Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель.
Для отображения панели переходим View — Side Bar — Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
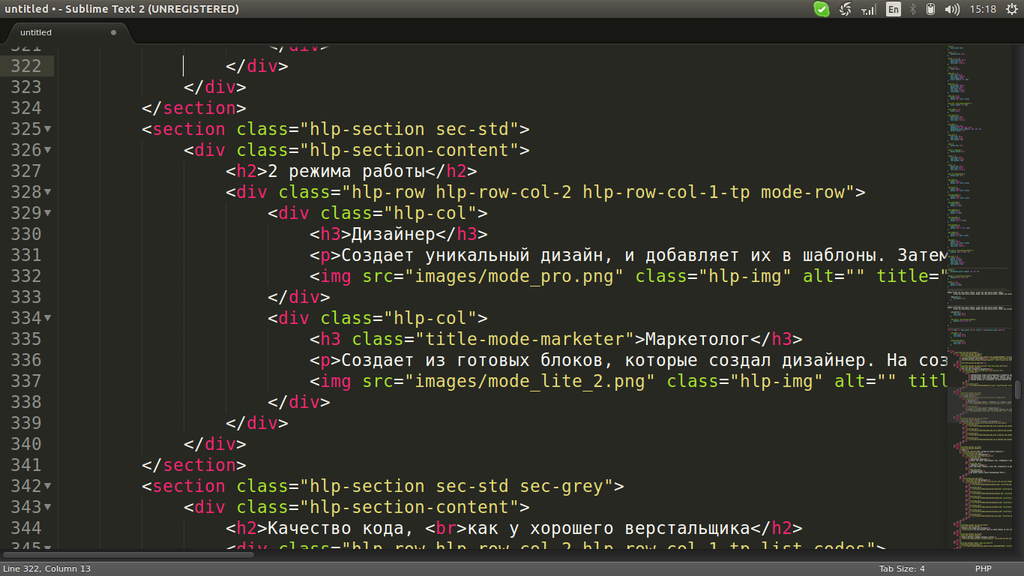
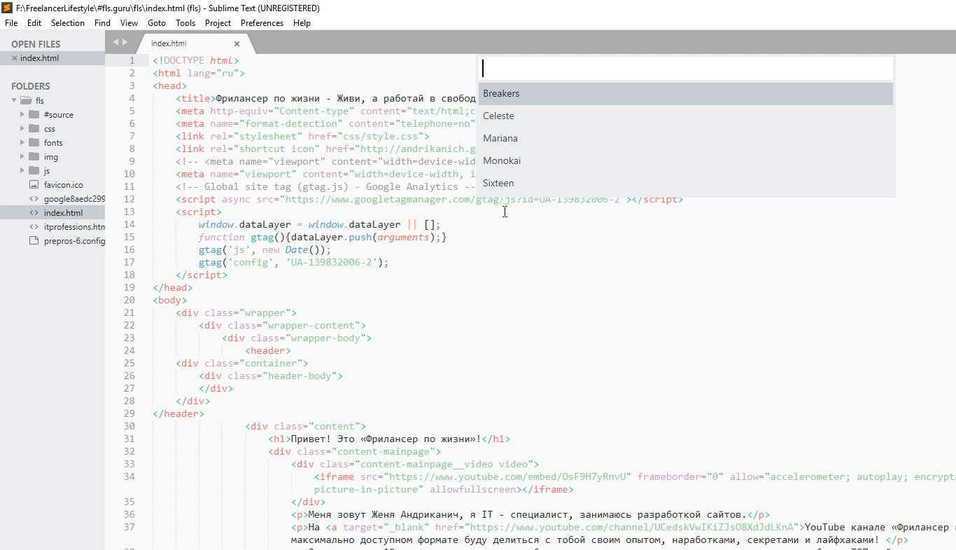
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences — Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences — Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
Перехожу в меню Tools — Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса устоновки можено увидеть на нижней панеле программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences — Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрестней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences — Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences — Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы "font_size": 10, // Размер шрифта по умолчанию "draw_indent_guides": true, // Включает/выключает направляющие линии "draw_white_space": "all", // Отображает непечатаемые