой идеально подходит для любого бизнеса, который хочет выглядеть немного игриво.
Просмотрите каждый шаблон, чтобы получить представление о том, насколько он подходит для вашего собственного контента.
После выбора шаблона вы будете перенаправлены в редактор Zyro. Переходите к следующему разделу, чтобы приступить к проектированию.
Шаг 3. Настройте свой шаблон
Пришло время проявить творческий подход. Редактор Zyro позволяет настраивать каждую часть вашего шаблона, поэтому найдите время, чтобы изучить свои возможности.
Если вы не знаете, с чего начать и как сделать дизайн сайта, попробуйте ознакомиться с тем, как работает конструктор перетаскивания.
Выберите элемент и переместите его в любое место или измените его размер. Система сетки гарантирует, что он останется пропорциональным.
Если вам нужно больше контента, нажмите «Добавить элементы» на вкладке меню в верхнем левом углу. Затем перетащите один из элементов в свой шаблон.
И вот вы уже разбираетесь в веб дизайне!
Когда вы будете готовы ещё немного поработать с шаблоном, вот несколько вещей, которые вы можете попробовать:
Шаг 4.
 Редактировать и структурировать текст
Редактировать и структурировать текстНачнём с текстовых элементов. Чтобы настроить их, выберите текстовое поле и нажмите «Изменить текст».
Вы сможете настроить выделение текста, цвет, выравнивание, регистр букв и т.д.
Кроме того, вы можете выбрать стиль заголовка или абзаца для текста. У каждого стиля есть свой размерный ряд на выбор.
При редактировании текста используйте «типографскую иерархию». Это означает организацию и стилизацию текста на странице в зависимости от его важности.
Иерархия даёт вам контроль над тем, на что посетители обращают внимание в первую очередь, и обеспечивает удобочитаемость вашего контента.
Как правило, текстовое содержание сайта делится на:
- Главный заголовок — самая важная часть, которая должна мгновенно привлекать внимание пользователей. Как правило, он должен выделяться шрифтом и располагаться сверху.
- Подзаголовки — важные моменты, которые расширяют основной заголовок.
 Они должны быть достаточно чёткими и привлекать посетителей к изучению вашего сайта.
Они должны быть достаточно чёткими и привлекать посетителей к изучению вашего сайта. - Абзацы — вспомогательные детали, подробно описывающие каждый подзаголовок. Текст должен быть кратким, так как большинство людей будут просматривать его бегло.
Чтобы проиллюстрировать, как работает типографская иерархия, давайте взглянем на шаблон Pet Care ниже.
Здесь бизнес-слоган использует стиль заголовка XXL для основного заголовка. Читатели могут быстро понять, чем занимается бизнес.
Подзаголовки в шаблоне выполнены в стиле заголовка XL. Они используются для разделения страницы на разделы и более подробного объяснения бизнеса.
Между тем, большинство абзацев написаны в стиле M-абзаца. Чтобы его можно было читать на небольших устройствах, в каждом абзаце должно быть всего три-четыре строки.
Не стесняйтесь экспериментировать с типографской иерархией вашего сайта.
Ключевым выводом здесь является использование разных стилей для каждого типа контента. Таким образом, пользователям будет комфортно читать и они смогут легко искать нужную информацию.
Таким образом, пользователям будет комфортно читать и они смогут легко искать нужную информацию.
Шаг 5. Выделяйте некоторые изображения
То, какие изображения вы используете и где вы их размещаете, определит, удастся ли ему привлечь аудиторию.
Один из самых простых способов произвести впечатление на посетителей — использовать избранные изображения. Это большое изображение во всю ширину, размещённое в верхней части вашего сайта.
Это может создать захватывающий пользовательский интерфейс, задать правильное настроение для страницы и пригласить людей еще раз изучить ваш сайт. Шаблон «Современное искусство» лучше всего иллюстрирует это:
Избранные изображения могут также стать контентом, который покажет, как продукт или услуга могут принести пользу клиентам.
Взгляните на следующий пример от Luxy Hair. Здесь на снимке показано, как посетители могут наращивать волосы, чтобы сделать их гуще.
В редакторе Zyro есть два способа улучшения изображений: через элемент изображения или через фон раздела:
- Чтобы изменить элементы изображения в вашем шаблоне.
 Выберите изображение и нажмите «Редактировать изображение» -> «Заменить изображение».
Выберите изображение и нажмите «Редактировать изображение» -> «Заменить изображение». - Вы можете решить, использовать ли собственное изображение или выбрать изображение из бесплатной библиотеки фотографий Zyro.
- Чтобы загрузить собственный файл, перейдите на сайт На вкладке «Фотографии» перетащите файл JPG, PNG или SVG в редактор.
Убедитесь, что вы используете изображения высокого качества, но с небольшим размером файла. Большие файлы изображений могут снизить производительность вашего сайта. В этом вам помогут инструменты сжатия изображений, например Compressor.io.
После загрузки изображения оно должно сразу же появиться в разработке шаблона.
Если вы хотите использовать фото из библиотеки Zyro:
- Перейдите в настройки, во вкладку «Бесплатные фотографии».
- Введите несколько ключевых слов в строку поиска. Это даст вам наиболее релевантные результаты контента.
- Найдя нужное изображение, нажмите «Выбрать».

При использовании элементов изображения не забудьте отредактировать замещающий текст на вкладке SEO в настройках изображения.
Альтернативный текст помогает поисковым системам распознавать ваши изображение и сообщать людям с ослабленным зрением что он содержит.
Если вы хотите добавить изображение в качестве фона для раздела:
- Нажмите “Изменить раздел” в правом верхнем углу раздела.
- Перейдите на вкладку “Изображение” -> “Добавить изображение”.
- Вы можете использовать свое собственное изображение или изображение из Zyro.
Шаг 6. Подберите цвета
Как сделать дизайн сайта уникальным?
Цвета — ключ к работе над любым дизайном. Они передают вашу визуальную идентичность и влияют на то, как посетители чувствуют себя при открытии вашего сайта.
Как правило, лучше выбрать один основной цвет и несколько второстепенных для цветовой схемы вашего сайта.
Доминирующим цветом должен быть тот, с которым в первую очередь ассоциируется ваш бренд.
Нет определенного правила, сколько дополнительных цветов выбрать, но лучше использовать несколько. Использование слишком большого количества цветов может привести к тому, что ваш сайт будет выглядеть детским и отвлечет внимание пользователей.
Нужна помощь в поиске подходящей цветовой схемы? Используйте генератор цвета. Такие инструменты, как Coolors, дают представление о том, какие цвета хорошо сочетаются друг с другом.
Выбрав нужные цвета, наметьте, где их использовать. В Zyro вы можете настроить цвета шрифта и фона для каждого раздела.
Чтобы изменить цвета шрифта, выберите текстовый элемент и щелкните значок цвета. Регулируйте настройки, пока не найдёте нужный цвет.
Если вы используете Coolors, вы можете скопировать и вставить цветовой код в инструмент настройки цвета.
Что касается фона, нажмите «Изменить раздел» в правом верхнем углу и измените настройки на вкладке «Цвет».
Доминирующий цвет должен использоваться на всём вашем сайте, в местах, которые привлекают много внимания, например, в верхней части страницы.
Например, этот шаблон Wellness приветствует посетителей на бежевом фоне. Этот цвет также используется в некоторых гарнитурах и визуальных элементах, чтобы сохранить визуальную целостность.
В результате посетители знают, что бежевый — это фирменный цвет бренда. В остальной части страницы белый и черный используются в качестве второстепенных цветов, что помогает выделить доминирующий цвет.
Шаг 7. Не захламляйте свой макет
Работая над шаблоном и контентом, не забывайте, что макет должен быть простым и понятным. Отсутствие лишних элементов на сайте важно для удобства чтения и навигации.
Создайте место для пробелов, чтобы элементы не располагались слишком близко друг к другу.
Если вам кажется, что в шаблоне не хватает места, нажмите “Добавить раздел” в нижней части раздела.
Вы можете выбрать один из готовых блоков или пустой, чтобы заполнить его своим содержанием.
Шаг 8. Оптимизируйте свой дизайн
Публикация сайта до его оптимизации может снизить ваши шансы на успех.
Вам нужен инструмент, чтобы увидеть, работает ли дизайн так, как задумано.
Вы можете использовать одну из функций Zyro для того, чтобы сделать проверку. Эта функция — тепловая карта ИИ. Она прогнозирует поведение посетителей на вашем сайте.
Чтобы использовать тепловую карту, загрузите в инструмент снимок экрана своего сайта. Он отобразит области вашей страницы, которые больше всего выделяются посетителями.
Функция окрашивает элементы, привлекающие наибольшее внимание, в красный цвет, а те, на которые меньше всего, — в синий. Чем ближе цвет к красному, тем он заметнее для зрителей.
Используйте информацию, предоставленную тепловой картой, для улучшения своего сайта. Поэкспериментируйте с различными макетами и местами размещения, чтобы дизайн вашего сайта превращал посетителей в клиентов.
Что касается оптимизации вашего сайта для мобильных пользователей, Zyro и тут поможет вам. Все наши шаблоны адаптивны, поэтому вам не нужно беспокоиться о корректировке дизайна.
Более того, с нашими встроенными инструментами SEO ваш сайт гарантированно получит высокие позиции на мобильных устройствах.
Если вы хотите посмотреть, как ваш сайт будет выглядеть на мобильных устройствах, просто нажмите на значок смартфона в правом верхнем углу.
Как видите, сделать дизайн сайта с помощью Zyro — простой процесс. Наша платформа позаботится о технических деталях, поэтому вы можете сосредоточиться на эстетических аспектах.
Шаг 9. Персонализируйте ваш сайт
При создании сайта использование элементов вашего личного или бизнес бренда должно быть приоритетом.
Вы можете выделиться среди конкурентов и продемонстрировать свой авторитет и опыт. Это, в свою очередь, может повысить вашу репутацию и привлечь больше клиентов.
Элементы брендинга, такие как логотип, слоган и контент, не следует воспринимать как должное.
Если вы начинаете новый бизнес, придумать твердую идентичность бренда самому может быть непросто. К счастью, у Zyro есть функции, которые могут вам помочь.
Вы можете использовать наш бесплатный генератор слоганов ИИ, чтобы придумать броский слоган. Введите несколько ключевых слов, описывающих ваш бизнес, и инструмент предложит варианты на выбор.
Найдя хороший слоган, работайте над ним до тех пор, пока он не станет как мёд для ушей.
Вы также можете воспользоваться преимуществами нашего конструктора логотипов. Создайте логотип, отредактировав любое из предоставленных изображений.
Просто добавьте название своей компании и слоган, который вы сделали ранее. Вы можете предварительно просмотреть, как будет выглядеть логотип, в четырех различных вариантах макета.
Когда слоган и логотип будут готовы, не забудьте разместить их на своем сайте.
Слоган можно использовать в качестве основного заголовка, а логотип можно разместить в верхнем и нижнем колонтитулах.
Ещё один инструмент, который вы можете использовать, — Генератор текстов ИИ , который вы можете найти в редакторе Zyro. Чтобы получить к нему доступ, нажмите желтый значок под кнопкой «Опубликовать сайт».
Эта функция помогает вам создавать уникальный, удобный для SEO контент. Всё, что вам нужно сделать, это выбрать подходящую тему текста, категорию и тип содержания.
Он генерирует несколько примеров, которые вы можете использовать. Как только вы найдете контент, который вам нравится, скопируйте его и вставьте в текстовый элемент и настройте контент в соответствии со своими потребностями.
Шаг 10. Опубликуйте
Перед публикацией сайта нажмите “Предварительный просмотр” в верхнем левом углу, чтобы сначала посмотреть, как он выглядит.
Убедитесь, что все элементы выглядят хорошо, ссылки и мультимедиа работают правильно, и вы не забыли ключевые моменты.
Когда всё будет готово, нажмите Опубликовать сайт. Вам будет предложено придумать имя для бесплатного домена Zyro или подключить собственный домен.
Обратите внимание, что вы можете использовать личный домен только в том случае, если вы перешли на тарифный план Basic или Unleashed.
У вас ещё нет доменного имени? Используйте генератор доменных имен, чтобы помочь вам. По завершении настройки домена нажмите “Продолжить”.
По завершении настройки домена нажмите “Продолжить”.
После публикации сайта нажмите “Просмотреть свой сайт”, чтобы увидеть его в действии.
После публикации , не забывайте следить за эффективностью вашего сайта. Если вы являетесь пользователем премиум-плана, используйте для этого интеграцию с Google Analytics.
Инструмент анализирует ваш трафик, скорость веб-сайта, коэффициенты конверсии и многое другое.
С помощью Analytics вы можете выявлять и устранять любые проблемы на своем сайте.
Это может избежать неправильного использования изображений или размещение кнопок в неправильных местах.
С Zyro вы можете вносить изменения на свой сайт, даже если он уже общедоступен. Просто войдите в свой аккаунт и выберите «Просмотр своих сайтов» под своим аватаром.
Нажмите «Изменить сайт» на сайте, который необходимо настроить.
Почему веб дизайн важен для вашего сайта?
В наши дни сайты являются ключом к брендингу. Компании делают всё возможное, чтобы их сайты выглядели профессионально и производили положительное впечатление.
Большинство людей знают, что они ищут, когда они посещают сайт. При правильном дизайне пользователи могут легко перемещаться по вашим страницам и быстро находить нужную им информацию.
С другой стороны, плохой дизайн может вызвать у посетителей чувство неудовлетворенности.
Чтобы продемонстрировать важность дизайна сайтов, взгляните на Slack.
Здесь визуальные эффекты бизнес-сайта выглядят красиво и аккуратно. Шрифт читабельный, кнопки видны, а меню навигации чёткое.
В результате люди могут легко изучить сайт и лучше узнать продукт. Кроме того, цветовая схема и шрифт современные и стильные.
Еще один отличный пример — Yelp. На главной странице сайта есть панель поиска, чтобы люди могли искать нужную услугу.
Кроме того, между компонентами контента сохраняются пробелы, чтобы страница не выглядела загроможденной.
Больше подсказок для хорошего веб дизайна
Создание идеального дизайна — это бесконечное путешествие. Вот еще несколько советов, которые помогут вам научиться создавать отменный веб-дизайн.
Подсказка 1. Следуйте последний трендам веб дизайна
Как правило, тенденции веб-дизайна показывают, что нравится пользователям в данный момент. Если ваш сайт удовлетворяет вкусы людей, вам будет проще привлекать клиентов к своему бренду.
Нужны идеи, каким тенденциям следовать? Попробуйте отобразить собственные иллюстрации.
Люди используют иллюстрации в своих рекламных материалах, чтобы показать уникальную эстетику. Посмотрите следующий пример от ресторана Spicy NoSpicy.
В качестве альтернативы рассмотрите возможность использования минималистичного дизайна сайта, как показано в этом портфолио Энди Донохо.
Это не только модно, но и помогает оптимизировать производительность сайта, поскольку нужно загружать меньше элементов.
Подсказка 2. Используйте одностраничный дизайн
Поскольку мобильные пользователи сейчас составляют более половины интернет-трафика, многие сайты сегодня используют только одну страницу, оптимизированную для длинной прокрутки.
Такой дизайн отлично подходит для сайтов, на которых нет огромного количества контента — например, резюме, сайты событий или целевые страницы.
При правильном создании одностраничные сайты имеют большое значение. Пользователи сосредотачиваются на перемещении вниз по разделам, чтобы исследовать ваш контент, вместо того, чтобы переходить к другим страницам.
Совет 💁 – Если вы хотите использовать одностраничный дизайн, обязательно придумайте стратегию, которая побуждает посетителей продолжать прокрутку.
Вам также необходимо логически организовать свой контент, чтобы прокрутка была удобной.
Отличный пример это онлайн-резюме Бриттани Чан. На одной странице сайт предоставляет всё, что работодатель должен знать о разработчике программного обеспечения.
Разделив сайт на разделы, посетители могут легко пролистывать и читать резюме.
Подсказка 3. Добавляйте живые элементы
Если возможно, подумайте об использовании изображений людей на своём сайте.
Исследования показали, что изображения реальных людей вызывают доверие посетителей и повышают коэффициент конверсии, если все сделано правильно.
Вы можете попробоватьсделать то же, что Bench делает со своим сайтом.
На главной странице представлены фотографии сотрудников и клиентов. Это создаёт ощущение того, что их услуги надежны и имеют социальное доказательство.
Как сделать дизайн сайта: итоги
Недостаточно знать, как создать сайт — вы также должны изучить все советы и рекомендации по его созданию.
Кроме того, хорошо продуманный сайт может облегчить пользователям навигацию по вашему содержанию и поиск нужной информации.
При разработке сайта вы должны:
- Выберите правильную платформу. Конструктор сайтов, такой как Zyro, — идеальное место, чтобы быстро и легко создать красивый сайт.
- Выберите шаблон, который соответствует вашим целям.
- Настройте его — поиграйте с Zyro Editor, чтобы познакомиться с платформой. Постарайтесь организовать тексты, добавить изображения, изменить цвета, сохранить шаблон в чистоте и оптимизировать дизайн.

- Персонализируйте свой сайт — используйте инструменты Zyro ИИ и конструктор логотипов для продвижения своего бренда.
- Опубликуйте — просмотрите свой сайт перед публикацией. После его выпуска отслеживайте эффективность своего и при необходимости отредактируйте его снова.
Мы надеемся, что эта статья предоставила вам знания о том, как сделать дизайн сайта.
Как делать дизайн сайта – подробное описание на S1
Увидеть красивое приятно, даже если это будет только один раз в жизни. Большинство сайтов, мы видим только один раз, а запоминаются нам единицы. В первую очередь те, которые привлекают своим дизайном. Иногда пользователь будет рассматривать дизайн и автоматически всмотрится в содержание, которое может заставить его зарегистрироваться на ресурсе.
Дизайн не обязательно должен быть построен только на картинках. Иногда это может отпугнуть посетителя, так как он не сможет узреть всю прелесть сайта и поработать с ним, если у него в настройках браузера будет отключен показ изображений. Для этого стоит делать дизайн, который станет привлекательным, как с графикой, так и при помощи таблиц стилей.
Для этого стоит делать дизайн, который станет привлекательным, как с графикой, так и при помощи таблиц стилей.
Хороший профессиональный дизайн сразу показывает уровень компании, уровень вложенных в сайт денег, уровень разработчика. К сожалению очень часто красивые сайты – малофункциональны и неудобны. Думаю многие замечали что многие популярные сайты в Интернете не имеют приличного дизайна, (конечно постепенно ситуация улучшается) и это совсем не мешает им развиваться и приносить деньги. Не циклитесь на дизайне! Простая незапутанная навигация и не жгущие глаза цвета – на первом этапе этого достаточно.
Обычно дизайн делается в несколько шагов. Конечно, некоторых можно избежать, но если вы хотите добиться действительно качественного дизайна стоит соблюсти их все и экспериментировать сохраняя каждую копию сайта.
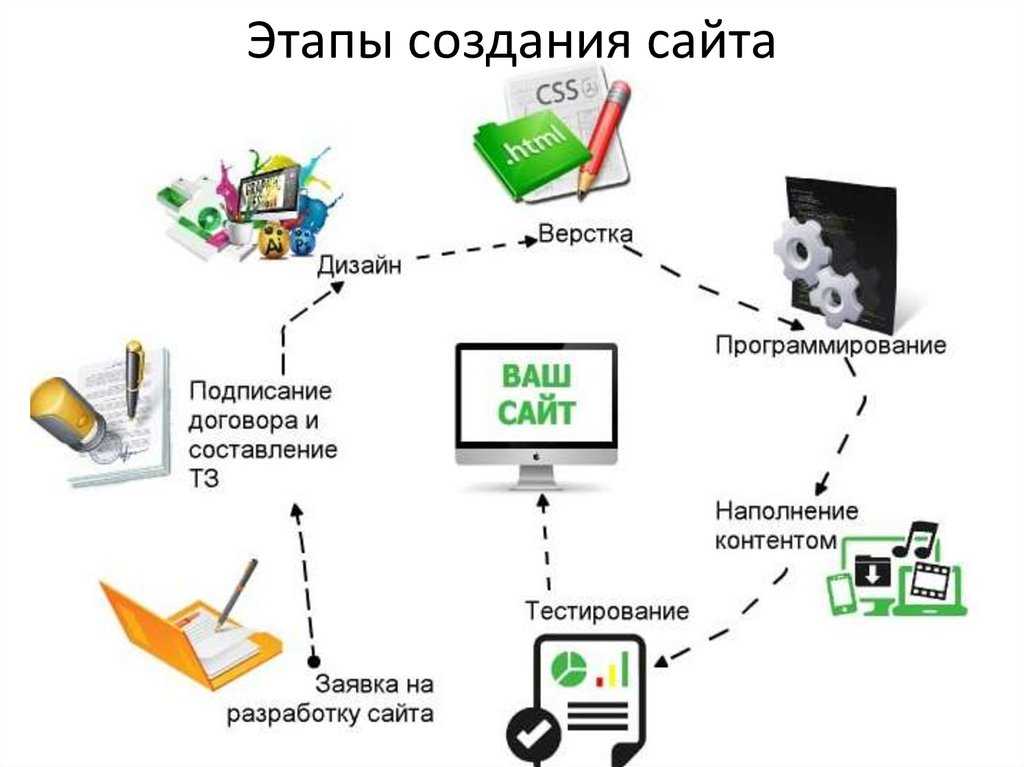
Этапы создания дизайна сайта.
Содержание статьи
- 1 Этапы создания дизайна сайта.
- 2 Советы при создании дизайна сайта.
- 3 Советы веб-дизайнеру
- 4 Советы веб-мастеру при разработке дизайна сайта.

