Как определить шрифт, который вы видите в печати или в Интернете
Когда в обращении находятся тысячи шрифтов, трудно определить конкретный шрифт по памяти, когда вы его видите. К счастью, вам не нужно — есть бесплатные веб-сайты и приложение для iOS, которые могут на лету идентифицировать образцы шрифтов. Процесс несложный и доставляет массу удовольствия.
Как определить шрифт по печатному образцу
Независимо от того, какой ресурс вы используете, идентификация шрифта по печатному образцу работает одинаково: отсканируйте или сфотографируйте текст, а затем загрузите его. После правильного определения самих символов ресурс пытается найти шрифт.
Для достижения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите большой печатный образец шрифта, а затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или фотоаппарата. Держите камеру неподвижно, чтобы текст не перекашивался по горизонтали или вертикали. Если вы работаете с перекошенным изображением, вы можете выпрямить его в графическом редакторе.
Держите камеру неподвижно, чтобы текст не перекашивался по горизонтали или вертикали. Если вы работаете с перекошенным изображением, вы можете выпрямить его в графическом редакторе.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
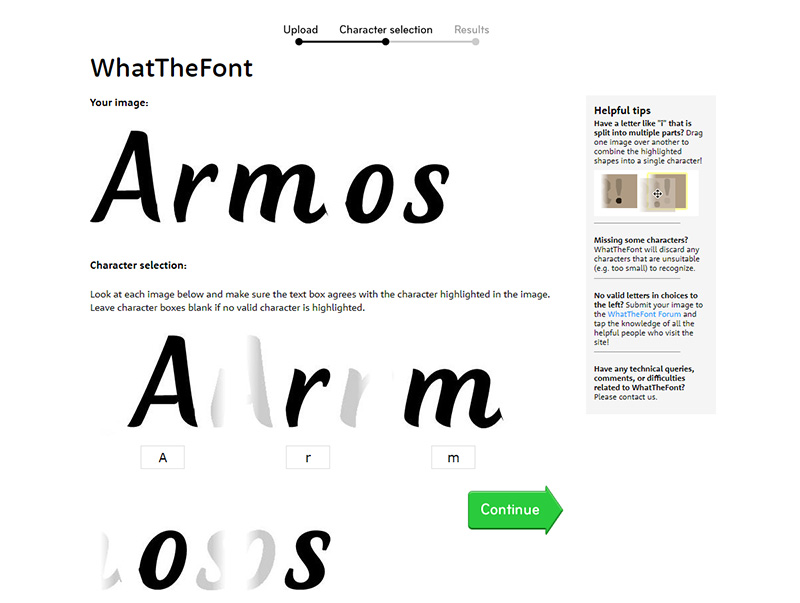
Самый изящный способ определить шрифт в дикой природе — это использовать бесплатное мобильное приложение WhatTheFont. Просто запустите приложение, а затем сфотографируйте текст, где бы он ни появился: на бумаге, вывесках, стенах, в книге и так далее. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Возможные шрифты затем отображаются в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что помогает вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы просмотреть дополнительные сведения.
Вот шаги для определения шрифта коробки iPad с помощью мобильного приложения WhatTheFont на iPhone.
IDG
Если у вас нет устройства iOS (!), попробуйте вместо этого использовать один из этих веб-сайтов:
Каждый сайт проверяет изображение, которое вы загружаете, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт делает все возможное, чтобы определить шрифт для вас. Опять же, чем лучше изображение, тем выше ваши шансы найти шрифт.
Как определить шрифт на веб-странице
К счастью, определить шрифты в Интернете гораздо проще, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен в виде букмарклета, а также расширения для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» кнопку слева от поля адреса в браузере. Нажмите кнопку, наведите указатель мыши на текст, и волшебным образом появится информация о шрифте.
С подключаемым модулем WhatFont Safari вы можете идентифицировать шрифты, которые вы видите на веб-страницах.
IDG
Щелчок по тексту, когда WhatFont активен, прикрепляет панель сведений о шрифте к этому тексту. Эта панель не только показывает имя и размер шрифта, но также показывает алфавит шрифта и его цвет (в виде шестнадцатеричного значения).
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
IDG
Определить шрифт по изображению в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (скажем, логотипа или рекламы), вам нужно будет использовать один из печатных ресурсов шрифта, упомянутых ранее. Однако вместо того, чтобы загружать собственное изображение текста, просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
При этом пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs. После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs. com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, подготовленным для идентификации.
com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, подготовленным для идентификации.
Спросите профессионалов
Если ни один из перечисленных выше ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты. В противном случае это может занять несколько часов или даже дней.
Эта статья была написана Лесой Снайдер и была обновлена с момента ее первоначальной публикации.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как определить шрифт — 6 лучших инструментов
Типографика — это гораздо больше, чем просто инструмент для передачи сообщений. Помимо своей очевидной практической функции, шрифты также придают эстетическую ценность вашему контенту и сильно влияют на то, как люди воспринимают ваш бренд. .
.
Оглавление
WhatFontIs
Шрифты Ninja
WhatFont
WhatTheFont
Identifont
Идентификатор шрифта FontSquirrel
Вывод
Выбор правильного шрифта для вашего бизнеса может быть немного сложной задачей, учитывая, что на рынке так много шрифтов. Когда вы пытаетесь найти шрифт, который лучше всего соответствует визуальной идентичности вашего бренда, вы можете случайно натолкнуться на него при прокрутке доской настроения Pinterest или просмотре сайта. Возможно, это именно то, что вы искали, но как узнать, что это за шрифт?
И снова Интернет приходит на помощь. Вам не нужно пролистывать список шрифтов, чтобы найти тот, который вам понравился. Вместо этого есть веб-сайты и расширения для браузеров, которые могут сделать эту работу за вас. Мы собрали лучшие из них в произвольном порядке и покажем вам, как определить шрифт на изображении или на веб-сайте с помощью каждого из этих инструментов:
WhatFontIs
WhatFontIs — один из самых популярных онлайн-инструментов для поиска шрифтов. Это бесплатно, но для того, чтобы пользоваться им, вам необходимо создать учетную запись.
Это бесплатно, но для того, чтобы пользоваться им, вам необходимо создать учетную запись.
Два премиальные планы также доступны, и они включают некоторые дополнительные параметры, такие как предварительный просмотр пользовательского текста и поиск шрифтов Google, которые предлагают бесплатные альтернативы шрифтам, которые в противном случае вам пришлось бы купить. Кроме того, премиум-планы не содержат рекламы.
