С чего начать обучение разработке сайтов?
С чего начать обучение разработке сайтов?
Решили стать айтишником и работать в самом популярном и перспективном направлении? Эта статья с пошаговым планом поможет понять, с чего начать обучение новой профессии и как стать веб-разработчиком уже через 4 месяца!
Веб-разработка
15 июня 2021
Разработка сайтов сегодня является одним из самых высокооплачиваемых направлений работы в IT-индустрии. Веб-верстальщик — это начинающий веб-разработчик, который делает вёрстку и фронтенд-часть сайтов. Вёрстка сайтов — это первая ступень веб-разработки, которая позволит быстро войти в сферу, начать зарабатывать деньги на фрилансе или устроиться на постоянную работу в компанию.
С чего начать обучение?
Если вы решили стать веб-разработчиком и не знаете, за что хвататься: не понимаете, какие технологии вам изучать на начальном этапе, какие проекты реализовывать для портфолио, то продолжайте читать эту статью! Вас ждут 8 шагов, которые помогут систематизировать обучение и стать веб-разработчиком с весомым багажом знаний и навыков, которые оценят IT-компании и крупные клиенты.
1 шаг
Начинаем с выбора и настройки среды для разработки (IDE), в которой вы будете создавать проекты и вести над ними работу. IDE — это удобный инструмент для написания кода, в котором уже заложены синтаксис, атрибуты, классы и функции многих языков программирования.
Лучшая IDE для веб-разработки — PHPStorm. Среда поддерживает фронтенд-технологии и упрощает процесс разработки веб-сайтов. PhpStorm поможет написать качественный код с помощью сотен инспекций, которые проверят наличие ошибок.
2 шаг
Первое, с чего начинаем обучение – HTML. HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине, который определяет содержание и структуру веб-контента. Вам необходимо научиться использовать основные теги, их атрибуты и свойства.
3 шаг
После того как вы освоили базовые навыки работы с HTML, время двигаться дальше и изучать язык, идущий с ним рука об руку.
CSS (Cascading Style Sheets) — это код, который используется для стилизации веб-страницы.
Что вам необходимо сделать на этом шаге:
- научиться работать со всеми основными свойствами стилей, нужными для верстки сайтов
- разобраться с селекторами, приоритетами и правилами CSS-стилей
- научиться использовать разные виды отображения элементов и работать с Computed Styles
- изучить, как использовать на страницах псевдоклассы и псевдоэлементы, подключать веб-шрифты и пользоваться SVG иконками
- узнать всё о различных видах позиционирования, размещения, и обтекания элементов (float)
- научиться работать с Flexbox моделью и CSS Grid шаблонами
- научиться делать полный адаптив любого сайта и применять там анимации CSS
- изучить, что такое кроссбраузерность и как её применять
- научиться работать по методологии БЭМ
4 шаг
Самые базовые знания у вас в кармане. Начинаем погружение в мир программирования. Чтобы «оживить» веб-страницу, вам понадобится объектно-ориентированный язык программирования JavaScript. Изучите синтаксис этого языка и все основы программирования: типы данных, переменные, операции и операторы, условия, функции, массивы, объекты и циклы. Узнайте, как обрабатывать ошибки и использовать встроенные в JS функции.
Начинаем погружение в мир программирования. Чтобы «оживить» веб-страницу, вам понадобится объектно-ориентированный язык программирования JavaScript. Изучите синтаксис этого языка и все основы программирования: типы данных, переменные, операции и операторы, условия, функции, массивы, объекты и циклы. Узнайте, как обрабатывать ошибки и использовать встроенные в JS функции.
5 шаг
Расширьте возможности базовых технологий для создания веб-страниц. Для этого изучите библиотеки и фреймворки, которые предоставят новые инструменты для создания более сложных и интересных страниц.
Научитесь работать с Bootstrap, использовать его шаблон и сетку, а также основные компоненты.
Изучите библиотеку jQuery и различные эффекты, плагины и библиотеки, которые работают на этой библиотеке. Научитесь подбирать на свою страницу плагины и сторонние библиотеки.
6 шаг
Не останавливайтесь на полпути! Найдите силы и мотивацию продолжить погружение в более сложные технологии.
