Знакомство с панелью управления сайтом MODX Revolution. Функционал админки
Эта статья носит ознакомительный характер. Более подробное описание каждого из пунктов и возможности их применения можно посмотреть на страницах о функционале модэкса.
Прежде всего необходимо войти в панель управления сайтом (её еще часто называют админ-панелью или админкой сайта). Для этого в браузерной строке к адресу сайта добавляем /manager и переходим по получившемуся адресу.
Пример: адрес нашего сайта: site.ru. Значит адрес входа будет: site.ru/manager
После перезагрузки страницы мы увидим следующее окно.
Необходимо ввести логин и пароль от панели управления и нажать кнопку войти. Небольшая хитрость: в нижней левой части экрана вы увидите переключатель языков. Этот язык будет использоваться в дальнейшем в панели администратора. В дальнейшем язык можно будет поменять в системных настройках, но прежде всего рекомендую использовать родной для вас язык, чтобы не тратить время на перевод пунктов.
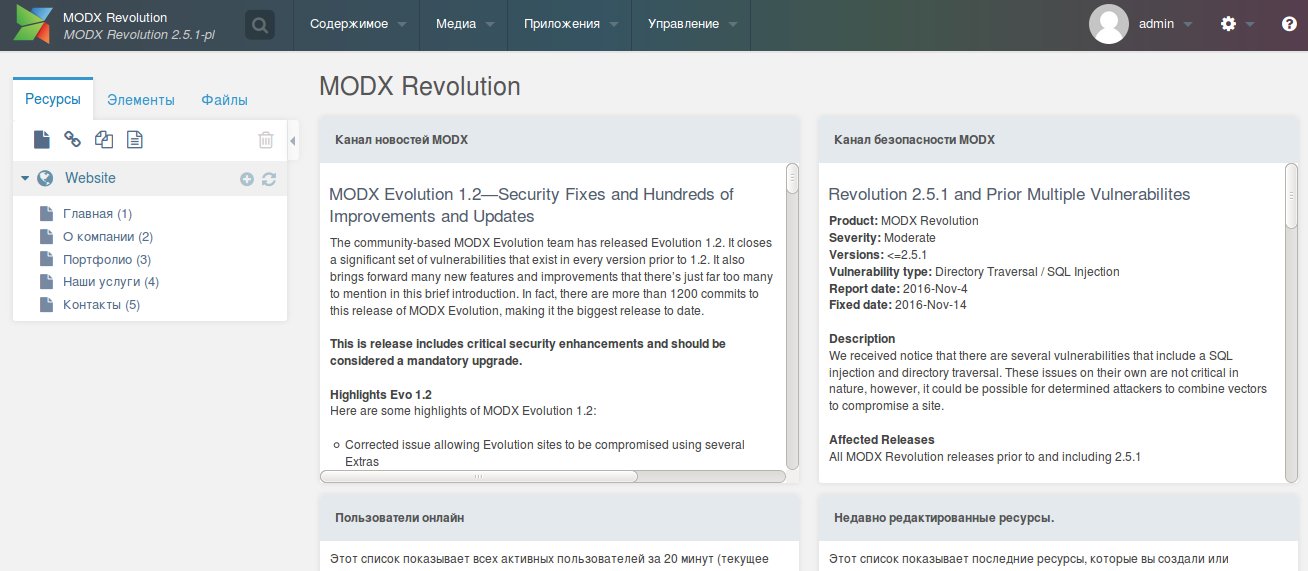
После входа мы видим следующую картину.
Разберем по порядку все пункты, которые обозначены красными прямоугольниками.
1) Логотип cms, название сайта (вверху, по умолчанию это строка modx Revolution) его можно поменять в системных настройках на то, которое вам необходимо. Будет отображаться также при входе в админ-панель сайта. Далее идет указатель версии панели и поиск по ней.
2) Навигационное меню. Подробнее разберем его дальше.
3) Информация об авторизованном пользователе.
4) Меню системных настроек.