- 5 Советы заказчику дизайна для своего сайта.
1. Смотреть другие сайты.
Никто сейчас не старается изобретать велосипед, а делают все по принципу, увидел, затем скопировал, а потом преобразовал. В итоге получается, что в сети полным полно сайтов, которые построены по одному принципу. Несколько колонок и блоки. Нельзя сказать, что это плохо. Ведь благодаря умелым рукам, вам покажется, что у вашего сайта действительно уникальный дизайн, которой вы больше нигде не встретите. По графике это так, но по расположению таблиц нет.
Поэтому перед тем как делать первый макет, стоит просмотреть сайты в сети, чтобы примерно знать какие блоки вам нравятся, а какие нет. Когда с блоками, размещением, версткой будет завершено, можете приступать делать макет.
2. Делать макет в карандаше.
Дизайн в карандаше делается примерно за один день, а если говорить реально, то за несколько часов. Работа в карандаше – это черновик, который вы сможете поправить, почеркать что-то, чтобы затем была возможность перерисовать все это в графическом редакторе.
Иногда дизайнеры делают некоторые элементы отдельно от основного дизайна, чтобы вы могли посмотреть как это будет выглядеть отдельно, от общей конструкции. Так проще определить стоит ли дизайнерский ход ваших денег.
3. Верстка в графическом редакторе.
Практически все используют Photoshop, как универсальное средство для работы с графикой. Обычно работа по созданию дизайна может занять от одного дня до нескольких недель. Это будет зависеть, сколько страниц стоит разрабатывать. Если нужна только главная и внутренняя – это несколько дней, если вы будете делать иные страницы, например, под какие-то сервисы, значит, стоит понимать, что это отдельный дизайн, который нужно делать заново, что займет больше времени.
4. Исправление сделанных ошибок.
Когда дизайн вашего сайта будет сверстан, вы сможете сделать последние поправки, которые могут появиться, когда вы увидите ваш ресурс на мониторе. Конечно, кардинальных перестановок быть не должно, потому что это опять займет много времени. Как правило, люди больше беспокоятся за функциональность ресурса, чем за его дизайн. Хотя и привлекательности ресурса уделяют немало времени.
Как правило, люди больше беспокоятся за функциональность ресурса, чем за его дизайн. Хотя и привлекательности ресурса уделяют немало времени.
5. Верстка дизайна в html.
После того, как макет будет готов в графическом редакторе, его отправляют программисту. Который буквально за пару дней сделает вам готовый шаблон. Его вы сможете использовать для «нанизывания» определенных информационных блоков.
Всю работу по составлению дизайна вы можете делать самостоятельно, но для этого стоит иметь хоть какие-то дизайнерские способности. А когда будет готов макет в карандаше, не поленитесь и покажите его своим друзьям и знакомым, чтобы они смогли сказать вам, что подправить, а что им понравилось. Иногда стоит прислушиваться к мнению людей, которые будут в виде обычных пользователей.
Некоторые начинающие веб-студии заявляют, что они предоставляют на выбор клиенту три макета, какой больше понравится тот и возьмете. Я считаю, что это плохая практика: все три макета получаются или плохими или очень похожими друг на друга. Хотите получить три макета – закажите их 3 разным людям, а лучше разным компаниям. Потом можно будет выбрать тот, который нравится больше.
Хотите получить три макета – закажите их 3 разным людям, а лучше разным компаниям. Потом можно будет выбрать тот, который нравится больше.
Советы при создании дизайна сайта.
Советы веб-дизайнеру
1. Делайте то, что от вас хотят. Клиент всегда прав. Если вам говорят сделать желтый текст на красном фоне, извольте покрутиться и не растерять читабельность с привлекательностью.
2. Не увлекайтесь графикой. Графика это хорошо, но ведь существуют и другие вещи. Поэкспериментируйте с цветными таблицами и CSS. Разгрузите ваш сайт и старайтесь придерживаться планки до 50kb на страницу.
3. Держите стиль. При создании дизайна пляшите от тематики. Есть такое понятие, как стиль. Он должен пронизывать весь сайт. Для корпоративных сайтов мягкий дизайн, для развлекательных веселый и обязательно для всех уникальный.
4. Дизайн не должен быть литым. Не сковывайте дизайном информативность сайта. Рано или поздно какую-нибудь менюшку уберут или добавят, а тексты поменяют.
5. Уделяйте внимание мелочам. Маркеры, полоски, значки и прочие мелкие элементы, готовьте с особой тщательностью. Подгоняйте их под общую картину и вы достигнете хороших результатов.
6. Удобная навигация – залог успеха. Пользователь не должен часами бродить по вашему сайту (хотя было бы неплохо…), это раздражает. Для небольших сайтов можно ограничиться навигационной полоской с выходами к основным разделам, а для сайтов с глубокой структурой стоит делать, что-то помощнее. Неплохо даже подумать о функции поиска.
7. Ваш браузер не единственный, разрешение экрана не уникально. Созданный вами сайт должен читаться при 256 цветах, при разных разрешениях ( 1024х768, 1280×1024 и др.) и пониматься двумя основными браузерами: Opera, FireFox.Также не забудьте про Internet Explorer, хоть он и считается самым ненадежным.
8. Если заказчик не может сформулировать задачу, дайте волю фантазии. Бывают случаи, когда заказчик ничего не понимает в Интернет и соответственно не может четко сформулировать, чего он хочет. Не стоит отчаиваться, дайте волю фантазии, проявите себя и постарайтесь не разочаровать своего клиента.
Не стоит отчаиваться, дайте волю фантазии, проявите себя и постарайтесь не разочаровать своего клиента.
9. Любите себя в меру. Авторские права – это хорошо, но если любовь к себе превращается в манию это уже плохо. Влепите копирайт в самом низу титульной страницы и остановитесь. Не надо подписывать все страницы, да еще и комментарии в гифы пихать. В конце концов, кому страничку делаем?
10. Дизайн не должен портить жизнь Веб-мастеру. Создав сайт, доходчиво объясните Веб-мастеру о том, как его не развалить. У всех есть свои секреты и неординарные приемы. Веб-мастер должен их знать.
11. Точность – вежливость королей. Графический дизайн сайта должен быть подогнан с точностью до одного пикселя. Не ленитесь, пусть работы будет больше, но и эффект значительно солидней.
12. Авторские права не шутка. Не стоит воровать чужую графику. Во первых это не хорошо, а во вторых если не умеешь делать сам, то какой же ты дизайнер!
Советы веб-мастеру при разработке дизайна сайта.

1. На сайте все должно быть на своих местах. Четко следите за структурой сайта. Не сваливайте все в общую кучу. Если пользователь не разберется где, что лежит, то он к вам не вернется.
2. Не выкладывайте все на одну страницу. Имеет смысл разбивать большие страницы на более мелкие. Так как некоторые до сих пор выходят в интернет через dial-up, то вид бегунка на полосе прокрутки браузера превратившегося в пиксель, вряд ли побудит к вдумчивому чтению.
3. Работайте в рамках дизайна. Дизайнер делает сайт (подробнее о создании сайта читайте здесь), а вы отвечаете за его работоспособность. Прежде чем, что-то реконструировать свяжитесь с дизайн-студией и согласуйте перемены с ней.
4. Отвечайте на все(!) письма посетителей. По своей работе вы наверняка получаете массу писем от пользователей с предложениями, замечаниями или жалобами. Не ленитесь, напишите ответ, пусть это будут примитивные фразы такие, как: “Большое спасибо” или “Мы это обязательно учтем”. Сделав этот нехитрый номер вы 100% получаете постоянного посетителя, который к тому же приведет к вам всех своих друзей.
Сделав этот нехитрый номер вы 100% получаете постоянного посетителя, который к тому же приведет к вам всех своих друзей.
5. Чем чаще обновления, тем больше посетителей. Как можно чаше обновляйте ваш сайт. Никто не хочет читать одно и тоже. Даже если нет ничего нового, попробуйте сменить приветственную речь или комментарии под картинками. Эффектно, так же смотрится колонка новостей с датами обновления, особенно если эти даты еще не ушли в историю.
6. Работайте оперативно. Информация, размещенная на вашем сайте, должна обновляться в считанные часы. Услышав о чем-то интересном, пользователь будет искать это через поисковую машину и если в списке найденного ваш сайт будет на самом верху, то будьте уверены, постоянный посетитель вам обеспечен.
7. Никакой отсебятины. Если у вас новостной, информационный сайт, то старайтесь избегать предвзятости. Даже если вам не нравиться какое-либо событие не приписывайте к нему свеже придуманные факты. Пусть будет, как оно есть (AS IS:), а посетители и без вас во всем разберутся.
8. Ваша настольная книга – орфографический словарь. Старайтесь избегать ошибок и опечаток. Это настолько режет глаза и, так понижает солидность, что вам и в страшном сне не снилось. Возможно, стоит установить программу проверки орфографии или договориться с редактором.
9. ИМХО сабж рулез или пишите по-русски. Сленгу – нет! Мало того, что он не смотрится, так еще и часть ваших посетителей ничего не поймет. Конечно, слабенький жаргон типа: метр, прога или аська еще употребляемы, но закаленный фидошный сленг стоит исключить.
10. Не пишите чепухи. Не публикуйте на сайте сомнительную информацию или вообще полнейшую чушь. Пару раз прочитав липу посетитель в вас разочаруется и уйдет к вашим конкурентам. Ну, а если очень хочется, то вставляете подпись “Из непроверенных источников” и спите спокойно.
11. Счетчики, рейтинги и баннеры не последние вещи. Если студия создавшая сайт не занималась его раскруткой, то это придется делать вам (подробней о раскрутке здесь и здесь). Наиболее эффективной раскруткой на мой взгляд являются рейтинги. Вам абсолютно ничего не надо делать, чтоб заманивать посетителей. На второе место я бы поставил баннерную рекламу, но создание баннера процесс тонкий и деликатный, которым должны заниматься профессионалы. На третье можно поставить каталоги, поисковые машины и т.п.
Наиболее эффективной раскруткой на мой взгляд являются рейтинги. Вам абсолютно ничего не надо делать, чтоб заманивать посетителей. На второе место я бы поставил баннерную рекламу, но создание баннера процесс тонкий и деликатный, которым должны заниматься профессионалы. На третье можно поставить каталоги, поисковые машины и т.п.
12. Будьте вежливы. Если вам в 101 раз пишут о какой-либо неполадке, которую вы уже устраняете, не стоит посылать автора письма в одно известное место, он же для вас старается. Черкните ему фразу “Спасибо, вы нам безмерно помогли” и всем будет приятно.
Советы заказчику дизайна для своего сайта.
1. Вам действительно нужен сайт? Прежде, чем поднимать на уши дизайнеров и программистов, тратив при этом немалые деньги, подумайте хорошенько зачем он вам. Возможно, что вам нужен простой e-mail.
2. Четко формулируйте задачи. Не бойтесь загружать дизайнера работой. Ведь именно за этим вы его нанимали. Четко описывайте, что нужно сделать и, как вы это себе представляете. Ему намного проще работать зная, что он делает.
Ему намного проще работать зная, что он делает.
3. Дизайнер должен иметь все. Логотипы, значки, слоганы, копирайты это все и не только это должно быть в распоряжении дизайнера. Выдайте это в первую очередь. Органично вписать логотип в готовый дизайн очень сложно, а зачастую просто невыполнимо.
4. Как можно чаще давайте информацию Веб-мастеру. Ваш Веб-мастер второй после вас человек, который должен узнавать свежие новости. Чем быстрее вы передадите ему информацию, тем оперативней он будет работать, и тем больше посетителей к вам заглянут.
5. Не работайте с не внушающими доверия студиями. Многие товарищи, чуть освоив свой Front Page (или, что там у них), быстренько клепают странички, называют себя Design Studio и ждут клиентов. Послушайте добрый совет – даже и не думайте связываться. Дизайнер должен уметь все делать своими руками и понимать, что он делает.
6. Одиночки – большая редкость. Дизайнеры одиночки очень редки (я имею в виду именно профессионалов). Справиться с сайтом в одиночку теоретически можно, но практически… С вами должна работать команда, в которой у каждого четко определенная роль.
Справиться с сайтом в одиночку теоретически можно, но практически… С вами должна работать команда, в которой у каждого четко определенная роль.
7. Дизайнера не должны пугать такие слова, как: CGI, SSI и ASP. Если вы хотите получить по настоящему мощный, динамичный и информативный сайт, то простым HTML вы не отделаетесь. Погоняйте потенциального Веб-дизайнера на знание терминов и технологий. Отговорки типа: “это вам абсолютно не нужно” или “зачем такая роскошь” принимать не стоит. Дизайнер, как минимум должен свободно владеть HTML, JavaScript и CSS.
8. Позаботьтесь обо всем заранее. Готовый сайт еще не все Даже если он у вас на руках, вам надо позаботиться о куче вещей, таких например, как: доменное имя, хостинг, рекламные кампании и о многом другом.
9. Не сковывайте фантазию. Не бойтесь фантазировать. Хороший дизайнер может воплотить любую вашу мечту (и для этого есть все средства). Если ваш дизайнер заявляет, что не может работать на таком уровне, то скорее всего вы работаете с непрофессионалом.
10. Не надо довить на людей. Работа над сайтом очень трудоемка. На изготовление любой мелочи могут уходить часы. Не торте дизайнера! В противном случае вы рассчитываете получить блеклую штамповку.
11. Веб-мастер и Веб-дизайнер, не одно и тоже. Эти профессии настолько различны, насколько созвучны их названия. Веб-дизайнер ваш сайт делает, а Веб-мастер поддерживает. Почувствуйте разницу и с жалобами обращайтесь по адресу.
12. Заботьтесь о вашем сайте Не дайте умереть вашему сайту. Даже если это просто визитная карточка с расширенными возможностями, хоть изредка обновляйте его и удаляйте застоявшуюся информацию. Пусть ваши клиенты видят, что вы работаете, а не сидите сложа руки.
Разработка макета веб-сайта и веб-графики в Adobe Illustrator
Хотите узнать секреты разработки безупречных элементов и макетов веб-сайтов? Вы обратились по адресу!
Adobe Illustrator — это среда для создания гибких и органичных веб-элементов с точностью до пиксела. Она предоставляет все необходимое для разработки аккуратного и удобного веб-макета: векторную графику, интерактивные значки мультимедиа, масштабируемые компоненты, возможности создания CSS, экспорт SVG, каркасы и символы, пригодные для повторного использования.
Она предоставляет все необходимое для разработки аккуратного и удобного веб-макета: векторную графику, интерактивные значки мультимедиа, масштабируемые компоненты, возможности создания CSS, экспорт SVG, каркасы и символы, пригодные для повторного использования.
Обязательно попробуйте
Adobe XD — новейшее комплексное решение от Adobe с векторным интерфейсом для разработки веб-сайтов, мобильных приложений и многого другого.
Пять принципов создания эффективных веб-макетов
Чтобы создать качественное веб-решение, обратите особое внимание на перечисленные ниже элементы веб-дизайна:
- Простая навигация с меньшим количеством щелчков.
- Оптимальное и сбалансированное использование экранного пространства, аппаратно-независимый экран.
- Минималистская и аккуратная структура — использование сеток, плиток, карточек.
- Привлекательные и интересные графические элементы.
- Четкое, но красивое оформление.
Перед началом работы
Любой проект, разрабатываемый в Illustrator, обычно основывается на перечисленных ниже элементах оформления:
- Фигуры и контуры.

- Цвета и узоры.
- Текст и шрифты.
- Изображения и спецэффекты.
Хотите узнать больше? См. раздел Основные компоненты веб-сайта.
Настройка веб-документа
Настройка веб-документа:
- Выберите пункты Файл > Открыть. В диалоговом окне «Новый документ» выберите вкладку Интернет. В списке стилей выберите тип веб-документа, отвечающий вашим требованиям.
- Просмотрите и скачайте пример шаблона.
См. также:
- Создание документов
- Создание нового документа
- Файлы и шаблоны
Разработка интерактивной веб-страницы
Благодаря постоянно развивающимся технологиям важно разработать веб-сайт, который безупречно работает на любой платформе ОС, экране любого размера и устройстве с любой ориентацией.
Чтобы создать интерактивный веб-макет, рассмотрите перечисленные ниже элементы:
- Гибкие сетки и макеты для разработки макета веб-сайта, который можно адаптировать к экранам любой ширины, например для настольных ПК, планшетов и мобильных устройств.

- Масштабируемые элементы мультимедиа, в том числе изображения, видео и файлы других форматов.
- Динамические запросы мультимедиа, чтобы добавить определенные стили для веб-браузеров и устройств.
Создание каркаса или структуры веб-сайта
Аккуратный и структурированный веб-сайт привлекает больше посетителей. При разработке макета веб-сайта следуйте приведенным ниже инструкциям:
- Начните с разработки каркаса веб-сайта, чтобы визуализировать различные элементы экрана и упорядочить их на веб-странице.
Совет. Вы можете добавлять плитки и карточки, чтобы обеспечить удобную навигацию и современный внешний вид.
- Создав пользовательский интерфейс первого уровня, переходите к добавлению содержимого и других художественных элементов.
Советы по упорядочению веб-макета
- Чтобы обеспечить аккуратный внешний вид и удобство использования, разделите веб-сайт на соответствующие разделы.
 Выберите пункты Объект > Фрагменты.
Выберите пункты Объект > Фрагменты. - Используйте линейки, сетки и направляющие, чтобы проверять контрольные области и настраивать элементы экрана.
- Выберите пункты Вид > Направляющие.
- Выберите пункты Вид > Показать сетку.
- Выберите пункты Вид > Линейки.
- Чтобы создать точную визуальную структуру, поместите прямоугольные объекты или текстовые компоненты на веб-страницу для разделения экрана на соответствующие разделы.
- Сосредоточившись на основном содержимом веб-страницы, не забудьте добавить оригинальный логотип, вдохновляющее изображение баннера, слоган и заявление о целях (по мере необходимости).
- Чтобы сохранить структуру веб-сайта, выберите пункты Экспорт > Сохранить для сети (устарело). Вы также можете выбрать фрагменты, которые будут отображаться в сохраненном файле.

См. также:
Фрагменты и карты изображения
Запускаете маркетинговую кампанию для продвижения и рекламирования продуктов или услуг на своем веб-сайте? Создайте привлекательный баннер за считанные минуты!
Чтобы создать веб-баннер, выполните указанные ниже действия:
- Выберите подходящий размер документа. Как правило, для баннеров хорошо подходят документы A4.
- Создайте контур баннера с помощью инструмента «Прямоугольник» и задайте подходящие размеры.
- Добавьте графику, текст и градиент. Дайте волю своей фантазии.
См. также:
Разработка баннера для социальных сетей
- Запись блога из журнала Adobe Create: Adobe Illustrator для веб-дизайнера
- Руководства:
- Лучшие методы создания веб-графики
- Разработка баннера для социальных сетей
- Установка красивого названия для веб-сайта
- Разработка логотипа для веб-сайта
Вход в учетную запись
Войти
Управление учетной записью
Онлайн Вебсайт Создатель | Renderforest
В основе нашего онлайн-конструктора сайтов — простота. Создавайте функциональные веб-сайты и лендинг страницы без использования навыков программирования, прямо в своем браузере.
Создавайте функциональные веб-сайты и лендинг страницы без использования навыков программирования, прямо в своем браузере.
Начать бесплатно
Потрясающие шаблоны сайтов
Просто выберите понравившийся дизайн и начните редактирование онлайн
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейНачать бесплатно
Цены
Имеется несколько ценовых предложений
Бесплатно
- Безлимитное количество бесплатных сайтов на поддомене Renderforest
- 500 MB хранения
Создать
Премиум-сайт
Создайте адаптивный и профессиональный веб-сайт, который повысит узнаваемость бренда благодаря качественным дизайнерским решениям.
Ежемесячная
Ежегодная
- 5 GB хранения
- Неограниченное количество медиа
- Бесплатный SSL-сертификат
- Продвинутые инструменты маркетинга
- Соответствие GDPR
₺ 99 / в месяц оплачивается ежегодно₺ 129 / в месяц
Популярный
Все в одном
- Получите доступ ко всем продуктам Renderforest
- До 3 Премиум сайтов
- Настраиваемый домен
- Качественные логотипы
- Качественные мокапы
- Премиум-графические дизайны
Начиная с ₺ 199 / в месяц
Смотреть ещё
Присоединяйтесь к миллионам пользователей и достигайте своих целей
Шаблоны сайтов для любых целей
Не важно к какой отрасли принадлежит ваш бизнес, наш бесплатный конструктор веб-сайтов содержит шаблоны, которые идеально вам подойдут. Выберите категорию, которая соответствует вашей цели и погрузитесь в разнообразие тематических шаблонов.
Бизнес
Найдите шаблоны, связанные с маркетингом, образованием, недвижимостью, программным обеспечением, едой, туризмом и многим другим. Не зависимо от вида деятельности, веб-сайт это лучшая площадка для представления вашего бизнеса. На нем клиенты могут лучше узнать вашу компанию, ее миссию и продукцию или услуги, которые она предлагает. Аккуратно построенный веб-сайт это ценный актив, который проведет ваших клиентов через туннель продаж и поможет нарастить и поддержать клиентскую базу. Создайте функциональный веб-сайт с Конструктором Веб-сайтов Renderforest и осознайте огромный потенциал своего бизнеса.
Не зависимо от вида деятельности, веб-сайт это лучшая площадка для представления вашего бизнеса. На нем клиенты могут лучше узнать вашу компанию, ее миссию и продукцию или услуги, которые она предлагает. Аккуратно построенный веб-сайт это ценный актив, который проведет ваших клиентов через туннель продаж и поможет нарастить и поддержать клиентскую базу. Создайте функциональный веб-сайт с Конструктором Веб-сайтов Renderforest и осознайте огромный потенциал своего бизнеса.
Начать Создание
Стиль жизни
Продвигайте свой центр здоровья, медицинскую клинику, фитнес, салон красоты или модный бренд с помощью современного веб-сайта. С легкостью демонстрируйте свою продукцию и услуги, и описывайте преимущества своего бренда. Позвольте нашему конструктору веб-сайтов создать для вас эффективную онлайн площадку. Привлекайте новых клиентов и помогайте большему количеству людей оставаться здоровыми и привлекательными.
Начать Создание
Личное
Вы художник, или, может быть, соло музыкант, или DJ, или предприниматель — личный веб-сайт может помочь в продвижении ваших услуг и продемонстрировать ваш публичный образ. Демонстрируйте ваши лучшие работы онлайн, добавьте резюме, указав свой опыт работы и опишите виды услуг которые вы предлагаете. Наш шаблон поможет создать веб-сайт и наполнить его всей необходимой информацией.
Демонстрируйте ваши лучшие работы онлайн, добавьте резюме, указав свой опыт работы и опишите виды услуг которые вы предлагаете. Наш шаблон поможет создать веб-сайт и наполнить его всей необходимой информацией.
Начать Создание
Мероприятие
Привлекайте аудиторию на свое предстоящее событие с помощью креативного веб-сайта. Отправьте онлайн-приглашения гостям, держите их в курсе всех последних изменений, или, в предвкушении, отсчитывайте дни на собственной лендинг странице. Найдите идеальный шаблон для свадебного приглашения, бизнес конференции, музыкального фестиваля или любого другого события.
Начать Создание
Некоммерческий
Онлайн присутствие может сотворить чудо, особенно тогда, когда проводится сбор денег на благотворительные нужды Создайте веб-сайт своей некоммерческой организации и дотянитесь до большего числа людей по всему миру. Определите видение вашей компании, продемонстрируйте успешно завершенные проекты и призывайте посетителей к действию эффектным посланием. Используйте один из наших бесплатных шаблонов, чтобы достичь и превзойти целевой объем сборов.
Используйте один из наших бесплатных шаблонов, чтобы достичь и превзойти целевой объем сборов.
Начать Создание
Искусство
Вы художник, музыкант, фотограф или графический дизайнер? Отличный веб-сайт с портфолио это то, что вам обязательно нужно. Демонстрируя свои работы вы можете значительно увеличить приток новых клиентов, заключая выгодные сделки и продвинуть вперед свою карьеру. Персональный веб-сайт поможет наладить общение с клиентами, которые воспринимают вашу работу всерьез и профессионально подходят к делу. Эксклюзивный дизайн наших шаблонов поможет продемонстрировать ваши работы наиболее интересным способом.
Начать Создание
Почему именно конструктор веб-сайтов Renderforest?
Хотите знать, что делает наш конструктор веб-сайтов особенным? Вот несколько причин, почему вам следует использовать Renderforest для создания собственного сайта!
Постоянно растущая библиотека шаблонов
Найдите идеальный шаблон в нашем постоянно пополняющемся каталоге. Каждый шаблон это полностью спроектированный веб-сайт или лендинг, подходящий для определенного вида деятельности или отдельно взятого бизнеса.
Каждый шаблон это полностью спроектированный веб-сайт или лендинг, подходящий для определенного вида деятельности или отдельно взятого бизнеса.
Интуитивный редактор
Простой процесс редактирования оставляет позитивный опыт использования платформы. Без проблем создайте веб-сайт профессионального качества.
Не требуется никакого опыта
Вам не нужны технические навыки, чтобы создать грамотно спроектированный, работающий веб-сайт. Все функции нашего редактора просты и понятны с первого взгляда даже для тем, кто пользуется им впервые.
Готовый контент
Каждый шаблон содержит собственный редактируемый контент. Вы можете сохранить его не меняя, или найти в нем свое вдохновение и создать уникальный контент для собственного сайта.
SEO-ориентация
Дизайн каждого из наших сайтов дружит с SEO, что делает их идеальным выбором для бизнеса. Также мы предоставляем дополнительные SEO инструменты, чтобы помочь улучшить ранжирование готового сайта в поисковых системах.
Создавайте на ходу
Стройте и редактируйте собственные сайты на мобильных устройствах с нашим адаптивным редактором. Без проблем сохраняйте изменения, переключаясь с одного устройства на другое, продолжая работать ровно с того места, на котором остановились.
Готовые Блоки
Создайте кастомный веб-сайт с редактируемыми блоками; меняйте элементы и управляйте дизайном там, где встречаются эстетика и функциональность.
Бесплатная подписка
Бесплатно создайте и опубликуйте свой веб-сайт на домене Renderforest.
Создать сайт
Как создать сайт?
Начать бесплатно
Как создать веб-сайт (Руководство 2023 г.) — Forbes Advisor
Обновлено: 19 января 2023 г., 21:02
Примечание редактора: Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Что нужно для разработки веб-сайта
- Как создать веб-сайт за 9 шагов
- Когда разрабатывать веб-сайт или нанимать веб-дизайнера
- Часто задаваемые вопросы (FAQ)
Подробнее
Привлекательный и информативный веб-сайт необходим для любого современного бизнеса. Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Чтобы помочь вам быстро настроить и запустить новый сайт, мы подготовили это подробное руководство по разработке веб-сайта. Мы рассмотрим все ресурсы, которые вам понадобятся, основные этапы процесса и выделим некоторые важные соображения, о которых следует помнить.
Избранные партнеры
Реклама
1
GODADDY
1
GODADDY
Узнайте большена веб -сайте Godaddy
2
0003
Squarespace
Узнайте большена веб -сайте Squarespace
3
Web.com
3
Web.com
Узнайте большена веб -сайте Web.com
. веб-сайт, есть несколько вещей, которые вам нужно подготовить. Как правило, вам понадобится сам конструктор веб-сайтов, регистратор доменов и платформа веб-хостинга (если вы выбрали конструктор веб-сайтов, который не включает хостинг в свой пакет).
 Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.Вот что вам нужно для проектирования, создания и обслуживания веб-сайта:
- Веб-хостинг: Содержимое вашего веб-сайта требует физического пространства, и это то, что делают платформы веб-хостинга — они хранят ваши тексты, изображения и базы данных, чтобы вы могут получить к ним доступ в Интернете.
- Доменное имя: Ваше доменное имя — это адрес, который посетители видят в строке браузера, когда ищут вас. Чтобы избежать путаницы, укажите свое имя; и если он недоступен, выберите что-то близкое к нему. Вы можете зарегистрировать свое доменное имя у регистратора доменных имен. Некоторые поставщики услуг хостинга также выступают в качестве регистраторов доменов, поэтому узнайте об этом перед покупкой.
- SSL-сертификат: В целях безопасности и репутации вашего бизнеса, а также безопасности пользовательской информации получите сертификат уровня защищенных сокетов (SSL) у поставщика услуг сертификатов SSL.

