Чем занимается веб-разработчик и как начать работать в этой области?
Веб-разработчик занимается созданием сайтов и веб-сервисов. Мы поговорили с автором образовательной программы Яндекс.Практикума «Профессия веб-разработчик» Александром Братчиковым о том, что должен знать и уметь такой специалист.
Какие задачи решает веб-разработчик
«Когда говорят “веб-разработчик”, как правило, имеют в виду фронтендера, который разбирается в бэкенде. Да, конечно, большая часть работы — это фронтенд, то есть всё, что видит и с чем взаимодействует пользователь. Но современному веб-разработчику всё чаще приходится разрабатывать весь бэкенд или какие-то его части на Node.js», — говорит Александр Братчиков.
Веб-разработчик создает новые сервисы и сайты или поддерживает и дополняет существующие. Он изучает задачу заказчика и помогает создать оптимальное решение, готовит код для фронтенда и бэкенда, тестирует его, исправляет ошибки и оценивает результаты. Вот, например, какие задачи он может решать:
«Для поиска более подходящего решения веб-разработчику нужна информация от других членов команды, — говорит Александр Братчиков. — Есть миф о нелюдимости разработчиков. В современном мире и в современных командах это совсем не так. Веб-разработчик тесно взаимодействует с дизайнером, менеджером и другими разработчиками».
— Есть миф о нелюдимости разработчиков. В современном мире и в современных командах это совсем не так. Веб-разработчик тесно взаимодействует с дизайнером, менеджером и другими разработчиками».
Этапы работы и инструменты
Представим себе, что нам нужно запустить онлайн-магазин. Сначала разработчик получает задачу и оценивает сроки ее выполнения. Здесь он может обсуждать решение с техническим директором или с тимлидом. Если сроки всех устраивают, их фиксируют в трекере задач. Например, в Trello, Яндекс.Трекере или YouTrack.
Новый онлайн-сервис — это большая задача. Чтобы выдержать сроки, ее нужно разбить на более мелкие — декомпозировать. Если стоит задача разработать отдельную функциональность для существующего сервиса, то всё начинается с работы с дизайнером. Требуется изучить макет и прояснить все детали решения. Для этого разработчик пользуется графическими редакторами, обычно это Sketch или Figma.
Следующий этап — написание кода. Писать код можно хоть в блокноте, но чаще это делают в специальном текстовом редакторе или в IDE. Самые популярные — VS Code и WebStorm.
Самые популярные — VS Code и WebStorm.
Когда код написан, нужно его протестировать. Например, проверить, не сломается ли функциональность, если пользователь сделал что-то, чего мы от него не ждали. Кроме ручного тестирования иногда веб-разработчик пишет автоматизированные тесты. Они не требуют участия человека, поэтому их можно запускать часто. Это позволяет отслеживать ошибки, которые могут возникать при внесении изменений в код. Чтобы не потерять замечания коллег и зафиксировать все этапы работы, команды пользуются инструментами контроля версий и совместной работы над кодом — Git, Github.
Что нужно знать и уметь на старте
— Верстка и программирование. Если вы хотите заниматься веб-разработкой, нужно знать HTML, CSS и JavaScript. Это необходимая база — начните с ее освоения. HTML отвечает за разметку страницы, CSS за стили и внешний вид, а JavaScript — за то, как отреагируют элементы на действия пользователя. «Лучше изучать языки, работая над реальным проектом. Это позволит освоить сопутствующие инструменты: какой-нибудь графический редактор, редактор кода, инструменты разработчика в браузере», — говорит Александр Братчиков.
Это позволит освоить сопутствующие инструменты: какой-нибудь графический редактор, редактор кода, инструменты разработчика в браузере», — говорит Александр Братчиков.
— Браузерные API. Предположим, вы делаете сервис стриминга музыки. Вы хотите, чтобы трек останавливался, когда пользователь снимает Bluetooth-наушники. В JavaScript нет средств работы с Bluetooth, но разные браузеры предоставляют их в виде так называемых API (Application Programming Interface). Это интерфейсы для взаимодействия с чем-либо, в нашем примере с Bluetooth-устройствами. В браузерах есть и другие API: для определения геолокации пользователя или для взаимодействия с веб-камерой.
