Выбор цветовой схемы | Flexberry PLATFORM Documentation
Выбор цветовой палитры для продукта при его отсутствии.
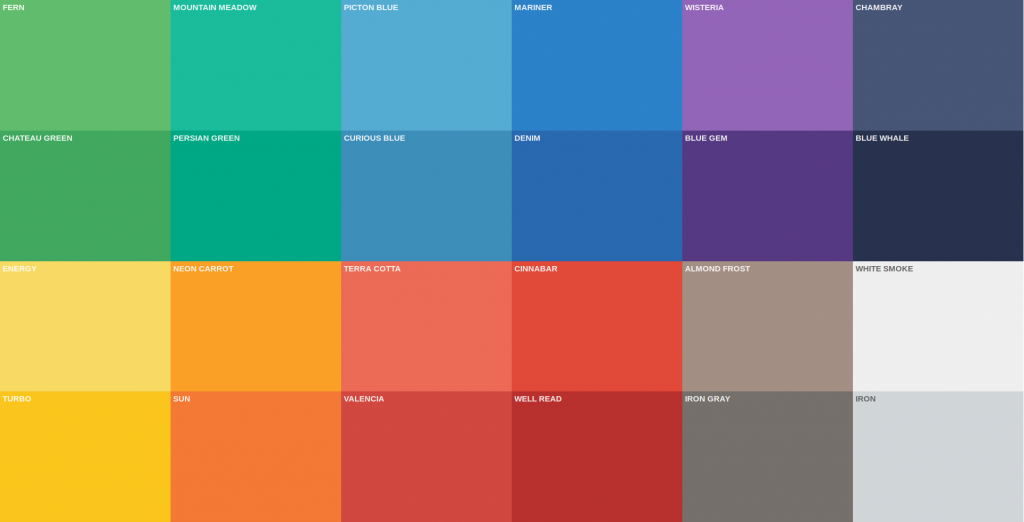
Если нужно выбрать из существующих наборов: Наборы цветов
Основной цвет
Для каждого сайта может быть выбран основной цвет. При подборе следует учитывать, что он будет использоваться для: ссылок, кнопок и заливок больших плашек. Текст набранный белым на такой плашке должен оставаться читабельным. В тоже время ссылка внутри текста должна быть явно различима. Не стоит обязательно стараться найти для каждого сайта уникальный, никем не использованный цвет. Цвет может быть подобран близкий к логотипу, или существующей айдентике бренда.
Пример основного цвета:
#E14059
Выбор акцентного цвета
Для сайтов с большим количеством функционала может быть выбран дополнительный акцентный цвет. Так как на таких сайтах много сложных интерфейсных элементов, и нужно разделить основные и второстепенные действия.
Основой:
#E14059Акцентный:#2E79BD
При построении макетов новой ИС необходимо использовать следующие ресурсы для определения основного, вторичного и акцентного цветов и их сочетаемости:
Colorbox.io
Palx — Automatic UI Color Palette Generator
Цвет фона
В большинстве ИС область контента — это белый #FFFFFF. Это помогает сфокусировать внимание и снижает нагрузку на глаза. Серый фон делит контент на смысловые блоки и группирует элементы на странице.
Настройка палитры
Настройка цветовой палитры следующих параметров остается всегда постоянной для любой ИС:
- Цвета элементов;
- Цвета состояний;
- Рамки;
- Интерактивные и прозрачные элементы.
Соответствие цветов предметной области
В данном вопросе необходимо прежде всего руководствоваться брендбуком компании, а при его отсутствии находить сопоставление цвета предметной области.
