Как разработать дизайн приложения | AppMaster
В последние годы разработке мобильных приложений уделяется огромное внимание в связи с растущим распространением приложений на мобильных устройствах. Сегодня миллионы приложений доступны в магазинах приложений и стали неотъемлемой частью мобильных устройств. Согласно исследованию Statista, количество загрузок мобильных приложений достигнет 299 миллиардов к 2023 году. Статистика Statista показывает, что большинство пользователей мобильных устройств предпочитают пользоваться мобильными приложениями, а не веб-приложениями. Более того, Statista утверждает, что более четырех миллионов мобильных приложений доступны для объединения Google Play Store и Apple App Store.
Учитывая нынешний ажиотаж на мобильные приложения, многие владельцы бизнеса планируют создать приложения для развития своего бизнеса, но не знают, как разработать успешное приложение. Возможно, вам интересно, почему некоторые приложения выделяются среди других приложений в магазинах приложений. Ответ — интерактивный дизайн. Мобильные приложения с привлекательным дизайном завоевали больше внимания, поскольку они предлагают лучшие элементы дизайна для целевой аудитории. «Как разработать дизайн приложения» — самый распространенный вопрос, который вы можете задать, когда планируете создать собственное мобильное приложение.
Ответ — интерактивный дизайн. Мобильные приложения с привлекательным дизайном завоевали больше внимания, поскольку они предлагают лучшие элементы дизайна для целевой аудитории. «Как разработать дизайн приложения» — самый распространенный вопрос, который вы можете задать, когда планируете создать собственное мобильное приложение.
В этой статье мы расскажем, что такое дизайн приложений, его важность в разработке приложений, дизайн приложений для Android, дизайн приложений для iOS, этапы процесса разработки приложений и советы по созданию лучшего дизайна. Давайте углубимся в детали дизайна приложения:
Что такое дизайн приложений?
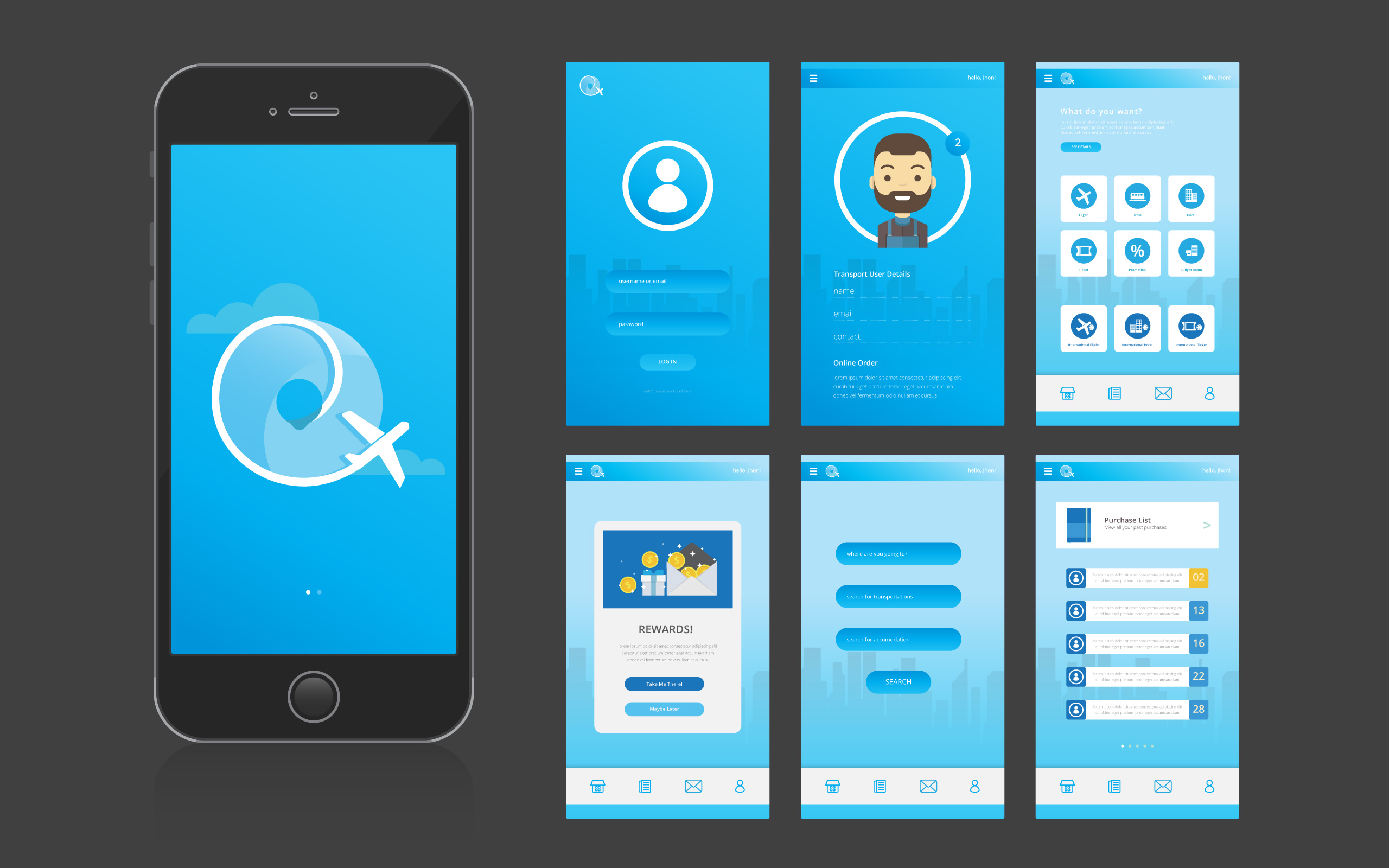
Дизайн приложения состоит из всех визуальных элементов приложения, определяющих, как приложение будет выглядеть для пользователей. Привлекательный пользовательский интерфейс помогает привлечь внимание целевой аудитории. Дизайн мобильных приложений объединяет элементы UX и UI приложения, чтобы определить внешний вид и функциональность приложения. Дизайн мобильного приложения включает в себя цветовую схему, шрифт и другие элементы дизайна. В то же время пользовательский опыт (UX) определяет возможности приложения и его использование.
Дизайн мобильного приложения включает в себя цветовую схему, шрифт и другие элементы дизайна. В то же время пользовательский опыт (UX) определяет возможности приложения и его использование.
Если вы запланировали идею своего приложения, очень важно спланировать высококачественный дизайн, чтобы удержать пользователей. Независимо от того, на какую нишу вы ориентируетесь, дизайн приложения должен быть вашим главным приоритетом. Поэтому важно продумать дизайн с самого начала разработки приложения. Вкладывая время в дизайн, вы сэкономите деньги и получите высокий ROI для вашего приложения. Итак, давайте раскроем важность хорошего дизайна приложения для успеха вашего бизнеса.
Почему дизайн приложений важен?
В последние годы индустрия разработки приложений процветает. Согласно оценкам, мобильные приложения с интерактивным дизайном заработали 111 миллиардов долларов. Поэтому, если вы хотите создать мобильное приложение, которое будет приносить доход вашему бизнесу, очень важно создать правильный дизайн приложения. Более того, элегантный дизайн мобильного приложения имеет решающее значение для удобного взаимодействия вашей целевой аудитории с мобильным приложением. Но если вы про игнорируете дизайн при планировании разработки приложения, ваше мобильное приложение получит негативные отзывы пользователей, что приведет к плохой репутации вашего бренда. Более того, мобильные приложения с плохим дизайном разочаруют ваших пользователей, и они перейдут на лучшие варианты, доступные в магазинах приложений. И, конечно, это станет для вас кошмаром — вы потеряете своих пользователей, продажи и оборот.
Более того, элегантный дизайн мобильного приложения имеет решающее значение для удобного взаимодействия вашей целевой аудитории с мобильным приложением. Но если вы про игнорируете дизайн при планировании разработки приложения, ваше мобильное приложение получит негативные отзывы пользователей, что приведет к плохой репутации вашего бренда. Более того, мобильные приложения с плохим дизайном разочаруют ваших пользователей, и они перейдут на лучшие варианты, доступные в магазинах приложений. И, конечно, это станет для вас кошмаром — вы потеряете своих пользователей, продажи и оборот.
С другой стороны, приложение с более интуитивно понятными вариантами дизайна обеспечит лучший пользовательский опыт и поможет увеличить конверсию. Если ваше приложение имеет удобный пользовательский интерфейс, пользователи получат чувство удовлетворения, быстро выполнив задания, и это поможет им почувствовать связь с вашим приложением. Итак, самая сложная задача для вас — создать такой дизайн приложения, который понравится вашим пользователям, и они будут возвращаться к нему снова и снова. Если вы создадите мобильное приложение с элегантным дизайном, ваши пользователи будут считать ваше приложение неотъемлемой частью своих мобильных устройств. Стоит отметить, что требования к дизайну приложений различаются для разных платформ, таких как android и iOS.
Если вы создадите мобильное приложение с элегантным дизайном, ваши пользователи будут считать ваше приложение неотъемлемой частью своих мобильных устройств. Стоит отметить, что требования к дизайну приложений различаются для разных платформ, таких как android и iOS.
Прежде чем нанимать разработчика приложений для разработки мобильного приложения, необходимо выбрать платформу, на которой будет разрабатываться дизайн вашего приложения.
Платформа приложения
Большинство мобильных приложений поддерживают платформы Android и iOS. Прежде чем нанимать команду разработчиков приложений, необходимо определить, какое приложение вы хотите создать — для Android или для iPhone.
