Как в приложении ВК посмотреть свою страницу?
ЛК › Личный кабинет › Как зайти в личный кабинет в вк?
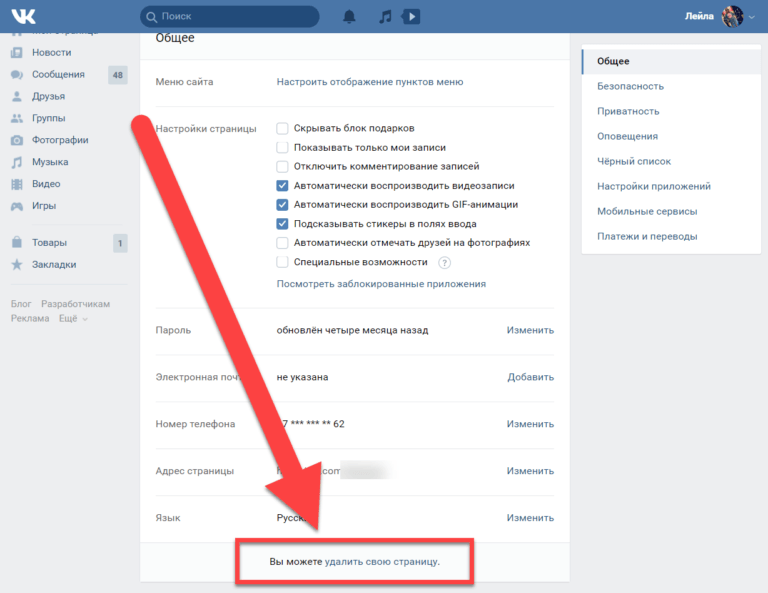
Для этого достаточно кликнуть на кнопку «посмотреть, как видят Вашу страницу другие пользователи», расположенную в самом низу вкладки «Приватность». В открывшемся окне по умолчанию будет отображаться ваша страница в том виде, как она доступна почти всем пользователям ВК.
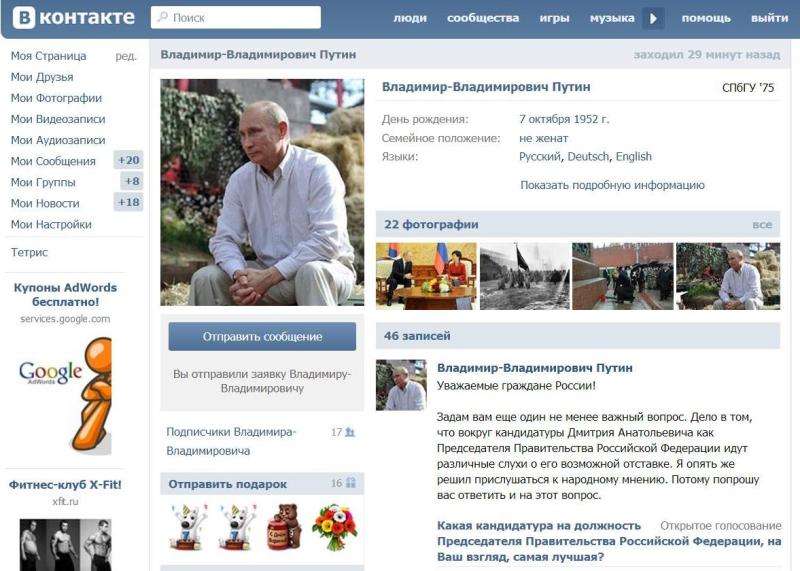
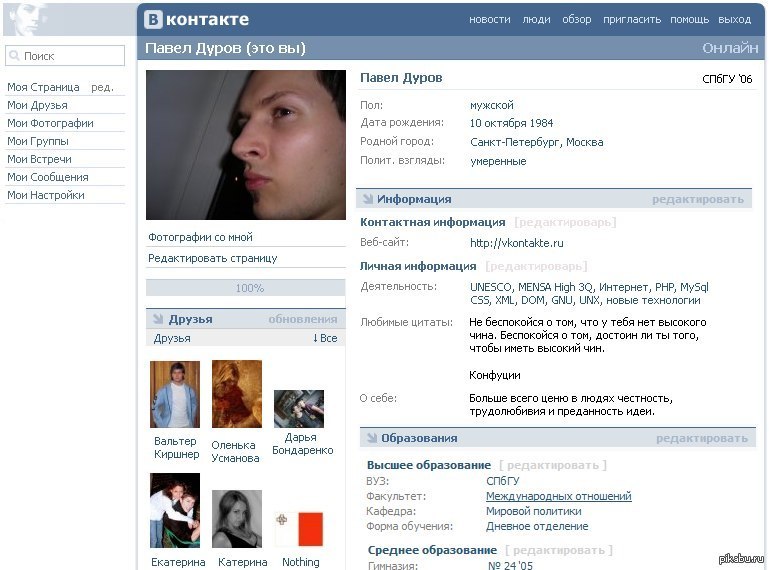
Чтобы посмотреть конкретно вашу страницу Вконтакте, нажмите на надпись в верхнем левом углу моя страница.
Это и есть ваша моя страница Вконтакте (ВК). Теперь перед вами открылся ваш статус, основная информация, панель с фотографиями, стена (это то место, где размещаются ваши записи, а также репосты со страничек друзей или групп).
- Как посмотреть мой профиль в ВК?
- Как посмотреть как выглядит моя страница?
- Как скрыть страницу в ВК с телефона?
- Как правильно настроить приватность ВКонтакте?
- Где найти настройки в ВК?
- Как узнать кто был в гостях в ВК?
- Как посмотреть свою страницу ВК со стороны 2022?
