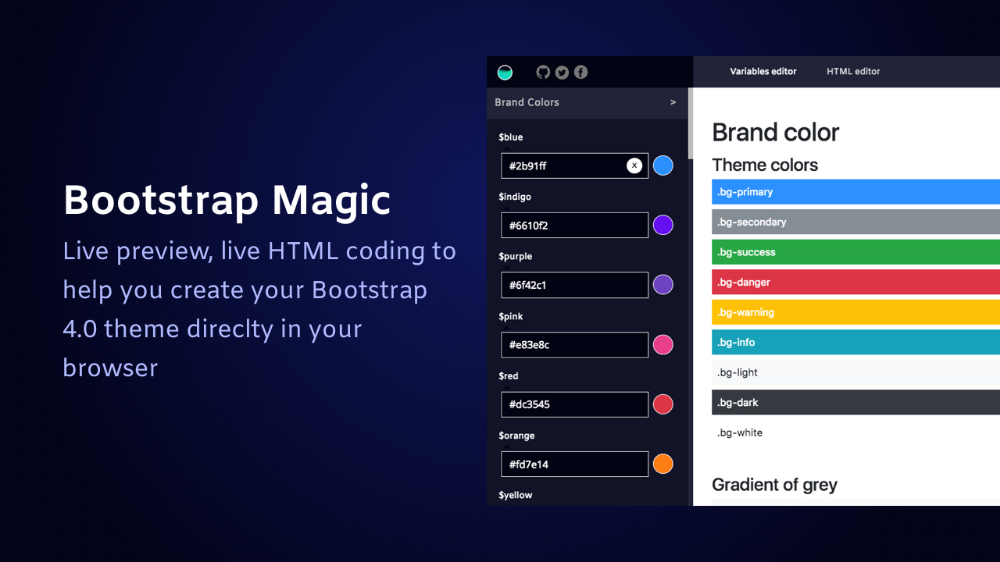
Что нового в Бутстрапе 5
Когда мы собирали учебные проекты на Бутстрапе, то использовали четвёртую версию — актуальную на тот момент. С тех пор вышла пятая версия — мы собрали самое интересное, что там появилось по сравнению с четвёртой.
👉 Вот коротко про Бутстрап:
- Бутстрап (Bootstrap) — это фреймворк для создания сайтов.
- Можно представить, что фреймворк — это конструктор: набор готовых компонентов и правил, из которых сайт собрать быстрее, чем написать с нуля.
- Главное, за что любят Бутстрап, — простота и адаптивность. На нём можно сделать сайт, который будет выглядеть одинаково хорошо и на компьютере, и на телефоне.
- Бутстрап — бесплатный фреймворк, который подключается к странице одной строчкой кода:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
Боковые навигационные панели
Offcanvas — это панель, которая выезжает слева или справа. На ней можно разместить любой дополнительный контент: боковое меню, панель инструментов, подсказки, базу знаний или даже сверстать отдельную страницу.
На ней можно разместить любой дополнительный контент: боковое меню, панель инструментов, подсказки, базу знаний или даже сверстать отдельную страницу.
Работает панель так: вы объявляете класс offcanvas и внутри этого блока верстаете всё, что нужно. Потом привязываете появление панели к любому инструменту на сайте, чтобы она выезжала при нажатии:
Аккордеон (схлопывающееся меню)
Аккордеон — популярный приём для организации ответов на вопросы. Идея простая: заранее пишем в каждой карточке название и описание, а потом используем аккордеон для наведения порядка. Раньше это в Бутстрапе работало с ошибками, и приходилось сильно переделывать код, а сейчас всё хорошо:
Ещё можно настроить так, чтобы карточки не сворачивались, а оставались все открытыми:
Формы
Задача формы на странице — собрать от пользователя какую-то информацию: электронную почту, телефон и т. д.
Стандартными средствами HTML нарисовать нормальную форму сложно: нужно самому продумывать дизайн, расположение элементов и их реакцию на разные действия пользователя.
В новой версии Бутстрапа все компоненты форм привели к единому стилю, чтобы они вместе выглядели однородно. Ещё там подтянули стандартные возможности многих компонентов — автоскрытие и предложение сохранения пароля, проверку адресов, чисел и телефонов, встроили адаптивность и выпадающие меню:
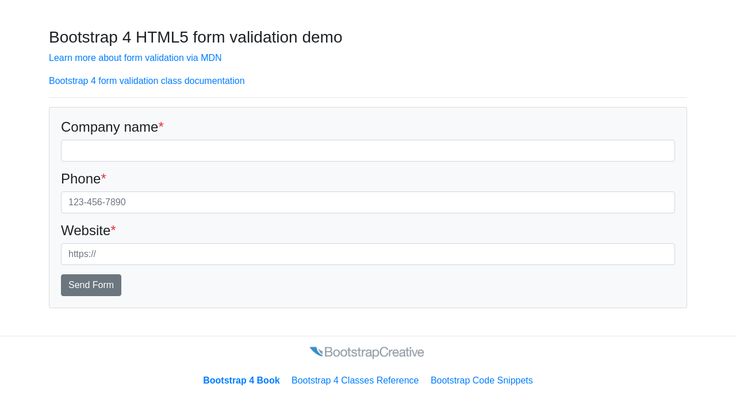
Пример формы с электронной почтой и паролемТак выглядит пустая форма — аккуратно и всё в одном стилеА так — форма с валидацией, где пользователь не заполнил все необходимые поляЧекбоксы и переключатели
Кроме стандартных галочек и радиокнопок, в пятом Бутстрапе появились красивые переключатели, как в телефонах. Они сразу показывают, установлен тот или иной параметр или нет.
