сочетание цветов | IN COLOR BALANCE
сочетание цветов | IN COLOR BALANCEЦветовая палитра №2837
васильковый, контрастное сочетание розового и малинового, лавандовый, лиловый цвет, малиновый, насыщенный голубой, оттенки розового, оттенки цвета фуксии, оттенки цветов вишни, пастельно-розовый, пастельный синий, подбор цвета, светлый и яркий розовый, синий, сочетание цветов, цвет неба, яркий голубой, яркий малиновый цвет, ярко розовый.
Facebook Twitter Pinterest Share
Цветовая палитра №2792
васильковый, контрастное сочетание розового и малинового, лавандовый, лиловый цвет, малиновый, насыщенный голубой, оттенки розового, оттенки цвета фуксии, оттенки цветов вишни, пастельно-розовый, пастельный синий, подбор цвета, светлый и яркий розовый, синий, сочетание цветов, цвет неба, яркий голубой, яркий малиновый цвет, ярко розовый.
Facebook Twitter Pinterest Share
Цветовая палитра №2424
грязно-белый, канареечно желтый цвет, контрастное сочетание цветов, коричневый, подбор цвета для гостиной, серо-коричневый, сочетание цветов, темно серый, темно-желтый, теплые оттенки, цвет камня, цвет мороженного, черный, шафрановый желтый, шоколадный, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №2387
грязно-белый, канареечно желтый цвет, контрастное сочетание цветов, коричневый, подбор цвета для гостиной, серо-коричневый, сочетание цветов, темно серый, темно-желтый, теплые оттенки, цвет камня, цвет кофе, черный, шафрановый желтый, шоколадный, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №2338
голубой, небесный, небесный цвет, оттенки голубого, оттенки синего, подбор цвета, полуночно-синий, светло-синий, синий, сочетание цветов, темно-синий, холодные оттенки, цвет «неви», цвет воды, цвет морской волны.
Facebook Twitter Pinterest Share
Цветовая палитра №2221
бледно-розовый, коричневый, малиновый цвет, оттенки малинового, оттенки розового, подбор цвета, розовый, серо-коричневый, сочетание цветов, темно-коричневый, темно-малиновый, теплые оттенки, яркий малиновый.
Facebook Twitter Pinterest Share
Цветовая палитра №2194
голубой, небесный, небесный цвет, оттенки голубого, оттенки синего, подбор цвета, полуночно-синий, светло-синий, синий, сочетание цветов, темно-синий, холодные оттенки, цвет «неви», цвет воды, цвет морской волны.
Facebook Twitter Pinterest Share
Цветовая палитра №2192
ментоловый, мятный цвет, оттенки изумрудного цвета, оттенки мятного цвета, подбор цвета, салатовый, серо-зеленые тона, сочетание цветов, тёмно-зелёный, темно-салатовый, цвет морской волны.
Facebook Twitter Pinterest Share
25 привлекательных сочетаний цветов для вашего следующего дизайна
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Цветовое колесо и цветовые комбинации
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
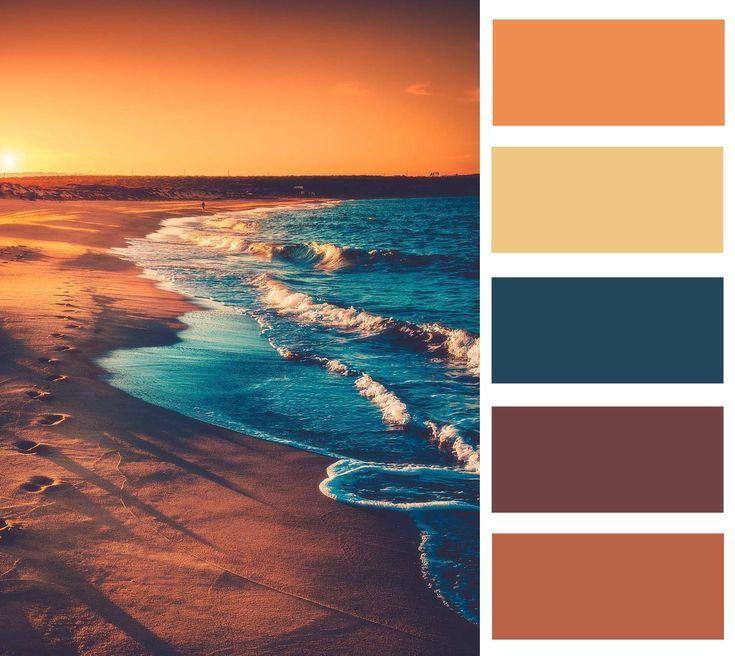
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Цветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
21. Желтый и зелёный
Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
цветовых схем
❮ Предыдущая Далее ❯
Цветовые схемы — это логические комбинации цветов на цветовом круге.
Цветовая схема предназначена для создания эстетического ощущения стиля и
обращаться.
Ахроматические цветовые схемы
Черный текст на белом фоне.
Белый текст на черном фоне.
Ахроматическая цветовая схема «черное на белом» является цветовой схемой по умолчанию для веб-страницы.
