Модульные сетки // Дизайн в цифровой среде
#14. Модульная сетка
Что такое модульная сетка, как она помогает пользователям, дизайнерам и разработчикам, как сделать сетку и как использовать
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Использование сетки при проектировании — часть профессиональной культуры дизайнера. Рассмотрим почему она так популярна.
Что такое модульная сетка
Модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции страницы (печатной или веб). Делить страницу на модули дизайнеры придумали в середине XX века для того, чтобы упростить и ускорить конструирование макета.
Модульная сетка. На основе модулей строится сетка — вертикальные и горизонтальные линии, разделяющие страницу на прямоугольники. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовки, тексты, изображения.
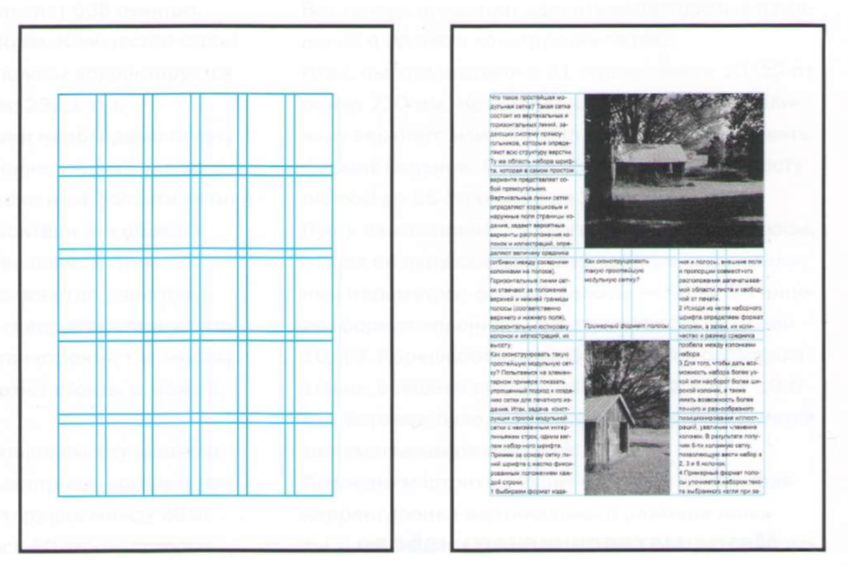
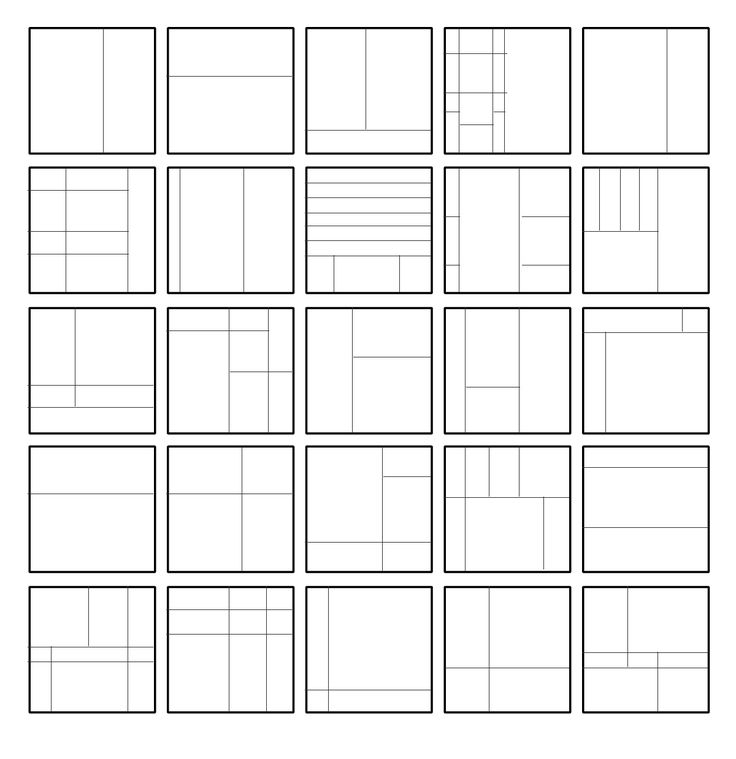
Пример модульной сетки, которая содержит 4 колонки и 4 ряда. Изображение или текстовый блок могут занимать один или более модулей. Источник: thinkingwithtype.com
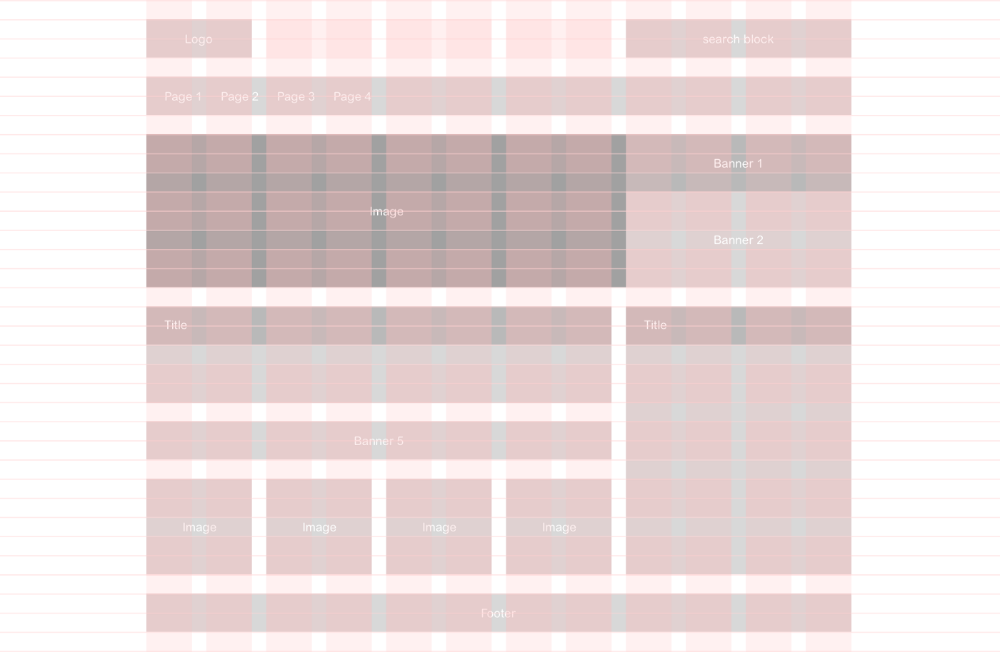
Пример использования модульной сетки при проектировании сайта. Источник: www.behance.net/gallery/Translation-Recordings
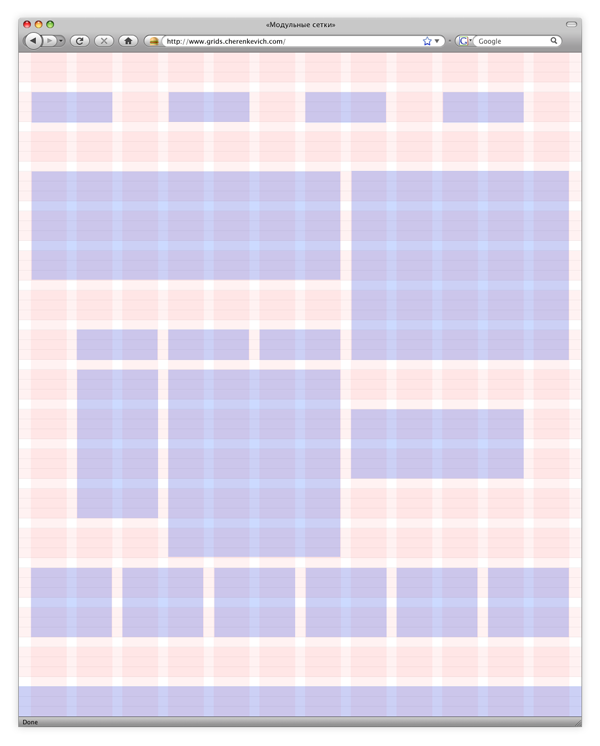
Направляющие линии в сетке могут отсутствовать. В этом случае сами модули и образуют сетку.
