Создаём материал и текстуру поверхности 3D-модели в Photoshop CS6
Эта статья — вторая часть материала о создании 3D-модели винной бутылки.
Для лучшего понимания материала рекомендую скачать готовый PSD-файл по ссылкам внизу страницы, выполненный по материалам этой статьи.
В первой части мы создали 3D-модель и установили свет, здесь мы создадим материал поверхности модели, сделаем фон (задний план) изображения, создадим текстуру капель воды и имитируем отражение окружающей среды в стекле бутылки.
Содержание
Создаём фон
Конечно, фоновый слой нужно было бы создать с самого начала, но т.к. сюда требуется тёмный фон, то на нём бы плохо просматривались элементы управления и контур, поэтому я решил сделать фон после создания 3D-формы и установки света.
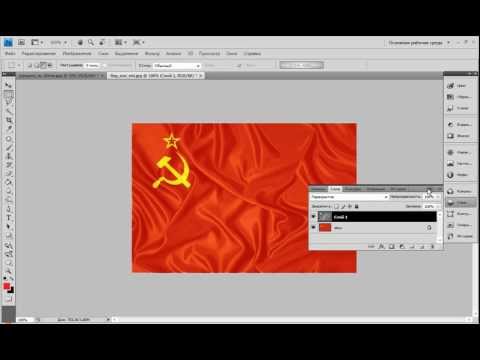
Перейдем по вкладке на Панель слоёв и создадим новый слой под 3D-слоем:
Заливаем его почти чёрным цветом #111121 и мягкой кистью большого диаметра сиреневого цвета #2f0a3c с непрозрачностью 50% добавляем несколько пятен, должно получиться что-то вроде этого:
Имитация отражения окружающей среды
Наша бутылка стеклянная, а, следовательно, в ней должны отражаться окружающие её предметы. Но у нас таких предметов попросту нет, поэтому мы имитируем окружающую среду. В 3D моделировании это называется IBL (Image Based Lights или «освещение на основе изображения»).
Но у нас таких предметов попросту нет, поэтому мы имитируем окружающую среду. В 3D моделировании это называется IBL (Image Based Lights или «освещение на основе изображения»).
Итак, скачиваем архив в готовыми наборами IBL сp, или официального сайта Photoshoможете скачать из напрямую с файлообменника Depositfiles.com, после скачивания разархивируем файлы.
Затем кликаем в панели 3D по пункту «Окружающая среда» (Environment), в панели свойств откроется соответствующая вкладка, где кликаем по значку папки рядом с миниатюрой предпросмотра текстуры, открывается окно выбора файлов, где мы ищем паку с нашим скачанным набором и выбираем там файл CreativeIBL-02-CircularB.hdr:
В рабочем окне документа мы не видим особых изменений, это происходит потому что Фотошоп показывает нам схематическое, упрощённое изображение 3D сцены для экономии ресурсов компьютера.
Тем не менее, в окне появился элемент управления положением окружающей среды, с помощью него можно повернуть или изменить положение отражения на бутылке.
Добавление материалов к 3D-модели
Итак, модель создана, сцена установлена, свет на месте, теперь нам необходимо создать материал, из которого будет состоять поверхность бутылки. Чтобы повернуть или переместить IBL, кликните по инструментам поворота и вращения, а затем по элементу управления:
Так как мы создали эту форму путем экструзии пути, мы сосредоточимся на материале экструзии (Extrusion Material), но прежде чем мы начнем, давайте сделаем так, чтобы другие материалы не влияли на нашу поверхность. В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:
Теперь перейдём на материал экструзии (Extrusion Material):
И в панели свойств зададим следующие характеристики:
Рассеивание (Diffuse) — это будет основной цвет бутылки. Чтобы его задать, кликните по квадратику и задайте тёмно зелёный цвет #053901
Цвет блика (Specular) Собственные блики подчеркнут блики отражения окружающей среды, задайте светло-серый цвет, например #cecece
Блеск (Shine) — 75% будет достаточно
Отражение (Reflection) — сейчас отражать особо нечего, но давайте на всякий случай зададим 100%
Рельеф (Bump) — управляет выпуклостью неровностей текстуры, трещин, впадин, различных гребней. Бутылка стеклянная, поэтому неровностей быть не должно, задаём 0%
Бутылка стеклянная, поэтому неровностей быть не должно, задаём 0%
Непрозрачность (Opacity) — сделаем среднюю прозрачность 50%
После задания этих значений наша бутылка получила фотореалистичность и на материале видны отражения огней окружающей среды:
Создание текстуры 3D-модели
Создание текстуры для модели — кропотливый процесс, поэтому тщательно следуйте рекомендациям статьи.
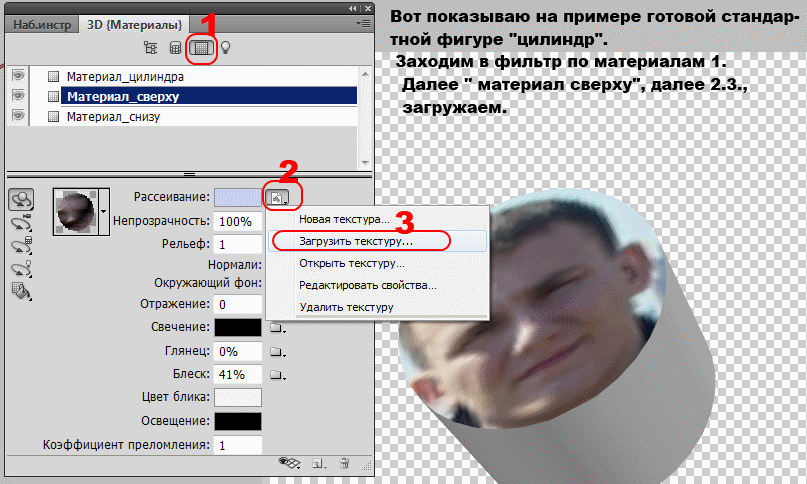
На данный момент у нас по прежнему активен материал экструзии (Extrusion Material), нажмите на значок папки справа от опции «Рассеивание» (Diffuse) и выберите пункт «Новая текстура» (New Texture). Откроется диалоговое окно, где задаём размер 1900 на 1280 пикселей:
Теперь, когда текстура создана, снова нажмите по этому значку папки и выберите пункт «Редактировать текстуру» (Edit Texture), сразу после этого рабочем окне программы откроется документ с текстурой. Работа с этим документом позволит нам создать дизайн поверхности модели, добавить цвет, неровности и даже капли воды.