Каталог WhatFontIs насчитывает более 600 тысяч шрифтов, как коммерческих, так и бесплатных, а также продвинутую систему искусственного интеллекта, которая легко идентифицирует шрифты..
Чтобы узнать название понравившегося шрифта, вам просто нужно загрузить четкое изображение, содержащее текст, написанный этим шрифтом, или вставить URL-адрес изображения в указанное поле. В впечатляющих 90% случаев этому веб-сайту удается найти шрифт. Если поиск не дал результатов, обычно это связано с плохим качеством изображения.
После добавления изображения бесплатная версия WhatFontIs позволит вам выбрать от 4 до 10 символов, написанных шрифтом, который вы ищете.
Что приятно в этом сайте, так это то, что он пытается автоматически разделять буквы, когда это необходимо. Однако, если вы пытаетесь определить курсивный шрифт, вам придется разделить их самостоятельно, и для этого вы можете использовать редактор изображений WhatFontIs.
Когда обрезка будет завершена, вы увидите список шрифтов, которые соответствуют шрифту из загруженного вами изображения. Щелкнув по Скачать , вы будете перенаправлены на сайт, где сможете приобрести выбранную гарнитуру. Эта функция очень полезна, поскольку избавляет вас от необходимости просматривать веб-сайты для загрузки шрифтов в поисках этого конкретного шрифта.
Шрифты Ninja
Шрифты Ninja — это бесплатное расширение для Google Chrome, которое содержит набор довольно полезных опций. Он не только полезен для поиска шрифтов на любом веб-сайте, но также включает более 3000 популярных шрифтов и позволяет вам сначала попробовать их в любом программном обеспечении для дизайна, прежде чем покупать их. . С этим расширением можно интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
. С этим расширением можно интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
После активации Fonts Ninja в браузере перейдите на веб-сайт, на котором вы нашли шрифт по своему вкусу, и щелкните значок Fonts Ninja в правом верхнем углу экрана. Потом, расширение загрузится и определит все шрифты на странице, которую вы просматриваете.
