MODX чанки (chank) — что такое и как с ними работать.
Автор Алексей На чтение 4 мин Просмотров 7к. Опубликовано Обновлено
Содержание
- Что такое
- Где хранятся
- Как создать
- Как вызывать
- Чанк с параметрами
- Условия в чанках
- Натягиваем шаблон — логика разбивки шаблона
- Для чего все это?
В прошлых уроках мы разобрали различный синтаксис модх парсера и fenom, а также перенесли HTML шаблон в MODX Revo (там можно скачать шаблон на основе которого пойдут дальнейшие уроки). Сейчас код шаблона статичный и чтобы что то поправить нужно править код — начнем это исправлять. В данном уроке разобьем код на отдельные части — MODX чанки, чтобы в будущем с кодом шаблона было проще работать.
Что такое
MODX чанки – это контейнеры для HTML/CSS/JS-кода (нельзя добавлять php-скрипты, вернее можно но они будут игнорироватся, для этого есть сниппеты). В чанке можно вызывать другие чанки, tv и сниппеты (можно вкладывать другие элементы).
В чанке можно вызывать другие чанки, tv и сниппеты (можно вкладывать другие элементы).
Где хранятся
Чанки, хранятся в БД, в таблице modx_site_htmlsnippets (где modx_ — это префикс таблиц, который задан во время установки движка).
Как создать
Есть несколько способов создания чанков, рассмотрим каждый из них.
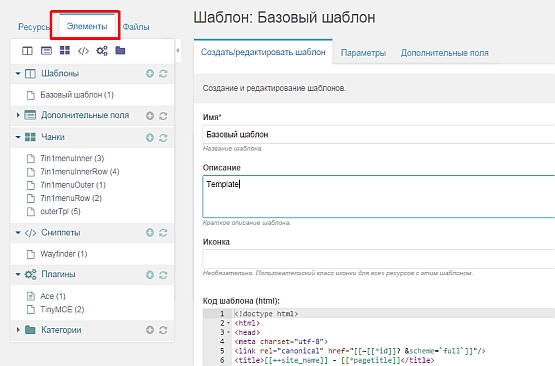
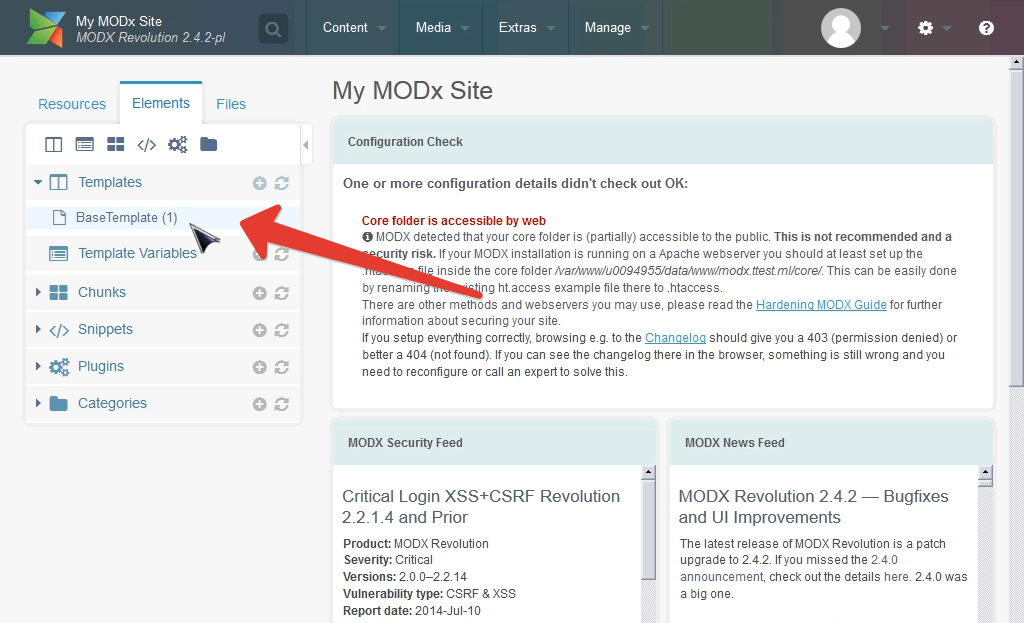
Переходим во вкладку «Элементы» и кликаем:
- На иконку «Новый чанк».