Узнайте о том, как работать с AJAX, делать правильную валидацию форм и прикручивать лоадер. Разберитесь с основами серверной части (язык PHP) и научитесь отправлять письма с PHP. Изучите, что такое Cache, как делать отладку своего JS-кода, использовать Local Storage, работать с препроцессорами LESS и SASS, менеджером пакетов NPM, а также сборщиками проектов Gulp/Grunt.
Для ваших проектов вам также потребуются навыки работы с GIT и Github (+ хостинг), умение встраивать сторонние ресурсы и аналитику на сайт, валидировать верстку и оптимизировать страницы.
7 шаг
В реальной работе веб-верстальщик чаще всего тесно сотрудничает с веб-дизайнером. Верстальщик получает файлы Photoshop или Figma с дизайн-макетами будущих сайтов и кодирует каждый визуальный элемент. На этом этапе вам необходимо научиться работать с «дизайнерскими» файлами и тренироваться верстать сайты четко по макету и ТЗ.
8 шаг
Вот мы и подошли к последнему шагу. На финальном этапе вам понадобится хорошее резюме и весомое портфолио, чтобы найти первую работу. Найдите профессионалов в области веб-разработки, например, в Инстаграм или YouTube. Многие эксперты открыто делятся своим опытом и полезными советами по поиску первой работы, доступно объясняют сложную теорию и рассказывают, как реализовать тот или иной проект.
На финальном этапе вам понадобится хорошее резюме и весомое портфолио, чтобы найти первую работу. Найдите профессионалов в области веб-разработки, например, в Инстаграм или YouTube. Многие эксперты открыто делятся своим опытом и полезными советами по поиску первой работы, доступно объясняют сложную теорию и рассказывают, как реализовать тот или иной проект.
У онлайн-школы Айтилогия есть YouTube-канал, где вы сможете найти большое количество обучающих видео, которые будет полезно посмотреть как новичкам, так и опытным специалистам.
Подписывайтесь, чтобы не пропустить новые ролики с ценными знаниями!
Обучение с гарантированным результатом
В статье мы рассказали о 8 шагах, которые помогут вам в обучении веб-разработке. Однако, научиться верстать сайты самостоятельно — непросто. Чтобы изучить все, что приведено выше на должном уровне, потребуется потратить огромное количество времени. А самое сложное в таком обучении — не потерять мотивацию, не перегореть и не реализовать мечту стать крутым веб-разработчиком при первых неудачах.
На курсе «Веб-верстальщик» от онлайн-школы Айтилогия вы обретете востребованную IT-профессию, изучая верстку с поддержкой наставника. Вы получите все необходимые знания, чтобы устроиться в компанию или начать выполнять заказы на фрилансе. Программа курса содержит в себе все, чтобы успешно начать карьеру в IT-сфере уже через 4 месяца.
У вас будет много практики, тестов и домашних работ. Ваш наставник будет разбирать ваши работы, следить за прогрессом и присылать много правок, которые нужно будет вносить в проект, чтобы получить качественную работу и отличный результат.
Благодаря системе обучения в Айтилогии вы сможете совмещать прохождение курса с работой, детками или обучением в Университете. А также сможете удобно обучаться, находясь в любом часовом поясе.
Приходите за востребованной IT-пофессией в Айтилогию!
