Сайт, который показывает, как выглядели сайты и веб-страницы в прошлом
Сервис, который может показать, как выглядели сайты в прошлом, напоминает своеобразную машину времени в интернете. С его помощью можно перенестись на год, два или двадцать лет назад и увидеть, какими ресурсы были тогда. Зачем может понадобиться эта информация и как воспользоваться данным сервисом?
Для чего нужно искать старые версии сайтов
Причины, по которым может быть необходимо посмотреть сайт в прошлом времени, могут быть абсолютно разными. Часто это желание погрузиться в приятную ностальгию. Например, посмотреть, как раньше выглядели популярные площадки и соцсети. Или же посмотреть, как выглядел собственный сайт несколько лет назад. К счастью, существует инструмент, который позволяет это сделать, даже если сам ресурс уже давно не доступен.
Как это возможно? Если сайт существует в интернете хотя бы пару дней, он попадает в веб-архив. Инструмент сохраняет его код, благодаря чему, можно увидеть, как он выглядел даже много лет назад.
Причины, по которым возникает необходимость посмотреть порталы в прошлом времени:
- Отслеживание истории изменений. Такая потребность может возникать у копирайтеров или журналистов для подготовки нового контента. Также это может быть нужно для анализа конкурентов: можно проследить путь их развития и увидеть допущенные ошибки.
- Восстановление ресурса. Если пользователь забыл продлить домен или не сделал бэкап, веб-архив будет отличным вариантом восстановления.
- Поиск уникального контента. Если площадка больше не доступна, её контент становится уникальным. Можно использовать его полностью или частично, предварительно проверив уникальность.
- Увидеть необходимый контент, если страница уже недоступна. Например, пользователь добавил площадку в закладки, а через время оказалось, что её больше нет. Тогда посмотреть её содержимое можно только с помощью веб-архива.
Как узнать прошлое веб-ресурса с помощью archive.org
Чтобы узнать, как выглядел конкретный веб-ресурс ранее, можно воспользоваться сайтом для просмотра страниц в прошлом – archive.org. Для этого нужно выполнить следующее:
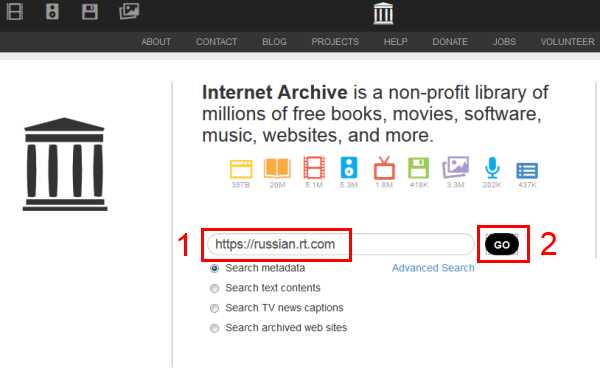
- Пройти по ссылке https://archive.org/.
- Ввести URL-адрес и нажать кнопку «Go».

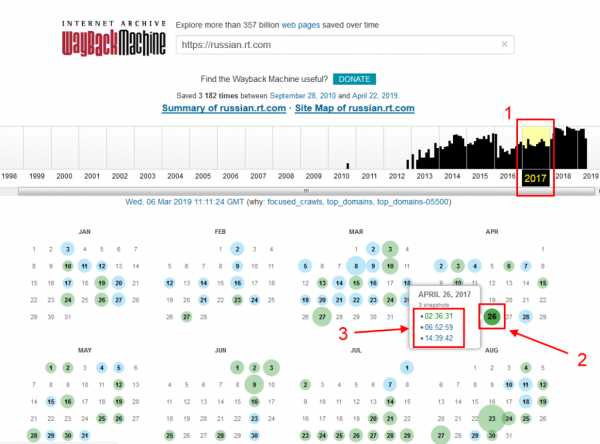
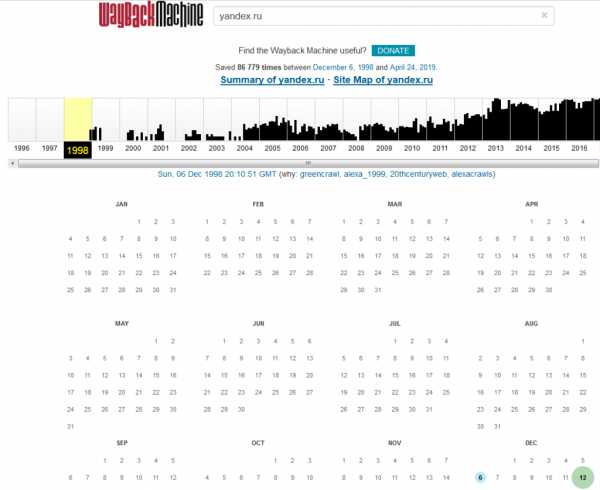
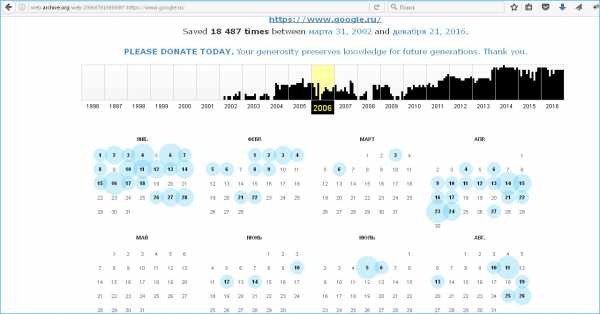
- Выбрать интересующий период времени. Затем с помощью календаря найти нужную дату, навести на нее курсор мыши и выбрать время сохранения копии (в списке может быть как одна, так и несколько ссылок).

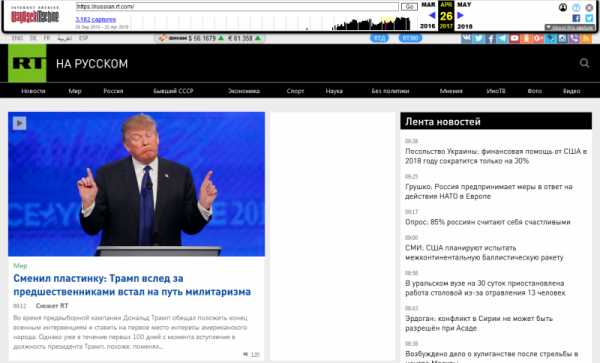
После этого откроется главная страница в том виде, какой она была в выбранный период.

Учитывайте, что кликабельными в календаре являются только дни, помеченные синим или зеленым цветом. Посмотреть, как выглядел сайт в даты без подсветки, не получится.
Если это страница Вконтакте
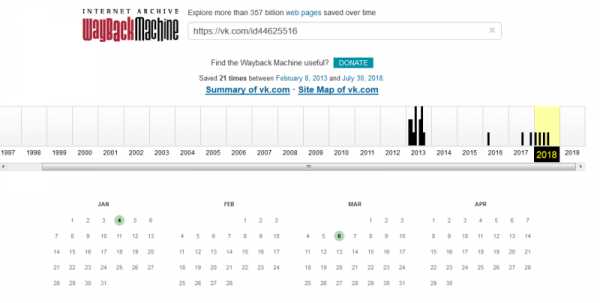
Аналогичным образом можно узнать содержимое страницы ВКонтакте. Достаточно указать на нее ссылку в соответствующем поле.
По сравнению с новостными или другими веб-ресурсами здесь будет меньше подсвеченных дат с сохранённым содержимым. Количество дат зависит от популярности страницы: у обычных пользователей их будет немного, в то время как у известных медиа-личностей – на порядок больше.