Fonts Ninja также позволяет вам попробовать обнаруженные шрифты на вашем компьютере.
Затем просто нажмите на шрифт, который вы выбрали, и проверьте, как бы выглядел ваш контент, если бы вы использовали его на своем сайте. Вы можете изменить размер и толщину шрифта, а также отрегулировать интервал между буквами.. Если вы хотите автоматически загружать любой из обнаруженных шрифтов, вам необходимо установить приложение Fonts Ninja, которое в настоящее время стоит 5 долларов в месяц.
WhatFont
WhatFont — еще одно бесплатное расширение для Google Chrome, и им очень легко пользоваться. После того, как вы добавите его в свой браузер, просто наведите указатель мыши на шрифт, который вам нравится, чтобы его идентифицировать..
После того, как вы добавите его в свой браузер, просто наведите указатель мыши на шрифт, который вам нравится, чтобы его идентифицировать..
Благодаря этому очень полезному инструменту вы можете узнать название практически любого шрифта без особых хлопот с вашей стороны.
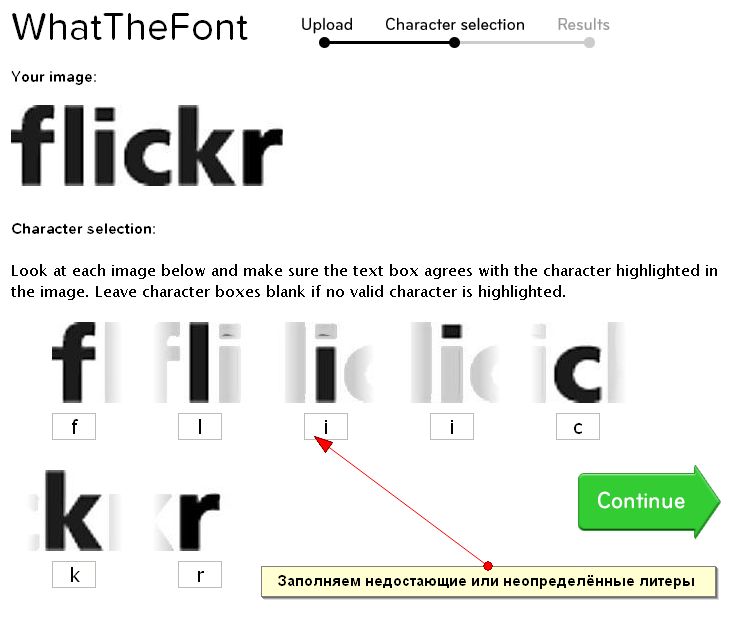
WhatTheFont
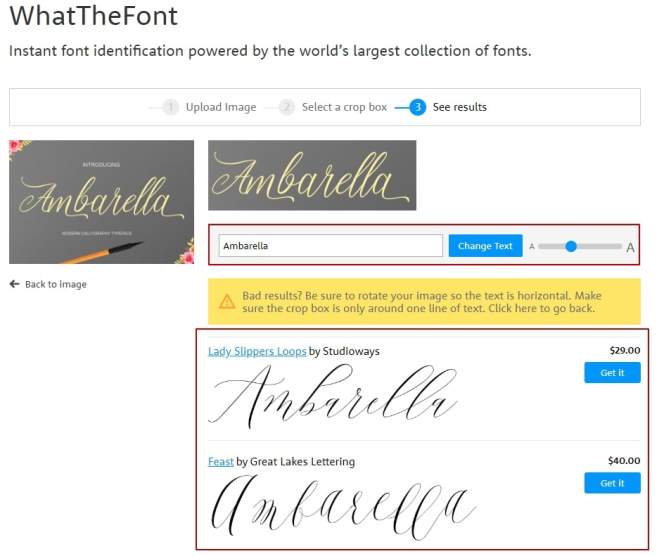
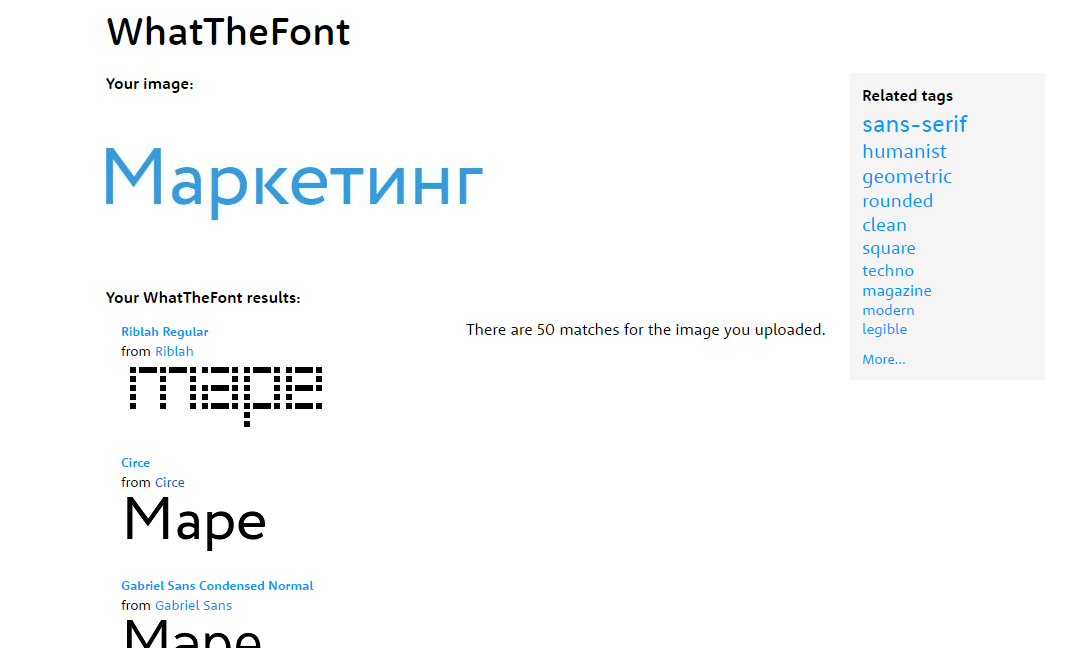
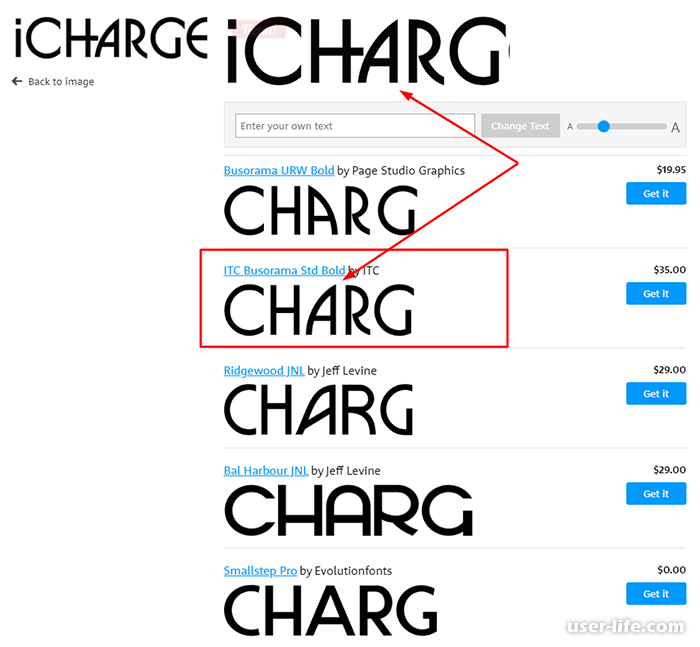
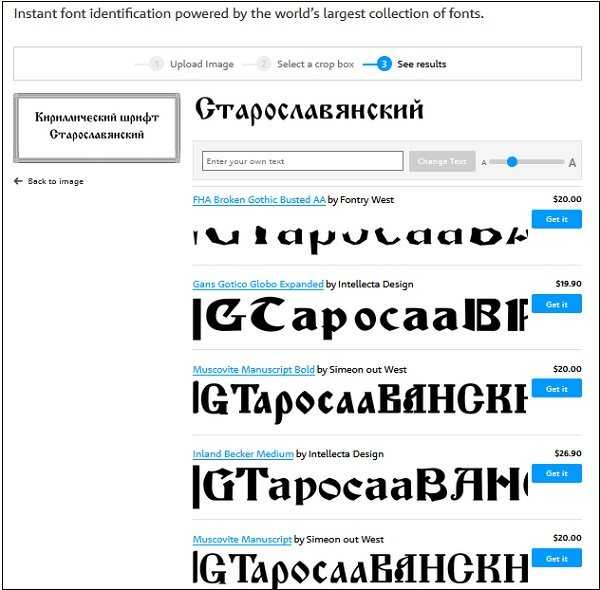
WhatTheFont — отличный веб-сайт, который можно использовать для определения шрифтов на изображении. На этом сайте собрано более 130 тысяч шрифтов, поэтому шансы найти интересующий вас шрифт действительно высоки..
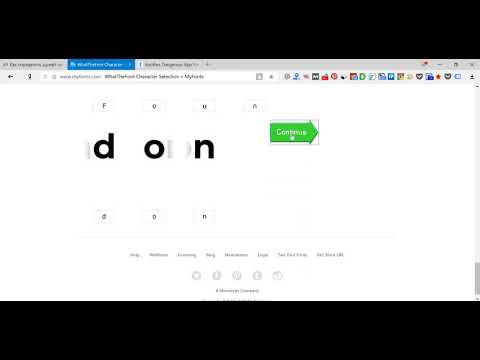
WhatTheFont поддерживает только типы файлов PNG и JPG. После загрузки изображения вы сможете выбрать шрифт, который хотите идентифицировать.
Когда вы нажимаете на стрелку, WhatTheFont перечисляет все шрифты, похожие на тот, который вы выделили. Рядом с названием каждого шрифта вы заметите кнопку «Получить», чтобы вы могли загрузить их. Но прежде чем вы это сделаете, вы можете ввести свой собственный текст, чтобы увидеть, как он будет выглядеть, написанный всеми перечисленными шрифтами, а также при желании изменить размер шрифта.