- На плюс напротив пункта «Чанки».
- ПКМ кликаем по пункту Чанки и выбираем «Создать» либо «Быстро создать».
- Воспользоваться пакетом TagElementPlugin.
Как вызывать
Выводятся чанки в шаблоне при помощи следующей конструкции:
[[$name_chunks]]– кэшируемый вызов (рекомендуется в большинстве случаев).[[!$name_chunks]], не кэшируемый вызов — выводится каждый раз из БД MODX парсером — что замедлит сайт.{include 'name_chunks'}, вызов чанка при помощи fenom. Также Fenom позволяет включать одни чанки в другие и даже расширять их. Пример вызова чанка с набором параметров:
Также Fenom позволяет включать одни чанки в другие и даже расширять их. Пример вызова чанка с набором параметров: {include 'chunk@propertySet'}. Подробнее про {include} читайте в оф. документации.
Чанк с параметрами
Допустим у нас есть чанк «info», со следующим содержимым:
Привет, [[+name]]. У Вас [[+mesCount]] сообщений.
Он имеет 2 плейсхолдера: [[+name]] и [[+mesCount]]. Передать значения данным плейсхолдерам можно при помощи указания соответствующих параметров вызову чанка:
[[$info? &name=`Алексей` &mesCount=`11`]]
В результате, получим следующее содержимое:
Привет, Алексей. У Вас 11 сообщений.
Условия в чанках
Условия и другие phx фильтры / модификаторы MODX можно использовать в любых специальных тегах. Например, нам нужно вывести чанк в чанке (один или другой) в зависимости от идентификатора родителя текущего ресурса.
[[*parent:is=`7`:then=` [[$chunk1]] `:else=` [[$chunk2]] `]]
Внимание! Будьте осторожными, условия могут сильно увеличить время генерации страницы.
Натягиваем шаблон — логика разбивки шаблона
Не нужно дробить шаблон на сотни чанков, как многие рекомендуют, это создает нагрузки. Выносите только те элементы верстки, которые в последующем могут поменяться.
Обычно весь внешний вид сайта строится на одном дизайне, т.е. шапка, меню, подвал сайта на всех страницах одинаковые (сквозные), меняется внутренне наполнение, самый идеальный вариант разбития на мой взгляд следующий.
Выносим весь код шаблона (у на пока только один шаблон базовый, смотрите урок Перенос HTML шаблона в MODX Revo) в отдельный чанк tpl и вызываем чанк tpl в самом шаблоне [[$tpl]] или {include 'tpl'}.
Если сейчас перейти на главную страницу — у нас не чего не поменялось — она также открывается с перенесенным html дизайном. Далее открываем чанк tpl и вырезаем из него весь контент который меняется (обычно это все кроме шапки и подвала):
Далее открываем чанк tpl и вырезаем из него весь контент который меняется (обычно это все кроме шапки и подвала):
Далее создаем чанк tpl.1 и вставляем в него вырезанный код, а на месте вырезанного кода вставляем вот такую конструкцию [[$tpl.[[*template]]]] или тоже самое на fenom: {include ('tpl.' ~ $_modx->resource.template)}.
После этого сохраняем и переходим на главную страницу — она должна точно также загружаться, как и до разбивки на чанки.
Video can’t be loaded because JavaScript is disabled: MODX chunks (чанки) (https://youtube.com/watch?v=cNwz91Ac86I)Для чего все это?
