7 лучших шрифтов за эту неделю
Аудио перевод статьи
·
Авторы лучших шрифтов этой недели нашли вдохновение в самых невероятных и не имеющих отношения к типографике вещах: авиация, гоночные автомобили, вьетнамская культура и творчество русских классиков.
Сейчас покажем, как они отразили все это в своих литерах. А еще вас ждет самый «bad» шрифт из этой семерки!
Больше классных проектов в uprock.design
Автор:
Måns GrebäckВремя чтения –
Быстрый и яркий с точно прорисованными деталями связной рукописный шрифт. Созданный Mans Greback в 2021 году, этот каллиграфический шрифт обладает силой, стилем и выносливостью. По словам автора, Baystar Script нарисован в соответствии с последними тенденциями в дизайне, но вдохновлен ретро логотипами, такими как Chevrolet Chevelle и Camaro. Этот шрифт можно сравнить со спортивным гоночным автомобилем: у букв острые края и высокие подъемы. Он резок на виражах! Три вида начертания (light, medium, bold), содержит все символы, включая знаки препинания и цифры. Бесплатен для персонального использования.
Этот шрифт можно сравнить со спортивным гоночным автомобилем: у букв острые края и высокие подъемы. Он резок на виражах! Три вида начертания (light, medium, bold), содержит все символы, включая знаки препинания и цифры. Бесплатен для персонального использования.
Автор:
ParatypeВремя чтения –
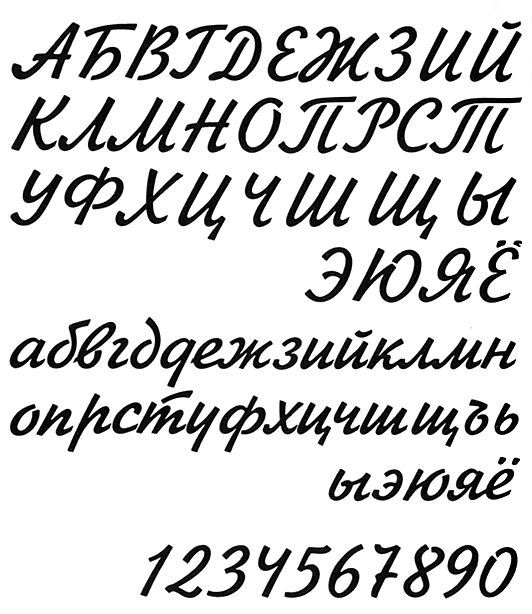
Рукописный шрифт Gogol подготовлен к 200-летию со дня рождения великого русского писателя. Разработан Геннадием Фридманом и выпущен компанией Paratype в 2009 году. Шрифт был создан на основании рукописей произведения Н. В. Гоголя — «Мертвые души» и по стилистике напоминает почерк писателя. В набор входят лигатуры для букв. Многие из них представлены в нескольких вариантах, что делает шрифт уникальным. Поддерживается только кириллическое начертание и цифры. Свободная открытая лицензия SIL Open Font License 1.1.
Автор:
Vietanh NguyenВремя чтения –
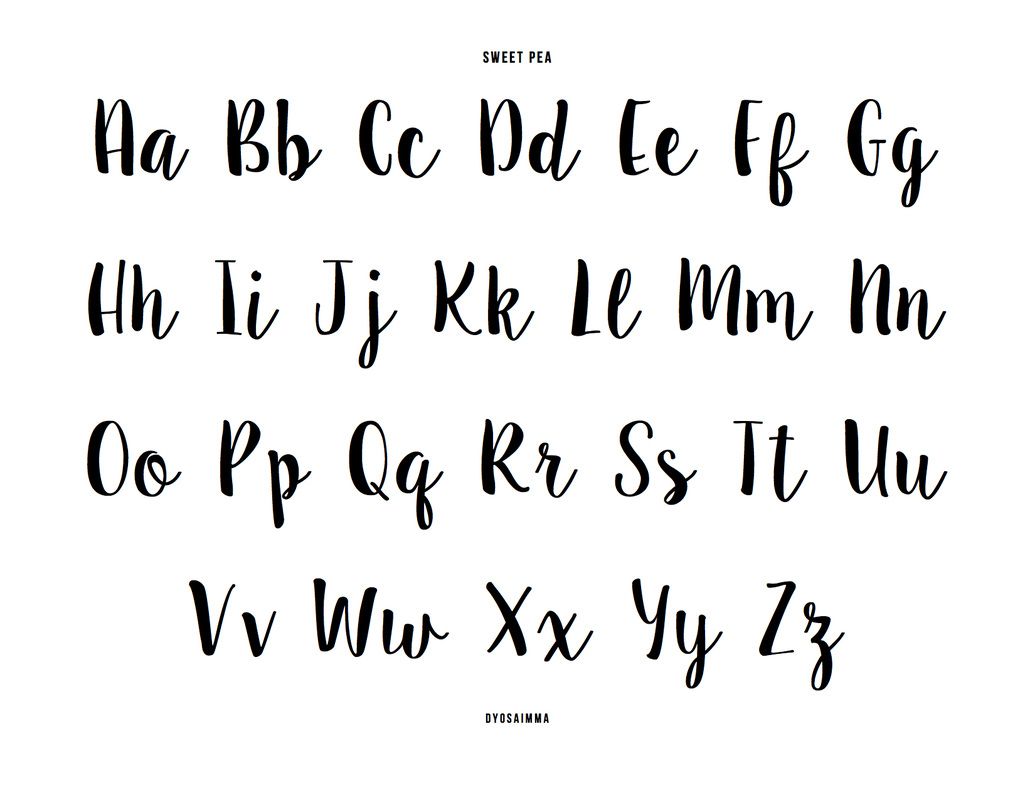
Экранный (диссплейный) шрифт, на который создателя, Vietanh Nguyen, вдохновил вьетнамский культурный символизм. Viaoda Libre — это сочетание старого и нового, которое одновременно отличается традиционной элегантностью и современным профессионализмом. Штрихи шрифта напоминают мягкие плавные линии, а их общий характер тонкий и изысканный. Шрифт отлично подойдет для заголовков и субтитров. Бесплатен для личного и коммерческого использования.