— Фреймворки. Они облегчают разработку больших проектов, делают их развитие и поддержку менее затратными. Многие фреймворки (например, React или Vue) позволяют думать об интерфейсе как о наборе отдельных компонентов. Создав компонент однажды, его можно использовать в других местах сайта или даже в других проектах.
— Взаимодействие с сервером. Нужно понимать, как работает HTTP-протокол и как устроено общение клиента и сервера. Это позволяет получать или отправлять данные и настроить взаимодействие со сторонним веб-сервисом, если это необходимо.
— Личностные навыки. Веб-разработчику важно много общаться с дизайнерами, менеджерами и другими разработчиками. Еще пригодится умение работать с критикой: спокойно принимать замечания, признавать ошибки и исправлять их. Умение оценить задачу, распланировать время и выдержать сроки тоже важно для этой профессии.
Сколько времени потребуется на обучение, зависит от исходных позиций. Тот, кто сейчас не знает ничего, но готов посвящать занятиям больше десяти часов в неделю, сможет приступить к поиску первых проектов примерно через полгода. Лучше начать оценивать рынок и присматриваться к вакансиям еще в процессе учебы. Это поможет детальнее познакомиться с требованиями работодателей и подтянуть нужные навыки.
Профессия Веб-программист — Учёба.
 ру
руМагистратура МГУ им. М.В.Ломоносова
для выпускников технических и химических факультетов
Колледж экономических международных связей
Для выпускников 9 и 11 классов.
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Технологии будущего
Вдохновитесь идеей стать крутым инженером, чтобы изменить мир
Студенческие проекты
Студенты МосПолитеха рассказывают о своих изобретениях
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Кто такие веб-программисты и чем они занимаются? (2023)
Веб-программирование, лучшая профессия, которую вы можете выбрать в 2023 году…
Индустрия высоких технологий находится в полном развитии, веб-сайты становятся менее статичными и все более и более интерактивными, предлагая пользователям современный и замечательный опыт.
Сайты давно перестали быть страницами исключительно для чтения контента, ведь сегодня на сайте можно делать намного больше: от анимации, расчетов и платежей до видеоигр, искусственного интеллекта…
И пользователи любят привлекательные и интерактивные страницы!
Вот почему каждой технологической компании нужна команда веб-программистов.
Но если не считать денег, это весьма обогащающая и приносящая удовлетворение профессия. Потому что задача веб-разработчика — внедрять инновации во все, что они делают. В конце концов, они являются частью индустрии высоких технологий и должны расти вместе с ней.
Так что эта профессия стоит всех усилий с любой точки зрения.
Содержание
Веб-программист — это программист, чья область разработки связана с Интернетом. Разница между веб-программистами и другими программистами заключается в том, что веб-программисты разрабатывают приложения, которые работают в основном для браузеров.
Разница между веб-программистами и другими программистами заключается в том, что веб-программисты разрабатывают приложения, которые работают в основном для браузеров.
В этом смысле веб-программист — это то же самое, что и веб-разработчик, понимая, что веб-разработчик — это тот, кто разрабатывает логику и функциональность веб-приложения или интерактивной страницы.
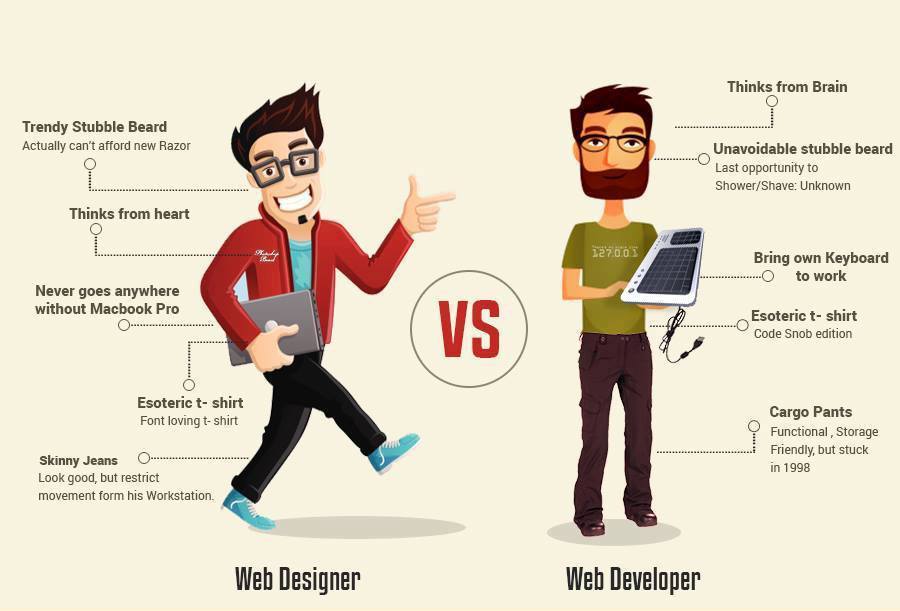
Существует много путаницы между понятиями веб-дизайнер и веб-разработчик. Многие используют эти термины как синонимы. И в какой-то степени так оно и есть, потому что и веб-дизайнер, и веб-разработчик обладают знаниями HTML и CSS.
