Наложить картинку на картинку тремя способами: в онлайн фотошопе
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com.
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
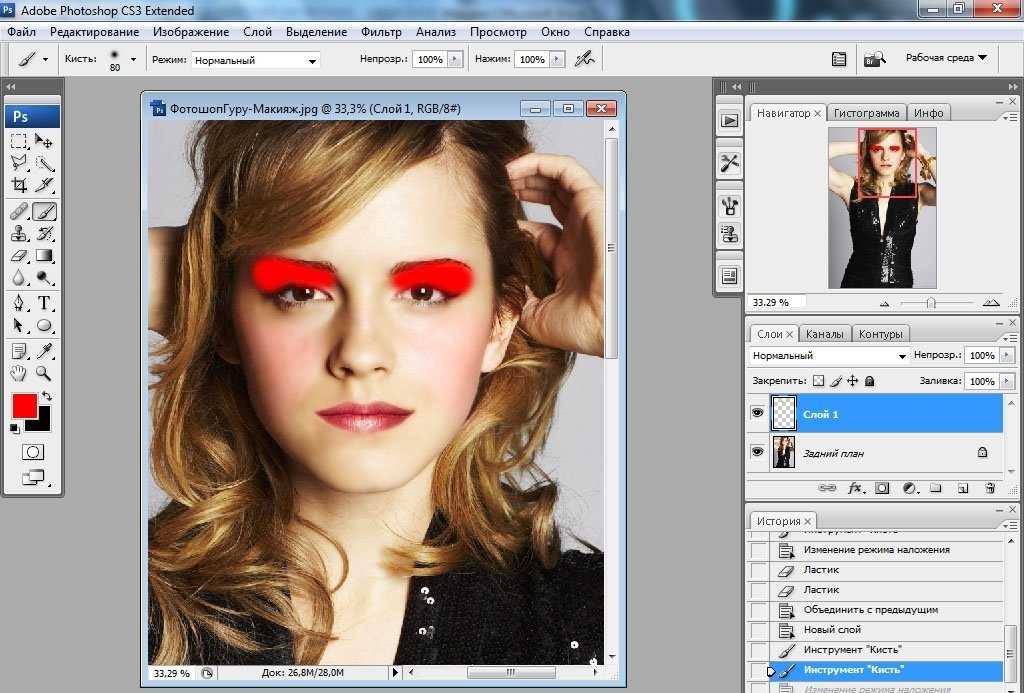
Разбираемся в меню «Режимы наложения»
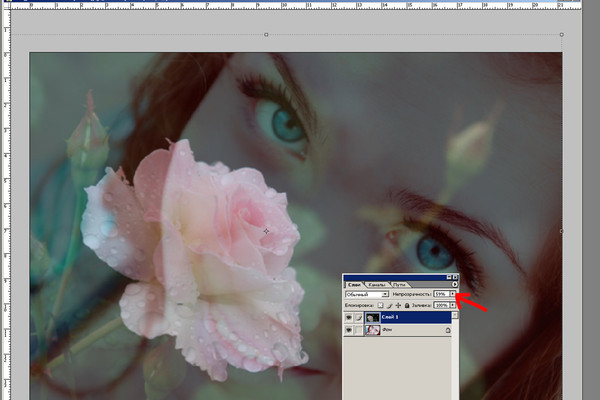
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
«Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
Средний тон (50%-ый серый цвет) – нейтральный.
Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com, и на официальном сайте Pixlr.com. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
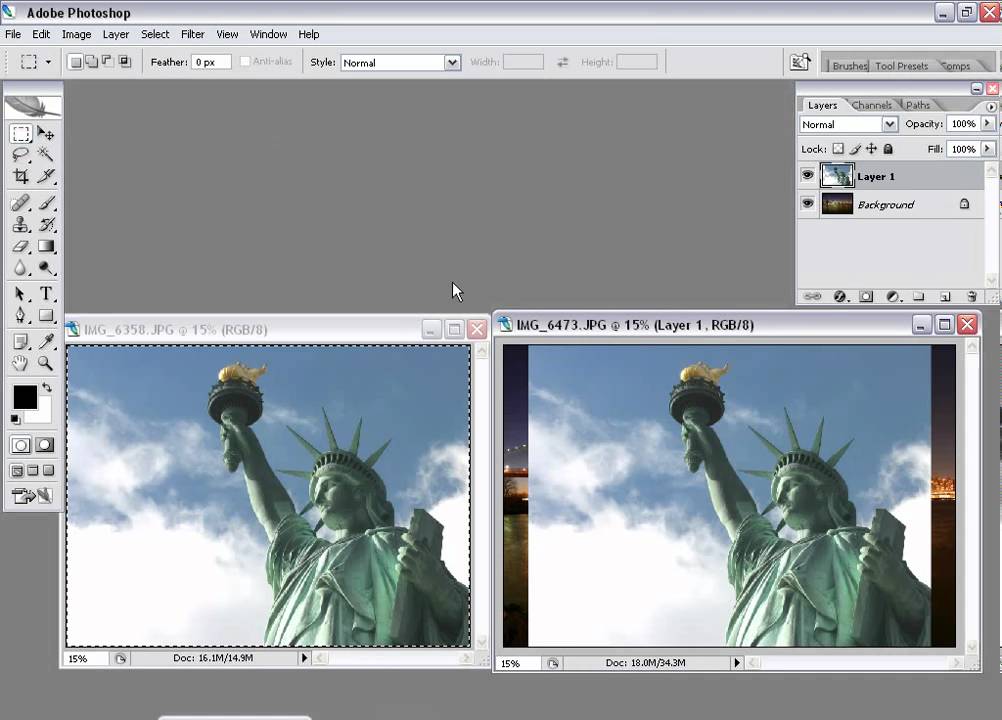
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG. Это особое расширение, края которого не видно.
Он должен быть PNG. Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс «Волшебный коллаж». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint. net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, разобраться в тонкостях или нюансах работы дизайнера, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется.
 Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
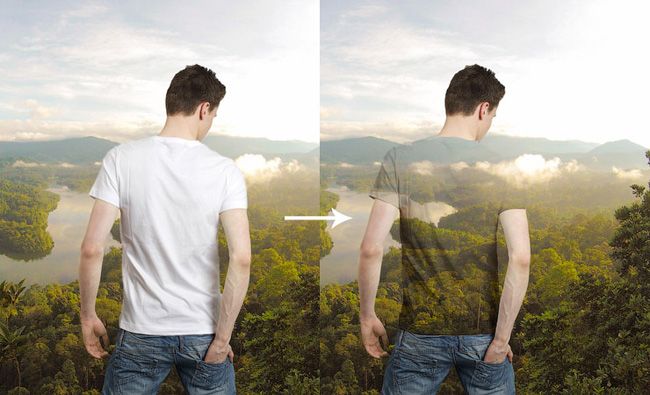
Замена белого цвета черным
Создайте копию исходного фото и выделите на ней предмет одежды в режиме быстрой маски или инструментом «Быстрое выделение» (для большей точности нажмите «Уточнить край» на панели вверху и настраивайте, пока не получите приемлемый результат). После этого на панели со слоями нажмите кнопку «Добавить слой-маску».
Дважды кликните на слой с нужным элементом, перейдите в раздел «Наложение цвета», выберите режим «Линейный свет» (не бойтесь экспериментировать, и, быть может, вы подберете более подходящий для вашей фотографии режим), кликните на панель для выбора цвета рядом и выставьте черный цвет. Далее, настраивайте параметр «Непрозрачность», пока не получите нужный тон. Добавьте корректирующие слои, исходя из ситуации.
Далее, настраивайте параметр «Непрозрачность», пока не получите нужный тон. Добавьте корректирующие слои, исходя из ситуации.
Подготовительные работы, выбор изображений
Смотрите также: “Как убрать мешки (синяки) под глазами в Фотошопе”
- Сначала подберем подходящие для демонстрации изображения. Пусть это будет фото знаменитой голливудской актрисы – Шарлиз Терон.
- Также найдем в сети подходящую рамку и скачаем ее. Либо можно использовать ранее скаченные варианты.
- Запускаем Photoshop и открываем обе картинки в двух отдельных вкладках. Открытие файлов происходит стандартно для большинства программ: “Файл” – “Открыть“. Затем, используя кнопку “Обзор” переходим в папку, где хранятся изображения и открываем их.
Корректировка карты смещения
Шаг 1
Щелкните правой кнопкой мыши по фоновому слою и выберите Преобразовать в смарт-объект.
Шаг 2
Перейдите в Изображение-Новый корректирующий слой-Цветовой тон/насыщенность (Image-Adjustments-Hue/Saturation) и понизьте значение насыщенности до -100.
Шаг 3
Перейдите в Фильтр-Размытие-Размытие по гауссу (Filter-Blur-Gaussian Blur) и установите радиус 2 пикселя.