Ахроматическая цветовая схема «белое на черном» часто предпочтительнее для небольших устройств.
Белый на черном требует меньше энергии (увеличивает срок службы батареи) на большинстве технологий отображения.
Монохроматические цветовые схемы
Монохроматические цветовые схемы легко создавать, поскольку они используют только один цвет.
Монохроматические схемы используют разные тона под одним и тем же углом на цветовом круге ( тот же оттенок ).
Поэкспериментируйте и узнайте больше, используя наш генератор монохроматических цветовых схем.
Аналогичные цветовые схемы
Аналогичные цветовые схемы также легко создать.
Аналоговые цветовые схемы создаются с использованием цветов, расположенных рядом друг с другом на цветовом круге.
Экспериментируйте и узнавайте больше, используя наш генератор аналоговых цветовых схем.
Дополнительные цветовые схемы
Дополнительные схемы создаются путем комбинирования цветов с противоположных сторон цветового круга.
Экспериментируйте и узнавайте больше, используя наш генератор дополнительных цветовых схем.
Triadic
Triadic схемы состоят из оттенков, равномерно распределенных по цветовому кругу.
Экспериментируйте и узнавайте больше, используя наш генератор триадных цветовых схем.
Составная цветовая схема (она же Split Complementary)
Составные схемы почти не отличаются от дополнительных схем.
Вместо использования противоположных цветов используются цвета по обе стороны от противоположного оттенка.
Поэкспериментируйте и узнайте больше, используя генератор составных цветовых схем.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Генератор доступных цветовых палитр | WCAG-совместимый
Раскройте тайну доступности с помощью простого генератора цветовой палитры, который сделает всю тяжелую работу за вас.
Выбери свое приключение! Создайте доступную цветовую палитру одним из двух способов:
Узнайте, как теория цвета и контраста способствуют созданию инклюзивных коммуникаций.
Доступная цветовая палитра гарантирует, что читатели с нарушениями зрения и инвалидностью смогут видеть и понять ваш дизайн. Контраст является ключом к достижению этой цели. Элементы с низкой контрастностью сложны видеть даже тем, у кого нет нарушений зрения.
Другими словами, проектирование с учетом доступности приносит пользу всей вашей аудитории.
СОЗДАНИЕ ДОСТУПНЫХ ПАЛИТ
Что такое контраст?
Контраст — это яркость или яркость цвета или элемента по сравнению с другим элементом. Например, черный текст на белом фоне имеет высокую контрастность. С другой стороны, желтый текст на белом фоне имеет низкий контраст.
В WCAG 2.1 указано, что коэффициент контрастности основного текста должен быть не менее 4,5:1.
СОЗДАНИЕ ДОСТУПНЫХ ПАЛИТ
Не оставляйте без внимания ни одного зрителя, сознательно комбинируя дополнительные цвета.
Если ваши дизайны неразборчивы, вам будет трудно связаться со своей аудиторией. Что хуже, если ваши проекты недоступны, вы можете даже оттолкнуть свою аудиторию — как людей с нарушениями зрения и те, кто осознает доступные потребности.
Проще говоря, использование доступной цветовой палитры — это правильное решение для всех.
2,2 миллиарда человек
Не менее 2,2 миллиарда человек во всем мире имеют нарушения зрения (ВОЗ)
1 из 12 мужчин
Примерно 1 из 12 мужчин и 1 из 200 женщин имеют дефицит цветового зрения (NCBI)
Красно-зеленый цвет слепота
У большинства людей с дальтонизмом возникают проблемы с восприятием красного и зеленого цветов (CBA). Создавайте доступные дизайны с помощью симулятора дальтоников.
СОЗДАТЬ ДОСТУПНЫЕ ПАЛИТРЫ
Разрушьте визуальные барьеры, сделав доступный дизайн первой мыслью, а не запоздалой.
В типичном процессе проектирования человек может выбрать цветовую палитру, собрать изображение, а затем проверить его.
доступность. Переворачивая это, вы можете сэкономить дополнительное время и усилия. Начните с рассмотрения
доступные высококонтрастные цветовые сочетания.
Выберите темный цвет для текста и светлый цвет для фона или наоборот.
Избегайте определенных сочетаний цветов, в том числе:
- Красный и зеленый — примерно 5% людей не различают эти цвета.
- Красный и черный — для тех, кто не различает красный, легко спутать эти два цвета.
- Синий и желтый — встречаются реже, но у некоторых людей наблюдается слепота на синий/желтый цвета.
СОЗДАНИЕ ДОСТУПНЫХ ПАЛИТ
Начните сегодня, создав доступные варианты цветовой палитры всего за несколько кликов.
Давно пора сделать доступным весь дизайн. Но когда ты не дизайнер и не разбираешься в тонкостях
цвет, это легче сказать, чем сделать. Если вы изо всех сил пытались понять доступные цветовые рекомендации или боролись
с помощью сложного инструмента генератора цвета вы попали в нужное место.
Создавайте доступные цветовые палитры за считанные секунды — докторская степень не требуется.