Тэг «template» выводит id примененного шаблона, а выше приведенная конструкция обращается к соответственному чанку и выводит его. Так мы в дальнейшем сэкономим кучу времени при внесении изменений в верстку сайта.
В дальнейшем мы будем создавать дополнительные шаблоны (для типовых страниц, для статей, для портфолио и т. д.), вызывать во всех будем чанк tpl — там у нас шапка, подвал и другие элементы которые присутствуют на всех остальных страницах. У каждого нового шаблона будет свой id, следовательно, мы будем создавать дополнительные чанки tpl.2, tpl.3, …, tpl.7 и уже в них вносить недостающий контент. Забегая вперед, у нас получится примерно такая структура.
д.), вызывать во всех будем чанк tpl — там у нас шапка, подвал и другие элементы которые присутствуют на всех остальных страницах. У каждого нового шаблона будет свой id, следовательно, мы будем создавать дополнительные чанки tpl.2, tpl.3, …, tpl.7 и уже в них вносить недостающий контент. Забегая вперед, у нас получится примерно такая структура.
В следующем уроке, мы рассмотрим сниппеты — для чего они нужны и как их использовать.
MODX чанки — что это и как с ними работать
На сайте ведутся технические работы! Приносим свои извинения за возможные неудобства!
- Что такое чанк
- Для чего нужен чанк
- Как создать свой чанк
- Как вывести чанк на странице
- Прочие фишки
- Итог
Что такое чанк в MODX
Чанк от англ. chunk — это элемент CMS MODX revolution с помощью которого можно выводить кусок HTML кода в любой части сайта.
Благодаря этому инструменту Вы можете солидно сэкономить время при внесении простых правок в отдельные элементы на сайте и даже при
создании кучи поддоменов основного сайта.
chunk — это элемент CMS MODX revolution с помощью которого можно выводить кусок HTML кода в любой части сайта.
Благодаря этому инструменту Вы можете солидно сэкономить время при внесении простых правок в отдельные элементы на сайте и даже при
создании кучи поддоменов основного сайта.
Для чего нужен чанк
Это самый главный абзац всей статьи который сильно может облегчить жизнь начинающим и осваиющим MODX разработчикам.
Давайте смоделируем ситуацию. Вы делаете сайт, как положено, на чистом HTML, CSS и JS, стараетесь его оптимизировать, уникальные теги
и все остальное. Как правило за MODX берутся из-за этого. Но вот проблема, допустим у Вас на сайте 25-30 страниц, не большой корпоративный
сайт и вдруг добавился адрес электронной почты, изменились контакты, надо добавить одну новую иконку соцсети и тд. Ничего не остается кроме
вручную лезть и редактировать все эти страницы.
Тоже самое касается и стилей. Если Вы захотите провести редизайн то делать это придется только в рамках текущих стилей. Потому что банально подключить новые стили на каждой странице при большом проекте это огромное количество времени потраченного впустую.
Чанк призван сэкономить Ваше время. Вы можете разбить свой сайт на куски HTML кода на отдельные чанки и потом с помощью них выводить информацию на всем сайте. И если вдруг случиться так, что Вам надо что-то подредактировать, то Вам будет достаточно внести правку в одном месте и она применится ко всему сайту где прописан код чанка. То есть сквозным образом.
По нашему опыту мы советуем стараться загонять в чанки столько тела страницы насколько это возможно. Включая область мета-тегов. Но делать
это нужно с умом.
Как создать свой чанк
Создание чанка — производится двумя способами из админки MODX и из БД. Выбирайте какой Вам удобнее, но очевидно что если вы только осваиваете данный инструмент то проще будет из админки.
Для создания чанка откройте вкладку «элементы» в админке MODX и нажмите плюс. После этого откроется новая страница где Вам потребуется ввести название нового чанка и сам html код или текст вашего будущего чанка.
Название чанка — может быть любое, но обязательно на латинице. Можно использовать цифры в названии. Как правило лучше всего называть чанк соответствующим образом.