5) Вкладка ресурсы. Содержит все имеющиеся страницы на сайте.
6) Вкладка элементы. Содержит в себе всю техническую часть сайта.
7) Вкладка файлы.
8) Проверка конфигурации. Выдает советы и выводит информацию о сайте.
9) Канал информационных новостей. Можно изменить в системных настройках и выводить ту информацию, которая необходима.
10) Список недавно измененных страниц сайта.
11) Список авторизованных в данный момент пользователей.
Теперь подробнее рассмотрим верхнее меню и возможности, которые оно дает.
Пункт содержимое включает в себя такие пункты как:
- Новый ресурс. Как видно из названия, создает новую страницу на сайте.
- Перейти на сайт. В новой вкладке открывает главную страницу сайта.
- Импорт HTML. Импортирует данные из файлов html в базу данных сайта. Для начала работы необходимо поместить данные в папку core/import
- Импорт ресурсов. Аналогично позволяет импортировать ресурсы из статических файлов в базу данных. Это могут быть различные файлы и папки.
- Группы ресурсов. Группирует различные ресурсы по какому-либо выбранному или заданному самостоятельно признаку.
- Типы содержимого. Управление расширением файлов. Можно использовать как стандартные, так и самостоятельно задавать необходимые расширения файлов (MODX будет добавлять расширение файла после псевдонима, если включены дружественные URL).

Пункт медиа.
Отвечает за работу с файлами на сайте: как загрузка, так и различные действия над файлами.
- Управление медиа. Непосредственное управление файлами.
- Источники файлов. Позволяет создавать различные источники файлов.
Пункт приложения содержит в себе установщик приложений (о нем подробнее в следующей статье) и те приложения, которые вы установили на своем сайте и которые выводят/обрабатывают какую-либо информацию. Например заявки (например Formit) или инофрмацию о покупателях интернет-магазина (для примера minishop 2).
Пункт управление.
Содержит в себе различные настройки, отвечающие за работу сайта. Пойдем по порядку.
- Пользователи. Дает возможность управлять зарегистрированными пользователями, наделять их определенными правами доступа.
- Очистить кеш. Удаляет весь текущий кеш сайта. Подпункт дает возможность обновить url-адреса на сайте.
- Снять блокировки.
 Снимает все ограничения на редактирование страниц и кода.
Снимает все ограничения на редактирование страниц и кода. - Перезагрузить права доступа. Сбрасывает все существующие политики доступа к сайту и меняет их на другие. Необходимо это действие например для массового исправления правил для пользователей.
- Завершить все сеансы. Закрывает все авторизации пользователей. Необходимо например для создания базы данных на сайте.
- Отчеты. Содержит различные отчеты о системе: расписание сайта, журнал системы управления, журнал ошибок и информацию о системе. Они необходимы для получения тех или иных данных, выводе ошибок или иных данных. Например, последний пункт выводит все данные о конфигурации системы, а журнал ошибок ведет историю всех ошибок, возникающих в системе. Если на сайте некорректно работает та или иная функция, то стоит обратить внимание именно на этот журнал, чтобы узнать причину.
Что касается следующего пункта, то там все просто: дается информация о текущем пользователе, его сообщениях и возможность выйти из панели управления сайтом.
Подробнее остановимся на следующем пункте, который обозначен иконкой шестеренки.
В этом пункте содержится множество настроек для сайта. Прежде всего важен пункт «системные настройки». Он дает доступ к изменению тех то иных параметров сайта.
Поскольку это обзорная статья, то рассписывать весь функционал смысла нет, тем более, что каждый из пунктов тянет на отдельную статью. Более подробно с каждым из пунктов смотрите в блоке функционала модэкса.
Инструкция к админке Modx Revolution: Админка Modx Revo
Это руководство будет полезно людям, которым требуется быстро разобраться, как пользоваться админкой сайтов, созданных на движке Modx Revo. Оно содержит информацию для быстрого старта начинающих пользователей.
1 — Вход в админку сайта на Modx Revo
Для входа в админку припишите к адресу сайта /manager/ в адресной строке вашего браузера.
