Свойство background | CSS справочник
CSS свойстваОпределение и применение
CSS свойство background позволяет установить необходимые свойства фона в одном объявлении (универсальное свойство). Значения могут быть указаны в любом порядке (и в любом необходимом количестве), браузер автоматически определит, какое из них соответствует необходимому свойству.
Значения следующих свойств могут быть установлены:
- background-color (color | transparent| initial | inherit).
- background-image (url | none | initial | inherit).
- background-position (значение).
- background-size (auto | length | cover | contain | initial | inherit).
- background-repeat (repeat | repeat-x |repeat-y | no-repeat | initial | inherit).
- background-origin (padding-box | border-box | content-box | initial | inherit).
- background-clip (border-box | padding-box | content-box | initial | inherit).
- background-attachment (scroll | fixed | local | initial | inherit).

Обращаю Ваше внимание на то, что если Вы используете для фона элемента значения position и size вместе, то вы должны при этом разделять их слэшем «/» (position/size).
Подробную информацию о работе с задним фоном элементов Вы можете найти в следующей статье учебника:
- «Учебник CSS 3. Статья ‘Работа с фоном элемента в CSS’.»
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| background | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
background:"color image position/size repeat origin clip attachment initial | inherit";
JavaScript синтаксис:
object.style.background="blue no-repeat"
Значения свойства
| Значение | Описание |
|---|---|
| background-color | Определяет цвет фона (HEX, RGB, RGBA, HSL, HSLA, «Предопределённые цвета»). |
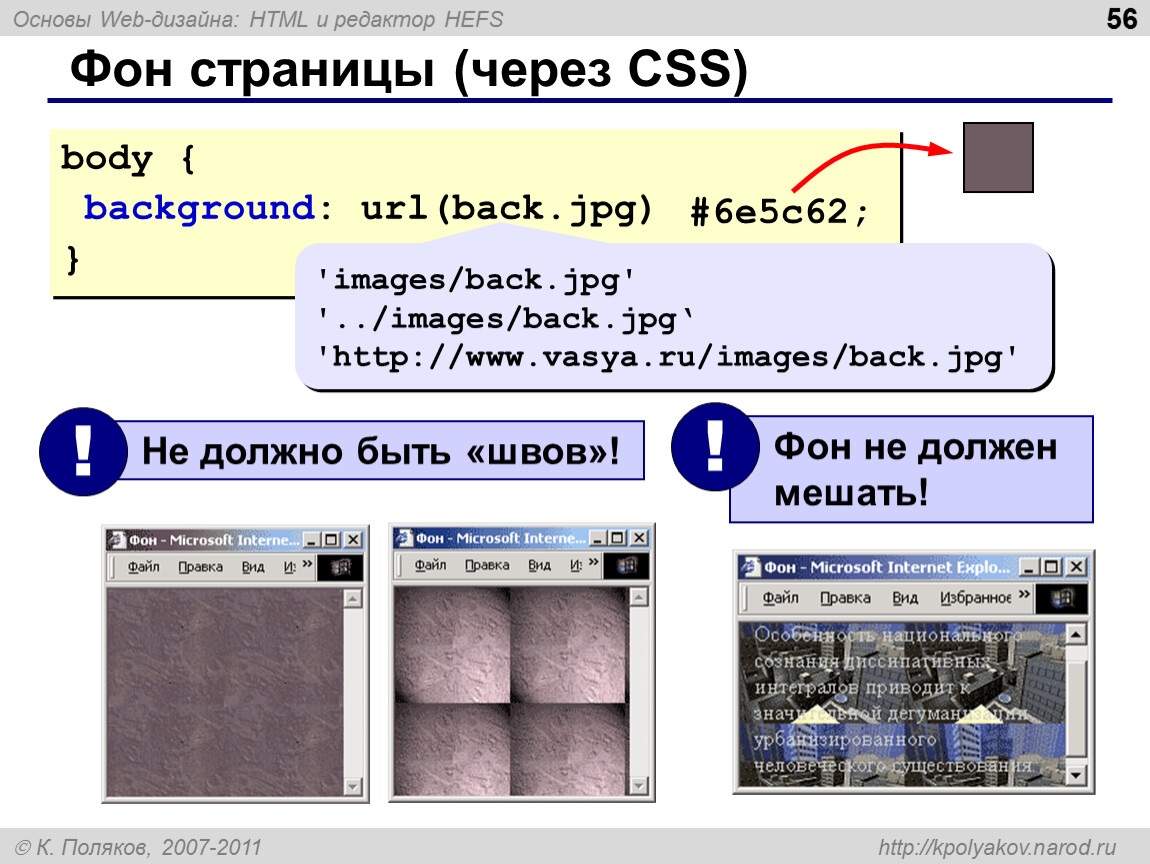
| background-image | Задает одно или несколько фоновых изображений для элемента. |
| background-position | Задает положение (позицию) фонового изображения. |
| background-size | Определяет размер фонового изображения/-ий. |
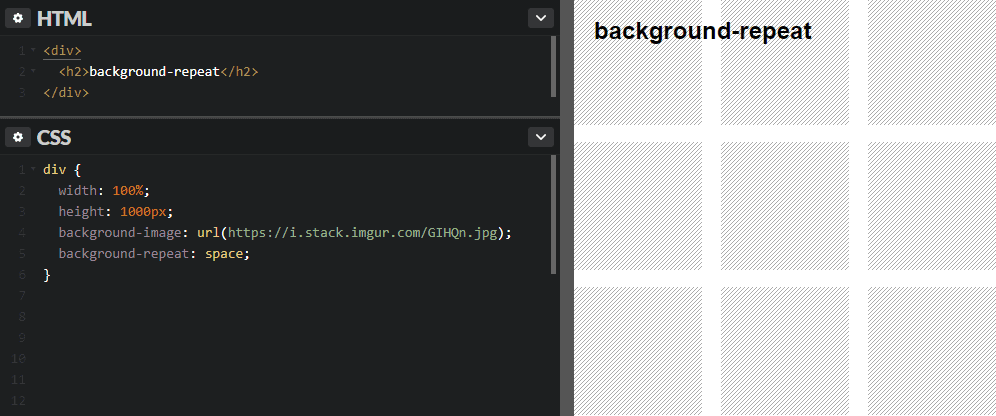
| background-repeat | Устанавливает, как фоновое изображение будет повторяться. |
| background-origin | Определяет область позиционирования фонового изображения/-ий. |