Дальнейшие действия такие же: надо выбрать любую из подсвеченных дат и перейти по кликабельной ссылке. В этой же вкладке откроется страница в ВКонтакте с актуальным на тот момент содержимым.
Как выглядели культовые сайты раньше
Для примера посмотрим, как выглядели популярные ресурсы раньше, а именно Яндекс, Google, YouTube, Википедия и VK. Все из них с течением времени претерпели кардинальные изменения в дизайне.
Поисковик Яндекс
Поисковую систему Яндекс официально анонсировали 23 сентября 1997 года. С тех прошло более 20 лет, и сегодня это одна из самых популярных поисковых систем в мире.
В веб-архиве первая сохраненная копия датируется 6 декабря 1998 года.

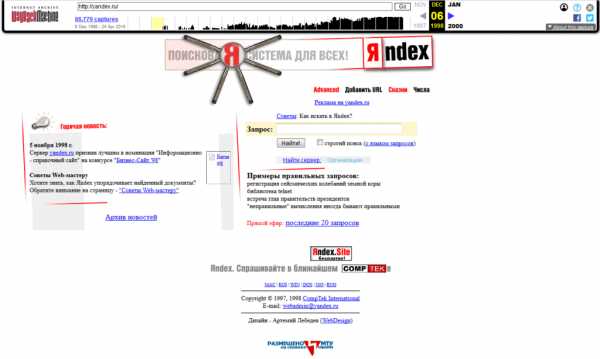
На тот момент выглядел Яндекс вот так:

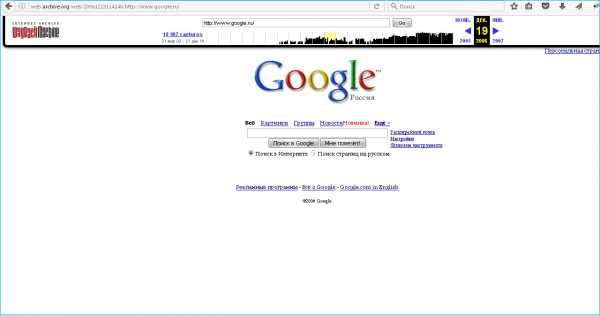
Поисковик Google
Поисковая система Google была основа чуть позже – в 1998 году. Сейчас это самая популярная поисковая система в мире.
Первые сохраненные копии появились в веб-архиве в конце 1998 года. Например, 2 декабря Гугл выглядел вот так:
YouTube
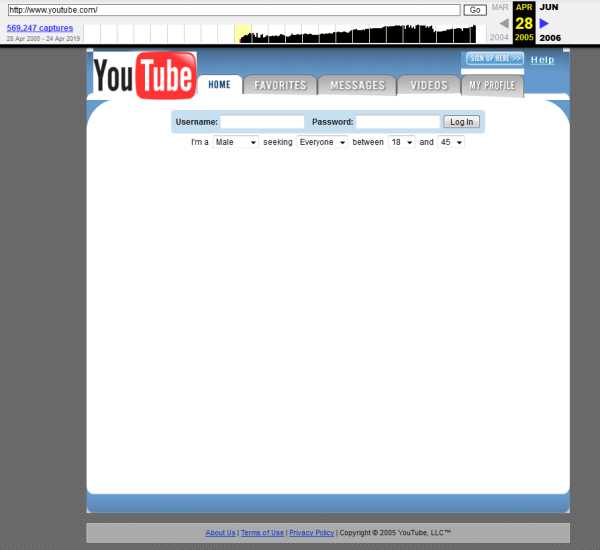
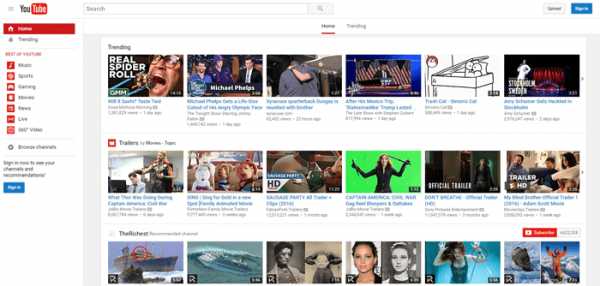
Youtube начал свою работу в феврале 2005 года. Первые сохраненные в веб-архиве копии появились в конце апреля 2005 года. На то время сервис имел минималистичный дизайн, и видно, что он являлся не более, чем видеохостингом:

Википедия
Википедия появилась 15 января 2001 года. Сегодня она является наиболее крупным и популярным справочником в интернете и содержит более 40 миллионов статей, которые доступны на 301 языке.
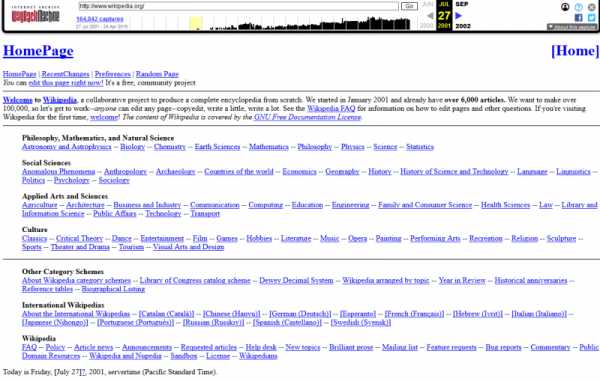
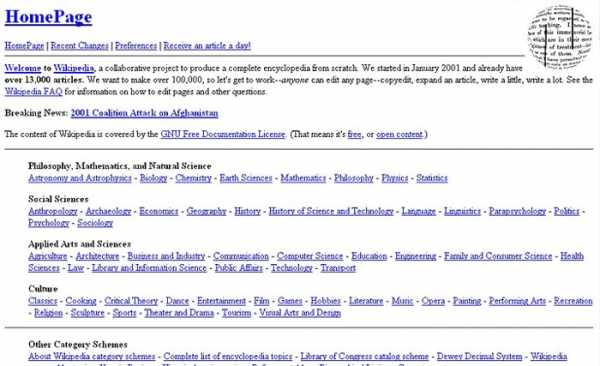
В веб-архиве первая сохраненная копия Википедии датируется 27 июля 2001 года:

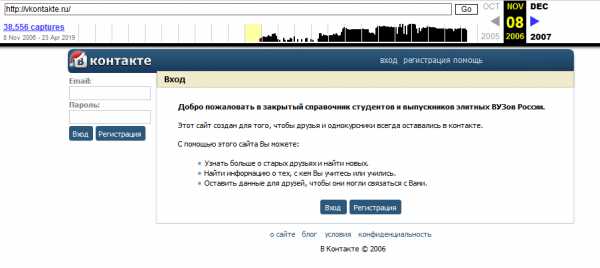
ВКонтакте
Популярная в России и других странах социальная сеть ВКонтакте была создана 10 октября 2006 года.
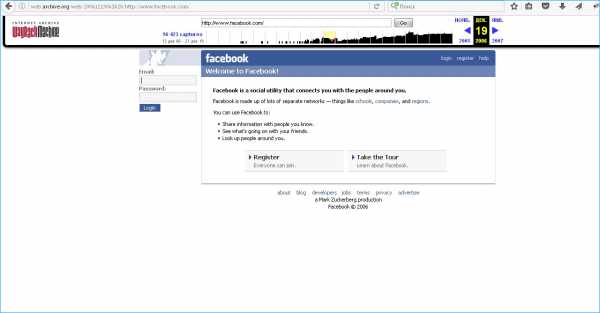
В веб-архиве первая сохраненная копия сайта датируется 8 ноября 2006 года. На нём видно, что сайт изначально был ориентирован на студентов и выпускников.

Можно ли восстановить сайт из вебархива?
При потере данных, восстановить свой сайт можно с помощью сайта https://webarchiveorg.ru/. Для этого нужно:
- ввести URL-адрес;
- выбрать нужный год, месяц и число;
- нажать кнопку «Восстановить сайт».

