Как разбить картинку 🚩 разбить рисунок на пазлы онлайн 🚩 Компьютеры и ПО 🚩 Другое
Автор КакПросто!
К созданию некоторых сайтов необходимо подойти серьезно. Особенно если предполагается сайт для массового доступа пользователей. Немалую роль играет дизайн сайта. В последнее время становится модным составлять меню сайта из фотографии, которая разделена на части. Каждая часть фотографии соответствует своему разделу. Для того, чтобы сделать такое меню, необходимо разделить фотографию на несколько частей.
Вам понадобится
- — программное обеспечение Paint.NET
Инструкция
Возьмите любое фото или картинку, которая будет уместно смотреться на главной странице вашего сайта. Сейчас вам предстоит разделить эту фотографию на 4 части. По ходу вашего обучения вы поймете, что можно сделать много частей из одной фотографии. Нами будет использована фотография с равными сторонами (квадрат). Откройте фотографию либо картинку в графическом редакторе Paint.NET. Создайте новый прозрачный слой. Необходимо создать его поверх фотографии. На новом слое вам нужно прорисовать сетку, которая сможет разделить фотографию на определенное количество частей. Рисовать сетку вы будете на новом слое, чтобы не задеть вашу картинку. Для выполнения этого действия нам пригодится инструмент «Линия или кривая». С помощью этого инструмента можно нарисовать любую сетку. Но существует также более простой способ. Для рисования сетки воспользуйтесь дополнительным внешним эффектом «Прямоугольная сетка».
Откройте фотографию либо картинку в графическом редакторе Paint.NET. Создайте новый прозрачный слой. Необходимо создать его поверх фотографии. На новом слое вам нужно прорисовать сетку, которая сможет разделить фотографию на определенное количество частей. Рисовать сетку вы будете на новом слое, чтобы не задеть вашу картинку. Для выполнения этого действия нам пригодится инструмент «Линия или кривая». С помощью этого инструмента можно нарисовать любую сетку. Но существует также более простой способ. Для рисования сетки воспользуйтесь дополнительным внешним эффектом «Прямоугольная сетка».  Выберите ширину и высоту ячеек сетки в зависимости от вашего изображения. В этом примере ширина составила 200px, т.к. ширина и высота фотографии составляет 400px. Если вам требуется сделать совершенно другой размер сетки на фотографии или сделать сетку другой формы, к примеру, прямоугольной, то сделать это довольно просто – измените значения ширины или высоты. При выборе цвета линий сетки воспользуйтесь белым цветом, но выбор не имеет значения. В конце этих действий у вас должна получиться вот такая сетка.
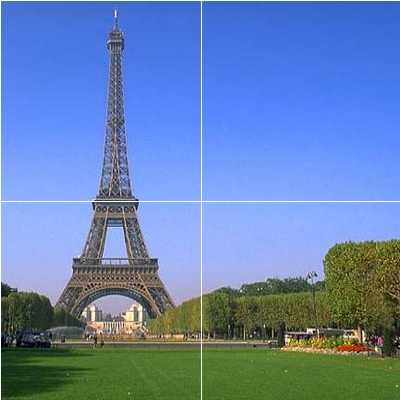
Выберите ширину и высоту ячеек сетки в зависимости от вашего изображения. В этом примере ширина составила 200px, т.к. ширина и высота фотографии составляет 400px. Если вам требуется сделать совершенно другой размер сетки на фотографии или сделать сетку другой формы, к примеру, прямоугольной, то сделать это довольно просто – измените значения ширины или высоты. При выборе цвета линий сетки воспользуйтесь белым цветом, но выбор не имеет значения. В конце этих действий у вас должна получиться вот такая сетка. 
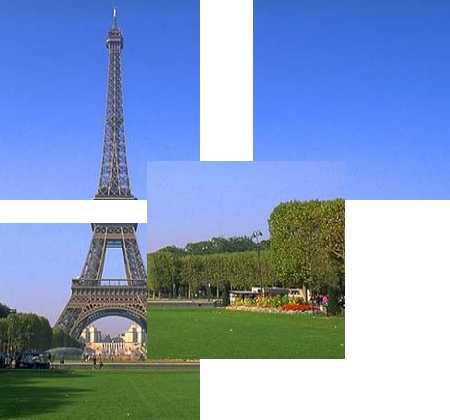
Получили сетку, значит, дело за малым. Воспользуйтесь инструментом «Волшебная палочка». Выделите один фрагмент сетки, скопируйте его. Теперь каждый сегмент можно сохранять. В итоге у вас получится 4 отдельных файла картинок.

