Онлайн уроки по HTML — 19 репетиторов
🥇 Лучшие из лучших
💻19 преподавателей проводят занятия онлайн
🔒 Безопасная оплата
💸 Нулевая комиссия
Превосходно
все отзывы
Superprof Информатика индивидуальные занятия по HTML
Наша подборка преподавателей
по HTML, которые проводят занятия онлайн
Александр
Ипатово & онлайн
Алевтина
Липецк & онлайн
Бексултан
Астрахань & онлайн
Дмитрий
Ростов-на-Дону & онлайн
Александр
Ипатово & онлайн
Лиана
Новосибирск & онлайн
Евгений
Тюмень & онлайн
Сергей
Москва & онлайн
Максим
Ростов-на-Дону & онлайн
Влад
Москва & онлайн
Maksym
Milano & онлайн
Hovhannes
Buenos Aires & онлайн
Посмотреть всех преподавателей
Научиться чему-то новому ещё никогда не было так просто
FAQ
📒 Как проходят онлайн уроки по HTML?
Вы переписываетесь с преподавателем в чате Superprof и договариваетесь о занятиях напрямую.
Где могут проходить занятия?
- Skype
- Hangout
- Zoom
- Discord
Каждая из этих программ позволит вам использовать видео и делиться экраном.
19 репетиторов, тренеров и инструкторов
🔎 Как вы отбираете преподавателей по HTML для проведения онлайн уроков?
Мы проверяем заполненные профили, созданные объявления и прикреплённые документы
Личные и контактные данные (телефон, email, фотографию), а также диплом.
100% проверенных отзывов — сила сообщества
Рекомендации и отзывы учеников, которые вы найдёте в объявлениях специалистов, лично проверены командой Superprof.
🎓 Сколько репетиторов, тренеров и инструкторов готовы приступить к занятиям по HTML онлайн?
19 преподавателей по HTML готовы помочь вам в изучении HTML.
Ознакомьтесь с их профилями и выберите тот, который максимально соответствует вашим критериям.
Выберите идеального преподавателя из 19 профилей.
💸 Какая средняя стоимость онлайн уроков по HTML?
Средняя стоимость онлайн уроков по HTML составляет 1273₽ .
Она может зависеть от :
- опыта преподавания предмета
- места проведения занятия (очно или онлайн)
- региона
- частоты и продолжительности занятий
97% преподавателей проводят 1-е занятие бесплатно.
Узнайте стоимость онлайн урока у репетиторов, тренеров и инструкторов, которые находятся рядом с вами.
🖋 Какая средняя оценка у частных преподавателей по HTML, которые ведут онлайн уроки?
Основываясь на 7 полученных оценках, средняя оценка составляет 5.0 из 5.
При возникновении проблемы наша служба поддержки оперативно решит её. Напишите или позвоните нам! Мы доступны с Пн по Пт с 10:00 до 18:00.
Проанализируйте отзывы учеников для каждого предмета.
💻 Какие преимущества онлайн обучения?
Онлайн обучение стало невероятно популярным в последнее время.
Во-первых, это менее энергозатратно, так как вы можете учиться дома или из любой точки мира, не тратя время на дорогу; во-вторых, это безопасно и просто; в-третьих, вам доступно ещё больше классных преподавателей.
Найдите репетитора, тренера и инструктора, который соответствует вашим критериям, в несколько кликов.
19 преподавателей по HTML готовы
приступить к занятиям прямо сейчас.
Чему вы хотите научиться?
Выберите преподавателя, который подходит вам на 100%!
Посмотреть всех преподавателей Поехали!
Предмет
C++ CSS Java JavaScript Pascal (язык программирования) PHP Программирование Python Scratch SQL Языки программирования Графический дизайн
уроки по HTML, CSS и JavaScript
Изучение программирования для ребенка – это полезно, увлекательно и в будущем сулит престижную и высокооплачиваемую профессию.
Знакомиться с разработкой можно уже с детского сада, но чаще это происходит в 7-8 классе – когда в большинстве школ начинают преподавать информатику. На школьных уроках дети узнают основы программирования поверхностно, и у них возникает желание углубиться в тему.
Как изучить программирование с нуля
Учиться разработке можно самостоятельно или на курсах компьютерного программирования для детей. Преимущества школ:
Преимущества школ:
-
Организованные занятия, включающие теоретический и практический блоки.
-
Продуманная программа и тысячи благодарных учеников.