- Как узнать кто заходит на твою страницу в гости?
- Как посмотреть кто заходит на твою страницу?
- Как сделать так чтобы никто не видел мою страницу ВКонтакте?
- Как сделать так чтобы в ВК не видели что я в сети?
- Что видно в закрытом профиле в ВК?
- Где в приложении ВК приватность?
- Где находится приватность в ВК?
- Что такое приватность ВКонтакте?
- Как перейти в профиль в ВК?
- Как посмотреть свою страницу в ВК в прошлом?
- Как настроить страницу ВКонтакте?
- Как выглядела моя страница раньше?
- Как понять кто видит основную информацию моей страницы?
- Как закрыть свой профиль в телефоне?
- Как закрыть профиль в ВК с телефона 2022?
- Кто может видеть мой профиль при импорте контактов?
- Что означает само слово приватность?
- Что такое страница на Фейсбуке?
- Можно ли узнать кто заходил на страницу в фейсбуке?
- Как узнать гостей в Фейсбуке?
- Кто может видеть мои шаги ВКонтакте?
- Как посмотреть свой профиль ВК со стороны 2022?
- Кто посещал мою страницу в ВК 2022?
Как посмотреть мой профиль в ВК?
Нажмите на иконку звездочки в конце адресной строки. Теперь Ваша страница есть в закладках браузера. Она появится прямо под адресной строкой, и в следующий раз Вы в один клик сможете открыть Ваш профиль.
Теперь Ваша страница есть в закладках браузера. Она появится прямо под адресной строкой, и в следующий раз Вы в один клик сможете открыть Ваш профиль.
Как посмотреть как выглядит моя страница?
Классическая версия для мобильного браузера:
- Нажмите значок в правом верхнем углу окна Facebook.
- Нажмите Страницы. Возможно, сначала вам потребуется нажать Ещё.
- Перейдите на свою Страницу.
- Нажмите Ещё.
- Нажмите Посмотреть как посетитель Страницы.
Как скрыть страницу в ВК с телефона?
Чтобы спастись от тюремного срока и прочих проблем следует зайти в раздел «Приватность» в рамках своей учетной записи, после чего перейти во вкладку «Прочее» и в графе «Тип профиля» выбрать тип «Закрытый». Это позволит скрыть всю информацию со стены от кого-либо, кроме друзей.
Как правильно настроить приватность ВКонтакте?
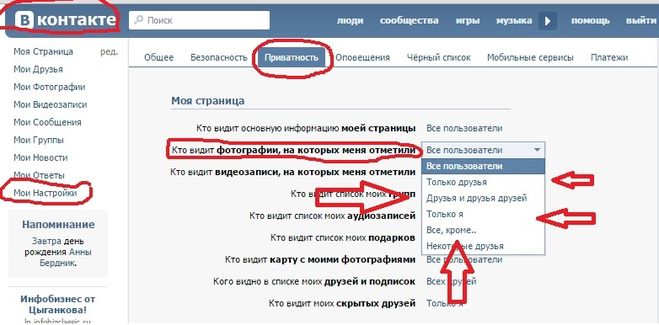
Откройте вкладку Мои настройки –> Приватность. Здесь вы увидите, какие ваши данные и действия можно скрыть от нежелательных глаз (практически все). Обратите внимание на настройку «Некоторые списки друзей», доступную в выпадающем списке.
Обратите внимание на настройку «Некоторые списки друзей», доступную в выпадающем списке.
Где найти настройки в ВК?
ВКонтакте Как зайти в настройки приложения? Нажмите на кнопку профиля в нижнем меню (крайняя справа), затем на три полоски вверху (или свайп пальцем по экрану справа налево; можно ещё просто повторно нажать на кнопку профиля) → «Настройки».
Как узнать кто был в гостях в ВК?
Определить можно не всегда. Откройте приложение Мои Гости, перейдите на вкладку «Всё о друзьях» и нажмите кнопку «Лучшие друзья». Откройте приложение Мои Гости и перейдите на вкладку «Поклонники». Откройте приложение Мои Гости, перейдите на вкладку «Мой профиль» и нажмите кнопку «Узнать, кто меня любит».
Как посмотреть свою страницу ВК со стороны 2022?
Для этого достаточно кликнуть на кнопку «посмотреть, как видят Вашу страницу другие пользователи», расположенную в самом низу вкладки «Приватность». В открывшемся окне по умолчанию будет отображаться ваша страница в том виде, как она доступна почти всем пользователям ВК.
Как узнать кто заходит на твою страницу в гости?
Мои гости и поклонники
Перейдите в раздел «Игры» на своей странице ВК; В строке поиска введите название приложения «Мои гости» — оно будет выведено на первое место; Добавьте приложение в список игр, и на вкладке «Гости» будет показан перечень людей, недавно заходивших на вашу страницу.
Как посмотреть кто заходит на твою страницу?
ВКонтакте нет и никогда не было возможности узнать, кто просматривал ваш профиль. Приложения, обещающие узнать, кто заходил на вашу страницу, анализируют отметки «Нравятся» или комментарии в профиле и выдают результат на их основе. Также они могут демонстрировать случайных пользователей, выдавая их за гостей.
Как сделать так чтобы никто не видел мою страницу ВКонтакте?
Перейдите во вкладку настроек профиля, выберите раздел «Конфиденциальность», нажмите на пункт «Кто видит, что я онлайн» и выберите нужную опцию:
- «Друзья и контакты».
- «Некоторые пользователи» (потребуется выбрать людей из списка друзей «ВКонтакте» или из телефонной книги).

- «Только я».
Как сделать так чтобы в ВК не видели что я в сети?