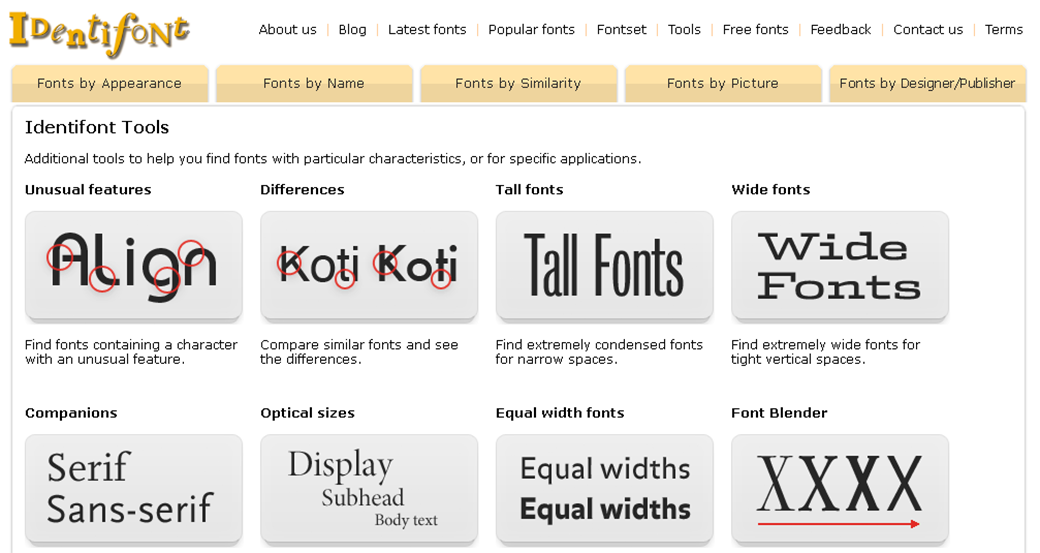
Identifont
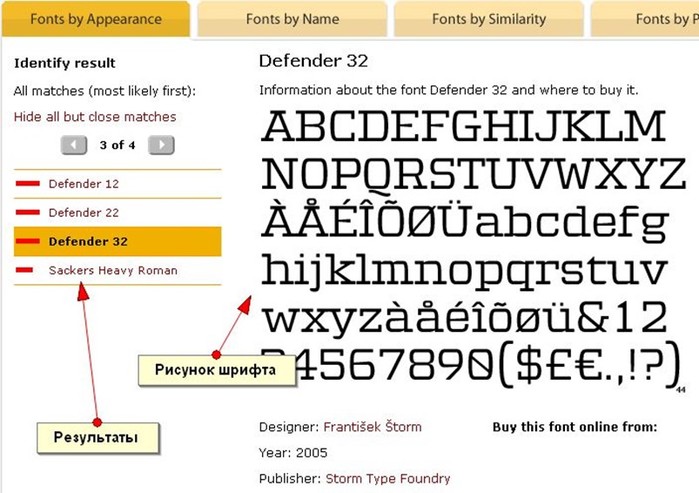
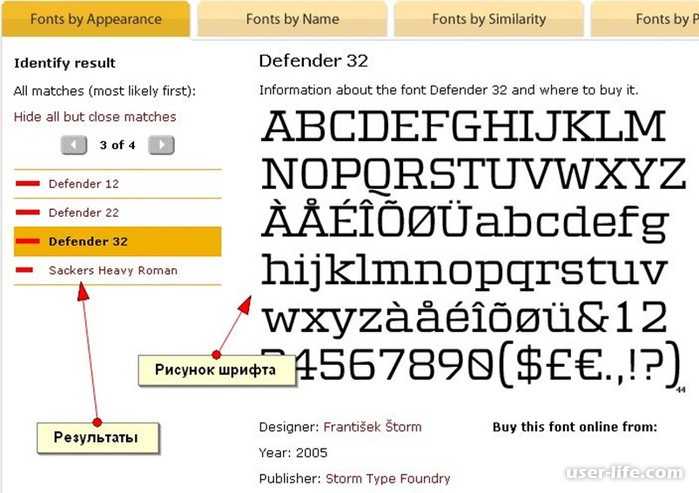
Identifont не похож на большинство других шрифтовых веб-сайтов и инструментов, потому что он задает вам вопросы о шрифте, который вы ищете, чтобы помочь вам его найти. Поэтому Identifont — отличный вариант, когда у вас нет фотографии загадочного шрифта.
Этот сайт позволяет вам искать шрифт по:
Под каждой категорией поиска есть несколько популярных предложений, которые должны облегчить ваш поиск. Когда вы введете критерии поиска, вы увидите все шрифты, которые ему больше всего подходят. Чтобы узнать больше о каждом шрифте, щелкните его, и Identifont отобразит имя дизайнера и издателя, год, когда он был создан, а также ссылку на сайт, на котором вы можете приобрести его.
Идентификатор шрифта FontSquirrel
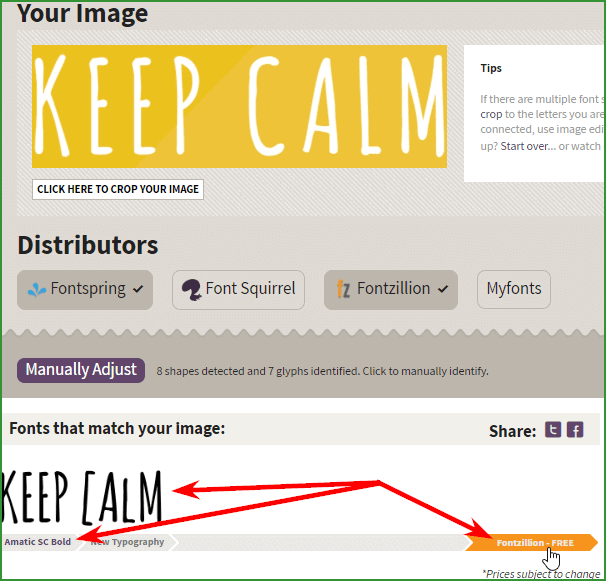
FontSquirrel — отличный веб-сайт для загрузки шрифтов, который также содержит небольшой удобный инструмент под названием Font Identifier alias Matcherator.
Добавьте изображение, содержащее шрифт, который вы хотите идентифицировать, или вставьте URL-адрес изображения, выделите текст, который вы хотите сопоставить, а затем сопоставьте его.
После этого вы увидите все шрифты, соответствующие вашей фотографии, а также ссылку на сайт, с которого вы можете скачать шрифт.
Хотя существует гораздо больше подобных веб-сайтов, которые вы могли бы использовать, после того, как мы закончили опробовать несколько из них, мы пришли к выводу, что эти шесть инструментов определенно являются лучшими в Интернете. Использование любого из них — это легкая прогулка, и никаких технических знаний не требуется. Независимо от того, какой из них вы выберете, вы больше никогда не будете ломать голову, спрашивая себя, как определить шрифт на веб-сайте или в логотипе. Все, что вам нужно сделать, это добавить этот шрифт на свой веб-сайт WordPress и создать звездную визуальную идентичность для вашего бренда.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как отличить шрифт от изображения?
Находите ли вы такой шрифт, который сделает ваш проект потрясающим? Но его имя вам неизвестно? Иногда вы можете найти идеально подходящий шрифт для вашего проекта, но можете запутаться, размышляя, как его идентифицировать. Приблизительно каждый из нас сталкивался с подобными проблемами. Однако иногда бывает так, что клиенты хотят, чтобы шрифт соответствовал существующему дизайну. В этом случае идентификация шрифта становится решающей. Поэтому дайте нам знать, как идентифицировать шрифт по изображению в этом сообщении в блоге.