Большинство пользователей привыкли в случае необходимости выполнить обработку изображения обращаться к пресловутому «фотошопу». Но не каждому под силу освоить этот сложный графический редактор, и уж тем более не каждый сможет позволить его себе купить. Между тем есть и другие средства, с помощью которых можно быстро и без труда выполнить необходимую корректировку снимка и, в частности, разрезать изображение на несколько частей.

Инструкция
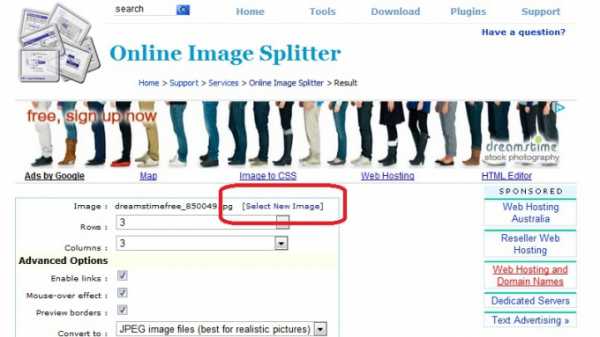
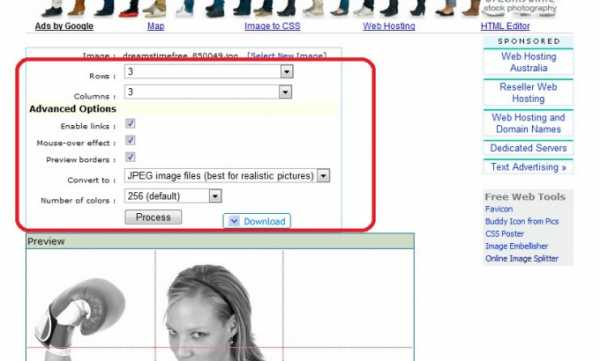
В наше время все ценят время и желают получить результат максимально быстро. Именно поэтому в сети можно встретить множество онлайн-сервисов, позволяющих выполнить практически любую работу без установки дополнительного софта и приобретения дополнительных навыков. Если вам нужно разрезать изображение на несколько частей, воспользуйтесь специально разработанным для этих целей ресурсом. Перейдите по адресу www.html-kit.com/e/is.cgi и нажмите кнопку Select New Image, чтобы выбрать картинку на своем компьютере. Нажмите кнопку Start и дождитесь, пока загруженный файл появится на странице. После этого можно приступить к настройкам.
Для полей Rows и Columns установите необходимые цифровые значения. Таким образом вы укажите количество рядов и столбцов, определив тем самым нужное количество фрагментов изображения. В поле Convert to вы сможете изменить формат конечных файлов: JPG, PNG, GIF. В поле Number of colors выберите пункт Truecolor (highest), чтобы добиться максимального качества цветовой гаммы.

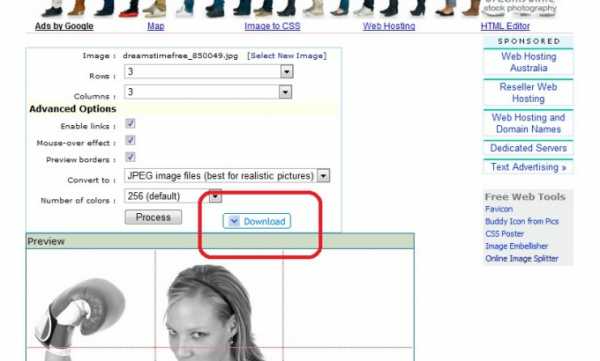
Сохранить изменения можно, нажав кнопку Process. Через несколько секунд в окне предпросмотра вы сможете увидеть как будет разрезано ваше изображение и, если вам захочется что-то изменить, установите новые значения и снова нажмите кнопку Process. Завершить работу можно нажатием кнопки Download. Архивный файл с вашим изображением, разрезанным на фрагменты, будет тут же загружен на ваш компьютер.