Плюс ещё в том, что если открыть такой сайт в очень старом браузере, то там пользователь вместо переключателей увидит обычные чекбоксы. Будет не так красиво, зато всё будет работать как нужно.
Плавающие подсказки в полях ввода
Смысл плавающей подсказки — рассказать пользователю, что нужно написать в этом поле ввода, а когда он поставит туда курсор — сразу уйти наверх, чтобы не мешать. Раньше приходилось это настраивать отдельно через кастомный CSS, теперь всё гораздо проще.
Раньше приходилось это настраивать отдельно через кастомный CSS, теперь всё гораздо проще.
Вот как это работает:
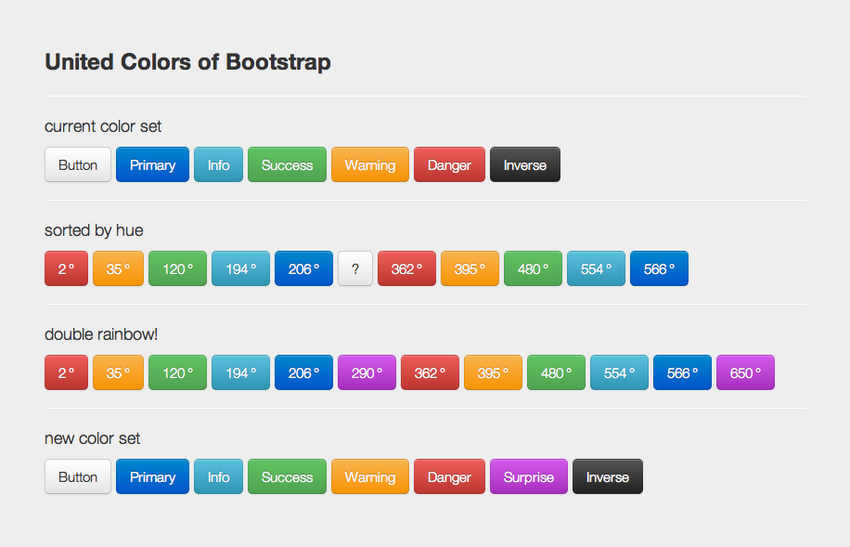
Дизайн и палитра
Здесь всё просто: немного поправили типографику и вёрстку, чуть поменяли отступы и визуальное взаимодействие элементов, как это принято в современном вебе.
А ещё разработчики обновили палитру цветов. Теперь можно указывать насыщенность конкретного цвета вместо его шестнадцатеричного значения, например:
$red-100 ← самый бледный красный
$red-900 ← самый насыщенный красный
Отказ от jQuery
Раньше под капотом Бутстрапа было много jQuery-кода — с его помощью фреймворк получал контроль над разными элементами на странице. Пользователю достаточно было указать, например, количество отступов в текущей колонке или поведение элементов в мобильной версии, а Бутстрап через jQuery делал всю остальную работу.
Зачем вам jQuery
Сейчас вместо jQuery в Бутстрапе используют чистый JavaScript. Время прошло, JavaScript научился делать всё то, ради чего создавали jQuery: получать доступ к элементам, на лету создавать разные компоненты и быстро делать разные простые штуки. Поэтому теперь Бутстрап будет работать чуть быстрее и не тратить время на подгрузку дополнительной библиотеки.
Время прошло, JavaScript научился делать всё то, ради чего создавали jQuery: получать доступ к элементам, на лету создавать разные компоненты и быстро делать разные простые штуки. Поэтому теперь Бутстрап будет работать чуть быстрее и не тратить время на подгрузку дополнительной библиотеки.
Зачем это всё?
Весь смысл таких обновлений — подтянуть дизайн и возможности фреймворка, чтобы он выглядел современно и свежо. То, что было визуально хорошо пять лет назад, сейчас уже устарело, поэтому ребята молодцы, что обновляют свой продукт.
В следующий раз попробуем применить всё это на практике — обновим текущий сайт с котиками и посмотрим на него в новом дизайне.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Алексей Сухов
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Виталий Вебер
Фреймворк Bootstrap — it-black.ru
Фреймворк Bootstrap — it-black.ru Перейти к содержимому
Включает в себя HTML и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Фреймворк Bootstrap – это проект с открытым исходным кодом, доступным на Github. Он имеет лицензию MIT. Это означает, что его можно использовать бесплатно как в личных, так и в коммерческих проектах.
История возникновения
Bootstrap начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint. После нескольких месяцев разработки он был открыт под названием Bootstrap 19 августа 2011 года.
Основными нововведениями второй версии, появившейся 31 января 2012 года, стали 12-колоночная сетка и поддержка адаптивности.
Третья версия выпущена 19 августа 2013 года. В ней адаптивность получила дальнейшее развитие, был осуществлён переход к концепции mobile first, оптимизации прежде всего под мобильные устройства. Дизайн по умолчанию стал плоским.
Дизайн по умолчанию стал плоским.
Работа над четвёртой версией начата 29 октября 2014 года. Альфа версия вышла 19 августа 2015 года. Первая бета версия выпущена 10 августа 2017. Вторая бета версия выпущена 19 октября 2017. 18 января 2018 года выпущена первая стабильная версия Bootstrap 4.
Преимущества bootstrap
- Быстрость верстки — большое количество готовых компонентов даёт возможность не останавливаться на обыденностях.
- Адаптивность — возможность настраивать размеры блоков сайта в зависимости от ширины устройства, как для компьютера так и для телефона.
- Популярность — из-за которой существует большое количество статей и уроков, а также форумов.
- Bootstrap можно использовать для создания сайтов с различными CMS — WordPress, Joomla, Opencart.