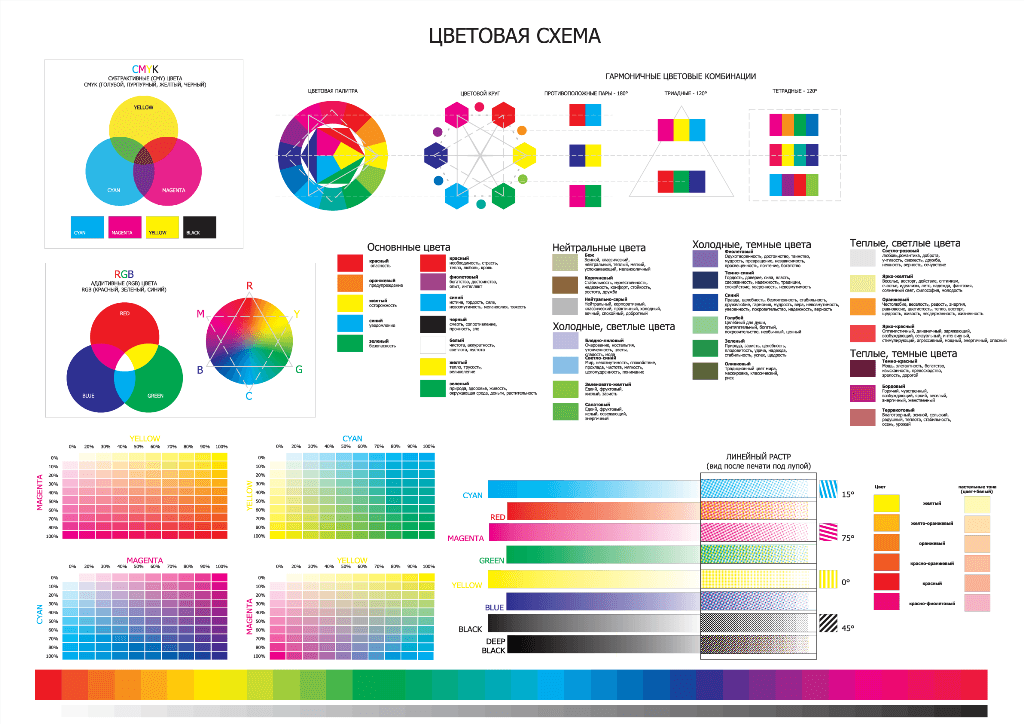
Большинство цветовых схем и правил комбинирования цветов опираются на цветовой круг, который разработан в теории цвета. Для того, чтобы освоить более сложные правила комбинирования цветов, нужна практика, но есть и простые правила. Если в ИС гармонично сочетаются цвета, человек, работающий в ней, лучше распознает и понимает содержащуюся информацию. Теория цвета — это не ядерная физика и не высшая математика, но это не умаляет ее роли в повышении эффективности работы с интерфейсом. Ниже представлены базовые инструменты для создания правильных цветовых схем:
Комплементарные цвета
Данная схема позволяет определять противоположные цвета. Схема комплементарных цветов по принципу «противоположности притягиваются».
Аналоговые цвета
Аналоговая цветовая формула, которую используют многие компании, предполагает сочетание в палитре трех цветов, близких на цветовом круге. Например, если основным цветом является зеленый, гармонично будет смотреться его сочетание с цветами, которые находятся по обе стороны от него на цветовом круге. Расширения палитры можно достичь за счет тех цветов спектра, которые на круге находятся между тремя первоначальными цветами.
Расширения палитры можно достичь за счет тех цветов спектра, которые на круге находятся между тремя первоначальными цветами.
Триадные цвета
Это наиболее сложная из всех простых цветовых формул. Для начала выберите первый цвет, затем два других, так, чтобы воображаемые соединительные линии между ними ними на цветовом круге образовали равносторонний треугольник. Триадная схема хорошо сбалансирована и гармонична.
Пример адаптации цветов
Цвета
Main: #E14059 Second: #7699B3 Accent: #2E79BD
Кнопки
Меняются темы Primary и Empty. Все контролы, содержащие кнопки с этими темами автоматически брендируются.
Составные контролы
Переключатель
Пагинация
Тогглер
Чекбоксы, радиокнопки, тумблеры
рекомендации для новичков – Internet Marketer
Читать
Содержание
- 1 Почему важно правильно выбрать цвета
- 2 Принцип выбора цветовой палитры в соответствии с ЦА
- 2.
 1 Детская аудитория
1 Детская аудитория - 2.2 Женская аудитория
- 2.3 Мужская аудитория
- 2.
- 3 Цветовая теория: основные принципы.
- 3.1 Основные цвета
- 3.2 Составные цвета
- 3.3 Третичные цвета
- 3.4 Дополнительные цвета
- 3.5 Аналогичные цвета
- 4 Зависимость цвета сайта и его стиля от ЦА.