Путаница также возникает из-за того, что многие компании запрашивают веб-разработчиков, которые знают, как проектировать или веб- дизайнеры, умеющие программировать.
Несмотря на общую черту, обе профессии имеют свои отличия. В основном потому, что веб-разработчик — это программист, а веб-дизайнер — дизайнер.
В то время как веб-дизайнер занимается макетом сайта, веб-разработчик отвечает за логику и взаимодействие страницы.
Хорошим примером этого являются веб-разработчики, работающие на стороне сервера или бэкенде. Они почти никогда не работают с дизайном сайта.
Чего нельзя сказать о веб-разработчике внешнего интерфейса. Поэтому, если вы хотите претендовать на лучшую работу и превзойти конкурентов, ваш профиль в качестве разработчика интерфейса должен включать знания в области веб-дизайна. То есть HTML, CSS и Javascript как минимум.
Чем занимается веб-программист?Веб-программист выполняет различные функции, которые зависят от его опыта, знаний, используемых им языков, специализации и занимаемой должности в проекте или компании.
В целом, это наиболее распространенные обязанности веб-разработчика:
- Разработка дизайна веб-сайта, чтобы он работал в браузерах.
- Делаем веб-сайты более интерактивными.
- Разработка логики работы веб-приложения.
- Тестирование и улучшение веб-приложений.

- Создание баз данных и отображение этой информации на веб-странице или в приложении.
- Повышение безопасности веб-сайтов (кибербезопасность).
- Повышение производительности и скорости веб-сайта.
Инфография: Чем занимается веб-программист?
- Отработка дизайна сайта для работы в браузерах.
- Делаем веб-сайты более интерактивными.
- Разработка логики работы веб-приложения.
- Тестирование и улучшение веб-приложений.
- Создание баз данных и отображение этой информации на веб-странице или в приложении.
- Повышение безопасности веб-сайтов (кибербезопасность).
- Повышение производительности и скорости веб-сайта.
Более опытные разработчики могут создавать свои собственные проекты или руководить группами разработчиков, чтобы более эффективно создавать проекты.
Да, и на самом деле, хотя все они работают в Интернете, в веб-разработке есть много-много специализаций, и каждая специализация сильно отличается друг от друга.
Но, вообще говоря, мы можем выделить три типа веб-разработчиков:
1. Разработчик интерфейсаРазработчик интерфейса — это тот, кто работает на стороне клиента, другими словами, тот, который разрабатывает визуальную часть сайта . Все, что пользователь может видеть и с чем может взаимодействовать, было создано фронтенд-разработчиком.
Frontend-разработчик отвечает за:
- Структура сайта: т.е. порядок всех элементов на сайте, эта структура создается с помощью HTML.
- Вёрстка сайта: всё, что делает сайт красивым и привлекательным, разработано фронтенд-разработчиком. Идеально, если дизайн создается дизайнером UX/UI, чтобы разработчик отвечал за более быстрое и эффективное размещение этого дизайна.
 Тем не менее, это отличный плюс, когда у разработчика есть отличный опыт в дизайне UX/UI, так как он может выполнять весь процесс.
Тем не менее, это отличный плюс, когда у разработчика есть отличный опыт в дизайне UX/UI, так как он может выполнять весь процесс.