Он распознается автоматически, если у вас установлен официальный клиент соцсети. Затем перейдите на вкладку «Профиль» и откройте раздел «Конфиденциальность». Тапните по пункту «Кто видит, что я онлайн» и выберите один из вариантов: «Только я», чтобы скрыть время ото всех.
Что видно в закрытом профиле в ВК?
Посетители закрытого профиля, которые не входят в список друзей, смогут видеть минимум информации: имя и фамилию, главную фотографию, количество публикаций без возможности их смотреть и список общих с этим пользователем друзей. Также будут видны статус, город, возраст и место работы, если они указаны в профиле.
Где в приложении ВК приватность?
В мобильном приложении: «Настройки» → «Приватность» → внизу страницы «Закрытый профиль». С компьютера: «Приватность» (vk.com/settings? Act=privacy) → «Тип профиля» → «Закрытый».
Где находится приватность в ВК?
Настройки приватности доступны и на мобильных устройствах — в пятой вкладке основного меню приложения ВКонтакте. Здесь у Вас есть возможность выбрать, кто может звонить Вам через голосовые и видеозвонки. В этом же разделе можно разрешить смотреть Ваши истории и отвечать на них.
Здесь у Вас есть возможность выбрать, кто может звонить Вам через голосовые и видеозвонки. В этом же разделе можно разрешить смотреть Ваши истории и отвечать на них.
Что такое приватность ВКонтакте?
В настройках вашего профиля есть раздел «Приватность». В нём вы можете ограничить круг тех, кто сможет писать вам сообщения, оставлять комментарии на стене или видеть основную информацию вашей страницы. Например, при желании альбом с сохранёнными фотографиями можно показывать только друзьям.
Как перейти в профиль в ВК?
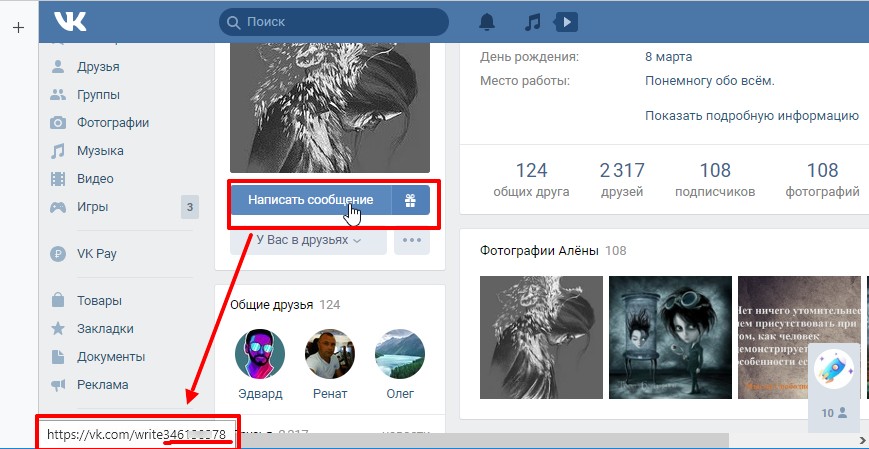
Где находится кнопка для перехода на главную страницу моего профиля? Нажмите на кнопку в виде трёх полосок в нижнем меню, вверху нажмите на ваше имя или аватар (команда «Перейти в профиль»).
Как посмотреть свою страницу в ВК в прошлом?
Чтобы посмотреть, как выглядел сайт в прошлом, можно воспользоваться бесплатными сервисами. Они сохраняют все страницы, которые просуществовали в интернете хотя бы пару дней, используя их код. Он остается в базе, поэтому любой пользователь может найти и посмотреть интересующий его контент или сравнить изменения.
Как настроить страницу ВКонтакте?
Нажмите на миниатюру вашего аватара в правом верхнем углу сайта, в выпадающем меню будет доступен пункт Настройки. Также в раздел можно перейти по прямой ссылке: vk.com/settings.
Как выглядела моя страница раньше?
Переходим по ссылке: http://archive.org/web/web.php В строку вводим: адрес интересующего сайта и нажимаем «Browse History». Система выдаст всю историю по конкретному порталу. Синими кругами на календаре обведены даты резервных копий. Выбираем нужный год, дату и заглядываем в прошлое веб-страницы.
Первый пункт: «Кто видит основную информацию моей страницы». Например, если сейчас там выбрано «Все пользователи», ты можешь нажать туда и выбрать «Друзья и друзья друзей» — это значит, что смотреть информацию может человек, которого ты добавил в друзья ИЛИ любой человек, состоящий в друзьях у одного из твоих друзей.
Как закрыть свой профиль в телефоне?
Откройте приложение «Настройки» на телефоне. Нажмите Пароли и аккаунты. Если этого пункта нет, нажмите Пользователи и аккаунты. нажмите Удалить аккаунт.
Если этого пункта нет, нажмите Пользователи и аккаунты. нажмите Удалить аккаунт.
Как закрыть профиль в ВК с телефона 2022?
В настройках приватности (подраздел Прочее в самом низу) можно выбрать тип профиля: закрытый или открытый. При закрытии аккаунта многие настройки меняются на вариант Только друзья или остаются теми же, если они были более строгими (например, Только я).
Кто может видеть мой профиль при импорте контактов?
Чтобы это сделать, нужно зайти в настройки приватности и найти пункт «Кто может найти меня при импорте» — проще это сделать через комбинацию клавиш ctrl+f. Затем ставите в настройках «Никто» вместо «Все пользователи» — теперь вас не смогут найти при импорте контактов.
Что означает само слово приватность?
В русском языке понятие «приватность» идентично выражению «неприкосновенность частной и личной жизни». То есть, частная и личная жизнь — это и есть приватность.
Что такое страница на Фейсбуке?
