Поделиться картой — Яндекс Карты. Справка
- Получить ссылку
- Вставить виджет карты
Вы можете поделиться фрагментом Яндекс Карты, найденным объектом или построенным маршрутом.
Для этого:
Скопируйте адрес из строки браузера.
Получите ссылку.
Получите код для вставки виджета Яндекс Карт.
Подробнее о том, как скопировать ссылку на карту, созданную самостоятельно, см. в разделе Конструктор карт.
В других случаях — воспользуйтесь API Яндекс Карт.
Нажмите:
В открывшемся окне:
Нажмите значок нужной социальной сети, чтобы разместить ссылку автоматически.
Скопируйте ссылку, чтобы отправить ее другому пользователю.
Если вам нужно автоматически получать ссылки на Яндекс Карты на сайте, подставляя местоположение пользователя, воспользуйтесь URL-схемой Яндекс Карт и сформируйте нужную ссылку самостоятельно.
Для этого используйте автоматически генерируемый код:
В правом верхнем углу страницы нажмите кнопку .
Выберите Поделиться.
Чтобы использовать на своем сайте карту, найденный объект или построенный маршрут, скопируйте код из поля Виджет с картой.
Чтобы увидеть, как будет выглядеть карта на сайте, нажмите кнопку Предпросмотр.
Чтобы карта на вашем сайте была локализована, модифицируйте код для вставки на сайт.
Добавьте в скопированный код параметр lang, который определит язык и регион интерфейса карты.
Значение параметра состоит из:
кода языка: ru — русский, uk — украинский;
кода региона: например, RU — Россия, UA — Украина.
Например, запись lang=»tr_TR» определит использование турецкого языка в Турции.
Для России и Украины регион и язык при просмотре карты будут определены настройками Яндекс ID пользователя.
Например, если в Яндекс ID пользователя указан русский язык и пользователь будет из Киева смотреть карту, созданную в регионах RU или UA, то он всегда увидит карту на русском языке, локализованную для Украины.
- Пример кода
Параметр не задан:
<iframe src="https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?" frameborder="0"></iframe>Если параметр lang не задан, регион и язык при просмотре карты будут определены в соответствии с настройками карты при получении кода.
Параметр задан (английский язык для России):
<iframe src="https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?lang=en_RU" frameborder="0"></iframe>Адрес страницы: https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?lang=en_RU
Если параметр lang задан, регион будет определяться заданным значением, независимо от домена, на котором создана карта.

Поддерживаемые значения:
ru_RU: русский, Россия;
en_US: английский, США;
en_RU: английский, Россия;
ru_UA: русский, Украина;
uk_UA: украинский, Украина;
tr_TR: турецкий, Турция.
Параметр аналогичен параметру lang, используемому в API Яндекс Карт.
Для регионов RU, UA и TR расстояние показывается в километрах, для US — в милях.
Написать в службу поддержки
что это за счетчик сайта и как работает
Яндекс.Метрика — это бесплатный инструмент веб-аналитики для сбора информации о посещаемости сайта и действиях посетителей. Полученные данные позволяют анализировать эффективность рекламы и планировать работу по продвижению и запуску новых рекламных кампаний. Яндекс.Метрика на ноябрь 2021 года является третьей по популярности системой веб-аналитики в мире.
Зачем нужна Яндекс.Метрика
Яндекс.Метрику используют владельцы бизнеса, аналитики данных, SEO-специалисты, маркетологи-аналитики и многие другие. Инструмент позволяет получить следующую информацию.
Инструмент позволяет получить следующую информацию.
Данные о пользователях. Яндекс.Метрика помогает лучше узнать целевую аудиторию. Сервис собирает информацию о половой принадлежности, возрасте, геолокации, интересах и другие данные.
Лояльность посетителей. Вы можете узнать, насколько интересен посетителю сайт, по числу возвратов, общему количеству визитов и периодичности заходов на ресурс. Также в Яндекс.Метрике можно посмотреть информацию об отказах, моментах ухода. Это позволит сделать выводы о проблемах в юзабилити веб-ресурса.