Недостатки bootstrap
- Кода обычно в библиотеке написано больше, чем если бы вы написали при разработке с нуля. Потому что когда вы делаете самостоятельно, вы реализуете только необходимый функционал и все.
 В Bootstrap же есть все на все случаи жизни.
В Bootstrap же есть все на все случаи жизни. - Шаблонный дизайн. Множества сайтов сделаны в Bootstrap. Но это проблема легко решается, потому что она будет существовать только в том случае, если вы будете использовать только готовые компоненты фреймворка и ничего никогда не кастомизировать под себя.
Основные инструменты bootstrap
- Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например, ширина колонки 140 px относится к классу .span2 (.col-md-2 в третьей версии фреймворка), который можно использовать в CSS-описании документа.
- Шаблоны — фиксированный или резиновый шаблон документа.
- Типографика — описания шрифтов, определение некоторых классов для шрифтов, таких как код, цитаты и т.п.
- Медиа — предоставляет некоторое управление изображениями и видео.
- Таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки.
- Формы — классы для оформления форм и некоторых событий, происходящих с ними.

- Навигация — классы оформления для панелей, вкладок, перехода по страницам, меню и панели инструментов.
- Алерты — оформление диалоговых окон, подсказок и всплывающих окон.
Какую версию Bootstrap выбрать?
Для разработки большинства веб-проектов лучше использовать последнюю версию Bootstrap. На момент написания статьи актуальной является версия 4.4.
Данная версия поддерживает последние, стабильные версии всех основных браузеров и платформ. В операционной системе Windows эта версия Bootstrap поддерживает Internet Explorer 10-11 и Microsoft Edge.
Если же вам нужна поддержка более старых версий браузеров, например Internet Explorer 8 и 9, то в этом случае лучше остановиться на третьей версии Bootstrap. Последняя актуальная версия из 3 ветки — это 3.4.1.
В старых версиях браузера Internet Explorer (8 и ниже) некоторые компоненты Bootstrap 3 могут отображаться без градиентов, теней и закруглённых углов.
Установка bootstrap
Есть два способа его подключения:
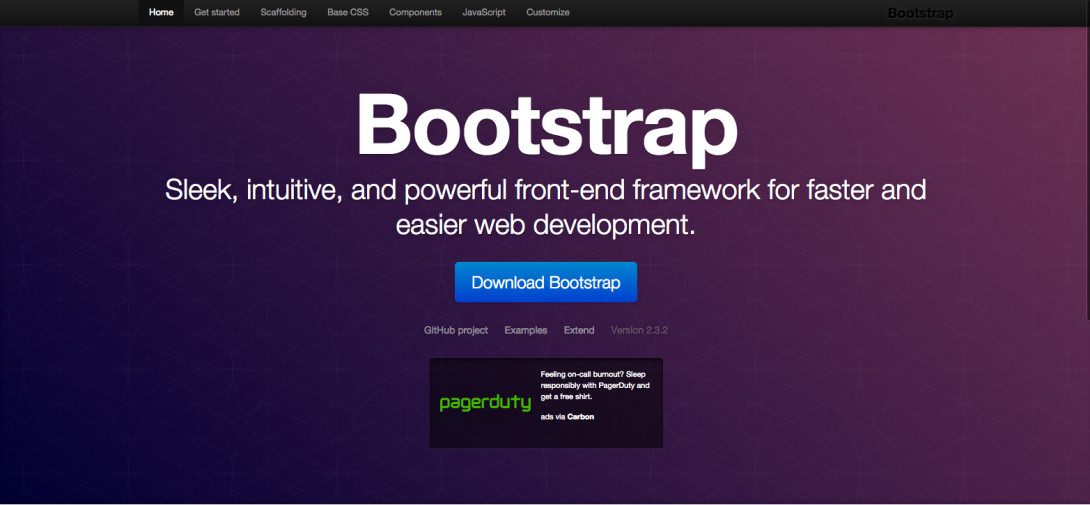
Первый способ: Зайдите на официальный сайт и на главной странице нажмите «Download». Далее скачайте архив на свой компьютер:
Далее распакуйте архив у себя на компьютере. Для базовой работы понадобится лишь подключить один файл в <head> — bootstrap.min.css. Пример:
<link rel='stylesheet' href='/css/bootstrap.min.css' type='text/css' media='all'>
Второй способ: Этот способ требует подключение к интернету во время работы с фреймворком. Зайдите на сайт BootstrapCDN для копирования ссылок.
Для подключения bootstrap.min.css добавьте эту строчку кода в <head>:
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
Для подключения bootstrap.min.js добавьте эту строчку кода в <head>:
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
Компоненты bootstrap
В bootstrap создано большое количество компонентов для различных нужд: графические значки, выпадающие меню, группы ввода, навигационные панели, сообщения для предупреждений, и многе другое.
Все компоненты мы не будем здесь описывать так как вы можете зайти на официальный сайт и изучить все компоненты с примерами их работы.
- Виктор Черемных
- 10 января, 2020
- 3 Comments
Группа в VK
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
CSS flexbox
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. Flexbox состоит из
Flexbox состоит из
Препроцессор Sass
Sass — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS-кода и упрощения файлов каскадных таблиц стилей. Язык Sass имеет два синтаксиса: sass
Программируемый язык стилей LESS
LESS (Leaner Style Sheets, компактная таблица стилей) — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в
CSS-фреймворки
CSS-фреймворки созданы для упрощения работы верстальщика, исключения ошибок при создании проекта и избавления от скучного монотонного написания одного и того же кода. Верстальщики получают продуманные
Instagram Vk Youtube Telegram OdnoklassnikiПолезно знать
Рубрики
Авторы
Что такое самозагрузка?