Например, для сайта www.mysite.ru для входа в админку нужно написать www.mysite.ru/manager/. (или тот адрес, который дал вам разработчик сайта)
Перед вами откроется форма входа в админку сайта на Modx Revo.
Введите ваши данные для входа: имя пользователя, пароль и нажмите «Войти».
2 — Знакомство с админкой движка Modx Revo
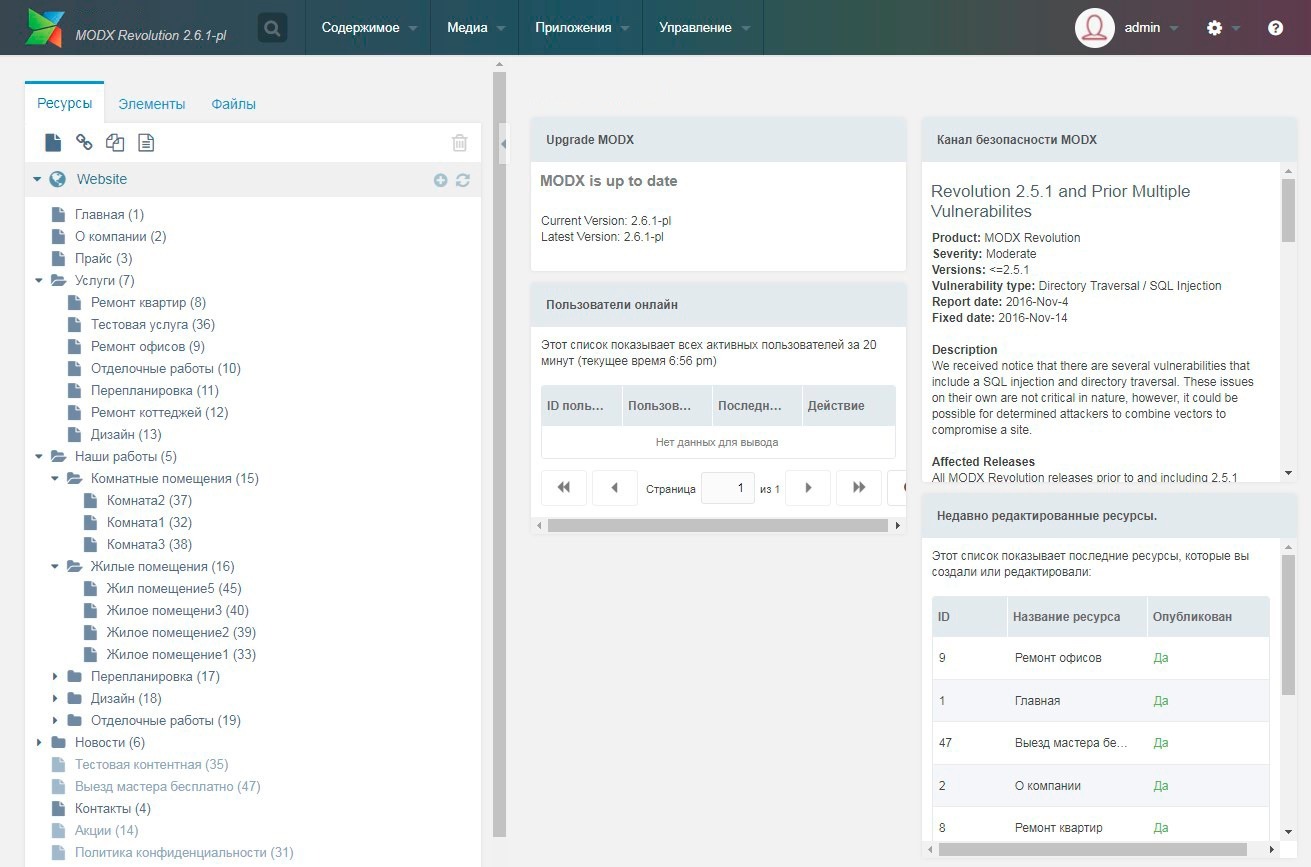
В случае успешного входа вы попадете в админку сайта.