- 5 5 основных цветов в веб-дизайне
- 5.1 Красный
- 5.2 Синий/голубой
- 5.3 Зеленый
- 5.4 Фиолетовый
- 5.5 Оранжевый
- 5.6 На заметку
- 6 Сочетание цветов для сайта
- 6.1 Цветовые контрасты
- 6.2 Цветовые тоны
- 6.3 Светлота тона
- 6.4 Температура тона
- 6.5 Интенсивность цвета
- 6.6 Цветовое распространение
- 7 Как воспринимается цветовая палитра сайта пользователем?
- 7.1 Красный
- 7.2 Оранжевый
- 7.3 Желтый
- 7.4 Зеленый
- 7.5 Синий
- 7.6 Фиолетовый
- 7.7 Белый
- 7.8 Черный
- 7.9 Коричневый
- 8 Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
- 8.
 1 Поэтапный подбор цвета
1 Поэтапный подбор цвета - 8.2 Примеры использования цветов
- 8.
- 9 Лучшие цветовые схемы для сайта: несколько примеров для вдохновения
- 9.1 Ароматный кофе
- 9.2 Активный стартап
- 9.3 Эффектный розовый
- 9.4 Огненный цветок
- 10 Популярные сервисы для подбора цветовой палитры сайта
- 10.1 Colorscheme
- 10.2 In Color Balance
- 10.3 Design Palette
- 10.4 Paletton
- 11 Какой должна быть палитра цветов для сайта?
- 12 Заключение
Цвет — это важный источник эмоций и стимулятор к действию. Поэтому к выбору палитры нужно подходить ответственно, тщательно продумывая все варианты и учитывая особенности пользователей.
Почему важно правильно выбрать цвета
Впечатление о любом объекте окружающего мира формируется при оценке его внешнего вида. При этом человек видит цвет, сочетания оттенков, палитру красок. На подсознательном уровне возникает мысль: «нравится — не нравится».
Таким же образом пользователь воспринимает дизайн сайта и принимает решение остаться на нем, если красочная гамма благоприятна для глаз. Негативные ассоциации вызовут желание закрыть страницу, а позитивные — подробнее ознакомиться с контентом.
Поэтому для привлечения внимания пользователей важно правильно комбинировать цвета, подбирать спокойные оттенки. Такой подход станет мотиватором для изучения сайта и совершения целевых действий.
Продуманный и целостный дизайн поможет создать несколько красок, объединенных в цветовую схему. Они же сделают работу на сайте удобнее, быстрее и проще.
Обычно веб-мастера применяют готовое решение, исходя из фирменного стиля. Если же такого варианта нет, схему создают самостоятельно. При этом лучше ориентироваться на прототип, который поможет рассчитать нужное количество оттенков.
Принцип выбора цветовой палитры в соответствии с ЦА
Выбор цветового решения сайта определяется целевой аудиторией, с учётом возраста, пола, вида деятельности и интересов. К примеру, интернет-магазин, реализующий косметику и парфюмерию, стоит оформить нежными, пастельными красками — фиолетовым или зелёным. Поскольку товар интересен женщинам, стоит учитывать их цветовые предпочтения. Иначе ресурс не привлечет внимания, следовательно — не получит прибыль.
К примеру, интернет-магазин, реализующий косметику и парфюмерию, стоит оформить нежными, пастельными красками — фиолетовым или зелёным. Поскольку товар интересен женщинам, стоит учитывать их цветовые предпочтения. Иначе ресурс не привлечет внимания, следовательно — не получит прибыль.
Чтобы заинтересовать и понравиться пользователю, нужно тщательно изучить потенциальных покупателей. Соответствие цветового решения ЦА — правильный принцип организации сайта.
Детская аудитория
Ребенок положительно реагирует на яркие, контрастные и позитивные краски. Такого эффекта можно добиться, используя насыщенные цвета: жёлтый, оранжевый, зелёный и красный.
Женская аудитория
Вопреки распространенному мнению, что женщины любят розовый цвет, в результате независимого опроса стало ясно, что прекрасная половина человечества предпочитает фиолетовый, зелёный и синий. Использование этих красок повысит привлекательность и конверсию ресурса. А отрицательно девушки воспринимают оранжевый, коричневый и серый.
