Что такое одностраничник и для чего создавать подобный сайт?
Мало кто из тех людей, которые не специализируются на раскрутке бизнеса в Сети, знают, что примерно 95-98% посетителей любого сайта сразу же его покидают. Казалось бы, это невероятно большой показатель, однако при этом нужно понимать, что оставшийся процент, совершающий покупку, составляет достаточно большое количество человек.
Но если несмотря ни на что, этот показатель вас не устраивает и вы хотите повысить свой маркетинговый ROI, то лендинг, или одностраничный сайт, позволит существенно увеличить конверсию и привлечь на порядок большее количество покупателей.
Что представляет собой одностраничник?
Одностраничный сайт представляет собой ресурс, который преследует следующие цели:
1. Повышение эффективности рекламы и, соответственно, продаж какого-то конкретного товара. Другими словами, это не стандартный интернет-магазин в привычном для всех понимании этого слова – это своего рода предельно качественное предложение какой-то уникальной продукции, которая может быть самой разнообразной, начиная от информационного продукта и заканчивая автомобилями.
На таких сайтах нет никаких ссылок на какие-либо сторонние ресурсы, так как принцип действия лендинга заключается в прокрутке единственной страницы, чтении расположенного на нем контента и совершении целевого действия. Единственное, куда может быть осуществлен переход с такого сайта – это определенный участок страницы, который необходимо выделить (якорные ссылки), или отдельный прайс-лист. Лендинги представляют собой наиболее интересный и легкий метод преподнесения различной информации, который является гораздо более удобным для восприятия потенциальными покупателями.
2. Привлечь подписчиков на какой-то конкретный ресурс. Структура одностраничного сайта направлена на то, чтобы посетители совершали нна нем определенные действия, при этом далеко не обязательно это должна быть покупка какой-то продукции. Дело в том, что контент, находящийся на лендинге, может даже демонстрировать какой-то конкретный товар, но само действие будет представлять собой переход на ваш основной сайт.
Использование одностраничника в качестве такого ознакомительного шага значительно увеличивает посещаемость других крупных ресурсов: зачастую прирост трафика составляет 5-10% или даже более.
Читайте также: Лендинг vs Домашняя страница: что эффективнее?
В чем преимущества таких сайтов?
Одностраничный сайт является наиболее актуальным инструментом для тех маркетологов, которые хотят идеально все расставить по местам и организовать. Главным преимуществом такой структуры является то, что она достаточно сильно ограничивает время, которое посетитель готов уделить вам, вследствие чего для на лендинге нужно размещать наиболее важный и ценный для потенциальных клиентов контент. Кроме того, ограниченное пространство не позволяет вам просто забить вашу страницу всевозможными картинками и текстом, сделав ее слишком перегруженной.
Еще одной причиной создания лендинга является то, что он дарит пользователям самое главное – простоту. Существует достаточно большое число ресурсов, где пользователям приходится совершать огромнейшее количество действий для того, чтобы найти необходимую услугу или товар. Одностраничник же сосредотачивает все внимание одном целевом действии.
Существует достаточно большое число ресурсов, где пользователям приходится совершать огромнейшее количество действий для того, чтобы найти необходимую услугу или товар. Одностраничник же сосредотачивает все внимание одном целевом действии.
Если вам не требуется разместить огромное количество контента или вы не собираетесь продавать разнообразную продукцию, вам вполне достаточно будет использовать лендинг, так как на нем можно представить абсолютно всю необходимую информацию о вашем сервисе или линейке товаров. Одностраничные сайты являются особенно актуальными при необходимости создания промо-страницы для какой-либо определенной услуги или же товарной продукции, а также они могут являться вспомогательными платформами, значительно увеличивающими эффективность работы других ресурсов.
Читайте также: Конструкторы landing page: как выбрать и с чего начать?
Вместо заключения
Создание лендинга является гораздо более простым занятием по сравнению с версткой многостраничного ресурса. Сегодня рынок предлагает широкий выбор конструкторов целевых страниц, позволяющих собрать свой первый одностраничник буквально за пару часов.
Сегодня рынок предлагает широкий выбор конструкторов целевых страниц, позволяющих собрать свой первый одностраничник буквально за пару часов.
Платформа LPgenerator предлагает максимально простые инструменты для того, чтобы вы смогли создать профессиональный лендинг, который не будет по качеству и эффективности продаж уступать даже тем, что вам сделают в веб-студии. При этом у нас в галерее представлены уже готовые шаблоны и макеты, за счет чего вы, даже не имея каких-либо специализированных знаний, сможете запустить эффективный лендинг сразу же после регистрации и в будущем изменять его так, как вам будет угодно.
Высоких вам конверсий!
Источник картинки: Vladimir Smokov
21-12-2015
Одностраничный сайт, сайт-визитка и многостраничный сайт — в чем отличия?
Всё многообразие сайтов в интернете можно классифицировать на 3 типа: на одностраничные, сайты-визитки и многостраничные сайты.