Больший радиус сделает окончательный эффект более плавным и мягким, а маленький радиус позволит сделать более четкие и резкие переходы.
Шаг 4
Перейдите в Файл-Сохранить (File-Save) и сохраните изменения в документе.
Добавление текста
Шаг 1
Белым цветом напишите текст шрифтом Cookie Regular, установите размер 150 пикселей.
Шаг 2
Преобразуйте текстовый слой в смарт-объект, а затем уменьшите его заливку (Fill) до 0.
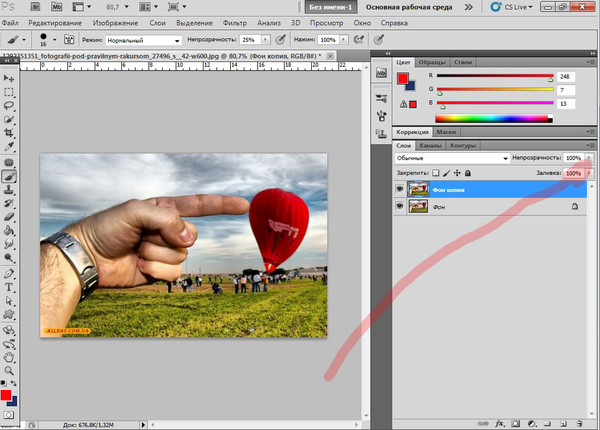
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).
Необходимые штрихи
Достигнув нужного результата, наводим окончательный лоск. У нас это выразилось в кадрировании картинки. Нажимаем «С», активируя инструмент «рамка», и обрезаем наш шедевр, оставляя только самое ценное: маяк и пруд.
Любуемся полученным результатом и делаем заключительный шаг – сводим слои.
В правом верхнем углу палитры слоев кликаем на треугольнике, вызывая меню палитры. Здесь выбираем команду «Выполнить сведение» и получаем итоговую картинку.
Картинки друг на друга в HTML наложение слоями.
Картинки друг на друга в HTML наложение слоями.Авторский сайт ТехСтоп Екб Ру
Стандарт лучшей рекламы . .. https ID список доверия и качества … Статичное размещение … Нравится — смотрите, иначе — листайте дальше … Никаких проблем …
.. https ID список доверия и качества … Статичное размещение … Нравится — смотрите, иначе — листайте дальше … Никаких проблем …
# … mvideo.ru, Телевизоры и цифровое ТВ.
а также 4K 8K, аудио и Hi-Fi, DJ, портативное, музыкальные центры, беспроводные, колонки, магнитолы, домашние кинотеатры … DVD и Blu-Ray плееры, ресиверы, усилители, цифровое спутниковое ТВ, приставки, антенны, наушники …
# … eldorado.ru, Смартфоны и гаджеты, интернет-магазин N1 в России, где всегда дешево.
# … ya.cc, Мужская обувь для мужчин, кроссовки, туфли, ботинки, кеды и сапоги.
Обувь для мужчин. Мужская планета обуви. Каталог, магазины ассортимента обувной промышленности. Купить онлайн в интернет. Сандали. Спецобувь. Центробувь. Полусапожки. Лучшие кроссовки, модели. Обувные бренды. Шлепки. Сапоги. Резиновая обувь для мужчин. Мужские кроссовки и кеды. Ботинки. Туфли. Слипоны. Шлепанцы. Домашняя и спортивная обувь. Сандалии. Валенки.
Официальный сайт, интернет магазин товаров — работает для вас, умея ценить ваши покупки и эмоции … Очень нужно каждому свое … Аккумуляторы для телефонов смартфонов … Садовые инструменты … Проекты домов, коттеджей … Умные часы и браслеты … Рюкзаки …
По различным причинам, которые мы сейчас не будем касаться и разбирать … Но, вдруг человеку срочно понадобилось наложить картинку на изображение или текст на картинку, чтобы быстро и визуально оценить, как это будет смотреться ? …
Попытался использовать для этих целей Microsoft Word — но, тот замычал что-то невразумительное про режим ограниченной функциональности и невозможность наложить графический Art — текст на картинку …
Я помню, что пытался делать подобные вещи еще в HTML3 … Попытался использовать для поиска интернет — но тот выдал такой спам / избыточный код, что он мне ни в какое место не упирался . .. Ребята, мы же не на Dreamviewer сайт для правительства генерим … Нам нужен простой, легкий и удобный метод быстро наложить картинку на картинку и оценить полученный результат … Пусть, даже используя HTML и CSS (ну, куда без них?) …
.. Ребята, мы же не на Dreamviewer сайт для правительства генерим … Нам нужен простой, легкий и удобный метод быстро наложить картинку на картинку и оценить полученный результат … Пусть, даже используя HTML и CSS (ну, куда без них?) …
Например, мы живем в деревне и хотели бы построить домик … Хочется представить себе как он будет выглядеть на местности и вообще впишется в нашу концепцию будущего строительства … Для этого у нас есть две картинки / фотографии, которые надо сложить вместе, вернее наложить одну на другую — и посмотреть / оценить, что получится, если …
Это участок в деревне, который можно купить для сада, огорода, строительства дома, летней фазенды.