Начнём с применения инструмента кисти (Brush Tool), но сперва нужно задать этому инструменту необходимые нам параметры.
Открываем панель настройки кисти через вкладку Окно —> Кисть (Window —> Brush), выбираем обычную круглую кисть и задаём ей следующие настройки:
Переходим в Панель слоёв и создаём новый слой над фоновым:
Рисуем этой кистью на новом слое примерно такое художество (цвет кисти не имеет значение, я взял чёрный для наглядности):
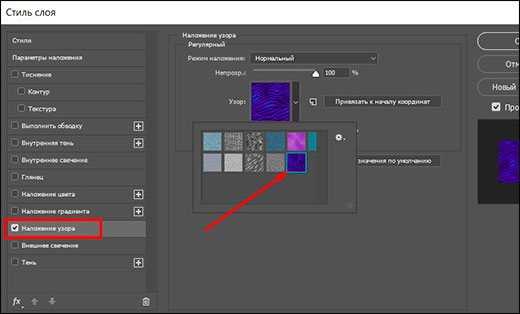
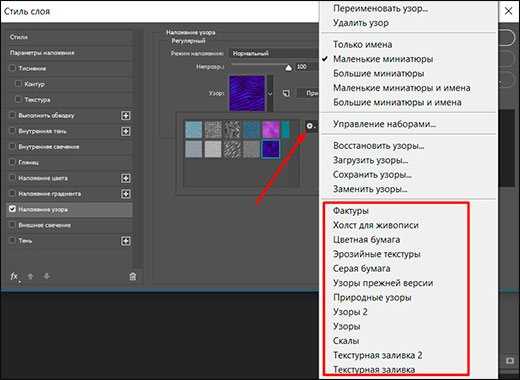
А теперь применим к этому слою стили. Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:
А теперь важный момент. Отключите фоновый слой и уменьшите заливку слоя с точками до нуля:
При этом точки практически не будут просматриваться, но нам это и нужно:
С текстурой всё, нажмите Ctrl+S для её сохранения. После сохранения на бутылке стали заметны капли воды, отражающие сиреневый свет:
Теперь остался последний нюанс — рендеринг, или визуализация. На данный момент, в окне документа Photoshop отображено схематическое изображение 3D-модели. Чобы сделать его фотореалистичным, надо применить рендер к изображению.
На данный момент, в окне документа Photoshop отображено схематическое изображение 3D-модели. Чобы сделать его фотореалистичным, надо применить рендер к изображению.
Нажмите на кнопку «Рендер» внизу Панели свойств:
Вот такой у нас получился итоговый результат:
Дополнительные действия
Окружающая среда
Можно изменить интенсивность отражения с помощью параметра «Интенсивность» (Intensity). Чтобы блики были не слишком резкими, увеличиваем «Сглаживание» (Roughness).
Экструзионная ширина модели
Если ваша бутылка оказалось слишком толстой, в смысле, большого диаметра, вы можете уменьшить значение глубины экструзии (Extrusion Depth):
Капли воды на поверхности
Вы можете изменить количество капель воды на поверхности бутылки, а также изменить их положение. Кстати, у меня их маловато.
Для этого в панели 3D кликаем по строке «Экструзионный материал», затем в панели свойств кликаем по папке текстур и выбираем строку «Редактировать UV-свойства» (Edit the UV Properties). В открывшемся окне уменьшаем или увеличиваем параметры.
В открывшемся окне уменьшаем или увеличиваем параметры.
Скачать готовый файл PSD с 3D-моделью, выполненный по материалам этой статьи:
Скачать с Depositfiles.com
Как создать реалистичные складки на ткани в Фотошопе
Из этого несложного урока вы узнаете, как создать складки на ткани в Adobe Photoshop. Вы сможете создать любую складчатую ткань с помощью Карты смещения (Displacement Map), которая также может быть использована для создания других текстур (камень, трещины на стенах, и др.) Это отличный способ создавать материалы для текстур 3D объектов.
Пример HTML-страницыШаг 1.
Создание Карты смещения (Displacement Map).