Приблизительно каждый из нас сталкивался с подобными проблемами. Однако иногда бывает так, что клиенты хотят, чтобы шрифт соответствовал существующему дизайну. В этом случае идентификация шрифта становится решающей. Поэтому дайте нам знать, как идентифицировать шрифт по изображению в этом сообщении в блоге.
Вы работаете с клиентами? Затем вы должны узнать, знает ли ваш клиент название шрифта и нужно ли ему платить за него или нет.
В этой статье мы упомянули несколько инструментов, с помощью которых вы можете обнаружить шрифты на любой картинке или веб-сайте. Вы должны знать, как работают шрифты и где они доступны. Знание этих деталей является жизненно важным дизайнерским навыком, поскольку шрифты считаются неотъемлемой частью языка дизайна. Вы можете найти много ресурсов, которые могут помочь вам обнаружить их. В то время как некоторые из них управляются сообществом, некоторые из них автоматизированы. Ваша цель должна состоять в том, чтобы найти ресурс, который может предложить точные результаты и постоянную поддержку и обратную связь. Таким образом, вам будет полезно улучшить свои навыки идентификации шрифтов.
Таким образом, вам будет полезно улучшить свои навыки идентификации шрифтов.
Ваша первая задача — понять, что вы ищете. Однако для этой цели на рынке доступно несколько инструментов. Но все эти инструменты имеют ограничения. В этом случае вам следует знать теорию типографики, чтобы понять, какой шрифт больше всего похож на нужный вам.
Убедитесь, что вы правильно понимаете анатомию шрифта. Это поможет вам понять, почему вы должны выбрать этот шрифт для своего проекта и чем он отличается от других. Хотите более эффективно искать? Затем сосредоточьтесь на чашах, терминалах, счетчиках, петлях и т. д.
Прежде чем что-либо найти, вы должны оптимизировать изображение для поисковой системы. Во-первых, вам нужно создать высококонтрастное черно-белое изображение. Затем убедитесь, что он поставляется с глифами, которые помогут вам найти что-либо быстрее и с большей точностью. Убедитесь, что вы не включаете сложные вещи. Например, вам следует избегать использования лигатур, так как они могут разветвляться между буквами. Большинство идентификаторов не могут определить их должным образом. Поэтому вам нужно найти уникального персонажа, которого вы сможете легко узнать. Например, в большинстве шрифтов буква g в нижнем регистре имеет уникальные идентификаторы.
Например, вам следует избегать использования лигатур, так как они могут разветвляться между буквами. Большинство идентификаторов не могут определить их должным образом. Поэтому вам нужно найти уникального персонажа, которого вы сможете легко узнать. Например, в большинстве шрифтов буква g в нижнем регистре имеет уникальные идентификаторы.
Это названия некоторых инструментов, используемых для обнаружения шрифтов.
Веб-сайт WhatFontIS:Предположим, вы ищете инструмент для поиска шрифтов; используйте WhatFontIs. Это позволяет вам найти шрифт вывески ресторана. Кроме того, когда вы читаете книгу, это может помочь вам обнаружить цитату.
Нужна помощь в понимании шрифта на этикетке лекарства? Попробуйте использовать этот инструмент. Если вы хотите найти шрифт сайта, используемый на кнопке или в заголовке, вы можете воспользоваться этим. Этот инструмент позволяет найти шрифт, используемый на этикетке продукта, который вы приобрели в магазине.
Вот шаги, которые вы должны выполнить, чтобы найти шрифт, используемый в изображении, с помощью этого инструмента:
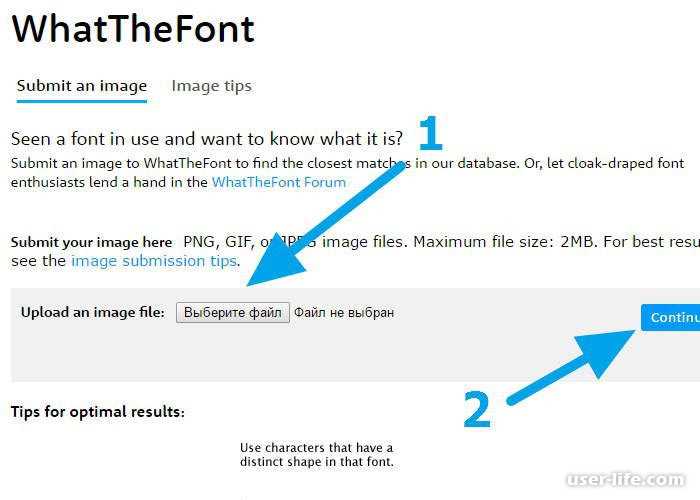
- Во-первых, ваша задача — перетащить изображение и поместить его в синее поле справа. Затем можно просмотреть и выбрать картинку, либо поставить ссылку на нее.
- Вы должны выделить новое поле обрезки, чтобы можно было выбрать часть изображения, содержащую шрифт. Убедитесь, что вы выбрали 4-10 букв только из шрифта, который вы ищете.
- Хотите максимально эффективную видимость? Затем управляйте яркостью и контрастностью текста.
- Если вы хотите оптимизировать изображение, вы должны проверить каждое изображение в правой части экрана. После этого вам нужно ввести правильные символы. Например, предположим, что вы видите любую букву, разделенную на более чем одну картинку. В таких случаях вам нужно перетащить их друг на друга. Таким образом становится возможным сделать единого персонажа.
- WhatFontIs сообщает, что пользователи могут получать предложения бесплатных и премиальных шрифтов.
 Кроме того, вы можете получить возможность сохранить список. Но помните, что вам нужно зарегистрироваться здесь.
Кроме того, вы можете получить возможность сохранить список. Но помните, что вам нужно зарегистрироваться здесь. - Инструмент содержит более 850 000 шрифтов. Но вы можете увидеть несколько надоедливых объявлений, которые являются его недостатками. С другой стороны, он может создавать более шестидесяти шрифтов, как премиальных, так и бесплатных.
Вы ищете такой же веб-инструмент, как и предыдущий? В данном случае подходящий вариант. Но у него также есть недостаток: он никогда не принимает URL-адреса изображений. Таким образом, вы должны загрузить изображение здесь.