Это быстро монтируемый садово дачный домик, который нам предложили купить и смонтировать.
Для работы потребуется простой каркас интернет документа, SRC пути картинок и CSS стили — позиционирование / наложение картинки на картинку с элементом прозрачности верхнего слоя, чтобы через него было видно нижний слой :
html
head /head
body
img src=»overlay-pic-html-1. jpg»
jpg»
style=»position: absolute; top: 15px; left: 15px;»
img src=»overlay-pic-html-2.jpg»
style=» position: absolute; top: 15px; left: 15px; opacity: 0.5;»
/body
/html
Получилось не что иное, как слоеный пирожок в HTML / CSS стиле … Прозрачность можно регулировать, изменяя значение opacity от 0.00 (прозрачно) до 1.00 (непрозрачно) … Для старых браузеров рекомендуется применять фильтр filter : alpha(opacity=50) … На мой взгляд — это самый простейший способ / прием быстро наложить картинку на картинку и через несколько минут увидеть результат, особо не тренируя себе голову … Самое время посмотреть, какое изображение получилось методом наложения …
Это результат наложения в браузере одной картинки на другую, с фильтром прозрачности.
Если вам интересно, то, конечно я немного вздрогнул, внедряя код накладываемых изображений в код страницы — и поэтому (для своего веб кода) применил необходимые изменения для соосности взаиморасположения объектов (сейчас — уже неактуально) : div — relative, чтобы DIV не уехал из формата страницы . .. Первый img absolute
.. Первый img absolute
В случае первоначального кода и пустой HTML странички — изображения лягут / наложатся одно на другое в верхнем левом углу, отступив по 15 пикселей сверху и слева — так, что все должно получится сразу и как надо … Проблема наложения картинки на картинку в HTML — проявляется, как потеря сочности / красочности изображений, как будто бы они подернуты белой пеленой … Это — неизбежная плата за быстроту и простоту … Конечно, более бы интересовал какой-нибудь тег — типа MIX, но любое смешивание цветов для получения результатирующего рисунка или фотографии неизбежно повлечет за собой рендеринг (отрисовка / визуализация) что займет ресурсы ПК и драгоценное время, поэтому и потому — приходится жертвовать чем-то одним — во благо другого .
Кстати — совсем не стоит переживать по поводу падения качества в результате наложения изображения одного на другое — достаточно воспользоваться автоисправлением качества картинки онлайн сервисом / редактором изображений …
# … pixlr.com, Онлайн фото редактор изображений.
…
Pixlr Express с технологией Flash — устарел … Новые Pixlr X (для фото любителей) и Pixlr E (для фото профессионалов) — не используют Flash при обработке улучшения качества фото … Для этого, известным (вам) методом — получить скриншот с экрана (результат наложения изображения на картинку), сохранить (как графику или скрин) в новом файле, загрузить в онлайн редактор и применить метод авто / исправления качества графики … Онлайн Flash редактор изображений Pixlr Express — заменит новый фото / редактор Pixlr X, который не требует использования Flash при обработке улучшения качества фотографий и картинок … Примечание : использование технологии Flash отменяется (в интернете) и, многие, уже заранее — прекращают ее поддержку, в связи с переходом на новые стандарты .