Источники трафика. На сайт можно попасть несколькими путями: ввести адрес в поисковой строке, найти в выдаче по запросу, перейти по ссылке из социальных сетей или платного объявления и пр. Яндекс.Метрика подсчитает и это, а задача аналитика — понять, как использовать информацию, и скорректировать рекламную кампанию.
Поведение пользователей. Кроме количества переходов на сайт, с помощью сервиса можно посмотреть, сколько времени посетители проводят на сайте, насколько глубоко изучают его, какая информация им интересна и наоборот. Можно проанализировать действия посетителей и понять, какие элементы интерфейса выполняют свою задачу, а какие работают недостаточно хорошо.
Можно проанализировать действия посетителей и понять, какие элементы интерфейса выполняют свою задачу, а какие работают недостаточно хорошо.
Целевые запросы. Яндекс.Метрика помогает узнать, по каким запросам посетители попали на сайт. Для каждого запроса можно увидеть, из какой поисковой системы произошел переход, точную формулировку. Это помогает оценить эффективность оптимизации сайта.
Конверсии. Сервис помогает отследить определенные целевые действия посетителя. Например, заполнение формы обратного звонка или заказа, нажатие кнопки «Купить» и другие параметры. Отслеживаемые события задаются в меню «Цели».
Как работает Яндекс.Метрика
Сбор и отправка данных. Данные собирает код счетчика, состоящий из JavaScript- и HTML-кода. Считывание информации зависит от настроек браузера. Если в них прописана поддержка JavaScript, считывается JavaScript-код. Если нет — HTML. JavaScript позволяет собрать больше информации, вплоть до данных о скроллинге страниц сайта.
Квотирование. Квоты в Яндекс.Метрике — ограничения на количество запросов данных от пользователя. При превышении квоты Метрика получает об этом сообщение. Кроме того, квота может быть превышена при проблемах с браузером (работой дополнений) или при активности вредоносного ПО.
Обработка и хранение данных. На основе полученных данных в хранилище формируются статистические объекты с набором атрибутов. Это может быть адрес страницы, с которой пользователь попал на сайт (характерный атрибут), длительность сессии (атрибут визита), дата первого визита (атрибут посетителя). Важно отделять атрибуты друг от друга. Некоторые события могут происходить с пользователем только один раз (например, он оставил единственный комментарий на сайте). Такое событие атрибутом посетителя быть не может, иначе Яндекс.Метрика будет засчитывать его каждый раз, когда человек заходит на сайт.
Получение и представление данных. Метрики рассчитываются по статистическим объектам одного типа внутри определенного интервала времени. Стандартная задача — подсчет действий группы пользователей по одному и тому же параметру (например, количество женщин, совершивших покупку). Для этого необходимо провести группировку объектов — разделить общий показатель (совершение покупки) на составные части (пол). Также похожие условия можно применять к другим видам данных (например, количеству переходов на сайт по ссылке в соцсетях). Этот процесс называется сегментацией. Группировку и сегментацию объектов можно выполнять одновременно.
Стандартная задача — подсчет действий группы пользователей по одному и тому же параметру (например, количество женщин, совершивших покупку). Для этого необходимо провести группировку объектов — разделить общий показатель (совершение покупки) на составные части (пол). Также похожие условия можно применять к другим видам данных (например, количеству переходов на сайт по ссылке в соцсетях). Этот процесс называется сегментацией. Группировку и сегментацию объектов можно выполнять одновременно.
Как создать и настроить счетчик
Например, нужно подсчитать количество посетителей сайта. Для этого необходимо настроить счетчик. Он представляет собой код, который копируется на сайт и передает данные в Яндекс.Метрику.
Авторизация или регистрация. Если у владельца сайта есть аккаунт на Яндексе, нужно пройти авторизацию, если нет — создать аккаунт. После этого можно работать с Яндекс.Метрикой.
