Таблица тегов по разделам HTML5 — Статьи
HTML-теги используются для разграничения начала и конца элементов в разметке. В таблице приведен полный список элементов, поддерживаемых HTML4 и HTML5.
| <!—…—> | Используется для добавления комментариев. | |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. | |
Метаданные документа |
Свойство display | |
| <html> | Корневой элемент html-документа. | block |
| <head> | Контейнер для метаданных html-документа. | none |
| <title> |
Заголовок / имя html-документа.
|
none |
| <base> |
Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. |
none |
| <link> | Подключает внешние таблицы стилей. | none |
| <meta> | Мета-данные веб-страницы. |
none |
| <style> | Подключает таблицы стилей. | none |
| <body> |
Представляет тело документа (содержимое, не относящееся к метаданным документа). |
|
| <script> |
Позволяет присоединять к документу различные сценарии. Закрывающий тег обязателен, при этом текст сценария может располагаться либо внутри этого элемента, либо во внешнем файле. Закрывающий тег обязателен, при этом текст сценария может располагаться либо внутри этого элемента, либо во внешнем файле.
|
|
Секционные элементы |
||
| <article> |
Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
block |
| <section></section> | Логическая область (раздел) страницы, обычно с заголовком. | block |
| <nav></nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
block |
| <aside> |
Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
block |
| <h2></h2> — <h6></h6> | Заголовки 6 уровней. | block |
| <header></header> | Секция для вводной информации сайта или группы навигационных ссылок. | block |
| <footer></footer> | Секция для нижнего колонтитула документа или раздела. | block |
Группировка содержимого |
||
| <p></p> | Параграфы в тексте. | block |
| <address> |
Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. Отображается в браузере курсивом. |
block |
| <hr> | Горизонтальная линия. | block |
| <pre></pre> | Выводит текст с пробелами и переносами. | block |
| <blockquote></blockquote> |
Выделяет текст как цитату, применяется для описания больших цитат. |
block |
| <ol></ol> | Упорядоченный нумерованный список. | block |
| <ul></ul> | Маркированный список. | block |
| <li></li> |
Элемент списка.
|
list-item |
| <dl></dl> |
Тег-контейнер, внутри которого находятся термин и его описание. |
block |
| <dt></dt> |
Используется для задания термина. |
block |
| <dd></dd> |
Используется для описания термина из тега <dt>. |
block |
| <figure></figure> | Независимый контейнер для такого контента как изображения, диаграммы и т.п. | block |
| <figcaption></figcaption> | Заголовок для элемента <figure>. | block |
| <main></main> |
Контейнер для уникального основного содержимого в пределах одной страницы сайта. |
block |
| <div></div> |
Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. |
block |
Табличные данные |
||
| <table></table> | html-таблица. | table |
| <caption></caption> |
Добавляет подпись к таблице. Вставляется сразу после тега <table>. |
table-caption |
| <colgroup></colgroup> |
Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. |
table-column-group |
| <col> |
Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа.
|
table-column |
| <thead></thead> | Блок заголовков таблицы. | table-header-group |
| <tbody></tbody> | Тело таблицы. | table-row-group |
| <tfoot></tfoot> | Нижний колонтитул таблицы. | table-footer-group |
| <tr></tr> | Строка таблицы. | table-row |
| <th></th> | Заголовок столбца таблицы. | table-cell |
| <td></td> | Ячейка таблицы. | table-cell |
Интерактивные элементы |
||
| <details></details> |
Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. |
block |
| <summary></summary> | Видимый заголовок для элемента <details>. | block |
| <dialog></dialog> |
Интерактивный элемент, с которым взаимодействует пользователь для выполнения задачи, например, диалоговое окно, инспектор или окно. Без атрибута open не виден для пользователя. |
block |
Скрипты |
||
| <script></script> | Подключает сценарии к странице. | none |
| <noscript></noscript> |
Секция, не поддерживающая скрипт.
|
block |
| <template></template> | Фрагменты HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. | none |
| <canvas></canvas> |
Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript. |
inline-block |
Встроенное содержимое |
||
| <picture></pictire> | Контейнер для одного <img> и ноль или больше <source>. | inline |
| <source> |
Местоположение и тип альтернативных медиаресурсов для элементов <picture>, <video>, <audio>.
|
none |
| <img> | html-изображения. | inline |
| <iframe></iframe> | Создаёт встроенный фрейм. | block |
| <embed> | Встраивает внешний интерактивный контент или плагин. | inline-block |
| <object></object> | Контейнер для встраивания мультимедиа. | inline-block |
| <param> | Задаёт параметры для плагинов, встраиваемых с помощью элемента <object>. | none |
| <audio> |
Загружает звуковой контент на веб-страницу. |
inline-block |
| <video></video> | Добавляет видео-файлы. | inline-block |
| <track> | Субтитры для элементов <audio> и <video>. | none |
| <map></map> | Активные области на карте-изображении. | inline |
| <area> |
Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. |
inline |
Семантика текста |
||
| <a></a> |
Создаёт гипертекстовые ссылки. |
inline |
| <em></em> | Выделяет важные фрагменты текста курсивом. | inline |
| <strong></strong> | Выделяет полужирным важный текст. | inline |
| <small></small> | Отображает текст шрифтом меньшего размера. | inline |
| <s></s> | Перечёркивает неактуальный текст. | inline |
| <cite></cite> | Используется для указания источника цитирования. Отображается курсивом. | inline |
| <q></q> |
Краткая цитата.