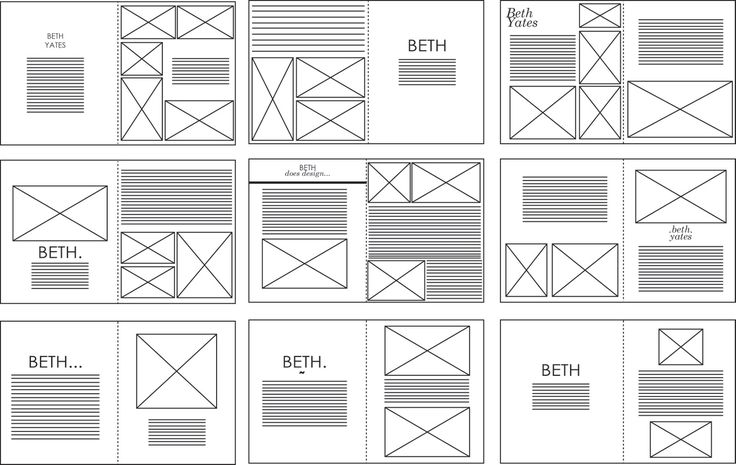
Пример модульной сетки, использованной для оформления портфолио интерактивного агентства МАНУФАКТУРА.
Дмитрий Провоторов
Исполнительный директор интерактивного агентства МАНУФАКТУРА
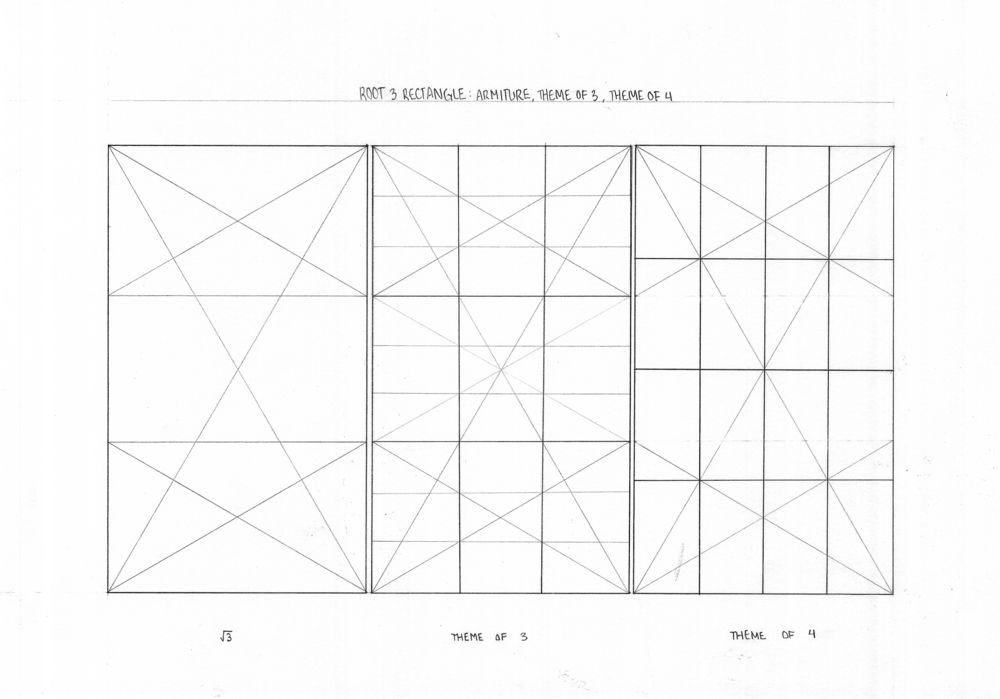
Модулем может быть не только прямоугольник:
Зачем нужна модульная сетка
Сетка задает стандарт расположения элементов: это облегчает выравнивание элементов, добавление новых и поддержку страницы в дальнейшем. Сетка позволяет работать быстрее.
Снижает вероятность ошибок при переносе элементов с одной страницы на другую.
Помогает странице выглядеть более эстетично за счет того, что элементы пропорциональны и структурированы.
Помогает быстрее разобраться в макете новым участникам, так как в сетке всегда есть логика.
Адаптивный дизайн на основе сетки делать проще.
Кроме того, если в дизайне используется сетка, то это потом помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Использование модульной сетки в веб-дизайне
Модульная сетка в веб-дизайне имеет свои особенности. Содержимое сайта можно пролистывать вверх, вниз, вправо и влево — настоящих жестких границ в вебе нет. Плюс контент на сайте часто динамичный — всплывающие окна, подсказки, интерактивные элементы и т.д.
Поэтому сетка в вебе более универсальная, чем в принте. Модули не имеют жестко заданных размеров. Один и тот же элемент может изменяться в зависимости от разрешения и размера экрана.