Viaoda Libre — это сочетание старого и нового, которое одновременно отличается традиционной элегантностью и современным профессионализмом. Штрихи шрифта напоминают мягкие плавные линии, а их общий характер тонкий и изысканный. Шрифт отлично подойдет для заголовков и субтитров. Бесплатен для личного и коммерческого использования.
Автор:
Bad N-odВремя чтения –
Данный акцидентный кириллический шрифт создан исключительно в развлекательных целях командой Bad N-od. Отличается непропорциональным кернингом и пиксельным начертанием. Впишется малыми дозами в проекты, вдохновленные жанром киберпанк или ретро-электроникой. Бесплатный для личного и коммерческого использования.
Автор:
FontfabricВремя чтения –
Семейство шрифтов от FontFabric насчитывает 54(!) начертания: часть в бесплатном доступе. Смягченные геометрические формы придают гротеску мягкость и плавность, а оптимизированный кернинг и хорошо проработанный геометрический рисунок делают его удобочитаемым как в веб-дизайне, так и в полиграфии. Стили Panton имеют широкое применение: от заголовков (любых размеров) до текстовых блоков (любого объема).
Стили Panton имеют широкое применение: от заголовков (любых размеров) до текстовых блоков (любого объема).
Автор:
Mark SimonsonВремя чтения –
Anonymous Pro — это семейство из четырех моноширных шрифтов, разработанных специально с учетом кодирования. Автор Mark Simonson был вдохновлен шрифтом растрового изображения Macintosh и разработал более понятный альтернативный и моноширный шрифт. Отлично подойдет для заголовков и не слишком объемных текстов. Бесплатен для личного и коммерческого использования.
Автор:
Анастасия ВрублевскаяВремя чтения –
На создание данного шрифта Анастасию Врублевскую, студентку Школы дизайна ВШЭ, вдохновили пластичные и элегантные формы самолетов. Дизайн отражает авиационную тематику: литера «о» повторяет форму иллюминатора, а соединения линий букв напоминают закрылки самолета. Между штрихами есть особые углубления для лучшего восприятия информации. Лицензия Creative Commons — бесплатное использование при указании автора.
Подписаться, чтобы не пропустить следующие новости
Поделиться
Какой шрифт наиболее читабельный
Статьи › Школа › Какой шрифт у ИНВИТРО › Какой шрифт самый лучший для чтения электронных книг
Самым безопасным для зрения человека компьютерным шрифтом является Verdana размером 10-12 кегль. Тем не менее, визуально прикинув, можно понять, что наиболее читабельна вердана в 12-13 пикселей.