символы "tab_size": 3, //Размер табуляции "remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences — Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настрока включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
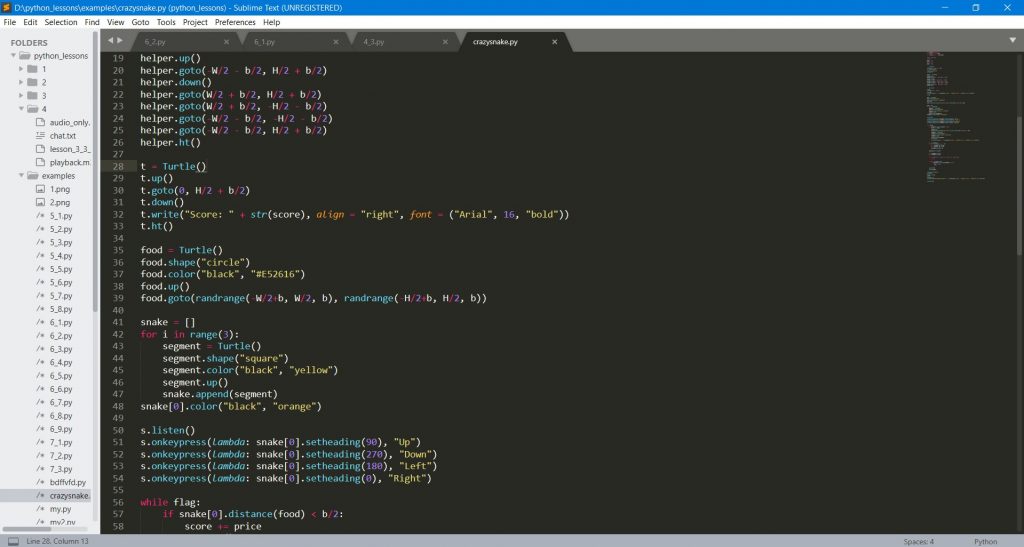
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View — Layout и смотрим что тут у нас есть.
Варинтов несколько. Переходим в View — Layout и смотрим что тут у нас есть.
Соответственно Single — это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Слово страшное, однако на деле все просто.
Подсветки синтаксиса — это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
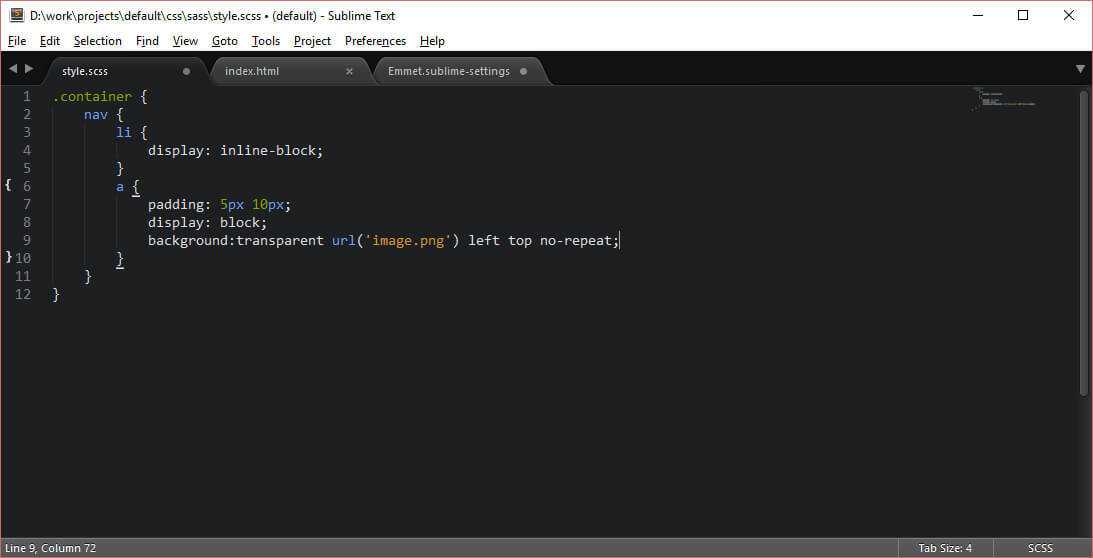
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools — Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter, но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать »block» и нажать клавишу Tab. Мы получим:
Чтобы сделать более сложную запись, например в тег
.block>span
Жмем клавишу Tab и получаем:
Крутяк, правда?!