| background-clip | Определяет область рисования фона. |
| background-attachment | Устанавливает, поведение фонового изображения во время прокрутки (фиксированное или прокручивается с остальной частью страницы). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1 (в CSS3 добавлены свойства background-size, background-origin и background-clip).
Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования универсального свойства background</title>
<style>
.primer {
background:#00FF00 url('/images/smile.png') repeat-x center; /* свойства фона для элемента */
height:150px; /* высота элемента */
}
</style>
</head>
<body>
<div class = "primer"></div>
</body>
</html>
В этом примере с использованиме CSS свойства height мы задали для блочного элемента <div> высоту 150 пикселей и с использованием универсального CSS свойства background указали следующие значения для его фона:
- зеленый цвет заднего фона в шестнадцатерично системе указания цвета — #00FF00 (background-color).
- путь к изображению, которое используется в качестве заднего фона (smile.png) (background-image).
- указали, что наше изображение повторяется только по оси X (background-repeat).

- указали, что наше изображение позиционируется по центру (background-position).
Результат нашего примера:
CSS свойстваCSS/Свойство background-position
Синтаксис
CSS 1
CSS 2.0
CSS 2.1‒2.2
CSS 3
background-position [ [ <процент> | <длина> | left | center | right ] [ <процент> | <длина> | top | center | bottom ]? ] | [ [ left | center | right ] || [ top | center | bottom ] ] | inherit;
Описание
Свойство background-position
| Применяется: | в CSS 1‒2.0 к элементам блочного уровня и замещаемым элементам, в CSS 3 ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | в CSS 1 относительно размера самого элемента, в CSS 2.  0-2.2 относительно размера собственной коробки, 0-2.2 относительно размера собственной коробки,в CSS 3 относительно размера позиционирования области фона минус размер фонового изображения; |
| Медиа: | визуальные. |
Условия использования
- Если фоновое изображение фиксируется относительно области просмотра, изображение помещается относительно области просмотра, а не области отступа элемента.