|
inline |
| <dfn></dfn> |
Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. |
inline |
| <abbr> |
Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
none |
| <ruby></ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. | inline |
| <rb></rb> | Обертка для аннотации. | inline |
| <rp></rp> |
Тег для скобок вокруг символов.
|
none |
| <rt></rt> | Расшифровка символов. | block |
|
<rtc></rtc> |
Обертка для дополнительной аннотации. | inline |
| <data></data> |
Элемент используется для связывания значения атрибута value, которое представлено в машиночитаемом формате и может быть обработано компьютером, с содержимым тега. |
inline |
| <time></time> | Дата / время документа или статьи. | inline |
| <code></code> |
Представляет фрагмент программного кода, отображается шрифтом семейства monospace. |
inline |
| <var></var> | Выделяет переменные из программ. | inline |
| <samp></samp> | Результат выполнения сценария. | inline |
| <kbd></kbd> | Текст, вводимый пользователем с клавиатуры. | inline |
| <sub></sub> | Подстрочное написание символов. | inline |
| <sup></sup> | Надстрочное написание символов. | inline |
| <i></i> |
Выделяет текст курсивом без акцента.
|
inline |
| <b></b> |
Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
inline |
| <u></u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. | inline |
| <mark></mark> | Выделяет фрагменты текста желтым фоном. | inline |
| <bdi></bdi> |
Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. |
inline |
| <bdo></bdo> |
Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. |
inline |
| <span></span> | Контейнер для строчных элементов. | inline |
| <br> | Перенос текста на новую строку. | none |
| <wbr> | Возможное место разрыва длинной строки. | none |
Правки в тексте |
||
| <del></del> |
Помечает текст как удаленный, перечёркивая его. |
inline |
| <ins></ins> | Подчёркивает изменения в тексте. | inline |
Формы |
||
| <form></form> |
html-форма.
|
block |
| <label></label> | Текстовая метка для элемента <input>. | inline |
| <input> | Многофункциональные поля формы. | inline-block |
| <button></button> |
Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. |
inline-block |
| <select></select> | Элемент управления с выбором значений из предложенных вариантов <option>. | inline-block |
| <datalist></datalist> |
Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. Варианты значений помещаются в элементы <option>. |
none |
| <optgroup></optgroup> | Контейнер с заголовком для группы элементов <option>. | block |
| <option></option> | Вариант (опция) в раскрывающемся списке. | block |
| <textarea> | Многострочное поле формы. | inline-block |
| <output></output> | Поле для вывода результата вычисления. | inline |
| <progress></progress> | Индикатор выполнения задачи. | inline-block |
| <meter></meter> |
Индикатор измерения в заданном диапазоне.
|
inline-block |
| <fieldset></fieldset> | Группирует связанные элементы в форме. | block |
| <legend></legend> | Заголовок элементов формы, сгруппированных с помощью <fieldset>. | block |
Дополнительно
Дополнительная вкладка, для размещения информации о статьях, доставке или любого другого важного контента. Поможет вам ответить на интересующие покупателя вопросы и развеять его сомнения в покупке. Используйте её по своему усмотрению.
Вы можете убрать её или вернуть обратно, изменив одну галочку в настройках компонента. Очень удобно.
Визуальное оформление текста в HTML | Nejalko.ru
Доброго времени суток, друзья!
Вторая часть урока по работе с текстом в HTML посвящена различным эффектам текста, свойствам шрифтов и разделительным полосам. Первая часть урока находится тут и целиком направлена на знакомство с основными элементами текстовых составляющих html — документов.
Первая часть урока находится тут и целиком направлена на знакомство с основными элементами текстовых составляющих html — документов.