После загрузки изображение можно перевернуть и обрезать. Таким образом, вы можете выбрать шрифт, который хотите обнаружить. Это один из самых простых способов поиска шрифтов. Все, что вам нужно сделать, это сначала перетащить изображение, а затем поместить его на страницу. После этого вам нужно обрезать его вокруг шрифта. Теперь инструмент пытается найти сходство между этими шрифтами с более чем 130 000 вариантов.
Инструмент удобен тем, что может работать с любым изображением. Например, изображение может быть текстом на ПК, белым фоном или напечатано. Он может легко распознать шрифт. Кроме того, он может отображать несколько шрифтов, которые похожи или близки к реальному. Их можно скачать, когда вы найдете их бесплатно. Пользователи могут получить доступ к этому на мобильных устройствах с помощью специального приложения для Android и iOS.
Шрифт В ЛОГОТИПЕ:Попробуйте поискать разные шрифты, чтобы найти новые варианты. С помощью этого инструмента можно найти шрифты, которые используют определенные бренды и компании. Сначала введите название бренда или компании и проверьте, существует ли он в базе данных. Затем бренд использует результаты поиска, чтобы раскрыть название шрифта. Далее ваша задача — нажать на результаты поиска и проверить название шрифта, используемого брендом.
Сначала вы должны определить правильный шрифт. Затем протестируйте различные шрифты, чтобы проверить, какие из них могут работать вместе. Следовательно, вы можете создавать простые логотипы с помощью некоторых шрифтов. Затем посмотрите, какой из них выглядит хорошо.
Следовательно, вы можете создавать простые логотипы с помощью некоторых шрифтов. Затем посмотрите, какой из них выглядит хорошо.
Инструмент может быть бесполезен, но весьма интересен, потому что люди могут использовать его по-разному. Например, вы не только найдете шрифт по названию. Но также можно найти шрифты даже по внешнему виду, сходству, символу и дизайну. Хотя этот инструмент не так интуитивно понятен, как другие инструменты, упомянутые в списке, он может обеспечить эффективную производительность.
Google Web Fonts — один из примеров известных шрифтов, опубликованных конкретным разработчиком шрифтов. Вы ищете альтернативный шрифт, похожий на шрифт, который вы уже использовали? Затем вам нужно использовать инструмент.
Используете ли вы Calibri от Microsoft в качестве веб-шрифта по умолчанию? Этот инструмент позволяет вам найти другие шрифты с похожим дизайном. Итак, проверьте, есть ли лучший выбор.
Font Squirrel: Это один из лучших инструментов для обнаружения бесплатных шрифтов. Во-первых, можно просматривать обширные коллекции шрифтов. После этого вы должны выбрать шрифт, который больше всего соответствует вашим потребностям. Кроме того, если вы хотите загрузить изображение в инструмент идентификации шрифта, вы можете это сделать.
Во-первых, можно просматривать обширные коллекции шрифтов. После этого вы должны выбрать шрифт, который больше всего соответствует вашим потребностям. Кроме того, если вы хотите загрузить изображение в инструмент идентификации шрифта, вы можете это сделать.
Используйте его всякий раз, когда вы думаете об инструменте, который может без проблем определить любой шрифт. Сначала загрузите изображение или URL-адрес изображения, и инструмент поможет вам его обнаружить. Далее этот инструмент отобразит все связанные шрифты, которые вы можете загрузить.
- Во-первых, ваша задача — перейти на сайт этого инструмента.
- После этого введите ссылку на картинку или загрузите картинку.
- Далее вы должны обрезать картинку, чтобы можно было легко выделить текст. Наконец, убедитесь, что вы перетаскиваете только синие границы поля, чтобы оно закрывало только текст на картинке.
- Нажмите на Matcherit. Затем вы можете получить множество шрифтов, похожих на него под картинкой.

- Хотите загрузить настоящий шрифт или купить его на указанном веб-сайте? Тогда вы должны знать, что это возможно. В качестве альтернативы можно выбрать Font Squirrel из меню под картинкой. Таким образом, вы можете просматривать только бесплатные.
- Вы должны скачать те, которые соответствуют больше всего.
- Управляйте символами вручную, чтобы они соответствовали фактическому шрифту, когда средство поиска не может определить формы символов в определенных шрифтах.
- Нажмите кнопку «Настройка вручную», чтобы это произошло.
- Поисковик пытается ввести фактические характеристики текста в открытое поле, чтобы найти правильную форму и символ шрифта в базе данных. Вы можете не беспокоиться, используя этот инструмент; вы можете получить подходящий шрифт в соответствии с вашими потребностями.
С помощью этого универсального расширения Google Chrome вы можете легко определять шрифты на сайте. Вы веб-дизайнер? Затем вы должны использовать это для распознавания шрифтов на веб-странице. После настройки и установки расширения перейдите в меню расширений и нажмите на ярлык расширения WhatFont. После этого вы должны навести курсор на раздел на веб-странице. Расширение может раскрыть название шрифта. Следовательно, собственный алгоритм может сделать этот инструмент исключительным. С помощью этого инструмента вы сможете легко найти шрифт на любой веб-странице.
Вы веб-дизайнер? Затем вы должны использовать это для распознавания шрифтов на веб-странице. После настройки и установки расширения перейдите в меню расширений и нажмите на ярлык расширения WhatFont. После этого вы должны навести курсор на раздел на веб-странице. Расширение может раскрыть название шрифта. Следовательно, собственный алгоритм может сделать этот инструмент исключительным. С помощью этого инструмента вы сможете легко найти шрифт на любой веб-странице.
С помощью этого полезного инструмента вы можете легко извлечь из изображения одно семейство шрифтов. Это шаги, которые необходимо выполнить, чтобы идентифицировать шрифт на изображении в Photoshop.
- Сначала вам нужно открыть фотографию в этом инструменте.
- Затем попробуйте создать прямоугольник вокруг шрифта с помощью инструмента Rectangular marquee.
- После этого выберите инструмент «Прямоугольная область».
- Снова сделайте прямоугольник вокруг текста.

- Выберите «Текст» → «Подобрать шрифт» на панели инструментов.
- Выберите один шрифт из списка, содержащего названия тех шрифтов, которые уже установлены на ПК. Теперь из Интернета вы можете загрузить те шрифты, которые соответствуют желаемому.
Если вы ищете лучшие инструменты идентификации шрифтов с максимальной точностью, сделайте это. Он поставляется с базой данных из более чем 900 000. Итак, здесь вы можете получить как бесплатные, так и платные шрифты. Для начала попробуйте загрузить фото, содержащее образец букв. В противном случае вы можете перетащить и после этого бросить его в окно поиска инструмента.
Если вы хотите использовать этот онлайн-инструмент для определения шрифта на изображении, выполните следующие действия.