Возможно, вы слышали слово «самозагрузка», используемое в бизнесе или финансах для описания того, как стартап был самофинансируемым и создавался с нуля его основателями. Это значение бутстрэппинга проистекает из фразы «подтянуть себя за бутстрапы», означающей добиться успеха самостоятельно, без чьей-либо помощи. Это восходит к пограничным концепциям уверенности в себе.
Это значение бутстрэппинга проистекает из фразы «подтянуть себя за бутстрапы», означающей добиться успеха самостоятельно, без чьей-либо помощи. Это восходит к пограничным концепциям уверенности в себе.
Однако, по словам лингвиста Бенджамина Циммера, истинным происхождением термина «самозагрузка» было ироническое утверждение, используемое для обозначения того, что кто-то утверждал, что сделал что-то, что на самом деле было невозможно. Заявление заключалось в том, что мужчина подтянулся и перелез через забор, потянув вверх свои собственные ремешки. С научной точки зрения совершенно очевидно, что вы не можете поднять себя в воздух и над высоким объектом, просто потянув за шнурки.
К счастью, в контексте статистики и науки о данных самозагрузка означает нечто более конкретное и возможное. Начальная загрузка — это метод вывода результатов для совокупности из результатов, найденных в наборе небольших случайных выборок этой совокупности, с использованием замены в процессе выборки. Это восходит к исходной фразе, потому что противоречит представлению о том, что выборка полагается только на меньшие выборки самой себя, чтобы производить вычисления, чтобы делать выводы для большей совокупности.
Это восходит к исходной фразе, потому что противоречит представлению о том, что выборка полагается только на меньшие выборки самой себя, чтобы производить вычисления, чтобы делать выводы для большей совокупности.
Этот метод начальной загрузки действительно требует значительных вычислительных мощностей, но большинство компьютеров могут легко справиться с этим, если размеры выборки и количество итераций поддерживаются в разумных пропорциях. Основное преимущество заключается в том, что начальная загрузка экономит много времени на этапе проведения исследования, когда слишком сложно, долго или дорого проводить опрос всего изучаемого населения.
Чтобы лучше понять бутстрэппинг, полезно понять, что подразумевается под заменой и как эта замена влияет на вероятность. Замена означает, что каждый раз, когда элемент извлекается из пула, этот же элемент остается частью пула образцов, из которого будет извлекаться в следующем экземпляре. Это правило продолжает применяться для всех последующих образцов. Если бы вы полностью удалили первую выборку из пула выборки, не помещая ее обратно, а затем взяли бы вторую выборку, вероятность появления элементов в этой выборке была бы меньше, чем в первой выборке, потому что общая совокупность теперь будет меньше. При удалении данных при каждой случайной выборке совокупность, измеренная в последующих выборках, будет продолжать сокращаться.
Если бы вы полностью удалили первую выборку из пула выборки, не помещая ее обратно, а затем взяли бы вторую выборку, вероятность появления элементов в этой выборке была бы меньше, чем в первой выборке, потому что общая совокупность теперь будет меньше. При удалении данных при каждой случайной выборке совокупность, измеренная в последующих выборках, будет продолжать сокращаться.
Наглядный пример того, как работает выборка с заменой и без нее, – это игра в вытягивание имен из шляпы для розыгрыша призов. Если человек, вытаскивающий имена, использует замену, помещая имя победителя обратно в шляпу перед розыгрышем имен для следующего приза, хотя это маловероятно, замена может позволить тому же человеку выиграть все призы.
В науке о данных процесс несколько сложнее, чем простое рисование имен наугад. При составлении выборок вы будете производить статистические расчеты на основе каждой из них, а затем находить среднее значение этой статистики по всем выборкам. Когда у вас есть все статистические данные для каждой загруженной выборки, вы можете построить их, чтобы понять форму ваших данных и рассчитать систематическую ошибку, дисперсию, проверку гипотез и доверительные интервалы. Поскольку каждая бутстрепная выборка представляет собой случайно выбранное подмножество совокупности, мы можем делать выводы обо всей совокупности.
Поскольку каждая бутстрепная выборка представляет собой случайно выбранное подмножество совокупности, мы можем делать выводы обо всей совокупности.
Создание и совершенствование моделей машинного обучения составляет значительную часть работы, которую выполняют специалисты по данным.
Подобно тому, как бутстрэппинг используется для вывода результатов генеральной совокупности на основе усредненных статистических показателей, рассчитанных для нескольких наборов случайных выборок с замещением, его можно использовать для вывода результатов популяционных моделей машинного обучения, обученных на случайных выборках с замещением.
Когда модель машинного обучения создается на основе данных начальной загрузки, модель обучается на данных начальной загрузки, а затем тестируется на данных из пакета (OOB). OOB — это часть исходной популяции, которая никогда не отбиралась ни в одной из случайных выборок. Поскольку модель раньше не видела эти данные, качество модели можно точно оценить, проверив ее. Если модель хорошо работает с этими тестовыми данными OOB, это означает, что она также должна работать так же хорошо с новыми данными, с которыми она позже будет работать.
Если модель хорошо работает с этими тестовыми данными OOB, это означает, что она также должна работать так же хорошо с новыми данными, с которыми она позже будет работать.
Как часто ваши образцы никогда не выбираются? Размер вашего набора поездов и размер вашего тестового набора можно лучше понять, зная, что он рассчитывается с использованием вероятности выбора элементов в ваших случайных выборках. Когда все ваши выборки будут собраны в пакеты, то есть общее количество выборок равно размеру вашего набора данных, примерно ⅔ или 0,632 будут выбраны случайным образом. Следовательно, то, что остается невыбранным, или OOB, — это сумма, или 1 — 0,632 = 0,368. То, что осталось вне пакета, без выборки, составляет около одной трети вашего набора данных. Вы также можете увидеть, что это написано как 1/e.