- Функциональность и взаимодействие веб-сайта: мы говорим о функциональности, когда веб-сайт реагирует и действует в соответствии с действиями пользователя. Примером функционала являются кнопки, переключающие страницу в темный режим. Они реагируют на действия пользователя, чтобы внести изменения на странице. Все функции на стороне клиента созданы с помощью Javascript
2. Разработчик back-end
Разработчик back-end — это тот, кто работает на стороне сервера. То есть их сфера деятельности во всем, что пользователь не видит, например:
- База данных.
- Логика приложения.
- Как данные взаимодействуют и отображаются в Интернете.
- Безопасность сайта.
Область работы бэкенд-веб-разработчика шире, чем фронтенда. Давайте рассмотрим несколько примеров специализации серверной части.
Давайте рассмотрим несколько примеров специализации серверной части.
- Backend-разработчик.
- Администратор базы данных.
- Администратор сервера.
Разработчик полного стека — это универсальный разработчик. Это разработчик, который сочетает в себе навыки фронтенда и бэкенда. Таким образом, они могут развиваться в обеих средах.
Этот тип разработчиков является самым высокооплачиваемым в отрасли, а также, как правило, несет наибольшую ответственность.
Разработчики полного стека также часто могут обрабатывать бизнес-логику, среду хостинга, взаимодействие с пользователем и многое другое.
Существуют различные типы разработчиков полного стека в зависимости от стеков, с которыми они работают. Стеки группа языков программирования , которые знает разработчик.
Зарплата веб-разработчика в 2023 году Веб-разработка входит в число самых высокооплачиваемых профессий последних лет. Благодаря развитию технологий и цифровой трансформации веб-разработка является одной из профессий будущего. Таким образом, вы не останетесь без работы в качестве веб-разработчика.
Благодаря развитию технологий и цифровой трансформации веб-разработка является одной из профессий будущего. Таким образом, вы не останетесь без работы в качестве веб-разработчика.
Наоборот, если ты хороший и опытный, ты будешь получать отличную зарплату. Зарплата разработчика может варьироваться в зависимости от многих факторов: вашего опыта, вашей специализации и страны, в которой вы работаете.
Давайте посмотрим, какова зарплата веб-разработчика в зависимости от страны, в которой он работает:
1. Зарплата веб-программиста в ЕвропеТолько в Испании зарплата веб-программиста составляет от 20 200 евро. в нижней части и 80 000 евро в верхней части. В среднем 31600 евро в год , что эквивалентно 2633 евро в месяц.
2. Зарплата веб-программиста в США В США зарплаты намного выше. Младший веб-разработчик зарабатывает в среднем $56 000 в год. В то время как старший веб-разработчик может зарабатывать от 70 000 до 150 000 долларов в год.
Веб-разработчик может зарабатывать от 9000 до 13000 долларов США в год, работая в местных компаниях.
Заработная плата в Латинской Америке самая низкая на рынке по сравнению с вариантами, которые мы видели выше.
Однако по сравнению с другими зарплатами в Латинской Америке 13 000 долларов — это отличная зарплата.
Какие языки нужно выучить, чтобы стать веб-разработчиком в 2023 году?Для начала каждый веб-разработчик должен изучить HTML и CSS. Это не языки программирования как таковые. Однако все веб-страницы работают с HTML и CSS. Поэтому каждый веб-разработчик должен знать эти языки хотя бы в их базовой форме.
Мы рекомендуем 7 языков, которые вы можете выучить, чтобы стать веб-разработчиком. Вам не нужно учить их все. Лучше всего научиться одному и стать в нем экспертом.
1. Javascript Javascript — единственный язык программирования, который можно использовать для программирования на стороне клиента.
Javascript — достаточно мощный язык. Тем более, что за последние несколько лет он достиг огромного распространения, поскольку Javascript также можно использовать для программирования на стороне сервера и даже для разработки мобильных приложений.
Javascript — это язык, который вы должны выучить, если хотите стать фронтенд-разработчиком.
2. PythonPython — это язык программирования, который работает в основном на бэкенде. Его главная особенность в том, что имеет очень простой синтаксис . По этой причине это первый язык, который вы должны выучить, если начинаете программировать.
Python — это превосходный язык для искусственного интеллекта, нейронных сетей и больших данных. Он также идеально подходит для бэкэнд-разработки.
3. Java Java — один из классических языков для объектно-ориентированного программирования . Он кроссплатформенный. И именно по этой причине в течение многих лет это был вариант веб-разработки.