Большинство владельцев бизнеса предпочитают разрабатывать приложение для нескольких платформ, чтобы их приложение было доступно в Google Play Store и Apple App Store. Возможно, вы задаетесь вопросом, почему так важно определиться с платформой для вашего приложения. Дело в том, что процесс разработки приложений для iOS и Android отличается. Более того, вы должны понимать, что доли рынка для приложений Android и iOS различны.
Более того, вы должны понимать, что доли рынка для приложений Android и iOS различны.
Приложения для iOS господствуют на рынке США, а приложения для Android популярны во всем мире. Таким образом, ваша целевая аудитория поможет вам определиться с выбором платформы для вашего приложения. Теперь мы расскажем о важных вещах, о которых следует помнить при разработке приложений для iOS и Android. Давайте начнем:
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноДизайн приложений для iOS
Если вы выбрали приложение для iOS, необходимо учесть несколько моментов. Если вы начали воплощать свою идею приложения в реальность, то эта платформа — лучший вариант для вас. Это надежная и простая в использовании платформа для мобильных приложений, которая делает дизайн без ошибок благодаря более простой отладке. Таким образом, разработка мобильных приложений на этой платформе позволяет дизайнерам без проблем исправлять ошибки и добавлять новые обновления в приложения. Прежде чем нанимать дизайнера приложений для iOS, вы должны сосредоточиться на требованиях пользователей Apple к дизайну, чтобы сделать путешествие пользователя более интерактивным. Они предпочитают интуитивно понятный дизайн с новейшими функциями и совместимость с несколькими платформами Apple. Это означает, что приложение должно быть совместимо с iPhone, iPod, iWatches, Mac и т.д.
Прежде чем нанимать дизайнера приложений для iOS, вы должны сосредоточиться на требованиях пользователей Apple к дизайну, чтобы сделать путешествие пользователя более интерактивным. Они предпочитают интуитивно понятный дизайн с новейшими функциями и совместимость с несколькими платформами Apple. Это означает, что приложение должно быть совместимо с iPhone, iPod, iWatches, Mac и т.д.
Дизайн приложений для Android
В отличие от Apple, Android имеет открытую экосистему. Поэтому дизайнеры могут найти больше гибкости в создании приложения для Android. Более того, прелесть этой платформы в том, что вы можете создать свое собственное приложение, обратившись за рекомендациями к базе знаний Google. Эта платформа — лучший вариант для вас, если вы начинаете свой бизнес, поскольку разработка и публикация приложения в Google Play Store обходится дешевле.
Как и приложения для iOS, приложения для Android также должны быть совместимы с другими устройствами, включая носимые устройства, Auto и другие. Поэтому при разработке приложения для Android вам нужно будет учитывать магазины приложений для разных устройств.
Поэтому при разработке приложения для Android вам нужно будет учитывать магазины приложений для разных устройств.
Процесс разработки приложений — пошаговое руководство
После выбора платформы вы можете приступать к процессу разработки приложения. Разработка приложений — это не сложная задача, и она требует только много упорного труда и преданности делу. Возможно, вы задаетесь вопросом о том, какие этапы включает в себя процесс разработки приложения. Мы здесь, чтобы положить конец всем вашим опасениям. Здесь мы раскрываем пошаговое руководство по разработке интуитивного дизайна. Давайте начнем:
Шаг 1: Найдите идею вашего приложения
Первый шаг в процессе разработки мобильного приложения — это поиск идеи приложения. Этот шаг позволяет дизайнерам приложений определить причину, которая может добавить ценность существующему бизнес-процессу. Заметно, что мобильные приложения стали важной частью жизни пользователей, но вам нужно сделать так, чтобы ваше мобильное приложение выделялось на фоне конкурентов, добавив отличительные особенности. Выбор правильной идеи приложения и добавление полезных функций помогут вам создать успешное приложение. Прежде чем определить нишу приложения, разработчики могут задать вам вопросы о ваших потенциальных клиентах, их деятельности, проблемах, с которыми они сталкиваются в своей жизни, и возможном решении этих проблем с помощью вашего приложения. Кроме того, дизайнеры приложений проведут глубокое исследование:
Выбор правильной идеи приложения и добавление полезных функций помогут вам создать успешное приложение. Прежде чем определить нишу приложения, разработчики могут задать вам вопросы о ваших потенциальных клиентах, их деятельности, проблемах, с которыми они сталкиваются в своей жизни, и возможном решении этих проблем с помощью вашего приложения. Кроме того, дизайнеры приложений проведут глубокое исследование:
UX-дизайн
После получения правильной идеи приложения, наступает время, когда дизайнер приложений ищет лучший UI/UX дизайн, чтобы получить представление о том, как люди будут взаимодействовать с вашим приложением. Более того, дизайнеры приложений проводят исследования пользователей и рынка, чтобы выяснить требования пользователей и то, как ваше приложение будет выглядеть и работать для вашей потенциальной аудитории. Эти глубокие исследования помогут дизайнерам получить обратную связь от пользователей и добавить функции в прототип в соответствии с конкретными требованиями пользователей к дизайну. Для исследования рынка вы можете использовать существующие данные, но наиболее полезной практикой является получение отзывов от ваших потенциальных клиентов для плавного процесса разработки.
Для исследования рынка вы можете использовать существующие данные, но наиболее полезной практикой является получение отзывов от ваших потенциальных клиентов для плавного процесса разработки.
Отзывы пользователей
Отзывы пользователей — еще одна важная вещь, которую необходимо учитывать в процессе разработки приложения. На этом этапе разработчики приложений проводят опросы и интервью, чтобы выяснить требования пользователей к дизайну. Разработчик приложений должен учитывать отзывы пользователей перед началом разработки приложения.
Исследование рынка
Исследование рынка имеет решающее значение в процессе разработки для анализа конкурентов и отслеживания последних тенденций в дизайне. С помощью анализа конкурентов вы можете выяснить своих конкурентов, их долю рынка и основные особенности их мобильных приложений. Например, дизайнеры приложений могут изменить дизайн вашего мобильного или веб-приложения, почерпнув идеи из приложений конкурентов.
Шаг 2: Проверьте свою идею
Настало время, когда вам нужно проверить свою идею, чтобы убедиться в жизнеспособности вашего приложения. Для этого лучше всего провести лифт-питч перед зеркалом. Если идея имеет смысл для вас, то она будет иметь смысл и для других. Вы можете сделать свою идею ясной или испортить ее путаным объяснением. Поэтому, прежде чем представить свою идею разработчику приложений, мы рекомендуем вам объяснить ее перед семьей и друзьями и попросить их высказать свои соображения. Ваши близкие — это те люди, которые искренне помогут вам разобраться с вашим приложением.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноВозможно, вы столкнетесь с некоторыми моментами, о которых раньше не задумывались. Кроме того, вы можете представить свою идею незнакомым людям, чтобы получить четкое представление о том, что вы создаете.
Шаг 3: Выберите функции приложения
Выбор функций приложения поможет вам определиться с дизайном. Этот шаг — первый шаг к вашей мечте! Вы уже готовы представить, как вы хотите, чтобы работало ваше приложение.
Этот шаг — первый шаг к вашей мечте! Вы уже готовы представить, как вы хотите, чтобы работало ваше приложение.
Выбор функций для вашего мобильного приложения позволит вам получить четкое видение вашего приложения. На этом этапе вы излагаете свою идею на бумаге, чтобы воплотить ее в жизнь. Примечательно то, что на первых двух этапах вам нужно сосредоточиться на целесообразности вашего приложения, а не думать о его монетизации. На начальном этапе монетизация приложения не является вашей заботой. На этом этапе вы должны подумать о лучших вариантах, чтобы сделать лучший пользовательский опыт с помощью функций вашего приложения. Допустим, вы заинтересованы в создании Android-приложения для социальных сетей, и вы можете начать писать на бумаге следующие вещи:
- Учетная запись пользователя
- Различные способы входа в учетную запись пользователя, такие как пароль, Google или Facebook.
- Опции для добавления пользователями имени пользователя, фотографии профиля и биографии
- Возможность добавить фотографию профиля из библиотеки устройства или непосредственно с камеры.