- Веб-конструктор: Зарегистрируйтесь в конструкторе веб-сайтов, чтобы создать свой веб-сайт без опыта программирования. Существуют шаблоны с функциями, которые вы можете настроить для создания веб-сайта по вашему выбору.
- Инструмент поисковой оптимизации: С самого начала используйте инструмент SEO для создания стратегии SEO, чтобы ваш контент соответствовал основным практикам и методам SEO и начал достигать желаемых результатов.
- Пункт продажи: Если вы предлагаете услуги или продаете продукты, которые требуют обработки и приема платежей, вам необходимо включить POS-сервис на свой веб-сайт.
Как создать веб-сайт за 9 шагов
Хотя вы можете настроить свой веб-сайт в соответствии с вашими уникальными потребностями или стилем, есть определенные действия, которые должен предпринять каждый, кто хочет разработать веб-сайт. Внимательно следите за тем, чтобы узнать, как разработать веб-сайт, от определения цели вашего веб-сайта до выбора платформы для разработки веб-сайта, разработки архитектуры, заполнения необходимого контента и запуска вашего веб-сайта.
1. Определите цель сайта
Чтобы разработать веб-сайт, который принесет ожидаемые результаты, вам необходимо определить, чего вы от него хотите. Подумайте, почему вы разрабатываете веб-сайт — кто ваша аудитория и на что вы ориентируетесь. Вы пытаетесь получить загрузки, продажи, бронирование, забронированные встречи, обязательства или даже большую аудиторию?
Крайне важно, чтобы вы четко знали цель предполагаемого веб-сайта. Знание этого поможет вам принять правильную контент-стратегию и поможет вам выбрать правильную платформу, тему и архитектуру страницы.
2. Выберите свою платформу
Как только вы поймете, зачем вы создаете веб-сайт, вы можете попробовать конструкторы веб-сайтов. Эти инструменты «сделай сам» (DIY) помогут вам создать веб-сайт самостоятельно, даже если вы не знаете ни одной строчки кода. А есть те, которые предназначены для конкретных целей, таких как электронная коммерция, блоги и портфолио.
Конструкторы веб-сайтов включают настраиваемые шаблоны для добавления ваших текстов и изображений, и многие также заботятся о регистрации домена и хостинге. Но вам нужно будет использовать интерфейс перетаскивания для самостоятельного оформления каждой страницы веб-сайта. Итак, выберите тот, который соответствует цели вашего сайта.
Но вам нужно будет использовать интерфейс перетаскивания для самостоятельного оформления каждой страницы веб-сайта. Итак, выберите тот, который соответствует цели вашего сайта.
3. Соберите элементы своего бренда
Элементы — это детали, такие как цвета, шрифты и изображения, которые объединяют ваш веб-сайт. Итак, при разработке вашего сайта учитывайте индивидуальность вашего бренда.
Начните с цветовой схемы, работая с основным цветом и одним или двумя дополнительными цветами. Затем выберите стиль текста, соответствующий вашему бренду. Например, засечки символизируют формальность и авторитетность, гротеск — модернизм и шрифт, креативность.
Кроме того, добавьте изображения, чтобы привлечь внимание пользователей, но убедитесь, что они актуальны и высокого качества, чтобы они могли произвести правильное впечатление на пользователей.
4. Выберите шаблон или тему
Затем выберите тему или шаблон, который представляет собой макет вашего сайта — способ отображения изображений, текста и кнопок на вашем сайте. Темы — это предварительно разработанные макеты, которые помогут вам спроектировать свой сайт даже новичку.
Темы — это предварительно разработанные макеты, которые помогут вам спроектировать свой сайт даже новичку.
Большинство платформ поставляется с набором шаблонов, разделенных на категории, и каждая категория имеет встроенные функции, относящиеся к определенной отрасли. Так что просмотрите их, чтобы выбрать тот, который наиболее подходит для вашего сайта.
Обратите внимание: если вы решите создать свой веб-сайт с помощью WordPress, вам потребуется получить веб-хостинг от стороннего хостинг-провайдера, такого как Bluehost или Hostinger, и установить WordPress. Благодаря этому вы сможете получить доступ к панели администратора WordPress, установить тему и импортировать демо-контент для премиальных тем.
5. Спланируйте свой сайт
Чтобы упростить проектирование, визуализируйте страницы, которые будут отображаться на вашем сайте, и то, как они будут связаны друг с другом. Например, зная, сколько страниц будет на вашем веб-сайте, их содержание и общий макет, вы будете иметь руководство для работы, когда начнете разрабатывать каждую часть.
6. Дизайн каждого элемента сайта
Следующим шагом с вашим шаблоном или темой и картой веб-сайта будет создание каждого элемента сайта, такого как меню (или навигация по сайту), верхний и нижний колонтитулы, панель поиска и любые дополнительные элементы. элементы, которые вы хотите. сайт иметь. Использование таких элементов, как следующие, структурирует ваш веб-сайт, упрощая навигацию.
- Меню: Этот элемент отображает элементы, представленные на вашем веб-сайте. Убедитесь, что он доступен на каждой странице и отображает только несколько элементов — вы не хотите группировать экраны посетителей.
- Верхний и нижний колонтитулы: Эти элементы повышают вовлеченность пользователей. Заголовок должен включать в себя такие функции, как меню навигации и ваш логотип, которые вы хотите, чтобы посетители быстро находили. Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания.

- Панель поиска: Используйте увеличительное стекло или рамку, но размещайте их на видном месте каждой страницы. Верхний левый или верхний правый угол часто является лучшим.
7. Настройте свои веб-страницы
Ваш контент зависит от цели вашего сайта, поэтому вы можете настроить его под себя. Тем не менее, каждый веб-сайт должен иметь следующие веб-страницы.
- Домашняя страница: Каждый посетитель попадает сюда, так что это хорошее место для подведения итогов вашего веб-сайта. Включите свой логотип, название компании, то, что читатели должны ожидать от вас, и меню навигации, облегчающее просмотр вашего сайта. Убедитесь, что эта страница организована и привлекает внимание.
- Страница продукта или услуги: Эта страница должна сообщать посетителям, что вы им предлагаете, и позволять им совершить покупку. Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента.

- О странице: Эта страница должна представить вас посетителям, рассказать вашу историю, рассказать о ваших ценностях и выделить то, что отличает вас от других брендов.
- Страница блога: Если вы собираетесь использовать блоги в качестве стратегии контент-маркетинга, вам необходимо создать эту страницу, на которой будут отображаться фрагменты опубликованных сообщений в блогах. Затем пользователи могут нажать на тот, который их интересует.
- Контактная страница: Сообщите посетителям веб-сайта, как они могут связаться с вами. Это могут быть телефонные звонки, электронная почта или социальные сети. Кроме того, вы можете указать свой физический адрес, виджет живого чата и контактную форму.
Другие страницы, которые вы можете добавить:
- Пользовательская страница 404: Когда посетители переходят на страницу, которой нет на вашем веб-сайте, вы должны направить их на страницу с сообщением «Ошибка 404».
 Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!»
Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!» - Страница часто задаваемых вопросов: Эта страница посвящена ответам на распространенные вопросы, которые могут возникнуть у посетителей. Таким образом, посетителям сайта не нужно будет связываться с вами.
- Отзывы: Вот ваша возможность протрубить в трубу. Включите отзывы предыдущих клиентов, свидетельствующие о том, как вы им помогли. Кроме того, покажите проверенные бренды, которые наградили вас наградами или написали о вас.
8. Протестируйте и запустите свой веб-сайт
Прежде чем ваш сайт будет запущен, проверьте время загрузки, читабельность контента, наличие ссылок и реакцию на мобильные устройства, контактную форму и любой другой элемент, который может повлиять на взаимодействие с пользователем. Попросите членов семьи и коллег высказать свое мнение о дизайне вашего веб-сайта. Если проблем нет, опубликуйте свой сайт.
Если проблем нет, опубликуйте свой сайт.
Кроме того, постоянно обновляйте свой веб-сайт в зависимости от его производительности, тенденций и текущих бизнес-операций.
9. Оптимизируйте свой контент
После разработки и запуска веб-сайта вы должны спланировать его оптимизацию, чтобы обеспечить удобство работы пользователей. Вот что вы можете сделать.
- Адаптивность для мобильных устройств: Большинство шаблонов веб-сайтов теперь адаптируются к мобильным устройствам — ваш контент переформатируется, чтобы соответствовать размерам экрана. Однако, чтобы быть в безопасности, рассмотрите возможность активации мобильного приложения. Вы можете протестировать свой веб-сайт в таких браузерах, как Safari или даже Google Chrome на iPhone и телефонах Android.
- Интернет-связь: Внутренние ссылки позволяют пользователям и инструментам поисковых систем видеть в вас авторитета в своей отрасли. Они также удерживают людей на вашем сайте, поэтому используйте гиперссылки, чтобы направлять пользователей на другие соответствующие веб-страницы.