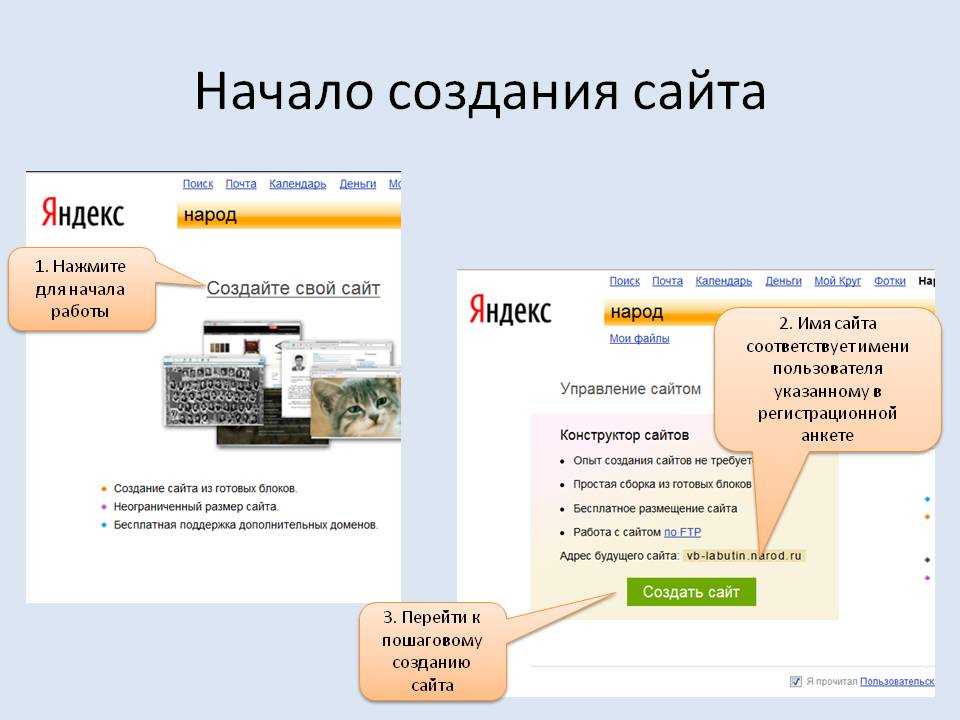
С чего начать создание сайта: 11 ценных советов
С чего начать создание сайта
- С чего начинаем формировать сайт: 11 ценных советов для новичков
- Главная рекомендация новичкам при создании сайта
Сегодня в интернете успешно формируются и эффективно развиваются проекты любой сложности и тематики, привлекаются к сотрудничеству не только целевые потребители, но и партнеры, инвесторы, поставщики.
Наша компания имеет на это полное право, так как занимаемся разработкой сайтов уже много-много лет.
Мы на практике определили лучшие стратегии, изучили алгоритмы и требования поисковых систем, общие стандарты к программным продуктам. Наши проекты занимают высокие позиции в поисковой выдаче, они приносят владельцам существенную прибыль. Того же желаем и вам.
С чего начинаем формировать сайт: 11 ценных советов для новичков
Поиск идеи, изучение ниши и постановка целей
Бизнес-идея — это то, с чего начинается любая предпринимательская деятельность, поэтому определитесь с тематикой бизнеса и детально изучите рыночную нишу: особенности целевой аудитории, потенциальный спрос, сезонность, наличие в регионе конкурентной среды и ее преимущества. Наметьте методы интернет-маркетинга, обозначьте цели, возможные перспективы и необходимый функционал.
Наметьте методы интернет-маркетинга, обозначьте цели, возможные перспективы и необходимый функционал.
Проработка этих вопросов будет играть важное значение при разработке эффективной стратегии развития и продвижения сайта, позволит минимизировать ошибки и повысить отдачу в бизнесе. Не стесняйтесь задействовать лучшие решения своих конкурентов и использовать проверенные ими каналы для привлечения клиентов.
Выбираем тип сайта
Если вы определились с целью и задачами сайта, тогда вы точно знаете, чем вы будете заниматься: продавать, предоставлять пакет или один вид услуг. От этого зависит выбор типа сайта, который вы будете разрабатывать согласно нашим рекомендациям. Для ваших идей может подойти интернет-магазин, корпоративный сайт, сайт-каталог, сайт-визитка, landing page, информационный портал или иной вид ресурса согласно требованиям и особенностям вашего предприятия. Самый доступный в цене и быстрый в исполнении является продающий сайт, к сложным, дорогим и многофункциональным — интернет-магазин с каталогом продукции, корзиной и расширенным функционалом, а также корпоративный ресурс с возможностью формировать внутрикорпоративную этику.
Выбор имени компании и домена
Если вы решили начать создание сайта и использовать 11 ценных наших советов, то следует задуматься о названии компании, а также запоминающем, уникальном и легком в написании имени сайта. Это и будет домен, имя которого будет прописываться на транслите в адресной строке. Отличной идеей станет аренда домена из основных зон, они хорошо ранжируются, однако стоит проверить, не занят ли этот домен кем-то другим и не попадал ли он под штрафные санкции поисковых систем.
