Как сделать градиент в фотошопе
Как сделать градиент
Здравствуйте читатели сайта Soohar.ru В этом уроке из рубрики Photoshop КАК вы узнаете, как сделать градиент в фотошопе. Градиент это один из самых полезных инструментов в работе дизайнера. Он может придать вашему дизайну сглаживающий эффект, а при грамотном использовании, его можно применить для придания глубины каким-либо объектам или самой сцены. Урок рассчитан для новичков.
1 — Где находится градиент
Градиeнт находится в панели инструментов. Он расположен в одном месте с инструментом заливки, поэтому, если вы его сразу не видите, нажмите и удерживайте значок с изображением ведра, чтобы появилось всплывающее меню:
2 — Как добавить градиент на холст
После того, как вы выбрали этот инструмент, наверху в строке меню, вы увидите небольшое превью грaдиента. Рядом с превью расположены иконки, которые позволяют выбрать тип градиeнта: линейный, радиальный, конусообразный, зеркальный, и ромбовидный:
Принцип добавления грaдиeнта похож на инструмент заливку, но с небольшим отличием. Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Например для того что бы сделать (добавить) заливку нужно просто выбрать цвет и кликнуть по холсту, но если вы попробуете таким же способом добавить грaдиeнт, то у вас ничего не выйдет. Это потому, что гpадиeнт имеет направление и ширину.
Для его добавления нужно кликнуть в одном месте и перетащить курсор по любой диагонали холста. Во время этого действия вы обнаружите как появится прямая линия. Обратите внимание на то, как выглядит градация перехода от одной точки (где вы зажали мышь) к другой (где вы ее отпустили). Если нажать кнопку и перетащить курсор на очень короткое расстояние, то вместо гpадиента вы обнаружите два контрастных цветовых пятна, и наоборот, если перетащите курсор далеко за пределы холста, то вы увидите, как появится плавная градация оттенков:
3 — Как настроить градиент
Теперь подробнее познакомимся с настройками этого инструмента. По умолчанию ваш гpадиeнт имеет те цвета, которые выбраны для кисти и для фона. (Например, если для кисти выбран черный цвет, а для фона белый, то градиент получится черно-белым). Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
Для того, что бы изменить его цвет и другие параметры нужно кликнуть по пиктограмме предварительного просмотра:
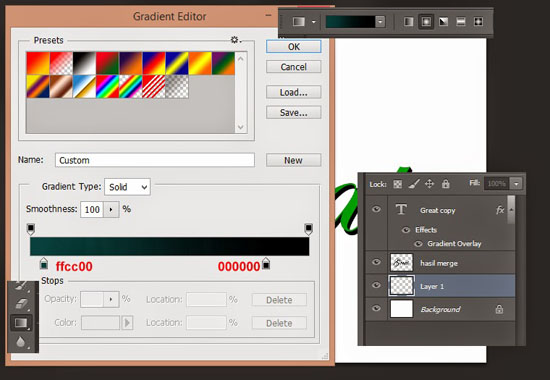
После чего откроется окно Gradiend Editor со всеми настройками:
В разделе Presets можно выбрать один предустановленных градиентов. В поле Name можно дать название. В поле Gradient Type можно выбрать один из двух типов. Обычно оставляют тип Solid. В поле Smoothness можно изменить мягкость градации цвета.
Как вы уже заметили, грaдиент имеет два цвета, но ведь вам ничего не помешает добавить столько оттенков, сколько захотите. Сделать это просто. Для этого кликните в месте где находятся ползунки оттенков:
После этого появится еще один ползунок:
Что бы изменить его цвет кликните по полю напротив слова Color, которое находится ниже:
Попробуйте изменить градацию перехода. Для этого передвиньте среднюю точку цвета, которая находится рядом с ползунком. Это позволит делать переходы цветов либо плавными, либо резкими:
Вы можете сохранить свой собственный градиент со всеми его настройками. Для этого нужно просто дать имя и нажать по кнопке New:
Для этого нужно просто дать имя и нажать по кнопке New:
4 — Виды гpaдиeнтoв
Как уже говорилось ранее градиенты бывают пяти видов — линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Ниже показаны примеры каждого из этих видов гpадиентoв:
Ниже вы можете посмотреть короткое видео с демонстрацией создания и настройки гpадиента:
Как сделать градиент в фотошоп
Инструмент “Градиент” (Gradient) обозначается иконкой и скрывается под значком инструмента “Заливка” (Paint Bucket) на панели инструментов:
Нужно нажать на Заливку правой кнопкой мышки и выбрать Градиент.