- Оптимизация мультимедиа: Чтобы предотвратить низкий рейтинг, высокий показатель отказов, более низкие клики и более длительное время загрузки, работайте над своими медиафайлами. Убедитесь, что они не слишком большие и что у вас не слишком много фотографий или видео на каждой странице. Кроме того, показывайте только релевантные изображения и видео.
- Поисковая оптимизация (SEO): SEO включает в себя настройку контента, такого как изображения и тексты, для увеличения количества людей на вашем сайте. Примерами таких действий по оптимизации являются добавление замещающего текста к изображениям и использование удобочитаемых URL-адресов.
Лучшие инструменты для разработки веб-сайта
Чтобы найти и настроить тексты, формы, цвета и изображения, необходимые для разработки разделов и страниц вашего веб-сайта, вам потребуются определенные приложения и инструменты. С помощью этих инструментов вы можете создавать лучшие проекты, не начиная с нуля.
- Разработчики веб-сайтов: Вам понадобится конструктор веб-сайтов, такой как Squarespace или Wix, с функциями, необходимыми для создания понравившегося веб-сайта.
- Инструменты дизайна: Инструмент дизайна, такой как Canva, хорош для графического дизайна и редактирования фотографий. Торговые площадки экспертов: Торговые площадки, такие как Fiverr и Upwork, содержат несколько опытных дизайнеров веб-сайтов, которые могут помочь вам с задачами дизайна.
- Создатели логотипов: Этот инструмент необходим, если вы еще не создали логотип своей компании и хотите сделать это одновременно с процессом разработки веб-сайта. Примерами являются Logo Maker и Adobe Express Logo Maker.
- Фото-приложения: Используйте фото-приложения, такие как Stockphoto.com и Unsplash, чтобы найти визуально привлекательные изображения для ваших текстов.
Избранные партнеры
Реклама
1
Godaddy
1
Godaddy
Узнайте большена веб -сайте Godaddy
2
Squarespace
. Web.com
Web.com
3
Web.com
Узнать большеНа веб-сайте Web.com
Когда создавать веб-сайт или нанимать веб-дизайнера
Дизайн может быть сложным, но благодаря конструкторам веб-сайтов с настраиваемыми шаблонами и элементами это довольно просто создать сайт своей мечты. Однако решение о том, нанять ли профессионального дизайнера веб-сайтов или разработать его самостоятельно, зависит от вашего бюджета, навыков и требований к веб-сайту.
Если у вас есть деньги, чтобы заплатить эксперту, вы можете нанять опытного веб-дизайнера, особенно если предполагаемый сайт сложный или у вас нет времени на разработку. Но вам следует использовать конструкторы веб-сайтов, если вам нравится создавать и вы предпочитаете избегать работы с другим человеком, тогда вам следует использовать конструкторы веб-сайтов.
Часто задаваемые вопросы (FAQ)
Как проще всего создать веб-сайт?
Чтобы не создавать веб-сайт с нуля, используйте удобные для начинающих конструкторы веб-сайтов, такие как Squarespace и GoDaddy.
Какое программное обеспечение лучше всего подходит для веб-дизайна?
Конструкторы веб-сайтов, такие как Squarespace и GoDaddy, лучше всего подходят для веб-дизайна, поскольку они представляют собой универсальные платформы, которые также предоставляют пользователям веб-хостинг, регистрацию домена и встроенные редакторы. Однако вы можете проверить альтернативных поставщиков услуг в зависимости от ваших конкретных потребностей.
Могу ли я создать сайт бесплатно?
Да, есть конструкторы сайтов, которые вы можете использовать для создания своего сайта бесплатно. Обязательно ознакомьтесь с их условиями обслуживания, чтобы узнать о тонкостях публикации и обновления страниц вашего веб-сайта.
Действительно ли компаниям нужен веб-сайт?
Да, у каждой компании действительно должен быть веб-сайт. Даже если вы не собираетесь продавать в Интернете, веб-сайт является жизненно важным компонентом маркетинга, поскольку он позволяет людям узнавать о вас в Интернете, что может стимулировать продажи в автономном режиме.
Какая программа для создания веб-сайтов самая лучшая?
Лучшее программное обеспечение для создания веб-сайтов — это то, которое поможет вам создать нужный веб-сайт в рамках вашего бюджета и с минимальными трудностями. Тем не менее, наши лучшие выборы включают WordPress, Adobe Dreamweaver, Sublime Text и openElement.
Могу ли я создать веб-сайт без программирования?
Большинство программ для веб-дизайна не требуют написания кода. Однако, если вы хотите добавить более сложные функции, вам могут понадобиться некоторые навыки кодирования. Если вы хотите попробовать свои силы в программировании, обратите внимание на WordPress, так как на нем работает 43% веб-сайтов. Это программное обеспечение с открытым исходным кодом, и есть множество руководств. В противном случае рассмотрите возможность перетаскивания редактора веб-сайтов, такого как Wix или Weebly.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Кристиана Джолаозо провела обзор технических гаджетов и других важных для бизнеса технологических инноваций, чтобы помочь компаниям и частным лицам выбрать наиболее подходящие продукты. Она фигурирует в 360 обзорах US News & World Report, Insider Business School и Best Reviews.
Келли — редактор SMB, специализирующийся на запуске и маркетинге новых предприятий. Прежде чем присоединиться к команде, она была контент-продюсером в Fit Small Business, где работала редактором и стратегом, занимаясь маркетинговым контентом для малого бизнеса. Она бывший предприниматель Google Tech и имеет степень магистра международного маркетинга Эдинбургского университета Нейпир. Кроме того, она ведет колонку в журнале Inc.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
. Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
Как создать веб-сайт
Создать веб-сайт с нуля уже не так сложно, как раньше, а с помощью этого простого пошагового руководства это станет еще проще! Читайте дальше, чтобы получить ответы на все ваши вопросы о том, как разработать веб-сайт и сделать его идеальным!
Вы хотите разработать новый веб-сайт для своего портфолио или своего бизнеса, но не знаете, с чего начать? Создание веб-сайтов никогда не было проще благодаря мощным конструкторам веб-сайтов, таким как Pixpa. Но это не означает, что они по-прежнему не требуют тщательного планирования и реализации. В этой статье мы проведем вас через пошаговый процесс создания веб-сайта-победителя.
Было время, когда создание собственного веб-сайта с нуля требовало найма специальной команды программистов и дизайнеров. Это время прошло. Сегодня конструкторы веб-сайтов позволяют любому создавать красивые и привлекательные веб-сайты с помощью простого перетаскивания. Вам не нужны навыки кодирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих дизайнерских веб-сайтов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии со своими изменяющимися потребностями. Вот потрясающие лучшие примеры веб-сайтов с портфолио веб-дизайна, разработанные для вашего использования.
Вам не нужны навыки кодирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих дизайнерских веб-сайтов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии со своими изменяющимися потребностями. Вот потрясающие лучшие примеры веб-сайтов с портфолио веб-дизайна, разработанные для вашего использования.
Но как вы на самом деле это делаете? Несмотря на то, что процесс создания прост, есть над чем подумать, когда дело доходит до задачи «как разработать собственный веб-сайт?» Не имея и не используя план с самого начала, вы можете потратить время на переделку своего сайта несколько раз. Вот пошаговое руководство по созданию веб-сайта, от первоначальных концепций до реализации.
- Иметь четкое видение и план
- Знать последние тенденции
- Выберите конструктор веб-сайтов
- Узнайте, сколько будет стоить веб-сайт
- Найдите свой шаблон
- Создайте свой собственный бренд
- Добавьте контент на свой веб-сайт
- Добавьте блог на свой веб-сайт
- Добавьте интернет-магазин
- Публикация
- Тестируйте свой сайт везде
- Совершенствуйте SEO
- Получайте отзывы и вносите изменения
- Постоянно обновляйте
Шаг 1 — Имейте четкое видение и план
Первый шаг в разработке отличного веб-сайта — сформулировать четкую и целеустремленную стратегию. Это верно независимо от того, делаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Составьте список четких и определенных целей для вашего веб-сайта. Почему вы его строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — потенциальных клиентов, клики, продажи, загрузки, вовлеченность или большую аудиторию? Ясность по всем этим пунктам важна, когда кто-то решает проблему «как создать свой собственный веб-сайт?»
Это верно независимо от того, делаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Составьте список четких и определенных целей для вашего веб-сайта. Почему вы его строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — потенциальных клиентов, клики, продажи, загрузки, вовлеченность или большую аудиторию? Ясность по всем этим пунктам важна, когда кто-то решает проблему «как создать свой собственный веб-сайт?»
Какова цель вашего веб-сайта?
- Вы хотите создать свой сайт-портфолио? Ознакомьтесь с нашим руководством о том, как создать свое онлайн-портфолио.
- Хотите создать бизнес-сайт? Посмотрите эти бизнес-сайты, созданные на Pixpa.
- Вы хотите создать интернет-магазин, чтобы легко продавать свои работы? Ознакомьтесь с этими профессиональными интернет-магазинами, созданными профессионалами и малым бизнесом.
- Вы хотите создать веб-сайт блога, чтобы рассказывать свои истории, делиться новостями и создавать сообщество.
 ? Ознакомьтесь с нашим руководством по созданию веб-сайта блога с вдохновляющими примерами.
? Ознакомьтесь с нашим руководством по созданию веб-сайта блога с вдохновляющими примерами. - Вы хотите создавать клиентские галереи, чтобы делиться, продавать и доставлять свои изображения клиентам? Узнайте, как создавать специальные клиентские галереи, удобные для мобильных устройств.
Убедитесь, что вы поставили перед собой цели и решите, какой веб-сайт будет лучше всего отражать присутствие вашего бренда в Интернете.
Шаг 2. Знайте последние тенденции
Ничто не делает веб-сайт более устаревшим, чем использование горячих идей прошлого года. Проведите некоторое время, просматривая свои любимые веб-сайты и обращая внимание на то, что было недавно обновлено. Замечаете что-нибудь, что бросается в глаза? Вы видели веб-сайты, которые в последнее время выглядят свежо? Что они сделали? Вам не нужно идти в одиночку, когда вы ищете горячие тенденции, но это, безусловно, начинается с того, что вы просто внимательно следите за новостями.
Тенденции на веб-сайтах немного похожи на модные тенденции. Возможно, вы захотите прочитать нашу статью о 10 главных тенденциях веб-дизайна на 2021 год. По мере того, как причуды приходят и уходят, интересно посмотреть, как будут выглядеть новейшие веб-сайты и какие творческие идеи выйдут на первый план. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до простых вещей, таких как цвета и текстовые рисунки. Многие элементы, которые вы выберете для своего веб-сайта, будут больше связаны с вашим брендом, чем с тенденциями. Мы еще немного рассмотрим брендинг вашего веб-сайта на пятом шаге. Вот пример лучших шаблонов сайтов о моде, которые вы можете проверить.
Возможно, вы захотите прочитать нашу статью о 10 главных тенденциях веб-дизайна на 2021 год. По мере того, как причуды приходят и уходят, интересно посмотреть, как будут выглядеть новейшие веб-сайты и какие творческие идеи выйдут на первый план. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до простых вещей, таких как цвета и текстовые рисунки. Многие элементы, которые вы выберете для своего веб-сайта, будут больше связаны с вашим брендом, чем с тенденциями. Мы еще немного рассмотрим брендинг вашего веб-сайта на пятом шаге. Вот пример лучших шаблонов сайтов о моде, которые вы можете проверить.
Хорошей новостью является то, что использование конструктора веб-сайтов избавляет от необходимости поддерживать современный вид вашего сайта. Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер объединяет тему, и обычно он делает это, изучая, что популярно, а что нет.
Шаг 3. Выберите конструктор веб-сайтов
Существуют десятки популярных платформ для создания веб-сайтов. Мы написали статью о лучших конструкторах веб-сайтов на 2021 год. В нее вошли самые известные компании, включая Wix, Squarespace, Shopify и Weebly. Эти компании упрощают создание веб-сайтов, но они созданы для широкой аудитории. На их веб-сайтах есть несколько красивых шаблонов, но возможности их настройки для конкретных целей ограничены. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограничивающими. Одним из слабых мест, как правило, является то, что большинство бесплатных конструкторов веб-сайтов не предлагают все инструменты, необходимые творческим профессионалам. Да, почти все конструкторы веб-сайтов расскажут вам, как разработать веб-страницу и создать простое портфолио. Но было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для этого важного портфолио? В конце концов, работа каждого художника требует немного другого!
Мы написали статью о лучших конструкторах веб-сайтов на 2021 год. В нее вошли самые известные компании, включая Wix, Squarespace, Shopify и Weebly. Эти компании упрощают создание веб-сайтов, но они созданы для широкой аудитории. На их веб-сайтах есть несколько красивых шаблонов, но возможности их настройки для конкретных целей ограничены. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограничивающими. Одним из слабых мест, как правило, является то, что большинство бесплатных конструкторов веб-сайтов не предлагают все инструменты, необходимые творческим профессионалам. Да, почти все конструкторы веб-сайтов расскажут вам, как разработать веб-страницу и создать простое портфолио. Но было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для этого важного портфолио? В конце концов, работа каждого художника требует немного другого!
Pixpa — универсальный конструктор веб-сайтов для авторов и малого бизнеса, позволяющий создавать красивые профессиональные веб-сайты со встроенным интернет-магазином, блогом и клиентскими галереями для разработки веб-сайта. На универсальной платформе Pixpa есть все, что вам нужно, чтобы продемонстрировать свою работу, поделиться идеями и продать свои материалы в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что есть много шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет больше ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Эту функцию сложно найти, но Pixpa упрощает ее.
На универсальной платформе Pixpa есть все, что вам нужно, чтобы продемонстрировать свою работу, поделиться идеями и продать свои материалы в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что есть много шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет больше ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Эту функцию сложно найти, но Pixpa упрощает ее.
Создайте свой профессиональный веб-сайт легко и быстро с помощью Pixpa.
Начать бесплатную пробную версию
Вот как начать работу с веб-сайтом Pixpa.
Шаг 4. Выясните, сколько будет стоить веб-сайт
Большинство людей не имеют опыта веб-дизайна и рассматривают возможность найма фрилансера или профессиональной веб-студии, что является дорогостоящим вариантом. В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, и при этом ее можно легко сделать с помощью перетаскивания. Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, и при этом ее можно легко сделать с помощью перетаскивания. Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
Хотите знать, сколько стоит разработать веб-сайт с помощью Pixpa? Модель ценообразования Pixpa такая же четкая и продуманная, как и шаблоны. Одна простая цена, планы начинаются с 7 долларов в месяц. Вам не нужно беспокоиться о хостинге, регистрации доменов или надстройках — все это вы получите с Pixpa.
Шаг 5. Найдите свой шаблон
Как и большинство разработчиков веб-сайтов, Pixpa позволяет вам просматривать доступные шаблоны до регистрации. Это отличный инструмент для покупок, потому что это означает, что вы можете черпать идеи и вдохновение из многих мест. Сравните шаблоны портфолио и веб-галерей от других конструкторов с Pixpa, и выбор будет очевиден.
Это отличный инструмент для покупок, потому что это означает, что вы можете черпать идеи и вдохновение из многих мест. Сравните шаблоны портфолио и веб-галерей от других конструкторов с Pixpa, и выбор будет очевиден.
Когда вы найдете свой шаблон, помните, что позже вы сможете сделать множество настроек. Когда вы начинаете с красивого шаблона, вы можете создать веб-сайт, который будет действительно вашим, но без всей работы. Pixpa предлагает множество потрясающих пиксельных шаблонов для мобильных устройств. Вы можете настроить дизайн своего сайта с помощью простого и мощного редактора визуальных стилей. Добавление страниц на ваш веб-сайт очень просто благодаря конструктору страниц Pixpa с функцией перетаскивания. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не нужны дополнительные плагины, чтобы начать увеличивать трафик и конвертировать больше потенциальных клиентов. Вот пример лучших шаблонов личных веб-сайтов, которые вы можете проверить.
Если вы ищете вдохновение для дизайна веб-сайта, взгляните на эти выдающиеся веб-сайты-портфолио, созданные на Pixpa. Вот подробное руководство, которое поможет вам создать свой собственный сайт.
Шаг 6. Создайте собственный бренд
То, что вы создаете свой сайт на основе профессионально разработанного шаблона, не означает, что вы должны сохранить каждый элемент. Инструменты дизайна Pixpa позволяют настраивать все параметры шаблона. Возможно, вам просто не нужна определенная функция или вы хотите добавить что-то, что шаблон не показывает по умолчанию. Или, может быть, вы хотите, чтобы он лучше соответствовал идентичности вашего бренда.
Фирменный стиль — важная часть маркетингового присутствия вашего веб-сайта. Вы захотите потратить некоторое время на составление согласованного плана. Так ваши клиенты запомнят вас и вернутся к вам.
В Интернете ваш бренд начинается с вашего доменного имени. Выбранный URL-адрес важен. Он должен быть простым, уникальным и запоминающимся. Он также должен осмысленно подытожить ваш бизнес, и если он содержит ключевые слова, которые подберут поисковые системы, это тоже хорошо.
Он также должен осмысленно подытожить ваш бизнес, и если он содержит ключевые слова, которые подберут поисковые системы, это тоже хорошо.
Традиционный брендинг восходит к визитным карточкам и билбордам. Графические дизайнеры могут собрать для вас пакет элементов фирменного стиля, которые помогут продать вас или ваш продукт. В это входит множество вещей, от больших вещей, таких как логотип, до мелочей, таких как шрифты и цветовые схемы. Вы можете сами играть с элементами — в этом нет ничего сложного. Они должны хорошо смотреться вместе и показывать ваш сайт в хорошем свете.
Фотографии и видео также играют огромную роль в вашем веб-бренде. Графика баннеров и целевых страниц является одним из наиболее эффективных элементов для посетителей. Выбор правильных изображений — это первый шаг, а придание им уникального вида — второй. Подумайте об эмоциональной разнице между контрастной черно-белой фотографией городского пейзажа и яркой, перенасыщенной фотографией тропического острова.
Где находится ваш бизнес? Это два крайних примера, но вы можете использовать весь спектр эмоциональных реакций от визуальных образов и фирменного стиля. Не бойтесь играть с изображениями и использовать фильтры. Один совет, однако, старайтесь сохранять единообразие. Если вам нужен определенный внешний вид, сохраните его на всем веб-сайте для единообразия. Не прыгайте туда-сюда, иначе ваши посетители будут сбиты с толку.
Чем больше таких штрихов вы добавите на свой сайт, тем лучше. Несмотря на то, что шаблоны красивы, без ваших личных штрихов, все они могут выглядеть немного стандартно.
Однако ваш бренд не заканчивается визуальными элементами. Ваш веб-сайт и ваш бизнес также должны иметь тон и голос. Учитывайте это при добавлении текста. Всем веб-сайтам нужен текст, и то, как вы общаетесь со своей аудиторией, многое говорит им о вашем веб-сайте или вашем бизнесе. Вы профессионал, говорите от третьего лица и формально? Или вы индивидуум, представляющийся и использующий «я» и «я»? Убедитесь, что ваша индивидуальность проявляется, но именно так, как вы этого хотите. Вот несколько советов о том, как написать отличный контент для вашего сайта-портфолио.
Вот несколько советов о том, как написать отличный контент для вашего сайта-портфолио.
Пока вы приступаете к брендингу своего веб-сайта, подумайте также над некоторыми функциональными вопросами. Навигация по веб-сайту может потребовать некоторых настроек, в зависимости от того, как вы ее настроили. Держите его как можно более чистым и простым. Убедитесь, что вверху есть стандартная строка меню, и ее легко найти. Единственное, чего вы никогда не захотите делать, — это позволить вашим посетителям заблудиться — всегда облегчайте им передвижение.
Шаг 7. Добавьте контент на свой веб-сайт
Теперь, когда ваш сайт более или менее оформлен так, как вам хотелось бы, пришло время добавить ваш продукт. Ваш продукт может быть вашим портфолио работ или физическими продуктами, которые вы хотите продавать. Какими бы они ни были, выясните, как вы хотите, чтобы они были представлены. Помните, размещайте на своем веб-сайте только качественный контент. Вы должны тщательно пройтись по своей работе, притворяясь зрителем. Это, безусловно, непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктов, которые вы можете проверить.
Это, безусловно, непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктов, которые вы можете проверить.
Совет профессионала: ваш веб-сайт-портфолио должен представлять собой небольшую коллекцию ваших лучших работ.
Вы должны создать страницу «О нас» на своем веб-сайте, которая представляет вас посетителям веб-сайта и предоставляет им информацию о реальном человеке, стоящем за всей этой фантастической работой. Ваш тон должен быть представительным, что показывает, что вы хотите общаться со своей аудиторией. Но вы также хотите звучать профессионально, как человек, которому можно доверить выполнение работы в срок и в рамках бюджета.
Ваша страница «Свяжитесь с нами» играет важную роль в превращении посетителя вашего сайта, который действительно заинтересован в вашем продукте или услуге, в ценного клиента. Убедитесь, что с вами легко связаться. Вы хотите, чтобы заинтересованные стороны писали вам по электронной почте, звонили вам или подписывались на вас в определенном канале социальных сетей? На отличной продающей странице всегда должен быть призыв к действию. Включите это в креативной и запоминающейся форме и облегчите им задачу. Вот некоторые свяжитесь с нами, примеры страниц , чтобы почерпнуть вдохновение из
Включите это в креативной и запоминающейся форме и облегчите им задачу. Вот некоторые свяжитесь с нами, примеры страниц , чтобы почерпнуть вдохновение из
Вот видео о том, как добавить контент на свой веб-сайт Pixpa.
Шаг 8. Добавьте блог на свой веб-сайт
Даже если вы не являетесь блоггером, блог — это мощный маркетинговый инструмент. Ведение блога связывает вас напрямую с вашими клиентами. Если вы ведете блог на техническую тему, это может сделать вас экспертом в глазах ваших читателей. Если вы используете свой блог для сообщений в социальных сетях и бизнес-обновлений, это поддерживает вашу заинтересованность и обновляет ваш веб-сайт. Вот полное руководство о том, как создать блог-сайт с некоторыми вдохновляющими примерами.
Традиционные блоги со статьями являются фаворитами поисковых систем. Роботы любят питаться блогами, особенно если они заполнены вкусными ключевыми словами. Блоги в основном обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить, что ищут люди, а затем написать короткую статью на эту тему. Вот 6 простых шагов о том, как написать отличный пост в блоге.
Блоги в основном обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить, что ищут люди, а затем написать короткую статью на эту тему. Вот 6 простых шагов о том, как написать отличный пост в блоге.
Несмотря на то, что многие блоггеры очень серьезно относятся к искусству, оно не должно занимать много времени. Основным ключом к ведению блога является то, что вы время от времени обновляете его. Если и есть одно правило ведения блога, так это не позволять вашему последнему посту быть двухлетней давности. В идеале добавляйте пост каждую неделю или чаще. В худшем случае убедитесь, что что-то обновляется каждый месяц. Вот коллекция лучших дизайнерских блогов, которые помогут вам оставаться в курсе последних тенденций дизайна.
Все планы Pixpa включают инструмент для ведения блога с неограниченным количеством сообщений. Вы можете запланировать их публикацию в будущем, поэтому, если вы хотите сесть и написать все сообщения за год сразу, вы можете завершить проект в кратчайшие сроки. Посмотрите на эти потрясающие веб-сайты блогов, созданные на Pixpa.
Посмотрите на эти потрясающие веб-сайты блогов, созданные на Pixpa.
Шаг 9. Добавьте интернет-магазин
У вас есть продукт, который вы хотите продать? Шаблоны Pixpa позволяют добавить магазин электронной коммерции к любому дизайну.
Магазины — один из самых сложных и сложных элементов веб-дизайна. Так много всего происходит за кулисами интерфейса магазина. Для каталогов продуктов требуются базы данных, из которых можно извлечь информацию, а также функция корзины покупок и сбор платежей. Для чего-то, что большинство из нас использует каждый день, это невероятно сложно, как только вы погрузитесь и попытаетесь создать его!
Но, как и другие функции, которые вы найдете на сайте, электронная коммерция проста с Pixpa. Полнофункциональный конструктор магазинов электронной коммерции предлагает все инструменты, которые вам понадобятся для ведения вашего онлайн-бизнеса: управление продуктами и запасами, скидки, налоги, доставка, брошенные корзины и простая обработка заказов. Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения для скачивания и распечатки с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое приятное, что нет комиссий с продаж.
Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения для скачивания и распечатки с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое приятное, что нет комиссий с продаж.
Даже если вы не продаете свои работы широкой публике, клиентские галереи Pixpa — идеальный инструмент для контролируемого показа избранным клиентам их проектов. Есть очевидные компании, которые могут сразу же извлечь выгоду из инструмента галереи, например, свадебные или портретные фотографы. Но дизайнеры, архитекторы и другие творческие профессионалы найдут их не менее ценными.
Шаг 10. Публикация
Итак, вы выбрали домен, настроили и заклеймили веб-сайт. Ваш контент там, и вы довольны тем, как он выглядит. Теперь пришло время запустить и опубликовать его!
Шаг 11. Тестируйте свой сайт везде
Не останавливайтесь на достигнутом. Всегда есть мелочи, которые застают вас врасплох и выглядят по-другому при проверке. Ваш первый шаг после публикации должен состоять в том, чтобы открыть сайт на как можно большем количестве различных устройств и браузеров. Поэкспериментируйте с настройками, цветами и макетами, пока все не будет выглядеть великолепно. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью провести «бета-тест» для вас. Возьмите его на тест-драйв и получите некоторые отзывы. Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Ваш первый шаг после публикации должен состоять в том, чтобы открыть сайт на как можно большем количестве различных устройств и браузеров. Поэкспериментируйте с настройками, цветами и макетами, пока все не будет выглядеть великолепно. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью провести «бета-тест» для вас. Возьмите его на тест-драйв и получите некоторые отзывы. Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Если кто-то даст вам отзыв о дизайне, спросите подробности. Сделайте несколько снимков экрана, если можете, потому что вы не сможете воспроизвести то, о чем они говорят, на вашем компьютере.
Веб-сайт фотографии Оливии ДжонсШаг 12. Совершенствуйте SEO
После того, как ваш сайт запущен и протестирован, пришло время приступить к совершенствованию SEO. SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке SEO-стратегии для вашего веб-сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы. Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке SEO-стратегии для вашего веб-сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы. Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
Первое, что нужно сделать, чтобы ваша страница была максимально оптимизирована для SEO, — это знать, какие ключевые слова ищут ваши клиенты. Это сложнее, чем кажется, потому что покупатели и продавцы находятся на очень разных этапах пути. Вы должны поставить себя на их место и представить, что они могут печатать. Если вы знаете, что вас пытаются найти по имени, это легко. Но если вы ищете клиентов, которые никогда о вас раньше не слышали, это может быть очень сложно.
Самые простые ключевые слова для хорошего ранжирования должны быть как можно более конкретными. Например, добиться высокого рейтинга вашей страницы в разделе «художники-пейзажисты» может быть очень сложно. Так что будьте как можно более конкретными. Что вы делаете? Как насчет «Художника Смоки-Маунтинс в Эшвилле, Северная Каролина»? Если вы в основном продаете на местном уровне, добавление вашего города может быть большим подспорьем. Если вы работаете в одной среде или по одному предмету, включение этих предметов также полезно.
И, конечно же, у вас может быть более одного ключевого слова или фразы, на которые вы хотите настроить таргетинг. Используя различные текстовые блоки на вашем сайте, включая сообщения в блоге, вы можете направлять на сайт различные поисковые запросы. Кроме того, используя один из лучших анализаторов поисковой выдачи, вы можете узнать, какие результаты поиска увидят люди при поиске по каким ключевым словам, и соответственно сформировать свой веб-сайт.
Шаг 13. Получение отзывов и внесение изменений
По мере того, как вы начнете пользоваться своим сайтом и собирать все больше и больше посетителей, начните собирать как можно больше отзывов. Как они нашли тебя? Нашли ли они то, что искали? Есть ли что-то, что вы могли бы улучшить? Никогда не стесняйтесь спрашивать отзывы, особенно от реальных клиентов. В конце концов, это ваш самый важный инструмент для улучшения вашего сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершен. Он растет и меняется с течением времени по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным отношением и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы быстро встанете на путь развития своего бизнеса.
Шаг 14. Обновляйте
Однако это еще не все улучшения. Секрет лучших веб-сайтов в том, что они не только обновляются и пересматриваются. Они также используются их создателями как доски объявлений и постоянно обновляются. Некоторые люди думают о веб-сайтах как о стационарных рекламных щитах вдоль информационной супермагистрали. Это довольно далеко от истины — веб-сайты могут быть намного больше.
Они также используются их создателями как доски объявлений и постоянно обновляются. Некоторые люди думают о веб-сайтах как о стационарных рекламных щитах вдоль информационной супермагистрали. Это довольно далеко от истины — веб-сайты могут быть намного больше.
Вспомните, когда вы в последний раз посещали веб-сайт малого бизнеса и понимали, что это всего лишь цифровая версия бумажного флаера. У них, вероятно, был такой же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад. С одной стороны, хорошо, что они заработали! Но с другой стороны, они могли бы работать намного лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете сайт свежим и актуальным. И последнее: чем больше обновлений вы сделаете, тем лучше будет ваша SEO-эффективность! Чтобы получить несколько полезных советов, прочитайте нашу статью о том, как создать и поддерживать профессионально выглядящий веб-сайт для малого бизнеса.
Заключение
Такие термины, как веб-программирование и дизайн веб-сайта, быстро устаревают в общем бизнесе. Это все еще очень актуальные темы, но они для экспертов. У владельца бизнеса есть более серьезные задачи, и современные конструкторы веб-сайтов позволяют им выходить в Интернет за небольшую часть стоимости и времени, которые были раньше. Если вас беспокоит стоимость создания моего собственного веб-сайта, это никогда не было дешевле и проще.
Это все еще очень актуальные темы, но они для экспертов. У владельца бизнеса есть более серьезные задачи, и современные конструкторы веб-сайтов позволяют им выходить в Интернет за небольшую часть стоимости и времени, которые были раньше. Если вас беспокоит стоимость создания моего собственного веб-сайта, это никогда не было дешевле и проще.
Pixpa — прекрасный пример конструктора, оптимизированного для одной группы людей — креативщиков всего мира. Если у вас есть портфолио, которым можно поделиться, произведение искусства, которое нужно опубликовать и продать, или что-то оригинальное, чем можно поделиться со всем миром, то ваша работа заслуживает красивого веб-сайта.
Создайте свой профессиональный веб-сайт за считанные минуты. Встроенный интернет-магазин, блог и клиентские галереи.
Начать бесплатную пробную версию
10 шагов для повышения вовлеченности пользователей
Развитие веб-сайта Производство
24 февраля 2023 г.
Майша Р.
21 мин Чтение
Веб-дизайн может оказать существенное влияние на производительность и популярность веб-сайта. Если ваш сайт визуально привлекателен и работает бесперебойно, посетители с большей вероятностью изучат ваш контент и вернутся на него.
К сожалению, многие владельцы веб-сайтов считают, что наем профессиональных веб-дизайнеров — единственный способ создать веб-сайт высокого качества. Хотя это хороший вариант, дизайн веб-сайта таким образом может быть дорогим.
К счастью, есть и другие способы получить хорошо оформленный веб-сайт, не тратя тысячи долларов. Один из них — выполнить работу самостоятельно.
Эта статья покажет вам, как создать веб-сайт без каких-либо технических навыков или знаний.
Вот пошаговое руководство по созданию веб-сайта:
- Определите цель вашего веб-сайта
- Ищите вдохновение для веб-дизайна
- Выберите платформу сайта
- Выберите тему
- Настройте свой сайт
- Настройка страниц
- Оптимизируйте навигацию по сайту
- Сделать сайт мобильным
- Проверьте работоспособность вашего сайта и запустите его
- Следите за своим сайтом и улучшайте его по ходу дела
1.
 Определите цель вашего веб-сайта
Определите цель вашего веб-сайтаПрежде чем мы перейдем к части, объясняющей, как создать веб-сайт, важно в первую очередь определить, зачем вы хотите его создать. Это гарантирует, что каждое принятое дизайнерское решение будет соответствовать конечным целям сайта.
Например, если вы владеете интернет-магазином, дизайн сайта должен облегчать покупателям путь к покупке, от поиска товаров до совершения покупки.
С другой стороны, тем, кто хочет создать онлайн-портфолио, нужен веб-дизайн, дополняющий их работу.
Если вам нужна помощь в определении цели вашего веб-сайта, вот несколько наводящих вопросов:
- Кто является целевой аудиторией сайта?
- Каковы цели контент-стратегии вашего бизнеса? Рассказывать о предмете, продавать товары или развлекать посетителей?
- Какой ряд действий должны предпринять посетители веб-сайта при открытии сайта? Это может быть просмотр продуктов, покупка товара, чтение контента или подписка на информационный бюллетень.

- Какой голос и тон вы хотите использовать для общения с посетителями?
Эти заметки пригодятся вам при создании веб-сайта, поэтому обязательно запомните их. Вы также можете ознакомиться с идеями на нашем веб-сайте, которые также помогут вам.
2. Исследования для вдохновения в области веб-дизайна
Этот шаг включает в себя поиск примеров веб-дизайна, которые помогут вам визуализировать, как должен выглядеть ваш будущий сайт. В дополнение к этому обязательно следуйте передовым методам веб-дизайна, таким как брендинг, визуальная иерархия и многое другое.
Есть много мест, где можно найти вдохновение. Awwwards — отличная отправная точка, так как он содержит различные отмеченные наградами веб-дизайны. Используйте параметры фильтрации, чтобы адаптировать результаты поиска к вашим потребностям.
Кроме того, полезно посмотреть сайты конкурентов. Это может дать некоторые идеи о том, что посетители ожидают от бизнес-сайта, такого как ваш собственный. Если вы не знаете, кто ваши конкуренты, такие сайты, как SimilarWeb, могут помочь вам их обнаружить.
Если вы не знаете, кто ваши конкуренты, такие сайты, как SimilarWeb, могут помочь вам их обнаружить.
Наконец, рассмотрите возможность ознакомиться с последними тенденциями веб-дизайна. Включение новейших элементов стиля может гарантировать, что сайт будет выглядеть современно и актуально. Тем не менее, имейте в виду, что эти функции следует применять только тогда, когда они имеют смысл для вашего личного бренда или бизнеса.
3. Выберите правильную платформу веб-сайта
Пришло время создать веб-сайт. Для начала выберите платформу для создания своего сайта. В идеале вы хотите использовать программное обеспечение, которое соответствует вашим навыкам, бюджету и цели.
Одной из популярных платформ для веб-сайтов является WordPress, система управления контентом (CMS). WordPress отлично подходит для создания различных веб-сайтов — от цифровых резюме и онлайн-каталогов до крупных магазинов электронной коммерции. Его надежные инструменты для ведения блогов также делают его популярным выбором для создателей контента.
Для использования WordPress необходимо приобрести услугу веб-хостинга, чтобы сделать сайт общедоступным. Для личного веб-сайта или веб-сайта для малого бизнеса должно быть достаточно услуги виртуального хостинга. Для небольшого веб-сайта вы можете даже попробовать веб-хостинг бесплатно.
В Hostinger наши планы виртуального хостинга стоят от 1,99 долларов США в месяц до 3,99 долларов США в месяц . Все подписки включают гарантию безотказной работы 99,9% , бесплатный сертификат SSL и регулярное резервное копирование для обеспечения безопасности файлов.
Plan Features
Websites
Email Accounts
Bandwidth
Free SSL
Free Domain
Allocated Resources
Single
$1.99/mo
100 GB
Premium
$2.99/mo
Unlimited
Безлимитный
Бизнес
$3.99/мес
Безлимитный
Безлимитный
Если вам понадобится помощь в настройке, наша служба поддержки 24/7 будет готова помочь вам через чат.
Вот основные преимущества использования WordPress:
- Удобный для пользователя. Интерфейс WordPress на основе меню прост в использовании для пользователей любого уровня навыков, от новичков до разработчиков веб-сайтов.
- Высокая универсальность. Обширная коллекция плагинов WordPress позволяет добавлять пользовательские функции поверх основного программного обеспечения. Таким образом, вы можете создавать различные типы веб-сайтов в несколько кликов.
- Масштабируемость. Поскольку пользователи контролируют свой веб-хостинг, они могут выбрать обновление своего плана, когда им потребуется больше ресурсов для поддержки своего сайта WordPress.
- Доступно. За исключением хостинга, WordPress бесплатен, как и многие его плагины и темы.
Прежде чем использовать WordPress, полезно сначала изучить некоторые базовые навыки кодирования HTML и CSS, особенно если вы хотите вывести дизайн своего веб-сайта на новый уровень.
Кроме того, обязательно ознакомьтесь с обслуживанием хостинга. Таким образом, ваш сайт WordPress всегда будет иметь самую эффективную защиту и лучшую производительность.
В качестве более удобного для новичков варианта мы рекомендуем воспользоваться конструктором веб-сайтов, например Hostinger Website Builder. В отличие от CMS, это программное обеспечение поставляется с визуальным интерфейсом с перетаскиванием, который позволяет вносить изменения прямо на веб-странице.
Ниже приведены несколько преимуществ использования Hostinger Website Builder:
- Включено во все планы веб-хостинга Hostinger. Этот конструктор веб-сайтов включен во все планы, что означает, что вы можете создавать и управлять всем, что связано с вашим веб-сайтом, с одной панели инструментов.
- Бесплатные инструменты ИИ. Эти функции могут помочь вам провести мозговой штурм вашего личного бренда или визуальной идентификации компании, начиная от названия компании и заканчивая логотипом и слоганом.
 Генератор контента AI также отлично подходит для создания шаблонов веб-копий.
Генератор контента AI также отлично подходит для создания шаблонов веб-копий. - Встроенные инструменты SEO. В отличие от WordPress, нет необходимости устанавливать расширение для оптимизации вашего сайта для поисковых систем. Hostinger Website Builder оснащен функциями редактирования замещающего текста изображения, изменения URL-адреса страницы и вставки метаданных для страниц результатов поисковой системы (SERP).
- Универсальные функции интернет-магазина. Отслеживание заказов, управление запасами, применение скидок и несколько вариантов онлайн-платежей доступны без дополнительной оплаты. Плюс отсутствие комиссий.
Помимо конструктора веб-сайтов Hostinger, другие популярные на рынке конструкторы веб-сайтов включают Squarespace, Weebly и Webflow.
После выбора создателя веб-сайта обязательно получите доменное имя, которое посетители вставляют в свой браузер для открытия сайта, например, example.com. У нас есть отдельное руководство, объясняющее, как приобрести доменное имя для веб-сайта, если вам понадобится руководство.
Выбор доменного имени зависит от цели сайта. Как правило, люди используют свое личное или деловое имя в качестве домена.
Однако эти имена, скорее всего, будут использоваться, особенно если они включают часто используемые слова. В этом случае рассмотрите возможность использования генератора доменных имен, чтобы помочь вам.
Не забудьте выбрать подходящее расширение доменного имени. Обычно используется TLD .com , который является обычным для коммерческих веб-сайтов. Цена начинается от $8,99/год . Выберите домен верхнего уровня с кодом страны, если вы хотите ориентироваться на определенный рынок. Например, если ваш бизнес работает в США, хорошей идеей будет регистрация домена .us .
Существуют также расширения доменных имен для определенных типов веб-сайтов. Например, домен .tech отлично подходит для предприятий или проектов, связанных с технологиями, а домены .shop часто используются для интернет-магазинов.
4. Выберите тему веб-сайта, соответствующую вашей цели
После того, как вы выбрали платформу веб-сайта и купили доменное имя, следующим шагом в изучении дизайна веб-сайта является выбор темы или шаблона.
Это файл, содержащий готовый макет и визуальные элементы, организованные и созданные веб-дизайнером. Его цель — помочь нетехническим пользователям в создании веб-сайта без необходимости начинать с нуля.
Места для поиска тем сайта зависят от используемой вами платформы веб-сайта. Например, пользователи WordPress могут скачать их тысячи за бесплатно в официальном каталоге.
Хотя эти темы отлично подходят для людей с ограниченным бюджетом, некоторые из них могут иметь ограниченную функциональность. Вот почему многие люди ищут премиум-варианты на сторонних веб-сайтах, таких как TemplateMonster.
Стоимость одной темы обычно начинается от $40/лицензия и выше до сотен долларов.
Еще одной сторонней платформой является Template. net, предлагающая более 200 000 бесплатных и премиальных пользовательских тем. Платформа предлагает возможность скачать тему сайта или дизайн отдельной страницы и раздела.
net, предлагающая более 200 000 бесплатных и премиальных пользовательских тем. Платформа предлагает возможность скачать тему сайта или дизайн отдельной страницы и раздела.
Подписка Template.net начинается с 3,99 долларов США в месяц , включая неограниченное использование бесплатных стоковых изображений, шрифтов и иллюстраций.
Поскольку на рынке представлены тысячи различных тем, рекомендуется подойти к выбору стратегически. Ниже вы найдете важные аспекты, которые следует учитывать при поиске темы веб-сайта:
- Набор функций. Лучше всего выбрать тему с функциями, подходящими для целей вашего сайта. Например, те, кто владеет интернет-магазином, могут захотеть использовать тему с готовой страницей магазина, а также макеты для бестселлеров и товаров со скидкой.
- Варианты настройки. Проверьте варианты шрифта, цвета и макета, предоставляемые темой. Некоторые разработчики могут также включать несколько готовых страниц и наборов значков.