- Какой шрифт легче всего читать
- Какой шрифт лучше для чтения с бумаги
- Какой шрифт привлекает внимание
- Какой самый лучший шрифт
- Какой шрифт приятнее всего читать
- Что такое читабельный шрифт
- Какой шрифт наиболее читаем
- Какой самый читаемый шрифт
- На каком фоне удобнее читать
- Какой шрифт лучше для запоминания
- Какой нормальный шрифт
- Какие шрифты чаще всего используются
- Какой шрифт использует вкусно и точка
- Чем шрифт А отличается от Б
- Как выбрать основной шрифт
- Как сделать плавный шрифт
- Как правильно подобрать шрифт к логотипу
Какой шрифт легче всего читать
К наиболее читаемым шрифтам с засечками относятся Arial, Calibri, Franklin Gothic и Helvetica. Шрифты без засечек легче читаются и обладают чистыми, современными линиями, что делает их более привлекательными для молодых пользователей или создателей контента.
Шрифты без засечек легче читаются и обладают чистыми, современными линиями, что делает их более привлекательными для молодых пользователей или создателей контента.
Какой шрифт лучше для чтения с бумаги
Если лучший шрифт для чтения с бумаги — Baskerville или Times, то на экране компьютера хотелось бы видеть больше текстов, набранных Verdana (оптимальный кегль — 10-12 пунктов). Ученые установили, что при чтении с монитора эти гарнитура и размер наиболее удобны для глаз.
Какой шрифт привлекает внимание
Шрифты без засечек (sans serif) лучше использовать для интернета. Также sans serif шрифт хорошо смотрится в наружной рекламе, так как не теряет своих свойств при увеличении. Его часто используют для того, чтобы привлечь внимание.
Какой самый лучший шрифт
Двадцатка лучших веб-шрифтов:
- Avenir. Семейство: Sans serif.
- Times New Roman. Семейство: Serif (cистемный шрифт)
- Bree. Семейство: Sans serif.
- FF Trixie.
 Семейство: Печатная машинка
Семейство: Печатная машинка - Centro Sans pro. Семейство: Serif.
- Fedra Sans. Семейство: Sans serif.
- Museo Slab. Семейство: Slab serif.
- Clarendon URW. Семейство: Slab serif.
Какой шрифт приятнее всего читать
Для каждого типа книжного издания определен наиболее читаемый размер кегля. Так, для художественной литературы подходит 10-12-ый кегль. Для остальной печатной продукции оптимальным считается 9-14-ый кегль. Не забывайте и о том, что размер наборной строки тоже играет свою роль в удобочитаемости.
Что такое читабельный шрифт
Делаем текст веб-сайта читабельным Удобочитаемость (или «читабельность») — свойство текстового материала, характеризующее легкость восприятия его человеком. Одним из его составляющих является выбор шрифта, его цвет, фон текста и другие полиграфические особенности.
Какой шрифт наиболее читаем
Основной вывод: не существует одного лучшего шрифта для всех пользователей По результатам исследования наиболее высокую скорость чтения продемонстрировал шрифт Garamond — 312 слов в минуту. Самым же «медленным» шрифтом из 16 протестированных оказался Open Sans — 254 слов в минуту.
Самым же «медленным» шрифтом из 16 протестированных оказался Open Sans — 254 слов в минуту.
Какой самый читаемый шрифт
Читаемость шрифтов на электронных экранах:
Ученые попробовали разобраться, как влияет сглаживание на читаемость. Интересно, что самым читаемым оказался экранный шрифт со сглаживанием (а не напечатанный), и это шрифт без засечек — Arial. Второй после него — Verdana, тоже без засечек.
На каком фоне удобнее читать
Именно поэтому лучшим выбором для отображения текста абзацев — черный текст на светлом фоне с оттенком серого. Не на белом фоне. Меньше света будет отражается за слова, что делает его легче для глаз. Черный текст работает лучше, т.
Какой шрифт лучше для запоминания
Осенью 2018 года австралийские дизайнеры вместе с исследователями из Мельбурнского королевского технологического университета представили Sans Forgetica — шрифт, разработанный для лучшего запоминания информации.
Какой нормальный шрифт
1. Arial. Arial — стандартный шрифт для рабочих станций под управлением Windows. и один из наиболее широко используемых шрифтов без засечек (что означает отсутствие маленьких черточек в конце каждой буквы).
Arial — стандартный шрифт для рабочих станций под управлением Windows. и один из наиболее широко используемых шрифтов без засечек (что означает отсутствие маленьких черточек в конце каждой буквы).
Какие шрифты чаще всего используются
Какие шрифты в письмах используют чаще всего:
- Helvetica в разных начертаниях
- Сравнение Arial и Helvetica.