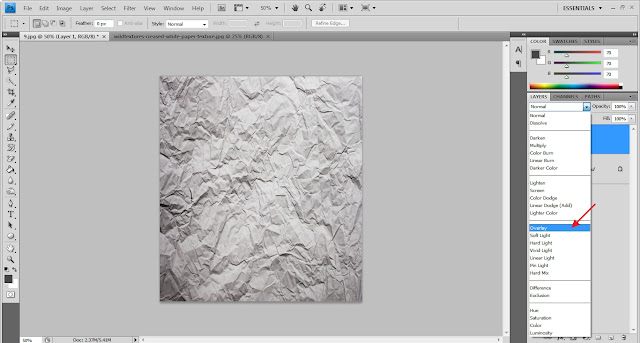
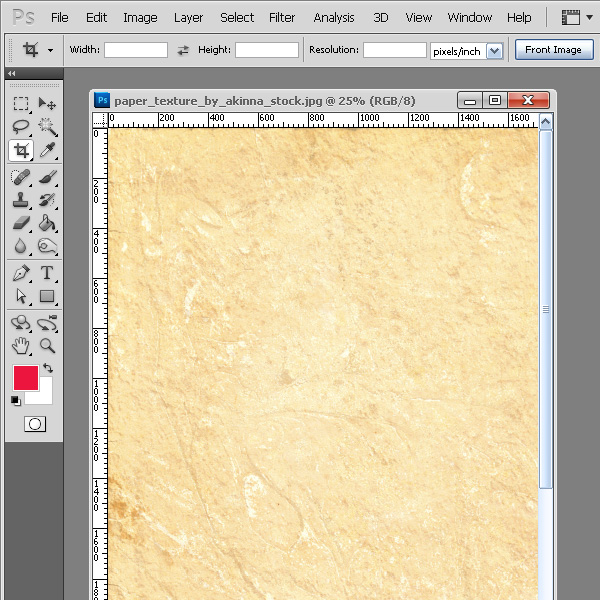
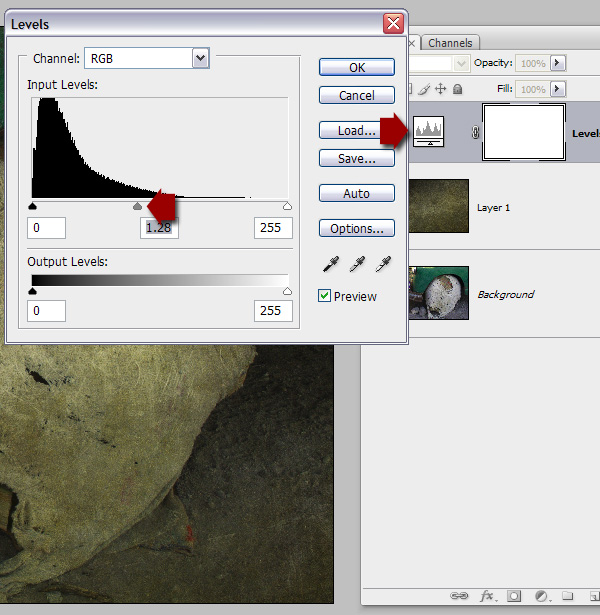
Откройте файл текстуры в Photoshop. Размер этого изображения 3500 x 2500 пикселей. Для того, чтобы создать холст нужного вам размера вы можете использовать Инструмент Кадрирование — Crop Tool (С) или нажать Shift + Ctrl + I, открыв окно Размер изображения (Image Size).
Шаг 2.
Создание Карты смещения (Displacement Map).
Теперь вы можете изменить размер складок (Ctrl + Т) или повернуть их. Также можете применить Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы придать складкам больше мягкости.
В данном уроке складки не корректировались.
Сохраните этот файл в формате .PSD и назовите его, например, fabric-folds-displacement-map.psd
Шаг 3.
Создание Карты смещения (Displacement Map).Далее еще раз перейдите в меню Файл > Сохранить как (File > Save as). Назовите этот файл .PSD fabric-folds.psd
Пока скройте видимость этого слоя.
Шаг 4.
Создание Карты смещения (Displacement Map).
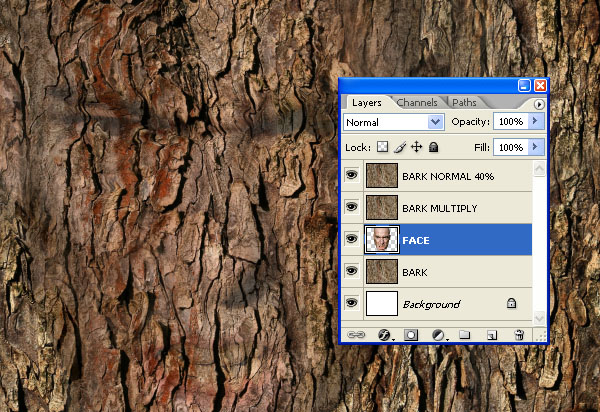
Теперь поместите текстуру ткани под слой Fabric Folds (складки ткани), назовите его Fabric Texture (Текстура ткани).
Шаг 5.
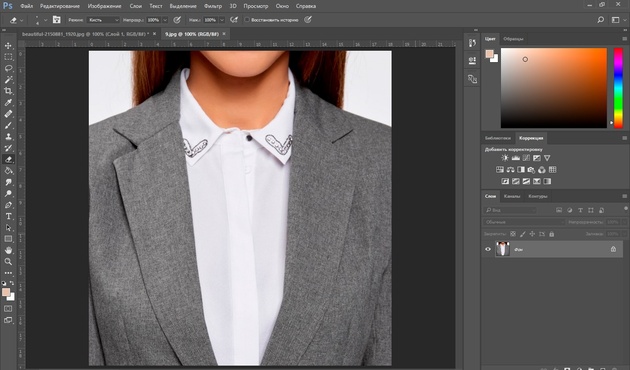
Создание Карты смещения (Displacement Map).Теперь добавьте слой с логотипом или простым текстом между слоями со складками и текстурой. Использования логотипа позволит вам лучше понять эффект
Шаг 6.
Создание Карты смещения (Displacement Map).Выделите слой текстуры ткани и слой с логотипом, кликните правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Можете назвать новый слой Fabric Logo (логотип на ткани).
Шаг 7.
Применение Карты смещения (Displacement Map).Далее перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace), установите параметры:
— Горизонтальное смещение (Horisontal scale) 20
— Вертикальное смещение (Vertical scale) 20
— Карта смещения (Displacement Map): Повторить (Tile)
— Неопределенные области (Underfined Areas): Wrap Around (Вращать)
Нажмите ОК и выберите файл fabric-folds-displacement-map. psd в качестве Карты смещения (Displacement Map).
psd в качестве Карты смещения (Displacement Map).
Шаг 8.
Применение Карты смещения (Displacement Map).Итак, теперь, чтобы сделать видимыми складки, установите режим наложения слоя со складками Умножение (Multiply) с Непрозрачностью (Opacity) 80%.
Шаг 9.
Применение Карты смещения (Displacement Map).
Затем добавьте Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) и, нажав на шкалу градиента, установите его цвета:
точка 1: цвет #132330, Позиция (location) 3%
точка 2: цвет #796c50, Позиция (location) 30%
точка 3: цвет #000000, Позиция (location) 100%
Нажмите ОК.
Шаг 10.
