LiveReload, плагины, фишки · GitHub
Настройка Sublime Text 3 для веб-разработки: LiveReload, плагины, фишки
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Show hidden characters
| 00:46 — Установка Sublime Text 3 | |
| 02:06 — Установка Package Control | |
| Ctrl+Shift+P | |
| Install | |
| 03:55 — Установка Emmet | |
| 05:20 — Почему иногда не работает «Open in Browser» | |
| 07:33 — Первоначальная настройка Sublime Text | |
| 07:55 — Reindent по хоткею | |
| 20:37 — Установка и настройка LiveReload в Sublime Text 3 | |
| 25:48 — Установка и настройка SASS плагина для подсветки синтаксиса SASS | |
| 29:08 — Установка плагина Jade | |
| 29:52 — Установка и настрока плагина для работы с Gist Репозиторием | |
| Ctrl+k+o -открытие списка gist | |
| 35:00 — brackethighlighter: подсветка тегов и скобок | |
| 36:26 — autofilename: автокомплит для подключения внешних файлов в верстку | |
| 38:07 — colorhighlighter: подсветка цвета | |
| 39:30 — BufferScroll: сохранение позиции курсора в документе | |
| 40:55 — Goto-CSS-Declaration: плагин для быстрого поиска соответствующего класса в CSS, SASS, LESS | |
Key Win+Alt+. | |
| 44:37 — Смена темы в Sublime Text | |
| 45:25 — Множественное выделение в Sublime Text | |
| 47:04 — Инкремент и Декремент |
Sublime Text для верстальщиков
Sublime Text для верстальщиковПолезные инструменты и настройки Sublime Text 3 для верстальщиков
Готовь Sublime к полету в космос
сделано с занудством Андреем Алексеевым
Sublime Text 3
Текстовый редактор с широким диапазоном настроек, тем и плагинов, позволяющий увеличить скорость веб-разработки в разы.
В этой презентации
- Обзор основных возможностей ST
- Интересные плагины для верстальщиков
- Настройки, сокращения и сниппеты
- Дополнительные статьи и плагины
Основные возможности
Сайдбар и дробление на секции
В боковой панели хранятся открытые файлы и папки.
Каждый файл открывается в новом табе, которые можно
распределить в несколько рядов или колонок.
Миникарта кода
Показывает весь код в панельке справа. Кстати, можно вставлять ASCII графику в комментарии,
чтобы видеть эти области на миникарте.
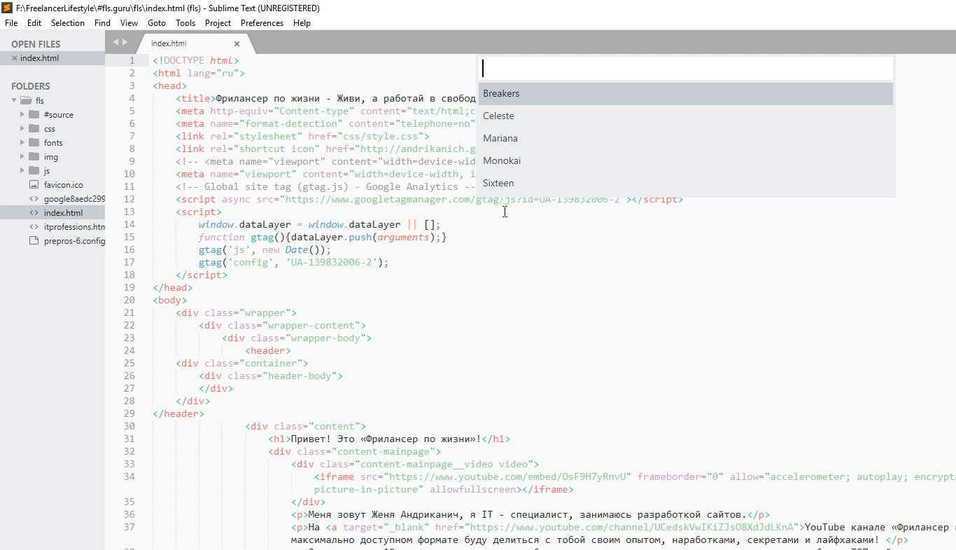
Темы оформления
Очень, очень, очень много тем.
Выбор за вами!
Множественные курсоры
ST позволяет редактировать код одновременно в нескольких местах. Создать курсоры можно как из выделенной области, так и по выбору одинаковых фрагментов кода.