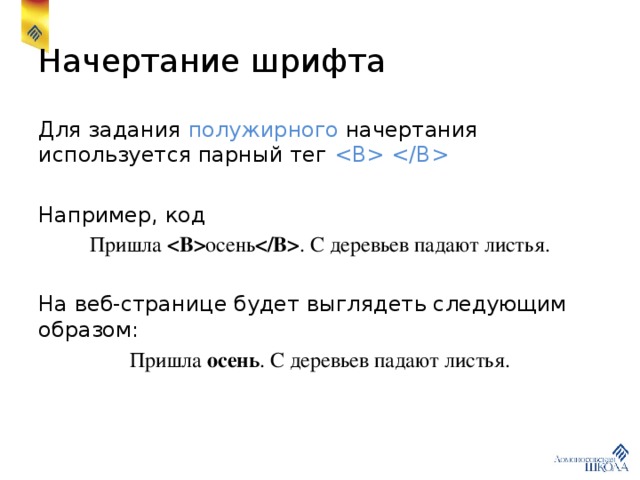
Начнем, пожалуй с
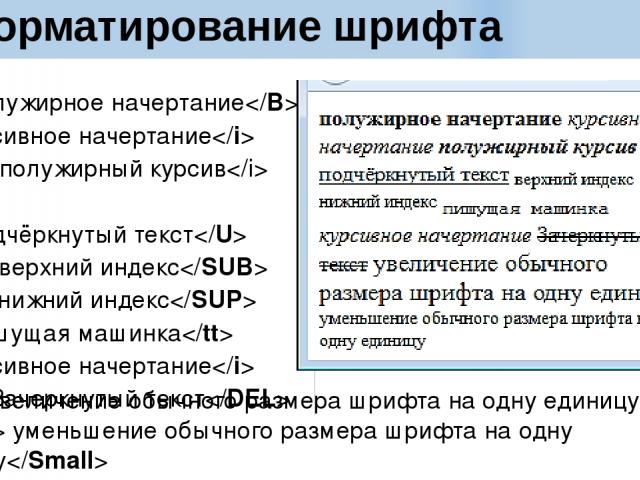
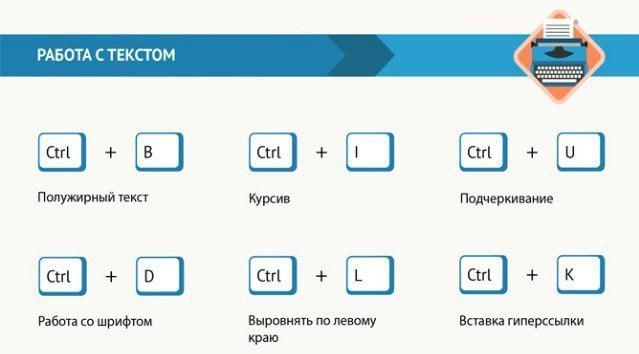
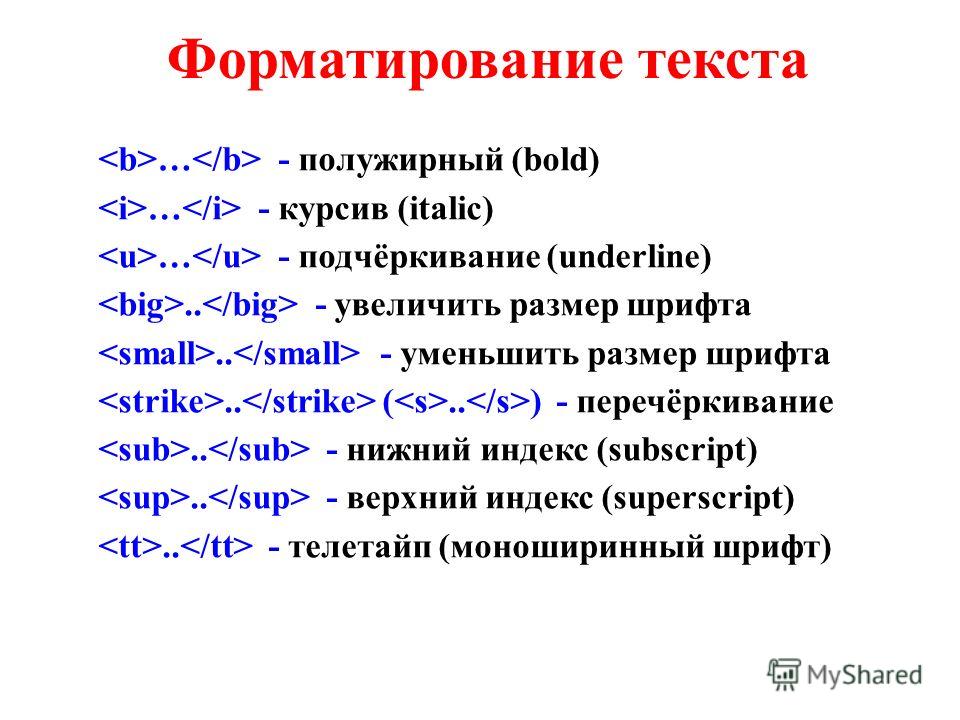
наиболее распространенных тегов форматирования текста в html:- Тег полужирного начертания текста —
<strong></strong>
Парные теги, придают <strong>такой</strong> эффект, пропишите теги <strong> в коде нашей странички index.html к какому-либо слову, предложению, абзацу или букве и посмотрите на результат. Естественно, теги работают на ту часть, которая располагается между открывающей и закрывающей частью:
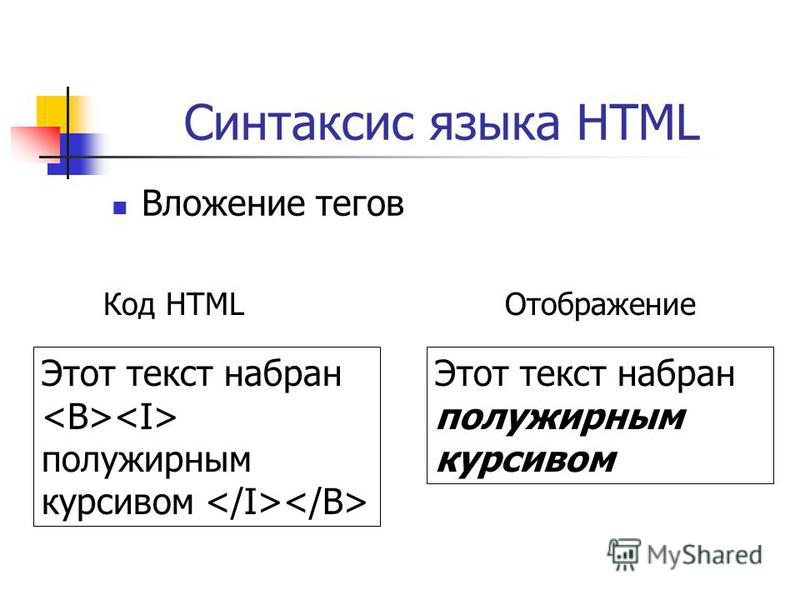
Обратите внимание, если Вы пишите тег <strong> после тега <p>, то закрывать тег </strong> обязательно перед тегом </p>. Иными словами, должна соблюдаться вложенность тегов, если Вы ложите коробку в коробку, то она же не вылазит из стены второй коробки, так и в html, тег внутри тега должен быть целостным:
<p><storng></strong></p> — это правильный синтаксис языка html;<strong><p></strong></p>
Всегда следите за правильностью (грамотностью) написания тегов, так как это скажется на результате работы, а искать в тысячах символов кода ошибки не очень приятно.