Если Вы занесли footer в чанк то и называйте данный чанк footer, чтобы потом Вам проще было ориентироваться в них.
Допустим Вы хотите внести все меню в чанк тогда создаем чанк с названием «menu» и для его вызова на странице в нужном месте просто выводим
его переменную[ [$menu] ].
Как вывести чанк на странице
Вывод чанка — производится очень легко. Для этого есть оператор двойная квадратная скобка и знак долалра, все без пробелов.
[ [$chunk] ]
Таким образом Вы можете выводить в чанк все. Область мета-тегов, за исключением keywords если вы пишите ключи для каждой
страницы. Остальные мета-теги будут автоматом выводится если Вы внесете их переменные в допустим чанк
Все контакты, меню, сквозные блоки, footer и другие элементы лучше вносить в чанки. В случае внесения правок вам нужно будет внести правку только в одном месте.
Также вы можете выводить чанк в чанке. Таким образом Вы можете вынести весь header в чанк, а потом уже «разрезать» его на более мелкие куску, отделив меню, слайдер и другие элементы.
Где чанк хранится в базе данных
Хранится чанк — в файлике modx_site_htmlsnippets. Его можно экспортировать и импортировать на другие сайты MODX.
И это очень важно! Данная опция способна сэкономить кучу времени если у Вас сайт с поддоменами где как правило единственное изменение это
региональная привязка сайтов. Как упростить разработку таких больших проектов при помощи чанков и их копирование через базу данных сейчас покажем.
Его можно экспортировать и импортировать на другие сайты MODX.
И это очень важно! Данная опция способна сэкономить кучу времени если у Вас сайт с поддоменами где как правило единственное изменение это
региональная привязка сайтов. Как упростить разработку таких больших проектов при помощи чанков и их копирование через базу данных сейчас покажем.
Для экспорта чанков просто откройте пункт modx_site_htmlsnippets, затем нажмите экспорт и Ваш файл скачается.
Далее импортируйте данный файл в нужную базу данных предварительно удалив старый файл modx_site_htmlsnippets иначе у Вас произойдет ошибка загрузки
Итоги
Чанки в CMS MODX Revolution — это незаменимый инструмент для разработчика благодаря которому можно сэкономить много времени и сил.
Наш совет, создавайте резервные копии своих чанков на тот случай если Вы случайно что-то сломаете в рабочем. Это поможет откатить поломку
и восстановить работу сайта.
apache — Как применить изменения шаблона chunk/modx?
Задать вопрос
спросил
Изменено 3 года, 4 месяца назад
Просмотрено 155 раз
Вношу изменения в файлы шаблонов, заливаю их по ftp (или через админку). В админке меняется код чанка, но сам сайт не меняется. Почему?
Пробовал:
- Очистить кеш через админку modx — «Управление — Очистить кеш»
- Удалить папку кеша, которая находится в «core\cache» каталог
- Я попытался полностью удалить папку шаблона, чтобы проверить, есть ли были бы изменения.
- Изменить файл .htaccess
Ничего из этого не помогло. Изменения в админке есть, но все осталось как было на сайте
Сайт на MODX Revolution 2. 6.5
В настройках сервера (хостинга) написано, что используется Apache 2.* и PHP 7.1 9(.*)$ index.php?q=$1 [L,QSA]
#php_flag register_globals Выкл.
#php_flag zlib.output_compression включен
#php_value zlib.output_compression_level 5
#ExpiresActive вкл.
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch «MSIE» сломаноvary=1
#BrowserMatch «Mozilla/4.[0-9]{2}» сломаноvary=1
#BrowserMatch «Опера» !brokenvary
#SetEnvIf disabledvary 1 принудительно не изменять
6.5
В настройках сервера (хостинга) написано, что используется Apache 2.* и PHP 7.1 9(.*)$ index.php?q=$1 [L,QSA]
#php_flag register_globals Выкл.
#php_flag zlib.output_compression включен
#php_value zlib.output_compression_level 5
#ExpiresActive вкл.