Каждая загруженная выборка имеет количество точек данных, равное размеру вашего набора данных. Что касается вопроса о том, сколько раз выполнять начальную загрузку, часто подходит 1000 раз, а в некоторых случаях больше может помочь найти высокий уровень уверенности в надежности вашей статистики. Начальная загрузка также может быть выполнена всего с 50 образцами.
Начальная загрузка также может быть выполнена всего с 50 образцами.
Существует множество способов реализации начальной загрузки в Python. Ресэмпл можно использовать из библиотеки Scikit Learn. Bootstrapped — это библиотека Python, разработанная специально для этой цели, и загрузку также можно выполнить в Python с помощью pandas. Вот пример того, как вы можете запустить выборку населения и измерить доверительный интервал, используя pandas в Python. Отформатированный код можно просмотреть в Gist.
[Gist код для встраивания (это для встраивания непосредственно в веб-сайт, если это предпочтительно: ]def bootstrapped_conf_interval (данные, метрика, num_runs=1000, conf=.95):
«»» Цель: Расчет доверительного интервала для производительности модели (метрика)
Параметры
—————-
данные: список точек данных в формате, приемлемом для get_metric
metric: параметры включают «точность», «точность», «отзыв» и «f1-score» выборки данных, которые вы хотели бы получить
Возвращает
———-
Кортеж достоверности с числами с плавающей запятой в качестве записей, например: (. 2,.3)
2,.3)
«»»
results # pp num__results = [9
3 выборки неразмеченных и размеченных данных
для I в диапазоне (num_runs):
Bootstrapped_data = np.random.choice (data, len (data))
Результаты. Приложение (get_metric (bootstrapped_data, metric))
Result = sum(results) / float(len(results))
x_bar = get_metric(data, metric)
# сколько измеренных метрик вы хотите отрезать на любом конце
left_index = int(num_runs * ( 1 – конф) / 2)
# отклонения от начальной загрузки среднего значения
delta_interval = [Результаты [LEATE_INDEX]-Boottrapped_mean,
Результаты [-LEFT_INDEX]-Bootstrapped_mean]
# отклонения от среднего из фактического образца, а не сапожник
Interval = [delta_interval [0] + x_bar, delta_interval[1] + x_bar]
интервал возврата
Допустим, вы хотите узнать, сколько у вас обуви. Как бы вы узнали? Вы, вероятно, просто посчитаете их — чтобы узнать ответ на этот вопрос, не требуется начальной загрузки. Но что, если вы хотите узнать среднее количество обуви, которое есть у каждого в вашем офисе?
Но что, если вы хотите узнать среднее количество обуви, которое есть у каждого в вашем офисе?
Вы работаете в крупной технологической компании, поэтому у вас большой офис. Поговорив с HR, вы можете сделать вывод, что всего в здании 1000 человек, а на вашем этаже — 200 человек. Это начинает казаться вам более выполнимым, и вы думаете, что теоретически могли бы спросить каждого человека, сколько у него обуви. Однако это все еще может быть непрактичным и трудоемким. Вместо этого вы решаете загрузить его.
В первый день вы опрашиваете 50 человек (без замены) и записываете, сколько обуви у каждого человека. Это ваш набор данных. Вместо того, чтобы повторять эту процедуру каждый день, вы берете эти 50 точек данных и создаете из них множество бутстрапированных сэмплов. В каждом пакете (один набор самозагружаемых образцов) содержится 50 случайно выбранных образцов с заменой. Использование замены означает, что любой из них учитывается более одного раза, а некоторые вообще не учитываются. Для каждой из этих сумок вы измеряете среднее количество обуви, которой владеете.
Для каждой из этих сумок вы измеряете среднее количество обуви, которой владеете.
После того, как вы сделаете это 100 раз, у вас будет 100 оценок среднего количества обуви, которое есть у ваших коллег. Вы можете использовать их для расчета доверительных интервалов и сделать вывод вроде: «Вероятность 95 %, что среднее количество обуви, принадлежащей людям в этой компании, составляет от 6 до 10».
Майкл Р. Черник, автор книги Bootstrap Methods: A Practitioner’s Guide (второе издание, опубликованное Wiley в 2007 г.), сказал о начальной загрузке следующее:
«Причина его использования заключается в том, что иногда вы не можете полагаться на параметрические предположения, а в некоторых ситуациях бутстрап работает лучше, чем другие непараметрические методы. Его можно применять к широкому кругу задач, включая нелинейную регрессию, классификацию, оценку доверительного интервала, оценку смещения, корректировку p-значений и анализ временных рядов, и это лишь некоторые из них».
Вот некоторые моменты, которые следует учитывать при принятии решения об использовании начальной загрузки в машинном обучении:
Преимущества
Недостатки
Начальная загрузка — один из многих методов и техник, которые используют специалисты по данным. Особенно полезный для оценки качества модели машинного обучения бутстрэппинг — это метод вывода результатов для совокупности из результатов, полученных в наборе небольших случайных выборок населения, с использованием замены в процессе выборки.
Изучение науки о данных поможет вам лучше понять концепции статистики и машинного обучения. Начните свою карьеру в области науки о данных, посетив Магистр наук о данных, чтобы узнать больше о соответствующих программах на получение степени.
Что такое Bootstrap? Единственный учебник по Bootstrap, который вам когда-либо понадобится в 2023 году
Кто-то использует его как инструментарий, кто-то просто для проверки, а кто-то вообще не использует. Однако, чтобы присоединиться к этому разговору, вам нужно ответить на один фундаментальный вопрос: «Что такое Bootstrap?» Не беспокойтесь. Сегодня мы делаем именно это, отвечая на самые основные вопросы и проводя вас через сложный, но простой мир Bootstrap. Так что хватайте свои ботинки и пристегивайтесь; это будет адская поездка.