Услуга является платной, поэтому перед восстановлением рекомендуется ознакомиться с тарифами. Точная стоимость зависит от количества сайтов и его страниц.
Выводы
С помощью веб-архива можно посмотреть, какой дизайн и контент были у сайтов раньше, что может быть необходимо для восстановления данных, анализа конкурентов, поиска интересного контента с исчезнувших ресурсов или просто ради интереса.
altblog.ru
Как выглядел сайт раньше — пошаговая инструкция, как посмотреть
Как узнать, как сайт выглядел раньше?
Иногда хочется вспомнить те времена, когда по интернетам бродили динозавры, а одна песня загружалась 10 минут. Смотрим в прошлое и ностальгуем, спасибо за это онлайн-сервису: Wayback Machine – Internet Archive. Работает с 1996 года, за это время собрал в базе данных более 279 миллиардов веб-страниц.


Синими кругами на календаре обведены даты резервных копий. Выбираем нужный год, дату и заглядываем в прошлое веб-страницы.
Виртуальный хостинг сайтов для популярных CMS:
Где посмотреть, как выглядели страницы сайтов в разные годы.

Яндекс в это время открыл первый удаленный офис в Питере, запустил Яндекс.пробки и «словари». А майл.ру начали использовать поисковик на своем портале. Через год Яндекс купит разработчика мобильного софта «Смартком» и соц. сеть «Мой круг». Запустит «Календари», блого-сервис Я.ру, портал Яндекс.Mirror и откроет школу анализа данных — бесплатный образовательный курс.

Google запускают календарь, финансы и переводчик. Открывают бесплатный хостинг изображений Picasa и объявляют о покупке YouTube. В 2007 компания установит крупнейшую систему солнечных батарей (Сейчас она обеспечивает энергией 30% офисов) и объявит о появлении Android. А сотрудники начинают ездить по офисам на велосипедах gBikes.

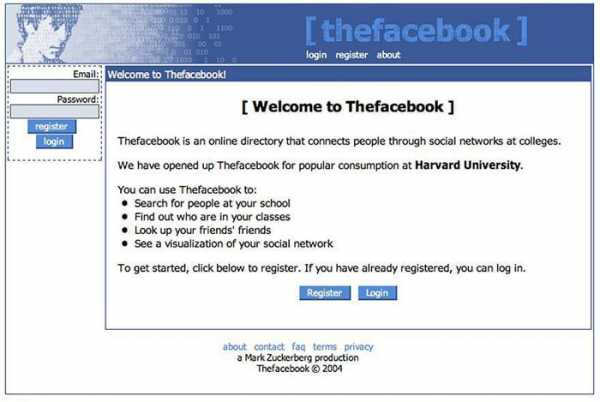
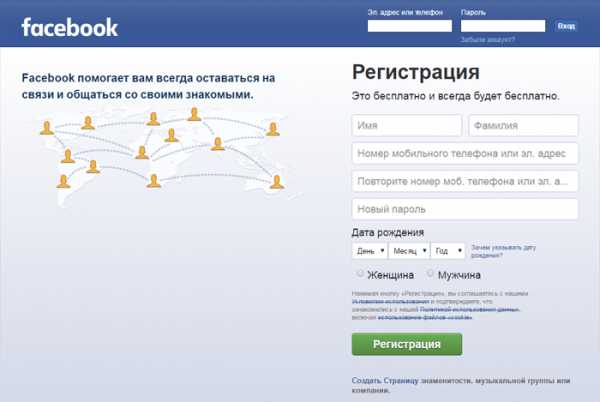
История Facebook уникальна. Только в 2004 году сервис вышел за стены Гарварда, а уже в 2008 вырос так, что количество пользователей перевалило за 50 млн. человек, а состояние Марка Цукерберга уже оценивалось в 1.5 млдр. долларов.
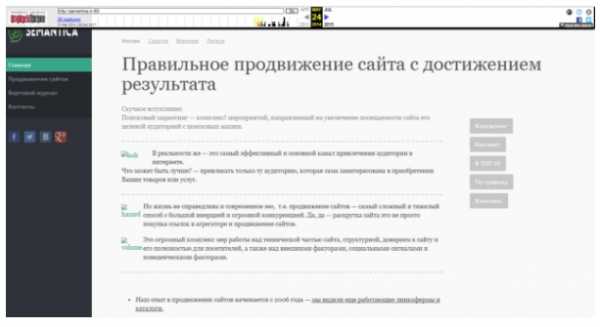
Как раньше выглядел наш сайт.
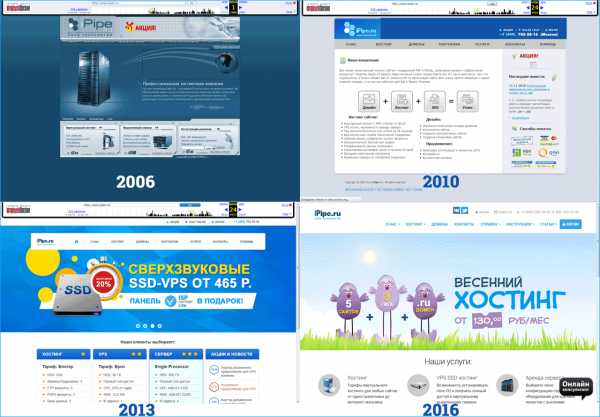
А вот так менялся наш сайт с 2006 года:

www.ipipe.ru
Где посмотреть, как выглядел сайт раньше?
Время идет, а интернет постепенно становится всё более современным и оформление сайтов меняется.
Интересно, как выглядели сайты раньше, многие уже забыли, что был старый дизайн, а некоторые и вовсе его не видели. Но вспомнить прошлое не так сложно, так как есть специальная база, в которую добавляются почти все сайты.
Где посмотреть, как выглядел сайт раньше? Через виртуальный архив Archive.org. Он ведется уже много лет и в него попадают все сайты после индексации.
Сохраняются не просто скриншоты, а полностью страницы с HTML кодом, поэтому вы сможете не только посмотреть на старые версии сайтов, но и частично ими воспользоваться.