Создание счетчика. Счетчик создается с нуля под требования пользователя. Добавить новый счетчик можно на этой странице.
Добавить новый счетчик можно на этой странице.
Нужно указать имя счетчика (например, «Посетители»), адрес сайта, дополнительные адреса (если они есть), часовой пояс, а также почту для получения уведомлений. Чтобы собирать информацию только с указанных сайтов, нужно проставить галочку в соответствующей графе. Это защитит владельца сайта от того, что код счетчика может попасть на какой-либо другой сайт и собранная информация будет некорректной.
Дополнительные опции в Яндекс.МетрикеПри необходимости можно подключить дополнительные опции, затем принять условия «Пользовательского соглашения» и нажать «Создать счетчик». После этого можно увидеть код счетчика, который готов к добавлению на сайт, и нажать на кнопку «Начать пользоваться».
Установка счетчика в Яндекс.МетрикеТеперь его можно увидеть в списке счетчиков в профиле.
Настройка счетчика. Чтобы счетчик начал фиксировать нужную информацию, необходимо его настроить. Справа от имени пользователя находится значок настройки.
Справа от имени пользователя находится значок настройки.
При нажатии на него открывается вкладка с пользовательскими настройками.
Вкладки для настройки счетчикаПосле внесения изменений в каждой из вкладок необходимо нажать кнопку «Сохранить» внизу страницы, если требуются изменения.
Вкладка «Счетчик»
Здесь дублируется основная информация о счетчике. При необходимости ее можно изменить. Если изменения в основной части не требуются, можно переходить к дополнительным настройкам.
Дополнительные настройки счетчикаЗдесь устанавливается валюта, в которой по умолчанию отображаются доход и расход, тайм-аут визита в минутах (время бездействия каждого пользователя на странице), а также параметры, которые отвечают за более корректный сбор информации.
- Отслеживание кэша в адресной строке браузера — система мониторит просмотры на страницах, обновляемых без перезагрузки.
- Для XML-сайтов — элемент noscript не должен быть использован в XML-документах.
- В одну строку — оптимизирует внешний вид кода счетчика.

- Информер — позволяет установить режим отображения счетчика: невидимый или с кнопкой.
- Альтернативный CDN — корректно учитывает посещения из регионов с ограниченным доступом к Яндекс.Метрике.
- Устаревший код счетчика — актуален, если используется Вебвизор 1.0.
Вкладка «Вебвизор»
На ноябрь 2021 года сервис по умолчанию предлагает установить Вебвизор 2.0. Он позволяет увидеть действия посетителей в формате видео и узнать, что они делают на страницах, как кликают по ссылкам, передвигают курсор мыши. Детальный анализ поведения посетителей помогает определить проблемы в логике, навигации и юзабилити, а в результате — повысить конверсию.
Подключение Вебвизора в Яндекс.МетрикеВкладка «Цели»
Цель — действие посетителя, интересующее аналитика или владельца сайта. Это может быть просмотр конкретного количества страниц, посещение определенной страницы, переход по ссылке, нажатие кнопки, оплата заказа и пр.
Когда пользователи взаимодействуют с сайтом, сервис собирает информацию и фиксирует достижение целей. На основе информации рассчитываются целевые метрики.
На основе информации рассчитываются целевые метрики.
Достижение цели — момент, когда посетитель выполнил заданное действие.
Целевой посетитель — пользователь, совершивший указанное действие.
Целевой визит — посещение, в течение которого была достигнута цель. За один целевой визит одна и та же цель может быть достигнута несколько раз.
Конверсия — соотношение целевых визитов к их общему числу.
Добавление цели в Яндекс.МетрикеВкладка «Фильтры»
На этой вкладке можно настроить отслеживание переходов. Например, визиты роботов могут считаться так же, как и посещения пользователей. Еще одна полезная функция — возможность отсеять переходы аналитика или владельца сайта.