Сбор семантического ядра
Формирование семантического ядра — основа любого ресурса и его дальнейшего продвижения. Для тех, кто не знает с чего начать создание сайта, скажем, что семантическое ядро — это упорядоченный и полный набор слов и словосочетаний (поисковые запросы), которые наиболее точно отображают тематику ресурса и вид деятельности, характеристики товаров или услуг, которые вы планируете предлагать своим клиентам. При этом ключевые слова должны учитывать интересы пользователей и самого бизнес-процесса.
Создать семантическое ядро с полным набором ключевых слов можно самостоятельно или с помощью специальных программ, которые есть в интернете. Подробнее читайте здесь.
Структура сайта
Структурировать сайт следует таким образом, чтобы он был не только запоминающимся, но и удобным для пользователей. Для этого блоки и страницы должны иметь логическое построение. На основе семантического ядра составляется схема, распределяющая путь к категориям, подкатегориям, папкам, карточкам товара. Сделать это просто: возьмите лист бумаги и нарисуйте схему расположения блоков. Так вы получите сценарий вашей страницы.
Хорошая структура улучшает поведенческий фактор SEO-оптимизации, способствует быстрой индексации сайта, увеличивает конверсию.
Дизайн сайта
Дизайн и оформление сайта — это лицо вашей компании. Он должен быть не только современным, но и располагать к позитивному восприятию информации на сайте, обеспечить конверсию, адаптивность с другими мобильными устройствами. Дизайн должен соответствовать фирменному стилю вашей компании, иметь единство оформления в рамках всего документа. Не перегружайте его яркими насыщенными цветами, подберите шрифт оптимального цвета и размера, используйте правильное сочетание цветов и их градацию. Это позволит завоевать доверие у посетителей и они будут приходить к вам снова и снова.
Дизайн должен соответствовать фирменному стилю вашей компании, иметь единство оформления в рамках всего документа. Не перегружайте его яркими насыщенными цветами, подберите шрифт оптимального цвета и размера, используйте правильное сочетание цветов и их градацию. Это позволит завоевать доверие у посетителей и они будут приходить к вам снова и снова.
При оформлении дизайна соблюдайте золотое правило: 90% — базовый черный и белый цвет, 10% — любой другой активный цвет.
Верстка сайта
Чтобы сайт правильно отображался в любом браузере, нужно серьезно отнестись к верстке сайта, провести правильное и структурированное сочетание изображений, заголовков, подзаголовков, графических элементов, текста и прочих его частей с помощью разметки HTML и CSS-кода (язык описания внешнего вида страницы).
При верстке сайта используются инструменты для работы с текстом, изображением, а также программы для тестирования, позволяющие осуществить проверку кроссбраузерности, адаптивности на разных устройствах, валидацию HTML и CSS, интерактивность элементов, орфографию и грамматику, проверку других параметров ресурса.
Программирование
Программирование включает в себя объединение дизайна с его функциональной частью. Для того чтобы сайт заработал, следует интегрировать систему управления (CMS), необходимый для работы функционал, модули, динамические элементы, интеграции со сторонними сервисами (службы доставки, системы оплаты, IP-телефония).
Приоритетной задачей при программировании сайта является автоматизация его функциональной части, не требующей участия администратора. Проектированием этих модулей и альтернативных программ автоматизации занимаются профессионалы.
Наполнение сайта контентом
Чтобы ваш проект смог предоставлять полезную информацию посетителям, его следует наполнить полезным и качественным контентом. К контенту относится текстовый материал, любые изображения, видео, таблицы, графики, схемы. Эти данные должны регулярно пополняться, быть актуальными и полезными.
К тексту выдвигаются особые требования и на счет его уникальности, оптимизации по ключевым словам и оформления с соблюдением структуры вложения (заголовки, title, h2-H6).
Тестирование
Прежде, чем запускать проект в эксплуатацию, необходимо провести его тестирование на наличие багов. Проверяется юзабилити (удобство использования сайта и простота поиска нужной информации), производительность, интерфейс пользователя, безопасность и защита информации, работа сайта под нагрузкой, корректная работа скриптов, кнопок, правильность отображения Favicon, скорость загрузки страниц и иные данные.
