Подчеркивание текста css — Stack Overflow на русском
Подскажите как сделать такое подчеркивание текста (текст заголовка для примера он может быть любой длины)
При использовании before он подчеркивает последнюю строку, а если делать через border-bottom то по дизайну он должен быть выше
codepen
body {
width: 500px;
}
h3 {
font-size: 50px;
position: relative;
display: inline;
}
.style1::before {
content: '';
height: 15px;
background-color: #f84343;
position: absolute;
bottom: 0px;
width: 100%;
display: inline-block;
}
.style2{
border-bottom: 15px solid red;
}
<h3>Культурный речевой акт в XXI веке</h3>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
<h3>Культурный речевой акт в XXI веке</h3> Можно использовать тень. Ниже два варианта (цвет сделал полупрозрачным для наглядности):
body {
width: 500px;
}
h3 {
font-size: 50px;
position: relative;
display: inline;
}
.
style1 {
box-shadow: 0 -30px 0 -15px RGBA(255, 0, 0, 0.75) inset;
}
.style2 {
z-index: -1;
}
.overlay2 {
box-shadow: 0 -30px 0 -15px RGBA(255, 0, 0, 0.75) inset;
font-size: 50px;
}Подчеркивание ПОД текстом: <br/> <h3>Культурный речевой акт в XXI веке</h3> <br><br><br><br>Подчеркивание НАД текстом: <br/> <span><h3>Культурный речевой акт в XXI веке</h3></span>
На счет кросс-браузерной совместимости есть сомнения, но на хроме работает. Трудность возникает из-за перекрытия текста подчеркиванием — прибегнул к трюку с прозрачным текстом и обрезкой фона по контуру.
body {
width: 500px;
}
h3 {
font-size: 50px;
position: relative;
display: inline;
}
.style1 {
background: currentColor;
text-decoration-line: underline;
text-decoration-color: red;
text-underline-offset: -0.4em;
text-decoration-thickness: 0.5em;
text-decoration-skip-ink: none;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
. style2 {
border-bottom: 15px solid red;
}
style2 {
border-bottom: 15px solid red;
}<h3>Культурный речевой акт в XXI веке</h3> <p>Действительно, мифопорождающее текстовое устройство иллюстрирует дискурс, и это придает ему свое звучание, свой характер.</p>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Нестандартное подчеркивание ссылок. Да и не только ссылок
Главная/ HTML и CSS приемы | Обходим баги, находим интересные решения/ Content/ Нестандартное подчеркивание ссылок. Да и не только ссылок
Дата публикации: 19.12.2009
Задача
Сделать особое оформление подчеркивания ссылок не прибегая к использованию дополнительных тегов. Примеры таких задач:
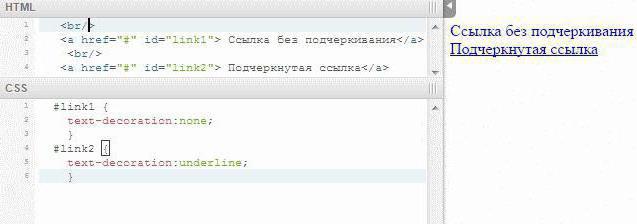
- цвет подчеркивания ссылки отличается от цвета самой ссылки
- сделать подчеркивание не сплошной линией (например, пунктирной)
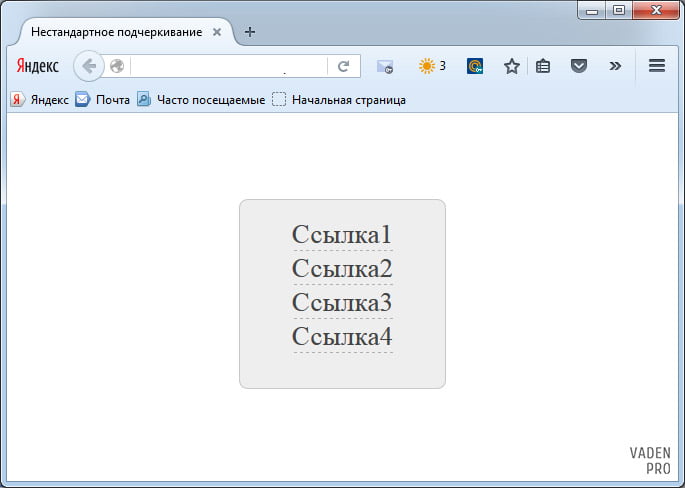
Когда на странице много ссылок близко расположенных друг к другу, все их подчеркивания мешают восприимчивости текста, а иногда откровенно раздражают:
налепленные ссылки на europages.comНо одно из основных правил юзабилити гласит, что ссылки на странице должны быть подчеркнуты, к этому все привыкли. Поэтому дизайнеры подчеркивания оставляют, но делают их приглушенными (более блеклым цветом или пунктиром):
приглушенное подчеркивание на livejournal. ru пунктирное подчеркивание на b2b-club.ru
ru пунктирное подчеркивание на b2b-club.ruРешение
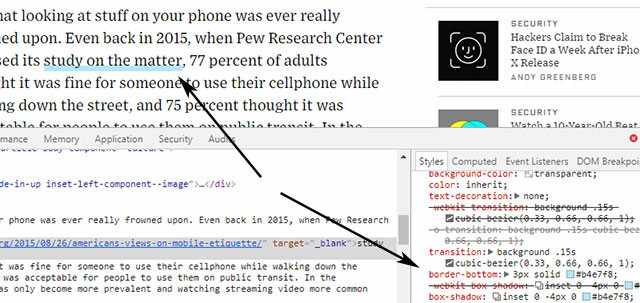
Для примера сделаем цвет подчеркивания отличным от цвета текста ссылки, плюс сразу сделаем его пунктиром. Т.к. напрямую нельзя влиять на цвет и вид подчеркивания ссылки, воспользуемся свойством border-bottom:
a {
color: #FF6600;
text-decoration: none;
border-bottom: 1px dashed #3399FF;
}
Очень простое решение. Таким же образом можно сделать любого вида подчеркивание используя свойство background-image при заданном background-position: left bottom.