-
Опытный преподаватель, готовый направить и подсказать.
-
Сообщество единомышленников и шанс встретить новых друзей.
-
Предоставление необходимого оборудования и ПО – дополнительно покупать ничего не нужно.
-
Геймифицированные занятия: проводятся в игровой форме, за выполнение заданий школьники получают призы. Никакой скуки, зато появляется вдохновение и стимул идти вперед.
-
Диплом по окончании курсов. При необходимости сертификат докажет наличие навыков.
Но начать знакомство можно и дома. Например, с помощью бесплатных видеоуроков. В чем плюсы таких уроков:
-
Вариант для начинающих изучить основы кодинга, не потратив ни копейки.

-
Помогает понять, по душе ли разработка, перед покупкой абонемента на курсы.
-
Программирование для детей дома – способ получать знания в домашней обстановке: не нужно никуда ехать, чтобы посетить занятие. Уроки проходят в комфортном темпе и в удобное время.
-
Если встречается непонятный момент, легко отмотать назад. Школьник в таких случаях стесняется переспрашивать учителя.
-
Обучение эффективно, ведь в коротких видеокурсах для детей собрана только нужная информация, без лишней воды.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем изучать HTML, CSS и JavaScript
Программирование для 7 класса часто включает в себя изучение HTML, CSS и JavaScript. Языки на слуху и применяются для верстки сайтов. Плюсы этого направления:
-
Верстка будет жить столько, сколько и интернет.
 Каждый день появляются веб-страницы, и для их создания нужны HTML, CSS и JS.
Каждый день появляются веб-страницы, и для их создания нужны HTML, CSS и JS. -
Порог входа в отрасль IT через верстку ниже по сравнению с разработкой. Изучение азов позволит перейти на сложные языки программирования, уйти в геймдев или веб-дизайн.
-
Узнавать новое – полезно. Конструирование сайтов пригодится не только веб-разработчику: к примеру, для ведения блога или рассказа об услугах.
-
Программирование как хобби учит принимать решения, находить и исправлять ошибки, развивает логическое и креативное мышление. Также повышает интерес к школьным предметам: физике, математике, английскому языку.
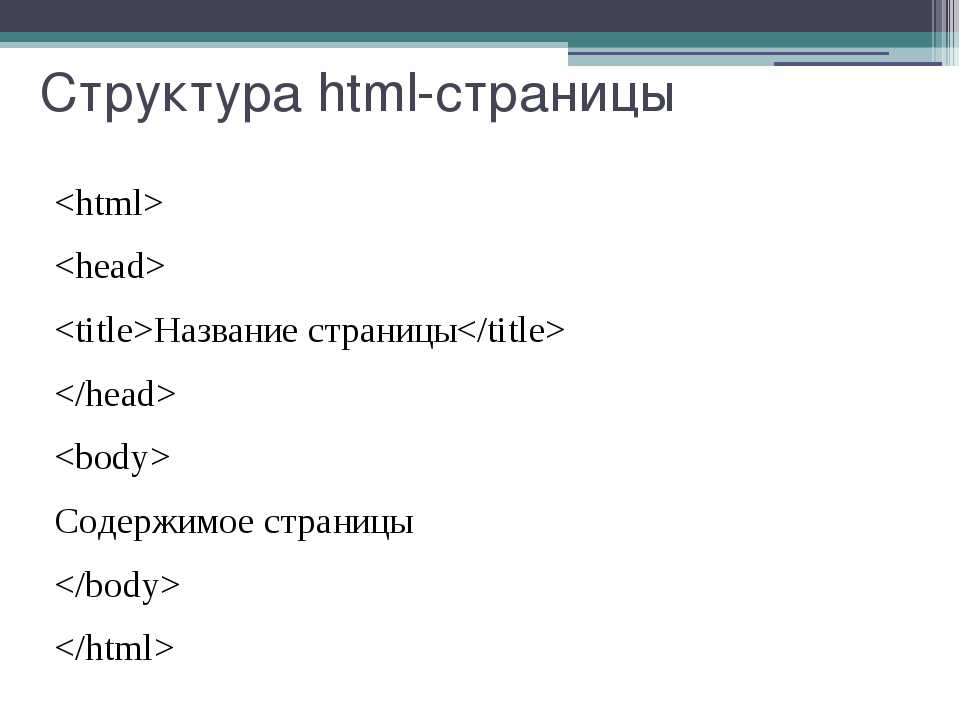
Программирование HTML для детей – способ при помощи языка текстовой разметки создавать веб-сайты. HTML-код содержит структуру страницы, а браузеры выводят на экран сайт в понятном для человека формате. За внешний вид и индивидуальность отвечает таблица стилей CSS: регулирует поля, шрифты, цвета и визуальные элементы. Составив каркас веб-страницы и придав ей привлекательный вид, «оживить» сайт анимацией можно с помощью языка программирования JavaScript.
