Как определить шрифт, который вы видите в печати или в Интернете
Когда в обращении находятся тысячи шрифтов, трудно определить конкретный шрифт по памяти, когда вы его видите. К счастью, вам не нужно — есть бесплатные веб-сайты и приложение для iOS, которые могут на лету идентифицировать образцы шрифтов. Процесс несложный и доставляет массу удовольствия.
Как определить шрифт по печатному образцу
Независимо от того, какой ресурс вы используете, идентификация шрифта по печатному образцу работает одинаково: отсканируйте или сфотографируйте текст, а затем загрузите его. После правильного определения самих символов ресурс пытается найти шрифт.
Для достижения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите большой печатный образец шрифта, а затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или фотоаппарата. Держите камеру неподвижно, чтобы текст не перекашивался по горизонтали или вертикали. Если вы работаете с перекошенным изображением, вы можете выпрямить его в графическом редакторе.
Держите камеру неподвижно, чтобы текст не перекашивался по горизонтали или вертикали. Если вы работаете с перекошенным изображением, вы можете выпрямить его в графическом редакторе.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Самый изящный способ определить шрифт в дикой природе — это использовать бесплатное мобильное приложение WhatTheFont. Просто запустите приложение, а затем сфотографируйте текст, где бы он ни появился: на бумаге, вывесках, стенах, в книге и так далее. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Возможные шрифты затем отображаются в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что помогает вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы просмотреть дополнительные сведения.
Вот шаги для определения шрифта коробки iPad с помощью мобильного приложения WhatTheFont на iPhone.
IDG
Если у вас нет устройства iOS (!), попробуйте вместо этого использовать один из этих веб-сайтов:
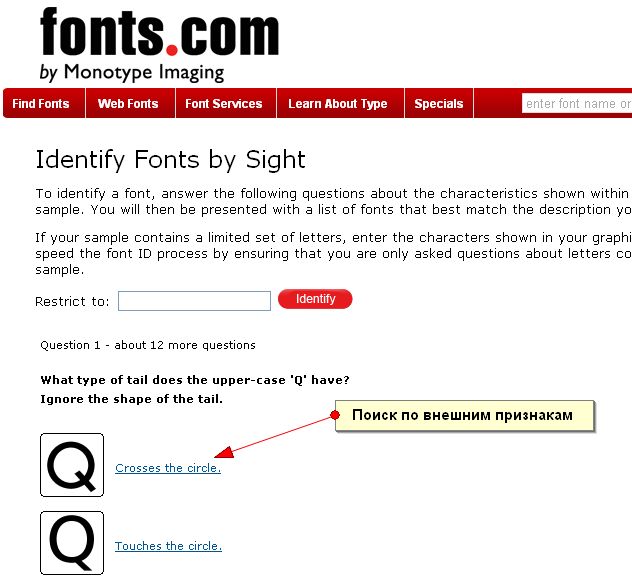
Каждый сайт проверяет изображение, которое вы загружаете, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт делает все возможное, чтобы определить шрифт для вас. Опять же, чем лучше изображение, тем выше ваши шансы найти шрифт.
Как определить шрифт на веб-странице
К счастью, определить шрифты в Интернете гораздо проще, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен в виде букмарклета, а также расширения для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» кнопку слева от поля адреса в браузере. Нажмите кнопку, наведите указатель мыши на текст, и волшебным образом появится информация о шрифте.
С подключаемым модулем WhatFont Safari вы можете идентифицировать шрифты, которые вы видите на веб-страницах.
IDG
Щелчок по тексту, когда WhatFont активен, прикрепляет панель сведений о шрифте к этому тексту. Эта панель не только показывает имя и размер шрифта, но также показывает алфавит шрифта и его цвет (в виде шестнадцатеричного значения).
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
IDG
Определить шрифт по изображению в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (скажем, логотипа или рекламы), вам нужно будет использовать один из печатных ресурсов шрифта, упомянутых ранее. Однако вместо того, чтобы загружать собственное изображение текста, просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
При этом пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs. После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs. com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, подготовленным для идентификации.
com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, подготовленным для идентификации.
Спросите профессионалов
Если ни один из перечисленных выше ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты. В противном случае это может занять несколько часов или даже дней.
Эта статья была написана Лесой Снайдер и была обновлена с момента ее первоначальной публикации.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Помогите найти шрифт | BLASTHACK
- #1
- Версия SA-MP
- Любая
Всем привет! Помогите пожайлуста найти этот шрифт
cooqie
europanuovaextrabold по-моему
Сортировка по дате Сортировка по голосам
- Решение
- #2
europanuovaextrabold по-моему
Реакции:
UnoTheActivistПозитивный голос 0 Негативный голос
Решение
- #3
rentarou написал(а):
europanuovaextrabold по-моему
Нажмите для раскрытия.
..
Не в курсе как поставить шрифт на всю игру? Или просто через конфиг в сампе? В My Documents
Позитивный голос 0 Негативный голос
- #4
UnoTheActivist написал(а):
Не в курсе как поставить шрифт на всю игру? Или просто через конфиг в сампе? В My Documents
Нажмите для раскрытия…
да, через cfg
fontface=»europanuovaextrabold»
Позитивный голос 0 Негативный голос
- #5
rentarou написал(а):
да, через cfg
fontface=»europanuovaextrabold»Нажмите для раскрытия.
..
Спасибо, помог. Лучший
Позитивный голос 0 Негативный голос
- #6
UnoTheActivist написал(а):
Спасибо, помог. Лучший
Нажмите для раскрытия…
)
UnoTheActivist написал(а):
Спасибо, помог. Лучший
Нажмите для раскрытия…
Позитивный голос 0 Негативный голос
Войдите или зарегистрируйтесь для ответа.
Ищу шрифт который снизу !
- estampillas
- Помощь
- Ответы
- 0
- Просмотры
- 250
estampillas
Помогите найти шрифт
- Infernoo
- Помощь
- Ответы
- 1
- Просмотры
- 137
Помощь
hanzohasani
Помогите шрифт изменился как вернуть
- Killer555
- Помощь
- Ответы
- 2
- Просмотры
- 368
Помощь
Killer555
шрифт непонятный в сампе
- artur beats
- Помощь
- Ответы
- 4
- Просмотры
- 468
Помощь
ARMOR
Шрифт чата
- peperoni.

- Помощь
- Ответы
- 3
- Просмотры
- 281
Помощь
тудудудудуу
- peperoni.
Поделиться:
Поделиться Ссылка
App Store: WhatTheFont
Описание
Мгновенная идентификация шрифтов! Сфотографируйте дизайн, который вам нравится — WhatTheFont распознает шрифты и покажет совпадения шрифтов. Отлично подходит для дизайнеров, ремесленников и всех, кто любит типографику. Идеально подходит, когда вы видите отличный дизайн и хотите определить шрифты, или когда ваш клиент отправляет вам изображение, но не знает, какие шрифты использовались.
Отлично подходит для дизайнеров, ремесленников и всех, кто любит типографику. Идеально подходит, когда вы видите отличный дизайн и хотите определить шрифты, или когда ваш клиент отправляет вам изображение, но не знает, какие шрифты использовались.
— Введите слова в найденных шрифтах — введите свой собственный текст, чтобы попробовать их на месте.
— Выучите названия крутых шрифтов.
— Просмотрите шрифты, похожие на тот, что на вашем изображении.
WhatTheFont работает на основе искусственного интеллекта, что делает его быстрым и простым в использовании. Предоставлено вам дружелюбными людьми из MyFonts.
Версия 2.3
Исправлены ошибки.
Рейтинги и обзоры
412 оценок
Возможности для совершенствования
Он работает прилично и сэкономил мне часы поиска шрифтов.
Тем не менее, иногда то, что показывает, далеко не близко. Возможно, база данных ограничена, учитывая количество доступных шрифтов. Это не нарушение условий сделки, но раздражает, что мне приходится удалять фотографии, которые я делаю с помощью приложения, из других моих фотографий. Было бы неплохо, если бы была хотя бы возможность разрешить существование изображений только во время использования приложения.
Не особенно полезно
Идентифицированные шрифты часто выглядят довольно близко к исходному изображению, но при этом игнорируются общедоступные совпадения шрифтов в пользу тех, которые вам придется покупать у разработчика.
Показательный пример: я не мог вспомнить, какой шрифт я использовал для конкретного проекта несколько лет назад, но знал, что он есть в моей системе. Приложение дало мне дюжину близких совпадений, о которых я никогда не слышал и которых у меня не было.
Наконец я разыскал старый электронный файл, который показал мне, что я использовал Haettenschweiler. Он доступен на большинстве компьютеров с Windows, но его нет в списке, который мне дало приложение.
Он получает вторую звезду за чистый интерфейс, а также за фактическое обнаружение некоторых близких совпадений, но не выше, потому что я подозреваю, что разработчики намеренно пропускают общедоступные шрифты из-за какого-то лицензионного соглашения с продавцами шрифтов.
Безупречный!
Когда я впервые получил это приложение, я подумал, что 1000+ отзывов с пятью звездами были фальшивыми. НЕА. Когда вы открываете приложение, вы можете получить учебник или просто запустить его. Анимации стартового пакета ВЕЛИКОЛЕПНЫ, несмотря на то, что их можно считать «неоригинальными». Вы можете купить больше анимационных пакетов (за реальные деньги), но они очень дешевые! Они снижаются до 0,9 доллара.
9, а в среднем всего 2,99–3,99 доллара. Неплохо! Есть также много БЕСПЛАТНЫХ пакетов. Я определенно рекомендую.
(Моя единственная проблема заключается в том, что всякий раз, когда я пытаюсь получить бесплатный пакет анимации, он говорит: «Уведомление магазина: магазин недоступен — пользователь не авторизован для совершения платежей». Я не могу понять, как получить бесплатный пакет!)
Разработчик, MyFonts Inc., не предоставил Apple подробностей о своей политике конфиденциальности и обработке данных. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Сведения не предоставлены
Разработчик должен будет предоставить сведения о конфиденциальности при отправке следующего обновления приложения.
Информация
- Продавец
- MyFonts Inc.
- Размер
- 32,1 МБ
- Категория
- Утилиты
- Возрастной рейтинг
- 4+
- Авторское право
- © 2008-2017 MyFonts Inc
- Цена
- Бесплатно
- Сайт разработчика
- Тех.
 поддержка
поддержка - политика конфиденциальности
Вам также может понравиться
Как найти шрифты с любого веб-сайта или логотипа
Вы когда-нибудь пролистывали Интернет и находили шрифт, который вызывал у вас восхищение, вау, вам нравится этот шрифт. Вы должны знать, что это за шрифт.
Привет, меня зовут Гален из Local Creative Co, я веб-дизайнер. И это происходит со мной постоянно. Я наткнулся на шрифты в Интернете, и я должен знать, что они из себя представляют, чтобы добавить их в свою любимую коллекцию шрифтов.
Если вам интересно, какие из моих любимых шрифтов сейчас, у меня есть отдельное видео об этом. Ссылку дам в описании и обязательно посмотрю.
В этом видео я покажу вам два способа узнать, что такое шрифт, используется ли он на веб-сайте в качестве текста или используется как часть логотипа или изображения.
Теперь, прежде чем я углублюсь в эти два способа, я хочу упомянуть, что вы всегда можете щелкнуть правой кнопкой мыши по шрифту, нажать «Проверить элемент». Если вы используете Google Chrome
, и это вызовет код и CSS. Используется для оформления определенного сайта, и оттуда вы можете прокручивать и видеть, какое семейство шрифтов используется здесь.
И вы можете видеть, что это немного сложно, если вы не знаете кода, поэтому я покажу вам гораздо более простой способ сделать это.
Первое, что вам нужно сделать, это убедиться, что вы используете Google Chrome в качестве браузера, и выполнить поиск расширения fonts ninja. Вы нажмете на это расширение и добавите его в свой браузер Chrome. Как видите, я уже добавил расширение сюда, и у него довольно хорошие отзывы.
Используя мой сайт, в качестве примера, я подойду сюда к панели расширений и нажму на расширение шрифтов ниндзя, и что это будет делать.
Когда я прокручиваю страницу и выделяю шрифты на этом веб-сайте, он будет точно подсказывать мне, что это за шрифт.
Здесь я нажал на свой шрифт заголовка. Этот шрифт называется абсолютным гламуром. На данный момент это один из моих любимых шрифтов.
И вы даже можете ввести несколько образцов текста, чтобы получить представление о том, как этот шрифт будет выглядеть с другой формулировкой.
Мне нравится, как быстро это работает и как легко щелкать по сайту и хранить шрифты, чтобы увидеть, какие из них вы можете использовать для себя.
Допустим, вы нашли шрифт, который вам очень нравится, и хотите выяснить, как его загрузить или купить. Некоторые шрифты будут бесплатными, а другие — премиум-шрифтами, где вам придется покупать лицензию на основе использования этого шрифта. Так, например, лицензия на настольный компьютер для печати будет отличаться от использования этого шрифта на вашем веб-сайте, где вам понадобится лицензия на веб-шрифт.
Для этого шрифта здесь я могу щелкнуть текст с открытым расширением шрифтов ниндзя, а затем я могу нажать эту маленькую информационную кнопку здесь, которая открывает новое окно. И это покажет вам, где вы можете купить шрифт и сколько он на самом деле стоит. Я могу нажать купить этот шрифт.
И это покажет вам, где вы можете купить шрифт и сколько он на самом деле стоит. Я могу нажать купить этот шрифт.
Откроется новая вкладка, и она даст вам возможность купить различные лицензии для этого конкретного шрифта.
Всегда помните, что когда вы покупаете нестандартный шрифт, скорее всего, он был разработан владельцем малого бизнеса, таким как вы и я. Поэтому важно попытаться купить их напрямую у создателя, вместо того, чтобы покупать шрифты на любом сайте, как предлагает ниндзя. Мне нравится на самом деле искать шрифт в Google, находить создателя, смотреть, есть ли у них собственный веб-сайт, и покупать шрифт непосредственно у них. .
Таким образом, я поддерживаю их напрямую, и из этой продажной цены вычитается меньше сборов, и создатель получает большую часть этого дохода.
Например, я зашел в Google. Я набрал гламурным, абсолютным шрифтом. И когда я прокручиваю здесь, я вижу, что первый список — это бесплатные шрифты, lab.com. Второй – креативный рынок. Тогда это dfont.org. А потом еще один вниз. Похоже, это имя человека. Итак, я собираюсь предположить, что это создатель шрифта.
Тогда это dfont.org. А потом еще один вниз. Похоже, это имя человека. Итак, я собираюсь предположить, что это создатель шрифта.
Я перейду на этот сайт
, и это похоже на их личный веб-сайт, и шрифт здесь даже дешевле, чем на других онлайн-рынках.
Еще один способ сделать это — отправиться на творческий рынок или туда, где шрифт выставлен на продажу на одном из этих крупных веб-сайтов. И с этого сайта много раз вы можете увидеть здесь имя создателя. Вы можете нажать на их имя и перейти на страницу их профиля. Может быть, посмотреть, какие еще шрифты они могут предложить.
И вы даже можете найти их веб-сайт здесь, или вы можете просто погуглить их имя, чтобы найти их веб-сайт напрямую.
Если вы пытаетесь выяснить, какие веб-шрифты кто-то использует на своем веб-сайте, но как насчет логотипа, шрифтов или шрифтов, являющихся частью изображения? Как понять, какой текст или какой шрифт они используют на этом конкретном изображении? Если не можешь выделить.
Здесь находится инструмент под названием «какой шрифт». И вы можете либо найти его, перейдя в Google и введя шрифт, либо вы можете перейти на мой fonts.com косая черта, какой шрифт и что он делает. вот он позволяет загрузить снимок экрана или изображение. И он фактически вытягивает шрифт из изображения.
И если он не сможет найти точный шрифт, он порекомендует очень похожие шрифты, которые вы могли бы использовать вместо него.
Я нажму, чтобы загрузить изображение. Это подтянет мой рабочий стол сюда. А потом я сделал скриншот части своего логотипа. Это не текст, это на самом деле просто изображение или картинка текстов. Я собираюсь открыть. Пусть загружается. Это позволит мне изменить свой выбор или вообще переместить его.
Если это более сложное изображение, то это довольно простое. Итак, мы просто собираемся идентифицировать выбранный шрифт и посмотреть, что получится. Ну вот. Здесь вы можете увидеть самый первый вариант — это гламурный абсолютно сжатый шрифт от создателя. И если вы прокрутите вниз еще дальше, вы увидите некоторые другие варианты шрифта, которые похожи на этот шрифт, но имеют некоторые другие характеристики.
И если вы прокрутите вниз еще дальше, вы увидите некоторые другие варианты шрифта, которые похожи на этот шрифт, но имеют некоторые другие характеристики.
И по мере того, как мы продвигаемся дальше, шрифты, как правило, становятся немного дальше от исходного шрифта, но все же есть несколько отличных вариантов, если вам нравится этот общий стиль, и вы ищете больше идей.
Поскольку вы досмотрели это видео до конца, у меня есть для вас еще один бонусный совет. И вот как вы выбираете цвета с веб-сайта? Итак, вы посещаете веб-сайт или просто просматриваете Интернет и сталкиваетесь с действительно классными идеями и вдохновением для различных цветовых палитр, которые вы, возможно, захотите использовать в своих дизайнерских проектах.
Как узнать, что это за цвета? Таким образом, вы можете сохранить их и использовать их позже?
Как вы уже догадались, это еще одно расширение Chrome. Это называется пипеткой выбора цвета. Вы можете совершенно бесплатно добавить его в свой браузер Chrome.