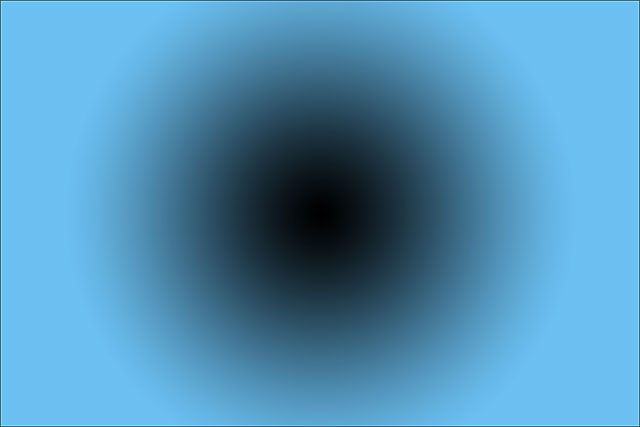
С помощью заливки можно закрасить фон, фигуру или другой объект в однородный цвет, градиент же создает плавный переход от одного цвета к другому через промежуточные оттенки. Например, так выглядит градиент перехода от синего к белому цвету:
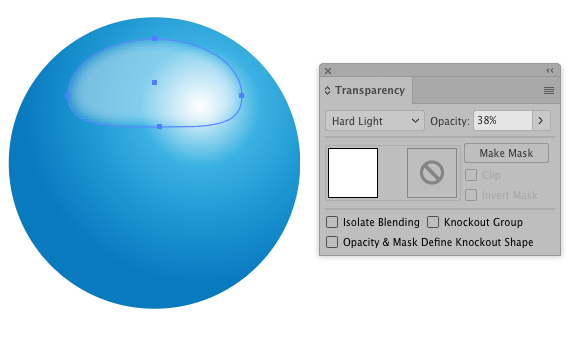
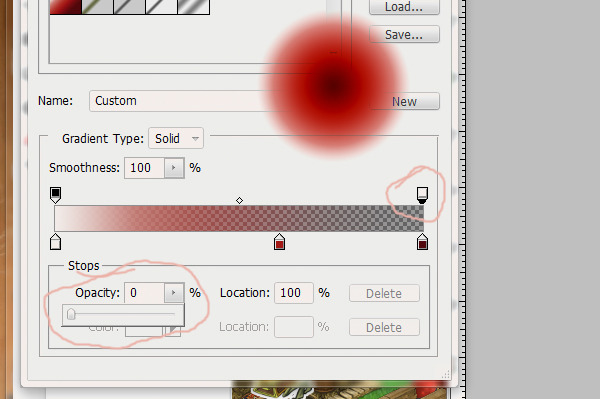
В настройках градиента можно задавать промежуточные оттенки, создание более сложных градиентов с использованием более двух различных цветов, а также управлять его прозрачностью, которая тоже может меняться. Наглядно понять зачем нужно управлять прозрачностью градиента можно на примере создания градиента поверх следующего изображения:
Наглядно понять зачем нужно управлять прозрачностью градиента можно на примере создания градиента поверх следующего изображения:
Настройки непрозрачности в бордовой точке (цвет точки указан ползунками по градиентом) укажем равные 45%, а в розовой точке (крайней правой) непрозрачность равна 70% (цвет ползунков над градиентом говорят нам о настройках непрозрачности цвета. Черный цвет – 100% непрозрачности, белый – 0%, серый – промежуточные значения непрозрачности)
также указан промежуточный цвет – желтый.
После наложения градиента на рисунок получаем такой результат:
если бы градиент был бы полностью непрозрачным, то мы бы не увидели бы подлежащее под ним изображение.
Теперь поговорим о том, как настроить градиент, порядок работы.
1 – выбор стандартного градиента или вызов дополнительных расширенных настроек,
2 – форма градиента, его направление. Различают виды (они расположены на панели настроек слева направо) – линейный, радиальный, угловой, отраженный линейный, кубический.
3 – показывает режим наложения градиента на подлежащий слой. в зависимости от этого можно получить различные эффекты,
4 – Общая непрозрачность градиента,
5 – Обратить градиент (расположение цветов)
6 – включить или выключить сглаживание,
7 – включить или выключить локальную прозрачность.
В фотошопе есть конструктор градиентов, в котором очень просто изготовить собственный, наиболее подходящий для каждой конкретной ситуации градиент. Для того, чтобы вызвать конструктор градиента нужно щелкнуть по иконке заготовки градиента на панели под горизонтальным меню (выделено красным):
Перед нами появится окно:
1 – набор заготовок,
2 – дополнительные наборы,
3 – загрузить градиент,
4 – сохранить настроек градиента,
5 – название градиента,
6 – создать новый градиент,
9 – управление стартовой точкой прозрачности,
10 – управление стартовой точкой цвета,
11 – управление конечной точкой прозрачности,
12 – управление конечной точкой цвета,
13 – ручное управление параметрами градиента.