Главная рекомендация новичкам при создании сайта
Если вы не знаете с чего начать создание сайта и как технически реализовать свою идею по свертыванию макета и интеграции его в CMS, какой технологический стек выбрать для разработки, как написать код с помощью языка разметки HTML, как и какой функционал внедрить, тогда не тратьте свое время зря. Обращайтесь к профессиональным дизайнерам, верстальщика и программистам, а еще лучше — заключите договор с профессиональной компанией, которая занимается формированием проектов любой сложности.
Помогла ли вам статья?
348 раз уже помогла
Комментарии: (0)Как начать веб-разработку: руководство для начинающих
Многие люди хотели бы знать, как начать веб-разработку. Возможно, у вас есть собственный бизнес и вы хотите создать веб-сайт. В качестве альтернативы, может быть, вам просто нравится участвовать в разработке и вы хотите узнать больше.
Если вы начнете с поиска в Интернете, ожидайте, что вы ошеломитесь. Там так много всего, что знание, с чего начать, может привести к путанице. Есть много причин, по которым бизнесу нужен веб-сайт, даже если вы малый бизнес, и мы написали руководство для начинающих по веб-разработке. Обратите внимание на то, что мы должны сказать здесь, и вы скоро будете на правильном пути.
Как начать веб-разработку
1. Начало работы с HTML, CSS и JavaScript
Вероятно, вы слышали обо всех трех из них, но что они делают?
- HTML — это основа построения вашей веб-страницы.
 Это все, что необходимо для объединения структуры, т. е. теги тела, заголовка и абзаца.
Это все, что необходимо для объединения структуры, т. е. теги тела, заголовка и абзаца. - CSS — это касается внешнего вида и стиля.
- JavaScript — добавляет интерактивные элементы и средства связи, улучшая взаимодействие с пользователем.
2. Начните с программирования
В Интернете есть много ресурсов, которые помогут вам изучить основы программирования. Один из них — https://www.freecodecamp.org/, и им можно пользоваться бесплатно. Это познакомит вас с основами HTML и CSS. Проработайте свой путь до конца, и у вас должно быть гораздо лучшее понимание того, как использовать весь этот код. Как только вы дойдете до конца, вы получите сертификат Front-end разработки от FreeCodeCamp. Чтобы освоить JavaScript, посетите сайт https://watchandcode.com/, где вы найдете бесплатный курс «Практический курс JavaScript».
Теперь вы сможете создать несколько статических веб-страниц и проверить свои навыки.
3. Примите участие в дизайне
Конечно, все эти замечательные навыки бесполезны, если вы не научитесь создавать веб-сайты. Некоторые люди считают, что это происходит естественным образом; другие должны научиться «надевать свою дизайнерскую голову». Опять же, в Интернете есть супер-обучение.
Некоторые люди считают, что это происходит естественным образом; другие должны научиться «надевать свою дизайнерскую голову». Опять же, в Интернете есть супер-обучение.
При разработке веб-сайта обратите внимание на цветовую схему. Они должны соответствовать цветовой палитре вашего бренда, если вы хотите сохранить согласованность во всех активах вашего бренда. Помните, что психология цвета имеет решающее значение для веб-дизайна вашего сайта.
4. Вдохновитесь двигаться вперед
Теперь вы действительно можете приступить к исследовательской части. Читайте статьи, книги и смотрите на код, созданный другими. Ознакомьтесь с проектами с открытым исходным кодом и бесплатными библиотеками, чтобы получить вдохновение. https://github.com/ — это платформа, которая объединяет веб-разработчиков. Здесь вы можете размещать/просматривать код, управлять своими проектами и работать вместе с миллионами других разработчиков.
5. Изучите как можно больше бесплатных ресурсов
Хотите ли вы заняться веб-разработкой ради развлечения или начать изучать ремесло, для начала вам не потребуется крупная сумма денег. Есть так много бесплатных ресурсов, так что используйте их. Когда у вас есть оборудование, начните искать множество бесплатных программных продуктов, которые ничего не стоят. Вы можете обнаружить, что получаете некоторые советы из разговоров с другими пользователями GitHub. Не должно быть сложно найти бесплатные инструменты для дизайна и разработки, а также стоковые изображения. Хороший пример — https://startupstash.com/.
