10 лучших бесплатных кириллических шрифтов — Дизайн на vc.ru
{«id»:13744,»url»:»\/distributions\/13744\/click?bit=1&hash=32fb82be5c2244b7f0c304b6cee13c1e54f8b098bb45091f59db856312407183″,»title»:»\u041a\u0440\u0443\u043f\u043d\u044b\u0435 \u0440\u043e\u0441\u0441\u0438\u0439\u0441\u043a\u0438\u0435 \u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0438 \u043e\u0431\u044a\u0435\u0434\u0438\u043d\u0438\u043b\u0438\u0441\u044c \u0432 \u0430\u043b\u044c\u044f\u043d\u0441 \u0438 \u0438\u0449\u0443\u0442 \u0441\u0442\u0430\u0440\u0442\u0430\u043f\u044b»,»buttonText»:»»,»imageUuid»:»»,»isPaidAndBannersEnabled»:false}
Дизайн
L-TECH
Типографика — важная часть дизайна сайта или мобильного приложения.
2256 просмотров
Почему важно подобрать хороший шрифт?
Выбор шрифта очень важен при создании сайта или мобильного приложения:
- Хороший шрифт разборчив и читабелен, он помогает пользователям лучше понять контент. Если шрифт гибкий, то он хорош и в мелких, и в больших размерах, что повышает производительность мобильных страниц.
- Правильно подобранный шрифт помогает выделиться среди конкурентов и произвести хорошее впечатление.
- Шрифт, который соответствует контенту, сделает сайт или мобильное приложение единым целостным продуктом.
- Хороший шрифт комфортно оптимизируется под размер экрана и упрощает разработку.
О лицензии шрифтовК бесплатным относятся шрифты, имеющие лицензию Open Font License.
Такие шрифты можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чегонельзя делать — это продавать бесплатные шрифты.
А теперь рассмотрим подборку качественных бесплатных шрифтов.
1. Roboto
Специально разработан компанией Google для мобильной операционной системы Android. Большое количество начертаний (Light, Regular, Medium, Black и др.) делает его универсальным и незаменимым инструментом в любой области, а не только в мобильных приложениях.
2. Open Sans
Пожалуй, самый известный шрифт без засечек. Он нейтральный, открытый, имеет дружелюбный внешний вид. Идеально подходит как для веба, так и для мобильных приложений под iOS и Android. Основные плюсы — разборчивость и универсальность.
3. Golos Text
Достаточно свежий шрифт разработан компаний Paratype в 2019 году. Шрифт отлично подходит для чтения длинных текстов с экрана и рекомендуется для сайтов государственных и социальных сервисов. В гарнитуре пять начертаний разной жирности от Regular до Black.
Шрифт отлично подходит для чтения длинных текстов с экрана и рекомендуется для сайтов государственных и социальных сервисов. В гарнитуре пять начертаний разной жирности от Regular до Black.
4. Montserrat
Очень удобен для чтения, при этом яркий и запоминающийся — подходит не только для текста, но и для крупных цифр, эмоциональных слайдов и заголовков. Простое начертание и широкие буквы придают шрифту дружелюбный вид. Но из-за этого шрифт больше подходит для веб- или графического дизайна, нежели для мобильных приложений.
5. Lato
Полукруглый шрифт без засечек, приятный и комфортный. В тексте похож на другие аналогичные шрифты, но при использовании жирного начертания и большого кегля, например, в заголовках, приобретает очень оригинальный вид.
6. Merriweather
Шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Засечки достаточно мягкие, а формы — открытые, поэтому шрифт практически универсален и подходит как для разных эстетичных проектов, так и для бизнес-тематики. У Merriweather восемь начертаний, поэтому он очень универсальный и в то же время прекрасно сочетается со шрифтами без засечек (Open Sans, Roboto).
У Merriweather восемь начертаний, поэтому он очень универсальный и в то же время прекрасно сочетается со шрифтами без засечек (Open Sans, Roboto).