Настройки фильтров в Яндекс.МетрикеВкладка «Уведомления»
Яндекс.Метрика будет контролировать доступность сайта и отправлять отчеты о проблемах на указанную почту или номер телефона. Аналитик может настроить время, когда готов получать уведомления (в том числе в будние и выходные дни).
Эта вкладка позволяет загружать данные о посетителях и показатели офлайн-конверсии. Например, информацию об оплате выставленного счета по заявке. Загрузка такой информации поможет увидеть более полную картину воронки продаж.
Загрузка данных в Яндекс.МетрикеВкладка «Доступ»В этом разделе можно настроить публичный, гостевой и представительский доступ. Для этого достаточно указать логин пользователей.
Настройка доступа в Яндекс.МетрикеВкладка «Подключение отчетов»На этой вкладке можно настроить отчеты в зависимости от подключенных инструментов. Например, отчеты группы «Контентная аналитика» будут доступны только после добавления разметки на сайт.
Подключение отчетов в Яндекс.МетрикеУстановка счетчика
Есть три варианта установки.
Способы установки счетчиков в Яндекс.МетрикеHTML
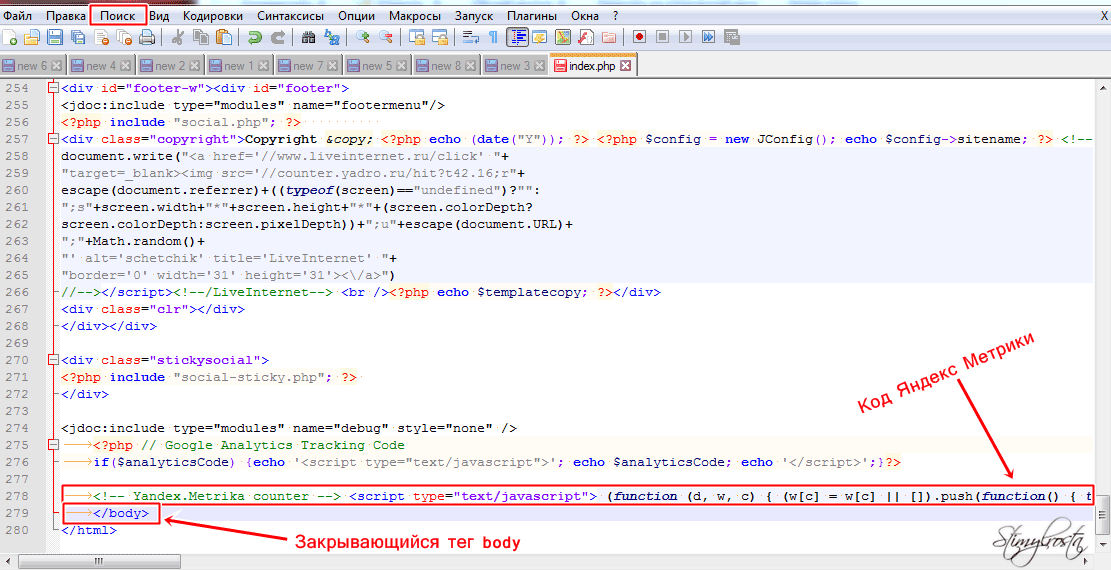
HTML-код счетчика нужно добавить в HTML-код сайта в блок, который отображается на каждой странице. Желательно, чтобы он находился ближе к началу страницы в верхней части кода, например в пределах head или body. Так счетчик Яндекс.Метрики будет быстрее включаться и сможет фиксировать пользователей, которые закрыли страницу, не успев ее просмотреть.
Желательно, чтобы он находился ближе к началу страницы в верхней части кода, например в пределах head или body. Так счетчик Яндекс.Метрики будет быстрее включаться и сможет фиксировать пользователей, которые закрыли страницу, не успев ее просмотреть.
Готовые плагины
Этот вариант подходит, если у пользователя нет доступа к HTML-коду. Для конструкторов Shopify, Joomla, WordPress и других разработаны плагины, в которые можно ввести номер счетчика и связать его с сайтом.