Однако, чтобы присоединиться к этому разговору, вам нужно ответить на один фундаментальный вопрос: «Что такое Bootstrap?» Не беспокойтесь. Сегодня мы делаем именно это, отвечая на самые основные вопросы и проводя вас через сложный, но простой мир Bootstrap. Так что хватайте свои ботинки и пристегивайтесь; это будет адская поездка.
Что такое Bootstrap?
Bootstrap — это бесплатный интерфейсный фреймворк, который делает веб-разработку намного проще и эффективнее. Bootstrap также считается одним из, если не самым широко используемым фреймворком HTML, CSS и JavaScript для создания мобильных и адаптивных веб-сайтов.
Кроме того, bootstrap также предоставляет различные шаблоны дизайна для кнопок, таблиц, навигации, модальных окон, каруселей изображений и многого другого, упрощая создание адаптивных дизайнов.
Bootstrap позволяет веб-разработчикам сосредоточиться на разработке, а не на дизайне, быстро создавая и запуская красивый веб-сайт.
И наоборот, он предоставляет веб-дизайнерам прочную основу для создания привлекательных тем Bootstrap.
Как начать с Bootstrap?
После того, как мы ответили, что такое бутстрап, следующий большой вопрос, который нужно решить и понять, — как мы можем начать с бутстрапа? Какой смысл знать, что такое бутстрап, но не знать, как начать работу с бутстрапом? Не о чем беспокоиться; мы в Тьюринге получили вас. Мы поможем вам начать работу с bootstrap, от его установки до понимания базового шаблона bootstrap 9.0003
Установка
Чтобы установить исходный код Bootstrap Sass и JavaScript, вы можете использовать npm, RubyGems, Composer или Meteor. Однако документация и все сценарии сборки не включены в установку, управляемую пакетами. Вы также можете создать проект Bootstrap с помощью npm, используя репозиторий шаблонов npm.
С нпм: npm install [email protected]
С RubyGems: gem установить bootstrap -v 5.2.0-beta1
Bootstrap состоит из трех основных файлов: Bootstrap. css, Bootstrap.js и Glyphicons, которые содержат набор синтаксиса. Имейте в виду, что JS-плагины и компоненты в Bootstrap требуют использования библиотеки jQuery.
css, Bootstrap.js и Glyphicons, которые содержат набор синтаксиса. Имейте в виду, что JS-плагины и компоненты в Bootstrap требуют использования библиотеки jQuery.
Три основных файла фреймворка, управляющие пользовательским интерфейсом и работой веб-сайта, перечислены ниже:
- Bootstrap.css Bootstrap.css — это CSS-фреймворк, который организует и контролирует макет веб-сайта. CSS имеет дело с макетом веб-страницы, а HTML — с содержимым и структурой. В результате обе структуры должны сосуществовать для выполнения определенной деятельности.
Bootstrap.css и его функциональные возможности позволяют разработчику создать единый дизайн для нескольких страниц. Следовательно, разработчик сайта сэкономит время, не выполняя ручную модификацию.
Вместо того, чтобы начинать с нуля, вы можете просто указать веб-странице файл CSS. Любые существенные изменения будут производиться непосредственно в этом файле.
- Bootstrap.js
Bootstrap.js — самый важный файл в Bootstrap.
 Он состоит из файлов JavaScript, которые контролируют взаимодействие с сайтом.
Он состоит из файлов JavaScript, которые контролируют взаимодействие с сайтом.
Разработчики часто используют jQuery, известную кросс-платформенную библиотеку JavaScript с открытым исходным кодом, чтобы избежать многократного написания синтаксиса JavaScript.
Вот некоторые вещи, которые может делать jQuery:
- Выполнять запросы AJAX, такие как динамическое удаление данных из другого места.
- Используя набор подключаемых модулей JavaScript, создавайте виджеты.
- Настройте анимацию с помощью атрибутов CSS.
- Сделайте контент на сайте более динамичным.
Хотя Bootstrap может отлично работать с атрибутами CSS и компонентами HTML, для создания адаптивного дизайна требуется jQuery. В противном случае вы можете использовать только минимальные статические компоненты языка CSS.
- Глификоны
Глификоны — это значки, которые используются в Bootstrap. Несмотря на их простой дизайн, они выполняют свои основные функции и могут использоваться бесплатно.
 Иконки являются важным аспектом внешнего интерфейса веб-сайта, поскольку они часто представляют собой действия и данные в пользовательском интерфейсе.
Иконки являются важным аспектом внешнего интерфейса веб-сайта, поскольку они часто представляют собой действия и данные в пользовательском интерфейсе.
Чтобы настроить размер глификонов, используйте свойство размера шрифта CSS, чтобы переопределить стиль по умолчанию.
Вот как выглядит основная файловая структура Bootstrap:
бутстрап/
CSS/
bootstrap.css
bootstrap.css.map
bootstrap.min.css
bootstrap-theme.css
bootstrap-theme.css.map
бутстрап-тема.min.css
джс/
bootstrap.js
bootstrap.min.js
шрифта/
глификоны-халфлинги-regular.eot
глификоны-халфлинги-regular.svg
глификоны-халфлинги-regular.ttf
глификоны-халфлинги-regular.
 woff
woffглификоны-халфлинги-regular.woff2
Архитектура Bootstrap проста и не требует пояснений. Он поставляется с предварительно скомпилированными файлами, которые можно сразу использовать в любом веб-проекте.