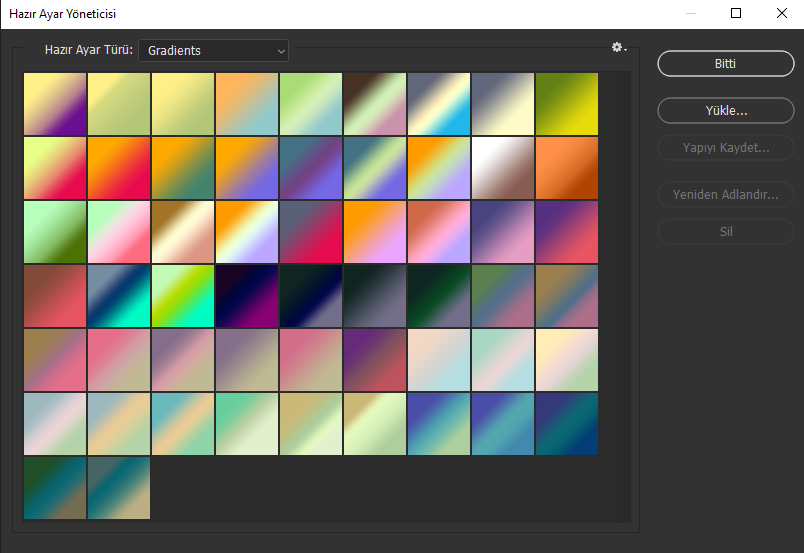
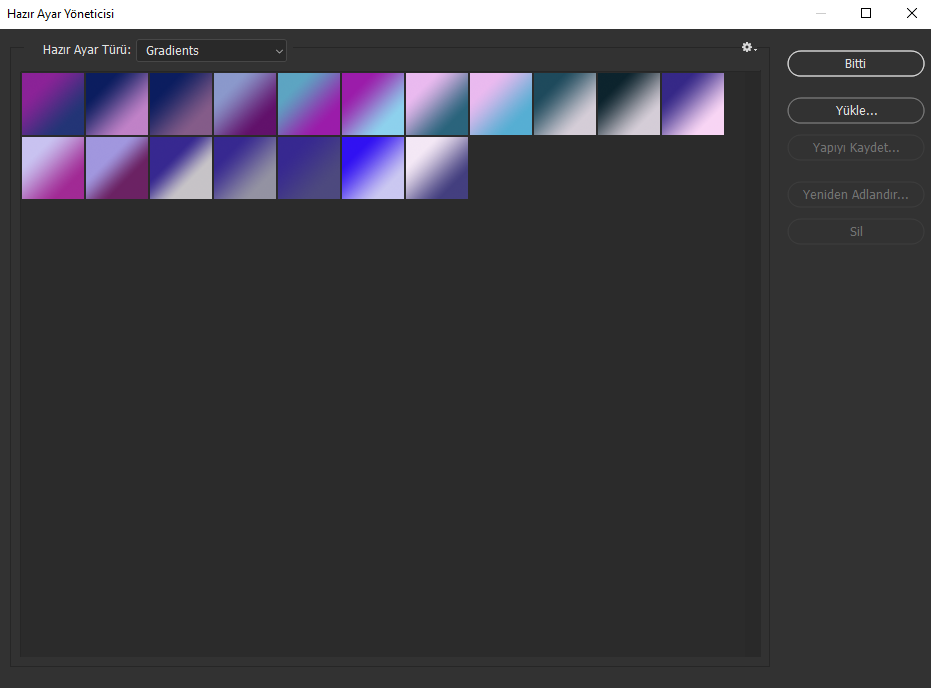
Оно разделено на две части. Верхняя предназначена для выбора градиента из стандартного набора, нижняя – для создания нового. Мы видим только часть имеющихся наборов градиента. если мы нажмем на стрелочку в верхней части окна , то увидим список групп градиентов, которые мы можем добавить в набор. Можно загрузить градиенты из компьютера, нажав на кнопку Загрузить.… .
В нижней части окна мы видим миниатюру (полоску) градиента с ползунками сверху и снизу. о чем говорят эти ползунки было вы читали выше. Их настроить очень просто. Щелкнув по одному из нижних ползунков можно при помощи пипетки определить любую точку на изображении или выбрать цвет по шкале цвета, щелкнув по указанному цвету в разделе окна контрольные точки”:
Выставить средние цвета в градиенте можно, щелкнув мышкой в нужном месте под шкалой в конструкторе градиента.
Непрозрачность точек выставляется аналогично цвету – щелкаем по верхним ползункам и выбираем значение непрозрачности.
После выбора настроек градиента нажимаем кнопку Да и протягиваем градиент по документу, проводя линию слева направо, справа налево, сверху вниз, от середины к центру, по диагонали и др. В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов:
В линейном градиенте стартовая точка отразит начальные цвета, а конечная – завершающие в том случае, если не стоит галочка в настройках напротив инверсии. Примеры градиентов:
Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиент
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
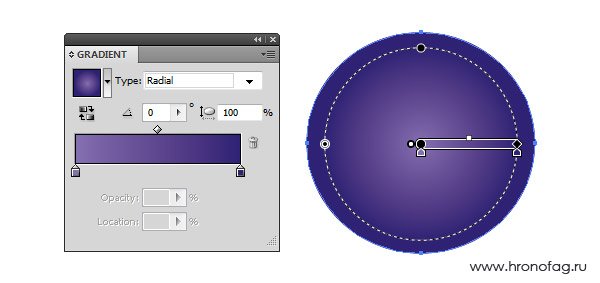
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиент
Конусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Делаем шедевр из простой картинки с помощью градиента
Яркие и привлекательные картинки, созданные из самых обычных фото не всегда подразумевают сложную кропотливую обработку.