Одностраничный сайт
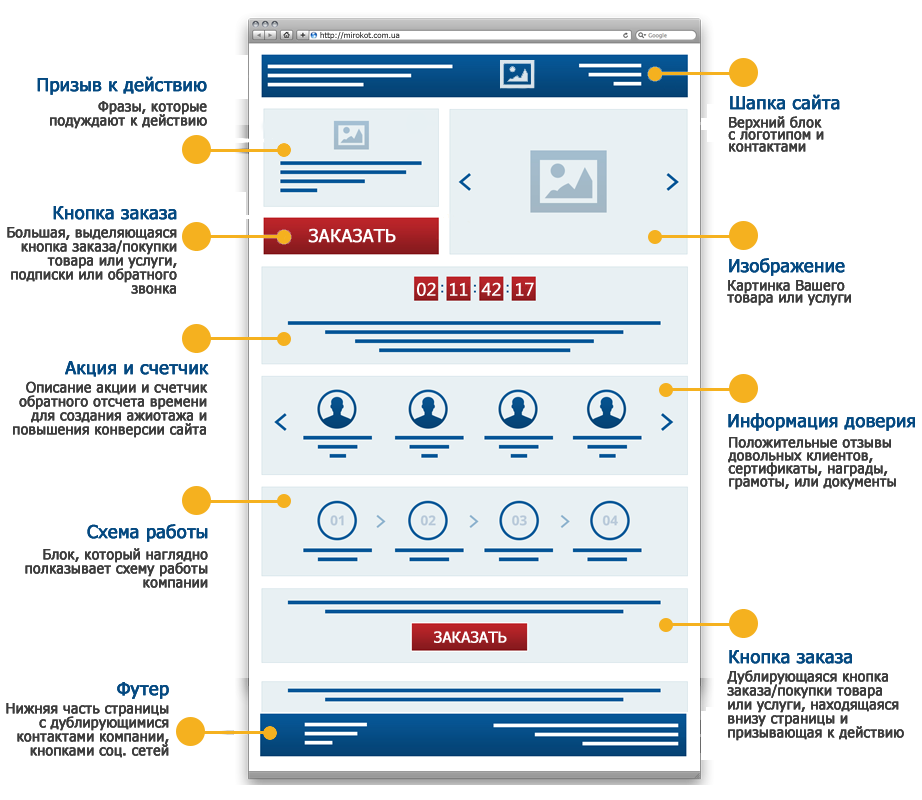
Такой сайт еще называют лендингом. Это сайт, всё содержимое которого помещается на одной странице, которая просматривается прокруткой. У него нет разветвленной структуры, это просто длинная страница с логическими блоками, которую пользователь скролит по мере чтения.
Это сайт, всё содержимое которого помещается на одной странице, которая просматривается прокруткой. У него нет разветвленной структуры, это просто длинная страница с логическими блоками, которую пользователь скролит по мере чтения.
Лендинг — это специфический сайт, он создается специально для того, чтобы подтолкнуть пользователя к какому-либо действию. Это может быть покупка товара, запись на курс, звонок в офис, регистрация и так далее. Для этого в лендинге присутствуют контактная форма, различные кнопки (звонок, сообщение в мессенджер), призывы к действию, мотивирующие видео, иллюстрации, списки преимуществ — в общем, всё то, что поможет решить его главную цель.
Цель лендинга — перевести посетителя сайта в статус клиента, покупателя или подписчика. Поэтому иногда его еще называют целевой страницей. В лендинге содержится уникальное торговое предложение (УТП). Обычно на одностраничном сайте представлено только одно УТП.
Отличие лендинга от сайта обычного формата в том, что, как правило, он работает в связке с рекламой. На одностраничный сайт делают ссылку с контекстного объявления.
На одностраничный сайт делают ссылку с контекстного объявления.
Плюсы лендинга в том, что он мало весит и быстро делается. Для его заполнения не нужно много текста, главное — красиво оформить смысловые блоки.
Но из этого проистекает и главный минус одностраничного сайта: его трудно продвинуть с помощью SEO, так как на нем мало полезного контента.
Сайт-визитка
Это небольшой по объему сайт, состоящий из нескольких страниц (3-5). Он содержит базовую информацию о компании: контакты, услуги, цены, историю деятельности.
Цель сайта-визитки – познакомить посетителей с компанией, представить ее в выгодном свете. Это своеобразное интернет-лицо компании, ее визитная карточка.
- Плюсы:
- Визитка не дорога в разработке, ее можно сделать на основе шаблона.
- Сайт-визитку не нужно долго заполнять большим количеством текста.
- Минусы:
- Подходит только маленьким фирмам или индивидуальным предпринимателям. Для большой компании сайт будет «маловат».

- Так как «визитка» содержит мало контента, ее трудно продвигать в поиске.
- Иногда сайт-визитку путают с лендингом. Какие у сайта-визитки и лендинга отличия:
- У лендинга всегда только одна страница, а у визитки их несколько.
- Лендинг посвящен только одному продукту или торговому предложению.