Благодаря этому изучение Java позволит вам разрабатывать в различных средах. Не только для веба, но и для мобильных приложений, использующих тот же код.
Многие приложения и веб-страницы разрабатываются на языке Java, и в нем есть библиотеки, которые облегчат вам жизнь при разработке.
4. RubyRuby также является объектно-ориентированным языком, который легче изучать, чем Java. Его синтаксис довольно гибкий во многих аспектах и очень легко читается.
Одной из характерных черт Ruby является метапрограммирование. Это возможность для разработчиков создавать свои собственные методы, изменять константы и манипулировать иерархией наследования.
Ruby — это язык, используемый для разработки веб-серверов и индустрии видеоигр.
5. PHP PHP — еще один классический серверный язык. Он в основном используется для превращения статических страниц и приложений в динамические и не имеет очень сложного синтаксиса.
Многие считают PHP устаревшим и считают, что есть варианты получше. Однако многие, многие веб-страницы разработаны на PHP и продолжают разрабатываться. На самом деле PHP постоянно обновляется.
WordPress, одна из самых популярных CMS в течение нескольких лет, разработана на PHP.
Кроме того, Laravel, один из самых популярных сегодня фреймворков для компаний, основан на PHP.
6. C++C++ — это язык, созданный на основе C, с особенностью объектно-ориентированного подхода. Это один из старейших языков программирования, созданный еще в 1979.
Adobe, Windows, Mozilla Firefox и Google Chrome разработаны на C++. Его также можно использовать для разработки видеоигр.
C++ предлагает ядро и стандартную библиотеку, которые упрощают разработку для программистов. Он достаточно эффективен для низкоуровневого программирования и сегодня является одним из самых популярных языков.
7. C# C# (произносится как «C Sharp») — это язык программирования, созданный Microsoft, и он также является объектно-ориентированным. Это первый язык программирования, который будет использоваться для разработки видеоигр и робототехники.
Это первый язык программирования, который будет использоваться для разработки видеоигр и робототехники.
Его также можно использовать для разработки веб-приложений, но также в различных средах и операционных системах.
Как стать веб-разработчиком в 2023 году?Веб-программирование — одна из лучших профессий, которые вы можете выбрать в 2023 году. Веб-разработчик откроет для вас место в мире технологий, индустрии, которая останется здесь, поскольку она находится на подъеме.
Веб-разработчик — один из самых высокооплачиваемых и востребованных профилей на сегодняшний день.
Чтобы стать веб-разработчиком, необходимо пройти обучение. Итак, первым делом стоит ознакомиться с основами веб-разработки.
Затем решите, каким веб-разработчиком вы хотите быть: интерфейсным или серверным. В зависимости от вашего выбора, вам придется выбрать путь обучения.
Пути обучения интерфейсу и серверу очень разные и различаются сами по себе.
Так что лучше выбрать конкретный путь, а не учить языки наобум.
Выберите набор языков, благодаря которому у вас будет полезный стек для работы в компании!
Хотите изучать программирование? Дайте нам знать в комментариях ваше честное мнение.
Чем занимается веб-разработчик? (Руководство 2023 г.)
Веб-разработчик отвечает за программный код, который сообщает веб-сайтам и веб-приложениям, как работать. Веб-разработчики обычно специализируются либо на «интерфейсной» («клиентской») разработке, либо на «бэкэнд» («серверной») разработке. Некоторые разносторонние и востребованные профессионалы делают и то, и другое, и их называют «разработчиками полного стека».
Веб-разработчики работают над реализацией визуального дизайна и макетов, интеграцией графики и контента, оптимизацией производительности и емкости веб-сайта, а также тестированием для обеспечения надежной работы на любом типе экрана компьютера, мобильного устройства или устройства. Независимо от вашей конкретной работы, если вы хотите стать веб-разработчиком, вы должны понимать, как писать код на некоторых широко используемых языках веб-программирования, включая JavaScript, HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и другие. .
.
Также вероятно, что любой веб-разработчик потратит много времени на сотрудничество и общение с другими членами более крупных групп разработчиков, включая разработчиков программного обеспечения, веб-дизайнеров, руководителей проектов и других заинтересованных лиц.
