Создание сайта. Этапы работы — Маркетинг на vc.ru
Самая главная ошибка — сначала сделать сайт, а потом его переделывать под требования seo-специалиста или продаваемый продукт/услугу.Я занимаюсь сайтами непосредственно уже более 10 лет. Начинал с администрирования, создание сайтов с нуля, это плавно перетекло в продвижение сайтов и контекстную рекламу, а затем уже и на комплексную маркетинговую работу с сайтами. У меня накопился достаточный опыт работы с сайтами и выработался свой алгоритм в подходе к изготовлению сайтов. Этот подход у каждого может быть свой, я лишь хочу поделиться своим опытом. Я умею объяснить программистам и дизайнерам, что от них нужно, поставить правильную задачу и проследить ее выполнение.
План создания сайта с нуля.
До момента запуска сайта, его желательно отключить от индексации поисковыми системами, чтобы случайные посетители из Гугл и Яндекс не заходили пока на сайт.
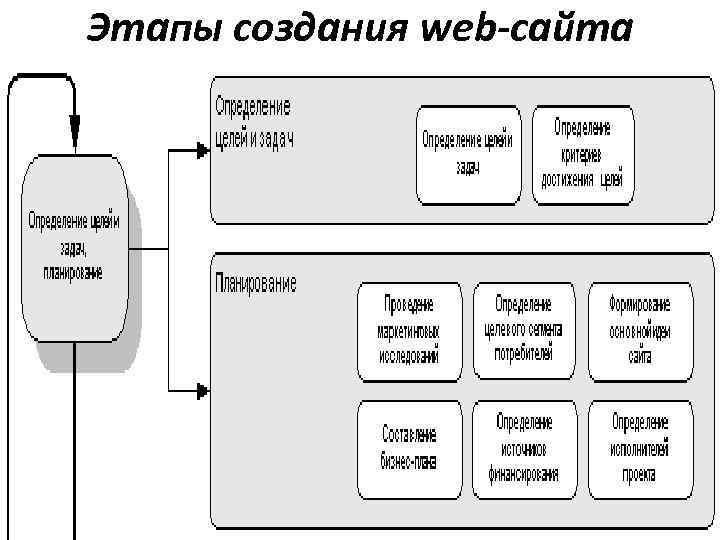
- Для начала нужно определиться с целью сайта. Т.е. какого вида будет сайт, сайт-визитка, интернет-магазин (ИМ) или просто онлайн витрина.

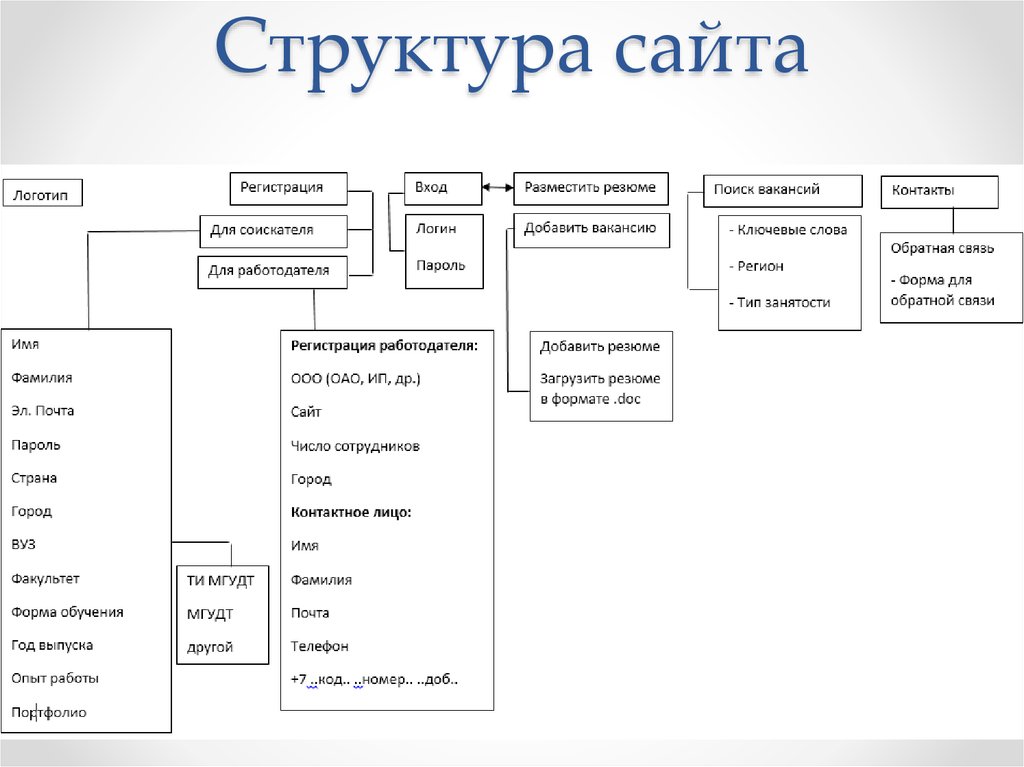
- Разработка концепции сайта. На этом этапе нужно проанализировать сайты конкурентов, выписать сильные и слабые стороны. Понять, чем ваш сайт будет лучше конкурентов. На этом этапе создается общая структура сайта: закладываются основные пункты меню, маркетинговые фишки, примерное расположение элементов. Лучше этот этап проработать с маркетологом.