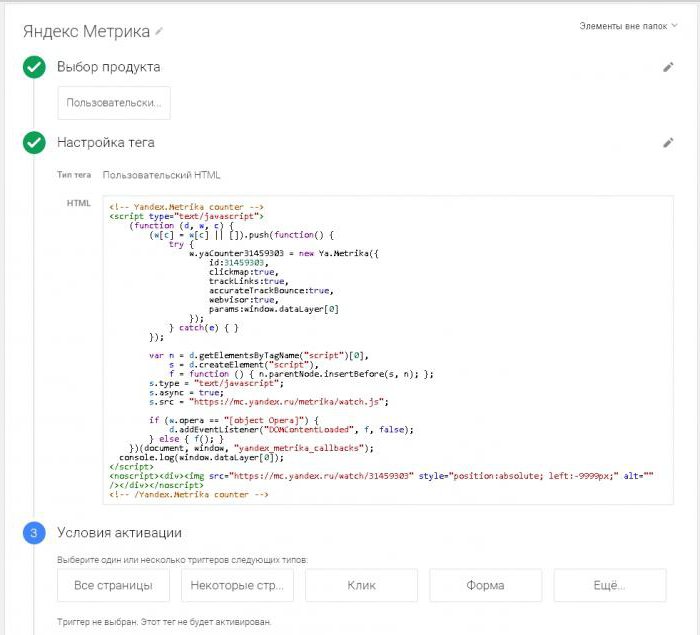
Системы управления тегами
Подходит сайтам, которые используют Google Tag Manager. Нужно создать новый тег с шаблоном Custom HTML и добавить в него код счетчика Метрики.
Проверить работу можно в меню «Счетчики». Нужно обратить внимание на цветовые индикаторы напротив названия счетчика. Если кнопка зеленая, значит, все в порядке. Если желтая — идет проверка. Если красная — счетчик не работает.
Как выглядит интерфейс
Вкладка «Сводка»
Как выглядит сводка в Яндекс.МетрикеВ общей сводке владельцу аккаунта будет доступна информация:
- о количестве посетителей;
- количестве новых посетителей;
- последней поисковой фразе;
- времени, проведенном на сайте;
- глубине просмотров;
- адресах страниц;
- источниках переходов на сайт;
- отказах и пр.

Данные можно получить за день, неделю, месяц, квартал, год, а также за выбранный период (например, за последние 10 дней). С помощью кнопки «Создать виджет» можно выбрать вариант графического отображения статистики — в виде графика, диаграммы, таблицы или линии.
Вкладка «Отчеты»
В верхней части вкладки собраны популярные группы отчетов, объединенные по тематикам. Например, в пресете «Кто заходит» находятся отчеты, которые позволяют узнать аудиторию сайта: возраст и пол, устройства, поисковые запросы, которые привели пользователей на сайт.
Чтобы найти конкретный отчет, нужно нажать на значок в виде лупы.
Поиск отчета в Яндекс.МетрикеПосещаемость. Дает информацию о посетителях сайта в динамике.
Источники. Показывает, как пользователи попадают на сайт: через рекламные объявления, поисковые запросы, соцсети и пр.
Аудитория. Отображает пол и возраст, регион, интересы, периодичность и количество визитов на сайт и др.
Содержание. Позволяет узнать о взаимодействии пользователей с контентом: посещаемость конкретных страниц, параметры URL страниц, переходы по ссылкам, загрузка файлов и пр.
Технологии. Дает доступ к информации об операционных системах, расширениях, разрешении дисплея, устройствах и пр.
Мониторинг. Показывает данные о нагрузке и доступности сайта, посещениях роботов, известных Метрике, трафике по минутам, скорости загрузки страниц и пр.
Электронная коммерция. Показывает количество купленных и добавленных в корзину товаров, прибыль от одного и всех заказов, источники наиболее прибыльных заказов и пр.
Монетизация. Позволяет узнать эффективность рекламных кампаний в РСЯ.