Во-первых, вы должны загрузить файл изображения шрифта, чтобы обнаружить его. Это программное обеспечение может распознавать глифы. Но важно вручную нарисовать рамку вокруг слова, чтобы вы могли это обнаружить. После этого инструмент отображает список, содержащий те же шрифты с URL-адресами. Если вы хотите, вы можете купить их из списка.
После этого инструмент отображает список, содержащий те же шрифты с URL-адресами. Если вы хотите, вы можете купить их из списка.
Вы можете использовать этот инструмент для быстрого поиска шрифта на изображении. Если вы хотите обнаружить шрифты с помощью инструмента, выполните следующие действия.
- Сначала зайдите на его сайт.
- После этого нужно загрузить фото.
Если вы хотите ввести ссылку на изображение, вы должны выбрать вариант URL изображения.
- Затем обрежьте текст до области фотографии, где находится шрифт.
- Нажмите кнопку Matcherate It.
- После нажатия кнопки используется алгоритм сопоставления шрифтов. Этот алгоритм применяется к фотографии для обнаружения подлинных шрифтов.
- Проверьте результаты. Вы можете увидеть множество результатов со шрифтами, соответствующими фотографии.
- Если вы планируете загрузить шрифт или купить его из списка результатов, вы можете это сделать.
 Но вам нужно будет управлять персонажами вручную, когда искатель не может определить формы символов.
Но вам нужно будет управлять персонажами вручную, когда искатель не может определить формы символов. - Вы должны нажать «Настроить вручную», чтобы ввести точные символы фотографии.
- В этом случае нажмите кнопку «Регулировка вручную».
Все знают, как сложно определить шрифт по изображению. Инструменты, упомянутые в этой статье, полезны и могут помочь вам по-разному. Однако имейте в виду, что для этого нужны фотографии высшего качества. В противном случае эти инструменты будут работать не лучшим образом. Например, пиксельные изображения не дают полезных результатов.
С другой стороны, учебный курс по дизайну может научить вас применять знания в области дизайна на практике. Например, прочитав эту статью, вы узнали, как распознавать шрифты на изображениях. Тем не менее, если у вас есть какие-либо вопросы, дайте нам знать через комментарии.
Часто задаваемые вопросы:- Какой инструмент лучше всего подходит для определения шрифта на изображении?
Несомненно, Font Squirrel Matcherator работает лучше всего в этом случае. С помощью этого инструмента вы можете быстро сканировать и определять шрифт.
С помощью этого инструмента вы можете быстро сканировать и определять шрифт.
- Можно ли найти шрифт по изображению?
Средство сопоставления шрифтов позволяет распознавать шрифт на фотографии. Вам нужно использовать этот инструмент всего несколько минут, и вы получите результат.
- Может ли идентификатор шрифта соответствовать рукописным шрифтам ?
Помните, что шрифты, содержащие курсивные или письменные символы, не совпадают точно при их соединении. Если вы хотите определить, какой из них наиболее эффективен, используйте программу редактирования изображений, чтобы определить шрифт на изображении. С помощью этой программы вы можете отделить каждую букву перед загрузкой фотографии.
Как определить шрифт изображения
Поделиться
1
В этом руководстве мы покажем вам шаги, которые вы должны предпринять, чтобы идентифицировать шрифт, который вы где-либо видели.
2 Определите шрифт с помощью WhatTheFont
2.1 Мобильная версия WhatTheFont
3 Определение шрифтов с помощью WhatFontIs
4 Определите шрифт веб-сайта с помощью Fontanello
5 Примечание для яхтсменов: шрифт не всегда полностью совпадает
В этом руководстве мы покажем вам шаги, которые вы должны предпринять, чтобы идентифицировать шрифт, который вы где-либо видели.
Возможно ли определить источник фото или скриншота? Это именно то, что мы собираемся обнаружить в этой статье. В следующих разделах показаны различные методы, которые позволят вам идентифицируйте шрифт с помощью мобильного телефона или компьютера быстро и эффективно. Узнайте, какой шрифт у ваших любимых веб-сайтов, приложений или плакатов, которые вы видите на улице. Неважно, где находится источник. Найти его за считанные секунды можно благодаря хитростям, упомянутым ниже.
Неважно, где находится источник. Найти его за считанные секунды можно благодаря хитростям, упомянутым ниже.
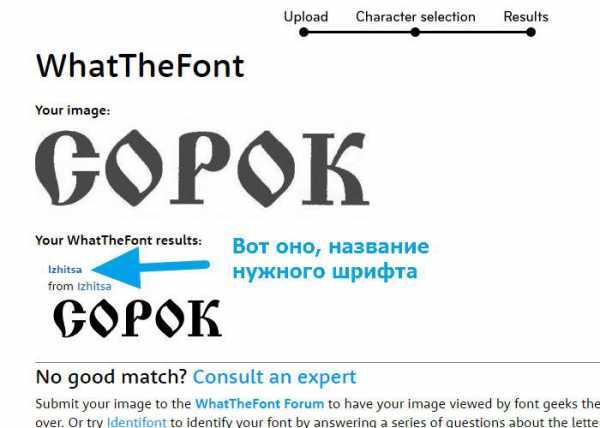
Определение шрифта с помощью WhatTheFont
Сегодня определить шрифт так же просто, как открыть браузер. Здесь мы подробно расскажем, как это сделать
WhatTheFont — это служба распознавания шрифтов, которая помогает найти совпадения шрифта в своей базе данных. Выполнив запрос в своей поисковой системе, вы сможете найти название шрифта, который вы ищете, или аналогичный.
WhatTheFont, быстрое и эффективное решение с мобильной версией
Чтобы получить максимальную отдачу от него, выполните следующие действия:
- Откройте браузер и получите доступ к службе WhatTheFont .
- Загрузить изображение перетащив его в центральное поле , или щелкните среднюю ссылку, чтобы открыть браузер файлов.
- После того, как файл был распознан, выберите текстовую строку , которую вы хотите идентифицировать.
 Это полезно, когда на изображении появляются разные шрифты.
Это полезно, когда на изображении появляются разные шрифты. - При необходимости поверните изображение или измените автоматический выбор текста, сделанный платформой. Оба действия доступны благодаря двум нижним элементам управления, расположенным рядом с белой стрелкой с синим фоном .
- Именно кнопку со стрелкой нужно нажать, чтобы начать идентификацию, когда вы закончите настройку изображения.