- Одностраничник создается для того, чтобы продать товар или услугу, а сайт-визитка — чтобы рассказать о компании, дать контакты и т.п.
Многостраничный сайт
Это не какой-то определенный сайт, а общее название для разных видов сайтов: новостной портал, корпоративный сайт, социальная сеть, форум и т.д.
Многостраничники — это большие сайты с множеством разделов. Они содержат большой объем информации, текстов. Страницы связаны между собой ссылками, у сайта разветвленная структура.
- Плюсы:
- Легко поддается SEO продвижению.
- Его можно наполнить нужными ключевыми фразами и продвигать по ним в поиске. На таком сайте можно разместить много нужного контента, полезной информации.
- Его легко актуализировать, добавляя новые тексты.
- Сайт выглядит солидно.
- Минусы:
- Трудоемкий этап разработки: нужно грамотно составить структуру многостраничного сайта и сделать понятную навигацию.
- Вследствие вышеперечисленного — дороговизна такого сайта
- Нужно постоянно следить за состоянием сайта и его разделов, чтобы все ссылки работали, не было битых ссылок, тексты были уникальными, разделы актуальными.
Что лучше: лендинг, сайт-визитка или многостраничный сайт?
Их нельзя сравнивать в таких категориях, ведь каждый из этих сайтов решает свои задачи. Когда компания выбирает, сделать ли ей одностраничный сайт или многостраничный, то нужно прежде всего определиться, для чего он ей нужен.
Если компании нужно продать продукт, направить куда-то рекламный трафик, собрать базу потенциальных клиентов, покупателей, заказчиков, то конечно нужно выбирать лендинг.
Если цель — создать большой информативный портал о компании, чтобы полностью представить все аспекты деятельности, то конечно надо выбирать многостраничник. Он будет выглядеть серьезно и солидно.
Если же сайт о компании «нужен был вчера», его надо сделать быстро и недорого, то выбираем сайт-визитку. К тому же сайт-визитку всегда можно расширить до многостраничника за счет добавления новых разделов. Мы всегда делаем такие сайты «на вырост» — наши визитки можно наполнять до бесконечности.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
одностраничных веб-сайтов против многостраничных веб-сайтов
Существуют всевозможные веб-сайты для разных целей.
Это могут быть магазины для брендов электронной коммерции, со страницами и страницами продуктов и их описаниями.
Это могут быть небольшие архивы со статьями и полезной информацией, доступные людям для чтения и получения информации в любое время.
Иногда бренды даже создают целые веб-сайты для определенного продукта, чтобы продвигать его так, как они хотят, и отделить его от остальных своих продуктов и услуг.
Несмотря на множество целей, которые могут иметь веб-сайты , они бывают двух видов — одностраничные веб-сайты и многостраничные веб-сайты . Если вы создаете свой собственный веб-сайт или планируете нанять кого-то, чтобы сделать его для вас, выбор между этими двумя может быть трудным.
Итак, мы решили написать эту статью и предоставить вам некоторую информацию, которая поможет вам сделать правильный выбор.
Начнем.
Различные типы веб-сайтов | ИсточникЧто такое одностраничный веб-сайт?
Как следует из названия, одностраничные веб-сайты состоят только из одной страницы . Вы когда-нибудь заходили на веб-сайт и были смущены отсутствием навигации, только чтобы понять, что вся информация находится на главной странице? Именно так работают одностраничные сайты.
Вы когда-нибудь заходили на веб-сайт и были смущены отсутствием навигации, только чтобы понять, что вся информация находится на главной странице? Именно так работают одностраничные сайты.
Если это звучит просто, это потому, что так оно и есть. Этот подход очень минималистичен, и вы не встретите его часто, потому что большинство веб-сайтов, которые мы посещаем, содержат массу информации и разные страницы, которые они хотят нам показать.
Если вы столкнетесь с одностраничным веб-сайтом, то обычно это будут веб-сайты художников, на которых представлены их портфолио, или это может быть посвящено определенному событию, для которого не требуется много информации и, следовательно, страниц.
Положительные стороны одностраничного веб-сайта
Из-за вышеупомянутой простоты одностраничный веб-сайт чист и понятен . Если вы пытаетесь рассказать историю на своем веб-сайте, она будет легко проходить на одностраничном веб-сайте, потому что процесс не будет прерываться из-за того, что пользователю придется щелкать разные страницы.
Вот почему они хороши для портфолио — посетитель может непрерывно пролистывать творения художника, как в галерее, просто переходя от картины к картине.
Еще одним преимуществом одностраничного веб-сайта является его простота, что делает его дешевле, чем многостраничный веб-сайт. А так как одностраничный сайт проще многостраничного, то построить его будет в раз быстрее . Не имея необходимости кодировать и придумывать несколько страниц, веб-разработчики могут создавать одностраничные веб-сайты намного быстрее и проще.
Кроме того, меньшее количество кода также означает меньше потенциальных ошибок , что помогает сэкономить время и значительно упрощает процесс создания веб-сайта.