- Georgia, шрифт с засечками
- Verdana в разных начертаниях
- В СНГ Times New Roman часто используют для документов и научных работ
- Жирным — главное
- Есть ссылка — есть подчёркивание
- Здесь — в меру
Какой шрифт использует вкусно и точка
Как отметили организаторы G8, эту идею отражает и новый логотип — на протяжении всего фестиваля он будет меняться: расти, делиться и обратно соединяться в одно целое. Используемый внутри шрифт совместно с Type Type Foundry создан с уклоном на записи ученых, отражающих результаты своих опытов в лабораторные дневники.
Чем шрифт А отличается от Б
Существуют два типа шрифтов — тип А, у которого толщина линии в 14 раз меньше его размера (d = 1/14 h) и тип Б (в ISO 3098 обозначается латинской «B»), у которого толщина линии в 10 раз меньше его размера (d = 1/10 h). Поскольку ширина шрифта прямо пропорциональна толщине линии, шрифт А более узок, чем Б.
Как выбрать основной шрифт
Чтобы всегда использовать в Word свой любимый шрифт, выберите его в качестве шрифта по умолчанию:
1. Перейдите в >шрифт >шрифта. Вы также можете нажать и удерживать +D, чтобы открыть диалоговое окно Шрифт.
2. Выберите нужный шрифт и размер.
3. Выберите значение Поумолчанию, а затем — Да.
4. Нажмите кнопку ОК.
Как сделать нормальный шрифт
Перейти к разделу «Дисплей» в приложении «Параметры». Выбрать дополнительные параметры экрана. Выбрать дополнительные изменения для элементов. Найти раздел, где можно изменять параметры только для текста, и внести изменения для отдельных элементов системы.
Как сделать плавный шрифт
Переходим на вкладку «Дополнительно». В блоке «Быстродействие» нажимаем на кнопку «Параметры». Открываем вкладку «Визуальные эффекты». Ставим галочку возле пункта «Сглаживание неровностей экранных шрифтов» и сохраняем конфигурацию.
Как правильно подобрать шрифт к логотипу
Популярные шрифты без засечек: Arial, Helvetica, Roboto, Proxima Nova, Avenir и Calibri.
font-smooth — CSS: Каскадные таблицы стилей
Нестандартный: Эта функция является нестандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Свойство CSS font-smooth управляет применением сглаживания при рендеринге шрифтов.
/* Значения ключевых слов */ шрифт-гладкий: авто; гладкий шрифт: никогда; шрифт-гладкий: всегда; /* значение <длины> */ шрифт-гладкий: 2em; /* Глобальные значения */ шрифт-гладкий: наследовать; шрифт-гладкий: начальный; шрифт-гладкий: вернуться; гладкий шрифт: вернуть слой; шрифт-гладкий: не установлен;
Примечание: WebKit реализует аналогичное свойство, но с другими значениями: -webkit-font-smoothing . Работает только на macOS.
Работает только на macOS.
-
auto— пусть браузер решает (использует субпиксельное сглаживание, когда доступно; это значение по умолчанию) -
нет— Выключить сглаживание шрифта; отображать текст с неровными острыми краями. -
сглаживание— Сглаживание шрифта на уровне пикселя, а не субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее. -
субпиксельное сглаживание— на большинстве дисплеев без Retina это даст самый четкий текст.
Примечание: Firefox реализует аналогичное свойство, но с другими значениями: -moz-osx-font-smoothing . Работает только на macOS.
-
авто— разрешить браузеру выбрать оптимизацию для сглаживания шрифтов, обычнооттенки серого. -
оттенки серого— визуализация текста со сглаживанием оттенков серого, в отличие от субпикселя. Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
Переключение с субпиксельного рендеринга на сглаживание для светлого текста на темном фоне делает его светлее.
| Исходное значение | авто |
|---|---|
| Унаследовано | да |
| Вычисленное значение | как указано |
| Тип анимации | Дискретный |
шрифт-гладкий = авто | никогда | всегда | <абсолютный размер> | <длина>
Пример базового использования
В следующем примере показаны эквиваленты Safari/Chromium и Firefox, которые включают сглаживание шрифтов в macOS. В обоих случаях сглаженный шрифт должен выглядеть немного легче.
Для тех из вас, кто не работает в системе macOS, вот снимок экрана (живая версия появится позже):
HTML
Без сглаживания шрифта
Со сглаживанием шрифта
CSS
HTML {
цвет фона: черный;
белый цвет;
размер шрифта: 3rem;
}
п {
выравнивание текста: по центру;
}
. сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
сглажен {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
}
Результат
Не является частью какого-либо стандарта.