- Подбор CMS. Вы уже решили, какой у вас будет сайт и какие цели он преследует. На втором этапе увидели, какие сайты есть у конкурентов и что предпочитают в топ выдаче Гугл и Яндекс. Поэтому на третьем этапе нужно выбрать систему управления сайтами (CMS). Здесь вы решаете, какая система вам подходит больше, платная или бесплатная, а может у компании есть деньги и ресурсы на создание своей cms. На этом этапе решается, на каком хостинге будет размещен сайт, возможно это будут сервера компании.
 Данный вопрос зависит от степени загруженности проекта, требований cms и какой функционал будет на сайте.
Данный вопрос зависит от степени загруженности проекта, требований cms и какой функционал будет на сайте. - ТЗ программистам. Здесь происходит формирование технического задания (ТЗ) на создание сайта . Задание нужно составить на «языке», который будет понятен программистам, обсудить с ними нюансы и донести, что вы хотите от своего сайта, каким видите его и какие задачи будет сайт решать.Процесс создания сайта — это серьезный шаг, потому что сайт — это ваша визитка, инструмент маркетинга и показатель вашей работы, витрина товаров и услуг.
- Разработка дизайна. На этом этапе идет разработка ТЗ для дизайнера на понятном ему «языке». Напишите, какую цветовую гамму хотите вы или маркетолог (этап 2). Скажите, что вы определили на предыдущем этапе о расположение элементов, где будет меню, какие страницы с уникальным дизайном нужны. Может быть у компании есть фирменный стиль и его нужно внедрить на сайте. Дизайнер создает прототипы всех уникальных страниц сайта: главная, каталог товаров/услуг, страница товара/услуги, контакты, отзывы и т.

- Сбор семантики. Этот этап начинает seo разработку. Продвижение сайта не может быть без семантики (семантическое ядро, СЯ). После сбора СЯ будет видно, нужны ли на сайте дополнительные пункты меню, где будут расположены посадочные страницы, будет ли раздел новостей/статей или блог. Этот этап желательно совмещать с пунктом 3 и 4, чтобы не пришлось допиливать сайт уже после того, как он установлен и готов к работе, чтобы меню смотрелось органично и не было все «шито лоскутами».
- Верстка сайта. Происходит воплощение рисованного макета в цифровой код. Это может делать верстальщик, программист или сам дизайнер. Но важно то, что это должен делать специалист, который понимает в верстке, работает с ней и следует современным тенденциям.
- Программирование. Программирование функционала сайта: рабочие формы обратной связи, отправка данные на сервер, настройка корзины заказов. Хорошо, если программированием занимается тот же человек, который разрабатывал концепцию и понимает задачи сайта.

- Наполнение сайта. Сначала может быть тестовое наполнение шаблонными картинками и текстами, чтобы увидеть, как выглядит и работает сайт, а затем контент-менеджер заполняет сайт реальными данными. Фотографии должны быть уникальны, тексты составлены по рекомендациям или ТЗ seo-специалиста (пункт 6, где составляли семантическое ядро). По этому СЯ seoшник дает задания копирайтеру на написание уникальных текстов на все страницы сайта. А в процессе идет наполнение категорий и карточек товара текстами. Либо тексты могут генерироваться автоматически, но опять по ТЗ seo-специалиста. Данное ТЗ сеошник делает программистам по заполнению мета-данных или текстов на карточках товаров/услуг. Я делал такое задание для европейских интернет-магазинов на разных языках. Когда на сайте ИМ много товаров, то каждая страница сайта уже заполняется мета-данными не вручную, а создается скрипт для генерации описаний под семантическое ядро и без критичных повторов.