- Push-уведомления
Шаг 4: Создайте прототип дизайна вашего приложения
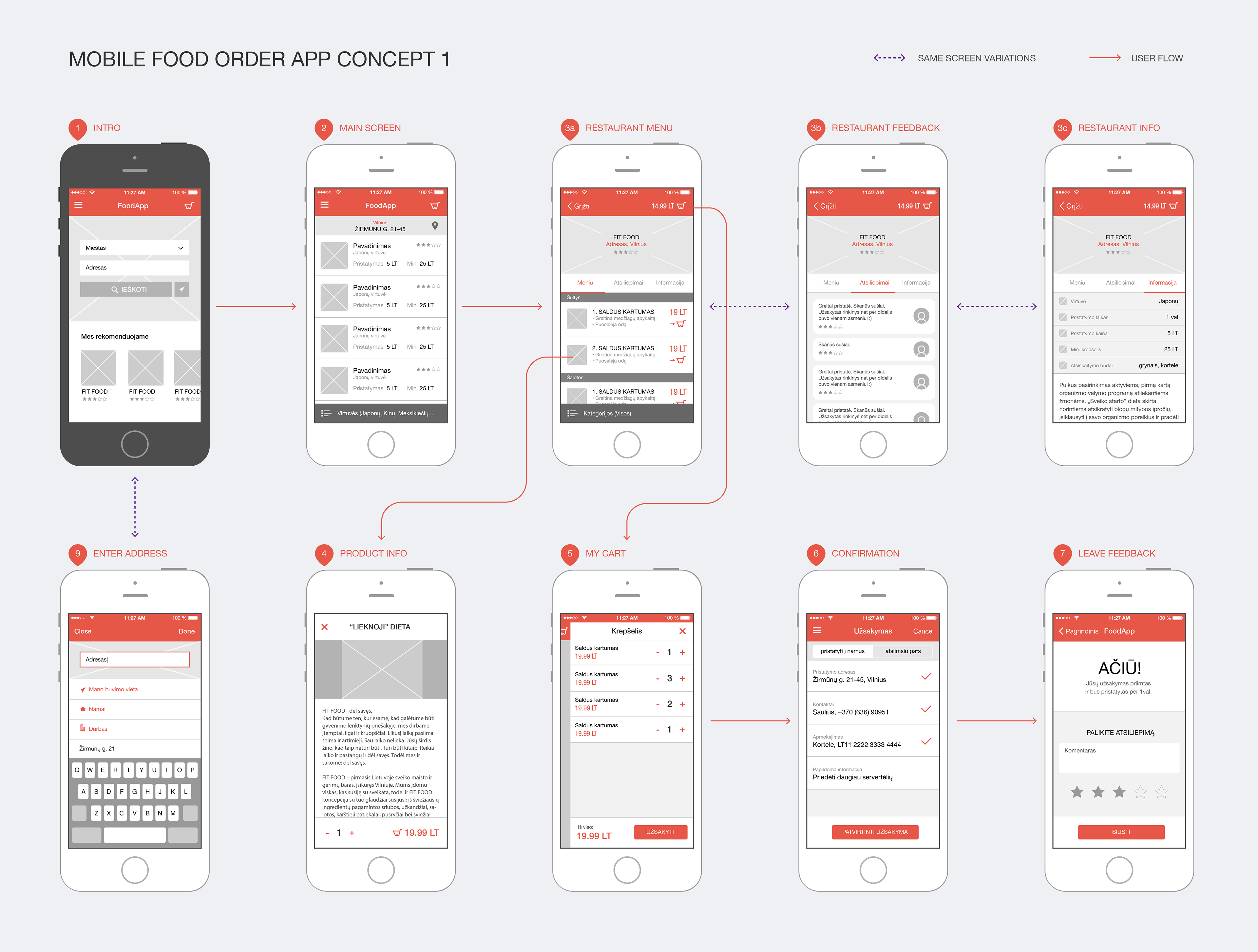
После написания функций вашего мобильного приложения, следующим шагом в разработке приложения является планирование дизайна мобильного приложения с лучшими элементами пользовательского интерфейса. Этот шаг поможет определить, как пользователи будут взаимодействовать с функциями вашего приложения. На этом этапе дизайнеры используют карандаш для создания эскиза вашего приложения. При создании эскизов они учитывают следующие элементы дизайна приложения:
Экран
При создании эскиза дизайна вашего приложения очень важно разделить основной экран приложения на секции. Сосредоточение внимания на экране приложения имеет решающее значение, поскольку это основной компонент работы вашего приложения. Направления экрана приложения, заданные дизайнерами, являются общими, но вы можете представить себе работу вашего приложения с помощью этих эскизов экрана. При разработке экрана приложения дизайнер заботится о количестве разделов, чтобы уместить все функции. Допустим, у вас приложение для общепита, и в нем будет экран для контрольного списка всех доступных блюд, другой экран для заказа блюд и экран для общих настроек приложения.
Допустим, у вас приложение для общепита, и в нем будет экран для контрольного списка всех доступных блюд, другой экран для заказа блюд и экран для общих настроек приложения.
Когда у вас есть четкая roadmap экрана приложения, самое время переходить к следующему шагу. Важно отметить, что этот эскиз экрана является окончательным, и существует 100% вероятность того, что дизайнер мобильного приложения может внести необходимые изменения, когда процесс продвинется дальше.
Навигационная панель
После того как вы получили представление об экране приложения, пришло время сосредоточиться на основной навигации вашего приложения для перемещения внутри него. Ваш дизайнер мобильных приложений может решить добавить панель вкладок в нижней части, или добавить боковую опцию для навигации по различным разделам.
В связи с этим вы также можете предложить свои идеи навигации, проследив за навигационной панелью ваших любимых мобильных приложений. Вам необходимо выбрать интуитивно понятный и простой в использовании вариант навигации для вашего приложения, чтобы оно выглядело более естественным и удобным для пользователя. Мы рекомендуем вам избегать такого стиля навигации, который затрудняет перемещение по экранам приложения.
Мы рекомендуем вам избегать такого стиля навигации, который затрудняет перемещение по экранам приложения.
Цветовая схема
Цвет — это важнейший элемент дизайна приложения, который может сделать или сломать ваше приложение. Поэтому будьте осторожны при выборе цветовой схемы для вашего приложения. При выборе цветовой схемы обязательно выбирайте цвета, которые подходят для людей, страдающих дальтонизмом.
Размер шрифта
Очень важно учитывать размер шрифта, чтобы ваше приложение выглядело более профессионально. Поэтому размер шрифта должен быть пропорционален изображениям приложения, чтобы избежать беспорядка в дизайне приложения. Приложение с правильным размером шрифта создаст привлекательный интерфейс для ваших пользователей.
Иконка или логотип приложения
Иконка или логотип приложения очень важны для создания интуитивно понятного дизайна. Поэтому вам следует разработать понятный и запоминающийся значок приложения, который может понравиться вашим пользователям и четко объяснит назначение приложения.
Удобство использования приложения
Удобство использования заключается в том, насколько легко использовать продукт/услугу по назначению. Удобство использования приложения — это более широкая тема, известная как пользовательский опыт (UX). UX приложения описывает, что чувствуют целевые пользователи при его использовании. В процессе разработки приложения от дизайнера зависит, как удовлетворить пользователей приложения, создав интуитивно понятный дизайн. Например, дизайнеры мобильных приложений могут добавить в приложение интуитивно понятные элементы пользовательского интерфейса, чтобы сделать его приятным для пользователя. На этом этапе разработки приложения дизайнеры приложений сосредотачиваются на повышении удобства использования приложения путем добавления более привлекательных элементов дизайна пользовательского интерфейса. На этом этапе дизайнеры приложений определяют визуальное оформление каждого экрана и размещают все элементы пользовательского интерфейса на экране пользователя.
Существует множество других факторов дизайна, которые необходимо учитывать, чтобы оптимизировать удобство использования приложения. Допустим, ваш пользователь держит телефон в одной руке и пытается нажать на кнопку возле экрана, но его большой палец не может коснуться этой кнопки. Таким образом, это будет катастрофа с вашей стороны, если вы не удовлетворите потребности пользователя. Итак, это все вещи, которые должен учитывать дизайнер приложений при разработке пользовательского интерфейса вашего бизнес-приложения. Таким образом, лучшая практика для дизайнеров приложений — потратить некоторое время на изучение лучших примеров привлекательных пользовательских интерфейсов, чтобы превратить ваше приложение в прибыльный продукт. Заметным фактом является то, что дизайн приложения не будет идеальным с первой попытки. Лучшая практика — получить практическую обратную связь от пользователей, дав им в руки ваше мобильное приложение.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноПоследовательность экранов при входе в приложение
Добавление экранных последовательностей может помочь разработчикам приложений обучить пользователей тому, как пользоваться приложением. Таким образом, планирование экранной последовательности может позволить вам привлечь больше пользователей, рассказав им о функциях и настройках приложения. Этот вариант дизайна очень важен, если ваше приложение имеет сложные функции.
Таким образом, планирование экранной последовательности может позволить вам привлечь больше пользователей, рассказав им о функциях и настройках приложения. Этот вариант дизайна очень важен, если ваше приложение имеет сложные функции.
Используйте инструменты проектирования
Вместо того чтобы рисовать дизайн приложения на бумаге, лучше всего использовать инструменты проектирования. Существует множество инструментов проектирования, которые вы можете использовать в процессе разработки, чтобы смоделировать дизайн вашего приложения.
Советы по дизайну приложений для улучшения пользовательского опыта
Интуитивно понятный дизайн поможет вам завоевать больше пользователей для мобильных устройств. Приложение с плохим дизайном в конечном итоге уменьшит количество пользователей приложения. Пройдя через этапы процесса разработки приложения, мы раскрываем советы по дизайну приложений, чтобы сделать дизайн вашего приложения более интуитивным для пользователей.
Давайте начнем:
Совет 1: Сохраняйте простоту дизайна вашего приложения
Первый совет по дизайну заключается в том, чтобы дизайн вашего приложения был как можно более простым. Причина в том, что большинство пользователей приложений испытывают сомнения при использовании Android-приложений со сложными элементами дизайна. Таким образом, лучший способ упростить дизайн приложения — это сделать его как можно более простым. Магия простоты заключается в том, что простой дизайн мобильного приложения поможет пользователям снизить когнитивную нагрузку на их разум.
Причина в том, что большинство пользователей приложений испытывают сомнения при использовании Android-приложений со сложными элементами дизайна. Таким образом, лучший способ упростить дизайн приложения — это сделать его как можно более простым. Магия простоты заключается в том, что простой дизайн мобильного приложения поможет пользователям снизить когнитивную нагрузку на их разум.