Мужская аудитория
Мужчины предпочитают синий, зеленый и черный. Традиционно сайты с мужской тематикой оформляют черным или синим, поскольку они ассоциируются с мужественностью. Оранжевый, коричневый и фиолетовый стоит использовать ограниченно, или вообще отказаться от них.
Но приведенными рекомендациями стоит пользоваться продуманно. Если сайт реализует товары общего потребления, посетить его могут и женщины, и мужчины. В таком случае цветовое решение должно быть нейтральным.
Также нужно помнить о фирменном стиле бренда. Если он уже создан и успел утвердиться на рынке, в палитре должны преобладать соответствующие краски. Правила контрастности и побуждения к активности будет уместно использовать как дополнение.
Цветовая теория: основные принципы.
Цветовой кругТеория цвета — это искусство на базе науки. Она позволяет понять сочетания, смешения и способы воспроизведения цвета. В основе теории лежит цветовой круг с 12 цветами, из которых создают сбалансированные или контрастные схемы. При этом обязательно выбирается один доминирующий тон.
При этом обязательно выбирается один доминирующий тон.
Виды схем:
- монохроматическая — включает различные оттенки одного цвета, считается классической и самой нежной;
- аналоговая — состоит из красок, расположенных на круге по соседству, признана универсальным вариантом;
- комплементарная — сочетает оттенки, расположенные на круге напротив друг друга и образующие контраст;
- расщепленная комплементарная — состоит из главного цвета и двух дополнительных, расположенных по бокам комплементарного;
- троичная — включает любые 3 оттенка, находящихся на одинаковом расстоянии друг от друга на круге;
- четвертная — сочетает 2 пары комплементарных тонов, в результате чего получается очень яркая схема.
Основные цвета
Путем смешивания основных цветов получают все остальные. В соответствии с художественной системой цветовоспроизведения к ним относятся:
- красный;
- синий;
- жёлтый.
Сторонники аддитивной методики RGB Максвелла считают, что главными являются: зелёный, синий и красный.
Составные цвета
Это фиолетовый, зеленый, оранжевый. Их получают при соединении двух основных красок.
Третичные цвета
Это результат комбинации основных и вторичных цветов:
- красный+оранжевый;
- красный+фиолетовый;
- синий+фиолетовый;
- синий+зелёный;
- жёлтый+зелёный;
- жёлтый+оранжевый.
Дополнительные цвета
Это оттенки, расположенные на круге напротив друг друга.
Аналогичные цвета
Это цвета, расположенные на круге по соседству.
Зависимость цвета сайта и его стиля от ЦА.
Красочные палитры вызывают у человека определенные эмоции. И этот прием может стать стимулом к совершению активности при посещении сайта.
Правильно подобранные цвета в веб-дизайне — это:
- сочетающиеся между собой;
- осуществляющие нужное психологическое воздействие;
- соответствующие целевой аудитории.
Цвета окажут нужное влияние, если грамотно их применить. Поэтому важно знать 3 основных сочетания, которые они образуют:
- контрастное — противоположные оттенки;
- дополненное — два тона, расположенные на круге рядом;
- резонансное — вызывающее у человека эмоции.

5 основных цветов в веб-дизайне
Использование главных цветов в веб-дизайне — это честная манипуляция, которая поможет удержать клиента на сайте и смотивировать его на покупку.
Красный
Плюсы:
- стимулирует к действию;
- ассоциируется со страстными чувствами;
- активирует эмоциональное возбуждение.
Минусы:
- воспринимается как «стоп-сигнал»;
- избыток красного может вызвать моральную усталость и желание покинуть ресурс.
Синий/голубой
Плюсы:
- настраивает на расслабление, релакс;
- создаёт ощущение безопасности и доверия;
- это цвет креативности.
Минусы:
- холод синего отвлекает внимание.
Зеленый
Плюсы:
- создаёт атмосферу вдохновения, освежает;
- помогает поддерживать баланс и гармонию.
Минусы:
- неподвижный, спокойный цвет, не способный призвать к действию.
Фиолетовый
Плюсы:
- ассоциируется с креативностью, благородством и достоинством;
- яркие оттенки напоминают о весне и романтике, а темные — о роскоши и богатстве.

Минусы:
- ненатуральность, искусственность.