- Тег курсивного начертания —
<em></em>
Также парные теги, с их помощью текст приобретает наклонное начертание, называемое курсивом. Выглядит в html-документе это <em>таким</em> образом. На тег курсива действуют те же правила, что и на тег полужирного начертания, кроме того, эти теги можно использовать совместно и тогда получится <em><strong>вот такой эффект</strong></em> полужирное курсивное начертание. Опять же, не забывайте про вложенность тегов и закрывайте их правильно. Можно использовать вплоть до отдельной буквы.
- Тег подчеркивания текста —
<u></u>
Еще одна разновидность тегов оформления текста, позволяет подчеркнуть текст тонкой линией по нижней границе букв. Выглядит это <u>следующим образом</u>. Также может быть комбинирован с предыдущими тегами в любом сочетании: полужирный-подчеркнутый, курсив-подчеркнутый или все вместе; и использоваться хоть для одной буквы из предложения, только эффект будет не так заметен.
Выглядит это <u>следующим образом</u>. Также может быть комбинирован с предыдущими тегами в любом сочетании: полужирный-подчеркнутый, курсив-подчеркнутый или все вместе; и использоваться хоть для одной буквы из предложения, только эффект будет не так заметен.
Интересный факт! В интернете подчеркивание текста почти всегда означает гиперссылку, поэтому будьте аккуратны с использованием подчеркиваний, постарайтесь не вводить себя и людей в заблуждение, например, я использую гиперссылки на Nejalko.ru отдельного от остального текста цвета и без подчеркиваний (только изменение цвета по наведению курсора мышки)
- Тег перечеркивания текста —
<s></s>
Довольно занятный эффект для текста, широкое распространение такому эффекту можно найти… в торговле, для обозначения скидок и распродаж, выглядит данный тег <s>.именно так</s>
Комбинируется со всеми предыдущими тегами без проблем, единственное пожелание к Вам, как к будущим сайтостроителям: используйте под этим тегом читаемые шрифты и размеры, иначе из-за полосы не возможно прочитать само слово. А вот тут я для Вас устроил небольшую распродажу:
- Тег создания нижнего индекса —
<sub></sub>
Надеюсь, Вы еще не забыли из школьного курса, как выглядят химические формулы? Так вот, теги нижнего индекса отвечают за создание эффекта подстрочного текста, как циферки в химических формулах. К примеру, формула одного хорошо известного некоторым личностям вещества C2H5OH (кто отгадал формулу, тому желаю дальше формулы и не продвигаться).
В html — коде данная формула выглядит так C<sub>2</sub>H<sub>5</sub>OH. Можно попробовать так и с буквами, например, экономические и бухгалтерские формулы часто имеют нижний индекс из букв, вот двухфакторная модель оценки вероятности банкротства:
Z1= -0,39-1,07*Ктл+5,79*Ккзк — в качестве нижнего индекса и буквы, и цифры
* Теги <sub></sub> могут использоваться для создания сносок и поправок
В общем все ограничивается лишь Вашей фантазией, а она, как известно, иногда вполне себе резиновая.
- Тег создания верхнего индекса —
<sup></sup>
Данные теги могут использоваться для создания собственной таблицы умножения, почему бы нет?
2*2=22=4
2*4=23=8
И тому подобное, принцип понятен, в коде выглядит также, как тег <sub>, вся разница в визуальном эффекте и 1 разной букве:
2*2=2<sup>2</sup>=4.
Кстати, данные теги тоже могут использоваться совместно с другими вышеприведенными, главное помните про правильную вложенность тегов и не пытайтесь придать символу одновременно вид нижнего и верхнего индекса.