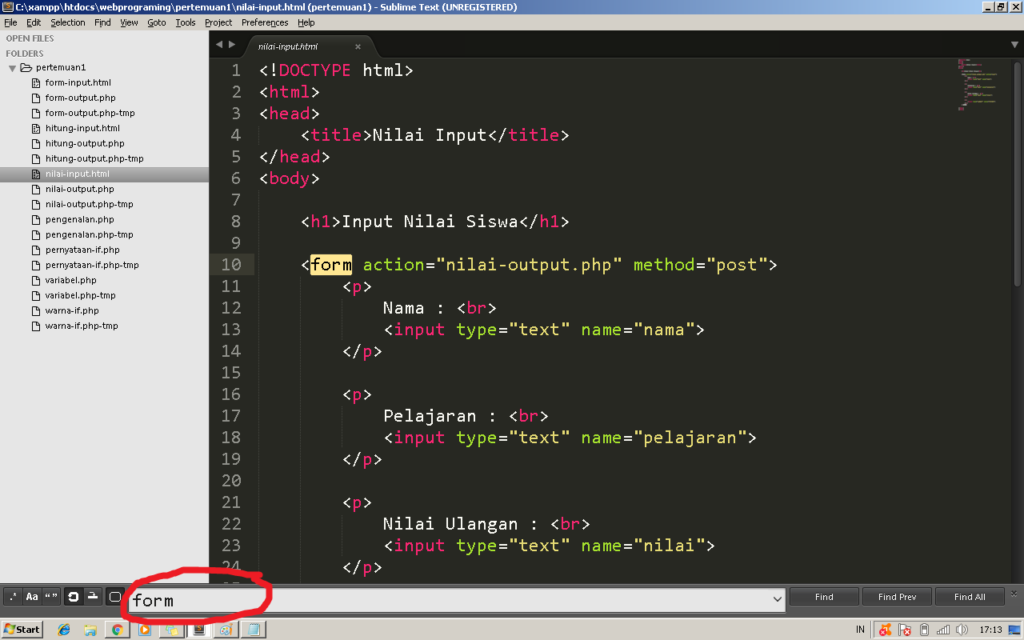
Поиск
Целая куча функций поиска: обычный поиск по файлу, поиск с заменой (одного или всех значений), поиск по файлам и папкам, поиск с регулярными выражениями и многое другое.
Командные панели
Быстрый доступ ко всем функциям и файлам.
Не нужно держать в голове клавиатурное сокращение функции или адрес файла, просто откройте панель и начните вводить название.
Нечёткий поиск
Вы вводите лишь комбинацию символов –
нечеткий поиск выдаcт все возможные совпадения. Супер!
Супер!
P.S. Смотрите, как полезен символ @ для CSS.
Сниппеты и клавиатурные сокращения
Cниппеты, плагины и шорткаты в разы ускоряют разработку. И всё это добро можно настроить под себя.
Вот так я верстаю менюшки:
Package Control
С Package Control установка плагинов займет примерно минуту. Вызовите командную панель, выберите Install Package, в загрузившемся списке плагинов найдите нужный и… готово!
Плагины
Необходимая вещь для верстальщика. Emmet дает возможность писать HTML и CSS сокращениями, используя нечеткий поиск на полную катушку, а также добавляет полезные шорткаты.
Перемещайте, копируйте, переименовывайте файлы и папки прямо из ST. На любимые функции, как обычно, можно установить шорткат. Кроме того, есть полезности вроде Data URI.
Быстрое создание нового файла.
Удобная подсветка открывающих и закрывающих скобок.
Этот плагин умеет подсвечивать текущую вкладку и ограничивать количество открытых вкладок заданным числом. При открытии новых вкладок закрываются самые старые.
При открытии новых вкладок закрываются самые старые.
Линтер читает код и подсвечивает ошибки и предупреждения, при наведении на которые объясняет ошибку в нижней строчке. Для каждого языка необходимо установить свой линтер.
Ну вы сами все видите.
P.S. есть еще очень похожий Color Highlighter
Планировщик для ST. Удобно вести список задач в одной папке с проектом. Можно отмечать выполненные задания, при этом автоматически фиксируется время окончания.
В любом обзоре обязательно должны рассказать про live-режим – автообновление браузера без нажатия клавиш.
Любопытная вариация LiveReload, если вы пишите код на CSS: Livestyle позволяет править стили прямо в инспекторе браузера, изменения сразу записываются в CSS файл.