Страница Facebook — это бесплатная площадка, с помощью которой компании, бренды, знаменитости, проекты и организации могут охватить свою целевую аудиторию. В отличие от профилей Facebook, которые могут быть закрыты, Страницы — общедоступны.
В отличие от профилей Facebook, которые могут быть закрыты, Страницы — общедоступны.
Можно ли узнать кто заходил на страницу в фейсбуке?
Нет. Facebook не позволяет людям отслеживать, кто просматривал их профиль.
Как узнать гостей в Фейсбуке?
Нажмите значок в правом верхнем углу окна Facebook. Нажмите Страницы и перейдите на свою Страницу. Нажмите Ещё в верхней части экрана и выберите Статистика.
Кто может видеть мои шаги ВКонтакте?
Можно посмотреть, кто активно провёл выходные, а кто предпочёл отдых на диване. Большая пройденная дистанция — ещё и повод пообщаться: например, можно прямо из рейтинга открыть профиль человека и расспросить о местах, где он побывал.
Как посмотреть свой профиль ВК со стороны 2022?
Для этого достаточно кликнуть на кнопку «посмотреть, как видят Вашу страницу другие пользователи», расположенную в самом низу вкладки «Приватность». В открывшемся окне по умолчанию будет отображаться ваша страница в том виде, как она доступна почти всем пользователям ВК.
Кто посещал мою страницу в ВК 2022?
Статистика страницы
Найдите на странице ВК профиля меню (на «Моей странице»). Перейдите в раздел «Статистика страницы». В «Статистике» отображаются данные об общем охвате, средней посещаемости и активности профиля за выбранный период.
Как узнать историю сайта из веб-архива — Сollaborator
История сайтов полезна вебмастерам при покупке доменов, чтобы вычислить возраст, узнать важные показатели и отделить хорошие от плохих. Ведь фильтры и баны в прошлом напрямую влияют на продвижение сайта в будущем. Поэтому стоит покупать новые домены либо домены с положительной историей.
Как узнать возраст сайта и домена, мы писали в другом материале.
Что такое Web Archive?
Web Archive — это бесплатный сервис, где собраны истории многих интернет ресурсов — их архивные копии. Причем речь идет не о скриншотах, а о полноценных страницах с изображениями, рабочими ссылками и стилевым оформлением.
Веб-архив основан в начале 1996 года и с этого времени в нем сохранено более 330 миллиардов веб-страниц, включая 20 миллионов книг, 4,5 миллионов аудиофайлов и 4 миллиона видео, занимающие свыше тысячи терабайт. Ежедневно сайт посещают миллионы пользователей, и он входит в ТОП-300 самых популярных проектов мира.
Ежедневно сайт посещают миллионы пользователей, и он входит в ТОП-300 самых популярных проектов мира.
Получение информации о том или ином домене предполагает не только интересное времяпровождение с отслеживанием эволюции веб-проекта, но еще и возможность:
- узнать тематику сайта — архив интернета демонстрирует содержимое, благодаря чему легко определить нишу проекта;
- посмотреть, как выглядел сайт раньше, вплоть до конкретной даты — это находка для охотников за б/у доменами;
- определить, регистрировался ли до этого анализируемый домен — полезный инструмент для тех, кому принципиальна «стерильность» домена или для того чтобы избежать санкций поисковиков;
- восстановить свой сайт, если вы почему-то не сделали резервное копирование;
- отыскать уникальный контент — трудоемкая задача, которая может подарить вам десятки бесплатных статей;
- увидеть удаленный текст из закладок — шансы найти нужную страницу достаточно высоки.
Зачем нужна история сайта
Хронография домена зачастую выдаёт информацию о нём с момента создания. Виртуальные архивы сайтов также дают возможность узнать:
Виртуальные архивы сайтов также дают возможность узнать:
- сколько времени существует домен;
- наличие банов, фильтров, санкций в прошлом, действуют ли они сейчас;
- количество владельцев ресурса;
- другие домены в пределах сервера, на котором был сайт.
Бывает так, что анализ трафика показал, что при прошлом дизайне сайт приносил больше прибыли. Сравнение текущей и прошлой версий одного ресурса позволяет сделать соответствующие выводы и улучшить работу.
В отличие от старых доменов, новые всегда обладают чистой историей, ведь у них не было владельцев, и они не были зарегистрированы как сайты. Такие домены покупают, не боясь столкнуться с фильтрами и другими проблемами. Однако многие вебмастера предпочитают покупать готовые сайты с рук или на аукционах. Причина здесь одна: старый домен с хорошей историей легче продвинуть в поиске, чем начинать оптимизацию с чистого листа.
При покупке старого сайта нужно тщательно проверять его прошлое.
Принципы работы веб-архивов
Веб-архивы время от времени посещают открытые к доступу сайты. При одном таком посещении автоматически создаются точные копии страниц, которые сохраняются на сервере архива. Под каждой копией отмечается дата. Дальше любой пользователь может восстановить нужную версию сайта через календарь.
Как пользоваться веб-архивом и посмотреть историю сайта
Самый крупный ресурс, на котором хранится история большинства сайтов, — Webarchive. Иногда этот сервис называют машиной времени сайтов или Wayback Machine. Здесь можно посмотреть даже историю тех ресурсов, которые давно прекратили существование.
Чтобы посмотреть историю сайта нужно:
1. Перейти на сайт Web Archive →
2. Введите в поле название интересующего вас сайта и нажмите Enter (в нашем случае это https://collaborator.pro).
3. Под указанным доменным именем демонстрируется основная информация: когда начинается история проекта, сколько слепков имеет сайт. В примере видно, что ресурс был впервые архивирован 20 июля 2018 года по июль месяц 2021 года, библиотека хранит его 42 архивные копии.