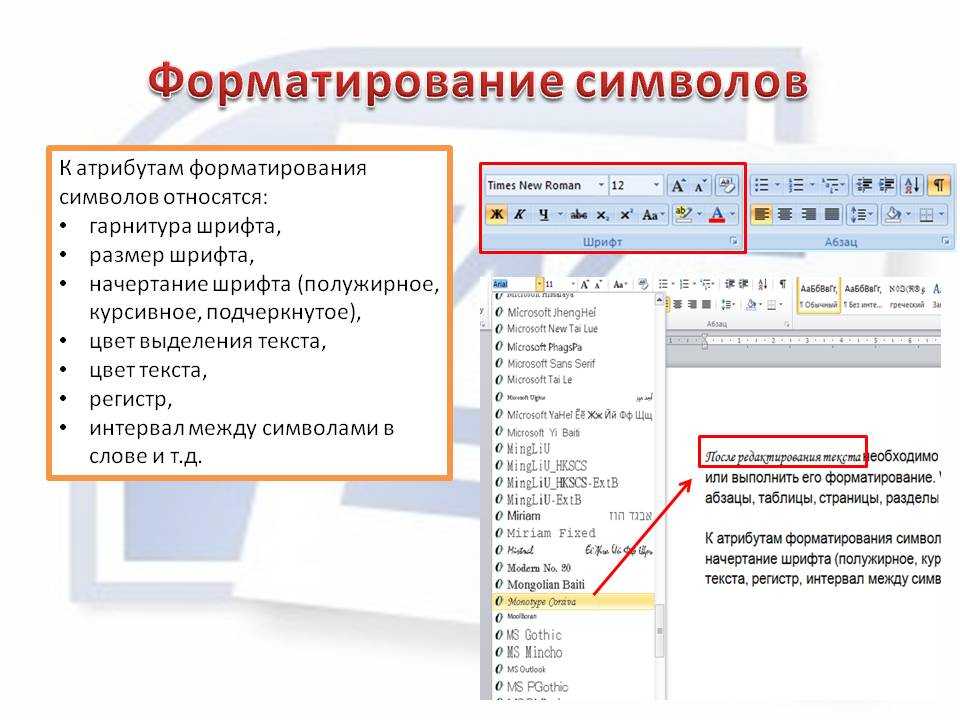
Тег форматирования шрифта —
<font></font>Мы изучим данный тег, так сказать, для порядка, потому что использование в работе его весьма неудобно. После изучение курса HTML, обязательно выделите время на изучение базового курса по CSS, вот именно в CSS все атрибуты данного тега и будут находиться, даже более того, что можно сделать в html, но сейчас, в качестве ознакомления, доступные атрибуты тега <font> мы разберем. Слово «font» в переводе с английского означает «Шрифт», так что все справедливо. Применяется данный тег к любой части текстового контента для придания различных эффектов:
Слово «font» в переводе с английского означает «Шрифт», так что все справедливо. Применяется данный тег к любой части текстового контента для придания различных эффектов:
- 1.
<font size=""></font>— задаем размер шрифта текста, находящегося между этими тегами. Размер шрифта устанавливается в абсолютном значении и может колебаться от 1 до 7. В коде это будет выглядеть так:
<font size="5">Привет всем</font>, кому не спится!
А также тем, <font size="2">кому спится</font>
Изначальный стандартный размер всего шрифта в языке html равен «3», поэтому эту цифру можно вообще не прописывать, она уже как-бы есть.
- 2.
<font color=""></font>— задает цвет тексту, заключенному в данных тегах. Цвет может быть прописан, как один из 16 базовых цветов на английском языке, либо в 6-значном значении RGB с «#» перед кодом цвета. Давайте посмотрим пример:
Давайте посмотрим пример:
Слово «красный» будет красным, слово «синий» — синим, а слово «небо» — зеленого цвета.
Теперь посмотрим на код этого «цветопредставления»:
— слово "<font color="red;">красный</font>" будет красным;
— слово "<font color="blue;">синий</font>" — синим;
— а слово "<font color="green;">небо</font>" — зеленого цвета.
Обратите внимание, кавычки перед <font> и после </font> не имеют отношения к тегам, просто в них находятся слова «красный, синий, небо». Да, не спрашивайте меня, почему «небо» зеленым цветом.
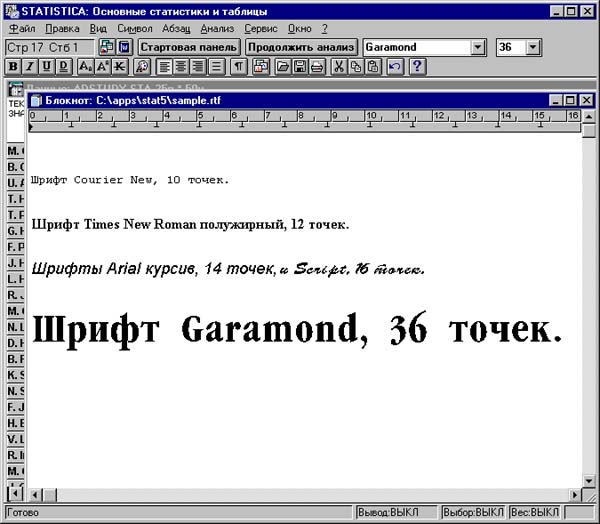
- 3.
<font face=""></font>— задает семейство шрифта для текста внутри данных тегов. Сразу совет: использовать в работе лучше всего общепринятые шрифты, так как они обязательно будут у других пользователей и они увидят Ваш сайт именно таким, каким Вы его задумали. Если использовать редкий шрифт, то браузер читателя, у которого нет такого шрифта будет пытаться подставить другой подходящий шрифт и этим почти 100% нарушит верстку сайта, его дизайн или расположение текстового контента.