2 режима работы с FTP: 1) подключение к удаленному серверу и работа на нем; 2) настройка FTP-соединения для каждого проекта, позволяющая быстро и просто синхронизировать файлы.
«Причесывает» CSS, расставляя свойства в заданном порядке. Потребует небольшой настройки: установки Node.js и конфигурации плагина в зависимости от своих предпочтений.
Полезный инструмент для пользователей Git: вживую показывает изменения, произошедшие в файле с последнего коммита.
Лаконичный набор сниппетов для красивых комментариев.
Простой и удобный плагин, позволяющий забыть о написании путей к тому или иному файлу.
Настройки, сокращения и сниппеты
Sublime Text – это гибкость и скорость:
для всех плагинов и функций есть настройки и клавиатурные сокращения. Часто пишете один и тот же код? Создайте сниппет и вызывайте код лишь несколькими символами. Работаете над несколькими проектами? Совсем не обязательно каждый раз открывать папку проекта и целый ворох необходимых файлов – воспользуйтесь системой проектов.Нужен дополнительный функционал?Откройте Package Control, скорее всего его уже кто-то написал 🙂
Настройки
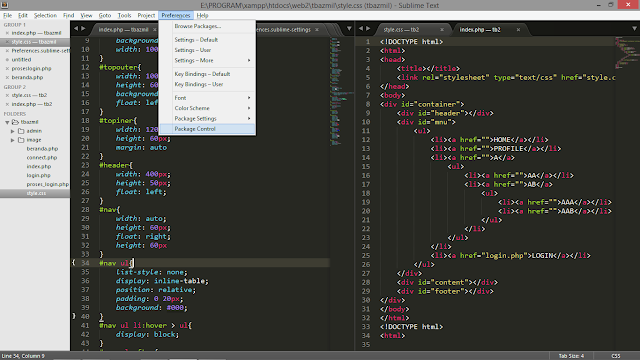
В ST настройки есть как у самого редактора, так и у всех подключаемых плагинов.
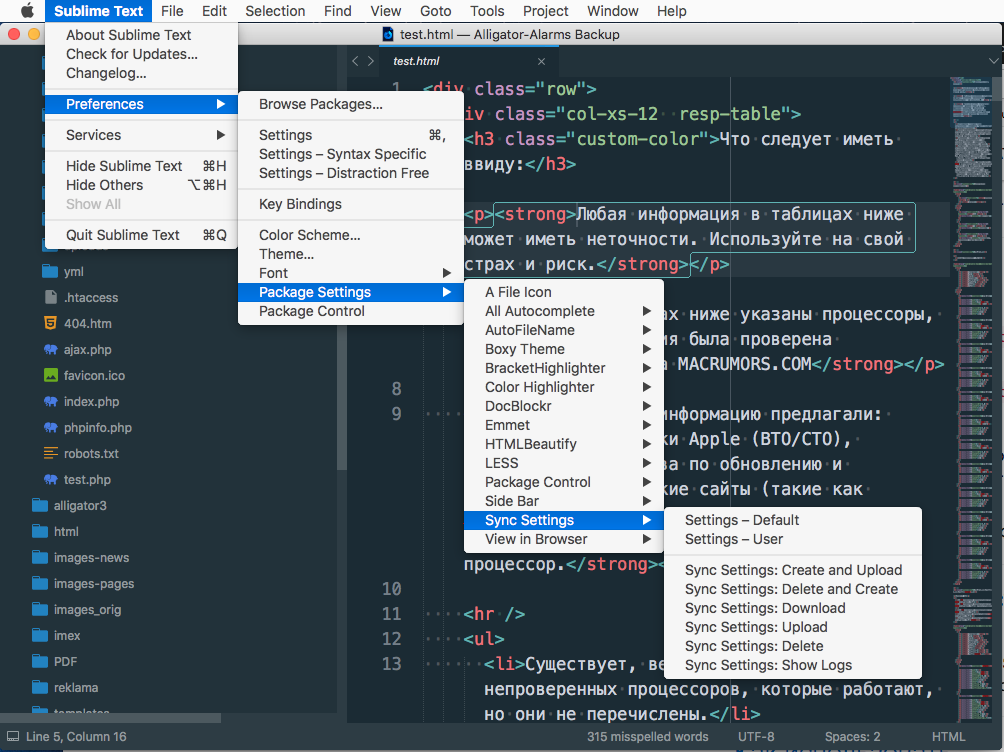
Preferences > Settings …
или
Preferences > Package Settings > …
Обратите внимание, что все настройки разбиты на категории User и Default.