Создание собственного интернет-сайта всегда начинается с разработки эскиза и будущего дизайна, а также неотъемлемой частью этой разработки является визуализация оформления сайта в Фотошопе и разрезание готового оформления на блоки для последующей верстки. Умение правильно нарезать картинку оформления сайта напрямую влияет на дальнейший успех верстки и на корректность размещения графических файлов на сервере.

Инструкция
Откройте в Фотошопе созданный дизайн-макет, который представляет собой цельное изображение нужного разрешения. На панели инструментов в Фотошопе выберите инструмент раскройки (Slice). Временно отключите видимость всех текстовых слоев, полей ввода, иконок и подобных элементов. Проведите с помощью выбранного инструмента направляющие линии, по которым вы разрежете сайт – эти линии на изображении будут зеленого цвета. Аккуратно разделите цельный макет на структурные элементы нужного размера и количества.Продумайте, как вы будете нарезать изображение – в нем не должно быть слишком большого количества отдельных элементов. Для создания направляющих линий наведите курсор на верхнюю линейку над изображением, кликните левой кнопкой мыши и протяните вниз направляющую. Отпустите кнопку мыши.
После того как все направляющие будут установлены (как вертикальные, так и горизонтальные), переходите к нарезке макета.С помощью выбранного выше инструмента раскройки нарежьте макет, кликая левой клавишей мыши на начале каждой направляющей и растягивая появившееся поле до размера нужного объекта, который вы хотите вырезать. Отпустите левую клавишу мыши, чтобы в левом углу вырезанного фрагмента появился порядковый номер.
Откорректируйте границы фрагментов, растягивая их вручную. Для того чтобы сохранить нарезанные части общего изображения, кликните в меню File опцию «Сохранить для Web-страниц» и выберите формат JPEG. В окне сохранения укажите «Все фрагменты».
После сохранения вырезанных фрагментов изображения по отдельности сохраните все визуальные элементы оформления страницы – текстовые блоки, кнопки, линии и так далее.
Видео по теме
Источники:
- как нарезать изображения
Достаточно типичной операцией при редактировании цифровых растровых изображений является вырезание из них самостоятельных фрагментов. Такие фрагменты используются для декорирования или дополнения других композиций, создания фотоколлажей, заготовок для дальнейшей работы, и т.д. Нарезать изображения удобно в современных графических редакторах, таких как Adobe Photoshop.

Вам понадобится
- — графический редактор Adobe Photoshop.
Инструкция
Загрузите изображение в редактор Adobe Photoshop. Нажмите клавиши Ctrl+O или в меню выберите пункты «File» и «Open…». Отобразится диалог выбора файла. Перейдите в нужную директорию, выделите графический файл в списке, нажмите кнопку «Открыть».
Включите отображение измерительных линеек в окне документа. Откройте меню «View» и отметьте пункт «Rulers». Либо нажмите сочетание клавиш Ctrl+R.
Включите отображение сетки в окне документа. Разверните пункты меню «View» и «Show», установите отметку на пункте «Grid». Можно также нажать сочетание клавиш Ctrl+’.
Установите удобный масштаб просмотра изображения в окне документа. Активируйте инструмент Zoom Tool, воспользовавшись кнопкой на инструментальной панели. Щелкните несколько раз по изображению. Можно также пользоваться комбинациями клавиш Ctrl++ и Ctrl+- для увеличения и уменьшения масштаба соответственно.Обозначьте границы, по которым будет нарезаться изображение, с помощью направляющих. Подведите курсор мыши к одной из измерительных линеек. Нажмите левую кнопку и перемещайте курсор в область изображения. Будет создана новая направляющая. Установите таким образом несколько направляющих. Скорректируйте при помощи мыши их расположение.
Создайте прямоугольную область выделения. Используйте для этого инструмент Rectangular Marquee Tool. Он активируется кнопкой на инструментальной панели.
Масштабируйте изображение для более удобной коррекции области выделения. Воспользуйтесь инструментом Zoom Tool.
Скорректируйте область выделения. Выберите в меню пункты «Select» и «Transform Selection». На углах и сторонах рамки выделения появятся области, перемещая которые мышью, можно изменять форму и размер выделения. Произведите необходимые изменения. Щелкните по какой либо кнопке инструментальной панели. В появившемся диалоге нажмите «Apply».Скопируйте выделенную область в буфер обмена. Нажмите Ctrl+C либо выберите в меню пункты «Edit» и «Copy».
Создайте новый документ. Нажмите Ctrl+N либо воспользуйтесь пунктами меню «File» и «New…». В диалоге «New» в выпадающем списке «Preset» выберите пункт «Clipboard». Нажмите кнопку «OK».
Вставьте изображение из буфера обмена в новый документ. В меню выберите «Edit» и «Paste», либо нажмите Ctrl+V.
Сохраните новое изображение. Нажмите Alt+Shift+Ctrl+S, либо в меню выберите «File» и «Save for Web & Devices». В отобразившемся диалоге настройте параметры сжатия изображения и выберите формат хранения данных. Нажмите кнопку «Save». Сохраните файл.
Продолжите нарезку изображения. Повторите шаги 4-12 необходимое число раз.
Видео по теме
Программа Adobe Photoshop дает массу возможностей для редактирования и обработки изображений, фотографий, иллюстраций. Особенно пользуется популярностью данная программа для создания фотоколлажей.