- Оперативность. Проверьте, может ли тема веб-сайта адаптироваться к размерам экранов компьютеров, планшетов и мобильных устройств.
- SEO. Разработчики тем могут заявлять, что их продукт имеет чистый и легкий HTML-код, который отлично подходит для производительности и SEO. Один из способов убедиться, что это правда, — проверить файл с помощью службы проверки разметки.
- Совместимость с расширениями. Используйте тему, которая хорошо работает с подключаемыми модулями WordPress, которые вы планируете использовать, чтобы не нарушить работу веб-сайта.
- Совместимость с браузером. Тема должна хорошо выглядеть и правильно работать во всех основных браузерах, таких как Google Chrome, Safari и Firefox.
- Рейтинги и отзывы. Они могут указать, правильно ли работает тема и какие проблемы с ней возникали у предыдущих клиентов.
- Последнее обновление.
 Желательно, чтобы команда разработчиков обновляла продукт каждые шесть месяцев. Использование устаревшей версии может сделать ваш сайт уязвимым для проблем с безопасностью.
Желательно, чтобы команда разработчиков обновляла продукт каждые шесть месяцев. Использование устаревшей версии может сделать ваш сайт уязвимым для проблем с безопасностью. - Служба поддержки клиентов. Посмотрите, какие каналы предлагает разработчик, чтобы помочь с темой. Многие предлагают руководства пользователя, документацию или поддержку по электронной почте.
Что касается разработчиков веб-сайтов, таких как Hostinger Website Builder или Squarespace, шаблоны обычно предоставляются бесплатно в специальной библиотеке.
Все шаблоны в коллекции Hostinger Website Builder с самого начала имеют современный и адаптивный дизайн. Они относятся к различным отраслевым категориям, начиная от веб-сайтов электронной коммерции и фотографий и заканчивая базовыми целевыми страницами.
Более того, есть готовые разделы, которые можно легко заменить собственным контентом. Например, бизнес-шаблон Devine имеет готовую страницу для перечисления всех предлагаемых услуг.
Преимущество использования конструктора веб-сайтов заключается в том, что у него есть команда веб-дизайнеров, которые курируют и заботятся о шаблонах. Таким образом, есть большая вероятность, что все веб-дизайны будут регулярно обновляться и работать.
После того, как вы установили тему веб-сайта, переходите к следующему шагу — настройке дизайна.
5. Настройка веб-дизайна
Пришло время приступить к разработке вашего веб-сайта. Посмотрите на ответы из первого шага, так как они помогут вам настроить визуальную идентификацию сайта.
Для тех, кто использует WordPress в качестве платформы, откройте Theme Customizer , выбрав Dashboard -> Appearance -> Customize .
Имейте в виду, что настраиваемость вашего веб-сайта зависит от темы.
Например, собственный Twenty Twenty-One WordPress позволяет редактировать цвет фона и изображение, но нет встроенных настроек для изменения шрифта. Однако для этого можно вставить собственный код CSS.
Однако для этого можно вставить собственный код CSS.
С другой стороны, в премиальной теме Astra можно изменить цвета, семейство шрифтов, формы кнопок и макет.
Те, кто использует Hostinger Website Builder, могут перейти к hPanel -> Сайты -> Редактировать сайт. Это даст вам доступ к редактору перетаскивания, где вы можете изменять стили дизайна и добавлять новые элементы сайта с боковой панели.
Чтобы начать настройку, мы сначала сосредоточимся на цветовой схеме . Давайте начнем с выбора доминирующего цвета, который лучше всего отражает вашу личную или деловую идентичность.
Отличный способ выбрать доминирующий цвет — обратиться к психологии цвета, изучению того, что означают разные цвета и какое впечатление они производят на зрителя.
Ниже приводится краткое объяснение того, что передают все основные цвета:
- Красный. Символизирует любовь, аппетит или силу.
 Известные бренды, использующие этот цвет, включают Coca-Cola, Netflix и Target.
Известные бренды, использующие этот цвет, включают Coca-Cola, Netflix и Target. - Оранжевый. Символ дружелюбия или осторожности. Amazon использует этот цвет в своем логотипе.
- Желтый. Относится к ясности и молодости. Также часто используется для привлечения внимания. Энергетическая компания Shell использует этот цвет в своем бренде.
- Зеленый. Часто ассоциируется со здоровьем, деньгами и природой. Spotify, Starbucks и Whole Foods — некоторые известные бренды, использующие этот цвет.
- Синий. Символизирует безопасность и доверие. Это также популярный выбор среди технологических брендов, таких как Facebook и Microsoft.
- Фиолетовый. Демонстрирует царственность, мудрость и красоту. Вы можете найти этот цвет в конфетах таких брендов, как Cadbury и Milka.
Выбрав доминирующий цвет, выберите несколько дополнительных цветов, дополняющих его.
Точного ограничения на количество вторичных цветов нет. Тем не менее, лучше использовать от двух до трех, чтобы доминирующий оставался заметным.
Кроме того, рекомендуется использовать нейтральный цвет для фона и текстовых элементов, чтобы сохранить удобочитаемость.
Сайт Ritual — отличный пример удачной цветовой гаммы.
В нем используются только три цвета, причем желтый цвет в значительной степени является визитной карточкой бренда. Белый фон служит для разделения визуального контента, а темно-синий — для текста и кнопок. В результате получается привлекательный, но приятный дизайн.
Те, кто хочет создать красочный веб-сайт, могут воспользоваться инструкциями Moonshot Snacks. Сайт стремится представить разноцветную упаковку бренда на своем фоне. Тем не менее, содержание остается легко читаемым из-за использования черного текста.
Если вам нужна помощь в создании подходящей цветовой схемы для веб-сайта, используйте такие инструменты, как Coolors или Paletton.
Давайте перейдем к шрифту или стилю текста для веб-контента. Как и в случае с цветовой палитрой, лучше всего выбрать шрифт, который представляет ваш бренд.
Согласно Canva, существует три основных типа шрифтов:
- Serif. Известные примеры включают Times New Roman и Cambria. Эти шрифты имеют декоративные окончания на штрихах. Поскольку они обычно символизируют авторитет и формальность, они более популярны среди финансовых, государственных или юридических агентств.
- Без засечек. Helvetica и Arial — известные представители этого типа шрифта. Штрихи имеют ровную ширину и не имеют концов. Технологические и стартап-бренды обычно используют их, поскольку эти шрифты обычно передают модернизм.
- Скрипт. Эти шрифты имеют рукописный и курсивный стиль. Как правило, они символизируют творчество или элегантность. Таким образом, они более широко используются в сфере моды, продуктов питания или напитков.

Веб-дизайнеры обычно комбинируют два-три шрифта на одном веб-сайте. Один из них обычно предназначен для заголовков — большого текста, который передает ключевые сообщения бренда. Между тем, остальное предназначено для основных абзацев, подписей или дополнительной информации.
Сайт Great Jones — отличный пример такой практики. Он использует Cooper Black для логотипа и заголовков, а Hope Sans зарезервирован для подзаголовков, ссылок и цитат.
Если вы хотите использовать один тип шрифта, сохраняя визуальный интерес, не забудьте изменить размеры и стили. Чтобы проиллюстрировать, как это работает, давайте взглянем на веб-сайт Slack.
Хотя на сайте используется только шрифт Helvetica, его дизайн привлекателен и удобочитаем, а заголовки значительно крупнее подзаголовков. Он также использует все заглавные буквы на кнопке призыва к действию, чтобы они выделялись.
После настройки цветовой схемы и шрифтов перейдите к следующему разделу.
6.
 Настройка основных страниц
Настройка основных страницКак правило, сайт содержит следующие веб-страницы:
- Домашняя страница.
- О странице.
- Контактная страница.
- Страница блога.
- Страница продукта или услуги.
Чтобы создать веб-страницу на WordPress, перейдите в Страницы -> Добавить новый в панели администратора. Вот как выглядит интерфейс, если вы используете редактор Gutenberg:
Не стесняйтесь добавлять новые блоки для заполнения содержимого ваших страниц.
Для пользователей Hostinger Website Builder щелкните значок Страницы и навигация в левом верхнем углу. Вы можете отредактировать существующую страницу или добавить новую, выбрав готовый или пустой макет.
Давайте рассмотрим, как должна выглядеть каждая веб-страница:
Домашняя страница
Домашняя страница обычно является первой страницей, на которую попадает пользователь, поэтому она должна сообщать о том, о чем сайт и к чему он стремится. Он также должен создавать положительное первое впечатление, чтобы у посетителя возникло желание изучить остальную часть сайта.
Он также должен создавать положительное первое впечатление, чтобы у посетителя возникло желание изучить остальную часть сайта.
Один из хороших способов создания домашней страницы — сосредоточиться на уникальном торговом предложении (УТП) или сообщении, которое сообщает, что делает ваш бизнес уникальным. Этот совет пригодится новым компаниям или новым брендам на конкурентном рынке.
Попробуйте разместить большой заголовок в верхней части страницы вместе с кнопкой призыва к действию, чтобы сразу привлечь внимание посетителей. Дизайн веб-страницы Элизы Допсон — отличная демонстрация этой практики.
Владельцы интернет-магазина могут показать главный снимок — изображение или видео, демонстрирующее использование и преимущества ваших продуктов или услуг. Добавление таких изображений на главную страницу может побудить аудиторию изучить веб-сайт и узнать больше о том, что он предлагает.
Компания Mirror, занимающаяся домашними тренажерными залами, делает это с помощью полноразмерного видеобаннера на своей домашней странице. Размещение этого элемента над сгибом гарантирует, что он с самого начала привлечет внимание посетителей.
Размещение этого элемента над сгибом гарантирует, что он с самого начала привлечет внимание посетителей.
Страница «О нас»
На странице «О нас» содержится более подробная информация о человеке или компании, стоящей за сайтом. Это отличное место, чтобы рассказать свою историю, рассказать о своих ценностях и установить более глубокую связь с аудиторией.
На этой странице о зубной пасте Bite, например, есть УТП компании, фотография основателя и ознакомительное видео.
Ниже вы можете найти дополнительные пояснения о видении и миссии бренда, используя статистику и изображения ингредиентов их продукта. Есть также анимация, активируемая прокруткой, чтобы сделать презентацию контента интересной.
Кроме того, было бы неплохо включить некоторые социальные доказательства на странице «О нас», чтобы укрепить доверие к себе. Бизнес-тренер онлайн Кейт Багой делает это, показывая отзывы клиентов и логотипы брендов, с которыми она работала.
Контактная страница
На этой странице посетителям показано, как с вами связаться. Обычно он включает в себя номер телефона компании, адрес электронной почты, адреса социальных сетей и интерактивную карту с указанием местонахождения компании.
Обычно он включает в себя номер телефона компании, адрес электронной почты, адреса социальных сетей и интерактивную карту с указанием местонахождения компании.
Чтобы поднять страницу контактов на новый уровень, рассмотрите возможность добавления контактной формы, которая позволит посетителям отправить запрос, не покидая сайт. Вы можете сделать это очень легко, установив плагин контактной формы WordPress.
В зависимости от ваших предпочтений, форма может записывать все отправленные запросы в базу данных платформы веб-сайта или отправлять их на ваш рабочий адрес электронной почты.
Вот несколько советов по созданию страницы контактов:
- Добавьте раздел часто задаваемых вопросов. Этот совет полезен, если вы получаете несколько вопросов по одной и той же теме.
- Включайте только самые необходимые поля формы. Вы можете включить для запроса только имя, адрес электронной почты и текстовое поле. Добавление дополнительных полей может увеличить время заполнения людьми.

- Укажите параметры темы. Это может упростить организацию отправки запросов.
- Включите краткие инструкции под меткой поля формы. Таким образом, пользователь понимает, как правильно заполнять информацию.
Если вам нужна хорошая ссылка на контактную страницу, посетите веб-сайт Yummy Gum. Он имеет контактную форму запроса проекта с полями для бюджета, сроков и типа продукта. Таким образом, владелец сайта может быстро определить, следует ли принять или отклонить клиента с самого начала.
Другой отличный пример — Zendesk. На странице представлены два варианта контакта с описаниями, которые помогут посетителям узнать, какой метод подходит для их ситуации.
При нажатии на кнопку Связаться с отделом продаж появится форма для разговора с представителем о покупке продукта. Между тем, другая кнопка ведет в справочный центр, что более выгодно для существующих клиентов.
Страница блога
Эта страница предназначена только для создателей контента или компаний, которые используют блоги в качестве стратегии контент-маркетинга.
Как правило, страница блога состоит из фрагментов сообщений блога в обратном хронологическом порядке с левой стороны. Справа может быть боковая панель с профилем блоггера и несколькими кнопками призыва к действию.
Веб-сайт Куки и Кейт — хороший пример этой структуры:
Сам пост в блоге имеет аналогичный макет: статья отображается справа, а боковая панель с другой информацией — слева.
Более длинные посты могут содержать оглавление, чтобы упростить навигацию для читателя, как в этом примере из книги «Моя жена уволилась с работы»:
Сегодня многие веб-сайты блогов, такие как «Блондинка за границей», используют макет сетки или галереи, который представляет фрагменты статей в кликабельных карточках.
Этот формат может быть более полезен для блогов с сотнями сообщений в коллекции. Таким образом, читатели могут просмотреть несколько статей одновременно, чтобы решить, какая из них соответствует их интересам, вместо того, чтобы прокручивать каждую публикацию одну за другой.
Если вы заинтересованы в том, чтобы вести блог и зарабатывать на нем деньги, вы также можете применить методы проектирования, которые вы изучите здесь.
Страница продукта или услуги
Эта веб-страница необходима тем, кто ведет сайт электронной коммерции или бизнес-сайт. В этой категории есть два типа страниц:
- Страница каталога. Обычно используется предприятиями, которые продают несколько товаров или услуг. Он отображает список предметов, которые вы предлагаете.
- Страница отдельного продукта или услуги. Подробно показывает каждый отдельный предмет.
То, как должны выглядеть эти страницы, зависит от продуктов и услуг, которые вы предлагаете, поэтому лучше всего искать идеи у ваших конкурентов.
Тем не менее, вот несколько общих советов, которым вы можете следовать:
- Если элементов несколько, включите систему фильтрации и сортировки. Таким образом, пользователь может быстрее найти нужные товары или услуги.

- Используйте несколько изображений или видео для демонстрации. По данным eMarketer, покупателям нужно от шести до восьми изображений продукта, чтобы решить, стоит ли его покупать.
- Напишите привлекательное описание продукта или услуги . Обязательно упомяните, как это может решить болевые точки вашей целевой аудитории, чтобы сделать текст более убедительным.
- Продемонстрируйте социальное доказательство. Это не только отлично подходит для повышения доверия, но и может правильно сформировать ожидания покупателей в отношении товара или услуги.
Если вам нужны ссылки на страницы продуктов, BHLDN — отличный веб-сайт для просмотра.
На странице Каталога есть комплексная система фильтрации и сортировки, позволяющая сузить список товаров по стилю, событию, цене, цвету и размеру. На всех страницах продуктов также есть раздел обзора, содержащий пользовательский контент, чтобы вызвать доверие у потенциальных покупателей.
Для предприятий сферы услуг посетите веб-сайт Эстер. Страница отдельных услуг включает реальную работу, что делает их более надежными. Кроме того, существует предполагаемый рабочий процесс проекта, чтобы помочь потенциальным клиентам визуализировать, чего ожидать от работы с агентством.
7. Оптимизация взаимодействия с пользователем
Следующим шагом в изучении дизайна веб-сайта является оптимизация взаимодействия с пользователем и упрощение использования сайта для посетителей. Вот некоторые важные элементы, которые следует учитывать:
Навигация
Простая система навигации побуждает посетителей изучать все содержимое вашего веб-сайта. Таким образом, им будет проще найти то, что они ищут, что потенциально повысит коэффициент конверсии вашего сайта.
Одним из способов обеспечить удобную навигацию является использование плоской структуры сайта при создании веб-сайта. Каждая страница должна быть доступна за один-два клика. В результате пользователю не нужно открывать слишком много страниц, прежде чем он достигнет желаемого места назначения.
Второй способ заключается в использовании соответствующего дизайна меню. Например, веб-сайты с большим количеством контента могут получить больше преимуществ от использования мегаменю, которое может отображать обширный список параметров навигации.
Вот пример с ASOS:
Между тем, сайты с минимальным контентом обычно выбирают горизонтальную полосу. В отличие от мегаменю, на горизонтальной панели отображаются только самые важные параметры навигации. Ссылки на остальные страницы будут доступны в футере.
Веб-сайт Damn Good Beauty — отличная демонстрация этого:
Наконец, рассмотрите возможность добавления панели поиска, чтобы посетители могли быстрее находить нужный контент.
У Pinch of Yum есть отличная панель поиска, которую можно использовать в качестве справочной информации. Он занимает всю ширину экрана, предоставляя больше места для визуального отображения результатов поиска. Существует также система фильтрации, чтобы сузить ответы.
Визуальная иерархия
В веб-дизайне визуальная иерархия — это стратегическое расположение элементов страницы. Его цель — направить взгляд посетителя на важную информацию, чтобы он мог лучше понять предложение и предпринять желаемое действие.
Его цель — направить взгляд посетителя на важную информацию, чтобы он мог лучше понять предложение и предпринять желаемое действие.
Одним из способов включения визуальной иерархии в дизайн веб-сайта является выбор макета на основе шаблона чтения пользователя.
Популярным примером является Z-образный формат. Этот макет соответствует тенденции веб-пользователей просматривать контент от верхнего левого угла страницы к верхнему правому, а затем продолжать движение по диагонали к элементам под ним.
Во многих случаях этот формат просто чередует размещение текста и изображения зигзагом, как в этом примере с сайта Trello:
Этот дизайн макета отлично подходит для организации длинных текстов, делая их более читабельными. Кроме того, многие дизайны веб-сайтов используют этот тип макета, чтобы отображать несколько CTA, не перегружая пользователя.
Не забудьте оставить пробел между элементами страницы. Таким образом, читателям будет легче определить, на каком контенте следует сосредоточиться. В противном случае дизайн веб-сайта может показаться загроможденным, что может отрицательно сказаться на впечатлениях посетителей.
В противном случае дизайн веб-сайта может показаться загроможденным, что может отрицательно сказаться на впечатлениях посетителей.
Скорость страницы
Скорость является важной частью взаимодействия с пользователем. Различные отчеты показали, что медленное время загрузки веб-сайта может привести к более высоким показателям отказов, более низким кликам и меньшим шансам на ранжирование на страницах результатов поиска.
Размер элементов веб-дизайна может существенно повлиять на время загрузки сайта. Например, если изображение больше 1 МБ, скорее всего, пострадает скорость. Google рекомендует, чтобы размер каждой страницы веб-сайта не превышал 500 КБ.
Вот как с точки зрения веб-дизайна можно повысить скорость загрузки страницы:
- Оптимизируйте медиафайлы. Используйте инструменты сжатия, чтобы уменьшить размер файла. Для изображений обязательно используйте метод без потерь, чтобы предотвратить потерю качества изображения.
- Создайте минималистичный дизайн.
 Другими словами, размещайте на сайте только самые необходимые элементы.
Другими словами, размещайте на сайте только самые необходимые элементы. - Если у вас есть доступ к файлам сайта, уменьшите их. Удалите все ненужные строки, пробелы и нефункциональные символы, так как они добавляют коду веса. Пользователи WordPress могут вручную минимизировать файлы CSS, HTML и JavaScript или использовать плагин.
Доступность
Исследования показывают, что когда веб-сайт недоступен, 71% инвалидов покинут его. Только в США более 61 миллиона человек живут с ограниченными возможностями, поэтому неспособность удовлетворить эту демографическую группу может значительно повлиять на ваш веб-трафик.
Не говоря уже о том, что недоступные веб-сайты более подвержены судебным искам, что может плохо сказаться на бизнесе.
Чтобы сделать веб-сайт более доступным, обязательно сначала прочитайте WCAG. Это стандарты, которые определяют, легко ли пользоваться сайтом всем людям.
Вот несколько способов улучшить доступность веб-сайта:
- Включить замещающий текст для изображений.
 Помимо того, что они отлично подходят для SEO, они также полезны для приложений, которые переводят веб-контент в речь или шрифт Брайля для слабовидящих людей.
Помимо того, что они отлично подходят для SEO, они также полезны для приложений, которые переводят веб-контент в речь или шрифт Брайля для слабовидящих людей. - Помните о доступности клавиатуры. Некоторые физические недостатки затрудняют использование мыши или трекпада для навигации. Убедитесь, что каждый интерактивный элемент на веб-сайте можно использовать с помощью клавиши Tab, например ссылки, кнопки призыва к действию и формы.
- Используйте удобочитаемые и осмысленные URL-адреса. Еще одна хорошая SEO-практика, улучшающая доступность. Убедитесь, что ссылка и ее якорный текст содержат достаточно информации о веб-странице.
- Используйте средство исправления специальных возможностей. Такие инструменты могут предоставить все функции, необходимые для того, чтобы веб-сайт был более удобен для людей с ограниченными возможностями. Модный бренд Zara использует сервис EqualWeb, как показано ниже: .

Если вы являетесь пользователем WordPress, ознакомьтесь с нашим руководством по специальным возможностям WordPress, чтобы узнать о лучших практиках.
8. Сделайте свой веб-сайт удобным для мобильных устройств
Поскольку половина всего интернет-трафика исходит от смартфонов, удобство для мобильных устройств становится все более важным. Игнорирование этого аспекта в дизайне сайта может стоить вам значительной части потенциальных посетителей.
Не говоря уже о том, что Google считает удобство для мобильных устройств важным фактором для ранжирования в своей поисковой выдаче.
Если тема вашего веб-сайта адаптивна, вы на правильном пути. Ниже приведены некоторые дополнительные способы сделать веб-дизайн более удобным для мобильных устройств:
- Используйте гамбургер-меню для просмотра на смартфоне и планшете. Эта строка меню экономит больше места на экране, скрывая все ссылки под трехстрочной кнопкой, обычно доступной в верхнем левом углу страницы.