Одностраничные веб-сайты легко сделать адаптивными | Источник Еще одним преимуществом одностраничного веб-сайта является тот факт, что он идеально подходит для мобильных устройств. Люди тратят большую часть своих мобильных сеансов просмотра, прокручивая, что является основной особенностью одностраничных веб-сайтов. Кроме того, их легче сделать адаптивными, чем многостраничные веб-сайты.
Люди тратят большую часть своих мобильных сеансов просмотра, прокручивая, что является основной особенностью одностраничных веб-сайтов. Кроме того, их легче сделать адаптивными, чем многостраничные веб-сайты.
Недостатки одностраничного веб-сайта
Простота одностраничного веб-сайта имеет свою цену — ограниченное содержание и информация . Вот почему вы не найдете их так часто в Интернете.
Компании, которые продают разнообразные продукты и имеют большие веб-сайты электронной коммерции, просто не могут иметь одностраничных веб-сайтов. Им нужны страницы, которые расскажут людям больше о них, например, кто они и какова их миссия, и страницы, посвященные каждому продукту, чтобы посетитель мог узнать больше о них, их преимуществах и использовании.
То же самое касается веб-сайтов общественных организаций, школ и университетов, образовательных веб-сайтов, компаний, предлагающих различные услуги, и так далее. Всем им необходимо предоставить тонну информации своим посетителям, что делает их веб-сайты непригодными для одиночных страниц.
Еще одна плохая сторона одностраничного веб-сайта заключается в том, что его намного сложнее оптимизировать для поисковых систем . Если вы не знакомы с поисковой оптимизацией или SEO, в ней представлен ряд методов, которые помогают веб-сайтам получить более высокий рейтинг на страницах поисковых систем.
Один из этих методов включает в себя оптимизацию ключевых слов, которая вращается вокруг веб-сайтов, использующих релевантные ключевые слова, связанные с их бизнесом.
По сути, чем больше ключевых слов и чем лучше они используются, тем выше рейтинг на страницах поисковых систем. И если вы решите создать одностраничный веб-сайт, у вас будет гораздо меньше места, куда вы можете включить свои ключевые слова.
Теперь, когда мы рассмотрели достоинства и недостатки одностраничного веб-сайта, давайте рассмотрим несколько замечательных примеров таких веб-сайтов.
Примеры хороших одностраничных сайтов
Вот сайт цифрового дизайнера и арт-директора:
Сайт Анжелы Милошевич Сайт очень художественный и уникальный. На одной странице цифровой дизайнер рассказал нам все о них, используя жирный и крупный шрифт, чтобы рассказать нам о своем опыте, где они работают прямо сейчас и в каких социальных сетях мы можем их найти.
На одной странице цифровой дизайнер рассказал нам все о них, используя жирный и крупный шрифт, чтобы рассказать нам о своем опыте, где они работают прямо сейчас и в каких социальных сетях мы можем их найти.
Этот одностраничный веб-сайт является прекрасным и уникальным примером. Вы не прокручиваете веб-сайт вниз — вместо этого, когда вы прокручиваете, содержимое веб-сайта будет меняться, и будет происходить анимация. И анимация, и графика очень красивы, добавляя уникальности одностраничному веб-сайту.
Веб-сайт Мемориала Кете КольвицПомните, мы упоминали, что одностраничные веб-сайты отлично подходят для портфолио ? Вот такой пример.
Цель этого веб-сайта — рассказать историю Кете Кольвиц и ее творчества. Веб-сайт прост, но имеет ряд особенностей, которые делают его более уникальным. На этом удивительном одностраничном веб-сайте вы найдете плавные переходы рисунков, текста и цветов.
Веб-сайт The Rouser Этот одностраничный веб-сайт может быть одним из самых запоминающихся веб-сайтов, которые я когда-либо видел. Когда вы откроете веб-сайт, вы сразу заметите пузырь, который будет становиться все больше и больше по мере прокрутки вниз, заставляя вас лопнуть его, чтобы продолжить прокрутку.
Когда вы откроете веб-сайт, вы сразу заметите пузырь, который будет становиться все больше и больше по мере прокрутки вниз, заставляя вас лопнуть его, чтобы продолжить прокрутку.
Внизу веб-сайта есть две ссылки, которые не ведут на другие страницы — обе они ведут на одну страницу этого веб-сайта.
Теперь, когда мы увидели положительные и отрицательные стороны одностраничных веб-сайтов и несколько замечательных примеров, пришло время перейти к многостраничным веб-сайтам.
Что такое многостраничный сайт?
Многостраничные веб-сайты состоят из множества разных страниц и подстраниц. Из-за этого они составляют подавляющее большинство веб-сайтов. Тот факт, что они такие гибкие и подходят для самых разных целей, делает их одинаково привлекательными для людей, брендов и компаний.
Вы найдете их повсюду – хотите купить что-нибудь онлайн? Магазин будет иметь многостраничный сайт. Хотите проверить свой банковский счет? В вашем банке он тоже будет. Если вы хотите прочитать новости или получить информацию по теме, веб-сайт, который вы посещаете, несомненно, будет многостраничным веб-сайтом.