Применение Карты смещения (Displacement Map).Теперь добавьте
— Яркость (Brightness) 59
— Контрастность (Contrast) 100
Шаг 11.
 Применение Карты смещения (Displacement Map).
Применение Карты смещения (Displacement Map).Далее создайте слитую копию всех слоев (Ctrl + Shift + Alt + E). Затем примените к этому слою Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass) с Радиусом (Radius): 1 пиксель. Нажмите ОК.
Шаг 12.
Применение Карты смещения (Displacement Map).Измените режим наложения этого слоя на Перекрытие (Overlay). Если вы хотите еще больше усилить резкость, просто дублируйте этот слой (Ctrl + J) нужное количество раз.
Шаг 13.
Финальное изображение.
Вот так выглядит итоговый результат!
Ссылка на источник
Как добавить текстуру к объекту в Blender
В этой статье я объясню, как использовать текстуры в Blender самым простым способом. Я также хочу добавить просто текстуру, чтобы вы могли делать простые корректировки, когда это необходимо.
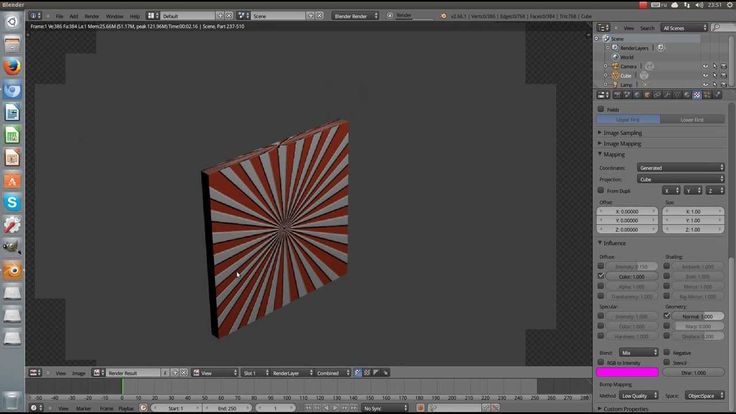
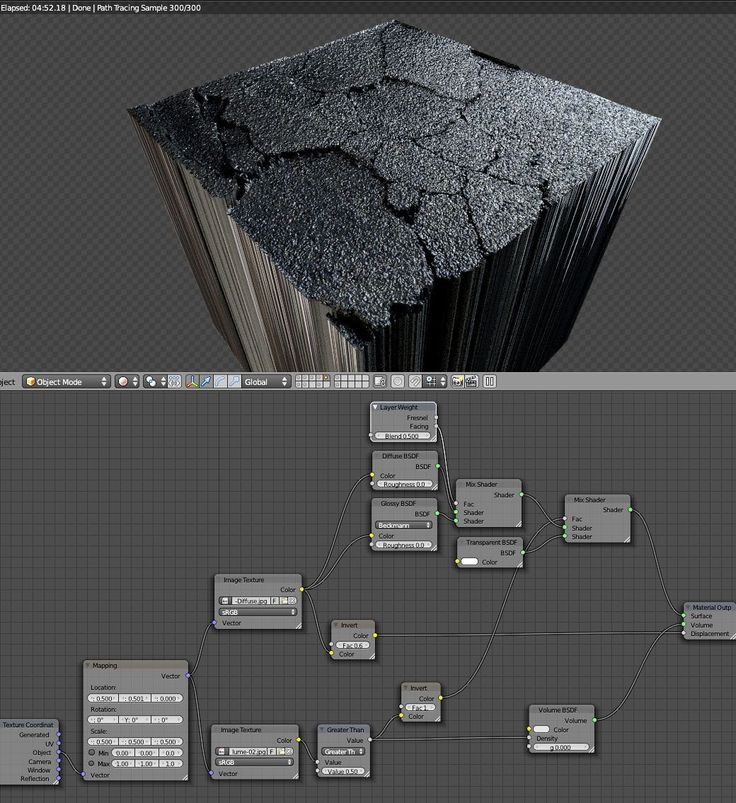
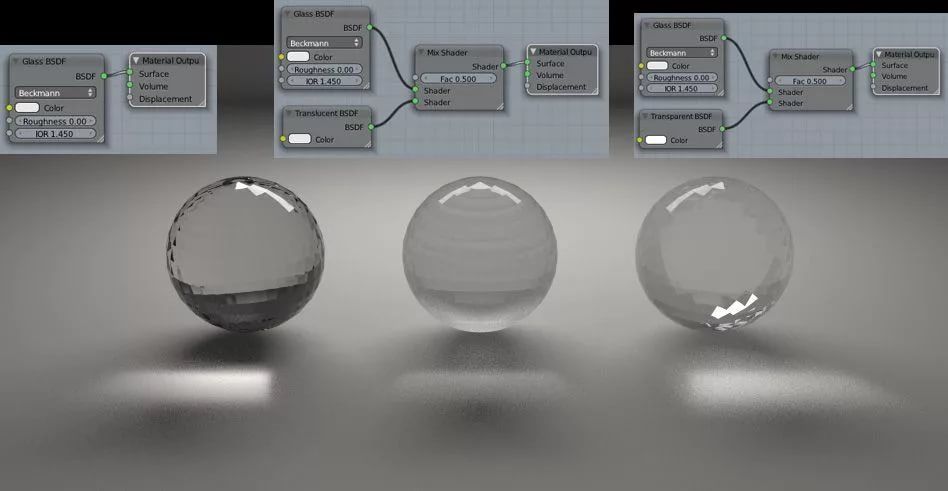
Как добавить текстуру в Blender? Перейдите на вкладку затенения, перетащите текстуру изображения в нижнюю часть интерфейса. Щелкните и перетащите желтую точку на новый узел текстуры изображения и поместите ее на желтую точку с именем «Базовый цвет» в узле «Принципиальный BSDF». Теперь мы можем видеть текстуру куба по умолчанию.