Этот фреймворк можно просто внедрить в файловую структуру вашего собственного проекта, включив файлы Bootstrap точно в том виде, в каком они были извлечены из zip-пакета, или вы можете переупорядочить и расположить их где угодно, если это лучше подходит для вашего проекта. Просто убедитесь, что папка шрифтов Glyphicons находится на том же уровне, что и папка CSS.
Вот как должен выглядеть базовый шаблон Bootstrap:
Очень важно начинать каждую HTML-страницу с объявления HTML 5 Doctype, чтобы браузеры знали, чего ожидать. Заголовок содержит ключевые теги, которые должны быть указаны первыми, после чего следуют любые дополнительные теги заголовка.
Чтобы веб-страница загружалась до выполнения любого JavaScript, файлы JavaScript помещаются в конец тела. Плагины Bootstrap нуждаются в jQuery, который должен быть загружен перед bootstrap.js. Вы также можете удалить эти файлы из исходного кода, если не используете какие-либо интерактивные функции Bootstrap.
Плагины Bootstrap нуждаются в jQuery, который должен быть загружен перед bootstrap.js. Вы также можете удалить эти файлы из исходного кода, если не используете какие-либо интерактивные функции Bootstrap.
Этот шаблон является базовой структурой, необходимой для начала работы с базовым проектом Bootstrap.
Что такое компоненты Bootstrap?
Как только мы узнаем, как начать работу с Bootstrap и поймем структуру и шаблон, мы сможем приступить к пониманию идеи и концепции компонентов Bootstrap. Идея компонентов лучше всего объясняется с помощью примеров и живого кода, поэтому мы призываем вас следовать различным кодам, представленным ниже, и пытаться добавить к ним свой собственный стиль и вкус!
Примечание: Приведенный ниже код предполагает, что базовый шаблон уже реализован.
Выход:
Цвета начальной загрузки
Фон
Выход:
Текст
Вывод:
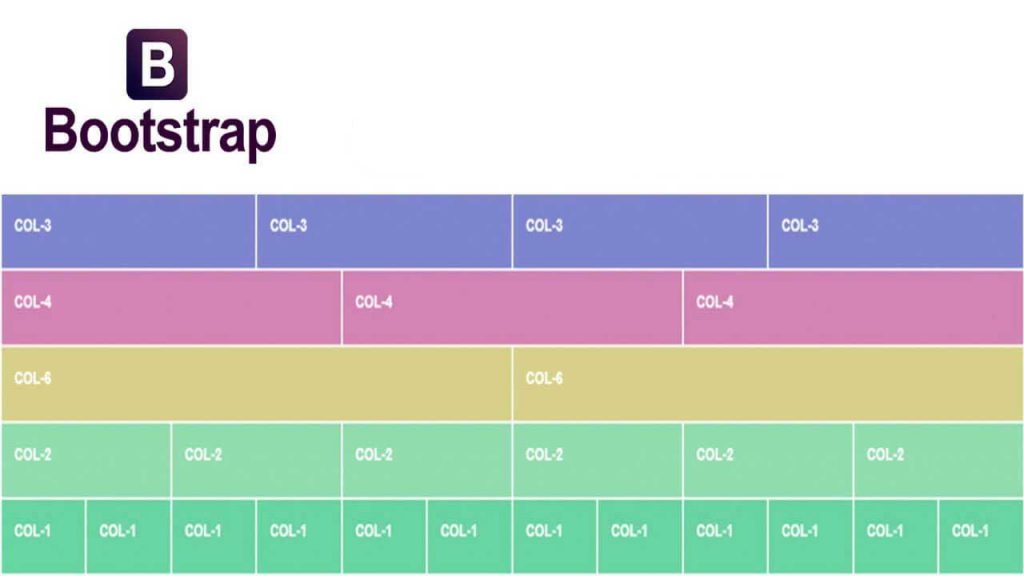
Колонки Bootstrap
Вывод:
Отзывчивые столбцы
Выход:
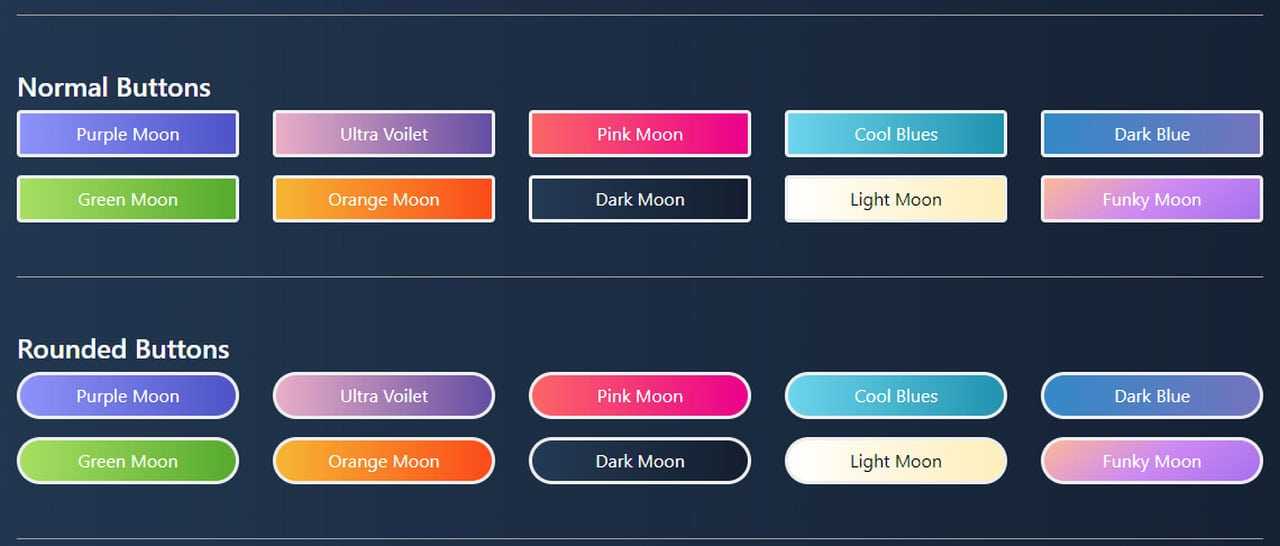
Кнопки начальной загрузки
Выход:
Delptrap
.