Составив каркас веб-страницы и придав ей привлекательный вид, «оживить» сайт анимацией можно с помощью языка программирования JavaScript.
Видеоуроки для 7 класса: HTML, CSS и JavaScript
Представляем вниманию серию коротких пошаговых уроков по HTML, CSS и JavaScript для детей. Подборка поможет стать автором интерактивного многостраничного сайта и опубликовать его в интернете.
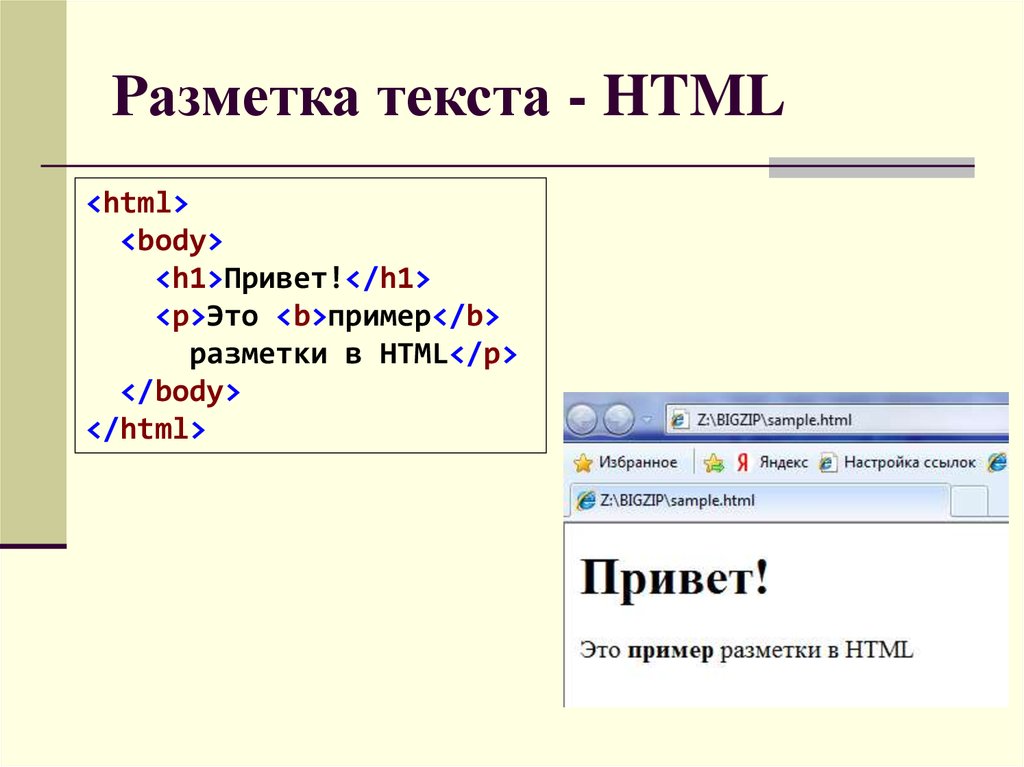