- Сделайте CTA сенсорными. Размер кнопки должен быть достаточно большим, чтобы на нее можно было нажимать пальцем. Кроме того, между одной кнопкой и другой должно быть значительное расстояние, чтобы предотвратить ошибки пользователя.
- Оптимизация для прокрутки. Используйте такие функции, как липкая панель навигации, добавление кнопки возврата наверх или включение эффектов, запускаемых прокруткой.
9. Протестируйте свой веб-сайт и запустите его
Перед запуском веб-сайта проверьте наличие проблем, связанных с дизайном, которые могут повлиять на качество просмотра, и проверьте удобство использования сайта.
Проще всего это сделать, попросив членов семьи, друзей или коллег поделиться своим мнением. Настройте записанную видеовстречу, а затем попросите их поделиться своим экраном, когда они просматривают веб-сайт, и комментируют его внешний вид и функции.
В качестве альтернативы можно провести A/B-тестирование. Это метод тестирования удобства использования, при котором дизайнер создает две версии одного веб-сайта и назначает их разным группам пользователей. К концу исследования они могут сравнить два варианта, чтобы увидеть, какой из них работает лучше.
Это метод тестирования удобства использования, при котором дизайнер создает две версии одного веб-сайта и назначает их разным группам пользователей. К концу исследования они могут сравнить два варианта, чтобы увидеть, какой из них работает лучше.
Этот метод может предоставить больше основанных на данных данных о том, что работает, а что нет на веб-сайте. Тем не менее, обязательно тестируйте один элемент дизайна за раз, чтобы было легче определить, какой аспект влияет на результат.
Использование тепловой карты также является хорошей идеей. Этот инструмент может анализировать любой веб-сайт и определять, на каких разделах или элементах пользователи больше всего сосредоточатся. Это может помочь оптимизировать размещение веб-контента, чтобы максимизировать количество конверсий.
После сбора результатов и внесения некоторых корректировок не стесняйтесь опубликовать свой веб-сайт.
10. Отслеживайте и настраивайте свой сайт по ходу работы
Последний шаг в изучении дизайна веб-сайта — отслеживание производительности сайта и внесение изменений при необходимости. Это может гарантировать, что веб-сайт работает должным образом и максимально использует свои возможности.
Это может гарантировать, что веб-сайт работает должным образом и максимально использует свои возможности.
Google Analytics — отличный инструмент для этого. Он может предоставить различные показатели производительности веб-сайта, такие как:
- просмотров страниц. Показывает, сколько страниц просматривает пользователь после перехода на веб-сайт.
- Средняя продолжительность сеанса . Этот показатель показывает, сколько минут человек проводит на веб-сайте после его первого посещения. Как правило, хорошее число, к которому нужно стремиться, составляет от двух до трех минут.
- Курсы конвертации. Процент посетителей веб-сайта, которые выполняют желаемое действие, например, покупают продукт или подписываются на рассылку новостей по электронной почте.
- Показатели отказов. Доля пользователей, которые покидают сайт, не предприняв никаких действий. Контрольный показатель для интернет-магазина составляет 20%-45% , а на веб-сайте, не связанном с электронной коммерцией, это 35%-60% посетителей.

- Источники трафика. Люди могут посещать сайт через поисковые системы, социальные сети, электронную почту, онлайн-рекламу или ссылающиеся веб-сайты. Знание этого может помочь выяснить, какие маркетинговые каналы наиболее эффективны для вашего бизнеса.
- Демография аудитории. Может раскрывать пол, возраст и интересы посетителей сайта. Такая информация может помочь разработать более целенаправленную маркетинговую стратегию.
Google Analytics предоставляется бесплатно, и для начала работы требуется только учетная запись Google. Пользователи WordPress могут вручную добавить идентификатор отслеживания в файл functions.php или использовать плагин для подключения инструмента к своему веб-сайту.
Некоторые конструкторы веб-сайтов, такие как Hostinger Website Builder, включают интеграцию с Google Analytics. Таким образом, пользователю не нужно иметь дело с кодом веб-сайта, чтобы включить программное обеспечение.
Почему важен веб-дизайн
Веб-дизайн важен, потому что он может сформировать у людей первое впечатление о личном бренде или бизнесе. Веб-пользователи решают, стоит ли взаимодействовать с сайтом менее чем за 0,05 секунды , в основном оценивая его внешний вид.
Веб-пользователи решают, стоит ли взаимодействовать с сайтом менее чем за 0,05 секунды , в основном оценивая его внешний вид.
Более того, веб-дизайн также на 75% влияет на мнение посетителя о надежности человека или бизнеса. Таким образом, если веб-сайт выглядит плохо, люди могут счесть его мошенничеством.
Кроме того, веб-дизайн может оказать существенное влияние на покупательский путь клиента.
Toptal сообщает 88% онлайн-покупателей не будут совершать повторные покупки, если у них был плохой пользовательский опыт. Кроме того, мобильные посетители в пять раз чаще покидают веб-сайт, если он не выглядит или не работает должным образом на их устройствах.
Веб-дизайн также играет важную роль в узнаваемости бренда. Поддержание визуальной согласованности во всех маркетинговых каналах может помочь целевой аудитории идентифицировать личность вашего бизнеса.
Наконец, дизайн веб-сайта важен для SEO. Если посетителям будет сложно ориентироваться на вашем сайте, поисковые системы, скорее всего, воспримут его так же. Таким образом, ботам может быть трудно сканировать контент для целей индексации и ранжирования, особенно если у вас нет карты сайта.
Таким образом, ботам может быть трудно сканировать контент для целей индексации и ранжирования, особенно если у вас нет карты сайта.
Дизайн веб-сайта эффективен, когда он гарантирует, что сайт достигает своей цели. Например, если у вас есть блог, веб-дизайн должен работать так, чтобы доставка контента и процесс чтения были более приятными для читателей.
Однако каждому веб-сайту требуются различные элементы, чтобы сделать его дизайн более эффективным. Вот список функций, которыми должны обладать все веб-сайты:
- Удобство для пользователя. Все функции и элементы должны быть доступны и просты в использовании.
- Организованная структура. Организация страниц должна быть логичной, чтобы облегчить пользователю поиск нужной информации.
- Читаемость. Шрифты, цвета и макет должны обеспечивать удобство сканирования содержимого.
- Эстетическая однородность. На всех веб-страницах должны использоваться одни и те же элементы дизайна для сохранения визуальной гармонии, фирменного стиля и простоты использования.

- Оптимизация скорости. Каждая функция дизайна должна иметь функцию, которая приносит пользу пользователю и цели веб-сайта. Не может быть избыточности, которая могла бы повлиять на время загрузки.
Теперь, когда вы знаете, как создавать веб-сайты, давайте обсудим некоторые дополнительные инструменты веб-дизайна, которые могут вывести сайт на новый уровень:
- Наборы значков или иллюстраций. Они отлично подходят для того, чтобы сделать любой веб-сайт более привлекательным. В DrawKit есть несколько бесплатных наборов для различных отраслевых категорий. Многие доступные художники также доступны на дизайнерских площадках, таких как Fiverr или Upwork.
- Стоковые фотографии. Выбирайте фотографии с человеческими лицами, так как при правильном использовании они вызывают доверие. Unsplash — отличное место для бесплатного поиска таких изображений. Обязательно выбирайте только качественные изображения, чтобы поддерживать доверие.

- Плагин конструктора страниц . Этот тип инструмента предназначен для пользователей WordPress, которые хотят внедрить опыт использования конструктора веб-сайтов с перетаскиванием в CMS. Известный пример — Elementor.
- Производитель логотипов . Рассмотрите этот инструмент, если у вас еще нет брендинга для вашего бизнеса и вы не хотите нанимать дизайнера. Он может создать профессионально выглядящий логотип за считанные минуты.
- Канва . Это бесплатное программное обеспечение для дизайна отлично подходит для создания баннеров для веб-сайтов и избранных изображений для сообщений в блогах. Он также отлично подходит для редактирования фотографий в последнюю минуту и маркетингового контента в социальных сетях.
Заключение
Хотя дизайн веб-сайта может показаться сложной задачей, это ни в коем случае не невозможно. Обладая нужными знаниями и инструментами, вы сможете создать красивый сайт, не нанимая профессионального веб-дизайнера.
Хотя все веб-сайты разные, хороший дизайн сайта обычно ориентирован на удобство для пользователя, организованную структуру, удобочитаемость, эстетическую согласованность и оптимизацию скорости. Обязательно помните об этих характеристиках при разработке веб-сайта.
Узнайте больше о создании веб-сайтов
Нужен ли мне веб-сайт для моего малого бизнеса?
Контрольный список запуска веб-сайта
Как загрузить свой веб-сайт
Сколько стоит создание веб-сайта?
Как создать веб-сайт с помощью ChatGPT
15 лучших платформ CMS для запуска веб-сайта
Маиша — сторонник качественного и действенного контента. Когда она не пишет для учебников и блога Hostinger, она погружается в английский тезаурус. Ее любовь к эссе о личном развитии побуждает ее помогать коллегам-писателям преуспевать в мире контент-маркетинга.
Подробнее от Maisha R.
Дизайн веб-сайтов — лидер в области дизайна веб-сайтов — Squarespace
Создайте свой веб-сайт
Выделитесь в Интернете с помощью профессионального веб-сайта, интернет-магазина или портфолио. С Squarespace вы можете превратить любую идею в реальность. Выделитесь в Интернете с помощью профессионального веб-сайта, интернет-магазина или портфолио.
С Squarespace вы можете превратить любую идею в реальность. Выделитесь в Интернете с помощью профессионального веб-сайта, интернет-магазина или портфолио.
Начать
Отмеченные наградами веб-дизайны
Выберите из непревзойденного набора лучших в своем классе шаблонов веб-сайтов. Настройте дизайн в соответствии с вашим личным стилем и профессиональными потребностями.
Обзор шаблонов → → Узнать больше
01 02
/
Гибкие портфолио
Представьте свою работу, используя профессиональные дизайны портфолио Squarespace. Отображайте проекты в настраиваемых галереях и добавляйте защищенные паролем страницы, чтобы делиться личной работой с клиентами.
Создать портфолио
«Вы получаете премиальный вид на своем веб-сайте, не прилагая усилий для его создания».
Адриенн Ракель, модный фотограф adrienneraquel.com
01 02
/
Инструменты для ведения блога
Воспользуйтесь преимуществами наших мощных инструментов для ведения блога, чтобы поделиться своей историей, опубликовать новости компании или объявить о выпуске продукта. Классифицируйте, делитесь и планируйте свои публикации, чтобы ваш контент работал на вас.
Создать блог
Встроенные инструменты SEO
Каждый веб-сайт Squarespace или интернет-магазин поставляется с набором встроенных функций и полезных руководств, которые помогают максимизировать заметность среди результатов поиска.
Analytics
Узнайте, откуда поступает трафик на ваш веб-сайт, что ищут ваши посетители и как они взаимодействуют с вашим контентом или продуктами с помощью наших инструментов углубленной аналитики.
Узнать больше
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы чаще всего посещают ваши посетители.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы чаще всего посещают ваши посетители.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
Приложения и инструменты
Интегрируйте популярные приложения на свой веб-сайт Squarespace и получайте доступ к используемым вами инструментам в одном месте.
Узнать больше
Мобильное редактирование
Управляйте своим сайтом Squarespace на ходу с помощью нашего мощного приложения.
Скачать для iOS Скачать для Android
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.
Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.
Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
Приложение Squarespace Video Studio
Создавайте и делитесь увлекательными видеороликами, чтобы рассказать свою историю, расширить свою аудиторию и увеличить продажи с помощью приложения Squarespace Video Studio.
Бесплатно при подписке на веб-сайт или пробной версии.
Начать → →
Используйте наш конструктор веб-сайтов для настройки страниц, меню и навигации.
org/HowToStep»>Предварительный просмотр вашего адаптивного веб-дизайна на мобильных устройствах.
Создайте логотип для своего бренда с помощью нашего бесплатного конструктора логотипов.
Добавьте собственный домен на свой сайт.

Меняйте шрифты, изображения и поля с помощью встроенного набора стилей.
Squarespace — это универсальная платформа для создания красивого веб-сайта.
Начать бесплатную пробную версию
Как создать успешный веб-сайт для клиентов (8 шагов)
Создание профессионального веб-сайта для вашего клиента может показаться сложной задачей, особенно если вы только начинаете свою карьеру или осваиваете новую нишу. Ваш клиент доверяет вам один из своих величайших маркетинговых активов, и ваш вклад в процесс может решить успех или провал проекта.
К счастью, есть надежные практические шаги, которые вы можете предпринять, чтобы создать успешный клиентский веб-сайт. Планируя каждый шаг процесса, вы можете провести своего клиента через проект и создать веб-сайт, который соответствует (или превосходит) его ожидания.
В этой статье мы покажем вам, как создать успешный веб-сайт для вашего клиента за восемь практических шагов. Мы разберем каждый этап и добавим несколько полезных советов и основных вопросов, которые нужно задать по ходу. Давайте начнем!
Мы разберем каждый этап и добавим несколько полезных советов и основных вопросов, которые нужно задать по ходу. Давайте начнем!
1. Познакомьтесь с клиентом и выясните цели его веб-сайта
Этот шаг в первую очередь касается получения информации от клиента и выслушивания его потребностей. Некоторые клиенты могут не быть уверены в своих точных требованиях, поэтому полезно задавать уточняющие вопросы, когда они кажутся неясными или в предлагаемом ими направлении не хватает понимания дизайна веб-сайта или технологии.
Ваша цель на этом шаге — собрать и уточнить информацию. Позже у вас будет возможность предложить решение и представить свои идеи и услуги. Во-первых, однако, важно усердно определять их потребности, задавая много вопросов.
Возможно, вы захотите разработать предварительную анкету или форму для приема клиентов, которые вы можете использовать как часть своего процесса. Некоторые вопросы для рассмотрения включают:
- Что они делают?
- Чем они отличаются от своих конкурентов?
- Что они ценят?
- Как они определяют свой бренд?
- Есть ли у них уже созданные активы бренда? Руководство бренда?
- Куда пойдет их бизнес в ближайшем будущем и в ближайшие годы? Как эти цели влияют на их сайт?
- Почему они получают веб-сайт или переделывают свой веб-сайт сейчас?
- Чего они хотят от своего веб-сайта?
- Есть ли у них что-то обязательное для их веб-сайта?
- Каковы сроки завершения проекта?
- У них уже есть доменное имя? Веб хостинг? (Вам потребуется доступ к их учетной записи хостинга веб-сайтов и, возможно, к их регистратору доменов.
 )
) - Как они хотят интегрировать социальные сети и какие платформы?
- Требуют ли они интеграции с электронной почтой?
- Могут ли им понадобиться другие формы?
- Как насчет текущего обслуживания сайта? Кто-то из их команды позаботится об этом или они готовы заключить с вами ежемесячный или почасовой контракт на текущее обслуживание?
- Кто будет контактным лицом по проекту и лицом, принимающим решения?
- Есть ли у них предпочтения в отношении платформы веб-сайта, которую они хотят использовать?
Обязательно выслушивайте важные детали и делайте заметки. Затем вы можете задать уточняющие вопросы в тех областях, где вам требуется разъяснение.
Ближе к концу встречи найдите время, чтобы просмотреть свои записи и резюмировать наиболее важную информацию, чтобы убедиться, что вы не упустили моменты, важные для клиента. Они могут предположить, что вы уже знаете определенные детали или что они подразумевали эти моменты во время разговора.
На этой встрече вы расскажете много нового, так что не спешите предлагать решения или цифры. Вместо этого сообщите клиенту, каковы следующие шаги — вы просмотрите его требования к проекту и предоставите ему объем рабочего документа.
2. Выберите платформу для создания веб-сайта На
Платформа веб-сайта может повлиять на несколько аспектов проекта, включая хостинг, цены, функциональность и сроки. Важно определиться с платформой на ранней стадии процесса, поскольку она является основой того, что вы будете создавать.
Для веб-сайта вашего клиента потребуется решение для управления контентом (CMS). Доступно несколько вариантов. У каждого есть свои преимущества. Как только вы поймете потребности своего клиента, вы сможете решить, какая CMS выполнит эту работу.
Вот несколько ведущих решений CMS:
WordPress
WordPress является бесплатным и открытым исходным кодом, с множеством плагинов для расширения функциональности вашего сайта. Он прост в освоении и использовании, с большим и активным сообществом поддержки. Это также безопасно и недорого, а обновление до более новых версий простое.
Он прост в освоении и использовании, с большим и активным сообществом поддержки. Это также безопасно и недорого, а обновление до более новых версий простое.
Drupal
Drupal — еще один бесплатный вариант с открытым исходным кодом и множеством модулей для настройки. Он был создан для разработчиков, поэтому требует продвинутых знаний. Drupal превосходен, если вам нужно контролировать доступ к сайту и разрешения, а многоязычная функциональность является частью его ядра (поэтому вам не нужно полагаться на плагин). Стоимость проекта и обслуживание обычно выше, чем у других CMS. Обновление до более новых версий также является более сложным.
Джумла
Как и два предыдущих варианта, Joomla бесплатна и имеет открытый исходный код, а множество модулей обеспечивают гибкость. Что касается сложности, Joomla не так проста в освоении, как WordPress, но требует меньше знаний, чем Drupal. Он предлагает больше возможностей для доступа пользователей, чем WordPress, и вы можете использовать разные шаблоны для разных областей сайта (тогда как WordPress ограничивает вас одной темой).
Shopify
Наконец, Shopify — это размещенная платформа электронной коммерции для интернет-магазинов. Он прост в использовании, но ему не хватает гибкости, с меньшим количеством параметров настройки. Shopify требует ежемесячной подписки, начиная с 29 долларов США.в месяц. Обратите внимание, что вы также можете внедрить Shopify (и другие решения для электронной коммерции) в виде плагина или модуля при использовании другой CMS, такой как WordPress или Drupal.
Другие соображения при выборе CMS включают:
- Ваш опыт. Какие решения CMS вы использовали для разработки сайтов в прошлом и насколько обширен ваш опыт работы с каждым из них?
- Предпочтения вашего клиента. У них могут быть сотрудники с опытом работы на определенных платформах, или, возможно, деловой партнер порекомендовал конкретную CMS.
- Проект нуждается. Какая CMS лучше всего подойдет для сайта?
- Не забывайте учитывать масштабируемость для будущего развития веб-сайта и расширения бизнеса.

При выборе CMS убедитесь, что вы создаете свой сайт на безопасной и стабильной платформе, которая обеспечивает постоянную поддержку в будущем. Важно выбрать вариант, который обеспечит наилучший результат для каждого уникального проекта, удовлетворит потребности ваших клиентов и будет соответствовать вашему опыту.
3. Напишите предложение и определите объем проекта
После того, как вы собрали всю информацию для проекта, пришло время составить предложение по проекту. В этом документе будут четко указаны результаты и условия, включая стоимость проекта. Это ваша возможность показать клиенту, что вы его слушали и что вы можете это сделать.
Важно указать достаточно информации, чтобы охватить самое необходимое. Вы можете более подробно остановиться на объеме работ или договоре. Там вы захотите указать требования клиента к проекту и предлагаемое вами решение, включая стоимость проекта. Можно продавать свою идею как решение, но будьте открыты для пересмотра или пересмотра в соответствии с отзывами клиента.
После того, как предложение будет одобрено, вы можете использовать его для создания более подробного объема работ, в котором полностью указывается проект. Этот документ будет направлять вашу работу и ваши отношения с клиентом. Это послужит четкому указанию на то, чего каждый должен ожидать.
Серьезный объем работ избавит вас от большого количества стресса, времени и денег на протяжении всего срока реализации проекта. Элементы для адресации включают:
- Масштаб веб-сайта. Будет ли это 10-страничный веб-сайт или сайт электронной коммерции с 35 товарами для продажи?
- Время. Какова временная шкала? У вашего клиента есть жесткая дата запуска, которую он должен выполнить? Есть ли этапы в этом процессе?
- Процесс. Включить рабочий процесс и утверждения. Как будет выглядеть их процесс утверждения?
- Активы. Какие активы они предоставят, а какие вам нужно будет получить или создать от их имени?
- Доступ.
 Как вы получите ресурсы сайта и права доступа?
Как вы получите ресурсы сайта и права доступа? - Контакт. Кто будет вашим контактным лицом и будет ли он принимать решения?
- Платформа. Какая CMS будет использоваться для создания сайта?
- Интеграции. Определите любые подключаемые модули или дополнительные функции, необходимые для достижения целей проекта. Потребуются ли им интеграции (или текущие услуги), за которые клиент будет выставлять счета третьей стороне?
- Доступность. Определите, какие специальные возможности будут встроены в веб-сайт.
- Резервные копии. Будете ли вы включать подключаемый модуль для автоматического запуска? Убедитесь, что у вашего клиента есть план резервного копирования сайта.
- Безопасность. Включите сертификат SSL и определите, какие меры безопасности вы будете применять. Обязательно заранее изучите протоколы безопасности для отраслевых стандартов.
 Например, если вы создаете веб-сайт, на котором собирается защищенная медицинская информация (PHI) (например, для медицинского клиента), убедитесь, что вы используете формы, соответствующие HIPAA, и рекомендуемые меры безопасности.
Например, если вы создаете веб-сайт, на котором собирается защищенная медицинская информация (PHI) (например, для медицинского клиента), убедитесь, что вы используете формы, соответствующие HIPAA, и рекомендуемые меры безопасности.
После согласования объема работ рекомендуется составить официальный договор, который могут подписать обе стороны. Это защищает и вас, и клиента. Даже если ваш проект небольшой, очень важно четко указать, кто за что отвечает. Чтобы упростить процесс, вы также можете создавать шаблоны для ключевых документов, включая форму приема, предложение, объем работ и контракт.
4. Разработка карты сайта и визуального макета (каркаса)
Каждый хороший дизайн начинается с плана. На этом этапе вы захотите определить поток и пользовательский опыт веб-сайта с помощью карты сайта и каркасов.
Вы можете использовать онлайн-инструменты, такие как Octopus.do, для создания карт сайта:
При желании вы можете использовать компьютерное приложение, такое как Sketch для каркасов:
Вы также можете использовать бумагу и карандаш, чтобы набросать эти визуальные эффекты — все работает, пока оно выполняет свою работу.
Не бойтесь потратить некоторое время на выполнение этого шага. Гораздо проще перерисовать элемент, чем переделывать страницу сайта (или десяток). Наряду с картой сайта и макетом страницы на этом этапе вам нужно определить общий вид и стиль сайта, включая его:
- Цвета
- Типографика
- Изображения
- Визуальная иерархия
Вы можете создать плитку стиля, чтобы помочь клиенту визуализировать концепцию веб-сайта. Это также может сэкономить время, гарантируя, что клиент согласен с общим внешним видом. В противном случае вам, возможно, придется пересмотреть свои таблицы стилей позже в процессе проектирования.
Не забывайте часто ссылаться на свой объем работы на этом этапе, чтобы убедиться, что вы охватываете все оговоренные пункты. Если возникают вопросы, являющиеся неотъемлемой частью проекта, вы можете немедленно сообщить о своих опасениях клиенту и назначить встречу для оценки и принятия решения о наилучшем направлении дальнейших действий. Любые задачи, выходящие за рамки объема работ, должны быть подписаны клиентом.
Любые задачи, выходящие за рамки объема работ, должны быть подписаны клиентом.
5. Собирайте или создавайте контент для своего веб-сайта
К этому моменту у вас должен быть четко определенный план контента, вы должны знать, кто отвечает за доставку контента, и понимать, как он будет распространяться по веб-сайту. На этом этапе вы должны быть уверены, что все готово к развертыванию и что у вас достаточно ресурсов для каждой страницы веб-сайта, которую вы создадите.
Вы можете начать со сбора элементов содержимого страницы, таких как текст, призывы к действию (CTA), видео, ссылки и изображения. Просмотрите любой контент веб-сайта, предоставленный клиентом, и предложите любые области, которые могут потребовать оптимизации. Полезные инструменты, такие как Google Docs или Dropbox, могут облегчить обмен информацией.
Например, ваш клиент может не понимать важность ключевых слов или оптимизации для поисковых систем (SEO), поэтому вы можете подумать о том, чтобы предоставить несколько качественных ключевых слов для управления созданием контента. Отчасти успех проекта, особенно в долгосрочной перспективе, будет зависеть от наличия целевого контента, дающего результаты.
Отчасти успех проекта, особенно в долгосрочной перспективе, будет зависеть от наличия целевого контента, дающего результаты.
Некоторые инструменты, которые следует рассмотреть, включают Google Keyword Planner и Google Trends:
Вы можете поделиться ими со своим клиентом, чтобы помочь ему продолжить создание контента, оптимизированного для поиска.
6. Создайте веб-сайт и протестируйте его
Этот этап особенно интересен, так как воплотит в жизнь вашу тяжелую работу. При разработке своих страниц в первую очередь учитывайте их содержание. Вы можете задать себе такие вопросы, как:
- Какова цель страницы? Это должно быть приоритетом на протяжении всего процесса проектирования.
- Какое действие должен предпринять пользователь при посещении этой страницы? Убедитесь, что призыв к действию понятен и убедителен.
Вы можете создавать и использовать шаблоны страниц для обеспечения согласованности на всем веб-сайте и ускорения процесса. Обязательно придерживайтесь согласованных стилей и визуальных элементов на этапе проектирования. Речь должна идти о реализации заранее определенной концепции дизайна, а не о создании чего-то совершенно нового.
Обязательно придерживайтесь согласованных стилей и визуальных элементов на этапе проектирования. Речь должна идти о реализации заранее определенной концепции дизайна, а не о создании чего-то совершенно нового.
По мере того, как веб-сайт обретает форму, особенно важно предоставлять возможности для обратной связи с клиентами. Иногда клиентам сложно представить, как будет выглядеть и работать веб-сайт, поэтому, увидев его, у них могут возникнуть возражения или вопросы.
Это может расстроить как вас, так и клиента. Поэтому полезно заранее определить особенности изменений дизайна: т. е. в какой момент клиент предоставит отзыв и сколько изменений будет включено в стоимость? Включение этой информации в объем работ также помогает нормализовать процесс внесения изменений, чтобы никто не был застигнут врасплох, когда необходимы изменения.
После того, как дизайн сайта будет завершен, вы можете выполнить контрольный список перед запуском, который может включать:
- Проверка копии на наличие опечаток.