В большинстве случаев это то, что нам нужно, чтобы добавить текстуру к объекту и увидеть его:
- Объект
- Текстура изображения
- Материал А
- УФ-карта
- Правильный режим просмотра
В оставшейся части этой статьи мы подробно рассмотрим, как все это работает с использованием текстур изображений, и как мы можем изменить способ сопоставления текстуры с кубом. Мы также расширим наши знания о различных видах текстур, других методах наложения и познакомимся с некоторыми основами материалов.
Если вам нужно найти материал для работы, вы можете найти множество ресурсов в этой статье.
Сопутствующее содержимое: 32 лучших бесплатных библиотеки текстур для Blender и 3D-художников
Если вы ищете действительно удобный способ добавления и управления материалами в Blender, вы можете проверить materialiq. Он также поставляется с большой библиотекой для работы прямо внутри Blender.
Внешний контент: Blender market — Materialiq
Но давайте теперь продолжим с тем, как мы можем добавить текстуру к нашим объектам в Blender.
Проблема с добавлением текстур
Во введении мы начали с очень простого примера. Однако под капотом многое уже настроено для нас. Однако есть много вопросов, на которые мы еще не задали и не ответили.
Откуда мы знаем, что добавляем текстуру в куб? Что, если у нас есть несколько объектов, как мы узнаем, к какому объекту применена текстура?
Почему текстура повернута таким образом и почему с каждой стороны применяется только часть текстуры?
По сути, нам нужен способ установить связь между текстурой и объектом. Во вводном примере это уже настроено для нас как часть сцены по умолчанию.
Во вводном примере это уже настроено для нас как часть сцены по умолчанию.
Между объектом и текстурой есть два компонента. Материал и некоторый способ сопоставления текстуры с объектом.
Чтобы немного усложнить ситуацию, в Blender также есть различные режимы просмотра и механизмы рендеринга. Мы не будем углубляться в это здесь, но нам нужно убедиться, что мы различаем режимы, в которых мы можем просматривать текстуры, и в которых мы не можем.
Два вида текстур
При работе с 3D мы сталкиваемся с двумя видами текстур. Это:
- Процедурные текстуры
- Текстуры изображений
Мы уже касались текстур изображения во введении. Это текстуры, состоящие из изображения. Это может быть любая фотография или изображение, созданное в приложении для работы с 2D-изображениями, например в Photoshop.
Существуют также специальные инструменты для создания текстур. Эти программы обычно могут выводить текстуры изображений, которые мы можем подключить к Blender.
Процедурная текстура — это математическая операция, создающая определенный узор. Часто черно-белый узор или очень сложные цвета. Некоторыми примерами процедурных текстур являются градиенты, различные виды шумов и вороные узоры.
Не дайте себя обмануть, мы можем создавать очень реалистичные текстуры с помощью процедурного метода. На самом деле, многие считают, что это будущее текстурирования.
Этим двум типам текстур нужен материал, но они используют разные сопоставления между текстурой и объектом.
В этой статье вы найдете множество текстурных материалов.
Связанное содержимое: 10 лучших библиотек материалов для художников Blender
Различные методы наложения текстуры на объект
Существует четыре основных способа наложения текстур. Два для текстур изображений и два для процедурных текстур.
- УФ-картирование
- Сопоставление ящиков
- Сгенерированные координаты
- Координаты объекта
УФ-картирование
Это наиболее распространенный тип отображения текстур изображений.
UV Mapping, по сути, дает геометрии объекта две дополнительные координаты. У нас есть координаты X, Y и Z в трехмерном мире. Но для геометрии объектов добавляем еще две координаты. U и V.
Не используются в трехмерном мире. Вместо этого они получают двумерные мировые значения. Мы можем использовать эти дополнительные координаты, чтобы сказать, где в 2D-мире находится 3D-объект.
Этот метод мы рассмотрим более подробно, так как он настолько распространен и универсален.
Для полного руководства по UV-карте вы можете прочитать эту статью здесь:
Связанное содержание: Полное руководство по UV-карте в Blender изменили форму на что-то другое, вам придется изменить UV-карту. Делаем это в UV Editor.
Вы можете проверить наличие UV-карты у вашего объекта на панели свойств. Перейдите на вкладку данных объекта и найдите раздел UV Map.
Здесь вы найдете список UV-карт для выбранного объекта. Если список пуст, нажмите кнопку «плюс», чтобы добавить его. Дважды щелкните его, чтобы переименовать.
Дважды щелкните его, чтобы переименовать.
На данный момент нам нужна только одна UV-карта, но обратите внимание, что к одному и тому же объекту может быть добавлено несколько UV-карт. Позже мы сможем получить доступ ко всем из них в нашем материале.
В качестве последнего замечания по этой теме, прежде чем двигаться дальше, я также могу порекомендовать вам проверить Zen UV. Очень популярное дополнение с множеством дополнительных инструментов для быстрого и простого редактирования ваших UV.
Внешнее содержимое: Blender Market — Zen UV
Для тех из вас, кто работает с рисованием текстур или хочет экспортировать что-то вроде Substance painter, UV Packmaster — лучший инструмент, который я когда-либо видел, для быстрой упаковки UV-карты.
Внешнее содержимое: Blender Market — UV packmater
Box mapping
С текстурой изображения мы также можем использовать box mapping, также известную как трехплоскостная проекция.
Этот метод берет текстуры изображения и проецирует их со всех сторон нашего объекта. Подробнее об этом можно прочитать здесь:
Подробнее об этом можно прочитать здесь:
Связанное содержимое: Рабочий процесс наложения блоков Blender, краткий обзор
Сгенерированное и сопоставление объектов
Для процедурных текстур в Blender у нас есть два различных способа отображения их на объекте. Мы называем их сгенерированными координатами и координатами объекта.
Они довольно простые и похожие, поэтому мы рассмотрим их ближе к концу статьи.
Просмотр текстуры в окне просмотра 3D и отрисовка объекта с текстурой.
В Blender есть четыре разных режима просмотра. Два из них способны отображать текстуры, а два больше ориентированы на использование при моделировании или выполнении других видов работ.