- Начиная с CSS3 (через запятую) можно указать положение для каждого фонового изображения элемента.
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.3.6 ‘background-position’ | Перевод |
| 2 | 14.2.1 Background properties… ‘background-position’ | |
| 2.1 | 14.2.1 Background properties… ‘background-position’ | |
| 2.2 | 14.2.1 Background properties… background-position | |
| 3 | 3.6. Positioning Images: the ‘background-position’ property | |
Значения
В качестве значения свойства указывается смещение фонового изображения по горизонтали и по вертикали (например, значение «100% 100%» помещает нижний правый угол изображения в нижний правый угол элемента). Если заданы значения как для вертикального, так и для горизонтального положения, то горизонтальное положение идёт первым. Если задано только одно значение, то оно устанавливает только горизонтальное положение (за исключением чисто вертикальных значений «
Если заданы значения как для вертикального, так и для горизонтального положения, то горизонтальное положение идёт первым. Если задано только одно значение, то оно устанавливает только горизонтальное положение (за исключением чисто вертикальных значений « bottom» и «top»), а вертикальное положение будет соответствовать значению «center».
- <процент>
- Указывает в процентах смещение (по вертикали | по горизонтали) фонового изображения от левого верхнего угла коробки (точка отсчёта по умолчанию).
Размеры
- Процентное значение для горизонтального смещения вычисляется относительно разницы «ширины области позиционирования фона» и «ширины фонового изображения» [
x = (ew - iw) * (<процент> / 100)], где размер изображения равен размеру заданному свойством «background-size». - Процентное значение для вертикального смещения вычисляется относительно разницы «высоты области позиционирования фона» и «высоты фонового изображения» [

К примеру, если свойству задана пара значений «
0% 0%», то верхний левый угол изображения совпадает с верхним левым углом отступа коробки. Пара значений «100% 100%», присваиваемая свойству, помещает нижний правый угол изображения в нижний правый угол отступа коробки.background-position: 50% 50%;Примечание: допускаются отрицательные значения процента.
- Процентное значение для горизонтального смещения вычисляется относительно разницы «ширины области позиционирования фона» и «ширины фонового изображения» [
- <длина>
- Указывает фиксированную длину в качестве величины смещения (по вертикали | по горизонтали) фонового изображения от левого верхнего угла коробки (точка отсчёта по умолчанию). К примеру, если свойству задана пара значений «2cm 1cm», то верхний левый угол изображения помещается на 2см вправо и на 1см ниже верхнего левого угла «области позиционирования фона».
background-position: 25px 10px;Примечание: допускаются отрицательные значения длины.

- bottom
- Если для вертикального положения задано одно значение, то вычисляется как «
100%». Если для вертикального положения задано два значения, то «bottom» (который должен быть указан в качестве первого значения) определяет нижний край в качестве начала для следующего вертикального смещения (определяемого вторым значением).background-position: left bottom;Примечание: если «bottom» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
- center
- Вычисляется как «
50%» («left 50%») для горизонтального положения, если не указано иное горизонтальное положение, или «50%» («top 50%») для вертикального положения, если оно есть.background-position: center;Примечание: если «center» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
50% 50%».
- left
- Если для горизонтального положения задано одно значение, то вычисляется как «
0%». Если для горизонтального положения задано два значения, то «left» (который должен быть указан в качестве первого значения) определяет левый край в качестве начала для следующего смещения (определяемого вторым значением).background-position: left center;Примечание: если «left» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
0% 50%». - right
- Если для горизонтального положения задано одно значение, то вычисляется как «
100%». Если для горизонтального положения задано два значения, то «right» (который должен быть указан в качестве первого значения) определяет правый край в качестве начала для следующего смещения (определяемого вторым значением).
background-position: right 25% center;Примечание: если «right» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
100% 50%». - top
- Если для вертикального положения задано одно значение, то вычисляется как «
0%». Если для вертикального положения задано два значения, то «top» (который должен быть указан в качестве первого значения) определяет верхний край в качестве начала для следующего смещения (определяемого вторым значением).background-position: right 5% top 5px;Примечание: если «top» задан в качестве единственного значения свойства, то итоговое значение вычисляется как «
50% 0%». - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.