Настройки
Все изменения мы вносим в Settings — User. Если вносить их в Default, они будут перезаписаны при ближайшем обновлении. В дефолтные настройки нужно заглядывать лишь для справки.
Настройки
Мои любимые настройки для ST. Полный список тут
"bold_folder_labels": true, // подсвечивать надписи папок в сайдбаре"draw_white_space": "all", // подсвечивать пробелы и табы в коде"highlight_modified_tabs": true, // подсвечивать табы, в которые внесены изменения"save_on_focus_lost": true, // забудьте о комбинации Cmd+S/Ctrl+S.Код сохраняется всякий раз при переключении окна или смене таба
"show_line_endings": true, // показывать переносы строк"tab_size": 2, // размер таба равен двум символам"translate_tabs_to_spaces": true, // табы - не табы, а пробелы"trim_trailing_white_space_on_save": true // "подчищать" код при сохранении, обрубая лишние табы и пробелы
Клавиатурные шорткаты
Шорткаты – это одна из мощнейших функций ST – практически любое действие можно повесить на комбинацию клавиш. Рассортированы они по папкам аналогично тому, как рассортированы настройки Preferences > Key Bindings.
Клавиатурные шорткаты
Чтобы ввести сокращение, в Key Bindings – User следует добавить новую строку, например:
{ "keys": ["ctrl+shift+o"], "command": "side_bar_open_in_browser" },command – это команда, которую ST выполняет при нажатии.
Список команд плагинов не всегда лежит в разделе Preferences.
Если возникают трудности, посмотрите репозиторий плагина на github, искомые команды прячутся в файлах с расширением .sublime-keymap или .sublime-commands.
Сниппеты
Небольшие куски кода, которые можно вставлять по определенному сочетанию клавиш. Так, в этом примере фраза nav++ по нажатию на Tab превратится в emmet-цепочку для разметки навигации.
Создать свой сниппет невероятно просто
Не надо вспоминать, как называется папка вашего проекта, и над чем вы работали в прошлый раз — это дело ST. Создавайте и переключайтесь между проектами, храните специфичные настройки в отдельном файле.
Дополнительные материалы
Статьи
Perfect Workflow in Sublime Text 2
Превосходный двухчасовой скринкаст, до сих пор не потерявший актуальность. Бесплатный после регистрации.
Sublime Text Unofficial Documentation
Тот неловкий момент, когда неофициальная документация лучше официальной.
Getting Started With Sublime Text 3: 25 Tips, Tricks, And Shortcuts
Лучшая из статей по ST, что я когда-либо видел.
Статьи
Русская документация Sublime Text
Удобные справки по горячим клавишам и настройкам редактора, а также лаконичное описание главных функций.
Sublime Text 3 для работы с фронтэндом
Лучшие плагины для Sublime Text
Комментарий к прошлой статье
Про синхронизацию ST между устройствами.
Плагины, которые стоит поглядеть
Sublime Alignment – выравнивание нескольких строчек по определенной позиции.
SublimeFileDiffs – сравнивает два файла или их части и показывает различия.
HTML-CSS-JS Prettify – форматирует ваш код.
SublimeAllAutocomplete – автокомплит работает не только в рамках одного документа, но в рамках текущих открытых файлов.
Плагины, которые стоит поглядеть
Clipboard History – поможет вспомнить, что именно вы вставляли несколько итераций назад.
BufferScroll – запоминает позицию курсора при переключении окон.
Настройка My Sublime Text для интерфейсной веб-разработки
Несмотря на то, что VS Code стал новым хитом, я все еще использую Sublime Text для всех своих потребностей в веб-разработке и редактировании текста.
Сегодня я хотел поделиться своей настройкой. Давайте копать!
Во-первых: почему Sublime лучше VS Code?
Я рекомендую VS Code всем своим ученикам. Это лучший бесплатный текстовый редактор, доступный на сегодняшний день.
Он даже делает то, чего не может Sublime: сохраняет форматирование при копировании/вставке кода. Это бесценно при составлении презентаций с примерами кода, поэтому я сам использую VS Code при подготовке выступлений на конференциях.
Тем не менее, я больше всего хочу в текстовом редакторе для повседневного использования скорость.