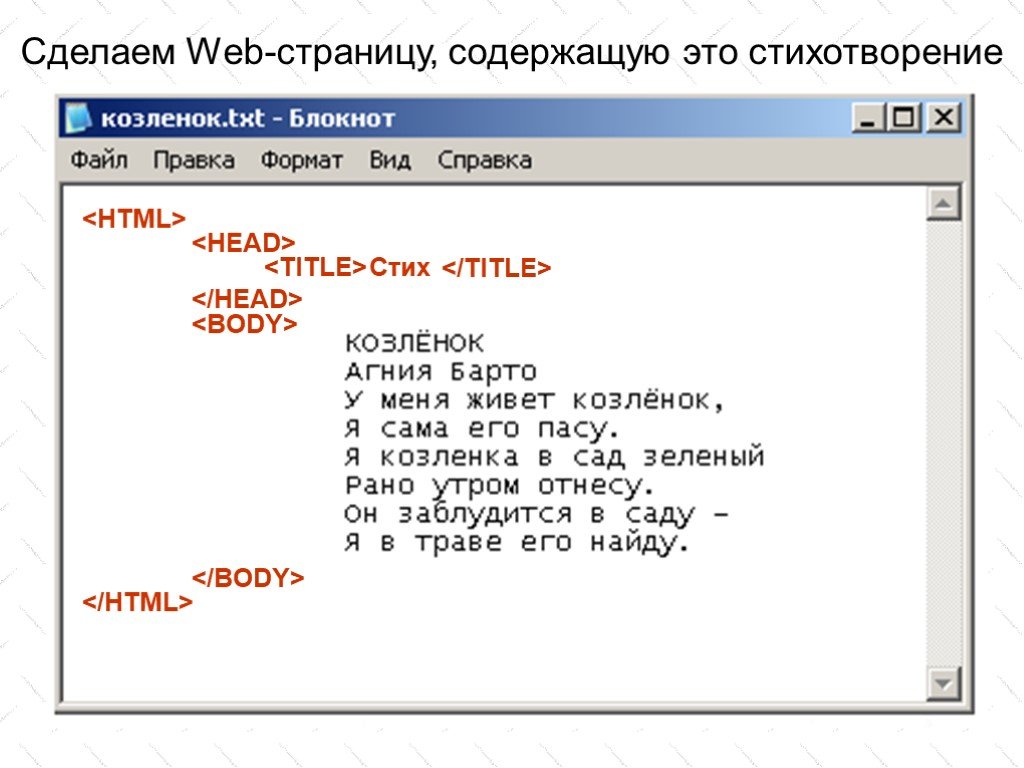
1 урок. Brackets и теги
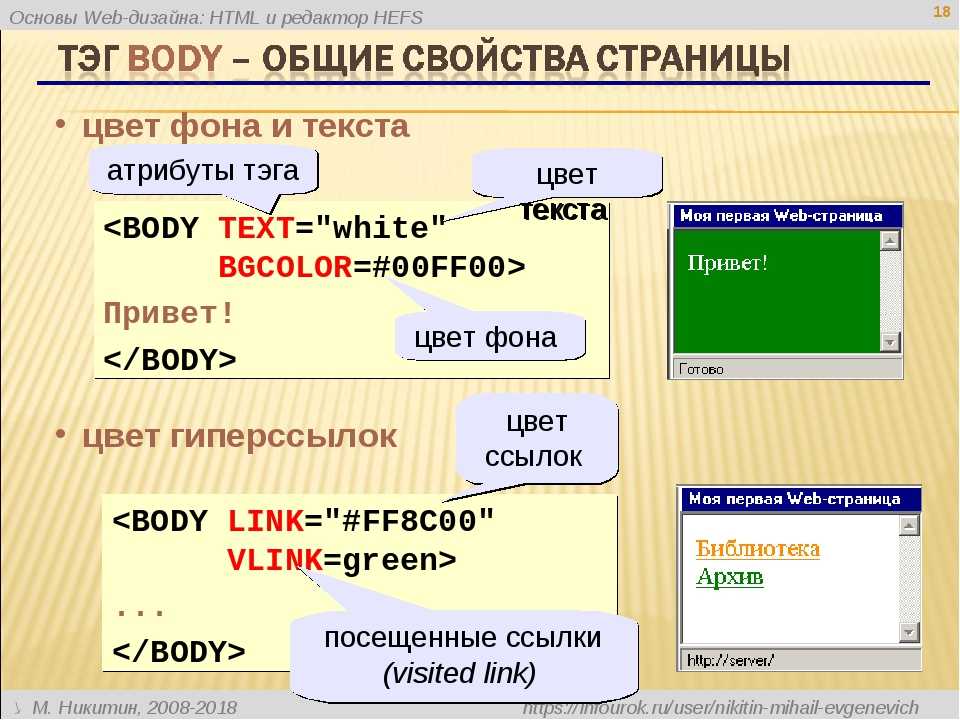
Первое занятие посвящено азам: HTML и CSS, теги и уровни их важности, атрибуты и свойства. Преподаватель рассказывает об установке текстового редактора для веб-разработки Brackets и плагина Emmet для ускорения верстки. В результате школьник создаст страницу, научится менять цвет фона и регулировать расположение текстовых блоков.
2 урок.