7 вопросов, которые помогут разобраться в этой теме раз и навсегда – Медиа Contented
Андрей МалеваникМультидисциплинарный дизайнер
Модульные сетки – один из главных инструментов дизайнера. Этот материал для тех, кто хочет самостоятельно разобраться в типах модульных сеток, выбрать оптимальный инструмент для работы с ними и узнать новые тренды в этом направлении.
Содержание
- Что такое модульные сетки
- Из истории вопроса
- Какие бывают сетки
- Модульные сетки используются везде
- Как рассчитать сетку?
- Система сеток – это часть дизайн-системы продукта
- Тренды в модульных системах
Что такое модульные сетки
Модульная сетка – это система расстояний и отступов, которые делят страницу на модули. Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.
Пример стандартной модульной сеткиЗачем нужна модульная сетка?- Экономит время на работу с элементами страницы и шрифтами
- Облегчает поиск места для любого элемента и определения расстояний от одного элемента до другого
- Помогает быстро сделать адаптивный дизайн страницы для множества форматов
- Делает дизайн более чистым и гармоничным
Из истории вопроса
Профессия
«UX/UI-дизайнер
с нуля до PRO»
Создавайте пользовательский опыт мирового уровня
10 000 ₽/мес.
6 000 ₽/меc.
Модульными сетками люди начали пользоваться задолго до изобретения интернета. Попытки подкрепить интуитивное чувство пропорции строгими математическими расчётами характерны для всех культур и времён.
Сетки на основе золотого сечения использовались архитекторами и художниками, а после изобретения типографской машины Гуттенберга перекочевали и в сферу книгопечатания.