- Тестирование сайта.
 Параллельно с предыдущим пунктом может идти процесс тестирования сайта. Нужно делать звонок с сайтам, опробовать функционал интернет-магазина (если сайт сделан как ИМ), корзину товаров. Проверяется работоспособность кнопок, кроссбраузерность, работа сайта на различных мобильных устройствах. Может понадобиться доработать скорость загрузки сайта.
Параллельно с предыдущим пунктом может идти процесс тестирования сайта. Нужно делать звонок с сайтам, опробовать функционал интернет-магазина (если сайт сделан как ИМ), корзину товаров. Проверяется работоспособность кнопок, кроссбраузерность, работа сайта на различных мобильных устройствах. Может понадобиться доработать скорость загрузки сайта. - Запуск сайта! Открытие сайта для индексации поисковыми системами, запуск рекламы и внешняя оптимизация. Сайт уже проверен и готов к приему посетителей.
Мои контакты: сайт
Инстаграм
Фейсбук
seo-специалист Юрий Юрий
1735 просмотров
- Статья
В этой статье мы покажем вам элементы примера сайта для обучения, чтобы вдохновить вас и узнать, как создавать аналогичные сайты для вашей организации.
Во-первых, если вы еще не создали информационный сайт, ознакомьтесь с разделом Создание сайта в этой статье. Если вы хотите узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Изменение, работа с разделами и веб-частями, а также публикация в этой статье.
После того как вы создадите сайт и узнаете, как редактировать страницы, вы можете использовать приведенные ниже рекомендации, чтобы добавить отображаемые элементы.
Пример сайта обучения
| Изображение домашней страницы | Инструкции по настройке |
|---|---|
| 1. Логотип и классификация сайтов . Настройте логотип и классифицируйте свой сайт. Инструкции 2. Создание влияния . Используйте веб-часть -главного элемента для визуального информирования о ценности. 3. Руководство пользователей к ключевому действию Привести посетителей, чтобы зарегистрироваться или узнать больше. Инструкции 4. Описание события . Используйте текст для описания «что» и «почему» события. Инструкции 5. Используйте изображения со ссылками Для повышения видимости и ссылки на подробные страницы повестки дня. Инструкции 6. Выделение подробных сведений Изображения могут определять области важной информации. Инструкции 7. Показать даты событий 8. Добавление карты Используйте карту, чтобы помочь пользователям добраться до нужного места. Инструкции 9. Укажите регистрацию на странице Добавьте форму для простой регистрации. Инструкции |
Создание своего сайта
Чтобы сделать такой же сайт, как показанный здесь, создайте информационный сайт. Для этого щелкните Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и щелкните Создать сайт там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).
Для этого щелкните Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и щелкните Создать сайт там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).
Затем нажмите Информационный сайт и выберите макет Тема. Укажите имя сайта, описание и другие сведения, а затем нажмите Завершить. Затем вы получите шаблон с тем же типом макета, что и в примере в этой статье.
Дополнительные сведения см. в статье Создание информационного сайта в SharePoint Online.
В начало
Классификация логотипов и сайтов
В этом примере область заголовка не содержит никакой навигации, так как она предназначена для создания «автономной» страницы. Однако область заголовка содержит пользовательский логотип и отображает метку, указывающую, что сайт классифицируется как «Только внутренний». В классификации сайтов используются такие значения, как внутренние, конфиденциальные, высокий уровень влияния на бизнес, низкое влияние на бизнес и т. д. Эти значения могут относиться к конфиденциальности информации или жизненному циклу информации.
В классификации сайтов используются такие значения, как внутренние, конфиденциальные, высокий уровень влияния на бизнес, низкое влияние на бизнес и т. д. Эти значения могут относиться к конфиденциальности информации или жизненному циклу информации.
Сведения о том, как изменить логотип и классифицировать сайт, см. в статье Управление параметрами сайта SharePoint.