Вам понадобится
- — компьютер с установленной программой Adobe Photoshop;
- — интернет.
Инструкция
Определитесь вначале, какой шаблон вы планируете создать, так как для различных шаблонов могут понадобиться различные элементы. К примеру, для создания шаблона коллажа вам понадобится исходник, то есть первоначальное изображение, из которого будет вырезано лишнее для подстановки своих фотографий. Чтобы создать шаблон для виньетки, вам понадобится фон, рамочки и различные украшающие элементы. Выберите фон для своей виньетки. Для этого можно перейти на сайт allday.ru, затем в раздел «PSD-исходники» и выбрать нужный вам фон, далее скачайте его на компьютер и откройте изображение в Adobe Photoshop. Для этого просто перетащите нужный файл в окно программы. Выполните обрезку изображения под размер вашей будущей виньетки. Обычно они делаются в формате А4. Назовите слой с фоном соответственно. Создайте рамочки для фотографий в виньетке. Для этого можно воспользоваться уже готовыми рамками, взятыми из интернета. Найдите сайт, выберите понравившуюся рамку, скачайте ее и перетащите файл с рамкой в окно программы. Далее создайте копию слоя с рамкой. Количество копий будет зависеть от количества изображений в вашей виньетке. Расположите рамочки на фоне по желанию. Далее под слоем каждой рамочки создайте пустой слой для добавления фотографий и назовите его соответствующим образом. Затем украсьте свой шаблон в Adobe Photoshop. К примеру, можно сделать рамку для всей страницы — для этого выберите инструмент «Прямоугольное выделение», выделите область чуть меньше вашего фона, т.е. отступите немного от края. У вас должно получиться выделение на пару сантиметров меньше с каждой стороны. Далее вызовите контекстное меню, выберите команду «Инвертировать изображение» и потом нажмите комбинацию клавиш Ctrl+J.Перетащите слой на самый верх. Далее выберите стиль для данного слоя с палитры стилей. Можно также установить различные эффекты — для этого дважды щелкните по слою и откроется меню эффектов (тень, градиент, и т.д.). Выберите эффекты по своему вкусу и нажмите «ОК». Далее сохраните шаблон для Photoshop командой «Файл» –> «Сохранить как», выберите формат файла Psd, выберите папку, куда хотите его сохранить и нажмите «ОК». Создание шаблона в psd завершено.
Источники:
- как сделать psd шаблон
Вы составили оригинальный макет, включающий графические элементы, и желаете выполнить его верстку? Сначала вам необходимо узнать, как нарезать макет, чтобы каждый из графических элементов впоследствии находился на нужном месте посреди, вверху или снизу страницы.