Например, первая типографская секция за авторством итальянского математика Луки Пачоли и Леонардо да Винчи, была составлена ими для трактата «О божественной пропорции» на основе модулей.
Модульные сетки использовались и для застройки целых городов. Например, всем известная курортная Анапа, которая была почти разрушена после великой отечественной войны, отстраивалась заново согласно строгой ортогональной сетке.
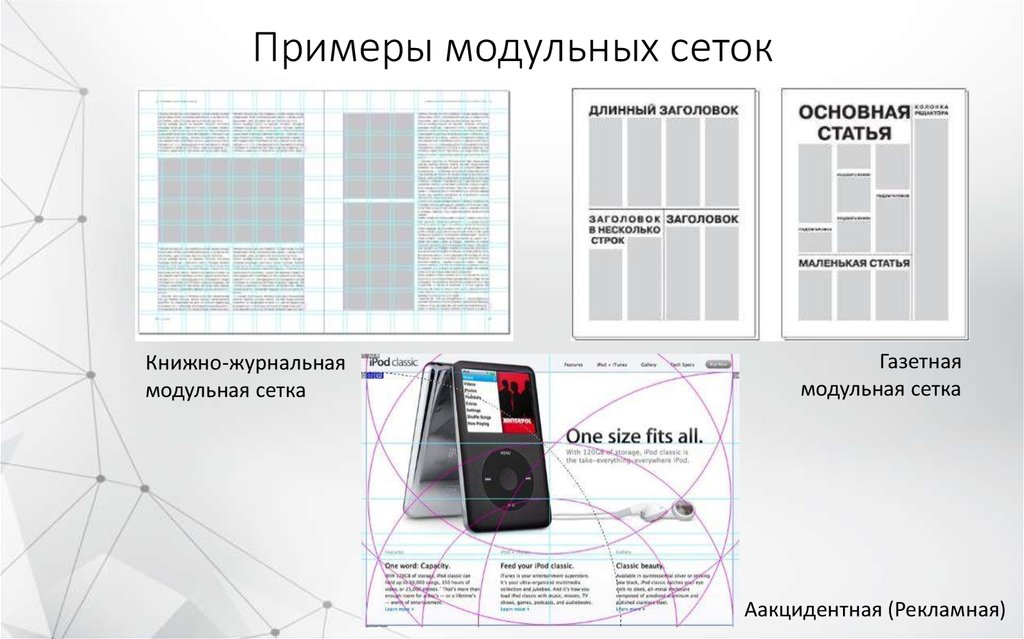
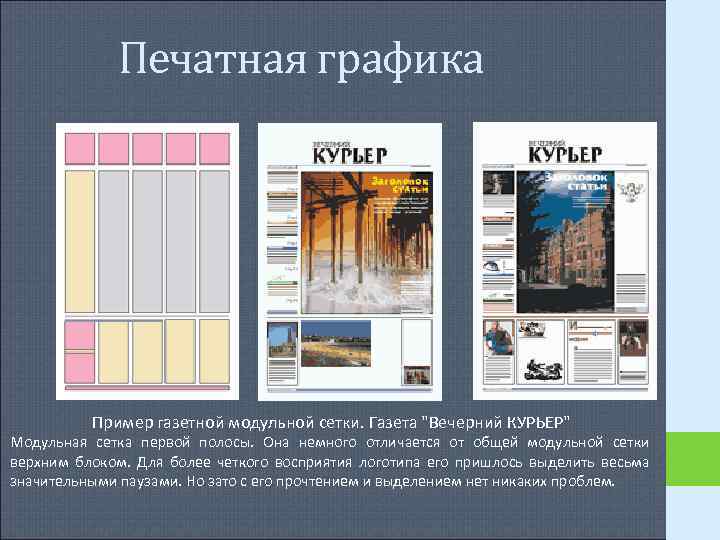
Настоящий расцвет модульных систем настал в пятидесятых-шестидесятых годах, когда их начали активно использовать для журналов и газет. Это носило не только эстетический, но и практический характер – благодаря сеткам материалы можно было стандартизировать, сэкономить место на странице и сократить время на оформление (всё это, впрочем, работает и сейчас для веб-дизайна).
В пятидесятых годах Йозеф Мюллер-Брокман и Карл Герстпер активно работали над сетками для печатных материалов, благодаря чему вывели швейцарский дизайн в авангард визуальных искусств и начали новое направление в полиграфии. Этот стиль отличает предельно строгая эстетика и системность в использовании визуальных элементов.
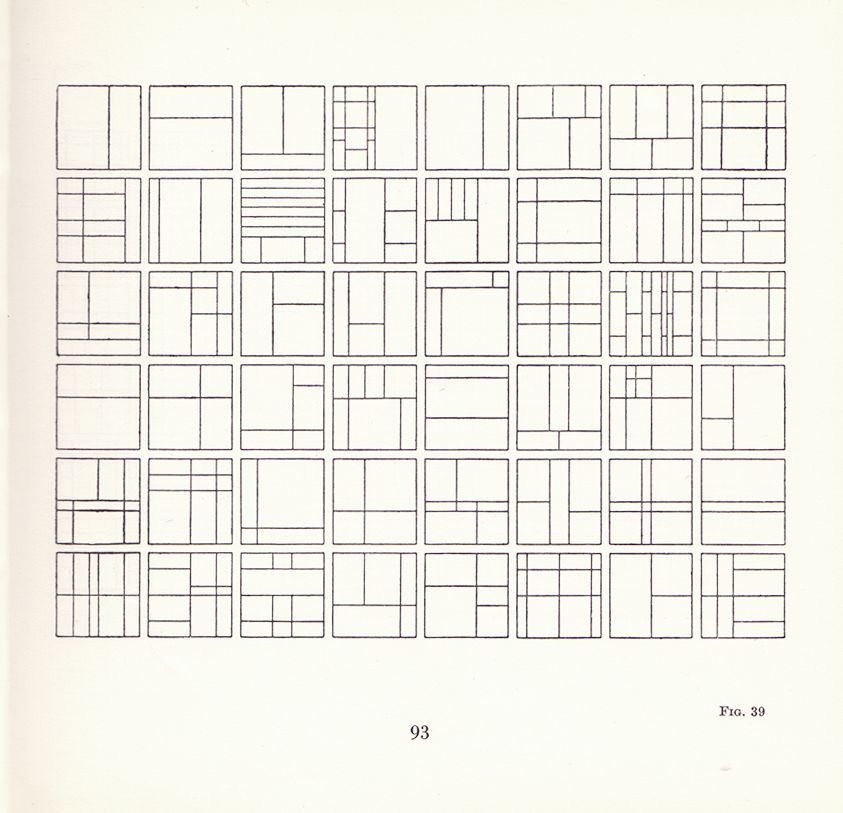
Пример многослойной модульной сетки Карла ГерстнераВ своей книге «Модульные системы в графическом дизайне» Мюллер-Брокман сформулировал основы работы с модульными системами. Эта книга стала фундаментальной, и многое из того, что было изобретено Мюллером-Брокманом , по сей день используется в дизайне.