Попрактиковавшись на нескольких примерах Bootstrap и протестировав еще несколько, давайте разберемся в различных преимуществах Bootstrap и почему вы должны изучать и использовать Bootstrap в своей карьере веб-разработчика.
- Простота использования
Краткая файловая структура Bootstrap — одна из причин его популярности среди веб-разработчиков и дизайнеров. Его файлы собраны для простого доступа, и для их изменения требуется базовое понимание HTML, CSS и JS.
Темы для популярных систем управления контентом также можно использовать в качестве средств обучения. Например, большинство тем WordPress были созданы с помощью Bootstrap, который теперь доступен любому веб-разработчику-любителю.
Bootstrap уменьшает размер файлов CSS и JavaScript, чтобы ускорить загрузку веб-сайта. Кроме того, Bootstrap обеспечивает согласованность синтаксиса веб-сайтов и разработчиков, что идеально подходит для совместных проектов.
- Адаптивная сетка
Bootstrap имеет систему сетки, которая устраняет необходимость создавать ее с нуля. Вместо того, чтобы добавлять медиа-запросы в файл CSS, система сетки использует строки и столбцы для создания сетки внутри существующей.
Вместо того, чтобы добавлять медиа-запросы в файл CSS, система сетки использует строки и столбцы для создания сетки внутри существующей.
Кроме того, сеточная архитектура в Bootstrap упрощает процедуру ввода данных. Поэтому он имеет несколько медиа-запросов, что позволяет вам устанавливать определенные точки останова для каждого столбца в зависимости от требований вашего веб-проекта. В большинстве случаев достаточно настроек по умолчанию. После того, как вы создали сетку, все, что вам нужно сделать, это заполнить контейнеры содержимым.
Для лучшей поддержки как настольных, так и мобильных проектов в сеточной системе Bootstrap есть два класса контейнеров: фиксированный контейнер (.container), который обеспечивает фиксированную ширину, и гибкий контейнер (.container-fluid), который может изменять проект. на любой размер экрана.
- Совместимость с браузером
Обеспечение совместимости вашего веб-сайта в нескольких браузерах снижает показатель отказов и помогает вам занимать более высокие позиции в результатах поиска. Bootstrap соответствует этому критерию, поддерживая самые последние версии основных браузеров.
Bootstrap соответствует этому критерию, поддерживая самые последние версии основных браузеров.
- Система адаптивного изображения
С помощью установленных правил HTML и CSS Bootstrap управляет отзывчивостью и отображением изображений.
Класс .img-responsive автоматически изменит размер изображений, чтобы они соответствовали размеру экрана пользователя. Уменьшение размера изображения является частью процесса оптимизации сайта, который поможет вашему сайту работать лучше.
Дополнительные классы в Bootstrap, такие как .img-circle и .img-rounded, также могут использоваться для изменения формы изображений.
Почему вам НЕ следует использовать Bootstrap?
Нет ничего идеального, в том числе и различных технологий. То, что работает для одного человека, может не работать для другого, что совершенно нормально. Вы человек, который решает, что вам следует использовать, а что нет; однако будет справедливо, если вы узнаете причины, по которым некоторым людям может не нравиться использование Bootstrap, и почему вы можете быть одним из них. Однако никогда не узнаешь, если не попробуешь один раз.
Однако никогда не узнаешь, если не попробуешь один раз.
- Единый визуальный стиль
Поскольку Bootstrap имеет единый визуальный дизайн, для отличия одного проекта от другого требуется обширная настройка и переопределение стиля. В противном случае все веб-сайты, использующие этот фреймворк, будут иметь одинаковые элементы навигации, дизайна и структуры, что сделает их дилетантскими.
- Слишком много функций
Большое количество функций требует огромных файлов. Если вы не будете осторожны, использование Bootstrap в вашем проекте может замедлить время загрузки веб-сайта, создав нагрузку на ваш сервер. Чтобы обойти эту проблему, добавьте только те классы, которые вам нужны, и файлы будут минимизированы.
- Несовместимо со старыми браузерами
В то время как самые последние версии распространенных браузеров совместимы с Bootstrap, более ранние версии — нет. Это означает, что внешний вид вашего веб-сайта будет зависеть от готовности потребителей обновить свои браузеры.
Это означает, что внешний вид вашего веб-сайта будет зависеть от готовности потребителей обновить свои браузеры.
- Размер стиля слишком велик
Стили Bootstrap довольно большие. Это может привести к лишнему HTML-выводу и пустой трате ресурсов центрального процессора.
- Скромная кривая обучения
Несмотря на простоту использования, Bootstrap — не самая простая среда для изучения и освоения. Изучение различных классов и компонентов требует времени и может быть затруднено для тех, у кого нет технического опыта.
Подведение итогов?
Да.
Наконец, мы заканчиваем это увлекательное и веселое путешествие по изучению того, что такое бутстрап. От понимания базовой структуры до практики выполнения примеров Bootstrap и, наконец, выяснения того, подходит ли Bootstrap вам или нет, мы рассмотрели все, что можно охватить. Однако это не конец для вас. Мы предоставили вам инструменты и знания, теперь вам решать, как использовать их и создавать свои собственные приложения с использованием этой технологии.