Она состоит из трех областей:
(1) — Главное меню;
(2) — Дерево документов;
(3) — Рабочая область;
(*) При входе в админку вы можете обладать различными правами, поэтому состав главного меню и доступных вам действий может отличаться. Например, редактор сайта может обладать ограниченными правами: создавать и изменять документы сайта. Администратор же может обладать полными правами доступа к админке.
3 — Дерево документов сайта в админке Modx Revo
Львиная доля работы по поддержке сайта происходит с деревом документов сайта в админке Modx Revo.
Дерево документов сайта в админке повторяет структуру сайта. Для редактирования какого-либо раздела на сайте нужно выбрать соответствующий документ в дереве документов в админке Modx.
Обратите
внимание, что дерево документов может быть многоуровневым. В таком
случае для открытия вложенных документов нужно нажать на «треугольничек»
слева от соответствующего раздела.
В таком
случае для открытия вложенных документов нужно нажать на «треугольничек»
слева от соответствующего раздела.
4 — Редактирование разделов сайта (документов Modx) в админке Modx Revo
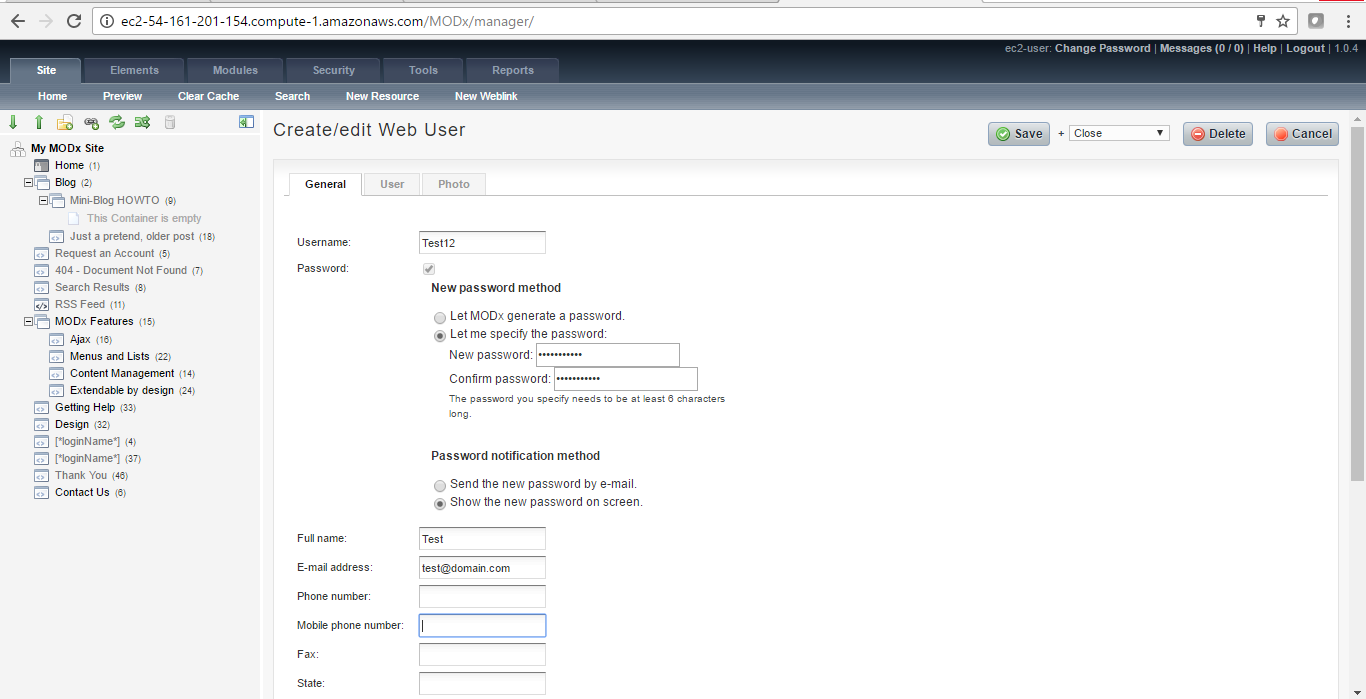
Для редактирования какого-либо раздела на сайте, нужно выбрать соответствующий ему документ в дереве документов в админке Modx Revo. Например, мы хотим отредактировать раздел «О компании». Для этого нажимаем на соответствующий документ в дереве документов сайта в админке.