Вкладка «Вебвизор»
Инструмент позволяет отслеживать активность пользователей в видеоформате, скрывая конфиденциальные данные. Можно провести анализ заполнения форм, увидеть визуальные карты кликов, переходов по ссылкам, прокрутку и пр.
Вкладка «Посетители»
Раздел, позволяющий увидеть, сколько времени посетитель проводит на странице, откуда он приходит на сайт, а также что он ищет. В отличие от Вебвизора, этот раздел дает общую информацию по всем пользователям. Можно отфильтровать посетителей по длительности пребывания. Например, посмотреть тех, кто провел на сайте больше всего времени, и понять, что они делали: долго искали ответ на свой вопрос или выбирали несколько товаров.
Вкладка «Карты»
Включает в себя четыре больших раздела.
Карта ссылок. В зависимости от популярности ссылки подсвечиваются разными цветами.При клике на ссылку отображается количество переходов по ней, а также доля переходов от других ссылок на этой странице.
Карта кликов. На ней отображаются клики по всем элементам страницы. Можно увидеть статистику по взаимодействию с одной страницей или их группой, например отдельному разделу. С помощью карты кликов можно оценить юзабилити сайта, найти кликабельные элементы, определить элементы дизайна, которые посетители принимают за ссылки. Клики подсвечиваются цветами в зависимости от частоты.
Клики подсвечиваются цветами в зависимости от частоты.
Карта скроллинга. Можно увидеть количество и среднее время просмотров участка страницы, на который наведен курсор. Например, на сайте может быть большая статья про определенный товар. Пользователь быстро пролистывает его, не останавливаясь на тексте, но задерживается на инфографике или технических характеристиках товара. Это может означать, что следует обновить тексты, добавив в них больше конкретики. Можно получить статистику как для одной страницы, так и для группы.
Аналитика форм. Инструмент позволяет понять, как пользователи взаимодействуют со строкой поиска по сайту, формой заказа или обратной связи:
- количество просмотров, отправок и взаимодействий;
- время заполнения каждого поля;
- незаполненные поля;
- поля, с которых пользователи покидают страницу, не отправив данные (то есть вызвавшие затруднения при заполнении).
Все эти инструменты могут работать в комплексе как друг с другом, так и с другими разделами Яндекс. Метрики (например Вебвизором).
Метрики (например Вебвизором).
Вкладки «Цели» и «Конверсии»
Два раздела, которые связаны друг с другом. С помощью целей можно отслеживать важные события на ресурсе: просмотры конкретных страниц, клики на кнопки, скачивание файлов, отправку форм и другие. Для одного счетчика доступно до 200 целей.
Добавление целей в Яндекс.МетрикеВкладка «Сегменты»
После получения отчета можно нажать кнопку «Сегментировать», и он сохранится в этот раздел. Обратиться к данным можно в любое время.
Пример сегментации в Яндекс.МетрикеВкладка «Интеграции»
Здесь находятся инструменты, которые помогают в работе с Яндекс.Метрикой и другими сервисами Яндекса.
Подключение интеграций под задачуВкладка «Настройки»
Этот раздел позволяет вернуться к настройкам счетчика.
Сквозная аналитика в Яндекс.Метрике
В 2021 году в Яндекс.Метрике стала доступна сквозная аналитика. Она позволяет оценивать эффективность рекламы: сравнить расходы на привлечение аудитории в различных каналах с полученными доходами, отследить путь пользователей от клика по объявлению до оформления заказа.
Для сбора сквозной аналитики нужно выполнить 4 действия:
- Добавить UTM-метки в URL рекламных объявлений (в Google Ads, Яндекс.Директе и пр.).
- Загрузить в Яндекс.Метрику расходы по кампаниям.
- Собрать ClientID (идентификатор уникальных посетителей сайта, который задается в Яндекс.Метрике автоматически) в CRM.
- Передать в Метрику информацию о заказах и клиентах, которые учитываются CRM.
Просмотреть статистику можно в отчетах «Источники заказов» и «Источники, расходы и ROI».