Если вы хотите прочитать новости или получить информацию по теме, веб-сайт, который вы посещаете, несомненно, будет многостраничным веб-сайтом.
Понятно, что они популярны и широко используются, поэтому давайте разберемся, почему.
Преимущества многостраничных веб-сайтов
Многостраничные веб-сайты очень универсальны — они подходят для любого типа бизнеса и целей. Тот факт, что они позволяют использовать несколько страниц, является их наиболее важной характеристикой.
С помощью многостраничного веб-сайта вы сможете иметь домашнюю страницу, на которой будет вся общая информация о вашем бизнесе, затем специальную страницу для вашего магазина, страницу, содержащую информацию о вашем бизнесе в более деталь и страницу, через которую люди могут связаться с вами.
Многостраничные веб-сайты предлагают массу места для информации | Источник Несколько страниц также означают большое количество контента и информации, что позволяет оптимизировать поисковую систему . Еще лучше, если у вас есть страница блога. Таким образом, вы сможете писать статьи, связанные с вашей областью знаний, и использовать в них ключевые слова.
Еще лучше, если у вас есть страница блога. Таким образом, вы сможете писать статьи, связанные с вашей областью знаний, и использовать в них ключевые слова.
Поисковые системы любят веб-сайты, которые правильно используют ключевые слова, что поможет вам получить более высокий рейтинг на их поисковых страницах.
Каждый многостраничный веб-сайт имеет навигация , которая видна и проста в использовании. Это правда, что одностраничные веб-сайты имеют хороший поток из-за их одной страницы, но навигация сразу же показывает посетителю содержимое вашего сайта.
Таким образом, за 5 секунд посещения вашего сайта они сразу же увидят страницы, содержащиеся на вашем сайте.
Многостраничный веб-сайт часто поставляется с панелью поиска , которая обеспечивает еще более удобное взаимодействие с пользователем на вашем веб-сайте. Панели поиска особенно полезны, если у вас есть интернет-магазин или вы публикуете статьи на своем веб-сайте, чтобы людям было легче найти то, что они ищут.
Минусы многостраничного веб-сайта
Когда дело доходит до дизайна, недостатков нет ни в чем. Но есть несколько технических проблем, которые могут возникнуть при наличии многостраничного веб-сайта, особенно если вы создаете его впервые.
Во-первых, более сложно обновлять и управлять многостраничным веб-сайтом. Если вы создаете собственный веб-сайт или приобрели тему без поддержки разработчиков, уход за многостраничным веб-сайтом может стать проблемой. Алгоритмы поисковых систем время от времени меняются, что может привести к ошибкам в коде вашего сайта.
Обязательно проверяйте производительность многостраничного веб-сайта | Источник Еще один недостаток многостраничных веб-сайтов заключается в том, что иногда навигация может сбивать с толку посетителей. Если вы нанимаете кого-то для создания веб-сайта для вас, обязательно просмотрите его портфолио и посмотрите другие веб-сайты, которые они создали.
С другой стороны, если вы делаете свой собственный многостраничный веб-сайт, убедитесь, что на нем не слишком много навигационных ссылок и много ссылок в подменю.
Многостраничные веб-сайты также сложнее сделать адаптивными , потому что нет кода, который мог бы просто адаптировать их для мобильных устройств. Из-за этого мобильную версию для них нужно строить с нуля (если, конечно, вы не покупаете адаптивную тему).
Многостраничные веб-сайты также могут иметь проблему действительно плохого времени загрузки , что может привести к высокому показателю отказов. Если вы покупаете тему, обязательно сначала протестируйте ее на скорость.
Примеры хороших многостраничных веб-сайтов
Вот несколько примеров отличных многостраничных веб-сайтов:
Домашняя страница Robin Golf Вот потрясающий многостраничный веб-сайт компании, производящей клюшки для гольфа. Веб-сайт хорошо оптимизирован, и, несмотря на то, что на нем есть несколько высококачественных изображений, он быстро загружается и работает отлично. Навигация сверху имеет простой дизайн, ее легко найти, и в ней нет выпадающих меню, что делает ее еще проще.
Навигация сверху имеет простой дизайн, ее легко найти, и в ней нет выпадающих меню, что делает ее еще проще.
Это модельное агентство решило сделать простой и минималистичный многостраничный веб-сайт с привычной навигацией. Я выбрал этот пример из-за того, что у них есть видео, воспроизводимое на главной странице. Когда веб-сайты делают это, видео может оказаться низкого качества или замедлять всю страницу, но этот многостраничный веб-сайт настолько хорошо построен, что видео не влияет на скорость и производительность.
Домашняя страница DigitalWerkУ этого цифрового агентства одна из самых уникальных домашних страниц, которые я когда-либо видел. Когда вы открываете их веб-сайт, вас не приветствует фоновое изображение и навигация сверху. Вместо этого верхняя часть домашней страницы разделена на три основных сервиса, которые, когда вы наводите на них указатель мыши, воспроизводят короткие видеоролики.