Виртуальный архив — Web Archive
Пользуются Web архивом для различных целей. Некоторые пытаются найти старую информацию, кто-то только ради развлечения, а иногда он используется даже для восстановления ресурса.
Никаких денег с пользователей не берется, можно посмотреть сколько угодно сайтов. А также в него можно всегда сохранить свой проект, чтобы он остался в памяти.
Когда-то и наш блог создавался и находился на этапе разработки. Давайте вместе посмотрим, как он выглядел 17 мая 2013 года:
1. Переходим на страницу Archive.org/web/, где необходимо ввести адрес сайта:
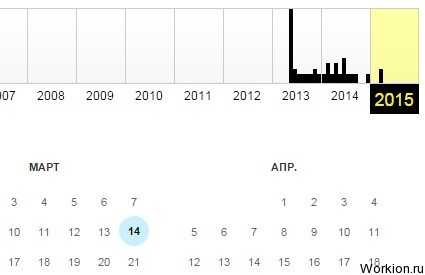
2. После этого открывается страница, где можно выбрать год. На календаре ниже отмечены все даты, когда проводилось сохранение страниц сайта:
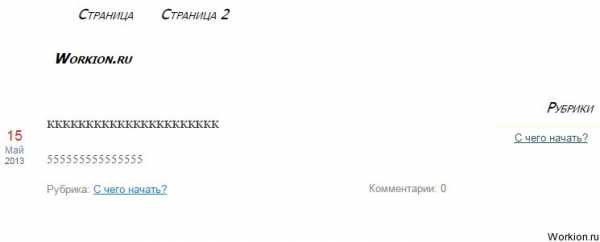
 Вот мы и добрались до первой сохраненной копии блога Workion. Как видите, никакого дизайна, первая запись создана для примера и в рубриках есть только одна категория.
Вот мы и добрались до первой сохраненной копии блога Workion. Как видите, никакого дизайна, первая запись создана для примера и в рубриках есть только одна категория.Именно так выглядел сайт чуть больше 2х лет назад, а сейчас на нем тысячи полезных сайтов, сотни комментариев и каждый день к нам приходят тысячи людей за качественной информацией.
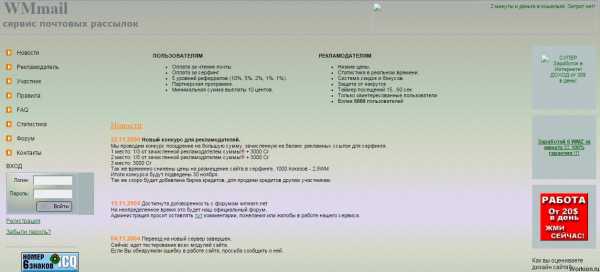
Попробуйте провести проверки сайтов, которыми вы активно пользуетесь, это довольно интересно. К примеру, все кто работает в сети, знают о существовании почтовика Wmmail. Сейчас его оформление современное:
 Мало кто помнит, как выглядел этот ресурс сразу после его запуска в 2004 году. Дизайн, мягко говоря «Не очень», но не забывайте, что тогда было всё по-другому, за последние 10 лет много изменилось:
Мало кто помнит, как выглядел этот ресурс сразу после его запуска в 2004 году. Дизайн, мягко говоря «Не очень», но не забывайте, что тогда было всё по-другому, за последние 10 лет много изменилось:  Современные технологии позволяют создавать красочные и красивые сайты. Убедитесь в этом, проверив несколько других популярных ресурсов.
Современные технологии позволяют создавать красочные и красивые сайты. Убедитесь в этом, проверив несколько других популярных ресурсов.Проверить, как выглядела страница сайта раньше совсем не сложно и теперь вы знаете, какой инструмент для этого потребуется. Просмотр старых версий разных ресурсов – это увлекательно занятие, так же как и интересные места в Google Maps, которые вы можете увидеть прямо сейчас.
Вам также будет интересно:
— Сайт не приносит прибыли, почему?
— Как создать Wiki сайт?
— Почему без интернета сейчас никуда
workion.ru
Как посмотреть вк страницу в прошлом
Часто ли пользователи интересуются как посмотреть свою страницу в вк в прошлом? Такие моменты имеют место быть, поэтому и рассматриваются методы просмотри страницы.
Чтобы узнать как посмотреть вк страницу в прошлом имеется три способа, но эксплуатировать и проверять их на работоспособность лишь в том случае, когда имеется полная уверенность в том, что настройки приватности не ограничивают этих методов.
Другими словами если у вас или страницы в вконтакте которую вы хотите посмотреть был закрытый профиль то информацию к сожалению никак не получить в остальных случаях мы надеемся наша статья будет вам полезна.
Как посмотреть вк страницу в прошлом
Содержание статьи (навигация)
Есть три способа посмотреть страницу в вк в прошлом:
- В кеше поисковых систем
- В русском интернет архиве
- В международном интернет архиве
Мы советуем вам использовать все три метода, так как, как правило, все эти архивы хранят копии с разных дат.
В кеше поисковых систем
Использование этого метода — наиболее простой вариант для каждого человека. Кроме того, он предполагает нет только браузер Google, но и другие, схожие браузеры.
- В поисковой системе браузера необходимо ввести следующее: «фамилия имя (или никнейм) пользователя site:vk.com;
- браузер выдает массу вариантов, из которых необходимо выбрать нужный: под основной ссылкой находится небольшая стрелка зеленого цвета, на которую нужно нажать;
- из нескольких предложенных вариантов необходимо выбрать «Сохраненная копия»;
- после этого выдается последняя сохраненная копия страницы того пользователя.
Минус такого поиска заключается в том, что можно посмотреть лишь ту информацию, которая выводится на главный экран, поэтому посмотреть аудиозаписи, сообщества не получится.
В международном интернет архиве
С помощью Интернет архивов можно проследить множество страниц, но только те, что были добавлены ручным способом.

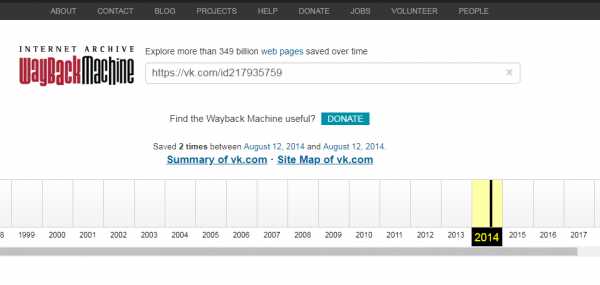
- Необходимо перейти по ссылке https://web.archive.org;
- после этого нужно ввести полную ссылку на тот аккаунт, который необходимо просмотреть;
- если копия была создана вручную, то сайт предоставит полную информацию с временными отрезками.
Еще одним недостатком сайта является то, что необходимые данные предоставляются на английском языке. Для знающих людей это не должно вызвать затруднений, а для тех, у кого проблемы с иностранным — всегда есть переводчик. Данные также предоставляются те, что были доступны на момент архивирования.
В русском интернет архиве
Использование Веб-Архива поможет найти данные на русском языке.
- Первым делом необходимо перейти на сайте по ссылке http://web-arhive.ru/;
- далее вбивается в адресную строку нужная ссылка;
- после этого выдается вся имеющаяся информация, которая разделена на временные отрезки;
- теперь уже сайт на русском языке, но тем не менее выдает лишь ту информацию, которая не была скрыта приватностью.