Совет 2: Сосредоточьтесь на целевой аудитории
Далее мы рекомендуем вам сосредоточиться на целевых пользователях при разработке приложения. Допустим, вы хотите разработать приложение для планирования мероприятий, то есть это приложение, которое пользователи будут использовать время от времени. Таким образом, для мобильного приложения, которое редко используется пользователями, лучшей практикой будет сохранить дизайн как можно более формальным. Причина в том, что яркие цвета с беспорядочными визуальными элементами заставят эти приложения для Android выглядеть непрофессионально. Но если вы разрабатываете приложение для ежедневного использования, мы рекомендуем вам сохранять неформальный дизайн, чтобы он был привлекательным для пользователей.
Совет 3: Создайте прощающий пользовательский интерфейс
Третий совет очень важен для того, чтобы завоевать сердца пользователей. Это обычное явление, когда люди совершают ошибки и хотят их исправить. Поэтому дизайнерам важно разработать прощающий пользовательский интерфейс, который позволит пользователям приложения пропустить или вернуться к предыдущему экрану. Таким образом, гибкий пользовательский интерфейс с интуитивно понятными элементами пользовательского интерфейса поможет команде разработчиков завоевать доверие и лояльность пользователей.
Совет 4: Знайте о привычках пользователей
Прежде чем разрабатывать навигационную панель для своего приложения, необходимо обратить внимание на привычки пользователей в отношении того, как они прокручивают свои мобильные устройства. Большинство пользователей мобильных устройств прокручивают страницу вверх и вниз только для того, чтобы получить доступ к функциям приложения. Поэтому добавление большого количества функций сделает ваше приложение сложным для пользователей.
Совет 5: Используйте четкую цветовую схему
Используйте цветовую схему, отличную от других цветов телефона, и оформите одну вкладку, чтобы сделать дизайн приложения простым.
Совет 6: Добавьте кнопки призыва к действию
Разработайте варианты действий для пользователей приложения, когда они впервые заходят в ваше приложение. Для этого вы можете добавить кнопки призыва к действию, такие как «Зарегистрироваться» или «Войти», чтобы получить доступ к приложению. Но при создании приложения для Apple App Store эти опции приведут к неодобрению приложения. Причина в том, что большинство пользователей не заинтересованы в раскрытии своих данных для доступа к функциям вашего приложения.
Совет 7: Используйте белые пробелы
Использование белых пробелов является наиболее рекомендуемым дизайнерским приемом для упрощения внешнего вида вашего приложения. Такой дизайн мобильного приложения делает его простым и удобным для навигации. Помимо белых пространств, обратите внимание на другие стандарты дизайна.
Совет 8: Учитывайте всех пользователей
При разработке дизайна приложения рассматривайте пользователей вашего приложения в широком смысле. По оценкам, каждый восьмой человек страдает дальтонизмом, поэтому необходимо использовать цветовую схему, подходящую для всех пользователей.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноСовет 9: Добавьте анимацию в дизайн приложения
Добавление анимации в дизайн вашего приложения сделает его более привлекательным для пользователей. Поэтому не беспокойтесь о масштабах разработки приложения и добавьте интересные анимации и функции, чтобы сделать ваше приложение более привлекательным для пользователей.
Совет 10: Получайте отзывы пользователей
После выпуска приложения лучше всего получить отзывы пользователей, чтобы выявить недостатки в дизайне приложения. Для этого вы можете собрать отзывы пользователей в Google Play Store или Apple App Store.
Сколько стоит дизайн приложения?
Стоимость разработки приложения зависит от таких факторов, как размер, функции, сложность приложения, команда разработчиков и другие параметры дизайна, которые вы хотите добавить. Существует три категории размеров приложения, которые помогают оценить стоимость разработки приложения. Давайте раскроем эти размеры:
- Небольшие приложения:
Приложение небольшого размера состоит из 5-8 экранов и предназначено для одной платформы. Стоимость разработки небольшого приложения составляет менее $2000. - Средние приложения:
Приложения среднего размера состоят из 10 — 15 экранов и предназначены для гибридных платформ, таких как Google Play Store и Apple App Store. Стоимость разработки приложения среднего размера составляет от $200K до $600K. Большие приложения:
Большие приложения, также известные как нативные приложения, состоят из 20+ экранов и предназначены для гибридных платформ. Эти нативные приложения требуют сложной интеграции, поэтому стоимость разработки нативного приложения выше, чем стоимость разработки других приложений. Средняя стоимость разработки нативного приложения составляет более $1М.
Эти нативные приложения требуют сложной интеграции, поэтому стоимость разработки нативного приложения выше, чем стоимость разработки других приложений. Средняя стоимость разработки нативного приложения составляет более $1М.Итак, после изучения сметы расходов на разработку приложения мы рекомендуем вам попробовать конструкторы приложений для простых и средних приложений.
Использование конструкторов приложений поможет вам сэкономить затраты на разработку приложения и сосредоточиться на стратегическом планировании продвижения вашего приложения. Лучшим конструктором приложений, который поможет вам сэкономить деньги, является AppMaster. Даже если вы хотите разработать нативное приложение с более индивидуальными функциями, мы рекомендуем вам воспользоваться инструментом AppMaster. Причина в том, что нативное приложение требует интеграции более сложных функций, которые может дать вам только AppMaster.
Можете ли вы разработать приложение бесплатно?
После изучения сметы расходов вы, возможно, захотите узнать, как разработать приложение бесплатно. Можно ли разработать приложение бесплатно? Ответ — абсолютное да. Да, вы не ослышались. Вы можете создать свое приложение, не потратив ни копейки, с помощью такого производителя приложений, как AppMaster.
Можно ли разработать приложение бесплатно? Ответ — абсолютное да. Да, вы не ослышались. Вы можете создать свое приложение, не потратив ни копейки, с помощью такого производителя приложений, как AppMaster.
Этот популярный производитель приложений позволяет владельцам бизнеса создавать приложения с помощью функций «перетащи и брось». Вам нужно только настроить его в соответствии с вашими конкретными требованиями к дизайну приложения. При использовании программы для создания приложений стоит обратить внимание на то, что для публикации приложения в Google Play Store или Apple App Store необходимо приобрести абонентский план.
Могу ли я разработать приложение самостоятельно?
Ответ на этот вопрос — да. Вы можете разработать приложение, даже если у вас нет навыков кодирования. Благодаря таким разработчикам приложений, как AppMaster, которые произвели революцию в процессе разработки приложений для владельцев бизнеса, не обладающих знаниями кодирования.
С помощью этой платформы для разработки приложений no-code вы можете разработать приложение для своего бизнеса. Вам не нужно нанимать команду разработчиков, потому что вы можете создать приложение, используя опции drag-and-drop этих no-code платформ. Давайте рассмотрим особенности популярного инструмента AppMaster, который может помочь вам в разработке приложений:
Вам не нужно нанимать команду разработчиков, потому что вы можете создать приложение, используя опции drag-and-drop этих no-code платформ. Давайте рассмотрим особенности популярного инструмента AppMaster, который может помочь вам в разработке приложений:
Позволяет создавать веб-приложения
Такой производитель приложений, как AppMaster, позволяет владельцам малого бизнеса масштабировать свой бизнес с помощью веб-приложения. С помощью этого no-code инструмента вы можете разработать мобильное приложение и веб-версию.
Публикация в один клик
После разработки приложения в AppMaster вы сможете опубликовать его в магазинах приложений в один клик.
Облако AppMaster
AppMaster предоставляет бесплатный облачный вариант развертывания. Таким образом, после разработки приложения с помощью этой платформы вы можете разместить свое приложение на бесплатном облаке AppMaster. Более того, при желании вы можете разместить свое приложение на своих серверах или в других облаках.

Заключительные размышления
После изучения этого удобного руководства, мы надеемся, что вы хорошо ориентируетесь в процессе разработки мобильных приложений, чтобы создать интуитивно понятное приложение для ваших целевых пользователей. В этой статье мы обсудили этапы процесса разработки приложений, проверенные советы по созданию интуитивно понятного дизайна, стоимость разработки приложений и лучшие практики для снижения стоимости разработки приложений. Чтобы сократить стоимость разработки приложенияВ процессе разработки приложения мы рекомендуем вам не нанимать дизайнеров и разработчиков приложений, а воспользоваться таким производителем приложений, как AppMaster. Самое лучшее в AppMaster — это то, что он позволит вам создать приложение с помощью опций drag-and-drop. Более того, эта платформа для разработки приложений без кода предоставляет исходный код, к которому вы можете получить доступ.
Попробуйте AppMaster, чтобы воплотить в жизнь вашу идею приложения!
Дизайн мобильных приложений — Райт
Распутываем сложные системы и превращаем их в понятные мобильные интерфейсы. Заботимся, чтобы заказчики достигали поставленных целей в бизнесе, а их клиенты — были довольны продуктом.
Заботимся, чтобы заказчики достигали поставленных целей в бизнесе, а их клиенты — были довольны продуктом.
Мобильное приложение = юзер флоу + приятный дизайн + понятный текст
После установки приложения пользователь сразу видит его дизайн: графику, цветовую гамму, расположение кнопок и других элементов. От этого зависит первое впечатление пользователя. Но оно не спасет, если человек не разберется, что ему делать дальше и как пользоваться функциями приложения.
Мы считаем, что хорошо разработанное приложение в первую очередь помогает пользователям совершить целевое действие. Но, конечно, с приятным дизайном.