Есть так много бесплатных ресурсов, так что используйте их. Когда у вас есть оборудование, начните искать множество бесплатных программных продуктов, которые ничего не стоят. Вы можете обнаружить, что получаете некоторые советы из разговоров с другими пользователями GitHub. Не должно быть сложно найти бесплатные инструменты для дизайна и разработки, а также стоковые изображения. Хороший пример — https://startupstash.com/.
6. Приобретите инструмент для дизайна
Чтобы стать хорошим дизайнером, нужно много работать. Вы также должны инвестировать в хороший инструмент дизайна. В то время как PhotoShop раньше был популярным программным обеспечением для веб-дизайнеров, теперь Sketch, похоже, берет верх. Многое будет зависеть от ваших предпочтений и того, какой из них вам будет легче всего освоить. Прежде чем приступить к работе, ознакомьтесь со множеством бесплатных руководств, доступных в Интернете, так как это может сэкономить вам много времени.
7. Познакомьтесь с концепцией разработки требований
Теперь, когда вы начинаете работать над цифровыми продуктами и собственными веб-проектами, вам необходимо развивать дополнительные навыки. Кодирования и дизайна недостаточно, так как требуются базовые организационные навыки. Концепция «инженерии требований» позволяет эффективно управлять и планировать. Это очень поможет не только вам, но и вашим клиентам, если вы решите зарабатывать на жизнь веб-разработкой.
Кодирования и дизайна недостаточно, так как требуются базовые организационные навыки. Концепция «инженерии требований» позволяет эффективно управлять и планировать. Это очень поможет не только вам, но и вашим клиентам, если вы решите зарабатывать на жизнь веб-разработкой.
Разработка требований позволяет формулировать, документировать и управлять множеством различных требований, являющихся частью каждого проекта.
Если вы не привыкнете работать методично и определять, формулировать, документировать и контролировать каждое требование, вы можете оказаться в затруднительном положении. Если вы находитесь в разгаре одного из ваших собственных проектов, вы, возможно, можете найти выход из этого, но если вы работаете на клиента, ваша репутация пострадает. Одними из самых популярных проектных программ, помогающих веб-разработке, являются Basecamp и JIRA.
Они помогут с такими вещами, как планирование задач, расстановка вех и отслеживание прогресса. Стоит потратить некоторое время на изучение множества доступных инструментов управления проектами и выбрать тот, который подходит вам лучше всего.
8. Возьмите в руки удобный для программирования текстовый редактор
Это необходимо, если вы серьезно относитесь к веб-разработке. Одними из самых известных являются Eclipse, Vim, Notepad++ и Sublime Text. Опять же, проверьте их и определите тот, с которым вы предпочитаете работать.
9. Используйте фреймворки
Используя фреймворки, ваша жизнь веб-разработчика может стать намного проще. Доступно много типов фреймворков, поэтому вы можете в конечном итоге использовать несколько из них. В зависимости от конкретной области, над которой вы работаете, вам необходимо выбрать наиболее подходящий фреймворк. Bootstrap используется многими, как и Ember.
10. Отслеживайте ошибки
Привыкайте отслеживать ошибки с первого дня. Как новичок, вы можете подумать, что можете игнорировать их, но это не так. Вам нужно привыкнуть к управлению рабочим процессом, в котором ошибки собираются и отслеживаются. В то же время пользователи должны иметь возможность сообщать вам об ошибках. Только так ваши проекты веб-разработки могут стать успешными. Поищите в Интернете множество доступных средств отслеживания ошибок и упростите задачу.
Только так ваши проекты веб-разработки могут стать успешными. Поищите в Интернете множество доступных средств отслеживания ошибок и упростите задачу.
Вот наши 10 лучших советов. Как веб-разработчик, вы никогда не прекращаете учиться. Даже если вы не хотите использовать свои навыки в коммерческих целях, веб-разработка может стать увлекательной темой, в которую можно погрузиться. Когда в будущем вы будете общаться с профессиональными веб-разработчиками, ваши беседы и дискуссии станут гораздо более содержательными.
Как говорится в старой поговорке, «практика делает совершенным», так что не сдавайтесь и продолжайте тяжелую работу. Таким образом, вы действительно сможете освоить основы веб-разработки, даже будучи новичком.
Веб-разработка для начинающих: с чего начать?