Если использовать редкий шрифт, то браузер читателя, у которого нет такого шрифта будет пытаться подставить другой подходящий шрифт и этим почти 100% нарушит верстку сайта, его дизайн или расположение текстового контента.
Рекомендую использовать такие шрифты: Tahoma, Verdana, Times New Roman, Georgia, Arial, Courier. Они по умолчанию должны быть в операционной системе у любого пользователя, так что с ними все будет хорошо.
Давайте посмотрим на работу атрибута «face» тега <font>:
<font face="Arial">Семейство шрифтов Arial;</font><font face="Tahoma">Семейство шрифтов Tahoma;</font><font face="Verdana">Семейство шрифтов Verdana;</font><font face="Times New Roman">Семейство шрифтов Times New Roman;</font><font face="Georgia">Семейство шрифтов Georgia;</font>
Разница на глаз, иногда, слабо заметна, но когда Вы будете работать с большим объемом текста, наподобие данного урока, заметно будет точно.
Все 3 атрибута тега <font> можно комбинировать в одной записи, для этого не нужно каждый раз открывать новый тег <font>, вот, как это выглядит в коде:
<font face="Arial" color="violet" size="4">Семейство шрифтов Arial;</font>
Если перевести на русский, то все становится понятно, мы задали: <шрифт семейства "Arial" цвета "фиолетовый" размера "4"> к сожалению, русских команд язык html не понимает, вот и пишем на английском.
Не забывайте прописывать все изучаемые по ходу уроков теги в код нашей страницы index.html, сохранять изменения и просматривать результаты — практика очень полезна, на нее приходится 50% успеха в веб-программировании.
Тег разделительной полосы
<hr>Разделительная полоса, как понятно из названия, нужна для отделения одной части html-документа от другой части, иногда полоса служит дополнительным элементом декора в дизайне сайта и органично дополняет его.
Вот так выглядит разделительная полоса красного цвета прописанная мной в коде нашей первой html-страницы «index.html»:
А так она выглядит в исходном коде той же страницы:
Разберем, что в коде написано кроме самого тега разделительной полосы <hr>, то есть разберем атрибуты разделительной полосы в html:
- Атрибут
SIZE=""отвечает за размер полосы по высоте, за толщину разделительной полосы, единицы измерения толщины — пиксели. В нашем примере размер равен 3 пикселям. - Атрибут
COLOR=""уже знакомый нам атрибут, отвечает за цвет разделительной полосы, в данном случае, красный. Цвет можно задавать английским названием или в RGB-диапазоне (красный обозначается #FF0000). - Атрибут
WIDTH=""задает ширину разделительной полосы, ее длину по горизонтали. В примере мы использовали относительное значение «53%», а это значит, что сужение самой html-страницы повлечет уменьшение разделительной полосы, так как размер в процентах отсчитывается от общей ширины страницы. Ширину полосы можно задать в абсолютных единицах, то есть в пикселях, например, так:
Ширину полосы можно задать в абсолютных единицах, то есть в пикселях, например, так: width="770px", тогда полоса останется шириной 770 пикселей в любом случае. - Атрибут
ALIGN=""отвечает за выравнивание разделительной полосы по горизонтали, в примере указано выравнивание по левому краю, может быть по центру —align="center"и по правому краю —align="right". - Атрибут
NOSHADEданный атрибут не является обязательным и не имеет числового значения. Если его дописать, то разделительная полоса станет темной, без объема и тени.
Выравнивание текста в параграфе
Теги параграфа <p></p> имеют свои параметры выравнивания, если их не прописывать, то весь текст в параграфах автоматически выравнивается по левому краю, обычно этого хватает для стандартных статей, но в качестве специального оформления может пригодиться и специально заданное выравнивание. Параметры выравнивания параграфа зависят от уже знакомого нам атрибута ALIGN, который, в данном случае, прописывается для тега <p>
В html-коде это выглядит следующим образом:
<p align="center">Текст параграфа выравнивается по центру.
</p>
<p align="right">Параграф выравнивается по правому краю.</p>
<p align="left">Параграф выравнивается по левому краю (автоматическое выравнивание также по левому краю.</p>
<p align="justify">Данный параграф получит параметр выравнивания «по ширине», но это не всегда смотрится к месту, чаще даже мешает, так как обычно появляется неестественный отступ между словами, хотя края таких праграфов смотрятся ровно и аккуратно.</p>
Таким образом, параметр выравнивания параграфа имеет 4 возможных значения:
align="left";align="center";align="right";align="justify".
Попробуйте использовать выравнивание на нашей странице index. html и обязательно проследите за результатом.
html и обязательно проследите за результатом.
Параметр «align» можно использовать не только для параграфа, но и для заголовков, помните такие теги? В коде это будет выглядеть следующим образом:
<h5 align="right">Заголовок с выравниванием по правому краю</h5>На данном атрибуте заголовков мы, пожалуй, остановимся. Обязательно испробуйте на практике все, рассмотренные сегодня теги, если их слишком много — разделите информацию на 2 подхода, гораздо важнее качественно усвоить информацию, чем быстро ее получить и забыть.
В следующем уроке мы познакомимся с еще одним элементом текста в языке html, а именно со списками в html.
Успехов в изучении html, друзья!