7. Play
Минималистичный шрифт без засечек, в котором все буквы происходят от буквы «О» — квадратной и круглой одновременно. Шрифт четкий и очень удобно читается. Подходит для проектов, связанных с IT, технологиями, промышленностью.
8. Cormorant
Изящный шрифт с засечками, который подходит и для наборного текста, и для заголовков. Шрифт хорошо подходит для новостных проектов, блогов. Имеет много начертаний, хорошо сочетается с Roboto и Open Sans.
9. Raleway
Насыщенный современный гротеск с широкими буквами. Элегантный и минималистичный, хорош для заголовков или выделения коротких текстовых фрагментов.
10. IBM Plex Sans
Нейтральный, но в то же время дружественный шрифт без засечек. Он разборчиво читается в мобильных и веб-интерфейсах, а также в печатных материалах. Используйте его для проектов, связанных с IT, для интерфейсов и мобильных приложений.
Используйте его для проектов, связанных с IT, для интерфейсов и мобильных приложений.
С помощью универсального шрифта можно решить рутинные задачи бизнеса максимально быстро и дёшево. Такой шрифт должен иметь хорошую насыщенность и читаемость, чтобы читать слова было удобно, а буквы не расплывались.
Стандартные и безопасные шрифты CSS
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Чтобы сайт в любой операционной системе открывался одинаково, принято в CSS-свойстве font-family задавать несколько названий шрифтов, перечисленных через запятую.
Последним указывается семейство шрифта, он используется, если в системе ни один из перечисленных не найден.
body {
font-family: шрифт_1, шрифт_2, семейство;
}CSS
Список безопасных шрифтов:
'Times New Roman', Times, serif |
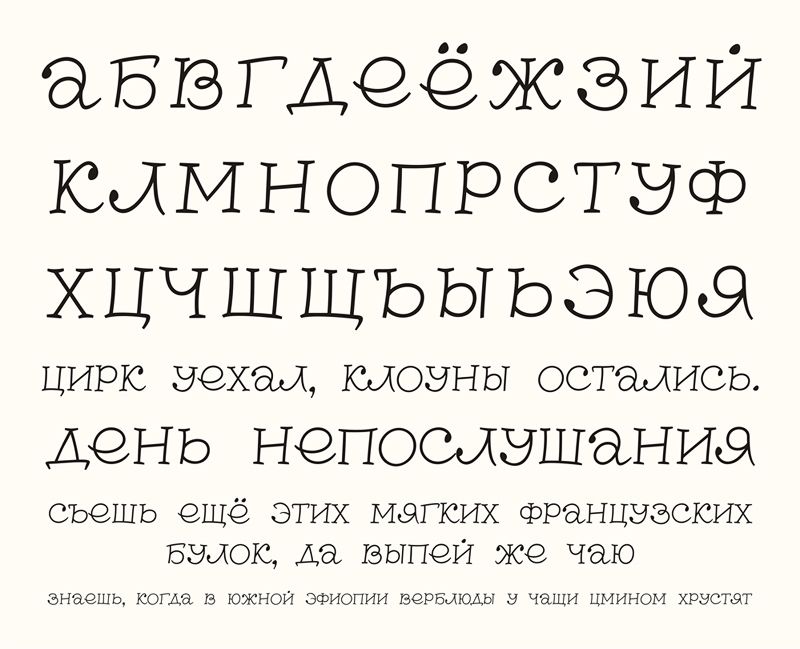
Съешь же ещё этих мягких французских булок |
Georgia, serif |
Съешь же ещё этих мягких французских булок |
Arial, Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
'Arial Black', Gadget, sans-serif |
Съешь же ещё этих мягких французских булок |
Verdana, Geneva, sans-serif |
Съешь же ещё этих мягких французских булок |
'Trebuchet MS', Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
Impact, Charcoal, sans-serif |
Съешь же ещё этих мягких французских булок |
'Comic Sans MS', cursive, sans-serif |
Съешь же ещё этих мягких французских булок |
'Courier New', Courier, monospace |
Съешь же ещё этих мягких французских булок |
Далее о каждом шрифте подробнее:
1
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Times New Roman | Times | Nimbus Roman No9 L | serif |
CSS:
body {
font-family: 'Times New Roman', Times, serif;
}CSS
Пример шрифта:
2
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Georgia | Georgia | – | serif |
CSS:
body {
font-family: Georgia, serif;
}CSS
Пример шрифта:
3