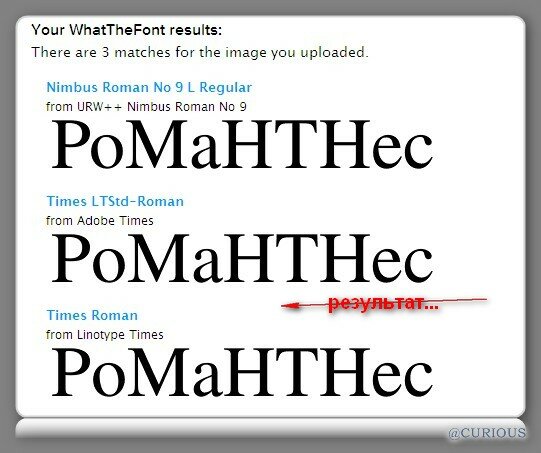
- Начнется поиск, и на экране появятся все источники, эквивалентные тому, который вы выбрали на изображении.
Рядом с каждым источником есть цена и кнопка Получить . Хотя есть несколько бесплатных шрифтов, это не обычно. Большинство платные.
Мобильная версия WhatTheFont
Помимо веб-платформы, WhatTheFont Имеет приложение для Android и iOS. Операция точно такая же, хотя и с заметным отличием: с помощью телефона вы можете использовать камеру для фотографирования любого шрифта. Поэтому, если вы думаете воспользоваться потенциалом WhatTheFont, скачайте его разработку для мобильных устройств. Это бесплатно!
Это бесплатно!
Идентификация шрифтов с помощью WhatFontIs
Альтернативой предыдущей сети является WhatFontIs . Хотя их названия похожи, мы считаем, что это более полная поисковая система шрифтов.
WhatFontIs — очень полный сервис с несколькими вариантами определения шрифтов на фотографии или изображении
Чтобы начать работу, посетите официальный сайт и выполните следующие действия, чтобы определить шрифт:
- Загрузите изображение, перетащив его в поле находится в левой части окна. Точно так же вы можете использовать проводник, нажав . Обзор, нажав здесь . Он даже предлагает возможность вставить URL-адрес прямо в нижнее текстовое поле.
- На следующем шаге выберите текстовые фрагменты, которые вы планируете анализировать с помощью WhatFontIs. Когда вы закончите, нажмите на Следующий шаг .
- Теперь вы увидите одно из отличий этой услуги от той, что была представлена в предыдущем разделе.
 И на этот случай в вашем распоряжении Imagen editor для улучшения отображения исходника. Поверните снимок, увеличьте контрастность или уменьшите яркость. Кроме того, есть инструмент для уменьшения шума и инвертирования цветов.
И на этот случай в вашем распоряжении Imagen editor для улучшения отображения исходника. Поверните снимок, увеличьте контрастность или уменьшите яркость. Кроме того, есть инструмент для уменьшения шума и инвертирования цветов. - Не переходя к следующему шагу, указывает мышью на разделение букв . Это особенно рекомендуется для шрифтов, которые имитируют письмо от руки и со связанными буквами.
- Что ж, когда у вас все готово для идентификации, нажмите следующий шаг .
- Чтобы закончить, введите выбранное слово, сопоставив каждую букву, введенную на клавиатуре , с буквой, показанной выше. установите флажок Отображать только бесплатные шрифты , если то, что вы ищете, это то, что больше ничего не отображается в виде бесплатных шрифтов. Нажмите на Следующий шаг и ждите.
Результаты поиска в WhatFontIs поддерживают эффективную фильтрацию благодаря фильтрам, предоставляемым службой
Если все прошло хорошо, перед вами будет источник или источники, соответствующие вашему запросу. WhatFontIs помогает уточнить результаты с помощью некоторых фильтров, которые стоит просмотреть:
WhatFontIs помогает уточнить результаты с помощью некоторых фильтров, которые стоит просмотреть:
- все . Показать все результаты.
- Шрифты Google . Появятся шрифты из службы шрифтов Google.
- персональный бесплатно . Бесплатные шрифты для личного использования.
- бизнес . Это шрифты, которые должны стоить денег и предназначены для профессионального использования.
Наконец, если вы прокрутите до конца поиска, вы увидите кнопку Сохранить результаты . Это пригодится, если вы хотите проверить результаты позже . Чтобы сохранить поиск, вам необходимо создать учетную запись.
Определите шрифт веб-сайта с помощью Fontanello
Fontanello — это бесплатное расширение, работающее в Chrome (и других браузерах Chromium), позволяющее идентифицировать с полной точностью источник веб-сайта. Его можно загрузить в Интернет-магазине Chrome .
Его можно загрузить в Интернет-магазине Chrome .
С помощью Fontanello очень легко найти шрифт, включенный в веб-сайт.
После установки используйте его следующим образом:
- Выберите текст в Интернете и щелкните его правой кнопкой мыши.
- Наведите курсор на меню Фонтанелло .
- Посмотрите на первый пункт в подменю. Имя используемого шрифта.
Помимо идентификации источников, Fontanello предоставляет информацию о размере шрифта, цвете и других атрибутах, включенных в таблицу веб-стилей (CSS) . Щелчок по любому из атрибутов шрифта, включая имя шрифта, копирует его в буфер обмена.
Примечание для яхтсменов: шрифт не всегда полностью совпадает
Представленные здесь услуги не всегда соответствуют действительности. Но даже в этих случаях они предлагают источники, очень похожие на те, которые вы пытаетесь найти
Указанные методы очень просты. За несколько шагов вы сможете определить свои любимые шрифты и загрузить их на свои компьютеры , когда это возможно. Однако мы должны внести ясность. За исключением Fontanello, который извлекает шрифт непосредственно из веб-кода, остальные сервисы, которые мы тестировали для этого руководства, не идеальны.
За несколько шагов вы сможете определить свои любимые шрифты и загрузить их на свои компьютеры , когда это возможно. Однако мы должны внести ясность. За исключением Fontanello, который извлекает шрифт непосредственно из веб-кода, остальные сервисы, которые мы тестировали для этого руководства, не идеальны.
Одна из основных проблем, которую мы не обнаружили, заключается в том, что результаты не всегда идентичны во всех инструментах . С одним и тем же изображением мы пытались определить шрифт, используя различные рекомендуемые платформы, и результат не всегда был одинаковым. Например, при анализе текста, написанного на Comic Sans , WhatTheFont предложил нам эквивалентные шрифты, но так и не показал точное соответствие. Напротив, WhatFontIs смог подтвердить, что шрифт был, конечно же, хорошо известным шрифтом Comic Sans.
Однако, когда дело доходит до менее распространенных шрифтов, обе являются очень подходящими платформами для поиска очень похожих шрифтов, если результаты не дают точного результата.