Есть множество иных сайтов, которые дают возможность посмотреть страницу вк в прошлом. Разница заключается лишь в том, что подстраиваются они на разные языки.
allvk.net
как пользоваться вебархивом, как восстановить сайт и узнать, как он выглядел раньше
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Веб-архив (Webarchive) – это бесплатная платформа, где собраны все сайты, созданные когда-либо, и на которые не наложен запрет для их сохранения.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это настоящая библиотека, в которой каждый желающий может открыть интересующий его веб-ресурс, и посмотреть на его содержимое, на ту дату, в которую вебархив посетил сайт и сохранил копию.
Знакомство с archive org или как Валерий нашел старые тексты из веб-архива
В 2010-м году, Валерий создал сайт, в котором он писал статьи про интернет-маркетинг. Одну из них он написал о рекламе в Гугл (AdWords) в виде краткого конспекта. Спустя несколько лет ему понадобилась эта информация. Но страница с текстами, некоторое время назад, была им ошибочно удалена. С кем не бывает.
Однако, Валерий знал, как выйти из ситуации. Он уверенно открыл сервис веб-архива, и в поисковой строке ввел нужный ему адрес. Через несколько мгновений, он уже читал нужный ему материал и еще чуть позже восстановил тексты на своем сайте.
История создания Internet Archive
В 1996 году Брюстер Кайл, американский программист, создал Архив Интернета, где он начал собирать копии веб-сайтов, со всей находящейся в них информацией. Это были полностью сохраненные в реальном виде страницы, как если бы вы открыли необходимый сайт в браузере.
Данными веб-архива может воспользоваться каждый желающий совершенно бесплатно. Создавая его, у Брюстера Кайла была основная цель – сохранить культурно-исторические ценности интернет-пространства и создать обширную электронную библиотеку.
В 2001 году был создан основной сервис Internet Archive Wayback Machine, который и сегодня можно найти по адресу https://archive.org. Именно здесь находятся копии всех веб-сервисов в свободном доступе для просмотра.
Чтобы не ограничиваться коллекцией сайтов, в 1999 году начали архивировать тексты, изображения, звукозаписи, видео и программные обеспечения.
В марте 2010 года, на ежегодной премии Free Software Awards, Архив Интернета был удостоен звания победителя в номинации Project of Social Benefit.
С каждым годом библиотека разрастается, и уже в августе 2016 года объем Webarchive составил 502 миллиарда копий веб-страниц. Все они хранятся на очень больших серверах в Сан-Франциско, Новой Александрии и Амстердаме.
Все про archive.org: как пользоваться сервисом и как достать сайт из веб-архива
Брюстер Кайл создал сервис Internet Archive Wayback Machine, без которого невозможно представить работу современного интернет-маркетинга. Посмотреть историю любого портала, увидеть, как выглядели определенные страницы раньше, восстановить свой старый веб-ресурс или найти нужный и интересный контент — все это можно сделать с помощью Webarchive.
Как на archive.org посмотреть историю сайта
Благодаря веб-сканеру, в библиотеке веб-архива, хранится большая часть интернет-площадок со всеми их страницами. Также, он сохраняет все его изменения. Таким образом, можно просмотреть историю любого веб-ресурса, даже если его уже давно не существует.
Для этого, необходимо зайти на https://web.archive.org/ и в поисковой строке ввести адрес веб-ресурса.
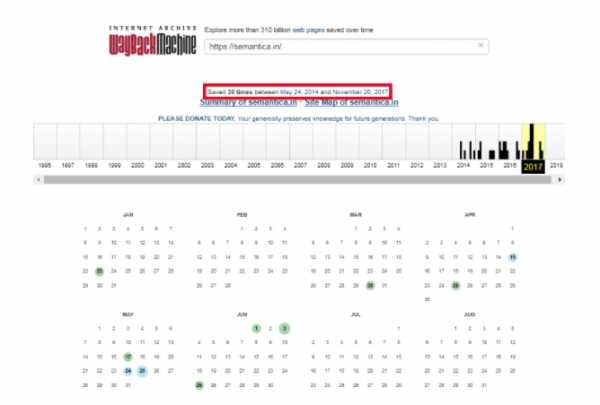
После, некоторого времени, веб-архив выдаст календарь с датами изменений данной страницы и информацию о его создании и количестве изменений за весь период.
 Согласно полученной информации, можно узнать, что главная страница нашего сайта была впервые найдена сервисом 24 мая 2014 года. И, с этого времени, по сегодняшний день, ее копия сохранялась 38 раз. Даты изменений на странице отмечены на календаре голубым цветом. Для того, чтобы посмотреть историю изменений и увидеть как выглядел определенный участок веб-ресурса в интересующий вас день, следует выбрать нужный период в ленте с предыдущими годами, и дату в календаре из тех, что предлагает сервис.
Согласно полученной информации, можно узнать, что главная страница нашего сайта была впервые найдена сервисом 24 мая 2014 года. И, с этого времени, по сегодняшний день, ее копия сохранялась 38 раз. Даты изменений на странице отмечены на календаре голубым цветом. Для того, чтобы посмотреть историю изменений и увидеть как выглядел определенный участок веб-ресурса в интересующий вас день, следует выбрать нужный период в ленте с предыдущими годами, и дату в календаре из тех, что предлагает сервис.
Через мгновение, веб-архив откроет запрашиваемую версию на своей платформе, где можно увидеть как выглядел наш сайт в самом первоначальном виде.
 Далее, с помощью календаря со стрелками, в самом верху экрана, можно перелистывать страницы, по хронологии их изменений, чтобы отследить, как изменялся внешний вид и их содержание.
Далее, с помощью календаря со стрелками, в самом верху экрана, можно перелистывать страницы, по хронологии их изменений, чтобы отследить, как изменялся внешний вид и их содержание.
Таким образом, можно нырнуть в прошлое и увидеть все его перемены, которые с ним происходили за все время его существования.
Почему вы можете не узнать на Webarchive, как выглядел сайт раньше
Случается такое, что веб-площадка не может быть найден с помощью сервиса Internet Archive Wayback Machine. И происходит это по нескольким причинам:
- правообладатель решил удалить все копии;
- веб-ресурс закрыли, согласно закону о защите интеллектуальной собственности;
- в корневую директорию интернет-площадки, внесен запрет через файл robots.txt
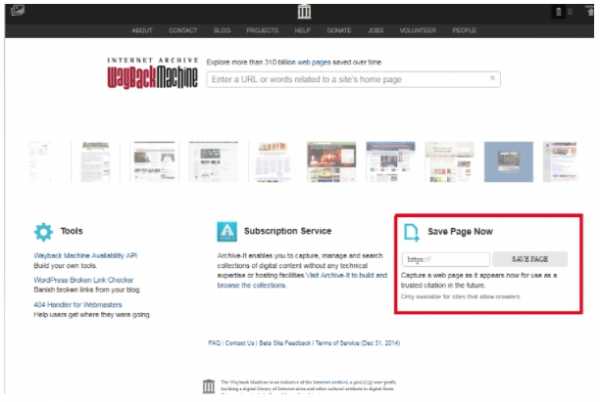
Для того, чтобы сайт в любой момент был в веб-архиве, рекомендуется принимать меры предосторожности и самостоятельно сохранять его в библиотеке Webarchive. Для этого в разделе Save Page Now введите адрес веб-ресурса, который нужно заархивировать, нажмите кнопку Save Page.
 Таким образом, для безопасности и сохранности всей информации, необходимо такую процедуру повторять с каждым изменением. Это даст 100% гарантию сохранения ваших страниц на долгое время.
Таким образом, для безопасности и сохранности всей информации, необходимо такую процедуру повторять с каждым изменением. Это даст 100% гарантию сохранения ваших страниц на долгое время.
Как недействующий сайт восстановить из веб-архива
Бывают разные ситуации, когда браузер выдает, что такого-то веб-сервиса больше нет. Но данные нужно извлечь. Поможет Webarchive.
И для этого существует два варианта. Первый подходит для старых площадок небольшого размера и хорошо проиндексированных. Просто извлеките данные нужной версии. Далее просматривается код страницы и дошлифовываются вручную ссылки. Процесс несколько трудозатратный по времени и действиям. Поэтому существует другой, более оптимальный способ.
Второй вариант идеален для тех, кто хочет сэкономить время и решить вопрос скачивания, максимально быстро и легко. Для этого нужно открыть сервис восстановления сайта из Webarchive – RoboTools. Ввести доменное имя интересующего портала и указать дату сохраненной его версии. Через некоторое время, задача будет выполнена в полном объеме, с наполнением всех страниц.
Как найти контент из веб-архива
Webarchive является замечательным источником для наполнения полноценными текстами веб-ресурсов. Есть множество площадок, которые по ряду причин прекратили свое существование, но содержат в себе полезную и нужную информацию. Которая не попадает в индексы поисковых систем, и по сути есть неповторяющейся.
Так, существует свободные домены, которые хранят много интересного материала. Все что нужно, это найти подходящее содержание, и проверить его уникальность. Это очень выгодно, как финансово – ведь не нужно будет оплачивать работу авторов, так и по времени – ведь весь контент уже написан.
Как сделать так, чтобы сайт не попал в библиотеку веб-архива
Случаются такие ситуации, когда владелец интернет-площадки дорожит информацией, размещенной на его портале, и он не хочет, чтобы она стала доступной широкому кругу. В таких ситуациях есть один простой выход – в файле robots.txt, прописать запретную директиву для Webarchive. После этого изменения в настройках, веб-машина больше не будет создавать копии такого веб-ресурса.
semantica.in
Машина времени, или Хотите узнать, как выглядел ваш сайт …надцать лет назад?..
Хотите узнать, как выглядел ваш сайт на заре туманной интернет-юности в …надцатом году?
Не вопрос!..
Зайдите на страницу Internet Archive: Wayback Machine;
– в текстовое поле The Wayback Machine введите URL вашего сайта;
– нажмите кнопку Take Me Back;
– в следующем окне на временной ленте выберите год;
– выберите месяц, день;
– нажмите на голубой кружок;
– посмотрите, как выглядел ваш сайт в …надцатом году
Примечания
1. Можно в адресной строке веб-браузера сразу ввести
http://web.archive.org/web/*/http://URL_вашего_сайта (например,
http://web.archive.org/web/*/http://netler.ru).
2. Если ваш сайт удостоен чести попасть в Internet Archive, то он будет сохраняться со всем контентом (можете убедиться в этом, переходя по внутренним ссылкам сайта).
netler.ru
Как выглядели сайты раньше: 20 примеров
Karina | 17.08.2016
С тех пор, как родился Интернет (более 25 лет назад), веб-сайты претерпели тысячи изменений, и их развитие ушло далеко вперёд благодаря стремительно прогрессирующим технологиям. Уже сложно вспомнить, как выглядели сайты в прошлом, а ведь ранние версии многих известных ресурсов были совершенно другими. Давайте взглянем на них.
Вид раньше и сейчас
1. Google.com: старт в 1996 году
Поисковая система Google, созданная в 1996 году в качестве учебного проекта студентами Стэнфордского университета Ларри Пейджем и Сергеем Брином, сегодня является крупнейшей компанией в мире. На первом скриншоте изображен один из самых ранних вариантов внешнего вида Google, а на втором — современный дизайн:


2. Facebook.com: старт в 2004
Спустя 8 лет после Google был изобретён Facebook — Марком Цукербергом в Гарвардском университете. Известный как TheFacebook, изначально проект был доступен только однокурсникам Гарварда. Сегодня же посещаемость данной социальной сети составляет 1,71 млрд активных пользователей в месяц.


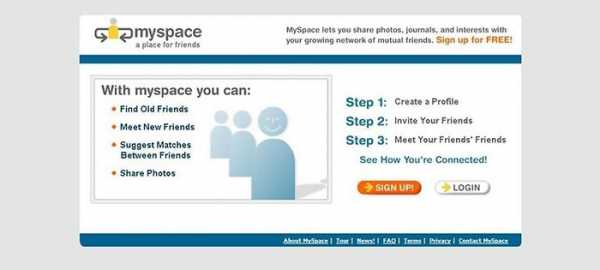
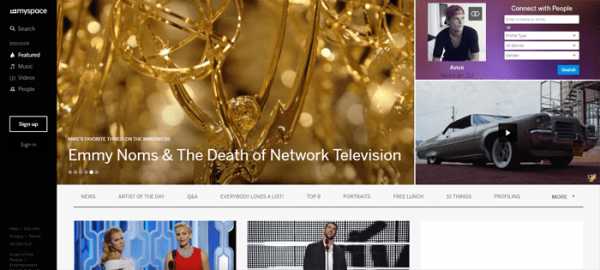
3. MySpace.com: старт в 2003
Прежде чем появился Facebook, популярной социальной сетью была площадка MySpace. Она является одной из первых соцсетей, но с лидирующего места её уже вытеснили такие сайты как Twitter и Facebook. В 2005 году Руперт Мердок выкупил MySpace за $580 млн у основателей Криса Девульфа и Тома Андерсона. После того, как MySpace стал стремительно терять аудиторию, Мердок, по слухам, продал его за $35 млн, назвав покупку «огромной ошибкой».


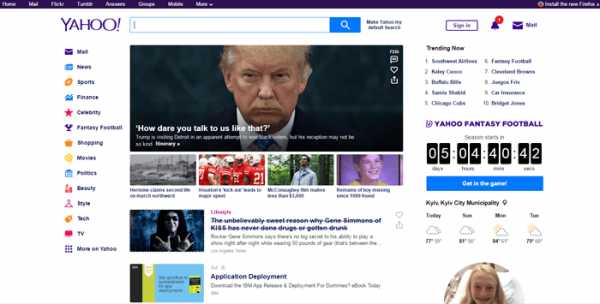
4. Yahoo.com: старт в 1994
В начале 1994 года аспиранты Стэнфордского университета Дэвид Фило и Джерри Янг создали портал под названием «Путеводитель Джерри по Всемирной Паутине», представляющий собой каталог других веб-сайтов. Позже, в этом же году сайт был переименован в Yahoo!.
Версий происхождения данного имени существует несколько. Одни утверждают, что Yahoo! является акронимом фразы «Yet Another Hierarchical Officious Oracle». Другие же считают, что название было позаимствовано из книги «Путешествия Гулливера» Д. Свифта, где словом «yahoo» называются грубые человекообразные существа. Кстати, именно вторую версию основатели компании называют правильной.


5. YouTube.com: старт в 2005
Если у компании Yahoo! есть две версии появления её названия, то у сервиса YouTube существует две версии появления его самого. В первом варианте утверждается, что автором идеи был программист Джавед Карим, которого посетила мысль создать такой сервис, когда он не смог найти в Сети видео с участием Джанет Джексон и Джастина Тимберлейка. По второй версии, YouTube возник, когда его будущие основатели Стив Чен, Чад Хёрли и Джавед Карим захотели поделиться друг с другом видеороликами с вечеринки, но не нашли в Интернете удобного сервиса для этого. После чего было решено создать сайт, куда пользователи смогут легко загружать видео, а оно будет автоматически конвертироваться в нужный для просмотра в браузерах формат.


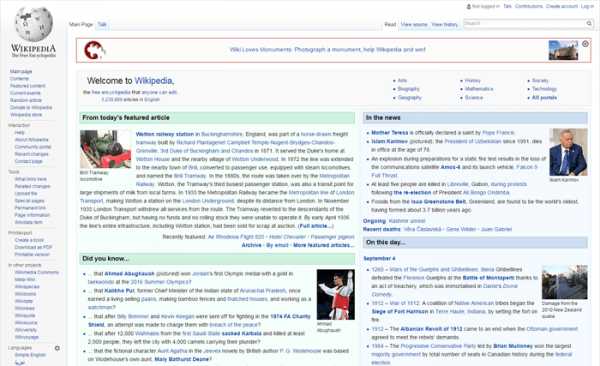
6. Wikipedia.org: старт в 2001
Объёмная онлайн-энциклопедия Wikipedia навсегда изменила подход к получению информации для целых поколений. И хотя с момента запуска в 2001 Википедия мало изменилась в плане внешнего вида, за это время она сильно разрослась: на сайте насчитывается уже более 30 млн статей.


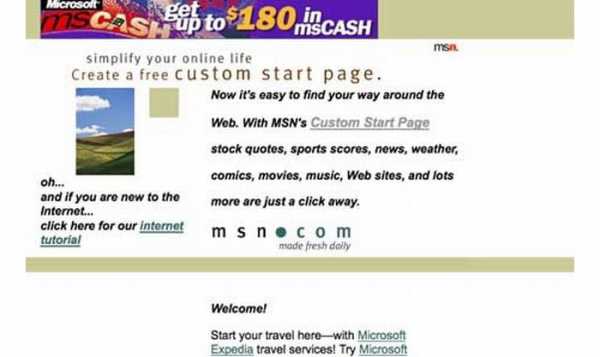
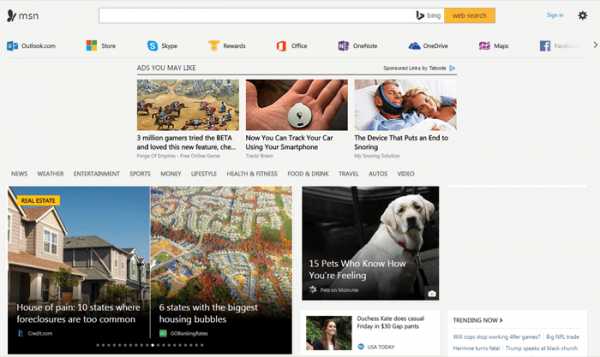
7. MSN.com: старт в 1995
MSN (Microsoft Network) был запущен в 1995 году. В начале 2000-х компания MSN являлась вторым по популярности интернет-провайдером (после AOL LLC). Сам сайт msn.com представляет собой новостной портал с видео, акциями и опросами.