Но данное решение не всегда подходит. Например, нужно оформить следующую ссылку:
При чем картинка должна быть тоже кликабильной. Попробуем простой путь:
a {
color: #FF6600;
text-decoration: none;
border-bottom: 1px dashed #3399FF;
background: url(path-to/wheel.png) no-repeat;
padding-left: 47px;
}
Жаль, но такой вариант в данном случае не подойдет — подчеркивание у нас бордюром, а бордюр тянется по всей ширине элемента:
IE7 оказался более тендитным к применению свойств чисто блочных (padding-top и padding-bottom) к строчному элементу:
В общем, придется немного усложнить html код ровно на один элемент. Для этого возьмем нейтральный — span:
Для этого возьмем нейтральный — span:
<a href="#"><span>Авто</span></a>
.wheel {
color: #FF6600;
text-decoration: none;
background: url(path-to/wheel.png) no-repeat;
padding: 8px 0 8px 47px;
font-size: 16px;
font-weight: bold;
color: #084463;
zoom: 1; /* spacial for ie 7 */
}
.wheel span {
border-bottom: 1px solid #b7d2e0;
}
Демо пример. Проверено в:
- IE 6-7
- Firefox 3
- Opera 9.5 — 10
- Safari 4.0
Заметки
- В данном примере для IE сработал zoom (который в идеале лучше вынести в отдельный css, подключенный условными комментариями). Но он не всегда помогает. Если с zoom возникли какие-то проблемы (например, починило подчеркивание, но сломало верстку) заменяем zoom на position: relative.
- Такой прием можно применять не только к ссылкам.
Теги: оформление контента
Оформление внешних ссылок
Вставка стрелок
Стилизация подчеркивания ссылки с помощью CSS 101
HTML-ссылки по умолчанию имеют особый стиль, который позволяет пользователю понять, что это кликабельный текст.
Однако ссылками могут быть и другие элементы помимо текста (изображение, кнопка и т.д.). Но в этом руководстве я расскажу о подходах к текстовым ссылкам в пользовательском стиле, чтобы показать подчеркивание. Это можно сделать тремя способами:
- Оформление текста
- Граница
- Тень коробки
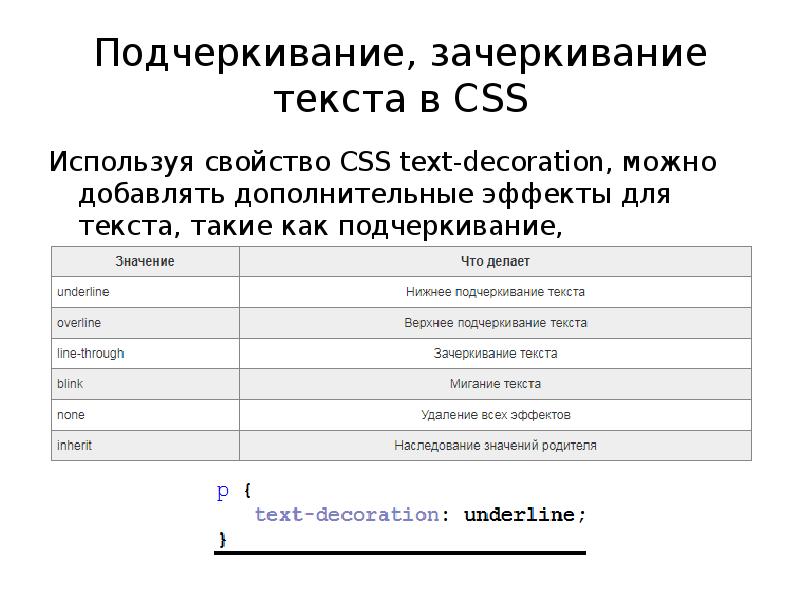
Оформление текста
Первый и наиболее очевидный способ — использовать свойство text-decoration , чтобы придать ссылкам особый стиль. Свойство text-decoration — это сокращение, которое «устанавливает внешний вид декоративных линий в тексте» .