В начало
Управление разделами и веб-частями
Начните редактирование, щелкнув Изменить в правом верхнем углу страницы.
Во время редактирования вы можете сохранить черновики на потом или удалить их, воспользовавшись элементами слева под заголовком.
Символ «+» до или после раздела добавляет раздел с использованием одного из нескольких макетов.
Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов. Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.
Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.
Выберите символ «плюс» в разделе, которое может отображаться до или после веб-части в разделе, чтобы просмотреть множество доступных типов веб-частей. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.
Когда обновления страницы будут готовы, выберите Опубликовать , чтобы сделать их видимыми для всей организации.
Совет
Чтобы управлять всеми страницами на сайте, щелкните Страницы в верхнем меню.
Дополнительные сведения об использовании страниц см. в статье Создание и использование современных страниц на сайте SharePoint.
К началу страницы
Создание влияния с помощью веб-части «Главный герой»
Сообщите посетителям, в чем основное внимание уделяется вашему семинару, с помощью веб-части «Главный герой». Макет, используемый в этом примере: Две плитки.
Макет, используемый в этом примере: Две плитки.
Макет главного главного элемента: плитки или слои:
При редактировании веб-части отображаются параметры макета. Параметр Плитки содержит макеты от одной до пяти плиток. Параметр Слои устанавливает каждое изображение в качестве слоя с изображением рядом с заголовком. Возможно до пяти слоев, что позволяет одной веб-части создать всю страницу.
Каждую плитку можно изменить:
Используйте кнопку Переместить элемент слева, чтобы переупорядочить плитки в веб-части «Главный имиджевый баннер». Элементы управления справа позволяют изменить сведения об изменении используемого текста и изображения, Задать фокус для анимации наведения указателя мыши, а также увеличить и уменьшить масштаб изображения.
В этом примере веб-часть «Главный имиджевый баннер» находится в разделе на всю ширину страницы.
Дополнительные сведения об использовании веб-части «Главный герой» см. в разделе Использование веб-части «Главный герой».
К началу страницы
Показать даты событий
Веб-часть «События» автоматически отображает сведения о событии. Отображаемые события управляются фильтрами источника,списка событий, категории и диапазона дат. События могут отображаться с подробными сводками в режиме фильмосмотра или в режиме compact .
В этом примере сайта workshop эта веб-часть использует макет Filmstrip .
Дополнительные сведения об использовании веб-части «События» см. в статье Использование веб-части «События».
К началу страницы
Описание события с помощью веб-части «Текст»
В раскрывающихся предложениях руководства и описания ежемесячного Q&A используется веб-часть «Текст». Эта веб-часть позволяет выполнять базовое форматирование текста для создания фиксированных разделов форматированного текста.
При редактировании текста эта веб-часть будет предлагать базовые средства форматирования для задания стилей и добавления улучшений, таких как полужирный шрифт и курсив. Если щелкнуть элемент управления … в правой части панели инструментов форматирования, справа от веб-части появятся дополнительные параметры.
В приведенном выше примере сайта workshop веб-часть находится в разделе с одним столбцом.
Дополнительные сведения об использовании веб-части «Текст» см. в статье Добавление текста и таблиц на страницу с помощью веб-части «Текст».
К началу страницы
Веб-часть Быстрые ссылки предлагает несколько простых в использовании форматов меню для перечисления ссылок на другие страницы или сайты.
В этом примере веб-часть использует макет Кнопки для быстрого и простого использования.
Дополнительные сведения об использовании веб-части «Быстрые ссылки» см. в статье Использование веб-части «Быстрые ссылки».
В начало
Веб-часть Изображение помещает фиксированное изображение на страницу. Изображения могут быть фотографиями, диаграммами или даже использоваться для воздействия на текст. Субтитры и замещающий текст поддерживают доступ к изображениям.
Дополнительные сведения об использовании веб-части «Изображение» см. в статье Использование веб-части «Изображение».
В начало
Добавление карт с помощью веб-части Карты Bing
Веб-часть Карты Bing предлагает простой справочник по визуальной карте и быструю ссылку, чтобы позволить посетителям спланировать свой маршрут к вашему семинару.
Дополнительные сведения об использовании веб-части Карты Bing см. в разделе Использование веб-части Карты Bing.