Инструкция
Выбирая методики, как нарезать макет, помните, что каждый верстальщик при работе с PSD-макетами использует собственные способы его нарезки. Поэтому на первом этапе выбирайте лишь самые простые техники, к которым относится и удобная для новичков нарезка созданного макета с графикой «на кусочки». Во-первых, сначала представьте мысленно, на какие части вы будете делить ваш макет, продумайте каждую его отдельную часть, и лишь затем приступайте к технической части самого процесса. Помните, что PSD-макет делится на «куски» в зависимости от его сложности, разделяя его на отдельные элементы. При этом каждый графический элемент должен быть независимым от всех остальных деталей. Решая, как разрезать макет с шапкой, состоящей из кнопок, отдельного фонового слоя и текстовых слоев, помните, что в данном случае всю шапку в качестве картинки разрезать нельзя. В такой ситуации лучше разрежьте на картинки по отдельности все текстовые слои, каждую кнопку, а также фоновый слой шапки. Во-вторых, нарезка макета предполагает от верстальщика совершение действий в следующей последовательности. Если текст служит лишь частью декоративного оформления, используйте перед версткой HTML/CSS.Сначала откройте сам макет в программе Photoshop так, чтобы справа появилась панель слоев, рассматривающаяся как костяк, необходимый для начала осуществления верстки. В случае, когда все изображения кликабельны, открывайте версию вашего макета в полном разрешении. Далее сверстайте все графические элементы таким образом, чтобы выглядел так же, как и в формате HTML, поэтому сохраняйте каждый ярко выраженный элемент с графическим изображением в нужном формате: GIF, JPG или PNG. Далее оставляйте только тот элемент, который собираетесь вырезать, а все остальные слои просто отключайте, и переносите нужный слой в заранее созданный в программе Photoshop новый документ.
Для выделения необходимого графического элемента используйте такой инструмент, как Rectangular Marquee Tool, позволяющий обозначить выделяемую область пунктирной линией. После этого обрежьте оставшуюся часть макета вплоть до выделенного пунктиром элемента, используя меню Image > Crop. Чтобы избавиться от ненужных слоев заднего плана, применяйте градиентную заливку, отключая видимость фоновых слоев. Далее выполните обрезку углов выделенной части, а затем сохраните все остальные слои в прозрачном виде.
Видео по теме
Самой популярной программой для обработки фотографий и различных изображений является Adobe Photoshop. Она также часто используется для создания различных коллажей с использованием готовых шаблонов. Как установить шаблон в программе Adobe Photoshop, читайте далее.

Инструкция
Определитесь, каким должен быть ваш шаблон. По сути, что такое шаблон Photoshop? Это готовое изображения с вырезанной определенной частью, куда вы можете подставить любое изображение или фотографию. Определитесь с фоном. Для фона вы можете использовать какую-нибудь фотографию. Достаточно всего лишь, например, вырезать лицо человека на фото, и шаблон готов. Если вы планируете сделать шаблон для коллажа, то поищите подходящую картинку в интернете. Если вы собираетесь сделать шаблон для виньетки, то вам также понадобятся рамочки и разные украшения, которые вы также сможете найти в интернете.Скачайте готовый psd шаблон из интернета. Затем, чтобы использовать данный шаблон, просто перетащите его левой кнопкой мыши из папки, куда вы его сохранили, в рабочее поле программы. Как правило, эти шаблоны делают в формате А4. Вы можете его обрезать при наличии такой необходимости.
Сохраните слой шаблона, присвоив ему название «Фон». Затем перетащите на рабочее поле программы рамки, которые вы скачали из интернета. Сохраните их на отдельном слое. В рамках будут располагаться фото, поэтому разместите их на фоне таким образом, чтобы они смотрелись органично, не перекрывая друг друга.
Вырежьте фон внутри рамки, чтобы потом можно было разместить фото. По желанию примените к шаблону эффекты. Для этого дважды кликните левой кнопкой мыши по выбранному слою. Появится меню эффектов. Можете применить тень или градиент, если это потребуется. После того, как шаблон готов, сохраните его. Для этого на панели инструментов кликните по пункту меню «Файл», затем «Сохранить как».
Присвойте шаблону имя и тип фала psd. Это нужно для того чтобы вы могли в последствии его подкорректировать. Например, применить другие рамки, или с теми же рамками применить другой фон. Вам будет достаточно открыть сохраненный файл в программе photoshop и применить все необходимые изменения, после чего сохраните, нажав на иконку дискетки на панели инструментов.
Видео по теме
Формат для сохранения многослойного изображения psd удобен для редактирования тем, что править можно каждый слой в отдельности. Каждый новый кусок, вставленный поверх основного изображения, становится отдельным слоем. Нарезка слоев заключается в обработке исходных файлов инструментами и средствами программы, предназначенной для редактирования цифровых изображений.