Домашняя страница Rowan Joseph У этой мебельной компании есть многостраничный веб-сайт, который выглядит так же хорошо, как и их работа. Сайт минималистичный, с уникальным местом для навигации — в середине левой части страницы. Как только вы щелкнете по нему, вы увидите следующее:
Сайт минималистичный, с уникальным местом для навигации — в середине левой части страницы. Как только вы щелкнете по нему, вы увидите следующее:
Причина, по которой они выбрали этот стиль навигации, может заключаться в том, чтобы сосредоточить внимание посетителя на удивительных изображениях их работы. Или, может быть, они просто хотели быть другими. Тем не менее, он по-прежнему выглядит великолепно.
Завершение
Как одностраничные, так и многостраничные веб-сайты имеют свои преимущества и недостатки.
Одностраничные веб-сайты отлично подходят для портфолио и веб-сайтов, стремящихся к вычурной эстетике, но они сильно ограничивают объем контента, который может быть на них размещен.
Многостраничные веб-сайты , с другой стороны, очень универсальны, но при их создании и оптимизации для мобильных устройств может возникнуть ряд проблем.
В конце концов, все зависит от типа бизнеса, которым вы занимаетесь, и от того, сколько информации вам нужно, чтобы донести свое сообщение.
Надеюсь, эта статья поможет вам сделать выбор. Спасибо за внимание!
Тенденция веб-дизайна, которую стоит принять?
Несколько лет назад один из моих клиентов порекомендовал мне разработчика, который хотел сотрудничать с копирайтером. Она создавала веб-сайты, а я обеспечивал текст и SEO. Прежде чем мы начали наш первый проект, я попросил макет, чтобы понять, как должна выглядеть каждая веб-страница. Я был в шоке от того, что получил.
Веб-сайт, нарисованный в каркасе, имел только одну страницу. Было шесть разделов, посвященных страницам, которые вы найдете на традиционном деловом веб-сайте: «Главная», «О нас», «Команда», «Услуги», «Отзывы» и «Контакты». Но каждый раздел одностраничного веб-сайта был намного меньше, чем я привык, может быть, всего четыре или пять предложений, посвященных каждой из «страниц».
У меня было так много вопросов к разработчику; первый из которых был:
Почему?????????
После того, как я дал своему мозгу время остыть, я решил более внимательно изучить сайт, который она предлагала, и составил список вопросов, которые более практически отвечали моим опасениям:
- Заботился ли клиент о SEO?
- Как это повлияет на скорость сайта?
- Будут ли негативные последствия для мобильных устройств?
- Не будет ли навигация сбивать с толку посетителей, привыкших к многостраничным веб-сайтам?
- Как насчет блога? Клиент не упомянул контент-маркетинг по телефону?
- Это поможет или повредит конверсиям?
Исходя из моего понимания того, как работают веб-сайты и как пользователи взаимодействуют с ними, выбор в пользу создания одностраничного веб-сайта просто не имел смысла. Это казалось неестественным и противоречащим здравому смыслу.
Это казалось неестественным и противоречащим здравому смыслу.
С тех пор, когда я сталкиваюсь с большим количеством одностраничных веб-сайтов, я задаюсь вопросом, есть ли в них что-то, чего мне не хватало. Вот почему в сегодняшнем посте я собираюсь рассказать вам о том, что я узнал об одностраничных веб-сайтах. В чем их сила. Где они слабы. И почему вы, вероятно, не должны использовать их в качестве разработчика WordPress.
Подробная информация об одностраничных веб-сайтах
Веб-сайты уже много лет традиционно имеют одинаковую структуру. Итак, когда вы сталкиваетесь с отклонением от этой формулы, обычно это происходит по одной из трех причин:
- У вас есть пользователи, пытающиеся создать свои собственные веб-сайты, но не знающие, что они делают. Таким образом, они заканчивают тем, что помещают данные всего веб-сайта на одну страницу и используют дешевый Wix или другой инструмент для создания сайтов, который не гарантирует того контроля над качеством и производительностью, который они получили бы с WordPress.

- Неопытные разработчики пытаются срезать путь. Таким образом, они поощряют клиентов использовать одностраничный веб-сайт, потому что он будет «круто выглядеть» или генерировать больше конверсий. Но на самом деле единственная причина, по которой они поощряют это, заключается в том, что это займет у них меньше времени, и они верят, что получат более высокую прибыль.
- Вам действительно нечего сказать, но вам как минимум нужна целевая страница, на которую могут перейти потенциальные клиенты.
Вместо того, чтобы сосредотачиваться исключительно на «почему», давайте поговорим о том, с чем вы на самом деле имеете дело и каких результатов вы можете ожидать от одностраничных веб-сайтов.
Контент должен быть кратким
С одностраничными веб-сайтами у вас нет времени и места, которые можно было бы тратить впустую.