Это свойство установит text-decoration-line , text-decoration-color , text-decoration-style
а {
оформление текста: подчеркивание;
}
Вы можете добавить больше уникальных стилей, указав свойства цвета и стиля:
a {
оформление текста: подчеркивание с точками #da28e0;
}
Результат:
Щелкните здесь
Доступные стили подчеркивания:
- сплошной;
- двойной;
- с точками;
- пунктир;
- волнистый.

Чтобы указать расстояние между подчеркиванием и текстом, используйте клавишу 9.0017 text-underline-offset свойство.
а {
смещение подчеркивания текста: 5px;
}
Результат: Щелкните здесь
text-decoration также позволяет вам установить ширину/толщину подчеркивания с помощью text-decoration-thickness
a {
строка оформления текста: подчеркивание;
толщина оформления текста: 5px;
}
Результат: Щелкните здесь
Наконец, свойство text-decoration можно анимировать. Например, вы можете скрыть подчеркивание при наведении с помощью перехода.
а {
text-decoration: подчеркивание сплошным цветом currentColor;
переход: text-decoration-color .2s easy-in-out;
}
а: наведите {
цвет оформления текста: прозрачный;
}
Результат: Щелкните здесь
Граница
Вы также можете использовать свойство border-bottom , чтобы сделать стиль подчеркивания ссылки еще более привлекательным. Но вы должны установить
Но вы должны установить text-decoration на none , чтобы избежать дублирования подчеркивания.
а {
текстовое оформление: нет;
нижняя граница: пунктир 1px #da28e0;
}
Результат: Щелкните здесь
Так же, как и в случае text-decoration , вы можете управлять шириной, цветом и стилем подчеркивания, которые относятся только к свойству границы, например:
- точка;
- пунктир;
- твердый;
- двойной; паз
- ;
- гребень; вставка
- ;
- начало.
Чтобы контролировать пространство между текстом и подчеркиванием, вы можете добавить отступ свойство.
а {
текстовое оформление: нет;
нижняя граница: пунктир 1px #da28e0;
нижний отступ: 5px;
}
Результат: Нажмите здесь
Чтобы сделать ваши подчеркивания уникальными и необычными, вы можете применить градиентные цвета. Граница может иметь градиентные цвета, для этого можно использовать свойство
Граница может иметь градиентные цвета, для этого можно использовать свойство
а {
текстовое оформление: нет;
нижняя граница: сплошная 3 пикселя;
граница-изображение: линейный градиент (45 градусов, фиолетовый, оранжевый) 1;
}
Результат: Щелкните здесь
Box shadow
Последнее свойство box-shadow . Так же, как и граница, это позволит вам контролировать ширину подчеркивания и расстояние между текстом. Текстовое оформление должно быть установлено на none .
а {
текстовое оформление: нет;
box-shadow: 0 2px #da28e0;
отступ снизу: 3px;
}
Результат: Щелкните здесь
Наряду с другими свойствами, такими как размытие и распространение, которые могут создавать причудливые светящиеся эффекты.
а {
текстовое оформление: нет;
box-shadow: 0 5px 4px -3px #047cea;
}
Результат: Нажмите здесь
Удалить подчеркивание
Чтобы удалить подчеркивание из ссылки, вам необходимо установить для соответствующего свойства CSS значение none . В некоторых случаях вам потребуется сбросить все вышеуказанные правила на
В некоторых случаях вам потребуется сбросить все вышеуказанные правила на none .
Это особенно актуально для сторонних сред, таких как WordPress, поскольку разработчики тем и плагинов могут использовать один из вышеперечисленных подходов. Итак, чтобы убедиться, что вы удалили подчеркивание навсегда, вы можете установить для всех трех правил значение 9.0017 нет :
а {
текстовое оформление: нет;
граница: нет;
тень блока: нет;
}
Заключение
В заключение, если вам нужно нечто большее, чем стиль подчеркивания по умолчанию, используйте свойства border или box-shadow . Эти свойства также позволяют использовать для них переходы, чтобы вы могли проявить творческий подход к эффектам наведения. 😉
Я собрал коллекцию возможных стилей подчеркивания ссылок на CodePen, проверьте их.