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial | Helvetica | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: Arial, Helvetica, sans-serif;
}CSS
Пример шрифта:
4
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: 'Arial Black', Gadget, sans-serif;
}CSS
Пример шрифта:
5
Tahoma не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Tahoma | Geneva | – | sans-serif |
CSS:
body {
font-family: Tahoma, Geneva, sans-serif;
}CSS
Пример шрифта:
6
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Verdana | Geneva | DejaVu Sans | sans-serif |
CSS:
body {
font-family: Verdana, Geneva, sans-serif;
}CSS
Пример шрифта:
7
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Trebuchet MS | Helvetica | Garuda | sans-serif |
CSS:
body {
font-family: 'Trebuchet MS', Helvetica, sans-serif;
}CSS
Пример шрифта:
8
Lucida Sans Unicode не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Sans Unicode | Lucida Grande | Garuda | serif |
CSS:
body {
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
}CSS
Пример шрифта:
9
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Impact | Charcoal CY | – | sans-serif |
CSS:
body {
font-family: Impact, Charcoal, sans-serif;
}CSS
Пример шрифта:
10
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Comic Sans MS | Monaco CY | – | sans-serif |
CSS:
body {
font-family: 'Comic Sans MS', cursive, sans-serif;
}CSS
Пример шрифта:
11
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Courier New | Courier | Nimbus Mono L | monospace |
CSS:
body {
font-family: 'Courier New', Courier, monospace;
}CSS
Пример шрифта:
12
Lucida Console не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Console | Monaco | – | monospace |
CSS:
body {
font-family: 'Lucida Console', Monaco, monospace;
}CSS
Пример шрифта:
мягких шрифтов | Фонтспринг
София Про Мостардизайн 17 стилей 1 шрифт бесплатно!
Купить
Проксима Софт Студия Марка Симонсона 16 стилей От $29.00
Купить
Semplicita Pro Канада Тип 12 стилей От $50.00
Купить
Каллисто Устройство 11 стилей От 39 долларов.00
Купить
Реколета латинотип 14 стилей
Купить
София Про Мягкая Мостардизайн 8 стилей
Купить
Торус Про
Пауло Гуд
14 стилей
От $40. 00
00
Купить
Брэндон Гротеск HVD-шрифты 12 стилей От $40.00
Купить
Cronos® Pro Adobe 32 стиля От $35.00
Купить
Exo Soft Nузнать 18 стилей
Купить
Brandon Grotesque Condensed HVD-шрифты 12 стилей От $40.00
Купить
Моранга латинотип 10 стилей От 29 долларов.00
Купить
Dreaming Outloud Моя творческая земля 16 стилей
Купить
Core Sans CR Счет 18 стилей От $20.00
Купить
СДЕЛАНО Tommy Soft СделаноТип 14 стилей От $29,00
Купить
BB Anonym™ (Pro)
Смелая студия
17 стилей
От $49. 00
00
Купить
Комо Тип Дхармы 8 стилей
Купить
Acherus Grotesque Тип горизонта 20 стилей 2 шрифта бесплатно!
Купить
Гелика Эклектотипные шрифты 14 стилей От $30.00
Купить
Чудо Фенотип 12 стилей 1 шрифт бесплатно!