Вы можете найти режимы просмотра в правом верхнем углу окна 3D-просмотра.
Режимы просмотра слева направо:
- Каркас
- Твердый
- Материал/Внешний вид
- Рендеринг
По умолчанию мы в сплошном режиме. Это изменится на представление материала, ранее называвшееся lookdev, когда мы перейдем в рабочую область затенения.
Сопутствующее содержимое: Руководство по затенению области просмотра Blender
Мы можем видеть текстуры только в представлении материала и представлении с визуализацией. Материальный вид всегда будет выглядеть одинаково, но визуализированный вид зависит от текущего механизма рендеринга. По умолчанию мы в Eevee.
Мы можем переключать режим просмотра независимо от того, в каком рабочем пространстве мы находимся, щелкая по значкам.
Создание материала
Ранее мы говорили, что нам нужны два компонента, чтобы создать связь между объектом и текстурой. Отображение — это первое, а второе — это материал.
Материал подобен мини-программе. Он может варьироваться от очень простого до очень сложного. Он может иметь несколько текстур в качестве входных данных и выполнять всевозможные математические операции для создания сложного материала. Мы также можем просто отображать одну текстуру на объекте.
В этой статье мы будем придерживаться самого простого материала. Чтобы узнать больше о материалах, я предлагаю вам прочитать эту статью:
Чтобы узнать больше о материалах, я предлагаю вам прочитать эту статью:
Связанный контент: Полное руководство для начинающих по узлам Blender, Eevee, Cycles и PBR
Для более продвинутых пользователей или после прочтения руководства для начинающих эти две статьи более подробно описывают материалы PBR, смешивание шейдеров и работу с редактором узлов.
Связанное содержимое: Рендеринг на основе физики и материалы Blender
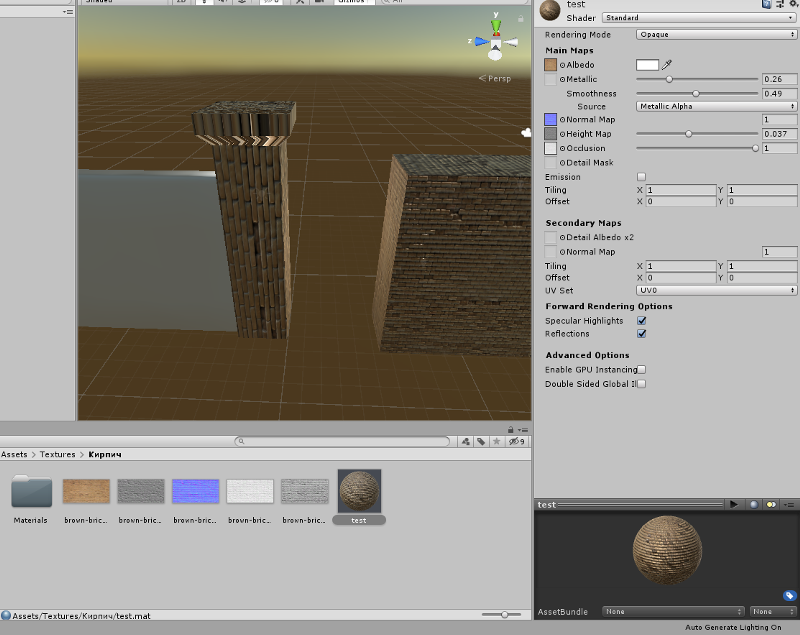
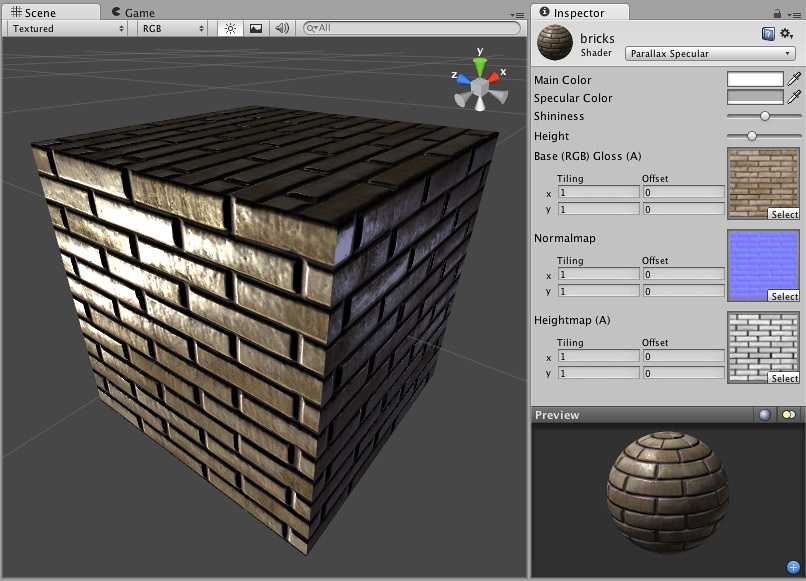
Связанное содержимое: Рендеринг на основе физики, узлы Blender, пример текстуры кирпича
Куб по умолчанию поставляется с материалом. Но если у вас его нет для вашего объекта, выберите свой объект, перейдите на вкладку материала на панели свойств и нажмите кнопку «плюс» рядом со списком вверху.
Добавляет к нашему объекту материал по умолчанию. Дважды щелкните материал в списке, чтобы переименовать его.
Если вы еще этого не сделали, переключитесь на рабочую область затенения в верхней части интерфейса. На этом этапе у вас должен быть объект с материалом и UV-картой. Нам нужна только текстура изображения.
Нам нужна только текстура изображения.
Импорт текстуры изображения
Есть много способов добавить текстуру изображения в Blender. Самый быстрый способ — перетащить текстуру изображения в редактор шейдеров в Blender.
Это добавит узел текстуры изображения в редакторе шейдеров с прикрепленным изображением.
Другой способ — сначала добавить узел текстуры изображения, перейдя в меню добавления в редакторе шейдеров, перейти к текстуре и найти «текстура изображения». Поместите узел в область редактора узлов слева от основного узла BSDF. Затем нажмите «Открыть» и найдите нужную текстуру изображения.
Настройка материала
После того, как мы получили изображение и узел текстуры изображения в редакторе узлов, мы подключаем желтый разъем с правой стороны узла текстуры изображения к левому входному разъему «базового цвета» на принципиальной BSDF. .
В этот момент вы должны увидеть какую-то текстуру в окне 3D-просмотра, если вы находитесь в рабочей области шейдера с режимом просмотра материала. Вы добавили UV-карту к своему объекту, и материал настроен с текстурой изображения.
Вы добавили UV-карту к своему объекту, и материал настроен с текстурой изображения.
Если вы не видите текстуру, выберите объект в окне просмотра, нажмите Tab, чтобы перейти в режим редактирования, и нажмите A, чтобы выбрать все. Затем нажмите U и выберите «Smart UV Project».
Эта процедура заставит Blender сгенерировать новые UV-координаты на основе алгоритма «Smart UV Project» для всего объекта. Подробнее об этом в ближайшее время.
Также не забудьте заглянуть в электронную книгу. Я уверен, что она поможет вам быстрее освоить Blender. Вот почему я сделал это. Нажмите на ссылку.
Рекомендуемое содержание: Электронная книга Artistrender
Теперь обратите внимание, как Principled BSDF подключен к узлу вывода материала.
Принципиальный BSDF обрабатывает математику, которая преобразует все входные данные в общий вывод для отображения в окне просмотра и окончательного рендеринга.
Также обратите внимание на фиолетовый ввод слева от узла текстуры изображения. Здесь мы можем ввести UV-карту, чтобы указать, где на объекте находятся разные пиксели текстуры изображения.
Здесь мы можем ввести UV-карту, чтобы указать, где на объекте находятся разные пиксели текстуры изображения.
Без ввода здесь Blender использует UV-карту по умолчанию.
Координаты текстуры и процедурные текстуры
С процедурными текстурами мы не используем узел текстуры изображения. Вместо этого мы идем в меню добавления или нажимаем Shift+A в редакторе шейдеров. Затем мы добавляем один из других типов текстур. Вот несколько хороших для начала:
- Текстура шума
- Масгрейв текстура
- Текстура Вороного
Мы заменяем узел текстуры изображения одним из этих узлов процедурной текстуры. Затем мы добавляем узел координат текстуры из подменю ввода.
Узел координат текстуры имеет много выходов фиолетового цвета. Каждый из них представляет собой отдельный тип отображения, который мы можем использовать.
По умолчанию процедурные текстуры используют «сгенерированный» вывод из узла координат текстуры. Мы также можем использовать вывод объекта для другого сопоставления.
Обычной практикой является использование узла координат текстуры и подключение его к узлу сопоставления перед подключением узла сопоставления к рассматриваемой текстуре.
С такой настройкой мы можем использовать узел сопоставления для масштабирования, перемещения или поворота текстуры, регулируя значения.
Работа с UV-картой
На данный момент у нас есть объект, который каким-то образом отображает текстуру. Но как изменить то, как эта текстура накладывается на объект? Изменяем UV-карту.
Мы рассмотрим основы. Но для более глубокого изучения прочитайте эту статью:
Связанный контент: Полное руководство по UV-карте в Blender
Это также этап, на котором дополнение Zen UV map может пригодиться для более продвинутого или быстрого Редактирование UV-карты.
Внешний контент: Blender Market — Zen UV
Ранее мы узнали, что можем найти список UV Maps для выбранного объекта во вкладке данных меша на панели свойств. Здесь мы увидим значок камеры рядом с нашей UV-картой. если у нас есть более одной UV-карты, то карта со значком камеры считается картой по умолчанию для рендеринга.
если у нас есть более одной UV-карты, то карта со значком камеры считается картой по умолчанию для рендеринга.
Но для правильного предварительного просмотра мы также должны убедиться, что мы выбрали UV-карту по умолчанию, чтобы фон был выделен.
Теперь перейдите в рабочую область «UV Editing» и выберите режим просмотра материала в окне 3D-просмотра с правой стороны. Это сделано для того, чтобы мы могли немедленно получать отзывы о наших изменениях в UV-редакторе, который мы видим слева.
Если вы не видите фоновое изображение в UV-редакторе, вы можете выбрать его из раскрывающегося меню вверху.
Чтобы увидеть всю UV-карту или ее часть, необходимо выбрать рассматриваемые грани в режиме редактирования в окне 3D-просмотра.
Настройка UV-карты
Для выполнения основных манипуляций с UV-картой мы используем те же горячие клавиши, что и в окне 3D-просмотра, для преобразований и выделения выполняются таким же образом.
Нажмите и перетащите, чтобы выбрать часть или всю карту UV. Нажмите G, S или R для перемещения, масштабирования или поворота. Также используйте A и Alt+A для выбора и отмены выбора.
Нажмите G, S или R для перемещения, масштабирования или поворота. Также используйте A и Alt+A для выбора и отмены выбора.
Если вы масштабируете UV-карту больше, чем изображение, изображение будет расположено поперек объекта.
Чтобы воссоздать УФ-карту, в окне 3D-просмотра выберите все или часть объекта, который вы хотите воссоздать, и нажмите U. Затем выберите один из методов проецирования, чтобы Blender пересчитал выбранную часть УФ-карты с выбранным алгоритм.
Для получения дополнительной информации о воссоздании UV-карты или, скорее, проекции UV-карты, как ее обычно называют, ознакомьтесь со статьей, указанной выше.
Мы также можем вращать, перемещать и масштабировать узлы. Точно так же, как мы обсуждали выше с процедурными текстурами. Мы можем использовать узел координат текстуры с выводом UV, подключить его к узлу сопоставления и подключить узел сопоставления к узлу текстуры изображения.
Таким образом, мы можем настроить значения в узле отображения, чтобы настроить отображение текстуры.
Рендеринг текстурированного объекта
Чтобы увидеть, как текстура выглядит в финальной сцене, расположите камеру и нажмите F12. В зависимости от того, используете ли вы Cycles или Eevee, это может занять очень разное количество времени.
Информацию о перемещении и позиционировании камеры см. в этой статье:
Статья по теме: Как перемещать камеру в Blender
Если у вас возникли проблемы со своевременным рендерингом сцен, даже если у вас есть видеокарта Nvidia, вы можете проверьте, настроен ли Blender для его использования, просмотрев это руководство:
Связанное содержимое: Как использовать GPU для рендеринга в Blender
Если ваши рендеры все еще слишком медленные, я настоятельно рекомендую попробовать K-Cycles. Это неофициальная сборка Blender, в которой есть измененная версия Cycles, способная выполнять рендеринг гораздо быстрее.
Внешний контент: Blender market — K-Cycles
Заключительные мысли
Если вы считаете, что этот контент может быть полезен другим, поделитесь им в своих социальных сетях. Для собственной выгоды вы также можете подписаться на нашу рассылку ниже.
Для собственной выгоды вы также можете подписаться на нашу рассылку ниже.
Мы перешли от самого быстрого способа добавления текстуры изображения к изучению различных частей, которые нам нужны, чтобы перейти от простого объекта к объекту с материалом и текстурой.
Мы обратились к UV-карте для текстур изображений, и теперь мы знаем, что существуют также процедурные текстуры, и они используют другой тип отображения.
Как добавить текстуру в Adobe Illustrator
BySyeda Hussain Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Текстура — отличная функция Adobe Illustrator. Добавление текстуры к вашему дизайну не только делает ваш дизайн уникальным, но также добавляет больше деталей и характера. Это простой, но эффективный инструмент для того, чтобы сделать ваш дизайн выдающимся.
Существуют различные способы добавления текстуры. В этой статье мы рассмотрим два метода добавления текстуры в Illustrator.
Добавление текстуры в Illustrator: способ 1
Illustrator поставляется с некоторыми текстурами по умолчанию. В этом методе мы будем использовать эти текстуры по умолчанию в нашем дизайне.
Шаг 1
Выберите фигуры или объекты, к которым вы хотите применить текстуру.
Шаг 2
Перейдите к Эффект и выберите Текстура и выберите Текстуризатор из выпадающего меню.
Шаг 3
Вы найдете шесть различных текстур на выбор. Выберите одну из текстур.
Шаг 4
Теперь у вас будет расширенная панель слева, позволяющая редактировать и настраивать текстуру. Вы можете выбрать различные режимы для применения текстуры. Эта панель определяет размер, контрастность, глубину, интенсивность и многое другое.
Текстура в Illustrator: метод 2
В этом методе мы будем использовать изображения в качестве текстуры, накладывая их на объект дизайна. Все, что вам нужно сделать, это сгруппировать, замаскировать и скопировать-вставить изображение, и все готово. Давайте рассмотрим пошаговый процесс.
Все, что вам нужно сделать, это сгруппировать, замаскировать и скопировать-вставить изображение, и все готово. Давайте рассмотрим пошаговый процесс.
Шаг 1
Поместите изображение рядом с монтажной областью и при необходимости вставьте его. Чтобы поместить или вставить изображение в Illustrator, выберите «Файл» > «Поместить» и выберите изображение, которое хотите использовать для текстуры вашего проекта. Для урока я буду использовать изображение дыма от Mulyadi.
Шаг 2
Прежде чем продолжить, скопируйте свое изображение.
Шаг 3
Выберите объект. Если у вас есть несколько объектов, к которым вы хотите применить текстуру, вам нужно сначала сгруппировать объекты. Чтобы сгруппировать объекты, выберите свои объекты и выберите «Группировать» в контекстном меню или вы можете использовать горячую клавишу 9.0005 Ctrl + G .
Шаг 4
Сгруппировав объекты, откройте панель прозрачности. Если вы не можете найти эту панель, возможно, она еще не включена. Перейдите к Window и выберите Transparency .
Перейдите к Window и выберите Transparency .
Шаг 5
На панели прозрачности откройте боковое меню и убедитесь, что миниатюра отображается. Теперь нажмите на маску и нажмите на черный квадрат, который появляется справа от миниатюры.
Шаг 6
Теперь вставьте свое изображение и поместите его поверх объекта. Вы можете изменить размер или переместить изображение в соответствии с вашими предпочтениями текстуры.
Шаг 7
Панель прозрачности имеет выпадающее меню для различных режимов текстур. Вы можете выбрать любой режим, чтобы затемнить или осветлить текстуру.
Знак «Не курить» от Руководства по ведению блогаТекстура в Illustrator: метод 3
В этом методе мы используем один из эффектов из меню Эффект в качестве текстуры.
Шаг 1
Поместите объект на монтажную область. Когда вы будете готовы с объектом, вы можете приступить к настройке текстуры.
Шаг 2
Выберите инструмент Rectangle Tool и нарисуйте квадрат. Это будет область для вашей текстуры. Идите вперед и выберите цвет, чтобы заполнить форму. Вы также можете использовать градиент для другого прикосновения.
Это будет область для вашей текстуры. Идите вперед и выберите цвет, чтобы заполнить форму. Вы также можете использовать градиент для другого прикосновения.
Шаг 3
После выбора формы перейдите к Эффект на верхней панели инструментов и выберите эффект, который подходит к вашему дизайну. Здесь мы используем эффект Pointillize из опции Pixelate .
Этап 4
После выбора эффекта поместите его на объект, к которому хотите применить текстуру.
Шаг 5
Теперь пришло время растрировать текстуру. Чтобы растрировать его, перейдите в «Объект» и выберите «Растрировать».
Шаг 6
Когда вы закончите растеризацию, нажмите Image Trace на верхней панели инструментов. Вы найдете его рядом с опцией Crop Image . После трассировки изображения откройте панель трассировки изображения и выберите Игнорировать белый .