См. перо
Коллекция эффектов наведения по ссылке от Никиты Хлопова (@nikitahl)
на КодПене.
Ссылка · Bootstrap v5.3
Изменение альфа-прозрачности ссылки rgba() значение цвета с помощью утилит. Имейте в виду, что изменение непрозрачности цвета может привести к ссылкам с недостаточной контрастностью .
Непрозрачность ссылки 10
Непрозрачность ссылки 25
Непрозрачность ссылки 50
Непрозрачность ссылки 75
Непрозрачность ссылки 100
Вы даже можете изменить уровень прозрачности при наведении.
Непрозрачность при наведении ссылки 10
Непрозрачность при наведении ссылки 25
Непрозрачность при наведении ссылки 50
Непрозрачность при наведении ссылки 75
Непрозрачность при наведении ссылки 100
Непрозрачность ссылки при наведении: 10
Непрозрачность ссылки при наведении: 25
Непрозрачность ссылки при наведении: 50
Цвет подчеркивания
Изменение цвета подчеркивания независимо от цвета текста ссылки.
Основное подчеркивание
Вторичное подчеркивание
Подчеркивание успеха
Подчеркивание опасности
Подчеркивание предупреждения
Подчеркивание информации
Подчеркивание светлого цвета
Темное подчеркивание строка
Смещение подчеркивания
Измените расстояние подчеркивания от текста. Смещение установлено в единицах em для автоматического масштабирования с текущим размером шрифта элемента .
Ссылка по умолчанию
Смещение 1 ссылка
Смещение 2 ссылка
Смещение 3 ссылка
Непрозрачность подчеркивания
Изменить непрозрачность подчеркивания. Требуется добавить
Требуется добавить .link-underline , чтобы сначала установить цвет rgba() , который мы используем для изменения прозрачности альфа-канала.
Непрозрачность подчеркивания 0
Непрозрачность подчеркивания 10
Непрозрачность подчеркивания 25
Непрозрачность подчеркивания 50
Непрозрачность подчеркивания 75
Непрозрачность подчеркивания 100 9 0003
Непрозрачность подчеркивания 0
Непрозрачность подчеркивания 10
Непрозрачность подчеркивания 25
Непрозрачность подчеркивания 50
Варианты Hover
Как и утилиты .link-opacity-*-hover , утилиты .link-offset и .link-underline-opacity включают варианты :hover по умолчанию. Смешивайте и сочетайте, чтобы создавать уникальные стили ссылок.
Непрозрачность подчеркивания 0
Непрозрачность подчеркивания 0
Вспомогательные функции цветных ссылок были обновлены для сопряжения с нашими утилитами ссылок. Используйте новые утилиты для изменения непрозрачности ссылки, непрозрачности подчеркивания и смещения подчеркивания.
Первичная ссылка
Вторичная ссылка
Ссылка успеха
Ссылка опасности
Ссылка предупреждения
Информационная ссылка
Светлая ссылка
Темная ссылка
9 0002 Ссылка выделенияСовет по специальным возможностям: Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.
 Убедитесь, что смысл очевиден из самого содержимого (например, видимого текста) или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса
Убедитесь, что смысл очевиден из самого содержимого (например, видимого текста) или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .visually-hidden .CSS
В дополнение к следующим функциям Sass, рассмотрите возможность прочитать о наших включенных пользовательских свойствах CSS (также известных как переменные CSS) для цветов и многого другого.
API утилит Sass
Утилиты Link объявлены в нашем API утилит в scss/_utilities.scss . Узнайте, как использовать API утилит.
"непрозрачность ссылки": (
css-вар: правда,
класс: непрозрачность ссылок,
состояние: наведите курсор,
ценности: (
10: .1,
25: .25,
50: .5,
75: .75,
100: 1
)
),
"смещение-смещение": (
свойство: text-underline-offset,
класс: смещение ссылки,
состояние: наведите курсор,
ценности: (
1: 0,125 мм,
2: 0,25 мм,
3: 0,375 мм,
)
),
"ссылка-подчеркивание": (
свойство: text-decoration-color,
класс: ссылка-подчеркивание,
местные-вары: (
"ссылка-подчеркивание-непрозрачность": 1
),
значения: слияние карт(
$ утилиты-ссылки-подчеркивание,
(
null: rgba(var(--#{$prefix}link-color-rgb), var(--#{$prefix}link-underline-opacity, 1)),
)
)
),
"ссылка-подчеркивание-непрозрачность": (
css-вар: правда,
класс: ссылка-подчеркивание-непрозрачность,
состояние: наведите курсор,
ценности: (
0:0,
10: .


 style2 {
border-bottom: 15px solid red;
}
style2 {
border-bottom: 15px solid red;
}