Оранжевый
Плюсы:
- вызывает желание общаться, веселиться;
- придает энергии, вызывает бурные эмоции;
- ассоциируется со скоростью, точностью ритма;
- снимает депрессию.
Минусы:
- предупреждает о чем-то.
На заметку
При подборе цветов нельзя забывать о гармоничности и их соответствию содержанию сайта. Палитра должна быть ненавязчивой, умеренно яркой. Чтобы побудить посетителя к действию, активная кнопка должна вызвать желание нажать ее. И здесь решающее значение имеют ощущения, вызываемые цветом этой клавиши.
Сочетание цветов для сайта
Для создания привлекательного сайта нужно выбирать не более 4 цветов. Можно использовать их различные оттенки, сочетающиеся между собой. Для этого начинающий дизайнер может использовать инструменты:
- цветовое кольцо;
- онлайн-сервисы.
Цветовой круг включает множество оттенков, созданных путем сочетания основных и дополнительных красок в разных пропорциях. Инструмент позволяет разрабатывать палитры на основе теории цвета и вызывать нужные эмоции у пользователя. Дизайнер может проявить собственный талант, создав оттенки разной насыщенности и светосилы.
Инструмент позволяет разрабатывать палитры на основе теории цвета и вызывать нужные эмоции у пользователя. Дизайнер может проявить собственный талант, создав оттенки разной насыщенности и светосилы.
Цветовые контрасты
Контрастные цвета расположены напротив друг друга на цветовом круге. На сайте их используют для создания акцентов, подчеркивания важной информации. Противоположные краски привлекают внимание и мотивируют к действию.
Цветовые тоны
Позволяют максимально привлечь внимание за счёт высококонтрастного сочетания. К примеру, черный/белый, синий/жёлтый оптимально акцентируются самую важную информацию.
Светлота тона
Использование разных оттенков одного цвета создаёт гармоничную композицию. Это позволяет выделить определенные части сайта мягче, чем при классическом контрасте.
Температура тона
Это относительная характеристика, согласно которой все цвета бывают тёплыми, холодными и нейтральными. Сочетанием тонов разной температуры создают динамический, но комбинированный контраст.
Интенсивность цвета
Значение параметра зависит от количества в цвете серого. Если его много — цвет насыщенный, подходящий для акцентирования. Краски с меньшим содержанием серого подходят для создания фона.
Цветовое распространение
Красивый дизайн помогают создать яркие точечные вставки на нейтральном фоне. Ненавязчивое использование контрастов для эффектного акцентирования деталей восхищает и притягивает взгляды.
Как воспринимается цветовая палитра сайта пользователем?
Человек по-разному реагирует на цветовую гамму сайта. Краски могут способствовать положительному или отрицательному восприятию ресурса. Нужно знать, как пользователь воспринимает оформление и уметь извлекать выгоду из этой особенности.
Настроение и характер человека тоже влияют на восприятие красок. Но некоторые ассоциации постоянны и присущи всем людям.
Красный
Провоцирует на совершение действий, что уместно для продающего ресурса. Сильный, горячий цвет используют для выделения акцентов. Сочетается с белым, серым, серебристым и светлыми оттенками синего.
Сочетается с белым, серым, серебристым и светлыми оттенками синего.
Оранжевый
Оранжевый — воплощение дружелюбия, восторга и творчества. Стимулирует к активности. Энергичный цвет вызывает радость и желание действовать. Хорошо смотрится в комбинации с синим/голубым, фиолетовым и лиловым.
Желтый
Жёлтый часто применяют, чтобы привлечь внимание. Он олицетворяет радость, молодость и жизнедеятельность. Но не стоит злоупотреблять жёлтым, чтобы не вызвать напряжение.
Зеленый
Зелёный — спокойствие, процветание, жизненная сила. Ассоциируется со здоровьем и природой. Удачно сочетается с оранжевым, салатовым, белым, коричневым, серым и черным.
Синий
Синий/голубой — цвет деловых и уверенных в себе людей. В веб-дизайне используется для успокоения, подчеркивания надёжности и профессионализма. Подходит для оформления сайтов высоких технологий. Комбинируется с зелёным, бежевым, белым.