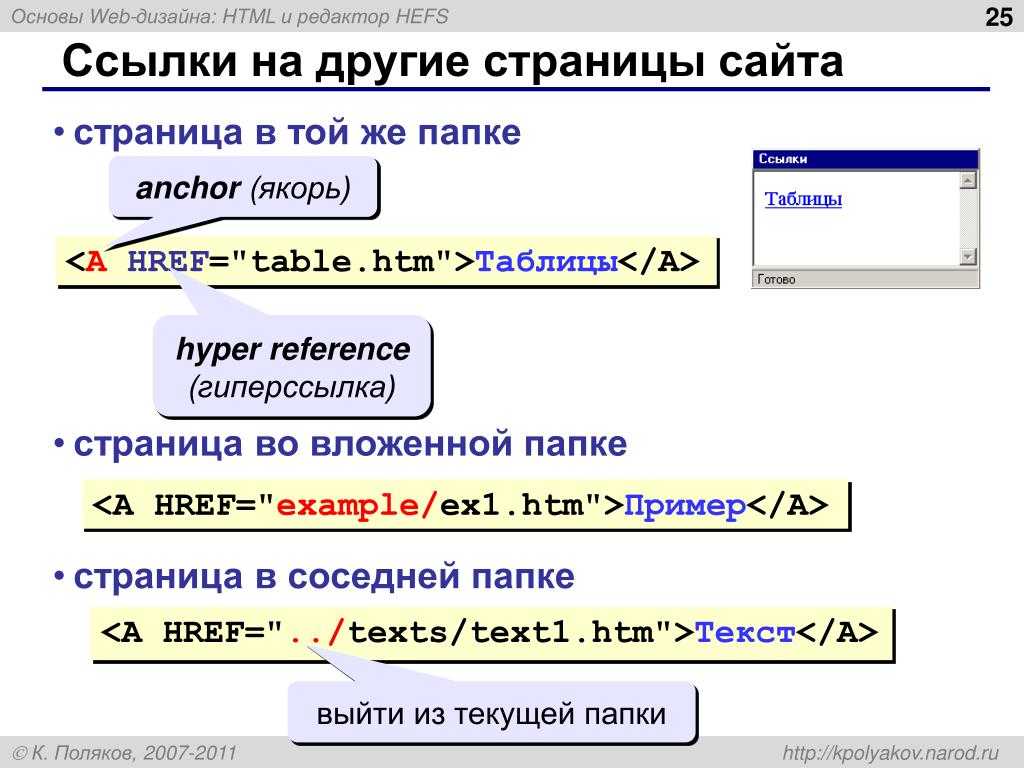
 Тег img, списки и ссылки
Тег img, списки и ссылкиВ уроке рассказывается о разновидностях изображений, списках и гиперссылках. Ученики смогут загружать на сайт картинки, создавать разные виды списков и ссылок.
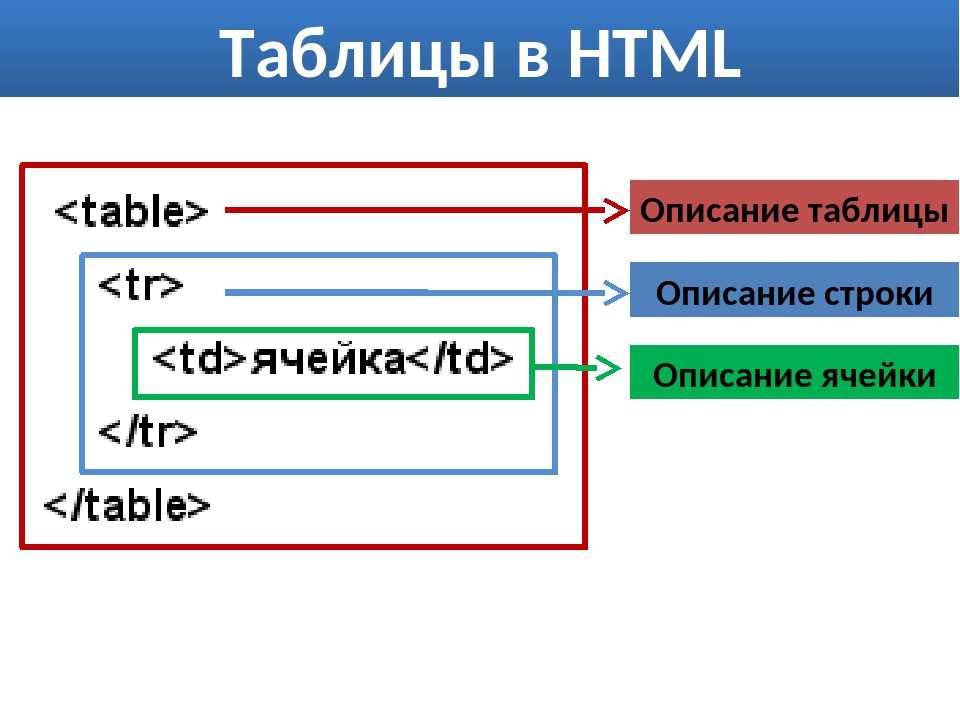