Но и это еще не все, мы можем создавать свои снипеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences — Package Settings — Emmet — Settings User. Здесь запишем следуещее:
Здесь запишем следуещее:
{
"snippets":{
"html":{
"snippets":{
"bl":""
}
}
}
}
Теперь для того чтобы вызвать запись:
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои снипеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences — Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [»ctrl+1»] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences — Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Видео версия статьи:
© Habrahabr.ru
Подготовка Sublime Text 3 к работе
30.12.2017 13:42 | Другое
Установка редактора под Windows не вызывает никаких затруднений – просто следуйте указаниям. Можно упомянуть только один нюанс – по ходу установки можно отметить чекбокс, чтобы добавить Sublime Text в контекстное меню операционной системы. Т.е. при клике правой клавишей мыши на каком-либо файле, его можно будет сразу открыть в данном редакторе.
Т.е. при клике правой клавишей мыши на каком-либо файле, его можно будет сразу открыть в данном редакторе.
Следующий шаг – установка Package Control. Зачем это нужно? Для полноценной работы потребуется некое количество плагинов и либо мы будем устанавливать их руками, либо за нас эту работу выполнит Package Control. Итак, идём на эту страницу и копируем код для Sublime Text 3. Возвращаемся в редактор и открываем консоль: View > Show Console или просто используем комбинацию клавиш Ctrl +`. Вставляем код в консоль и нажимаем Enter.
Установка и удаление плагинов и тем
Для установки выполняем следующие шаги:
- Открываем Package Control:
Preferences > Package ControlилиShift + Ctrl + P. - В появившемся поле вводим
installчтобы найти пунктPackage Control: Install Package. Выбираем его и нажимаем Enter. - В поле ввода появившейся панели набираем название нужного плагина, выбираем его в списке и снова Enter.

Чтобы удалить какой-либо из ранее установленных плагинов выполняем те же три действия, только во втором пункте вводим не install, а remove, так как нам нужен Package Control: Remove Package.
Темы устанавливаются так же, как и плагины. При этом добавится 4-й шаг: нужно зайти в Preferences > Settings и далее в Preferences.sublime-settings – User добавить тему. Если конкретнее, то добавить примерно такой код:
{
"theme": "theme.sublime-theme"
}Плагины для Sublime Text 3
Кто бы что ни говорил или писал, но для начала не помешает зайти на страничку популярных плагинов и выбрать те, которые подойдут непосредственно Вам. Также я бы порекомендовал перед установкой плагина ознакомиться с его документацией, потому как могут быть нюансы. Ну а ниже перечислю те плагины, которые использую сам:
EditorConfig
Работать приходится с разными проектами и с разными людьми. Дабы определить единый стиль кода и придерживаться его и нужен EditorConfig. Подробнее об этом плагине можно почитать здесь
Подробнее об этом плагине можно почитать здесь
SideBarEnhancement
Расширяет функционал сайдбара. Надо признать, что у самого Sublime этот функционал уж очень скуден.
SublimeCodeIntel
Довольно удобная штука – позволяет «прыгнуть» в файл и на строку определения класса или метода. И вот об упомянутых выше нюансах – до установки плагина надо убедиться, что CodeIntel установлен в вашей системе, о чём подробнее в документации.
BracketHighlighter
Подсвечивает парные скобки и теги.
PHP Companion
Позволяет добавлять namespace, оператор use и т.д. нажатием одной клавиши. Привязки клавишам нужно писать самому, но можно использовать авторские. Для этого открываем Preferences > Key Bindings, вставляем во вкладку Default.sublime-keymap – User этот код и сохраняем.
DocBlockr
Я противник комментариев как таковых – если понимаешь, что надо написать комментарий к коду, то тут надо не комментарии писать, а код переписывать. Но это не касается комментариев DocBlock, написание которых и упрощает данный плагин.
Но это не касается комментариев DocBlock, написание которых и упрощает данный плагин.