8. Apple.com: старт в 1997
Нынешний вид сайта Apple кардинально отличается от его ранней версии с заманчивым предложением получить бесплатный CD-ROM. Однако уже тогда компания демонстрировала свою любовь к белому цвету. А Apple eMate 300, рекламирующийся в правой части страницы, одно время был популярным КПК (с 1997 по 1998 год).


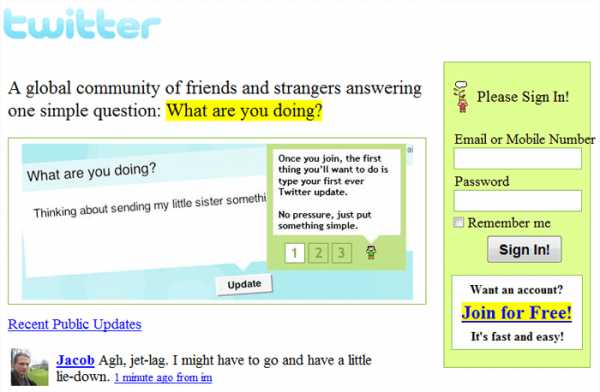
9. Twitter.com: старт в 2006
Сайт Twitter был запущен в марте 2006 года и, по сравнению со своей старой версией, стал практически неузнаваем. В настоящее время Твиттер входит в десятку самых посещаемых ресурсов в мире и считается одним из самых успешных стартапов всех времён с точки зрения рыночной капитализации.


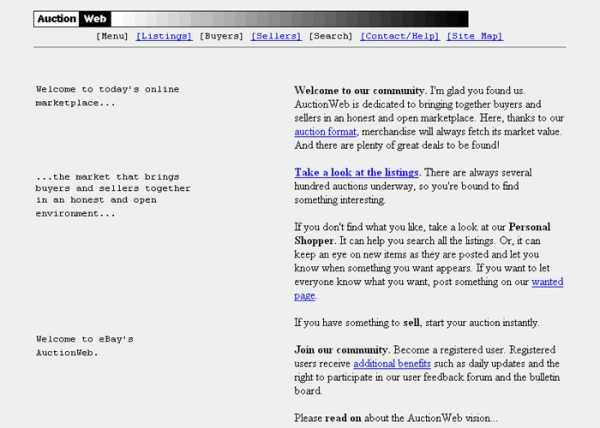
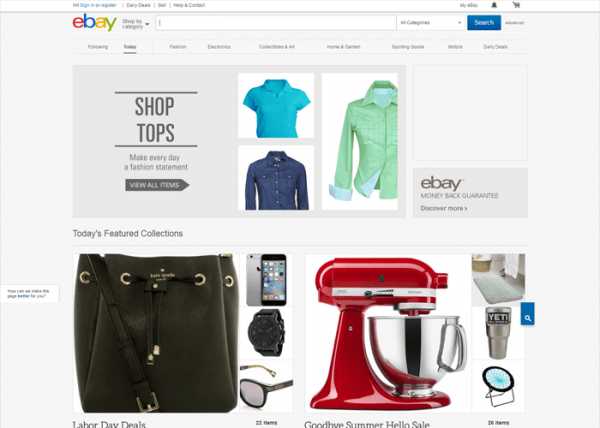
10. eBay.com (ранее известный как AuctionWeb): старт в 1995
Кто бы мог подумать, что этот серый, мало чем примечательный сайт превратится в крупнейший онлайн-аукцион в мире? Его основатель, программист Пьер Омидьяр, изначально хотел зарегистрировать доменное имя EchoBay.com, но, как оказалось, им уже владела одна золотодобывающая компания, поэтому название было решено сократить до eBay.com.


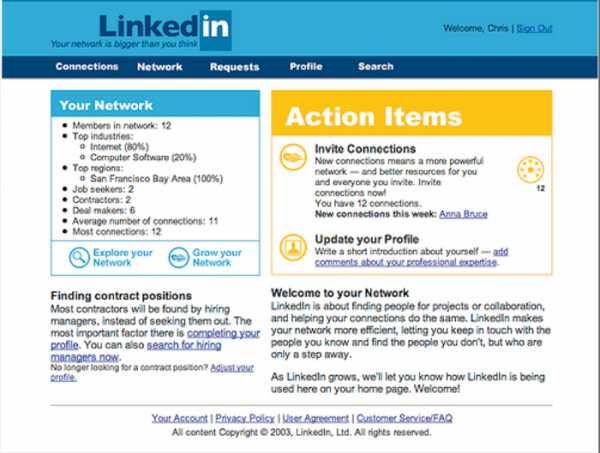
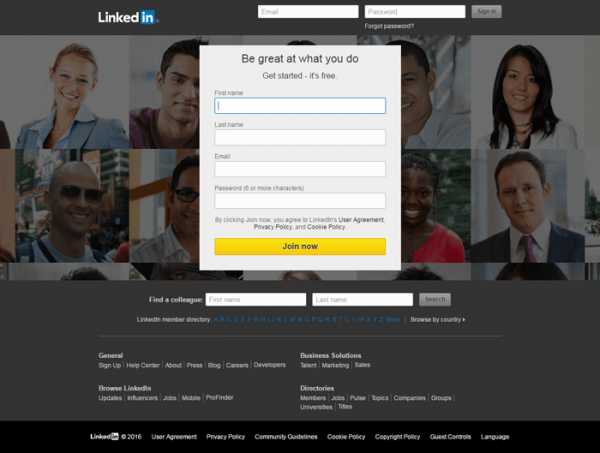
11. LinkedIn.com: старт в 2003
Сайт LinkedIn был создан в 2003 году предпринимателем Ридом Хоффманом и позиционировался как социальная сеть для поиска и установления деловых контактов. В одном только США насчитывается 93 млн пользователей данной сети. С самого начала сайт обладает достаточно сложной структурой.


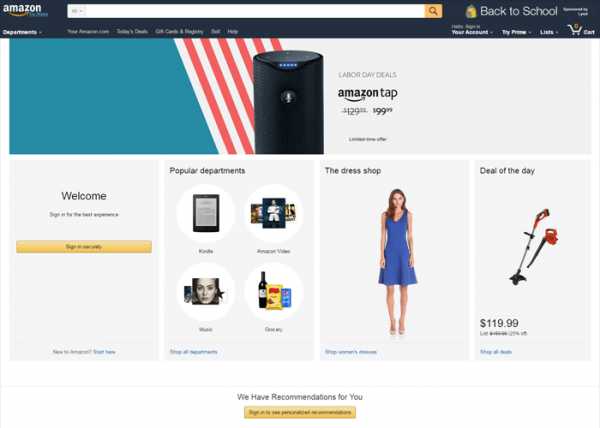
12. Amazon.com: старт в 1995
Изначально на сайте Amazon продавались только книги. Придумывая название своему проекту, Джефф Безос просматривал словарь и остановился на слове «Amazon», поскольку Амазонка является экзотической, непохожей на другие и самой большой рекой в мире. Именно таким он хотел сделать и свой магазин.
Интересно и то, что ранее, в сентябре 1994, Безос приобрел домен Relentless.com и планировал назвать своё детище словом Relentless (рус. безжалостный, неустанный), но друзья сказали ему, что такое имя звучит немного зловеще. Домен всё ещё принадлежит Безосу — с него идёт перенаправление на Amazon.com.