- Проверка правильности работы всех ссылок и кнопок.
- Тестирование всех форм и проверка того, что уведомления направляются нужным членам команды.
- Тестирование онлайн-транзакций и функциональности корзины покупок (если применимо).
- Проверка сайта на нескольких устройствах и браузерах на отзывчивость и доступность.
Как только ваш контрольный список будет готов, пора запускать!
7. Запуск с уверенностью
Технические аспекты этого шага зависят от того, как вы разработали сайт. Независимо от того, использовали ли вы локальную среду разработки или создали сайт на сервере, лучше всего создать контрольный список запуска для беспроблемного процесса развертывания.
Когда сайт будет готов, проверьте страницы и ссылки внутри, чтобы убедиться, что все работает правильно. Вы можете запланировать запуск на выходные, ночью или в другое время, когда посещаемость сайта низкая. Убедитесь, что вы заранее очистили свой календарь, чтобы быть готовым к любым проблемам или задержкам.
Если в процессе запуска все же возникают проблемы, очень важно проявлять инициативу и решать их как можно быстрее и профессионально. Также рекомендуется обратить внимание на любые сбои или проблемы, возникающие на этом этапе. Вы можете включить эти знания в будущие контрольные списки перед запуском.
Вы также можете иметь под рукой контактную информацию веб-хостинга, а также любых других технических партнеров, с которыми вы работаете. Не стесняйтесь обращаться, если у вас возникла проблема. Ваша проблема редко бывает уникальной, и другие, вероятно, сталкивались с подобными проблемами и могут поделиться своими мыслями, чтобы помочь вам.
После запуска сайта не забудьте передать все учетные данные для входа, которые понадобятся клиенту для доступа и обновления. Однако вы можете посоветовать им использовать пользователя для входа с ограниченными разрешениями, особенно до тех пор, пока они не ознакомятся с тем, как работает веб-сайт.
Это также прекрасная возможность предложить услуги по обучению. Вы можете включить бесплатное обучение в проектный пакет, но вы также можете сделать расширенное обучение доступным в качестве дополнительной услуги.
Вы можете включить бесплатное обучение в проектный пакет, но вы также можете сделать расширенное обучение доступным в качестве дополнительной услуги.
8. Выделитесь с помощью службы поддержки Stellar
Вы служите жизненно важным связующим звеном между вашим клиентом и техническими аспектами его веб-сайта. Поэтому разумно проявлять инициативу, предлагая варианты поддержки. Вы можете включить бесплатную поддержку в течение первых тридцати дней или предложить дополнительный пакет поддержки, оплачиваемый ежемесячно (или ежегодно со скидкой).
Передача сайта клиенту аналогична передаче ключей от автомобиля. Имейте в виду, что ваш клиент может не уметь водить машину. Как минимум, они не будут знакомы со всеми правдоподобными вариантами, а полезное пошаговое руководство облегчит плавный переход.
Как только ваш клиент будет удовлетворен своим новым веб-сайтом, настало время попросить отзыв или отзыв о вашей работе. Не забудьте максимально упростить этот процесс для вашего клиента.
После этого вы можете запланировать трехмесячную, шестимесячную и ежегодную контрольную встречу с вашим клиентом, даже если у вас нет соглашения о техническом обслуживании. Это может предоставить возможности для будущей работы и помнить о рекомендациях. Кроме того, эти звонки продемонстрируют вашу заботу и поддержку, что хорошо отразится на вашем бизнесе.
Заключение
Создание успешного клиентского веб-сайта — сложный процесс, но задачу можно упростить, если разбить каждый этап на хорошо продуманные этапы. Выполнив несколько важных этапов, вы сможете профессионально управлять проектом и сделать его приятным для себя и клиента (или своей команды).
В этой статье мы поделились восемью шагами для создания успешного клиентского веб-сайта:
- Познакомьтесь с клиентом и выясните цели его веб-сайта.
- Выберите платформу для создания сайта.
- Определить объем проекта.
- Разработка карты сайта и визуального макета.
- Сбор или создание содержимого веб-сайта.