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Пожалуйста, прекратите «исправление» сглаживания шрифтов – UsabilityPost
- Сглаживание и сглаживание шрифтов Laissez-faire
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Как включить и отключить сглаживание шрифтов в Windows 10?
- Мастер разделов
- Магия разделов
- Как включить и отключить сглаживание шрифтов в Windows 10?
Вики | Подписаться | Последнее обновление
Функция сглаживания шрифтов появилась в Windows 7 и продолжается в Windows 10 и 11. Хотя это не оригинальная функция Windows, многие пользователи Windows о ней не знают. Итак, этот пост от мастера создания разделов MiniTool посвящен
Сглаживание шрифтов в Windows 10
Чтобы улучшить способ отображения шрифтов в Windows, Microsoft представила новый графический параметр в Windows 7, который также можно найти в последней операционной системе Windows 11.
Новый графический параметр — «Сглаживание шрифта». Этот параметр использует фильтр сглаживания для размытия пиксельных краев текста, чтобы неровные края выглядели гладкими. Таким образом, сглаживание шрифтов в Windows 10 необходимо для улучшения внешнего вида шрифта.
Как включить/отключить сглаживание шрифтов в Windows 10?
Как включить сглаживание шрифтов в Windows 10? По умолчанию сглаживание шрифтов включено в Windows 10. Поэтому вам необходимо включить его, если оно отключено одним из следующих способов.
Поэтому вам необходимо включить его, если оно отключено одним из следующих способов.
Продолжайте читать, чтобы узнать, как отключить сглаживание шрифтов в Windows 10.
Зачем отключать сглаживание шрифтов в Windows 10? Функция сглаживания шрифтов полезна для улучшения внешнего вида шрифта, но требует дополнительной обработки и, другими словами, может снизить производительность вашего компьютера. Таким образом, отключение сглаживания шрифтов в Windows 10 может повысить производительность вашего компьютера.
Отключить сглаживание шрифтов Windows 10 через свойства системы
Шаг 1: Нажмите Windows + R , чтобы вызвать окно «Выполнить». Затем введите sysdm.cpl и нажмите кнопку OK .
Шаг 2: Когда откроется окно «Свойства системы», перейдите на вкладку Advanced и нажмите кнопку Settings под Performance .
Шаг 3: На вкладке «Визуальные эффекты» выберите параметр Custom . Затем снимите флажок Сглаживание краев экранных шрифтов , чтобы отключить сглаживание шрифтов Windows 10.
Затем снимите флажок Сглаживание краев экранных шрифтов , чтобы отключить сглаживание шрифтов Windows 10.
Шаг 4: Нажмите кнопку Применить , а затем кнопку OK , чтобы сохранить изменения.
Теперь ваш компьютер должен плохо отображать шрифт. Если вы хотите избавиться от неловкой ситуации, просто снова отметьте параметр Сглаживание краев экранных шрифтов в окне «Параметры выполнения».
Отключить сглаживание шрифтов Windows 10 с помощью редактора реестра
Кроме того, вы можете отключить сглаживание шрифтов Windows 10 с помощью редактора реестра. Шаги ниже.
Примечание: Этот способ может привести к риску, например, если система не загружается. Поэтому настоятельно рекомендуется создать резервную копию системы перед выполнением следующих шагов.
Шаг 1: Нажмите Windows + R , чтобы вызвать окно «Выполнить». Затем введите regedit и нажмите клавишу Enter .
Затем введите regedit и нажмите клавишу Enter .
Шаг 2: После открытия редактора реестра перейдите по следующему пути:
HKEY_CURRENT_USER\Control Panel\Desktop
Шаг 3: Посмотрите на правую панель и найдите строку реестра с именем FontSmoothing . Затем измените его значение с 2 на 0 . Наконец, нажмите кнопку OK , чтобы сохранить это изменение.
Шаг 4: Измените значение строки реестра с именем FontSmoothingType с 2 на 1 .
Шаг 5: Перезагрузите компьютер, чтобы применить все изменения.
Если вы хотите снова включить сглаживание шрифтов Windows 10, просто отметьте параметр «Сгладить края экранного шрифта», как показано выше.
Что такое сглаживание шрифтов в Windows 10? Как включить сглаживание шрифтов в Windows 10? Как отключить сглаживание шрифтов в Windows 10? Думаю, теперь у вас есть четкие ответы на эти вопросы.