К началу страницы
Добавление форм для регистрации
Если вы создали форму для регистрации с помощью Microsoft Forms, ее можно разместить непосредственно на странице с веб-частью Microsoft Forms. Это простой способ для участников, чтобы заполнить свою информацию, и простой способ для вас, чтобы собрать ее.
Это простой способ для участников, чтобы заполнить свою информацию, и простой способ для вас, чтобы собрать ее.
Дополнительные сведения об использовании веб-части Microsoft Forms см. в разделе Использование веб-части Microsoft Forms.
К началу страницы
Хотите узнать больше?
Получите вдохновение с помощью дополнительных примеров в книге по просмотру SharePoint.
Самый быстрый в мире фреймворк для создания сайтов
Самый быстрый в мире фреймворк для создания сайтов | ХьюгоHugo — один из самых популярных генераторов статических сайтов с открытым исходным кодом. Благодаря удивительной скорости и гибкости Hugo снова превращает создание веб-сайтов в удовольствие.
Быстрый запуск
Невероятная скорость
Что нового в ожидании создания сайта?
Хьюго — самый быстрый инструмент в своем роде. При <1 мс на страницу средний сайт создается менее чем за секунду.
Надежное управление контентом
Правила гибкости.
Hugo поддерживает неограниченное количество типов контента, таксономий, меню, динамического контента на основе API и многого другого без плагинов.
Шорткоды
Шорткоды Хьюго — скрытая суперсила Markdown.
Нам нравится красивая простота синтаксиса уценки, но иногда нам нужна большая гибкость. Шорткоды Hugo обеспечивают красоту и гибкость.
Встроенные шаблоны
У Хьюго есть общие шаблоны для быстрого выполнения вашей работы.
Hugo поставляется с готовыми шаблонами для быстрой работы с SEO, комментариями, аналитикой и другими функциями. Одна строка кода, и все готово.
Многоязычный и i18n
Встроенный Polyglot.
Hugo обеспечивает полную поддержку i18n для многоязычных сайтов с тем же простым процессом разработки, который пользователям Hugo нравится в одноязычных сайтах.
Пользовательские выходы
HTML недостаточно?
Hugo позволяет выводить контент в нескольких форматах, включая JSON или AMP, и упрощает создание собственного.
Hugo Sponsors
300+ тем
Hugo предоставляет надежную систему тем, которую легко внедрить, но она способна создавать даже самые сложные веб-сайты.
Проверьте темы Хьюго.
Возможность создания шаблонов
Шаблоны Hugo на основе Go обеспечивают достаточное количество логики для создания чего угодно, от простого до сложного.
Начать.
Витрина
Просмотреть все
Установка за секунды, сборка за миллисекунды.
Hugo работает на macOS, Windows, Linux, FreeBSD и других.
Хост на любом сервере или на вашем любимом CDN.
Посмотрите, что другие говорят о Hugo…
Работать с @GoHugoIO — такое удовольствие. Работая с #Jekyll в прошлом, почти мгновенный предварительный просмотр — это большая победа! Не ожидал, что это будет иметь такое огромное значение.
─ Генрих Хартманн (@heinrichhartman) 12 ноября 2019 г.
Невозможно переоценить, насколько мне нравится @GoHugoIO.
─ Джошуа Стивен @jscarto 12 сентября 2018 г.Мой сайт относительно небольшой, но создание всего за 18 мс упростило разработку и проверку шаблона.
Чем больше я использую gohugo.io, тем больше он мне нравится. Супер интуитивно понятный/мощный генератор статических сайтов… отличная работа @GoHugoIO
─ Кристоф Дирикс (@spcrngr_) 3 июня 2017 г.
Блог перенесен с @WordPress на @GoHugoIO с небольшим обновлением моей темы, ярлыками Vim и полнофункциональным скриптом развертывания #gohugo
─ маркоскан (@marcoscan) 30 мая 2017 г.
Мы приветствуем все взносы
- Разветвите репо и работайте над проблемой
- Создайте тему
Hugo имеет открытый исходный код и совершенно бесплатен.
Сотни авторов делают Хьюго великим.
Oracle Content Management — Site Building
- Дом
- Облако
- Облачная платформа
- Управление контентом Oracle
Узнайте, как разрабатывать и развертывать сайты с помощью Oracle Content Management Site Builder.


 Инструкции
Инструкции