Инструкция
Для начала скачайте из интернета какой-нибудь шаблон psd, в котором присутствует несколько слоев. В поисковой системе задайте запрос «скачать шаблон psd» или «скачать шаблон для фотошопа». Выберите понравившийся вариант и загрузите его на компьютер.Откройте файл шаблона с помощью программы Gimp. Щелкните по его имени правой кнопкой мыши, выберите «Открыть с помощью», задайте программу Gimp. Или запустите программу обработки цифровых изображений и перетащите мышкой файл шаблона в окно GNU Image Manipulation Program.
Если в шаблоне были отключены слои, то файл будет казаться пустым, без изображения. В окне «Слои, Каналы, Контуры, Отменить – Кисти, Текстуры, Градиенты», которое обычно располагается справа, зайдите на вкладку «Слои» и сделайте их видимыми. Для этого щелкайте по первому пустому квадратику напротив имени слоя. У видимого слоя на этом месте появляется значок глаза. В процессе работы включать и отключать слои можно по мере необходимости. Вся работа со слоями производится через это окно.
Активизируйте слой с понравившимся изображением, щелкнув по нему левой кнопкой мыши. Чтобы определить, на каком слое находится нужный кусок, выберите на панели инструмент «Перемещение» и установите опцию «Выбрать слой/направляющую». Щелчок по фрагменту высветит в списке слоев нужный.
Для копирования целого слоя выберите в меню «Правка» пункт «Копировать». Если нужно скопировать только часть, сначала выделите ее инструментами выделения и только потом скопируйте.
Создайте новый файл, в который будут собраны нужные слои. Нажмите в меню «Файл» пункт «Создать» – «Из буфера обмена». Первым слоем этого файла будет скопированный. В дальнейшем используйте «Правка» – «Вставить как» – «Новый слой».
Сохраните созданный файл. Выберите в меню «Файл» пункт «Сохранить как». В диалоговом окне введите имя без расширения. Слева внизу в разделе «Выберите тип файла по расширению» найдите «Изображение Photoshop psd» и щелкните по нему левой кнопкой мыши. Задайте папку для размещения файла. Нажмите «Сохранить». Созданный шаблон можно обрабатывать в любой программе, поддерживающей данный формат.
Видео по теме
www.kakprosto.ru
Как напечатать большой плакат из листов А4

Если Вам нужно распечатать большой плакат в домашних условиях не прибегая к услугам плоттера – тогда эта статья для Вас. Но как это можно сделать? Можно разбить наш документ на большое количество маленьких фрагментов и распечатать домашним принтером на листах А4. В результате мы получим большой практически бесшовный плакат. В статье подробно рассмотрим два способа распечатать плакат — без дополнительного ПО, только стандартными средствами, а также рассмотрим специальную программу, которая может распечатать при помощи простого домашнего принтера большой плакат. Как всегда в статье будет подробная инструкция как быстро добиться желаемого результата. Допустим у нас есть большой по размеру документ, картинка, график, карта местности — в общем что угодно из чего нам нужно сделать большой плакат. Нам понадобится принтер, пара ножниц, ПВА клей и полчаса времени. Если все готово – приступим!
Чтобы напечатать большой плакат из листов А4 можно обойтись без дополнительного ПО. В стандартном программном обеспечении к принтеру есть множество опций настройки печати. Среди всего прочего там (в большинстве случаев) есть такая функция, как «печать постера». Именно она и поможет нам распечатать любой документ на множестве листов А4. Таким образом, после склейки листов мы получим большой плакат или картину на стену. Если именно такого результата Вы и добиваетесь — тогда смотрим пример.
Пример: Как распечатать плакат из нескольких листов А4
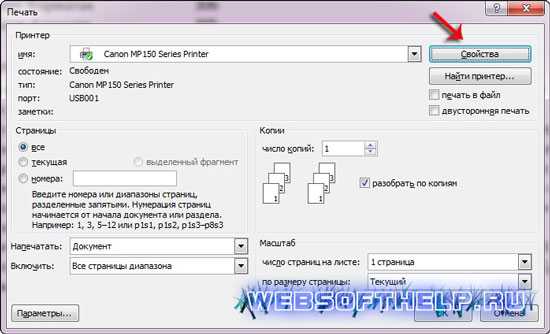
Откройте картинку или документ, из которого хотите сделать плакат большого размера и нажмите «печать» или сочетание клавиш «Ctrl+P». У вас должно появиться похожее меню (см. Рис1)

в котором нужно выбрать свойства вашего принтера.