Получили WADLINE AWARDS за мобильный банк
Для кого разрабатываем дизайн мобильных приложений
Бизнесы, которым нужен новый канал продаж или запуск продукта
У нас есть опыт практически во всех областях, кроме космонавтики.
Продуктовые и IT-стартапы с командой разработчиков
Разрабатываем визуальную часть приложения и подготавливаем единую дизайн-систему, чтобы приложение было легко поддерживать и обновлять.
Компании с живым приложением, которому нужен редизайн
Проводим экспертную оценку и выявляем проблемы. Даем рекомендации и на их основе разрабатываем новый дизайн.
Важная часть разработки дизайна приложения — грамотно сформулированный текст. Он помогает пользователям взаимодействовать с интерфейсом быстро и без лишних усилий. Поэтому подсказки, сообщения, поля форм, кнопки и другие элементы интерфейса вместе с дизайнером прорабатывают редактор и юзабилити-специалист.
Процесс разработки мобильного приложения
Изучаем бизнес клиента
Проводим несколько интервью, чтобы погрузиться в бизнес заказчика. Выясняем потребности, практики пользования и собираем пожелания по функциональности приложения.
Проводим анализ рынка и целевой аудитории
Собираем все лучшие практики и примеры. Это позволяет нам понять конкурентную среду и создать правильный интерфейс. Портреты ЦА помогают команде и представителям бизнеса одинаково понимать потребности пользователей.
Проектируем структуру
Моделируем поведение пользователей внутри будущего приложения и разбиваем его на сценарии. В одном приложении их может быть до 5–7, и для каждого — свой набор экранов. После — составляем план реализации сценариев.
Создаем прототипы приложения
Прототип собираем в несколько этапов — для каждого сценария по очереди проектируем необходимые экраны. Во время проектирования у дизайнера появляется представление о том, как должны выглядеть кнопки, формы и другие элементы. К концу работы над первым сценарием складывается визуальный стиль приложения.
Библиотека компонентов единой дизайн-системы мобильного приложения и других продуктов БПС-СбербанкаПрезентуем клиенту на кликабельных прототипах
Для демонстрации дизайна используем кликабельные прототипы, в которых можно «ходить» между экранами как в настоящем приложении. Во время встреч с заказчиком собираем его комментарии, пожелания и по ним дорабатываем дизайн.
Погуляйте по макетам приложения
Интерактивный макет в InVision
Проводим пользовательское тестирование
Привлекаем респондентов из целевой аудитории продукта. Они приезжают в офис и работают с приложением. Наши эксперты наблюдают за процессом, записывают данные, затем анализируют ошибки и предлагают, как их устранить.
Они приезжают в офис и работают с приложением. Наши эксперты наблюдают за процессом, записывают данные, затем анализируют ошибки и предлагают, как их устранить.
Фрагмент отчета о юзабилити-тестировании мессенджера для денег Denegram
Передаем в разработку
Собираем в спецификацию состояния всех элементов интерфейса. Даем пояснения по анимации и раскадровку. Все вместе поставляем разработчикам через Zeplin, Figma или Invision Inspect.
Проводим дизайн-ревью
Проверяем живое приложение и собираем замечания в баглист. Даем рекомендации, как исправить ошибки.
12 Тенденции дизайна UI/UX мобильных приложений в 2023 году
Дизайн мобильных приложений никогда не перестает развиваться. С изменениями в поведении клиентов и внедрением новейших технологий тенденции дизайна мобильных приложений резко изменились. По мере того, как мы продвигаемся к технологическому прогрессу, дизайнеры и разработчики должны совершенствоваться, чтобы продолжать делать все возможное для своих конечных пользователей.
Само собой разумеется, что постоянство никогда не приведет нас к вершинам успеха; это также подтверждается с точки зрения технологии. Ни один дизайн пользовательского интерфейса не может использоваться годами; она нуждается в эволюции время от времени. Даже если основы остаются прежними, некоторые мелкие аспекты могут продолжать меняться с изменением потребностей клиентов и развитием технологий.
За последние несколько лет дизайн приложений претерпел беспрецедентные изменения. От ярких и смелых требований к дизайну до перехода к минималистскому подходу каждые несколько месяцев происходили контрастные изменения. Чтобы заглянуть в тенденции дизайна мобильных приложений 2023 года, давайте углубимся в этот пост.
Новые тенденции дизайна мобильных приложений на 2023 год и далее
Тенденции пользовательского интерфейса приложений продолжают меняться. Чтобы быть в курсе удивительных изменений дизайна в этом году, читайте дальше!
1. Доминирование чат-ботов
Появление чат-ботов немного потрясло каждую отрасль. И, к счастью, встряска в основном оказалась положительной. Эта тенденция определенно сохранится в 2023 году и далее, поскольку она обладает огромным потенциалом для улучшения взаимодействия с клиентами и ускорения бизнес-операций, будучи рентабельной. Чат-боты переопределили свойства персонализации любого бизнеса. Он также имеет повышенную отзывчивость для пользователей. С помощью алгоритмов машинного обучения чат-боты могут легко понять намерения пользователя и предоставить ему точную и актуальную информацию, которую он ищет. От поддержки клиентов до услуг по продажам и маркетингу, проектирования и разработки — чат-боты могут эффективно охватывать основные области бизнес-ландшафта.
И, к счастью, встряска в основном оказалась положительной. Эта тенденция определенно сохранится в 2023 году и далее, поскольку она обладает огромным потенциалом для улучшения взаимодействия с клиентами и ускорения бизнес-операций, будучи рентабельной. Чат-боты переопределили свойства персонализации любого бизнеса. Он также имеет повышенную отзывчивость для пользователей. С помощью алгоритмов машинного обучения чат-боты могут легко понять намерения пользователя и предоставить ему точную и актуальную информацию, которую он ищет. От поддержки клиентов до услуг по продажам и маркетингу, проектирования и разработки — чат-боты могут эффективно охватывать основные области бизнес-ландшафта.
Чат-боты не только меняют правила игры, но и делают их удобными. Их можно интегрировать в любую установку или канал. Обработка нескольких разговоров одновременно больше не является дилеммой. Чат-бот помогает сэкономить время для других важных операций, требующих инноваций.
2. Вход без пароля
Теперь вы можете предложить своим конечным пользователям эффективное, беспрепятственное и беспрепятственное взаимодействие с пользователем посредством входа без пароля. Дайте им свободу от проблем с запоминанием нескольких паролей или их сбросом с помощью альтернативных средств, таких как распознавание лиц, распознавание отпечатков пальцев или широко распространенный способ входа в систему с использованием номера телефона. Это делает вход в систему безопасным и удобным благодаря использованию биометрической аутентификации и аутентификации по номеру телефона, что снижает риск кибератак и связанных с ними нарушений.
Дайте им свободу от проблем с запоминанием нескольких паролей или их сбросом с помощью альтернативных средств, таких как распознавание лиц, распознавание отпечатков пальцев или широко распространенный способ входа в систему с использованием номера телефона. Это делает вход в систему безопасным и удобным благодаря использованию биометрической аутентификации и аутентификации по номеру телефона, что снижает риск кибератак и связанных с ними нарушений.
Данные, используемые для входа без пароля, уникальны для каждого клиента и достаточно сложны, чтобы их можно было воспроизвести. Это обеспечивает удобную систему аутентификации, которая будет совершенствоваться в ближайшие годы.