Какие бывают сетки
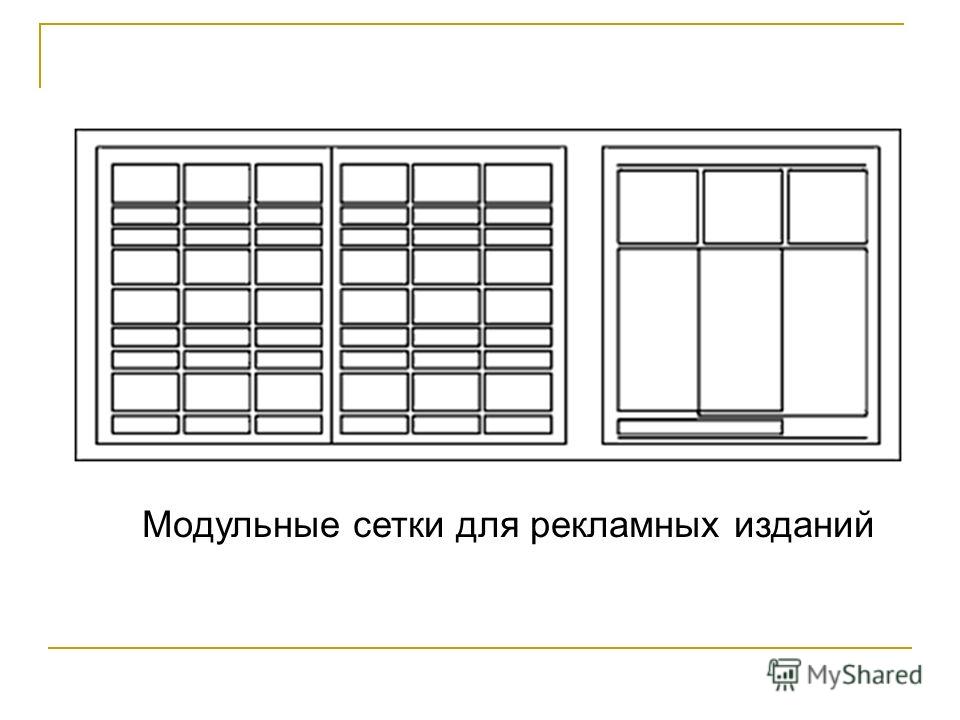
На данный момент существует множество видов сеток, мы рассмотрим основные.
Колончатая сетка, как видно из названия, делит страницу на несколько колонок. Чем больше на странице колонок – тем выше её гибкость, и это надо понимать при разработке дизайна с большим количеством элементов.
Колончато-горизонтальная сетка почти не отличается от предыдущей, но в ней присутствуют и горизонтальные линии.
Модуль – это то, что образуется на пересечении вертикальных и горизонтальных линий. Модуль служит отправной точкой для всех габаритов в вашем макете. Если вы, к примеру, выбираете размер изображения для макета, он должен быть кратен модулю. На пересечении межколоночных расстояний образуется микромодуль, и это наименьшая неделимая величина в вашем макете.
Существует и так называемая «шрифтовая» сетка. Это явление перекочевало в веб из графического дизайна и полиграфии. Шрифтовая сетка состоит из горизонтальных линий – строк (как в школьной тетради). Она пригодится, когда вы работаете с текстом и ищете оптимальный межстрочный интервал.
Красным цветом отмечен модуль, а зеленым — микромодульМодульные сетки используются везде
Модульные сетки – это инструмент не только для digital, но и для работы с любым визуальным материалом. При помощи сетки вы можете выстроить композицию фотокадра, журнальной страницы или букв в логотипе.
Модульная сетка помогает соблюдать правило третей при композиции кадра в кино.
Что касается айдентики, логотип Twitter также строится на основе модулей, однако, они не обычной квадратной формы, а круглые. На основе модулей выполнен и логотип Apple. Редизайн логотипа немецкого концерна Braun также сделан на основе сетки.
Как рассчитать сетку?
Высчитывать сетку самостоятельно на данный момент не имеет никакого смысла. В сети вы найдёте множество калькуляторов сеток, например:
- Gridcalculator.dk
- Grid.guide
- Modulagrid.org
В такие инструменты, как Sketch и Figma сетки уже встроены в редактор. Также есть специальные плагины для графических редакторов. Например, плагины для Adobe Photoshop и Adobe Illustrator.