На самом деле вы можете начать свое путешествие по веб-разработке с учебных пособий на YouTube, статей W3Schools или форумов Stack Overflow, но с чего начать, чтобы разобраться во всех доступных материалах и информации? Какой путь вы выберете, чтобы стать профессиональным веб-разработчиком?
Если вы еще этого не сделали, вы можете начать с добавления в закладки W3Schools и Stack Overflow, так как это полезные инструменты для веб-разработчиков, даже если они могут показаться слишком сложными. Может быть полезно думать о них как о технических словарях с аспектами сообщества для решения проблем.
Может быть полезно думать о них как о технических словарях с аспектами сообщества для решения проблем.
Затем вам следует ознакомиться с Руководством по веб-разработке для начинающих, чтобы получить более полное представление о том, что такое веб-разработка, чем занимаются профессиональные веб-разработчики и как извлечь максимальную пользу из обучения веб-разработке, независимо от того, какой путь вы выберете. научиться этому.
И, конечно же, вот несколько полезных советов, которые должен учитывать каждый новичок в веб-разработке.
При изучении веб-разработки думайте о своих целях
Если вы новичок, изучающий веб-разработку, может показаться нелогичным думать о том, что вы хотите делать со своими новыми навыками через несколько лет, но это не может быть дальше от правда.
Вам нужно начинать с конца, если вы планируете сделать веб-разработку частью своей жизни, особенно частью своей профессиональной карьеры. Итак, спросите себя, что вы хотите разработать для Интернета? Веб-приложения? Сайты для малого бизнеса? Что еще не придумали?
Хочешь работать на себя? Хотите стать частью гигантской технологической компании?
Буду ли я получать удовольствие от повседневной работы веб-разработчика? Нравится ли мне решать проблемы?
По мере того, как вы будете больше думать о том, что веб-разработка может сделать для вас и почему вы в первую очередь заинтересованы в ее изучении, вы придете к пониманию того, что вам нужно сделать для достижения своих целей.
Начните с сосредоточения внимания на знании того, где искать, а не на запоминании
Если вы пропустили введение, обязательно добавьте W3Schools и Stack Overflow в закладки. Эти ресурсы (а также многие другие) могут помочь вам не слишком беспокоиться о запоминании HTML, CSS, JavaScript и трудно запоминаемых аспектах веб-разработки.
Если вы новичок в разработке, вам может быть интересно, почему вы должны больше сосредоточиться на том, чтобы знать, где искать ответы, а не просто запоминать эти языки и правила. Правда в том, что вы можете запомнить все эти вещи, но это не сильно поможет вам, когда все неизбежно меняется, а в мире веб-разработки все меняется часто.
Было бы лучше потратить время и усилия, зная, что есть ответ и где его найти. Как только вы это узнаете, вы сможете быстрее продвигаться по материалам веб-разработки, полагая, что сможете найти то, что вам нужно позже.
Начните с осознания того, что вы можете учиться на протяжении всей карьеры веб-разработчика
Этот пункт идет рука об руку со вторым пунктом о том, что нельзя запоминать правила. По сути, вам нужно понимать, что веб-разработка — это постоянно меняющаяся и развивающаяся область, поэтому вам придется продолжать учиться на протяжении всей вашей карьеры в веб-разработке, чтобы добиться успеха.
По сути, вам нужно понимать, что веб-разработка — это постоянно меняющаяся и развивающаяся область, поэтому вам придется продолжать учиться на протяжении всей вашей карьеры в веб-разработке, чтобы добиться успеха.
Как вы можете продолжать учиться на протяжении всей своей карьеры?
Легко. Не заучивайте правила, чтобы вам приходилось обращаться к обновленной и актуальной информации.
Веб-разработка — это работа для тех, кто решает проблемы и любит изучать новые способы решения проблем.
Насколько серьезно вы относитесь к изучению веб-разработки?
Помните, все с чего-то начинают. Даже если вы сейчас мало знаете о веб-разработке, если вы отнесетесь к этому серьезно, вы можете узнать все, что вам нужно знать, чтобы выйти на рынок труда в течение нескольких месяцев. Кроме того, 4-недельная программа Devmountain «Основы кодирования» может помочь вам сосредоточиться на практических навыках, которые вам действительно нужны для того, чтобы изменить вашу карьеру.