Фиолетовый
Фиолетовый — романтичный цвет, успокаивающий, вызывающий желание отдохнуть. Его любят женщины, но избыток красок может повлиять негативно — заставить почувствовать принуждение и давление. Хорошо смотрится с черным, белым и кремовым.
Его любят женщины, но избыток красок может повлиять негативно — заставить почувствовать принуждение и давление. Хорошо смотрится с черным, белым и кремовым.
Белый
Ассоциируется с добротой, чистотой и открытостью. Благодаря своей нейтральности часто применяется как фон. На нем темные краски выглядят ярко.
Белый придает сайту стильность, эффект минимализма. Это модно и современно.
Черный
Крупные, статусные компании часто используют черный как фон. Этим они подчёркивают доминантность, влияние, власть. Наряду с белым, создаёт минималистичный дизайн, впечатление роскоши и вызывает позитивные эмоции.
Черный отлично сочетается с любыми светлыми и пастельными красками. Но все хорошо в меру — избыток черного вызовет негатив и ощущение подавленности.
Коричневый
Удачно комбинируется с холодными оттенками. Смотрится дорого, изысканно. В тренде шоколадные тона, светлые и близкие к серому. Вызывает чувство уверенности, надёжности и стабильности.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Подобрать палитру несложно, главное подойти к делу с пониманием цели — какое действие должен совершить пользователь, какое впечатление производит сайт и для кого создан ресурс.
Поэтапный подбор цвета
Порядок подбора палитры:
- Определение основного цвета. Он нужен для заголовков и важных информационных блоков.
- Вторичный цвет — для подчеркивания среднего по важности контента.
- Акцентирующий — главный оттенок, привлекающий внимание пользователя. Это цвет, контрастный основному и фоновому.
- Фоновый — преобладающий на ресурсе. Им заполняют все свободное место. Должен гармонировать со всеми цветами, но не выделяться.
Примеры использования цветов
Основным цветом является белый. Он применяется для окраски наименований категорий, заголовков, названия разделов.
Вторичным выбираем голубой, акцентирующим — красный, фоновым — шоколадный. При таком наборе коричневый воспринимается легко, подчёркивая значимость остальных цветов.
Лучшие цветовые схемы для сайта: несколько примеров для вдохновения
Выгодно и эффектно выглядят следующие сочетания.
Ароматный кофе
Приятной для глаз будет нейтральный монохромный фон из коричневых и серых оттенков. Оживит картину пара ярких красок — к примеру, изумрудный и рубиновый.
Оживит картину пара ярких красок — к примеру, изумрудный и рубиновый.
Активный стартап
На фоне холодных основных цветов ярко выделится оранжевый и жёлтый. Они также будут стимулировать пользователя к действию. Обстановку разбавит яркий синий и фиолетовый, привлекая внимание и создавая эффект необычности.
Эффектный розовый
Розовый цвет отлично контрастирует синим, служащим для выделения логотипа. Комплиментарные краски можно использовать для привлечения внимания. Розовый при этом занимает основную часть сайта, повторяясь в разных оттенках.
Огненный цветок
Красный лучше применять осторожно, в малом количестве. Тогда он сможет передать богатую смесь эмоций, не вызывая агрессии у пользователя. Этот цвет часто используют в веб-дизайне, пользуясь его универсальностью.
Контрастный синий подойдёт для важных информационных элементов. А для смягчения палитры можно применить нейтральные краски.
Популярные сервисы для подбора цветовой палитры сайта
Правильно выбрать цвета для сайта помогут онлайн-сервисы. Есть много программ, ниже приведены самые популярные.
Есть много программ, ниже приведены самые популярные.
Colorscheme
Основной инструмент сервиса — цветовой круг. Выбрав понравившиеся оттенки, можно генерировать их в нескольких вариантах.
Функции Colorscheme:
- сочетание красок по дополнению;
- комбинация оттенков по контрастам;
- возможность наглядно оценить, как палитра будет выглядеть на ресурсе, создав шаблон;
- просмотр в особом режиме — как воспримут выбранное решение пользователи с отклонениями в определении цвета.
In Color Balance
Программа предоставляет большие возможности по выбору и комбинации красок. Можно воспользоваться готовыми решениями или создавать свои. Сочетание цветов возможно по разным параметрам:
- по холодным и теплым;
- по контрастности;
- по определенным тонам.