В самой распространённой программе для редактирования изображений есть множество инструментов. Большинство из них придуманы так, чтобы упростить процесс преобразования, добиваясь при этом значительного эффекта. Пробуя новые приёмы обработки, вы создаете собственный стиль, не похожий на другие.
Инструмент градиент это почти как заливка цветом, но он имеет множество настраиваемых параметров. Самый простой градиент заливает выбранную область двумя цветами, плавно переходящими один в другой. Если для одного из цветов выбрать прозрачность, получится эффект незаметного растворения видимого цвета.
Этот непростой инструмент
Главная особенность градиента это его вариативность. Можно не только менять цвета заливки, но и ранжировать их количество. Резкость перехода одного цвета в другой также настраивается. А распределить несколько цветов можно разными способами. Выбирайте нужный параметр, и градиент зальет слой по кругу или в форме квадрата.
Применений такого инструмента множество. Обычное фото или картинка под слоем полупрозрачного градиента станет выглядеть иначе. А черно-белое фото преобразится моментально, заиграет яркими красками. Создавая рисунок с нуля, с градиентом можно добиться неповторимости каждого объекта, выбирая всё новые сочетания и распределения цветов.
Обычное фото или картинка под слоем полупрозрачного градиента станет выглядеть иначе. А черно-белое фото преобразится моментально, заиграет яркими красками. Создавая рисунок с нуля, с градиентом можно добиться неповторимости каждого объекта, выбирая всё новые сочетания и распределения цветов.
Попробуйте, градиент это не сложно
Приведу пример, как в фотошопе сделать градиент на черно-белом фото. Так будет заметнее, насколько меняется картинка с применением этого инструмента. На панели он выглядит как прямоугольник с переходящим цветом. А тип градиента подбирается в настройках инструмента, в меню имеется ряд готовых шаблонов.
Можно выбрать и тип заливки — по кругу или в форме квадрата, но для простого тонирования лучше подойдет линейный градиент. Прозрачность около тридцати процентов будет оптимальной, её можно будет скорректировать потом. Теперь нужно кликнуть на одном конце фото и, не отпуская кнопку, провести линию до другого конца.
Градиент распределится по этой линии, равномерно покрыв фото цветом. Чем не кнопка «сделать красиво»?
Чем не кнопка «сделать красиво»?
Преобразит что угодно
А как сделать градиент на тексте? Сначала нужно набрать нужный нам текст и подогнать его под требуемый размер. Текст у нас в списке слоёв располагается автоматически отдельным слоем, помеченным буквой Т. По этому слою нужно щелкнуть курсором два раза, тогда появится окно «стиль слоя». Пункт «наложение градиента» это то, что нам нужно. В нём можно регулировать те же параметры, что и в общем инструменте градиента.
Таким же простым способом градиентная заливка ляжет по фигуре, сделанной инструментом shape. При создании фигуры для неё так же появляется отдельный слой. Кликнув по нему дважды, вы снова получите меню стиля слоя. Дальнейшие действия аналогичны заливке текста. Поэкспериментируйте с сочетаниями и количеством цветов, наверняка у вас получится что-нибудь интересное.
Чтобы распределить градиент по кругу, сначала нужно преобразовать обводку в кривые. Делается это в меню «объект», в разделе контур, где нужно выбрать пункт «преобразовать обводку в кривые». Теперь любой выбранный градиент равномерно ляжет как на один контур круга, так и на несколько сразу, находящихся рядом кругов. Эта операция применима к контурным объектам любой формы.
Теперь любой выбранный градиент равномерно ляжет как на один контур круга, так и на несколько сразу, находящихся рядом кругов. Эта операция применима к контурным объектам любой формы.
Эта лишь малая часть тех возможностей, которые предоставляет фотошоп. Со множеством его потаенных инструментов проще знакомиться через видеокурсы. У Зинаиды Лукьяновой есть целый сайт курсов по овладению фотошопом . С их помощью можно быстро вывести свои умения редактировать фотографии на новый уровень.
Среди всего разнообразия уроков подходящая инструкция найдется и для новичков, и для профессионалов обработки фото.
В моем блоге вы найдете статьи на самые разные темы. А чтобы не пропустить новые посты, подпишитесь, форма в правом верхнем углу. Так же добавляйтесь в мою группу Вконтакте , чтобы следить за обновлениями прямо со своей странички. Возможно, вскоре тут появится инструкция, которую вы давно искали.