Поделиться в соцсетях
Как выделить жирный текст в html
html9 месяцев назад
от Мухаммад Хузайфа
Известно, что язык HTML используется для написания документа через Интернет. Теперь при написании документа мы используем различные методы форматирования, чтобы наш документ выглядел хорошо. Задумывались ли вы когда-нибудь, как MS Word и Google Docs, существует ли какая-нибудь техника для выделения жирным шрифтом текста в HTML? Здесь мы рассмотрели возможные решения для выделения текста жирным шрифтом в HTML.
Задумывались ли вы когда-нибудь, как MS Word и Google Docs, существует ли какая-нибудь техника для выделения жирным шрифтом текста в HTML? Здесь мы рассмотрели возможные решения для выделения текста жирным шрифтом в HTML.
В этой статье мы расскажем вам о различных методах выделения текста жирным шрифтом в HTML и сосредоточимся на следующих результатах.
- Как сделать текст жирным с помощью тега в HTML?
- Как сделать текст полужирным, используя свойство CSS в HTML?
Как сделать текст жирным с помощью тега
?В HTML тег обычно используется для выделения текста жирным шрифтом. Все, что написано между открытием и закрытием этого тега, будет выделено жирным шрифтом. Этот тег в основном используется для выделения текста или добавления заголовков для повышения удобочитаемости HTML-документа. Следующий практический пример лучше объясняет использование тега в HTML.
Код:
p>
Этот текст выделен жирным шрифтом с помощью тега .

В этом коде мы пишем текст между тегом HTML , чтобы сделать текст полужирным. А также увеличиваем размер текста, чтобы он был заметен.
Выходные данные:
Эти выходные данные показывают, что мы успешно выделили текст жирным шрифтом с помощью HTML-тега .
Как сделать текст жирным, используя свойство CSS в HTML?
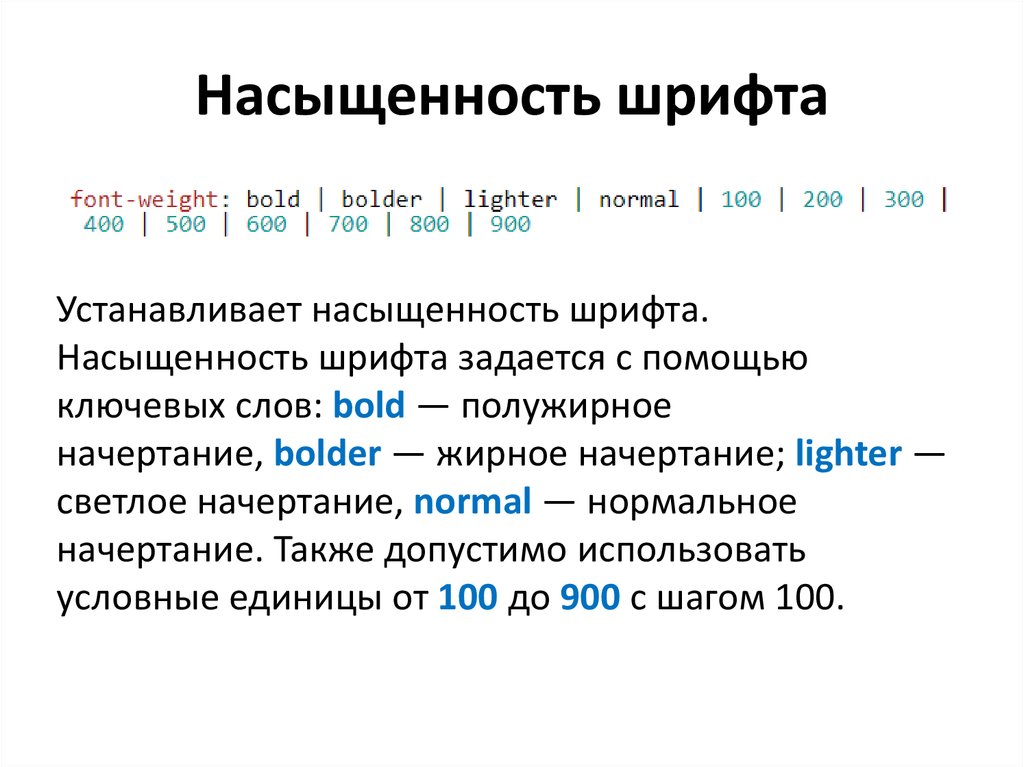
В HTML мы также можем выделить текст жирным шрифтом, используя свойство CSS font-weight . Чтобы сделать текст полужирным с помощью этого свойства, установите его значение жирнее или жирнее в соответствии с вашими требованиями.
Пример 1
Давайте разберемся в использовании этого свойства на соответствующем практическом примере.
Код:
p>
Этот текст выделен жирным шрифтом с помощью свойства CSS в HTML.

В этом коде мы используем свойство font-weight и устанавливаем для него значение жирности, что автоматически делает текст жирным в HTML. Вы также можете установить его значение жирнее, чтобы получить более жирный вес текста.
Вывод
Этот вывод показывает, что текст в HTML выделен жирным шрифтом после того, как мы используем свойство font-weight.
Пример 2
Теперь давайте рассмотрим другой практический пример, в котором мы попытаемся сделать текст полужирным, задав пользовательские значения от 600 до 950 для свойства font-weight.