13. Instagram.com: старт в 2010
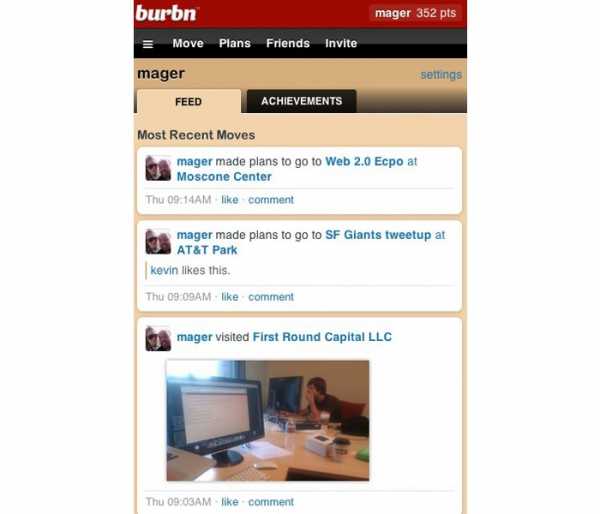
Такой популярный нынче сайт Instagram начинал своё существование под названием Burbn. Создатели проекта, Кевин Систром и Майк Кригер, в какой-то момент поняли, что их сервис стал сильно напоминать Foursquare, и приняли решение сделать его более специализированным, сделав упор на мобильную фотографию. Так появился Instagram. Название представляет собой объединение двух выражений — «instant camera» и «telegram».
С тех пор проект признан одним из самых успешных в мире. В 2012 году Facebook купил Instagram за $1 млрд.


Все вышеперечисленные ресурсы на сегодняшний день уже имеют абсолютно другой дизайн, и узнать, как выглядели эти сайты раньше, можно лишь благодаря сохранившимся скриншотам. Но есть некоторые сайты, которые сохранились в первозданном виде! Если вам мало одного скриншота, и вы хотите устроить настоящий сёрфинг по сайтам в стиле 90-х, взгляните на список ниже.
Рабочие сайты в стиле 90-х
На момент публикации этой статьи все сайты рабочие.
14. Space Jam: старт в 1996
Забавный кусочек истории: подсайт Space Jam домена warnerbros.com, который никак не изменялся с момента своего запуска в 1996 году. Здесь можно переходить по ссылкам и ощутить перемещение во времени!

15. MillionDollarHomepage.com: старт в 2005
Этот сайт принёс своему создателю, 21-летнему студенту из Великобритании Алексу Тью, заработок в размере $1 037 100. Главная страница имеет размер 1000×1000 = 1 млн пикселей. Каждый пиксель продавался за $1, а минимальным размером покупки был блок 10×10 пикселей. В распоряжении покупателя была та площадь, которую он купил — он мог разместить на ней картинку и сделать из неё ссылку.
Целью автора сайта была продажа всех пикселей, следовательно, заработок должен был составить 1 миллион долларов. Но заработал Алекс Тью немного больше, поскольку последнюю тысячу пикселей он выставил на аукцион eBay, заработав на продаже $38 100. Вид сайта сохранён для истории и доступен для просмотра.

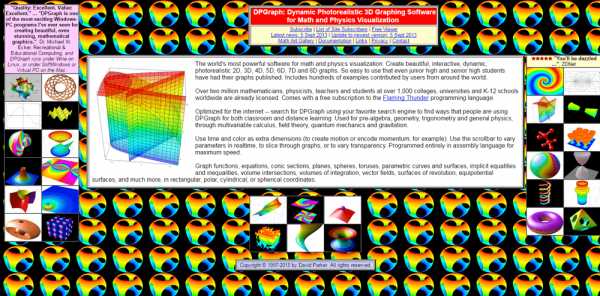
16. DPGraph.com: старт в 1997
Сайт программного обеспечения для математической и физической 3D-визуализации. Здесь поражает не только тематика, но и внешний вид страницы — анимированные gif-ки объемных графиков, раскрашенные во все цвета радуги, и дизайн в стиле 90-х — что может быть более психоделичным?…

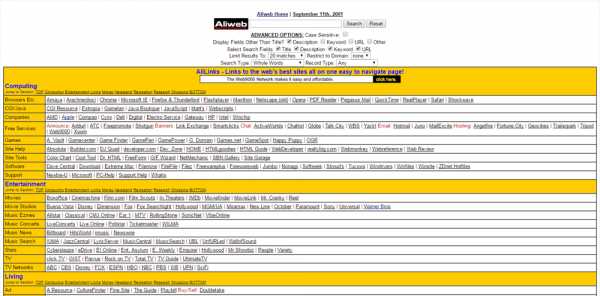
17. Aliweb.com: запуск в 1993
ALIWEB (Archie Like Indexing for the WEB) — одна из первых поисковых систем в мире. Её запуск состоялся в ноябре 1993 года. К счастью, спустя 23 года у нас есть возможность полюбоваться таким раритетом в нетронутом виде.

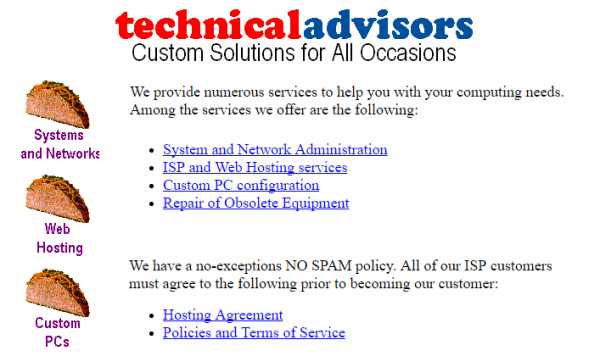
18. Taco.com: старт в 1997
«Мы не продаем тако. Мы не готовим тако. По правде говоря, некоторые из нас даже не очень их любят», — сказано на одной из страниц сайта taco.com, принадлежащего компании, которая предлагает различную компьютерную помощь. Название TACO произошло от сокращения Technical Advisors Company. Этот сайт 90-х годов до сих пор блистает благодаря чувству юмора сисадминов.

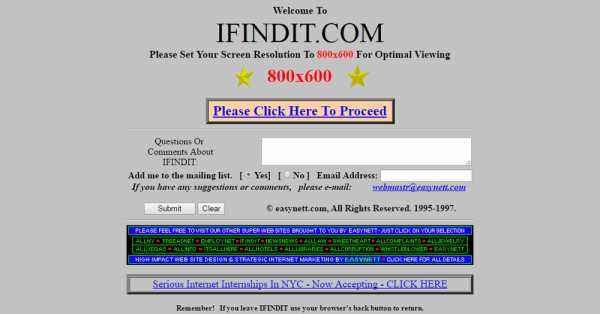
19. IFindIt.com: старт в 1995
I Find It — огромное руководство по поиску в Интернете. Год создания — 1995. На сайте размещен совет: «Пожалуйста, задайте разрешение экрана 800×600 для оптимального просмотра»…
Google, а где был ты в 1995? По-видимому, ещё играл с погремушками.

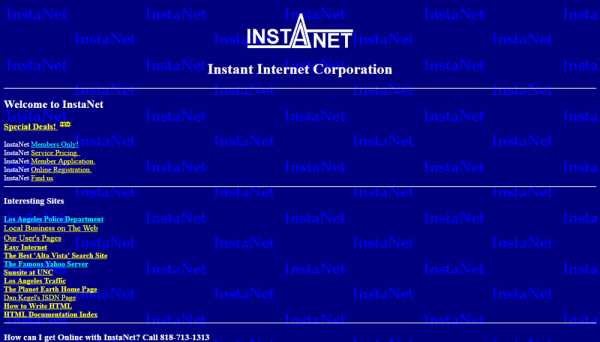
20. Instanet.com: старт в 1995
Если бы страницы HTML 2.0 (версия, одобренная как стандарт 22 сентября 1995 года) можно было продавать на аукционах, то сайт instanet.com сейчас стоил бы миллионы. Вы только взгляните на этот исходный код:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0 plus SQ/ICADD Tables//EN" "html.dtd">
Вау.

idg.net.ua