Набор инструментов Градиент (Gradient) в Фотошопе
Инструмент «Градиент» (Gradient Tool / G) на примере Photoshop CC (2014) (Rus)Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
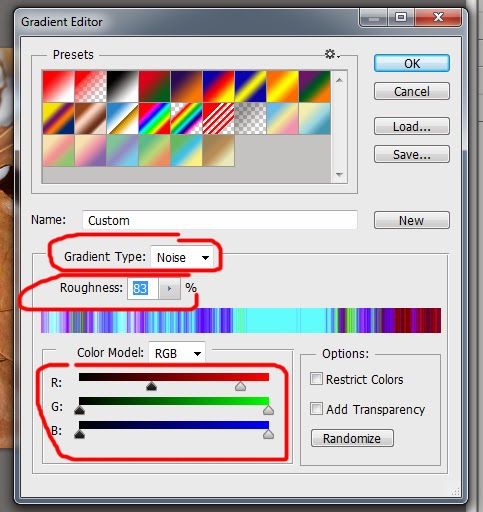
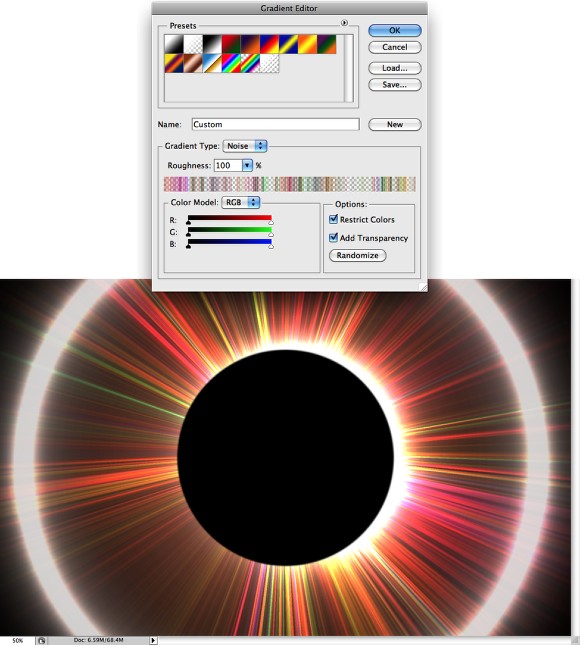
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
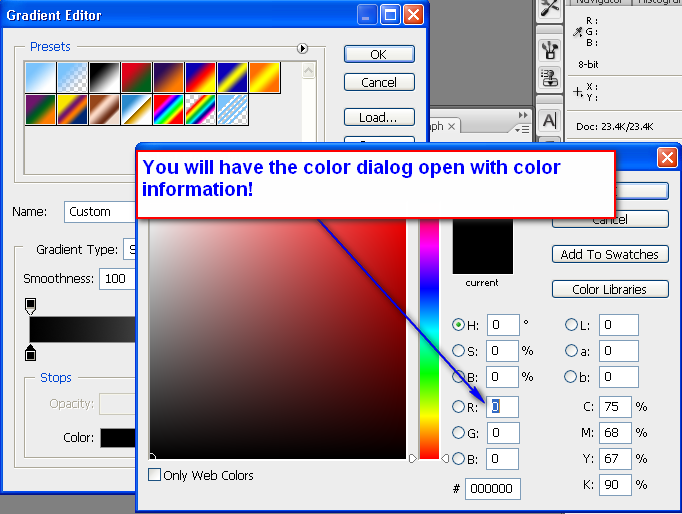
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод: Оксана Гудкова;
Источник;
Как использовать радиальные градиенты в Photoshop
Радиальный градиент — это один из самых интересных типов градиента, который вы можете создать в Photoshop. Существует множество применений радиального градиента и несколько способов доступа к ним в Photoshop. От заполнения фигур и текста до внесения корректировок в изображения, которые влияют только на круглую область изображения, вы можете легко заставить радиальные градиенты работать на вас, следуя приведенным ниже методам.
Как получить доступ к радиальному градиенту в Photoshop
Радиальный градиент можно найти в качестве опции инструмента Gradient Tool (G), , который находится на панели инструментов вдоль левой стороны Photoshop.
Градиент Инструмент содержит несколько различных типов градиентов. Чтобы получить доступ к Радиальному градиенту, перейдите на панель параметров и щелкните значок Радиальный градиент среди параметров.
Чтобы открыть окно Gradient Editor, нажмите кнопку Значок редактора градиентов .
Появится окно Gradient Editor , в котором вы можете отредактировать цвета и внешний вид вашего градиента.
Как создать радиальный градиент в Photoshop
Существует два основных способа простого создания радиального градиента в Photoshop, чтобы вы могли применять их в своих проектах. Вы можете создать новый слой-заливку или использовать инструмент градиента.
Вы можете создать новый слой-заливку или использовать инструмент градиента.
Вариант 1: со слоями градиентной заливки
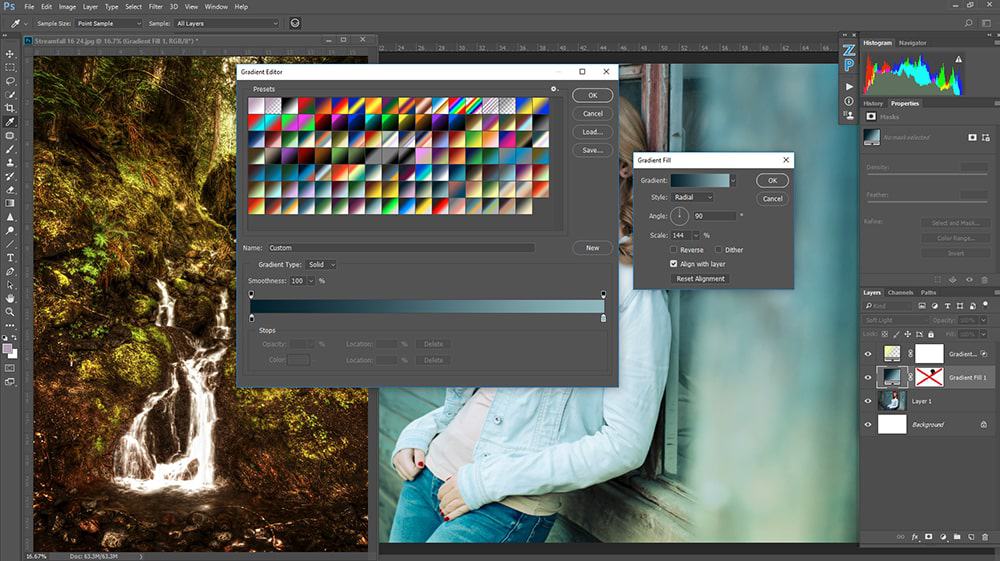
Создайте новый слой градиентной заливки, перейдя к пункту Слой > Новый слой-заливка > Градиент.
В окне Новый слой вы можете назвать свой слой или сохранить его имя как Градиентная заливка 1.
Нажмите OK , и появится окно Градиентная заливка . Здесь вы можете установить стиль градиента на Радиальный, щелкнув стрелку раскрывающегося списка рядом с Стиль и выбрав Радиальный .
Выбрав стиль градиента, вы можете отредактировать внешний вид градиента, щелкнув значок градиента, чтобы открыть папки предустановок градиента.
Вы можете выбрать один из доступных градиентов в папках, щелкнув любую стрелку раскрывающегося списка рядом с именем папки.
Вы увидите все доступные градиенты в этой папке. Нажмите один, чтобы применить градиент к вашему документу. Чтобы создать собственный градиент, щелкните значок шестеренки и выберите «Новый набор настроек градиента».
Чтобы создать собственный градиент, щелкните значок шестеренки и выберите «Новый набор настроек градиента».
Откроется окно редактора градиентов, в котором можно создавать и редактировать собственные градиенты, изменяя цвета градиентов.
Нажмите OK , и как только вы создадите свой градиент, вы увидите, что он появится в документе.
На панели слоев вы увидите новый слой градиентной заливки с выбранным вами именем.
Вариант 2: с помощью инструмента «Градиент»
Вы также можете использовать инструмент «Градиент» для создания градиента, щелкнув инструмент на панели инструментов и выбрав значок «Радиальный градиент » на панели параметров .
Чтобы изменить внешний вид вашего градиента, нажмите кнопку Значок градиента для открытия окна редактора градиента .
Вы можете использовать одну из предустановок градиента, щелкнув стрелку раскрывающегося списка рядом с любой из папок предустановок, или использовать панель градиента, чтобы создать и отредактировать собственный градиент.
Нажмите OK , когда закончите.
Чтобы добавить градиент в документ, щелкните в том месте, где должен располагаться центр градиента, и перетащите линию наружу. Как бы долго вы ни тянули линию, она будет соответствовать ширине первого цвета в градиенте.
Способы использования радиальных градиентов в Photoshop
1. Выборочная коррекция
Градиенты могут быть полезны при применении к изображению для различных корректировок, таких как затемнение краев или добавление бликов. Использование градиента для корректировки позволяет привлечь внимание к определенным областям изображения и создать интересные эффекты.
Во-первых, убедитесь, что слой изображения выбран на панели слоев , чтобы создать выборочную радиальную настройку.
С выбранным слоем изображения перейдите к Панель настроек .
Если вы не видите панель настроек, перейдите к Window > Adjustments.
На панели настроек выберите настройку, которую вы хотите применить к своему изображению. В этом примере я буду использовать настройку Brightness and Contrast и перетащите Brightness вниз. Первоначально это затемнит все изображение, но как только я добавлю градиент, он затемнит только края изображения и сделает центр более светлым, чтобы привлечь внимание к этой области.
В этом примере я буду использовать настройку Brightness and Contrast и перетащите Brightness вниз. Первоначально это затемнит все изображение, но как только я добавлю градиент, он затемнит только края изображения и сделает центр более светлым, чтобы привлечь внимание к этой области.
После того, как вы применили корректировку, перейдите на панель слоев и выберите слой-маску на корректирующем слое.
Теперь выберите Gradient Tool на панели инструментов и выберите Radial Gradient на панели параметров .
Щелкните значок Gradient и перейдите в папку с предустановленными градиентами Basic . Базовые градиенты отлично подходят для добавления корректировок к изображениям, поскольку они используют только черный, белый и прозрачный цвета, поэтому корректировки выполняются только в тех областях, которые вам нужны. Итак, для этой настройки мы будем использовать Передний план до Прозрачный градиент . Нажмите ОК.
Итак, для этой настройки мы будем использовать Передний план до Прозрачный градиент . Нажмите ОК.
Убедитесь, что цвет переднего плана установлен на черный, поскольку черный удаляется из маски слоя, а белый добавляется к ней. Вы можете установить его на черный, щелкнув значок переднего плана (квадрат, который находится спереди) и установить черный цвет в окне палитры цветов .
После того, как передний план установлен на черный, вы можете щелкнуть изображение и перетащить его, чтобы применить градиент, помня, что область, которую вы щелкаете, будет действовать как центр градиента и, таким образом, область, к которой не применяется регулировка. .
При отпускании курсора применяется градиент, создающий эффект затемнения на внешних границах изображения и эффект осветления в центре, создавая блик, привлекающий внимание.
2. Цветные градиенты
Вы также можете создать цветной градиент, добавив новый слой и градиент сверху. Для этого щелкните значок «Новый слой» в нижней части панели « слоев» .
Для этого щелкните значок «Новый слой» в нижней части панели « слоев» .
С новым слоем, выбранным на панели слоев, перейдите к Gradient Tool и выберите значок Radial Gradient из Options bar .
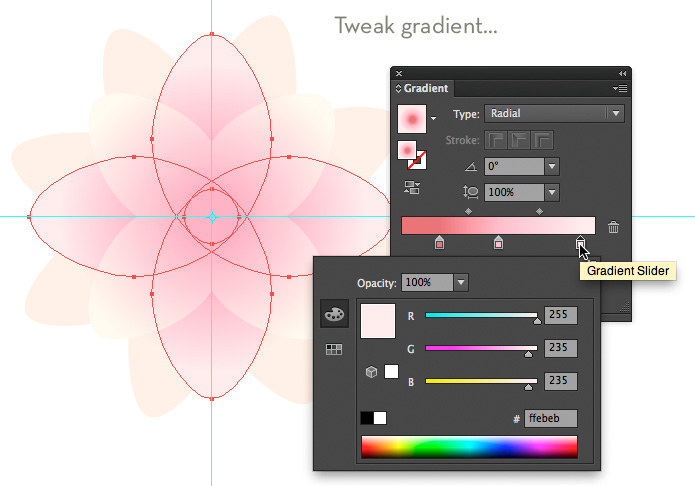
Оттуда щелкните значок «Градиент» и отредактируйте свой градиент, как обычно, в окне «Редактор градиента», выбрав предустановленный градиент или создав свой собственный с помощью панели «Градиент». В этом примере хорошо работает градиент от цвета к прозрачному.
Когда вы будете удовлетворены внешним видом вашего градиента, щелкните и перетащите документ, чтобы создать градиент. Здесь лучше создать меньший градиент, чтобы градиент не выходил за край страницы, если вы его переместите.
Градиент появляется в документе, когда вы отпускаете курсор.
Поскольку градиент находится на своем собственном слое, вы можете выбрать инструмент Move Tool ( V ), а затем щелкнуть и перетащить градиент, чтобы переместить его по всему документу. Теперь у вас есть подвижный элемент типа шара, который вы можете использовать в своем проекте.
Теперь у вас есть подвижный элемент типа шара, который вы можете использовать в своем проекте.
3. Градиентная заливка на слоях-фигурах
Вы также можете применить градиент для заливки слоя-фигуры при работе с фигурами в проекте. Чтобы добавить градиентную заливку к фигуре, выберите слой с фигурой, которую вы хотите заполнить, или создайте фигуру, перейдя к Инструмент формы (U) .
Нажмите и удерживайте значок Shape Tool , чтобы увидеть различные формы, которые вы можете выбрать. В этом примере я буду придерживаться прямоугольника.
Нажмите и перетащите вдоль документа, чтобы создать фигуру.
Слой формы отображается как слой формы на панели слоев .
Выбрав слой формы, перейдите на панель параметров и щелкните значок Заливка .
Откроется панель заполнения — выберите Градиент из вариантов вверху.
В меню «Стиль градиента» внизу щелкните стрелку раскрывающегося списка и установите стиль Радиальный .