Код
Этот текст выделен жирным шрифтом с помощью свойства CSS в HTML.
В этом коде мы выделили текст в HTML полужирным шрифтом, используя свойство CSS font-weight с пользовательскими значениями.
Вывод:
Вывод показывает, что мы успешно выделили текст в HTML, присвоив пользовательское значение свойству CSS font-weight.
Заключение
В HTML мы можем выделить текст жирным шрифтом, используя тег HTML и свойство CSS font-weight. Мы также можем использовать свойство font-weight, чтобы установить жирность текста, задав пользовательские значения. В этой статье мы рассмотрели различные методы выделения текста жирным шрифтом в HTML.
Об авторе
Мухаммад Хузайфа
Я выпускник факультета компьютерных наук, страстно желаю изучать технические знания и делиться ими со всем миром. Мне нравится работать с самыми современными вычислительными языками. Моя цель — стать лучшим
служить обществу своей работой.
Посмотреть все сообщения
Использование выделения в тексте
Перейти к основному содержанию Центр помощи Изменено: пн, 17 октября 2022 г. , 15:16
, 15:16
Создание акцента в тексте важно для передачи сообщения. Это помогает показать читателю, что он должен принять к сведению определенные слова и фразы.
Использование выделения помогает сканировать содержимое для зрячего человека, например:
«Я хочу получать уведомления по электронной почте , а не по другим каналам связи.»
«Его любимая книга Гроздья гнева .»
Но выделение текста не должно ограничиваться зрячими. Важный текст также должен быть понятен тем, кто использует программы чтения с экрана. Есть несколько способов добиться выделения в тексте, некоторые из них лучше, чем другие. В этой статье рассматриваются общие подходы.
При использовании этих методов следует помнить, что текст, выделенный жирным шрифтом, который стоит отдельно, можно спутать с заголовком, а абзац, выделенный курсивом, особенно трудно читать.
- Приемлемый метод
- Приемлемый в некоторых случаях
- Методы, которых следует избегать
- Заключение
Приемлемый метод
Использование выбора слов для передачи ударения является наиболее подходящим методом. В большинстве случаев теги и код разметки, используемые для выделения текста, игнорируются программой чтения с экрана с настройками по умолчанию.
В большинстве случаев теги и код разметки, используемые для выделения текста, игнорируются программой чтения с экрана с настройками по умолчанию.
Выбор слов для выделения — единственный способ гарантировать четкое изложение важного содержания. Это может означать повторение и перефразирование важной информации. В некоторых случаях вы можете даже написать слово «важно» вместе с текстом, чтобы подчеркнуть мысль.
Примеры:
- Этот метод привел к увеличению продаж на 30%, да, на 30%.
- Важно! Не подливайте масла в огонь
Допустимо в некоторых случаях
Теги Strong и Emphasis
Теги Strong, и теги Emphasis, , считаются семантической разметкой, которая позволяет придать дополнительное значение вашему содержание. В некоторых случаях они могут служить указанием на акцент для программы чтения с экрана.
Семантическая разметка лучше, чем разметка, используемая исключительно для стилизации, но, к сожалению, многие программы чтения с экрана игнорируют эти теги по умолчанию. Некоторые программы чтения с экрана (например, JAWS и NVDA) могут быть настроены на объявление выделения, но для этого требуются некоторые технические знания.
Некоторые программы чтения с экрана (например, JAWS и NVDA) могут быть настроены на объявление выделения, но для этого требуются некоторые технические знания.
Руководство по обеспечению доступности веб-контента (WCAG) обсуждает эти методы в этой статье — Использование семантической разметки для выделения выделенного или специального текста.
Методы, которых следует избегать (т. е. не использовать эти методы)
Жирный шрифт
и курсивИх не следует использовать. Теги , выделенные полужирным шрифтом, и теги , выделенные курсивом, перечислены как ошибки уровня A соответствия требованиям WCAG.
Средства чтения с экрана обычно не сообщают пользователю об этих тегах. Однако некоторые (например, JAWS) можно настроить так, чтобы они выделялись полужирным шрифтом и курсивом.
Мы не рекомендуем использовать жирный шрифт и курсив , если вы хотите выделить слово или отрывок.
Стиль HTML
Атрибуты стиля HTML используются для добавления стиля к элементу, например цвет, шрифт, размер и т. д.
д.
Например, чтобы сделать текст жирным, его можно объявить в HTML, используя:
style="font-weight:bold"
Если ваш текст должен быть выделен жирным шрифтом, но его не следует сообщать как акцент, то для этого можно использовать атрибут стиля или CSS (каскадные таблицы стилей). Однако эта информация не будет передана кому-либо, использующему программу чтения с экрана.
Теги заголовков
Теги заголовков важны для доступности, позволяя пользователям программ чтения с экрана быстро просматривать страницу. С помощью сочетаний клавиш программа чтения с экрана может читать заголовки на странице и переходить к интересующей главе. Заголовки экономят время всех пользователей сайта.
Однако заголовки не должны использоваться для выделения текста. Они используются как способ указать, где вы находитесь в документе
Заключение
Мы рекомендуем вам использовать сам письменный текст, чтобы подчеркнуть важное содержание.