Пользуетесь ли вы уже встроенными сетками или рассчитываете отдельно – не так важно, в конце концов, это просто инструмент для вашей работы.
Система сеток – это часть дизайн-системы продукта
Дизайн-система – это сборник правил, ограничений и принципов, реализованных в дизайне и коде.Дизайн-система поможет сделать из приложения готовое кросс-платформенное решение или сайт, не потеряв узнаваемости и не заняв много времени на рутинную работу по выверению элементов.
Однако, дизайн-системами могут пользоваться не только владельцы продуктов или медиа, но и агентства с множеством клиентов. Например, французское дизайн-агентство Area 17 опубликовали большой гайд, где поделились собственноручно разработанной дизайн-системой.
Пример использования принципа 5х5 px в студии Area 17Area17 жёстко следуют принципу 5×5 px – строят все макеты на основе микромодуля шириной в 5 px. Как ни странно, это помогает работать с макетами каждый раз по-разному, сохраняя собственный стиль.
Московская студия Charmer, специализирующаяся на дизайне медиа-пространств (за их авторством – сайты Афиши, Медузы и Ведомостей), также следуют этому принципу. Это помогает разрабатывать дизайн для постоянно обновляемых площадок с множеством материалов.
Обновившийся в прошлом году «Рамблер» не только изменился внешне, но и приобрёл внятную дизайн систему, которой продуктовая команда сервиса поделилась со всеми желающими. Эта система тоже построена по принципу 5×5 px.
Ещё один популярный подход – система «чётного модуля». В этой системе сетка состоит из двух, четырёх- или восьмипиксельных колонн. На основе «чётного модуля» была разработана дизайн-система продуктов Google – знаменитый «Material Design» . Эта система учитывает работу всех элементов страницы или приложения, вплоть до анимации, и легла в основу множества продуктов и сайтов по всему миру.
Пример из дизайн-системы Material DesignКомпания VK Group использует свою дизайн-систему Paradigm, которая также строится на основе «чётного модуля».
Тренды в модульных системах
Сломанная сетка
На сегодняшний день — это один из наиболее популярных подходов к созданию сайта.
Пример использования сломанной сетки на сайте www.dada-data.netДиагональные сетки
Вслед за трендом на сломанную сетку появился тренд направлять «горизонталь» по диагонали. Это по-прежнему выглядит свежо и отмечается многими порталами как один из главных трендов 2018 года. Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
Посмотрите, как изменение угла всего на десять градусов меняет визуальное восприятие страницы:
Разделённый экран
Далеко не новый, но всё ещё актуальный тренд базируется на разделении экрана и основного изображения на две зоны. Здесь можно посмотреть, как разделённый экран работает не только с изображением, но и скроллом на странице.
Пример работы с разделенным экраном на сайте www.jaunedechrome.comДалеко не всё сказанное надо заучивать наизусть, но важно понимать глобальный принцип сетки – системы, вокруг которой выстраиваются все элементы вашего дизайна. Гибкость, соразмерность, гармоничность – всё это легко привнести в свой дизайн, научившись правильно работать с модульными сетками.
Профессия
UX/UI-дизайнер с нуля до PRO
Научитесь создавать пользовательские интерфейсы
с нуля за 15 месяцев
15 работ в портфолио
200+ часов практики
cтажировка в крупной компании
опыт экспертов из Cuberto, Ozon и VK Group
Подробнее о курсе
15 работ в портфолио
200+ часов практики
cтажировка в крупной компании
опыт экспертов из Cuberto, Ozon и VK Group
Plan your modular synthesizer rack on ModularGrid
All your module are belong to us
ModularGrid is a database and planner for modular synthesizers
EurorackBuchlaFracModcan AMOTMMUSerge500 SeriesPedals
Eurorack was introduced by Dieter Doepfer in 1995. Eurorack — самый популярный формат в ModularGrid.
Eurorack — самый популярный формат в ModularGrid.
Покажите мне модули Eurorack
Есть 13474 Модули Eurorack на выбор. Пользователи строят 423063 стоек в этой вселенной.