СОЗДАНИЕ ДОСТУПНЫХ ПАЛИТ
Нашли перспективную палитру?
Попробуйте свои цвета с Infographic Maker от Venngage. Выбирайте из тысяч профессионально разработанные шаблоны и экспериментируйте с доступными палитрами, пока не будете в восторге от результатов.
СОЗДАТЬ ИНФОГРАФИКУ
Есть несколько факторов, которые следует учитывать при выборе доступных цветов. В первую очередь учитывайте контраст. Вы захотите выбирать цвета, обеспечивающие максимальный контраст. Лучший пример этого — черный текст на белом фоне.
Как правило, вам нужно сочетать темный текст со светлым фоном или светлый текст с темным фоном. WCAG 2.1 требует: «Визуальный
представление текста и изображений текста [иметь] коэффициент контрастности не менее 4,5: 1».
WCAG 2.1 требует: «Визуальный
представление текста и изображений текста [иметь] коэффициент контрастности не менее 4,5: 1».
Вы также должны иметь в виду, что около 5% людей во всем мире имеют дефицит цветового зрения (дальтонизм). Самый распространенный Форма дефицита цветового зрения — красный/зеленый, но может встречаться и синий/желтый. Вы все еще можете комбинировать эти цвета в палитре, но вы должны стараться избегать их наложения.
Чтобы определить, доступен ли цвет, вы можете сравнить его коэффициент контрастности с цветами, с которыми вы его сочетаете. Существует несколько бесплатных онлайн-инструментов, которые могут
помочь вам сделать это. В качестве альтернативы, если вы хотите быть уверены, что выбранные вами цвета будут доступны, попробуйте воспользоваться нашим
генератор цветовой палитры.
Это может варьироваться в зависимости от типа нарушения зрения. Но в целом яркие цвета воспринимаются легче, чем пастельные. Например, яркий красный цвет может быть легче увидеть, чем светло-розовый. Помните, однако: красный может выделяться, но если вы сочетаете его с зеленым цветом человек с дальтонизмом все еще может с трудом понять ваш дизайн.
Таким образом, вместо того, чтобы говорить, что «тот или иной» цвет хорош для слабовидящих, лучше использовать целостный подход. и подумайте о том, как сочетаются цвета в палитре — как с точки зрения контраста, так и дальтонизма.
Создание доступной цветовой палитры начинается с сочувствия к вашей аудитории. Убедитесь, что вы хорошо разбираетесь
в различных типах нарушений зрения и в том, как цвета влияют на удобочитаемость вашего контента для отдельных лиц
с этими условиями.
Прежде чем приступить к построению своей палитры, также стоит ознакомиться с WCAG 2.1. Конкретно, раздел, посвященный контрасту, описывает правила допустимых соотношений. Ваш текст должен иметь коэффициент контрастности не менее 4,5: 1.
Отсюда вы можете начать с выбора светлого и темного цвета для своей палитры. Если вы не знаете, с чего начать и соответствует ли ваш выбор правильному коэффициенту контрастности, вы можете использовать доступный генератор цветовой палитры чтобы придумать несколько инклюзивных вариантов для вас.
Палитра для дальтоников учитывает то, как люди
при этом нарушении зрения воспринимают цветовые сочетания. Вопреки тому, что подразумевает этот термин, большинство людей с цветовой слепотой могут видеть
цвет — их восприятие просто отличается от восприятия человека без дальтонизма.
Существует несколько типов дальтонизма. Красный/зеленый – самый распространенный. Еще есть синий/желтый и полный дальтонизм (хотя последние два встречаются довольно редко). Но использование палитры, подходящей для дальтоников, не означает, что вам нужно убрать все цвета из вашего дизайна.
Это просто означает осознавать, как сочетание определенных цветов может повлиять на способность вашей аудитории различать их. Например, сине-оранжевая палитра является распространенным выбором для дальтоников. С другой стороны, синий и желтый палитра может сбить с толку человека с цветовой слепотой.
Следует различать палитру, подходящую для дальтоников, и доступную цветовую палитру.
Палитра для дальтоников может просто относиться к выбору цвета, учитывающему это условие. Например, выбрав синий и оранжевый цвета вместо синего и желтого.
Например, выбрав синий и оранжевый цвета вместо синего и желтого.
Но доступная цветовая палитра учитывает весь спектр нарушений зрения. Итак, помимо размышлений о том, как человек с дальтонизмом увидит те или иные сочетания, доступная палитра также считает, как кто-то с затуманенным зрением, глаукомой или катарактой будет воспринимать цвета.
Доступная цветовая палитра будет соответствовать всем рекомендациям WCAG 2.1, включая требования к коэффициенту контрастности. Чтобы увидеть, как выглядит этот тип палитры, попробуйте наш доступный инструмент для генерации цвета здесь.
Дизайн с доступными цветами важен, потому что он гарантирует, что люди с нарушениями зрения смогут понять ваш контент.
Он устраняет барьеры и предоставляет всем равные возможности — независимо от обстоятельств — заниматься вашим дизайном.