Когда вы разрабатываете такой веб-сайт, вы в основном делите домашнюю страницу на другую «страницу» для сайта. И каждая из этих «страниц» должна вписываться в пространство стандартного главного изображения. На самом деле это означает, что в этом пространстве у вас может быть абзац текста, призыв к действию и изображение. Или заголовок и видео. Или короткое интро с портфолио или галереей. Что-то такое.
На самом деле это означает, что в этом пространстве у вас может быть абзац текста, призыв к действию и изображение. Или заголовок и видео. Или короткое интро с портфолио или галереей. Что-то такое.
Если ваш клиент настаивает на размещении большего количества контента в каждом пространстве — может быть, потому что то, что там находится, слишком расплывчато или ему кажется, что чего-то не хватает — тогда вам нужен многостраничный веб-дизайн.
Контент должен быть последовательным
То, что вы делаете с пространством, является основным фактором при разработке одностраничного дизайна. Но вы также должны думать о том, насколько хорошо посетители понимают, что текст говорит в этих местах.
Допустим, вы разрешаете своему копирайтеру вставлять от 100 до 200 слов в заданное место. Однако то, что они написали, по-прежнему не объясняет, о чем сайт, услуга или бизнес. Это большая проблема. Возможно, автор не понимает тему или он повторял одно и то же снова и снова, чтобы заполнить квоту. Если это не так, возможно, у вас просто слишком сложная тема, для обсуждения которой нужна отдельная страница.
Если это не так, возможно, у вас просто слишком сложная тема, для обсуждения которой нужна отдельная страница.
Каждый раздел должен содержать что-то ценное
Время от времени вы будете сталкиваться с одностраничным веб-сайтом, на котором есть случайные разделы. Они нарушают логическую последовательность страницы, а также отвлекают посетителей от понимания сути (там, где обычно находится контактная форма).
Вы не можете позволить себе роскошь, когда посетители нажимают на CTA или ссылаются на навигацию и перенаправляются на страницу, содержащую соответствующую информацию. Вместо этого они застряли, прокручивая вашу единственную веб-страницу. Если вы ожидаете, что они доберутся до конца, не размещайте ненужные элементы посередине. Убедитесь, что каждый раздел содержит что-то ценное.
Одностраничный веб-сайт Энтони Айзека хорошо демонстрирует это. В то время как заголовок вверху страницы довольно глупый (когда вы прокручиваете, его голова выскакивает), остальная часть страницы содержит информацию, которая может понадобиться людям, если они заинтересованы в работе с ним.
Вот домашняя страница до прокрутки:
Верхняя часть веб-сайта Энтони Айзека интригует.Вот главная страница при прокрутке:
При прокрутке посетители получают забавный сюрприз.Затем вы начинаете сталкиваться с примерами его проектной работы в формате видео и изображения:
Существует множество проектов, демонстрирующих навыки Исаака.Его контактная информация также кратка и по существу:
Нет контактной формы, но включены другие удобные для клиента формы связи.Использование ключевых слов крайне ограничено
Ключевые слова играют важную роль в рейтинге вашего веб-сайта в поиске. Но если оптимизировать только одну страницу, это сильно ограничит ваши действия с ключевыми словами.
Теперь вы ограничены одной страницей недвижимости для таргетинга по ключевым словам и привлечения поискового трафика. Вы в значительной степени должны найти один и посвятить его. Конечно, вы можете использовать второстепенные ключевые слова в тегах заголовка h3 на странице, но акцент действительно должен делаться на ключевом слове фокуса, если вы хотите ранжироваться.
Внутренних ссылок не существует, но обратные ссылки прекрасны
Часть хорошей стратегии SEO включает в себя стратегию создания внутренних ссылок, а также поиск новых возможностей для обратных ссылок.
Из-за того, как построен одностраничный сайт, внутренняя стратегия построения ссылок на самом деле невозможна. Хотя вы можете создавать якоря на странице и ссылаться на них, единственное место, куда они могут попасть, — это навигация.
Обратные ссылки, с другой стороны, отлично подходят для одностраничных веб-сайтов. Всякий раз, когда ваш сайт продвигается где-либо в Интернете — будь то блог, социальные сети, обзорный сайт и т. д. — есть только одна ссылка, на которую могут указать эти рефереры. Это означает, что весь авторитет, создаваемый вашим сайтом, будет находиться на этой странице, и весь трафик Google будет направляться туда.
Одностраничные сайты могут серьезно повредить или повысить скорость
Одним из преимуществ разработки одностраничных сайтов является то, что минимализм правит бал. С меньшим количеством контента, отсутствием блога и отсутствием особой потребности в привлечении внимания, плагины WordPress не так важны. Конечно, они вам еще понадобятся для:
С меньшим количеством контента, отсутствием блога и отсутствием особой потребности в привлечении внимания, плагины WordPress не так важны. Конечно, они вам еще понадобятся для:
WPMU DEV AccountPRO
Наши лучшие профессиональные инструменты WP в одном комплекте
Попробуйте бесплатно в течение 7 дней
30-дневный возврат денег
- Безопасность
- Производительность
- Оптимизация изображения
- SEO
- Контактная форма
Помимо этого, вам может понадобиться один или два, чтобы добавить видео или добавить галереи изображений. Но это ничто по сравнению со списком плагинов WordPress, которые нужны большинству веб-сайтов.