Я не хочу ждать открытия файлов. Я хочу дважды щелкнуть файл или открыть приложение, чтобы начать новый проект, и просто подготовить его к работе.
И Sublime Text — бесспорный чемпион.
Как и все приложения, написанные в электронном виде, VS Code просто не может конкурировать с производительностью приложения, написанного на родном языке ОС, например Sublime Text. А Sublime Text 4 оптимизирован для новых чипов macOS, что делает его еще быстрее.
Помимо скорости, мне обычно нужен текстовый редактор, который не мешает мне, а VS Code — полная противоположность этому. В пользовательском интерфейсе происходит больше. В нем гораздо больше прибамбасов.
Кажется, это хорошо, и для многих это так и есть! Но я? Я просто хочу, чтобы мой текстовый редактор не мешал мне писать код.
Я использовал Sublime 3 почти всю свою карьеру и только недавно перешел на Sublime 4. Это хорошее улучшение!
Основные настройки
Настройки Sublime довольно хороши из коробки, но, как и в большинстве программ, мне нравится вносить несколько изменений, чтобы лучше соответствовать моему рабочему процессу.
-
find_selected_text— когда слово выделено, найти все остальные его экземпляры в документе. Я включаю это. -
highlight_line— Добавляет цвет выделения к строке, на которой в данный момент находится курсор. -
hot_exit— это повторно открывает несохраненные изменения, когда Sublime открывает резервную копию. Я предпочитаю, чтобы меня спрашивали, хочу ли я сохранить изменения, и отбрасывал несохраненные изменения при следующем открытии приложения. Я отключаю это. -
mini_diff— я отключил нативное сравнение Git на боковой панели, потому что у меня есть расширение Git, которое я предпочитаю использовать вместо него. -
show_git_status— показывает информацию репозитория git рядом с файлами на боковой панели и в строке состояния. Опять же, у меня есть расширение, которое я предпочитаю использовать для этого. -
show_definitions— показывает всплывающее окно с возможными определениями всякий раз, когда вы наводите курсор на слово. Это отвлекает, особенно при совместном использовании экрана, особенно для людей с СДВГ. Я отключаю это.
Это отвлекает, особенно при совместном использовании экрана, особенно для людей с СДВГ. Я отключаю это. -
trim_trailing_white_space_on_save— удаляет все пробелы в конце при сохранении. Да, избавься от этого на 100%, пожалуйста! -
trim_only_modified_white_space— при сохранении будут обрезаны пробелы только для тех частей файла, которые были изменены вами. Оставьте это включенным, если работаете с командой, но для моей работы с открытым исходным кодом я хочу всегда удалять это пустое пространство. -
word_wrap— Я всегда хочу, чтобы текст переносился. Для меня нет горизонтальной прокрутки, даже с исходным кодом.
Вот как это выглядит в моем файле настроек.
{
"найти_выбранный_текст": правда,
"highlight_line": правда,
"горячий_выход": ложь,
"мини_дифф": ложь,
"show_git_status": ложь,
"show_definitions": ложь,
"trim_trailing_white_space_on_save": "все",
"trim_only_modified_white_space": ложь,
"word_wrap": правда
} Тематика
Я использую тему Sublime по умолчанию с расширенной цветовой схемой Sublime Monokai. У меня есть как светлые, так и темные варианты, оба с большим контрастом для глаз моего старика.
У меня есть как светлые, так и темные варианты, оба с большим контрастом для глаз моего старика.
Я использую Menlo в качестве шрифта. Я также увеличиваю размер шрифта до 15 и добавляю отступы, чтобы код казался более объемным и удобным для просмотра.
{
"font_face": "Менло",
"размер_шрифта": 15.0,
"line_padding_bottom": 1,
"line_padding_top": 1
} Пакеты и расширения
Первое, что я делаю при любой новой установке Sublime, — это добавляю расширение Package Control.
Это одна из областей, где VS Code действительно выигрывает, потому что их менеджер пакетов встроен прямо в него. Раньше это был ручной процесс, но Sublime 4 делает это одним щелчком мыши из палитры команд.
Вот пакеты, которые я использую.
- DocBlockr автоматизирует добавление комментариев в стиле DocBlockr (JSDoc, PHPDoc и т. д.) для множества языков. Вы вводите
/**и нажимаете клавишуreturn, и она автоматически добавляет для вас кучу информации.
- BracketHighligher выделяет открывающую или закрывающую скобку всякий раз, когда вы наводите курсор на ее партнера. Это действительно полезно при работе с большими фрагментами кода.