Как собирать офлайн-данные
Яндекс.Метрика позволяет работать с информацией, которая не фиксируется на сайте. Например, это заказ по звонку в компанию или оплата наличными курьеру.
Передать данные можно с помощью:
- веб-интерфейса Яндекс.
 Метрики;
Метрики; - API Яндекс.Метрики;
- сервиса автоматизации Albato.
Входящие звонки. Можно узнать качество и количество звонков, их итог (например, была ли покупка после визита на сайт). Чтобы получать статистику, нужно пользоваться коллтрекингом и через него передавать информацию о звонках в Яндекс.Метрику через API. Также отслеживать источники звонков можно с помощью Яндекс.Телефонии.
Важно учитывать, что иногда целевое действие совершается не сразу. Поэтому Метрика позволяет задавать период учета конверсии до 21 дня.
Если данные о целевом действии были переданы позднее 21 дня или само действие было совершено позже, то оно не будет засчитано.Не нарушает ли Яндекс.Метрика конфиденциальность данных
Работа Яндекс.Метрики соответствует «Генеральному регламенту о защите данных» (GDPR). Он регулирует сбор и обработку информации о гражданах, проживающих в Европейской экономической зоне. Условия использования сервиса запрещают собирать следующую информацию:
- паспортные данные посетителей сайта;
- данные банковских карт;
- информацию о местоположении и почтовые индексы;
- номера телефонов;
- email;
- ИНН;
- страховую и медицинскую информацию;
- пароли к учетным записям.

Местоположение пользователя определяется примерно, посредством считывания обезличенного IP-адреса. Но сам IP-адрес в отчетах Яндекс.Метрики не отображается. Кроме того, владелец аккаунта может разместить на странице объявление, предупреждающее о сборе данных. Если посетитель против, он вправе отказаться от передачи информации.
Использование HTML и CSS. Турбо-страницы для контентных сайтов
- Поддерживаемые теги
- Пример HTML
- Пример CSS
- Пример результата
- Пример RSS-канала
- Режим по умолчанию — в этом режиме атрибуты
classиidбудут игнорироваться, а исходная структура тега может быть изменена. См. пример RSS-канала для этого режима. - Режим с использованием
turbo:extendedHtml— В этом режиме используются атрибутыclassиid, а исходная структура тега сохраняется. См. примеры ниже для этого режима.
См. примеры ниже для этого режима.
Примечание. Пользовательские HTML и CSS не работают внутри блоков RSS-каналов.
Все перечисленные теги поддерживают атрибуты class и id при использовании параметра turbo:extendedHtml .
- Блок
-
основной,раздел,нижний колонтитул,боковой,раздел,пред,h2—h6,hr,blockquote,table.
- Рядный
-
ins,del,small,big,u,abbr, 9 0019 диапазон ,и. - Форматирование
-
б,сильный,и,em,sub,sup,код.
- Списки
-
ол,ул.
span , side , main , footer и section будут перемещены на Турбо-страницу, если включена опция turbo:extendedHtml . <заголовок>
Ресторан здорового завтрака
Полезно и вкусно
<дел>
<дел>






 Метрики;
Метрики;
 См. примеры ниже для этого режима.
См. примеры ниже для этого режима.


 com/restoran
<турбо:контент>
com/restoran
<турбо:контент>
 Фотографии наших блюд вы можете найти
Фотографии наших блюд вы можете найти  Чтобы узнать текущее значение, смотрите раздел Версии API.
Чтобы узнать текущее значение, смотрите раздел Версии API.

 Используется при выполнении асинхронных запросов.
Используется при выполнении асинхронных запросов. semweb.yandex.ru/v1.1/document_parser?apikey=12345a12-3b4c-5123-d4ef-g51h33ij451&pretty=true&id=1&lang=en
semweb.yandex.ru/v1.1/document_parser?apikey=12345a12-3b4c-5123-d4ef-g51h33ij451&pretty=true&id=1&lang=en 