Форум
Последние сообщения| Еще одна палитра Techno (версия 104HP… IMO Я думаю, вам нужно что-то, чтобы сделать базу для баса и немного… от ferranadsr в Стойки |
| Вечерний модульный джем: Live Jam Session https://youtu.be/Sd_lXi_4baY Живой патч и джем-сессия… by mowse in You |
| Есть ли что-то вроде стереоэффекта… В вашей ситуации я бы купил пару педалей эффектов и… от mbl77 в Modular Discussions |
Использование Jolin Agogo с конвертами Почти уверен, что да. Я построил один для клиента и проверил… by geusensdriesmusic в модулях Я построил один для клиента и проверил… by geusensdriesmusic в модулях |
| Хорошие трейдеры на рынке Заказал Doepfer A138B на @symbiosis, все в порядке… от ferranadsr в ModularGrid |
News
from the LabsOlder News
Top Modules
rated by users- XOR Electronics Nerdseq Black Aluminium Front Ø 4.82 (49)
- Klavis Quadigy Ø 4.81 (31)
- Frap Tools BRENSO Ø 4.80 (44)
- ACL Sinfonion Ø 4.79 (78)
- Intellijel Metropolix Ø 4.79 (48)
- Five12 Vector Sequencer Ø 4.79 (42)
- ALM Buny Curryts ALM017 — Новая тренировка Памелы Ø 4,78 (359)
- Divkid OCHD Ø 4,78 (122)
- DER MAT MIT Der DROID Ø 4,78 (4900
- DER MIT DER DER DRIOD Ø 4,78 (4 9.
- . Круги v2 Ø 4,77 (44)
- Devices XAOC Belgrade Ø 4.77 (111)
- FRAP Tools Fumana Ø 4,76 (51)
- Сделайте шум математику Ø 4.76 (530) 91988 VPM. Voice Ø 4.76 (41)
- Frap Tools FALISTRI Ø 4.75 (57)
- Rossum Electro-Music Evolution Ø 4.75 (36)
- WMD C4RBN Ø 4.75 (36)
- Mutable instruments Marbles Ø 4,75 (187)
- Now Engineering Desmodus Versio Ø 4,75 (67)
- Промышленная музыкальная электроника поршень Honda Mk III Ø 4,75 (59)
- FRAP Tool Уравнение) Ø 4,74 (50)
- Клавис -двойные волны Ø 4,74 (69)
- Westlicht Per | Бывший Ø 4,74 (46)
- Joranalogue Design Contour 1 Ø 4.
 73 (4.78 (4,73 (4.78 (4,73
73 (4.78 (4,73 (4.78 (4,73 (4.73 98
(4.73
(4,73
- .
Модули должны иметь рейтинг не ниже 30 раз , чтобы появиться в этом списке. Любой модуль с рейтингом лучше, чем Ø 4,35 , считается выше среднего.
Покажите 100 лучших списков оценки
Популярные модули
в стойках- Платы изменяющихся инструментов в 57063 стойки
- Alm Bangine Circuits ALM017 — Make Maths Maths 97333333330 по 4733333333333333333330 гг. Disting mk4 в 44341 Стойки
- Make Noise Morphagene in 41400 Racks
- Mutable instruments Rings in 40032 Racks
- Make Noise Maths (white knobs) in 36970 Racks
- Intellijel Quad VCA in 35862 Racks
- Mutable instruments Clouds in 35835 Racks
- Make Noise Mimeophon in 30593 Racks
- Intellijel Quadratt 1U в 30291 Racks
- Mutable Instruments Beads в 29930 Racks
- Xaoc Devices Batumi в 29352 Racks
- Intellijel Buff Mult в 27524 Racks0091
- Мраморы изменяющихся инструментов в 26215 стойках
- Divkid OCHD в 26099 стойки
- Tiptop Audio UZEU
- Erica Synths Pico DSP в стойках 21963
- Инструменты Mutable Ears в стойках 21411
- Doepfer A-124 SE в стойках 21091
- Инструменты Mutable Links в стойках 20420
- Doepfer A-140 in 19586 Racks
Modular News
brought to you by the social channelsDiscover Social Media Modular News
If you need more Racks with more HP and more Rows подумайте о том, чтобы обновить свою учетную запись ModularGrid до мощной учетной записи Unicorn !
Об аккаунте Unicorn
Hot Racks
люди говорят оЖурнал изменений Boundary, Jacks (2022), дубликат, DFAM Thing Eurorack, дубликат, Pôles black, Pôles, U-012 Dual Attenuverter + DC, flipanda (улучшенная версия) и CATPAW silver
Modular Grid — Etsy.

 ) .
) ..