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch «MSIE» сломаноvary=1
#BrowserMatch «Mozilla/4.[0-9]{2}» сломаноvary=1
#BrowserMatch «Опера» !brokenvary
#SetEnvIf disabledvary 1 принудительно не изменять
Что делать? Может кто сталкивался с подобным?
- апач
- Интернет
- система управления контентом
- modx
- modx-revolution
5
А как насчет кеша вашего браузера? Как вы его смываете? Проблема только с одним блоком или со всеми? Как вы их называете? Я имею в виду вот так — [[!…]]? У каждого ресурса есть настройка «кэшируемая», как насчет этого?
PS: настройка «кэшируемый» должна быть на вкладке «Настройки» с другими настройками ресурса, типа контейнер он или нет и т.
https://docs.modx.com/revolution/2.x/making-sites-with-modx/structuring-your-site/resources
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Stack Overflow на русском Задать вопрос В MODX Revolution CMS Чанки — это «блоки», которые содержат текстовое содержимое. Эти блоки используются на сайте. У них не может быть никакой логики (PHP). Однако они могут вызывать сниппеты (исполняемые части PHP) для генерации вывода. Вопросы о чанках и их использовании могут иметь этот тег.
Эти блоки используются на сайте. У них не может быть никакой логики (PHP). Однако они могут вызывать сниппеты (исполняемые части PHP) для генерации вывода. Вопросы о чанках и их использовании могут иметь этот тег.
- Учить больше…
- Лучшие пользователи
- Синонимы
29 вопросов
Новейший
Активный
Баунти
Без ответа
Фильтровать поНет ответов
Ответ не принят
Имеет награду
Отсортировано поНовейший
Последние действия
Наивысший балл
Самый частый
Щедрость скоро закончится
ОтмеченМои просматриваемые теги
Следующие теги:
0 голоса
0 ответы
13 Просмотры
MODX SimpleSearch всегда использует контейнер по умолчанию
Я использую SimpleSearch с настройкой containerTpl по умолчанию (=SearchResults). Кажется, что SimpleSearch использует фрагмент из core/components/simplesearch/elements/chunks, а не мои SearchResults…
Кажется, что SimpleSearch использует фрагмент из core/components/simplesearch/elements/chunks, а не мои SearchResults…
- modx
- modx-revolution
- modx-chunks
0 голоса
0 ответы
53 Просмотры
Функция поиска с несколькими полями ввода
есть ли возможность искать с помощью evoSearch по 3 элементам? Я хотел бы, чтобы страница результатов поиска отображала результат только в том случае, если страница соответствует всем трем условиям? Добавленные в документ телевизоры будут отмечены флажками…
- modx
- modx-эволюция
- modx-чанки
0 голоса
1 отвечать
34 Просмотры
Почему я не могу сохранить фрагменты, содержащие ссылки на CDN?
У меня есть кусок для моего заголовка. В нем у меня есть несколько ссылок на CDN, такие как Bootstrap, например:
Внезапно я больше не могу сохранять обновления для этого фрагмента.
Та же проблема с копированием содержимого в новый чанк.
…
В нем у меня есть несколько ссылок на CDN, такие как Bootstrap, например:
Внезапно я больше не могу сохранять обновления для этого фрагмента.
Та же проблема с копированием содержимого в новый чанк.
…
- modx
- modx-revolution
- modx-chunks
0 голоса
0 ответы
23 Просмотры
Как отделить шаблоны и фрагменты от статических файлов?