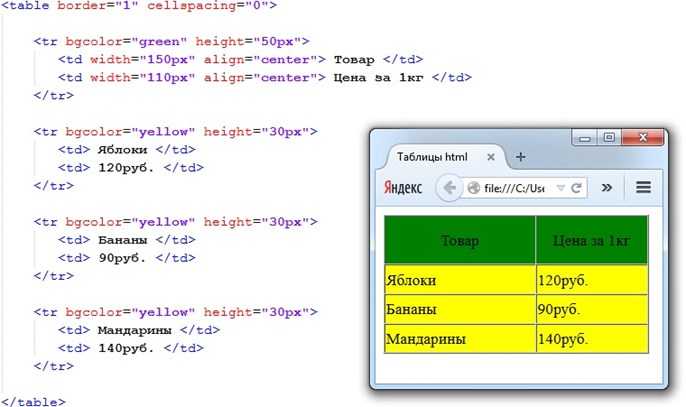
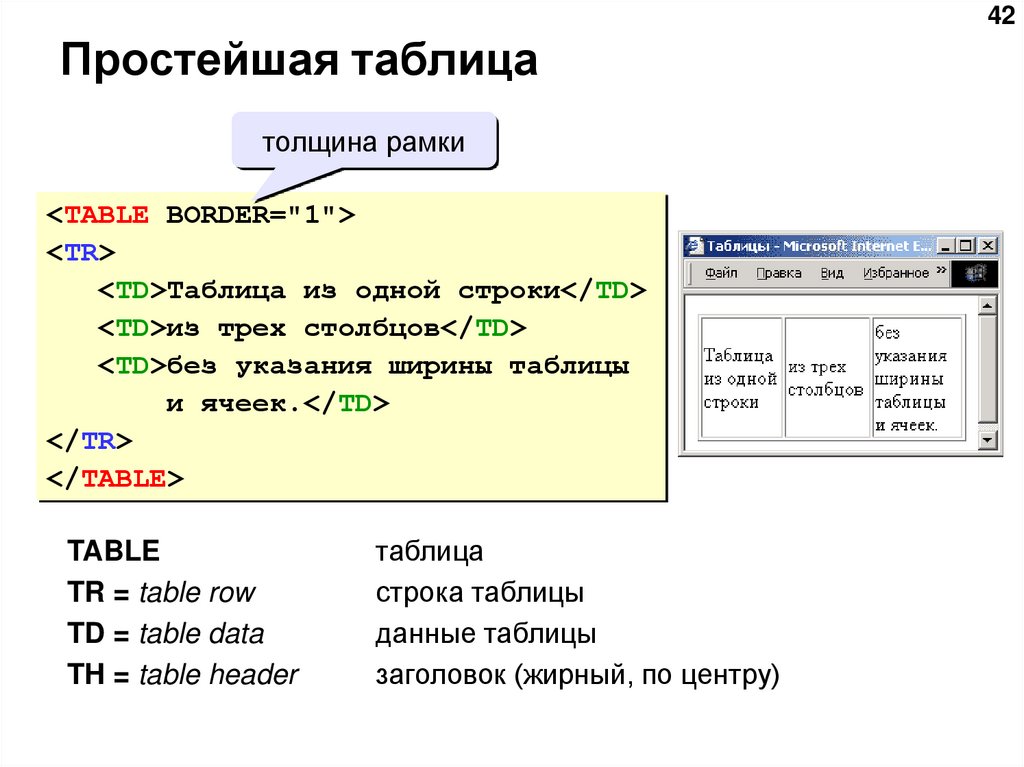
3 урок. Таблицы и основы CSS
Ребята учатся конструировать структуру таблицы в HTML, менять цвет ячеек и объединять их, комментировать исходный код. А еще начинают осваивать CSS и работать над визуалом страницы.