Веб-разработчик создает, проектирует, создает и поддерживает веб-сайты, программное обеспечение и веб-приложения. Веб-разработчики создают веб-сайты, используя языки программирования, такие как HTML, CSS и Javascript, для написания кода и преобразования веб-дизайна, созданного программистом или командой дизайнеров, в профессиональный веб-сайт, продукт или мобильное приложение.
Если веб-разработчик выполняет свою работу правильно, веб-сайт не должен быть настолько простым, чтобы не привлекать продвинутых пользователей, но и не должен быть настолько сложным, чтобы начинающий пользователь заблудился или разочаровался в использовании сайта.
Front-End Web-разработчики обычно сосредотачиваются на визуальных элементах и элементах дизайна веб-сайтов и могут предвидеть и полностью оценить потребности и поведение пользователей. Как следует из названия, разработка внешнего интерфейса (или клиентской стороны) включает в себя программирование того, что будет видно пользователю. Такие языки, как JavaScript, CSS и HTML, широко используются Front-End разработчиками.
Как следует из названия, разработка внешнего интерфейса (или клиентской стороны) включает в себя программирование того, что будет видно пользователю. Такие языки, как JavaScript, CSS и HTML, широко используются Front-End разработчиками.
Поскольку интерфейсная разработка отвечает за то, что вы видите на веб-сайте, ее часто путают с веб-дизайном. Хотя фронтенд-разработчики не разрабатывают веб-сайты, они являются связующим звеном между дизайном и технологиями, которые могут превратить идею в интерактивную веб-страницу.
Обязанности разработчика внешнего интерфейса
Вот некоторые из основных задач, за которые может нести ответственность разработчик внешнего интерфейса: превратился в веб-сайт, которым легко пользоваться
Back-End-разработчики работают над скрытыми системами и структурами, невидимыми для пользователей, но позволяющими приложению выполнять то, что необходимо. Специалисты по бэкенд-разработке, как правило, обладают навыками решения проблем и логики и работают с различными языками программирования, такими как Python, Ruby и SQL.
Специалисты по бэкенд-разработке, как правило, обладают навыками решения проблем и логики и работают с различными языками программирования, такими как Python, Ruby и SQL.
Back-End Web-разработчики также могут специализироваться на разработке мобильных приложений и работать в основном над приложениями для Android и iOS. Используя такие языки, как HTML5, C++ и Java, бэкенд-веб-разработчик, занимающийся разработкой приложений, должен учитывать несколько разных подходов, таких как функциональность прокрутки, размеры прокрутки и другие стандартизированные элементы дизайна приложения.
Ежедневные задачи для веб-разработчиков могут сильно различаться в зависимости от ряда различных факторов. Учитывая разнообразие клиентов и их веб-продуктов, а также широкий спектр специализаций в области веб-разработки переднего и заднего плана, веб-разработчик может играть множество ролей. Это, по сути, является преимуществом профессии — двух одинаковых дней не бывает!
Вот несколько примеров того, за что ежедневно отвечает веб-разработчик:
- Преобразование макетов в рабочий код
- Создание архитектуры и содержания сайта
- Расширение функциональности и отзывчивости
- Введение сайта в действие
- Обновление и обновление сайтов
- Устранение неполадок, исправление ошибок и сбоев
Collab речь также является важной частью Повседневная рутина веб-разработчика, поскольку разработчики часто участвуют в групповых встречах с создателями контента, графическими дизайнерами, специалистами по пользовательскому интерфейсу, маркетологами, менеджерами по работе с клиентами и другими. Веб-разработчики также проводят время, работая друг с другом, чтобы устранять неполадки, проверять и исправлять не совсем правильный код. Старшие веб-разработчики также могут тратить немало времени на наставничество младших веб-разработчиков, управление командными проектами и планирование.
Веб-разработчики также проводят время, работая друг с другом, чтобы устранять неполадки, проверять и исправлять не совсем правильный код. Старшие веб-разработчики также могут тратить немало времени на наставничество младших веб-разработчиков, управление командными проектами и планирование.
Таким образом, в зависимости от размера компании веб-разработчик может сосредоточиться на узкоспециализированной роли или более широком спектре более мелких задач. С другой стороны, внештатные веб-разработчики могут вести клиентские проекты от начала до конца.