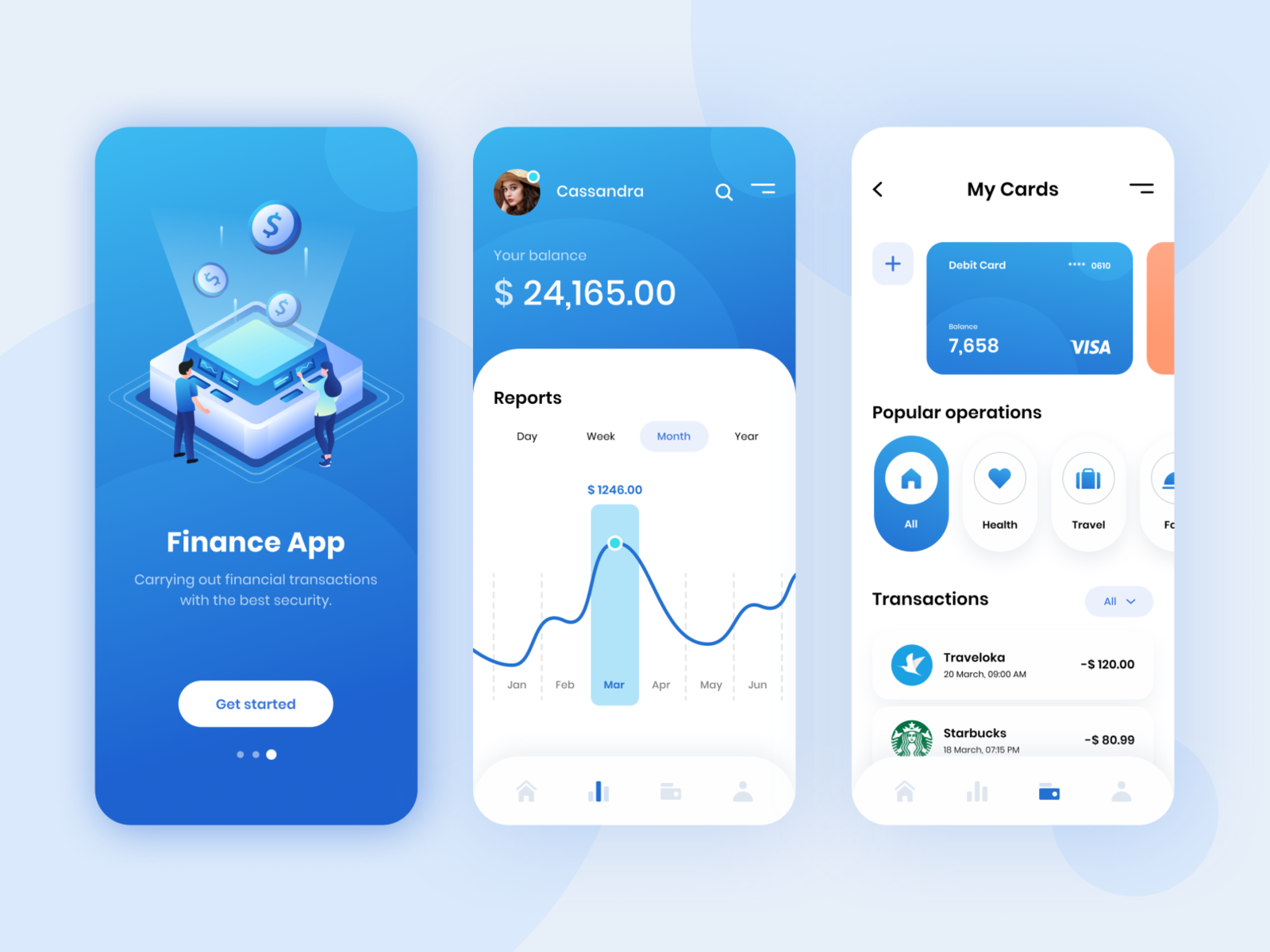
3. Плоский дизайн
Это одна из самых популярных тенденций в дизайне, ориентированная на ясность, простоту и функциональность. Это минималистский стиль дизайна, в котором используются яркие цвета, смелая типографика и четкие линии для создания динамичного интерфейса. Плоский дизайн лишен каких-либо градиентов или теней. Он такой же плоский, как следует из названия. Хотя этот стиль дизайна изначально отличался яркими цветами, в наши дни вы также найдете плоские рисунки на белом фоне.
Он такой же плоский, как следует из названия. Хотя этот стиль дизайна изначально отличался яркими цветами, в наши дни вы также найдете плоские рисунки на белом фоне.
Плоский дизайн имеет заметное преимущество: он может отдавать приоритет контенту, а не визуальному беспорядку. Вы обнаружите, что он контрастирует со скевоморфным стилем, который создает иллюзию трехмерности, копируя свойства в реальной жизни. Плоский дизайн с использованием минимальных текстур и простых форм обеспечивает плавную и быструю загрузку адаптивного дизайна.
Плоский дизайн особенно удобен для мобильных устройств с низкой скоростью интернета. Он предоставляет пользователям оптимизированный и расширенный пользовательский интерфейс, который может легко работать на различных устройствах и платформах.
4. Минимализм
Этот аспект дизайна с годами набирает популярность и, как ожидается, станет еще более популярным в 2023 году, поскольку людей больше привлекают простые конструкции. Как и плоский дизайн, он подчеркивает ясность, простоту и функциональность. Здесь белое пространство используется наряду с ограниченными цветовыми палитрами, небольшим количеством графики и четкой типографикой. Он отдает предпочтение контенту над визуальным шумом и фокусируется на функциональности приложения. Благодаря этим аспектам минимализм может легко адаптироваться к различным разрешениям и размерам экрана, что делает его подходящим для адаптивного дизайна.
Здесь белое пространство используется наряду с ограниченными цветовыми палитрами, небольшим количеством графики и четкой типографикой. Он отдает предпочтение контенту над визуальным шумом и фокусируется на функциональности приложения. Благодаря этим аспектам минимализм может легко адаптироваться к различным разрешениям и размерам экрана, что делает его подходящим для адаптивного дизайна.
Несмотря на то, что у этого подхода есть свои преимущества, отсутствие визуальных стимулов может быть сложным аспектом, поскольку иногда становится трудно различать различные элементы интерфейса, что делает пользовательский интерфейс менее интуитивным. Однако при гениальном творчестве даже минималистичный дизайн может стать популярным лицом бизнеса.
5. Неоморфизм
Неоморфизм — это новая тенденция дизайна, представляющая собой слияние плоского дизайна и скевоморфизма. Это создает отчетливую и современную эстетику, привлекая больше клиентов к вашему продукту. Неоморфизм имеет свой набор преимуществ, и универсальность возглавляет список. Он может быть включен в различные элементы дизайна приложения, такие как значки и кнопки, что позволяет дизайнерам создавать целостный и последовательный пользовательский интерфейс, который является функциональным и визуально привлекательным.
Он может быть включен в различные элементы дизайна приложения, такие как значки и кнопки, что позволяет дизайнерам создавать целостный и последовательный пользовательский интерфейс, который является функциональным и визуально привлекательным.
Несмотря на то, что неоморфизм является художественным новшеством, у него есть свои недостатки. Это требует тщательного рассмотрения контраста, типографики и цветов, чтобы убедиться, что интерфейс доступен и удобочитаем для целевой аудитории.
6. Асимметричные элементы
Это одна из самых популярных тенденций мобильного пользовательского интерфейса, в которой используются визуальные элементы, намеренно расположенные неравномерно. Вы можете оценить асимметричный дизайн, проверив изменения веса линий, неправильный размер, контрастные цвета и различные формы. Вы часто можете найти такие дизайны в оформлении интерьера, графическом дизайне, искусстве, строительном дизайне, а также в дизайне мобильных приложений.
Чтобы добиться асимметричного дизайна, необходимо придерживаться определенных принципов. Принципы включают балансировку элементов дизайна и хороший контраст между различными элементами. Это также включает в себя заботу о пропорциях между различными элементами и создание пробелов, когда это необходимо. Движение также является важным принципом, который включает проектирование в соответствии с тенденциями визуального восприятия зрителей.
Принципы включают балансировку элементов дизайна и хороший контраст между различными элементами. Это также включает в себя заботу о пропорциях между различными элементами и создание пробелов, когда это необходимо. Движение также является важным принципом, который включает проектирование в соответствии с тенденциями визуального восприятия зрителей.
7. Голосовые пользовательские интерфейсы (VUI)
Тенденции дизайна приложений для мобильных устройств связаны не только с визуальными эффектами. Дизайнеры сосредотачиваются на том, чтобы предоставить аудитории больше возможностей для общения с помощью голосовых взаимодействий, таких как Google Assistant, Siri и Alexa. VUI создаются с использованием технологии распознавания голоса, которая позволяет пользователям иметь интерактивное приложение, позволяющее им управлять голосом, упрощая процесс, поскольку он не требует ввода с клавиатуры.
Одним из основных преимуществ VUI является то, что это гораздо более интуитивно понятный и естественный способ взаимодействия пользователей с различными мобильными приложениями. Голосовые команды могут быть быстро предоставлены без необходимости печатать или просматривать кнопки и меню. Это особенно полезно для людей с нарушениями зрения и другими ограниченными возможностями, а также для людей с ограниченными возможностями из-за окружающей среды. Кроме того, персональный помощник с голосовым управлением дает пользователям более персонализированный опыт, что делает услуги очень удобными.
Голосовые команды могут быть быстро предоставлены без необходимости печатать или просматривать кнопки и меню. Это особенно полезно для людей с нарушениями зрения и другими ограниченными возможностями, а также для людей с ограниченными возможностями из-за окружающей среды. Кроме того, персональный помощник с голосовым управлением дает пользователям более персонализированный опыт, что делает услуги очень удобными.
8. Пользовательский контент (UGC)
Пользовательский контент является ценным активом для бизнеса, поскольку он может продвигать продукт или услугу конкурентоспособно по сравнению со многими другими тенденциями. Это контент, который пользователи создают и которым делятся, например фотографии, комментарии и видео. Включая UGC в любое мобильное приложение, дизайнеры позволяют пользователям получать более привлекательный и индивидуальный опыт. Это помогает создать ощущение участия в общественной жизни приложения. Пользовательский контент — это отличное средство, которое может дать представление о предпочтениях и поведении клиентов.
Это одна из наиболее популярных тенденций пользовательского интерфейса приложений, поскольку она позволяет компаниям анализировать пользовательский контент и делиться им в приложении. С помощью этой функции дизайнеры могут лучше понять своих пользователей и получить представление о контенте, наиболее популярном среди пользователей. Они могут использовать эту информацию для улучшения функций приложений и адаптации платформы в соответствии с потребностями клиентов.
9. Нижняя навигация
Это общий атрибут, который есть в большинстве мобильных приложений, и его любят за его осуществимость. Нижняя навигация — это панель навигации, которую вы можете найти в нижней части экрана. Этот атрибут обеспечивает расширенное взаимодействие, предоставляя легкий доступ к функциям, которые обычно используются чаще всего. Когда функции расположены в нижней части экрана, к ним становится проще обращаться с помощью большого пальца одной руки.
Эту тенденцию можно использовать для отображения от 4 до 5 пунктов назначения без необходимости навигации по нескольким параметрам. Функции или места назначения помечаются либо текстом, либо значками, представляющими их.
Функции или места назначения помечаются либо текстом, либо значками, представляющими их.