- Создайте веб-сайт и протестируйте его.
- Запускайте уверенно.
- Выделитесь своим превосходным обслуживанием клиентов.
Выполните следующие шаги, и вы на пути к успешному запуску веб-сайта. Конечно, вам также понадобится высококачественный веб-хостинг!
Как создать веб-сайт с нуля: руководство без стресса
Почему важно создавать веб-сайт с нуля? Скажем так:
Вам не обязательно разрабатывать веб-сайт с нуля, но вы можете получить представление о маленьких золотых самородках, которые приходят при создании вашего собственного веб-сайта.
Будь то выбор правильного конструктора веб-сайтов или поиск идеального шаблона дизайна для вашего блога, каждый совет поможет вам создать идеальный веб-сайт, о котором вы всегда мечтали.
Бизнеса без сайта практически не существует. Для владельца малого бизнеса с большими мечтами и ограниченными техническими навыками создание веб-сайта с нуля может быть пугающим. Вы всегда можете обратиться за помощью к экспертам, но это может обойтись довольно дорого, а тратить слишком много ресурсов на данном этапе нецелесообразно.
Если вы только начинаете и испытываете нехватку денег, все, что вам нужно сделать, это засучить рукава и впитать эту информацию, как губка. Создать веб-сайт с нуля можно с небольшой помощью и руководством.
В этом полном руководстве вы пройдете различные этапы разработки веб-сайта с нуля и получите нужную информацию для принятия обоснованных решений для вашего нового сайта.
Разработка веб-сайта с нуля
Разработка веб-сайта с нуля обеспечивает невероятное влияние на его общую производительность. Веб-сайт считается одной из самых важных точек соприкосновения на пути клиента и напрямую влияет на то, покупают ли они ваши продукты.
- 5 причин, по которым вам нужен веб-сайт для бизнеса
- 7 шагов по созданию веб-сайта с нуля
- 5 способов повысить эффективность вашего веб-сайта
Защита дизайна и шаблонов веб-страницы
Дизайн веб-страницы является одним из важнейших элементов любой онлайн-площадки. Он представляет собой структуру проекта и позволяет посетителям взаимодействовать с вашим продуктом простым способом.
Он представляет собой структуру проекта и позволяет посетителям взаимодействовать с вашим продуктом простым способом.
- Что такое дизайн веб-страницы?
- Какие 3 типа дизайна существуют на вашем сайте?
- 5 советов, которые помогут привлечь внимание к дизайну вашей веб-страницы
- 3 эффективных шаблона дизайна веб-страницы для вашего веб-сайта
Поиск веб-сайтов, посвященных веб-дизайну, для помощи
Лучшие веб-сайты, посвященные веб-дизайну, необходимы для бесперебойной и эффективной работы ваших страниц. Даже если самый маленький инструмент дизайна дает небольшое преимущество, это все равно на один шаг ближе к идеальному дизайну веб-сайта.
- Что делает веб-сайт веб-дизайна?
- 5 сайтов веб-дизайна, которые помогут вам создать лучшую веб-страницу
Получение вдохновения для дизайна веб-сайта от дизайнеров
Вдохновение для дизайна веб-сайта помогает значительно расширить ваши горизонты в отношении типа веб-сайта, который вы хотите создать. Посмотрите, что говорят эксперты.
Посмотрите, что говорят эксперты.
- Что может сделать для вас вдохновение в дизайне веб-сайта?
- 3 эксперта по графическому дизайну оценивают лучшие источники вдохновения для вашего сайта
Сравнение Wix и Squarespace — что подходит именно вам?
Wix и Squarespace составляют 55% веб-сайтов, созданных с помощью конструктора веб-сайтов во всем цифровом пространстве. Достаточно сказать, что они делают свою работу и делают ее хорошо. Какой из них подходит именно вам?
- Что такое Wix и что такое Squarespace?
- В чем основное различие между Wix и Squarespace?
- Какие функции предлагают Wix и Squarespace и чем они отличаются?
Выбор между Wix и WordPress для вашего сайта
Wix и WordPress — беспроигрышная ситуация. Хотя WordPress является самым популярным конструктором веб-сайтов в мире, это не единственный вариант. Вы можете обнаружить, что Wix может многое предложить с функциями и характеристиками, которых вы не найдете в WordPress.
- Когда вы выбираете Wix, а когда WordPress?
- 4 очевидных различия между Wix и WordPress
Начнем! К тому времени, как вы закончите читать эту статью, будьте готовы стать экспертом по созданию веб-сайтов.
Создание веб-сайта с нуля
Научиться создавать веб-сайт с нуля может быть непросто, но его ценность полностью оправдывает ваши усилия. Процесс немного длительный, поэтому наберитесь терпения, и ваша тяжелая работа окупится.
5 причин, по которым вам нужен веб-сайт для бизнеса
Вот несколько основных причин, по которым вам следует немедленно разработать веб-сайт: среда.
Ожидается, что на веб-сайте будет показано полное описание истории вашего бренда, источников вдохновения и уникальных преимуществ. Кроме того, обновления бренда и объявления также должны быть официально опубликованы на веб-сайте компании для доступа аудитории.
Даже если ваша компания уже представлена физически, веб-сайт, предоставляющий структурированные и высококачественные материалы, облегчит клиентам подтверждение информации и принятие решения о покупке.
2. Продажи
Веб-сайт оказывает сильное влияние на доходы бизнеса. Существование веб-сайта может увеличить коэффициент конверсии.
Например, если у вашего отдела продаж недостаточно времени для предоставления информации о расположении магазинов или часах работы, веб-сайт может помочь продавцам сосредоточиться на более индивидуальных вопросах и повысить производительность.
3. Доверие
Первое впечатление очень важно, особенно когда конечной целью является убедить потребителей совершить покупку и вернуться.
57% людей никогда не порекомендуют компанию с плохо разработанным веб-сайтом. Это верно! К сожалению, люди судят о вашем бренде, основываясь на внешнем виде вашего сайта.
Наличие простого в использовании, профессионально разработанного и продуманного веб-сайта поможет вам легко донести до потенциальных клиентов, что вы на самом деле являетесь уважаемым бизнесом.
4. Круглосуточная видимость
В отличие от вашего бизнеса, который, скорее всего, не работает в нерабочее время, ваш веб-сайт остается открытым 24/7. Например, даже если персонал не может взаимодействовать с клиентами, наличие руководства по поддержке клиентов на вашем веб-сайте даст им ответы, которые им нужны.
Например, даже если персонал не может взаимодействовать с клиентами, наличие руководства по поддержке клиентов на вашем веб-сайте даст им ответы, которые им нужны.
Это также точка контакта и общения между вами и вашей аудиторией, которая укрепляет вашу связь. Если потребители не могут связаться с вами через ваш веб-сайт, где еще?
5. Рост бизнеса
В среднем люди проводят на веб-сайте 45 секунд, так что вы обязательно захотите использовать это время с пользой.
Ваш веб-сайт — основа успеха в бизнесе. Именно здесь люди находят вас, узнают о вас и потенциально доверяют вам. Когда вы создаете его таким образом, чтобы ваш бренд сиял, пользователи могут просто увидеть это сами и превратиться в постоянных клиентов. И куда они возвращаются? Ваш сайт.
7 шагов по созданию веб-сайта с нуля
Вот семь основных шагов по созданию веб-сайта с нуля, которые принесут вам желаемые результаты.
Шаг 1. Определите свои приоритеты
Независимо от того, создаете ли вы веб-сайт для бизнеса, блогов или портфолио, определение ваших целей максимизирует преимущества вашего цифрового присутствия. Ясность ваших целей поможет вам сформировать и усовершенствовать идентичность вашего бренда, что поможет вам определить активы и дизайнерские эффекты, которые будут иметь место на вашем веб-сайте.
Ясность ваших целей поможет вам сформировать и усовершенствовать идентичность вашего бренда, что поможет вам определить активы и дизайнерские эффекты, которые будут иметь место на вашем веб-сайте.
Когда вы сузили миссию своего веб-сайта, вам нужно убедиться, что он соответствует вашему фирменному стилю. Этот аспект, безусловно, влияет на дизайн вашего веб-сайта, от тона вашей копии до цветов ваших кнопок. Он должен совпадать даже с мельчайшими деталями.
Шаг 2: Изучите своих конкурентов
Этот шаг чрезвычайно важен, когда вы новичок в создании веб-сайтов. При разработке веб-сайта нет особых требований, но в идеале вы должны тщательно изучить своих конкурентов.
Ваши конкуренты работают в той же отрасли, что и вы, и у них схожий целевой рынок. Информация о конкурсе может дать вам соответствующие идеи для вашего будущего веб-сайта.
Шаг 3. Исследование и набросок визуального контента
Внешний вид вашего веб-сайта, пожалуй, самый важный элемент. У людей короткая продолжительность концентрации внимания! Первое впечатление — это все, поэтому вам нужно сделать его привлекательным и визуально приятным.
У людей короткая продолжительность концентрации внимания! Первое впечатление — это все, поэтому вам нужно сделать его привлекательным и визуально приятным.
Введите действительное название компании.
Создайте красивый логотип всего за несколько минут.
Не торопитесь, изучая варианты, прежде чем остановиться на дизайне и визуальных образах. Взгляните на некоторые профессиональные шаблоны веб-сайтов, чтобы понять, какие из них больше всего соответствуют вашему видению (вы найдете пару ниже!). Возможно, вы даже захотите создать эскиз, чтобы лучше понять свои предпочтения.
Шаг 4: Выберите и зарегистрируйте доменное имя
Важно учитывать уникальность вашего доменного имени. Используйте инструмент проверки домена, чтобы узнать, занято ли предпочитаемое вами доменное имя.
Имя домена включает имя вашего веб-сайта и расширение. «.com» или «.org» считаются двумя популярными расширениями. Подумайте о том, чтобы выбрать местные расширения, такие как «co. uk» для Великобритании или «de» для Германии, чтобы использовать местное SEO.
uk» для Великобритании или «de» для Германии, чтобы использовать местное SEO.
Помимо уникальности, убедитесь, что имя запоминающееся, содержит название вашего бренда и отражает то, что продает ваш бизнес.
Шаг 5. Выберите конструктор веб-сайтов или программное обеспечение
Выбор конструктора веб-сайтов — с чего начать? У вас есть масса вариантов, и каждый из них имеет свой собственный набор преимуществ.
Ваш выбор конструктора сайтов во многом зависит от ваших предпочтений, навыков программирования (или их отсутствия) и бюджета. Исследования и испытания очень помогают в этой ситуации. Фактически, многие разработчики веб-сайтов и программное обеспечение предлагают бесплатные пробные версии для всех, кто хочет определить, работает ли платформа для них.
Шаг 6. Начните настройку веб-сайта и добавление контента
Важно, чтобы ваш сайт был как можно более чистым и организованным. И чтобы это выглядело именно так, вам нужно подумать об иерархии.
Иерархия — один из самых фундаментальных принципов дизайна. Какой самый важный аспект вашего сайта требует внимания и внимания? Выделите его, включив привлекательный контент в те части вашего веб-сайта, которые люди чаще всего посещают.
Обратите внимание, что люди любят пролистывать контент (мы все это делали!), поэтому, принимая это во внимание, какой контент вы можете включить, чтобы они остановились и погрузились в кроличью нору?
Шаг 7: Оптимизируйте свой веб-сайт для SEO
SEMRush navigationПоисковая оптимизация (SEO) — это практика оптимизации вашего сайта, чтобы страницы могли занимать более высокие позиции в результатах поиска. Теперь, когда вы запускаете новый веб-сайт, вы наверняка хотите, чтобы люди его увидели. Поэтому очень важно настроить свой веб-сайт на успех, чтобы он мог быть признан Google.
Чем больше информации вы получите, тем больше вероятность того, что потенциальные клиенты найдут ваш веб-сайт и закажут ваши услуги или прочитают ваш блог.
Поздравляем, теперь у вас есть работающий сайт! Но путешествие еще не останавливается; вы все равно должны убедиться, что он работает правильно и эффективно.
5 способов повысить эффективность вашего веб-сайта
Не останавливайтесь только потому, что веб-сайт существует. Чтобы достичь конечной цели (то есть продаж и доходов), вам необходимо получить больше знаний и использовать функциональные возможности веб-сайта.
- Разработайте руководство по стилю. Это руководство не только поможет вашей команде следовать единому стилю, но и поможет партнерам осуществлять совместный маркетинг с вашим брендом.
- Инвестируйте в свой блог. Блог играет важную роль в заметности вашего веб-сайта. Только когда ваш контент действительно полезен, люди будут доверять вам и сформируют убеждение, что ваши продукты могут решить их проблемы.
- Внедрение информации из социальных сетей.
 Ваш веб-сайт также является средством, которое поможет вам расширить свое присутствие в социальных сетях и привлечь больше потенциальных клиентов, которые в конечном итоге могут превратиться в постоянных клиентов.
Ваш веб-сайт также является средством, которое поможет вам расширить свое присутствие в социальных сетях и привлечь больше потенциальных клиентов, которые в конечном итоге могут превратиться в постоянных клиентов.
- Убедитесь, что он выглядит профессионально. Дизайн веб-сайта может либо создать, либо разрушить доверие. Очень важно, чтобы дизайн вашего веб-сайта выглядел профессионально, чтобы вы не рисковали отвернуть потенциальных клиентов.
- Станьте личным — расскажите свою историю. Расскажите о своей команде, своих целях, своих достижениях, своей признательности и своей конечной миссии. Люди доверяют компаниям, которые находят отклик у них.
Следуйте этим шагам и советам, и вы официально получите мощное и замечательное начало разработки собственного веб-сайта с нуля.
Защита дизайна и шаблонов вашей веб-страницы
Будь то блог, новостной сайт, платформа социальных сетей или сложное веб-приложение, дизайн вашей веб-страницы будет влиять на его производительность. Если вы планируете создать мощный веб-сайт, вы находитесь в нужном месте, так как в этом руководстве будут упомянуты некоторые важные моменты, которые следует учитывать.
Если вы планируете создать мощный веб-сайт, вы находитесь в нужном месте, так как в этом руководстве будут упомянуты некоторые важные моменты, которые следует учитывать.
Это то, что уже делают другие, и изучение основ поможет вам создать хороший дизайн с самого начала.
Что такое дизайн веб-страницы?
Люди считают, что дизайн веб-страницы — это то, как выглядит ваш сайт. Хотя это частично верно, дизайн играет более важную роль в этом процессе. Это определяет удобство использования вашей платформы.
Великолепный дизайн производит незабываемое впечатление и легко проводит пользователя по вашему сайту.
Таким образом, определение дизайна веб-страницы немного отличается. Это относится не только к внешнему виду сайта, но и к его функциональности. Качество структуры вашей веб-страницы делает ваш сайт привлекательным, простым в использовании и запоминающимся.
Какие 3 типа дизайна для вашего сайта?
Статические и динамические веб-страницы Несмотря на то, что дизайн со временем меняется, он всегда принадлежит к одной из следующих категорий: статический, динамический и экспериментальный дизайн. Каждая из этих категорий сегодня активно используется, но для разных целей. Давайте копнем немного глубже.
Каждая из этих категорий сегодня активно используется, но для разных целей. Давайте копнем немного глубже.
1. Статический
Хотя проекты со временем изменяются, они всегда принадлежат к одной из следующих категорий: статические, динамические и экспериментальные. Каждая из этих категорий сегодня активно используется, но для разных целей. Давайте копнем немного глубже.
2. Динамический
Большинство онлайн-сайтов являются динамическими. Будь то веб-сайт-портфолио, онлайн-издание или магазин электронной коммерции, дизайн веб-страницы попадает в динамическую категорию.
Эта категория дизайна поддерживает интерес посетителей за счет использования различных интерактивных элементов, таких как эффекты параллакса, ползунки, карусели, кнопки-гамбургеры, эффекты наведения и другие элементы.
3. Эксперимент
Экспериментальные проекты должны производить неизгладимое впечатление. Они используют новейшие веб-технологии, чтобы продемонстрировать, что возможно с дизайном веб-сайта. Несмотря на то, что эти конструкции впечатляют, они не являются самыми оптимальными решениями из-за отсутствия совместимости с другими браузерами и операционными системами.
Несмотря на то, что эти конструкции впечатляют, они не являются самыми оптимальными решениями из-за отсутствия совместимости с другими браузерами и операционными системами.
Как только вы решите, какой тип дизайна веб-страницы вы хотите для своего веб-сайта, пришло время рассмотреть другие способы выделиться, используя силу эффективного дизайна.
5 советов, которые помогут дизайну вашей веб-страницы привлечь внимание
Продолжайте читать, чтобы узнать о некоторых тенденциях, которые помогут вам привлечь внимание посетителей.
1. Играйте в соответствии с современными тенденциями
Использование дизайна для выражения творчества и привлечения клиентов — это одно, а создание функционального дизайна — совсем другое. Именно здесь окупается стремление идти в ногу с текущими визуальными тенденциями.
Шапка сайта должна содержать короткое меню с основными элементами. Крайняя правая часть заголовка нуждается в призыве к действию и контактной информации. Таким образом, посетитель сразу видит, что он может сделать. Независимо от того, на какой веб-странице они находятся, они всегда знают, как связаться с вами.
Таким образом, посетитель сразу видит, что он может сделать. Независимо от того, на какой веб-странице они находятся, они всегда знают, как связаться с вами.
2. Используйте цвета, чтобы оставаться единообразными
Цвета выражают индивидуальность вашего брендаСогласованность необходима для брендинга. Все начинается с дизайна вашего логотипа и цветов, которые вы используете. Эти цвета должны преобладать на вашем веб-сайте и в маркетинговых материалах. Поэтому всякий раз, когда люди сталкиваются с вашим брендом, они начинают связывать цвет с вашим брендом.
Легко сделать вывод, что у каждого бренда есть определенный цвет, который они хотят, чтобы покупатели ассоциировали с ним. Смысл в том, чтобы использовать эти цвета везде, где появляется ваш бренд. Это касается сайта, рекламы и социальных сетей.
3. Введите типографику, которая посылает сообщение
Вам необходимо использовать шрифты одной гарнитуры. Сочетание множества шрифтов в дизайне вашей веб-страницы запутает ваших посетителей.
Кроме того, если вы используете шрифты в своем логотипе, хорошей идеей будет сохранение одного и того же шрифта на всем сайте. Рассмотрите возможность использования разных шрифтов в процессе проектирования и выберите тот, который больше говорит о вашем бренде.
4. Разместите призыв к действию на каждой странице
Независимо от того, сколько трафика вы можете привлечь на свой веб-сайт, важно указать посетителям какое-то направление. Вот почему призывы к действию так эффективны. Каждая страница вашего веб-сайта должна содержать призыв к действию для оптимального коэффициента конверсии.
Попробуйте реализовать призывы к действию в разных частях веб-сайта, чтобы увидеть, подходят ли они. Как только веб-сайт будет запущен, рассмотрите возможность внедрения тепловых карт, чтобы увидеть, насколько хорошо ваш дизайн конвертирует клиентов.
5. Выбирайте простоту
Простота заключается в качестве каждого хорошего дизайна. Вы хотите, чтобы ваши посетители сразу знали, что делать, как только они попадут на вашу домашнюю страницу. Не используйте ненужные элементы, чтобы загромождать дизайн вашего сайта.
Не используйте ненужные элементы, чтобы загромождать дизайн вашего сайта.
Все должно быть просто и хорошо видно.
3 Эффективные шаблоны дизайна веб-страницы для вашего веб-сайта
Как выбрать правильный шаблон дизайна веб-страницы для вашего веб-сайта? Найдите идеальный баланс между красотой и функциональностью.
Вы хотите, чтобы ваш веб-сайт содержал потрясающие изображения ваших продуктов, но вы также хотите, чтобы ваши клиенты могли удобно выполнять действия или транзакции. Одно без другого не позволяет вашему сайту полностью раскрыть свой потенциал.
Вот три шаблона дизайна веб-страницы, разработанные для WordPress, Adobe Muse и HTML5 для некоторого разнообразия.
1. Zeen (WordPress)
Шаблон Zeen Zeen — очень популярная тема WordPress, которая дает вам веб-страницу в стиле журнала (отсюда и название) для эстетически приятного и заслуживающего внимания контента. У вас есть доступ к разновидностям темного режима и градиентным визуальным эффектам, так что вы просто знаете, что привлекательность — это звук. Что насчет функциональности?
Что насчет функциональности?
Шаблон поставляется с множеством полезных функций, таких как функции голосового поиска и совместимость с другими службами, такими как MailChimp, чтобы сделать ваш контент более заметным.
2. NOHO (Adobe Muse)
Шаблон NOHOВы креативны и хотите продемонстрировать свой опыт? Тогда приложение NOHO от Adobe Muse создано специально для вас.
NOHO — это легко настраиваемый шаблон, который позволяет вам создать и запустить свое портфолио наиболее профессиональным способом. Выложите свои красивые изображения на всеобщее обозрение!
3. Polo (HTML5)
Шаблон PoloPolo — это многоцелевой HTML5-шаблон, который предлагает вам огромное количество функций, чтобы ваша веб-страница сияла, как звезда. Если вашему бизнесу нужна современная и модная страница, которая выдержит испытание временем, то это она. Polo предоставляет вам доступ к более чем 200 готовым демонстрациям веб-сайтов и 700 файлам HTML.
Кроме того, он также предлагает эффекты параллакса, ползунки, каналы социальных сетей, карусели, таблицы цен, эффекты перехода и карты Google. По сути, все, что вам нужно для мощного дизайна с комплексными услугами.
По сути, все, что вам нужно для мощного дизайна с комплексными услугами.
У вас есть несколько замечательных вариантов прямо здесь, но вам не нужно ограничивать себя этим выбором. Побродите по сети и ознакомьтесь с другими шаблонами! Рано или поздно вы найдете идеальный дизайн для своего сайта.
Помощь в поиске веб-сайтов по веб-дизайну
Веб-сайты по веб-дизайну могут помочь вам стать более креативными и продуктивными одновременно. Тем не менее, по-прежнему важно проводить исследования и испытания. Только когда вы начнете с этим работать, вы поймете, какой из лучших веб-сайтов веб-дизайна действительно может вам помочь.
Что делает сайт веб-дизайна?
Дизайн веб-сайта — это процесс создания привлекательного, удобного и функционального веб-сайта для ваших посетителей. Это включает в себя ряд аспектов, которые необходимо учитывать, таких как графический дизайн, шаблоны, макеты веб-страниц и страницы с контентом.
Эффективная платформа веб-дизайна должна предлагать устойчивые элементы для веб-сайта. Он также должен позволять вам создавать и оформлять веб-сайт любым удобным для вас способом. Да, даже если вам не хочется писать ни строчки кода!
Он также должен позволять вам создавать и оформлять веб-сайт любым удобным для вас способом. Да, даже если вам не хочется писать ни строчки кода!
Есть некоторые стандартные функции, которые помогают сделать веб-страницу более удобной для пользователя, например компоненты перетаскивания, великолепные шаблоны, соответствующие темы и полезные плагины, которые делают веб-сайт более функциональным и оптимизированным.
Давайте рассмотрим пять лучших веб-сайтов веб-дизайна в зависимости от потребностей и приоритетов вашего бизнеса.
5 веб-сайтов, которые помогут вам создать лучшую веб-страницу
Выбор среди лучших веб-сайтов должен сводиться к тому, какой из них в равной степени обеспечивает красоту, цель и функциональность.
1. Wix — лучший для начинающих
Пример блога Wix Wix наносит двойной удар как веб-конструктор и программное обеспечение для веб-дизайна. Это один из самых популярных конструкторов сайтов 2022 года, и на то есть веские причины.
Существует несколько уровней оплаты (да, бесплатная включена), которые вы можете обновить в любое время. Всего за 6 долларов вы получаете 3 ГБ дискового пространства, 2 ГБ трафика и бесплатный домен на год.
Разумно? Проверять! А как насчет привлекательных активов? Wix предлагает вам на выбор более 800 красивых шаблонов, и вы можете удобно персонализировать их с помощью различных фонов, анимации, кнопок социальных сетей, редактирования изображений и многого другого.
2. Weebly — лучший выбор для магазинов электронной коммерции
Магазин электронной коммерции WeeblyWeebly существует уже 16 лет, так что, скажем так, он довольно эффективен. Их удобные шаблоны и возможности электронной коммерции довольно выдающиеся.
Если у вас ограниченный опыт программирования (или вы просто не хотите иметь с этим ничего общего), Weebly — отличный выбор для вас. Он имеет очень простую функцию перетаскивания для создания веб-сайтов, что позволяет очень легко создавать красивые интернет-магазины.
Иногда в веб-дизайне лучше меньше, да лучше. С Weebly меньше значит больше — это идеальная поговорка, позволяющая сделать самый простой дизайн чрезвычайно сложным.
3. Adobe XD — лучший инструмент для создания прототипов дизайна
Предварительный просмотр Adobe XDБитва за звание лучшего инструмента для проектирования пользовательского интерфейса велась между Adobe XD, Sketch и другими компаниями, отказывавшимися от него на поле боя. Но давайте просто скажем: усилия, которые Adobe прилагает к XD, делают его фундаментальным программным обеспечением для творчества.
Векторный инструмент доступен для Windows (чего не скажешь о Sketch!) и Mac. Но как программное обеспечение обеспечивает визуальный дизайн? Ну, вы можете удобно импортировать ресурсы из Adobe Stock или Adobe Fonts с помощью таких инструментов, как Photoshop и Illustrator. Какая веселая семейка!
4. Bootstrap — лучшее решение для разработки чертежей
Схема Bootstrap Эпоха веб-дизайнеров, которые должны были писать код для создания функциональных веб-сайтов, давно прошла. Существует множество фреймворков, которые облегчают жизнь дизайнерам и помогают создавать согласованные веб-сайты. И Bootstrap — один из лучших.
Существует множество фреймворков, которые облегчают жизнь дизайнерам и помогают создавать согласованные веб-сайты. И Bootstrap — один из лучших.
Первоначально Bootstrap был создан дизайнерами в Твиттере для обеспечения единообразия веб-дизайна и функций.
По своей сути это программное обеспечение представляет собой бесплатный инструмент с открытым исходным кодом, который предоставляет адаптивные страницы веб-сайтов и замечательные источники вдохновения для дизайна веб-сайтов.
5. Лаборатория шаблонов — лучшая система проектирования зданий
Процесс Лаборатории шаблоновВам нужна целостная система проектирования для работы в Интернете? Что ж, Pattern Lab здесь для вас, и она здесь, чтобы остаться. Платформа представляет собой интерфейсную среду семинара, которая служит вашим центром, помогает вам создавать, просматривать отчеты, проводить тесты и демонстрировать возможности вашего пользовательского интерфейса.
О, и это совершенно бесплатно.
Поздравляем, вы достигли конца списка! Не забывайте, что вы не одиноки, создавая свой сайт с нуля. Существуют инструменты и программное обеспечение, которые буквально созданы для того, чтобы облегчить вам этот процесс.
Существуют инструменты и программное обеспечение, которые буквально созданы для того, чтобы облегчить вам этот процесс.
Получение вдохновения для дизайна веб-сайта от дизайнеров
Как можно получить вдохновение для дизайна веб-сайта, кроме нажатия на случайные веб-сайты и проверки просмотра? Что ж, это помогает значительно расширить ваш кругозор с типом контента, который вы просматриваете ежедневно, особенно с блогами о дизайне.
Некоторые блоги посвящены таким темам, как искусство шрифтов и типографики, дизайн логотипов, печать графического дизайна и многое другое. Есть также блоги, которые содержат проницательный контент о принципах дизайна, в то время как другие носят более визуальный характер.
Чем вам может помочь дизайн веб-сайта?
Взгляд на то, чего достигли другие дизайнеры и владельцы веб-сайтов, может быть невероятно мотивирующим. Они столкнулись с более или менее теми же трудностями, что и вы, поэтому понимание того, как они воплотили свое видение в жизнь, поможет вам сделать то же самое для себя.
Даже самые маленькие вещи могут привести к самым свежим идеям. Сходите в кино и откройте свой разум. Вы можете просто пробудить свои чувства и открыть для себя некоторые из ваших величайших работ.
Введите действительное название компании.
Создайте красивый логотип всего за несколько минут.
Но что говорят эксперты?
Мы поговорили с графическими дизайнерами и владельцами веб-сайтов о том, что дает им идеи дизайна веб-сайтов, когда у них нет вдохновения для продолжения работы.
3 эксперта по графическому дизайну оценивают лучшие источники вдохновения для вашего сайта
Узнайте, что эти три графических дизайнера и владельца веб-сайта говорят о поиске вдохновения для дизайна:
1. Александр М. Кехо, соучредитель, Caveni Digital Solutions
«Стили дизайна веб-сайтов — это такая же форма искусства, как и более традиционные средства. Имея это в виду, вдохновение может исходить из самых странных вещей.
Даже наш нынешний веб-сайт на самом деле разработан на основе интересного видео о том, как чернила помещают в воду и как они образуют разноцветные облака. Если есть дизайнеры, которые ищут новые источники вдохновения, не ограничивайтесь традиционными источниками».
Если есть дизайнеры, которые ищут новые источники вдохновения, не ограничивайтесь традиционными источниками».
2. Джун Эскалада, соучредитель PhotoshopBuzz
«Хороший способ повысить творческий потенциал и вдохновиться — это делать наброски, рисовать свои идеи от руки вместо того, чтобы сразу же приступать к работе в любой дизайнерской программе, которую вы используете. Вы можете начать рисовать или записывать случайные мысли, потому что прогресс — самая важная часть творчества.
По моему опыту, первые идеи (без долгих размышлений) обычно самые лучшие. Это еще одна причина, по которой вы сохраняете свои оригинальные идеи. Не переусердствуйте, а если думаете, то мыслите нестандартно. Если вы слишком много думаете или пытаетесь все время следовать правилам, это ограничивает ваше воображение/творчество».
3. Рой Мореджон, президент и соучредитель Enventys Partners
«Стремление к активному выходу из зоны комфорта является ключом к тому, чтобы ваши идеи двигались. Если вы делаете что-то, чего никогда раньше не делали, или изучаете что-то, что, по вашему мнению, может быть слишком сложным, вы выходите за все пределы — так ваше воображение остается острым.
Если вы делаете что-то, чего никогда раньше не делали, или изучаете что-то, что, по вашему мнению, может быть слишком сложным, вы выходите за все пределы — так ваше воображение остается острым.
Мне также нравится следить за молодыми брендами и сайтами, которые добились большого успеха в Интернете, чтобы увидеть, указывают ли они на какие-либо новые тенденции, и также вдохновляет смотреть, что у конкурентов хорошо получается. Мне также нравится использовать платформы социальных сетей, такие как Instagram и Pinterest, чтобы следить за артистами и курировать каналы и доски, которые пробуждают мое воображение».
Воспользовавшись советами профессионалов в этой области, вы сможете восстановить утраченное вдохновение и вернуться к созданию красивых и освежающих дизайнов.
Сравнение Wix и Squarespace — что подходит именно вам?
Wix Vs Squarespace — отличные конструкторы сайтов. Выбор между ними зависит от ваших бизнес-приоритетов, предпочтений и фирменного стиля.
Что такое Wix и что такое Squarespace?
Wix — это полезный и универсальный инструмент, который дает вам возможность сделать свой веб-сайт таким, каким вы хотите его видеть, по разумной цене. Squarespace — это структурированная и сложная платформа, которая впечатляет полностью адаптивными шаблонами и профессиональными функциями.
Вы должны подумать о том, что нужно вашему бизнесу, чтобы добиться своего успеха. Это через контент? Выберите Квадратное пространство. Через творческую свободу? Выберите Викс. У вас сейчас бюджет? Пока вы можете придерживаться Wix и перейти на Squarespace, если хотите. Нет никаких правил!
Примите решение, которое кажется правильным для вашего бизнеса, и не торопитесь, изучая обе платформы, чтобы понять это.
К счастью, это может сэкономить вам время на исследования.
В чем основная разница между Wix и Squarespace?
Wix — это удобный конструктор веб-сайтов, предлагающий настраиваемые современные шаблоны. Squarespace не так прост в использовании, но с точки зрения структуры он удерживает лидирующие позиции.
Squarespace не так прост в использовании, но с точки зрения структуры он удерживает лидирующие позиции.
Основными преимуществами Wix являются его бесплатный тариф и огромное количество дополнительных интеграций. Но подождите — Squarespace предлагает лучший инструмент для ведения блога для компаний, которые отдают предпочтение контенту.
Однако между Wix и Squarespace есть очевидная разница: редактор страниц .
В Wix есть неструктурированный редактор, в котором вы можете перетаскивать элементы в любое место на странице. Это отлично подходит для компаний, которые хотят большей гибкости на своем веб-сайте, и дает им полный контроль над его элементами.
Редактор WixПринимая во внимание, что у Squarespace есть структурированный редактор, в котором вы ограничены привязкой элементов к столбцам и строкам. Хотя это дает вам меньше свободы редактирования, это делает вашу страницу более стабильной и симметричной.
Редактор Squarespace И Wix, и Squarespace — отличные конструкторы веб-сайтов, но давайте разобьем их на разные фракции, чтобы определить, какая из них лучше подходит для нужд вашего бизнеса.
Какие функции предлагают Wix и Squarespace и чем они отличаются?
Этот список представляет собой обзор некоторых из наиболее важных моментов, которые следует учитывать при выборе конструктора веб-сайтов. Надеюсь, это немного облегчит вам выбор.
1. Какой из них наиболее удобен для начинающих?
Обе платформы имеют функцию перетаскивания, которую обычно легко использовать для создания веб-сайтов. Но с точки зрения того, что более удобно для начинающих, Викс, возможно, берет верх над этим.
Подход Wix с перетаскиванием творит чудеса, позволяя вам щелкать и перемещать любой элемент, который вы хотите, для любых изменений, а остальное уже история. Его пользовательский интерфейс очень нагляден и прост, что делает его идеальным для начинающих компаний, которым нужен больший контроль над макетом своего сайта.
Редактор Squarespace также может многое предложить, но он не так прост в использовании. На самом деле, вы найдете в Интернете множество руководств о том, как взломать систему строительства Squarespace. Независимо от того, есть ли у вас время, чтобы обойти кривую обучения, новичкам нужна простота при создании веб-сайта с нуля.
Независимо от того, есть ли у вас время, чтобы обойти кривую обучения, новичкам нужна простота при создании веб-сайта с нуля.
2. Какой из них более гибкий для настройки?
Быстро зайдите на Wix, и вы найдете большой выбор и разнообразие шаблонов, почти тысяча из которых перечислены в разных категориях для разных целей. Однако они имеют некоторые недостатки, а именно:
- Шаблоны не полностью адаптивны. Вы должны настроить их вручную, чтобы они были совместимы с мобильными телефонами и планшетами.
- В редакторе нельзя использовать коды CSS или HTML.
- Вы не можете изменить шаблон на новый после того, как создали веб-сайт и запустили его. Это, безусловно, огромное препятствие. Вы по-прежнему можете перемещать элементы и менять шрифты и цвета, но в остальном вы в значительной степени заблокированы.0012
С Squarespace это другая, лучшая история. На выбор доступно около 100 шаблонов, что значительно меньше, чем у 1000 шаблонов Wix, но вот в чем загвоздка. ..
..
Есть ряд привилегий, а именно:
- Мобильные и планшетные устройства полностью реагируют на запросы
- Это можно редактировать с помощью HTML и CSS
- Его можно изменить позже, даже после запуска вашего веб-сайта
Squarespace наверняка выиграет эту битву.
3. Какой из них обеспечивает более сильный блог?
Прежде всего, если мы говорим о возможностях ведения блога, WordPress, несомненно, является лучшей платформой (подробнее о WordPress ниже). Эта часть сводится к оценке того, насколько хороши Wix и Squarespace в сравнении.
Wix может многое предложить, когда дело доходит до функций блога, но Squarespace является близким соперником WordPress . Вы в значительной степени получаете все необходимые функции ведения блога, а также планирование публикаций и многое другое. Кроме того, вы думаете начать подкаст? Если это так, Squarespace может предложить интегрированный хостинг для вашего нового подкаста!
Функция подкаста Squarespace Помимо мощной системы ведения блогов, Squarespace позволяет добавлять контактные формы, карты и информационные бюллетени (ничего из этого вы не найдете в редакторе блогов Wix).
4. Какой из них лучше для интернет-магазина?
И Wix, и Squarespace имеют удивительно хорошие функции электронной коммерции для вас, но они все же разные.
Wix и Squarespace позволяют принимать онлайн-платежи за товары, услуги и подписки. Но Wix предлагает множество дополнительных приложений, направленных на увеличение и улучшение вашего денежного потока, а именно Wix Bookings, Wix Restaurants и Wix Events.
Между тем, интернет-магазин Squarespace работает очень профессионально. Это праздник для глаз. Изящные шаблоны делают акцент на ваших продуктах. Их также невероятно легко настроить, поэтому вы можете изменить макет в зависимости от того, как он лучше всего соответствует вашему бренду и продуктам.
Шаблон SquarespaceЭто, честно говоря, ничья — в любом случае у вас все получится!
Выбор между Wix и Squarespace является вопросом приоритета. У каждого из них есть удивительный потенциал, чтобы дать вам красивый и функциональный веб-сайт. Единственными явными различиями являются функции редактора и ценовой диапазон.
Единственными явными различиями являются функции редактора и ценовой диапазон.
Если вам нужен бюджетный вариант, выбирайте Wix. Если вы готовы инвестировать, вы можете попробовать Squarespace. Проведите как можно больше исследований и выясните, что нужно вашему бизнесу.
Выбор между Wix и WordPress для вашего веб-сайта
Вы ломаете голову, пытаясь выбрать между Wix и WordPress для создания своего веб-сайта? Wix и WordPress — отличные платформы для работы, но они также сильно различаются во многих отношениях.
Когда вы выбираете Wix, а когда WordPress?
Прежде чем вы углубитесь в различия между Wix и WordPress, вот суть всего, что вы собираетесь прочитать.
Выберите Wix, если вы:
- Новичок или только начинаете свой бизнес
- Не имеете опыта кодирования
- С ограниченным бюджетом
Выберите WordPress, если вы:
Но это только верхушка айсберга. Между Wix и WordPress есть многое, что нужно распаковать, поэтому давайте начнем с семи ключевых различий между двумя платформами.
Между Wix и WordPress есть многое, что нужно распаковать, поэтому давайте начнем с семи ключевых различий между двумя платформами.
4 Вопиющие различия между Wix и WordPress
Прежде чем начать, помните: Wix против WordPress не может быть полноценным спором, потому что здесь нет неправильного ответа. Обе платформы имеют полезные функции, которые полезны для различных потребностей и предпочтений бизнеса.
1. Конструктор веб-сайтов и система управления контентом (CMS)
Wix — это конструктор веб-сайтов, что означает, что он прост в использовании и предлагает множество различных интеграций и дополнений. С другой стороны, WordPress — это система управления контентом (CMS), которая более гибкая, но требует большего технического опыта.
Конструкторы веб-сайтов, такие как Wix, как правило, уже имеют элементы DIY и функцию перетаскивания, что упрощает процесс для начинающих.
Интуитивно понятный редактор Wix CMS, как и WordPress, является решением с открытым исходным кодом, которое подразумевает обширные процессы интеграции. Вам необходимо хорошо знать HTML и CSS, чтобы создать веб-страницу с самодельными элементами и блоками. Хотя вам нужно больше технических знаний, вы также можете выделить свой сайт среди конкурентов.
Вам необходимо хорошо знать HTML и CSS, чтобы создать веб-страницу с самодельными элементами и блоками. Хотя вам нужно больше технических знаний, вы также можете выделить свой сайт среди конкурентов.
Допустим, вы только начали вести малый бизнес и мало знаете о технических ноу-хау. Wix будет вашим лучшим выбором для упрощения процесса.
2. Перетаскивание против редактора блоков
Выбор между Wix и WordPress с точки зрения их редакторов — это вопрос предпочтений и инвестиций. Если вам нужен простой вариант, выберите Wix. Если вы хотите что-то легкое и иметь деньги, чтобы сжечь, выберите WordPress.
Wix поставляется с интуитивно понятным интерфейсом перетаскивания, где вы можете буквально выбирать элементы в любом месте на своей странице и переставлять их в одно мгновение. Вы можете писать контент и включать мультимедийные элементы на свой сайт в наиболее удобной для пользователя среде.
WordPress поставляется с мощным редактором блоков, который позволяет редактировать страницы с предварительным просмотром в реальном времени. С помощью этих блоков вы можете включать множество элементов, таких как текст, кнопки, заголовки, изображения и многое другое.
С помощью этих блоков вы можете включать множество элементов, таких как текст, кнопки, заголовки, изображения и многое другое.
3. Открытый исходный код против закрытого исходного кода
WordPress — это программное обеспечение с открытым исходным кодом, а Wix — платформа с закрытым исходным кодом.
Программное обеспечение с открытым исходным кодом означает, что широкая общественность может получить доступ к инструменту и использовать его. Исходный код открыт для всех, поэтому он может быть изменен другими пользователями и членами вашего бизнеса. С программным обеспечением с открытым исходным кодом вы несете ответственность за инструмент.
Программное обеспечение с закрытым исходным кодом означает, что общественность не имеет доступа к коду. Единственным человеком, который может вносить изменения в код, является организация, создавшая программное обеспечение, в данном случае это Wix. В случае программного обеспечения с закрытым исходным кодом поставщик несет ответственность за инструмент.
4. Профессиональные дизайны и безграничная персонализация
Wix предлагает более 800 профессиональных шаблонов на выбор, и все они очень интуитивно понятны посетителям вашего сайта для навигации и понимания.
Шаблоны WixОднако, как только вы выберете шаблон на Wix для своего веб-сайта, вы не сможете перейти на другой шаблон, если решите изменить дизайн.
Это делает его ограничивающим для людей, которым требуется немного больше гибкости. Компании растут и движутся вперед, и время от времени они могут захотеть провести ребрендинг. Wix усложняет этот процесс.
WordPress дает вам почти безграничные возможности для того, как вы хотите, чтобы ваш сайт выглядел. От эстетики до расширенной настройки вы можете виртуально создать веб-сайт своей мечты, немного поработав и познав кодирование. Нет ограничений на то, насколько сильно вы можете настроить свой веб-сайт WordPress.
Идеальный веб-сайт для вас зависит от необходимых вам функций. У Wix и WordPress есть свои различия, но обе платформы значительно повлияли на многие компании в лучшую сторону. Все дело в том, что
Все дело в том, что
Если вы работаете в одиночку или в небольшой команде и ищете хороший старт, Wix окажется полезным и удобным во многих отношениях. Но если вы готовы принять вызов, подумайте о WordPress. Требуются некоторые знания в области кодирования, но у вас будут все возможности и гибкость, необходимые для создания веб-сайта вашей мечты. Вы всегда можете передать всю работу на аутсорсинг компании-разработчику программного обеспечения, в идеале той, которая специализируется на JavaScript.
Заключение
Если вы представляете компанию, которая искренне заботится о развитии своего бренда, хорошо продуманный веб-сайт принесет огромную пользу вашему предприятию.
День за днем технологии все глубже проникают в жизнь людей, особенно после начала глобальной пандемии. Большинство взаимодействий происходит в Интернете, и теперь клиенты ожидают, что у вас есть веб-сайт.
У вас всегда есть возможность воспользоваться опытом профессионала в области разработки веб-сайтов.