- ToggleQuotes позволяет легко переключаться с одного стиля цитаты на другой. Выделить текст, заключенный в двойные кавычки (
") и нажмите клавишу одинарной кавычки ('), и она изменится на одинарные кавычки, автоматически избегая любых одинарных кавычек внутри текста. Также работает для литералов шаблонов с обратными кавычками. - Compare Side-by-Side открывает два файла рядом в двухпанельном представлении и выделяет различия между ними.
- Schemr позволяет переключаться между двумя или более цветовыми схемами. Я использую это для переключения между Monokai Light и Monokai Dark (я использую световую схему для совместного использования экрана и работы на открытом воздухе). У меня есть сопоставление с сочетанием клавиш.
- HTMLPrettify форматирует HTML, CSS, JavaScript, JSON и другие форматы с правильными отступами и структурой.
 Действительно полезно, когда вы получаете искаженный код из стороннего источника.
Действительно полезно, когда вы получаете искаженный код из стороннего источника. - GitGutter — мой любимый инструмент «git in Sublime». Это немного тоньше и меньше отвлекает, чем родной инструмент в Sublime.
- Color Highlighter показывает небольшой квадрат с соответствующим цветом рядом с любым значением цвета в вашем CSS.
- SublimeLinter и расширение JSHint с включенным живым анализом. Они обнаруживают любые странные проблемы или ошибки в режиме реального времени, когда я печатаю, что очень полезно!
- MarkdownEditing добавляет подсветку синтаксиса и несколько дополнительных возможностей для создания файлов в уценке. Я пишу все свои сообщения в блоге и книги в уценке, поэтому это важно.
- ClickableLinks делает ссылки в вашем коде кликабельными. VS Code делает это изначально, поэтому иметь его в Sublime — это здорово.
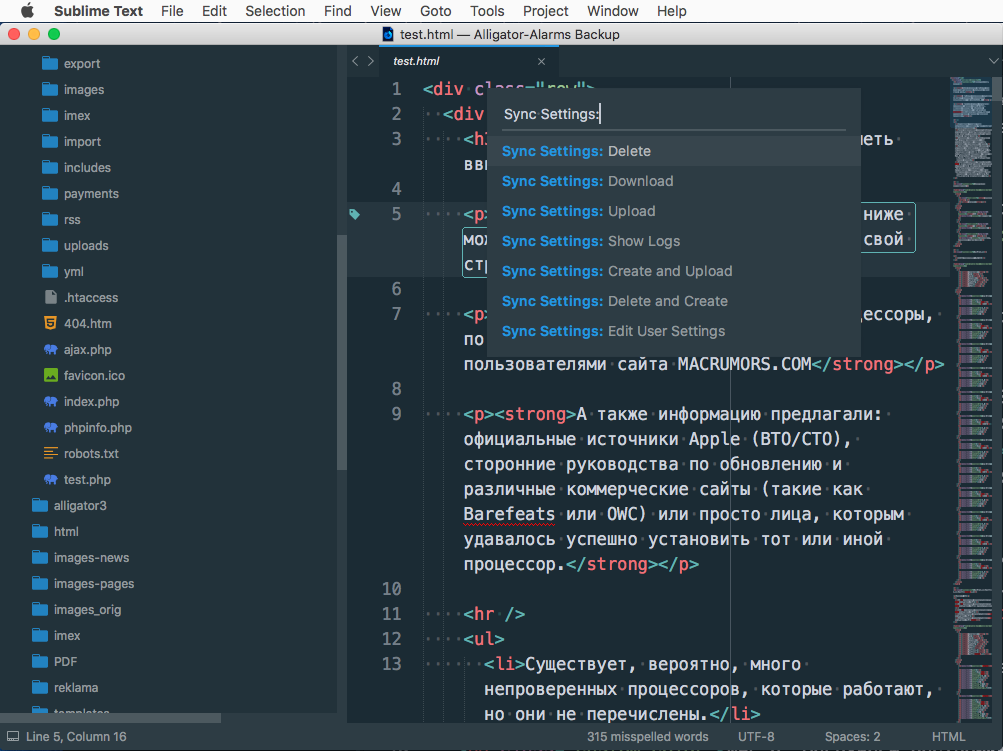
- SyncSettings сохраняет все мои настройки и расширения в частном репозитории github, что позволяет очень легко переносить мои настройки на новые машины или исправлять ошибки.