4 урок.
 Создание интернет-магазина
Создание интернет-магазинаНа четвертом занятии видеоуроков по программированию школьники создают интернет-магазин. Преподаватель покажет, как подключать фреймворк Bootstrap. Ребенок узнает об использовании контейнерного класса, сделает навигационный блок с поисковой строкой, научится трансформации и загрузит карточки товаров на сайт.
5 урок. Игры для изучения CSS
Разобраны три увлекательные игры, которые улучшат навыки разработки: CSS Diner, Grid Garden, Flexbox Froggy. Они обучают языку CSS, помогают правильно выбрать CSS-селектор, рассказывают о псевдоклассе и его видах.
6 урок. Создание калькулятора
Шестой урок программирования для детей онлайн подскажет, как написать калькулятор с помощью JavaScript. Также на занятии учитель расскажет о теге <script> для подключения JavaScript, условном операторе if, функциях и переменных.
7 урок. jQuery
Преподаватель поможет подключить библиотеку jQuery для работы с веб-страницей, научит объявлению анонимной функции, взаимодействию с jQuery и добавлению цвета.
После прохождения бесплатных курсов программирования для детей можно продолжить обучение в профильном кружке. Получив фундаментальные знания, в будущем ребенок найдет хорошо оплачиваемую IT-профессию. Или решит пойти по другому пути, но приобретенные навыки останутся навсегда.
Что бы ни выбрал семиклассник – самостоятельная учеба при помощи видеоуроков и книг, индивидуальные занятия с наставником или же курсы программирования для детей в группе, главное – искренний интерес к хобби и желание продолжать узнавать новое.
На Youtube-канале школы программирования «Пиксель» можно посмотреть и другие бесплатные видеоуроки по программированию. Присоединяйтесь!
Вы выучили HTML, что теперь?
❮ Предыдущий Далее ❯
Сводка HTML
Из этого туториала вы узнали, как использовать HTML для создания собственного веб-сайта.
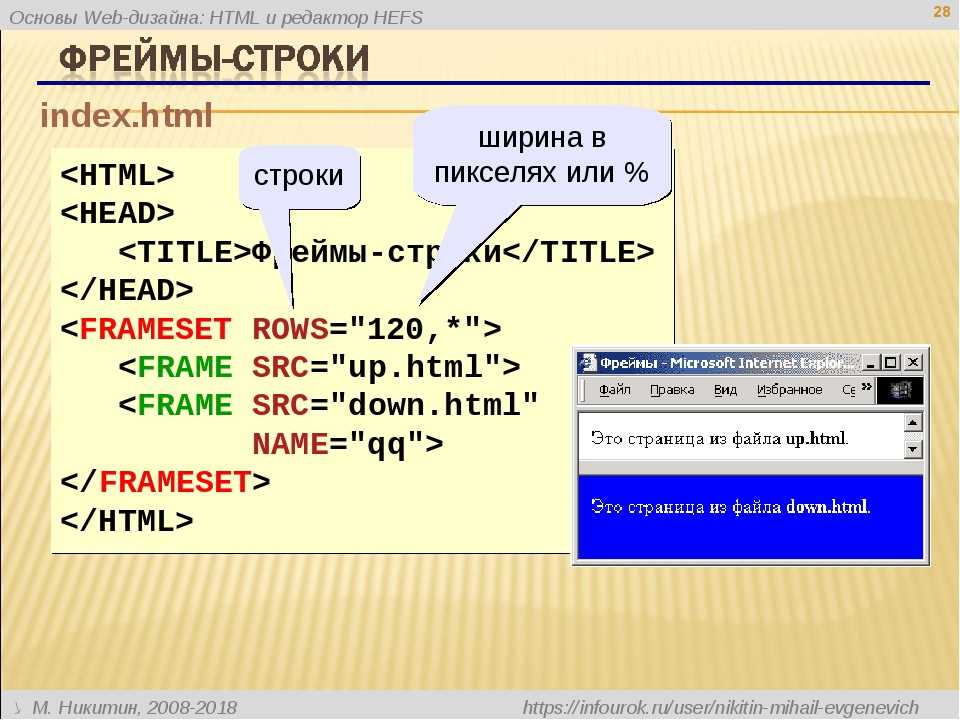
HTML — универсальный язык разметки для Интернета. HTML позволяет форматировать текст, добавлять графику, создавать ссылки, формы ввода, фреймы и таблицы и т.д., и сохранять все это в текстовый файл, который любой браузер может читать и отображать.