В примере видно, что ресурс был впервые архивирован 20 июля 2018 года по июль месяц 2021 года, библиотека хранит его 42 архивные копии.
- сводка;
- календарь;
- коллекции;
- изменения;
- карта сайта.
4. Дальше мы обращаем внимание на гистограмму активности по годам — черным цветом выделено динамику.
5. Ниже есть календарь по выбранному году — голубым цветом в нем отмечены даты создания слепков.
Каждый слепок доступен для просмотра: нужно лишь выбрать год, месяц и день сохранения. Мы хотим посмотреть, как выглядел сайт раньше: допустим, 24 марта текущего года. Наводим курсор на голубой кружок и жмем на время сохранения и в новом окне получаем информацию.
Вот так он выглядел:
6. При желании можно получить общие данные о web-проекте — надо нажать на кнопку Summary над хронологической таблицей и календарем или же ознакомиться с картой сайта (кнопка Site Map).
Алгоритм действий можно сократить. Для работы с сервисом напрямую, введите в строке своего браузера:
http://web.archive.org/web/*/http://url
В нашем случае вышло:
http://web.archive.org/web/*/https://collaborator.pro/
Как сделать так, чтобы сайт не попал в библиотеку веб-архива?
Если вы дорожите контентом и не хотите видеть свою онлайн-площадку в электронной библиотеке, пропишите запретную директиву в файле robots.txt:
User-agent: ia_archiver Disallow: /
User-agent: ia_archiver-web.archive.org Disallow: /
После изменения в настройках веб-сканер перестанет создавать архивные копии вашего сайта, к тому же удалит уже сделанные слепки. Однако учтите, что ваш запрет действует лишь до тех пор, пока доступен robots.txt — когда закончится срок регистрации доменного имени, машина времени сайтов станет демонстрировать статьи всем желающим.
Важно! Если вы, наоборот, желаете активно пользоваться веб-архивом, введите соответствующий запрос на главной странице сервиса.
Просто укажите адрес проекта в разделе Save Page Now, после чего нажмите кнопку Save Page. Повторяйте процедуру после внесения любых правок.
Что важно помнить:
- Веб-архив — масштабный бесплатный проект, созданный для сохранения всего контента, представленного в интернете, даже после его удаления на исходном сайте.
- Веб-архив полезен для анализа сайтов клиентов и конкурентов, отслеживания изменений на собственном проекте, проверки доменов перед покупкой.
- Используя данные веб-архива, полученные с помощью онлайн-сервисов, доступно восстановление сайта без бэкапа.
- В веб-архиве много контента, в том числе уникальные статьи почти на любую тематику.
Похожие вопросы
- Как проверить траст (по чектрасту)
- Что такое веб-архив и как его использовать для SEO
Ольга Горбенко
Практикующий SEO-специалист
Создавайте полезные моментальные снимки своего сайта с привязкой ко времени с помощью Wayback Machine
Вы когда-нибудь хотели вернуться в прошлое и увидеть свой сайт таким, каким он выглядел месяц назад? Год назад? 5 лет назад? Wayback Machine из интернет-архива сделает ваше желание реальностью.
И хотя это само по себе достаточно круто, вы также можете использовать Wayback Machine для автоматического создания конкретных моментальных снимков вашего сайта на основе времени, к которым вы всегда можете получить доступ из любой точки мира. Если вам нужно воссоздать старую страницу или визуально отслеживать, как изменения влияют на производительность вашего сайта, это полезный инструмент.
В этом посте я дам вам немного больше информации о Wayback Machine и о том, как она может вам помочь. Затем я расскажу о некоторых методах, с помощью которых вы можете легко создавать и получать доступ к моментальным снимкам вашего сайта WordPress с привязкой ко времени с помощью Wayback Machine.
- 1 Что такое Wayback Machine?
- 2 Как Wayback Machine может помочь вашему сайту WordPress
- 3
Как создать архив WordPress с помощью Wayback Machine
- 3.1 Ручная отправка страниц на Wayback Machine
- 3.2 Использование плагина Archiver для создания снимков машины Wayback
- 4 Рассмотрите возможность поддержки Wayback Machine, если это поможет
- 5 Подведение итогов
Что такое Wayback Machine?
Если вы еще не знакомы, Wayback Machine — это, по сути, временной архив всего Интернета ( или столько Интернета, сколько его роботы могут потреблять ). Он работает, сканируя Интернет, как поисковая система.
Он работает, сканируя Интернет, как поисковая система.
Только вместо того, чтобы использовать данные сканирования для создания поисковой системы, Wayback Machine позволяет выполнять поиск на определенных страницах/веб-сайтах по дате .
Например, если я хочу посмотреть, как выглядела домашняя страница Elegant Themes еще в 2008 году, все, что мне нужно сделать, это ввести в поле поиска Elegantthemes.com и выбрать желаемый временной диапазон:
А потом я вижу ровно как выглядели Elegant Themes 2 декабря 2008:
Дизайн выглядит совсем немного иначе, не так ли?
Сама по себе Wayback Machine уже является довольно ловким трюком для вечеринок. То есть, даже если это не служило никакой практической цели, просто здорово иметь возможность видеть, как некоторые из ваших любимых сайтов изменились за эти годы.
Но вы также можете использовать Wayback Machine для своего сайта WordPress в качестве своего рода дополнительного инструмента резервного копирования.
Как Wayback Machine может помочь вашему сайту WordPress
Заставив Wayback Machine заархивировать ваш собственный контент, вы можете создать легкодоступную резервную версию своего сайта.