Многое из того, для чего я использую расширения, встроено в VS Code «из коробки», но я действительно предпочитаю добавлять только то, что хочу, и ничего больше.
Настройка Sublime Text для веб-разработки — UnkertMedia.com
В последнее время я больше занимаюсь веб-разработкой и использую Sublime Text 4. Sublime Text — отличный текстовый редактор, который работает очень быстро, что делает его одним из самых самые популярные текстовые редакторы. Это также действительно расширяется с помощью пакетов. Несмотря на то, что он хорошо подходит для веб-разработки прямо из коробки с ярлыками для создания шаблона html и хорошей подсветкой синтаксиса для html, css, javascript и php, его можно расширить еще больше.
При расширении Sublime Text вы также должны учитывать, какой вы веб-разработчик. Вы скорее минималист, который просто предпочитает пару пакетов, которые помогут вам быстро писать код, или вам нужно много пакетов, которые делают Sublime Text более похожим на IDE с анализом кода и предложениями. В этой статье я расскажу об обоих, а также о нескольких дополнительных пакетах, которые я использую, которые помогают при написании постов в блогах, являющихся частью веб-разработки.
В этой статье я расскажу об обоих, а также о нескольких дополнительных пакетах, которые я использую, которые помогают при написании постов в блогах, являющихся частью веб-разработки.
С этим покончено, давайте начнем с некоторых пакетов, которые улучшат ваш опыт кодирования!
- Пакеты для веб-разработки
- Эммет
- Подсветка кронштейнов
- Украсить HTML
- CSS3
- SublimeLinter, SublimeLinter-jshint, SublimeLinter-php
- ЛСП
- Фуззифилепас
- Другие пакеты для ведения блога
- Редактирование уценки
- УценкаTOC
- Заключение
Пакеты для веб-разработки
Перед установкой пакетов для веб-разработки необходимо установить Package Control. Управление пакетами позволяет устанавливать пакеты через палитру команд (ctrl-shift-p в Windows и Linux, cmd-shift-p на Mac). Чтобы установить управление пакетами в Sublime Text 4, все, что вам нужно сделать, это нажать ctrl-shift-p и начать вводить package. Вы должны увидеть опцию «Установить управление пакетами». Выберите это.
Вы должны увидеть опцию «Установить управление пакетами». Выберите это.
После установки управления пакетами вы можете установить пакеты, набрав ctrl-shift-p, затем введите «Пакет», и вы увидите опцию «Управление пакетами: Установить пакет». После того, как вы выберете это, потребуется некоторое время (в зависимости от вашего Интернета), чтобы открыть пакеты. Затем вы можете выполнить поиск пакетов, а затем установить некоторые или все из следующих пакетов.
Emmet
Emmet незаменим при написании HTML-кода. Я говорю «почти», потому что в Sublime Text есть ярлыки для создания шаблона html. Например, прямо из коробки вы можете открыть пустой html-файл, ввести html, нажать кнопку Tab и появится следующий код:
<голова>
<мета-кодировка="utf-8">
<название>
<тело>
Довольно приятный HTML-код, встроенный в Sublime Text. Вы даже можете ввести такие вещи, как h2, нажать Tab и получить этот код:
Вы даже можете ввести такие вещи, как h2, нажать Tab и получить этот код:
Это очень похоже на возможности Emmet. Кроме того, вы можете ввести что-то вроде div.container, нажать Tab и получить:
Это работает и для идентификаторов. Единственное отличие, которое дает вам Эммет, — это возможность ввести что-то вроде header>nav>ul>li*4>a, нажать Tab и получить:
<навигация> <ул>
Очень мило. Вы также можете делать такие вещи, как тип .container, нажимать Tab и получать тот же эффект, что и div.container без Emmet. Это небольшая разница, но приятная. Множественные завершения, подобные приведенному выше примеру, действительно полезны для быстрой генерации кода.
Bracket Highlighter
Bracket Highlighter — хороший плагин, который действительно помогает показать вам, в каких скобках находится ваш код. Bracket Highlighter действительно помогает вам понять, между какими тегами вы находитесь или между какими круглыми скобками вы находитесь. На изображении ниже вы можете увидеть, между какими тегами вы находитесь:
Bracket Highlighter действительно помогает вам понять, между какими тегами вы находитесь или между какими круглыми скобками вы находитесь. На изображении ниже вы можете увидеть, между какими тегами вы находитесь:
HTML Beautify
HTML Beautify — отличный пакет для придания вашему HTML-коду красивого вида. Многие другие разработчики предпочитают использовать HTML-CSS-JS Prettify, но меня Prettify не интересует. Я думаю, что это слишком агрессивно для html-строк и требует, чтобы все строки были меньше определенной длины. Для меня это выглядит менее читаемым после предварительного уточнения кода, поэтому я избегаю его. Каждому свое, поэтому, возможно, вы предпочтете Prettify Beautify.