В рабочей области админки откроется форма редактирования документа «О компании».
Вы можете изменить информацию, после чего обязательно нужно нажать кнопку «Сохранить», чтобы изменения вступили в силу.
5 — Дополнительные поля документов
Для некоторых документов могут быть доступны дополнительные поля, например картинка. Для доступа к ним в форме редактирования документа в админке Modx необходимо выбрать вкладку «Дополнительные поля».
После изменения информации так же не забывайте нажимать кнопку «Сохранить», чтобы изменения вступили в силу.
6 — Создание новых документов
Для создания новых документов нужно нажать правой кнопкой на соответствующем родительском документе и в контекстном меню выбрать «Создать» — «Дочерний ресурс».
Например, мы хотим добавить новую новость в раздел «Новости» на сайте. Для этого нажимаем правой кнопкой на этом документе«Новости» в админке Modx и выбираем пункт «Создать» — «Дочерний ресурс». Откроется пустая форма создания документа. В ней кроме основных полей документа нужно обязательно указать шаблон документа! В нашем случае это щаблон «Новость». После этого нужно заполнить всю необходимую информацию. В конце требуется нажать кнопку «Сохранить», чтобы изменения вступили в силу.
7 — Включение/выключение документов
Для того, чтобы документ на сайте стал недоступен для просмотра, в админке Modx его можно отключить. Для этого нажмите правой кнопкой на документе в дереве документов в админке Modx и выберите пункт «Отменить публикацию».
Чтобы документ снова стал доступен на сайте, нажмите на нем правой кнопкой в дереве документов в админке сайта и выберите пункт «Опубликовать».
8 — Удаление документов
Для того, чтобы удалить документ из дерева документов в админке Modx, нажмите на нем правой кнопкой в дереве документов и выберите пункт «Удалить».
После этого документ будет помещен в корзину, но все еще останется доступным в дереве документов в админке Modx. Для того, чтобы удалить его окончательно, нажмите кнопку «Очистить корзину».
modx — Есть ли способ установить базовый URL без переустановки?
спросил
Изменено 4 года, 7 месяцев назад
Просмотрено 955 раз
Я создал сайт для клиента на своем поддомене. Затем я перенес его через файлы и базу данных на новый сервер.
Проблема в том, что базовый URL больше не работает.
Я установил его вручную, например:
website.com/">
Но кажется, что все ссылки открываются в новых вкладках.
Можно ли как-то исправить это через базу данных или файл конфигурации?
- modx
- modx-революция
После переноса сайта MODX на другой сервер, домен или поддомен необходимо проверить следующие места и предпринять действия:
- очистить кэш сайта (!)
- проверить через FTP, действительно ли папка кеша пуста
- если нет -> установить разрешения, спросить у хостера если 777 или 755
- отредактируйте шаблоны, чтобы они содержали новую базовую ссылку
- проверьте свой .htaccess, если у вас установлены старые правила перезаписи
- проверить ядро/конфигурацию на наличие старых путей или URL-адресов
- также проверьте config.inc.php внутри корневой папки, внутри /manager/ и внутри /connectors/.
Большинство путей и URL-адресов в Modx основаны на настройках сайта. Вероятно, есть несколько, которые вам придется настроить. core_path — самый простой из них.
Вероятно, есть несколько, которые вам придется настроить. core_path — самый простой из них.