Я ни в коем случае не призываю отказаться от вашего обычного протокола резервного копирования в пользу исключительно использования Wayback Machine — это ужасная идея.
Но как дополнительный метод, он имеет несколько преимуществ перед полным резервным копированием вашего сайта.
Например, вы создаете сложный макет с помощью Divi Builder. Затем, по какой-то иронии судьбы, эта схема полностью разрушается. Это ушло навсегда.
Хотя вы можете восстановить из резервной копии… восстановление всего сайта для сохранения одного сообщения слишком сложно. Было бы неплохо, если бы вы могли просто ввести URL-адрес испорченной страницы и мгновенно увидеть копию того, как она выглядит? Затем все, что вам нужно сделать, это быстро воссоздать дизайн, и вы вернетесь к нормальной жизни.
Как создать архив WordPress с помощью Wayback Machine
В этот момент вам может быть интересно, как на самом деле заставить Wayback Machine просканировать ваш сайт. Хотя Wayback Machine в конечном итоге доберется до вашего сайта, нет никакой гарантии, когда и как часто его сканер будет посещать ваш сайт.
К счастью, вы можете использовать более надежные методы, чтобы ваш сайт был заархивирован Wayback Machine. Я покажу вам, как это сделать как вручную, так и с помощью удобного плагина WordPress.
Ручная отправка страниц на Wayback Machine
Wayback Machine предлагает ручной способ отправки определенных URL-адресов в свой архив. Вы можете получить доступ к этой функции двумя способами.
Во-первых, на домашней странице Wayback Machine есть поле «Сохранить страницу сейчас» , которое вы можете использовать:
Как только вы нажмете Сохранить страницу , Wayback Machine предоставит вам определенный URL-адрес, который вы можете использовать, чтобы всегда получать доступ к этой странице точно так, как она выглядела в то время, когда вы сохранили страницу:
Другой способ вручную заархивировать ваши страницы — просто добавить web. archive.org/save/ перед URL-адресом, который вы хотите заархивировать.
archive.org/save/ перед URL-адресом, который вы хотите заархивировать.
Например, чтобы заархивировать домашнюю страницу Elegant Themes, вам нужно просто перейти по адресу:
web.archive.org/save/https://www.elegantthemes.com/
Затем, точно так же, как и раньше, Wayback Machine предоставит вам URL-адрес для доступа к странице в том виде, в котором она появилась в тот момент времени.
Использование подключаемого модуля архиватора для создания моментальных снимков машины Wayback
Ручной метод вполне подходит, если вы просто хотите отправить основные страницы вашего сайта. Но если вы хотите пойти дальше и:
- Создание моментальных снимков для всего вашего контента
- Автоматически обновлять эти снимки всякий раз, когда вы обновляете контент в WordPress
- Легкий доступ к каждому моментальному снимку на основе даты с панели управления WordPress
Тогда плагин Archiver — отличное решение.
Архиватор родился на хакатоне NerdWallet благодаря желанию Микки Кея и Джона Ли создать визуальный архив, чтобы увидеть, как изменения контента влияют на SEO и производительность. С этой целью он помогает вам быстро создавать и получать доступ к моментальным снимкам Wayback Machine вашего сайта WordPress.
С этой целью он помогает вам быстро создавать и получать доступ к моментальным снимкам Wayback Machine вашего сайта WordPress.
Archiver бесплатен и указан на WordPress.org, поэтому вы можете установить его прямо с панели управления WordPress.
Как только вы активируете Архиватор, вы сразу же сможете начать его использовать — настройка не требуется.
Архиватор работает несколькими способами.
Во-первых, он добавляет новую опцию Archiver в панель администратора WordPress, которая позволяет:
- Запуск моментального снимка вручную одним нажатием кнопки
- Просмотреть все существующие снимки
Кроме того, вы также получаете новое мета-окно в интерфейсе редактора WordPress, которое позволяет вам видеть все ваши снимки по дате:
И, наконец, всякий раз, когда вы обновляете часть содержимого, Archiver автоматически создает моментальный снимок, чтобы зафиксировать изменение. Ручное вмешательство не требуется.
При серьезном использовании автоматизация, предлагаемая Archiver, сэкономит вам массу времени по сравнению с использованием метода отправки вручную.
Рассмотрите возможность поддержки Wayback Machine, если это поможет
И Wayback Machine, и плагин Archiver на 100 % бесплатны. Однако попытка просканировать и заархивировать весь Интернет — это очень не бесплатно . Если вы чувствуете, что получаете выгоду от Wayback Machine, вы можете рассмотреть возможность пожертвования, не облагаемого налогом, в Интернет-архив (некоммерческая организация, которая управляет Wayback Machine).
Хотя это и не требуется, это сделано для того, чтобы эта бесплатная услуга была доступна для всех во всем мире.
Подведение итогов
Wayback Machine не избавит вас от необходимости создавать резервные копии вашего контента, но даст вам визуальную историю вашего сайта, которая поможет вам воссоздать определенные страницы и связать настройки с изменениями в SEO или производительности сайта.
Если вы просто заботитесь об архивировании своих главных страниц, вы можете использовать ручной метод, и все будет в порядке. Но если вы хотите легко заархивировать весь свой сайт, а также автоматически создавать новые снимки всякий раз, когда вы меняете контент, плагин Archiver — хороший вариант.
А теперь к вам — вы когда-нибудь использовали Wayback Machine для управления своими веб-сайтами? Если да, то какой ваш лучший совет для других?