Теперь вы можете выбрать один из доступных предустановленных градиентов, щелкнув стрелку раскрывающегося списка рядом с любой из предустановленных папок, или создать свой собственный градиент с помощью панели градиента.
Вы увидите, как изменится градиент вашей формы по мере внесения корректировок.
Работа с радиальными градиентами — это простой способ добавить цвет, изюминку или выборочную корректировку проекта или изображения. Теперь, когда вы понимаете различные способы создания и применения радиальных градиентов, у вас не возникнет проблем с использованием радиальных градиентов в своих интересах в Photoshop.
Использование инструмента «Радиальный градиент» в Lightroom 5
, Rod Lawton
Инструменты редактирования в Lightroom 5 постоянно совершенствуются до такой степени, что многим фотографам больше не понадобится никакое другое программное обеспечение для ежедневного улучшения изображений, а также новый инструмент «Радиальный градиент». в модуле «Разработка» делает еще один шаг вперед. Он предлагает способ быстро выделить фокус ваших изображений, приглушить фон и улучшить композицию с помощью тонкого (или не очень тонкого) эффекта кадрирования.
в модуле «Разработка» делает еще один шаг вперед. Он предлагает способ быстро выделить фокус ваших изображений, приглушить фон и улучшить композицию с помощью тонкого (или не очень тонкого) эффекта кадрирования.
- Обзор Lightroom.
- Обзор Lightroom Classic. который также является механизмом обработки Lightroom, поэтому, если вы приобретете Lightroom 5, вы также получите некоторые новые возможности Photoshop CC.
Можно сказать, что инструмент «Радиальный градиент» похож на хорошо контролируемый эффект виньетки — по крайней мере, именно так он, вероятно, будет использоваться чаще всего. На самом деле, он способен на гораздо большее, и вы можете создавать несколько градиентов на одном изображении для создания более сложных эффектов, эффективно «переосвещая» ваше изображение.
Здесь же я продемонстрирую только основы. Я выбрала изящную картину в рамке, которую увидела в витрине магазина, которая и так хороша, но недостаточно выделяется.
01 Добавление радиального градиента
Инструмент «Радиальный градиент» находится на полосе инструментов настройки непосредственно под гистограммой на панели инструментов в правой части экрана в режиме «Разработка».
 Вы выбираете инструмент, затем щелкаете и перетаскиваете наружу изображение из точки, где вы хотите, чтобы эффект был в центре. Если вы перетащите «от руки», вы можете создать эллиптическую форму, подобную этой, или вы можете удерживать клавишу Shift, чтобы ограничить форму кругом.
Вы выбираете инструмент, затем щелкаете и перетаскиваете наружу изображение из точки, где вы хотите, чтобы эффект был в центре. Если вы перетащите «от руки», вы можете создать эллиптическую форму, подобную этой, или вы можете удерживать клавишу Shift, чтобы ограничить форму кругом.02 Внесение корректировок
После выбора нового радиального градиента на панели инструментов теперь отображается набор ползунков корректировки. Ключевым моментом здесь является то, что воздействуйте на области за пределами области градиента, поэтому это противоположно обычному выделению (хотя вы можете щелкнуть поле «Инвертировать маску» в нижней части панели, если вместо этого хотите настроить область внутри).
Для этого изображения я уменьшил экспозицию, чтобы фон был намного темнее, но при этом отображались видимые цвета и текстуры. Я также перетащил значение Sharpness на -100, чтобы немного смягчить детали фона.
03 Настройка радиального градиента
После внесения корректировок вы, вероятно, захотите поэкспериментировать с положением и формой радиального градиента, чтобы получить наилучший результат.
 Как и другие локализованные настройки в Lightroom, у него есть центральная «булавка». Вы щелкаете, чтобы выбрать настройку, затем перетаскиваете ее, чтобы изменить положение настройки на изображении.
Как и другие локализованные настройки в Lightroom, у него есть центральная «булавка». Вы щелкаете, чтобы выбрать настройку, затем перетаскиваете ее, чтобы изменить положение настройки на изображении.Радиальные градиенты также имеют верхние/нижние и левые/правые поручни. Вы можете перетаскивать их, чтобы сделать форму радиального градиента выше или шире. Наконец, когда вы перемещаете указатель мыши сразу за пределы эллипса, он превращается в курсор вращения — я повернул градиент так, чтобы он выглядел так, как будто свет для рамки изображения исходит из нижнего правого угла. Если вы когда-либо использовали фильтр «Эффекты освещения» в Photoshop, вы, вероятно, заметили потенциал инструмента «Радиальный градиент» для «повторного освещения» ваших фотографий.
04 Готовое изображение
Я думаю, что радиальный градиент действительно хорош. Это сделало эту картинку намного эффектнее, и она не нуждалась в сложной маскировке или корректировке. Если есть ограничение, то это ползунок «Растушевка» в нижней части панели — бывают случаи, когда даже максимального значения растушевки недостаточно, а градиент слишком «жесткий», чтобы реалистично слиться с остальной частью изображения.