Хотя разные типы веб-разработчиков выполняют совершенно разные виды работы, кажется, что есть несколько характеристик, которые разделяют все успешные веб-разработчики.
Во-первых, мы должны снова обратиться к технической стороне дела. И дело не только в навыках программирования, хотя они очень важны. Проще говоря, веб-разработчик будет проводить много времени, работая за компьютером, и эта часть не может быть рутиной. Чтобы преуспеть в веб-разработке, вы должны искренне наслаждаться изучением новых языков программирования, экспериментировать с новыми инструментами веб-разработки и возиться с их кодом, пока все не станет как надо.
Независимо от того, на каком языке программирования вы специализируетесь, реальность такова, что код может быть непредсказуемым. Как веб-разработчик, вы должны сохранять гибкость и иметь возможность неожиданно переключать контексты или объем проекта, а затем возвращаться к тому месту, где вы остановились. Вы должны быть в состоянии адаптироваться и реагировать на проблемы, когда они возникают (почти всегда неожиданно, и они часто зависят от времени). Другие технические навыки, помимо навыков кодирования, могут быть полезны в веб-разработке, включая навыки графического дизайна и навыки дизайна UX.
Хотя большинство посторонних склонны думать о веб-разработчике как о строго технической роли, на самом деле многие из наиболее важных характеристик, которыми должен обладать веб-разработчик, относятся к «мягкой» части спектра навыков.
Например, разработчики должны иметь хорошие навыки критического мышления и аналитический склад ума. Решение проблем должно быть для вас страстью — это важная часть программирования. Вы также должны уметь балансировать, учитывая как общую картину, так и мелкие детали.
Вы также должны уметь балансировать, учитывая как общую картину, так и мелкие детали.
Хорошие веб-разработчики также не слишком горды, чтобы просить о помощи. Как веб-разработчик, когда ваш код работает — или, что более важно, когда он не работает — вы не должны бояться спрашивать «почему» и продолжать копать, пока не найдете ответ. При работе над проектом вам должно быть удобно задавать вопросы начальству, коллегам или клиентам, чтобы убедиться, что вы понимаете ожидания и требования и что ваша работа идет в правильном направлении.
Еще одна ключевая характеристика? Сочувствие. Даже когда веб-разработчики оказываются в запутанном программном коде, они никогда не должны забывать, что программное обеспечение в конечном счете предназначено для пользователя. Хорошие веб-разработчики должны понимать своих пользователей и постоянно помнить о том, чего они хотят.
Навыки общения также очень важны для веб-разработчиков. Вы должны уметь общаться как со своим клиентом, так и со своей командой. Отличный веб-разработчик также является отличным слушателем, способным действительно понять, чего на самом деле хотят все участники — от клиентов до заинтересованных сторон и, наконец, до конечных пользователей. Кроме того, веб-разработчики работают не только с другими веб-разработчиками, веб-дизайнерами и инженерами, но и с другими командами в вашей компании. Веб-разработчики могут работать в тесном контакте с отделом маркетинга, поддержки или продаж или работать напрямую с клиентами. Так что вы должны быть командным игроком. Независимо от того, работаете ли вы удаленно или вместе со своей командой, сотрудничество и общение с коллегами и заинтересованными сторонами имеют первостепенное значение для успеха.
Отличный веб-разработчик также является отличным слушателем, способным действительно понять, чего на самом деле хотят все участники — от клиентов до заинтересованных сторон и, наконец, до конечных пользователей. Кроме того, веб-разработчики работают не только с другими веб-разработчиками, веб-дизайнерами и инженерами, но и с другими командами в вашей компании. Веб-разработчики могут работать в тесном контакте с отделом маркетинга, поддержки или продаж или работать напрямую с клиентами. Так что вы должны быть командным игроком. Независимо от того, работаете ли вы удаленно или вместе со своей командой, сотрудничество и общение с коллегами и заинтересованными сторонами имеют первостепенное значение для успеха.
Наконец, веб-разработчики должны учиться всю жизнь. Всегда есть что-то новое, что можно узнать о технологиях, что очень привлекает многих в отрасли. Технологии также невероятно динамичная и изменчивая отрасль. Он постоянно растет, меняется и развивается. Как член отрасли, вы должны быть в курсе последних событий в отрасли и новых технологий.