Миниатюра статьи Рашада Ашурова / shutterstock.com
Как вручную настроить кэширование в браузере WordPress
Кэширование — один из наиболее эффективных способов ускорить загрузку сайта для посетителей. Однако для достижения оптимальных результатов ваш сайт должен точно сообщать браузерам, какой контент им нужно кэшировать. Плагины кэширования часто не дают вам полного контроля над этими настройками, поэтому вы можете настроить их вручную. Если вы неправильно используете кэширование браузера на своем веб-сайте, вы можете получить сообщение об ошибке «Укажите средство проверки кэша» при запуске веб-сайта с помощью инструментов повышения производительности.
К счастью, WordPress позволяет легко включить кэширование браузера. Все, что требуется, — это внести несколько изменений в файл .htaccess . В этой статье мы подробнее поговорим о том, что такое кеширование браузера, как проверить, правильно ли его использует ваш сайт, и как его настроить. Давай приступим к работе!
- 1 Введение в кэширование браузера
- 2 Как проверить, правильно ли ваш веб-сайт использует кэширование браузера
- 3
Как вручную настроить кеширование браузера WordPress (за 2 шага)
- 3.1 Шаг № 1: доступ к вашему сайту через FTP
- 3.2 Шаг № 2: отредактируйте файл .htaccess
- 4 Заключение
Введение в кэширование браузера
В идеале, когда кто-то посещает ваш веб-сайт, его браузер сохраняет часть своего контента локально, поэтому ему не нужно перезагружать его при последующих посещениях. Эта практика известна как «кеширование в браузере», и вот почему это хорошая идея для вашего веб-сайта:
- Уменьшает время загрузки.
 Чем меньше ресурсов приходится загружать пользователю, тем быстрее должен отображаться ваш сайт.
Чем меньше ресурсов приходится загружать пользователю, тем быстрее должен отображаться ваш сайт. - Потенциально более низкие показатели отказов. Существует прямая зависимость между временем загрузки и показателем отказов. Чем выше первое, тем больше шансов, что посетители перейдут на ваш сайт.
- Это уменьшает объем работы, которую должен выполнять ваш сервер. Поскольку повторным посетителям не нужно загружать контент с вашего сервера, им не нужно прилагать столько усилий, чтобы не отставать от трафика.
Важно понимать, что в большинстве случаев вы не хотите, чтобы браузеры кэшировали все ваши веб-сайты. Многие сайты теперь содержат много интерактивного контента, который постоянно обновляется. Это означает, что если пользователи кэшируют целые страницы, они могут пропустить их изменения.
Учитывая это, вам нужно быть разборчивым в отношении содержимого, которое вы указываете браузерам для кэширования. Например, изображения, логотипы и каскадные таблицы стилей (CSS) меняются нечасто. Это означает, что вы можете просто указать браузерам кэшировать их и указать период времени. В идеале конфигурация кэширования вашего веб-сайта должна различать типы файлов, которые получают (или не получают) регулярные обновления. Таким образом, пользователям не придется вручную очищать свои кеши, чтобы увидеть любые изменения, внесенные вами на ваш сайт.
Например, изображения, логотипы и каскадные таблицы стилей (CSS) меняются нечасто. Это означает, что вы можете просто указать браузерам кэшировать их и указать период времени. В идеале конфигурация кэширования вашего веб-сайта должна различать типы файлов, которые получают (или не получают) регулярные обновления. Таким образом, пользователям не придется вручную очищать свои кеши, чтобы увидеть любые изменения, внесенные вами на ваш сайт.
Как проверить, правильно ли ваш веб-сайт WordPress использует кэширование браузера
Когда мы говорим об использовании кэширования WordPress, мы имеем в виду настройку вашего веб-сайта, чтобы браузеры знали, какой контент им нужно хранить локально и как долго. Самый простой способ узнать, правильно ли сайт использует кеширование браузера, — это использовать такой инструмент, как Google PageSpeed Insights, который анализирует эти и другие параметры. Чтобы начать, введите URL своего веб-сайта и нажмите Analyze 9Кнопка 0030:
PageSpeed Insights оценит оптимизацию вашего веб-сайта как для мобильных устройств, так и для компьютеров. Для каждой «версии» вашего сайта вы получите индивидуальный балл от 0 до 100, а также предложения по его улучшению. Один из ключевых факторов, который PageSpeed Insights принимает во внимание при расчете вашей оценки, заключается в том, использует ли ваш веб-сайт кэширование браузера:
Для каждой «версии» вашего сайта вы получите индивидуальный балл от 0 до 100, а также предложения по его улучшению. Один из ключевых факторов, который PageSpeed Insights принимает во внимание при расчете вашей оценки, заключается в том, использует ли ваш веб-сайт кэширование браузера:
Если вы правильно настроите свой веб-сайт WordPress, вы не увидите приведенное выше сообщение, и вы должны получить достойную оценку PageSpeed Insights. Имейте в виду — Divi оптимизирован в нескольких аспектах, чтобы предоставить вам достойную оценку PageSpeed Insights из коробки. Тем не менее, существует множество способов улучшить производительность вашего веб-сайта, и изучение их — отличный способ потратить свое время.
Как вручную настроить кеширование браузера WordPress (2 шага)
В прошлом мы говорили о плагинах кэширования и об основных вариантах. Эти типы инструментов превосходны, если вы не хотите возиться с конфигурацией вашего сайта WordPress. Однако, если вы не возражаете против добавления нескольких строк кода в один из ваших основных файлов, вы можете получить гораздо больший уровень контроля над конфигурацией кэширования вашего браузера. Прежде чем продолжить, на всякий случай у вас должна быть недавняя резервная копия вашего сайта!
Прежде чем продолжить, на всякий случай у вас должна быть недавняя резервная копия вашего сайта!
Шаг 1. Получите доступ к своему веб-сайту через FTP
В следующем разделе вам потребуется получить доступ к файлу .htaccess и отредактировать его. Лучший способ сделать это — использовать протокол передачи файлов (FTP) через специальный клиент. Мы неравнодушны к FileZilla, так как он содержит множество функций и довольно прост в использовании.