Купить
Кремовый Пауло Гуд 12 стилей От $30,00
Купить
Hanley Pro Студия Район 62 15 стилей От $39.00
Купить
Circe Rounded Паратип 8 стилей От $40.00
Купить
Bogue Мика Мелвас 16 стилей От $29.00
Купить
Cooper Std
Adobe
2 стиля
От $29. 00
00
Купить
Адонис Паратип 4 стиля От $30.00
Купить
Подмигнуть Sudtipos 3 стиля От $19.00
Купить
Чуи ШрифтЛюди 7 стилей
Купить
One Little Font Константина Лука 5 стилей От $16.00
Купить
Кафе Франсуаз Шок акулы 2 стиля От $95.00
Купить
Джулия HVD-шрифты 12 стилей От $30.00
Купить
Скрипт Grafolita Руи Абреу 3 стиля От $43,90
Купить
Линотт шрифты 7 стилей 1 шрифт бесплатно!
Купить
Пуся
РОХХ
20 стилей
От $40. 00
00
Купить
Берлинер Фенотип 2 стиля От $20.00
Купить
Prody Студия Кальдерон 4 стиля От $39.00
Купить
Кухня Фенотип 3 стиля От $30.00
Купить
Empera Лаборатории БоксТьюб 6 стилей От $19.00
Купить
Sofia Pro Condensed Мостардизайн 16 стилей От $25.00
Купить
Оренга Типографии 9 стилей От $35.00
Купить
Полина Инсинье Дизайн 4 стиля
Купить
Fairwater Лаура Уортингтон 11 стилей От $19.00
Купить
Брэндон Текст
HVD-шрифты
12 стилей
От $40. 00
00
Купить
Roca Моя творческая земля 24 стиля От $29.00
Купить
Конгениальный Лаура Уортингтон 10 стилей От $19.00
Купить
Многоквартирный дом JNL Шрифты Джеффа Левина 2 стиля От 29 долларов.00
Купить
Чистый шпон Студия Желтого Дизайна 8 стилей 2 шрифта бесплатно!
Купить
Сковородка Фенотип 2 стиля От $19.00
Купить
Museo Плита закругленная exljbris Font Foundry 12 стилей От $16,50
Купить
Сальсеро Плау 1 стиль От $49.00
Купить
дизайнов, тем, шаблонов и графических элементов Soft Fonts для загрузки на Dribbble
Посмотреть СДЕЛАНО Диллан
СДЕЛАНО Диллан
Посмотреть Ellograph CF — мягкий моноширинный шрифт без засечек
Ellograph CF — мягкий моноширинный шрифт sans
Посмотреть продукты
Посмотреть шрифты Craftwork 🍃
Шрифты для творчества 🍃
Посмотреть серию любимых шрифтов в Instagram
Серия любимых шрифтов в Instagram
Посмотреть Может быть настоящий графический дизайн
Возможно, настоящий графический дизайн
View Odasans – отображение типографики
Одасаны — дисплейная типографика
Просмотреть семейство шрифтов Tommy Soft
Семейство шрифтов Tommy Soft
Посмотреть шрифт Nollasans
Шрифт Nollasans
Посмотреть ОПЕЧАТКА
Посмотреть Леттерматик
Леттерматик
Посмотреть цвета и шрифты — Rocker
Цвета и шрифты — рокер
Посмотреть Бесплатный современный шрифт
Бесплатный современный шрифт
Посмотреть продукты Семейство шрифтов
Проды Семейство шрифтов
Посмотреть цвета и шрифты — Валентина
Цвета и шрифты — Валентина
Исследование типов просмотра
Тип исследования
View Mogia — современный классический шрифт
Mogia — Современный классический шрифт
Просмотр ширины логотипа Lettermatic
Ширина логотипа Lettermatic
Посмотреть коллекцию из 25 шрифтов Sans
Коллекция из 25 шрифтов Sans
Посмотреть Действительно Санс
Действительно Санс
Посмотреть типографские доски RVLT.