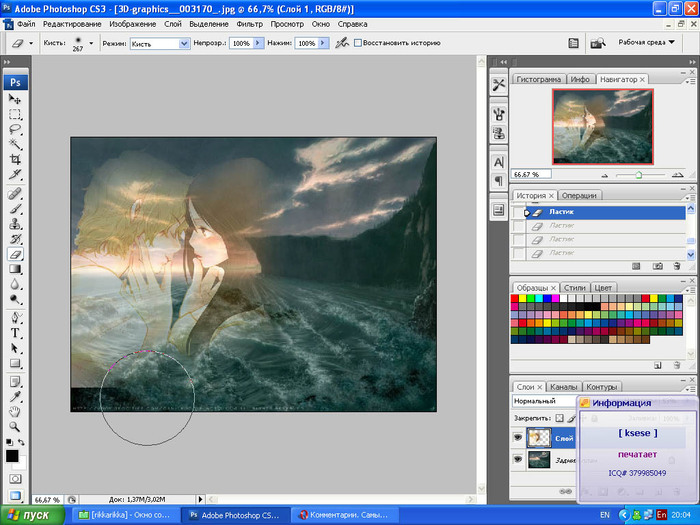
Не знаете как быстро сделать скриншот ? Просто нажмите одновременно клавишу клавиатуры со значком Windows и клавишу Prt Sc (Print Screen, переводится как печать экрана) … Экран в виде графического захвата изображения скопируется в буфер обмена, и это изображение можно вставить например в стандартный редактор рисунков MSPaint, обрезать ненужные края (передвинув картинку вверх и влево — и передвинуть границы рисунка снизу / вверх и справа / налево) и сохранить, например в формат JPG… После авто / исправления в онлайн фото / редакторе pixlr express рисунок вернет немного резкости и яркости / сочности цветов и красок …
Исправление потери цветов в результате наложения рисунков в онлайн фото редакторе pixlr express.
Другие способы.
Возможно — кого-то заинтересует более сложный способ наложения графических изображений в документы … Например, посмотрите на вариант :
наложения рисунка в PDF, используя обработку PNG картинки в графическом редакторе . ..
..
май, 2019 …
Отредактировано : июнь, 2021 …
Смотреть список всех страниц, раздел computer …
techstop-ekb.ru QR Code Link, ссылка, сканировать и прочитать куар код кюар онлайн на русском …
Ссылки на самые популярные страницы интернет сайта, случайные и бесплатные прямые ссылки онлайн …
М-10 прогноз погоды дорогой на трассе по марш … Погода в городе Москва, Химки, Тверь, Валдай, Великий Новгород, Санкт-Петербург по М 10, м …
А-360 прогноз погоды дорогой на трассе по мар … Погода в городе Невер, Сковородино, Тында, Нерюнгри, Алдан, Якутск по А 360, метео обстано …
Контроллер, интерфейс ПК управления ротатором … ПК программы используют контроллер, как интерфейс автоматического управления ротором полож …
Коррекция подачи топлива. … Система. ЭБУ. Значение. Адаптивный. Корр. Топливо. Двигатель. Утечка. Датчик. Коэффициент …
Самоделки для telescope. Жидкое стекло и плас … Жидкие компоненты для изготовления линзы сферической поверхности. Обычный оптический astro …
Обычный оптический astro …
2020-10-19 … новости года, читать кратко …
# … sadovod-ik.ru, Универсальный многоразмерный ключ Universal Tiger Wrench.
… это удобный универсальный инструмент с набором вращаемых головок с каждой стороны … 8, 10, 11, 13, 14, 16, 17, 19 мм для различных профилей головок болтов и гаек … Как выяснилось — работать им оказалось не так удобно, как это можно представить по картинке или фотографии … Если качество ручки — еще внушает уважение, то сами вращаемые головки, даже на внешний вид — весьма сомнительного качества … Ключ позиционируется для вело, авто, домашнего сантехнического ремонта и для активного отдыха на природе … Фактически, 18 раз — он оказался бесполезен, и лишь 2 раза — реально пригодился …
2021-01-11 … краткий пересказ, очень краткое содержание …
# … lenta.ru, Автомобильная отрасль столкнулась с новой проблемой — дефицит чипов для автоэлектроники.
… Нехватка чипов уже вынуждает компании снижать производство … Производители микросхем отдают предпочтение покупателям бытовой электроники, потому что их заказы и они готовы платить, чтобы гарантировать своевременное поступление их устройств на рынок … Автопроизводители менее склонны к этому …
2013-04-29 … краткое содержание, новости отовсюду …
… Короли Струн. Буги-вуги на гитаре. Сточело Розенберг, Томми Эммануэль, Влатко Стефановский.
главная страница … быстрый поиск … в России и мире … карта сайта … как почистить кеш …
Быстро и просто вкусно, а в целом — относительно аскетично. © 2022 ТехСтоп Екатеринбург.
С 2016++ техническая остановка, с вами и для вас, бесплатно и доступно …
Политика конфиденциальности Cookie
Фотоналожения и текстуры — онлайн и бесплатно
1
Шаг 1
Загрузите изображение, на которое вы хотите добавить наложение или текстуру. Дождитесь завершения загрузки и перейдите к следующему шагу.