Тем не менее, я заметил, что одностраничные сайты, созданные с помощью инструментов, отличных от WordPress, могут загружаться медленнее, поэтому эти сайты могут получить плохую репутацию. Пока вы используете плагины, которые отдают приоритет производительности и сохраняют тот небольшой контент, который вы оптимизировали, с вами все будет в порядке.
Похоже, веб-сайт Plastics Unlimited не имеет проблем с производительностью. Я был действительно удивлен тем, сколько функций и продуктов он выделяет.
Как видите, возможности перечислены в ограниченном пространстве:
Состояние функций Plastics Unlimited по умолчанию.Однако при нажатии на них срабатывает триггер аккордеона и раскрывается множество деталей:
Представление расширенной функциональности аккордеона возможностей.Аналогичное событие возникает при выборе продуктов и приложений. Однако они используют элемент лайтбокса.
Вот как выглядит лайтбокс «Продукты»:
В этом разделе веб-сайта Plastics Unlimited используется всплывающее лайтбокс.Вот как выглядит лайтбокс и галерея приложений:
Еще один пример лайтбокса, но он содержит фотогалерею.Проще разработать адаптивный сайт
Обратите внимание, что я сказал, что «проще» разработать адаптивный сайт с одностраничным макетом, а не что это данность. Это связано с тем, что разработчики или пользователи, которые не используют адаптивную тему WordPress, могут поставить под угрозу отзывчивость дизайна своего простого сайта (что я видел сегодня много раз… блэ).
Существует множество высококачественных тем WordPress, созданных для одностраничных макетов. Я бы посоветовал начать с многоцелевых тем, таких как Uncode или Divi. У них есть шаблоны, стилизованные под одностраничные макеты, или вы можете использовать их инструменты для создания страниц, чтобы создать свой собственный. Тем не менее, таким образом вы можете убедиться, что ваш сайт полностью адаптивен.
Навигация необязательна… хотя она все равно должна быть
Поскольку нет другой страницы, кроме домашней, меню навигации может показаться ненужным. Тем не менее, пользователи привыкли искать в верхней части сайта панель навигации или меню-гамбургер, которые помогают им ориентироваться. Без одного подарка ваши пользователи достаточно умны, чтобы понять, что прокрутка мыши или перетаскивание пальца проведут их через остальную часть страницы. Однако это может быстро разочаровать, если у вас много контента на странице и если они понятия не имеют, к чему они вообще прокручивают. Может быть только одно направление, в котором можно двигаться, но это не значит, что оно не может их расстроить или сбить с толку.
Может быть только одно направление, в котором можно двигаться, но это не значит, что оно не может их расстроить или сбить с толку.
Итак, если вы разрабатываете одностраничные веб-сайты, обязательно включите навигацию. Чтобы это работало, встройте якорные ссылки в каждый раздел, чтобы каждая вкладка меню перебрасывала пользователей в нужный раздел.
Мне очень нравится, что сделал с этим сайт Mesón. Навигация четко отображается в верхней части веб-сайта. Таким образом, даже если посетители не осознают, что могут прокручивать весь сайт самостоятельно, навигация также поможет им в этом.
Навигация делает веб-сайт Meson похожим на традиционный многостраничный веб-сайт.Я также ценю методы экономии места, которые дизайнер Meson использовал в меню:
Каждый раздел веб-сайта Meson организован вокруг определенной «страницы».Хотя каждая из категорий и соответствующих пунктов меню могла сделать веб-сайт длиннее, чем нужно, они использовали функцию аккордеона, чтобы скрывать элементы до тех пор, пока пользователи не взаимодействуют с ними:
Веб-сайт Meson использует эту технику экономии места, чтобы сохранить меню от подавляющего остального контента.
Одностраничные дизайны не всегда долговечны
Когда я просматривал списки лучших или самых вдохновляющих одностраничных дизайнов, я заметил, что около 50% сайтов, которые я открыл, фактически вернулись к многостраничному дизайну с момента публикации статьи. Я стараюсь использовать только референсы годовой давности, поэтому разработчикам или владельцам веб-сайтов не пройдет и года, как они решат, что одностраничный дизайн им не подходит.
Это не значит, что это не подойдет вашим клиентам, особенно если у них есть очень простая концепция или услуга, которую они продают. Тем не менее, возможно, стоит провести A/B-тестирование в будущем, чтобы увидеть, не влияет ли одностраничный сайт на коэффициент конверсии.
Google Analytics будет сложно использовать
Когда придет время проанализировать производительность вашего одностраничного сайта, Google Analytics сможет рассказать вам основные сведения о демографических данных ваших посетителей. Однако, когда дело доходит до пользовательского потока и поведения, вы мало что сможете понять из этого обычно полезного инструмента.