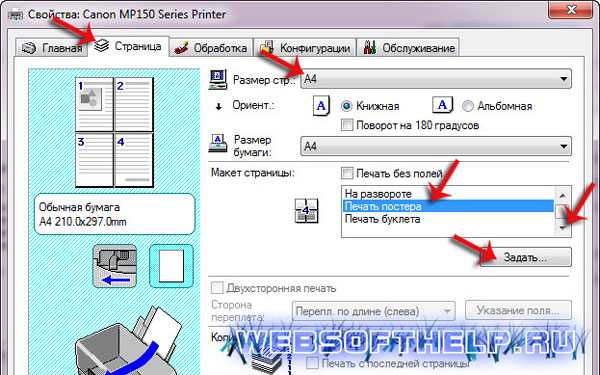
Установите размер страниц и желаемую ориентацию листов (Книжная или альбомная). Далее пролистав немножко вниз (у меня в разделе Макет страниц) нужно найти «Печать постера». Стандартные размеры печати постера — это 4 листа. Это значит что ваша картинка будет разбита на четыре фрагмента, которые распечатает принтер. После сложения этих фрагментов как пазла Вы получите большой рисунок. Если размер в 4 листа А4 вас не устраивает – нажмите кнопку «Задать».

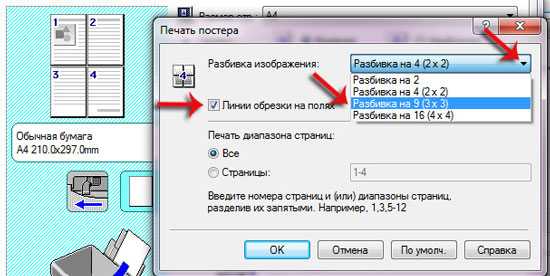
Здесь можете указать другое количество сегментов на которое будет разбито ваше изображение. А также (очень удобно) нужно поставить галочку «Линии обрезки на полях» и на каждом листе будет отведен край (Cut) который нужно ровненько обрезать и отмечено поле (Paste) на которое нужно нанести клей и наложить следующий фрагмент нашего большого плаката. все настройки внесены -отправляем все на печать. Результат – практически бесшовный большой плакат. Если вас устраивает – тогда мы добились желаемого результата стандартными средствами. Но как видим настроек для печати постера довольно мало. Именно поэтому существуют специальные программы для печати больших плакатов на А4. Они позволяют более гибко настроить разбиение. Об этом поговорим в другой части статьи.
www.websofthelp.ru
How to split a picture into pieces in Photoshop
How to split a picture into pieces and divide it in half horizontally and vertically, as well as how to create an action to simplify this task, will be discussed in today’s lesson.
First we need an image of any format, as today we learn the technique of dividing the picture into equal parts, and we are not interested in any particular format, and any size photo.
So, let’s start.
Next, open Photoshop and go to menu History, in the upper right corner of the panel click on New Snapshot. This will allow us to continue to use the original photo to create operations.
Now go to menu Image – Image Size or press Alt + Ctrl + I.
Exhibited in the section of the document size value in percentage. Then, if you want to split the image in half vertically, then set 50 in the width field, and, in the case of dividing the picture horizontally and 50 in height. When we remove the checkbox next to Constrain Proportions. Thus, your image will be halved, but will change its properties that we need.
Move the pasted text the photo to the left to touch the far left corner (placing it in exactly as our original image).
To do this, simply select the two layers and go to menu Layer – Align – Left Edges.
Now copy the top layer by holding Ctrl and clicking the left mouse button on it.
Remove the visibility of the layer and go to menu Image Crop.
Maintain our photo and call it, say, image01.
Now click Alt + Ctrl + Z to step back. Invert the selection and save the called image02.
At the moment we have 2 pictures that make up our original full image, all the proportions observed.
Thus you can create an action and apply it to ANY image and any size.


photolessons.org