Design Palette
Сервис предоставляет возможность автоматического подбора сочетающихся оттенков к отдельному цвету. Это очень удобно — достаточно выбрать 1-2 цвета, а готовое решение предоставит программа. Затем можно оценить шаблон сайта, применив созданную палитру.
Затем можно оценить шаблон сайта, применив созданную палитру.
Paletton
Основное достоинство сервиса — простота управления. Нужно выбрать главный цвет и двигаться по кругу, определяясь с дополнительными оттенками.
Какой должна быть палитра цветов для сайта?
Цветовая палитра сайта должна вызывать желание остаться на нем, ознакомиться с контентом и совершить активность. Поэтому стоит учитывать предпочтения целевой аудитории, а не личные. Коммерческое предложение нужно органично внедрить в красочный дизайн.
Важную информацию нужно выделять контрастными, яркими цветами. Это привлечет внимание покупателей. Достаточно 1-4 цветов, чтобы гармонично оформить сайт. Они должны сочетаться друг с другом.
Для примера и вдохновения можно просматривать дизайны уже созданных сайтов. Также хорошими помощниками станут онлайн-сервисы по подбору палитры. Правильная цветовая схема способствует продвижению сайта, увеличивает продажи и прибыль.
Заключение
При выборе цветовой гаммы нужно руководствоваться основами теории цвета. Значимые аспекты помогут выгодно представить сайт и правильно воздействовать на его посетителей.
Значимые аспекты помогут выгодно представить сайт и правильно воздействовать на его посетителей.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Выбор цвета с изображения легко
Выбор цвета с изображения: Выбор цвета с изображения легкоКак найти цветовой код изображения?
Цветовой код изображения легко найти с помощью палитры изображений Fotor.
Выбрать цвет с изображения
Легко найти цветовой код на изображении
С помощью средства выбора цвета Fotor вы можете выбрать точный цвет из любого визуального контента за считанные секунды! Загрузите свое изображение и нажмите на цвет, который хотите захватить. Fotor мгновенно найдет и предоставит вам свой HEX-код цвета. Вы также можете увеличить изображение, чтобы сделать выбор цвета более точным. Кроме того, Fotor позволяет регулировать оттенок и насыщенность цвета. Попробуйте средство выбора цвета изображений Fotor прямо сейчас — это совершенно бесплатно!
Fotor мгновенно найдет и предоставит вам свой HEX-код цвета. Вы также можете увеличить изображение, чтобы сделать выбор цвета более точным. Кроме того, Fotor позволяет регулировать оттенок и насыщенность цвета. Попробуйте средство выбора цвета изображений Fotor прямо сейчас — это совершенно бесплатно!
Выберите цвет из изображения сейчас
Создайте цветовую палитру из любимого изображения для создания дизайна
Вдохновились изображением и хотите создать дизайн с похожими цветами? Создание дизайна с использованием цветовых схем ваших любимых изображений стало проще, чем когда-либо. Палитра цветов Fotor позволяет получать цветовые коды HEX из изображений и сохранять их в виде цветовых палитр для последующего использования. Более того, Fotor — это не просто палитра цветов, а инструмент дизайна с широким выбором настраиваемых шаблонов оформления. Вы можете легко создать дизайн, как профессионал с ними!
Выберите цвет с изображения сейчас
Выберите цвет с изображения Часто задаваемые вопросы
Какой код цвета?
Код цвета — это цифровое представление определенного цвета в Интернете. Существует множество форматов цветовых кодов, таких как цветовые коды HEX, цветовые коды RGB и цветовые коды CMYK.
Существует множество форматов цветовых кодов, таких как цветовые коды HEX, цветовые коды RGB и цветовые коды CMYK.
Что такое HEX-код?
HEX-код, также известный как шестнадцатеричный код, представляет собой 6-значный код, используемый для представления того, сколько красного, зеленого и синего содержится в цвете.
HEX код цвета начинается с «#», за которым следует комбинация цифр (0-9) и/или букв (A-F).
Например, золотой шестнадцатеричный код #FFD700 состоит из 100 % красного, 84,3 % зеленого и 0 % синего.
Используя HEX-коды, вы можете отображать более 16 миллионов уникальных цветов, что намного больше, чем может воспринять человеческий глаз.