10. Дополненная реальность
Современный мир приложений исследует дополненную реальность в наилучшей степени. Это технология, которая накладывает различный цифровой контент на реальный мир. Это позволяет пользователям взаимодействовать с виртуальными объектами в физическом пространстве. Дополненная реальность — это инструмент нового поколения, который плавно преодолевает разрыв между физическим и цифровым миром.
Это полезный инструмент, который выводит взаимодействие с пользователем на новый уровень. Например, приложение, использующее дополненную реальность для примерки одежды или макияжа, может помочь пользователям визуализировать, как продукты будут сидеть или смотреться на них, прежде чем принимать окончательное решение. Это снижает количество возвратов и обменов и увеличивает продажи продукции.
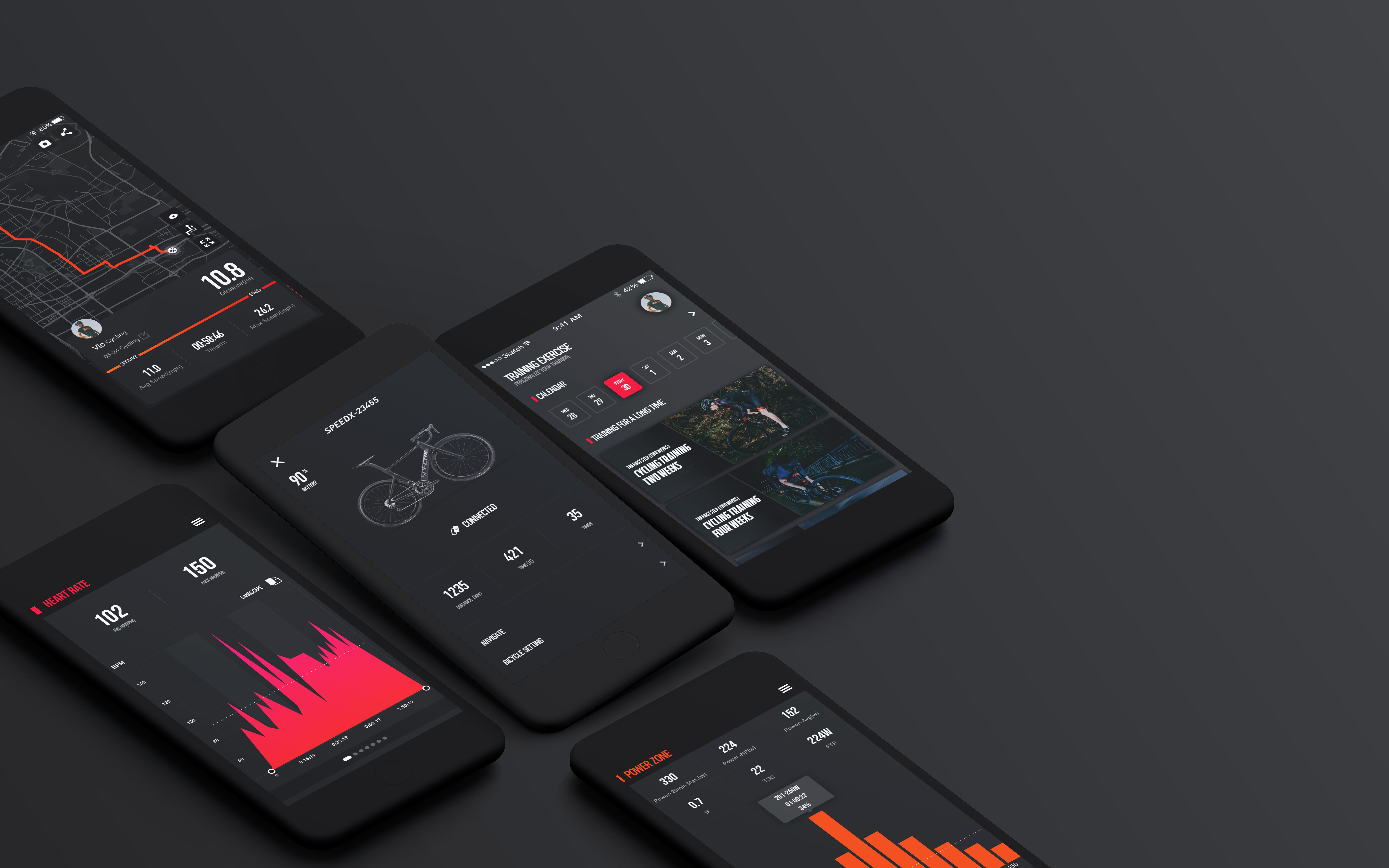
11. Темный режим
Этот режим набрал популярность несколько лет назад и до сих пор остается одним из лучших трендов пользовательского интерфейса приложений во всем мире. Это дизайн пользовательского интерфейса (UI), в котором экран имеет темный или черный фон, демонстрирующий текст в светлых тонах. Черный режим особенно полезен для снижения нагрузки на глаза и повышения эффективности работы аккумулятора. Темный фон изначально был разработан для уменьшения синего света, излучаемого экраном, который вызывает напряжение глаз, особенно в местах с плохим освещением. Эстетическая привлекательность темного фона — еще одно УТП, привлекающее пользователей. В наши дни темный режим используется для создания премиального вида, а также снижает нагрузку на глаза и аккумуляторы.
Это дизайн пользовательского интерфейса (UI), в котором экран имеет темный или черный фон, демонстрирующий текст в светлых тонах. Черный режим особенно полезен для снижения нагрузки на глаза и повышения эффективности работы аккумулятора. Темный фон изначально был разработан для уменьшения синего света, излучаемого экраном, который вызывает напряжение глаз, особенно в местах с плохим освещением. Эстетическая привлекательность темного фона — еще одно УТП, привлекающее пользователей. В наши дни темный режим используется для создания премиального вида, а также снижает нагрузку на глаза и аккумуляторы.
В темном режиме для отображения страниц требуется ограниченное количество энергии, что продлевает срок службы батареи на устройствах с экранами AMOLED или OLED. Вы можете оставаться сосредоточенным, используя темный режим, поскольку он уменьшает отвлекающие факторы и улучшает концентрацию. Таким образом, чтение и редактирование на мобильных устройствах становится менее утомительным и более интересным.
12. Глассморфизм
Полупрозрачные или полностью прозрачные фоны с эффектами размытого стекла, используемые в текущих дисплеях, популярны как глассморфизм. Он создает трехмерный эффект и придает экрану ощущение многослойности. Визуальные эффекты в этом режиме абсолютно интригующие, поскольку они дают ощущение объемности и глубины, благодаря чему приложение выглядит стильно и стильно. Стеклянные эффекты этого режима обеспечивают прозрачность и открытость, вызывая доверие у пользователей.
Glassmorphism — очень гибкий и разнообразный режим. Его можно идеально интегрировать в различные контексты и приложения. Он может идеально вписаться в любой контекст, от простых интерфейсов до более сложных. Кроме того, сочетание этой тенденции с другими, такими как плоский дизайн и минимализм, создает особый, визуально привлекательный дизайн. Известно, что многие известные компании, такие как Microsoft и Apple, используют стеклянный морфизм, чтобы подчеркнуть свои визуальные эффекты.
Вывод
Тенденции мобильных приложений в 2023 году больше ориентированы на улучшение пользовательского опыта. Тенденции интуитивно понятны, эстетически привлекательны и очень увлекательны. Ожидается, что с преобладанием голосовых пользовательских интерфейсов и чат-ботов, с использованием плоского дизайна, минимализма и других типов дизайна, дизайн мобильных приложений претерпит значительные изменения, которые создадут лучшие средства навигации и привлекательные режимы. Кроме того, доминирование пользовательского контента и нижней навигации, а также новые тенденции, такие как неоморфизм и стекломорфизм, добавят новые измерения в дизайн мобильных приложений.
Чтобы ускорить мобильный UX вашего бизнеса, мы в Design Studio хотели бы включить уникальные дизайны и объединить их с существующими популярными дизайнерскими тенденциями. Так что смело сотрудничайте с нашими дизайнерами UI/UX, чтобы ваше предприятие достигло небывалых высот в кратчайшие сроки.
Понравилось? Поделитесь этим со своим сообществом. 0002 Мобильное приложение — это набор подключенных функций. Задача дизайнера — сделать эти впечатления связными и бесконфликтными. Это непростая задача. Шаблоны и компоненты пользовательского интерфейса должны выглядеть и вести себя одинаково на всех экранах. Взаимодействие должно быть интуитивно понятным и согласовываться с желаемыми пользователями результатами. Все приложение должно включать рекомендации по доступности.
0002 Мобильное приложение — это набор подключенных функций. Задача дизайнера — сделать эти впечатления связными и бесконфликтными. Это непростая задача. Шаблоны и компоненты пользовательского интерфейса должны выглядеть и вести себя одинаково на всех экранах. Взаимодействие должно быть интуитивно понятным и согласовываться с желаемыми пользователями результатами. Все приложение должно включать рекомендации по доступности.
Исследование пользователей и тестирование — лучший способ выявить нюансы, необходимые для того, чтобы приложение достигло устойчивого успеха. Тем не менее, существуют широко применимые передовые практики, которые могут помочь вам разработать мобильные приложения, которые будут радовать пользователей и удерживать их в течение длительного времени.
