Веб-сайты и веб-страницы | Статические и динамические веб-страницы (11_34_pol)
Планирование уроков на учебный год (по учебнику К.Ю. Полякова, Е.А. Еремина, базовый уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику К.Ю. Полякова, Е.А. Еремина, базовый уровень) | Веб-сайты и веб-страницы
Содержание урока
Введение
Статические и динамические веб-страницы
Вопросы и задания
Веб-страницы — это обычные текстовые файлы (в формате «только текст», англ. plain text). Для того чтобы определить структуру документа (заголовки, абзацы, списки и др.), используют язык HTML (англ. HyperText Markup Language — язык разметки гипертекста).
В языке HTML используются команды особого типа — тэги (англ. tag — метка, ярлык). Существуют тэги для выделения заголовков, абзацев, вставки таблиц. С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например, рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 4.1).
tag — метка, ярлык). Существуют тэги для выделения заголовков, абзацев, вставки таблиц. С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например, рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 4.1).
Рис. 4.1
Браузер, получив от сервера запрошенную веб-страницу, обрабатывает её текст и выводит информацию на экран в удобной для человека форме. Встретив команды для вставки дополнительных данных (например, рисунков), браузер запрашивает их с сервера. Таким образом, для полной загрузки веб-страницы может потребоваться несколько обращений в серверу.
Несмотря на существующие стандарты языка HTML, разные браузеры могут по-разному показывать одну и ту же веб-страницу. Поэтому профессиональные разработчики обязательно проверяют, чтобы сайт выглядел по возможности одинаково в разных браузерах (это свойство называют кросcбраузерностыо сайта).
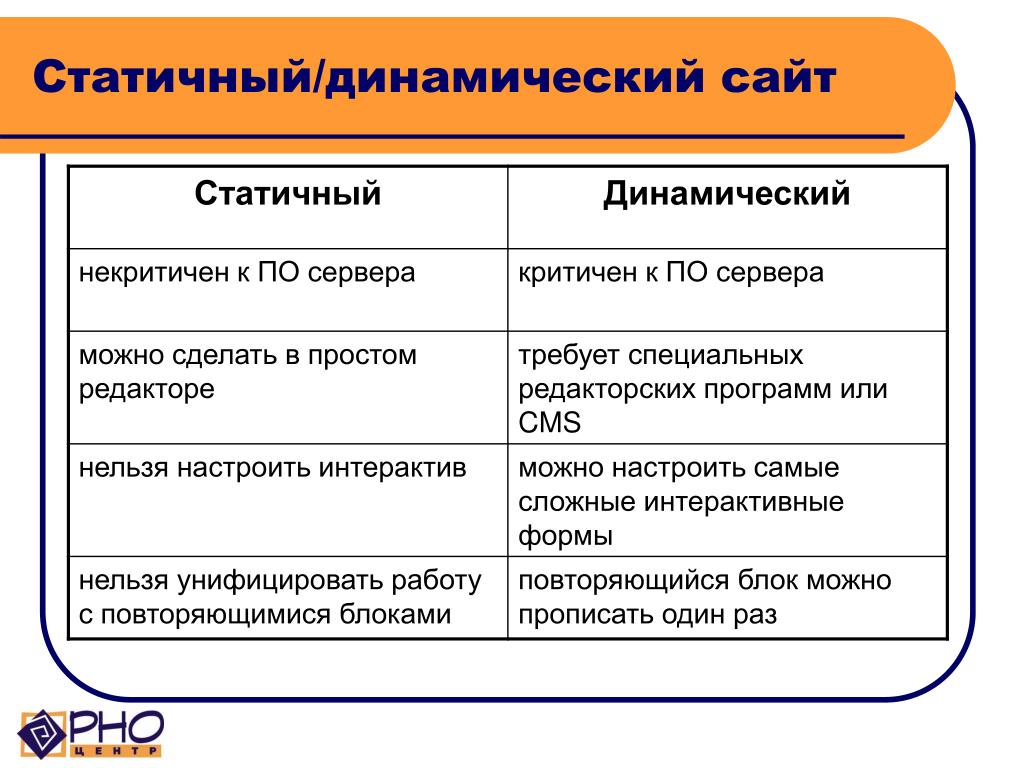
Веб-страницы можно разделить на два типа:
• статические веб-страницы (они обычно имеют расширения htm или html) хранятся на сервере в готовом виде;
• динамические веб-страницы (с расширениями php, asp, pi) — полностью или частично создаются на сервере в момент запроса.
Статические веб-страницы меньше нагружают сервер и быстрее загружаются, потому что их код полностью готов, серверу остается просто переслать его по сети. Однако они не позволяют работать с изменяющимися данными: выбрать информацию из базы данных, добавить комментарии к фотографиям, построить гостевую книгу и т. п. Кроме того, чтобы поддерживать сайт (вносить изменения в его содержание и дизайн), нужен квалифицированный работник, знающий язык HTML и способный исправлять код страниц. Статические веб-страницы можно использовать на небольших сайтах-визитках, содержимое которых изменяется только автором.
Динамические веб-страницы — это шаблоны, в которых есть программный код на специальных серверных языках — РНР, ASP, Perl. Когда сервер получает запрос на такую страницу, он запускает программу-интерпретатор, которая выполняет этот код. Чаще всего при этом выбирается информация из базы данных, хранящейся на сервере. С помощью программы, встроенной в динамическую страницу, можно добавлять в базу данных информацию, загруженную пользователем (рисунки, видео, комментарии). Практически все крупные сайты состоят из динамических веб-страниц.
Когда сервер получает запрос на такую страницу, он запускает программу-интерпретатор, которая выполняет этот код. Чаще всего при этом выбирается информация из базы данных, хранящейся на сервере. С помощью программы, встроенной в динамическую страницу, можно добавлять в базу данных информацию, загруженную пользователем (рисунки, видео, комментарии). Практически все крупные сайты состоят из динамических веб-страниц.
Для управления динамическим сайтом часто применяют систему управления содержимым (англ. CMS — Content Management System), с помощью которой сайт могут поддерживать пользователи, не знающие языка HTML. Однако создание динамического веб-сайта — достаточно сложная задача, для решения которой нужно (кроме знания языка HTML) уметь программировать на одном из серверных языков.
Как правило, динамические сайты работают значительно медленнее, чем статические. Это связано с тем, что серверу при получении запроса необходимо обратиться к базе данных, построить запрошенную страницу в памяти и только потом переслать её по сети на компьютер клиента.
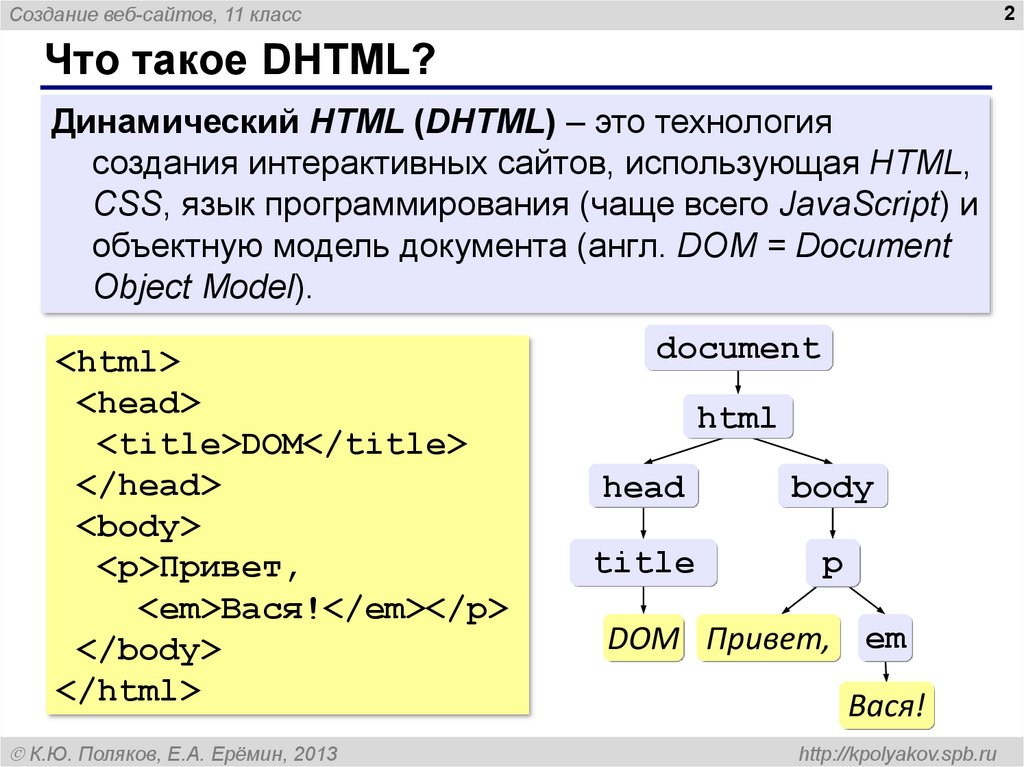
Иногда динамическими называют также веб-страницы, которые хранятся на сервере в готовом виде, но содержат программный код на специальных языках программирования (чаще всего — на JavaScript). Такой подход часто называют динамическим HTML (англ. DHTML — Dynamic HTML), его основная цель — обеспечить интерактивность, т. е. сделать так, чтобы веб-страница «реагировала» на действия пользователя. Код в динамических страницах такого типа выполняет браузер на компьютере-клиенте, поэтому сервер не загружается дополнительной работой.
Программа на языке JavaScript называется сценарием или скриптом.
Скрипт, или сценарий (англ. script) — это программный код для автоматизации какой-то операции пользователя.
С помощью скрипта можно изменять содержимое и оформление веб-страницы в ответ на действия пользователя:
• заменять текст, оформление, рисунки;
• строить многоуровневые выпадающие меню;
• скрывать и открывать части страницы;
• проверять данные, введённые пользователем;
• выполнять вычисления и т. д.
д.
Следующая страница Вопросы и задания
Cкачать материалы урока
Что такое динамический веб-сайт?
Почему динамические веб сайты стоит создавать именно на связке PHP и MySQL?
- простые в изучении
- большое сообщество
- отличная документация
- open-source
- совместимость с базами данных (PHP)
- надежная база данных (MySQL)
Что из себя представляет динамический веб сайт?
Это сайт, состоящий из динамических страниц – шаблонов, контента и скриптов. Из этого вытекают следующие принципы динамического веб сайта.
- Не существует законченной страницы на веб-сервере, а существуют шаблоны страниц, которые представляют из себя заготовленные кусочки кода, повторяющиеся от страницы к странице.
- Контент хранится отдельно в базе данных.

- Страница формируется динамически на стороне сервера, по запросу из заготовленного шаблона и отдельно хранимого контента.
Как происходит процесс генерации страницы?
Если коротко, то процесс описания может поместиться буквально в два слова – «запрос-ответ». Приведу конкретные шаги:
- Клиент заходит на сайт domen.ru
- Клиент запрашивает сайт domen.ru
- Сервер ищет на своем диске эту страницу.
- Сервер видит, что файл (шаблон) содержит PHP код и передает файл интерпретатору
- Интерпретатор PHP выполняет код.
- Если есть команды MySQL, то PHP передает их базе данных MySQL.
- Информация извлекается из БД, MySQL возвращает PHP интерпретатору результат.
- Полученные данные вставляются в шаблон, образуя новую веб-страницу.
- Готовая страница пересылается веб-сервером, PHP возвращает веб-серверу результат.

- Сервер отдает готовую страницу браузеру клиента.
- Браузер отображает результат клиенту.
Преимущества динамического веб-сайта
- Более богатый функционал сайта
- Легче обновлять и поддерживать
- Легче добавлять контент
- Взаимодействие с посетителями
- Интерактивность
Любой контент может добавляться через админ-панель, не специалистом в области веб-разработки, без необходимости соприкасаться с кодом. В конечном итоге с таким сайтом легче работать, можно сосредоточиться над наполнением его интересным контентом, привлекая больше посетителей.
Недостатки динамического веб-сайта
Более дорогая и долгая по времени веб-разработка.
Здесь надо исходить из стоящих перед вами задач. Например, для одностраничного лендинга, создавать динамику, слишком расточительно и ни к чему. А вот информационный сайт на чистом HTML, уже смотрится дико и неуместно. В конце концов, если не хотите (или вам дорого) вникать в премудрости создания динамического веб-сайта, то в сто раз лучше сделать информационный сайт на WordPress.
В конце концов, если не хотите (или вам дорого) вникать в премудрости создания динамического веб-сайта, то в сто раз лучше сделать информационный сайт на WordPress.
Реально ли в принципе за небольшой отрезок времени освоить связку PHP + MySQL
Реально, но при одном условии, что обучаться вы будете под чутким руководством профессионала в своем деле, шаг за шагом, проходя видео-уроки и выполняя домашку. После прохождения видеокурса , вы сможете уверенно создать свой первый динамический веб сайт.
Как ускорить разработку динамического веб-сайта?
Для упрощения жизни разработчиков существует масса готовых библиотек. Библиотеки — это куски готового и часто используемого кода. Тут главное суметь найти нужное и подходящее вам готовое решение.
Самые популярные библиотеки и фреймворки языка PHP: CakePHP, Yii, Angular.
Пример простой страницы на PHP:
<html>
<head>
<title>Первый скрипт на PHP </title>
</head>
<body>
<?php echo '<p>Привет, мир!</p>'; ?>
</body>
</html>
- Создано 15.02.2019 10:25:44
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Что такое динамическая веб-страница?
Содержание
- Что такое статическая веб-страница?
- Что такое динамическая веб-страница?
- Два типа динамических веб-страниц
- Как обрабатываются динамические веб-страницы?
- Динамические веб-страницы и необходимость углубленного фаззинга и ручного тестирования
- Заключение
Большинство современных веб-приложений представляют собой совокупность обоих статические и динамические веб-страницы.
Что такое статическая веб-страница?
Статический веб-сайт содержит простые HTML-страницы и вспомогательные файлы (например, каскадные таблицы стилей (CSS), JavaScript (JS)), размещенные на веб-сервере. Когда посетитель сайта запрашивает статическую страницу, например, щелкнув ссылку, выбрав закладку браузера или введя URL-адрес; веб-сервер отправляет страницу непосредственно в веб-браузер без изменения конечного содержимого страницы.
Что такое динамическая веб-страница?
Динамическая страница отображает различный контент для разных пользователей, сохраняя при этом одинаковый макет и дизайн. Такие страницы, обычно написанные на CGI, AJAX, ASP или ASP.NET, загружаются дольше, чем простые статические страницы. Они часто применяются для отображения часто меняющейся информации, например, обновлений погоды или цен на акции.
Динамические страницы обычно содержат прикладные программы для различных служб и требуют серверных ресурсов, таких как базы данных. База данных позволяет создателю страницы отделить дизайн веб-сайта от содержимого, которое будет отображаться для пользователей. Как только они загружают контент в базу данных, он извлекается веб-сайтом в ответ на запрос пользователя.
Два типа динамических веб-страниц
Сценарии на стороне клиента: Веб-страница, которая изменяется в ответ на действие внутри нее («событие на стороне клиента»), использует сценарии на стороне клиента.
 Эти сценарии генерируют «контент на стороне клиента» на компьютере пользователя, а не на веб-сервере.
Эти сценарии генерируют «контент на стороне клиента» на компьютере пользователя, а не на веб-сервере.Сценарии на стороне сервера: Веб-страница, которая изменяется при загрузке или посещении или в зависимости от того, что ей передается, использует сценарии на стороне сервера. Когда страницы загружаются, контент на стороне сервера генерируется. Примеры включают страницы входа, корзины покупок и формы отправки.
Как обрабатываются динамические веб-страницы?
Когда веб-сервер получает запрос пользователя на динамическую страницу, он не отправляет страницу непосредственно запрашивающему браузеру, как это было бы в случае статической страницы. Вместо этого он передает страницу серверу приложений , который затем выполняет три действия:
Читает код на странице
Завершает страницу в соответствии с инструкциями кода
Удалить код со страницы
В результате получается статическая страница, которая передается обратно на веб-сервер сервером приложений, а затем в запрашивающий браузер для отображения.
Сервер приложений не может взаимодействовать напрямую с базой данных, поэтому ему требуется драйвер базы данных , который работает как интерпретатор и позволяет приложению считывать и обрабатывать данные, которые в противном случае были бы неразборчивы.
Динамические веб-страницы и необходимость углубленного фаззинга и ручного тестирования
Хотя динамические веб-страницы полезны для многих типов веб-сайтов, они могут создавать трудности для групп тестирования безопасности приложений.
Во-первых, разработчики изо всех сил пытаются найти согласованную форму связи с различными компонентами системы, что затрудняет автоматическое тестирование. Это приводит к дополнительным ручным усилиям и дополнительным затратам ресурсов тестировщика.
Далее, поскольку клиент и сервер тесно связаны, их сложно разрабатывать, тестировать и развертывать независимо друг от друга. Это также создает другую проблему: больше кода в одном месте, что означает больше беспорядка и более высокий риск «спагетти-кода», то есть кода, который неструктурирован, запутан и сложен в обслуживании. Кроме того, поскольку серверное и клиентское программирование требуют разных подходов, несколько разработчиков в конечном итоге работают над одной кодовой базой, что приводит к хаосу не только во время разработки, но и во время тестирования.
Кроме того, поскольку серверное и клиентское программирование требуют разных подходов, несколько разработчиков в конечном итоге работают над одной кодовой базой, что приводит к хаосу не только во время разработки, но и во время тестирования.
Наконец, динамические веб-страницы требуют более глубокого фаззинга и ручного тестирования, чтобы понять, как ненадежный пользовательский ввод может привести к несанкционированному доступу и повлиять на внутренние операции. Например, злоумышленник может выполнить атаку с внедрением команд для выполнения произвольных команд в операционной системе хоста через уязвимое веб-приложение. Такие атаки возможны, когда приложение передает небезопасные пользовательские данные, скажем, через формы, которые очень распространены на динамических веб-страницах. Точно так же субъект угрозы может выполнить атаку путем внедрения SQL-кода, вставив SQL-запрос через входные данные от клиента к приложению. Такие эксплойты могут читать или модифицировать базу данных динамического сайта, выполнять над ней административные операции и в некоторых случаях отдавать команды операционной системе. Все это реальные проблемы безопасности с динамическими веб-страницами, которые невозможно адекватно идентифицировать или устранить с помощью автоматизированного тестирования или сканирования уязвимостей.
Все это реальные проблемы безопасности с динамическими веб-страницами, которые невозможно адекватно идентифицировать или устранить с помощью автоматизированного тестирования или сканирования уязвимостей.
Заключение
Надеемся, мы адекватно ответили на ваш вопрос: что такое динамическая веб-страница? Несмотря на свою полезность, динамические страницы не лишены проблем, особенно при тестировании. Мы выделили некоторые из этих проблем в этой статье.
Подпишитесь на нашу рассылку
Все, что вам нужно знать о динамических веб-страницах
Динамические веб-страницы невероятно полезны для создания больших веб-сайтов с десятками, сотнями или тысячами страниц с одинаковой структурой. А
динамическая страница очень похожа на обычную веб-страницу, за исключением того, что она может изменять свое содержимое без изменения дизайна или макета. Это ключевое преимущество означает, что вам нужно только один раз создать страницу и подключить ее к какому-либо структурированному источнику данных, чтобы быстро раскрутить сотни веб-страниц в нужном масштабе. Благодаря динамическим страницам создавать каталоги продуктов, профили сотрудников, списки объектов недвижимости и многое другое стало проще, чем когда-либо.
Благодаря динамическим страницам создавать каталоги продуктов, профили сотрудников, списки объектов недвижимости и многое другое стало проще, чем когда-либо.
Инженер по продажам Duda Джейсон Хаммел помог многим цифровым агентствам и платформам SaaS успешно внедрить Duda. Функция динамических страниц на протяжении многих лет, и недавно я провел интервью, чтобы пройтись по:
- Что такое динамические веб-страницы
- Как работают динамические веб-страницы
- Основные преимущества функции динамических страниц Duda
Это интервью было отредактировано для ясность и краткость.
Давайте углубимся в…
Что такое динамические веб-страницы?
Спасибо, что нашли время поговорить с нами, Джейсон.
«Нет проблем».
Итак, для начала, не могли бы вы дать нам краткий обзор того, что такое динамические веб-страницы?
«Конечно. По сути, концепция динамических страниц заключается в том, что вы создаете дизайн и макет страницы один раз и повторно используете их для упаковки всевозможной различной информации.
Например, если на вашем веб-сайте есть каталог персонала, у всех есть одинаковые типы информации, связанные с их профилями — биографические данные, портрет, контактная информация и т. д. Динамические страницы позволяют создать главную страницу и подключить ее. к источнику информации для каждого человека. После соединения главной страницы и данных для каждого профиля будут автоматически созданы веб-страницы с уникальной информацией».
Итак, каковы наиболее подходящие варианты использования динамических веб-страниц? Существуют ли определенные бизнес-вертикали, которые были бы более склонны к использованию такого инструмента?
«Существует множество вариантов использования, в которых вы хотели бы использовать динамические веб-страницы. По сути, каждый раз, когда у вас есть много данных, которые организованы в одинаковую структуру для каждого элемента, и вам нужно сделать их общедоступными, вы хотите рассмотреть возможность использования динамических страниц.
Таким образом, любой бизнес с большим количеством профилей сотрудников, например студии йоги, парикмахерские или медицинские учреждения, идеально подходит для использования этой функции. автосалон, управляющий недвижимостью или гостиница — также выиграют от динамических страниц».
автосалон, управляющий недвижимостью или гостиница — также выиграют от динамических страниц».
Как работают динамические веб-страницы?
Допустим, я запускаю платформу SaaS для управления кемпингом и хочу предоставить своим клиентам возможность создавать страницы для каждого из своих кемпингов. Они сохранили фотографии и информацию для каждого из них, собранные в структурированном наборе данных на моей платформе. Как эти данные попадают на страницы профиля, которые я хочу создать с помощью динамических страниц?
«Отличный вопрос. Ваши данные — фотографии, описания и т. д. — должны быть представлены в том, что мы называем «коллекцией» в Дуде. Существует множество способов настроить этот источник данных. Если вы являетесь компанией SaaS, вы, скорее всего, предоставите нам общедоступный URL-адрес с этими данными — по сути, конечную точку API. Мы собираемся проверить эту конечную точку и кэшировать все списки — в данном случае кемпинги — и автоматически создавать страницы для каждого из них. Всякий раз, когда данные в вашем источнике изменяются, мы автоматически возвращаемся, получаем эту информацию и обновляем веб-сайт, и вам не нужно делать что-либо еще с вашей стороны».
Всякий раз, когда данные в вашем источнике изменяются, мы автоматически возвращаемся, получаем эту информацию и обновляем веб-сайт, и вам не нужно делать что-либо еще с вашей стороны».
Как платформа Duda узнает, где определенные биты данных должны располагаться на странице?
«Когда вы создаете основную динамическую веб-страницу, вы собираетесь сопоставлять отдельные элементы на странице, чтобы они были привязаны к соответствующим соответствующим данным в вашем источнике».
Запускаются ли эти обновления веб-сайта при каждом изменении данных? Это основано на времени?
«И то, и другое. По умолчанию он основан на времени, и система Duda автоматически проверяет ваш источник данных на наличие обновлений каждые два часа. Если это недостаточно быстро, у нас есть конечная точка API, которую вы можете использовать, чтобы сообщить нам об изменении данных, чтобы мы могли вносить изменения в режиме реального времени».
Очень круто. Видим ли мы, что наши партнеры создают множество предварительно отформатированных шаблонов при создании динамических веб-страниц, или они обычно могут избежать повторного использования одних и тех же шаблонов снова и снова?
«Это зависит от обстоятельств. Большинство наших партнеров SaaS будут создавать динамические веб-страницы для одних и тех же элементов (например, гостиничные номера, фитнес-инструкторы и т. д.), поэтому им может сойти с рук создание лишь нескольких основных мастер-страниц. Однако, если вы агентство, вы, вероятно, будете работать с большим количеством разных типов клиентов, поэтому, вероятно, в конечном итоге вы создадите еще несколько мастер-динамических страниц».
Большинство наших партнеров SaaS будут создавать динамические веб-страницы для одних и тех же элементов (например, гостиничные номера, фитнес-инструкторы и т. д.), поэтому им может сойти с рук создание лишь нескольких основных мастер-страниц. Однако, если вы агентство, вы, вероятно, будете работать с большим количеством разных типов клиентов, поэтому, вероятно, в конечном итоге вы создадите еще несколько мастер-динамических страниц».
Ключевые преимущества функции динамической страницы Duda
Есть ли что-то особенное в том, как Duda предоставляет динамические веб-страницы нашим клиентам?
«На самом деле так и есть — наши динамические веб-страницы имеют небольшое преимущество в скорости страницы из-за того, как мы их обслуживаем. Когда мы подключаемся к вашему источнику данных, будь то API или Google Sheet, мы кэшируем данные на своей стороне. Таким образом, не каждый раз, когда кто-то приходит и посещает сайт, нам приходится совершать обход, где мы находим данные в вашем источнике, создаем шаблон с правильной информацией и, наконец, отправляем его в браузер.