Как узнать HEX-код цвета?
Самый простой способ найти шестнадцатеричный код любого цвета — использовать онлайн-инструмент для поиска цвета, такой как Fotor.
- Просто загрузите свое изображение в палитру цветов Fotor из изображения и щелкните значок «Пипетка», чтобы использовать инструмент выбора цвета.

- Затем щелкните нужный цвет, и вы сразу же увидите шестнадцатеричное значение этого цвета.
- Затем вы можете вставить этот HEX-код или сохранить его для создания собственных цветовых палитр.
Лучшая онлайн-палитра цветов из изображения
Теперь вы можете легко, как никогда раньше, извлекать цвета из изображений для использования в своих проектах. Загрузите свое изображение, чтобы опробовать палитру цветов Fotor прямо сейчас!
Выбрать цвет с изображения
Исследуйте дополнительные инструменты для редактирования изображений на Fotor
Дополнительные ресурсы
Лучшая палитра цветов во вселенной!
Все, что вам нужно Максимум Производительность ColorSlurp — это идеальный инструмент для работы с цветом для разработчиков и дизайнеров. Выберите любой цвет на экране с помощью высокоточной лупы. Создавайте и упорядочивайте палитры с помощью расширенных инструментов редактирования цвета. Проверьте цветовой контраст для идеальной доступности. Выбирайте цвета с помощью камеры на iOS. Экспорт, синхронизация с iCloud и многое другое!
Проверьте цветовой контраст для идеальной доступности. Выбирайте цвета с помощью камеры на iOS. Экспорт, синхронизация с iCloud и многое другое!
Экранная лупа
Редактор
Цветовые форматы
Коллекции
Проверка контрастности
iCloud Sync
iOS
Цветовые форматы
Хлеб Цвета на входе, Выплевывание их на выходе Один щелчок копирует цвет в любой формат для любого языка. Вы даже можете создавать свои собственные форматы!
Вставьте цвет непосредственно в ColorSlurp из буфера обмена, чтобы быстро его отредактировать.
НСколор
NSColor (красный: 0,968, зеленый: 0,242, синий: 0,389, альфа: 1,0)
Лучший выбор цвета Mac
во вселенной!
Более 7000 пятизвездочных оценок в App Store!
Именно то, что мне было нужно, теперь я использую его ВСЕГДА.
 Дополнительным бонусом является наблюдение за реакцией людей на звуковой эффект чавканья.
Дополнительным бонусом является наблюдение за реакцией людей на звуковой эффект чавканья.Вы не могли просить больше, чем это. Он работает без сбоев каждый раз и может использоваться для выборки цветов из любого места на этом экране, даже из открытых приложений.
Это очень простой в использовании, минимальный интерфейс со всем, что мне нужно, чтобы быстро найти и точно настроить цвета.
ColorSlurp — единственное лучшее приложение для работы с цветом. Он обеспечивает 100% функциональности, необходимой любому разработчику/дизайнеру для создания собственных палитр и быстрого применения их к любому приложению, которое они используют.

Возможность создавать палитры и группировать цвета на основе проектов — на вес золота!
Мне нравится сочетание клавиш, чтобы получить значение цвета для вставки в мой код или дизайнерские приложения. Наслаждайтесь тем, как я могу создавать разные палитры — по имени палитры или для проекта. Очень рекомендую это приложение!
Кто бы ни выбрал звук хлюпанья, он гений и делает мою жизнь намного счастливее!
Для тех, кто только изучает графический дизайн, ColorSlurp может оказать огромную помощь в выборе цветовых палитр для клиентских проектов.
 Люби, люби!
Люби, люби!Это определенно лучшее приложение для выбора цвета, которое я когда-либо использовал. Поскольку вы можете получить цвет в разных форматах (rgb, hsb, hex и т. д.), это здорово, когда вы программируете на нескольких языках.
Очень простой, но идеальный инструмент. Я не могу представить себе ежедневную работу без него.
Высокая скорость и легкость, ColorSlurp определенно сокращает рабочий процесс. Это, IMO, важный инструмент для графического дизайнера. Пока я не нашел это приложение, я подбирал цвета с помощью скриншотов, что сейчас совершенно не нужно.