Для получения дополнительной информации о HTML см. Примеры HTML и наш справочник по HTML.
Вы также можете проверить свои навыки HTML с помощью HTML-упражнений и HTML-викторин.
Теперь вы знаете HTML, что дальше?
Изучите CSS
CSS позволяет вам стилизовать HTML-страницы.
CSS дает вам полный контроль над макетом, не искажая содержимое документа.
Чтобы узнать больше о CSS, посетите наш учебник по CSS.
Изучение JavaScript
JavaScript делает ваш сайт более динамичным. Динамический веб-сайт может реагировать на события и обеспечивать взаимодействие с пользователем.
JavaScript — самый популярный язык сценариев в Интернете, и он работает со всеми основными браузерами.
Если вы хотите узнать больше о JavaScript, посетите наш учебник по JavaScript.
Публикация вашего веб-сайта
Чтобы сделать ваш веб-сайт доступным для всего мира, вы должны опубликовать его.
Для этого у вас есть два варианта:
- Использовать интернет-провайдера
- Разместите свой собственный веб-сайт
Использование интернет-провайдера
Интернет-провайдер (ISP) — это компания, которая предоставляет услуги для доступ и использование Интернета.
Интернет-услуги, обычно предоставляемые интернет-провайдерами, включают доступ в Интернет, Интернет-транзит, регистрация доменного имени, веб-хостинг, сервис Usenet и совместное размещение.
Использование интернет-провайдера (ISP) является наиболее распространенным вариантом.
Преимущества:
- Скорость подключения — Интернет-провайдеры имеют очень быстрое подключение к Интернету.
- Мощное оборудование — Интернет-провайдеры имеют мощные веб-серверы, которые могут совместно использоваться несколькими клиентами.
 Вы также можете рассчитывать на эффективную балансировку нагрузки и необходимые резервные серверы.
Вы также можете рассчитывать на эффективную балансировку нагрузки и необходимые резервные серверы. - Безопасность и стабильность — Интернет-провайдеры специализируются на веб-хостинге. Ожидайте более 99% времени безотказной работы, последние исправления программного обеспечения и лучшую защиту от вирусов
На что следует обратить внимание:
- Круглосуточная поддержка — Интернет-провайдер должен предлагать круглосуточную поддержку. Бесплатный телефон также может иметь жизненно важное значение
- Ежедневное резервное копирование — Интернет-провайдер должен запускать процедуру ежедневного резервного копирования
- Объем трафика — Проверьте ограничения объема трафика провайдера (не платите целое состояние за непредвиденные расходы). высокий трафик)
- Ограничения пропускной способности или содержимого — Проверьте ограничения пропускной способности и содержимого интернет-провайдера (Можно ли публиковать изображения, видео или звук?)
- Возможности электронной почты — Убедитесь, что интернет-провайдер поддерживает необходимые вам возможности электронной почты
- Доступ к базе данных — Убедитесь, что интернет-провайдер поддерживает необходимый вам доступ к базе данных
Размещение собственного веб-сайта
Размещение собственного веб-сайта на собственном сервере также является опцией.
На что следует обратить внимание:
- Расходы на оборудование . Чтобы запустить «настоящий» веб-сайт, вы должны купить мощный серверное оборудование (недорогой ПК не подойдет). Вы также нужна постоянная (24/7) высокоскоростная связь
- Расходы на программное обеспечение — Серверные лицензии часто дороже, чем клиентские. Серверные лицензии также могут иметь ограничения на количество пользователей
- Затраты на оплату труда — Не ожидайте низких затрат на оплату труда. Вы должны установить собственное оборудование и программное обеспечение. Вы также должны иметь дело с ошибками и вирусами, и поддерживать постоянную работу вашего сервера
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат
w3schoolsCERTIFIED.2022❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 9003 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
Онлайн-курсы обучения HTML | LinkedIn Learning, ранее Lynda.com
Перейти к основному содержанию
Лучший матч
Количество просмотров
Новейшие
Новичок (228)
Промежуточный (703)
Продвинутый (163)
Курс (42)
Видео (1052)
Путь обучения (3)
< 10 минут (1019)
10 — 30 мин (38)
30 — 60 мин (6)
1 — 2 часа (17)
2 — 3 часа (10)
3+ часа (7)
HTML (1097)
КСС (492)
JavaScript (328)
Флэш-профессионал (27)
показать.