Их можно найти под шестеренкой в правом верхнем углу диспетчера, в разделе «Системные настройки»
Кроме того, если этого и файла конфигурации недостаточно, этот ТАК вопрос предлагает переустановить папку установки и повторно -запускаем первоначальную настройку.
Переместить сайт modx из подпапки в корневую папку
Зарегистрируйтесь или войдите
Зарегистрироваться через GoogleОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как добавить плагин контактной формы на сайт ModX
Контактная форма Elfsight легко управляема в настройке и создании инструмента для создания контактных, ответных и других типов форм без навыков разработки.Содержание
- Действие 1: Создайте свой личный плагин
- Действие 2.1: Добавить полноразмерную контактную форму
- Действие 2.2: Добавление всплывающей контактной формы
- Обширный набор шаблонов контактных форм ModX от Elfsight
- БОНУС: Создайте индивидуальную контактную форму прямо здесь!
Простая контактная форма для вашего сайта ModX
Контактная форма Elfsight Apps — это простой и чрезвычайно настраиваемый плагин, позволяющий создавать любые типы контактных форм. Если вы ищете удобный инструмент, который увеличит отклики посетителей и повысит коэффициент конверсии — этот плагин определенно для вас!
Основные характеристики:
- Премиальный дизайн;
- Адаптивный шаблон;
- Включена защита от капчи;
- Параметры всплывающего окна и страницы;
- Двухминутная установка.

Оставайтесь на связи с клиентами 24 часа в сутки, 7 дней в неделю, получайте отзывы по запрошенным электронным письмам и получайте больше потенциальных клиентов для своего бизнеса!
Этапы добавления плагина
Установка нашего плагина чрезвычайно проста и интуитивно понятна; это займет всего две минуты. Выполните все шаги, описанные ниже, чтобы создать плагин.
Действие 1: Создайте свой персональный модуль
Формирование модуля
Перейдите по этой ссылке (Живой редактор), чтобы создать модуль. Выберите шаблон и настройки отображения, чтобы создать модуль, который лучше всего подойдет для вашего сайта. Или узнайте больше на странице продукта.
Получить код модуля
Завершающим этапом настройки формы Elfsight является получение html кода продукта.
Действие 2.1: Добавление полноразмерной контактной формы на страницу ModX
Закрепите контактную форму на одной из страниц.
Войдите в панель администратора ModX
Войдите на страницу администратора вашего сайта.
Выберите страницу для модуля
В левом меню во вкладке «Сайт» выберите страницу для вставки модуля.
Разместите модуль
Добавьте код формы к содержимому страницы и сохраните его для применения изменений на сайте.
Успех! Контактная форма установлена
Посетите свой сайт, чтобы проверить настройки.
Действие 2.2: Добавление всплывающей контактной формы для отслеживания прокрутки посетителя
Всплывающая форма может быть добавлена на все без исключения страницы вашего сайта.
Войдите в свою учетную запись на ModX
Для дальнейших шагов войдите в панель администратора.
Настройка шаблона
В меню слева найдите ссылку «Базовый шаблон». Введите его, вставьте код формы и сохраните результат.
Установка завершена!
Зайдите на свой сайт, чтобы увидеть результат.
Широкий выбор шаблонов контактных форм ModX от Elfsight
Откройте для себя все доступные варианты контактных форм и раскройте весь потенциал вашего веб-сайта ModX, просмотрев каталог ниже:
Все шаблоныФормы заявокФормы встречФормы бронированияФормы CaptchaФормы обратной связиФормы отзывов клиентовФормы пожертвованийФормы электронной почтыФормы регистрации на мероприятияФормы обратной связиФормы загрузки файловФормы лидогенерацииФормы MailchimpФормы членстваM ultstep ФормыФормы информационных бюллетенейФормы заказовВсплывающие формыПродукт БланкиАнкетыВикториныРегистрационные формыБланки бронированияБланки регистрацииБланки подпискиОпросы
Нет подходящего шаблона формы?
Создайте свою форму с помощью Elfsight AI, описав свои требования простым языком, или создайте свою собственную форму с помощью нашего конструктора форм.