TrailingSpaces
Подсвечивает пробелы в конце строк и может удалять их при сохранении. По умолчанию опция удаления отключена. Чтобы её включить, надо зайти в Preferences > Package Settings > Trailing Spaces > Settings User и вставить следующее:
{
"trailing_spaces_trim_on_save": true
}A File Icon
В сайдбаре к названиям файлов добавляет иконки. Так воспринимать информацию гораздо удобнее.
Emmet
Незаменимая вещь для вёрстки, значительно ускоряет процесс, позволяя расширять табом аббревиатуры HTML, XML, HAML и CSS/SASS/LESS/Stylus. Если раньше не работали с Emmet, то на первых порах будет полезна вот эта шпаргалка.
Autoprefixer
Ещё один очень полезный инструмент для фронтенда. Не надо больше думать о вендорных префиксах – плагин их вставляет в соответствии с данными caniuse.com. Работает только с препроцессорами CSS, SCSS и требует предустановленного NodeJS.
{
"browsers": ["last 2 versions"]
}Color Highlighter
Полагаю, из названия уже понятно о чём речь. Поставляется вместе с конвертором цветов. Настроек достаточно, поэтому следует почитать доки.
С основными плагинами вроде всё. Что касается конкретных фреймворков или библиотек– тут уж кто с чем работает. Можно лишь сказать, что, как минимум, помимо подсветки желательно также ставить и плагины сниппетов. Лично у меня ещё установлены:
Laravel Blade Highlighter, Blade Snippets, Babel, Babel Snippets, Vue Syntax Highlight, Vuejs Snippets, Sass, LESS, Pug.
Следует упомянуть такие плагины как Git или Laravel Artisan, но им я всё-таки предпочитаю консоль.
О горячих клавишах
Практически полный перечень находится здесь. Я же приведу лишь небольшую выдержку комманд, которые использую чаще всего:
| Ctrl + D | Выделить слово, в котором курсор |
| Ctrl + Shift + M | Выделить содержимое скобок |
| Ctrl + F | Поиск в файле |
| Alt + Enter | Выделить всё найденное (после поиска) |
| Ctrl + / | Закомментировать строку |
| Ctrl + Shift + / | Закомментировать блок кода (в котором находится курсор) |
| Ctrl + S | Сохранить |
| Tab | Добавить отступ |
| Tab + Shift | Удалить отступ |
| Ctrl + Shift + D | Продублировать строку/фрагмент |
| Ctrl + Shift + ↑ | Поднять строку вверх |
| Ctrl + Shift + ↓ | Опустить строку вниз |
| Ctrl + Shift + Enter | Вставить строку выше курсора |
| Ctrl + Enter | Вставить строку ниже курсора |
| Ctrl + P | Переход к файлу в проекте |
И в завершение. Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.
Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.
Настройки | Документация сообщества Sublime Text
Sublime Text хранит данные конфигурации в файлах .sublime-settings .
Гибкость достигается за счет немного сложной системы применения
настройки. Тем не менее, вот практическое правило:
Всегда помещайте ваши личные файлы настроек в папку Packages/User , чтобы
гарантировать, что они будут иметь приоритет над любыми другими конфликтующими настройками
файлы.
С этим покончено, давайте раскроем, чтобы порадовать читателей-мазохистов, тайны работы настроек.
Формат
Файлы настроек используют JSON и имеют расширение .sublime-settings .
Типы настроек
Имя каждого файла .sublime-settings определяет его назначение. Имена
может быть описательным (например,
Имена
может быть описательным (например, Preferences (Windows).sublime-settings или Minimap.sublime-settings ), или они могут быть связаны с тем, какие настройки
файл контролирует. Например, настройки типа файла должны содержать
имя .tmLanguage 9Определение синтаксиса 0004 для типа файла. Таким образом, для
тип файла .py , определение синтаксиса которого содержится в Python.tmLanguage , соответствующие файлы настроек будут вызываться Python.sublime-настройки .
Кроме того, некоторые файлы настроек применимы только к определенным платформам. Это может быть
выводится из имен файлов, например. Настройки ({платформа}).sublime-settings . Допустимые имена для платформы : Windows , Linux , OS X .
Это важно : Файлы настроек для конкретной платформы в Папка Packages/User игнорируется. Таким образом, вы можете быть уверены, что один
файл настроек переопределяет все остальные.
Изменения настроек обычно обновляются в режиме реального времени, но вам, возможно, придется перезапустите Sublime Text, чтобы загрузить новых файлов настроек .
Как получить доступ к файлам общих настроек и изменить их
Если вам не нужен очень детальный контроль над настройками, вы можете основные файлы конфигурации через Настройки | Настройки - Пользовательские настройки и | Настройки - Еще пунктов меню. Редактирование Настройки | Настройки — значение по умолчанию не рекомендуется, т.к. будут возвращаться при каждом обновлении программного обеспечения. Однако вы можете использовать этот файл для справки: он содержит комментарии, объясняющие цель все доступные глобальные настройки и настройки типа файла.
Порядок старшинства
.sublime-settings Файлы Один и тот же файл настроек (например, Python.sublime-settings ) может появиться в
несколько мест. Все настройки, заданные в файлах с одинаковыми именами, будут
объединяются вместе и перезаписываются в соответствии с предопределенными правилами. Видеть
Все настройки, заданные в файлах с одинаковыми именами, будут
объединяются вместе и перезаписываются в соответствии с предопределенными правилами. Видеть слияние и порядок приоритета для получения дополнительной информации.
Еще раз вспомним, что любой данный файл настроек в Packages/User в конечном итоге переопределяет любой другой файл настроек с тем же именем.
В дополнение к файлам настроек Sublime Text поддерживает сеанс данные, которые
конфигурация для определенного набора файлов, редактируемых в данный момент. Сессия
данные обновляются по мере того, как вы работаете с файлами, поэтому, если вы настраиваете параметры для определенного
файла любым способом (в основном через вызовы API), они будут записаны в сессии
и будет иметь приоритет над любыми применимыми файлами .sublime-settings .
Чтобы проверить значение параметра для конкретного редактируемого файла, используйте view.settings().get("setting_name") из консоли.
Наконец, также стоит отметить, что некоторые настройки могут автоматически
скорректировано для вас. Имейте это в виду, если вы озадачены некоторыми
значение настройки. Например, так обстоит дело с некоторыми
настройки, связанные с пробелами, и настройку синтаксиса .
Ниже вы можете увидеть порядок, в котором Sublime Text будет обрабатывать гипотетическая иерархия настроек для файлов Python в Windows:
- Packages/Default/Preferences.sublime-settings
- Packages/Default/Preferences (Windows).sublime-settings
- Packages/User/Preferences.sublime-settings
- Packages/Python/Python.sublime-settings /Python.sublime-settings y Packages/Python.sublime-settings sublime-settings
- Данные сеанса для текущего файла
- Автоматически настроенные настройки
Этот список не является исчерпывающим.
Полный пример см. в разделе Иерархия настроек. порядке старшинства.
порядке старшинства.
Глобальные настройки редактора и глобальные настройки файла
Эти настройки хранятся в Preferences.sublime-settings и Настройки ({платформа}).sublime-settings файла. Значения по умолчанию могут быть
найдено в Packages/Default .
Допустимые имена для платформы : Windows , Linux , OSX .
Настройки типа файла
Если вы хотите настроить таргетинг на определенный тип файла, назовите .sublime-settings файл после определения синтаксиса типа файла. Например, если наш синтаксис
определение +назывался Python.tmLanguage , нам нужно будет вызвать наш
файл настроек Python.sublime-settings .
Файлы настроек для определенных типов файлов обычно находятся в пакетах, например
+ Packages/Python , но может быть несколько файлов настроек в отдельных
расположения для одного и того же типа файлов.
Аналогично глобальным настройкам можно установить специфичные для платформы
настройки типов файлов. Например, Python (Linux).sublime-settings можно было бы консультироваться только под Linux.
Также подчеркнем, что только для Packages/User Python.sublime-settings будет прочитан, но не любой вариант Python ({platform}).sublime-settings .
Независимо от местоположения любой файл настроек, относящийся к типу файла, приоритет над файлом глобальных настроек, влияющим на типы файлов.
Иерархия настроек
Ниже вы можете увидеть исчерпывающих источников настроек что Sublime Text будет обрабатывать для Файлы Python на Windows . Как всегда, более поздние спецификации переопределяют более ранние.
- Общие настройки
-
Packages/Default/Preferences.sublime-settings -
Packages/Default/Preferences (Windows). sublime-settings
sublime-settings -
Packages/AnyOtherPackage/Preferences.sublime-settings -
Packages/AnyOtherPackage/Preferences (Windows).sublime-settings -
Packages/User/Preferences.sublime-settings
-
- Настройки из текущего проекта
- Специфичные для синтаксиса настройки
-
Пакеты/Python/Python.sublime-Settings -
Пакеты/Python/Python (Windows) .sublime-Settings -
Пакеты/пользователь/python.seTtings9999999999999999999999999999999999999999999999999999999999999 года. текущий файл (настройки вида) - Автоматически настроенные настройки
Обратите внимание, что файлы настроек могут также находиться в подкаталогах пакета, которые были исключены для краткости.
Где хранить настройки пользователя (еще раз)
Всякий раз, когда вы хотите сохранить настройки, особенно если они должны быть между обновлениями программного обеспечения, поместите соответствующий
.файл в sublime-settings
sublime-settings Packages/User.Sublime Text — Установка и настройка — 9to5IT
Я подумал, что напишу статью о том, как установить и настроить Sublime Text (в настоящее время используется версия 3) в соответствии с тем, как мне это нравится. Этот пост больше как справочник для себя, чтобы в будущем не забыть как это сделать. Если это поможет и вам - тогда здорово!
Шаг 1: Загрузите и установите
Вы можете скачать последнюю версию здесь:
- Sublime Text 2
- возвышенный текст 3
В настоящее время я использую сборку ST3 3065, которая была обновлена 29 августа 2014 года.
Шаг 2. Установите Package Control
Чтобы установить Package Control (который необходим для установки большинства других пакетов), следуйте инструкциям здесь >> Package Control Install
Примечание. Если вы находитесь за прокси-сервером, вам потребуется вручную загрузить и установить пакет.
После завершения перезапустите Sublime Text (в целях безопасности).

Шаг 2b: Настройки прокси-сервера управления пакетами (необязательно)
Если вы используете Sublime Text за прокси-сервером, вам необходимо настроить параметры прокси-сервера, чтобы обеспечить правильную работу контроля пакетов.
Добавьте следующее в Настройки >> Настройки пакета >> Управление пакетами >> Настройки — Пользователь :
// Настройки прокси "http_proxy": "ваш.прокси.fqdn:80", "https_proxy": "ваш.прокси.fqdn:80", "proxy_username": "мое_имя_пользователя", "прокси_пароль": "мой_пароль",
Примечание. Возможно, вам придется изменить порт с порта 80 на другой в зависимости от настроек вашего прокси-сервера (например, 8080). Вы можете узнать это, просмотрев настроенные параметры прокси-сервера IE.
После завершения перезапустите Sublime Text .
Шаг 3: Установите пакеты Sublime Text
Теперь пришло время установить все дополнительные пакеты, необходимые для того, чтобы сделать работу с Sublime Text потрясающей! Все это можно установить с помощью Package Control, выполнив следующие действия:
- Cmd + Shift + P (OS X) Ctrl + Shift + P (Win/Linux)
- Тип управления пакетами: Установить пакет
- Поиск имени пакета
- Нажмите Enter, чтобы установить
Пакеты, которые я использую в Sublime Text:
- CSS Comb
- DashDoc (только для Mac OSX)
- Эммет *1
- FileDiffs (только для компьютеров с Windows)
- Гист
- Поиск в Google
- Материал Тема
- Тема материала — панель приложений
- Тема материала — белые панели
- Предрассветный *2
- PowerShell
- САС
- СКСС
- Расширения боковой панели
- SublimeLinter
- SublimeLinter-contrib-htmlподсказка
- SublimeLinter-contrib-scss-lint
- SublimeLinter-csslint
- SublimeLinter-jshint
- SublimeLinter-php
- SublimeLinter-xmlint
- ВБДотнет
- vbScript
*1 Чтобы использовать Emmet, вам необходимо установить PyV8.
 По умолчанию при установке Emmet PyV8 попытается загрузить и установить его автоматически. Если это не так, загрузите его отсюда >> Emmet PyV8.
По умолчанию при установке Emmet PyV8 попытается загрузить и установить его автоматически. Если это не так, загрузите его отсюда >> Emmet PyV8.*2 Вы должны установить Predawn перед настройкой пользовательских настроек на шаге 5 ниже (в противном случае настройки в разделе Цветовая схема и тема не будут выполнены).
Дополнительную информацию о PreDawn и доступных опциях можно найти здесь >>> Predawn GitHub
Шаг 4. Отредактируйте пакет ASP, чтобы включить файлы .aspx
В зависимости от версии Sublime Text этот процесс немного отличается:
Sublime Text 2:
Редактирование пакетов >> ASP >> HTML-ASP .tmLanguage и в разделе fileTypes добавьте следующие строки после строки asp:
aspxmaster
Sublime Text 3:
Выполните следующие шаги:
- Откройте файл, для которого вы хотите установить синтаксис по умолчанию (в данном случае файл .aspx)
- В Главном меню выберите Вид >> Синтаксис >> Открыть все с текущим расширением как…
- Выберите синтаксис по умолчанию для этого конкретного расширения файла (в данном случае ASP >> HTML (ASP))
- Повторите описанные выше шаги для всех других расширений файлов
Шаг 5: Пользовательские настройки Sublime Text
Чтобы внести изменения в настройки Sublime Text по умолчанию, вам необходимо добавить свои личные настройки в файл настроек пользователя.
 Для этого вы можете получить к нему доступ с Настройки >> Настройки — Пользователь .
Для этого вы можете получить к нему доступ с Настройки >> Настройки — Пользователь .Общие пользовательские настройки
Ниже приведены стандартные пользовательские настройки, которые я использую и которые применимы как к Mac OSX, так и к Windows:
{ "always_show_minimap_viewport": правда, "bold_folder_labels": правда, "вставка_дополнительная_ширина": 1, "caret_style": "фаза", "close_windows_when_empty": ложь, "color_scheme": "Пакеты/Тема материала/схемы/Тема материала.tmTheme", "copy_with_empty_selection": ложь, "drag_text": ложь, "draw_minimap_border": правда, "enable_tab_scrolling": ложь, "highlight_line": правда, "горячий_выход": ложь, "ignore_vcs_packages": правда, «игнорируемые_пакеты»: [ "Винтаж" ], "indent_guide_options": [ "рисовать_нормально", "рисовать_актив" ], "line_padding_bottom": 3, "line_padding_top": 3, "match_brackets_content": ложь, "match_selection": ложь, "match_tags": ложь, "material_theme_tree_headings": правда, "open_files_in_new_window": ложь, "overlay_scroll_bars": "включено", "preview_on_click": ложь, "запомнить_открытые_файлы": ложь, "scroll_past_end": правда, "scroll_speed": 5. 0,
"show_full_path": ложь,
"размер_вкладки": 2,
"theme": "Материал-Тема.возвышенная-тема",
"translate_tabs_to_spaces": правда,
"trim_trailing_white_space_on_save": правда,
"word_wrap": ложь
}
0,
"show_full_path": ложь,
"размер_вкладки": 2,
"theme": "Материал-Тема.возвышенная-тема",
"translate_tabs_to_spaces": правда,
"trim_trailing_white_space_on_save": правда,
"word_wrap": ложь
}
Пользовательские настройки Mac OSX
В дополнение к перечисленным выше настройкам я использую следующие настройки типографики для компьютеров Mac OSX:
"font_face": "Менло", "размер_шрифта": 14,
Пользовательские настройки Windows
При настройке Sublime Text на компьютере с Windows я использую следующие настройки типографики:
"font_face": "Исходный код Pro", "font_options": ["gray_antialias"], "размер_шрифта": 11,
Примечание: шрифт Inconsolata должен быть установлен в системе, прежде чем его можно будет использовать в Sublime Text. Вы можете скачать шрифт здесь >>> Загрузка шрифта Inconsolata.
Настройки Sublime Text 2
Если вы все еще используете ST2, замените приведенные выше настройки на следующие:
"theme": "predawn.

-