Я начал создавать свой сайт, используя статические файлы для некоторых шаблонов и фрагментов. Теперь я передумал и не хочу этого делать, и хотел бы отделить эти шаблоны и фрагменты от …
- modx
- modx-revolution
- modx-templates
- modx-chunks
0 голоса
1 отвечать
39 Просмотры
Динамическое местоХолдеры
Я хотел бы спросить, если кто-нибудь знает, как я могу сделать динамические заполнители, используя массив. В основном у меня есть эта структура, и мне нужно создать заполнители, где «имя» имеет «…
В основном у меня есть эта структура, и мне нужно создать заполнители, где «имя» имеет «…
- modx
- modx-фрагменты
0 голоса
2 ответы
142 Просмотры
Удаление дополнения Modx вручную
Я установил несколько дополнений через установщик, но удалил их позже. Однако установщику не удалось их удалить. Например, журнал сайта теперь заполнен сообщениями об ошибках частично…
- php
- система управления контентом
- modx
- modx-revolution
- modx-chunks
0 голоса
1 отвечать
52 Просмотры
Чанки не сохраняют самозакрывающиеся теги.
 Любой способ исправить?
Любой способ исправить?Я создал новый сайт на 2.6.5. В соответствии с моей обычной практикой я настроил чанк головы. Однако я заметил, что это не спасало. Экспериментируя, я вижу, что он не сохраняет самозакрывающиеся теги. За …
- modx
- modx-эволюция
- modx-чанки
-1 голоса
1 отвечать
414 Просмотры
Как создать викторину в modx
Я новичок в modx, и мне нужно создать многостраничную викторину на своем веб-сайте. Любое предложение будет полезным.
- modx
- шаблоны modx
- фрагменты modx
0 голоса
1 отвечать
319 Просмотры
Как создать ContentBlock с несколькими текстовыми вводами?
Я использую ContentBlocks от Modmore и пытаюсь понять, как создать новый блок контента с входом, который позволяет пользователю вводить заголовок и другой URL-адрес источника. Моя цель с…
Моя цель с…
- modx
- modx-revolution
- modx-chunks
0 голоса
0 ответы
153 Просмотры
HTML в графическом интерфейсе MODX Manager не отражает это в статическом файле
Я впервые возился со статическими файлами. Я хочу сделать все мои шаблоны и фрагменты статическими файлами .html и .php. Однако есть одна проблема: изменения, которые я вношу в свои файлы, не…
- modx
- modx-revolution
- modx-templates
- modx-chunks
1 голосование
1 отвечать
642 Просмотры
MODx — Как создать MIGX внутри другого MIGX?
Добрый день!
К моему сожалению, я не могу создать mix внутри другого mix. Ниже приведен код, который я использую.
mainTV (слайдер):
[
{«caption»:»Информация», «поля»: [
{«field»:»slider_title»,»caption»:»Строка заголовка»,»…
Ниже приведен код, который я использую.
mainTV (слайдер):
[
{«caption»:»Информация», «поля»: [
{«field»:»slider_title»,»caption»:»Строка заголовка»,»…
- modx
- modx-revolution
- modx-chunks
- migx
0 голоса
1 отвечать
255 Просмотры
Условие IDX в tpl getresource
Я использую getresource следующим образом: [[!получить ресурсы? &tpl=`coffrets_id` &parents=`1115`]] внутри coffrets_id tpl я хотел бы сделать что-то вроде этого: [[+idx:is=`1`:then=`показать только первый…
- modx
- modx-revolution
- modx-resources
- modx-templates
- modx-chunks
0 голоса
0 ответы
160 Просмотры
languageContext перед [[+uri]], чтобы исправить ссылку
Я использую pdoTools, pdoNeighbors и babel для многоязычного веб-сайта на MODX Revo. В pdoNeighbors я определяю Чанки.
[[pdoСоседи?
&sortby=`menuindex`
&sortdir=`DESC`
&…
В pdoNeighbors я определяю Чанки.
[[pdoСоседи?
&sortby=`menuindex`
&sortdir=`DESC`
&…
- modx
- modx-revolution
- babeljs
- modx-resources
- modx-chunks
0 голоса
1 отвечать
391 Просмотры
фреймы не сохраняются на страницах или фрагментах MODX
Я пытаюсь встроить элементы с YouTube и SoundCloud на свой сайт MODX (2.4). Например:
