как сделать, настроить и как использовать
Здравствуйте!
Меню группы в ВК поможет выделить наиболее важную информацию и создать навигацию по сообществу. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
В статье рассказываем, как создать и настроить меню сообщества ВКонтакте, какие пункты меню добавить и как их красиво оформить.
Читайте также: Как оформить группу ВКонтакте
Как сделать меню сообщества ВКонтакте: пошаговая инструкция
Чтобы создать меню группы в ВК выполните следующие действия по шагам.
Важно: меню группы можно настроить только в десктопной версии ВК, то есть зайдя на сайт соцсети с компьютера. В мобильном приложении такой функции нет.
Шаг 1. Зайдите в управление сообществом и в настройках кликните «Меню».
Шаг 2. Нажмите «Новая ссылка».
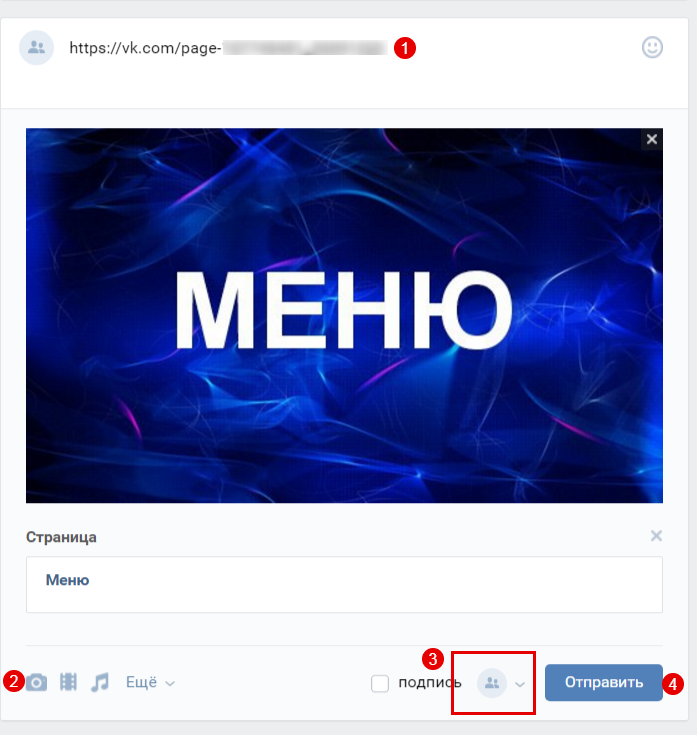
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку.
 Минимальные размеры 376х256 пикселей, если загрузить больше, то лишнее можно будет обрезать прямо в интерфейсе ВК. Формат изображения PNG, JPG и GIF (но только без анимации). Про создании красивых обложек для меню мы ещё поговорим ниже.
Минимальные размеры 376х256 пикселей, если загрузить больше, то лишнее можно будет обрезать прямо в интерфейсе ВК. Формат изображения PNG, JPG и GIF (но только без анимации). Про создании красивых обложек для меню мы ещё поговорим ниже. - Введите название (до 20 символов).
- Укажите адрес ссылки — можно добавлять только на страницы внутри самого ВК: посты, статьи, приложения, другие сообщества и прочее.
Готово! Таким образом можно добавить до 7 пунктов в меню группы.
Обложки для меню
Красивые и лаконичные обложки можно создать с помощью сервиса: вкменю.рф.
- В основном окне показывается итоговый вариант обложки.
- Готовые цвета — выбираем фон обложки.
- Иконка — можно отключить или выбрать любую из стандартных иконок ВК, или эмодзи.
- Угол — угол градиента на фоне.
- Цвета под обложкой — ручная настройка градиента.
- Шрифт — можно надпись на обложке или сделать шрифт меньше/больше.

- Цвет текста — меняем цвет надписи.
- Поменять сам текст — нажимаем на текст на обложке.
После того, как обложка создана, кликаем «Скачать обложку».
Что можно добавить в меню
Меню группы будет находится в самом верху, под основной информацией и выше ленты, соответственно оно должно выполнять функции навигации по сообществу.
В меню можно добавить ссылки на статьи, альбомы, товары, записи и многое другое.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Примеры использования
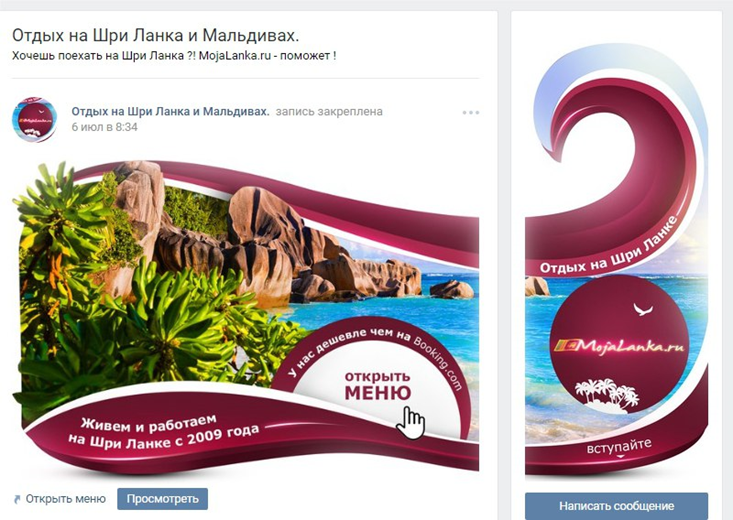
Используйте меню, чтобы упросить навигацию по основным разделам и материалам.
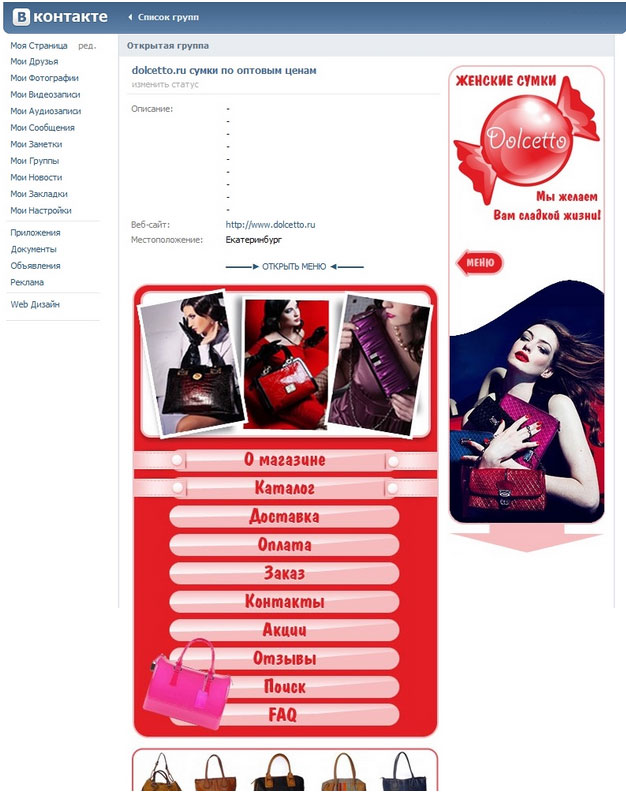
Пример #1: Магазин. В меню размещены ссылки на акции, на товары в наличии, на корзину и памятку по оформлению заказа.
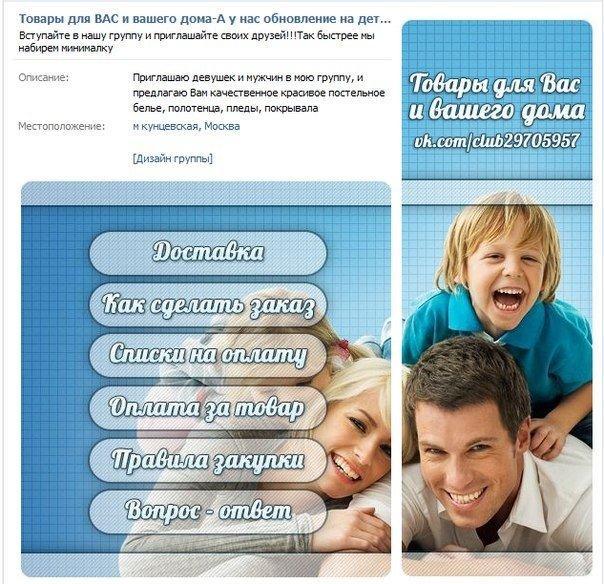
Пример #2: Паблик. В меню размещены уроки, книга, плагины и ресурсы.
В меню размещены уроки, книга, плагины и ресурсы.
Также можно, добавить ссылки на прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как отключить или убрать меню в группе ВК
Чтобы убрать или отключить меню в группе, зайдите в настройки и удалите все пункты меню. Тогда меню не будет отображаться.
Также, если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Меню сообщества — отличный инструмент для создания навигации. Можно разместить ссылку на портфолио или рассылку, на другой ваш проект в ВК и так далее. При этом, меню не обязательный элемент оформления, от которого можно отказаться.
До новых встреч!
Вики-меню: подробная инструкция по созданию
Автор Анастасия Шпакова На чтение 7 мин Просмотров 3.4к. Опубликовано Обновлено
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
Содержание статьи
- Где может размещаться вики-меню
- Как подготовить хештеги для вики-меню
- Создаём вики-страницу
- Как узнать ID сообщества?
- Подготавливаем изображение для вики-страницы
- Создаём кликабельное меню на вики-странице
- Адаптируем меню под мобильные устройства
- Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
Лучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
Эти темы вынесены в стандартное меню сообщества ВК.
Но каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Вики-меню внутри стандартного меню ВКонтактеКак подготовить хештеги для вики-менюЧтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk.com/»
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Режим просмотра отдельной публикацииШаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk. com/pages?oid=-54762931&p=Меню
com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
Пустая вики-страницаПодготавливаем изображение для вики-страницыВ фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
Создаём кликабельное меню на вики-страницеПосле того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142.9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить.
 То есть вместо 142.9921875 получится просто 142.
То есть вместо 142.9921875 получится просто 142.Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
Нажмем «Предпросмотр». Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp.ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой. Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Стандартное меню сообщества ВКонтактеПросто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂
5 1 vote
Оцените статью
404 Не найдено – How You Brewin®
404 Не найдено – Как вы завариваете® перейти к содержаниюЗапрошенная вами страница не существует.
Продолжить покупки
Используйте стрелки влево/вправо для перемещения по слайд-шоу или проведите пальцем влево/вправо при использовании мобильного устройства
{{oneTimePuchaseText}} {{oneTimePuchaseAmount}}
{{текст подписки}}
9показать статическую подсказку}}{{{toolTipDescription}}}
{{Название организации}}
{{/showStaticПодсказка}} {% выводить %}`, «пучок»: {}, «labels»: «{\»appstle. subscription.wg.yearsFrequencyTextV2\»:\»Годы\»,\»appstle.subscription.wg.weekFrequencyTextV2\»:\»Недели\»,\»appstle.subscription.wg. oneTimePurchaseTextV2\»:\»Единоразовая покупка\»,\»appstle.subscription.wg.loyaltyPerkDescriptionTextV2\»:\»{{#isDiscountTypeFreeProduct}}
subscription.wg.yearsFrequencyTextV2\»:\»Годы\»,\»appstle.subscription.wg.weekFrequencyTextV2\»:\»Недели\»,\»appstle.subscription.wg. oneTimePurchaseTextV2\»:\»Единоразовая покупка\»,\»appstle.subscription.wg.loyaltyPerkDescriptionTextV2\»:\»{{#isDiscountTypeFreeProduct}}После заказа на {{{billingCycleBlock}}} получите БЕСПЛАТНО {{freeProductName}}
{{\/isDiscountTypeFreeProduct}}{{#isDiscountTypePercentage}}После заказа на {{{billingCycleBlock}}} получите {{{скидку} }} СКИДКА % на весь заказ.{{\/isDiscountTypePercentage}}{{#isDiscountTypeShipping}}После {{{billingCycleBlock}}} заказа получите доставку по цене {{{formatDiscountedPrice}}}.{{\/isDiscountTypeShipping}}{ {#isDiscountTypeFixed}}После заказа {{{billingCycleBlock}}} получите {{{formatDiscountedPrice}}} СКИДКУ на весь заказ.{{\/isDiscountTypeFixed}}\»,\»appstle.subscription.wg.unsubscribeFrequencyTextV2\»: \»отписаться\»,\»appstle.subscription.wg.weeksFrequencyTextV2\»:\»Недели\»,\»appstle.

ВК Вьетнамская кухня | Заказать онлайн | Tacoma, WA 98418
Спринг-ролл (2) 4,95$
Спринг-роллы с жареной свиной колбасой (2) 5,95$
Яичные рулетики (3) 4,95$
Жареные рулетики из лосося (3) 5,95$ палочки
9000 Сате 4,95 долл. США
Собечь на гриле $ 14,95
Обычные $ 14,95
Jumbo $ 16,95
Рыбной соус куриные крылышки $ 5,95
Хрустящие куриные футы $ 5,95
$ 4,95
Vegties Tempura $ Tempura $ Tempura $ 5,5
$ 4,95
Vegties $ 5,5 5,5$ 4,95
Vegtia $ Tempura $ Tempura $ 5,5
$ 4,95 9000 3
Vegtia Tempura $ Tempura Tom0003
хрустящий жареный краб с мягкой оболочкой $ 8,95
Crab Cheese Rangoon (2) $ 6,95
Хрустящие креветки Tempura $ 8,5
хрустящие жареные масла (2) $ 8,95
SRIMP SHIMP 8,95 9000
CARALICATICALICATICALICATICAILED с 8,95 $ 9000
CARALICATICALICATICALICATICALICATICALICAIDESAILICAIDAICAIDAICATICAILED с помощью 8,95 долл. Моллюски на пару в тайском стиле$10,95
Моллюски на пару в тайском стиле$10,95
Мидии в лимонно-чесночном масле$10,95
Пироги из рисовой муки на пару W. Сушеные креветки$8,95
Салат из зеленого яблока (с креветками, говядиной или тофу)$7,95
Салат из зеленого манго$8,95
Duck Salad$9.95
Squid Salad$9.95
Chicken Feet Salad$12
Grilled Pork Sandwich$5
Grilled Beef Sandwich$5
Grilled Chicken Sandwich$5
Eggs Sandwich$5
Ham Sandwich$5
Tofu Sandwich$5
Отвар из свиных органов$9,95
Утиный рисовый суп$10,95
Комбинированная лапша с говядиной$10,5
Суп с лапшой из бычьих хвостов$13,955
small $8.95
large $9.95
Meatball Beef Noodle Soup$8.95
small $8.95
large $9.95
Steak and Meatball Noodle Soup$8.95
small $8.95
large $9.95
Steak and Brisket Noodle Soup$8.95
маленький 8,95 $
большой 9,95 $
Суп со стейком и сухожилиями с лапшой 8,95 $
маленький 8,95 $
большой 9,95 $
Вегетарианский суп с лапшой с тофу 8,95 $
small $8. 95
95
large $9.95
Chicken Noodle Soup$8.95
Small $8.95
Large $9.95
Seafood Noodle Soup$11.5
Stewed Beef Noodle Soup$10.95
Kid Pho$5.95
Phnom Penh Pork & Seafood Noodle Soup$10.95
Высушенные 10,95 долл. США
Суп 10,95 долл. США
PAD Thai 10,95 долл. США
Цыпленок $ 10,95
Говядина 10,95 долл. США
Свинина 10,95 долл.5
Seafood Combination $11.95
Soft Stir-fried Egg Noodle (soft)$10.95
Chicken $10.95
Beef $10.95
Pork $10.95
Tofu $10.95
Veggie $10.95
Seafood $11.95
Crispy Stir-fried Egg Noodle 10,95 долл. США
Цыпленок $ 10,95
Говядина 10,95 долл. США
Свинина 10,95 долл. США
Тофу $ 10,95
VEGGIE 10,95
Комбинация морепродуйки $ 11,95
$ 100003 $ 100002 $ 11,95
$ 100003 $ 100002 $ 11,95
$ 100003 $ 100002 $ 11,95
$ 100003 $ 100002 $ 11,95
$ 100003 $ 100002 $ 11,95
. 5
5
Цыпленок $ 10,95
Говядина 10,95 долл. США
Свинина 10,95
TOFU $ 10,95
VEGGIE $ 10,95
SREAD SERESE SREPLENMERESRESE $ 9000 9000 9000 2 $ 10003. W. Bean Sprouts$10,95
Суп с тушеной уткой и яйцом с лапшой$11,95
Суп с яичной лапшой$10,95
Салат из утки и лапша с вермишелью$10,95
Салат из утки и лапша с вермишелью$11,95
Spicy Beef Noodle Soup$10.95
Vermicelli Noodle Soup$10.95
Vermicelli Noodle Soup$10.95
Vermicelli Noodle Bowl$10.95
Vermicelli Noodle Sheet on Tray$10.95
Vermicelli Noodle Sheet$10.95
Combination Rice Dish$11.95
Grilled Pork Отбивная и яйцо$10,95
Жареная говядина$12,5
Жареная во фритюре перепелка$10,95
Острая курица с лемонграссом$10,95
Имбирный цыпленок$10,95
Teriyaki Chicken$10.95
Curry$10.95
Chicken $10.95
Beef $10.95
Pork $10. 95
95
Tofu $10.95
Seafood Combination $11.95
Stir-Fry Mixed Veggie W.$10.95
Chicken $10.95
Beef $10.95
Pork 10,95 $
Тофу $ 10,95
Сочетание морепродуктов $ 11,95
Жареный шпинат с чесноком $ 10,95
Говядина с вырезкой $ 11,95
Кислый суп из сома и тушеное мясо $ 13,95
Prawns Sour Soup and Hotpot$13.95
Roasted Hen$10
Fried Rice with Prawns & Squid$10
Fried Rice$10.95
Chicken $10.95
Beef $10.95
Pork $10.95
Tofu $10.95
Veggie $10.95
Комбинации морепродуктов $11,95
Жареный рис Комбинация $11,95
Жареный рис с карри W. $10,95
Курица $10,95
Говядина $10,95
Свинина $10,95
0002 Tofu $10.95Veggie $10.95
Seafood Combination $11.95
Crab Meat and Prawn Fried Rice$12.95
Udon Noodle Soup W. Crab Meat$10.95
Thai Tom Yum Seafood Hotpot$38
Goat Hotpot$38
Vietnamese Coffee ($4
Черный $ 4
ICED $ 4
Смешанный $ 4
безалкогольный напиток $ 2
Coke $ 2
Mt.


 То есть вместо 142.9921875 получится просто 142.
То есть вместо 142.9921875 получится просто 142.