Дождитесь завершения загрузки и перейдите к следующему шагу.
2
Добавить накладку
Выбирайте из десятков классных текстур и накладывайте их на свои фотографии. Экспериментируйте и получайте удовольствие
3
Этап 3
Сохраните изменения и загрузите полученное изображение. Не забудьте поделиться результатом с друзьями
Посмотреть все функции
Изменить размер изображения
Изменение размера изображения — одна из наиболее часто выполняемых операций в фоторедакторах. Однако не все редакторы позволяют сделать это удобно и просто. В нашем редакторе эта операция невероятно проста. Вы можете не только уменьшить или увеличить размер вашего изображения, но и при необходимости сохранить исходное соотношение сторон.
Изменить размер изображения
Обрезать изображение
Обрезка изображений теперь доступна онлайн. Без всяких приложений и программ, прямо в браузере. В два клика вы легко сможете обрезать свое фото до нужного размера, вырезать из него нужный элемент. Все это в максимально удобном и привычном интерфейсе. Удалите лишние части с ваших изображений.
Обрезать изображение
Перевернуть изображение
Отражение изображения — основная функция любого фоторедактора. И вы можете использовать его в Интернете. Вы можете перевернуть изображение по вертикали и по горизонтали. Все это очень удобно и просто в использовании.
Перевернуть изображение
Повернуть изображение
Поворот изображения — основная функция любого фоторедактора. И вы можете использовать его в Интернете. Вы можете вращать изображение влево и вправо, выбирая угол поворота. Все это очень удобно и просто в использовании.
Вы можете вращать изображение влево и вправо, выбирая угол поворота. Все это очень удобно и просто в использовании.
Повернуть изображение
Фотофильтры
Фотофильтры быстро и незаметно ворвались в нашу жизнь с появлением смартфонов. С тех пор стало сложно представить, что кто-то размещает фото в Интернете без предварительной обработки. Такие известные приложения, как Instagram или Prisma, выпустили свои фотофильтры, получившие большую популярность. Все они доступны вам в нашем редакторе с фотофильтрами.
Фотофильтры
Фоторамки
С нашим редактором вы сможете быстро и легко вставить фото в рамку онлайн прямо в окне браузера. Фоторамки — праздничные, романтические, тематические, разнообразные очаровательные рамки для любимых фотографий. Добавление фоторамок — отличный способ внести в свой день яркие детали, удивить, порадовать близких и друзей.
Фоторамки
Фотонакладки
Наложение текстуры на цифровое изображение делает работу более интересной. Благодаря текстуре можно добавить глубины изображению, которое выглядит совершенно плоским, а также добавить органичности. Используя удобный редактор, вы можете применять текстуры и добавлять тени к определенным областям вашей работы, не ставя под угрозу цвета и формы вашего рисунка.
Наложение фотографий
Эффект виньетки
Самый популярный элемент редактирования фотографий — виньетка. Используется в том случае, когда вы хотите выделить определенный фрагмент на картинке. Это достигается за счет смягчения освещения возле нужного элемента, область вокруг него затемняется или размывается. Используя этот эффект, фотограф затемняет края изображения и фокусируется на центральной области.
Эффект виньетки
Добавить клипарт
В последнее время стало очень популярно добавлять к фотографиям стикеры и клипарты. Если вы еще не знаете, что это такое — просто идите и попробуйте сами. Вы можете легко наклеить любые мини-картинки на свои фотографии, одну или несколько за раз.
Если вы еще не знаете, что это такое — просто идите и попробуйте сами. Вы можете легко наклеить любые мини-картинки на свои фотографии, одну или несколько за раз.
Добавить клипарт
Добавить текст к фото
Добавление текста к фотографиям — очень важная функция, которая может понадобиться в различных ситуациях. Неважно, профессиональный вы фотограф или просто делаете открытку для друзей, вы можете написать любые слова на своем изображении с помощью нашего редактора.
Добавить текст к фото
Размытие изображения
Размытие изображения — очень популярный эффект. С его помощью вы можете добавить к фотографии ощущение движения или просто сделать определенные части изображения менее четкими. Использование размытия ограничено только вашим воображением. И мы позаботимся о том, чтобы размытие в нашем редакторе было легким и беспроблемным.
Размытое изображение
Скругленные углы
Скругление углов на фотографиях — довольно распространенная операция при редактировании изображений. Люди скругляют углы фотографий по разным причинам — для использования на сайтах, в социальных сетях, для создания открыток. В любом случае наш инструмент позволит вам сделать это без проблем.
Скругленные углы
Tilt Shift
Фотографии «Tilt-Shift» — стиль фото- и видеосъемки со специальным объективом, создающим изображение таким образом, что все предметы кажутся игрушечными. Сегодня эффект Tilt-Shift набирает обороты популярности. Такие фотографии в основном делаются с высоты, с крыш домов, столбов, гор или самолетов, чтобы можно было охватить большую площадь обзора для сделанного снимка. Объективы Tilt-Shift фокусируются на одной части фотографии и размывают окружающую область, создавая оптическую иллюзию миниатюрного пейзажа. Тилт-шифт объективы достаточно дорогие, но подобного эффекта можно добиться, используя графические редакторы или специальные онлайн-сервисы обработки фотографий.
Тилт-шифт объективы достаточно дорогие, но подобного эффекта можно добиться, используя графические редакторы или специальные онлайн-сервисы обработки фотографий.
Tilt Shift
Как накладывать изображения онлайн, офлайн и в премьере
Хотите добавить фото в середину видео? Это может показаться трудным и сложным, но вы можете сделать это проще с помощью правильного инструмента. Наложение изображения в видео является проблемой для многих людей. Но знаете ли вы, что онлайн- и офлайн-программные приложения позволяют добавлять изображения к видео? Поэтому мы искали самые популярные приложения, которые могли бы помочь вам наложить изображение на видео. Поэтому прочитайте этот пост, чтобы узнать, как наложение изображений на видео .
- Часть 1. Как вставить изображения в видео в Premiere
- Часть 2. Как накладывать изображения на видео с помощью бесплатного онлайн-инструмента
- Часть 3.
 Самый простой способ добавления изображений в видео
Самый простой способ добавления изображений в видео - Часть 4. Часто задаваемые вопросы о добавлении изображений в видео
Часть 1. Как вставлять изображения в видео в Premiere
Adobe Premiere — это программа для редактирования видео, позволяющая создавать потрясающие результаты с высоким качеством. Это приложение для редактирования видео популярно среди профессиональных редакторов в области кинопроизводства, редактирования видео и многого другого. В дополнение к этому, он имеет множество продвинутых инструментов редактирования, которые вы можете использовать для улучшения вашего видео и редактирования его по своему вкусу. И если вы хотите импортировать видео со своего устройства, это приложение позволяет импортировать любые видео. Еще выдающимся является то, что вы можете настраивать анимированную графику и выбирать профессионально созданные шаблоны с помощью Adobe Premiere. Более того, он поддерживает практически все разрешения видео, включая 4K, 5K, 8K и HD.
Как добавить изображение в видео с помощью Adobe Premiere:
Шаг 1. Откройте Adobe Premiere на своем устройстве. Затем перейдите на панель Media Browser и просмотрите файл изображения. Чтобы загрузить изображение, щелкните правой кнопкой мыши, а затем «Импорт».
Шаг 2Затем удерживайте и перетащите изображение на временную шкалу.
Шаг 3. Если вы хотите импортировать документ Photoshop, появится дополнительное диалоговое окно. Затем нажмите «Импортировать как»> «Объединить все слои»> «ОК». После этого на панели Project появится новое изображение. Затем перетащите новое изображение на временную шкалу.
Шаг 4. Теперь вам нужно внести некоторые изменения в настройки. Перейдите в меню «Правка», затем нажмите «Настройки»> «Временная шкала».
Шаг 5. Далее на вкладке «Настройки» настройте «Длительность изображения по умолчанию». Затем нажмите кнопку ОК.
Важно помнить, что импорт файлов изображений в Adobe Premiere аналогичен импорту видеофайлов.
Часть 2. Как накладывать изображения на видео с помощью бесплатного онлайн-инструмента
Если вы хотите добавить изображение к видео онлайн, у нас есть известное онлайн-приложение. Несомненно, использование онлайн-инструмента удобно тем, что не нужно ничего скачивать со своего устройства. Поэтому в этой части вы узнаете, как накладывать изображения на ваше видео с помощью самого популярного онлайн-приложения.
Kapwing — это онлайн-приложение, которое позволяет без труда накладывать изображение на видео. Этот онлайн-инструмент имеет простой в использовании программный интерфейс, что делает его удобным для начинающих. Кроме того, он поддерживает наиболее распространенные форматы изображений и видео, такие как PNG, JPG, MP4, MKV, AVI и другие. Kapwing на 100% безопасен в использовании, поэтому вам не нужно беспокоиться о безопасности ваших файлов. Преимущество этого онлайн-инструмента по сравнению с другими онлайн-инструментами заключается в том, что он позволяет размещать изображение сверху, в углу или в другой сцене, которая появляется перед вашим видео.
Как добавить картинку к видео с помощью Kapwing:
Шаг 1Откройте любой браузер на вашем компьютере. Затем введите ссылку или название инструмента в адресную строку, чтобы перейти на официальную страницу.
Шаг 2Затем в главном интерфейсе загрузите свое видео, перетащив его в поле «Нажмите для загрузки». Кроме того, вы можете вставить ссылку на видео, которое вы хотите. Затем подождите, пока ваше видео загрузится.
Шаг 3. Затем загрузите изображение, которое хотите наложить, нажав кнопку «Добавить медиа» под панелью «Мультимедиа». Появится новый интерфейс, затем щелкните поле «Нажмите для загрузки».
Шаг 4. Затем нажмите кнопку «Водяной знак изображения», чтобы загрузить изображение, которое вы хотите наложить. А затем расположите изображение там, где вы хотите. Вы можете настроить продолжительность вашего изображения в настройках изображения.
Шаг 5. Если вы закончили наложение изображения на видео, нажмите «Экспорт видео». Затем вы можете сохранить видео на своем устройстве.
Часть 3. Самый простой способ добавления изображений к видео
Если вы считаете, что использование вышеперечисленных инструментов немного сложно, то этот рекомендуемый инструмент является самым простым инструментом для наложения изображений на видео. Итак, прочитайте эту часть, если вы хотите узнать об этом инструменте и о том, как вы можете добавлять изображения в видео с помощью этого универсального инструмента.
Tipard Video Converter Ultimate — популярное приложение для наложения изображений на видео. Это программное приложение славится преобразованием файлов. Но что впечатляет в этом инструменте, так это то, что он упакован. Он имеет множество расширенных функций редактирования, включая 3D Maker, GIF Maker, Video Merger, Video Trimmer и многое другое из панели инструментов. Кроме того, он поддерживает множество видео- и аудиоформатов, таких как MP4, MKV, AVI, FLV, MOV, PNG, WEBP, JPG и более 500 других. Он также может поддерживать видео высокого разрешения, например видео 4K, 5K, 8K и HD. Людям также нравится это приложение, потому что оно имеет встроенный самодельный DVD-риппер. Вы можете скачать Tipard Video Converter Ultimate на любой кросс-медийной платформе, включая Windows, Mac и Linux.
Людям также нравится это приложение, потому что оно имеет встроенный самодельный DVD-риппер. Вы можете скачать Tipard Video Converter Ultimate на любой кросс-медийной платформе, включая Windows, Mac и Linux.
Как добавить изображение в видео с помощью Kapwing:
Шаг 1. Сначала загрузите Tipard Video Converter Ultimate. Затем нажмите кнопку «Загрузить» ниже для Windows или Mac для немедленной загрузки.
Шаг 2. Откройте приложение, затем в главном интерфейсе выберите «Панель инструментов» > «Водяной знак для видео».
Шаг 3Появится новый интерфейс. Нажмите кнопку плюс (+), чтобы загрузить видео из ваших файлов.
Шаг 4. Затем нажмите кнопку «Водяной знак изображения», чтобы загрузить изображение, которое вы хотите наложить. А затем расположите изображение там, где вы хотите. Вы можете настроить продолжительность вашего изображения в настройках изображения.
Шаг 5. Нажмите кнопку «Экспорт», если вы закончили размещение изображения на видео. Затем ваш вывод будет сохранен на вашем устройстве.
Расширенное чтение:
Как добавить водяной знак в Photoshop [Подробный пошаговый процесс]
Простое добавление водяного знака к видео в iMovie — лучшее приложение для создания водяных знаков
Часть 4. Часто задаваемые вопросы о добавлении изображений в видео
Можете ли вы добавить логотип водяного знака на видео с использованием Premiere?
Да. Вы можете добавлять водяные знаки к видео с помощью Adobe Premiere. Вы также можете применить описанные выше шаги, чтобы добавить логотип водяного знака в свое видео.
Что такое наслоение в редактировании видео?
Наслоение — это наложение медиафайлов на временную шкалу видеопроекта для одновременного воспроизведения нескольких медиафайлов.
Можно ли накладывать фотографии на iPhone?
Нет. На iPhone нельзя накладывать фотографии с помощью приложения «Фотографии», которое полезно только при редактировании фотографий.