CSS3
CSS3 является одним из 100 лучших пакетов для Sublime Text и не зря. Посетив страницу github, вы увидите, что это описано как:
- Productive : Предлагает полный набор дополнений для свойств, дескрипторов, @-правил, функций и селекторов.
 Завершения сильно зависят от того, что вы пишете.
Завершения сильно зависят от того, что вы пишете. - Современный : Плохой, старый CSS помечен. Ненужные свойства с префиксом не выделяются. Ловит много ошибок. Поощряет лучшие практики.
- Faithful : Чрезвычайно точно соответствует спецификациям W3C.
- Fast : CSS3 был разработан для нового пользовательского механизма регулярных выражений Sublime, который невероятно быстр. Подсветка синтаксиса обычно занимает менее 100 мс даже для очень больших файлов CSS.
Рекомендую попробовать этот пакет!
SublimeLinter, SublimeLinter-jshint, SublimeLinter-php
SublimeLinter — отличный пакет Sublime, обеспечивающий линтинг для различных языков. В сочетании с SublimeLinter-jshint он обеспечивает отличный анализ синтаксиса для javascript. Вы можете установить оба этих пакета из Package Control, но вам также потребуется установить node js для установки jshint с помощью:
npm install jshint
для локальной установки в проекте и
sudo npm i -g jshint
для глобальной установки (в Linux на основе Debian — это может отличаться в других системах). Вы также можете установить SublimeLinter-php, для чего в вашей системе должен быть установлен php. Вам понадобится php-linting, если вы занимаетесь разработкой PHP, такой как WordPress, Joomla, Drupal и т. Д. Линтер может быть немного
Вы также можете установить SublimeLinter-php, для чего в вашей системе должен быть установлен php. Вам понадобится php-linting, если вы занимаетесь разработкой PHP, такой как WordPress, Joomla, Drupal и т. Д. Линтер может быть немного
LSP
Другие варианты включают LSP, если вы хотите протокол языкового сервера. Вы можете установить LSP-html, LSP-css, LSP-eslint и LSP-inteliphense. Это также требует node (и eslint для js), и это делает Sublime Text немного более IDE-подобным с linting, завершением кода и т. д.
Очень хорошо, если вы хотите пойти по этому пути. LSP-css даже обеспечивает раскрашивание цветов, которые вы пишете в своих файлах css.
Если вы решите пойти по маршруту LSP, я бы рекомендовал не устанавливать SublimeLinter. Иногда слишком много плагинов могут конфликтовать, и это может вызвать у вас проблемы.
FuzzyFilePath
Для более крупных проектов FuzzyFilePath обеспечивает автоматическое заполнение путей к файлам изображений и другим файлам, на которые вы ссылаетесь на своем сайте. Это помогает ускорить процесс связывания страниц и изображений, а также помогает избежать ошибки 404.
Это помогает ускорить процесс связывания страниц и изображений, а также помогает избежать ошибки 404.
Другие пакеты для ведения блога
Часть необходимой SEO (поисковая оптимизация) для веб-сайта состоит в том, чтобы иметь более длинные посты в блоге. Умение быстро и эффективно написать и организовать длинную публикацию в блоге может действительно дать вашему сайту преимущество перед конкурентами. Вот несколько других пакетов, которые помогут в этом.
Markdown Editing
Markdown Editing — еще один полезный плагин для создания документов уценки. Он имеет несколько сочетаний клавиш для элементов уценки, таких как изображения, ссылки и т. д., и поставляется с несколькими темами, которые удобны для написания постов с уценкой.
MarkdownTOC
MarkdownTOC — отличный плагин для создания оглавления ваших постов в блоге. Вы можете просто перейти туда, где вы хотите поместить оглавление в своем сообщении в блоге, затем использовать ctrl-shift-p (или cmd-shift-p на MAC), а затем начать вводить уценку, и вы увидите:
markdownTOC : вставьте TOC
, затем нажмите Enter.