Упростите и оптимизируйте процесс адаптации
Исследования показывают, что пользователи, которые знакомятся с учебными пособиями по адаптации, склонны воспринимать задачи как более сложные по сравнению с теми, кто не просматривает учебные пособия. В определенных ситуациях начальные экраны и всплывающие подсказки могут быть эффективными способами представить ключевые функции приложения и побудить пользователей взаимодействовать с приложением в рамках своей рутины. Тем не менее, просить пользователей просматривать более трех или четырех экранов или читать слишком много информации заранее может быть неприятно; пользователи часто предпочли бы разобраться во всем сами.
В определенных ситуациях начальные экраны и всплывающие подсказки могут быть эффективными способами представить ключевые функции приложения и побудить пользователей взаимодействовать с приложением в рамках своей рутины. Тем не менее, просить пользователей просматривать более трех или четырех экранов или читать слишком много информации заранее может быть неприятно; пользователи часто предпочли бы разобраться во всем сами.
В общем, пользовательский интерфейс приложения должен быть настолько знакомым и интуитивно понятным, чтобы не нуждаться в руководстве. Однако, если вы считаете необходимым использовать стратегии онбординга, ограничьте количество шагов в руководствах и, если возможно, покажите их только в контексте, связанном с действиями, которые уже предпринимают пользователи. Кроме того, ограничьте всплывающие подсказки несколькими наиболее важными функциями вашего приложения.
Обеспечьте одинаковые функции в версиях для приложений и настольных ПК
С ростом мобильного веб-трафика большинство пользователей ожидают, что смогут выполнять на своих мобильных устройствах те же задачи, что и на настольных компьютерах. В то время как одно исследование показывает, что большинство пользователей по-прежнему предпочитают выполнять сложные задачи на своих настольных компьютерах, исследование Pew показало, что 15% взрослых американцев используют смартфоны в качестве единственного средства доступа в Интернет. Например, невозможность получить доступ ко всем функциям мобильного банковского приложения может стать источником разочарования, которое в конечном итоге заставит пользователей заняться своим бизнесом в другом месте.
В то время как одно исследование показывает, что большинство пользователей по-прежнему предпочитают выполнять сложные задачи на своих настольных компьютерах, исследование Pew показало, что 15% взрослых американцев используют смартфоны в качестве единственного средства доступа в Интернет. Например, невозможность получить доступ ко всем функциям мобильного банковского приложения может стать источником разочарования, которое в конечном итоге заставит пользователей заняться своим бизнесом в другом месте.
Управление ожиданиями развертывания функций может быть разницей между хорошим обзором приложения и плохим обзором приложения. Если вам нужно запустить приложение перед реализацией его полного набора функций, не ограничивайтесь публикацией экрана «Скоро» и создайте общедоступную дорожную карту функций, чтобы определить точные ожидания.
Используйте уведомления с умом
Уведомления являются одним из самых мощных инструментов для удержания пользователей, предоставляя своевременные подсказки для повторного входа в приложение и взаимодействия с контентом. Но крайне важно учитывать частоту и время ваших push-уведомлений, а также контент, который они предлагают. Получение слишком большого количества пингов или нерегулярных пакетов может привести к тому, что пользователи вообще отключат уведомления.
Но крайне важно учитывать частоту и время ваших push-уведомлений, а также контент, который они предлагают. Получение слишком большого количества пингов или нерегулярных пакетов может привести к тому, что пользователи вообще отключат уведомления.
При отображении уведомления делайте его контекстным; например, запрашивать разрешение на доступ к камере, когда пользователи пытаются сделать снимок. Добавьте подробные настройки уведомлений, к которым легко получить доступ, чтобы пользователи могли настраивать уведомления в соответствии со своими потребностями. Кроме того, воздержитесь от просьб пользователей разрешить уведомления до тех пор, пока они не в третий или четвертый раз взаимодействуют с вашим продуктом, после того как у них будет возможность испытать ваше приложение и его ценность.
Слишком большое количество уведомлений может привести к тому, что пользователи перестанут работать с вашим приложением или, что еще хуже, вообще его удалят.Сохраняйте свои веб-представления без разочарований
Веб-представления позволяют разработчикам и дизайнерам быстро и дешево выполнять итерации и вносить изменения между обновлениями приложений. При умелом использовании они могут сэкономить время на разработку и упростить UX, удерживая пользователей в приложении, а также отображая предопределенную страницу.
При умелом использовании они могут сэкономить время на разработку и упростить UX, удерживая пользователей в приложении, а также отображая предопределенную страницу.
Веб-просмотры также приносят пользу пользователям. Например, они упрощают доступ приложения к оборудованию устройства, например к камере. Кроме того, многие приложения используют веб-представления для аутентификации пользователей, которые могут войти в систему с помощью своего менеджера паролей, а затем беспрепятственно перенаправляться обратно в приложение.
Однако пользователи не потерпят трений, когда дело доходит до переключения контекста между собственным приложением и веб-представлениями. Необходимость переключаться между приложением и браузером для выполнения задачи — плохой пользовательский опыт.
Оптимизируйте приложение для работы с плохой связью
Любое приложение, не оптимизированное для выполнения наиболее важных задач в условиях плохой связи, не соответствует стандартам. Например, если пользователи бронируют планы поездок или совершают платежи в электронной торговле, убедитесь, что их действия сохраняются, а затем выполняются, как только соединение будет восстановлено.
Если вашему приложению постоянно требуется подключение, сообщите пользователям, что им нужно подключение для продолжения работы, вместо того, чтобы показывать им бесконечный счетчик или, что еще хуже, ничего. Пользователи, которые боятся двойной оплаты, потеряют доверие и в конечном итоге откажутся от вашего приложения.
Средний американец тратит 5-6 часов в день на свой смартфон, поэтому время от времени он неизбежно теряет связь. Убедитесь, что они все еще могут выполнять жизненно важные функции в вашем приложении. (Кетут Субиянто)Сохраняйте согласованность шаблонов и компонентов
Визуальная согласованность является обязательным условием, когда речь идет о цифровых продуктах. Несоблюдение и несоблюдение визуальных рекомендаций свидетельствует о непрофессионализме и может подорвать доверие пользователей. Не менее важна эмпирическая сплоченность. Например, компоненты и шаблоны, такие как кнопки, формы, меню и информационные панели, должны не только иметь одинаковый стиль, но и вести себя одинаково во всем приложении, независимо от типа страницы.
Как разработчик мобильных приложений, вы создаете больше, чем набор представлений; вы дизайнер систем пользовательского интерфейса. Чтобы обеспечить последовательность при запуске нового проекта, поэкспериментируйте с различными системами дизайна, такими как Apple Human Interface Guidelines и Google Material Design, чтобы определить, какая из них наиболее подходит для устройств ваших пользователей.
Уменьшите уровень шума в вашем пользовательском интерфейсе
Квадратные пользовательские интерфейсы перешли из дизайна программного обеспечения 90-х годов. Помимо того, что стиль выглядит устаревшим, в нем слишком много линий, границ и сплошных форм, которые создают чрезмерный визуальный шум и затрудняют пользователям обработку информации на экране.
Тем не менее, некоторые вспомогательные структуры необходимы, чтобы помочь пользователям понять визуальную иерархию страницы. Хотя волшебной формулы не существует, ошибайтесь в сторону меньшего и экономно используйте вспомогательные структуры, такие как линии, сплошной фон и тени. Если использовать обдуманно, отступы могут обеспечить такое же четкое различие, как и линия, при условии, что в композиции достаточно места.
Если использовать обдуманно, отступы могут обеспечить такое же четкое различие, как и линия, при условии, что в композиции достаточно места.
Сделайте ваше приложение полностью доступным
Неоморфизм — это тенденция дизайна, при которой компоненты интерфейса визуализируются с использованием тонких теней, градиентных наложений и монохромных цветов. Нейморфные компоненты должны казаться тактильными и побуждать к взаимодействию, но их зависимость от монохроматических цветов и низкой контрастности может затруднить их четкое рассмотрение. Неоморфизм также в значительной степени недоступен для пользователей с нарушениями зрения, что противоречит растущему спросу на инклюзивные цифровые продукты.
Кроме того, неоморфные компоненты часто трудно кодировать, что затрудняет сочетание этой эстетики с визуальными рекомендациями компании. Если вы решите использовать неоморфные компоненты, делайте это умеренно и убедитесь, что ваш продукт по-прежнему соответствует стандартам доступности.
Стремление к непрерывному обучению
Приверженность передовым методам разработки мобильных приложений требует непрерывного обучения: чтение сайтов и статей по дизайну, обмен советами и рекомендациями с другими дизайнерами, а также ознакомление с новыми инструментами и процессами. Это также означает, что нужно решать проблемы, связанные с новыми устройствами и платформами, и понимать, когда вы полагаетесь на удобные шаблоны и методы, а не разрабатываете то, что действительно лучше для пользователей прямо сейчас.
Примечание редактора: Спасибо участнику сети Toptal Дамиру Которичу за то, что он внес свой вклад в эту историю.
Понимание основ
Что является наиболее важной частью дизайна мобильного приложения?
Важно убедиться, что вы следуете передовым методам разработки мобильных приложений, таким как обеспечение визуальной согласованности, оптимизация для проблем с подключением и соблюдение настроек уведомлений пользователей.



 Эти нативные приложения требуют сложной интеграции, поэтому стоимость разработки нативного приложения выше, чем стоимость разработки других приложений. Средняя стоимость разработки нативного приложения составляет более $1М.
Эти нативные приложения требуют сложной интеграции, поэтому стоимость разработки нативного приложения выше, чем стоимость разработки других приложений. Средняя стоимость разработки нативного приложения составляет более $1М.