Для начала установите клиент и запустите его. В верхней части экрана вы увидите четыре пустых поля с надписью Хост , Имя пользователя , Пароль и Порт :
Вам потребуется определенный набор учетных данных FTP для входа на ваш веб-сайт с использованием этого протокола. В большинстве случаев вы должны были получить их по электронной почте при регистрации у своего хостинг-провайдера. Однако вы также сможете найти их на панели управления хостингом или через cPanel.
Получив учетные данные, введите их и нажмите кнопку Quickconnect . FileZilla установит соединение с вашим веб-сайтом, и одна или несколько папок должны появиться в правом нижнем углу экрана. Одним из них должен быть ваш WordPress корневая папка (также называемая www , public_html или названная в честь вашего веб-сайта), где находятся все ее файлы:
Открыв каталог, переходите ко второму шагу!
Шаг 2. Отредактируйте файл
.htaccess.htaccess — это основной файл WordPress, который указывает вашему серверу, как он должен обслуживать файлы и страницы. Например, если вы используете красивые постоянные ссылки, .htaccess будет содержать инструкции о том, как с ними обращаться. Вы также можете настроить файл для блокировки доступа к определенным страницам для определенных IP-адресов и многое другое.
В этом случае мы будем использовать .htaccess , чтобы указать вашему серверу, какие файлы кэшировать. Для этого найдите файл .htaccess в корневом каталоге . Щелкните его правой кнопкой мыши и выберите параметр View/Edit . Это откроет файл с помощью вашего локального текстового редактора, что позволит вам внести в него изменения:
Для этого найдите файл .htaccess в корневом каталоге . Щелкните его правой кнопкой мыши и выберите параметр View/Edit . Это откроет файл с помощью вашего локального текстового редактора, что позволит вам внести в него изменения:
Прежде чем добавлять какой-либо новый код в файл .htaccess , прокрутите вниз, пока не найдете строку, читающую # КОНЕЦ WordPress . В большинстве случаев (включая этот) вы хотите добавить новый код в файл перед этой строкой. Вот пример простой конфигурации кэширования браузера, которую вы можете реализовать прямо сейчас:
ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год"
Например, если вы ведете блог на WordPress, скорее всего, вы не будете вносить регулярные изменения в изображения своих сообщений или логотип своего сайта. В этом случае мы можем хранить эти файлы в кеше браузера вашего посетителя в течение длительного времени — скажем, один год. В приведенном выше коде мы охватываем все самые популярные типы изображений одним махом. Первая половина каждой строки указывает тип файла, с которым мы имеем дело, а вторая устанавливает для него дату истечения срока действия:
В этом случае мы можем хранить эти файлы в кеше браузера вашего посетителя в течение длительного времени — скажем, один год. В приведенном выше коде мы охватываем все самые популярные типы изображений одним махом. Первая половина каждой строки указывает тип файла, с которым мы имеем дело, а вторая устанавливает для него дату истечения срока действия:
ExpiresByType image/jpg "доступ 1 год"
Конечно, не весь контент следует кэшировать на год, поэтому мы можем поиграть со значением. В этом примере мы добавили инструкции для кэширования файлов HTML, CSS и JavaScript:
.ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType text/css "доступ 1 неделя" ExpiresByType text/html "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 неделя"
Здесь мы устанавливаем HTML-контент для обновления через месяц с момента первого доступа к нему посетителей, что является разумным сроком. С другой стороны, файлы CSS и JavaScript, как правило, чаще меняются, когда вы используете сложные темы, такие как Divi, или несколько плагинов. Имея это в виду, мы установили срок действия их кеша на одну неделю после доступа.
С другой стороны, файлы CSS и JavaScript, как правило, чаще меняются, когда вы используете сложные темы, такие как Divi, или несколько плагинов. Имея это в виду, мы установили срок действия их кеша на одну неделю после доступа.
Когда вы реализуете эти правила с помощью файла .htaccess , у вас будет прочная основа для кэширования браузера. Давайте рассмотрим наши основы, добавив инструкции для других типов файлов:
ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType text/css "доступ 1 неделя" ExpiresByType text/html "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 неделя" ExpiresDefault "доступ 1 месяц"
Строка, начинающаяся с ExpiresDefault устанавливает время кэширования по умолчанию в один месяц для всех ваших файлов. Однако вы можете переопределить его, добавив инструкции по кэшированию для определенных типов файлов. Смысл здесь в том, чтобы поймать другие типы файлов, которые могут не требовать отдельных правил, чтобы еще больше увеличить время загрузки вашего сайта.
Смысл здесь в том, чтобы поймать другие типы файлов, которые могут не требовать отдельных правил, чтобы еще больше увеличить время загрузки вашего сайта.
Теперь не забудьте сохранить изменения в файле WordPress .htaccess и закрыть текстовый редактор. FileZilla спросит вас, хотите ли вы заменить файл .htaccess на вашем сервере новой версией, на что вы должны сказать: «Да». Теперь идите вперед и протестируйте свой сайт с помощью PageSpeed Insights еще раз — предложение по оптимизации кэширования браузера должно исчезнуть!
Заключение
Включить плагин кэширования WordPress для вашего сайта очень просто. Однако часто он не дает вам полного контроля над типом контента, который он хранит на компьютерах ваших пользователей, или над тем, как долго. Ручной подход позволяет вам адаптировать конфигурацию кэширования для контента вашего веб-сайта, и его несложно реализовать.
Все, что нужно для ручной настройки кэширования в браузере, — это внести несколько изменений в файл .